Cum să utilizați blocul de sigla site-ului WordPress
Publicat: 2023-01-12Una dintre cele mai esențiale părți ale rulării unui site WordPress este branding-ul și nimic nu iese în evidență mai mult decât un logo. Logo-ul tău definește marca ta, așa că trebuie să-l folosești corect. În această postare, vă vom spune cum puteți implementa un logo pe site-ul dvs. folosind blocul de siglă a site-ului WordPress. Vom acoperi, de asemenea, setările de blocare disponibile și vă vom oferi câteva sfaturi utile pentru utilizarea eficientă a unui logo.
Ce este blocul siglei site-ului WordPress?
Blocul de sigla site-ului din WordPress este unul dintre multele blocuri de site disponibile în editorul WordPress odată cu creșterea editării complete a site-ului. Blocul vă oferă posibilitatea de a adăuga sigla site-ului dvs. la un șablon de pagină sau la antetul principal din WordPress.

Blocul siglei site-ului este, de asemenea, dinamic, deoarece poate extrage sigla site-ului dvs. din datele site-ului dvs. ca conținut dinamic. Prin urmare, schimbarea siglei site-ului dvs. prin intermediul blocului siglei site-ului sau pe backend va actualiza automat toate iterațiile blocului siglei site-ului pe întregul site. În plus, atunci când utilizați blocul siglei site-ului pe un șablon, aveți un control mai ușor asupra designului dvs. global de logo.
Este important să rețineți că pictograma site -ului , imaginea mai mică văzută în tabloul de bord și filele browserului etc., este diferită de sigla site-ului. Cu toate acestea, sigla site-ului poate servi și ca pictogramă a site-ului dacă alegeți prin actualizarea filei de setări de blocare, pe care o vom aborda mai jos.
Cum să adăugați blocul siglei site-ului la antetul dvs. WordPress
Pentru acest exemplu, vă vom arăta cum să adăugați sau să personalizați sigla site-ului pe antetul WordPress într-un șablon folosind tema Twenty Twenty-Two. Iată cum să o faci.
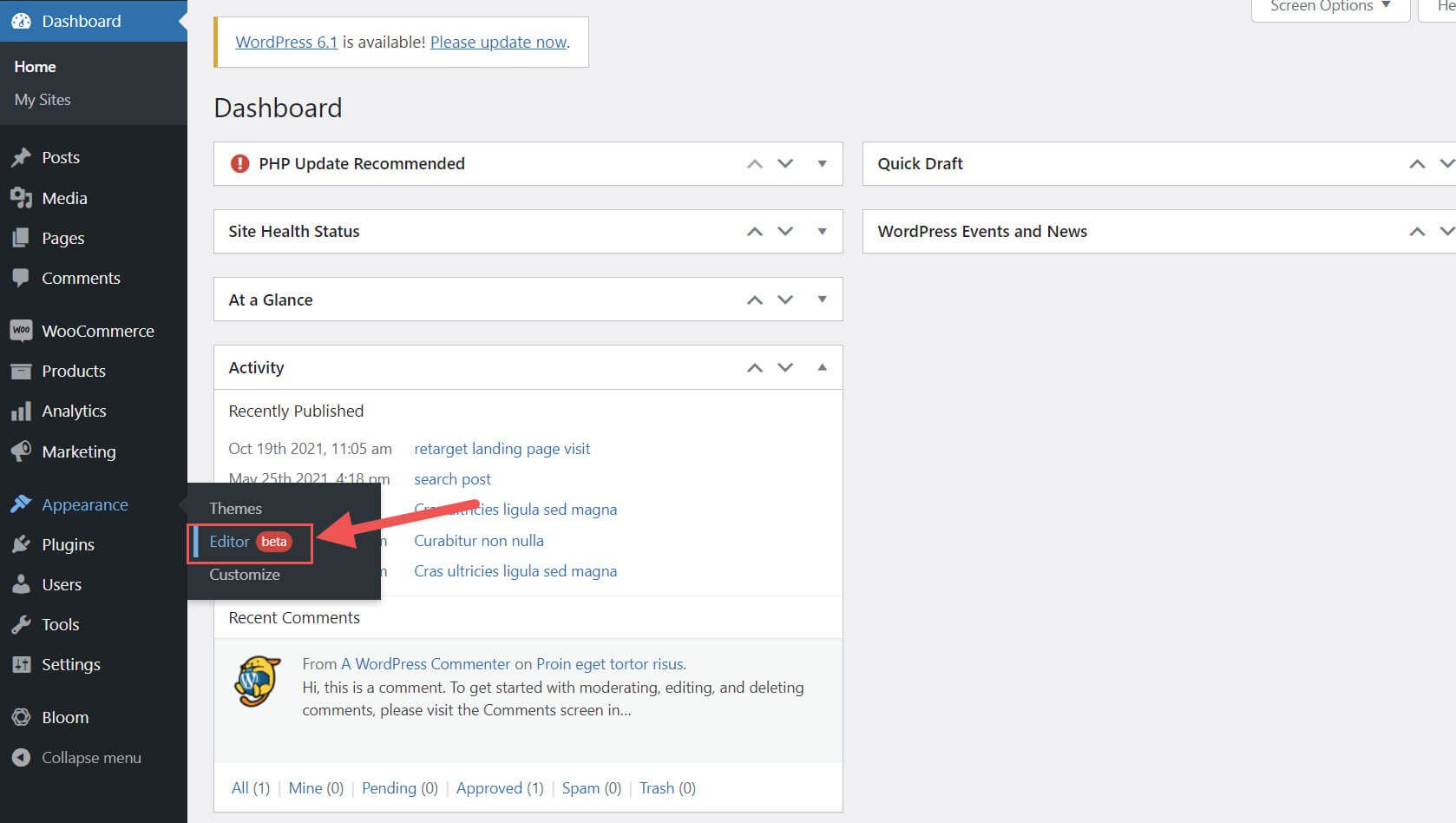
Din tabloul de bord WordPress, navigați la Aspect > Editor .

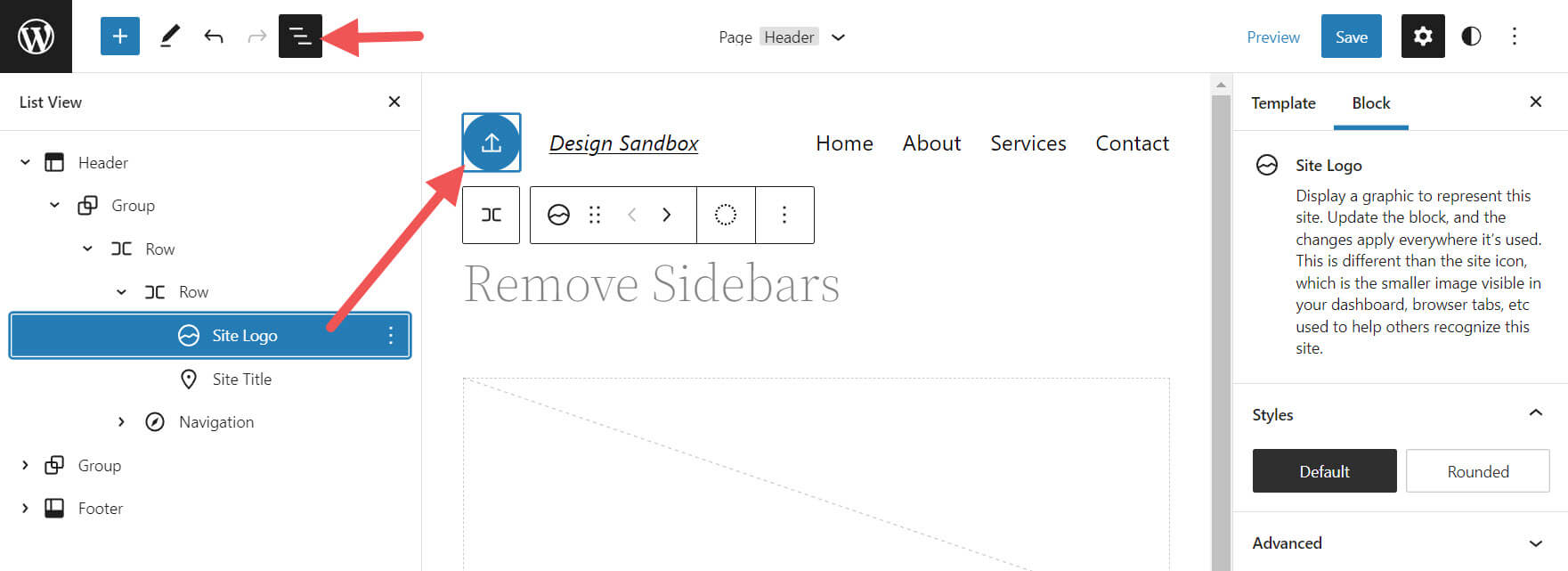
Ar trebui să existe deja o siglă a site-ului în zona antetului șablonului de pagină din stânga titlului site-ului. De asemenea, puteți deschide vizualizarea listă pentru a o găsi, de asemenea.

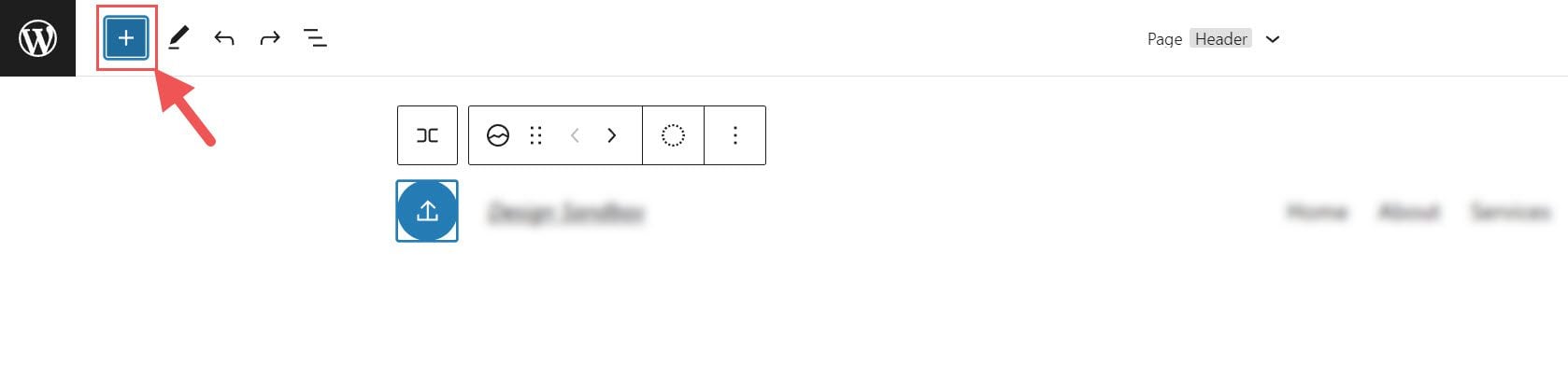
Dacă doriți să adăugați blocul Logo site la șablon, puteți face clic pe pictograma + inserator de blocuri .

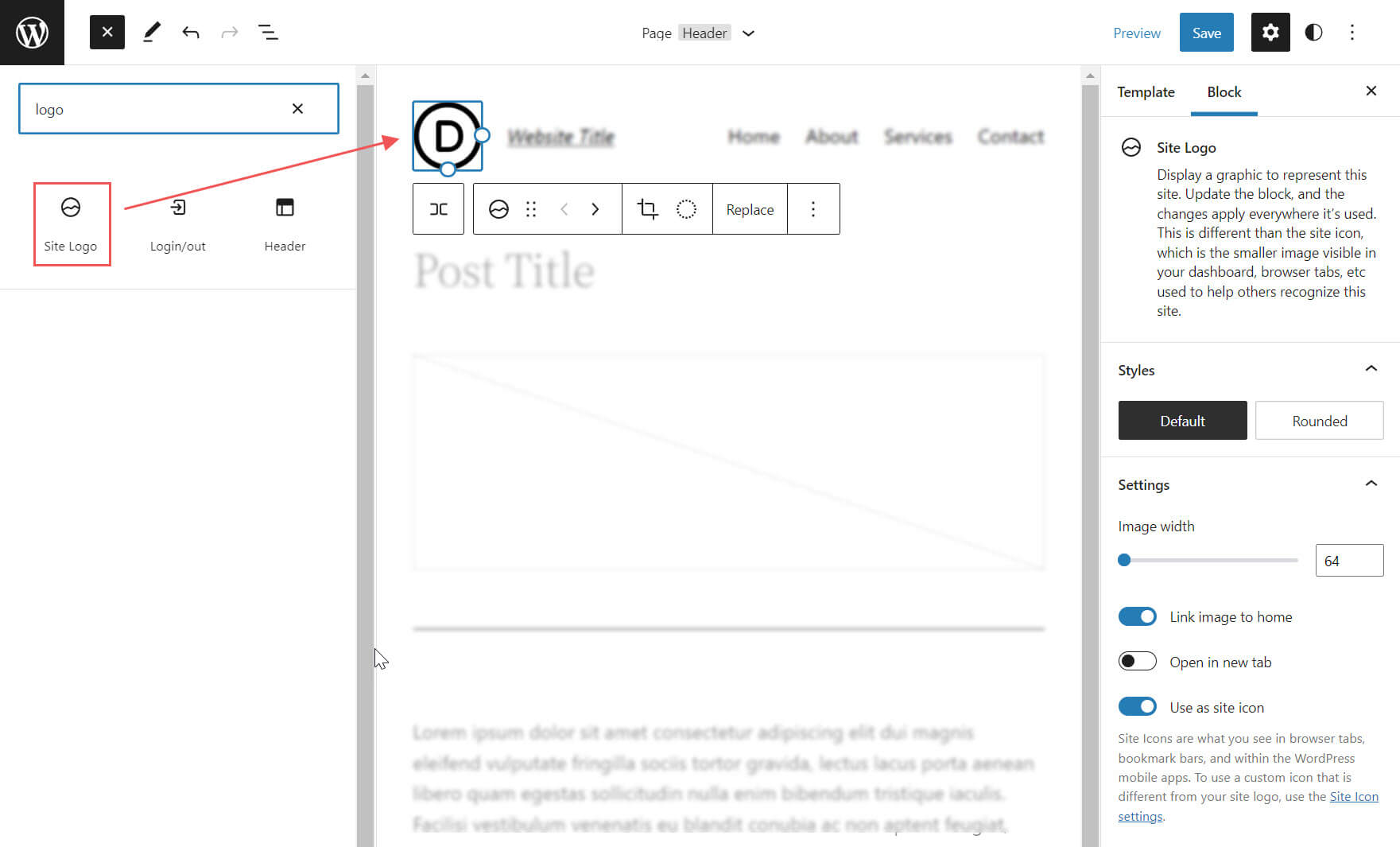
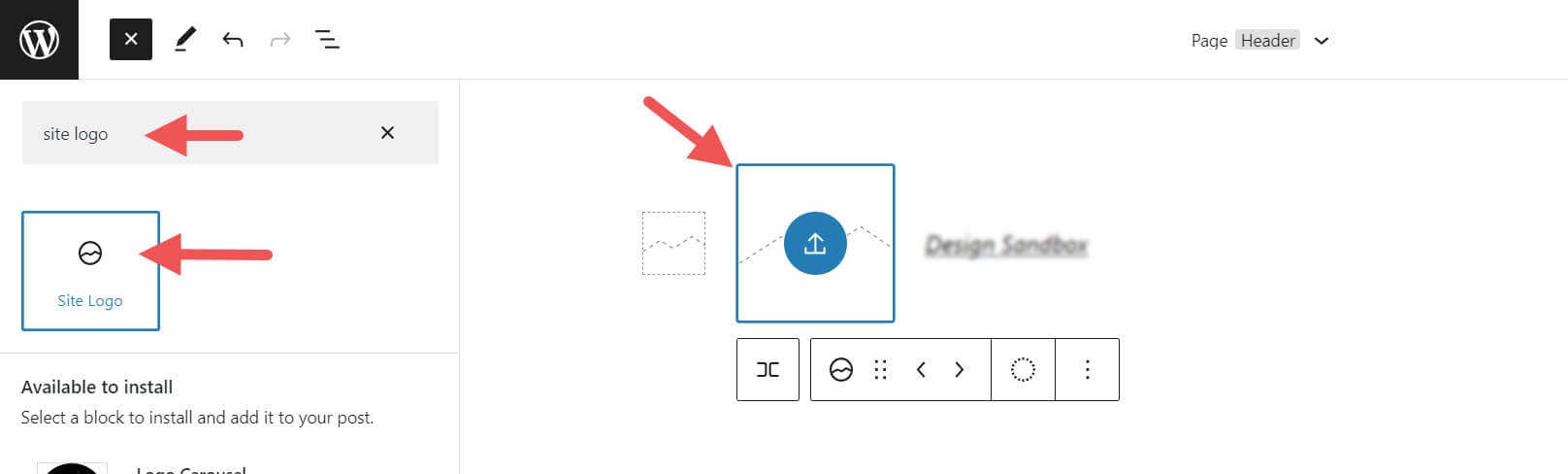
Apoi căutați „Sigla site-ului” și faceți clic pe el și/sau trageți-l în locația dorită pentru a adăuga blocul pe pagina dvs.

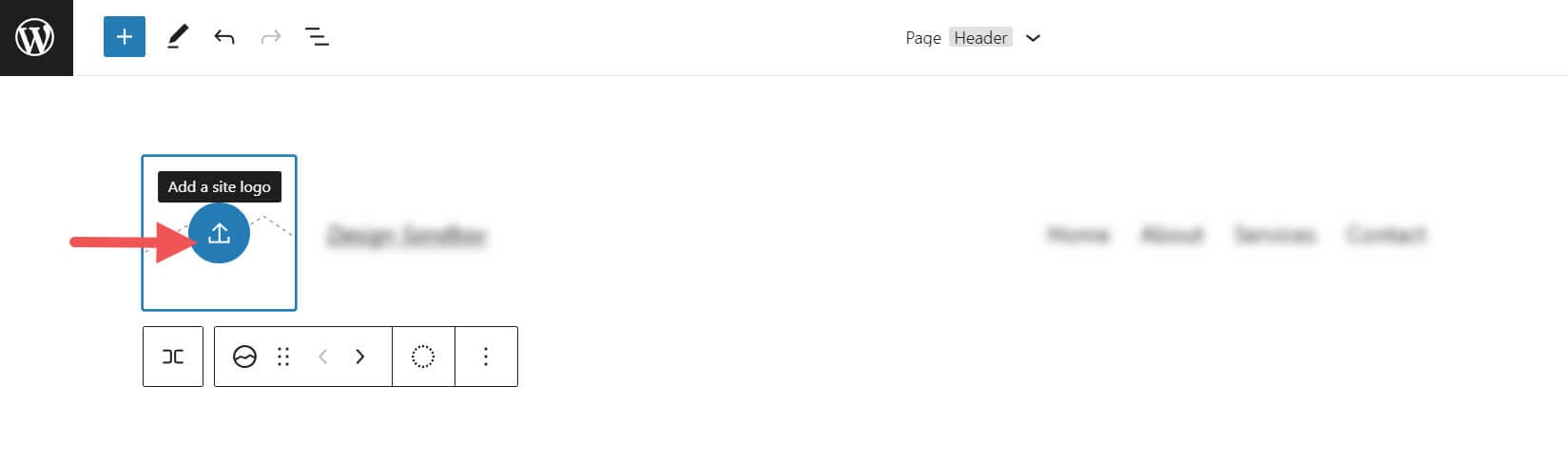
Dacă nu v-ați setat sigla, o puteți încărca după ce faceți clic pe semnul de încărcare din Blocul siglei site -ului .

Odată ce vă schimbați sigla site-ului prin intermediul blocului siglei site-ului, toate celelalte copii ale siglei site-ului vor afișa aceeași imagine. Aceasta este funcționalitatea dinamică a blocului în acțiune.
Setări și opțiuni pentru blocarea logo-ului site-ului
Blocul siglei site-ului vine cu setări și opțiuni suplimentare care facilitează personalizarea site-ului dvs. web. Iată o scurtă prezentare generală a setărilor disponibile.
Setările barei de instrumente
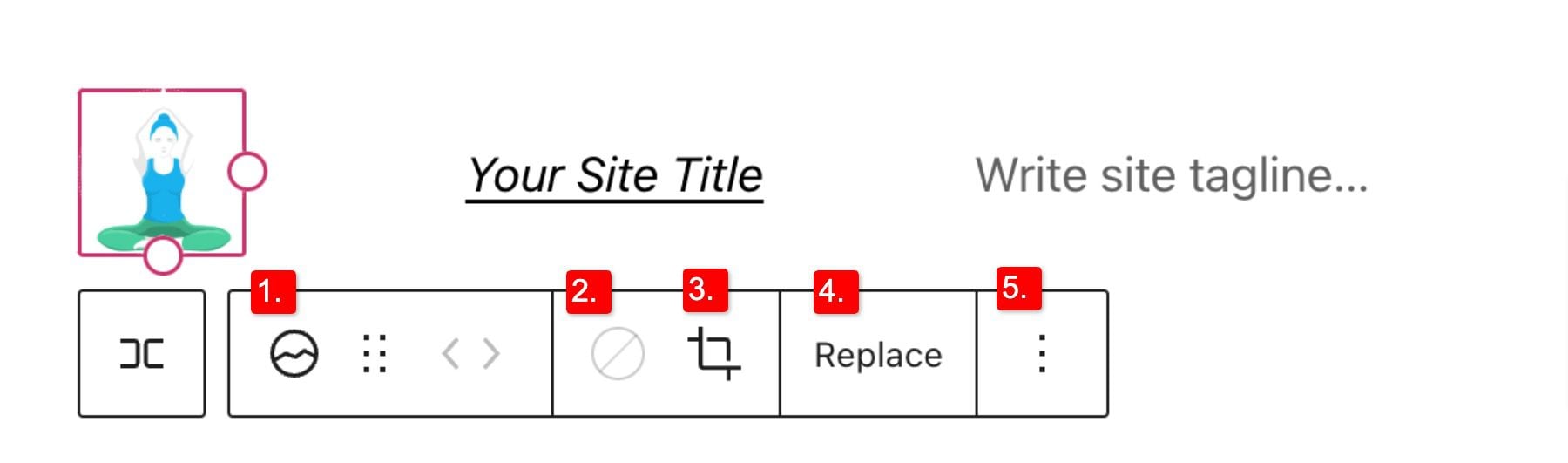
Dacă treceți cu mouse-ul peste bloc, veți vedea un meniu de formatare care include următoarele opțiuni:
- Transformarea blocului într-un alt tip de element
- Ajustarea umbrei, a luminii sau a tonului logo-ului dvs
- Modificarea zoom-ului, a raportului de aspect și a rotației siglei dvs
- Înlocuirea logo-ului și a imaginii dvs
- Afișează opțiuni mai avansate, cum ar fi copierea, duplicarea, mutarea, blocarea, gruparea, adăugarea la blocuri reutilizabile sau eliminarea blocului.

După cum probabil ați observat, aceste instrumente vă pot ajuta să ajustați aspectul logo-ului dvs., astfel încât să puteți obține plasarea și designul pentru a se potrivi cu stilul site-ului dvs.
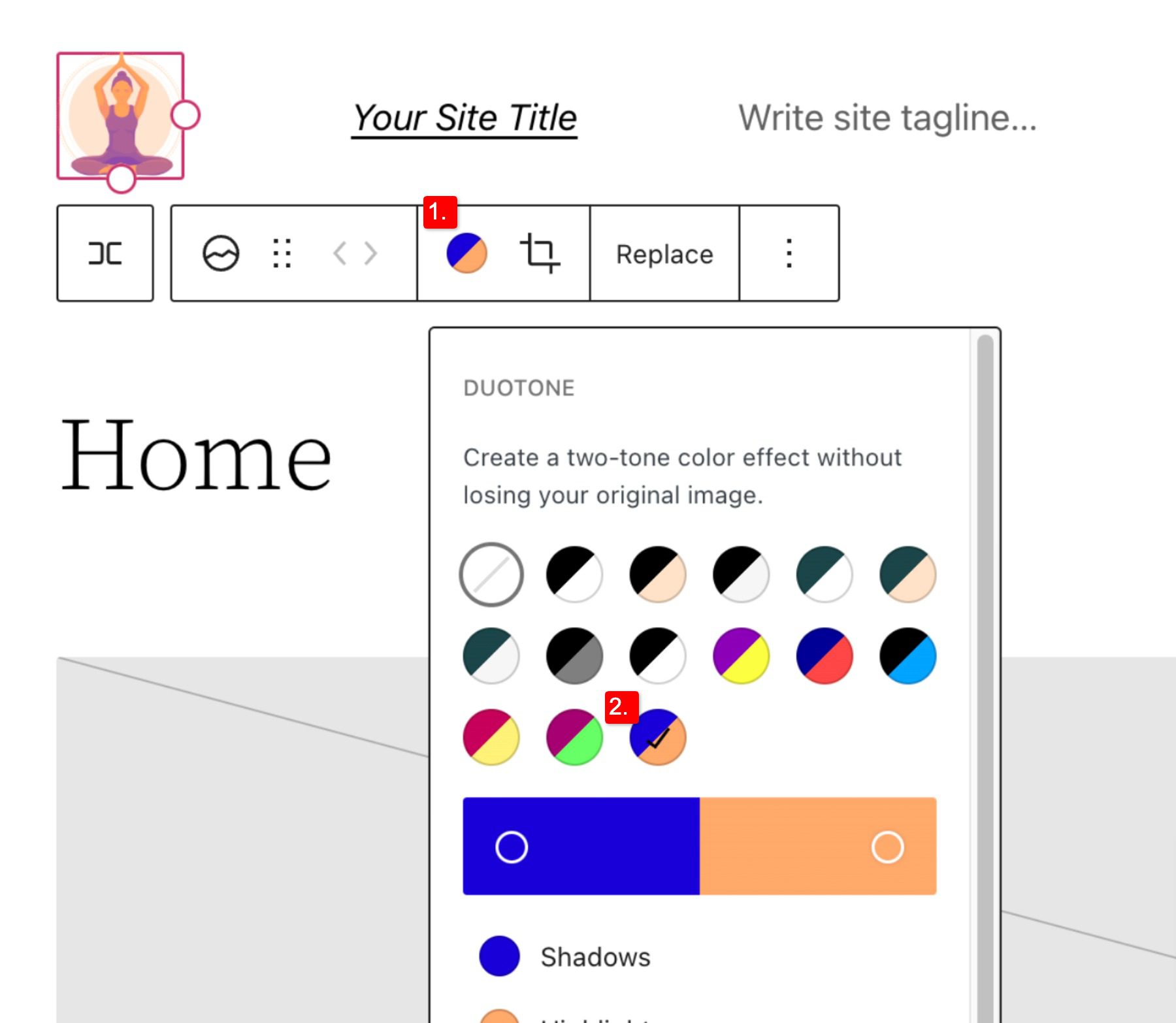
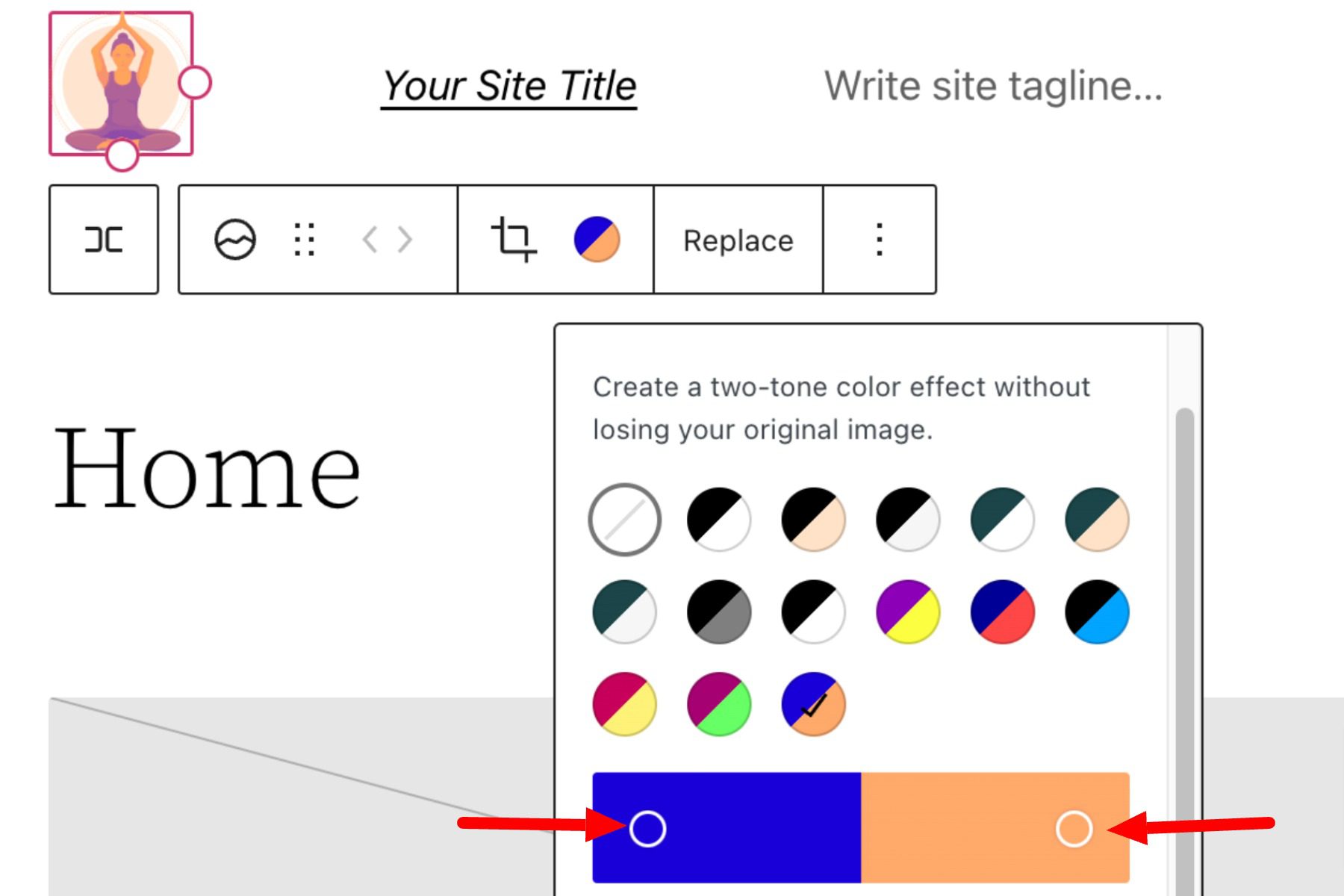
Pentru a schimba culoarea imaginii logo-ului, faceți clic pe instrumentul biton și selectați schema de culori dorită.

Pentru a vă seta culorile, selectați punctele din barele de culoare:

Setări de blocare a siglei site-ului
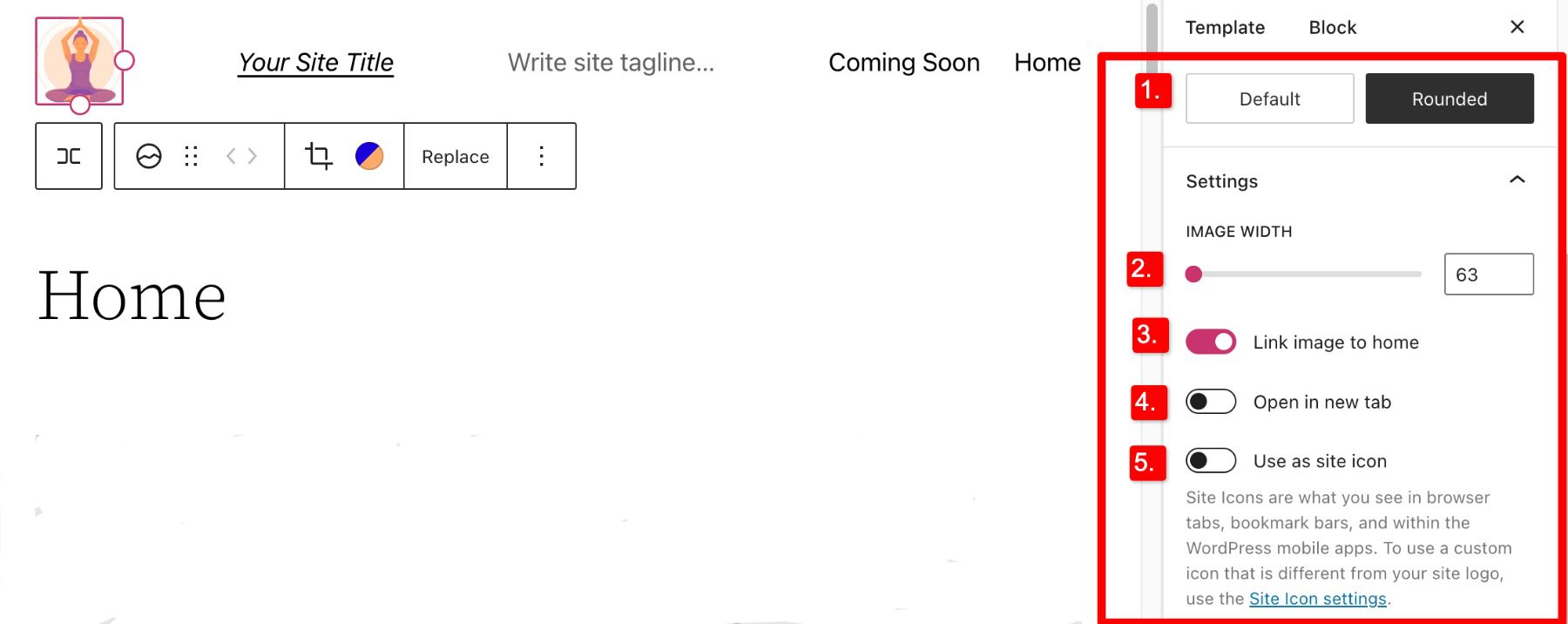
Dacă deschideți opțiunile suplimentare sau comutați setările de blocare în bara laterală, puteți găsi mai multe setări de bloc pe care le puteți personaliza.

De aici vă puteți schimba logo-ul în:
- Apare rotunjit în locul setării implicite de pătrat sau dreptunghi
- Reglați lățimea imaginii pentru a crea un logo mai mare (este important să alegeți cea mai bună dimensiune pentru logo-ul dvs.)
- Conectați imaginea către acasă, dacă este activat, utilizatorii vor naviga înapoi la pagina dvs. de pornire atunci când se face clic pe logo-ul dvs
- Deschideți într-o filă nouă, dacă este activat, vă va deschide pagina de pornire într-o filă nouă
- Utilizați ca pictogramă site, dacă este activat, va folosi logo-ul dvs. ca pictogramă site sau favicon
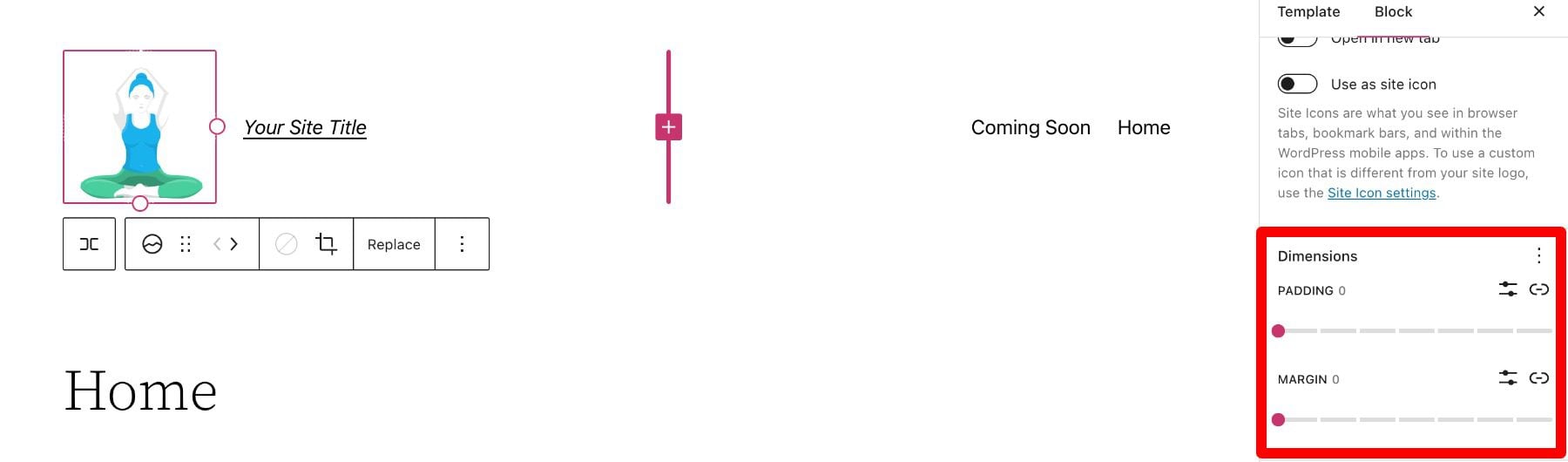
Sub secțiunea de setări , puteți găsi fila dimensiuni unde puteți ajusta umplutura și marginea logo-ului dvs.


Acesta acoperă tot ce trebuie să știți despre setările disponibile pentru blocul dvs. de logo, astfel încât să puteți personaliza stilul logo-ului pentru a se potrivi perfect cu restul esteticii site-ului dvs. Acum, să analizăm câteva sfaturi despre cum să folosiți acest bloc în mod eficient.
Sfaturi și bune practici pentru utilizarea eficientă a blocului siglei site-ului
Folosirea blocului siglei site-ului este destul de simplă de utilizat, dar este totuși important să țineți cont de unele lucruri.
Optimizați imaginea siglei înainte de încărcare
La fel ca în cazul oricărei imagini încărcate prin WordPress, este important să vă optimizați sigla înainte de a o încărca în blocul de sigle a site-ului. Acest lucru vă va îmbunătăți vitezele de încărcare și va fi benefic și pentru SEO de imagine. Sigla dvs. ar trebui să fie PNG, iar fișierul să nu fie prea mare, vă recomandăm să utilizați un instrument web precum TinyPNG, pentru a vă ajuta să comprimați imaginea fără a pierde calitatea în acest proces.
Potriviți stilul site-ului dvs
Presupunând că site-ul dvs. are deja un design și o schemă, logo-ul dvs. nu trebuie să contrasteze prea mult cu stilul deja existent pe restul site-ului dvs. Așadar, aruncați o privire asupra culorilor și aspectului site-ului dvs. și vedeți dacă vă puteți integra logo-ul cât mai perfect posibil.
Afișați-vă logo-ul în mod vizibil
Asigurați-vă că vă folosiți corect logo-ul după crearea acestuia este un pas esențial pentru a vă crea în mod eficient un brand. În cele mai multe cazuri, logo-ul dvs. ar trebui să fie afișat în zona de antet/șablon WordPress, astfel încât să poată fi văzut pe toate paginile site-ului dvs. De asemenea, este cea mai bună practică să faceți ca logo-ul dvs. să se conecteze înapoi la pagina dvs. de pornire pentru a ajuta la fluxul de utilizatori și pentru a atrage constant atenția utilizatorului către sigla dvs.
Întrebări frecvente despre blocul siglei site-ului
După ce finalizați sarcina dificilă de a vă crea logo-ul, folosirea blocului de logo în WordPress este relativ fără probleme. Totuși, ca și în orice, unele întrebări au nevoie de răspuns. Iată câteva răspunsuri la întrebările frecvente despre blocul de logo.
Cum schimb sigla site-ului?
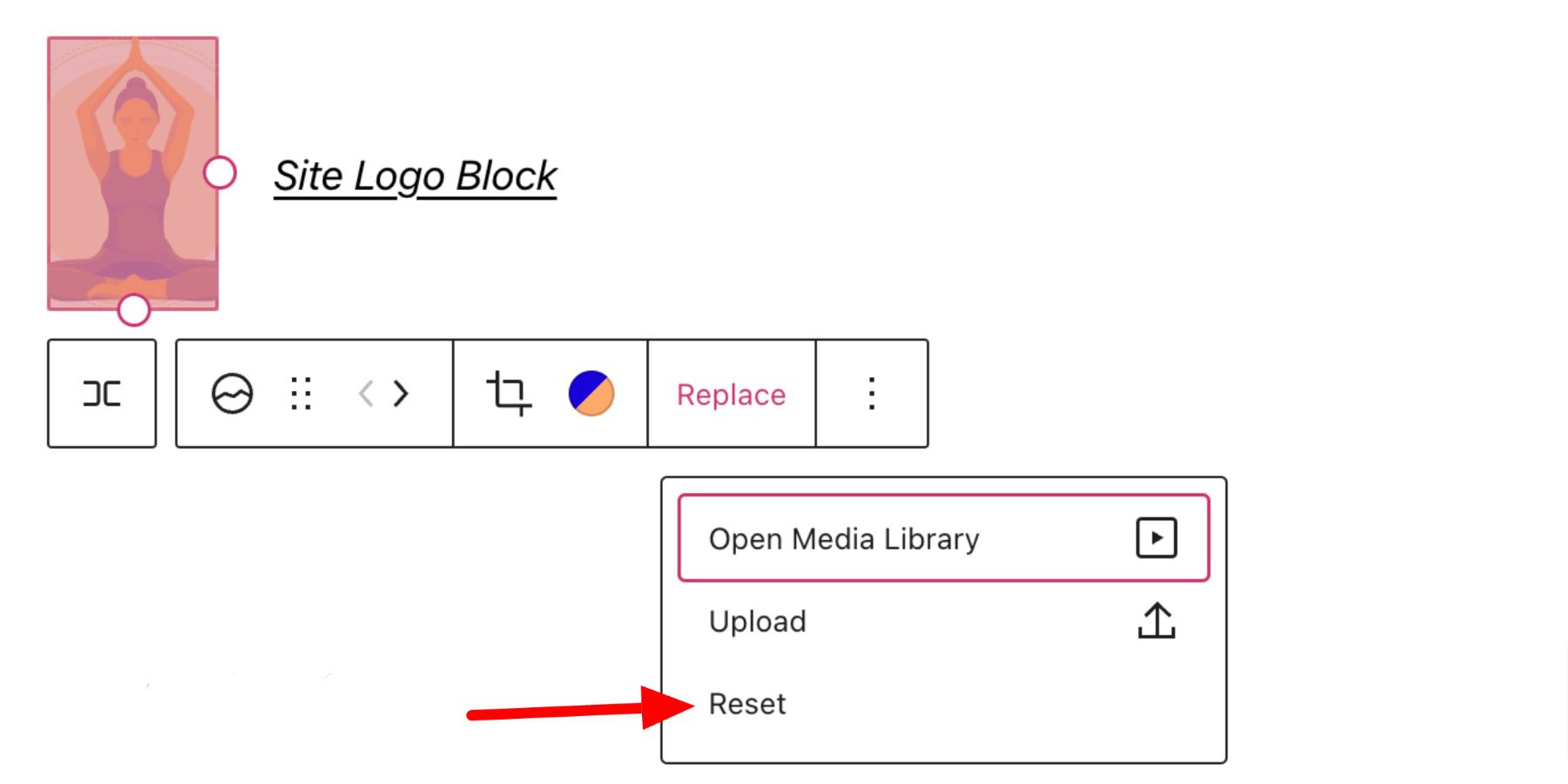
Pentru a înlocui sigla site-ului, faceți clic pe blocul siglei site-ului și apoi faceți clic pe Înlocuire în setările barei de instrumente. Acolo puteți adăuga unul din biblioteca dvs. media, încărcați unul nou sau resetați sigla site-ului la valoarea implicită.

Când ar trebui să folosesc blocul siglei site-ului?
Sigla dvs. este simbolul care reprezintă site-ul dvs. și, prin urmare, ar trebui să fie vizibil pe aproape fiecare pagină a site-ului dvs. Acesta este motivul pentru care vă recomandăm să vă puneți logo-ul în zona antetului, unde poate fi folosit atât pentru navigare (butonul Home), cât și pentru branding.
Care este diferența dintre un logo și o pictogramă de site?
O pictogramă de site este utilizată ca pictogramă de browser și de aplicație pentru site-ul dvs.; îl puteți vedea lângă fila din browser. Sigla pentru site-ul dvs. nu este utilizată neapărat ca pictogramă a site-ului, dar poate fi activată în setările avansate ale blocului de sigle.
Utilizarea Divi pentru a adăuga o siglă de site la antetul dvs. global în WordPress
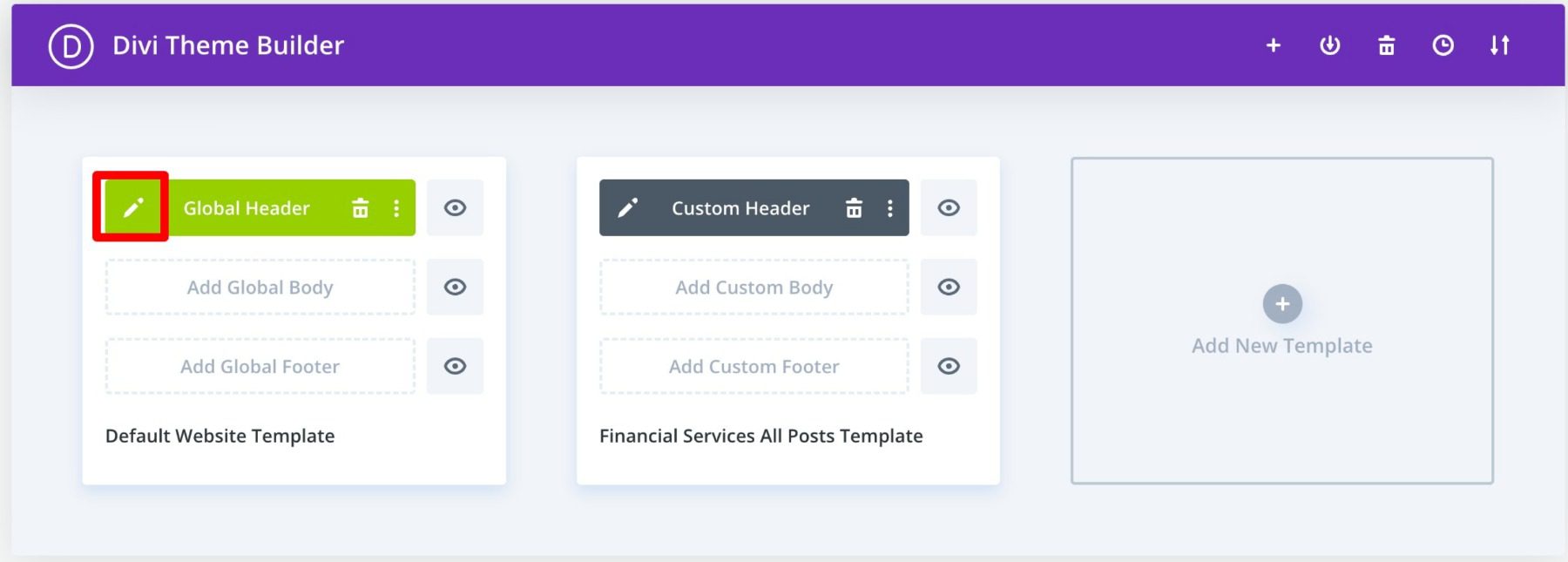
Când utilizați Divi, puteți utiliza generatorul de teme Divi pentru a adăuga un logo al site-ului la antetul dvs. global în doar câțiva pași simpli. Puteți începe făcând clic pe butonul de editare de lângă Antet global din șablonul implicit de site.

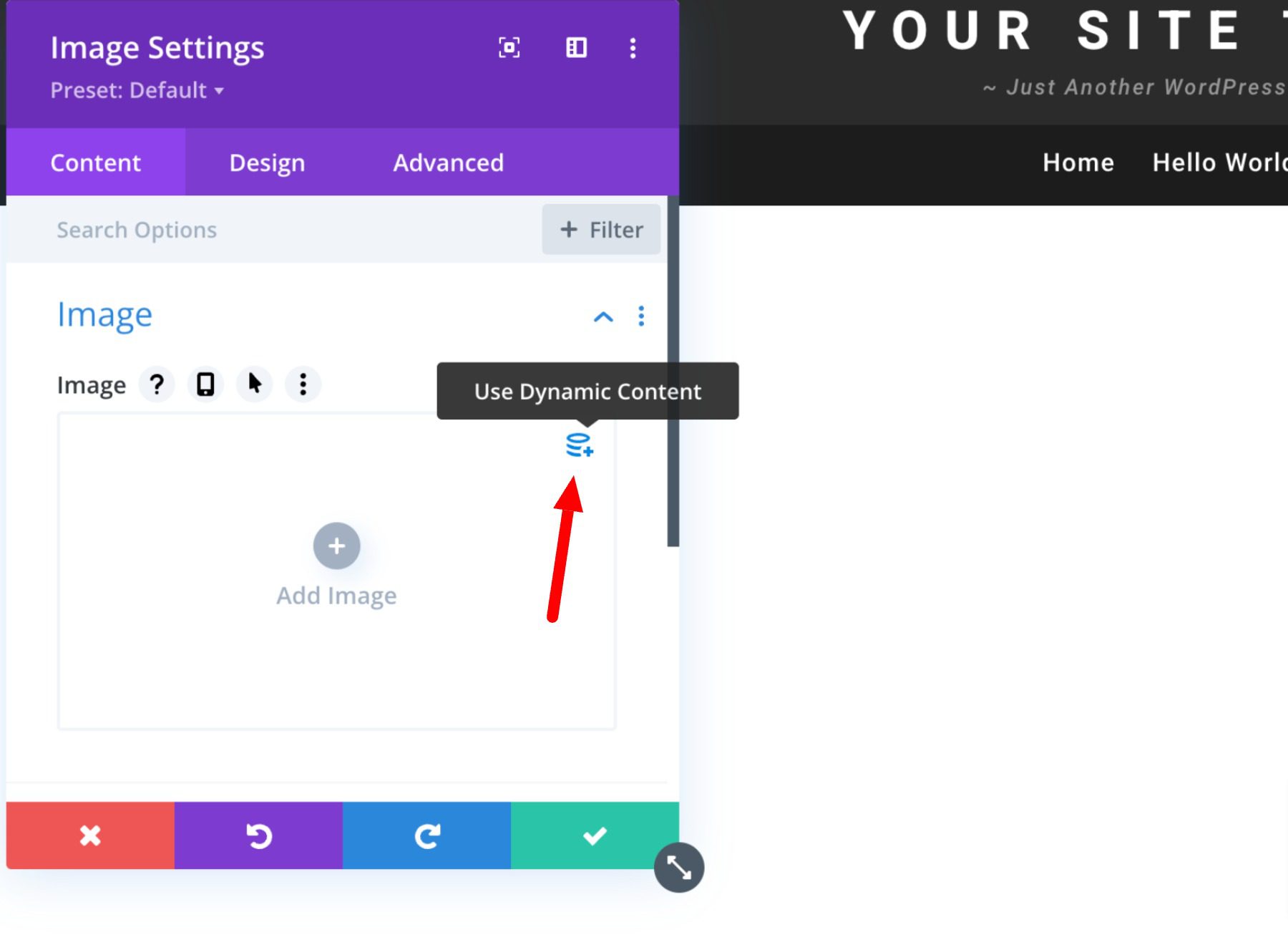
Acum, pur și simplu adăugați un modul de imagine la antet și selectați opțiunea Utilizați conținut dinamic din colțul din dreapta sus.

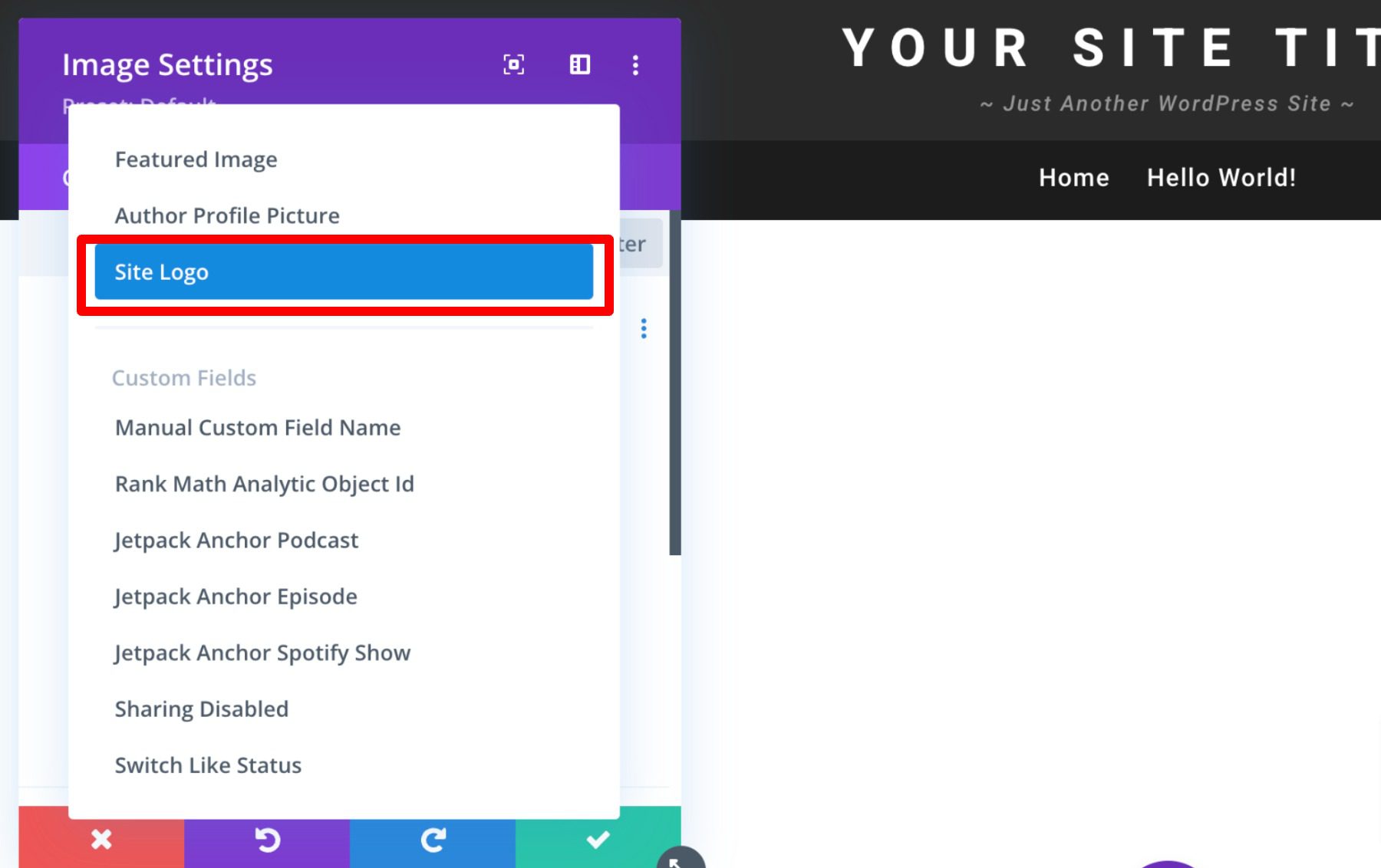
Apoi vi se va solicita să selectați dintr-o listă cu tot conținutul dinamic care este accesibil. Selectați Sigla site -ului pentru a adăuga sigla dinamică la antet.

Aflați mai multe despre utilizarea conținutului dinamic cu Divi aici.
Concluzie
Este imposibil să exagerezi semnificația logo-ului mărcii tale. Cu toate acestea, aveți nevoie de o abordare sistematică a brandului site-ului dvs. în mod eficient. Acest lucru este valabil mai ales dacă doriți să lase o impresie de durată asupra publicului. Sperăm că unele dintre sfaturile menționate mai sus vă pot ajuta să vă creați logo-ul ideal și să utilizați corect și eficient blocul de logo.
Dacă aveți și alte sfaturi despre crearea de logo-uri memorabile, lăsați-le în secțiunea de comentarii de mai jos!
Imagine prezentată prin VectorMine / shutterstock.com
