10 sfaturi pentru proiectarea unui site WordPress receptiv la dispozitive mobile
Publicat: 2024-11-13Proiectarea unui site WordPress receptiv pentru dispozitive mobile este mai esențială ca niciodată, deoarece utilizarea mobilului a depășit recent navigarea pe desktop.
Dacă sunteți dezvoltator, profesionist în comerțul electronic sau antreprenor, este important să vă asigurați că site-ul dvs. funcționează bine pe toate dispozitivele . Aceasta este cheia succesului tău.
Alăturați-vă nouă în timp ce explorăm sfaturi practice care să vă ajute să creați un site WordPress perfect adaptabil la dispozitivele mobile. Astfel, puteți atrage vizitatorii, puteți crește numărul de conversii și puteți rămâne în frunte în lumea de azi, cu prioritate pe mobil.
Să începem!
Ce este un site WordPress receptiv pentru dispozitive mobile?

Un site WordPress receptiv pentru dispozitive mobile este conceput pentru a-și ajusta automat aspectul, conținutul și funcționalitatea pentru a se potrivi cu diferite dimensiuni de ecran, în special dispozitive mobile, cum ar fi smartphone-urile și tabletele.
Designul responsiv la dispozitivele mobile asigură ca site-ul dvs. să arate grozav pe orice dispozitiv. Ușurează navigarea, cumpărăturile și interacțiunea cu magazinul dvs. Utilizatorii nu trebuie să mărească sau să se ocupe de conținut nealiniat.
Aceasta înseamnă că site-ul dvs. oferă o experiență excelentă pentru utilizator pe orice dispozitiv. Textul, imaginile și navigarea se ajustează fără probleme pentru vizualizare și interacțiune ușoară.
Beneficiile de a avea un site web WordPress responsiv la mobil
- Experiență îmbunătățită a utilizatorului: un site receptiv asigură vizitatorilor să navigheze fără efort și să interacționeze cu conținutul dvs., oferind o experiență fluidă și fără probleme. Acest lucru reduce ratele de respingere și crește șansele vizitatorilor de a rămâne mai mult timp și de a interacționa cu site-ul dvs.
- Clasament mai înalt în motoarele de căutare: Google și alte motoare de căutare acordă prioritate site-urilor web compatibile cu dispozitivele mobile în clasamentele lor. Optimizarea site-ului dvs. WordPress pentru mobil îl ajută să se claseze mai bine în motoarele de căutare.
- Rate de conversie crescute: un site adaptabil pentru dispozitive mobile facilitează utilizatorilor să finalizeze achizițiile, să se aboneze la buletine informative sau să trimită formulare. Cu această experiență simplificată, puteți crește ratele de conversie, în special pentru site-urile de comerț electronic.
- Eficiență a costurilor : un design receptiv vă permite să gestionați un singur site pentru toate platformele, mai degrabă decât să gestionați site-uri web separate pentru utilizatorii de desktop și de dispozitive mobile. Reduce timpul de dezvoltare și costurile de întreținere și simplifică actualizările conținutului dispozitivului.
- Pregătire pentru viitor: Cu tehnologia mobilă în continuă evoluție, un design receptiv asigură ca site-ul dvs. WordPress se adaptează la noile dispozitive și dimensiuni de ecran. Acest lucru vă asigură viitorul site-ului, făcându-l mai durabil și versatil pe termen lung.
Un sfat rapid → Utilizați un generator de nume de domenii pentru a veni rapid și eficient cu idei creative de nume de domenii pentru site-urile dvs. web. Poate avea un impact mare asupra branding-ului dvs.
10 cele mai bune practici pentru un design WordPress receptiv la mobil
Proiectarea unui site WordPress adaptabil la dispozitivele mobile garantează că site-ul dvs. pare atractiv și funcționează fără probleme pe orice dispozitiv. Iată 10 sfaturi practice care te vor ajuta să începi!
- Alegeți o temă receptivă
- Optimizează imagini pentru mobil
- Utilizați pluginuri pentru dispozitive mobile
- Simplificați meniurile de navigare
- Utilizați tipografie receptivă
- Testați-vă site-ul pe mai multe dispozitive
- Minimizați ferestrele pop-up și reclamele
- Profită eficient de spațiul alb
- Implementați elemente prietenoase cu atingerea
- Utilizați interogări media pentru personalizare
1. Alegeți o temă receptivă

Fundamentul unui site WordPress adaptabil la dispozitivele mobile începe cu alegerea unei teme care se adaptează perfect la diferite dimensiuni de ecran. Temele responsive redimensionează și rearanjează automat elementele.
Pentru ca site-ul dvs. să arate bine pe fiecare dispozitiv, cum ar fi un smartphone, o tabletă sau un desktop . Din fericire, WordPress oferă o selecție largă de teme responsive concepute în acest scop.
Înainte de a vă dedica o temă , testați-i capacitatea de răspuns verificând demonstrația pe diferite dispozitive. Acest lucru va arăta cât de bine se adaptează tema la diferite dimensiuni de ecran.
O temă bună va menține funcționalitatea și estetica consecvente fără a necesita personalizări majore pentru utilizatorii de telefonie mobilă.
2. Optimizează imagini pentru mobil
Imaginile joacă un rol major în performanța unui site adaptabil la dispozitivele mobile.
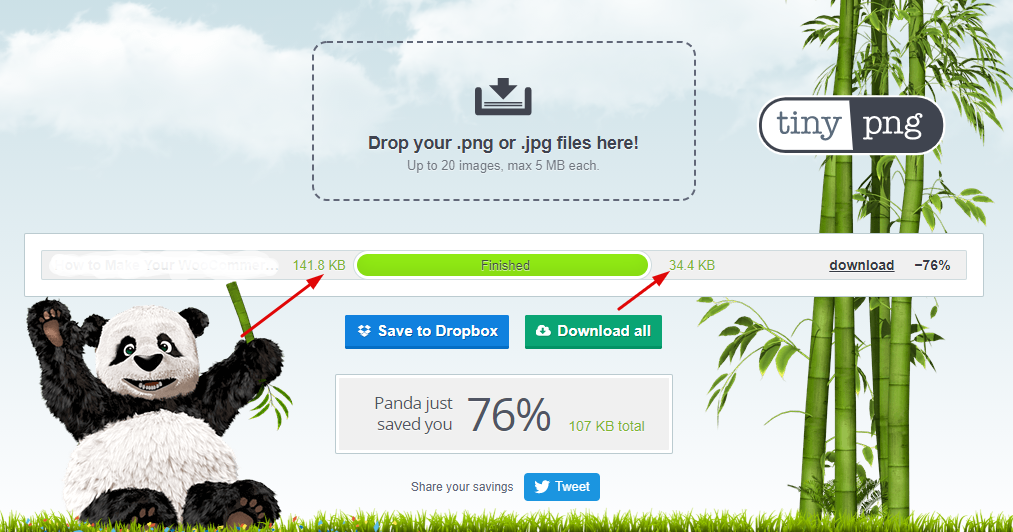
Fișierele imagini mari pot încetini semnificativ site-ul dvs., ceea ce poate frustra utilizatorii și poate duce la rate de respingere mai mari. Optimizarea imaginilor prin comprimarea lor reduce dimensiunile fișierelor fără a sacrifica calitatea. Instrumente precum Smush sau ShortPixel vă pot ajuta să automatizați acest proces și să vă asigurați că imaginile dvs. se încarcă rapid pe dispozitivele mobile.
Puteți utiliza instrumente online precum Tiny PNG pentru a vă optimiza imaginile cu ușurință.

În plus, luați în considerare utilizarea formatelor de imagine scalabile, cum ar fi SVG-uri pentru pictograme sau logo-uri , care se adaptează mai bine la diferite dimensiuni de ecran fără a pierde claritatea. Imaginile cu încărcare rapidă creează o experiență mai fluidă pentru utilizatori și îi mențin implicați cu conținutul dvs.
3. Folosiți pluginuri pentru dispozitive mobile
Nu toate pluginurile WordPress sunt optimizate pentru receptivitatea mobilă. Unele pot arăta grozav pe un desktop, dar funcționează slab pe ecrane mai mici. Asigurați-vă întotdeauna că pluginurile pe care le instalați sunt compatibile cu dispozitivele mobile, verificând documentația sau recenziile acestora.
Pluginurile cum ar fi glisoarele, galeriile și formularele ar trebui testate pentru a vedea dacă își mențin capacitatea de utilizare pe dispozitivele mobile.
Pluginurile compatibile cu dispozitivele mobile sunt esențiale pentru a vă menține site-ul funcțional pe toate dispozitivele. Pluginurile prost optimizate pot duce la layout-uri rupte sau timpi de încărcare lenți pe mobil. Verificați și reîmprospătați în mod constant pluginurile pentru a vă asigura că rămân compatibile cu designul receptiv.
4. Simplificați meniurile de navigare

Utilizatorii de dispozitive mobile au nevoie de navigare simplă și accesibilă. Meniurile lungi și complexe care funcționează bine pe desktop-uri pot deveni o bătaie de cap pe ecranele mai mici.
Pentru a crea o experiență mai fluidă , simplificați-vă navigarea. Puteți folosi etichete concise sau puteți clasifica paginile asociate. De asemenea, puteți implementa un „meniu hamburger” - o pictogramă compactă, recunoscută pe scară largă, care se extinde într-un meniu complet atunci când este apăsată.
Iată un ghid → Cum să creezi un meniu derulant elegant în WordPress.

Scopul este de a face mai ușor pentru vizitatorii de pe dispozitive mobile să găsească ceea ce își doresc. Meniurile simplificate previn frustrarea, reduc ratele de respingere și motivează vizitatorii să descopere zone suplimentare ale site-ului dvs.
Asigurați-vă că toate linkurile sunt ușor de atins fără clicuri accidentale, deoarece ecranele tactile necesită mai multă precizie decât navigarea tradițională cu mouse-ul.
5. Utilizați tipografie receptivă
Tipografia este esențială pentru cât de ușor vă pot citi utilizatorii conținutul pe dispozitivele mobile.
Textul clar pe un desktop poate fi prea mic pe un ecran mobil. Acest lucru face dificil de citit. Tipografia receptivă modifică dimensiunea fontului pentru a fi ușor de citit pe orice dispozitiv.
Utilizați personalizarea WordPress sau CSS pentru a seta dimensiunile fonturilor receptive pentru anteturi, paragrafe și butoane. Țineți cont de distanța dintre rânduri și marginile, deoarece acestea contribuie și la o experiență de lectură mai plăcută pe mobil.
Tipografia adecvată menține utilizatorii implicați și asigură că mesajul dvs. este livrat clar, indiferent de dispozitiv.
6. Testează-ți site-ul pe mai multe dispozitive

Crearea unui site adaptabil pentru dispozitive mobile nu se oprește la design. Trebuie să vă testați în mod activ site-ul pe diferite dispozitive pentru a vedea cum funcționează. Utilizați smartphone-ul, tableta sau chiar emulatorii din browsere pentru a vizualiza site-ul WordPress din diferite perspective.
Acest lucru vă va ajuta să detectați orice probleme de aspect, linkuri rupte sau elemente de încărcare lentă care ar putea fi trecute cu vederea pe un desktop.
Testarea regulată asigură că site-ul dvs. oferă o experiență consecventă pe toate dispozitivele. De asemenea, puteți utiliza instrumente precum Testul de compatibilitate cu dispozitivele mobile de la Sitechecker pentru a verifica rapid cât de bine funcționează site-ul dvs. pe mobil și pentru a obține recomandări pentru îmbunătățiri.
7. Minimizați ferestrele pop-up și reclamele
Ferestrele pop-up și reclamele pot fi perturbatoare, în special pe dispozitivele mobile. Dacă nu sunt optimizate pentru mobil, pot ocupa întregul ecran sau pot fi dificil de închis. Va frustra utilizatorii și îi va alunga.
Pentru a evita acest lucru, limitați utilizarea ferestrelor pop-up sau asigurați-vă că sunt receptive și ușor de respins pe dispozitivele mobile. Luați în considerare utilizarea unor metode mai puțin intruzive de publicitate sau de atragere a vizitatorilor, cum ar fi formulare sau bannere inline.
Anunțurile precum „Link în bio” ar trebui plasate cu atenție pentru a nu perturba experiența utilizatorului. Deoarece utilizatorii de telefonie mobilă au spațiu limitat pe ecran, este important să minimizați distracția. În plus, un design curat și simplu ajută la menținerea utilizatorilor implicați și reduce pierderile.
8. Profită eficient de spațiul alb
Spațiul alb, sau spațiul negativ, este zona dintre elementele de design care îmbunătățește lizibilitatea și atractivitatea vizuală. Pe dispozitivele mobile, unde spațiul pe ecran este limitat, spațiul alb vă poate ajuta să vă faceți conținutul mai lizibil.
Încorporând umplutură și margini adecvate, puteți preveni conținutul să se simtă înghesuit. Acest lucru permite utilizatorilor să se concentreze mai ușor asupra elementelor cheie ale site-ului dvs.
Mai mult, spațiul alb poate ghida atenția utilizatorilor către îndemnuri sau informații importante. Îmbunătățește estetica generală a site-ului dvs. și creează o experiență de utilizator mai plăcută. Găsirea echilibrului corect între conținut și spațiul alb este esențială pentru a menține utilizatorii implicați fără a-i copleși.
În cele din urmă, utilizați grile și ajustări de aspect pentru a păstra un design echilibrat și pentru a afișa clar conținutul. De asemenea, adăugarea unui spațiu alb suficient poate îmbunătăți interacțiunea utilizatorului și poate ajuta vizitatorii să găsească mai ușor ceea ce au nevoie.
9. Implementați elemente prietenoase cu atingerea

Proiectarea pentru atingere este esențială pentru reacția mobilă.
Spre deosebire de utilizatorii de desktop, utilizatorii de dispozitive mobile se bazează pe degetele lor pentru a interacționa cu site-ul dvs., astfel încât butoanele, linkurile și alte elemente interactive ar trebui să fie suficient de mari pentru a atinge ușor. Ghidurile Apple privind interfața umană recomandă o dimensiune minimă de 44×44 pixeli pentru ținte tactile.
Pe lângă dimensiune, asigurați-vă că elementele interactive sunt distanțate pentru a preveni utilizatorii să atingă elementul greșit. Această atenție la detalii creează o experiență mai lină , deoarece utilizatorii vă pot naviga pe site fără frustrare.
De asemenea, luați în considerare adăugarea de indicii vizuale, cum ar fi efecte de hover sau schimbări de culoare, pentru a indica când un element este interactiv. Întărește implicarea utilizatorilor și îi ajută pe utilizatori să înțeleagă cum să interacționeze cu conținutul dvs.
10. Utilizați interogări media pentru personalizare
Interogările media sunt o funcție CSS puternică care vă permite să implementați diferite stiluri în funcție de caracteristicile dispozitivului, inclusiv dimensiunea ecranului, rezoluția și orientarea.
Cu interogări media, puteți personaliza experiența pentru utilizatorii de telefonie mobilă . Astfel, conținutul tău arată grozav pe toate dispozitivele. Puteți ajusta aspectul, puteți modifica dimensiunile fontului sau puteți ascunde elemente neesențiale pentru a îmbunătăți experiența utilizatorului.
Utilizarea interogărilor media vă ajută să vă mențineți designul coerent pe toate dispozitivele. Acest lucru vă asigură că site-ul dvs. se adaptează fără probleme la orice dimensiune de ecran. Ar trebui să testați aceste stiluri pe diferite dispozitive pentru a vă asigura că totul funcționează conform așteptărilor.
În cele din urmă, folosiți cadre CSS precum Bootstrap sau Foundation cu funcții de răspuns încorporate. Aceste cadre facilitează utilizarea interogărilor media. Ele vă ajută să creați un design receptiv și șlefuit pentru site-ul dvs. WordPress.
Concluzie
Proiectarea unui site WordPress receptiv pentru dispozitive mobile este importantă astăzi. Un design receptiv vă asigură că site-ul dvs. arată bine și funcționează bine pe toate dispozitivele, fie pe un telefon, tabletă sau desktop.
Amintiți-vă, un site bine conceput îi ține pe utilizatori fericiți și vă îmbunătățește clasarea în motoarele de căutare. Prin urmare, puteți ajunge la un public mai larg.
Urmând aceste sfaturi, puteți face site-ul dvs. WordPress receptiv și puteți îmbunătăți experiența generală a utilizatorului.
Vrei ca site-ul tău WordPress să iasă în evidență în rezultatele căutării? Consultați acest ghid pas cu pas despre cum să adăugați fragmente îmbogățite și să vă faceți conținutul mai ușor de descoperit.
De asemenea, este important să revizuiți și să vă actualizați în mod regulat designul pentru a fi la curent cu tendințele în schimbare și cu noile tehnologii. Acest lucru vă ajută site-ul să rămână proaspăt, relevant și competitiv pe piața online.
