Cum să adăugați paginarea numerică WordPress
Publicat: 2022-12-05Includerea paginației pe site-ul dvs. WordPress este cea mai simplă abordare pentru a le permite utilizatorilor să găsească și să citească conținutul dvs. mai vechi.
Linkurile Următorul și Anterior sunt incluse automat în partea de jos a paginilor de arhivă de majoritatea temelor WordPress. Problema este că nu sunt deosebit de ușor de utilizat, ceea ce este o limitare. Din acest motiv, multe bloguri populare folosesc pluginuri pentru a adăuga paginarea numerică WordPress pentru a facilita navigarea cititorilor în paginile blogurilor lor.
Cu toate acestea, se recomandă utilizarea paginii numerice dacă site-ul dvs. are multe intrări. Conform constatărilor noastre, paginarea numerică WordPress nu este doar mai simplă de utilizat, ci și mai atractivă și mai prietenoasă cu optimizarea motorului de căutare (SEO) .
Ați ajuns la locul potrivit dacă sunteți interesat să învățați cum să utilizați paginarea numerică în WordPress pentru site-ul dvs. web. Această secțiune va demonstra cum să utilizați paginarea numerică WordPress într-o metodă foarte simplă.
De ce să adăugați paginație numerică WordPress?
Cele mai multe teme sunt echipate cu o pagină de arhivă care listează tot conținutul. Pe măsură ce continuați să publicați noi intrări de blog folosind WordPress, pagina de arhivă va acoperi în cele din urmă numeroase pagini.
Linkurile către paginile următoare și anterioare dintr-o arhivă sunt cunoscute ca link-uri de paginare și pot fi adesea găsite chiar în partea de jos a unui site web WordPress.
Când vine vorba de paginare, mai multe teme WordPress folosesc link-uri etichetate „Postări mai vechi” și „Postări mai noi”. Cu toate acestea, vizitatorul poate naviga înainte sau înapoi doar cu o pagină din acest motiv.
În plus, nu afișează locul în care se află vizitatorul în arhivă atunci când o accesează. Vizitatorii site-ului dvs. pot avea nevoie de ajutor pentru a explora arhiva blogului dvs. Utilizarea paginii numerice WordPress este necesară în acest moment.
În loc să afișeze linkuri etichetate „Mai vechi” și „Mai noi” sau butonul WordPress Încărcare mai multe, paginarea numerică afișează o secvență de numere pe care utilizatorii le pot folosi pentru a merge direct la pagina dorită din arhivă.
Pentru a se asigura că vizitatorul este în mod constant conștient de locul în care se află în arhivă, paginarea numerică poate folosi în plus evidențieri sau diferite culori pentru a indica numărul curent al paginii.
Cum să adăugați paginarea numerică WordPress
Urmând trei pași simpli, puteți adăuga paginare numerică site-ului dvs. existent.
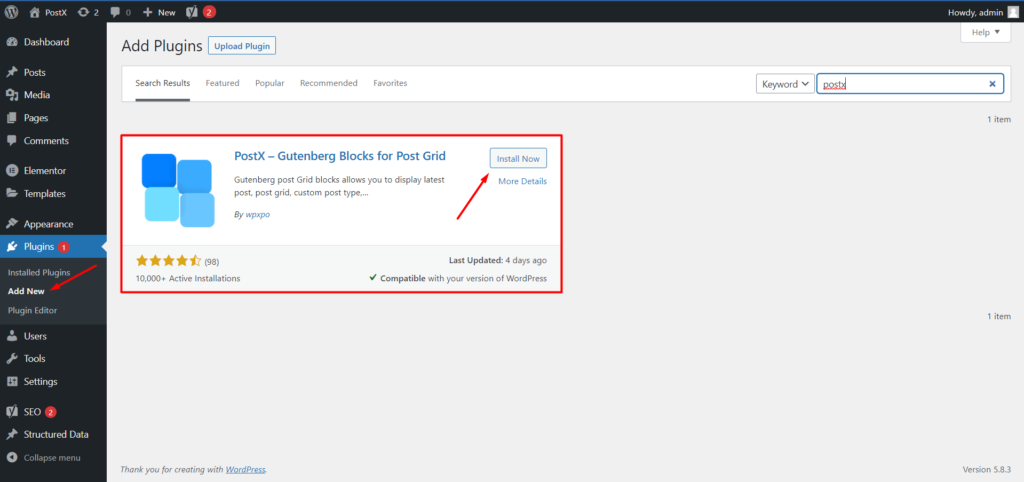
Pasul 1: Instalați PostX
Din tabloul de bord WordPress, accesați secțiunea plugin și faceți clic pe butonul Adăugați nou. Apoi tastați „PostX” în bara de căutare și faceți clic pe „instalați”. Apoi faceți clic pe „activ”, iar pluginul va fi gata de utilizare.

Pasul 2: Creați o pagină nouă sau un șablon dinamic
Pentru a utiliza paginarea numerică, mai întâi, trebuie să creați o pagină. Puteți face acest lucru din meniul WordPress implicit sau din generatorul de site dinamic PostX.
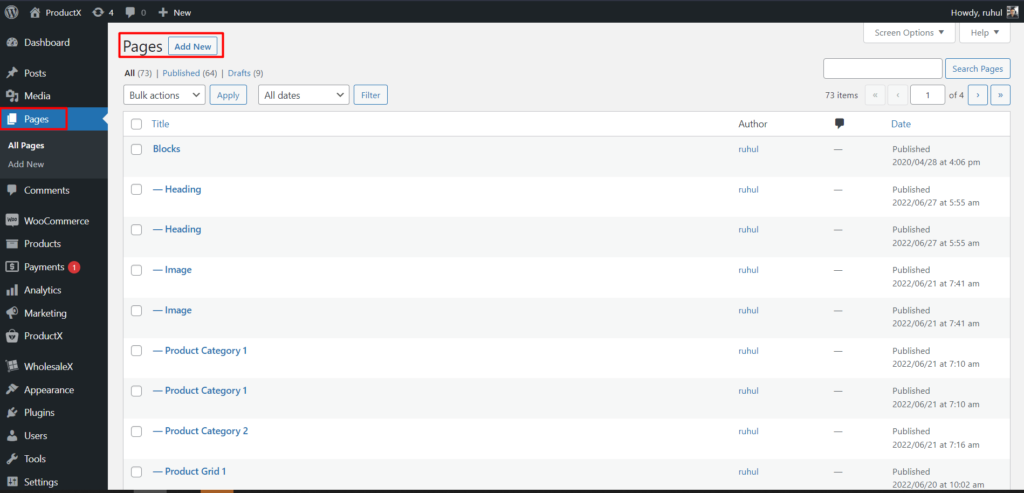
Pentru a crea o pagină cu meniul implicit WordPress:
1. Din tabloul de bord WordPress, accesați Pagini și faceți clic pe adăugare nou.

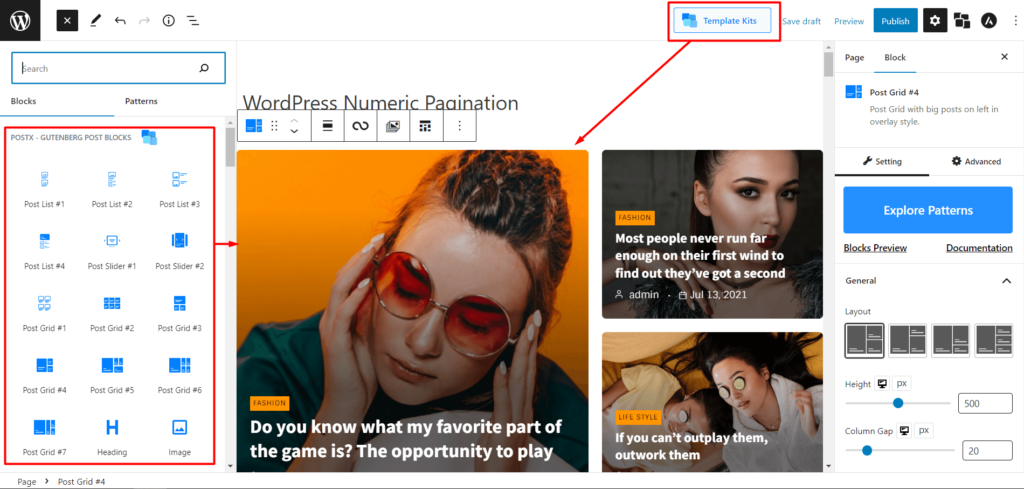
2. Apoi, adăugați blocurile de postare sau importați șabloane prefabricate oferite de postX.

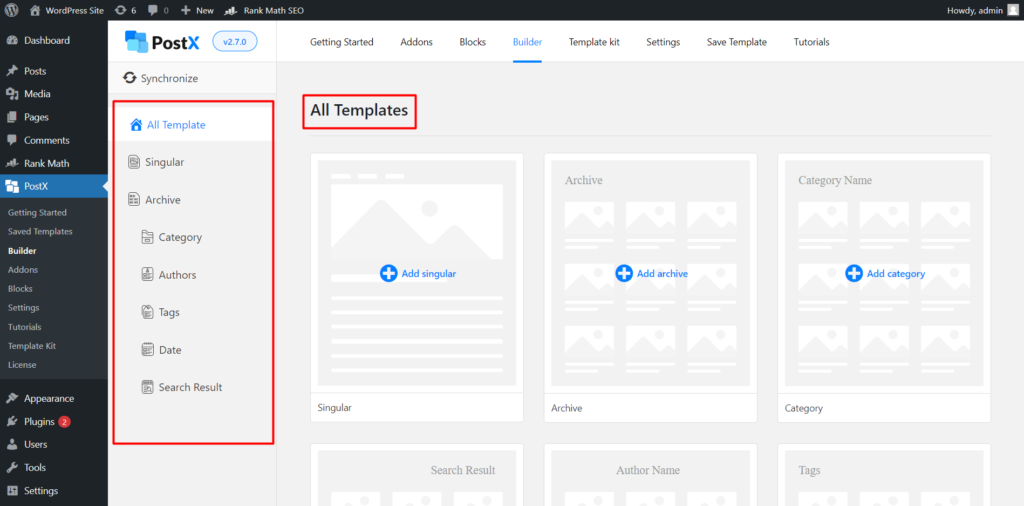
Pentru a crea un șablon de pagină cu un generator de site dinamic:
Puteți crea toate șabloanele de pagini cu PostX Dynamic site Builder, inclusiv Arhiva/Categoria/Rezultatul căutării/Autor/Etichetă/Data.
Cu toate acestea, pentru moment, vom crea un șablon de pagină de categorie personalizat.
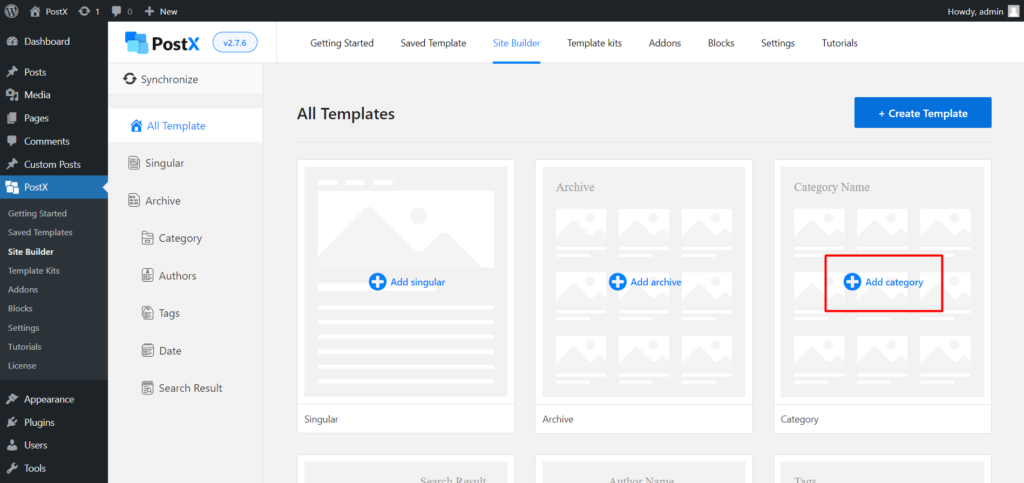
1. Din tabloul de bord WordPress, selectați PostX și apoi accesați generatorul de site-uri.

2. Selectați Adăugare categorie.

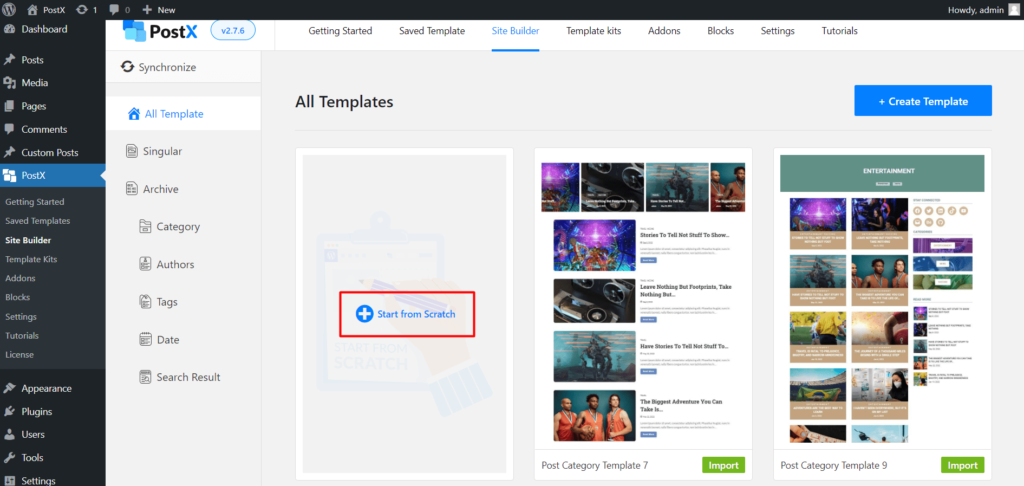
3. Apoi, Selectați Start de la zero și adăugați blocurile de postare sau importați șabloane prefabricate oferite de postX.

[NB Toate șabloanele prefabricate constau din blocuri post de PostX și, prin urmare, veți putea adăuga paginație numerică în ele.]
Și ați terminat cu cerințele preliminare pentru adăugarea de paginare numerică.
Pasul 3: Adăugați paginarea numerică
Înainte de a vă spune cum să adăugați paginarea numerică, să nu uităm să menționăm că PostX oferă paginarea AJAX. Adăugarea de paginare numerică cu PostX este mai ușoară decât vă puteți imagina. De asemenea, PostX oferă alte tipuri de paginare WordPress, mai degrabă decât doar numerică.
Tot ce trebuie să faci este:
1. Selectați blocul de postare la care doriți să adăugați paginarea.
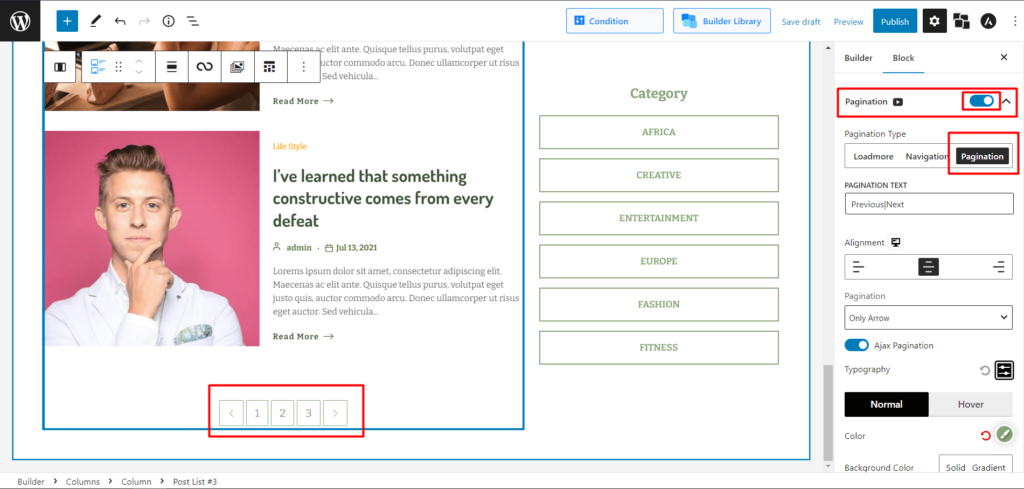
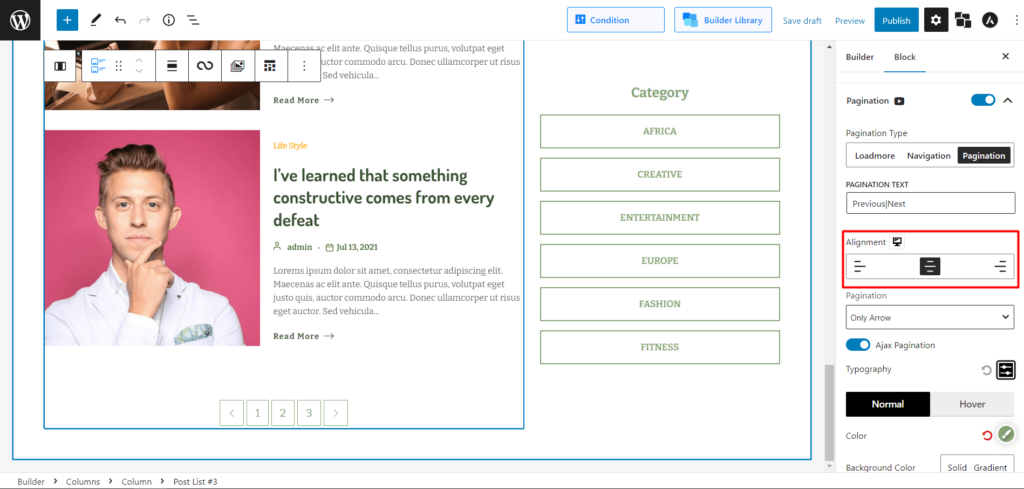
2. Acum, accesați setări (panoul din dreapta). Și derulați până când vedeți paginarea.
3. Atingeți bara de comutare a setărilor de paginare pentru a o activa.
4. Faceți clic pe paginare pentru a extinde meniul drop-down.
5. În tipul de paginare, selectați paginare pentru paginarea numerică.

Și ați adăugat cu succes o paginare numerică pe pagina dvs.
Pasul 4: Personalizați paginarea numerică
Dacă sunteți utilizator PostX, știți deja cât de multă personalizare oferă. Dar dacă sunteți nou în PostX, acordați-ne timp să vă arătăm câteva opțiuni fantastice de personalizare pe care le oferă.
Deci, atunci când adăugați paginarea numerică la pagina dvs., trebuie să vedeți alte opțiuni.
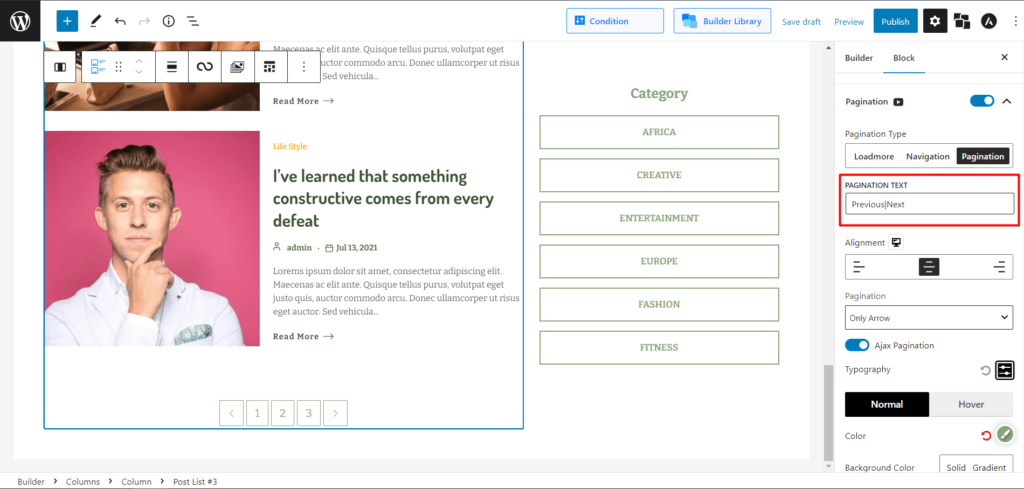
Schimbarea textelor:
Dacă doriți să vă schimbați textele din Previous/Next, o puteți face în caseta de text Pagination.
Introduceți textele, emoji-urile sau simbolurile dorite și separați-le cu o bară verticală ( | ). Orice text din partea stângă a barei verticale va apărea în partea stângă a paginației și invers.

[NB, textul implicit este Previous|Next]
Modificarea aliniamentelor:
De asemenea, puteți modifica aliniamentele în funcție de designul paginii dvs.
În opțiunea Aliniere, puteți selecta stânga/mijlocul/dreapta pentru a afișa paginarea în consecință.

Afișați/Ascundeți textul sau săgeata:
Dacă doriți să afișați numai texte lângă săgeți sau doar săgeata și nu textul, puteți face acest lucru cu PostX.

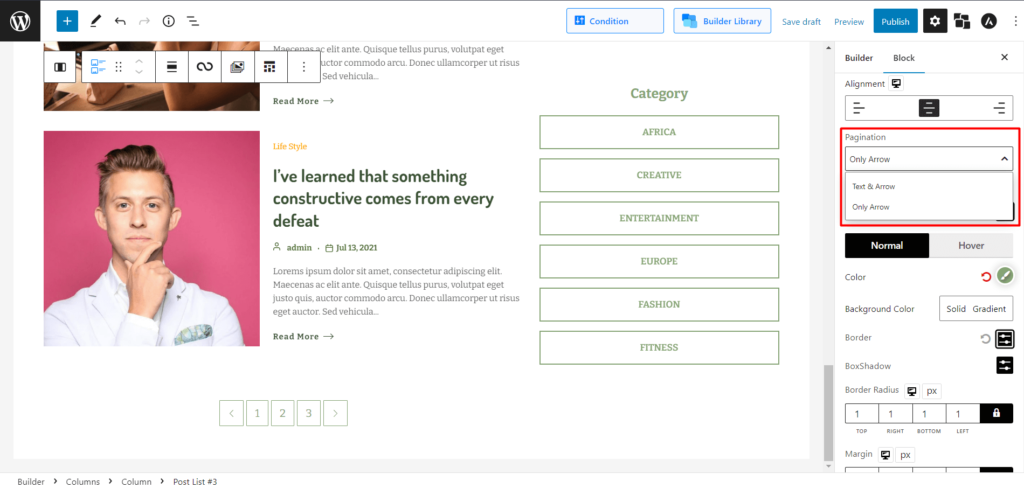
În meniul derulant Paginare:
Selectați Text și săgeată pentru a afișa atât textul, cât și săgeata în bara de paginare numerică.
Selectați Numai săgeata pentru a afișa doar săgețile din bara de paginare numerică.

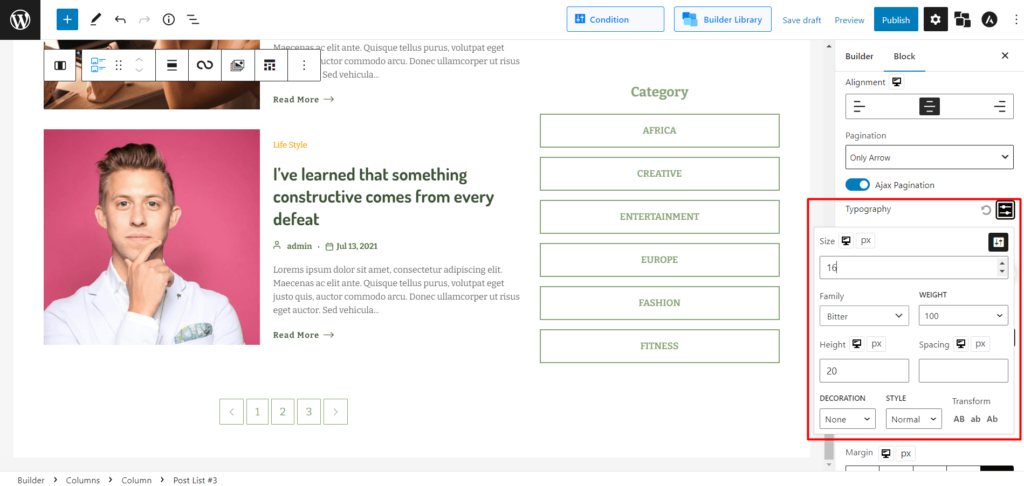
Schimbați tipografii:
Pentru a crea un site web perfect proiectat, aveți nevoie de tipografiile perfecte care merg alături. PostX vă servește exact asta.
Faceți clic pe pictogramă pentru a deschide meniul de setări tipografice din setările tipografie. De aici, puteți:
- Modificați dimensiunea barei de paginare numerică.
- Schimbați fonturile.
- Personalizați greutatea, înălțimea și distanța.
- Schimbați decorarea textului (Moștenire/Subliniere/Superliniere/Linie prin linie).
- Alegeți stiluri (Italic/Oblic/Inițial/Moștenire).
- Transformați textele în majuscule/minuscule/majuscule.

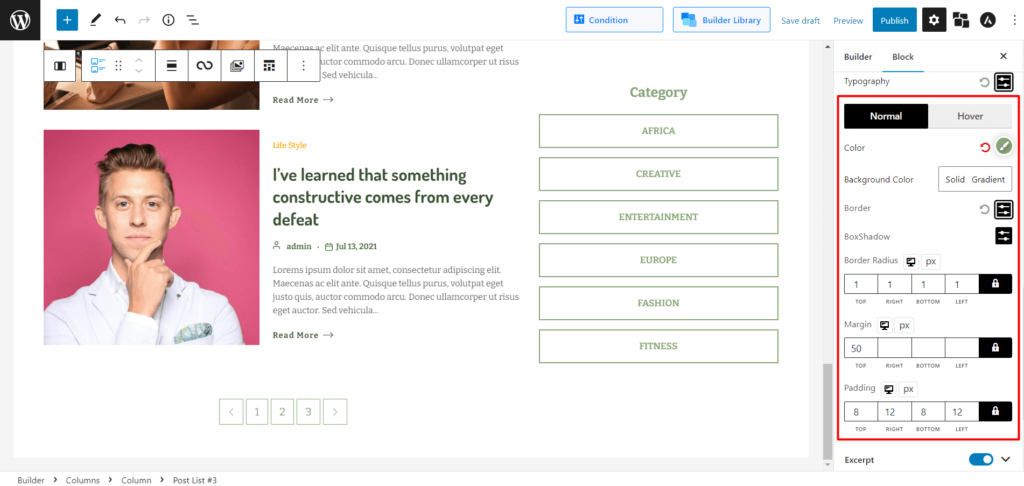
Schimba culoarea:
PostX oferă, de asemenea, opțiuni pentru a modifica culoarea, culoarea de fundal, chenarul, umbra casetei, raza chenarului, marginea și umplutura atât pentru implicit, cât și pentru hover. PostX are un selector de culori atunci când selectați opțiunea solidă sau gradient pentru a alege culoarea dorită. De asemenea, acceptă coduri hexadecimale.

Deci, acum aveți o imagine de ansamblu completă de la adăugarea unei paginații numerice până la personalizarea acesteia în consecință.
Concluzie
PostX are o funcție de paginare adecvată. Paginarea numerică WordPress a fost actualizată cu multe funcții noi pentru a vă oferi control creativ complet asupra utilizării acesteia și pentru a vă asigura că se potrivește perfect cu estetica site-ului dvs. Folosiți-l bine și sporiți atractivitatea site-ului dvs. de la bază.
Puteți consulta tutoriale video WordPress pe canalul nostru YouTube. De asemenea, găsiți-ne pe Facebook și Twitter pentru actualizări regulate!
![Coblog: Cea mai bună temă WordPress gratuită pentru blog personal [2021] 14 Coblog_Best_free_WordPress_Theme_for_Personal_Blog](/uploads/article/44602/vCom9fnvXN8zl8CP.jpg)
Coblog: Cea mai bună temă WordPress gratuită pentru blog personal [2021]
![Cum să utilizați funcțiile WordPress.php [Ghid rapid] 15 WordPress_functions.php](/uploads/article/44602/weBfZGSEnfsbdbCe.jpg)
Cum să utilizați WordPress functions.php [Ghid rapid]

Cum să adăugați paginarea WordPress pe orice temă

Vă prezentăm PostX NFT și Crypto News Layout pentru a crea o experiență vizuală uimitoare
