Cum să personalizați pagina cu rezultatele căutării WordPress
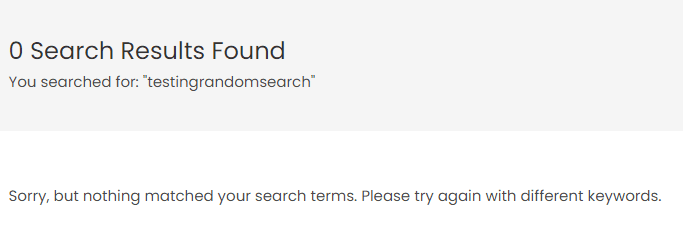
Publicat: 2022-09-29 Doriți să vă personalizați pagina cu rezultatele căutării WordPress? Motorul de căutare implicit WordPress funcționează bine din cutie. Dar atunci când un utilizator caută un termen care nu este pe site, este posibil să vadă un ecran gol.
Doriți să vă personalizați pagina cu rezultatele căutării WordPress? Motorul de căutare implicit WordPress funcționează bine din cutie. Dar atunci când un utilizator caută un termen care nu este pe site, este posibil să vadă un ecran gol.
Acest lucru ar părea neprofesionist și ar putea determina utilizatorii să decidă să caute în altă parte.
De asemenea, având o pagină de căutare dedicată, este ușor pentru utilizatorii site-ului dvs. să inițieze o căutare și să vadă rezultate mai bogate. Din aceste motive, trebuie să optimizați pagina cu rezultatele căutării pentru performanță maximă.
Acest ghid va explica ce înseamnă o pagină cu rezultatele căutării în WordPress. Apoi vă vom împărtăși sfaturi despre cum să vă personalizați pagina cu rezultatele căutării în WordPress.
Conţinut:
- Despre Pagina cu rezultatele căutării WordPress
- De ce să vă personalizați pagina cu rezultatele căutării
- Cum creez o pagină cu rezultatele căutării în WordPress?
- Folosind Block Editor
- Creați manual o pagină cu rezultatele căutării
- Personalizarea paginii cu rezultatele căutării WordPress
- Utilizați un plugin de căutare WordPress
- Folosind editarea completă a site-ului WordPress
- Adăugați un widget de formular de căutare
- Concluzie
Despre Pagina cu rezultatele căutării WordPress
Când publicul dvs. folosește funcția de căutare de pe site-ul dvs., WordPress afișează rezultatele relevante pe o pagină nouă. Această pagină este cunoscută ca pagina cu rezultatele căutării.
Căutarea WordPress funcționează la fel ca rezultatele căutării Google, dar arată doar rezultate de pe site-ul dvs. Motoarele de căutare tradiționale precum Google arată rezultate de pe toate site-urile web.
O pagină internă cu rezultatele căutării este esențială pentru site-urile web care afișează conținut bazat pe text și care primesc trafic organic de la motoarele de căutare.
În general, dacă un utilizator se poticnește pe site-ul dvs. web, s-ar putea întâmpla unul dintre 2 lucruri:
- Găsesc imediat ceea ce caută sau folosesc formularul de căutare pentru a găsi ceea ce au nevoie.
- Dacă nu reușesc să găsească pentru ce au venit, ajung să părăsească site-ul dvs.
O pagină dedicată pentru căutarea și vizualizarea rezultatelor este o modalitate excelentă de a menține utilizatorii pe site-ul dvs. mai mult timp.
De ce să vă personalizați pagina cu rezultatele căutării
Când vizitatorii caută site-ul dvs., se așteaptă să obțină rezultate relevante pentru interogarea lor. Chiar dacă termenul pe care îl caută nu există pe site-ul tău, ar fi mai bine să arăți rezultate similare. Este mult mai bine decât să arăți o pagină goală.

Având o pagină personalizată cu rezultatele căutării, poate crește implicarea utilizatorilor pe site-ul dvs. Asta pentru că conținutul tău va fi ușor accesibil pentru ei.
Când se face corect, pagina cu rezultatele căutării se va asigura că interogările utilizatorilor nu vor fi niciodată uscate. Acest lucru îi va face pe utilizatori să petreacă mai mult timp pe site-ul dvs.
Dacă petrec mai mult timp pe site-ul dvs., aceasta reduce rata de respingere. Deci, într-un fel, optimizarea paginii cu rezultatele căutării poate îmbunătăți clasarea site-ului dvs. pe motoarele de căutare.
Cel mai important, o pagină cu rezultatele căutării facilitează găsirea de conținut pe site-ul dvs. Acest lucru este util pentru site-uri de bloguri mari, cu mii de postări pe blog. Va fi foarte obositor pentru utilizatori să răsfoiască fiecare pagină de pe site-ul dvs. atunci când caută ceva anume.

Dacă căutarea dvs. returnează multe rezultate, o puteți personaliza și adăuga paginare, astfel încât să nu consume resursele serverului.
Cum creez o pagină cu rezultatele căutării în WordPress?
Puteți crea cu ușurință o pagină de căutare în WordPress folosind editorul de blocuri Gutenberg. Cu toate acestea, dacă nu utilizați editorul de blocuri, puteți crea manual o pagină de căutare creând un șablon de căutare. Vom explica ambele metode în această secțiune.
Crearea unei pagini de căutare utilizând Editorul de blocuri
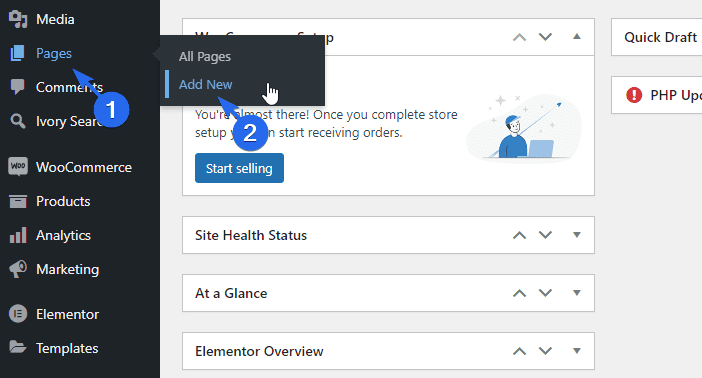
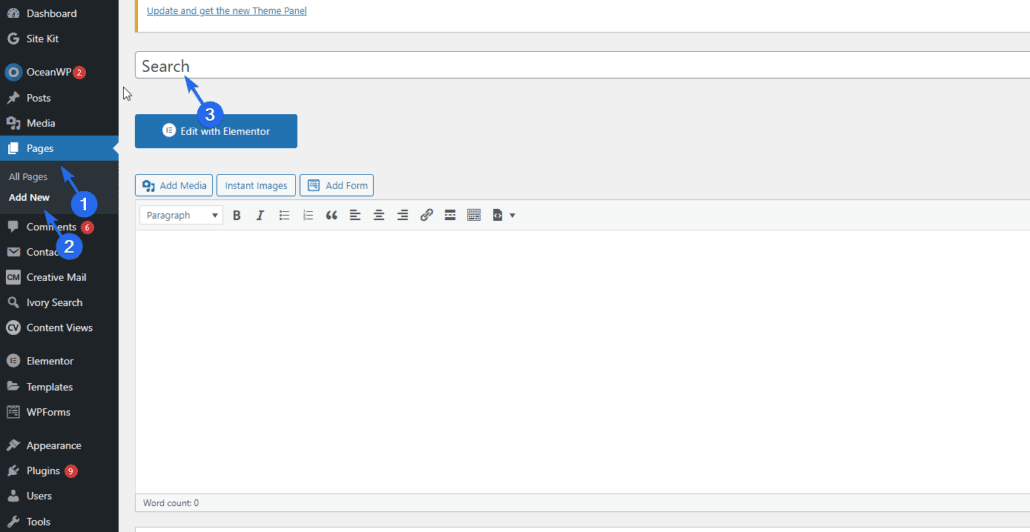
Pentru a începe, conectați-vă la panoul de administrare și apoi accesați Pagini >> Adăugați nou pentru a crea o pagină nouă.

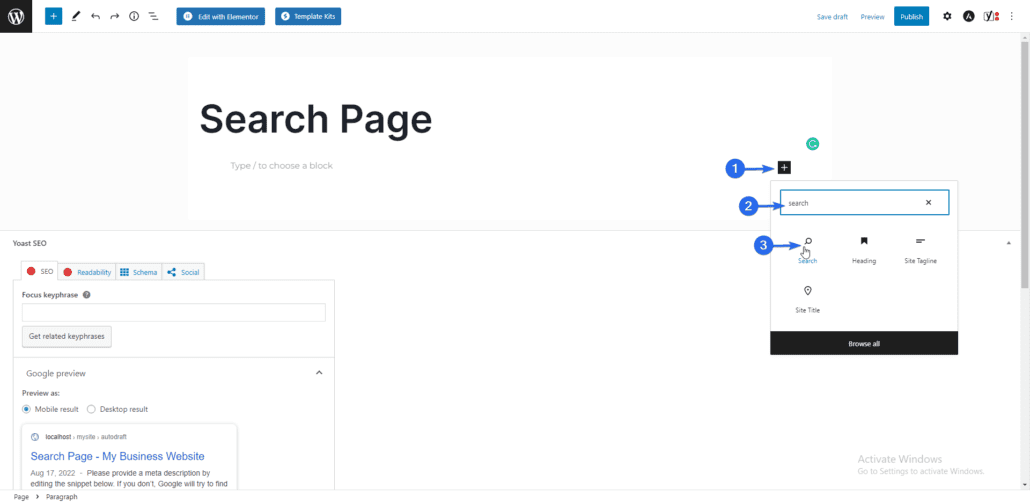
Apoi, introduceți un titlu pentru pagină. În editorul de pagini, faceți clic pe pictograma Adăugați bloc (plus) și introduceți „căutare” în caseta de text. Selectați blocul Căutare din listă.

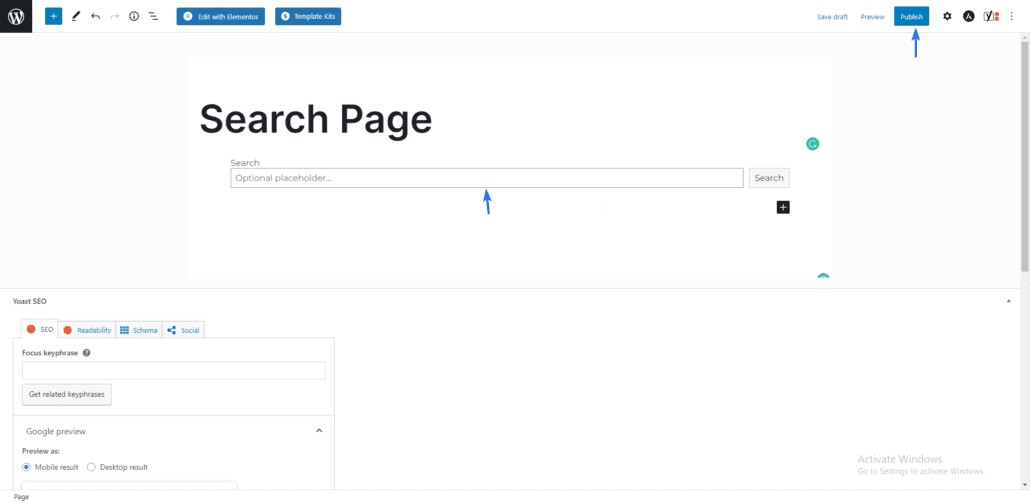
Aceasta va adăuga un formular de căutare la pagina pe care o editați. Puteți adăuga alt conținut pe pagină sau pur și simplu apăsați Publicare/Actualizare pentru a salva modificările.

Când utilizatorii accesează această pagină, ei vor vedea un formular de căutare care poate fi folosit pentru a găsi un anumit conținut.

Folosind editorul de blocuri, puteți adăuga alte elemente la pagina dvs. de căutare. Acest lucru facilitează personalizarea paginii. De asemenea, este perfect pentru începătorii care nu au experiență tehnică.
Creați manual o pagină cu rezultatele căutării
Dacă utilizați editorul clasic, puteți crea o pagină de căutare manual, creând un șablon de căutare personalizat. Apoi utilizați șablonul pe o pagină de pe site-ul dvs. Vă vom ghida prin pașii din acest ghid.
În primul rând, rețineți că unii dintre pașii implicați sunt puțin tehnici. Ar trebui să luați în considerare un profesionist care să vă ajute.
Dar dacă te simți încrezător, atunci hai să continuăm.
Înainte de a începe, ar trebui să faceți o copie de rezervă a site-ului dvs. Consultați ghidul pentru ajutor la crearea copiilor de rezervă.
Majoritatea temelor WordPress vin cu un șablon search.php. Rețineți că aceasta nu este o pagină de căutare, ci este destinată să fie utilizată ca șablon pentru afișarea rezultatelor căutării.
Puteți crea o pagină de căutare în WordPress pe baza fișierului page.php implicit.
Pentru a crea un șablon de pagină nou, trebuie să accesați fișierele site-ului dvs. de pe server. Vom folosi FTP pentru acest ghid. Puteți consulta acest ghid pentru a afla cum să utilizați FTP.
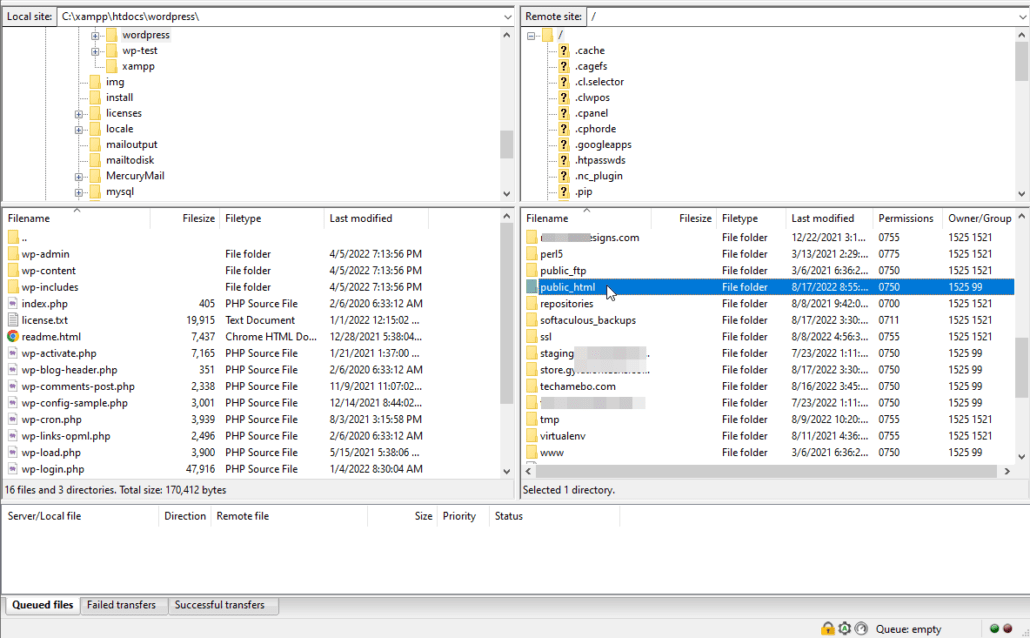
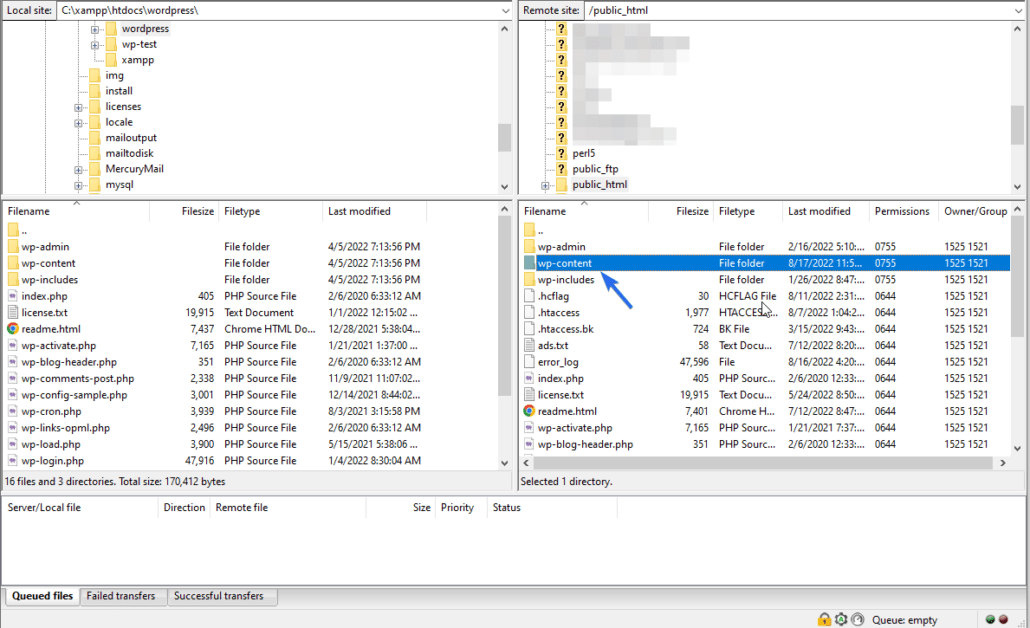
După ce vă conectați site-ul web la un client FTP, cum ar fi FileZilla, trebuie să navigați la directorul care conține fișierele WordPress. Acesta este de obicei folderul public_html.

În acest folder, veți vedea toate fișierele site-ului dvs. WordPress.

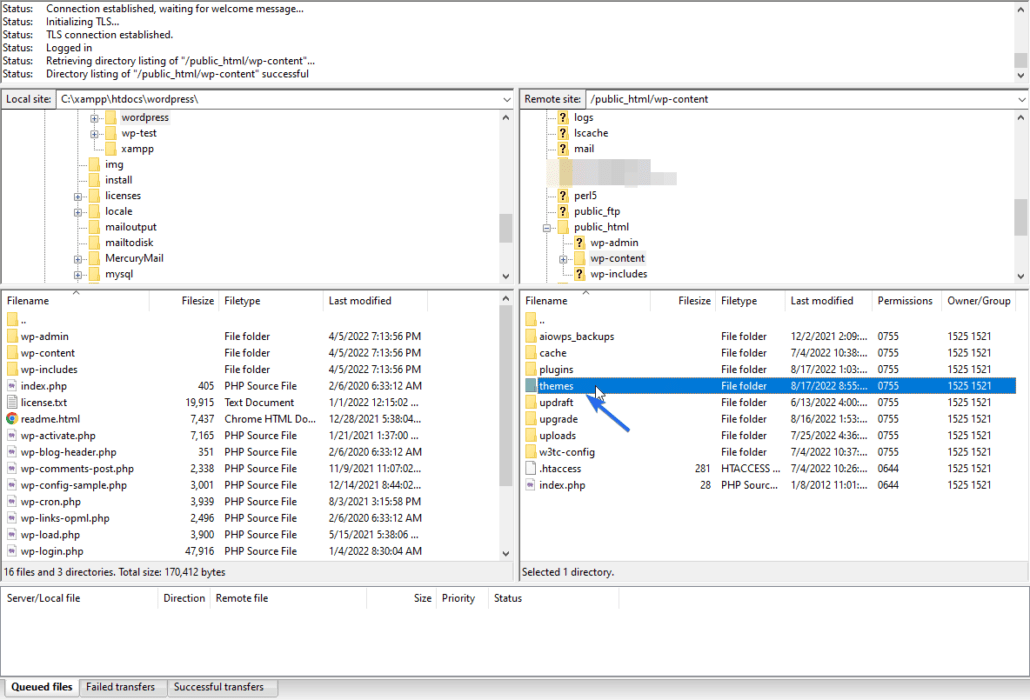
Acum, navigați în wp-content și apoi în directorul de teme .

După ce ați găsit tema WordPress activă, faceți dublu clic pe ea. Aici, vom crea un fișier nou pentru pagina cu rezultatele căutării. Este posibil să vedeți un fișier search.php în funcție de tema pe care o utilizați.
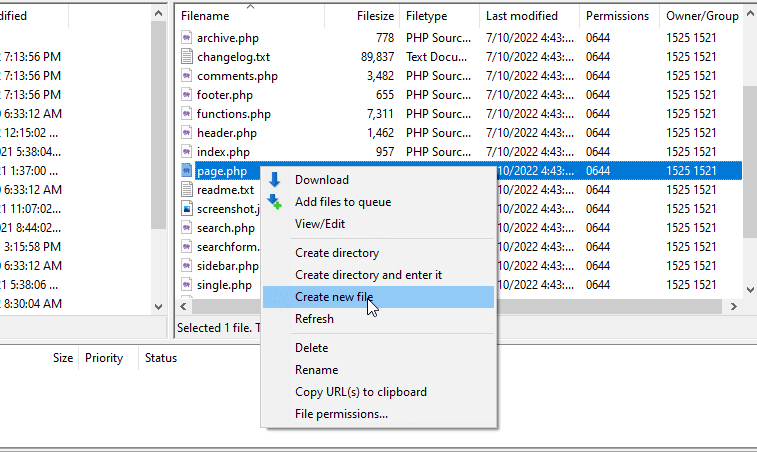
Crearea unui nou șablon de pagină de căutare prin FTP
Pentru a crea un nou fișier șablon, faceți clic dreapta pe un fișier și apoi faceți clic pe Creare fișier nou .

Acum introduceți un nume pentru fișierul pe care îl creați. Numele search.php este rezervat de WordPress. Ar trebui să utilizați un alt nume. WordPress recomandă denumirea fișierului searchpage.php.
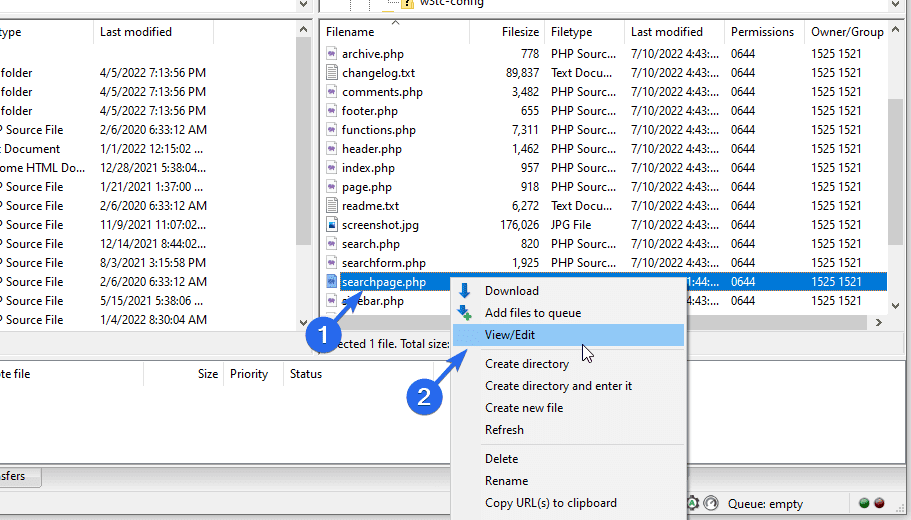
După crearea fișierului, trebuie să-l convertim într-un șablon de pagină. Pentru aceasta, faceți clic dreapta pe noul fișier și apoi selectați Vizualizare/Editare . Vi se va cere să alegeți un editor de text pentru a edita fișierul.

În editorul de text, copiați și inserați codul de mai jos în fișier. Codul îi spune WordPress să trateze fișierul ca un șablon.
<?php
/*
Template Name: Custom Search Page
*/
?>Numele șablonului este numele pe care îl veți vedea când utilizați șablonul pe orice pagină de pe site-ul dvs. Puteți utiliza orice nume ca nume de șablon.
După crearea șablonului, trebuie să completăm șablonul cu câteva coduri, cum ar fi antetul, formularul de căutare și subsolul site-ului dvs. Putem folosi fișierul page.php ca șablon de pornire.
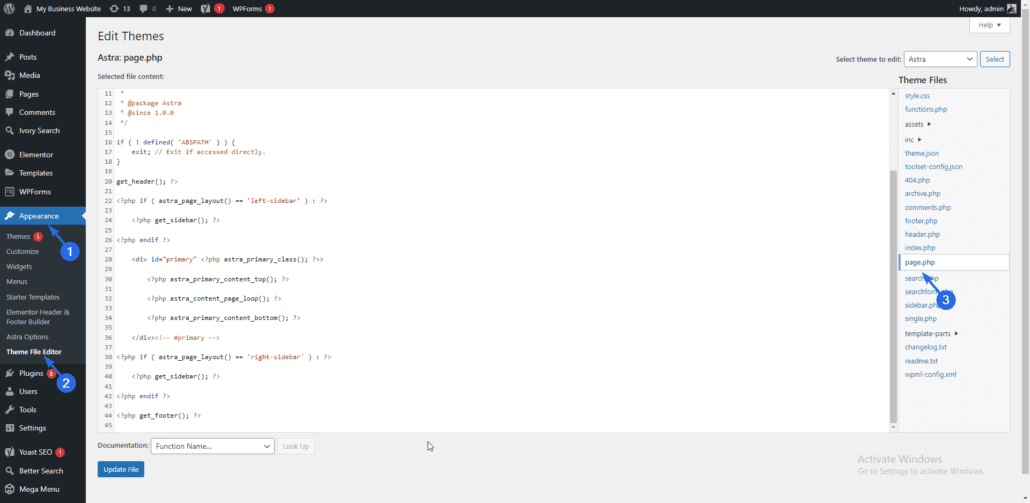
Pentru a utiliza acest șablon, conectați-vă la tabloul de bord WordPress și apoi accesați Aspect >> Editor de fișiere temă . Apoi, faceți clic pe fișierul page.php din lista din dreapta.

Mai jos este un exemplu de cod din fișierul page.php al temei Astra. Codul poate arăta diferit în funcție de tema dvs. WordPress.
<?php
/**
* The template for displaying all pages.
*
* This is the template that displays all pages by default.
* Please note that this is the WordPress construct of pages
* and that other 'pages' on your WordPress site may use a
* different template.
*
* @link https://codex.WordPress.org/Template_Hierarchy
*
* @package Astra
* @since 1.0.0
*/if ( ! defined( 'ABSPATH' ) ) {
exit; // Exit if accessed directly.
}get_header(); ?><?php if ( astra_page_layout() == 'left-sidebar' ) : ?>
<?php get_sidebar(); ?>
<?php endif ?><div <?php astra_primary_class(); ?>><?php astra_primary_content_top(); ?>
<?php astra_content_page_loop(); ?>
<?php astra_primary_content_bottom(); ?></div><!-- #primary --><?php if ( astra_page_layout() == 'right-sidebar' ) : ?>
<?php get_sidebar(); ?>
<?php endif ?><?php get_footer(); ?>În acest șablon, ne interesează codul din funcția get_header() . Continuați și copiați codul în funcția get_footer() .
După ce copiați codul, inserați-l în noul fișier searchpage.php. Codul va arăta similar cu cel de mai jos.
<?php
/*
Template Name: Custom Search Page
*/
?><?php get_header(); ?><?php if ( astra_page_layout() == 'left-sidebar' ) : ?><?php get_sidebar(); ?> <?php get_sidebar(); ?> <?php endif ?><div <?php astra_primary_class(); ?>><?php astra_primary_content_top(); ?> <?php astra_primary_content_top(); ?> <?php astra_content_page_loop(); ?> <?php astra_content_page_loop(); ?><?php astra_primary_content_bottom(); ?></div><!-- #primary --><?php if ( astra_page_layout() == 'right-sidebar' ) : ?> <?php get_sidebar(); ?> <?php get_sidebar(); ?><?php endif ?><?php get_footer(); ?>Acest cod afișează în esență aspectul site-ului dvs. web, adică antetul, subsolul și zona barei laterale.
Adăugarea funcției de căutare la cod
Trebuie să inserăm formularul de căutare în zona principală de conținut.
Pentru aceasta, înlocuiți tot codul dintre eticheta div cu următoarele linii de cod.
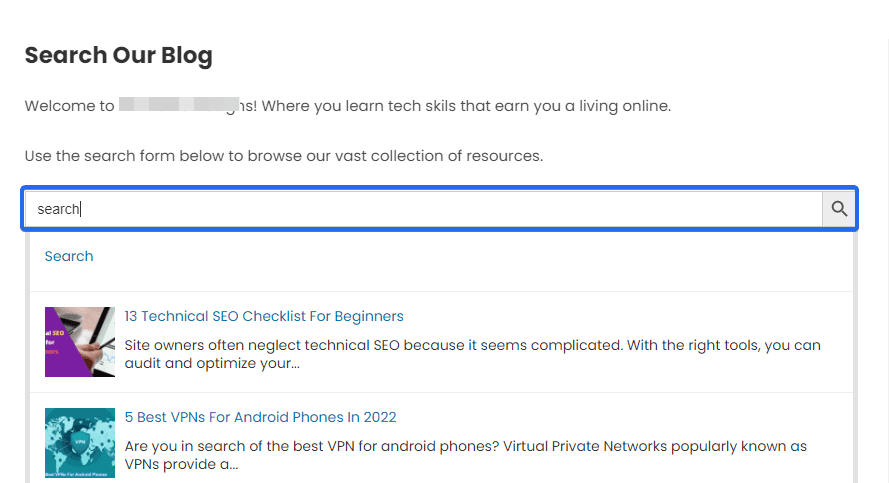
<h2>Search Our Blog</h2>
<p>Welcome to our tech blog! Here you will find all kinds of reviews of the best tech gadgets.</p>
<p>Use the search form below to browse our vast collection of content.</p><?php get_search_form(); ?>Acesta este un exemplu de cod șablon pe care îl puteți utiliza pe site-ul dvs. web, indiferent de tema pe care o utilizați. Rețineți că va trebui să stilați pagina folosind CSS pentru a se potrivi cu designul site-ului dvs. Împreună, fișierul paginii de căutare ar trebui să arate astfel:
<?php
/*
Template Name: Custom Search Page
*/get_header(); ?><div class="content-area">
<h2>Search Our Blog</h2>
<p>Welcome to our tech blog! Here you will find all kinds of reviews of the best tech gadgets.</p>
<p>Use the search form below to browse our vast collection of content.</p><?php get_search_form(); ?>
</div>
<?php get_footer(); ?>În codul de mai sus, folosim funcția get_search_form() pentru a afișa un formular de căutare pe pagină. Formularul conține toată logica necesară pentru a căuta și a prelua rezultate din baza de date WordPress.
Puteți înlocui textul din eticheta de titlu și paragraf cu informațiile site-ului dvs.
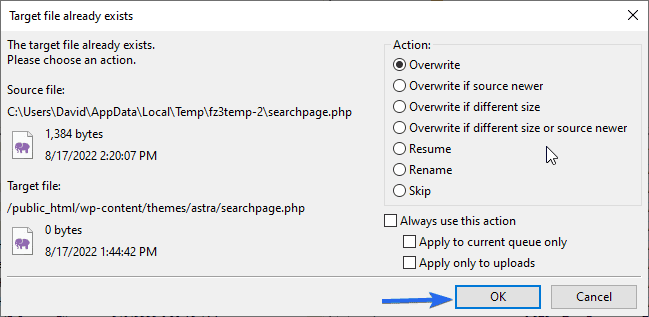
După ce adăugați codul, salvați fișierul și FileZilla vă va solicita să reîncărcați fișierul cu noile modificări. Când încărcați, selectați opțiunea de a suprascrie fișierul vechi.


După aceea, faceți clic pe Ok pentru a continua.
Utilizarea paginii de căutare personalizată
Pentru a utiliza acest șablon pe care tocmai l-am creat, conectați-vă la tabloul de bord de administrare WP și apoi accesați Pagini >> Adăugați nou . Introduceți „Căutare” ca titlu pentru pagină.

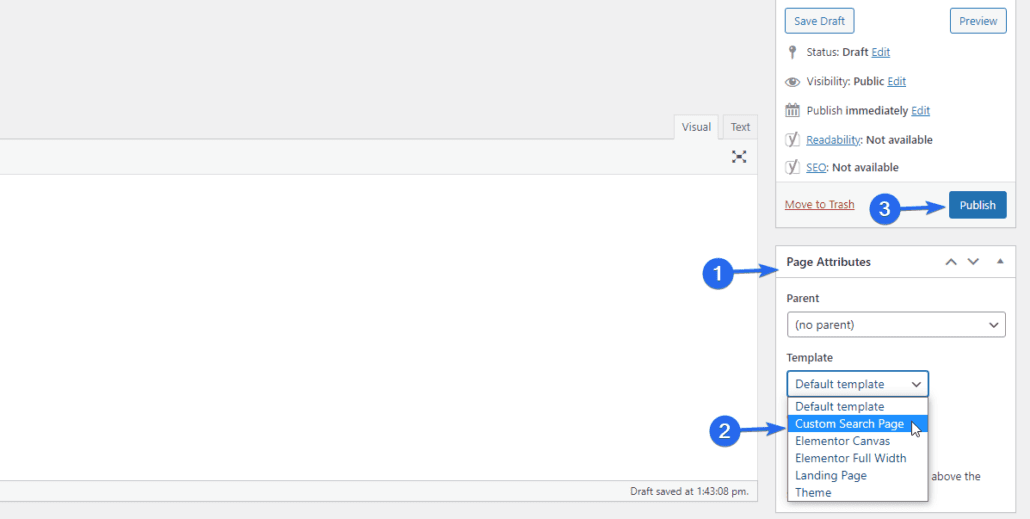
În secțiunea „Atribut pagină”, faceți clic pe meniul drop-down Șablon și selectați șablonul creat la pasul anterior de mai sus.

Lăsați conținutul paginii gol și, în final, apăsați butonul Publicare pentru a salva modificările. Când previzualizați această pagină, veți vedea un formular în care utilizatorii dvs. pot introduce și obține răspunsuri la interogările lor.

Puteți copia adresa URL a acestei pagini și o puteți adăuga la orice postare sau pagină de pe site-ul dvs. web.
Avantajul de a avea o pagină de căutare personalizată este că puteți personaliza și adăuga elemente la șablon după cum credeți de cuviință. Cu toate acestea, aveți nevoie de anumite cunoștințe despre PHP și CSS pentru a personaliza fișierele WordPress.
Puteți verifica documentația oficială CODEX pentru mai multe informații despre crearea unei pagini de căutare în WordPress.
Personalizarea paginii cu rezultatele căutării WordPress
Puteți fie să personalizați manual pagina cu rezultatele căutării, fie să utilizați un plugin pentru aceasta. Vă recomandăm abordarea pluginului deoarece este ușor de instalat și configurat plugin-uri WordPress . În plus, trebuie să fii un utilizator WP avansat pentru a personaliza manual pagina.
De asemenea, puteți utiliza funcția completă de editare a site-ului oferită de WordPress pentru a vă personaliza pagina cu rezultatele căutării. Vom explica ambele metode în acest ghid.
Utilizați un plugin de căutare WordPress
Utilizarea pluginului de căutare potrivit va îmbunătăți, în esență, caracteristica implicită de căutare WordPress. Unele dintre pluginuri sunt complet echipate cu instrumentele necesare pentru a construi un motor de căutare robust pe site-ul dvs.
Există multe plugin-uri de căutare pentru WordPress. Prin urmare, alegerea pluginului potrivit pentru site-ul dvs. poate părea o sarcină dificilă.
Pentru a vă ajuta cu asta, puteți trece prin recenzia noastră a celor mai bune pluginuri de căutare WordPress disponibile.
Unele dintre pluginuri sunt folosite gratuit. Cu toate acestea, există și câteva opțiuni premium disponibile.
Dacă site-ul dvs. este mic, atunci puteți scăpa de funcțiile oferite de pluginuri gratuite . Proprietarii mari de site-uri web ar trebui să ia în considerare optarea pentru un plugin premium pentru a obține funcții mai avansate pentru site-ul lor.
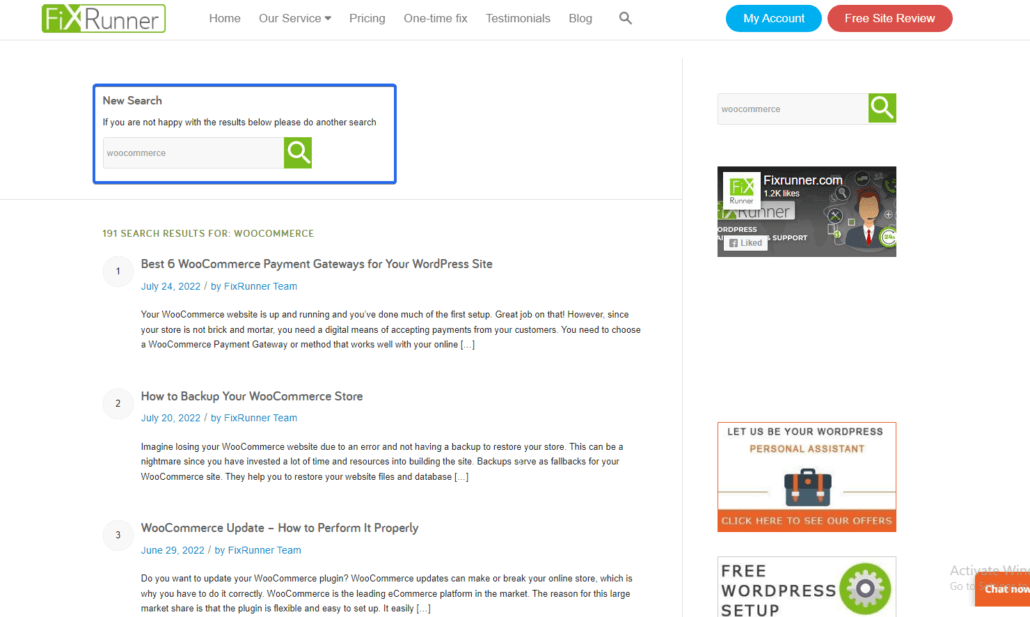
Adăugați o casetă de căutare la pagina de rezultate
S-ar putea să credeți că acest pas este redundant, având în vedere că este posibil să aveți deja un formular de căutare în meniul de navigare. Deși este adevărat, are beneficii suplimentare.
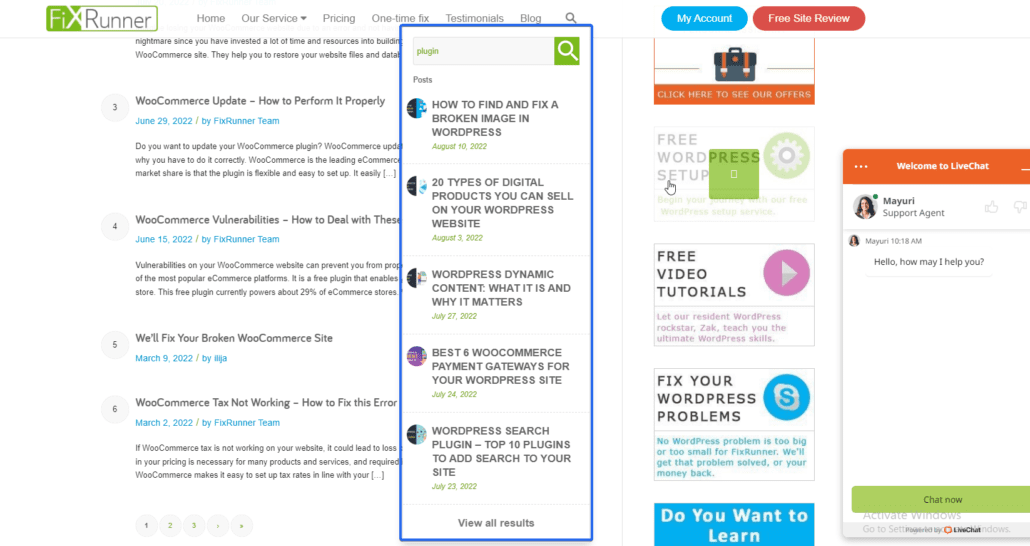
De exemplu, dacă interogarea de căutare a unui utilizator revine fără rezultat (niciun rezultat), ar fi logic să le arătăm utilizatorilor că interogarea a trecut efectiv. O modalitate de a realiza acest lucru este să adăugați un formular de căutare și să completați formularul cu interogarea utilizatorului.

Pentru a adăuga această caracteristică, puteți utiliza pluginul Ivory Search. Acest plugin gratuit extinde funcționalitatea motorului dvs. de căutare WP implicit.

Cu pluginul, puteți crea un număr nelimitat de formulare de căutare și le puteți personaliza pentru a se potrivi cu aspectul și stilul paginii dvs.
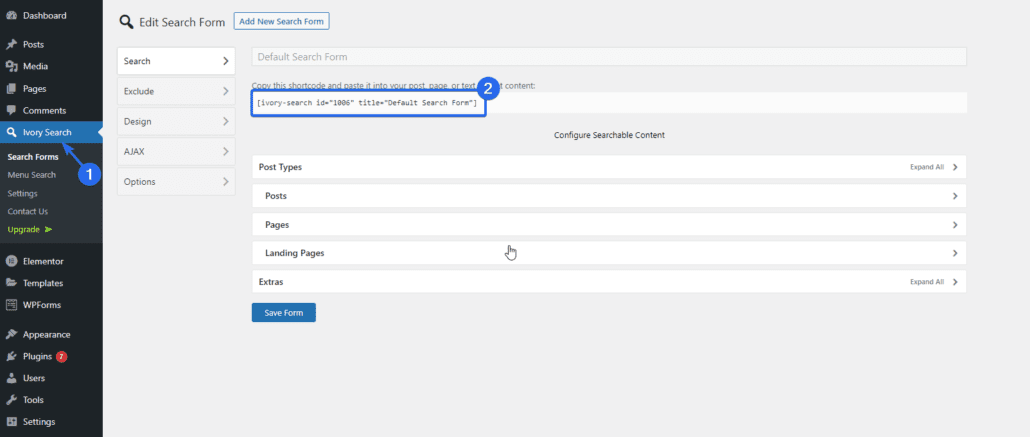
După instalarea și activarea pluginului, puteți accesa pagina de setări a pluginului selectând meniul Ivory Search .

Pluginul va crea automat un formular pentru dvs. Puteți adăuga codul scurt pe care îl generează în zona în care doriți să afișați formularul.
Extindeți-vă căutarea pentru a depăși postări și pagini
În mod implicit, căutarea WordPress vă scanează numai postările și paginile. Acest lucru poate fi suficient pentru un blog simplu. Cu toate acestea, dacă aveți un site web mare cu tipuri de postări personalizate sau produse de comerț electronic, atunci trebuie să vă extindeți căutarea WP.
Un plugin de căutare WordPress extinde funcționalitatea site-ului dvs., incluzând suport pentru categorii, taxonomii și chiar fișiere media.
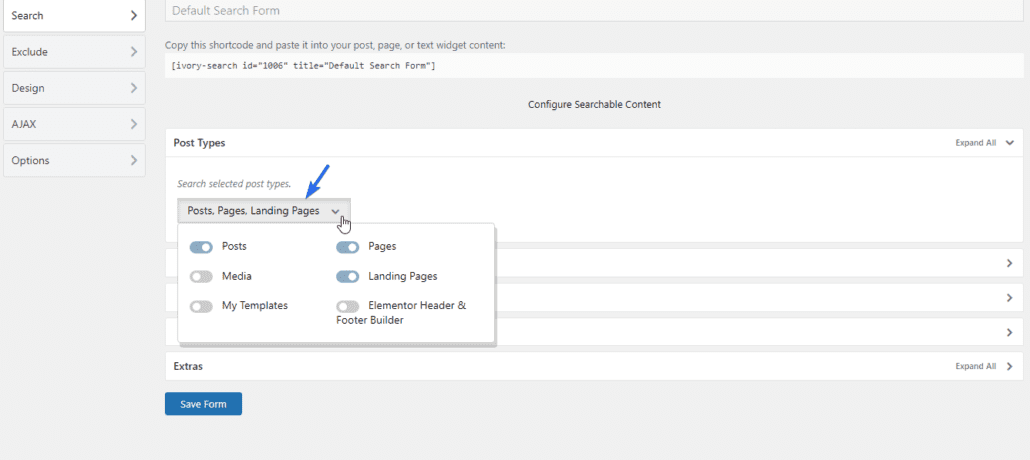
Mai devreme în acest ghid, am arătat cum să instalați și să configurați pluginul Ivory Search. Când creați un formular de căutare folosind acest plugin, puteți alege tipurile de postări pe care doriți să le permiteți.

Adăugați sugestii / conținut de căutare similar
Puteți crește implicarea utilizatorilor sugerând conținut similar pe pagina cu rezultatele căutării WordPress.
Pe lângă returnarea informațiilor pe care utilizatorii dvs. le-au căutat, puteți include o secțiune care va afișa întotdeauna rezultate similare, chiar dacă căutarea revine.
Puteți folosi un plugin WordPress pentru a adăuga această funcție pe site-ul dvs. Pluginul pe care îl recomandăm este pluginul Better Search.

Cu acest plugin, puteți activa hărțile pentru a urmări cele mai populare căutări de pe site-ul dvs. Pluginul va folosi informațiile pentru a afișa o listă de postări în tendințe pe pagina cu rezultatele căutării.
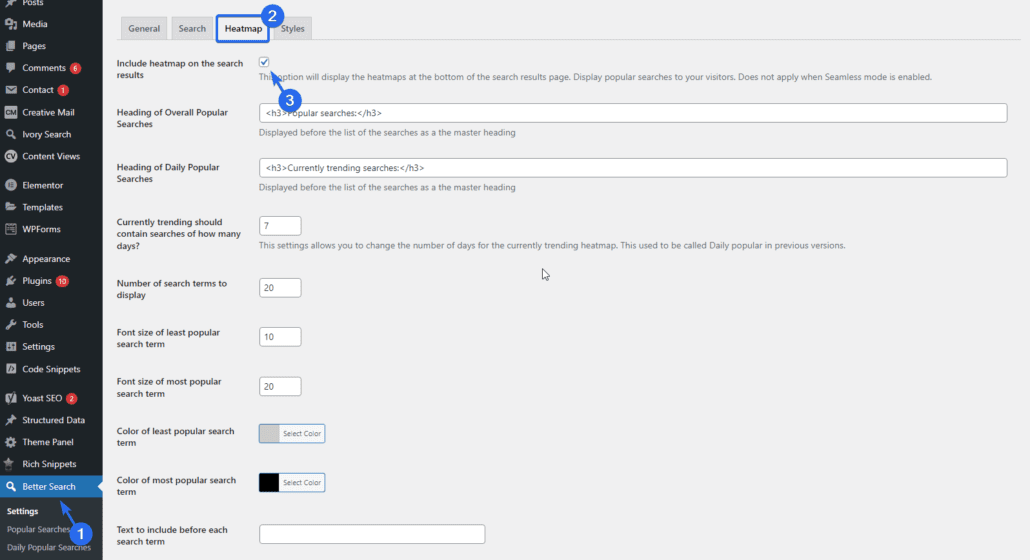
După instalarea pluginului, puteți accesa pagina de setări a pluginului prin Better Search >> Settings .

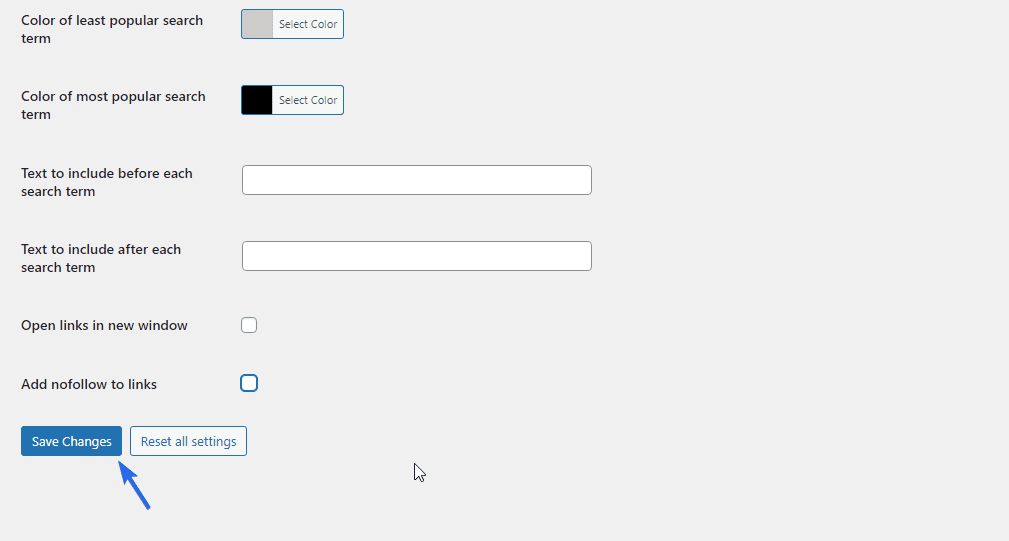
În fila „Hartă termică”, bifați opțiunea pentru a activa harta termică pe pagina cu rezultatele căutării. După aceea, derulați în jos și faceți clic pe butonul Salvare modificări .

Utilizatorii dvs. vor începe să vadă sugestii pe pagina cu rezultatele căutării, chiar dacă nu primesc un răspuns la întrebarea lor.
Activați încărcarea Ajax
Dacă doriți să vă duceți căutarea WordPress la nivelul următor, activarea căutării „în direct” va ajuta utilizatorii să vadă rezultatele pe măsură ce scriu în formularul de căutare.

Pluginurile WordPress, cum ar fi Ivory Search, acceptă căutarea live și, de asemenea, se integrează bine cu WooCommerce. Deci, nu trebuie să vă faceți griji cu privire la instalarea de noi pluginuri pe site-ul dvs. web.
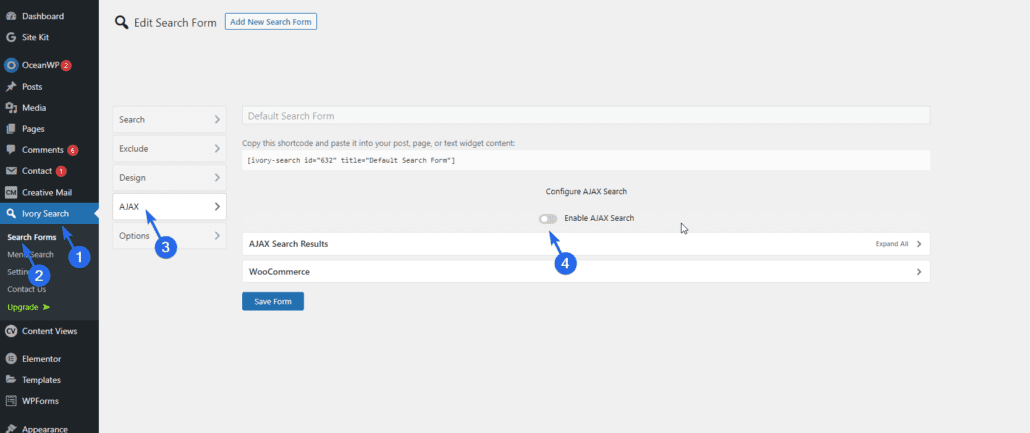
Pentru a utiliza această caracteristică, conectați-vă la tabloul de bord de administrare WP și apoi accesați Ivory Search >> Formulare de căutare .

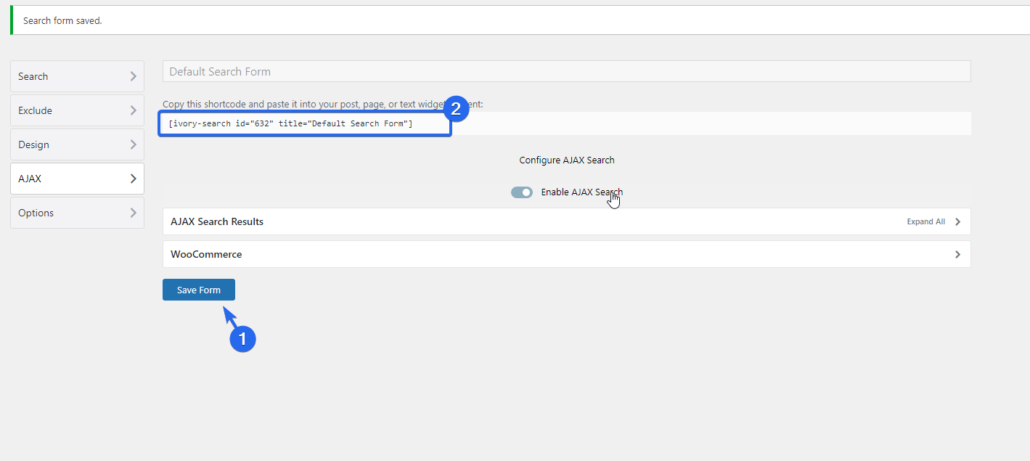
După aceea, selectați meniul AJAX și comutați comutatorul pentru a activa căutarea Ajax.
Faceți clic pe Salvare modificări pentru a actualiza setările. Acum, trebuie să copiați codul scurt pe care îl generează pluginul și să îl adăugați în zona în care doriți să afișați formularul de căutare.

Pluginul conține stilurile și scripturile necesare pentru a activa căutarea live pe site-ul dvs.
Dacă utilizatorii folosesc acest formular pentru a căuta pe site-ul dvs. web, formularul se va completa automat cu rezultate relevante de îndată ce încep să scrie.
Folosind editarea completă a site-ului WordPress
De la WordPress 5.9 și versiuni ulterioare, echipa de dezvoltare a introdus Editarea completă a site-ului. Această caracteristică vă permite să vă personalizați site-ul web folosind editorul de blocuri. Cu acesta, puteți personaliza cu ușurință și pagina cu rezultatele căutării.
Notă: Trebuie să aveți cea mai recentă versiune de WordPress și să utilizați o temă bloc pentru a avea acces la editarea completă a site-ului. Cu toate acestea, dacă utilizați o temă clasică, puteți utiliza metoda pluginului pe care am explicat-o mai sus pentru a vă personaliza pagina cu rezultatele căutării WordPress.
Personalizarea rezultatelor căutării cu Editor de blocuri
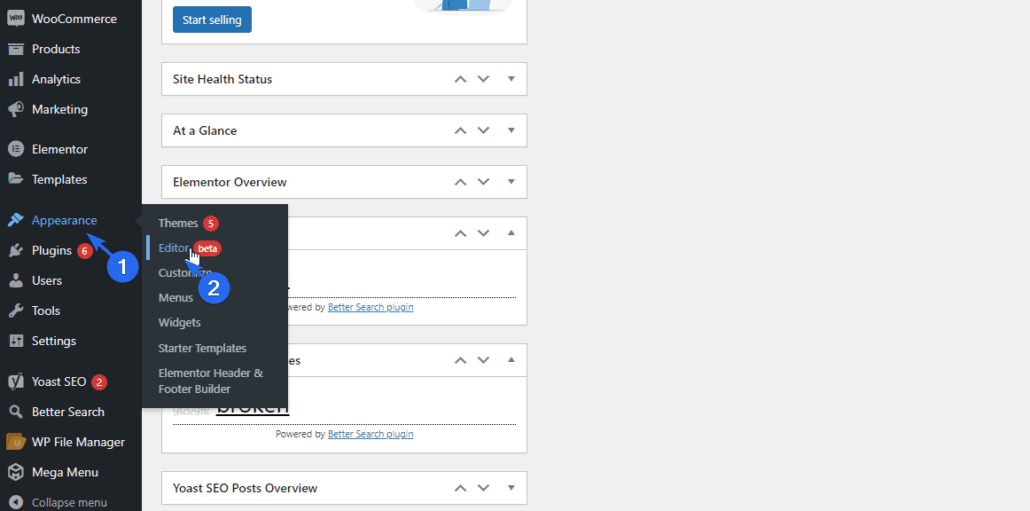
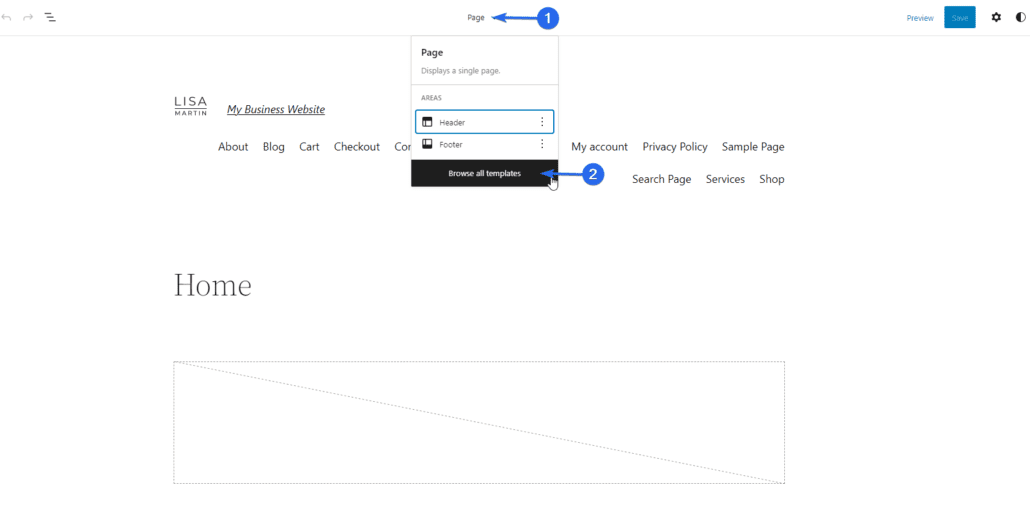
Pentru a utiliza această caracteristică, conectați-vă la tabloul de bord administrativ și apoi accesați Aspect >> Editor pentru a accesa editorul de blocare.

De acolo, faceți clic pe meniul derulant Pagină și selectați Răsfoiți toate șabloanele .

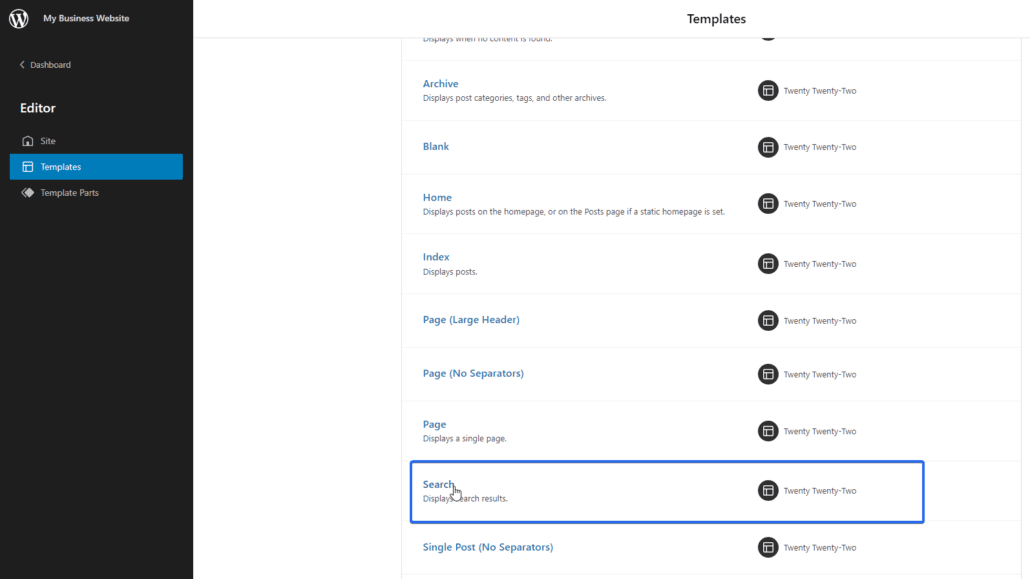
Apoi, derulați în jos și găsiți șablonul „Căutare”. Descrierea acestui șablon indică faptul că afișează rezultatele căutării în WordPress. Pentru a edita acest șablon, faceți clic pe linkul Căutare .

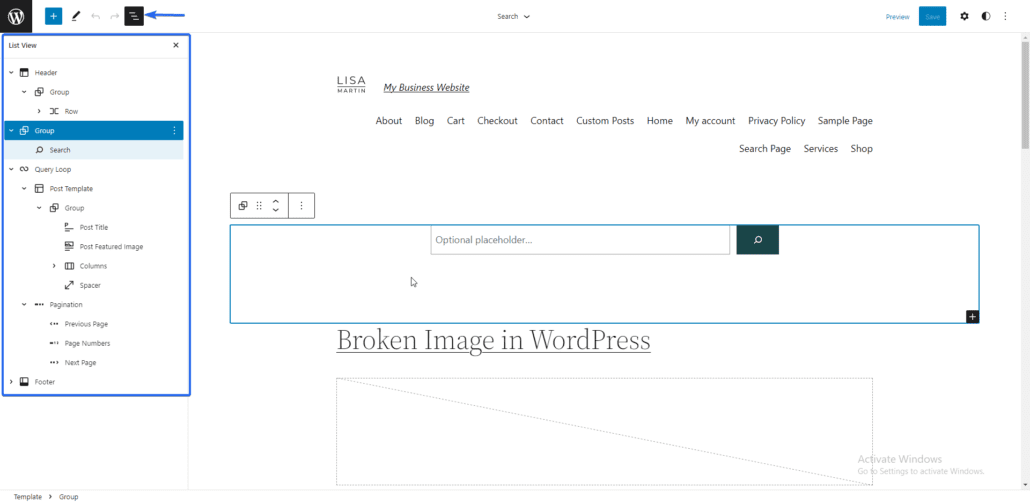
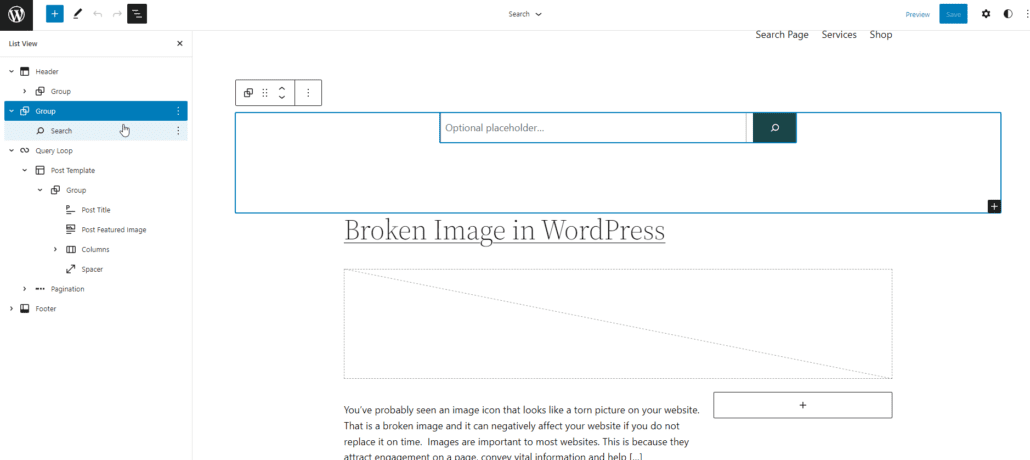
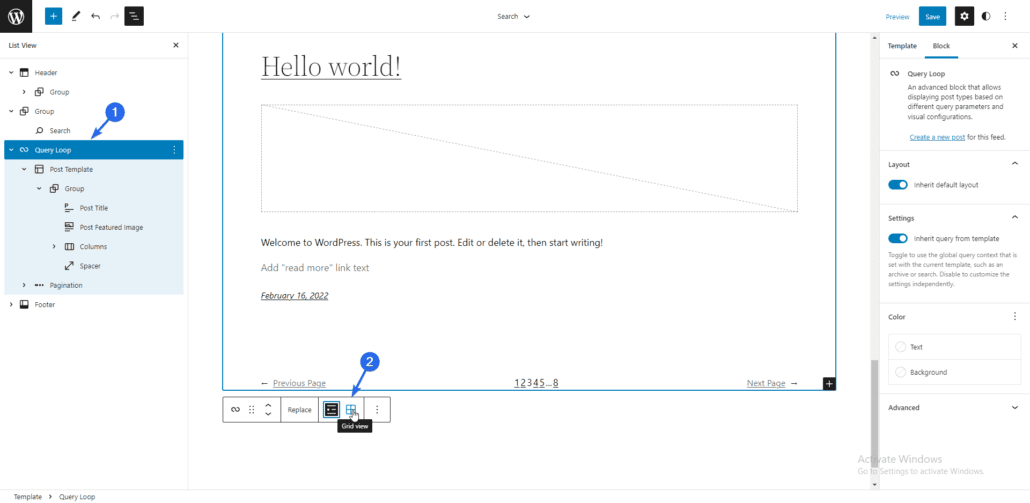
Acesta va deschide șablonul în editorul de blocuri. Șablonul arată cum vor arăta rezultatele căutării dvs. atunci când utilizatorii caută pe site-ul dvs. web. Puteți previzualiza structura paginii făcând clic pe pictograma Vizualizare listă .

Această pagină conține un formular de căutare care permite utilizatorilor să introducă interogarea lor de căutare.

Sub formularul de căutare se află bucla de interogare care afișează rezultatele căutării. Puteți schimba aspectul de la vizualizarea „listă” la „grilă”, în funcție de preferințele dvs.

Avantajul utilizării acestei metode pentru a vă personaliza pagina cu rezultatele căutării este că puteți utiliza editorul de blocuri glisați și plasați pentru a adăuga elemente în pagina dvs.
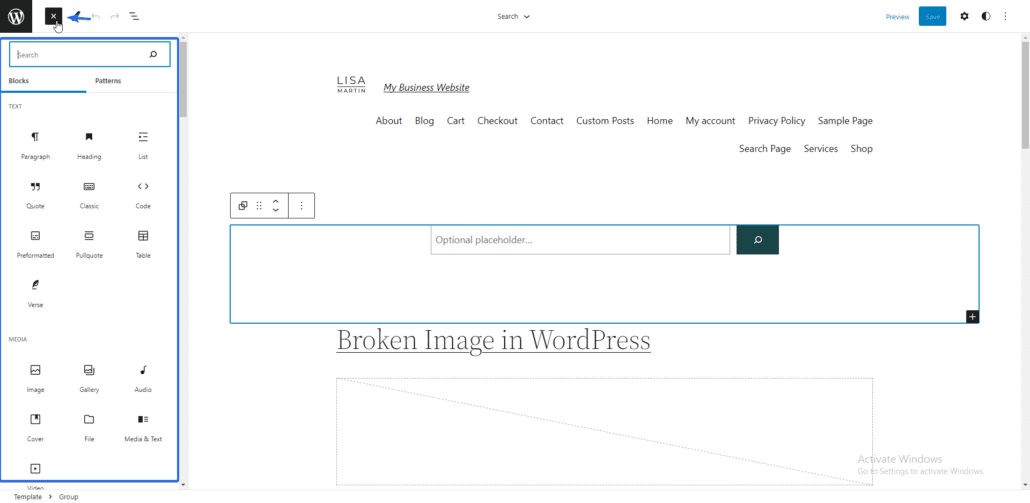
Pentru a adăuga un element, faceți clic pe pictograma Adăugare bloc și apoi alegeți dintre blocurile oferite de WordPress.

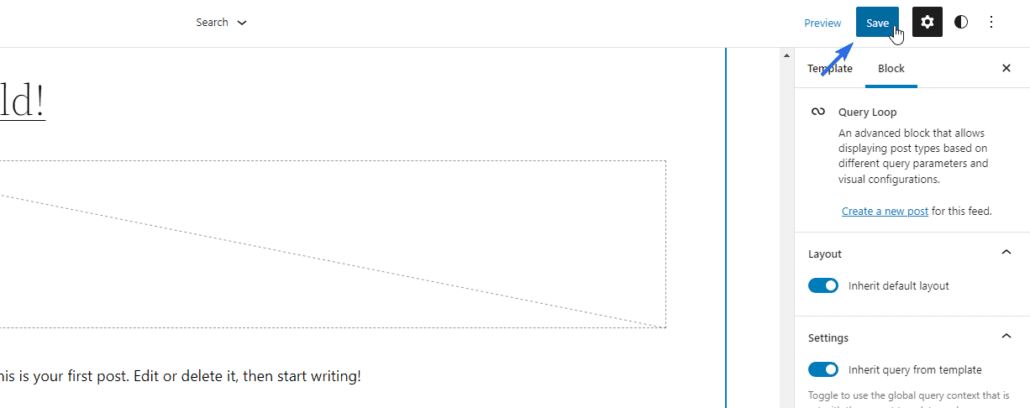
După editarea paginii cu rezultatele căutării, faceți clic pe Salvare pentru a vă actualiza modificările.

Există și alte personalizări pe care le puteți aplica acestei pagini, cum ar fi schimbarea imaginii de fundal. Puteți afla mai multe în ghidul nostru de lansare WordPress 5.9.
Adăugați un widget de formular de căutare
Deși nu se aplică neapărat personalizării paginii cu rezultatele căutării, trebuie să faceți formularul de căutare ușor accesibil pentru utilizatori.
O modalitate de a face acest lucru este să adăugați un widget de formular de căutare în secțiuni strategice ale site-ului dvs., cum ar fi meniul principal de navigare și zona barei laterale.
Utilizatorii care caută ceva anume pot găsi cu ușurință conținutul folosind formularul de căutare.
Plasarea poate diferi în funcție de tema dvs. WordPress. De exemplu, este posibil ca unele teme să nu permită adăugarea unei pictograme de căutare în meniul de navigare în mod implicit. În astfel de cazuri, puteți utiliza un plugin.
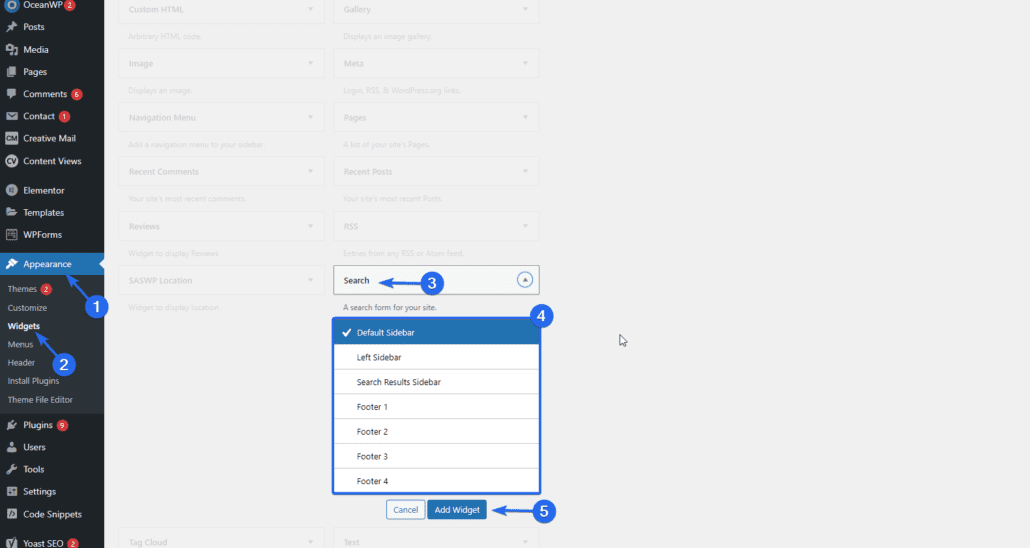
Cu toate acestea, dacă tema dvs. o acceptă, puteți accesa pagina de widget-uri prin Aspect >> Widgeturi . Puteți găsi toate widget-urile și zonele în care le puteți adăuga aici.

Derulați în jos și găsiți widgetul de căutare. După aceea, faceți clic pe meniul derulant și apoi selectați zona în care doriți să plasați widget-ul. După ce ați terminat, faceți clic pe Adăugare widget .
Alternativ, puteți pur și simplu să glisați și să plasați widget-ul în locația dorită.
Concluzie
Păstrarea cititorilor mai mult timp pe site-ul dvs. ar trebui să fie prioritatea dvs. ca proprietar de site. Ceva atât de puțin decât îmbunătățirea paginii cu rezultatele căutării WordPress poate reduce rata de respingere pe site-ul dvs.
În acest ghid, v-am arătat importanța personalizării paginii cu rezultatele căutării WordPress. De asemenea, am împărtășit sfaturi despre cum să extindem funcția implicită de căutare WordPress.
Pe scurt, trebuie să instalați un plugin de căutare WordPress dacă doriți să personalizați și să vă îmbunătățiți căutarea WordPress.
Pentru mai multe sfaturi despre SEO, consultați ghidul nostru complet SEO pentru site-urile WordPress. De asemenea, verificați restul blogului nostru pentru alte tutoriale WordPress.
