Cum să preîncărcați solicitările de cheie în WordPress
Publicat: 2023-06-08Utilizarea fonturilor web, CSS și JavaScript vă poate face site-ul mai unic și mai interactiv. Dar așteptarea încărcării acestor tipuri de fișiere poate fi frustrantă pentru vizitatorii site-ului dvs.
Aici poate fi utilă preîncărcarea solicitărilor cheie în WordPress. Spunendu-le browserelor să descarce aceste tipuri de fișiere mai devreme în lanțul de solicitări, acestea vor fi la îndemână atunci când browserul este pregătit să redea conținutul. La rândul său, acest lucru poate accelera timpul perceput de încărcare a paginii și poate oferi o experiență web generală mai bună.
În ghidul de astăzi, vom discuta ce înseamnă preîncărcarea solicitărilor cheie, împreună cu potențialele beneficii de performanță pentru site-ul dvs. Apoi, vă vom explica cum să faceți acest lucru pe site-ul dvs. WordPress cu Fonturi Google, Font Awesome, CSS și JavaScript.
Ce înseamnă „preîncărcare solicitări cheie” în WordPress?
Când cineva vă vizitează site-ul web, browserul său va trimite mai multe solicitări HTTP către serverul site-ului dvs., solicitându-i fișierele care alcătuiesc conținutul dvs. Serverul va lua o anumită perioadă de timp pentru a începe să răspundă la aceste solicitări și să trimită informații către browser, care este denumit Time to First Byte (TTFB).
În continuare, browserul va începe să descarce conținut (PHP, JavaScript și CSS) din fișierele site-ului dvs. și să îl redeze pentru a afișa pagini vizibile (HTML) pe front-end. Odată ce acest proces a fost finalizat, vizitatorul poate vedea pagina dvs. web complet încărcată.
Un browser va folosi un „lanț de cereri” pentru a cere și a reda conținut într-o secvență. Asta înseamnă că există mai mulți pași de cereri mai mici în cadrul celor mai mari, rezultatul final fiind că un vizitator poate vizualiza conținutul de pe site-ul tău.
În esență, „preîncărcare” înseamnă a spune browserului unui utilizator să descarce mai întâi fișierele esențiale, în loc să aștepte până la sfârșitul procesului de încărcare. Acestea sunt de obicei fonturi (în special fonturi web), CSS, JavaScript și uneori imagini.
Solicitările de cheie sunt unice, deoarece browserul dvs. nu va solicita aceste fișiere decât mai târziu în procesul de încărcare. Deci, va exista o întârziere când browserul ajunge în acel punct și descoperă că trebuie să solicite fișierele. Spunând browserului să încarce mai întâi aceste fișiere, le va avea la îndemână atunci când va trebui să le redea.
Care sunt avantajele preîncărcării solicitărilor cheie?
Principalul beneficiu al preîncărcării solicitărilor cheie este îmbunătățirea performanței percepute a site-ului dvs. Aceasta înseamnă că browserul unui utilizator vă poate reda conținutul mai rapid, iar vizitatorii vor simți că site-ul dvs. este mai rapid. Dar, site-ul tău preîncărcă de fapt conținut esențial pentru a-l face să arate așa.
În plus, preîncărcarea solicitărilor este esențială pentru scorurile tale Core Web Vitals. Aceste valori Google măsoară performanța de încărcare a site-ului dvs., interactivitatea și stabilitatea vizuală, oferindu-vă un scor care indică ușurința generală de utilizare a site-ului dvs.
Acestea sunt cele trei elemente vitale de bază ale web:
- Cea mai mare vopsea de conținut (LCP): Cât timp durează până se încarcă cel mai mare element de pe pagina ta.
- Întârziere pentru prima introducere (FID): Cât timp durează browserul pentru a răspunde la interacțiunea utilizatorului cu conținutul dvs.
- Schimbare cumulativă a aspectului (CLS) : Cât de mult se mișcă elementele în timp ce pagina se încarcă.
În special, preîncărcarea solicitărilor cheie poate avea un impact semnificativ asupra scorului LCP. Prin preîncărcarea imaginilor, fonturilor și a altor fișiere mari, veți putea reduce timpul necesar pentru redarea acestora.
În plus, preîncărcarea vă poate afecta scorul First Contentful Paint (FCP). Această valoare măsoară cât timp este nevoie pentru ca primul element HTML de pe pagina dvs. să fie afișat. Dacă puteți preîncărca acel element, browserul va putea afișa mai rapid părțile inițiale ale conținutului dvs.
În plus, motoarele de căutare, precum Google, favorizează încărcarea rapidă și conținutul interactiv. Prin urmare, dincolo de oferirea unei experiențe mai bune pentru utilizator, îmbunătățirea acestor valori de performanță poate stimula optimizarea pentru motoarele de căutare (SEO) a site-ului dvs.
În esență, îmbunătățirile de performanță pot ajuta la creșterea paginilor site-ului dvs. în clasament și la aducerea conținutului în fața mai multor utilizatori. În plus, preîncărcarea solicitărilor cheie este relativ ușoară. Mai târziu, în această postare, vă vom arăta exact cum să o faceți!
Există dezavantaje ale preîncărcării solicitărilor de cheie?
Solicitările de preîncărcare ar putea părea o idee grozavă din perspectiva performanței. Acestea fiind spuse, încercarea de a preîncărca prea multe elemente poate funcționa împotriva ta.
Un browser poate procesa doar atâtea solicitări simultan. Deci, dacă îi spuneți să preîncarce mai multe elemente, ar putea crea un „gât de sticlă” care funcționează împotriva timpului de încărcare a paginii site-ului dvs.
Prin urmare, merită să alegeți cu atenție ce elemente trebuie preîncărcate pentru cel mai mare impact. În cele mai multe cazuri, acestea vor fi fonturi web, CSS și JavaScript, deoarece acestea tind să fie cele mai grele fișiere.
Cum să verificați dacă site-ul dvs. preîncarcă solicitări cheie
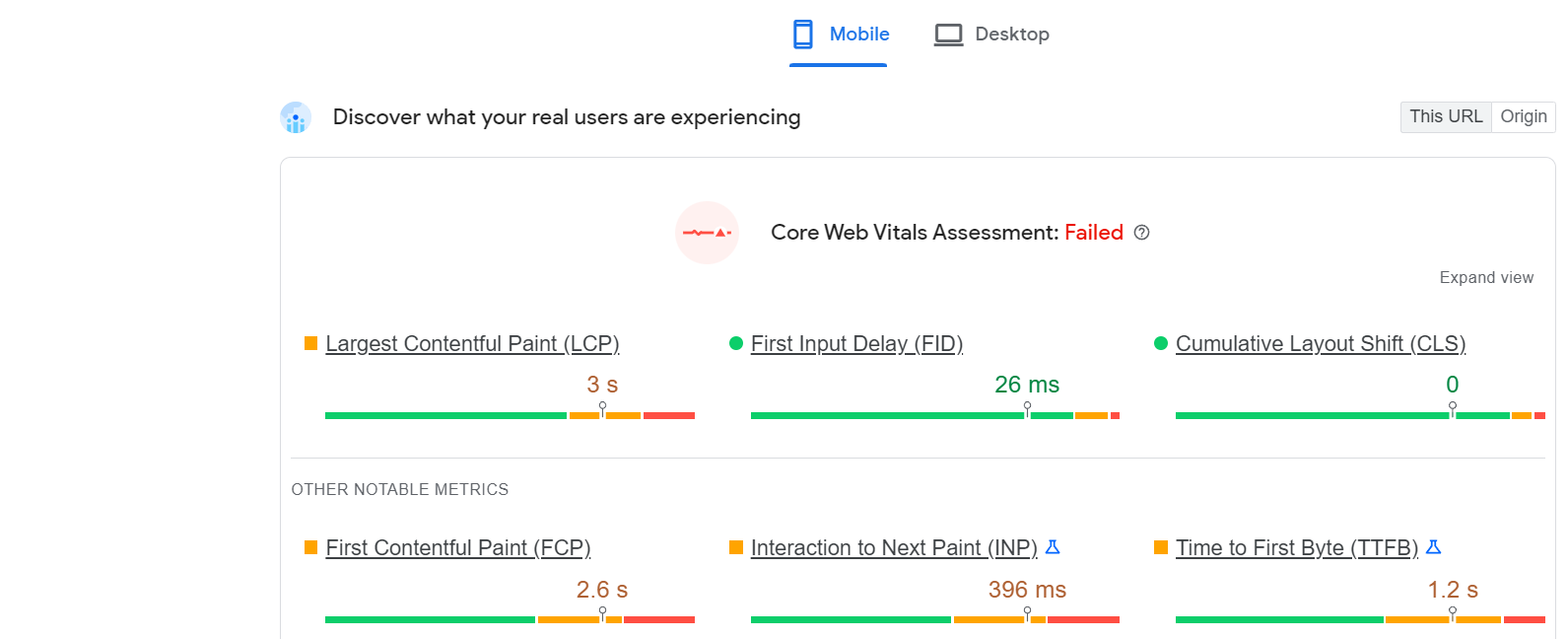
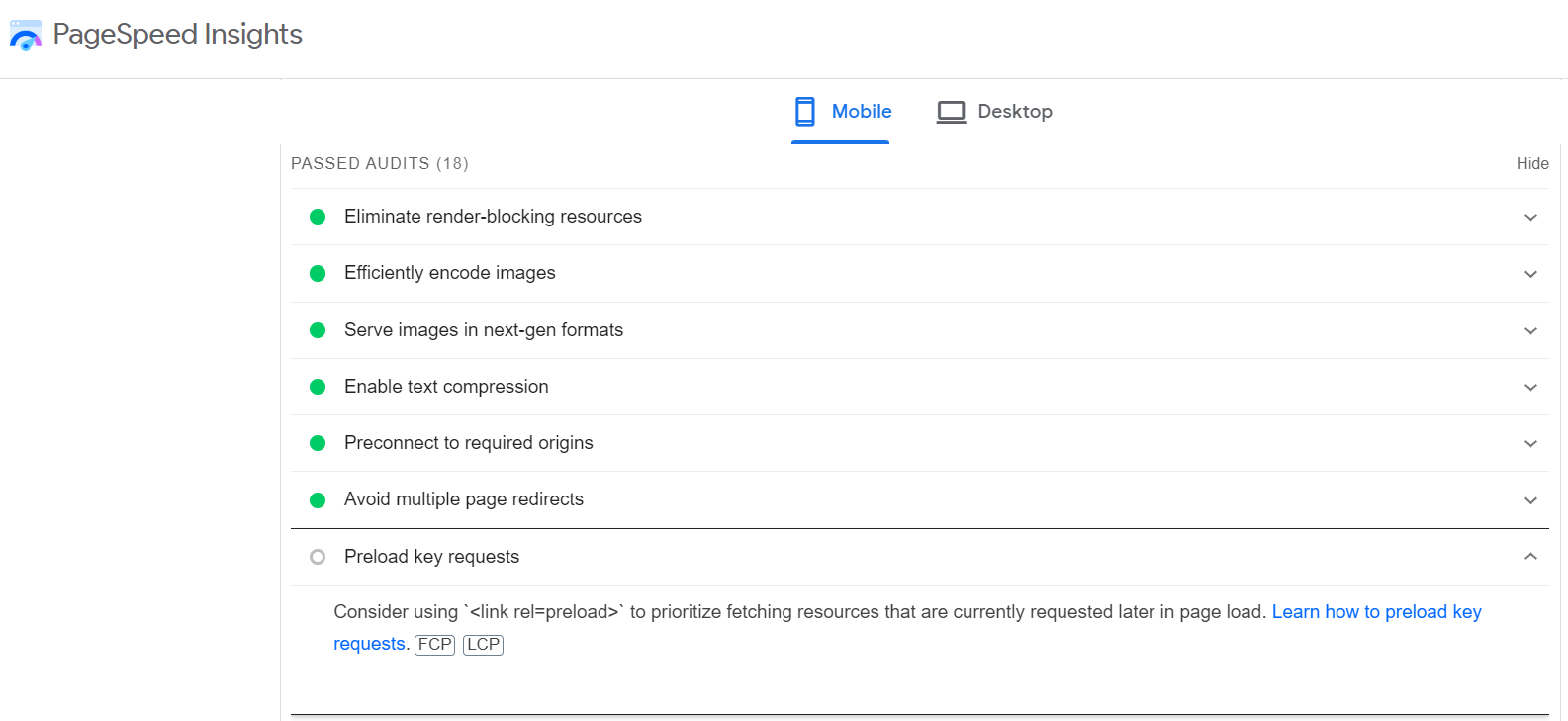
Câteva instrumente diferite pot identifica dacă site-ul dvs. preîncărcă solicitări și pot sugera elemente care ar putea beneficia de pe urma acestei tehnici de optimizare. De exemplu, PageSpeed Insights este una dintre cele mai populare opțiuni pentru identificarea problemelor de performanță pe site-ul dvs.
Pentru a utiliza acest instrument gratuit, pur și simplu introduceți adresa URL a site-ului dvs. și faceți clic pe Analizați . Aceasta va genera un raport detaliat de performanță.

Derulați în jos pentru a vedea oportunitățile de performanță, diagnosticele și auditurile trecute. Ar trebui să puteți găsi sugestia de solicitări de preîncărcare cheie într-una dintre aceste secțiuni.

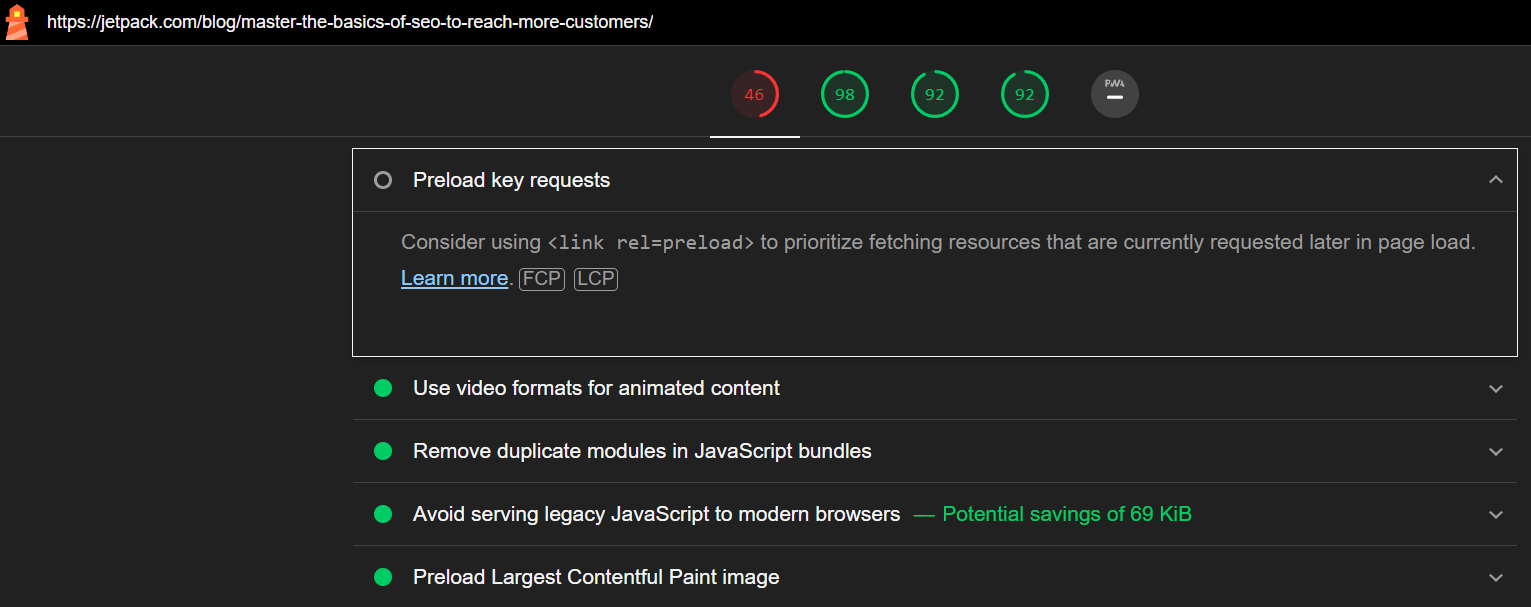
Dacă preferați să nu navigați înainte și înapoi între site-ul dvs. și PageSpeed Insights, luați în considerare instalarea extensiei Google Lighthouse Chrome. Vă permite să generați rapoarte din browser și să vizualizați valorile de performanță ale unei pagini.

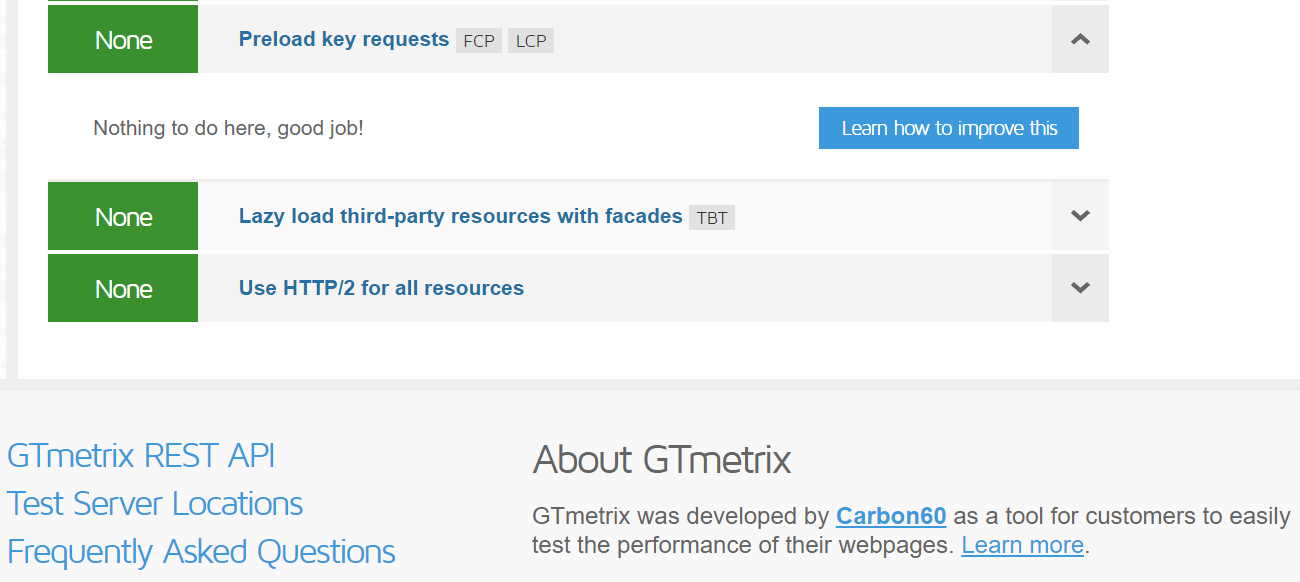
În mod similar, GTMetrix poate genera rapoarte detaliate de performanță pentru orice site. Vă permite să analizați pagini din mai multe locații și să urmăriți performanța acestora în timp.
În fila Structură a GTMetrix, veți putea vedea dacă preîncărcarea solicitărilor cheie ar putea ajuta performanța site-ului dvs.

Cum să preîncărcați cererile cheie în WordPress
Înainte de a face modificări semnificative site-ului dvs. WordPress, cum ar fi adăugarea unui cod personalizat, merită întotdeauna să faceți o copie de rezervă completă. Această măsură de siguranță înseamnă că veți avea o versiune funcțională a site-ului dvs. la îndemână dacă faceți vreo greșeală.
Aici este locul în care Jetpack VaultPress Backup este util. Acest plugin ușor de utilizat creează automat copii de siguranță complete ale tuturor datelor dvs., inclusiv fișierele sale, tabelele bazei de date și informațiile despre produse WooCommerce. Aceste copii de siguranță sunt salvate în timp real și stocate în siguranță în cloud. Le puteți restaura în doar câteva clicuri – chiar dacă sunteți în mișcare sau nu vă puteți accesa deloc site-ul.

1. Fonturi
Uneori, fonturile pot fi îngropate în alte fișiere de pe site-ul dvs., inclusiv fișiere CSS și JavaScript. Din păcate, acest lucru poate încetini procesul de randare a paginii.
Pentru a preîncărca solicitările cu fonturi în WordPress, copiați și inserați acest cod în secțiunea <head> a paginii dvs.:
<head> <!-- ... --> <link rel="preload" href="/assets/Font-Name.woff2" as="font" type="font/woff2" crossorigin> </head>Nu uitați să înlocuiți „Font-Name” cu numele fontului dvs. În plus, includerea „crossorigin” este esențială dacă fontul dvs. provine dintr-o sursă terță parte, deoarece îi spune browserului că trebuie să încarce fișierul de pe un server extern.
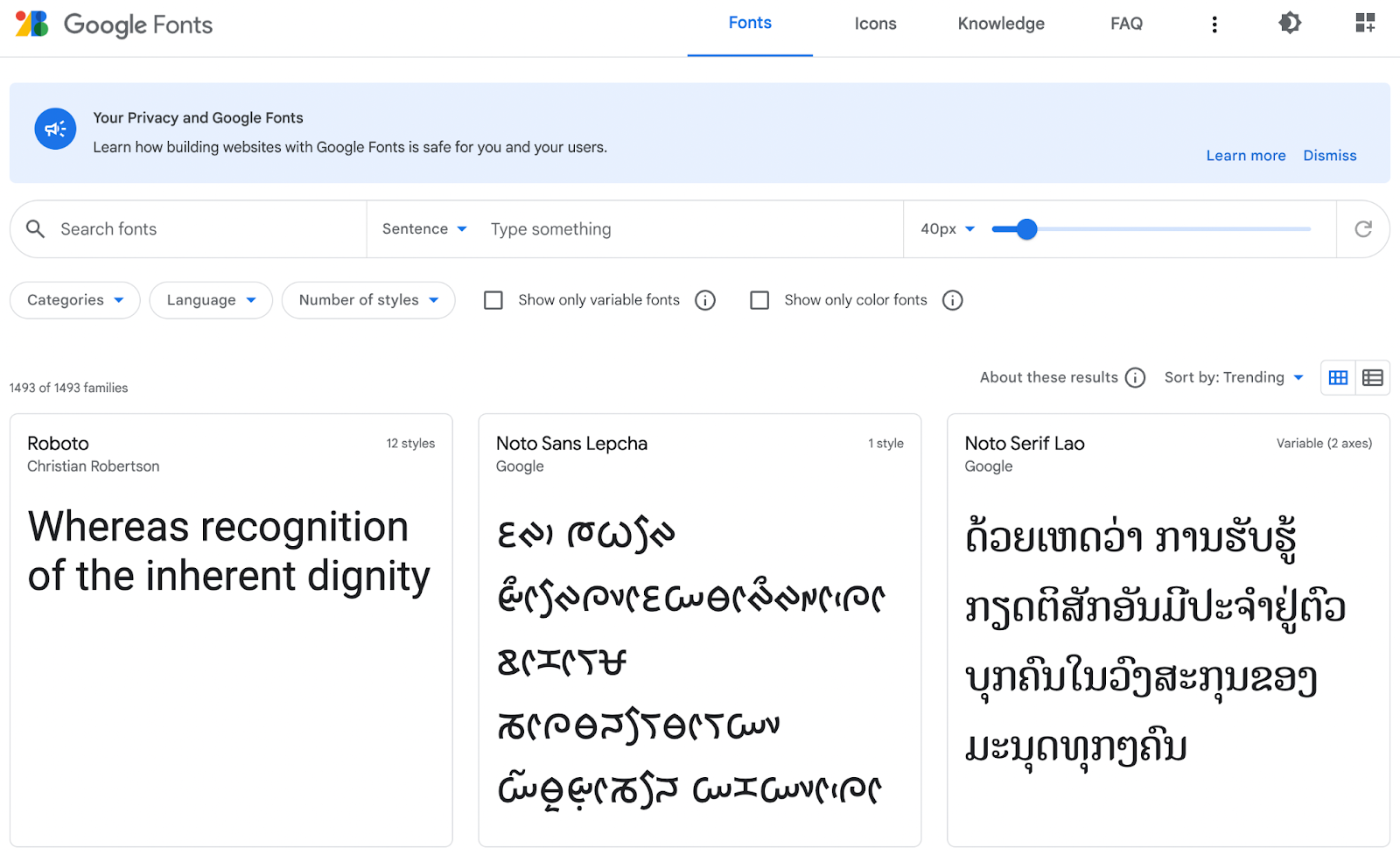
2. Fonturi Google
Google Fonts include o bibliotecă open-source de aproape 1500 de familii de fonturi. Dacă sunteți în căutarea unor fonturi web personalizate de utilizat pe site-ul dvs., probabil că puteți găsi unul acolo.

Folosirea Fonturilor Google vă poate ajuta să aduceți un design unic site-ului dvs., dar browserul trebuie să descarce și fișierele cu fonturi atunci când redă conținutul. În funcție de fontul dvs., acest lucru poate crește timpul de încărcare a paginii.

Când preîncărcați fonturile Google, este, de asemenea, o idee bună să le „preconectați” mai întâi. Acest pas îi spune browserului în avans că va trebui să se conecteze la un site terță parte (de exemplu, Fonturi Google) pentru a prelua o resursă.
În plus, după adăugarea codului de preîncărcare, merită să includeți un link către foaia de stil. În acest fel, dacă browserul utilizatorului dvs. nu poate preîncărca fontul în cauză, va putea în continuare să îl redeze.
Pur și simplu adăugați următorul cod în secțiunea <head> a paginii dvs.:
<link rel=”preconnect” href=”https://fonts.gstatic.com” crossorigin /> <link rel=”preload” as=”style” href=”$fontURL&display=swap” /> <link rel=”stylesheet” href=”$fontURL&display=swap” media=”print” onload=”this.media='all'” /> <noscript> <link rel=”stylesheet” href=”$fontURL&display=swap” /> </noscript>În codul dvs., va trebui să înlocuiți „$fontURL” cu un link către fontul dvs. Google. De exemplu, ar putea arăta astfel:
https://fonts.googleapis.com/css2?family=Tangerine:ital,wght@0,400;0,700;1,400;1,700
Apoi, asigurați-vă că salvați editările!
3. Font Awesome
Font Awesome este o resursă excelentă pentru pictograme și fonturi personalizate, cu opțiuni gratuite și premium în biblioteca sa. Puteți folosi unele dintre aceste pictograme pentru a supraîncărca designul din meniurile, anteturile, subsolurile și zonele de conținut.
La fel ca Google Fonts, preîncărcarea pictogramelor Font Awesome poate fi o idee bună pentru a accelera timpul de încărcare a paginii. Doar adăugați acest cod în secțiunea <head> a paginii:
<link rel="preload" as="style" href="//maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css"/> <link rel="preload" as="font" type="font/woff2" crossorigin href="//maxcdn.bootstrapcdn.com/font-awesome/4.3.0/fonts/fontawesome-webfont.woff2?v=4.3.0"/>Va trebui să schimbați calea fișierului pentru fontul sau pictograma pe care o utilizați pe site-ul dvs. web. Apoi, salvați modificările!
4. CSS
Cascading Style Sheets (CSS) este un limbaj de design care funcționează împreună cu HTML pentru a determina stilul și prezentarea unei pagini web. Cu CSS personalizat, puteți schimba rapid aspectul diferitelor elemente.
Fiecare pagină HTML cu stil de pe site-ul dvs. web va avea o foaie de stil corespunzătoare cu tot CSS-ul dvs. Un browser trebuie să încarce acest fișier atunci când redă o pagină web, așa că merită să-i spuneți browserului că ar trebui să preîncarce această resursă.
Din fericire, există o modalitate ușoară de a preîncărca CSS. Pur și simplu adăugați acest cod în secțiunea <head> a paginii dvs.:
<head> <link rel="preload" href="styles.css" as="style" /> </head>Asigurați-vă că înlocuiți „styles.css” cu numele foii de stil. În plus, rețineți că, deși acest cod va funcționa în Google Chrome, nu este acceptat de toate browserele.
5. JavaScript
JavaScript este un alt limbaj de scripting comun folosit în WordPress. Vă permite să creați conținut dinamic, cum ar fi animații, carusele de imagini în mișcare și fluxuri de actualizare automată.
Redarea JavaScript este de obicei mai complexă, deoarece fișierele sale sunt relativ grele, necesitând un proces mai lung pentru afișarea conținutului. De aceea, a-i spune unui browser să preîncarce JavaScript grele poate fi benefic pentru accelerarea timpului de încărcare a paginii.
Ca și în cazul CSS, va trebui doar să adăugați această linie simplă de cod în secțiunea <head> a paginii:
<head> <link rel="preload" href="ui.js" as="script" /> </head>Ca și înainte, înlocuiți „ui.js” cu numele fișierului JavaScript și salvați modificările.
Bonus: Instalați un plugin gratuit pentru a îmbunătăți Core Web Vitals
Preîncărcarea solicitărilor este doar o tehnică pe care o puteți folosi pentru a îmbunătăți scorurile Core Web Vitals ale site-ului dvs. WordPress.
Dacă sunteți în căutarea unei soluții mai cuprinzătoare (și gratuită!), luați în considerare instalarea Jetpack Boost. Acest instrument este dezvoltat de Automattic, aceeași companie din spatele WordPress.com.

Acest plugin ușor de utilizat vă scanează întregul site web și vă oferă un scor pe desktop și dispozitive mobile. În plus, Jetpack Boost nu este util doar pentru cele trei Core Web Vitals. Metodele sale de optimizare pot îmbunătăți alte valori, inclusiv Time to Interactive (TTI) și Total Blocking Time (TBT).
Veți putea folosi un sistem de comutare simplu pentru a optimiza încărcarea CSS, amâna JavaScript neesențial și încărcarea leneră a imaginilor. De asemenea, versiunea premium a pluginului va genera automat CSS critic ori de câte ori faceți modificări site-ului dvs. web.
În mod alternativ, Jetpack Complete poate duce site-ul dvs. WordPress la un nivel cu totul nou. Acest plan conține mai multe instrumente pentru performanță, inclusiv acces la Rețeaua de livrare a conținutului (CDN) a imaginii Jetpack, care poate economisi lățime de bandă și poate îmbunătăți timpul de încărcare a paginii. În plus, veți obține instrumente avansate de securitate și dezvoltare WordPress.
Întrebări frecvente despre preîncărcarea solicitărilor cheie
În acest moment, ar trebui să înțelegeți bine cum să preîncărcați cererile cheie în WordPress. Totuși, vom trece peste câteva întrebări frecvente doar pentru a fi sigur!
Preîncărcarea solicitărilor îmbunătățește experiența utilizatorului?
Solicitările de preîncărcare pot îmbunătăți experiența utilizatorului prin scăderea timpilor de încărcare percepuți ai site-ului dvs. Deoarece vizitatorii nu vor trebui să aștepte atât de mult ca conținutul dvs. să fie redat, vor fi mai puțin probabil să se simtă frustrați și să părăsească site-ul dvs. pentru altul.
Preîncărcarea solicitărilor îmbunătățește Core Web Vitals?
Preîncărcarea solicitărilor cheie în WordPress vă poate îmbunătăți scorurile Core Web Vitals, în special atunci când vine vorba de Largest Contentful Paint (LCP). De fapt, atunci când decideți ce elemente să preîncărcați, ar fi înțelept să includeți conținutul dvs. „cel mai mare” sau „principal”, deoarece acesta este probabil cel mai mult beneficiu de pe urma acestuia.
Preîncărcare solicitări cheie vs. preîncărcare active critice
Merită remarcat faptul că preîncărcarea solicitărilor cheie înseamnă același lucru cu preîncărcarea activelor critice. Ambii termeni se referă la a spune unui browser să încarce anumite resurse în avans pentru a reda mai rapid conținutul unei pagini.
Preîncărcare vs. preconectare vs. preîncărcare
Preîncărcarea, preconectarea și preîncărcarea ar putea părea concepte similare, dar ele înseamnă de fapt lucruri ușor diferite. Toate sunt etichete care indică unui browser în ce ordine se încarcă conținutul, dar au funcții distincte.
În primul rând, preîncărcarea implică încărcarea conținutului necesar pentru a reda pagina în browserul unui utilizator. Este o etichetă cu prioritate ridicată care va pregăti o resursă în câteva secunde.
În schimb, preîncărcarea se referă la elementele ulterioare care ar putea trebui încărcate. Browserul va căuta resurse în avans și le va stoca în memoria cache. Este o etichetă cu prioritate foarte scăzută, așa că nu ar trebui să o utilizați pentru resurse urgente.
În cele din urmă, preconectarea este utilizată atunci când doriți să spuneți unui browser să se conecteze la un anumit domeniu. Dacă site-ul dvs. utilizează o resursă de la un anumit site terță parte (cum ar fi Google Fonts), preconectarea îi spune browserului că va trebui să se conecteze la acel domeniu la un moment dat în procesul de încărcare.
Ce altceva pot face pentru a îmbunătăți performanța site-ului meu?
Diverse sarcini pot ajuta la îmbunătățirea performanței site-ului dvs. WordPress, inclusiv:
- Utilizarea unui CDN pentru a vă oferi conținutul vizitatorilor din întreaga lume
- Amânarea (sau ștergerea) CSS-ului neutilizat
- Eliminarea resurselor care blochează randarea
- Minimizarea CSS și a altor resurse
- Efectuați mai puține solicitări HTTP
De asemenea, merită să alegeți o gazdă WordPress de înaltă calitate, care vă va oferi funcții de optimizare a performanței, cum ar fi memorarea în cache dedicată, o garanție de funcționare și o rețea vastă de centre de date în întreaga lume.
Îmbunătățiți performanța site-ului dvs. WordPress prin preîncărcarea solicitărilor cheie
Timpii de încărcare a paginii pot avea un impact semnificativ asupra experienței utilizatorului site-ului dvs. și a clasamentelor în motoarele de căutare. Deci, veți dori să faceți tot ce vă stă în putere pentru a accelera timpul necesar unui browser pentru a afișa conținutul site-ului dvs.
Când preîncărcați solicitări de cheie în paginile dvs., browserul unui vizitator va avea la dispoziție resurse (cum ar fi fonturi, CSS și JavaScript). Apoi, nu va exista nicio întârziere în timpul încărcării conținutului și al accesibilității utilizatorilor.
Preîncărcarea solicitărilor cheie este doar un pas către îmbunătățirea performanței site-ului dvs. Folosind Jetpack Boost, vă puteți configura cu ușurință site-ul web pentru a încărca leneș imaginile, a amâna JavaScript neesențial și multe altele. Mai bine, pluginul este gratuit. Consultați Jetpack Boost astăzi!
