23 de pași simpli pentru a optimiza viteza și performanța WordPress
Publicat: 2024-07-25Viteza și performanța sunt considerații cheie pentru proprietarii de site-uri web. Site-urile rapide susțin o experiență pozitivă a utilizatorului și pot reduce ratele de respingere. Și la fel de important, viteza este luată în considerare în clasamentele motoarelor de căutare.
Având în vedere acest lucru, există câțiva pași pe care îi puteți face pentru a optimiza viteza și performanța WordPress. Pentru început, puteți alege o gazdă web rapidă, puteți utiliza pluginuri de optimizare WordPress și puteți implementa memorarea în cache. Există, de asemenea, mai multe măsuri tehnice pe care le puteți lua, cum ar fi generarea CSS critică.
În această postare, ne vom arunca direct în 23 de pași simpli pentru a vă îmbunătăți strategia de optimizare a performanței WordPress. Să începem!
1. Alegeți un furnizor de găzduire de înaltă performanță
Alegerea unui serviciu de găzduire web poate afecta negativ timpul de încărcare a paginii. Acest lucru se poate întâmpla în diferite moduri.
De exemplu, distanța dintre serverele gazdei dvs. web și locațiile vizitatorilor dvs. este un factor cheie. Cei care locuiesc mai departe de server vor experimenta probabil timpi de încărcare mai lenți, deoarece datele trebuie să călătorească mai departe.
Deci, dacă majoritatea clienților tăi locuiesc în Statele Unite, nu are sens să alegi o gazdă web cu servere situate doar în Europa. De asemenea, va trebui să luați în considerare cantitatea și disponibilitatea resurselor serverului.
Dacă aveți un site web cu trafic ridicat sau un site cu conținut intens, cu o mulțime de fișiere, veți avea nevoie de un furnizor de găzduire web care poate gestiona un număr mare de solicitări.
Bluehost este un bun exemplu de gazdă care pune un accent puternic pe viteză și performanță:

De exemplu, veți avea acces la unități cu stare solidă (SSD) în loc de hard disk, care oferă o stocare mai eficientă. În plus, Bluehost oferă un CDN Cloudflare pentru a reduce latența și pentru a îmbunătăți timpul de livrare a conținutului.
În plus, veți descoperi că multe gazde web bune oferă tehnologie de stocare în cache pe mai multe straturi. În cazul Bluehost, veți avea acces la tehnologia de stocare în cache pe server, care permite serverelor să vă returneze paginile web mult mai rapid.
2. Instalați un plugin de optimizare a vitezei de încredere
Una dintre cele mai practice moduri de a îmbunătăți viteza și performanța WordPress este să instalați un plugin ușor pentru a vă ocupa de treaba.
Jetpack este unul dintre cele mai cunoscute nume din industria WordPress. Există diverse produse Jetpack pe care le puteți folosi, dar Jetpack Boost este un plugin de optimizare WordPress all-in-one care vizează atât performanța desktop-ului, cât și cea mobilă.

Când instalați pluginul, veți obține un raport rapid de viteză și o notă instantanee de viteză. Acest lucru face ușor să vedeți cum se îmbunătățește viteza site-ului dvs. atunci când implementați unii dintre acești pași.
Jetpack vă oferă, de asemenea, acces la o funcție de stocare în cache care stochează un instantaneu al site-ului dvs. pentru a servi vizitatorii mult mai rapid. Mai bine, puteți activa o colecție de instrumente de accelerare direct din tabloul de bord WordPress, cum ar fi generarea CSS critică și amânarea JavaScript.
Jetpack oferă un CDN dedicat pentru imagini care optimizează și redimensionează imaginile site-ului dvs. În plus, CDN-ul convertește automat imaginile în formate eficiente precum WebP.
În cele din urmă, Jetpack Boost pune un accent laser pe Google Core Web Vitals. Acestea sunt valori care depășesc viteza pentru a măsura experiența utilizatorului și performanța unui site. Îmbunătățirile în acest domeniu pot contribui în mare măsură la mulțumirea atât a vizitatorilor, cât și a algoritmului de căutare Google.
3. Utilizați o rețea de livrare de conținut (CDN)
Am abordat deja rețelele de livrare de conținut, dar ne vom aprofunda această tehnologie în această secțiune. Un CDN constă dintr-o colecție de servere care sunt împrăștiate în întreaga lume pentru a îmbunătăți timpul de livrare a conținutului.
În acest fel, puteți servi clienții din Europa, Asia, America de Nord etc. — de la servere care se află geografic în apropierea fiecăreia dintre aceste regiuni. Acest lucru reduce timpii de încărcare pentru vizitatori, reducând și efortul pe server. Deci, utilizarea unui CDN vă poate stabiliza de fapt site-ul web și poate îmbunătăți și timpul de funcționare.
Odată ce un vizitator solicită site-ul dvs. de la un server din apropierea acestuia, acel server stochează copii din cache ale fișierelor site-ului dvs. și le folosește pentru a servi viitorii vizitatori.
Dacă utilizați Jetpack, veți avea acces la Jetpack CDN ca parte a serviciului. În acest fel, puteți livra conținut din centre de date de mare viteză în diferite locații și puteți permite descărcarea simultană a mai multor fișiere.
Una dintre cele mai bune părți ale Jetpack CDN este procedura de configurare simplă cu un singur clic. După aceea, CDN-ul funcționează automat, redimensionând imagini pentru dispozitivele mobile și difuzând imagini, fotografii, fișiere statice și fișiere JavaScript de pe servere din întreaga lume.
4. Optimizați și comprimați-vă imaginile
Optimizarea imaginii se referă la procesul de redare a imaginilor de înaltă calitate în dimensiunea, formatul și rezoluția potrivite, în funcție de dispozitivul și browserul vizitatorului.
Ați putea fi, de asemenea, interesat de compresia imaginii, deși veți dori să fiți conștient de faptul că o anumită compresie poate reduce calitatea imaginii. Există două tipuri principale de compresie: fără pierderi și cu pierderi. În timp ce lossy tinde să fie mai eficient în reducerea dimensiunii fișierului imagine, lossless reușește mai bine să păstreze calitatea imaginii.
Acum, există diverse modalități de optimizare a imaginilor pentru WordPress, dar cea mai simplă soluție este instalarea unui plugin de optimizare precum Jetpack Boost. După cum am discutat mai devreme, Image CDN va ajusta automat dimensiunea imaginilor și le va converti în formate eficiente.
Și, cu Ghidul de imagine, puteți identifica rapid imaginile care au dimensiunea greșită. Între timp, le puteți repara pe cele cu o rezoluție suboptimă, ocoliți compresia pentru imagini fără pierderi și reduceți dimensiunea generală a site-ului, ceea ce vă poate îmbunătăți Core Web Vitals.
5. Generați CSS critic pentru conținutul de deasupra paginii
Foile de stil în cascadă (CSS) definesc elemente vizuale precum aspectul, culorile sau fonturile de pe site-ul dvs. Problema este că fișierele CSS trebuie încărcate, analizate și executate de browsere, ceea ce poate dura ceva timp. Și durează și mai mult dacă aveți fișiere CSS mari sau grele.
Deci, în schimb, puteți genera CSS critic. Această tehnică acordă prioritate CSS-ului deasupra pliului pentru a se asigura că se afișează cât mai repede posibil. „Deasupra paginii” se referă pur și simplu la conținutul care este vizibil pentru prima dată când un vizitator ajunge pe pagina dvs., fără a fi necesar să deruleze.
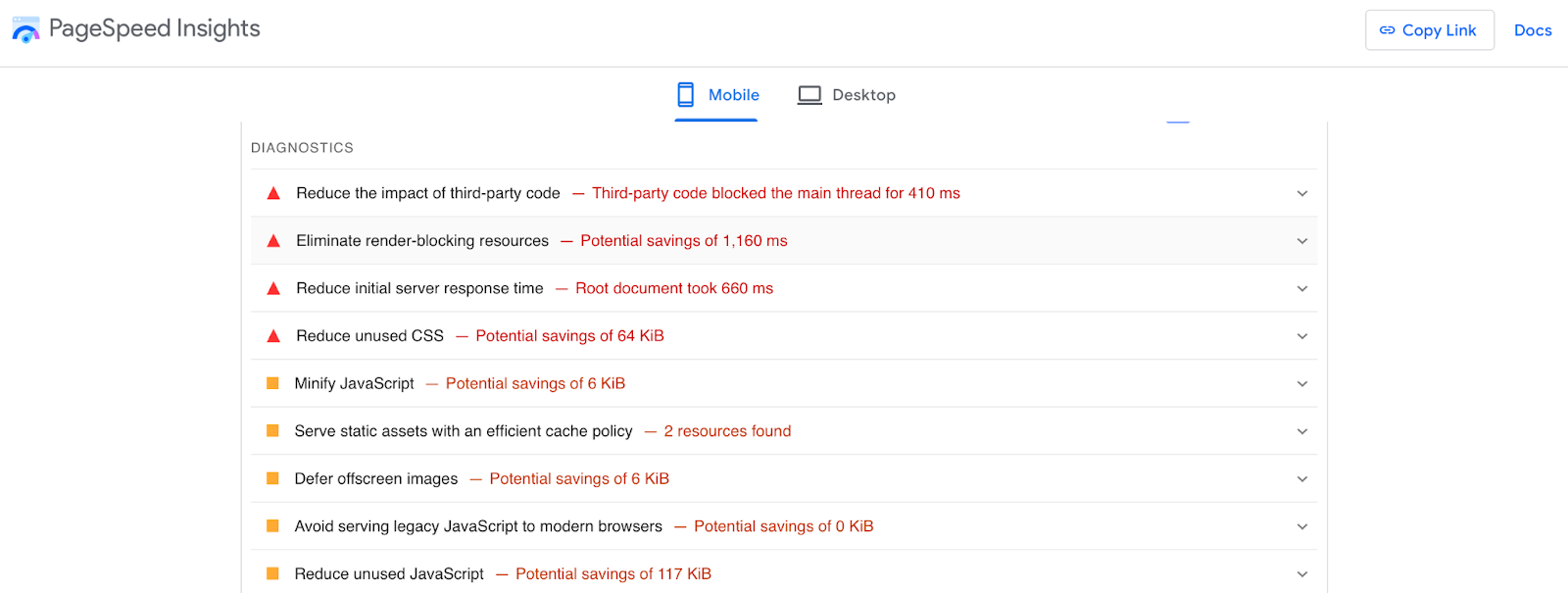
Nu numai că generarea critică de CSS îmbunătățește experiența utilizatorului, dar poate, de asemenea, să vă sporească scorurile Core Web Vitals, în special prima vopsea de conținut (FCP). Dacă nu sunteți sigur dacă aceasta este o problemă pentru site-ul dvs. web, puteți verifica utilizând un instrument de testare a vitezei precum PageSpeed Insights.

După scanare, se va genera automat un raport de diagnosticare. Dacă vedeți o opțiune pentru Eliminarea resurselor care blochează randarea , atunci generarea CSS critică este probabil o mișcare bună pentru site-ul dvs.
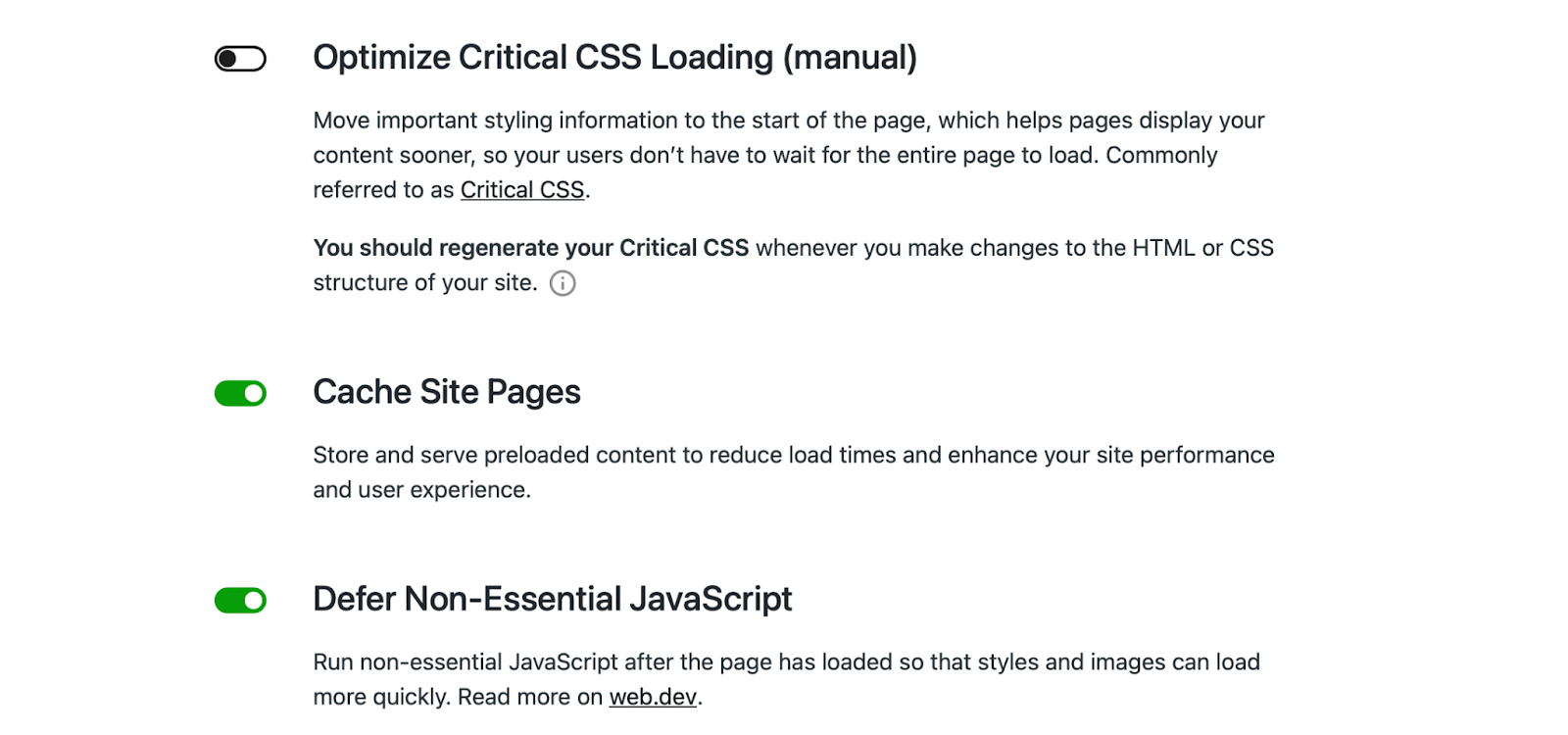
După cum am discutat, Jetpack Boost se ocupă de acest lucru automat de îndată ce activați funcția în tabloul de bord Jetpack. Sau puteți genera manual CSS critic în WordPress.
6. Amânați încărcarea JavaScript
Când un vizitator încearcă să acceseze paginile dvs. web, browserul trebuie să solicite fișiere de la un server care conține HTML, CSS și JavaScript. Dar, în timpul procesului de analiză, browserul se oprește să execute cod JavaScript. Până nu se face acest lucru, restul paginii nu se poate încărca.
Această întârziere nu este întotdeauna evidentă, mai ales dacă aveți un site web foarte rapid. Dar, dacă site-ul dvs. conține o mulțime de fișiere JavaScript, această întârziere este mult mai mare. Prin urmare, puteți amâna încărcarea fișierelor JavaScript, astfel încât pagina să se încarce mai repede.
Acest lucru are, de asemenea, efectul suplimentar de a îmbunătăți cea mai mare vopsea de conținut (LCP), care este o altă măsură cheie Core Web Vitals. Din nou, puteți utiliza un plugin de optimizare WordPress precum Jetpack Boost pentru a amâna JavaScript neesențial cu o glisare rapidă a comutatorului.
Acestea fiind spuse, dacă nu doriți să utilizați un plugin și vă simțiți confortabil cu editarea fișierelor importante ale site-ului, puteți amâna analiza manuală a JavaScript folosind fișierul functions.php . Desigur, este important să faci o nouă copie de rezervă a site-ului tău înainte de a efectua aceste modificări.
7. Implementați memorarea în cache WordPress
Memorarea în cache este un tip foarte puternic de tehnologie care poate face o mare diferență atunci când vine vorba de optimizarea vitezei WordPress. De obicei, atunci când un vizitator încearcă să acceseze site-ul dvs. web tastând domeniul sau făcând clic pe un link, serverul trebuie să proceseze cererea înainte de a putea livra paginile.
Dar, cu memorarea în cache, serverul stochează copii ale paginilor site-ului dvs. după ce se face cererea inițială. În acest fel, data viitoare când vizitatorul va accesa pagina dvs., acesta va fi servit cu versiunea în cache a site-ului dvs. Aceasta înseamnă că serverul nu trebuie să genereze din nou întregul site de la zero.
Veți descoperi că există o mulțime de pluginuri de cache WordPress disponibile. De fapt, Jetpack Boost are o funcție de stocare în cache pe care o puteți activa prin tabloul de bord din Cache Site Pages .

Alternativ, WP Super Cache este o opțiune populară care este dezvoltată de Automattic, aceeași echipă din spatele WordPress.com. Cu acesta, puteți, de asemenea, să goliți în mod regulat memoria cache pentru a elibera spațiu pe server și pentru a preveni problemele comune cu WordPress.
8. Minimizează CSS, JavaScript și HTML
După cum am discutat, CSS, HTML și JavaScript pot încetini timpul de încărcare a paginii. Prin urmare, poate doriți să luați în considerare reducerea acestor fișiere. Acest lucru se referă în esență la procesul de eliminare a caracterelor inutile din codul sursă.
Acesta permite browserului să citească codul mult mai rapid și, prin urmare, să prevină orice întârziere în afișarea paginilor dvs. web. Acum, dacă sunteți încrezător în abilitățile dumneavoastră tehnice și aveți o mare atenție la detalii, puteți face acest lucru manual accesând fișierele site-ului dvs.
Dar, există întotdeauna riscul unei erori umane, care poate avea consecințe precum prăbușirea site-ului dvs. Deci, în schimb, ați putea prefera să utilizați instrumente online pentru a realiza acest lucru.
Sau, pentru o rută și mai simplă, puteți pur și simplu să profitați de Jetpack Boost. Tot ce trebuie să faceți este să accesați Jetpack → Boost în tabloul de bord și să activați opțiunile pentru Concatenate JS și Concatenate CSS. Asta este!
9. Minimizează solicitările HTTP
Protocolul de transfer hipertext (HTTP) este utilizat pentru a structura cererile și răspunsurile între client și server. Există cinci metode principale, inclusiv GET și POST, care corespund funcțiilor de citire și creare.
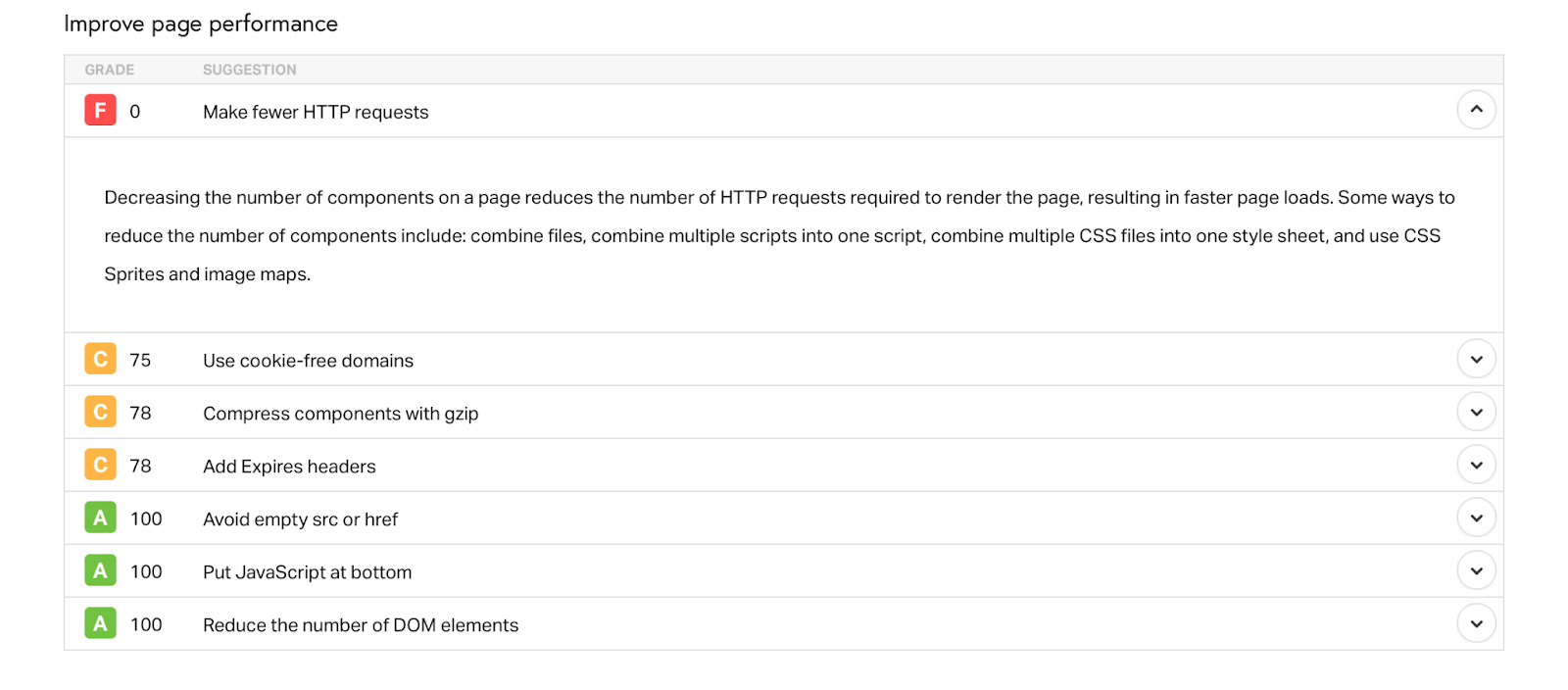
Dar, cu cât sunt mai multe solicitări HTTP, cu atât pagina ta va dura mai mult pentru încărcare. Dacă nu sunteți sigur dacă aceasta este o problemă pentru site-ul dvs., puteți rula numele de domeniu printr-un instrument de testare a vitezei precum Pingdom.

Rezultatele vor arăta numărul de solicitări HTTP. Este posibil să vedeți și sugestia de a face mai puține solicitări HTTP în secțiunea de îmbunătățire a performanței.
Una dintre tehnicile evidențiate aici este reducerea numărului de elemente de pe paginile dvs. Pentru a face acest lucru, puteți combina fișiere, scripturi și foi de stil. De asemenea, puteți reduce resurse precum CSS și JavaScript (ceea ce le puteți face cu Jetpack Boost). CDN-urile și memoria cache pot ajuta, de asemenea.
Alte modalități de a minimiza solicitările HTTP includ eliminarea pluginurilor inutile din WordPress sau înlocuirea lor cu opțiuni ușoare. Sau, dacă sunteți interesat de încărcarea condiționată a scripturilor, este posibil să doriți să utilizați un plugin precum Asset CleanUp.
10. Limitați scripturile externe de la terți
Scripturile de la terți sunt, în general, folosite pentru a adăuga caracteristici sau funcționalități specifice la WordPress. Aceste scripturi vor fi prezente pe site-ul dvs. dacă încorporați videoclipuri de pe platforme terțe, distribuiți pictograme de rețele sociale sau urmăriți valorile cheie.
Deși aceste scripturi vă pot face site-ul web mai dinamic și mai captivant, ele pot duce și la probleme de performanță. Acest lucru se datorează faptului că tind să întârzie calea critică de redare și să afecteze scorurile tale Core Web Vitals, în special întârzierea primei introduceri (FID).
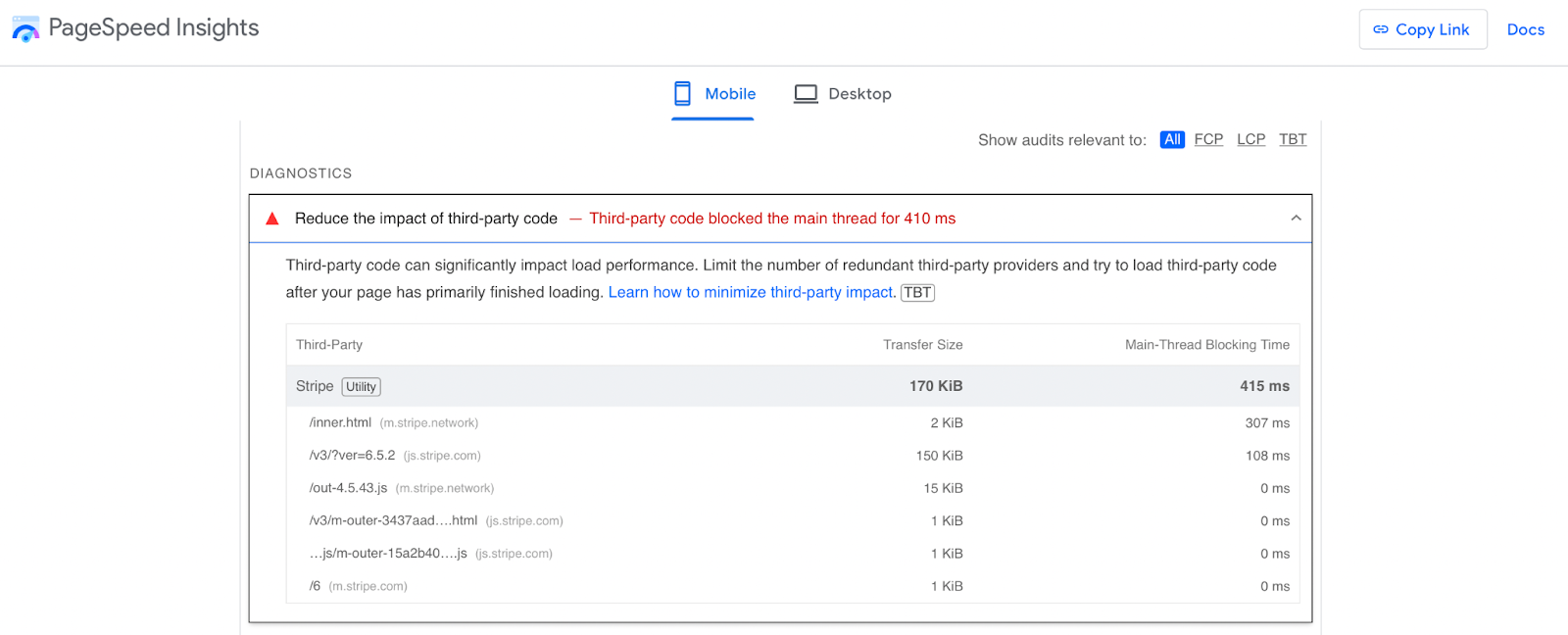
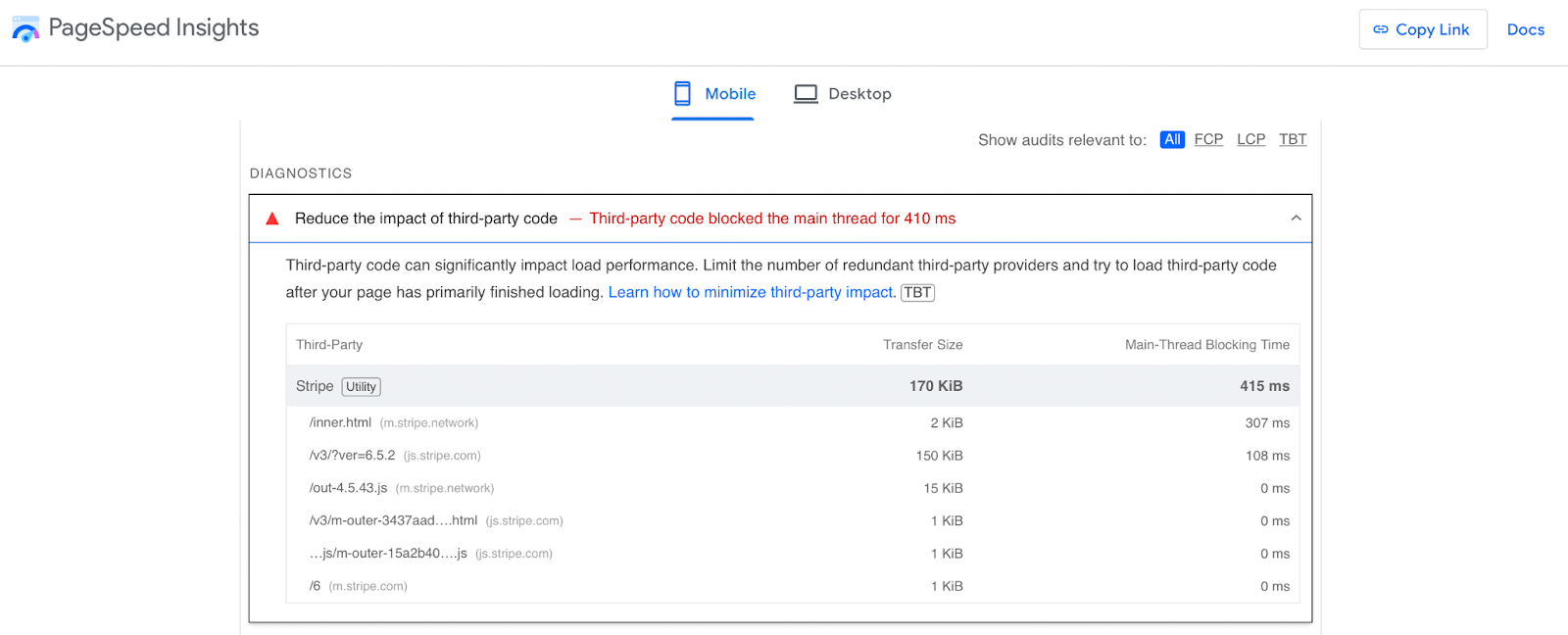
Când rulați site-ul printr-un test de viteză precum PageSpeed Insights, este posibil să vedeți o recomandare pentru a reduce impactul codului terță parte.

De asemenea, puteți vedea cât de semnificativ este impactul asupra performanței încărcăturii. Dacă aceasta este o problemă pentru site-ul dvs., este o idee bună să eliminați scripturile care nu sunt esențiale.
Dar, dacă nu doriți să ștergeți aceste scripturi, există modalități de a le încărca mai eficient. De exemplu, puteți găzdui singur scriptul (despre care vom discuta mai târziu). De asemenea, puteți prelua sau preîncărca aceste resurse (vom detalia acest lucru puțin mai târziu).
Sau, aveți opțiunea de a utiliza atributul asincron sau amânare. Ambele funcții obligă browserul să descarce scriptul asincron pe măsură ce analizează HTML. Veți folosi prima metodă dacă aveți nevoie ca scriptul să se încarce mai devreme, în timp ce a doua funcție este cea mai bună pentru resursele necritice.
11. Alegeți o temă ușoară
Temele WordPress definesc aspectul site-ului dvs. În plus, multe dintre ele vin cu funcții încorporate care pot fi utile pentru anumite tipuri de site-uri web, cum ar fi magazinele de comerț electronic sau blogurile.
Acestea fiind spuse, este important să alegeți o temă ușoară, care să nu vă încetinească site-ul. Unele teme au fost dezvoltate cu cod slab, conțin fișiere de dimensiuni mari sau vin cu pluginuri grele preinstalate.
Toate aceste caracteristici pun o presiune suplimentară pe server și fac ca site-ul dvs. să fie lent să se acceseze cu crawlere. Prin urmare, cel mai bine este să rămâneți cu teme simple și ușoare, cum ar fi Twenty Twenty-Four .
Pentru a vă face o idee, este mai bine să alegeți teme care nu au dependențe de plugin și oferă un design minimalist. Pentru a lua cea mai informată decizie, ar trebui să citiți cu atenție recenziile clienților, să încercați tema demo (dacă este disponibilă) sau să instalați tema și să o rulați printr-un test rapid de viteză a site-ului.
12. Curățați pluginurile și temele neutilizate
Chiar și atunci când nu vă gândiți la optimizarea vitezei WordPress, nu este o idee bună să păstrați pluginurile neutilizate pe site-ul dvs. din motive de securitate. Dar în ceea ce privește viteza, funcționează ca orice program. Acestea ocupă spațiu pe serverul dvs., ceea ce poate avea un impact negativ asupra timpilor de încărcare.
Mulți proprietari de site-uri web dezactivează pluginuri pe care nu le mai folosesc. Dar tot ceea ce face este să dezactiveze funcționalitatea instrumentului. Deci, cel mai bine este să le ștergeți complet dacă sunteți sigur că nu le veți mai folosi.
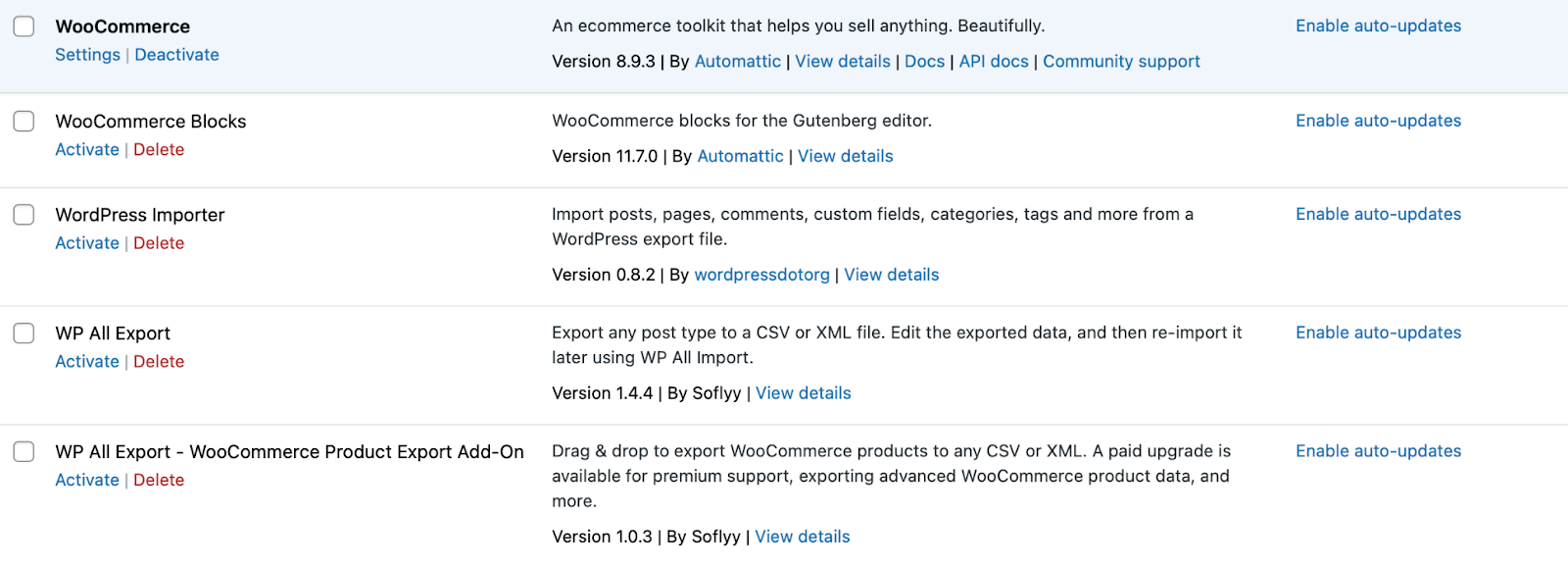
Procesul este destul de simplu. Tot ce trebuie să faci este să mergi la Plugins → Plugins instalate . Apoi, faceți clic pe linkul Dezactivare de sub opțiunea relevantă. După ce ați făcut acest lucru, faceți clic pe Ștergere .

Sau, dacă aveți o mulțime de pluginuri pe care doriți să le ștergeți simultan, selectați caseta de lângă fiecare opțiune și utilizați meniul drop-down Acțiuni în bloc pentru a selecta Dezactivare → Ștergere. După aceea, faceți clic pe Aplicare.
Cel mai simplu plugin de optimizare a vitezei pentru WordPress
Jetpack Boost oferă site-ului dvs. aceleași avantaje de performanță ca și site-urile web de top din lume, fără a fi nevoie de dezvoltator.
Îmbunătățiți-vă site-ul gratuit13. Actualizați în mod regulat WordPress, temele și pluginurile
Software-ul învechit poate cauza o multitudine de probleme pentru site-urile WordPress. Poate duce la probleme de compatibilitate, riscuri de securitate, timpi lenți de încărcare și multe altele.
Actualizările care devin disponibile pentru nucleul, temele și pluginurile WordPress conțin în general noi caracteristici și funcționalități care abordează problemele sau ineficiențele din versiunea veche. În ceea ce privește software-ul de bază, actualizările pot îmbunătăți experiența de administrare pe măsură ce navigați în tabloul de bord.
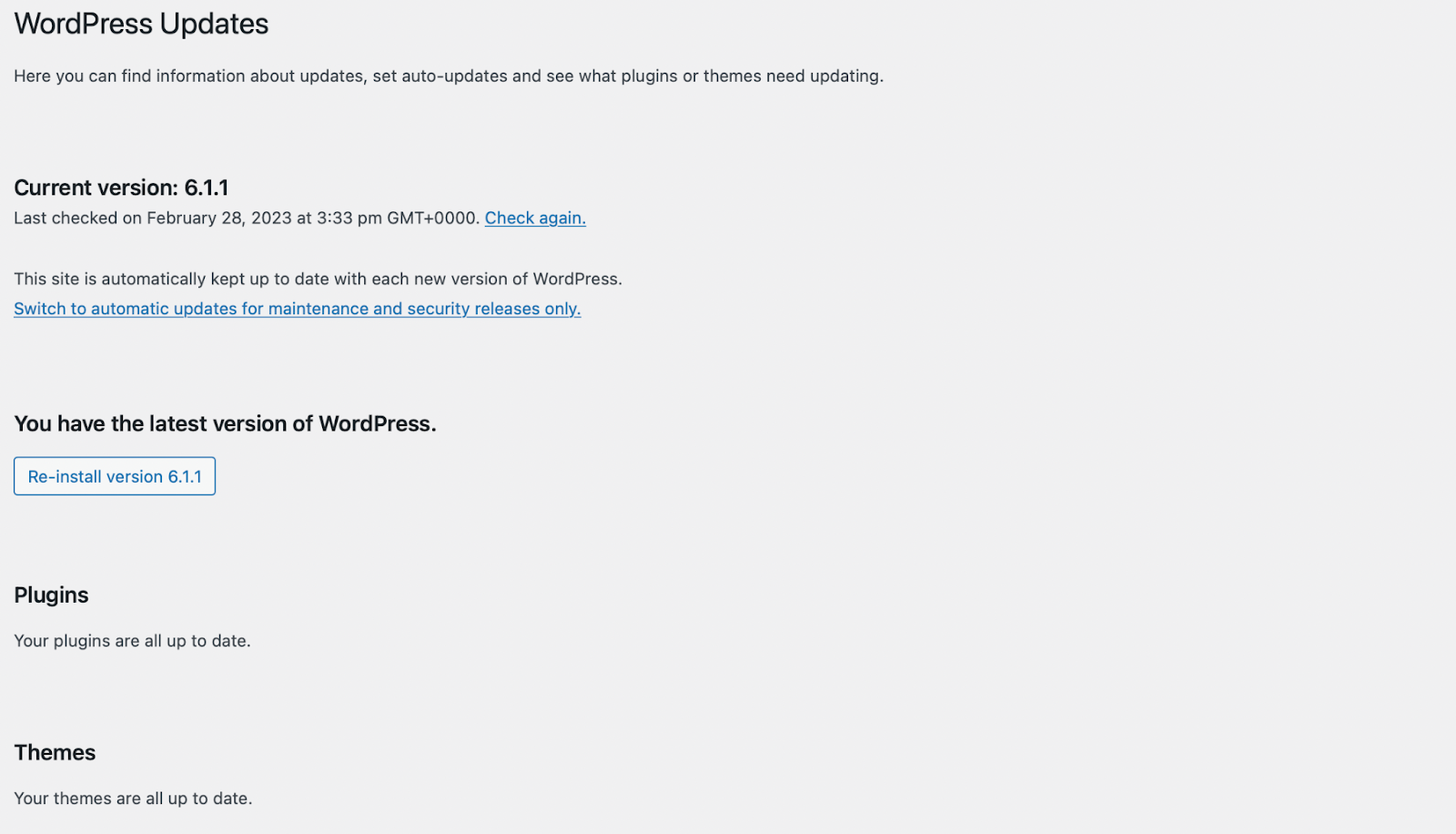
Având în vedere acest lucru, este o idee bună să vă obișnuiți să verificați în mod regulat actualizările accesând Tabloul de bord → Actualizări .

Acestea fiind spuse, veți primi de obicei o notificare pe tabloul de bord când sunt. De aici, puteți verifica dacă rulați cea mai recentă versiune de WordPress.
Mai jos, puteți să actualizați teme și pluginuri. Dacă vă faceți griji că pierdeți actualizări importante deoarece nu vă conectați frecvent la WordPress, aveți întotdeauna opțiunea de a activa actualizările automate.

În cazul pluginurilor, veți vedea un link în coloana Actualizări automate dacă această funcție este disponibilă. Dar pentru teme, va trebui să selectați tema relevantă pentru a găsi linkul pentru a face acest lucru. Din nou, ar trebui să faceți întotdeauna o copie de rezervă a site-ului dvs. înainte de a-i face modificări.
Dacă este posibil, cel mai bine este să rulați mai întâi toate actualizările într-un mediu de pregătire. În acest fel, vă puteți asigura că actualizările nu interferează cu funcționalitatea sau designul actual al site-ului dvs.
14. Optimizați-vă baza de date WordPress
Optimizarea bazei de date WordPress poate duce la timpi de încărcare mai rapizi, la o UX îmbunătățită și la o poziție mai bună în motoarele de căutare. Acestea fiind spuse, înainte de a vă pune la lucru, este important să înțelegeți corect structura bazei de date WordPress.
Apoi, puteți curăța și optimiza baza de date pentru a o face mai eficientă. Ca de obicei, vă recomandăm să faceți o copie de rezervă a site-ului dvs. înainte de a face modificări semnificative.
După aceea, puteți instala un plugin precum WP-Optimize pentru a gestiona sarcina pentru dvs.

Acest plugin vă permite să ștergeți date precum revizuirile postărilor, postările aruncate în gunoi, comentariile spam și multe altele.
Apoi, puteți selecta acțiunile de optimizare WordPress pe care doriți să le executați. Acest lucru ar putea implica curățarea metadatelor postărilor sau eliminarea trackback-urilor. O caracteristică excelentă a acestui plugin este că puteți configura și optimizări automate ale bazei de date în Setări .
Desigur, dacă nu doriți să utilizați un plugin, aveți și opțiunea de a optimiza manual baza de date WordPress. Va trebui să accesați phpMyAdmin, să faceți clic pe Baze de date și să vă selectați baza de date. Aceasta vă va încărca toate tabelele WordPress.
Aici, veți putea să selectați ce mese doriți să curățați sau să selectați caseta Verificați tot din partea de jos. Apoi, faceți clic dreapta și selectați Optimizare tabel . Acestea fiind spuse, există o mulțime de metode pe care le puteți folosi pentru a vă curăța și optimiza baza de date.
15. Dezactivați sau limitați revizuirile WordPress
Funcția de revizuire din WordPress vă permite să accesați versiunile anterioare ale paginilor și postărilor dvs. Deși acest lucru poate fi util, revizuirile sunt stocate în baza de date WordPress.
Desigur, cu cât creați mai multe revizuiri, cu atât baza de date devine mai înfundată și cu atât site-ul dvs. web va rula mai lent. Prin urmare, poate fi o idee bună să dezactivați sau să limitați revizuirile WordPress pentru a vă menține baza de date ușoară și rapidă.
Dacă doriți să ștergeți revizuirile, puteți găsi pluginuri de optimizare WordPress care să facă acest lucru pentru dvs. Dar, procesul de limitare sau dezactivare a revizuirilor este puțin complicat, așa că cel mai bine este să faceți acest lucru cu atenție.
16. Utilizați încărcare leneșă pentru imagini și videoclipuri
Imaginile și videoclipurile sunt o modalitate excelentă de a vă face conținutul mai captivant. Dar, de obicei, acest conținut media îmbogățit se traduce în fișiere de dimensiuni mari, ceea ce înseamnă că se încarcă mai mult. Acest lucru poate avea un impact negativ asupra experienței utilizatorului.
Încărcarea leneră este o caracteristică elegantă care vă permite să prioritizați încărcarea imaginilor și videoclipurilor deasupra pliului. Aceasta înseamnă că serverul va încărca mai întâi conținutul care este vizibil imediat. Apoi, pe măsură ce vizitatorul derulează în jos pe pagină, mai multe imagini vor deveni vizibile.
Încărcarea lenevă vă permite să reduceți tensiunea pe server și să îmbunătățiți UX-ul încărcând imagini și videoclipuri doar atunci când sunt cu adevărat necesare. În 2018, Jetpack a fost unul dintre primele pluginuri care au oferit o funcție de încărcare leneșă.
Dar acum, WordPress oferă funcționalitate de încărcare leneșă încorporată pentru imagini și videoclipuri. În plus, multe browsere web acceptă și încărcare leneră. Prin urmare, nu trebuie să faceți nimic pentru a utiliza caracteristica nativă de încărcare leneșă oferită de WordPress.
17. Monitorizați și limitați pluginurile
În general, fiecare program de pe site-ul tău are un efect asupra performanței WordPress. Acestea fiind spuse, nivelul impactului va depinde de anumiți factori.
De exemplu, pluginurile prost codificate pot conține scripturi inutile sau pot face interogări excesive la baza de date care fac site-ul dvs. mai puțin eficient. Dar, un plugin ușor, bine codificat, va avea o amprentă mult mai mică.
În plus, unele pluginuri rulează sarcini și procese în fundal, chiar și atunci când nu sunt utilizate. Între timp, cu cât este mai mare numărul de pluginuri pe care le-ați instalat, cu atât este mai mare șansa de probleme de performanță WordPress.
De aceea, cel mai bine este să vă limitați pluginurile la cele pe care le utilizați de fapt și să vă concentrați pe opțiuni de înaltă calitate. O modalitate de a vedea dacă pluginurile afectează performanța site-ului dvs. este să rulați un test de viteză înainte și după instalare. De asemenea, puteți verifica recenziile clienților și să evaluați documentația pluginului.
Deși vorbim despre pluginuri, este deosebit de important să alegeți cu atenție un plugin ușor de optimizare pentru WordPress, precum Jetpack Boost, astfel încât să nu contracarați efectul. În acest fel, veți avea acces la încărcarea CSS critică, stocarea în cache a paginii, amânarea JavaScript, un CDN de imagine și multe altele.
18. Găzduiește local resurse terțe
Dacă încorporați conținut de pe site-uri terțe, site-ul dvs. web va conține scripturi terță parte pentru a executa funcționalitatea. Să presupunem că doriți să urmăriți vizitatorii site-ului dvs. folosind Google Analytics.
Sau, s-ar putea să aveți un instrument de programare, cum ar fi Calendly, pentru a permite vizitatorilor să rezerve întâlniri sau întâlniri. În aceste cazuri, scripturile sunt găzduite pe serverul de origine, nu pe propriul dvs. server.
Acest lucru poate fi rău pentru performanța WordPress, deoarece înseamnă că datele trebuie să se deplaseze mai departe. În plus, poate fi mai puțin fiabil, deoarece, dacă există o problemă cu serverul de origine, conținutul poate înceta să se afișeze vizitatorilor tăi.
Dacă nu sunteți sigur dacă aceasta este o problemă pentru site-ul dvs., puteți rula un test rapid PageSpeed. În secțiunea Diagnosticare , puteți vedea o defalcare completă a codului terță parte.

Deși aveți opțiunea de a amâna sau elimina aceste scripturi, o altă soluție bună este să găzduiți local resurse terțe pe propriul dvs. server. În acest fel, puteți minimiza latența, puteți reduce căutările DNS și puteți avea mai mult control asupra stocării în cache a acestor fișiere.
Este important să rețineți că scripturile auto-găzduite pot depăși și nu mai funcționează corect. Prin urmare, dacă decideți să faceți acest lucru, veți fi în întregime responsabil pentru actualizarea manuală a acestor scripturi.
19. Implementați preîncărcarea și preîncărcarea
Preîncărcarea și preîncărcarea sunt două tehnici care pot optimiza viteza și performanța WordPress. De obicei, acestea vizează încărcarea de resurse precum imagini, foi de stil, JavaScript, fonturi și multe altele.
După cum sugerează și numele, preîncărcarea WordPress instruiește browserul să înceapă să încarce resurse imediat, înainte de a fi chiar necesare. Pe de altă parte, preîncărcarea pregătește resurse care nu sunt necesare imediat, dar vor fi necesare mai târziu, pe măsură ce vizitatorul navighează sau interacționează cu pagina ta.
Pentru ambele tehnici, puteți utiliza elementul <link> din <head> al paginii dvs. Să presupunem că doriți să preîncărcați o foaie de stil. Ar arata asa:
<link rel=”preload” href=”path/to/stylesheet.css” as=”style”>Dacă nu vă simțiți confortabil să adăugați cod în secțiunile site-ului dvs., ați putea prefera să utilizați un plugin de cod precum WP Code, care poate face acest lucru mai ușor. Odată instalat, puteți adăuga codul la secțiunea relevantă accesând Fragmente de cod → Antet și subsol .
20. Utilizați un furnizor DNS de înaltă performanță
Poate fi foarte ușor să confundați înregistrarea domeniului cu găzduirea DNS. În timp ce unii registratori de domenii precum Namecheap oferă găzduire DNS, cele două servicii sunt diferite.
Când configurați un site web, veți alege un nume de domeniu și îl veți înregistra la o adresă IP. Acest lucru permite internetului să conecteze utilizatorii cu site-ul dvs.
Dar odată ce ai numele de domeniu, trebuie să-i spui care servere de nume sunt responsabile pentru domeniul tău. Unii registratori de domenii oferă aceste servicii, la fel ca multe companii de găzduire web.
Acestea fiind spuse, furnizorii de găzduire DNS dedicati tind să aibă o infrastructură mai rapidă, care facilitează comunicarea neîntreruptă și conectivitate fără întreruperi. Veți descoperi că există furnizori DNS gratuiti și plătiți, dar Cloudflare și Namecheap oferă opțiuni excelente.
21. Instalați cea mai recentă versiune de PHP
WordPress folosește limbaje de programare precum HTML, CSS și JavaScript. Dar, software-ul de bază WordPress și multe teme și pluginuri sunt toate scrise în PHP.
Ca și în cazul oricărui limbaj de programare, există mai multe versiuni de PHP pe care le puteți utiliza. Unele dintre acestea (cum ar fi PHP 5.5) nu mai primesc suport activ, așa că nu este recomandat să le folosiți.
De fapt, în general, cel mai bine este să vă asigurați întotdeauna că rulați cea mai recentă versiune de PHP. Acest lucru nu numai că oferă acces la cele mai recente caracteristici de securitate, dar software-ul devine mai eficient cu fiecare nouă lansare.
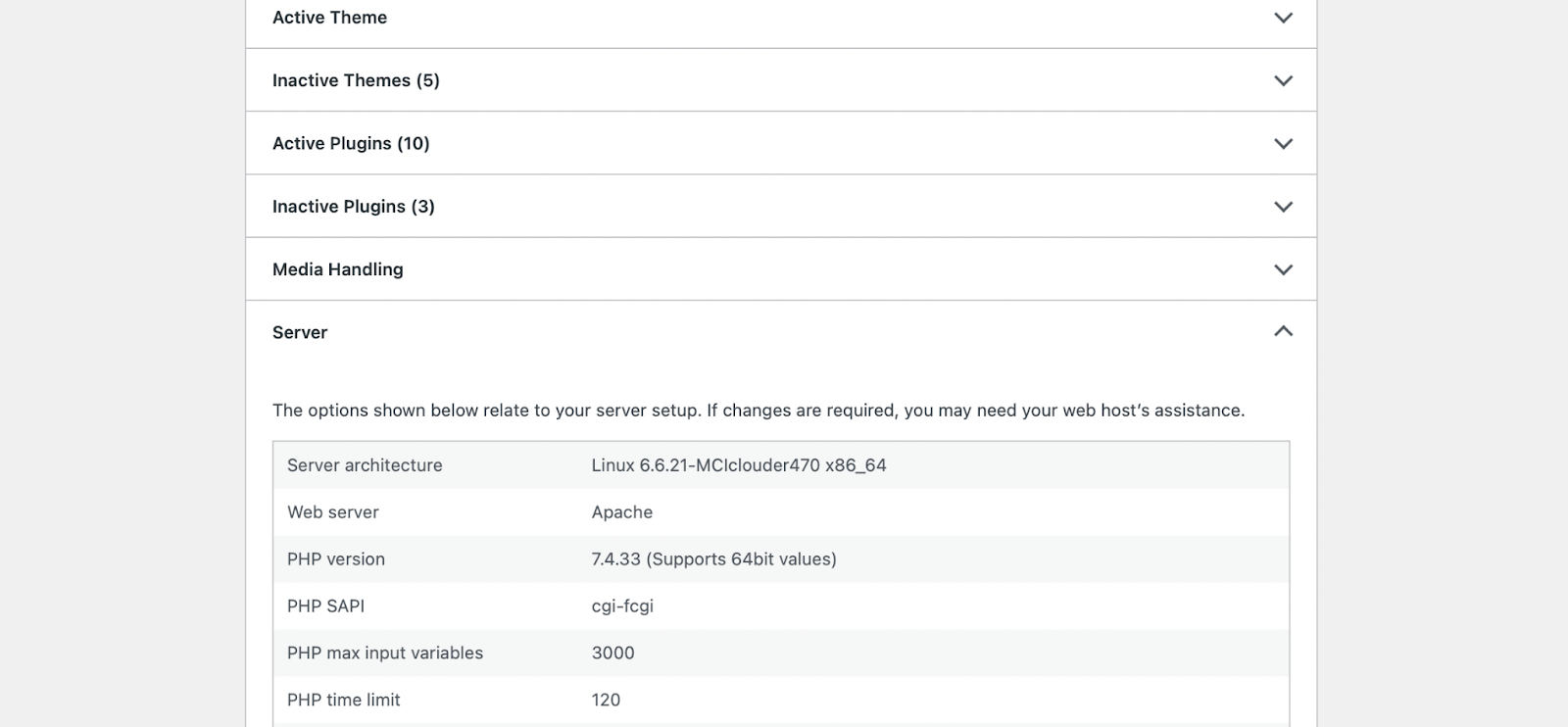
Pentru a verifica ce versiune de PHP rulați, navigați la Instrumente → Sănătatea site-ului . Comutați la fila Informații și extindeți secțiunea Server pentru a vedea versiunea PHP .

Dacă numărul este la sau peste 7,4 (la momentul scrierii), nu trebuie să actualizați versiunea PHP. Dar dacă este mai mică decât aceasta, va trebui să actualizați PHP. Deși WordPress funcționează cu versiuni mai vechi de PHP, nu toate temele și pluginurile vor funcționa.
De aceea, cel mai bine este să faceți o copie de rezervă a site-ului dvs. și să actualizați mai întâi WordPress, temele și pluginurile. Apoi, deoarece PHP este instalat pe serverul dvs., va trebui să interacționați cu setările gazdei dvs. sau să contactați furnizorul dvs. de găzduire web pentru a face acest lucru în locul dvs. Multe soluții WordPress gestionate vor face acest lucru automat sau puteți pur și simplu să vă adresați un e-mail gazdei web pentru a cere.
22. Ajustați performanța serverului web
Optimizarea performanței serverului web se referă la procesul de reglare fină a configurației, codului și resurselor serverului dvs. În acest fel, puteți îmbunătăți viteza și fiabilitatea WordPress.
Există diferite metode de a-ți regla serverul web. Am acoperit deja câteva moduri populare, inclusiv memorarea în cache și optimizarea bazelor de date. Dar, iată alți factori de luat în considerare:
- Combinați mai multe fișiere CSS și JavaScript într-unul singur (Jetpack Boost vă permite să concatenați JavaScript și CSS, ceea ce reduce solicitările HTTP)
- Amânați încărcarea resurselor și elementelor necritice
- Optimizați configurația serverului, inclusiv mecanismele de compresie și stocare în cache
- Monitorizați și analizați valori precum timpul de răspuns și rata de eroare (puteți face acest lucru cu instrumente precum Google Analytics)
- Implementați strategii de echilibrare a sarcinii
- Utilizați cele mai bune practici de codificare
- Indexați și optimizați baza de date folosind instrumente precum MySQL Workbench
Desigur, această listă nu este exhaustivă. De exemplu, o altă modalitate de a vă ajusta serverul web este să găzduiți resurse grele pe un server diferit de site-ul dvs. web.
Acest lucru este important mai ales dacă rulați un site web cu conținut intens, care conține o mulțime de videoclipuri. Dacă acesta este cazul, puteți utiliza un plugin precum Jetpack VideoPress, care oferă o infrastructură de găzduire puternică și de încredere pentru videoclipurile dvs.
23. Testați și monitorizați permanent performanța
Deși, din punct de vedere tehnic, acesta nu este un sfat de optimizare a performanței WordPress, este foarte important să testați și să monitorizați în mod regulat site-ul dvs. În acest fel, puteți identifica probleme potențiale pe care altfel nu le-ați descoperi.
Există o mulțime de instrumente online de verificare a vitezei, cum ar fi Pingdom și PageSpeed Insights. Aceste teste vă permit să generați un raport complet de performanță doar prin introducerea adresei URL a site-ului dvs. web.

Mai bine, veți primi o prezentare generală a performanței site-ului dvs., obținând de obicei o notă sau un scor clar. De obicei, puteți accesa, de asemenea, pași detaliați și acționați pentru a îmbunătăți viteza site-ului web, fie că este vorba de a reduce scripturile de la terți sau de a amâna imaginile offscreen.
O altă caracteristică excelentă este că veți primi adesea rapoarte separate pentru versiunile desktop și mobile ale site-ului dvs. web. Acest lucru este mai important decât oricând, deoarece majoritatea traficului web global provine de la dispozitive mobile.
Desigur, totuși, dacă utilizați un plugin de optimizare a performanței WordPress precum Jetpack Boost, puteți verifica cu ușurință dacă site-ul dvs. funcționează fără probleme.

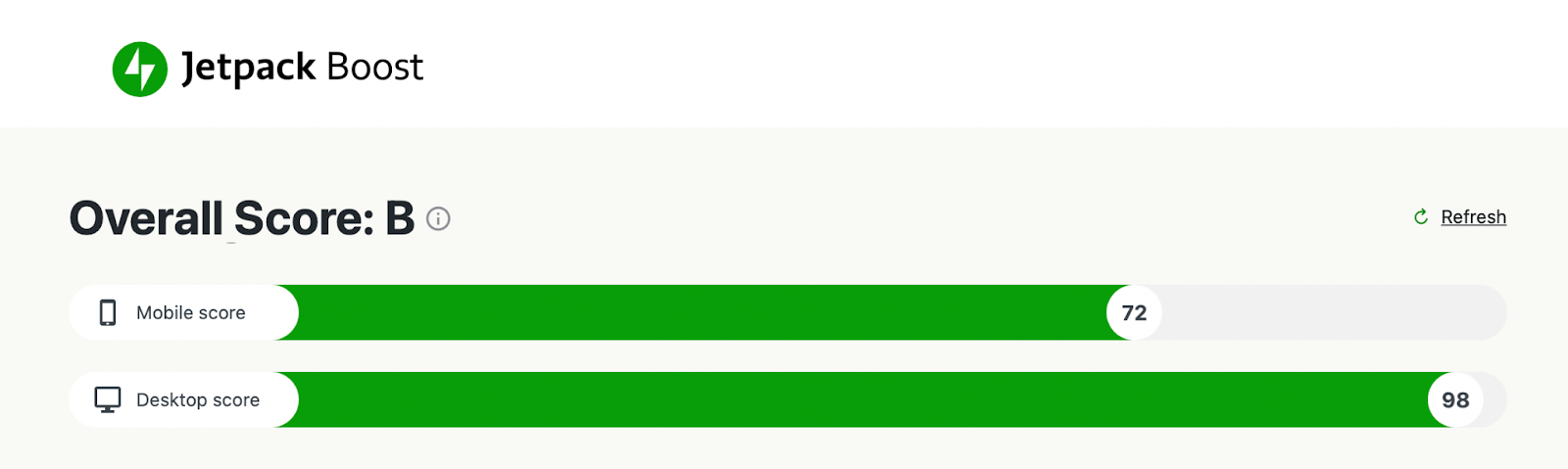
Din tabloul de bord, accesați Jetpack → Boost și veți vedea un scor clar de performanță pentru dispozitive mobile și desktop. Puteți reîmprospăta acest lucru în orice moment.
Întrebări frecvente
Deși am încercat să acoperim toate aspectele optimizării vitezei WordPress, este posibil să aveți în continuare câteva întrebări. În această secțiune, vom răspunde la cele mai comune.
Ce sunt Core Web Vitals și de ce ar trebui să le monitorizez?
Core Web Vitals sunt valori de performanță pe care Google le folosește ca parte a algoritmului său de clasare. De asemenea, sunt foarte utile pentru înțelegerea și evaluarea UX a site-ului dvs.
Există mai multe valori cheie care formează Core Web Vitals. Una dintre cele mai importante este cea mai mare vopsea de conținut (LCP) care măsoară timpul necesar pentru încărcarea celui mai mare bloc de imagine sau text.
Ce instrumente pot folosi pentru a măsura performanța site-ului meu WordPress?
Este important să măsurați în mod regulat performanța WordPress pentru a asigura un UX fără probleme și pentru a vă menține clasamentul de căutare câștigat cu greu. Puteți fie rula adresa URL a site-ului dvs. prin intermediul instrumentelor de verificare a vitezei, cum ar fi Google PageSpeed Insights. Sau, instalați un plugin precum Jetpack Boost pentru a urmări în permanență performanța WordPress pe desktop și dispozitive mobile.
Care sunt cele mai bune pluginuri de optimizare a vitezei și de stocare în cache pentru WordPress?
Optimizarea vitezei WordPress și pluginurile de stocare în cache vă permit să vă îmbunătățiți timpii de încărcare și să creșteți performanța generală. Jetpack Boost este un instrument excelent de optimizare all-in-one care oferă funcții precum generarea CSS critică, amânarea JavaScript, optimizarea imaginilor și multe altele.
De asemenea, puteți instala pluginuri dedicate de stocare în cache, cum ar fi WP Super Cache, pentru a îmbunătăți timpul de livrare a conținutului. Aceste tipuri de pluginuri de stocare în cache servesc vizitatorilor copii stocate ale site-ului dvs. (în loc să le genereze de la zero de fiecare dată), ceea ce este mult mai eficient.
Ce este CSS critic și cum îl implementez?
Implementarea CSS-ului critic este un proces care prioritizează CSS-ul deasupra pliului pentru a se asigura că se afișează cât mai repede posibil. Aceasta înseamnă că CSS-ul care este vizibil instantaneu se va încărca primul.
Acest lucru vă ajută să îmbunătățiți experiența utilizatorului și vă ajută la Core Web Vitals, în special prima vopsea de conținut. Puteți genera automat CSS critic instalând Jetpack Boost.
Care sunt cele mai bune formate de imagine pentru optimizarea performanței web?
Mulți proprietari de site-uri web servesc imagini în formatele JPEG și PNG, pentru că asta sunt obișnuiți. Dar, WebP este un format de imagine mai eficient, deoarece are ca rezultat o dimensiune mai mică a fișierului, păstrând în același timp calitatea imaginii. Vestea bună este că Jetpack Boost Image CDN convertește automat imaginile în formate eficiente precum WebP.
Ce este un CDN de imagine și cum poate ajuta la îmbunătățirea vitezei mele WordPress?
Un CDN de imagine funcționează ca un CDN obișnuit, distribuind conținut de pe servere de pe tot globul pentru a accelera livrarea conținutului. Dar, oferă funcționalitate suplimentară pentru compresia și optimizarea imaginii. De exemplu, veți avea acces la un CDN de imagine cu Jetpack Boost și redimensionează automat imaginile și le convertește în formate eficiente precum WebP.
Care sunt cele mai bune practici pentru gestionarea conținutului video pe WordPress?
Dacă doriți să adăugați videoclipuri la WordPress, cel mai bun mod de a face acest lucru este să găzduiți videoclipuri pe un server diferit de site -ul dvs. web. Jetpack VideoPress oferă videoclipuri complet găzduite și un CDN pentru a spori viteza site-ului. Acest lucru asigură că videoclipurile dvs. sunt de înaltă calitate, cu încărcare rapidă și fără anunțuri.
Ce rol joacă alegerea serverului web (Apache vs Nginx) în performanță?
Serverele web stochează și servește conținutul dvs. vizitatorilor, astfel încât alegerea dvs. de server web poate avea un impact semnificativ asupra performanței web. Apache și Nginx sunt două opțiuni populare, dar funcționează foarte diferit.
Apache abordează sarcinile secvențial, în timp ce NGINX gestionează simultan sarcinile. Aceasta înseamnă că NGINX poate prelucra informațiile mult mai rapid și poate servi mai multe solicitări pe secundă.
Jetpack Boost: Începeți gratuit cu cel mai ușor plugin de optimizare
Viteza este un factor cheie care afectează eficiența, capacitatea de utilizare și performanța site -ului dvs. web. Poate însemna diferența dintre menținerea vizitatorilor angajați cu paginile dvs. sau pierderea lor în fața concurenților. Prin urmare, este important să facem o prioritate.
Dacă nu aveți abilități tehnice, există încă o mulțime de modalități de a optimiza viteza WordPress. Puteți alege o gazdă web de înaltă performanță, puteți utiliza un CDN și imagini de încărcare leneșă. În plus, există mai mulți pași tehnici pe care îi puteți face, cum ar fi generarea de CS -uri critice și amânarea JavaScript.
Vestea bună este că nu trebuie să fiți un dezvoltator expert pentru a implementa mai multe măsuri tehnice de optimizare a WordPress. Cu Jetpack Boost, puteți genera CSS critic, amânați JavaScript și optimiza imaginile. În plus, puteți monitoriza cu ușurință performanța pentru a aborda proactiv orice probleme noi. Incepe astazi!
