WordPress Shape Divider: Stăpânește arta separării secțiunilor
Publicat: 2023-07-26Încercați să creați o pagină web mai bună pentru a vă face publicitate sau a vă prezenta conținutul, serviciile și produsele? Un astfel de lucru care poate fi la îndemână este un element oferit de PostX – Shape Divider.
Shape Divider este un element de design sau un instrument pentru a crea divizoare de secțiuni dinamice și atractive din punct de vedere vizual pe paginile web. Vă permite să adăugați forme, modele sau linii unice care separă diferite secțiuni de conținut, oferind site-ului dvs. un aspect mai captivant și mai modern.
Dar cum se separa secțiunile folosind un divizor de formă?
- Ei bine, mai întâi, creați o pagină și adăugați blocul Row.
- Apoi, din setare, selectați „Shape Divider”.
- Adăugați stil de formă în partea de sus/de jos.
- În cele din urmă, puteți adăuga culoare, o puteți întoarce sau ajusta lățimea și înălțimea.
Este doar rezumatul. Puteți face diferite lucruri folosind forme și, în acest articol, am explicat corect cum să utilizați un divizor de forme WordPress. Deci, continuă să citești.
Cum să utilizați un divizor de formă WordPress?
Acum este timpul să explicăm un ghid pas cu pas despre utilizarea Shape Divider. PostX oferă separatoare de secțiuni multifuncționale pentru site-uri web. Deci, dacă nu utilizați PostX, instalați și activați PostX.
Obțineți PostX Pro pentru a debloca toate funcțiile interesante și pentru a crea site-uri web uimitoare
Pasul 1: Conectați-vă și creați o postare/pagină
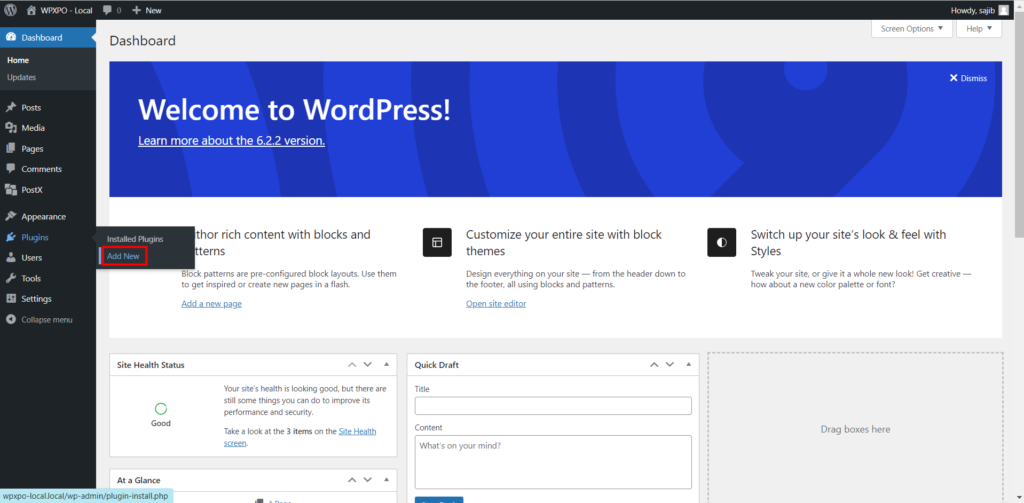
Mai întâi, conectați-vă la tabloul de bord WordPress și apoi căutați butonul „+ Nou” din partea de sus. Acum plasați cursorul acolo și, în funcție de preferințele dvs., adăugați o postare sau o pagină.

Pasul 2: Adăugați blocul rând-coloană
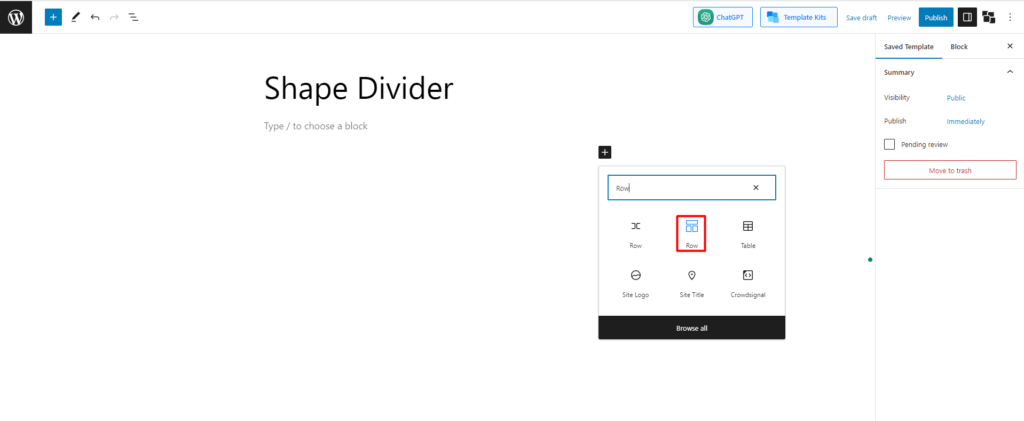
Acum faceți clic pe butonul „+” și va apărea o casetă de căutare pentru a adăuga un bloc. Apoi, în caseta de căutare, tastați „Rând” și veți vedea pictograma bloc rând-coloană. Luați în considerare următoarea imagine dacă aveți nevoie de clarificări.

Pasul 3: Alegeți orice șablon
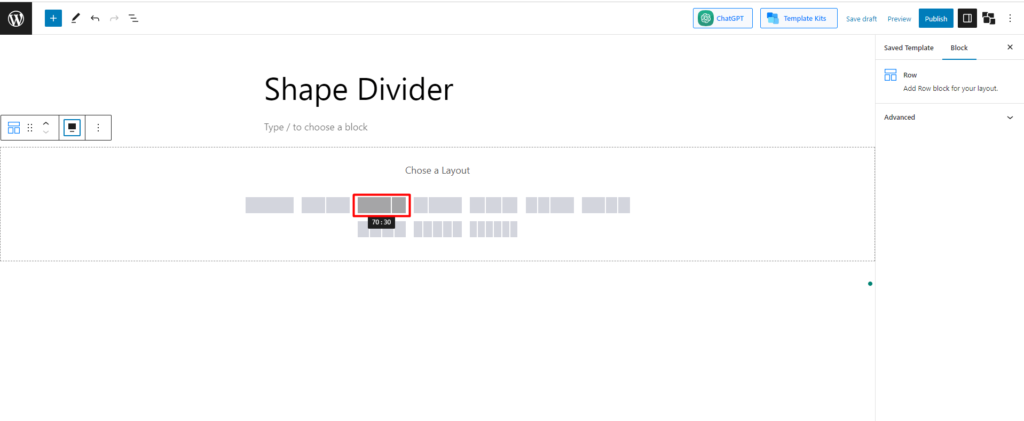
Acum vi se va cere să alegeți orice aspect. Există 10 layout-uri prestabilite. Alegeți oricare dintre ele ca preferință. Eu merg cu aspectul 70:30.

Pasul 4: Selectați setarea Shape Divider
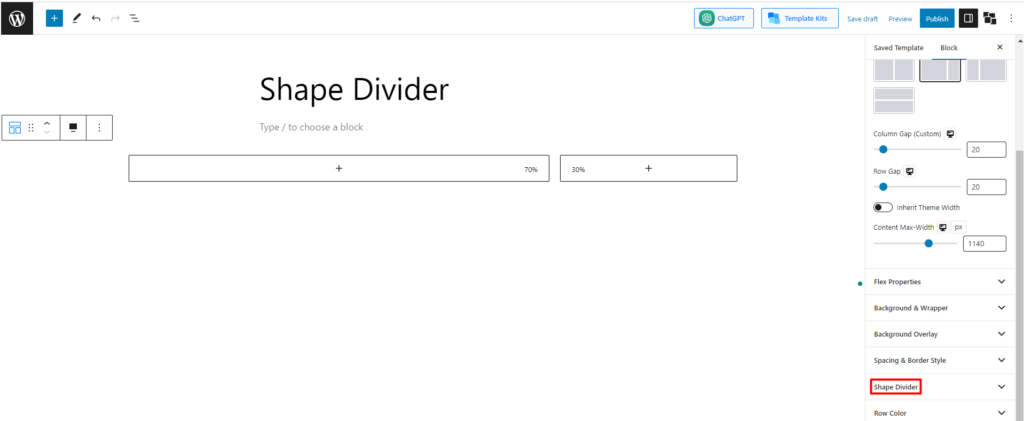
După crearea aspectului, veți găsi diferite opțiuni pentru a personaliza rândul în setare. Una dintre opțiunile pe care le veți găsi este „Shape Divider”. Verificați imaginea pentru a o găsi mai ușor.

Pasul 5: Explorați setările Shape Divider
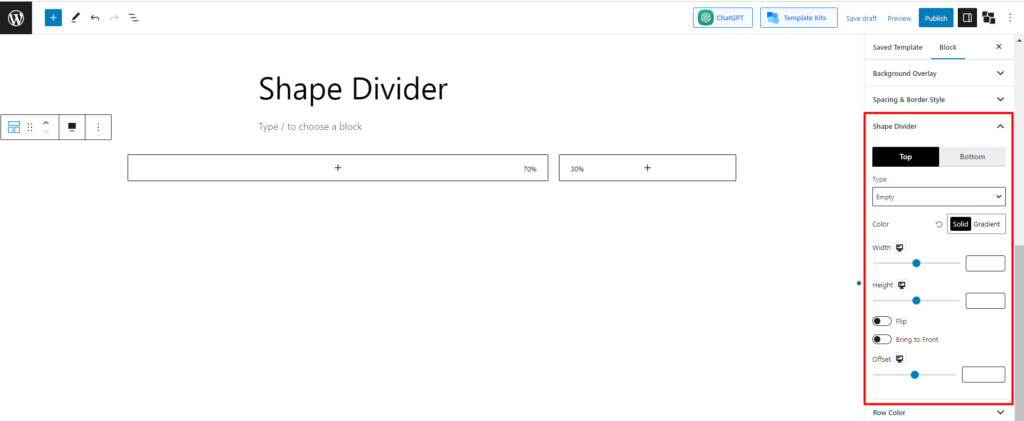
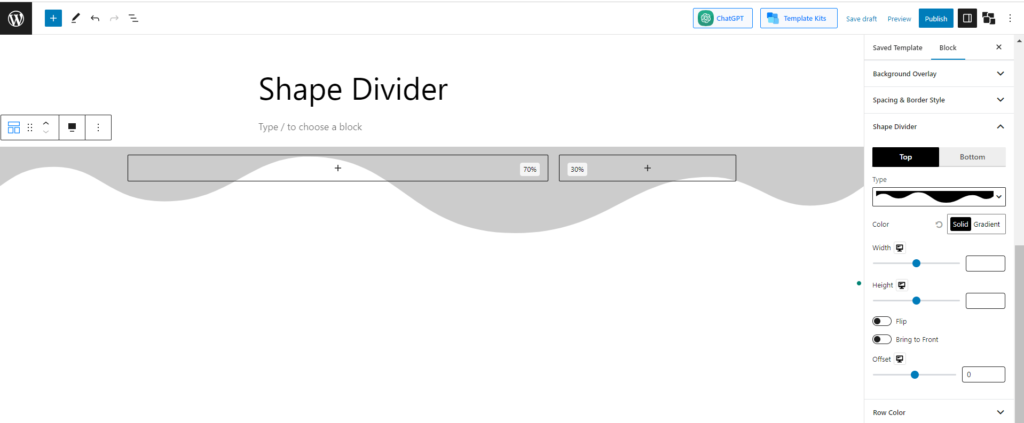
Acum suntem în segmentul principal. După ce ați selectat butonul „Shape Divider”, veți găsi diferite opțiuni de setare sub acesta.

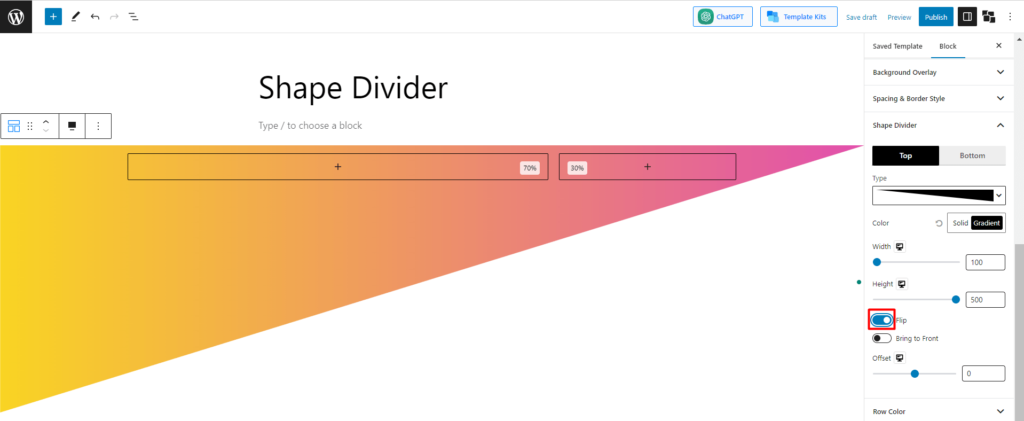
Conform imaginii, putem vedea că sunt disponibile 9 câmpuri inițiale personalizabile. Acum să avem câteva idei despre funcțiile principale.
1. Poziție și tip
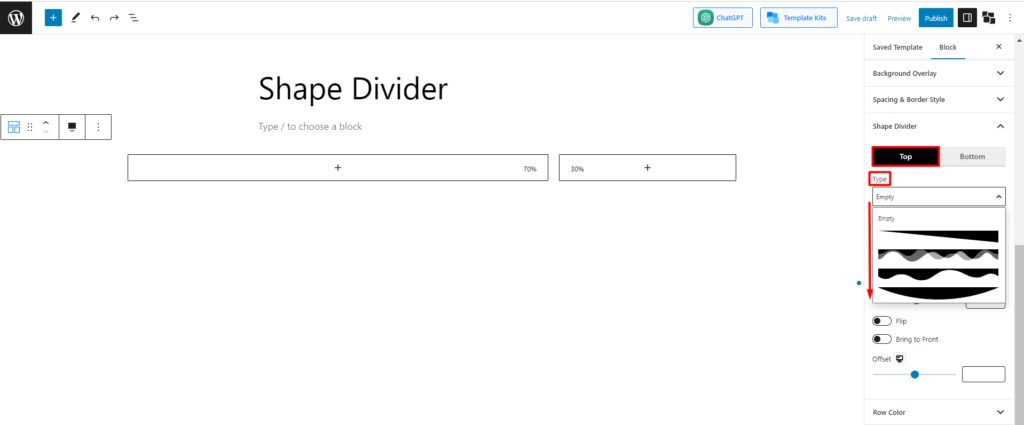
În prima setare, va trebui să selectați poziția. Există 2 opțiuni pentru tine. Puteți selecta partea de sus, de jos sau ambele. Să începem cu poziția de sus. După aceea, va trebui să selectați tipul. Sunt disponibile 8 forme prestabilite.

Puteți alege oricare dintre ele pentru a vă proiecta pagina. Să explorăm câteva dintre ele.
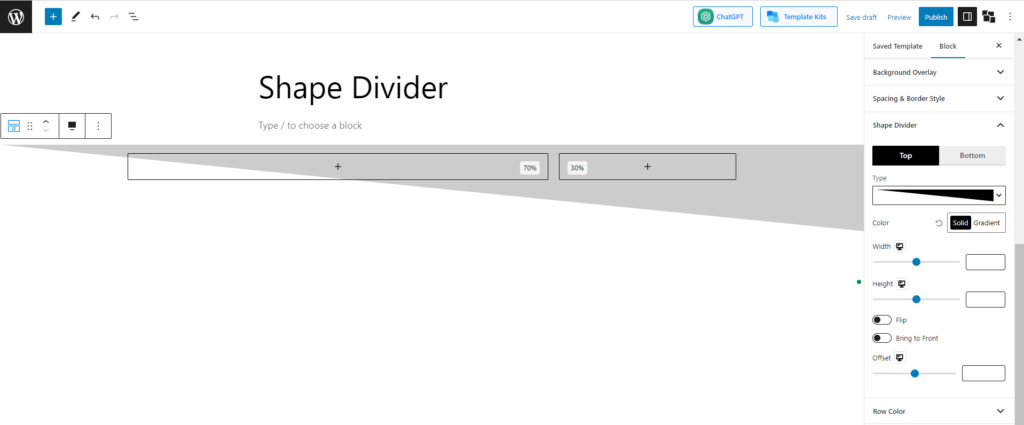
Dacă alegeți prima presetare, aceasta va apărea ca:

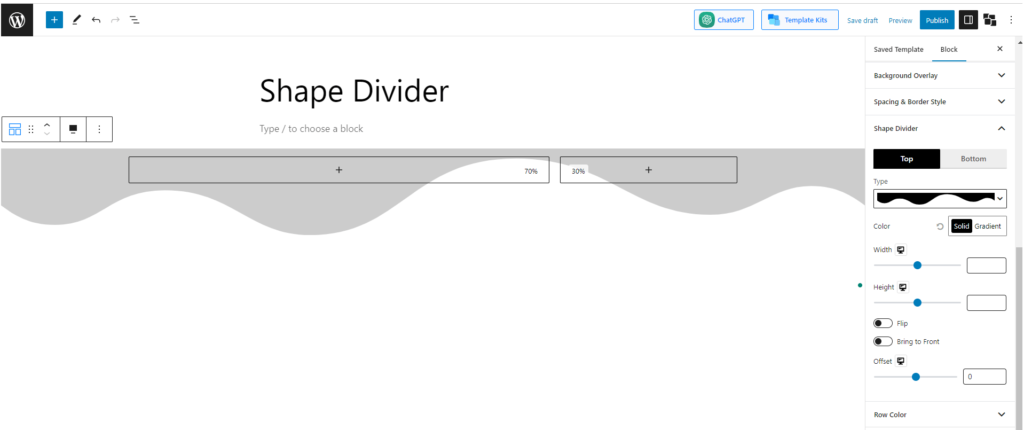
Dacă selectați a treia presetare, aceasta va apărea ca:

Și dacă selectați ultima presetare, aceasta va apărea ca:

2. Culoare
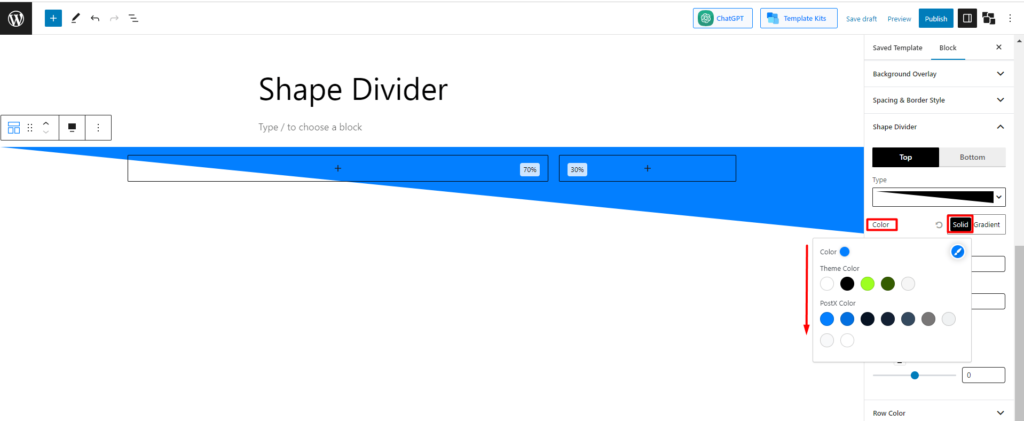
Următoarea și altă funcție importantă este setarea culorii. Puteți schimba culoarea formei în funcție de preferințele personale. Din fericire, există opțiuni pentru a selecta atât „Solid, cât și Gradient. „Să vedem un exemplu.
Veți găsi diferite opțiuni de culoare solidă când alegeți setarea de culoare „Solid”. Alegeți oricare dintre ele. Sau puteți face clic pe selectorul de culori (pictograma pensulă) pentru a deschide paleta de culori și a alege culorile dorite. Să mergem cu culoarea albastră și să vedem cum apare:

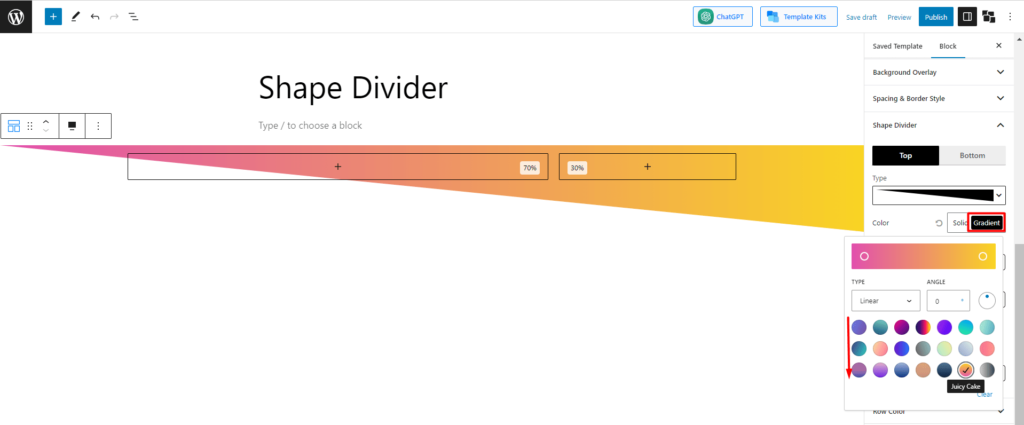
Acum, să mergem cu setarea Gradient și, ca și cea anterioară, veți găsi câteva culori gradiente. Am selectat culoarea „Juicy Cake” și iată cum apare:

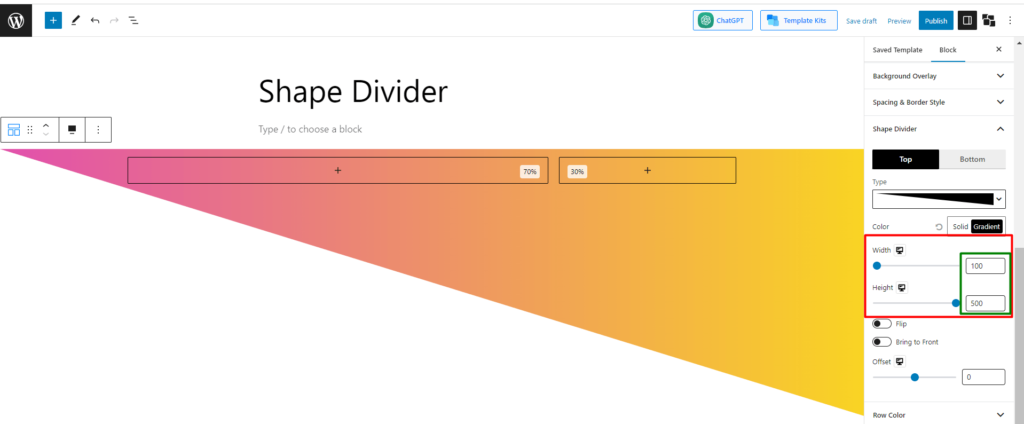
3. Latime si Inaltime
Următoarele opțiuni pe care le veți găsi sunt lățimea și înălțimea. Puteți modifica cu ușurință lățimea și înălțimea în funcție de dorința dvs. De exemplu, să păstrăm „lățimea 100 și înălțimea 500” și să vedem cum apare forma –

4. Întoarceți, Aduceți în față și Compensați
Au mai rămas 3 setări care sunt folosite special pentru personalizare ulterioară. Să explorăm puțin despre ele.
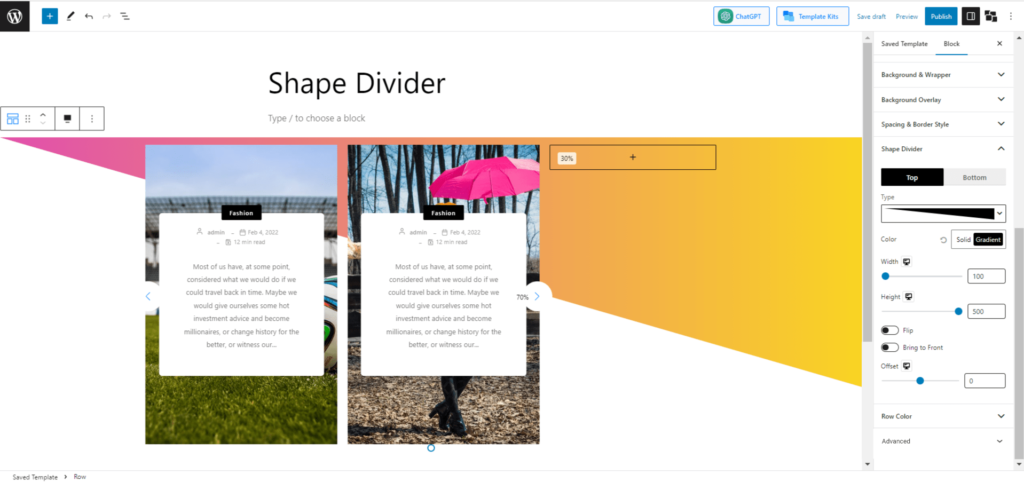
Există o opțiune numită „flip”. În mod implicit, este dezactivată. Dacă o activați, forma își va întoarce poziția. Iată cum va apărea.

Următoarea opțiune este „aduceți în față”. Funcția acestei setări este dacă vreun bloc se suprapune cu forma, puteți selecta dacă forma va fi în față sau blocul. În mod implicit, opțiunea este dezactivată, ceea ce înseamnă că dacă adăugați orice bloc, acesta va apărea în fața formei.

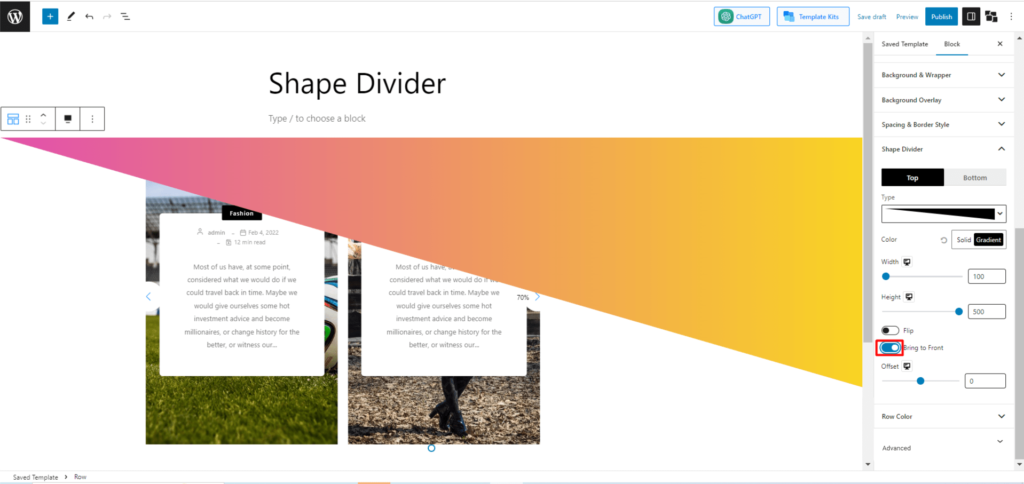
Dar dacă doriți ca forma să fie adusă în față, activați opțiunea. Să vedem cum arată, atunci.

Asta e totul despre separatoare. Cred că până acum ați înțeles funcționalitățile acestuia. Cu toate acestea, pentru a vă face o idee mai bună, să creăm împreună un proiect folosind Shape Divider de la PostX.
Utilizarea practică a divizorului de forme
Deoarece ați înțeles deja procesul de utilizare a unui divizor de forme, de data aceasta, vom merge direct și vă vom îndruma să creați orice proiect folosind Shape Divider dezvoltat de PostX.
Pasul 1: Creați un bloc de rând și adăugați Alegeți un aspect 70:30
În secțiunea anterioară despre „Cum se utilizează un divizor de formă?” am arătat cum să adăugați blocul de rând PostX și să selectați un aspect. Urmați pașii 1, 2 și 3 din secțiunea „Cum se utilizează un separator de forme?” secțiunea, iar acest pas va fi făcut.

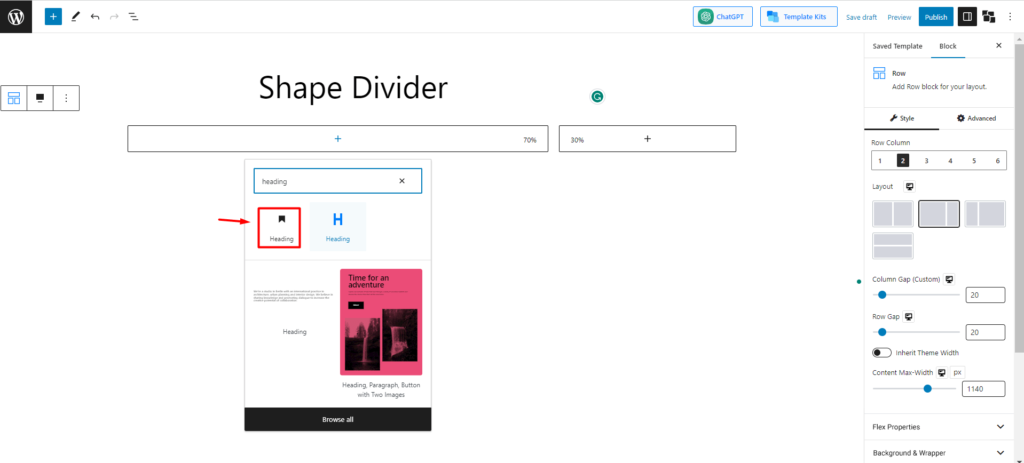
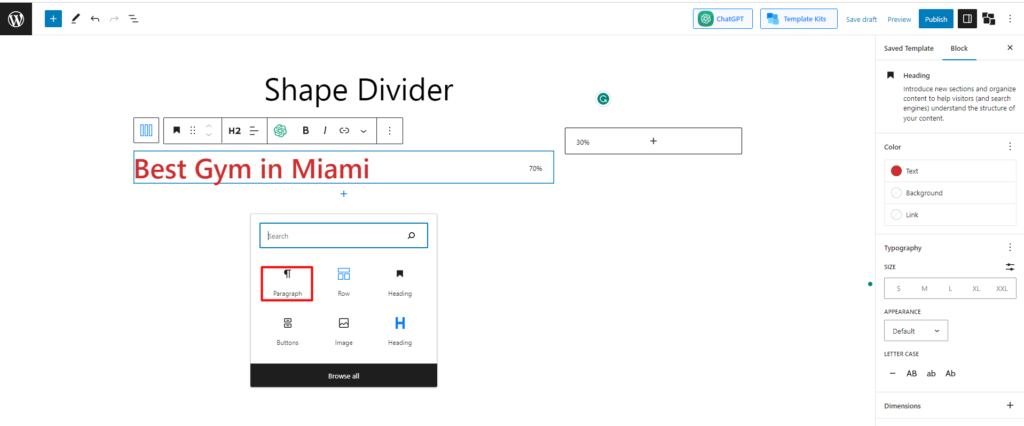
Pasul 2: Selectați butonul Heading
Acum faceți clic pe primul bloc și adăugați blocul „Tit” al PostX. În titlu, vom adăuga ceva legat de o sală de sport din Miami.

Pasul 3: Adăugați un paragraf și un buton sub titlu
Acum, sub titlu, adăugăm un buton de paragraf pentru a scrie ceva interesant despre sală pentru a atrage oamenii.

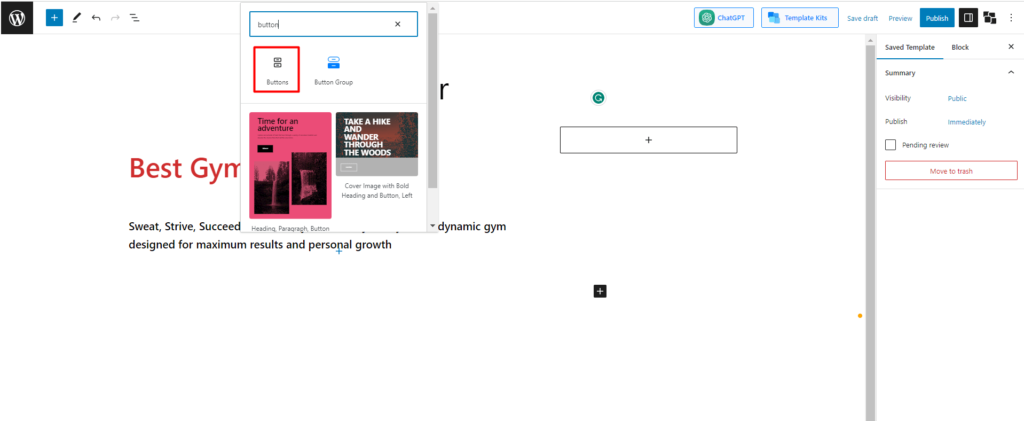
Acum adăugați un buton sub titlu. Pentru asta, căutați un buton și adăugați-l.

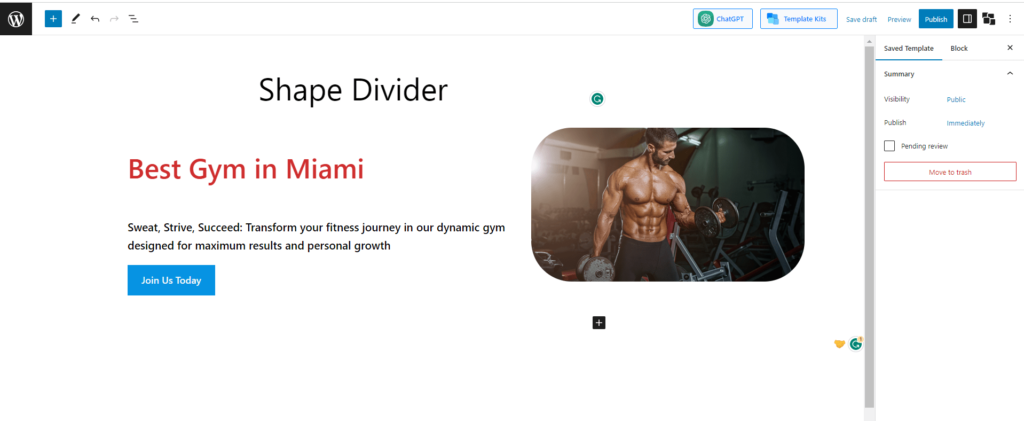
Acum, proiectează-l cu o anumită culoare și text. Să verificăm ce am făcut.
Pasul 4: Adăugați o imagine
Acum, în blocul gol din partea dreaptă, vom adăuga o imagine atrăgătoare a sălii de sport pentru a o face să arate profesională.

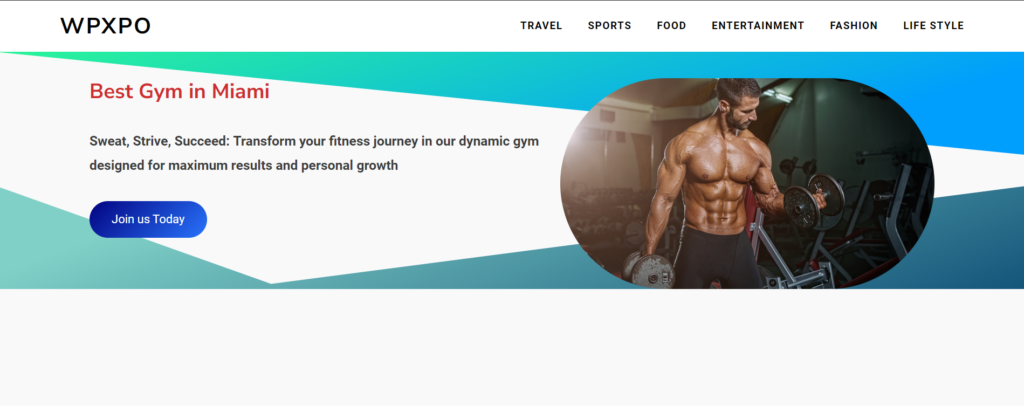
Pasul 5: Adăugați Shape Divider și proiectați-l
În cele din urmă, adăugați divizorul de formă urmând pașii pe care i-am dat mai jos. Aici vom adăuga divizorul de formă atât pentru părțile de sus, cât și pentru cele de jos și vom folosi culori gradient. Să vedem varianta finală.

Cuvinte finale
Acesta este totul despre Shape Divider. Shape Dividers oferă o gamă de opțiuni personalizabile, cum ar fi selectarea diferitelor forme, ajustarea dimensiunii și poziției acestora și alegerea culorilor sau a degradeurilor pentru a se potrivi cu estetica site-ului dvs.
Adăugând Shape Dividers pe site-ul dvs. WordPress, îi puteți îmbunătăți atractivitatea vizuală, puteți crea un sentiment de originalitate și puteți face conținutul în evidență prin diviziuni creative și captivante.
Așadar, credem că acum ai înțeles totul despre separatorul de formă a elementului.
Obțineți PostX Pro pentru a debloca toate funcțiile interesante și pentru a crea site-uri web uimitoare

Cum să optimizați pentru fragmentele recomandate

Cum să adăugați paginarea WordPress pe orice temă

Personalizarea meniului WordPress în tema Twenty Twenty-two

Aspect exclusiv al alimentelor 2 – Pachetul de început luni
