Cum să utilizați blocul de tagline al site-ului WordPress
Publicat: 2023-02-04Blocul site-ului Tagline este unul dintre multele blocuri utile care fac WordPress atât de ușor de utilizat. Cu acesta, puteți adăuga sloganul site-ului dvs. oriunde pe site și îl puteți personaliza folosind opțiunile de stil încorporate. În acest articol, vom discuta tot ce trebuie să știți despre blocul sloganului site-ului, astfel încât să îl puteți utiliza eficient pe site-ul dvs.
Ce este blocul de slogan al site-ului?
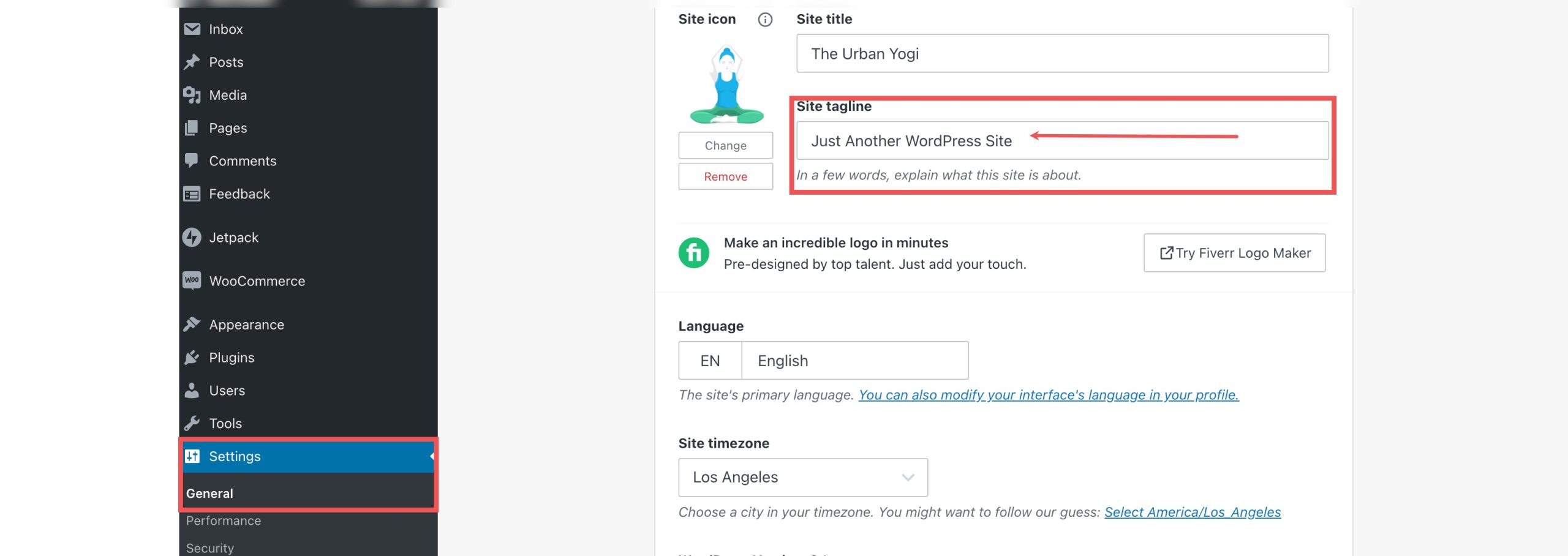
Sloganul site-ului dvs. (împreună cu titlul site-ului) este de obicei adăugat atunci când instalați WordPress pentru prima dată și poate fi găsit în setările generale ale tabloului de bord. Sloganul ar trebui să fie actualizat de la „Doar un alt site WordPress” implicit, cu un rezumat mai adecvat despre ceea ce este site-ul dvs. Pentru a schimba sloganul site-ului dvs. în back-end, puteți naviga la Setări > General.

Site Tagline Block este un bloc tematic în WordPress care vă permite să adăugați cu ușurință sloganul site-ului dvs. oriunde pe site-ul dvs. ca conținut dinamic. Puteți trage blocul într-o pagină, șablon sau antet și îl puteți personaliza după cum doriți. Acesta este unul dintre multele blocuri introduse cu editarea completă a site-ului în WordPress.

Cum să adăugați blocul de slogan al site-ului la postarea sau pagina dvs
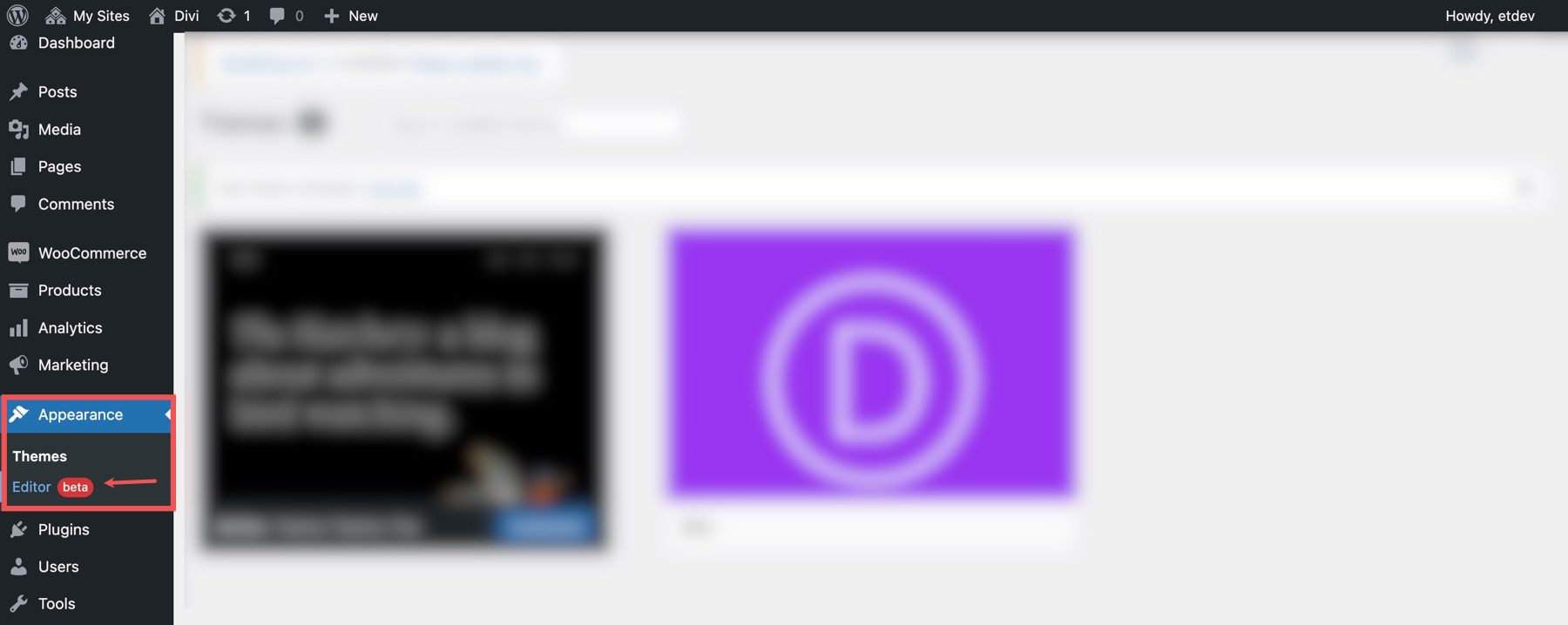
Pentru acest exemplu, vom folosi tema Twenty Twenty-Two pentru a adăuga sloganul site-ului în zona antetului șablonului. Din tabloul de bord WordPress, accesați Aspect > Editor.

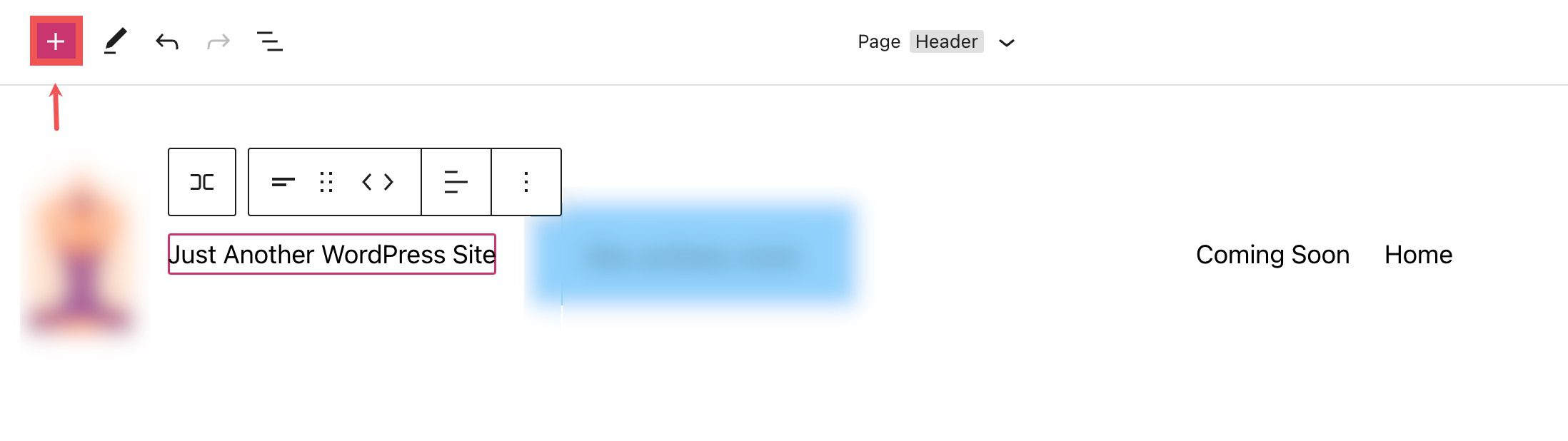
Pentru a adăuga un bloc Site Tagline, începeți prin a face clic pe pictograma Block Inserter când editați șablonul de pagină.

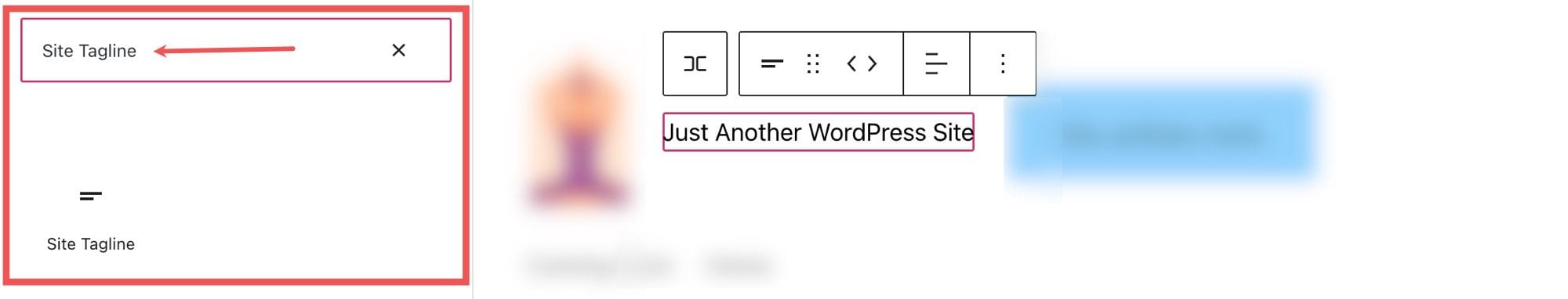
De aici puteți căuta Site Tagline din bara de căutare.

Fie dați clic pe el, fie trageți-l în locația dorită pentru a adăuga blocul pe pagina dvs.

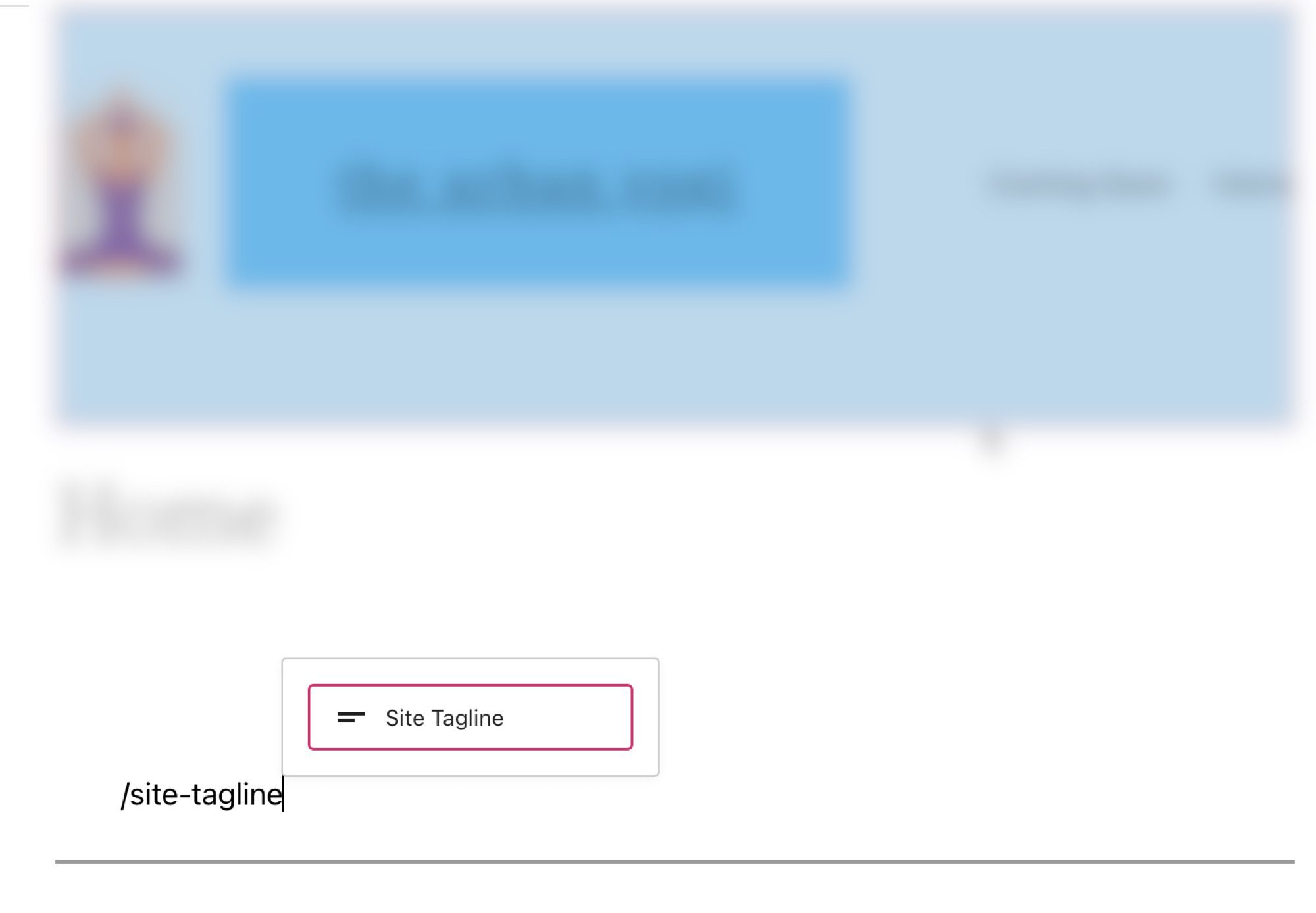
De asemenea, puteți tasta /slogan pentru a adăuga rapid sloganul site-ului dvs. pe pagina dvs.

Setări și opțiuni de blocare a numelui site-ului
Setările barei de instrumente
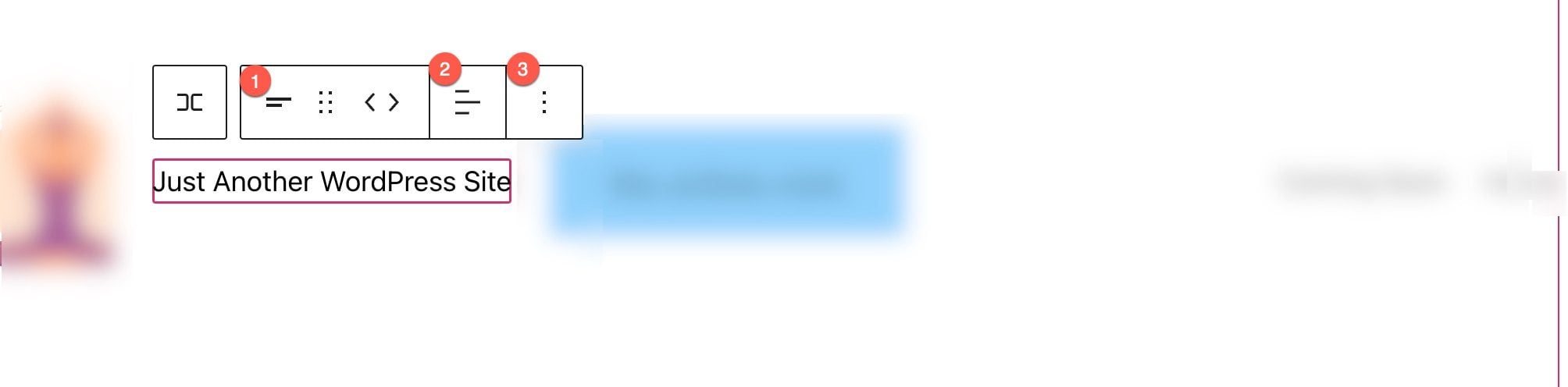
Dacă treceți cu mouse-ul peste bloc, veți vedea un meniu de formatare care include următoarele opțiuni:
- Transformarea blocului într-un alt tip de element
- Modificarea alinierii textului
- Setari aditionale.
Iată o foaie de cheat rapidă care arată unde se află fiecare dintre aceste opțiuni în bara de instrumente de formatare:

Setari aditionale
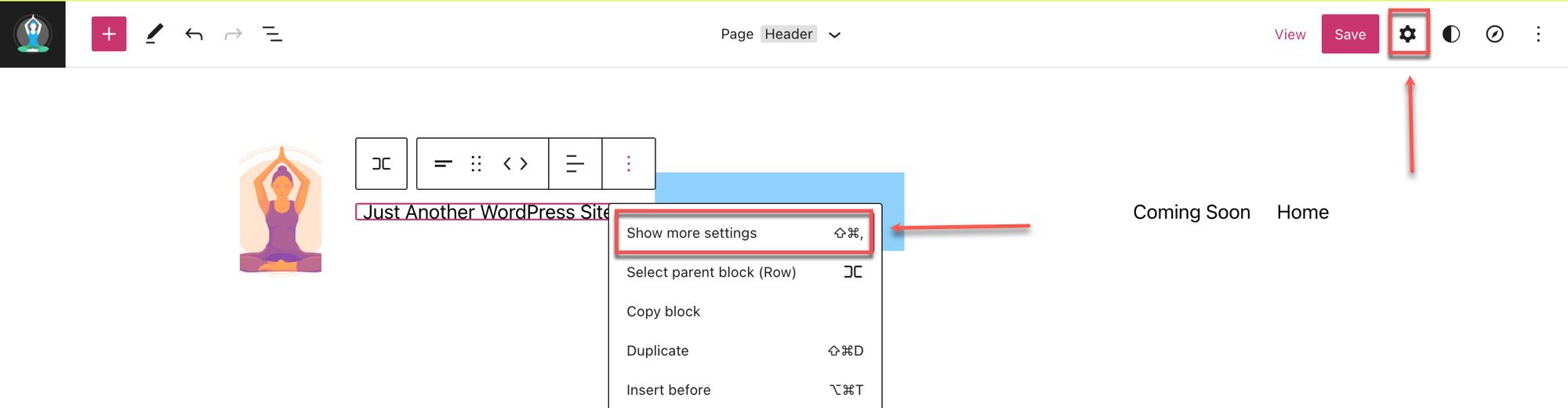
Dacă faceți clic pe cele trei puncte verticale din partea dreaptă a barei de instrumente și selectați Afișați mai multe setări sau roata din colțul din dreapta sus, puteți accesa bara laterală pentru a vedea setările suplimentare de bloc disponibile.

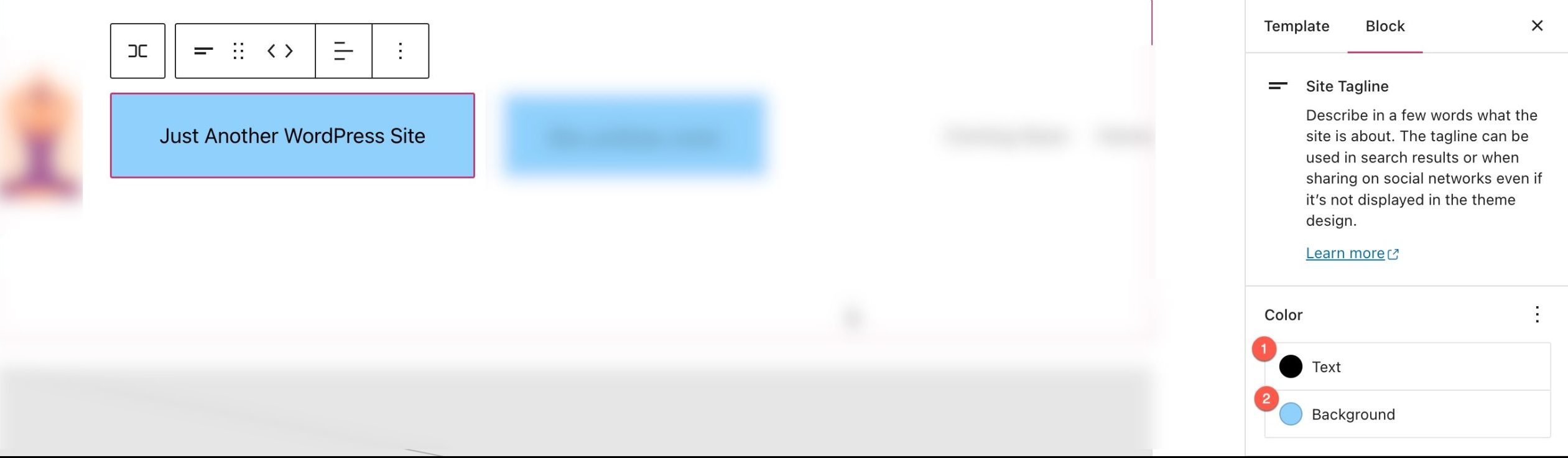
Din acest panou lateral puteți vizualiza setările suplimentare, mai întâi ne vom uita la setările de culoare disponibile:
- Schimbați culoarea textului.
- Schimbați culoarea de fundal a textului.

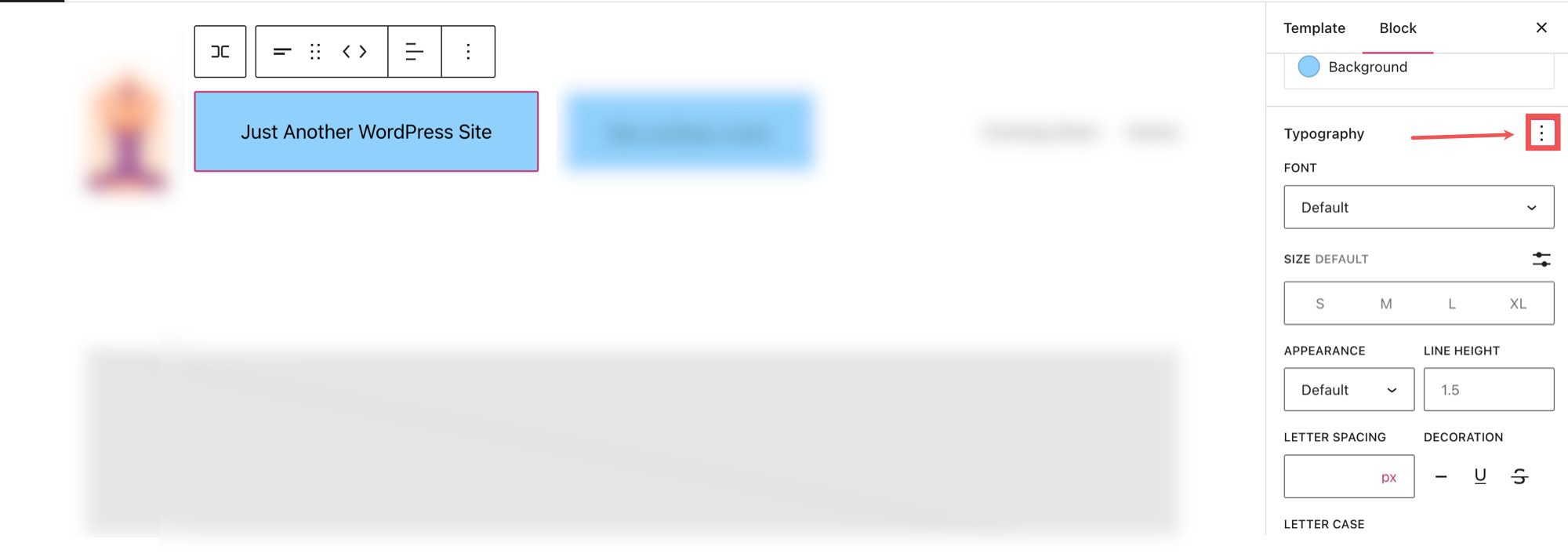
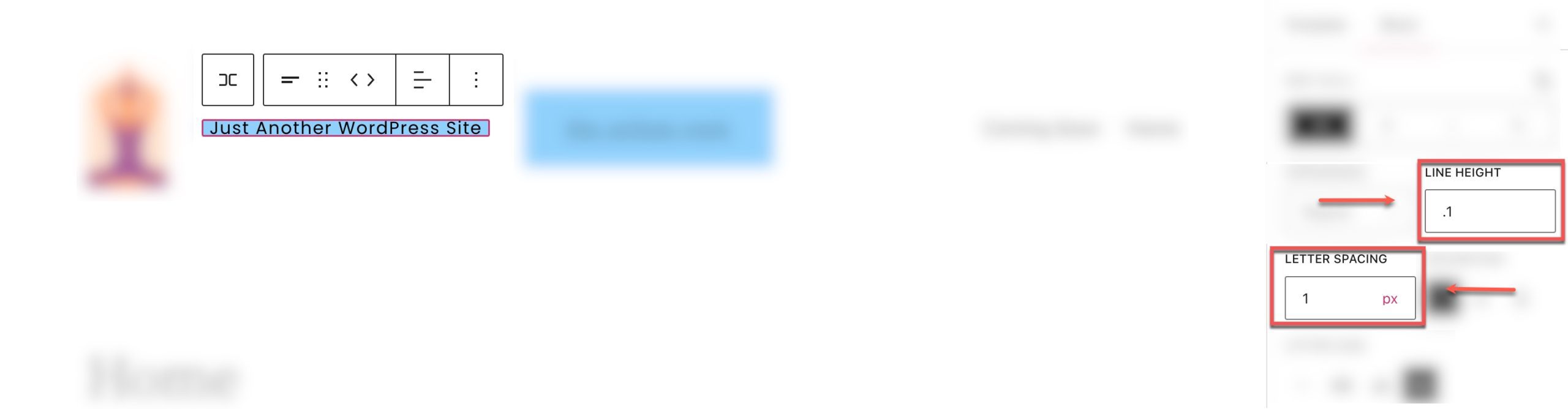
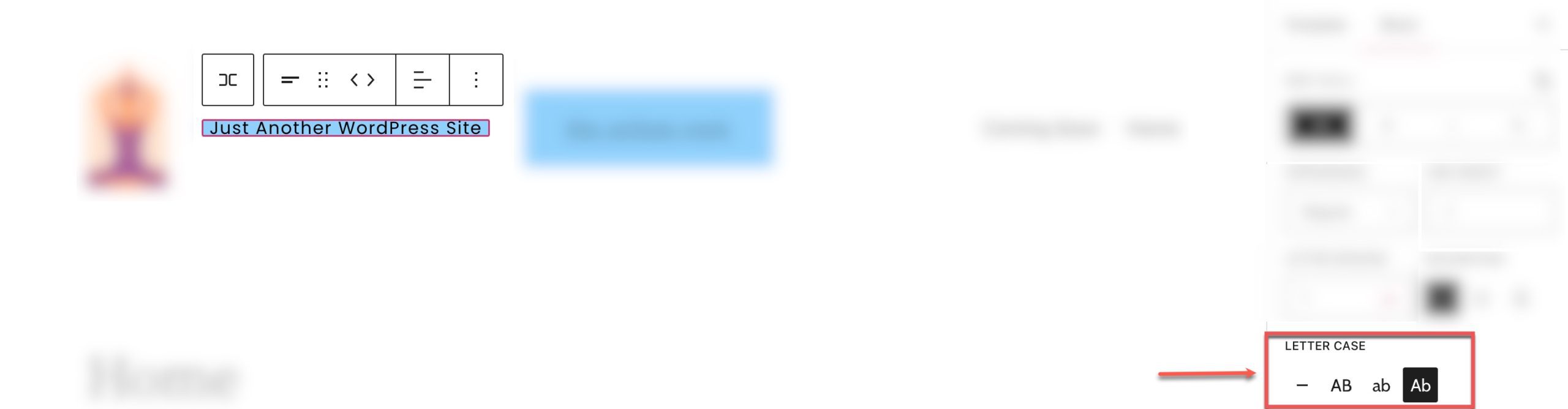
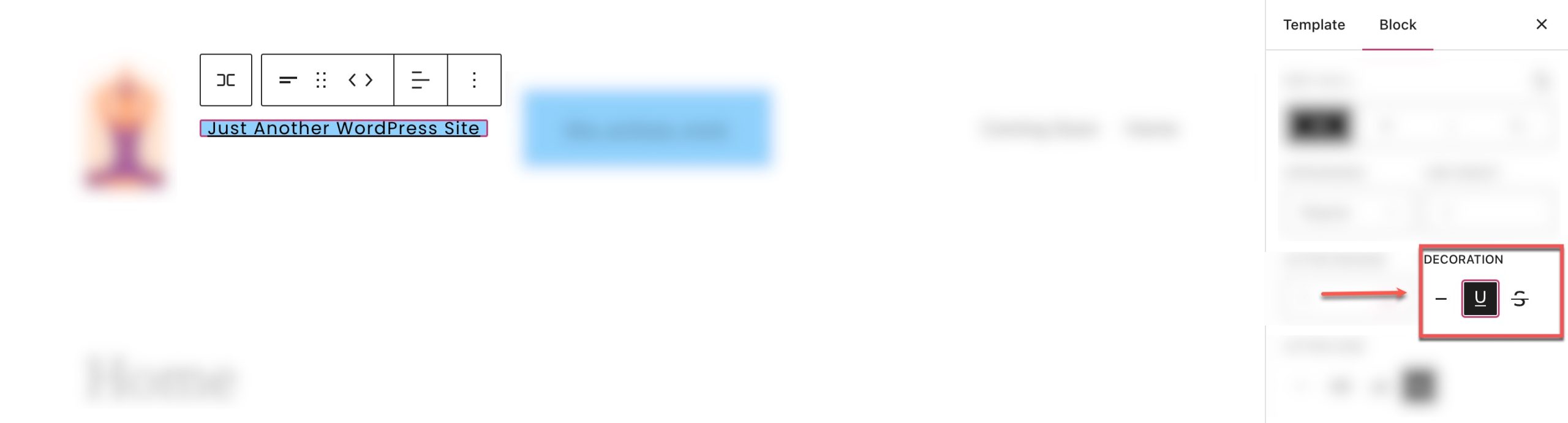
De asemenea, puteți modifica fontul, aspectul (aldine, cursive etc.), înălțimea liniilor, spațierea dintre litere, decorul (subliniat, barat) și literele majuscule făcând clic pe cele trei puncte verticale de lângă Tipografie din secțiunea Culoare .

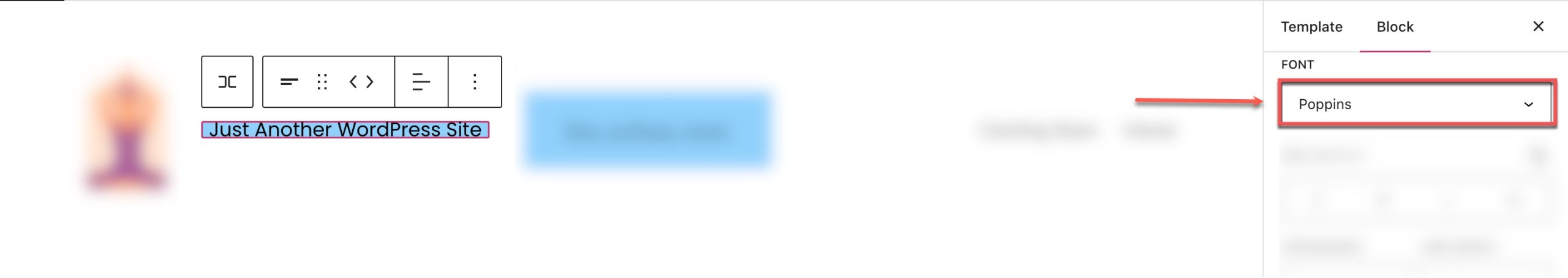
Puteți schimba fontul din secțiunea de setare a fontului.

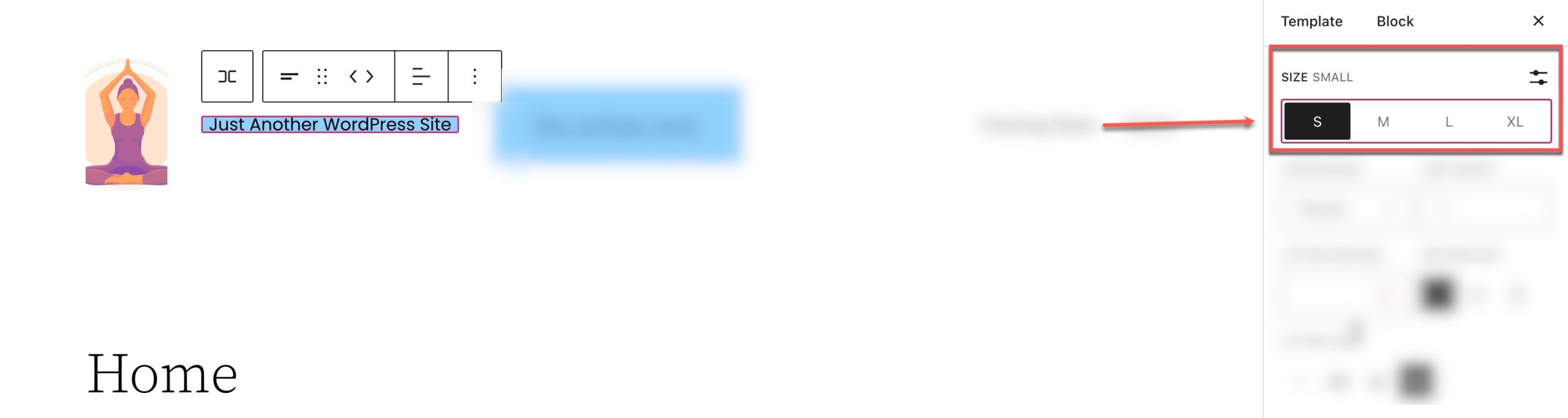
Reglați dimensiunea fontului sub setarea de dimensiune .
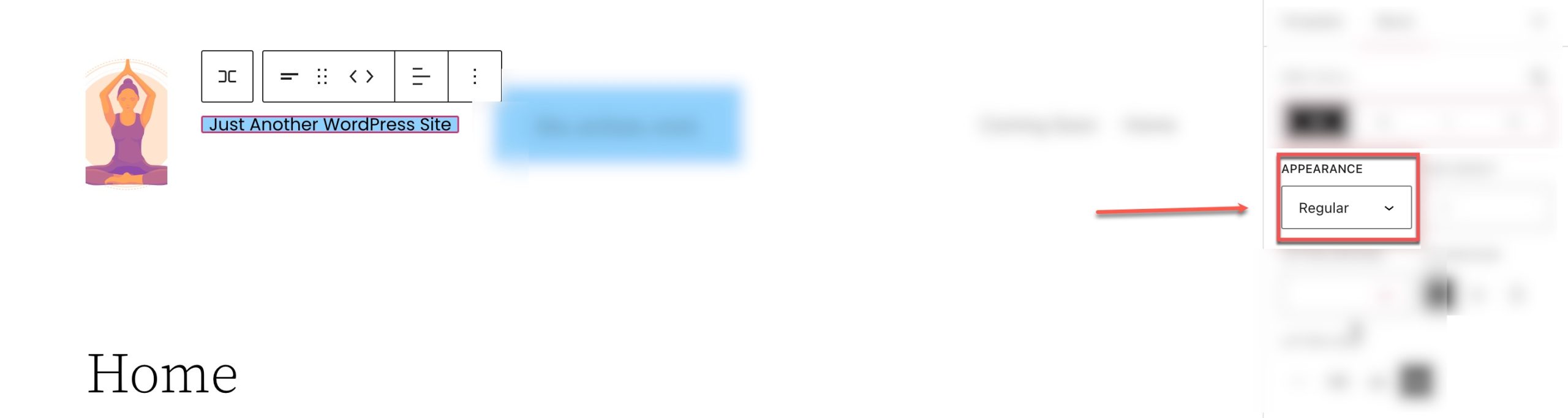
Greutatea fontului (gros, subțire etc.) poate fi modificată în secțiunea aspect .
De asemenea, puteți ajusta distanța dintre litere și înălțimea liniilor în secțiunile respective.

În setarea cu majuscule , putem ajusta scrierea cu majuscule a blocului sloganului site-ului.
 Și putem sublinia sau trece prin sloganul site-ului nostru selectând acele opțiuni în secțiunea de decorare .
Și putem sublinia sau trece prin sloganul site-ului nostru selectând acele opțiuni în secțiunea de decorare .


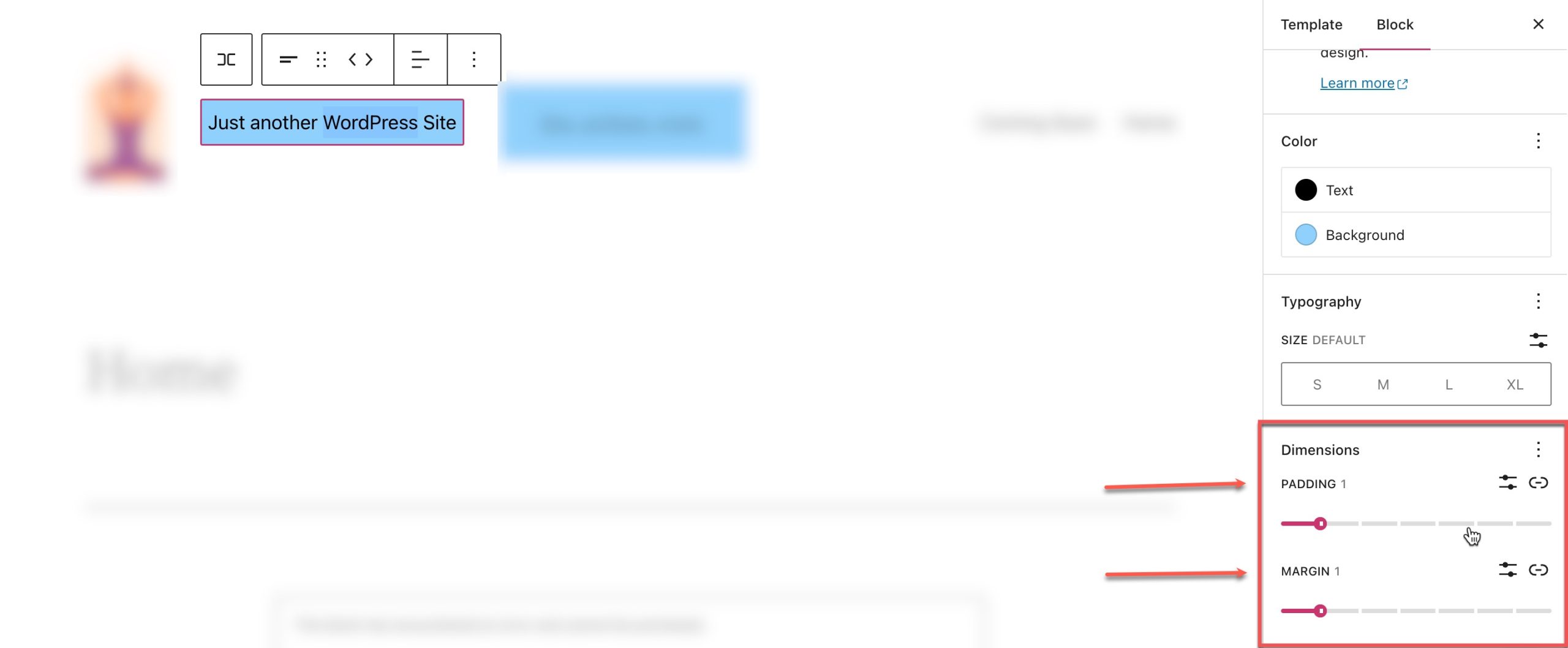
Sub secțiunea de setări , puteți găsi fila dimensiuni unde puteți ajusta umplutura și marginea blocului de slogan al site-ului dvs.

Schimbarea stilului global al blocului sloganului site-ului în WordPress
După cum am menționat mai devreme, sloganul site-ului WordPress actual (conținutul textului) poate fi actualizat folosind Blocul sloganului site-ului pentru toate interacțiunile blocului în mod dinamic. Cu toate acestea, stilul (culoarea de fundal, culoarea textului etc.) al blocului nu se va aplica tuturor interacțiunilor decât dacă modificați stilul global implicit al blocului.
De exemplu, mai jos am ajustat culoarea de fundal a blocului sloganului site-ului nostru din antet la albastru.

Dacă deschidem o postare pe blog, putem vedea că antetul se schimbă cu noul stil (1), dar stilul este dezactivat dacă plasăm blocul de slogan al site-ului în altă parte pe pagină (2).

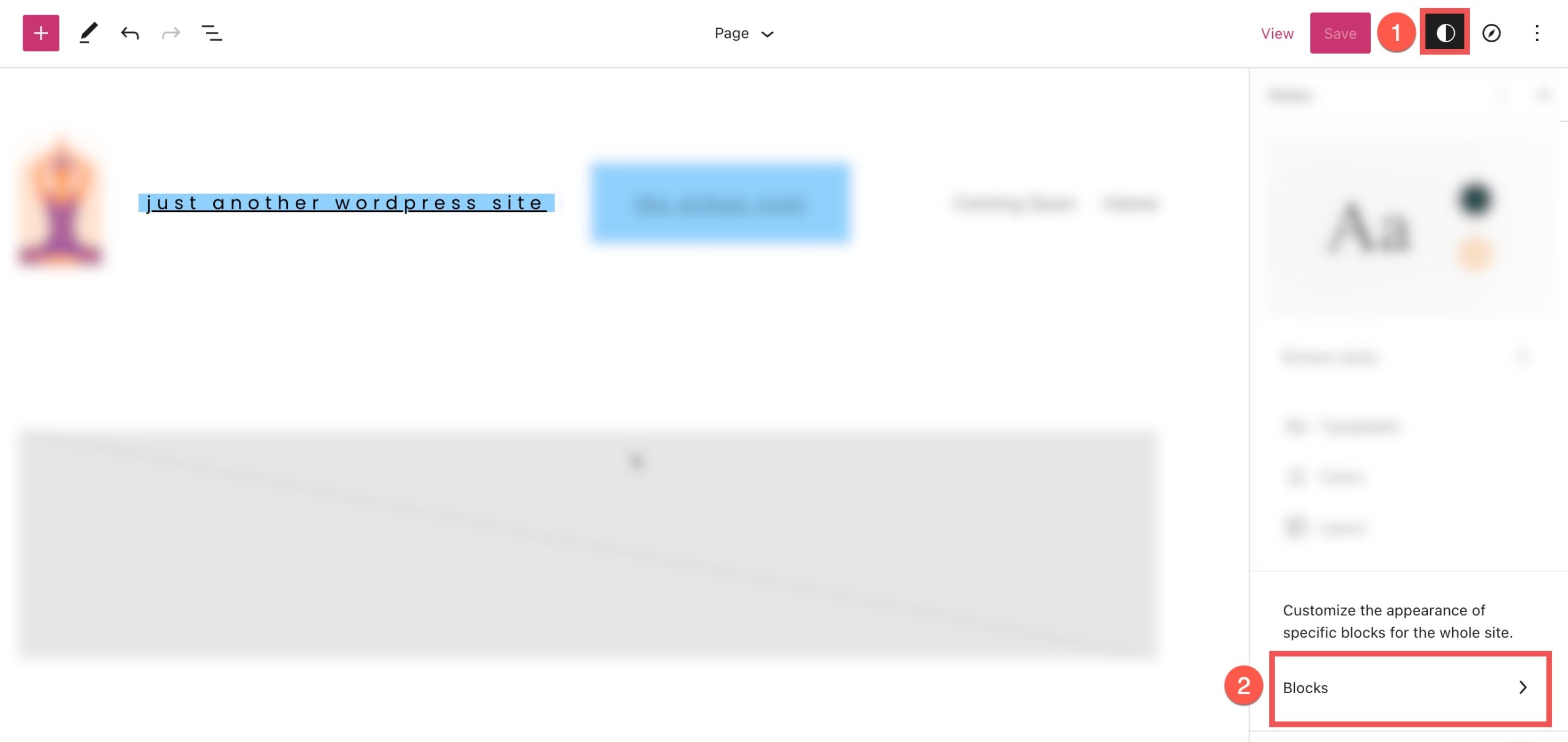
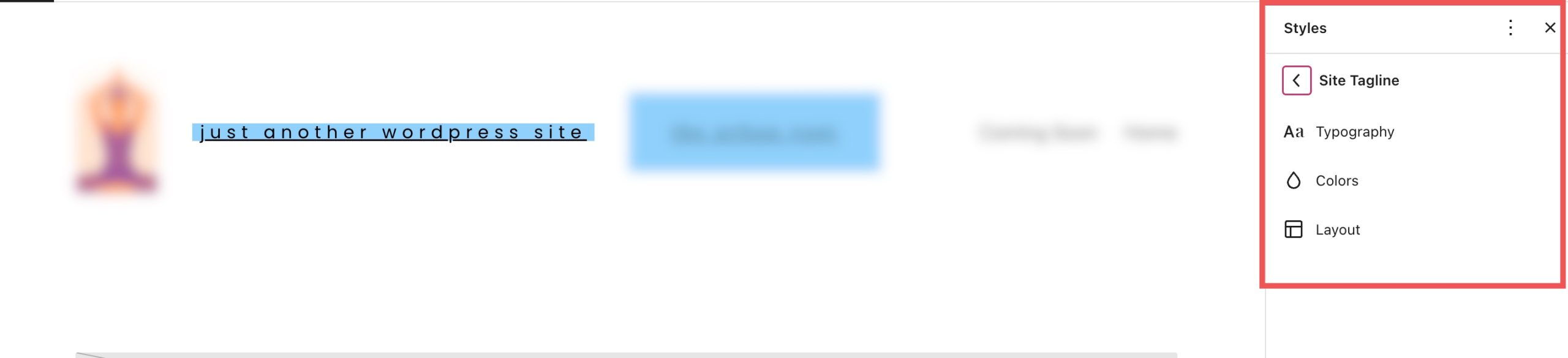
Pentru a schimba stilurile tuturor blocurilor de slogan de pe site-ul dvs. WordPress la nivelul întregului site, putem naviga la fila de stiluri făcând clic pe cercul pe jumătate alb, pe jumătate negru din dreapta sus a editorului nostru de șabloane și selectând blocuri .

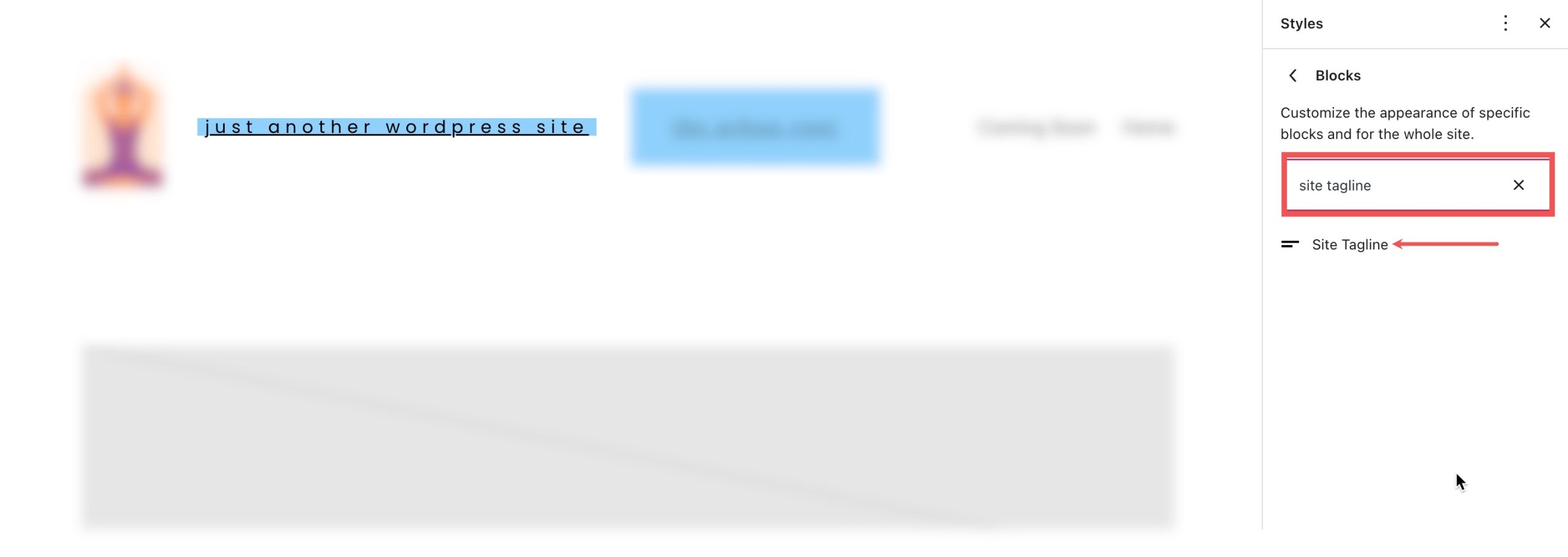
De aici, căutați „sloganul site-ului” din bara de căutare și selectați-l.

Aici puteți face modificări care vor schimba stilul implicit pentru toate iterațiile actuale și viitoare ale blocului sloganului site-ului de pe site-ul dvs.

Desigur, puteți înlocui oricând aceste stiluri globale pentru orice bloc individual, după cum este necesar.
Întrebări frecvente despre blocul Sloganului site-ului
Iată câteva întrebări frecvente care vă pot ajuta să înțelegeți mai bine Blocul de referință al site-ului.
Am nevoie de un slogan pentru site-ul meu?
Absolut! La fel ca titlul site-ului dvs., sloganul site-ului vă ajută să definiți identitatea și scopul site-ului dvs. Cel mai important, un slogan ajută SEO. Este folosit de motoarele de căutare pentru a ajuta la clasarea site-ului dvs., mai ales dacă este afișat pe SERP-uri. Chiar dacă alegeți să nu vă afișați sloganul în antet, crearea unuia în Setări > General este încă o practică bună pentru SEO.
Unde ar trebui să folosesc blocul de slogan al site-ului?
În general, sloganul site-ului este folosit în principal în culise. Dar este o practică obișnuită să adăugați la antet sau subsol. Puteți să-l plasați lângă blocul de sigle ale site-ului sau blocul de piese ale site-ului pentru a ajuta vizitatorii să știe despre ce este site-ul dvs.
Pot să adaug CSS personalizat la Blocul de slogă site-ului meu?
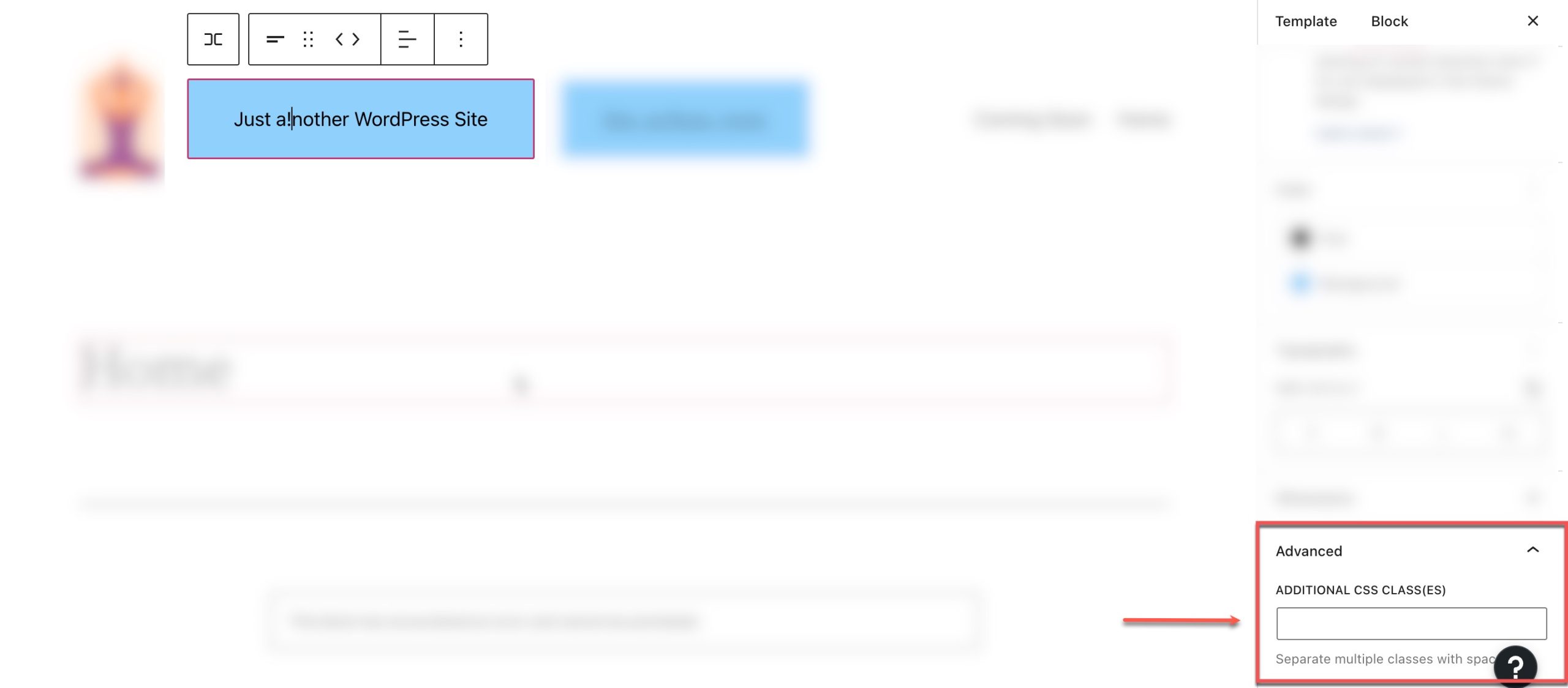
Sub secțiunea dimensiuni din bara laterală de setări suplimentare, puteți vedea secțiunea avansată . Aici puteți adăuga clase CSS la bloc pentru a viza blocul din foaia de stil CSS sau puteți utiliza zona CSS suplimentară a temei, după cum este necesar.

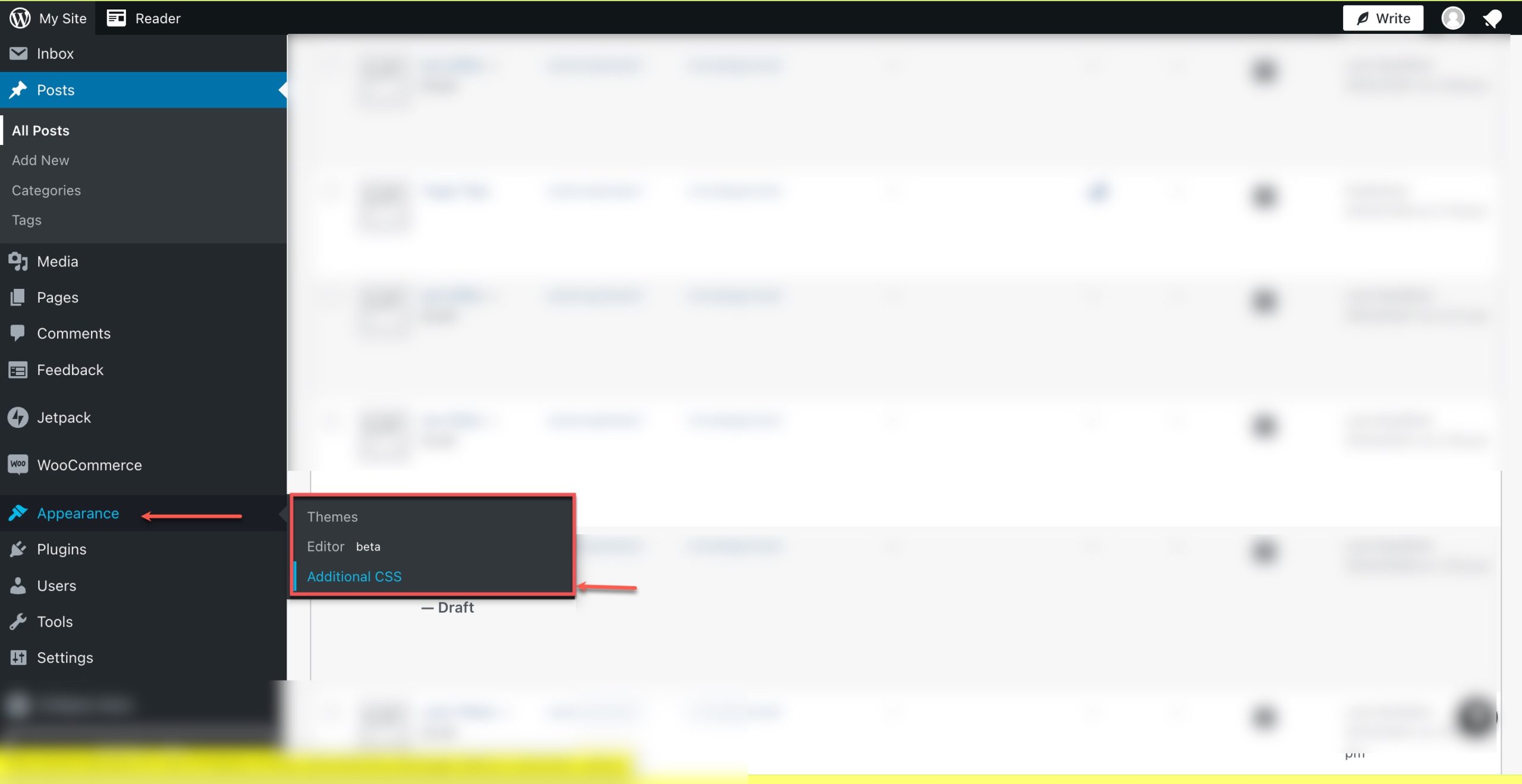
Pentru a accesa editorul CSS, accesați Aspect > CSS suplimentar :

Adăugarea unui tagline dinamic de site în Divi
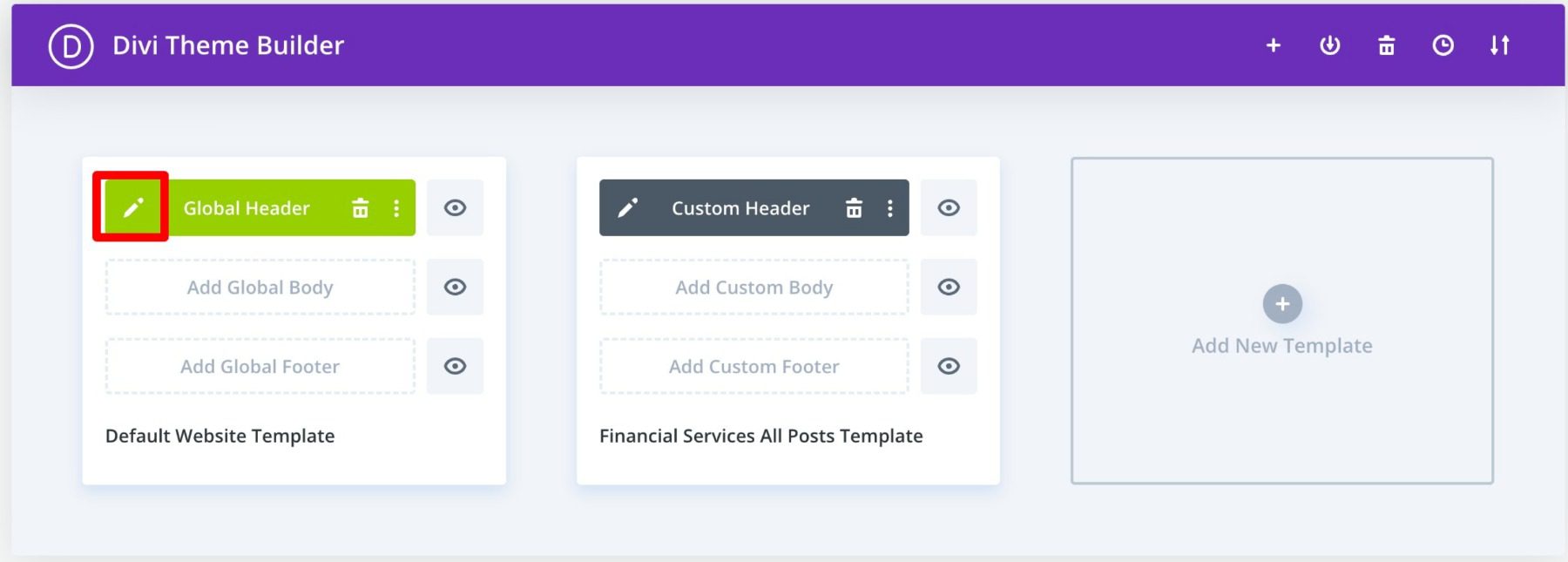
Puteți folosi Divi Theme Builder pentru a adăuga un slogan de site la antetul dvs. global în doar câțiva pași simpli. Puteți începe făcând clic pe butonul de editare de lângă Antet global din Divi Theme Builder . Folosim un șablon prestabilit pentru acest tutorial, dar acești pași vor funcționa cu orice temă.

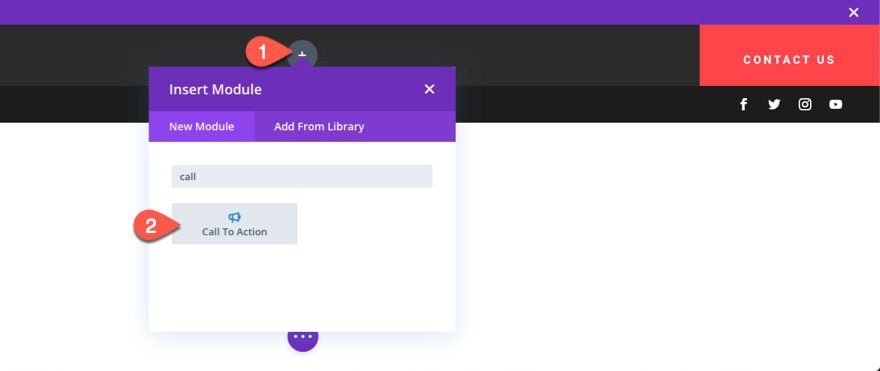
Apoi, adăugați un nou modul îndemn la acțiune în antet.

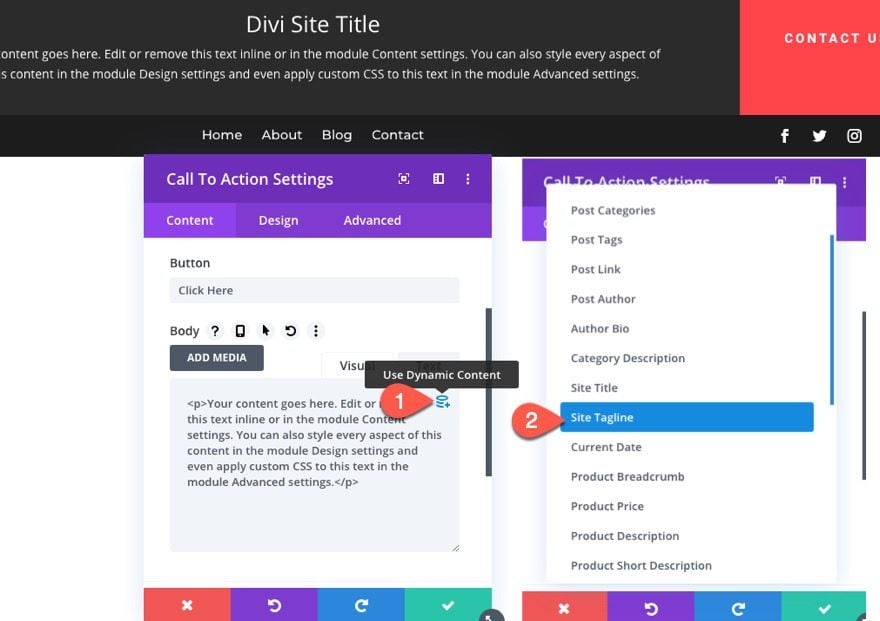
Apoi, plasați cursorul peste zona corpului și selectați pictograma „ Utilizați conținut dinamic ”. Apoi selectați „ Site Tagline ” din listă.

Pentru mai multe, consultați tutorialul nostru despre cum să adăugați un titlu dinamic și un slogan în Divi.
Concluzie
Blocul sloganului site-ului vă oferă control deplin asupra locului în care doriți să îl afișați pe site. Folosind setările de bloc încorporate disponibile în editorul WordPress, puteți adăuga, edita sau stilați cu ușurință blocul pentru a se potrivi designului dvs. Folosiți-l pentru a adăuga un slogan frumos la antetul, subsolul site-ului dvs. sau oriunde doriți.
Ați putea fi, de asemenea, interesat de tutorialele noastre despre blocurile și modelele de blocuri WooCommerce.
Spuneți-ne în comentarii dacă aveți întrebări cu privire la blocarea sloganului site-ului WordPress!