Cum să adăugați un tabel de prețuri în WordPress (3 metode)
Publicat: 2023-01-06Salvați șabloanele de generator de pagini și elementele de design în cloud! Începeți la Assistant.Pro
Salvați șabloanele de generator de pagini și elementele de design în cloud! Începeți la Assistant.Pro


Tabelele de prețuri sunt elemente utile ale site-ului web care ajută vizitatorii să compare rapid și ușor principalele diferențe dintre opțiunile de plată. Cu toate acestea, crearea unui tabel de prețuri WordPress pentru propriul site necesită fie să codificați unul manual, fie să utilizați un plugin dedicat.
Vestea bună este că Beaver Builder facilitează adăugarea unui tabel de prețuri în WordPress folosind fie un șablon prestabilit, un rând de tabel de prețuri predefinit sau un modul de tabel de prețuri.
În această postare, vom discuta de ce ați putea dori să luați în considerare adăugarea unui tabel de prețuri pe site-ul dvs. Apoi, vă vom arăta cum să faceți acest lucru în WordPress cu Beaver Builder. Să începem!
Cuprins:
Când proiectați un site web de comerț electronic, este important să vă gândiți la funcțiile care vor genera conversii. Prin crearea unui tabel de prețuri, le puteți permite clienților noi să compare cu ușurință prețurile și caracteristicile serviciilor dumneavoastră înainte de a le cumpăra.
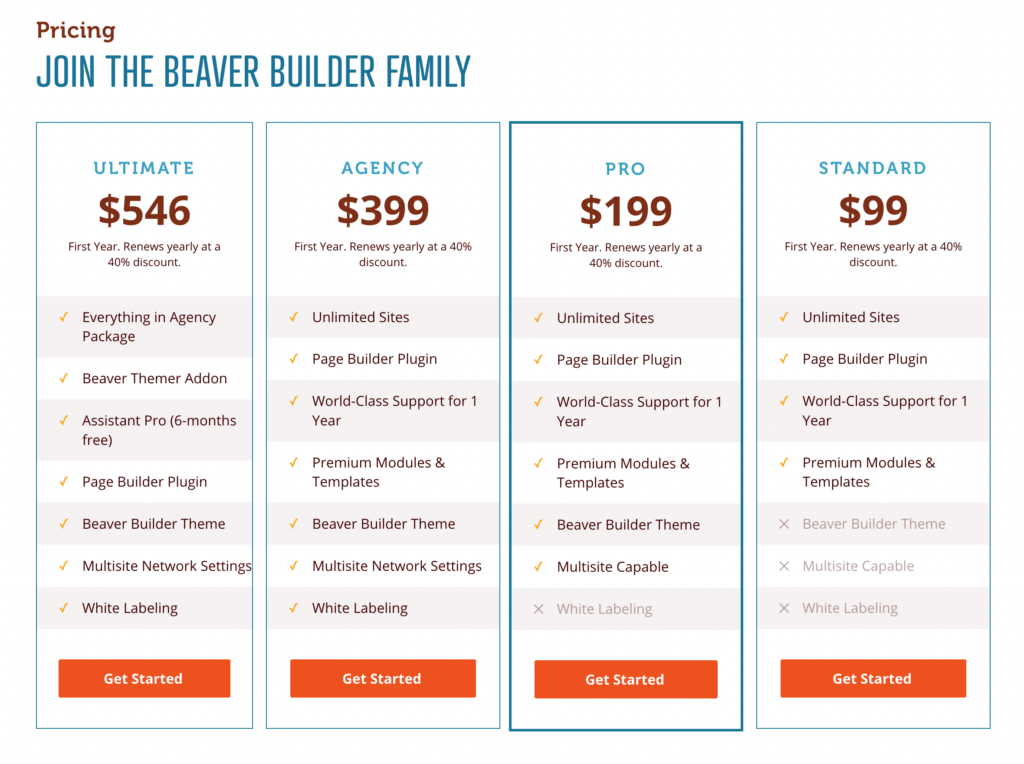
De exemplu, site-ul nostru web Beaver Builder include un tabel de prețuri cu diferite niveluri și pachete de plată. Datorită acestui tabel, puteți vedea clar ce este inclus în fiecare abonament, precum și cât costă. După ce alegeți un plan, puteți face clic pe butonul Începeți pentru a-l cumpăra:

Un tabel de prețuri poate fi eficient pentru orice site web cu niveluri de abonament, cum ar fi site-uri de membru sau servicii software lunare.
Dacă trebuie să prezentați o cantitate mare de informații și caracteristici, tabelele de prețuri le pot organiza într-un mod ușor de înțeles. Acest lucru poate încuraja utilizatorii să cumpere planul care se potrivește nevoilor lor.
Pentru a decide dacă un tabel de prețuri ar fi eficient, luați în considerare dacă aveți mai multe versiuni ale unui produs sau serviciu. Dacă da, un tabel de prețuri ar fi probabil util pentru a oferi clienților o imagine de ansamblu asupra diferitelor opțiuni și a diferențelor dintre ele. Când puteți elimina orice confuzie privind prețurile, puteți crește numărul de conversii pe site-ul dvs.
Acum că sunteți conștient de beneficiile pe care le pot oferi tabelele de prețuri, este timpul să creați unul pentru site-ul dvs. web. Pentru acest tutorial, vom folosi pluginul nostru Beaver Builder. Acest lucru vă oferă acces la șabloane pre-proiectate, rânduri pre-construite și modul de tabel de prețuri!
Puteți fie să vă construiți tabelul de prețuri de la zero utilizând un modul Tabel de prețuri (vă arătăm cum în ultima metodă, Personalizați un modul Tabel de prețuri ) sau puteți pur și simplu să adăugați un șablon de pagină prestabilit.
Cu Beaver Builder, puteți implementa automat acest aspect pe o pagină nouă cu un singur clic. Apoi, îl puteți personaliza cu ușurință cu produsele sau serviciile dvs. specifice.
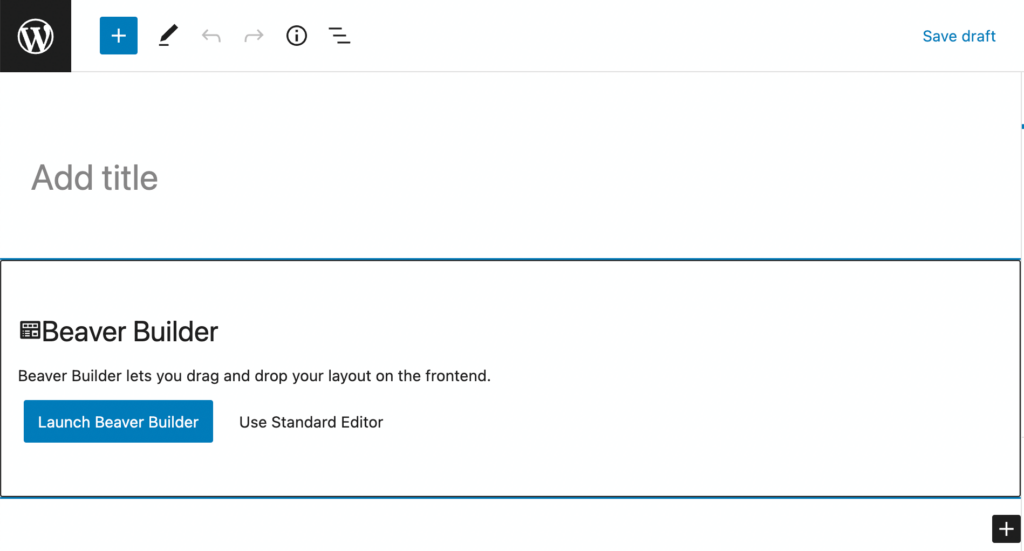
Pentru a începe, deschide WordPress și adaugă o pagină nouă. Dați un nume paginii dvs. și faceți clic pe Lansați Beaver Builder :

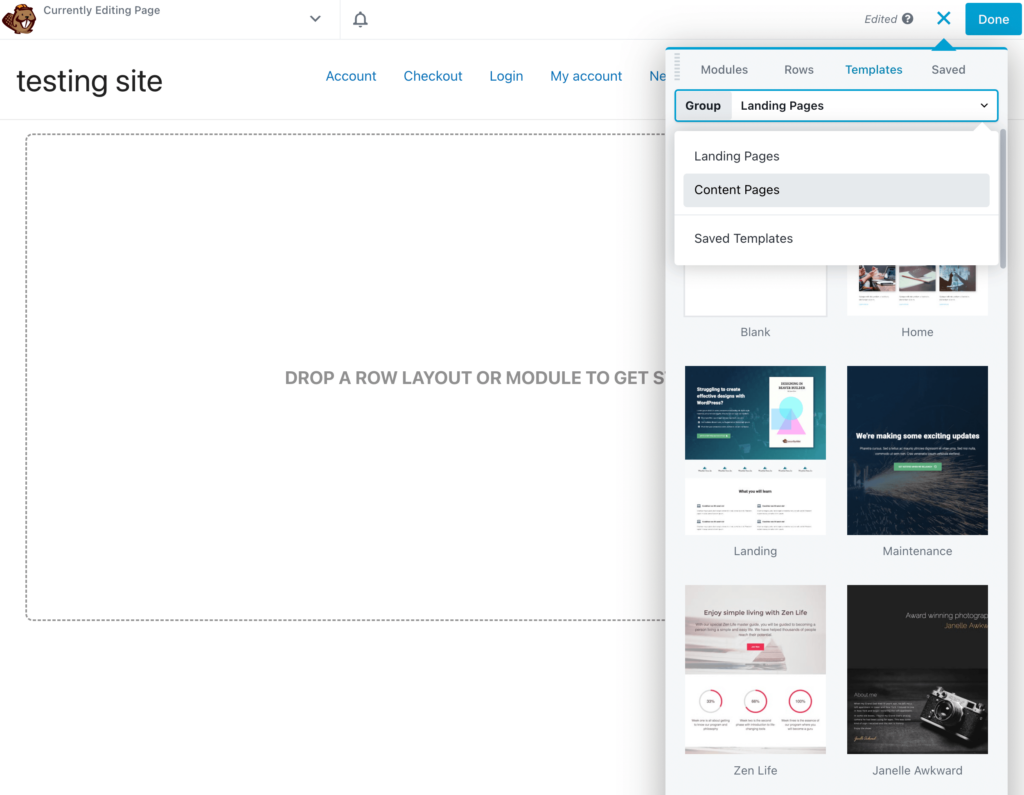
Odată ce se deschide editorul Beaver Builder, faceți clic pe fila Șabloane din meniul pop-up. Apoi, alegeți Pagini de conținut din meniul drop-down Grup :

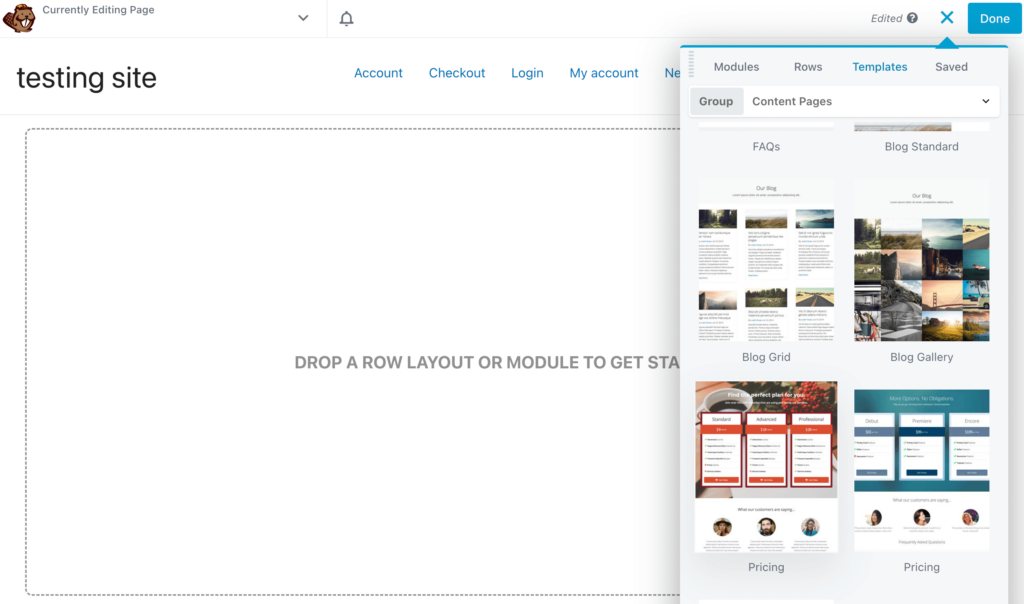
Pentru a găsi anumite șabloane de pagină de prețuri , derulați în partea de jos a secțiunii. Aici, vei vedea două modele diferite din care poți alege:

Când găsiți un design care vă place, faceți clic pe el. Acest lucru va aplica automat șablonul pe pagină. Cu oricare dintre șabloanele de prețuri , veți observa un modul de prețuri, împreună cu mărturiile clienților și întrebările frecvente:

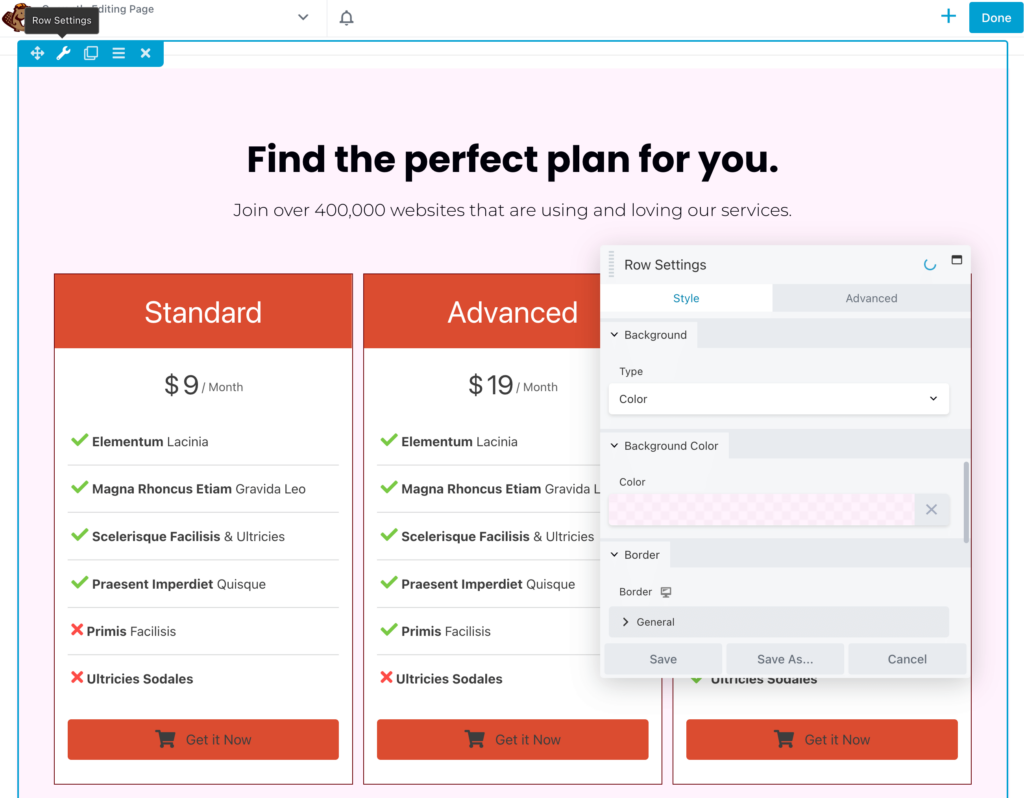
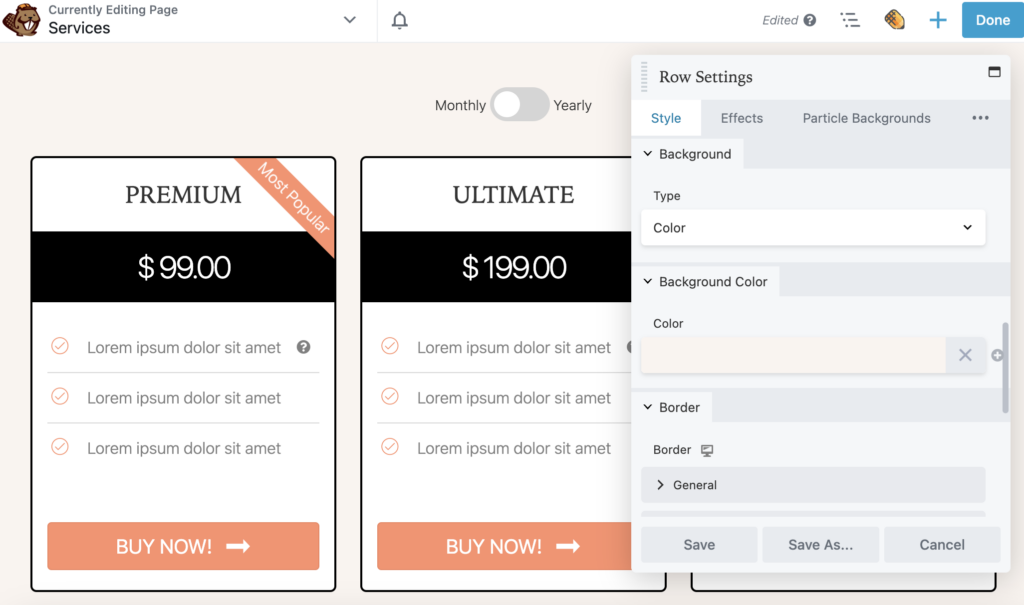
Deși va include o paletă de culori implicită și o imagine de fundal, puteți personaliza cu ușurință aceste opțiuni. Pentru a face acest lucru, mai întâi, faceți clic pe Setări rând . Apoi, puteți seta un fundal personalizat ca culoare, videoclip sau prezentare de diapozitive:

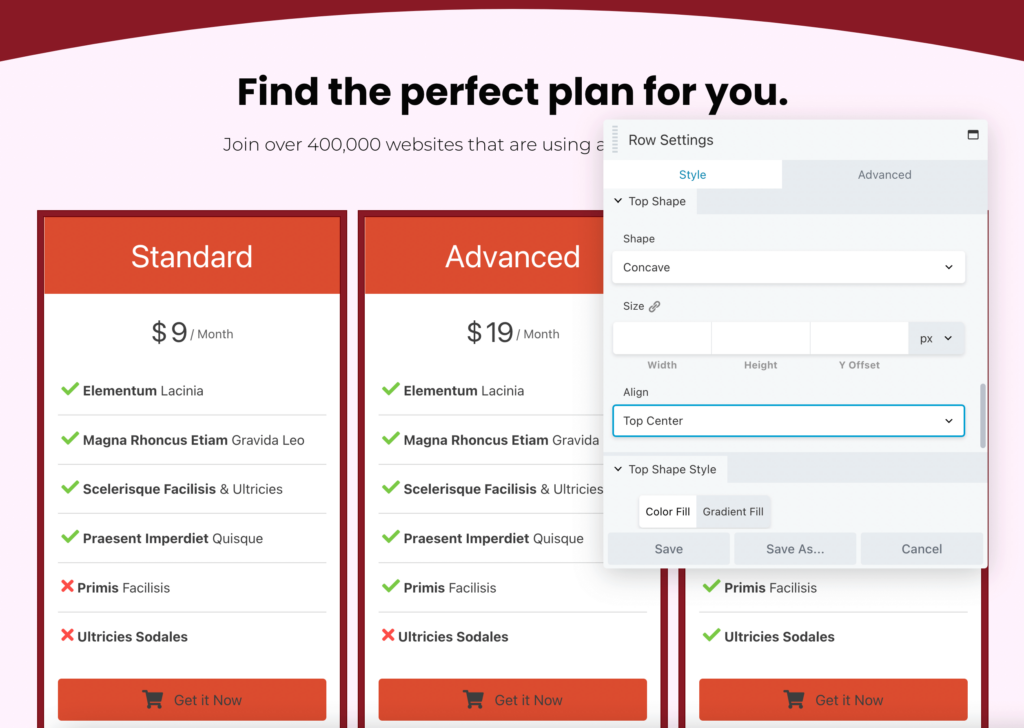
De asemenea, puteți adăuga o formă de sus sau de jos la design. Acest lucru poate aduce un element vizual captivant în tabelul de prețuri:

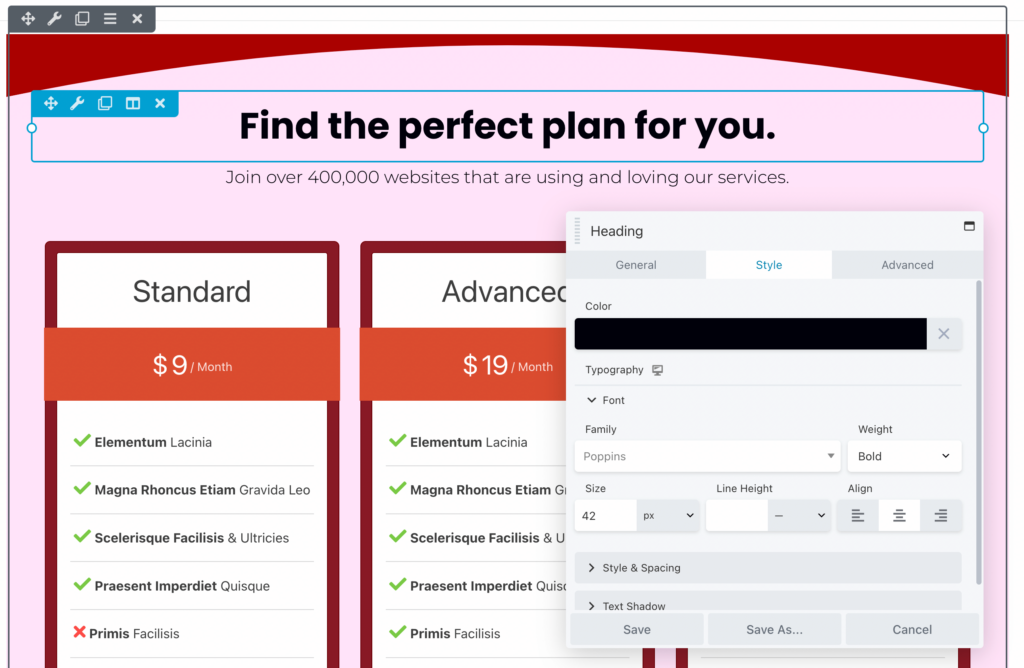
Apoi, puteți edita textul, fontul și culoarea titlurilor principale. Poate doriți să includeți un scurt îndemn, cum ar fi Găsiți planul perfect pentru dvs. , pentru a încuraja utilizatorii să se uite la tabel:

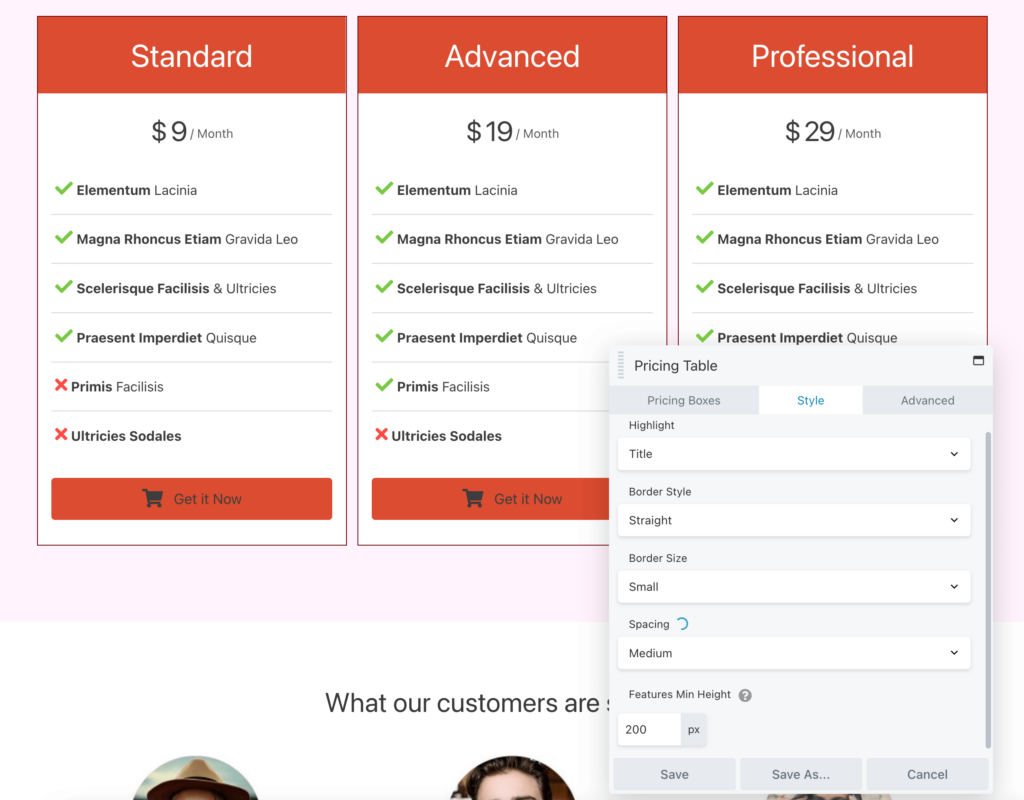
Acum, este timpul să începeți să personalizați tabelul de prețuri. După ce îl selectați, puteți alege să subliniați fie titlul, fie prețurile fiecărui produs. De asemenea, puteți edita stilul, dimensiunea și spațierea chenarului după cum este necesar:


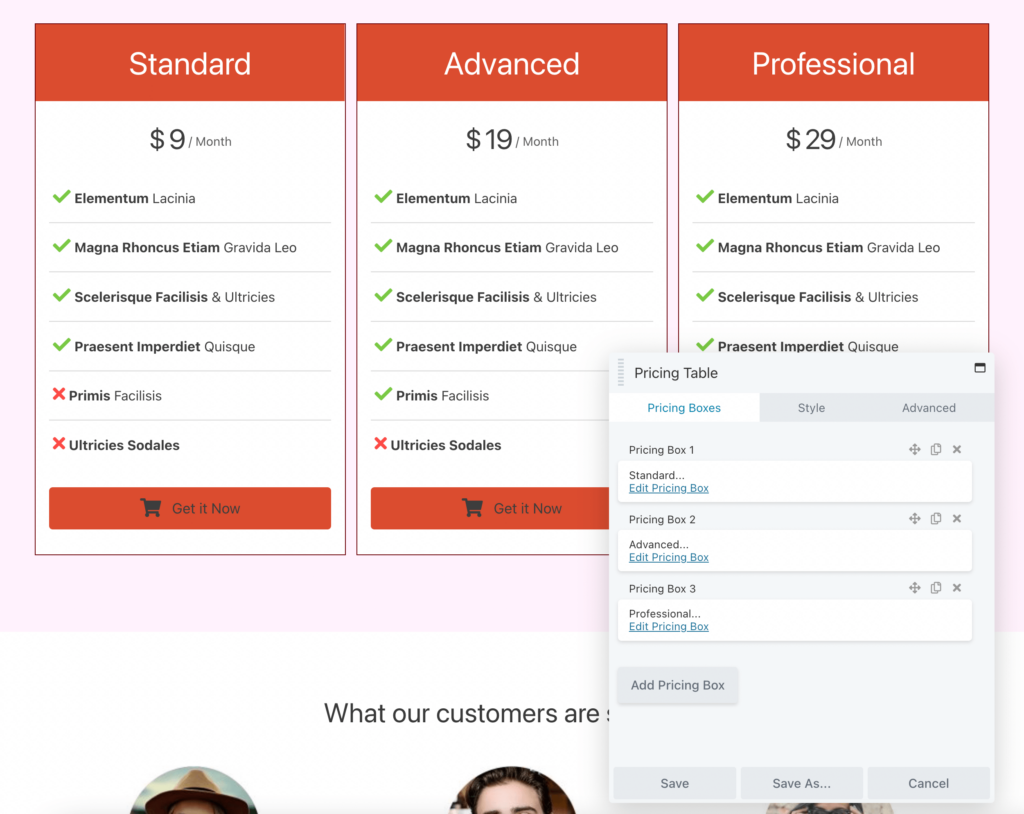
Pentru a edita opțiunile de preț, faceți clic pe fila Casete de prețuri. Aici, puteți modifica fiecare casetă, le puteți reordona sau adăuga altele noi:

După cum puteți vedea, avantajul utilizării unui șablon Beaver Builder este că vă permite să vă proiectați complet pagina de prețuri în doar câțiva pași.
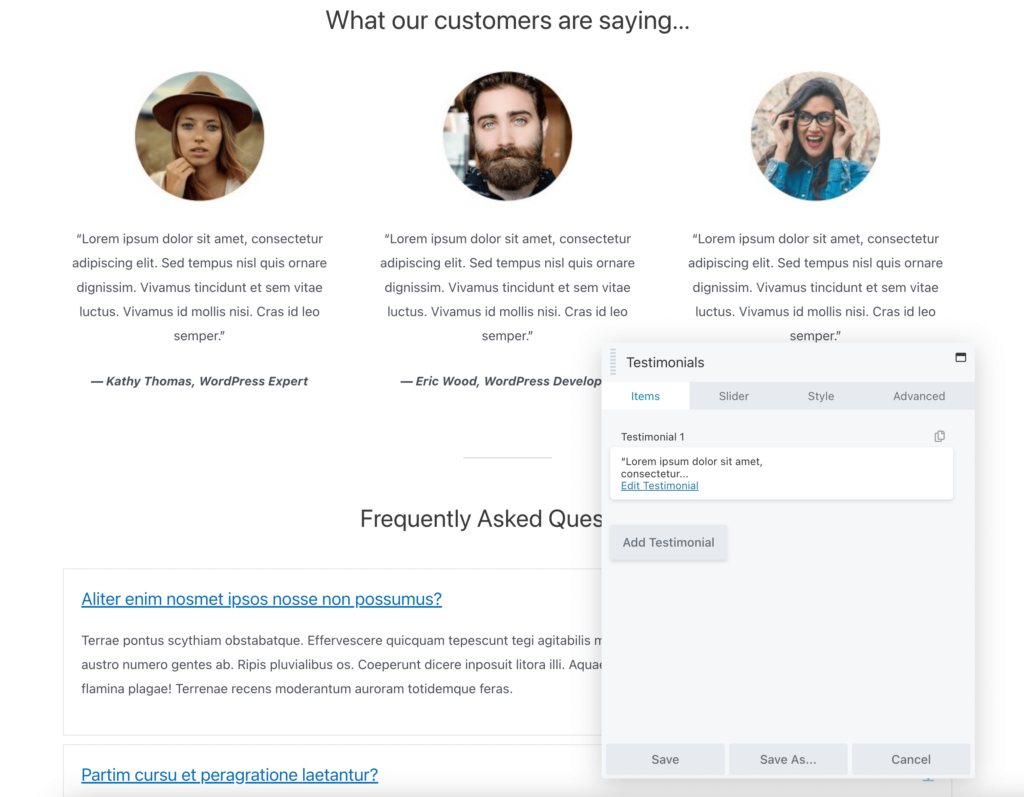
După cum sa menționat mai sus, șablonul de pagină cu care lucrăm include, de asemenea, o mărturie a clienților și un modul Întrebări frecvente. Puteți alege să le ștergeți sau, după ce ați salvat tabelul de prețuri, puteți derula în jos în pagină și puteți personaliza aceste secțiuni pentru a include mai multe informații despre produsele sau serviciile dvs.:

Când sunteți mulțumit de modul în care arată pagina dvs. de prețuri , asigurați-vă că salvați modificările și o publicați!
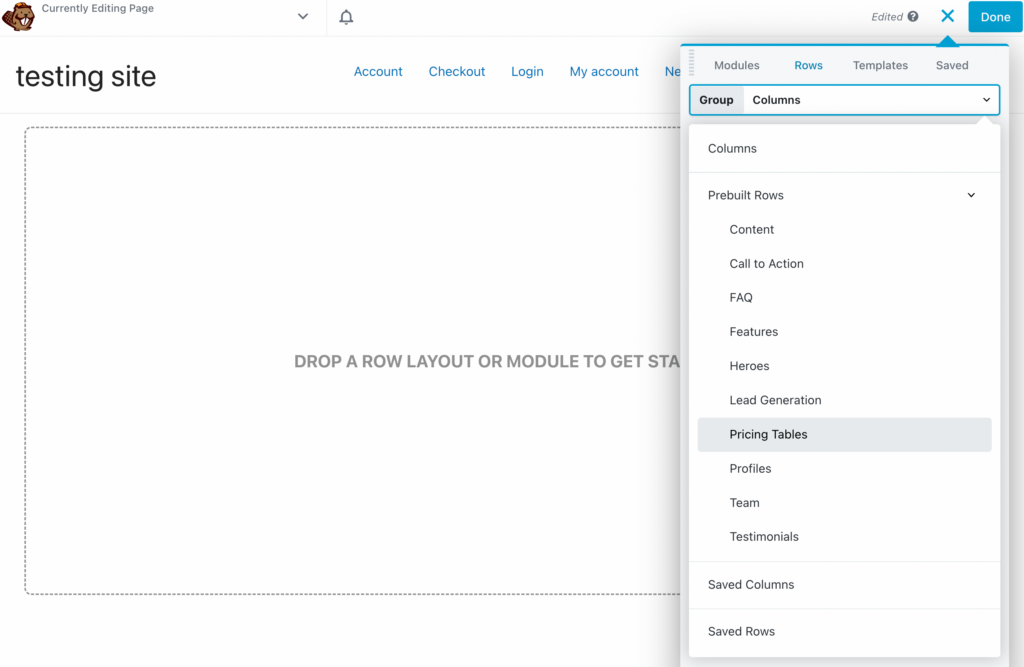
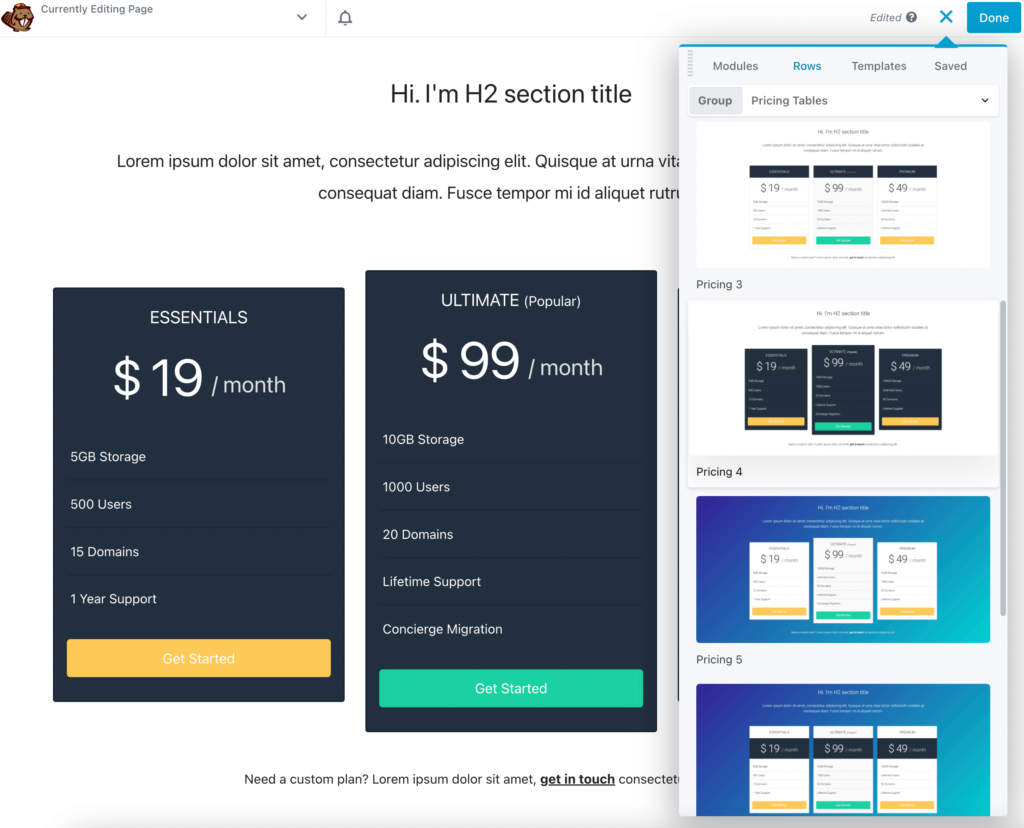
Alternativ, este posibil să doriți mai multă varietate în opțiunile de tabel de prețuri prestabilite. În acest caz, puteți răsfoi rândurile pre-construite ale lui Beaver Builder. Pentru a începe, accesați pur și simplu Rânduri > Rânduri preconstruite > Tabele de prețuri :

Apoi, puteți alege dintre opt modele diferite de tabel de prețuri. După ce găsiți unul care vă place, trageți-l și plasați-l pe pagină:

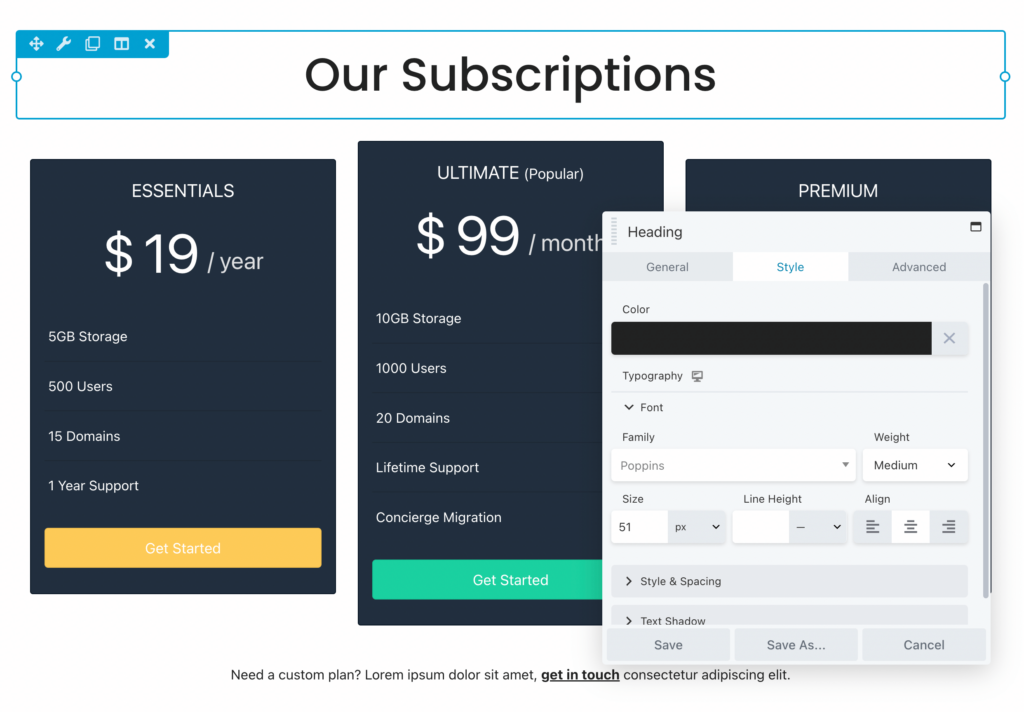
Similar cu utilizarea unui șablon, va trebui să editați titlul pentru a include informații despre produsele dvs. Puteți personaliza tipul fontului, greutatea, dimensiunea, spațierea și multe altele:

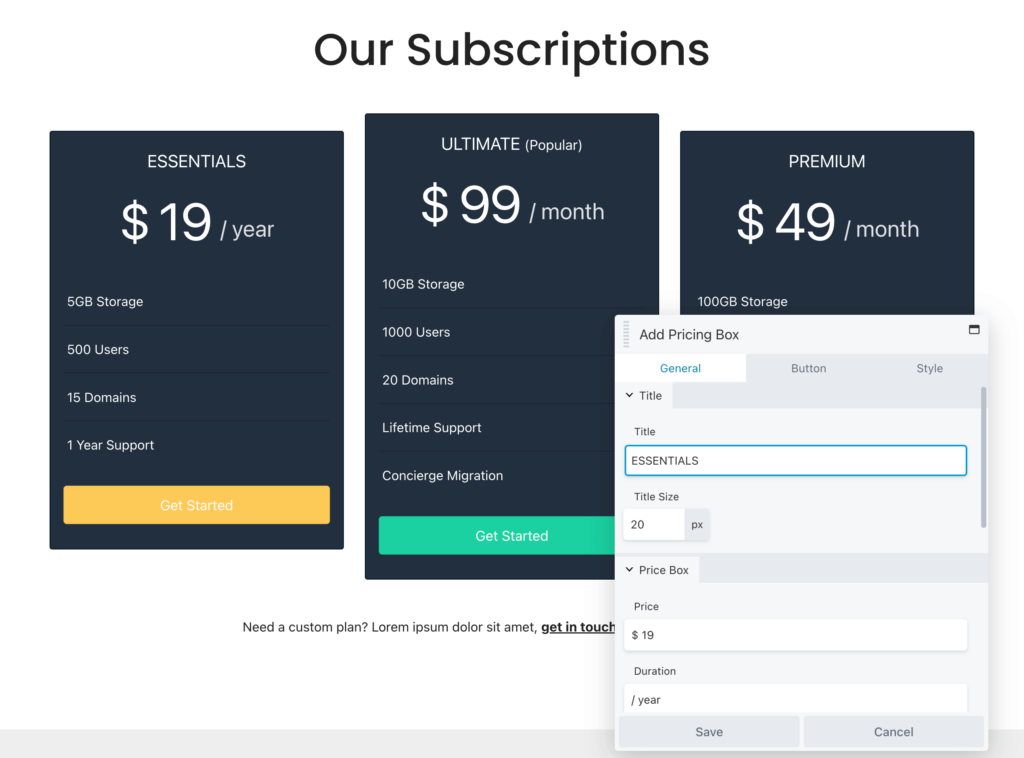
Acum, puteți începe să editați casetele de prețuri. Pentru fiecare dintre ele, puteți adăuga un titlu personalizat și un preț. De asemenea, puteți alege o durată de plată lunară sau anuală:

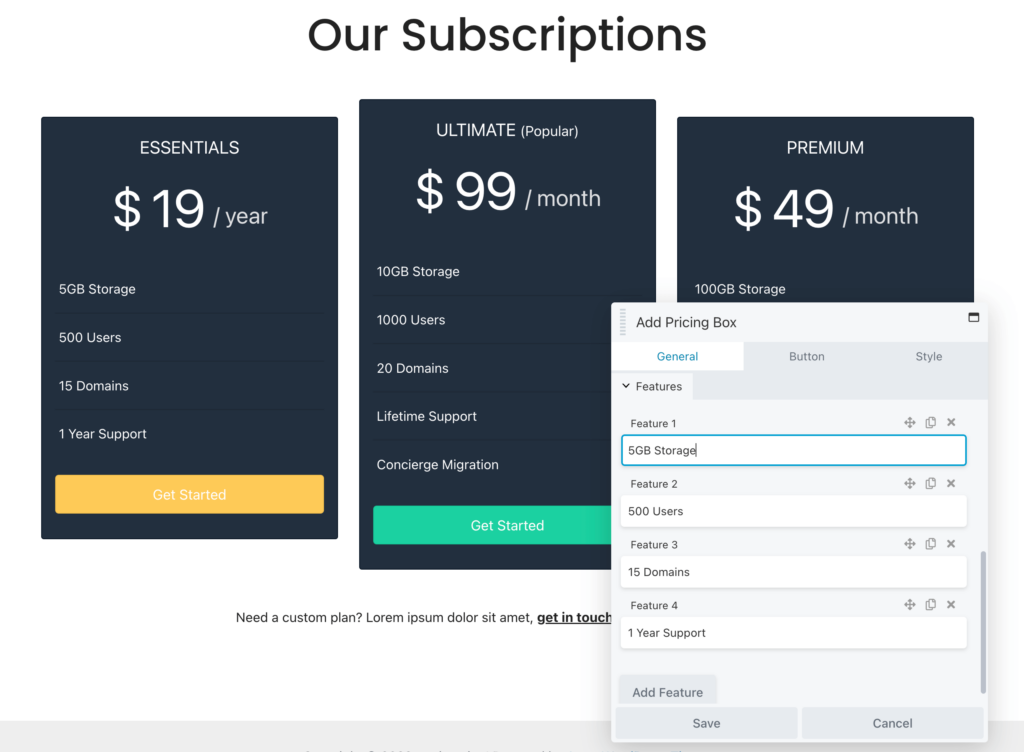
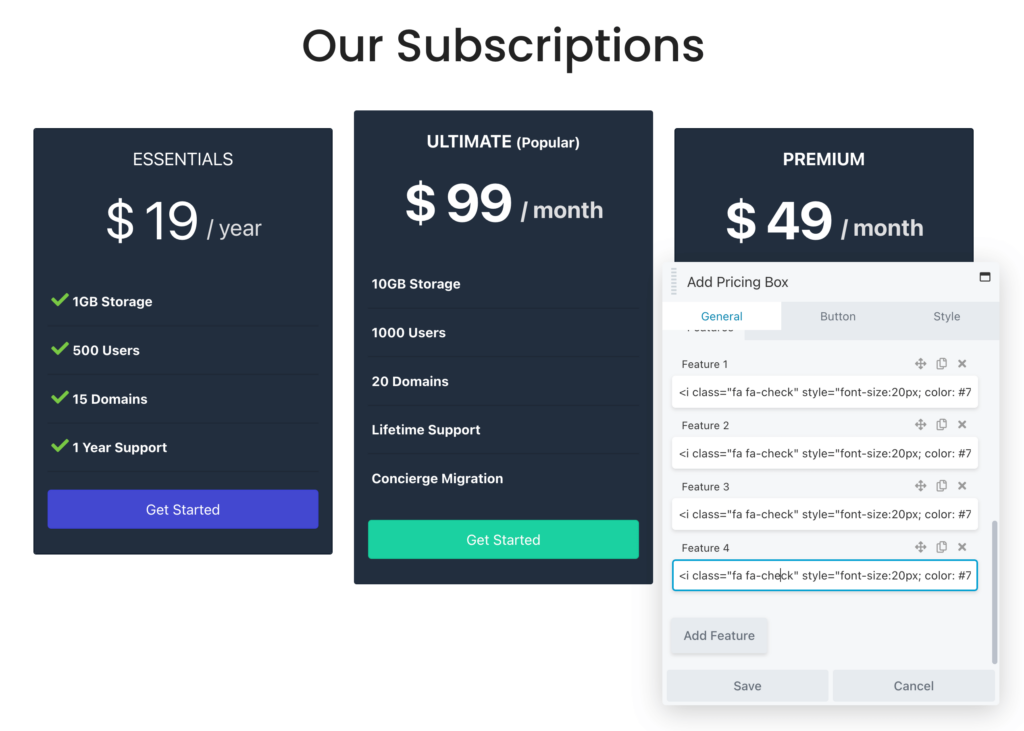
Apoi, derulați în jos la secțiunea Funcții . Aici, puteți edita opțiunile curente și puteți adăuga altele noi după cum este necesar. Pentru a vă asigura că clienții vă înțeleg tabelul de prețuri, este o idee bună să includeți numai caracteristicile principale care vor diferenția fiecare nivel:

În plus, rețineți că puteți adăuga markup HTML în orice casetă de text. De exemplu, dacă doriți să includeți semne verzi lângă fiecare caracteristică, puteți lipi acest fragment de cod în loc de text:
<i class="fa fa-check"></i> <strong> 1 Year SupportIată cum ar arăta acel cod HTML pe front-end:

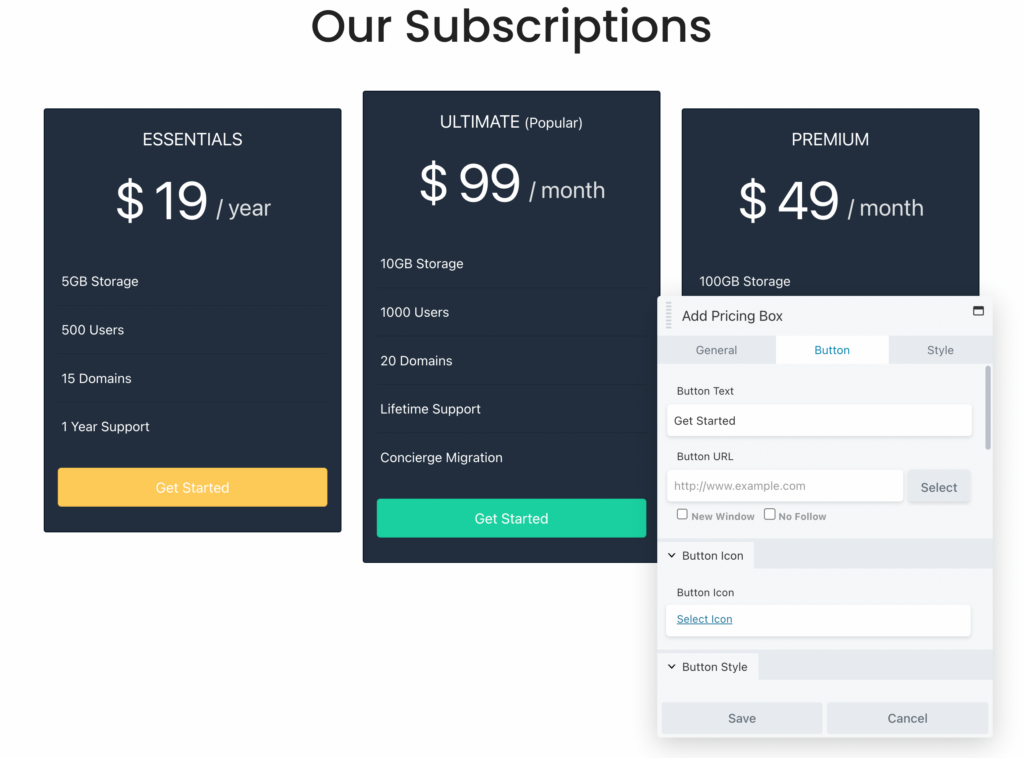
În fila Buton , puteți adăuga un nou îndemn. În plus, dacă doriți să permiteți utilizatorilor să achiziționeze acel plan, trebuie doar să lipiți un link către pagina de finalizare a achiziției:

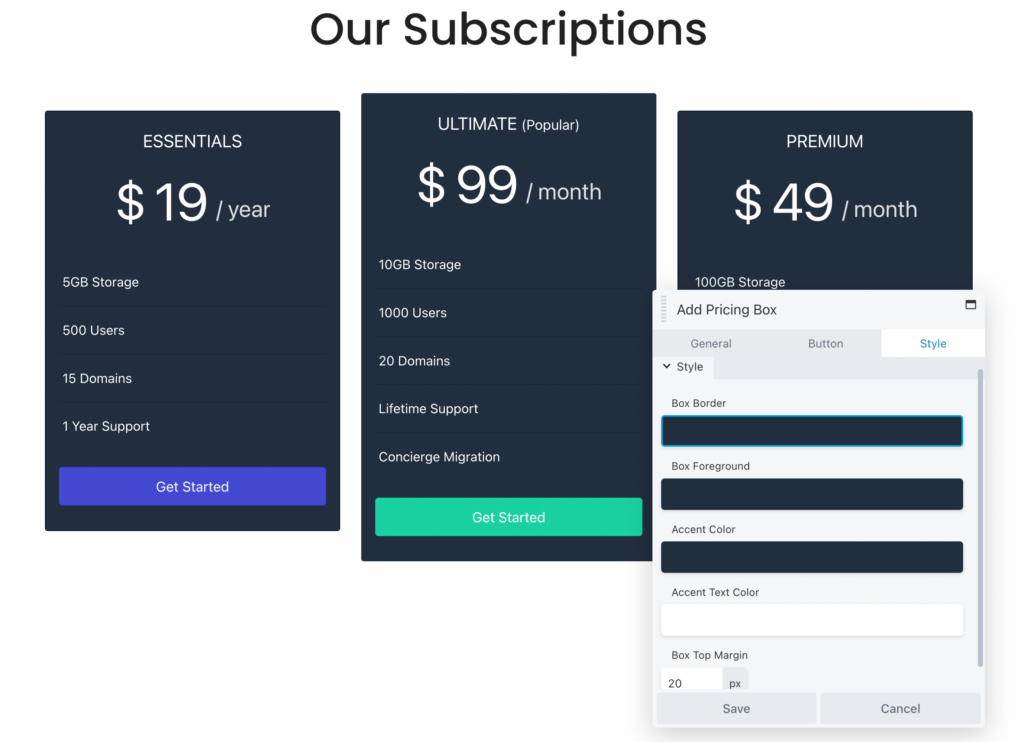
Pe baza rândului pre-construit pe care l-ați ales, va exista o schemă de culori implicită, dar o puteți ajusta pentru a se potrivi mărcii dvs. Sub Stil , editați chenarul casetei și culoarea primului plan. De asemenea, puteți adăuga o culoare de accent pentru casete și text:

După ce ați terminat de personalizat rândul, salvați modificările.
Ca altă opțiune, poate doriți să construiți un tabel personalizat de prețuri de la zero. Acest lucru vă poate oferi control deplin asupra designului și funcționalității fiecărei cutii. Aceasta este, de asemenea, o alegere bună dacă doriți să adăugați un tabel de prețuri la o pagină preexistentă (fără a include mărturia clienților sau secțiunile de întrebări frecvente pe care le-am văzut în șablon).
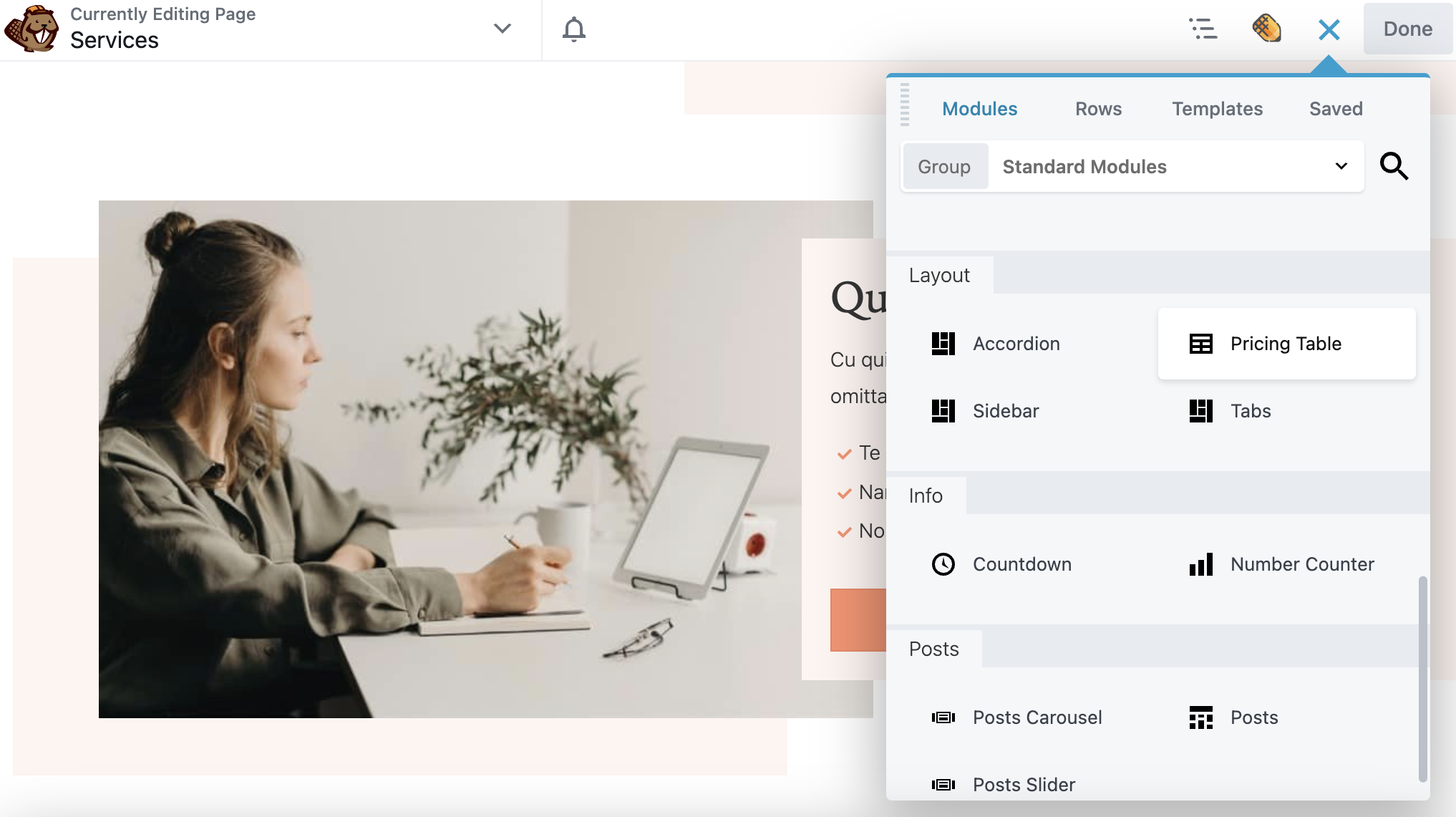
Cu Beaver Builder, puteți adăuga un modul Tabel de prețuri la orice postare sau pagină și apoi îl puteți personaliza de la zero. Mai întâi, deschideți fila Module și găsiți opțiunea Tabel de prețuri. Apoi, îl puteți trage și plasa oriunde:

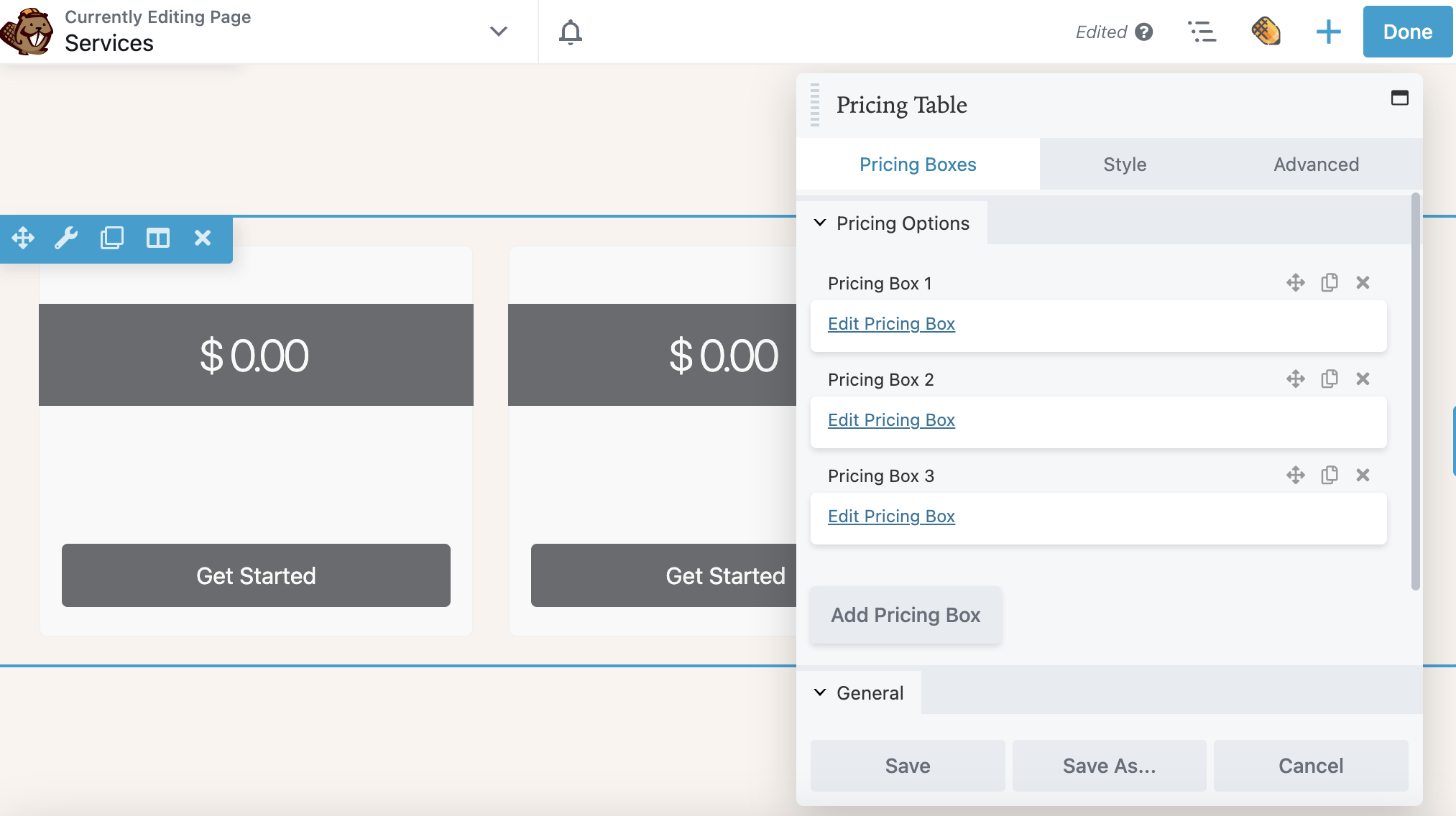
Spre deosebire de un șablon sau un rând pre-construit, va trebui să adăugați singur casetele de prețuri. Puteți face pur și simplu clic pe Adăugați caseta de prețuri de câte ori aveți nevoie:

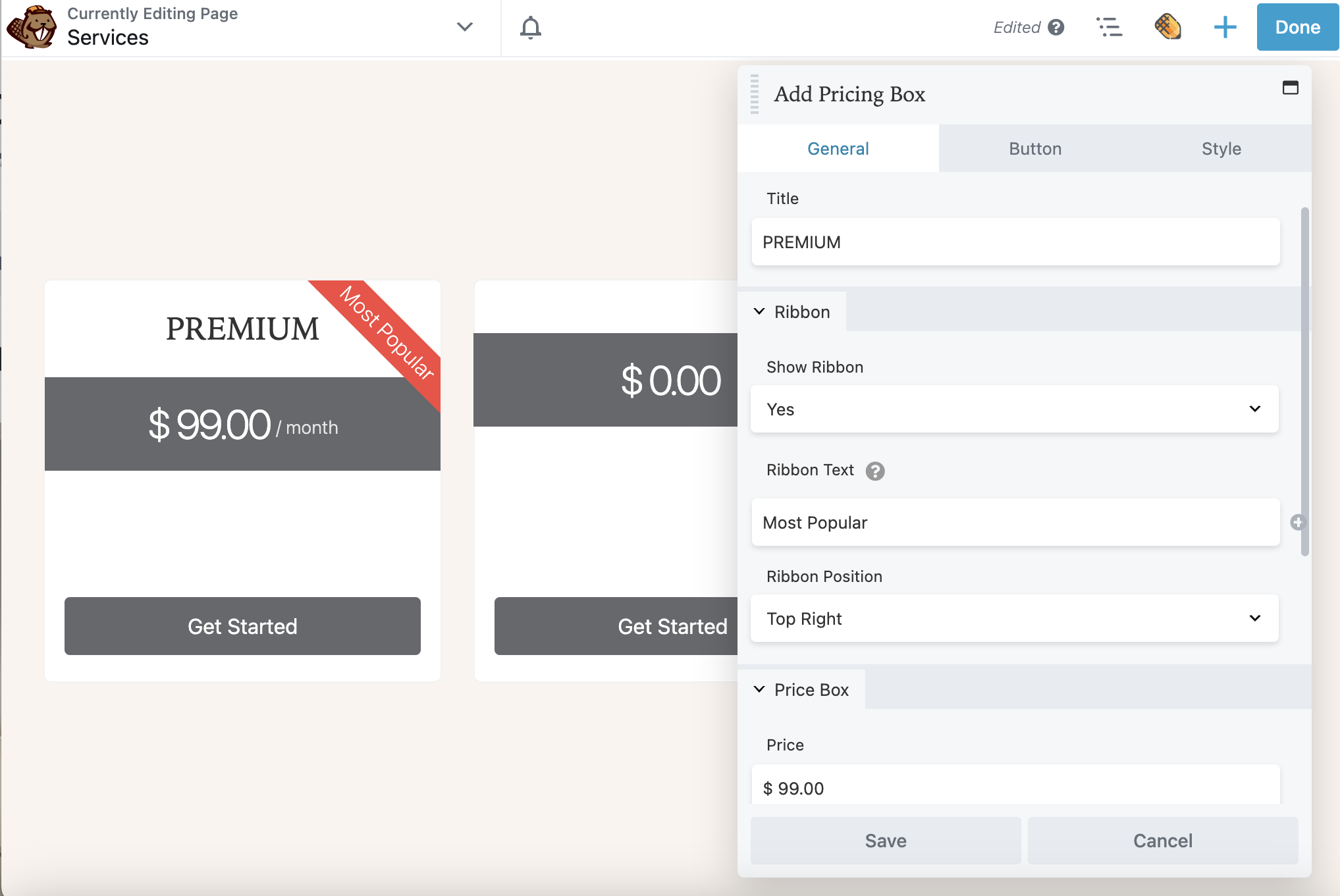
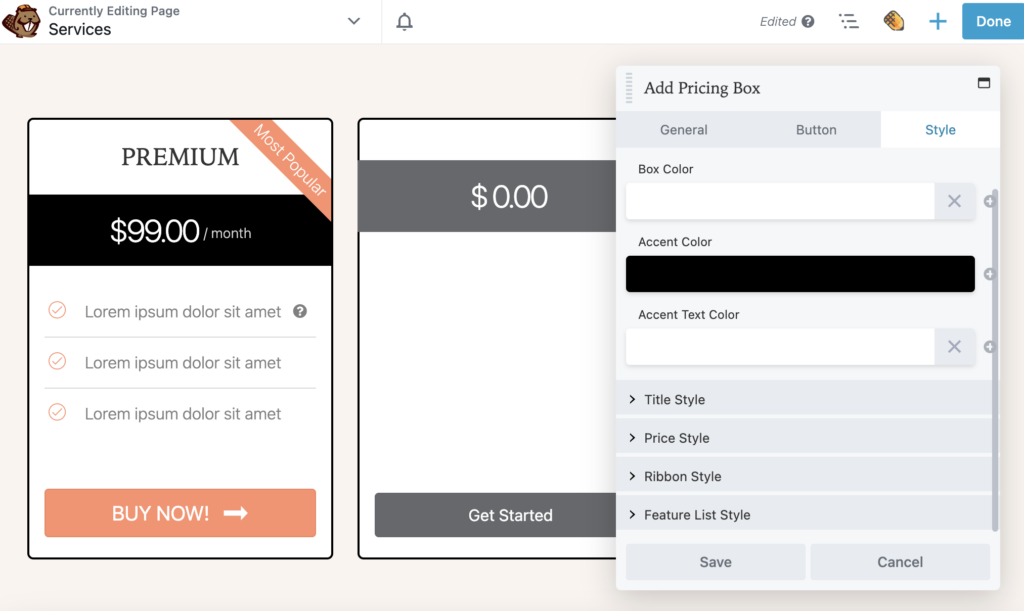
Apoi, selectați Editați caseta de prețuri . În Setările generale , dați casetei un titlu și adăugați un preț și o durată de plată. De asemenea, puteți alege dacă doriți să afișați o panglică. În acest exemplu, panglica este afișată în partea dreaptă sus a celei mai populare opțiuni de preț:

În loc să aveți prețuri fixe, puteți chiar să afișați o reducere. Acest lucru poate motiva clienții să cumpere articole mai rapid. Pentru a face acest lucru, puteți adăuga acest markup HTML la valoarea Preț :
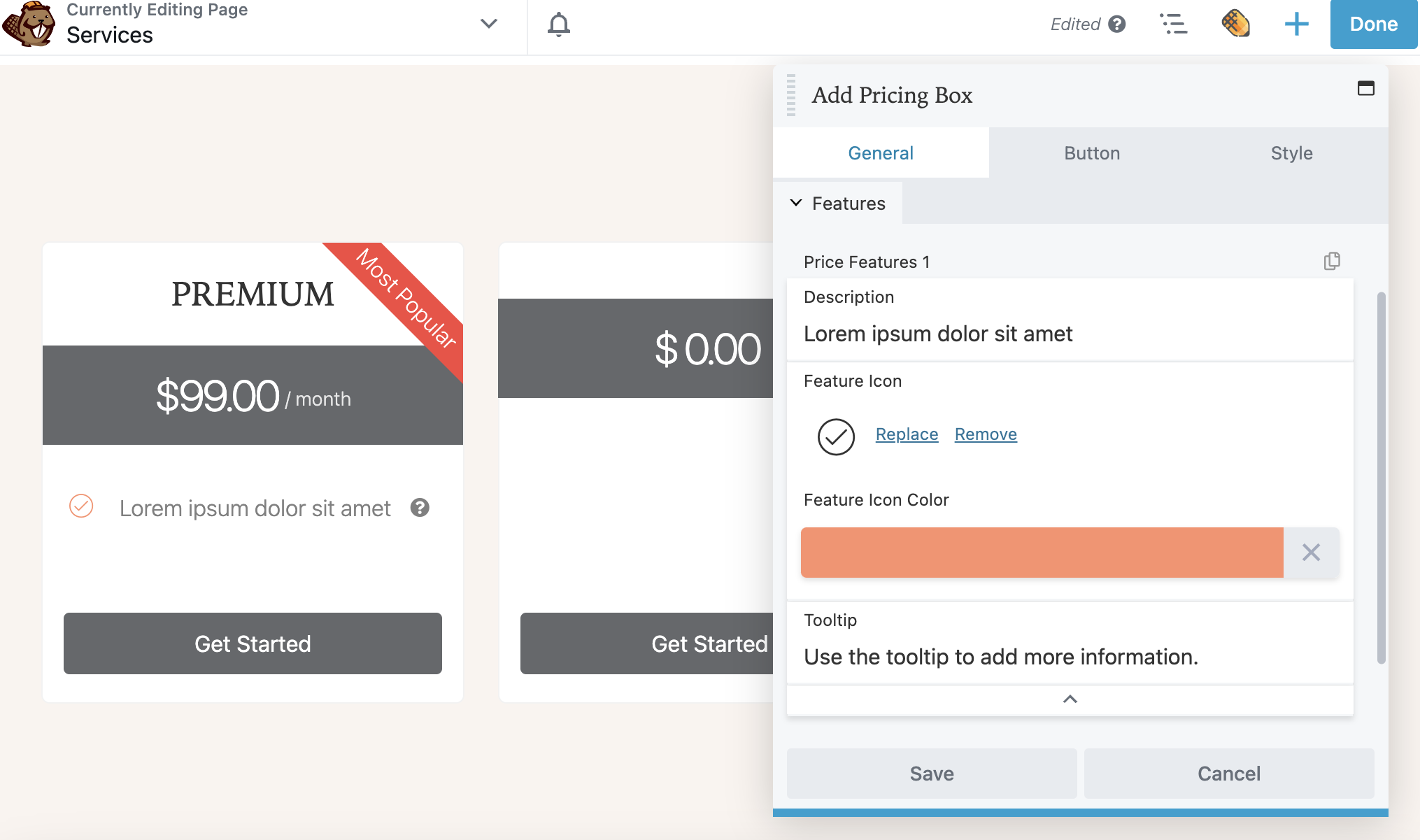
<s>$99</s> <span;>$79</span>Acum, puteți derula în jos la secțiunea Funcții . Aici, adăugați detalii specifice pentru fiecare nivel de preț. Faceți clic pe săgeata de detaliere în jos pentru a afișa mai multe opțiuni, inclusiv o pictogramă caracteristică, culoarea pictogramei caracteristică și balon explicativ :

Rețineți că puteți face clic pe pictograma Copiere din colțul din dreapta sus pentru a duplica caracteristicile de preț 1, astfel încât să nu fie nevoie să recreați setările pentru fiecare caracteristică nouă.
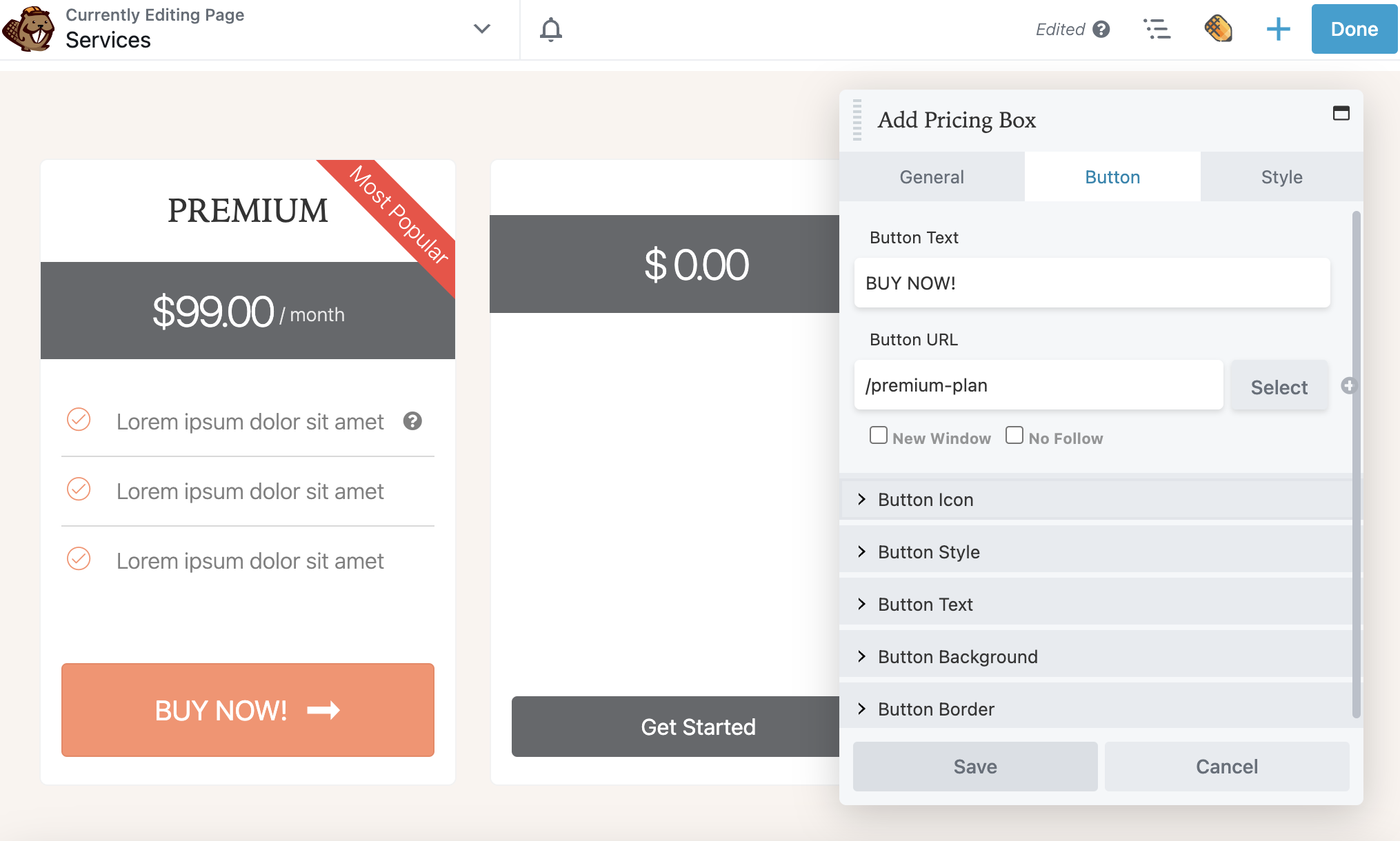
După ce ați terminat de adăugat caracteristicile pentru această casetă de prețuri, sunteți gata să treceți la fila Buton . Aici puteți adăuga un îndemn personalizat cu un link către produsul dvs. De asemenea, puteți lua în considerare includerea unei pictograme de buton și personalizarea în continuare cu culorile mărcii dvs.:

În cele din urmă, faceți clic pe fila Stil . Acest lucru vă permite să setați o schemă de culori pentru fiecare casetă:

Repetați acest proces pentru fiecare casetă din tabelul de prețuri. Apoi, puteți continua să editați setările pentru întregul tabel.
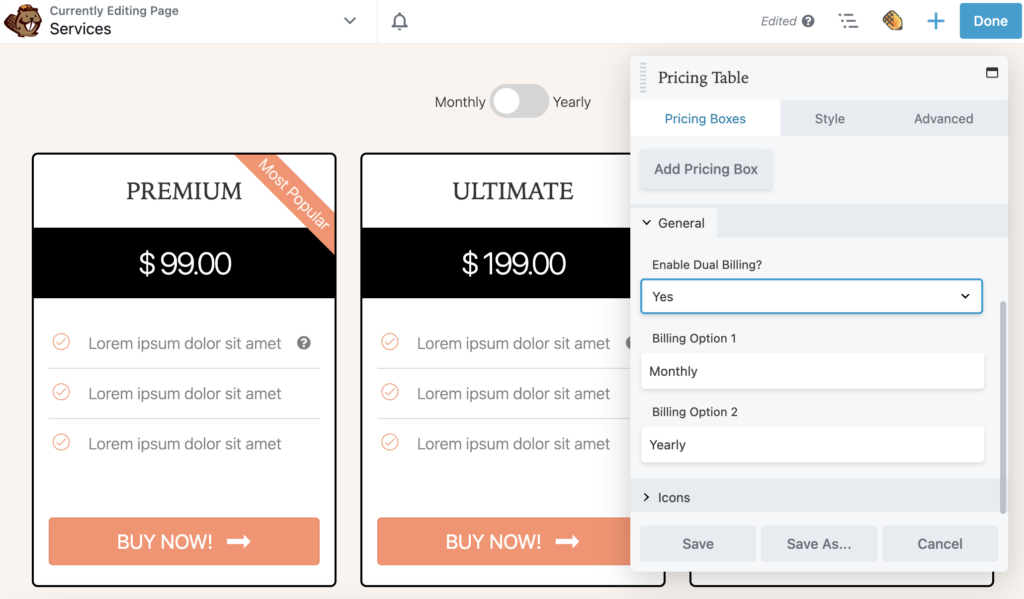
Din fila Casete de prețuri, derulați în jos la secțiunea General și selectați Da pentru a activa facturarea duală. Aceasta adaugă o comutare pentru a comuta între două opțiuni de facturare, cum ar fi Lunar și Anual:

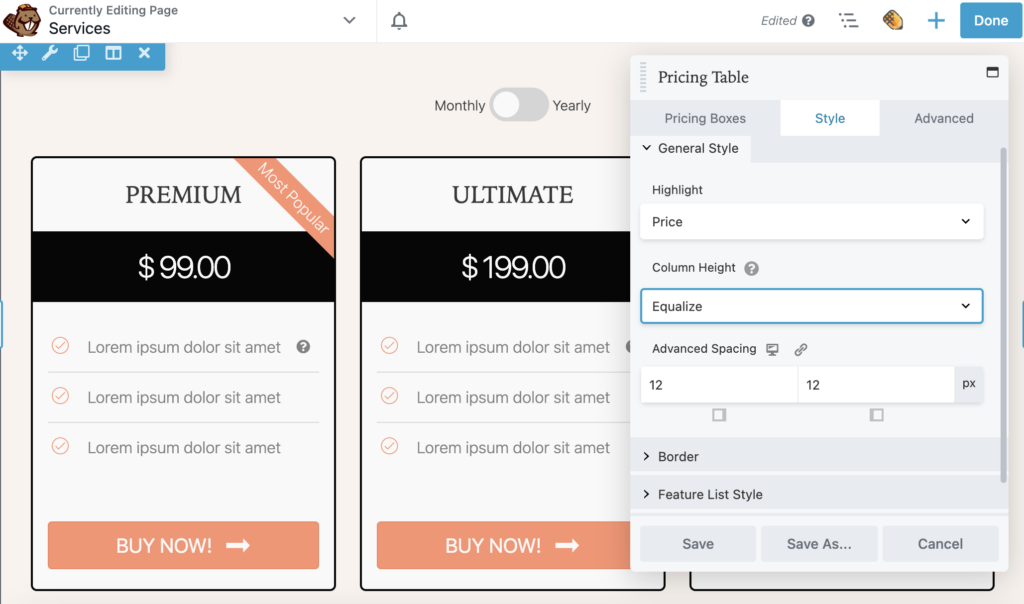
Apoi, faceți clic pe fila Stil . Aici, puteți ajusta stilul general al modulului Tabelul de prețuri. De exemplu, dacă aveți un număr nepar de caracteristici în fiecare casetă, puteți seta Înălțimea coloanei la Egalizare . Acest lucru va normaliza casetele pentru a avea aceeași înălțime ca cea mai mare coloană:

Ca orice alt modul Beaver Builder, vor exista și setări avansate . Puteți să le utilizați pentru a seta margini personalizate, animații, elemente HTML și vizibilitate, dacă este necesar.
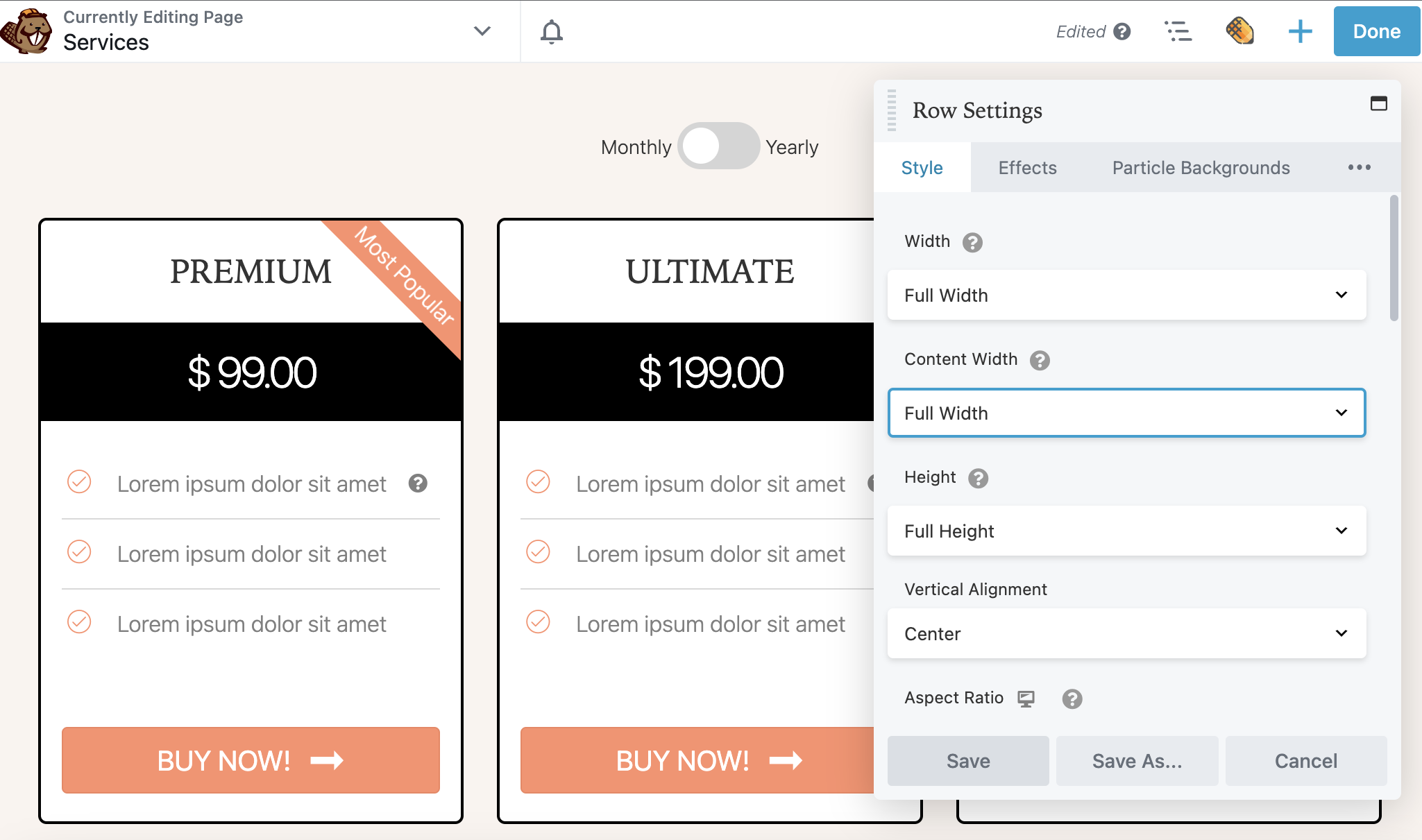
Faceți clic pe Salvare pentru a salva modificările la modulul Tabel de prețuri. Acum, puteți face clic pe Setări rând . Aici, puteți ajusta lățimea și înălțimea întregului modul tabel de prețuri. De asemenea, puteți schimba culoarea textului și a link-ului:

Apoi, puteți personaliza fundalul cu o culoare solidă, gradient, fotografie, videoclip, cod încorporat, prezentare de diapozitive sau paralaxă. De asemenea, puteți adăuga o culoare sau forme de suprapunere pe fundal. În acest exemplu, o vom menține simplă, astfel încât tabelul de prețuri să fie în centrul atenției:

După aceasta, veți avea un tabel de prețuri bine conceput pentru site-ul dvs.!
Dacă nu afișați corect prețurile pe un site web, poate fi dificil să transformați vizitatorii online în conversii. Cu un tabel de prețuri, puteți afișa caracteristicile principale ale produselor și diferențele de preț. Acest lucru îi poate motiva pe potențialii clienți să compare fiecare opțiune și să se simtă încrezători că o cumpără pe cea potrivită pentru nevoile lor.
Pentru a revizui, iată cele trei moduri prin care puteți adăuga un tabel de prețuri în WordPress cu Beaver Builder:
Ca regulă generală, tabelele de prețuri ar trebui să evidențieze principalele servicii sau produse pe care le furnizați. În fiecare cutie, clienții ar trebui să poată vedea prețurile, caracteristicile principale și un buton de îndemn. De asemenea, puteți include oricare dintre reducerile actuale ale site-ului dvs. web.
Un tabel de prețuri poate fi o modalitate eficientă de a motiva vizitatorii să-ți cumpere produsele. Cu toate acestea, ar trebui să vă asigurați că paginile dvs. se încarcă rapid și sunt adaptate pentru dispozitive mobile. Dacă optimizați site-ul web al unui client, luați în considerare efectuarea de testare separată A/B pentru a viza funcțiile cu conversie ridicată.