Cum se editează bara laterală WordPress în tema Twenty Twenty-two?
Publicat: 2022-02-03Introducere
Astăzi vom vorbi despre cum să editați bara laterală WordPress în tema Twenty Twenty-two WordPress. Ca întotdeauna, va fi conținut scurt, dar eficient pe care să îl urmărești.
Sunt sigur că mulți dintre voi s-au bucurat de conținutul nostru despre adăugarea unei favicon de site și editarea meniului WordPress pentru tema douăzeci și douăzeci și două. Da, sunt unele schimbări cu care trebuie să faceți față. Din fericire, este ceea ce ghidează calea pentru editarea completă a site-ului WordPress.
Problema cu editarea barei laterale
Ca întotdeauna, există câteva avertismente cu privire la editarea barei laterale WordPress în tema douăzeci și douăzeci și două de WordPress. Dacă ați urmat, atunci probabil că ar trebui să știți până acum că personalizarea nu este disponibilă imediat.
Singura modalitate posibilă de a edita bara laterală WordPress este folosind șabloane și părți de șablon. Cu șabloanele și părțile de șablon, puteți crea și afișa cu ușurință bare laterale pe o singură pagină sau pe toate paginile de care aveți nevoie.
Înainte de a începe, iată câteva cuvinte despre șabloane și părțile șabloane din WordPress.
Șabloane în tema WordPress Twenty Twenty-two
Unul dintre lucrurile grozave despre tema Twenty twenty-two WordPress este faptul că dezvoltatorii o fac să devină capabilă să creeze site-uri web complete.

Despre asta se referă șablonul de pagină.
Când creați o pagină nouă, puteți apela un anumit șablon și îl puteți afișa pe pagină. Chiar dacă doriți ca mai multe pagini să prezinte același conținut, puteți face acest lucru cu șablonul de pagină.
De exemplu, în designul paginii noastre de pornire, a trebuit să creăm un anumit șablon pentru a merge cu pagina respectivă. Pentru a-l accesa direct, trebuie să:
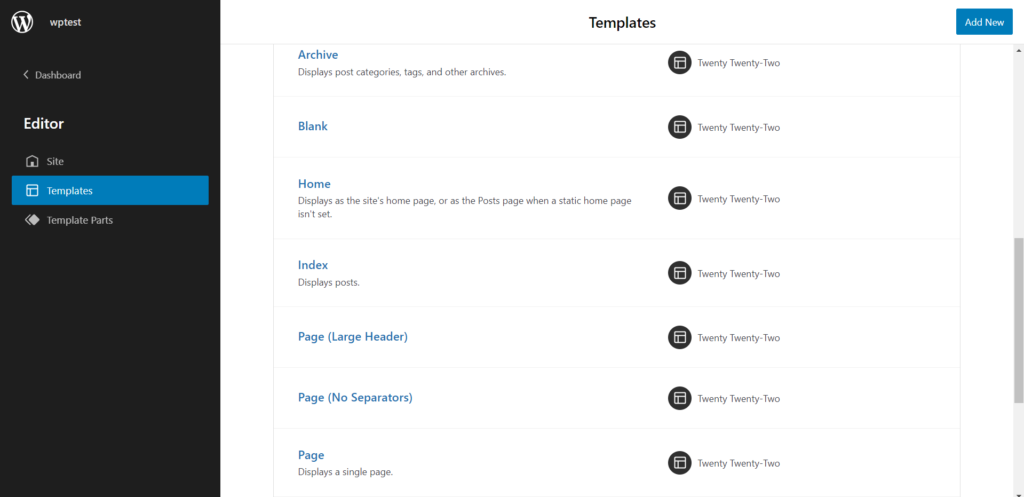
- Accesați Teme> Editor.
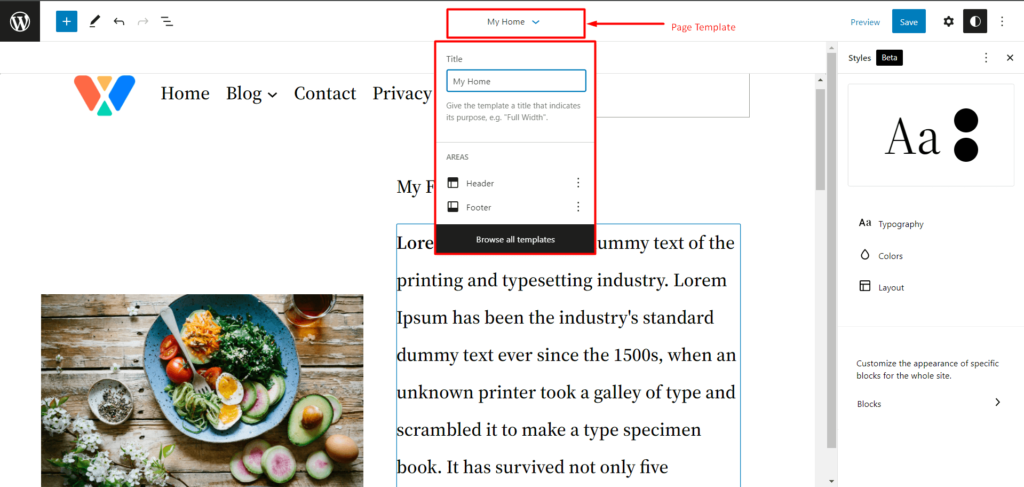
- Aici, în partea de sus, veți găsi opțiunea șablon de pagină.

Dacă doriți să utilizați un alt șablon, selectați „Răsfoiți toate șabloanele”. Vă va duce la pagina de șabloane. Aici, puteți crea sau utiliza un șablon existent pentru pagină.
Una peste alta, șabloanele vin ca caracteristici reale utile (foarte diferite de versiunile anterioare de WordPress).
Părți de șablon în tema WordPress Twenty Twenty-two
Alertă de spoiler - vom crea o parte șablon și o vom folosi ca bară laterală în secțiunile următoare.
Vă puteți gândi la șabloane ca la părinți și la părțile șablon ca la copii. Combină-le și vei avea o familie fericită.
În general, puteți utiliza părți de șablon cu șabloanele de pagină în sine. De asemenea, le puteți adăuga la șabloanele de pagină.
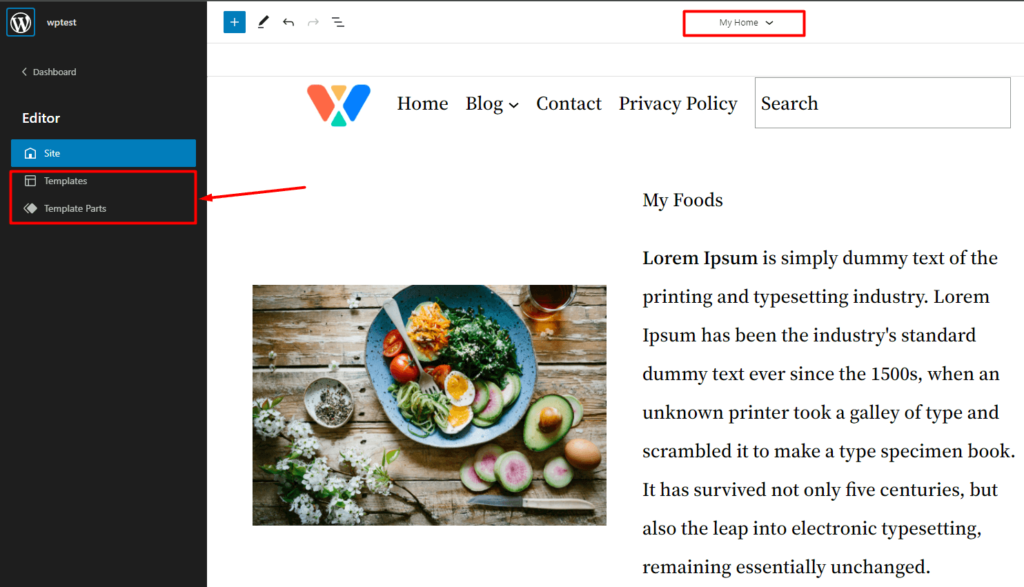
Dacă accesați Teme>Editor , atunci veți ajunge pe pagina principală a site-ului dvs. (sau un șablon gol, în funcție de situație). Aveți două moduri de a intra în pagina de parte a șabloanelor:

În primul rând, puteți face clic pe secțiunea de șabloane a paginii și faceți clic pe Răsfoiți toate șabloanele . Veți ateriza pe pagina de unde puteți accesa părțile șablonului de pagină.

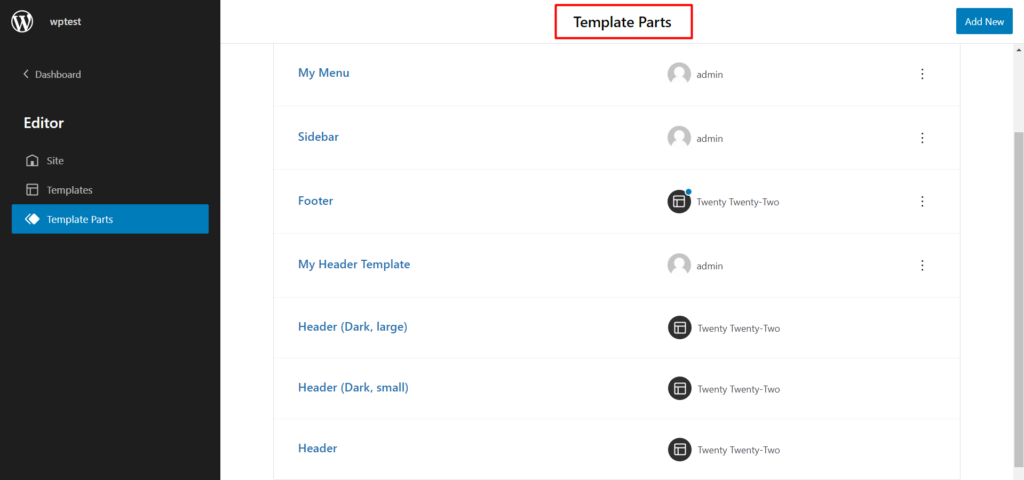
În al doilea rând, faceți clic pe pictograma WordPress din stânga sus. De acolo, puteți intra în pagina părții șabloane.
Cum să editați bara laterală WordPress în tema Twenty Twenty-two
Puteți crea o bară laterală în 2 moduri cu tema WordPress 2022. Puteți alege să creați bara laterală într-un anumit șablon de pagină (pentru bloguri și pagini similare) sau puteți crea o parte de șablon și să o adăugați la o pagină personalizată. Vă vom conduce prin ambele procese.

Să începem!
Cum se creează o bară laterală WordPress într-un șablon de pagină
Pentru a crea un șablon de pagină cu bară laterală WordPress, va trebui să faceți următoarele:
Pasul 1: Creați o pagină WordPress pentru bara laterală
Puteți fie să creați o nouă pagină, să editați cea în care aveți nevoie de bara laterală. Crearea unei pagini este super simplă. Doar accesați Pagini> Adăugați nou. Vă va dura să vă creați noua pagină.
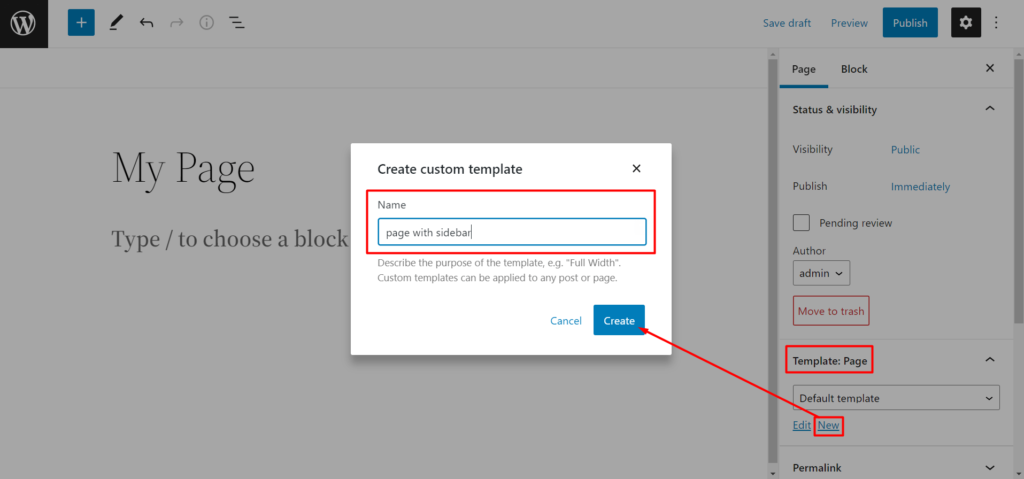
Pasul 2: Creați un nou șablon de pagină WordPress și editați
În partea dreaptă, veți vedea opțiunea șablon pentru pagină. Creați un șablon nou pentru pagină. Doar faceți clic pe „Nou”. Acum adăugați un nume șablonului dvs. (puteți să-l denumiți cum doriți.

Odată ce ai făcut asta, te va duce la editor.
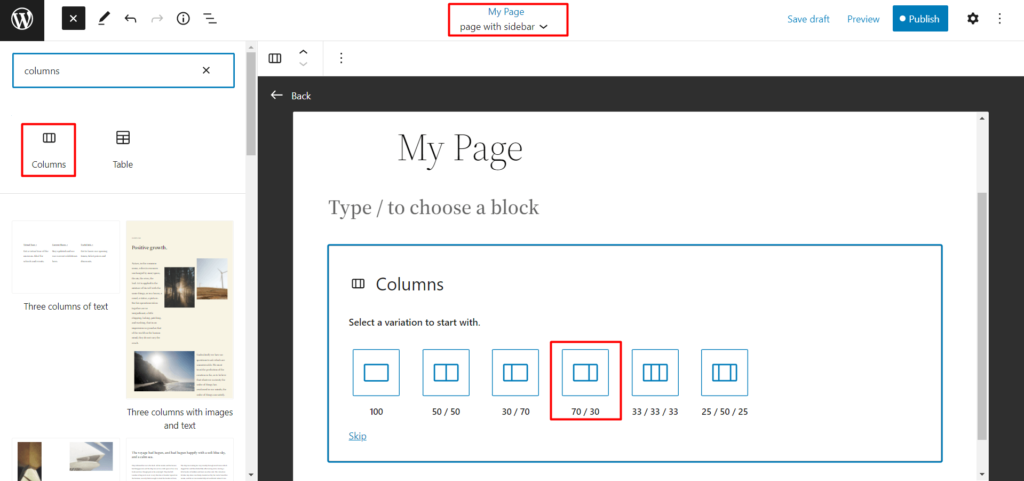
Pasul 3: Faceți o coloană
Pentru a-ți crea bara laterală, o coloană 70/30 ar trebui să facă treaba. Desigur, va depinde de preferințele dvs. Puteți combina și potrivi preferințele.

După ce ați făcut asta, treceți la pasul următor.
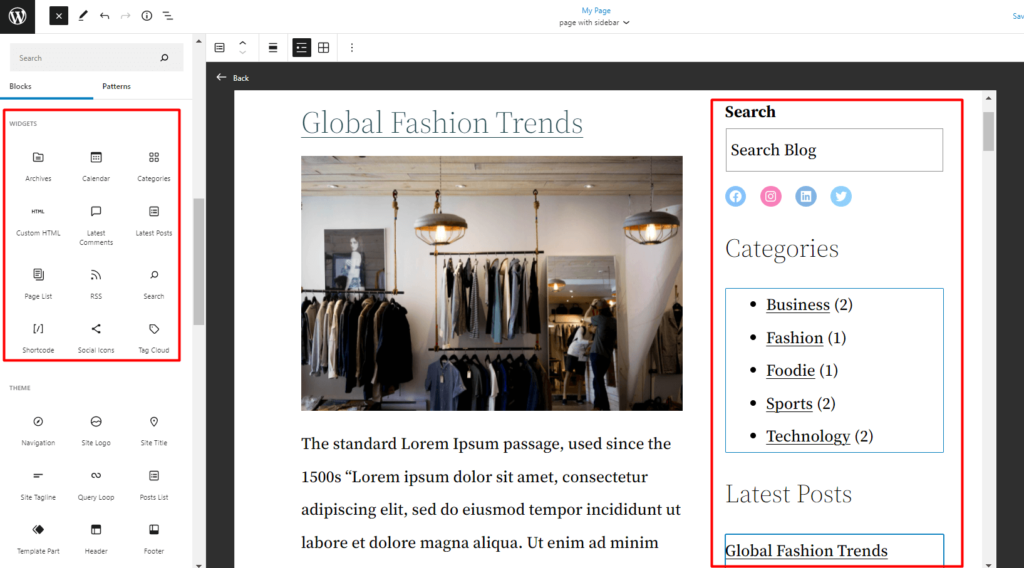
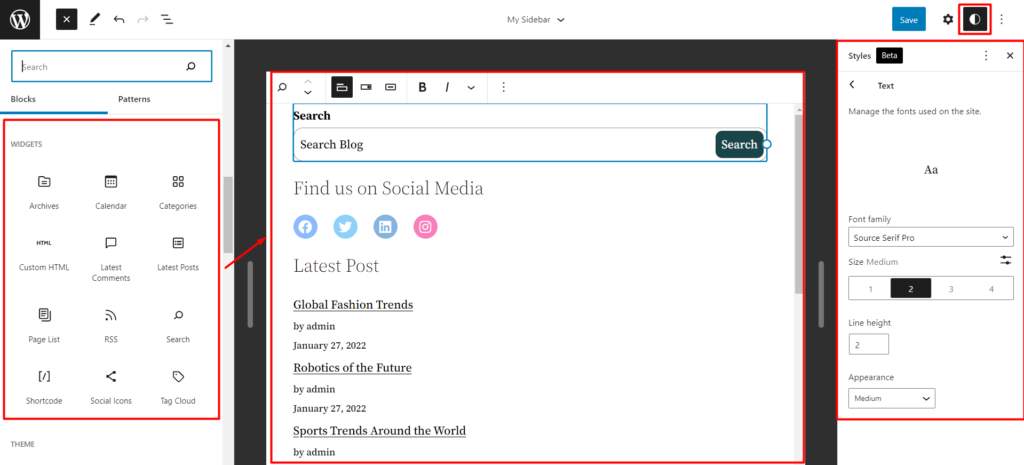
Pasul 4: Creați bara laterală personalizată WordPress cu blocurile widget
După ce ați terminat cu coloana, puteți glisa și plasa widget-uri din biblioteca de blocuri. Puteți adăuga cele mai recente postări, categorii, titluri, pictograme sociale și alte blocuri widget relevante după cum doriți.

Este timpul să facem o rearanjare.
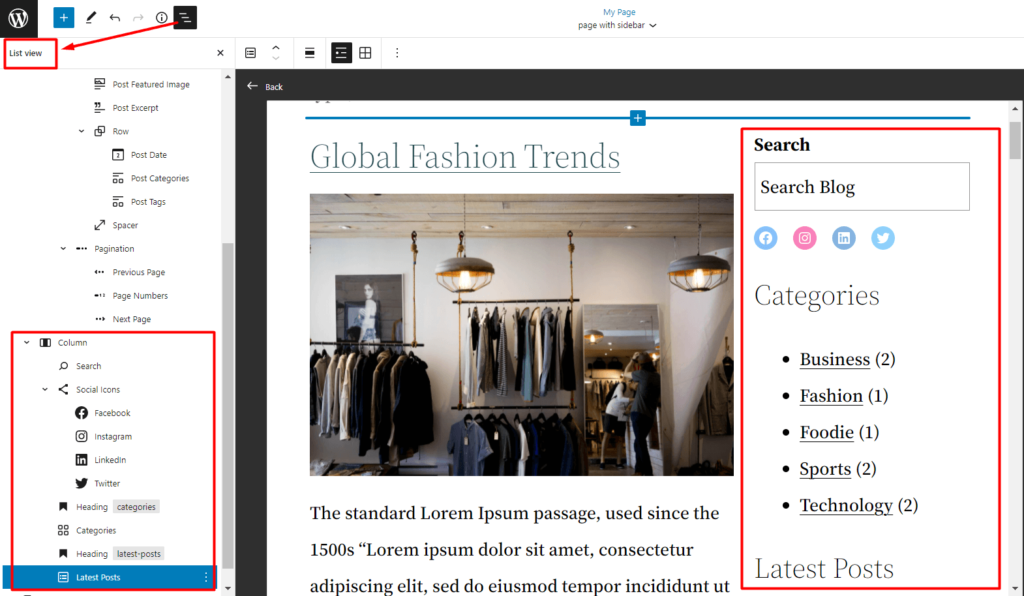
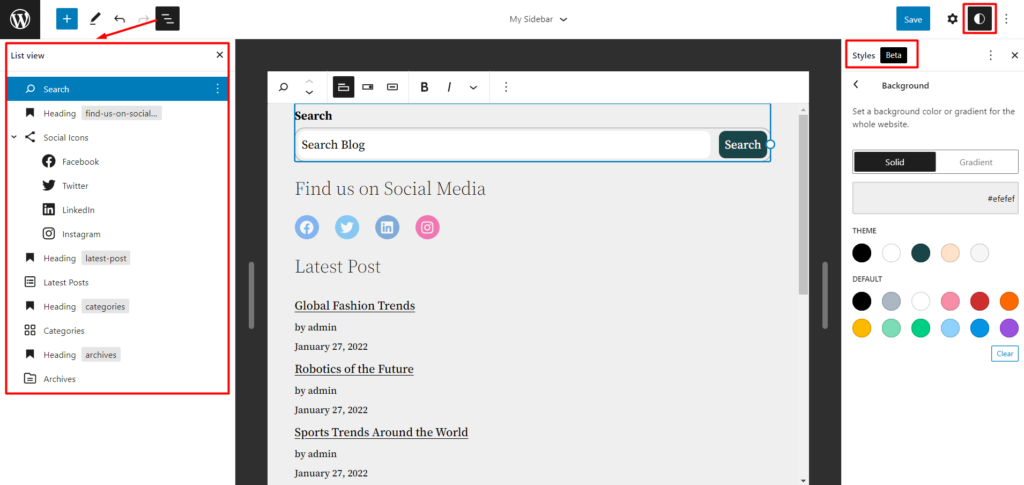
Pasul 5: Rearanjați articolele
Dacă nu sunteți mulțumit de aspect, puteți rearanja cu ușurință elementele folosind vizualizarea listă.

Cum să creați o parte de șablon de bară laterală și să o utilizați într-un șablon de pagină
Să vedem cum să creați o parte de șablon de bară laterală WordPress. Avantajul aici este că puteți utiliza cu ușurință partea de șablon în oricare dintre șabloanele de pagină (adică este un șablon reutilizabil).
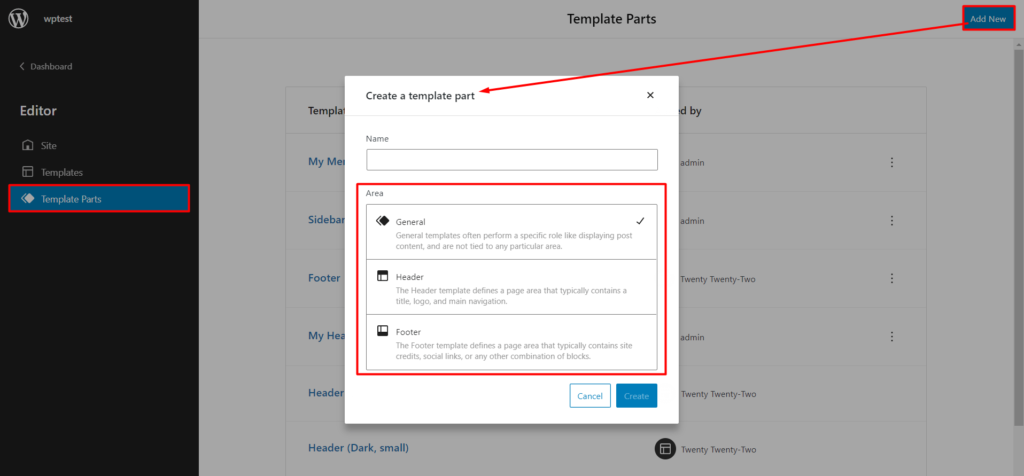
Pasul 1: Creați o nouă parte de șablon
Pentru a crea o nouă parte de șablon, trebuie să mergeți la Teme>Editor . Odată ajuns acolo, faceți clic pe pictograma WordPress din stânga sus, așa cum am menționat mai devreme. În fereastra părții șablon, faceți clic pe „Adăugați nou” în partea stângă sus. Dați un nume părții șablonului.

Notă : Puteți alege să creați o parte a șablonului de uz general sau ceva care va merge fie în antet, fie în subsol.
Pasul 2: Creați bara laterală
Crearea barei laterale este aceeași ca înainte. Tot ce trebuie să faceți este să trageți și să plasați elementele pentru bara laterală. Poți fi cât de creativ vrei.

Pasul 3: Rearanjați elementele și adăugați stil
Puteți oricând să rearanjați elementele și să adăugați stil (o caracteristică nouă a temei WordPress douăzeci și douăzeci și două).

Pasul 4: Salvați partea șablonului
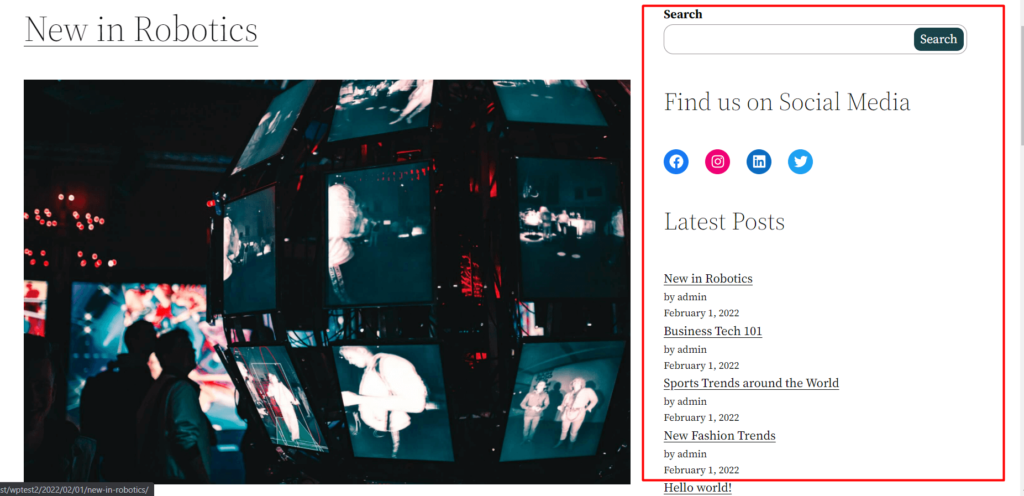
În cele din urmă, tot ce trebuie să faceți este să salvați partea șablonului.
După ce ați terminat, puteți adăuga această parte a șablonului la oricare dintre șabloanele de pagină. Iată un exemplu:

Gânduri finale
Câteva observații înainte de a încheia discuția de astăzi despre cum să editați bara laterală WordPress.
Este mai bine să utilizați propriile modele personalizate atunci când creați o pagină personalizată. În unele cazuri, am constatat că conținutul nu apare întotdeauna în backend. Deci, asigurați-vă că verificați diferitele setări înainte de a începe pe acea cale.
O altă observație importantă cu tema WordPress douăzeci și douăzeci și două este personalizarea designului. Din păcate, tema douăzeci și douăzeci și doi, cu excepția proprietăților de stil, nu are prea multe de dorit în acest moment.
Dar asta e tot ce este. Asigurați-vă că vă împărtășiți gândurile despre alte observații pe care le puteți avea cu noua temă WordPress 222.
