Cum se creează un formular de rezervare online WordPress pentru hoteluri?
Publicat: 2021-01-07Doriți să creați un formular de rezervare online WordPress pentru hotelul dvs.? Sari înăuntru.
Formularele de rezervare online din WordPress sunt formulare utilizate pentru rezervările anticipate de camere de hotel, cazări, întâlniri și multe altele. Pentru a supraviețui în lumea competitivă online, ai nevoie de o prezență bună. Și dacă deții un hotel, ai nevoie de unul estetic. Un formular de rezervare bine pregătit va face exact asta pentru afacerea dvs.
În acest articol, vă vom arăta cum să creați un formular de rezervare la hotel online în WordPress. În plus, vă vom arăta și cum să vă integrați formularul într-un calendar, astfel încât să puteți face mai multe cu el.
De ce aveți nevoie de un formular de rezervare online de hotel WordPress?
Într-o lume în care cele mai multe colțuri ale lumii au internet, nu ai dori ca clienții tăi să facă o rezervare printr-o vizită personală, un apel telefonic sau un e-mail. Pur și simplu nu vă oferă confortul și vă garantează că clienții dvs. pot face rezervările bine.
Cu toate acestea, dacă afacerea ta are un site web, atunci poți garanta rezervarea clienților tăi. Tot ce trebuie să faceți este să creați, să editați și să încărcați un formular de rezervare la restaurant. După aceea, îl integrezi cu calendarul tău.
Apoi, tu și clienții tăi veți primi o notificare pentru fiecare rezervare reușită. Și veți avea întotdeauna calendarul dvs. pentru a revizui rezervările și a face mai mult. Asta va:
- Economisiți timp și muncă
- Faceți mai ușor gestionarea rezervărilor
- Garantați siguranța rezervărilor clienților
- În cele din urmă, întărește-ți prezența în lumea afacerilor și online
Există mai multe în formularul de rezervare la hotel. Și vom explora asta împreună în acest articol.
Cum se creează un formular de rezervare online de hotel WordPress?
Conceptul de a crea un formular online de rezervare la hotel în WordPress este simplu. Creați un formular WordPress, încărcați-l, integrați-l în calendar. Și, desigur, vei folosi o platformă prietenoasă pentru începători pentru asta. Dar există mulți pași mai mici acolo și este posibil să aveți nevoie de asistență cu unii.
Este întotdeauna plăcut să ai o bună cunoștință despre cum să faci ceva înainte de a o face efectiv. Așadar, iată un ghid pas cu pas despre crearea unui formular de rezervare la restaurant online pentru WordPress.
În primul rând, trebuie să alegeți un plugin pentru crearea formularului de rezervare online la hotel pentru site-ul dvs. WordPress. Alegerea unui plugin poate fi un iad în WordPress, am fost acolo. Deci, am ales deja cel mai bun plugin de generare de formulare pentru a crea un formular de rezervare online pentru site-ul dvs. WordPress.
Everest Forms, generatorul de formulare ușor de glisare și plasare este cel mai bun plugin de generare de formulare pe care îl puteți obține. Este foarte prietenos pentru începători și bine documentat. Folosind-o, puteți crea cu ușurință formulare de contact, sondaje online, formulare de rezervare sau orice tip de formular online.
Și dacă aveți vreodată nevoie de ajutor cu ceva, Everest Forms are un sprijin extraordinar. Nu putem menționa aici toate caracteristicile. Să le explorăm în timp ce creăm propriul formular online de rezervare de hotel în WordPress.
Pasul: 1 Instalarea Everest Forms
Înainte de a începe să vă creați formularul de rezervare la restaurant, trebuie să instalăm Everest Forms. Asa de,
Mai întâi, conectați-vă la tabloul de bord WordPress.

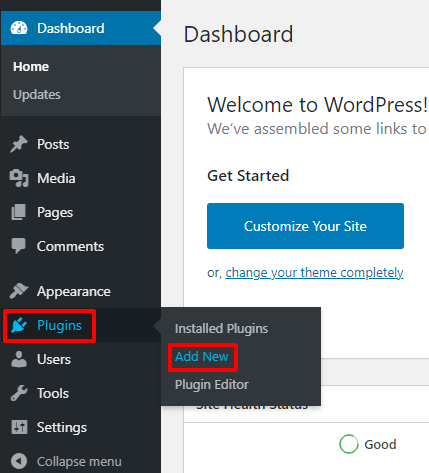
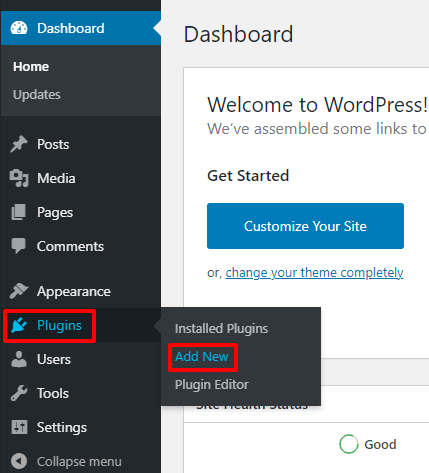
După aceea, accesați Plugin-uri >> Adăugați nou .

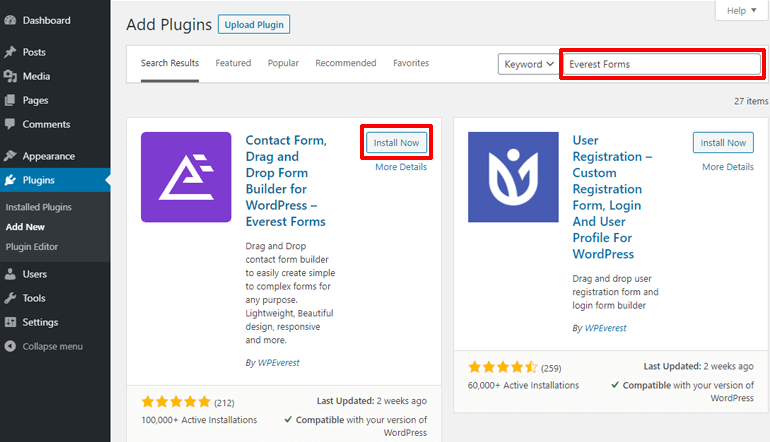
În bara de căutare a depozitului de pluginuri, tastați Everest Forms. Acest lucru vă va aduce formularele Everest și pluginurile aferente. Apăsați Instalare în panoul dedicat formularelor Everest.

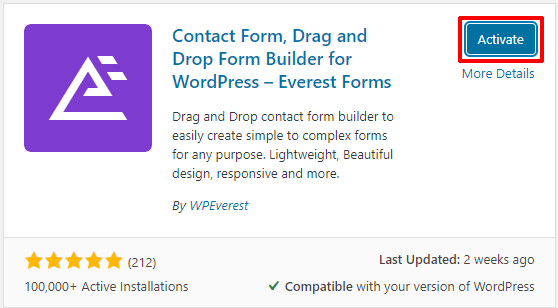
După ce ați instalat Everest Forms, activați-l făcând clic pe butonul Activare din panoul său.

Terminat! Everest Forms a fost activat. Ești cu un pas mai aproape de a crea un formular online de rezervare la hotel pentru site-ul tău WordPress.
Pasul 2: Instalarea Everest Forms Pro și suplimente
Ceea ce tocmai ați instalat este versiunea gratuită a Everest Forms. Este un instrument la îndemână dacă doriți să creați un formular de cerere de angajare, un formular de contact și altele. Dar vrem să facem mai mult cu formularul, cum ar fi integrarea acestuia cu serviciile de plată și alte aplicații web. Deci, vom avea nevoie de versiunea pro a Everest Forms.
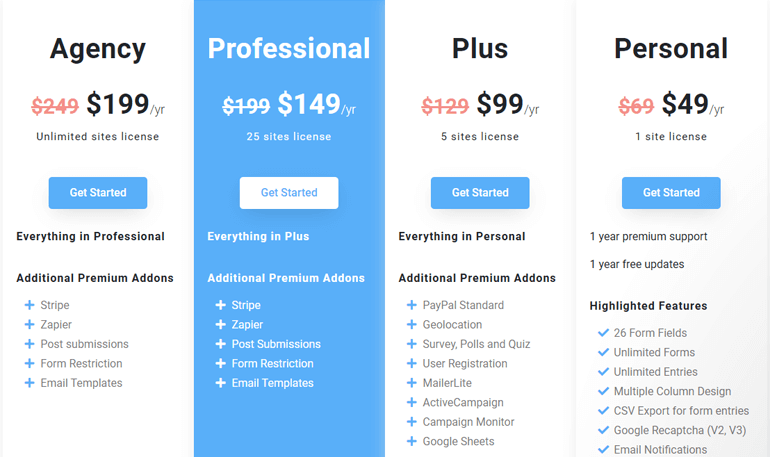
Pentru a instala versiunea pro a Everest Forms, accesați pagina de prețuri a Everest Forms. Acolo, veți vedea patru planuri diferite: Personal, Plus, Profesional și Agenție. Toate caracteristicile Everest Forms sunt incluse în planul Professional cu licență pentru până la 25 de site-uri. Deci, avem nevoie de un plan profesional.

Și, odată ce completați informațiile necesare, veți crea și un cont WPEverest. Toate pluginurile și suplimentele premium împreună cu cheile de licență vor fi stocate pe pagina contului dvs.
1. Instalarea Everest Forms Pro pe site-ul dvs
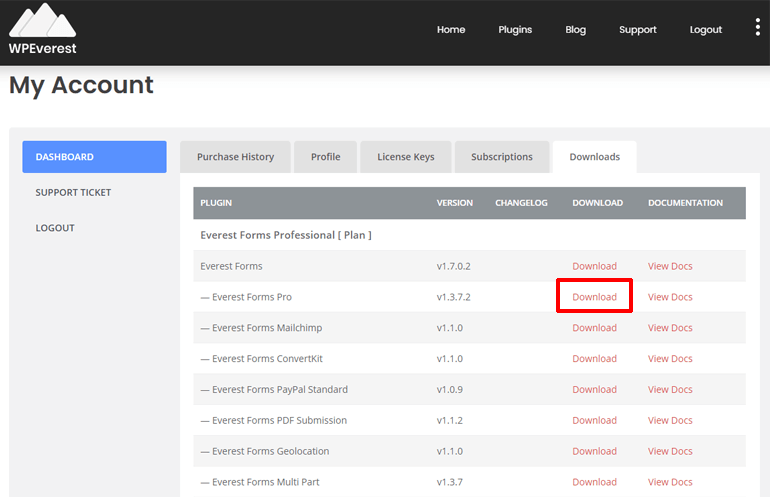
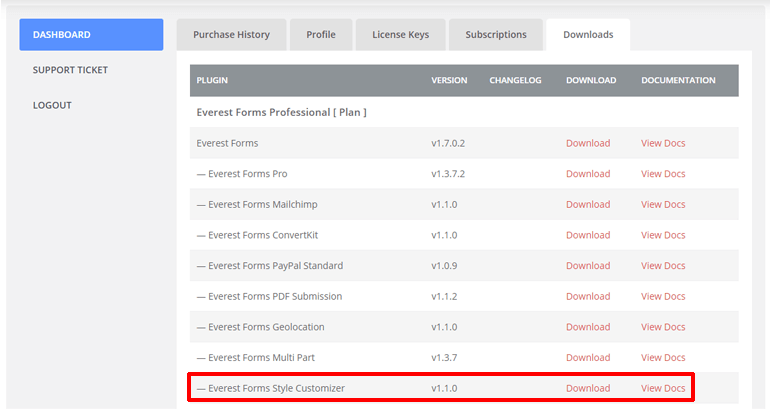
După ce ați făcut achiziția, accesați pagina contului dvs. Acolo, sub fila Descărcări, vă așteaptă fișierele zip ale tuturor pluginurilor și suplimentelor.
Descărcați pluginul Everest Forms Pro de acolo.

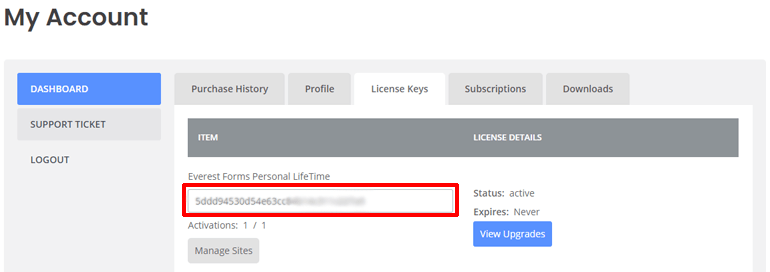
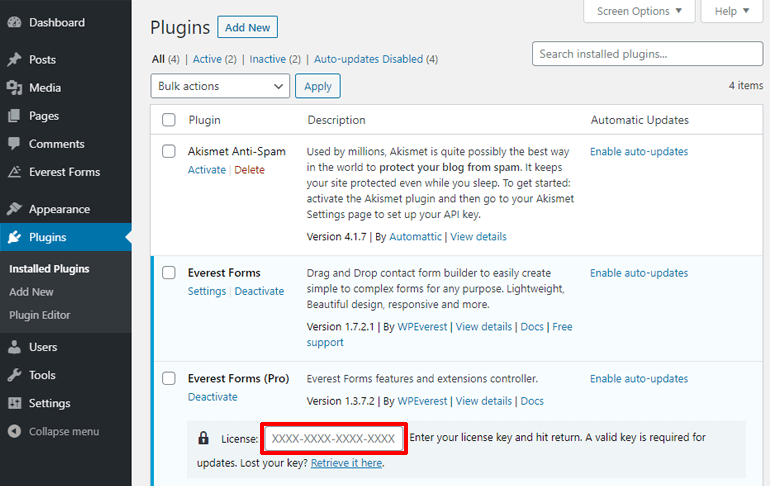
Sub fila Chei de licență din pagina contului dvs., copiați Cheia de licență, deoarece vi se va solicita.

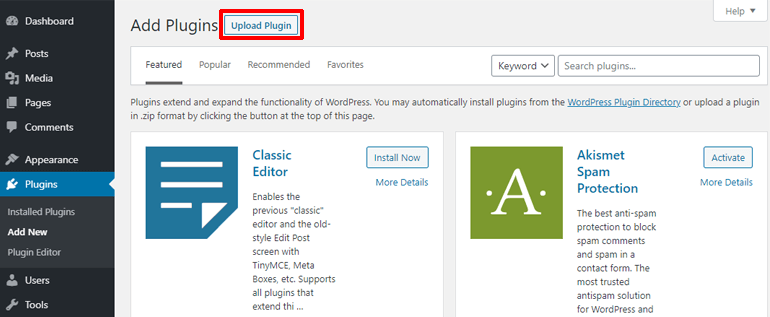
Este timpul să adăugați acest plugin la tabloul de bord WordPress. În tabloul de bord WordPress, accesați Pluginuri >> Adăugați nou .

Apoi faceți clic pe Pluginul de încărcare din partea de sus a paginii.

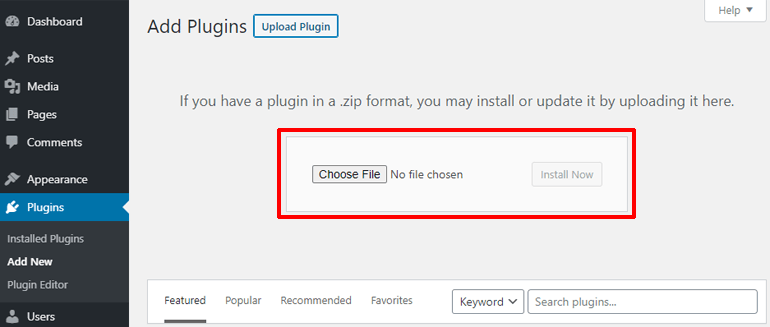
În acest moment, ar trebui să puteți vedea zona pentru încărcarea pluginului.

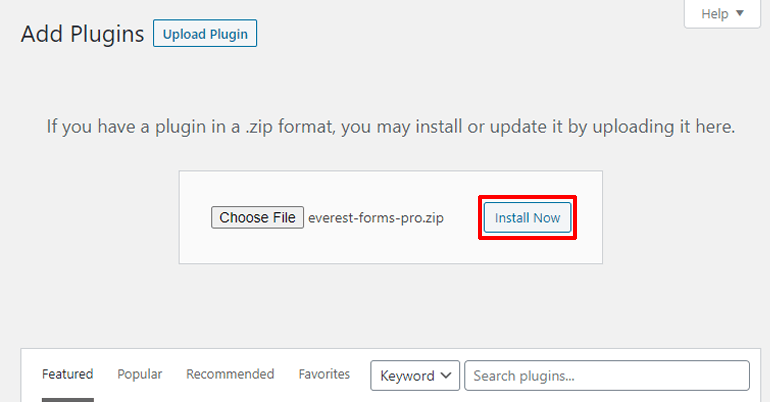
Pur și simplu aruncați pluginul Everest Forms Pro pe care l-ați descărcat, aici. Apoi, faceți clic pe butonul Instalați acum.

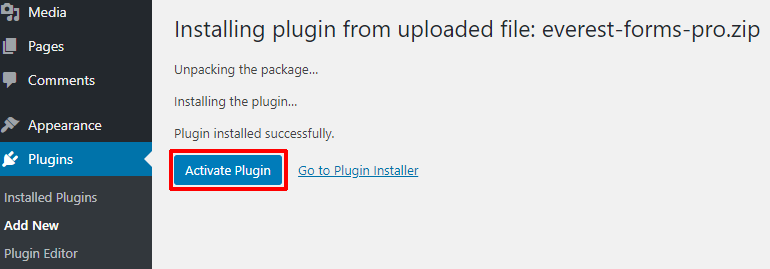
Acum activați pluginul făcând clic pe butonul albastru Activare plugin.

Veți fi apoi redirecționat către pagina în care va trebui să introduceți cheia de licență. Lipiți aici cheia de licență pe care ați copiat-o de pe pagina contului dvs. În cele din urmă, apăsați Retur (Enter) pentru a vă activa cheia de licență.

Minunat! Everest Forms pro este adăugat pe site-ul dvs. și este gata să vă ofere un formular de rezervare la hotel online.
2. Instalarea Style Customizer și a suplimentelor Zapier
Numai Everest Forms poate crea formulare minunate pentru site-ul dvs. Dar Everest Forms poate face mai mult cu suplimente puternice, cum ar fi Style customer și Zapier.
Suplimentul de personalizare a stilului vă va permite să personalizați totul în formularul de rezervare. Și vom folosi suplimentul Zapier pentru a integra formularul nostru online de rezervare la hotel WordPress în Google Calendar.
Deci, haideți să instalăm aceste două suplimente înainte de a începe în sfârșit să creăm formularul nostru online de rezervare la hotel pentru WordPress.
Pentru a începe, accesați pagina contului dvs. din Everest Forms. În secțiunea de descărcări, descărcați cele două suplimente: Style Customizer și Zapier.

După aceea, mergeți la tabloul de bord WordPress. Apoi, accesați Pluginuri >> Adăugați nou >> Încărcați pluginul . Aruncați fișierul zip al suplimentului pe care l-ați descărcat aici și apăsați butonul Instalați acum .
În cele din urmă, activați pluginul făcând clic pe butonul Activare plugin .
Felicitări! Ați instalat cu succes suplimentele necesare. În sfârșit, puteți începe să vă creați formularul de rezervare la hotel online WordPress.
Pasul 3: Crearea unui formular de rezervare online de hotel WordPress
Acum că totul este configurat, ne putem bucura de generatorul de formulare de glisare și plasare pentru a crea Formularul nostru de rezervare de hotel online
1. Noțiuni introductive cu șabloane
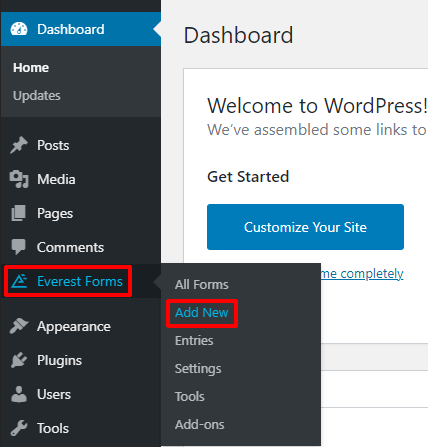
Pe tabloul de bord WordPress, ar trebui să vedeți acum o nouă filă numită „ Formulare Everest” adăugată în meniul tabloului de bord. Când treceți mouse-ul peste el, veți vedea diferite opțiuni care apar în partea dreaptă. Faceți clic pe opțiunea „ Adăugați nou” .

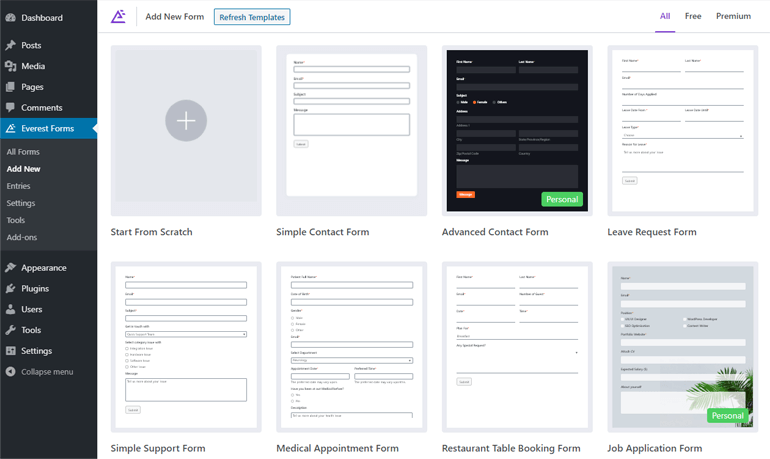
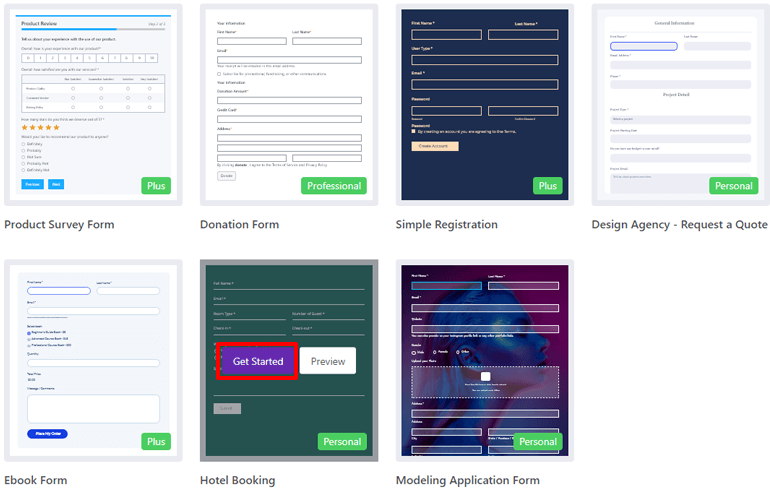
Aceasta vă va duce la pagina de șabloane din Everest Forms. Peste o duzină de șabloane așteaptă să fie descoperite de tine.

Derulați în jos, uitați-vă la șablonul care vi se va potrivi cel mai mult. Întrucât vorbim despre un formular de rezervare online la hotel pentru site-ul dvs. WordPress, am ales șablonul de rezervare la hotel.
Treceți cu mouse-ul peste șablon și veți vedea două opțiuni: Începeți și Previzualizați. Faceți clic pe Începeți.

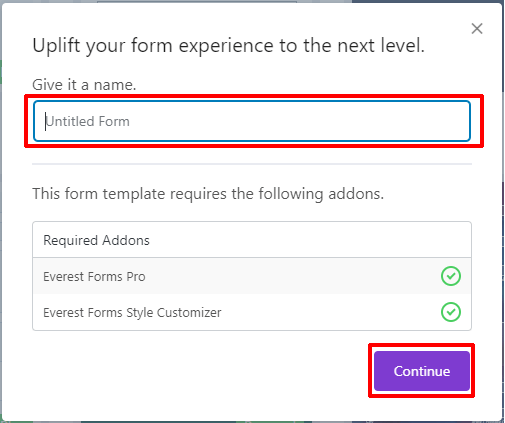
Acum vi se va cere un nume pentru formularul de rezervare. Dați-i un nume care vă place și faceți clic pe Continuare .

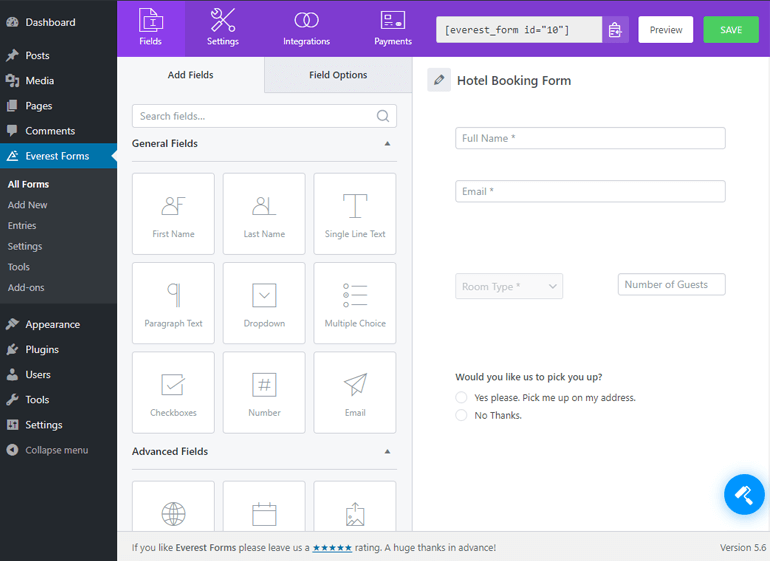
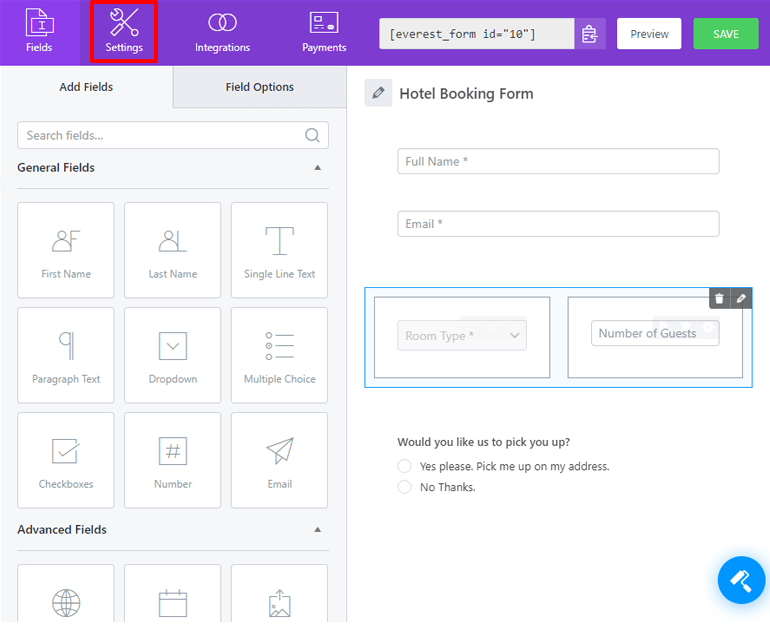
Bun venit la editorul de formulare al pluginului Everest Forms. Aici, veți vedea multe opțiuni diferite pentru a vă personaliza formularul de rezervare online.

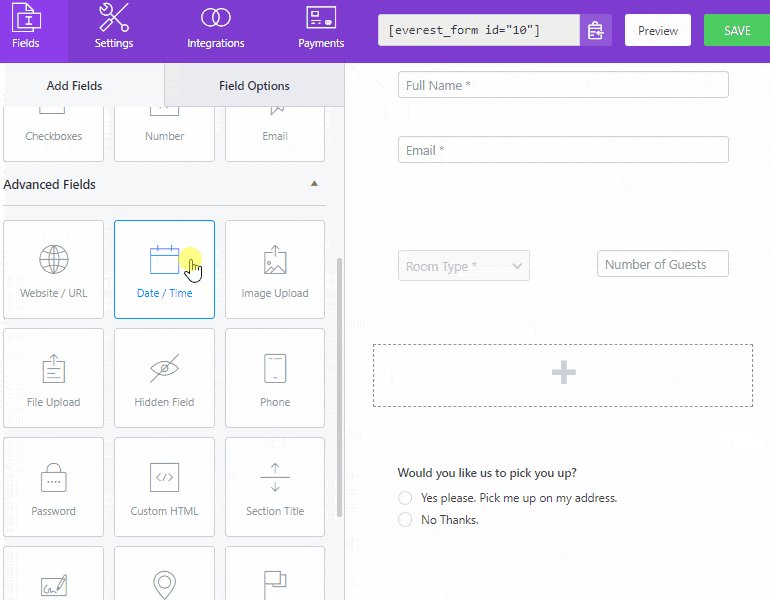
În stânga dvs., puteți vedea diferite câmpuri pe care le puteți adăuga la formularul de rezervare. Câmpurile care se află în formularul dvs. sunt afișate în partea dreaptă. Câmpurile pe care le puteți adăuga în formular sunt clasificate în diferite secțiuni.
- Domenii generale
- Câmpuri avansate
- Câmpuri de plată
- Câmpuri de sondaj
Există câmpuri pentru tot ce aveți nevoie în formularul dvs., inclusiv Data/Ora, Alegere multiplă, Semnătură, Glisor de interval și multe altele. Simțiți-vă liber să le verificați în timp ce creați formularul de rezervare online la hotel.
2. Adăugarea și aranjarea câmpurilor
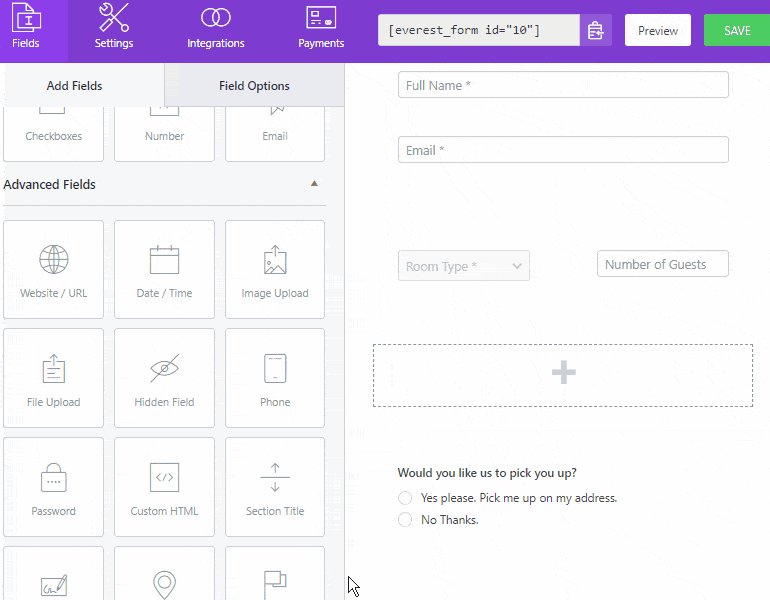
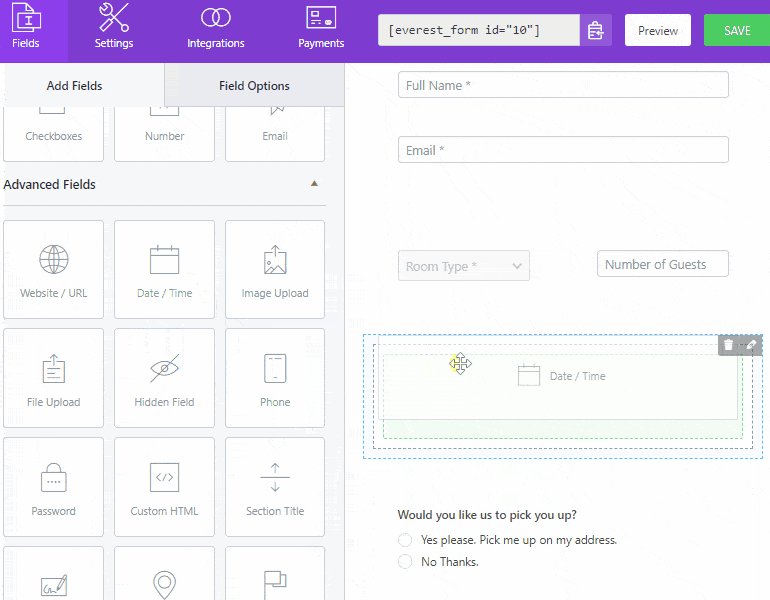
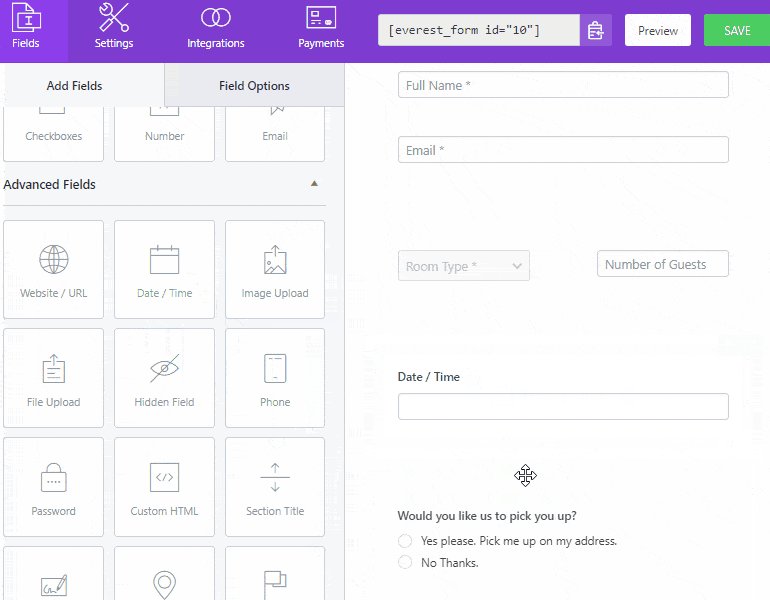
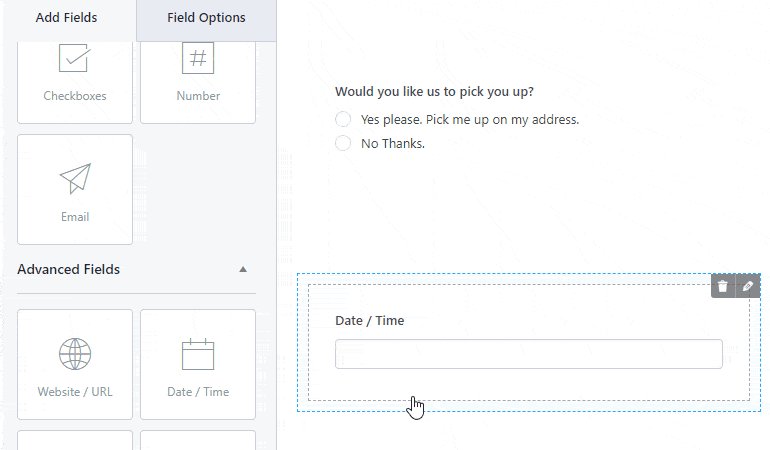
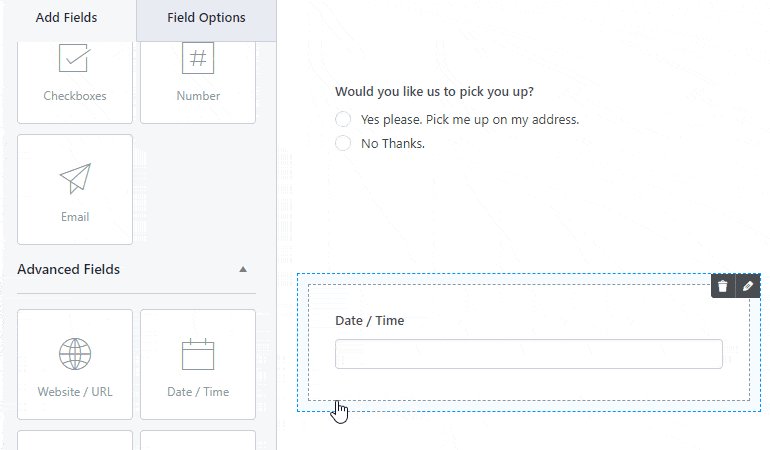
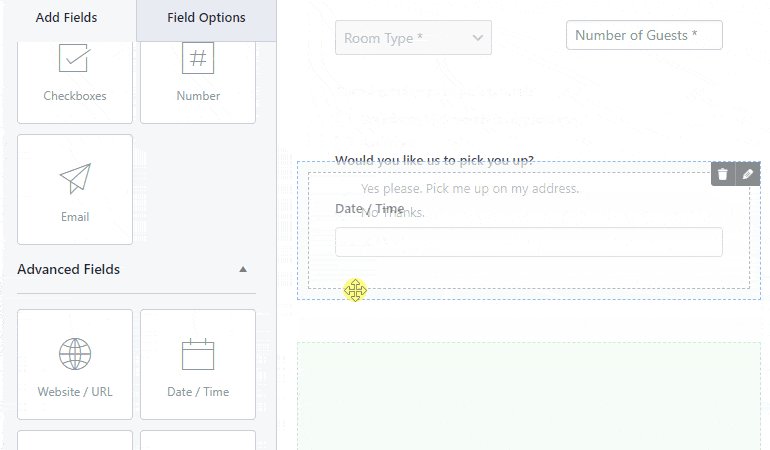
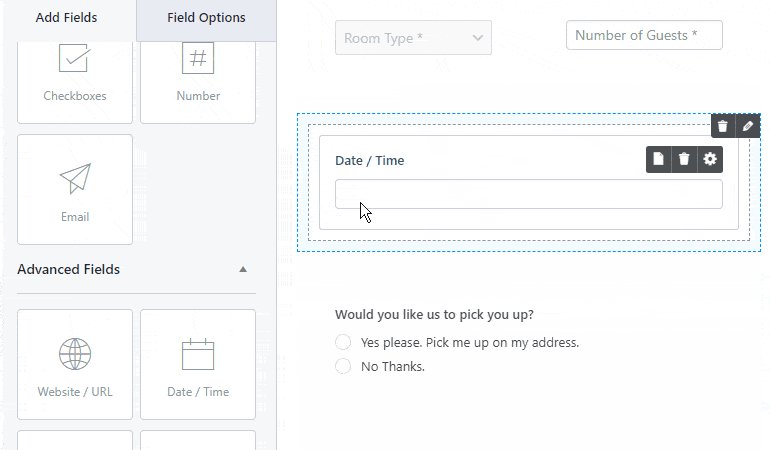
Pentru a adăuga un câmp, pur și simplu trageți câmpul și plasați-l în dreapta. De exemplu, vrem să știm despre ce dată și oră urmează să fie făcută rezervarea. Deci, pur și simplu vom trage câmpul Data/Ora sub Câmpuri avansate și îl vom plasa în partea dreaptă.

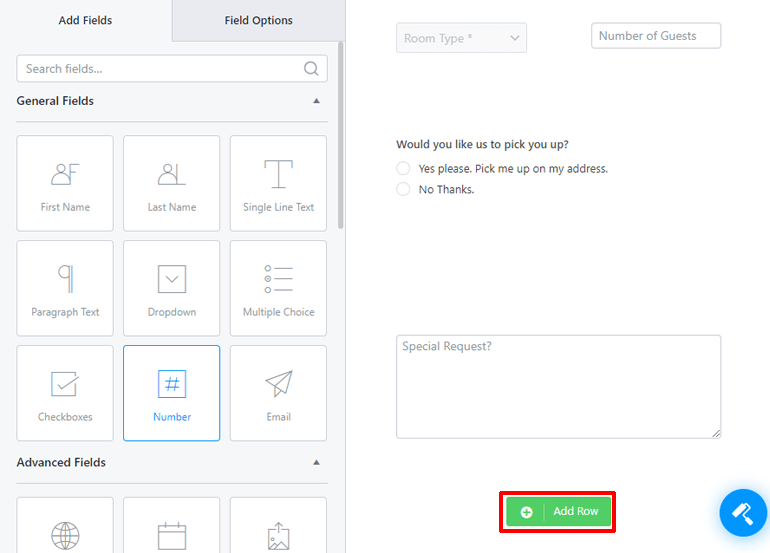
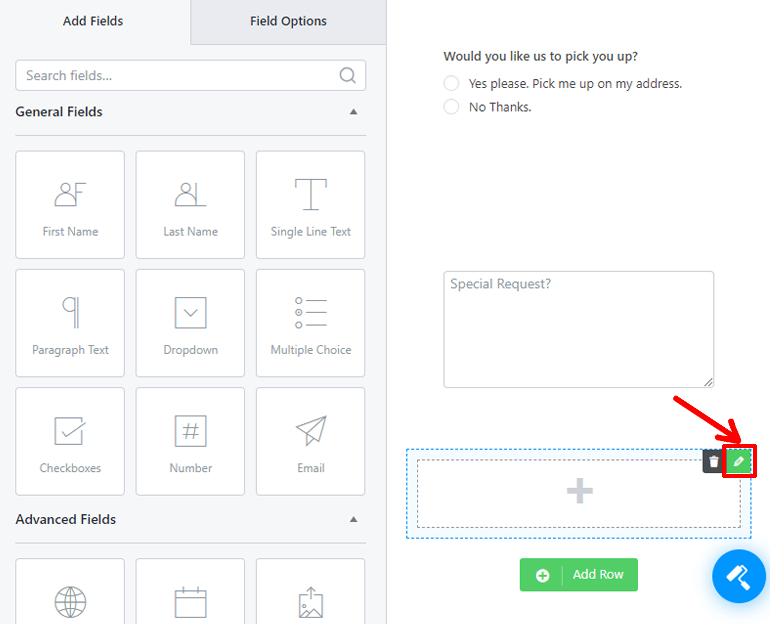
Dacă aveți nevoie de un rând suplimentar în formularul dvs. Faceți clic pe butonul „Adăugați rând” din partea de jos a secțiunii din dreapta.

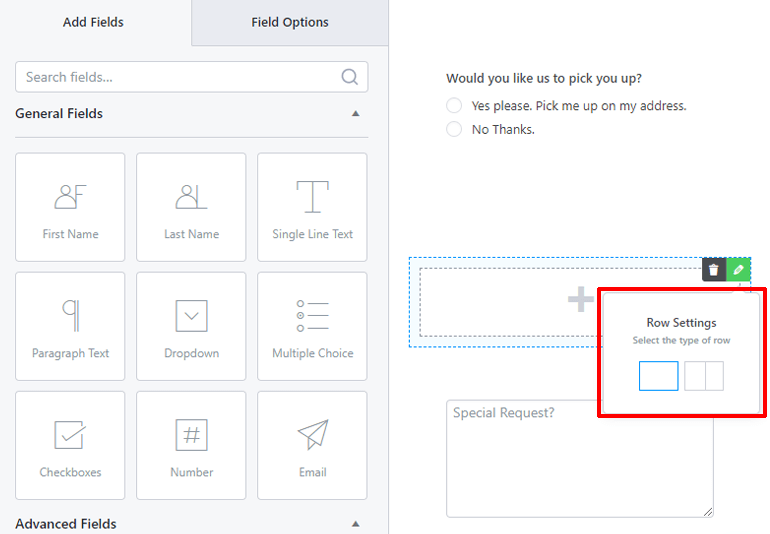
Și, dacă trebuie să adăugați două elemente pe un rând, treceți mouse-ul peste rândul specific. În colțul din dreapta sus al acelui rând, veți vedea două pictograme, un coș de gunoi și un creion. Faceți clic pe pictograma creion.

Când faceți clic pe pictograma creion, setările rândului pentru acel rând vor apărea în meniul drop-down. Acolo, puteți alege numărul de coloane pentru rândul dvs.

Dacă trebuie să rearanjați rândul, treceți mouse-ul peste rând. Veți vedea linii punctate în jurul rândului dvs. Trageți rândul făcând clic undeva lângă linia cea mai exterioară și plasați-l acolo unde doriți să fie.

Cu toate acestea, dacă trebuie să rearanjați câmpul într-un rând diferit, trageți câmpul făcând clic în interiorul liniilor cele mai interioare, unde se află câmpul dvs. Apoi, aruncați-l în rândul care i se potrivește.
Și așa puteți adăuga și aranja diferite câmpuri în formularul online de rezervare la hotel pentru site-ul dvs. WordPress.
3. Opțiuni câmp
Acum am adăugat diferite câmpuri la formularul de rezervare online pentru site-ul nostru WordPress. Și acum este timpul să editați proprietățile acelor câmpuri.
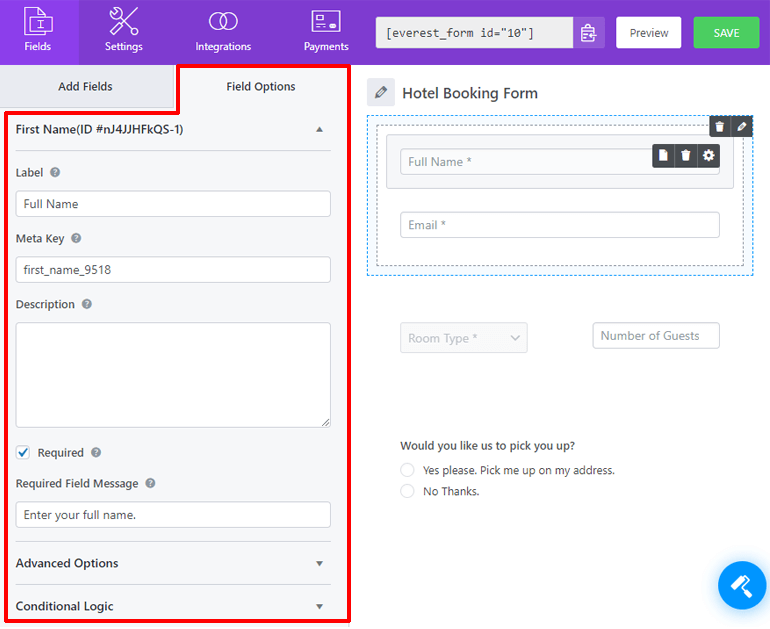
În secțiunea din stânga a ferestrei editorului de formulare, puteți vedea două file: Adăugați câmpuri și Opțiuni câmp . Faceți clic pe fila „Opțiuni câmp” .
Acolo, veți vedea diferite opțiuni pentru a configura ceea ce face un câmp de formular. Pentru a configura un câmp, faceți clic pe el și vă va afișa opțiunile de câmp pentru acel câmp specific.

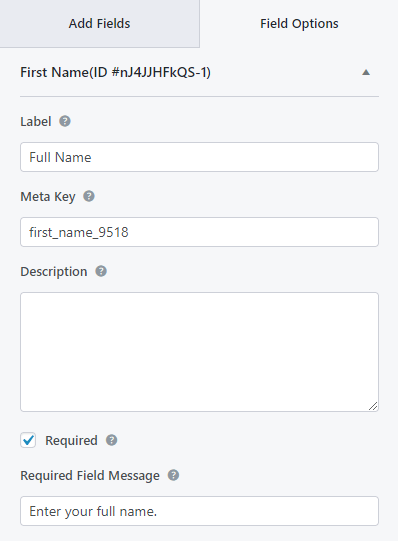
Cele mai comune opțiuni de câmp sunt Etichetă, Meta Key, Description, Hide Label, Obligatoriu și Mesaj de câmp obligatoriu.
Opțiunea Etichetă este pentru numele câmpului dvs. Meta Key este numele câmpului dvs. din baza de date. Opțiunea Descriere este pentru a descrie domeniul dvs. pentru vizitatori.
Opțiunea Obligatorie este o casetă de selectare. Bifarea acestuia va face câmpul obligatoriu. Și, mesajul câmpului obligatoriu este pentru atunci când utilizatorii încearcă să trimită formularul fără a completa câmpul.

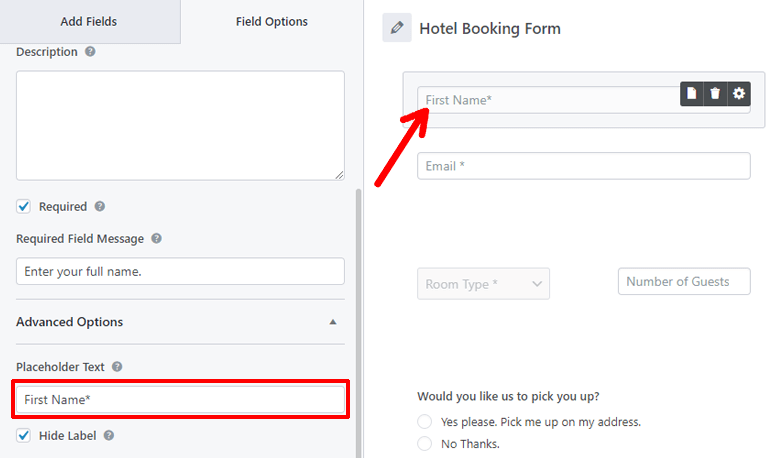
Puteți găsi opțiunea Ascundere etichetă în secțiunea Opțiuni avansate. Bifarea acestei opțiuni va ascunde eticheta câmpului dvs.
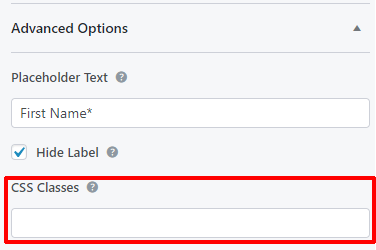
O altă opțiune comună în Opțiuni avansate este textul substituent. Textul substituent este textul care apare în câmp până când utilizatorii își oferă propriile date.

Alte câmpuri care v-ar putea plăcea sunt Clasele CSS și Logica condiționată . Dacă cunoașteți CSS, atunci puteți face mai multe în domeniu cu opțiunea Clase CSS .

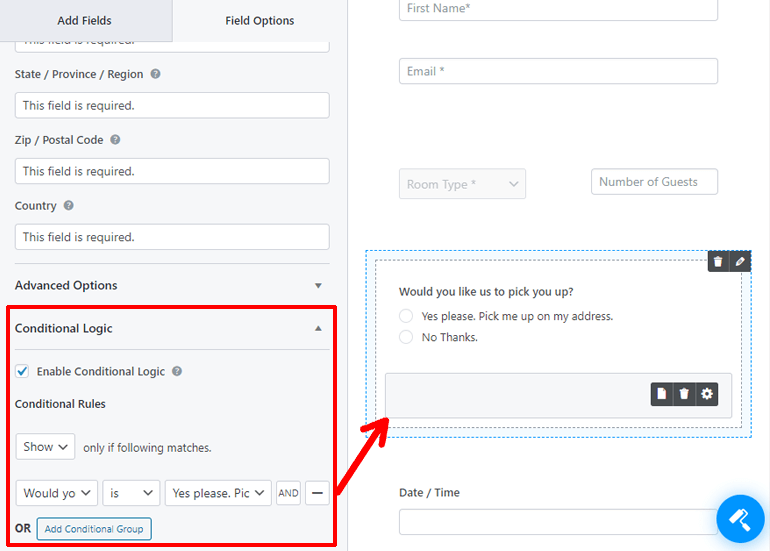
Opțiunea de logică condiționată este pentru adăugarea de funcționalități interesante în domeniul dvs. Când bifați opțiunea „Activați logica condiționată” , veți vedea opțiunea regulilor condiționate.

Cu aceste opțiuni, puteți alege să afișați sau să ascundeți acest câmp atunci când un alt câmp are o anumită valoare.
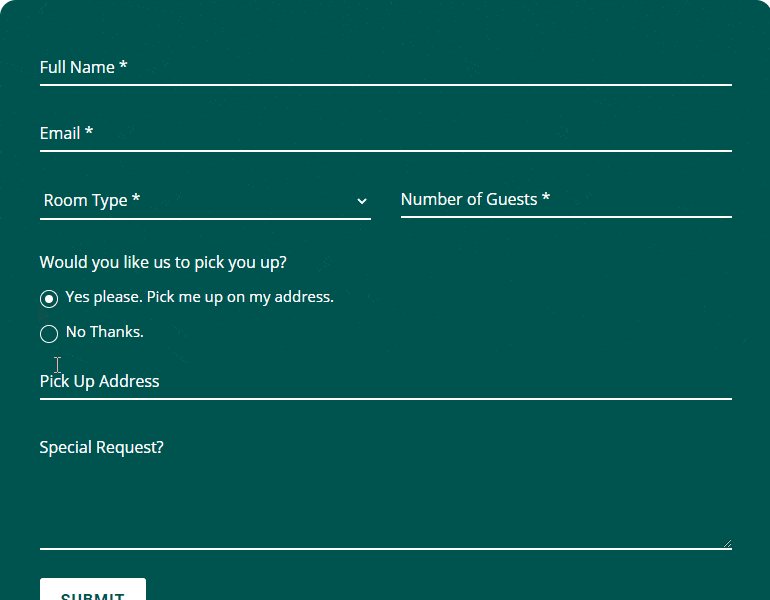
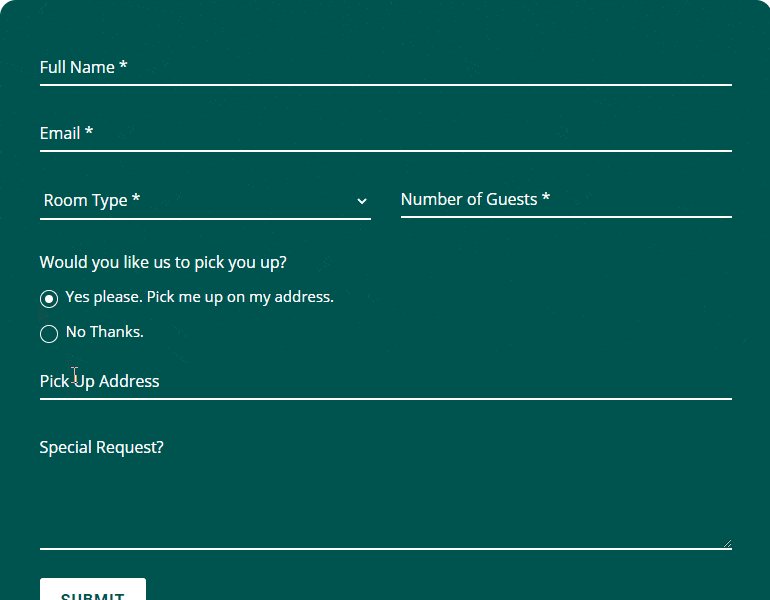
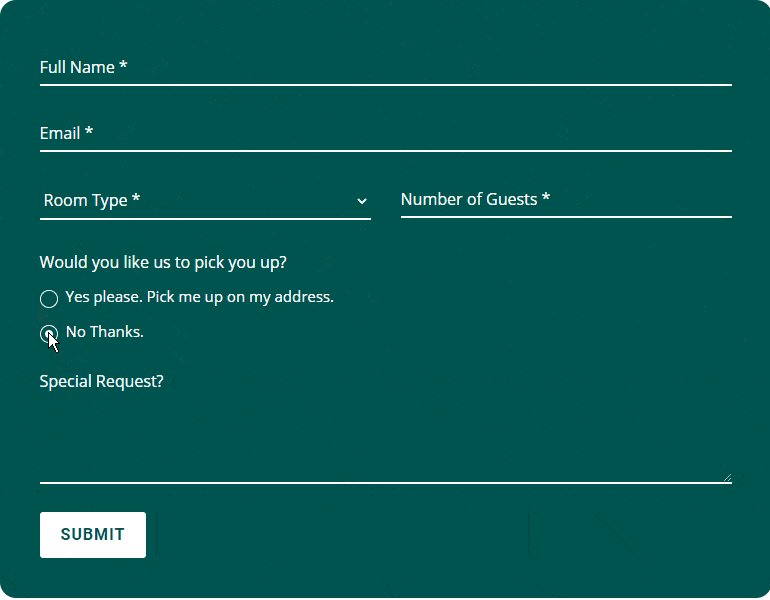
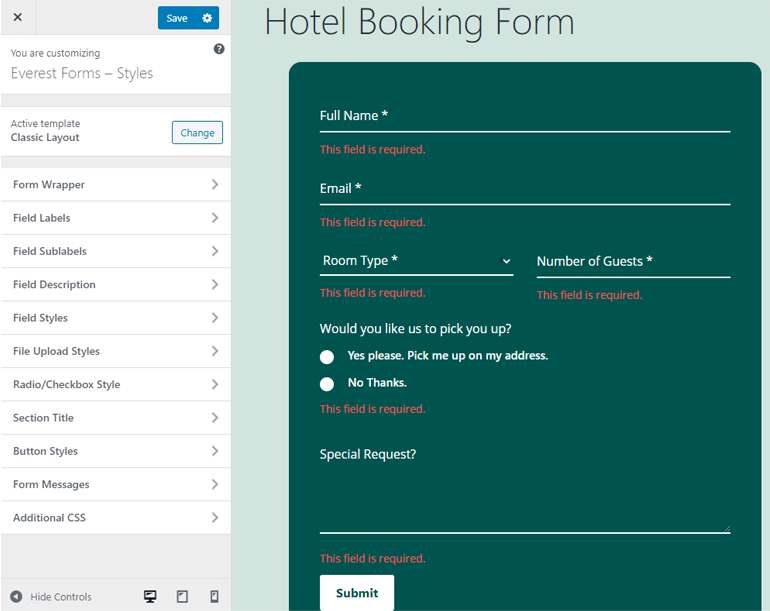
De exemplu, în șablonul Formular de rezervare la hotel, câmpul pentru „Adresa de preluare” apare doar când faceți clic pe „Da, vă rugăm”. sub „Ați dori să vă luăm?” camp. Cu toate acestea, nu apare când faceți clic pe „Nu, mulțumesc”.

De asemenea, câmpurile individuale au propriile lor opțiuni de câmp unice. Verificați-le în timp ce configurați câmpurile formularului dvs. WordPress de rezervare la hotel online.
Pasul 4: Personalizarea formularului de rezervare online de hotel WordPress
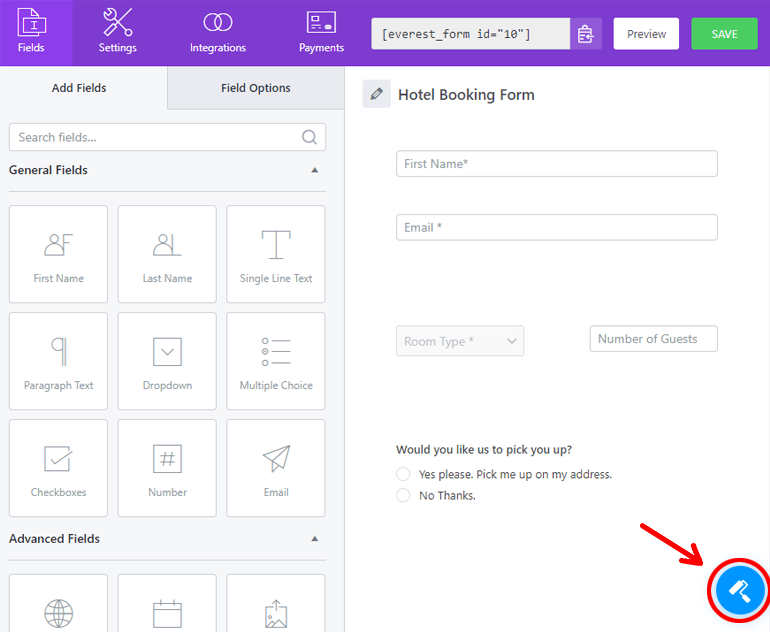
Ați adăugat și configurat câmpuri pentru formularul online de rezervare la hotel sau site-ul dvs. WordPress. Dar aceasta nu este singura editare pe care o puteți face în formularul de rezervare. Îi poți personaliza și aspectul. Și Everest Forms are o mulțime de opțiuni pregătite pentru tine. Ia-l? Everest Forms – Munte de opțiuni?
Pentru a începe personalizarea formularului de rezervare online, faceți clic pe pictograma Form Designer din colțul din dreapta jos al ferestrei editorului de formulare.

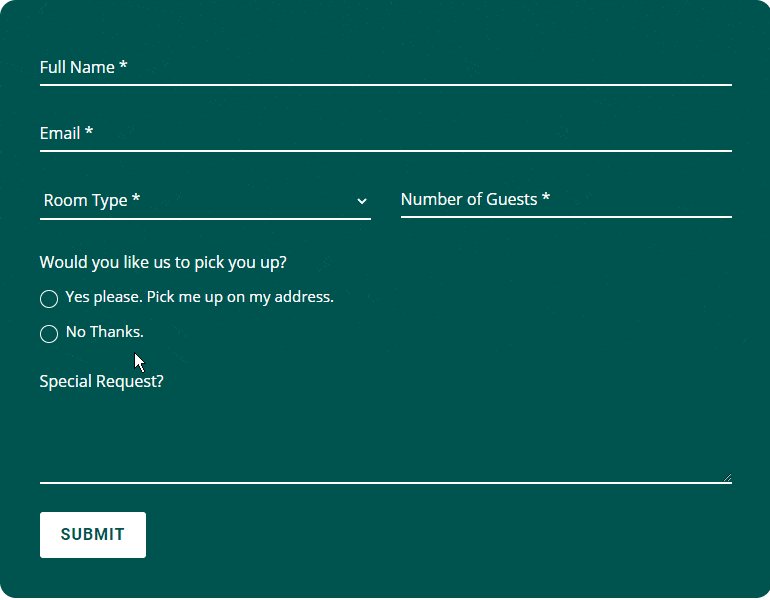
Personal, credem că această formă arată grozav în sine. Dar ai putea face și mai bine cu opțiunile oferite. Și pentru a vă ușura, Everest Forms oferă o interfață precum WordPress Customizer.

În stânga este meniul de personalizare. Aici se află opțiunile pentru a personaliza stilul formularului. Și, în dreapta este previzualizarea live a formularului. Da, puteți vedea în timp real schimbarea care se întâmplă în formularul nostru.

Desigur, nu vom acoperi fiecare opțiune în fiecare filă. Vă vom lăsa pe unele dintre ele să le explorați. În plus, ar dura o veșnicie să citim acest articol dacă am face-o. Deci, le vom acoperi doar pe cele comune și importante.
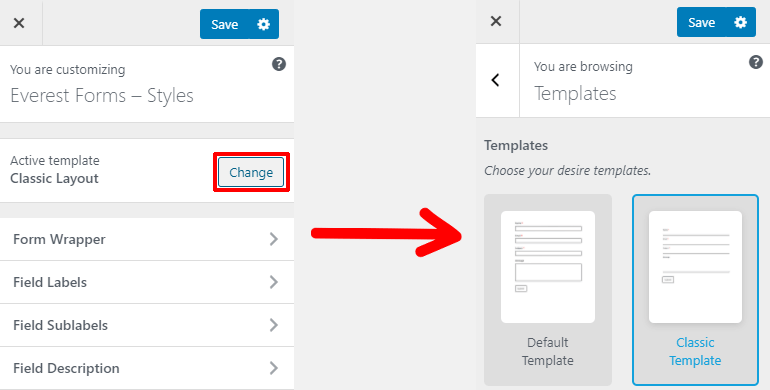
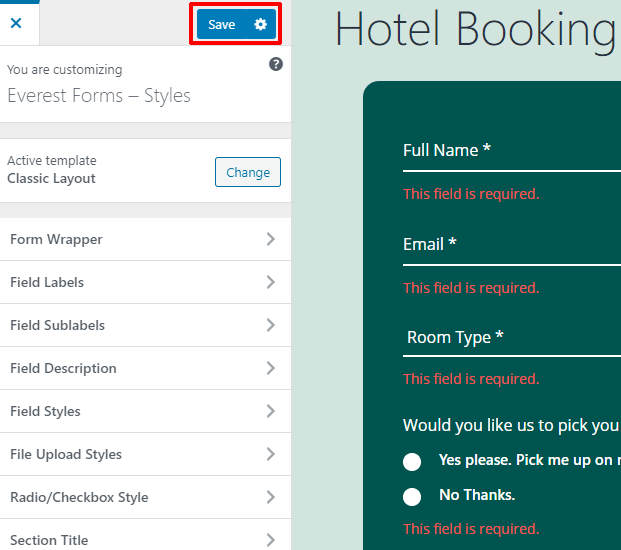
Prima opțiune pe care o veți vedea este opțiunea șablon. Puteți face clic pe butonul „Schimbare” pentru a comuta între aspectul clasic și cel implicit.

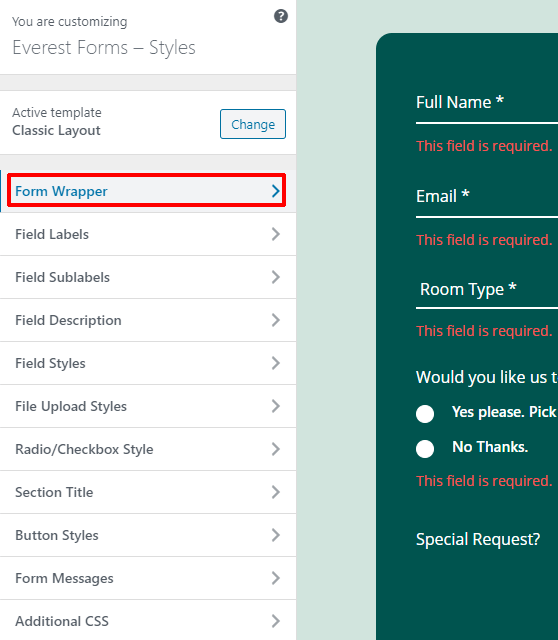
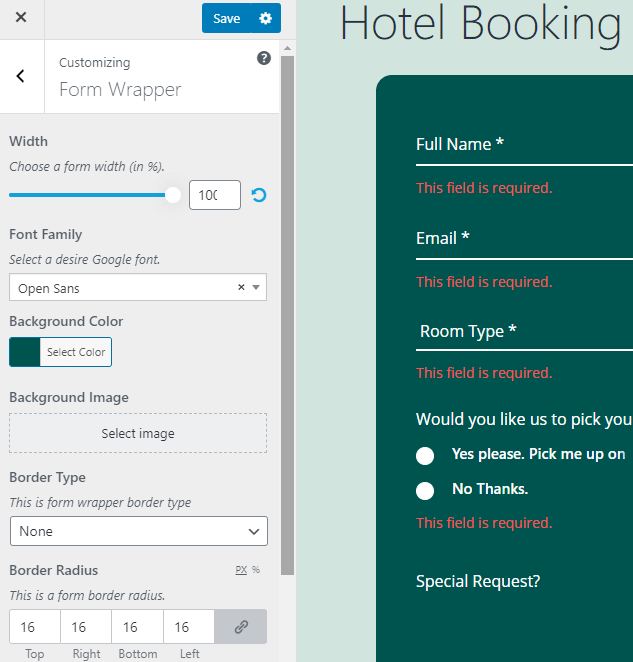
După aceea, există file pentru diferite scopuri. Prima filă este „Form Wrapper” . Această opțiune stilează fundalul, fontul și chenarul formularului.

În interiorul filei Wrapper formular, veți vedea opțiuni pentru a alege lățimea, fontul, culoarea fundalului și imaginea, tipul chenarului, raza etc. Puteți, de asemenea, să modificați umplutura și marginea formularului.

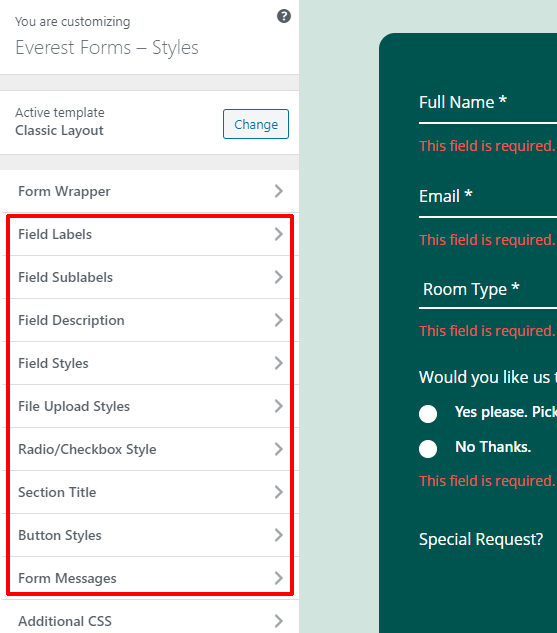
După fila Wrapper formular, există file pentru componente individuale ale formularului, cum ar fi Etichete formular, Subetichete formular, Descriere formular etc.

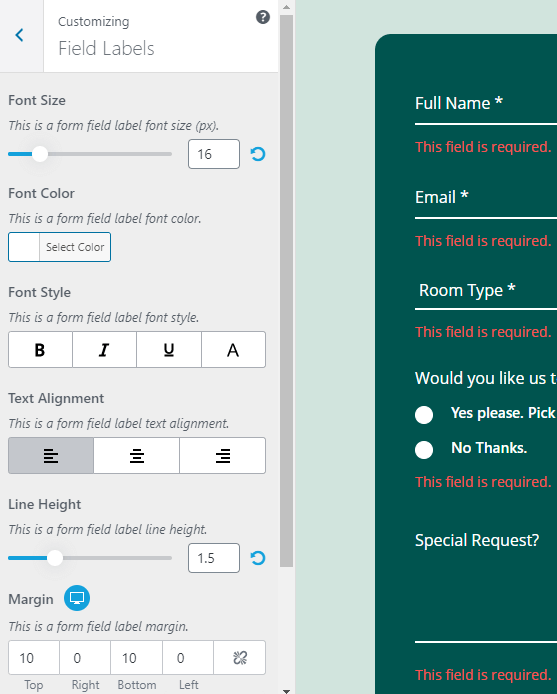
Aceste file sunt responsabile pentru modificarea dimensiunii fontului, a culorii, a stilului, a alinierii textului, a marjei, a umpluturii pentru acele componente ale formularului de rezervare online la hotel în WordPress.

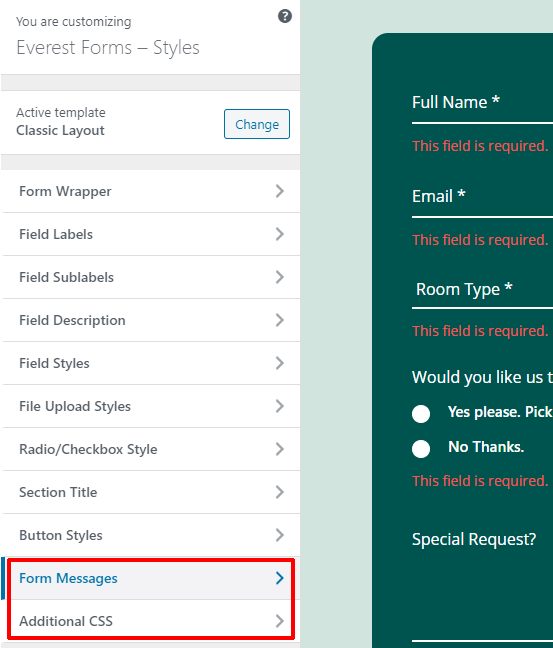
În partea de jos a meniului de personalizare, veți vedea două file. Mesaje de formular și CSS suplimentare.

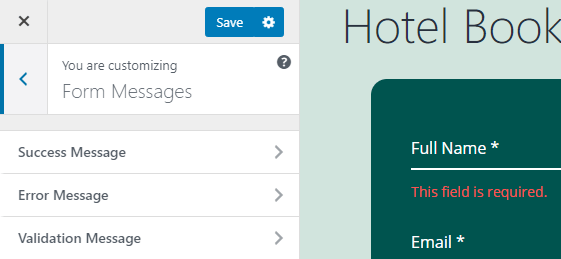
Fila Mesaje formular este folosită pentru stilul mesajului de succes, de eroare sau de validare a formularului. Faceți clic pe fila Mesaje din formular și apoi pe opțiunile individuale pentru a începe stilul.

În cele din urmă, puteți utiliza fila CSS suplimentară din personalizare pentru a vă stila formularul folosind CSS.
Și, în sfârșit, pentru a salva formularul de contact, apăsați butonul albastru de salvare din partea de sus a meniului de personalizare.

Formularul de rezervare online WordPress pentru hotelul dvs. a fost creat, editat, personalizat și salvat cu succes.
Pasul 5: Modificarea setărilor formularului de rezervare online la hotel
După ce ați creat o rezervare online pentru site-ul WordPress al hotelului dvs., cea mai mare parte a muncii legate de formular este finalizată. Tot ce rămâne este cum să configurați formularul și să îl publicați. Configurarea înseamnă revizuirea și modificarea e-mailului admin, răspunsul automat, textele butoanelor etc. Deci, să trecem la el.
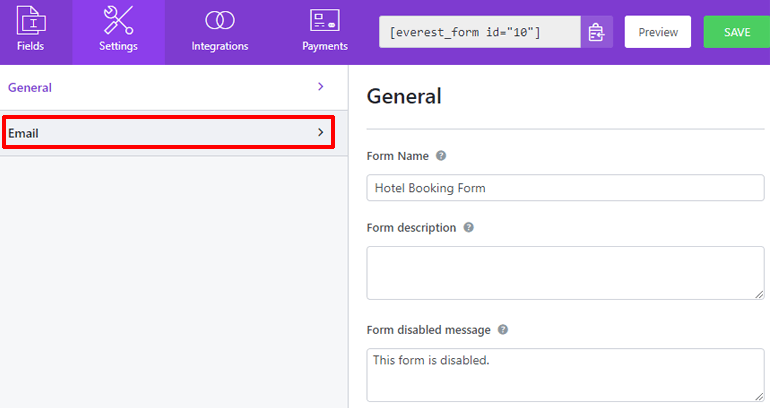
În fereastra editorului de formulare, puteți vedea diferite file în bara de sus, și anume: Câmpuri, Setări, Integrari, Plăți. Tocmai am creat, editat și salvat formularul folosind fila Câmpuri. Acum, pentru a configura setările, faceți clic pe fila Setări.

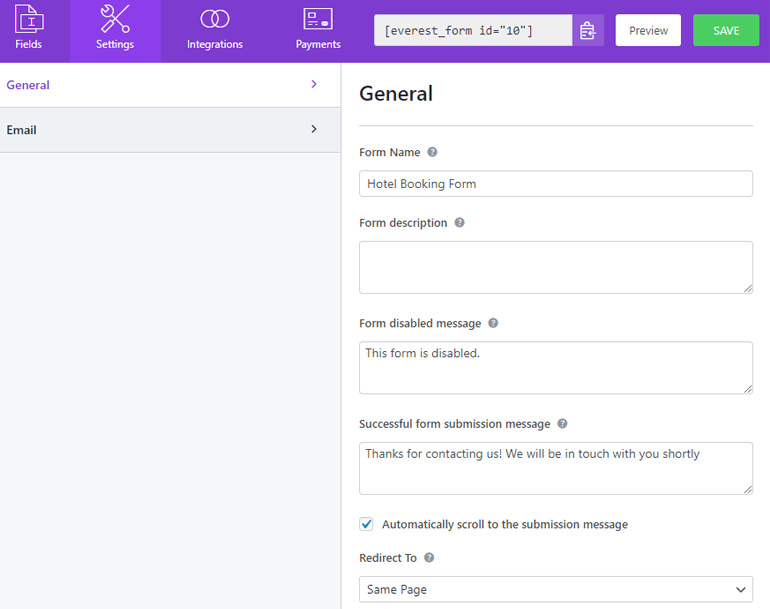
În fila de setări, veți vedea două secțiuni, General și E-mail.
1. Configurarea setărilor generale
În secțiunea General , puteți edita numele și descrierea formularului. De asemenea, puteți edita mesajul atunci când formularul este dezactivat sau trimis cu succes.

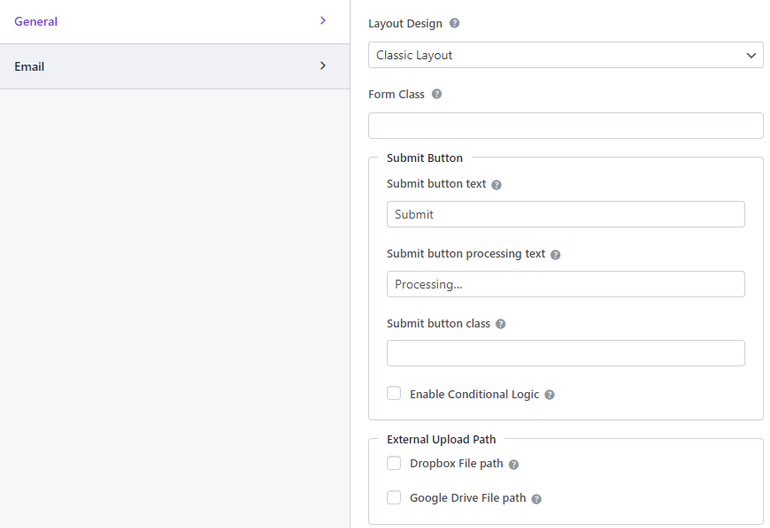
Dacă derulați în jos, puteți vedea mai multe opțiuni. Cu opțiunea Redirecționare către, puteți redirecționa utilizatorii către o anumită pagină după trimiterea formularului. Puteți modifica, de asemenea, designul de aspect al formularului și clasa CSS
Opțiunile de după aceea se ocupă de butonul de trimitere. Puteți modifica și textul din butonul de trimitere în timp ce este procesat. Puteți chiar să aplicați logica condiționată butonului de trimitere.

Secțiunea General se ocupă în principal de formularul de rezervare online la hotel înainte de trimiterea acestuia.
2. Configurarea setărilor de e-mail
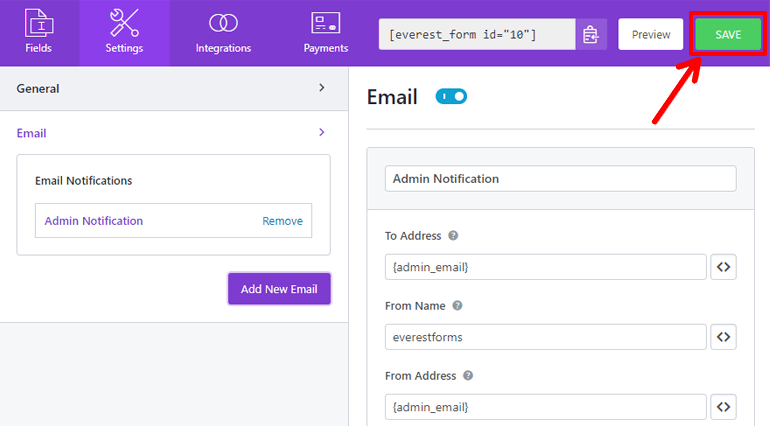
Secțiunea de e-mail se va ocupa de opțiunile după trimiterea formularului. Pentru a începe configurarea setărilor de e-mail, faceți clic pe secțiunea E-mail.

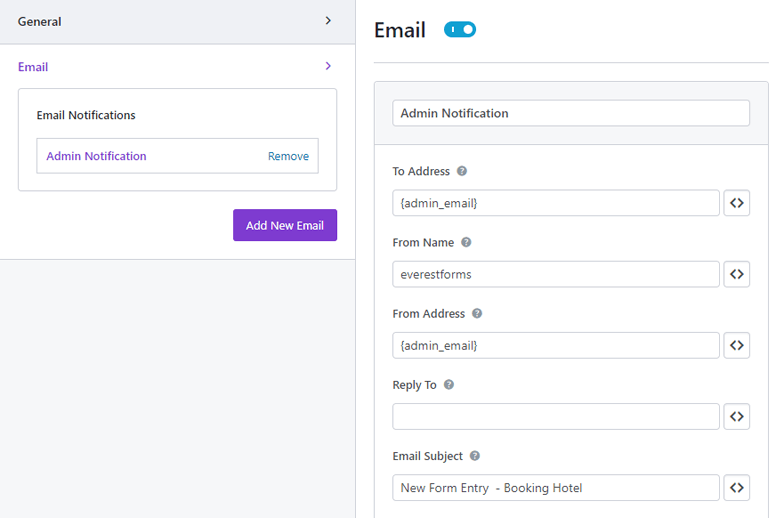
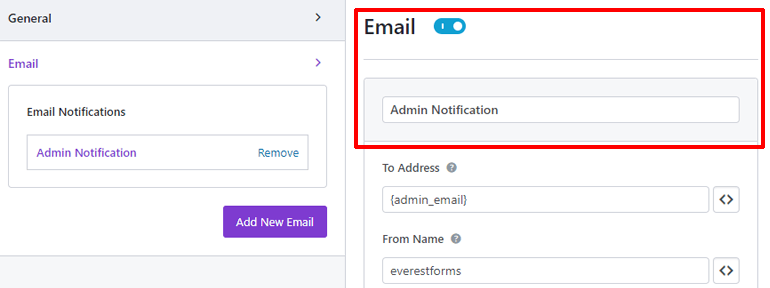
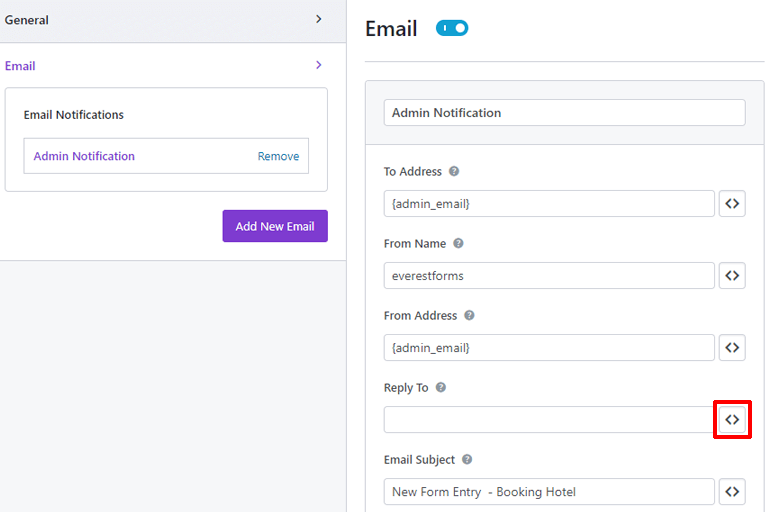
În secțiunea E-mail, puteți configura notificarea prin e-mail pentru când cineva vă completează formularul de rezervare.

În partea de sus, veți vedea butonul de comutare pentru notificările prin e-mail. Apoi, există un câmp în care poți pune numele notificării tale.

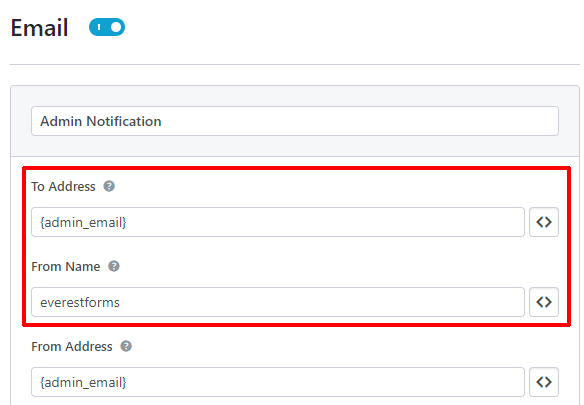
Opțiunea Către Adresă se ocupă de e-mailul la care va fi trimisă notificarea. În mod implicit, are o valoare de cod scurt de {admin_email}. Aceasta înseamnă că notificarea va fi trimisă administratorului site-ului.
În opțiunea Nume formular , introduceți numele formularului care va apărea în notificarea dvs.

Aceste două setări sunt pentru notificarea prin e-mail pe care o primiți. Acum, pentru e-mail, vizitatorii dvs. primesc atunci când trimiterea formularului lor este cu succes.
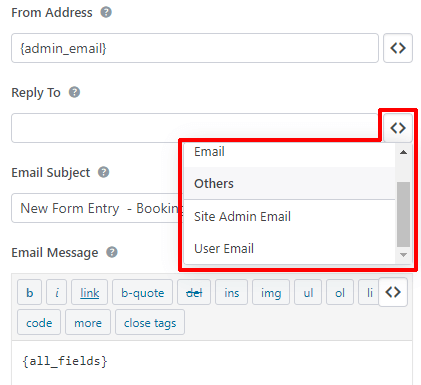
În opțiunea De la adresa , introduceți e-mailul de la care doriți să trimiteți un mesaj vizitatorilor dvs. Și, în opțiunea Răspuns la , alege cine va primi mesajul. Acum, nu știi încă care sunt adresele de e-mail ale vizitatorilor tăi. Deci, în acest caz, vom folosi un shortcode. Apăsați butonul de cod scurt din dreapta.

Acum derulați în jos și veți vedea o opțiune numită E-mail utilizator . Apasa pe el. Codul scurt este aplicat și e-mailul va merge acum la orice adresă pe care o are vizitatorul dvs.

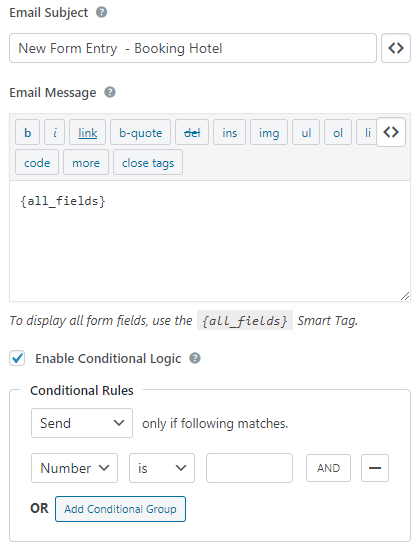
Apoi, în opțiunea Subiect e-mail , introduceți subiectul e-mailului pe care doriți să-l trimiteți vizitatorilor. Și, în secțiunea Mesaj e-mail , introduceți mesajul dvs. În mod implicit, are codul scurt {all_fields}. Aceasta înseamnă că vizitatorii tăi vor vedea din nou toate câmpurile de formular pe care le-au completat.
Și da, puteți aplica logica condiționată e-mailului folosind opțiunea Activare logica condiționată .

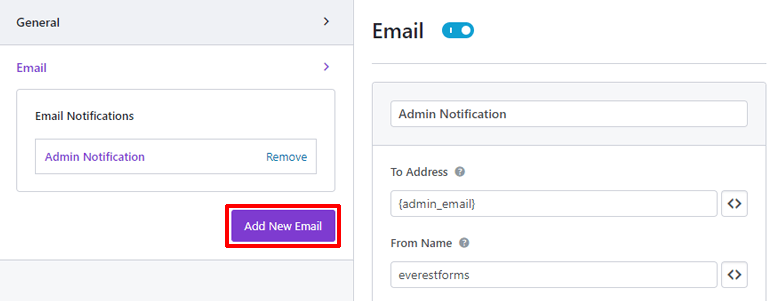
Dacă doriți să configurați mai multe e-mailuri, atunci puteți utiliza butonul albastru Adăugare e-mail nou din stânga, sub fila pentru Setări e-mail.

Vi se va cere o poreclă pentru e-mailul dvs. Tastați-l și faceți clic pe OK.

Setările de e-mail sunt aceleași și pentru acest e-mail. Astfel, puteți configura cu ușurință orice număr de e-mailuri pe care le adăugați. În cele din urmă, nu uitați să apăsați butonul SALVAȚI din colțul din dreapta sus pentru a salva formularul de rezervare online al hotelului dvs.

Ceea ce tocmai ați configurat a fost notificarea prin e-mail și răspunsul automat pentru formularul de rezervare. Nu va trebui să răspundeți manual la toate trimiterile, Everest va face asta pentru dvs.
Pasul 6: Publicarea formularului de rezervare online WordPress al hotelului dvs
Formularul de rezervare online pentru hotelul dvs. este gata. Acum este gata să vadă lumina lumii exterioare, gata să lase vizitatorii să o umple. Așa că haideți să-i oferim un spațiu confortabil pe site-ul dvs. de unde poate interacționa cu vizitatorii dvs.
Pentru început, să creăm o pagină dedicată noului nostru formular de rezervare. Și pentru a face asta, accesați Pagini >> Adăugați nou pe tabloul de bord WordPress.

Bun venit la Editorul Gutenberg al WordPress. Aici, dă paginii tale un titlu potrivit și adaugă conținut după bunul tău plac.

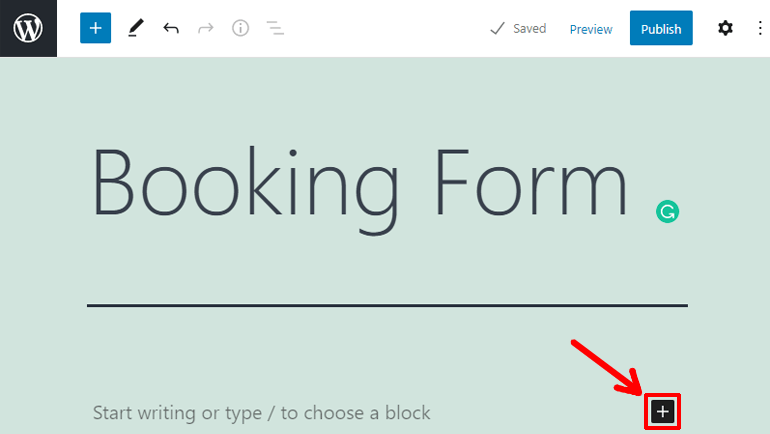
Este timpul să adăugați formularul, faceți clic pe butonul plus din partea dreaptă a paginii dvs.

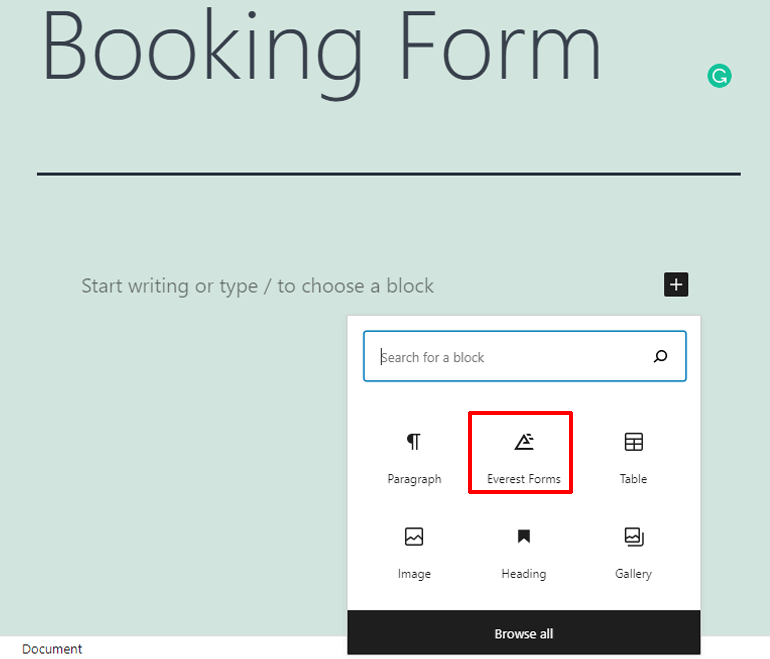
Aceasta va menține o vizualizare în grilă a tuturor blocurilor pe care le puteți adăuga la pagina dvs. Faceți clic pe Everest Forms. Da, Everest Forms a creat aici un bloc pentru a adăuga formularul pe pagină.

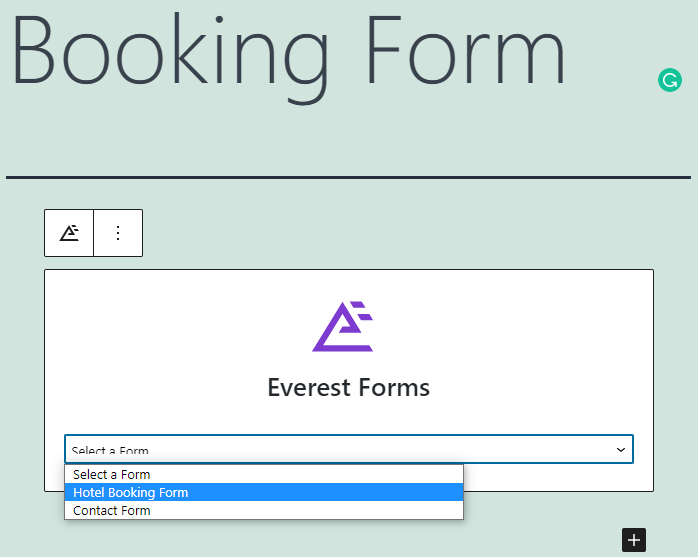
După clic, veți vedea blocul Everest Forms adăugat la pagina dvs. Faceți clic pe butonul radio Selectați un formular și alegeți formularul dvs.

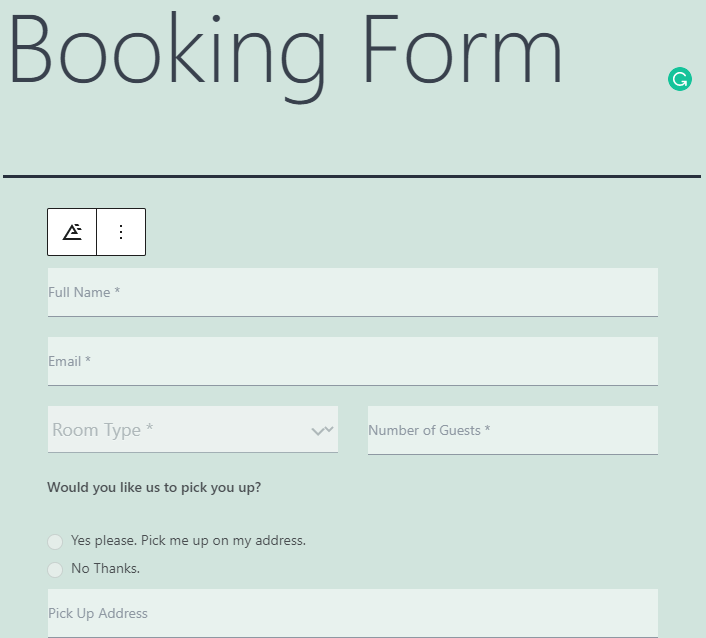
Formularul dvs. este acum aplicat paginii.

În cele din urmă, apăsați butonul Publicați din colțul din dreapta sus pentru a publica pagina cu formularul de rezervare online la hotel.
Pasul 7: Integrarea formularului de rezervare cu Google Calendar
Cu formularul de rezervare online pentru hotelul dvs. creat și configurat, veți fi notificat despre fiecare formă de trimitere. Dacă aveți un număr gestionabil de vizitatori, formularul de rezervare va fi adecvat. Dar, dacă aveți un număr mare de vizitatori, nu puteți verifica fiecare notificare.
Cu exact acest lucru în minte, Everest Forms vă permite să vă conectați la Google Calendar, astfel încât să puteți gestiona toate rezervările într-un singur loc.
Integrarea cu Google Calendar se face prin programul de completare Zapier din Everest Forms. Am instalat deja suplimentul. Deci, să începem cu el.
1. Crearea unui Zap
În primul rând, accesați tabloul de bord Zapier.

Dacă nu aveți un cont Zapier, atunci continuați și creați unul. Nu vrei să ratezi o aplicație web minunată.
În Zapier, faceți clic pe fila Zaps din meniul din stânga.

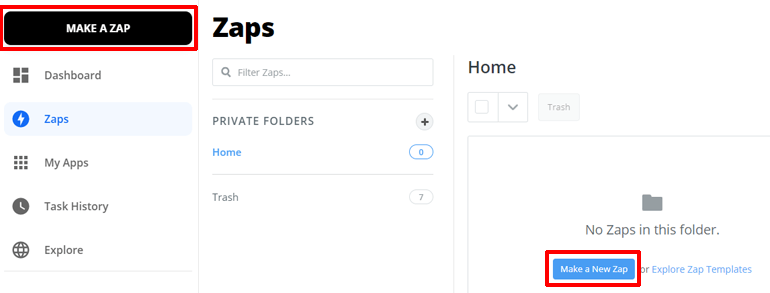
Aceasta vă va duce la lista tuturor Zap-urilor dvs. Zaps-urile sunt funcțiile web care conectează două aplicații. Dacă nu aveți niciun Zap, faceți clic pe butonul albastru Creați un nou Zap . Sau puteți face clic pe butonul negru Make a Zap din stânga sus.

Bun venit la fereastra editorului Zap.
2. Configurarea declanșatorului
În fereastra editorului Zap, veți seta declanșarea și acțiunea pentru zap. Un declanșator este o cauză, în timp ce acțiunea este efectul în Zapier.
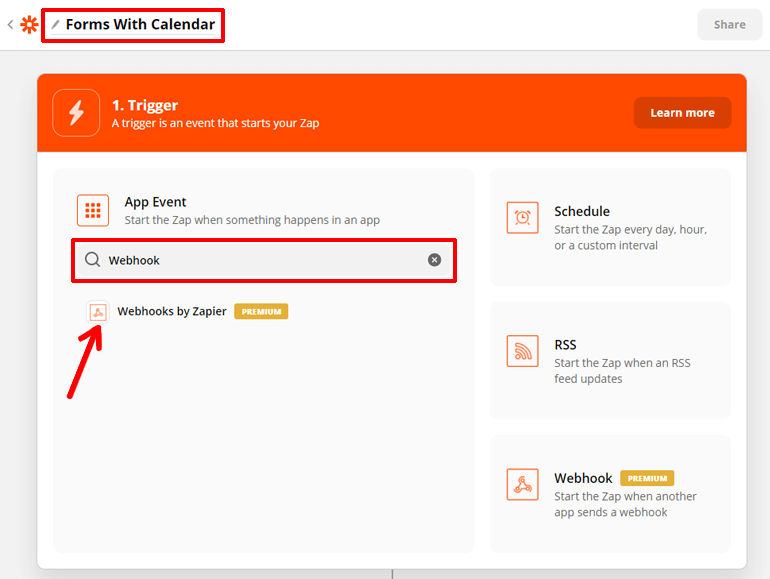
Mai întâi, dă-ți Zap un nume în colțul din stânga sus. Apoi vom configura declanșatorul.
Integrarea formularului dvs. de rezervare se face folosind un webhook. Webhook-urile sunt funcționalități care transmit informațiile între două aplicații web în timp real. Deci, declanșatorul nostru în Zapier trebuie să fie un webhook. Continuați și căutați webhook sub opțiunea App Event.

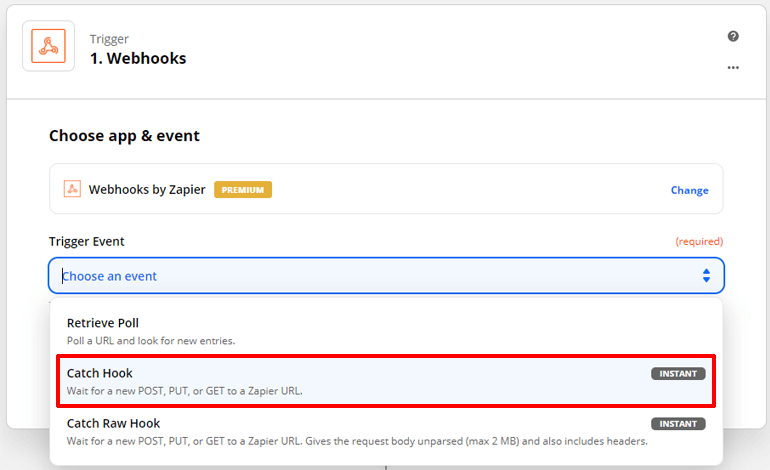
Faceți clic pe opțiunea Webhooks by Zapier. Acum este timpul să setați evenimentul de declanșare , care începe zap. Setați evenimentul de declanșare la Catch Hook . Pentru că dorim să prindem informațiile din formularul nostru de rezervare.

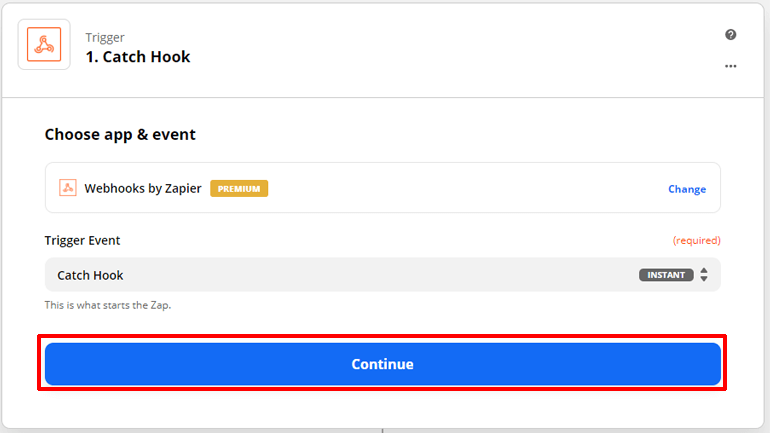
Apoi, apăsați butonul albastru Continuare .

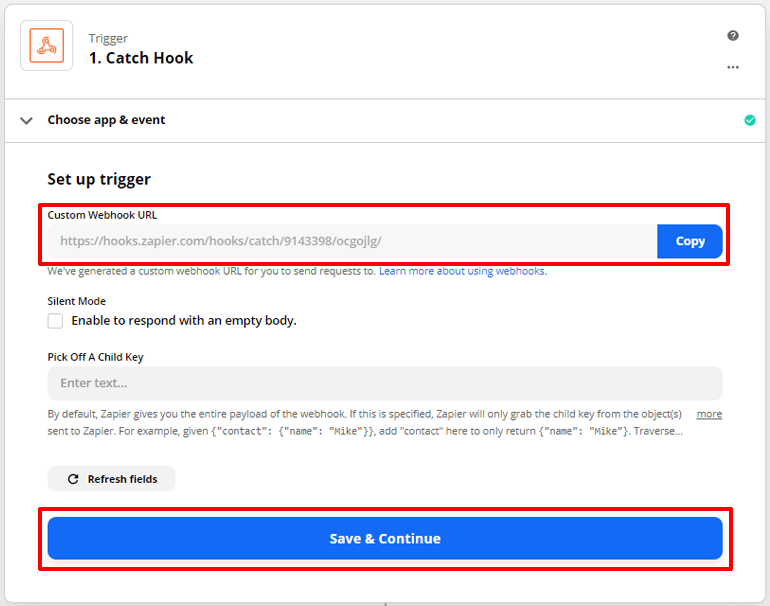
Acum să setați declanșatorul. Veți vedea o adresă URL personalizată a unui webhook sub opțiunea de declanșare Configurare. Copiați-l. Apoi, apăsați butonul Salvați și continuați .

Trebuie să lipim această adresă URL a webhook-ului în formularul nostru de rezervare pentru ca webhook-ul să funcționeze. Așa că mergeți la tabloul de bord WordPress.
psst: creați o filă nouă, astfel încât să nu pierdeți ceea ce ați făcut în Zapier
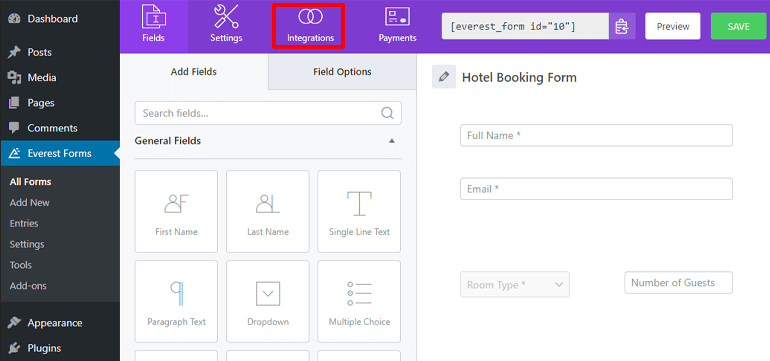
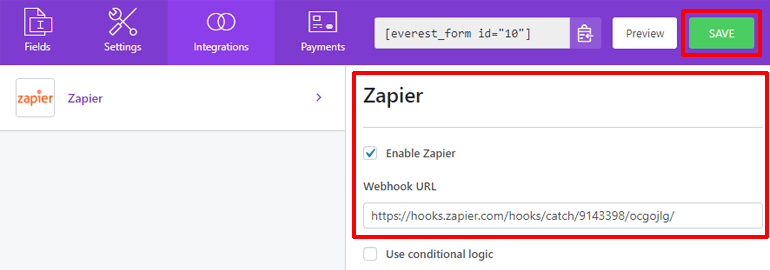
Accesați Formulare Everest >> Toate formularele . Faceți clic pe numele formularului de rezervare online al hotelului dvs. Apoi, faceți clic pe fila Integrații din bara de sus a ferestrei editorului de formulare.

Aici, veți vedea Zapier adăugat la fila dvs. de integrări. Bifați opțiunea Activare Zapier. Și inserați URL-ul webhook pe care ați copiat-o din Zapier în opțiunea URL Webhook. În cele din urmă, apăsați butonul SALVARE din colțul din dreapta sus pentru a salva modificările aduse formularului.

Webhook-ul va fi acum mijlocul pentru integrarea formularului dvs. de rezervare online și Google Calendar.
3. Testarea declanșatorului
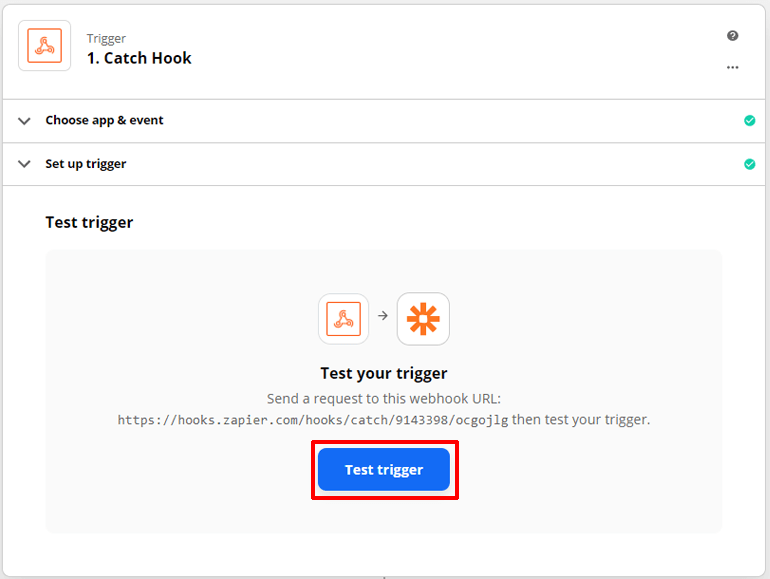
E timpul să-ți testezi declanșatorul. Prin aceasta, înseamnă că Zapier va testa dacă webhook-ul tău captează și transmite informații din formularul tău de rezervare sau nu.
Dar, încă nu am furnizat nicio informație în formularul nostru de rezervare. Deci, cereți pe cineva să completeze formularul de pe site-ul dvs. web sau faceți-o singur. Odată ce ați trimis formularul, puteți apăsa butonul Test Trigger de pe Zapier.

Rețineți: formularul trebuie completat după ce lipiți adresa URL a webhook-ului pentru ca Zapier să-l prindă.
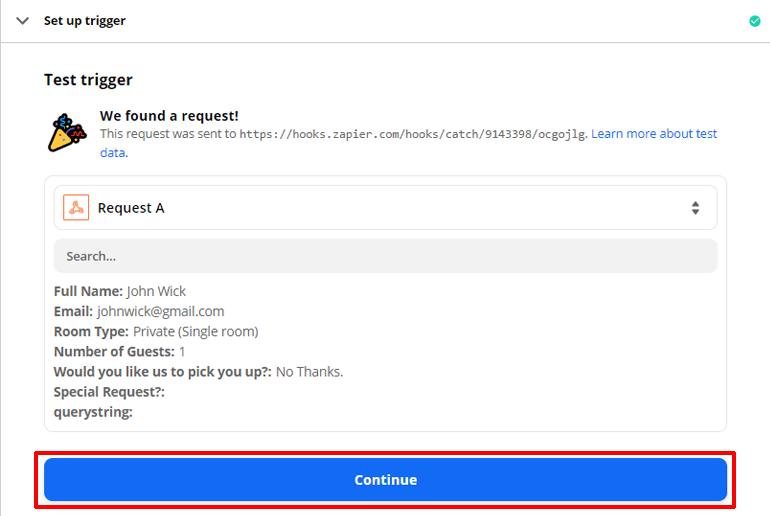
După ce apăsați butonul Test Trigger, veți vedea Zapier spunând: Am găsit o solicitare!. Veți vedea și forma informațiilor. Declanșatorul dvs. nu este configurat și testat. Apăsați butonul Continuare.

Declanșatorul dvs. a fost setat și testat. E timpul pentru ceva acțiune.
4. Configurarea acțiunii
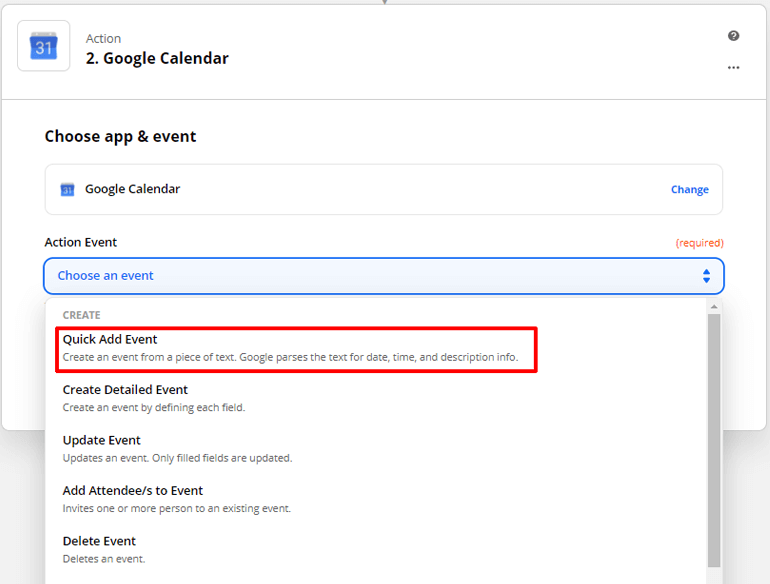
Pentru a începe configurarea acțiunii, alegeți o aplicație. De data aceasta alege Google Calendar. În cadrul evenimentului de acțiune, puteți alege diferite opțiuni, cum ar fi un eveniment de adăugare rapidă, să creați un eveniment detaliat, un eveniment de actualizare etc. Pentru a menține lucrurile simple, să mergem cu Adăugare rapidă a evenimentului și să apăsați Continuare .

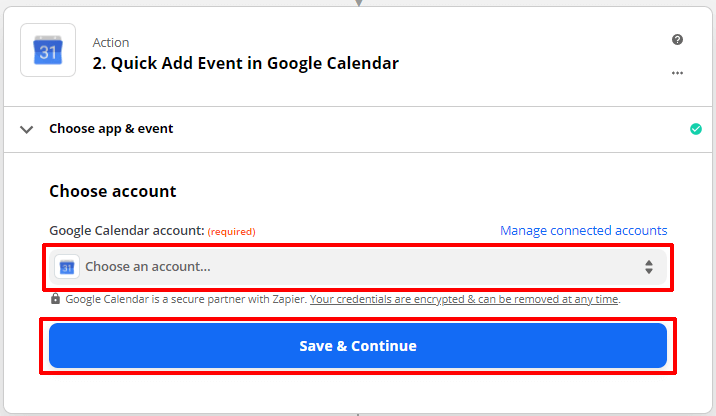
Alegeți un cont Google Calendar în care doriți să fie adăugat evenimentul dvs. Și apăsați Salvare și Continuare .

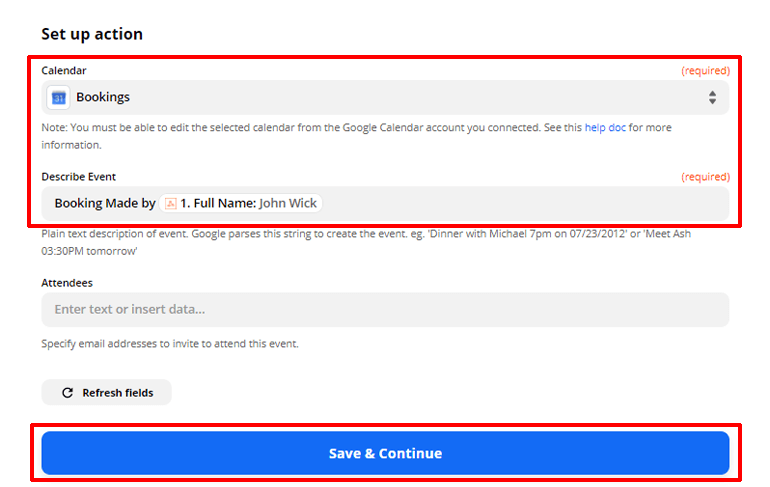
Este timpul să stabiliți acțiunea. Alegeți un calendar și descrieți evenimentul. Puteți alege valoarea unui câmp de formular de rezervare, cum ar fi numele vizitatorului, pentru a descrie evenimentul. În cele din urmă, apăsați pe Salvare și continuați să începeți să vă testați acțiunea.

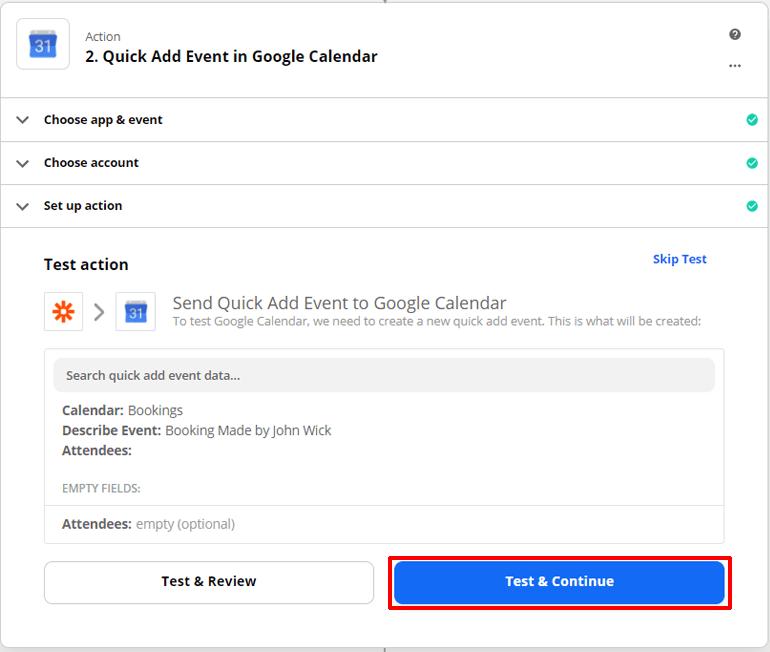
Faceți clic pe butonul Testați și continuați pentru a vă testa acțiunea.

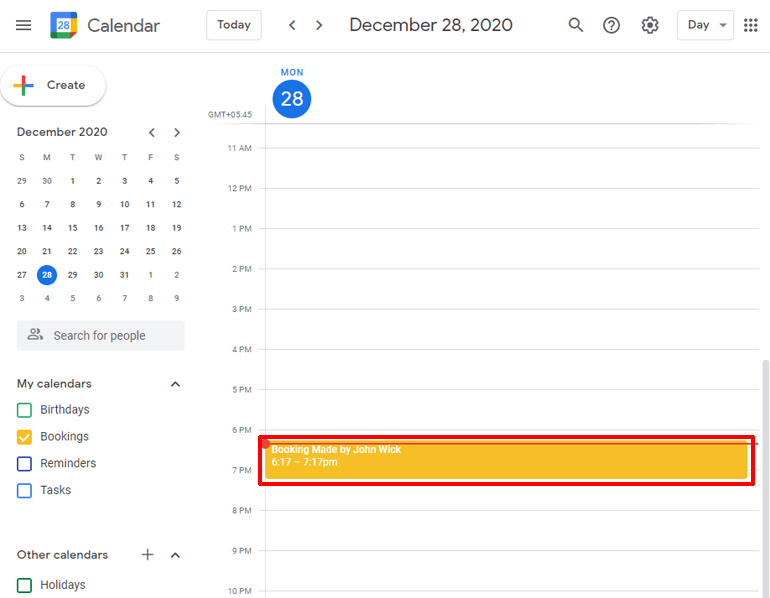
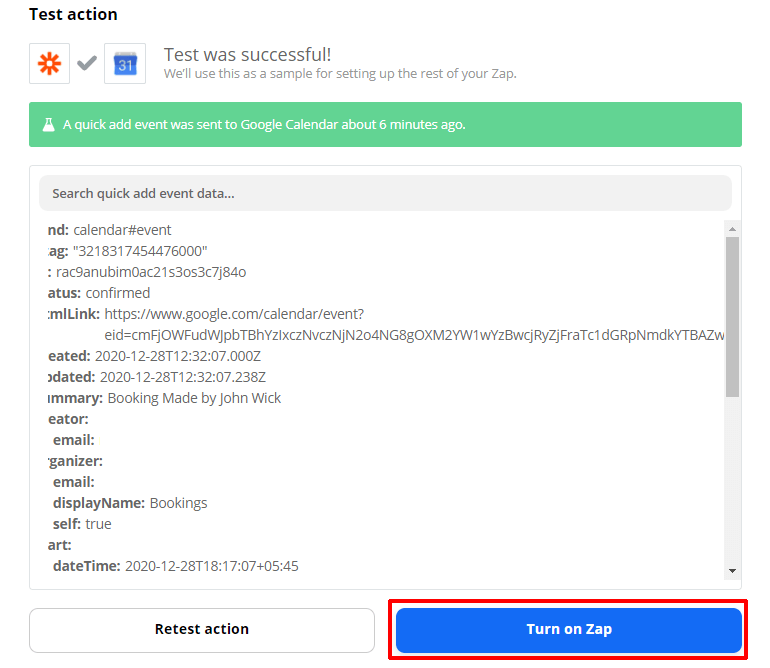
Când faceți clic pe el, Zapier va adăuga un eveniment la Google Calendar. Continuă și verifică asta. Detaliile evenimentului vor fi afișate în Zapier.

În cele din urmă, apăsați butonul Activați Zap pentru a finaliza setarea zap.

Felicitări! Formularul de rezervare online WordPress al hotelului dvs. este acum integrat cu Google Calendar. De fiecare dată când cineva trimite un formular, Zapier va adăuga un nou eveniment în Google Calendar. Acum puteți revizui toate trimiterile direct din calendarul dvs.
Încheierea
Formularul de rezervare online WordPress al hotelului dvs. poate fi creat folosind un plugin de generare de formulare precum Everest Forms. Everest Forms este un puternic generator de formulare care vă permite să creați orice fel de formă. Vă puteți integra formularul cu o mulțime de aplicații online cu suplimente disponibile în formularele Everest.
Integrarea formularului dvs. de rezervare online cu Google Calendar se face cu suplimentul Zapier. Zapier va furniza un webhook care va capta informațiile din formularul de rezervare și le va trimite la Google Calendar.
Știi puțin mai mult decât știai înainte. Dacă sunteți de acord, atunci luați în considerare distribuirea acestui articol. Lasă-l să facă înconjurul lumii.
De asemenea, dacă doriți să creați alte tipuri de formulare, consultați celelalte articole ale noastre. Ce zici de un articol despre Cum se creează un formular de cerere de angajare în WordPress.
