Cum să vă accelerați site-ul WordPress folosind compresia GZIP
Publicat: 2023-03-16Când vine vorba de a oferi o experiență puternică pentru utilizator pe site-ul dvs., performanța este cheia. Dacă site-ul dvs. durează mult timp pentru a se încărca, este posibil să observați o creștere a numărului de utilizatori „săriți” înainte ca aceștia să aibă șansa de a experimenta acest lucru în mod corespunzător. Acesta este motivul pentru care optimizarea site-ului dvs. pentru viteză este atât de importantă.
Deși există o mulțime de modalități de a menține timpii de încărcare a site-ului dvs. la minimum, una dintre opțiunile mai puțin cunoscute (dar încă utile) este compresia GZIP. Acest lucru comprimă fișierele site-ului dvs. pentru a le face mai rapid de transferat, ceea ce vă ajută să reduceți timpul de încărcare.
În acest articol, vă voi prezenta elementele de bază ale compresiei GZIP și cum funcționează. Apoi, vă voi arăta cum să o implementați pe site-ul dvs. WordPress. Să mergem!
- De ce sunt importanți timpii de încărcare a site-ului dvs
- O introducere în compresia GZIP
- Cum să utilizați compresia GZIP pe site-urile dvs. WordPress (în 3 pași)
- Concluzie
De ce se încarcă site-ul dvs
Vremurile sunt importante
Înainte de a intra în detaliile modului în care compresia GZIP vă poate ajuta să vă accelerați site-ul, să ne uităm mai întâi la importanța acestuia. De fapt, dacă ați petrecut o perioadă de timp online, ar trebui să fiți deja foarte conștienți de efectul pe care timpii de încărcare lenți îl pot avea pe un site web.
De fapt, aproape jumătate dintre utilizatorii de internet se așteaptă ca un site să se încarce în doar două secunde sau mai puțin. Fiecare secundă dincolo de aceasta va duce la un abandon exponențial al paginii, ceea ce ar putea afecta negativ ratele de conversie. Ca atare, asigurarea faptului că site-ul dvs. nu îi lasă pe vizitatori să aștepte ar trebui să fie o prioritate primordială.
Din fericire, există o mulțime de lucruri pe care le puteți face pentru a optimiza viteza site-ului dvs. Unele dintre cele mai frecvent discutate includ comprimarea imaginilor, utilizarea unei rețele de livrare de conținut (CDN) și implementarea stocării în cache. Cu toate acestea, o metodă care este adesea trecută cu vederea (dar la fel de valoroasă) este compresia GZIP. Să privim puțin mai îndeaproape ce este și cum funcționează.
O introducere în GZIP
Comprimare

În esență, GZIP este similar cu alte tipuri de compresie, cum ar fi fișierele ZIP și RAR. Practic, comprimă fișierele site-ului dvs. pentru a le face semnificativ mai mici și, prin urmare, mai rapid de trimis. Fișierele sunt apoi decomprimate de dispozitivul utilizatorului final.
Acest lucru nu numai că ajută la scăderea timpilor de încărcare a site-ului, dar vă poate ajuta și să mențineți utilizarea lățimii de bandă redusă. Deoarece trebuie transferate mai puține date, puneți mai puțină presiune pe serverul dvs. Deoarece compresia GZIP poate fi vastă, este un aspect foarte important al reducerii timpilor de încărcare.
Comprimarea GZIP este de obicei activată la nivel de server, așa că verificați dacă a dvs. este deja activată. Totuși, dacă nu, va trebui să te apuci de treabă!
Cum să utilizați compresia GZIP pe site-ul dvs. WordPress (în 3 pași)
Cea mai ușoară modalitate de a implementa compresia GZIP cu WordPress este pur și simplu să folosești o gazdă web care o oferă de la cutie. De exemplu, WP Engine permite compresia GZIP în mod implicit pentru toate site-urile WordPress, precum și o soluție de cache încorporată și CDN . Acest lucru vă asigură că site-ul dvs. va funcționa întotdeauna bine, fără a vă necesita să vă faceți griji cu privire la implementarea acestor soluții.
Cu toate acestea, dacă gazda dvs. nu oferă această funcție, va trebui să vă luați lucrurile în propriile mâini. Așa cum este obișnuit cu WordPress, există pluginuri care oferă compresie GZIP ca parte a setului lor de caracteristici, cum ar fi WP Fastest Cache. Cu toate acestea, dacă nu doriți să vă bazați pe un plugin, există și o metodă manuală pe care o puteți utiliza.
1. Deschideți fișierul .htaccess al site-ului dvs
Pentru a configura manual compresia GZIP, va trebui să editați fișierul .htaccess al site-ului dvs. Acesta este responsabil pentru multe funcții importante care alimentează site-ul dvs. WordPress, inclusiv modul în care acesta interacționează cu serverul dvs.
Înainte de a continua, vă recomand să creați o copie de rezervă a site-ului dvs. Având în vedere că .htaccess este un fișier de bază WordPress, a avea o copie de rezervă pregătită vă va ajuta să vă protejați în cazul în care se întâmplă cel mai rău, chiar și pentru modificări relativ minore, cum ar fi aceasta.
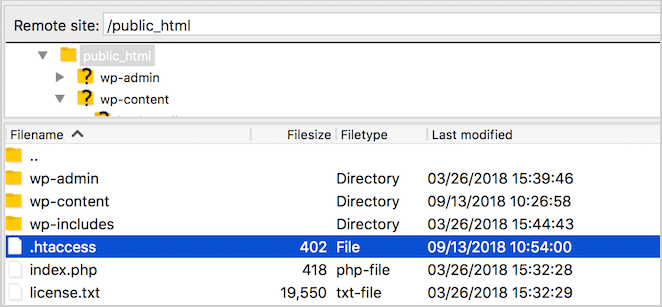
După ce sunteți gata, veți dori să accesați serverul site-ului dvs. utilizând File Transfer Protocol (FTP). Vă recomand FileZilla gratuit, cu sursă deschisă, și poate doriți să vă îmbunătățiți și abilitățile. Va trebui să vă conectați folosind acreditările FTP furnizate de gazda dvs. web și, odată ce sunteți în, veți vedea următorul ecran:

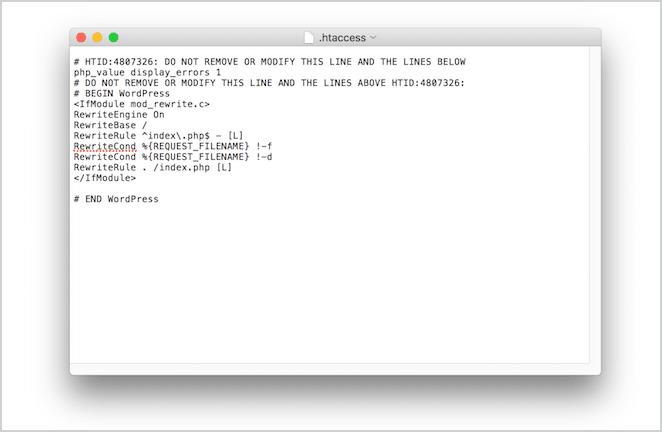
Ar trebui să puteți vedea fișierul dvs. .htaccess în directorul rădăcină al site-ului dvs. (denumit de obicei public_html , dar ar putea fi și numele site-ului dvs. sau www ). Faceți clic dreapta pe el și selectați Vizualizare/Editare pentru a deschide fișierul în editorul de text implicit:


În continuare, vom adăuga cod la acest fișier.
2. Editați fișierul pentru a activa compresia GZIP
Acum va trebui să adăugați câteva linii de cod pentru a spune serverului dvs. să comprima și să livreze fișierele site-ului dvs. ca GZIP.
Veți dori să adăugați o nouă linie deasupra # END WordPress și să lipiți următorul cod:
<IfModule mod_deflate.c> AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE text/javascript AddOutputFilterByType DEFLATE text/xml AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE image/x-icon AddOutputFilterByType DEFLATE image/svg+xml AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/x-javascript AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/x-font AddOutputFilterByType DEFLATE application/x-font-truetype AddOutputFilterByType DEFLATE application/x-font-ttf AddOutputFilterByType DEFLATE application/x-font-otf AddOutputFilterByType DEFLATE application/x-font-opentype AddOutputFilterByType DEFLATE application/vnd.ms-fontobject AddOutputFilterByType DEFLATE font/ttf AddOutputFilterByType DEFLATE font/otf AddOutputFilterByType DEFLATE font/opentype # For Older Browsers Which Can't Handle Compression BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch ^Mozilla/4\.0[678] no-gzip BrowserMatch \bMSIE !no-gzip !gzip-only-text/html </IfModule>Cele de mai sus ar trebui să funcționeze pentru majoritatea serverelor. Totuși, dacă nu (vom discuta despre cum să testăm acest lucru în secțiunea următoare), următorul fragment ar trebui să funcționeze în schimb:
<ifModule mod_gzip.c> mod_gzip_on Yes mod_gzip_dechunk Yes mod_gzip_item_include file \.(html?|txt|css|js|php|pl)$ mod_gzip_item_include mime ^application/x-javascript.* mod_gzip_item_include mime ^text/.* mod_gzip_item_exclude rspheader ^Content-Encoding:.*gzip.* mod_gzip_item_exclude mime ^image/.* mod_gzip_item_include handler ^cgi-script$ </ifModule> După ce ați terminat, salvați fișierul .htaccess . FileZilla vă va întreba dacă doriți să înlocuiți fișierul de pe site-ul dvs. cu noua versiune, așa că selectați Da când vi se solicită.
3. Testați dacă compresia GZIP este implementată corect
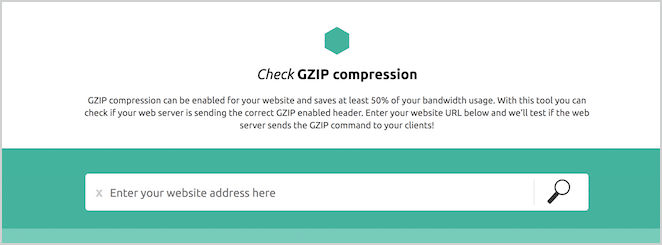
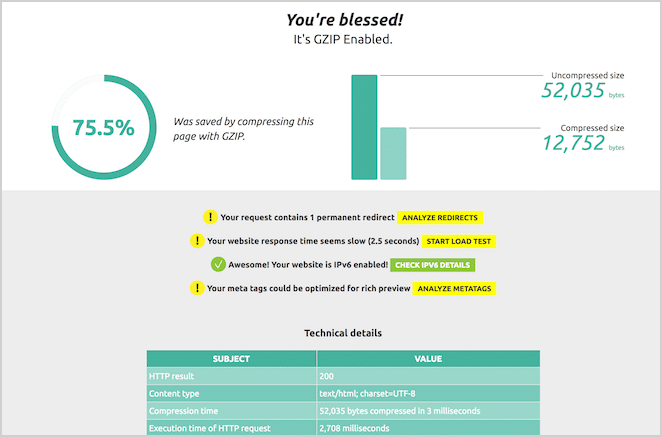
În acest moment, va trebui să testați dacă site-ul dvs. utilizează acum compresia GZIP așa cum i-ați indicat. Am menționat deja pe scurt acest lucru mai devreme în acest articol și este de fapt cel mai simplu pas al procesului. Pentru a face acest lucru, puteți utiliza un site precum Verificați compresia GZIP:

Tot ce trebuie să faceți este să introduceți adresa URL a site-ului dvs. și să faceți clic pe pictograma lupă . Site-ul va verifica apoi dacă fișierele dvs. sunt livrate prin GZIP și va returna rezultatele. Sperăm că veți vedea următorul mesaj:

Cu toate acestea, dacă rezultatele arată că site-ul dvs. nu utilizează GZIP, există trei căi de urmat. Una este să înlocuiți fragmentele așa cum sa subliniat anterior. Alternativ, poate fi necesar să așteptați un timp înainte ca modificările să devină active sau chiar să curățați memoria cache a site-ului dvs.
Dacă acest lucru tot nu remediază problema, verificați codul din fișierul .htaccess pentru erori. Dacă sunteți încă nedumerit, sfatul meu este să contactați echipa de asistență a gazdei dvs. web pentru mai multă asistență.
Concluzie
Când vine vorba de optimizarea site-ului dvs. WordPress pentru viteză, compresia GZIP este una dintre cele mai puțin vorbite, dar cele mai utile metode disponibile. Prin comprimarea fișierelor site-ului dvs., vă puteți asigura că timpul de încărcare rămâne scăzut, iar utilizatorii dvs. nu suferă de încetiniri inutile.
În acest articol, am discutat despre cum puteți activa compresia GZIP pe site-ul dvs. WordPress. În timp ce pur și simplu găzduirea site-ului dvs. pe un server cu compresia deja activată este cea mai ușoară opțiune, puteți utiliza, de asemenea, următorii pași pentru a-l configura singur:
- Deschideți fișierul
.htaccessal site-ului dvs. - Editați fișierul pentru a activa compresia GZIP.
- Testați dacă compresia GZIP este implementată corect.
Aveți întrebări despre compresia GZIP? Spune-ne în secțiunea de comentarii de mai jos!
