Cum să utilizați blocul de titlu al site-ului WordPress
Publicat: 2023-01-19Titlul site-ului dvs. WordPress este o parte incredibil de importantă a mărcii dvs. și a ști cum să-l utilizați în mod corespunzător este important pentru orice utilizator WordPress. În acest articol, vom aprofunda în Titlul site-ului, oferindu-vă câteva sfaturi despre cum să îl utilizați corect pentru a-și maximiza eficacitatea pe site-ul dvs. WordPress.
Ce este titlul site-ului WordPress?
Blocul de titlu al site-ului din WordPress este unul dintre multele blocuri tematice disponibile în editorul WordPress. Acest bloc vă oferă posibilitatea de a modifica sau adăuga titlul site-ului dvs. la un șablon de pagină WordPress sau la antetul principal.

Blocul Titlu site este, de asemenea, dinamic, deoarece extrage titlul site-ului dvs. din datele site-ului dvs. (pe backend) ca conținut dinamic. Prin urmare, schimbarea titlului site-ului dvs. prin intermediul cartușului site-ului sau pe backend va actualiza automat toate iterațiile site-ului Title Block pe site-ul dvs. În plus, atunci când utilizați Titlul site-ului pe un șablon, aveți un control mai ușor asupra designului titlului site-ului la nivel global. Acest tip de funcționalitate este una dintre multele funcții WordPress noi care au venit cu editarea completă a site-ului.
Notă importantă: actualizarea numelui carcasei site-ului VA actualiza numele oficial al site-ului dvs. care apare în Setări > General . Schimbarea acesteia o va schimba și în bara de titlu a browserului și în rezultatele motorului de căutare.
Cum să adăugați titlul site-ului la antetul WordPress
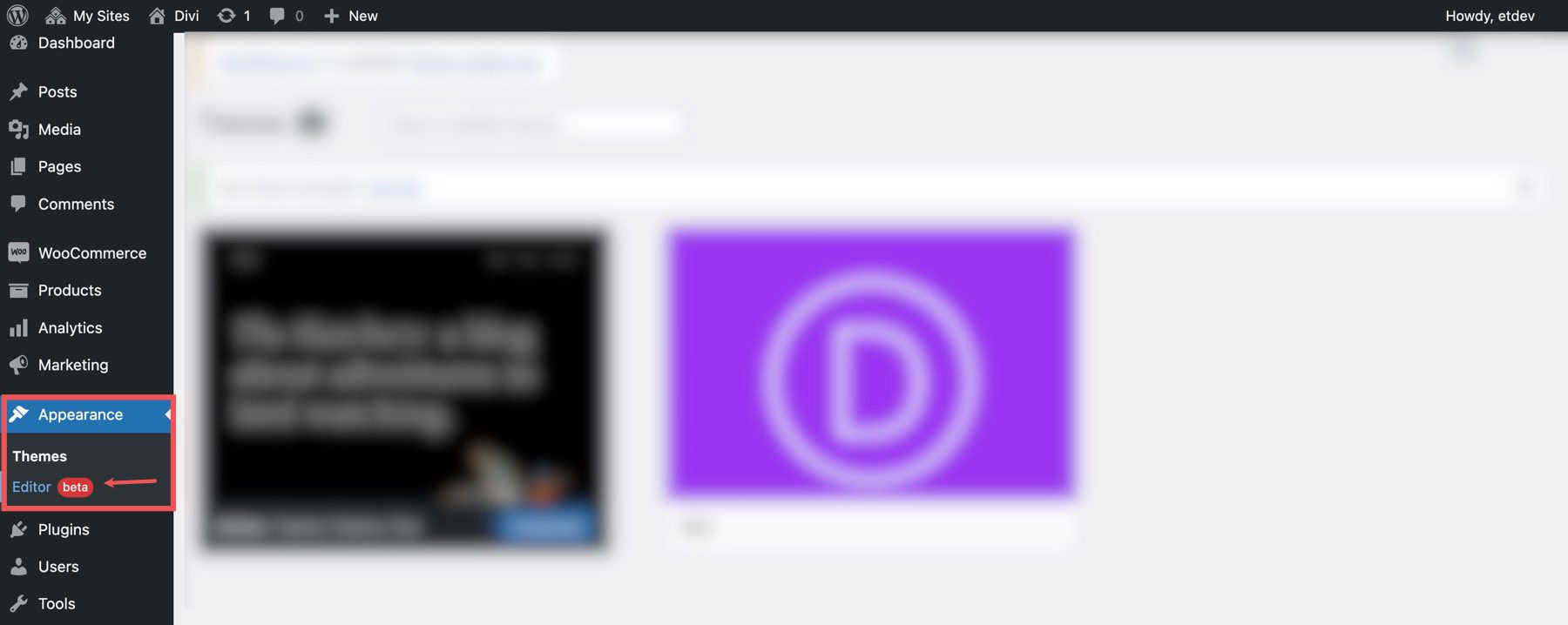
Pentru acest exemplu, vom folosi tema Twenty Twenty-Two pentru a adăuga titlul site-ului în zona de antet WordPress a șablonului. Din tabloul de bord WordPress, accesați Aspect > Editor.

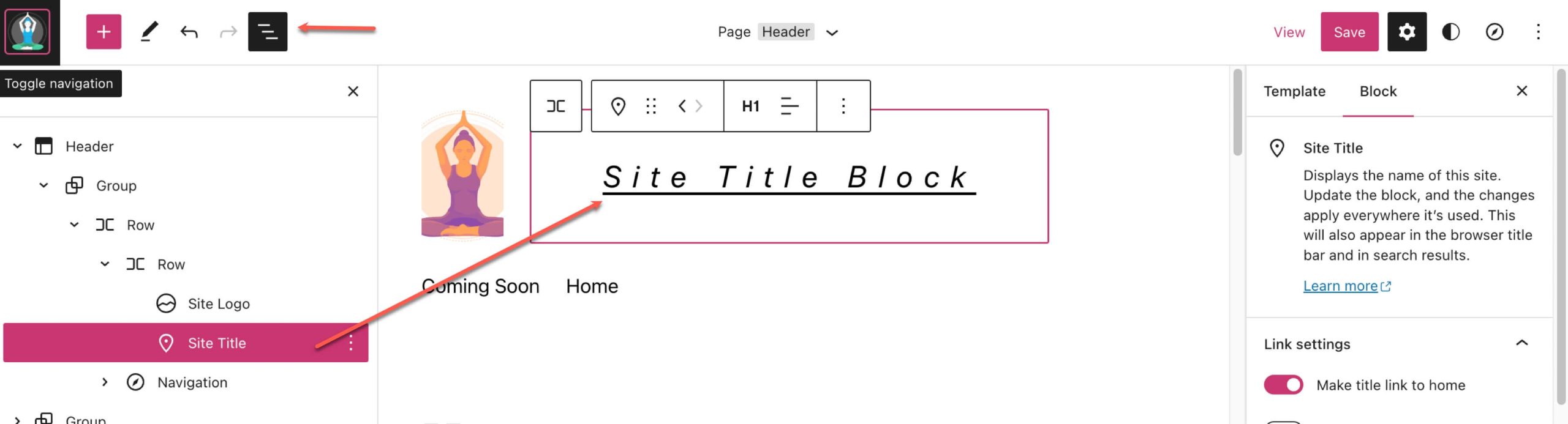
Ar trebui să existe deja un titlu de site în interiorul zonei de antet a șablonului de pagină din dreapta blocului siglei site -ului. De asemenea, puteți deschide vizualizarea listă pentru a o găsi, de asemenea.

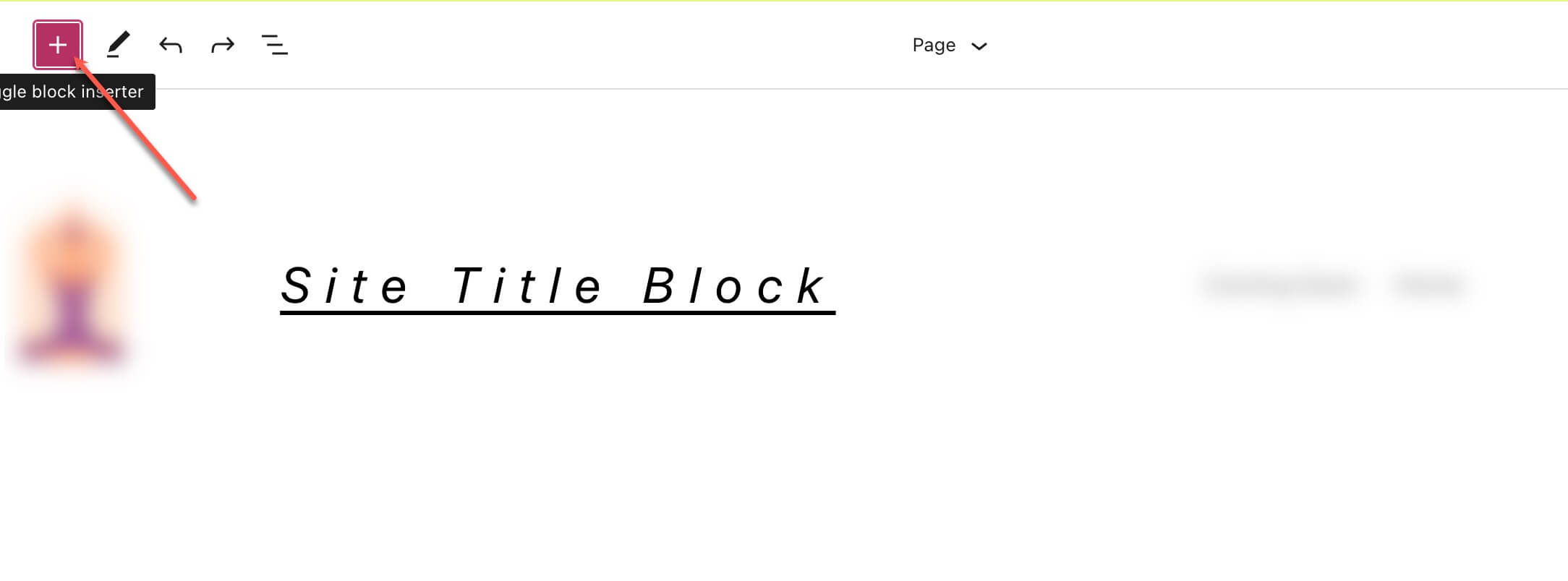
Pentru a adăuga un titlu de site , începeți prin a face clic pe butonul de inserare a blocurilor (+).

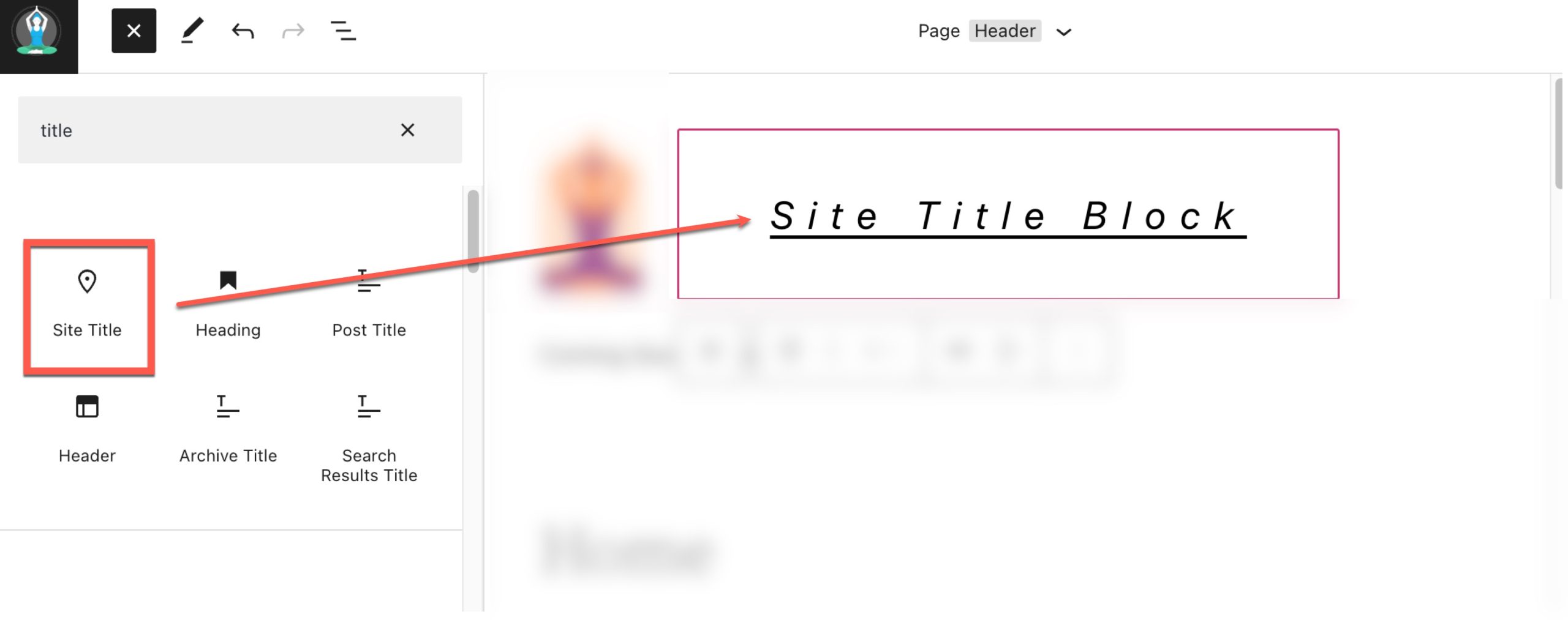
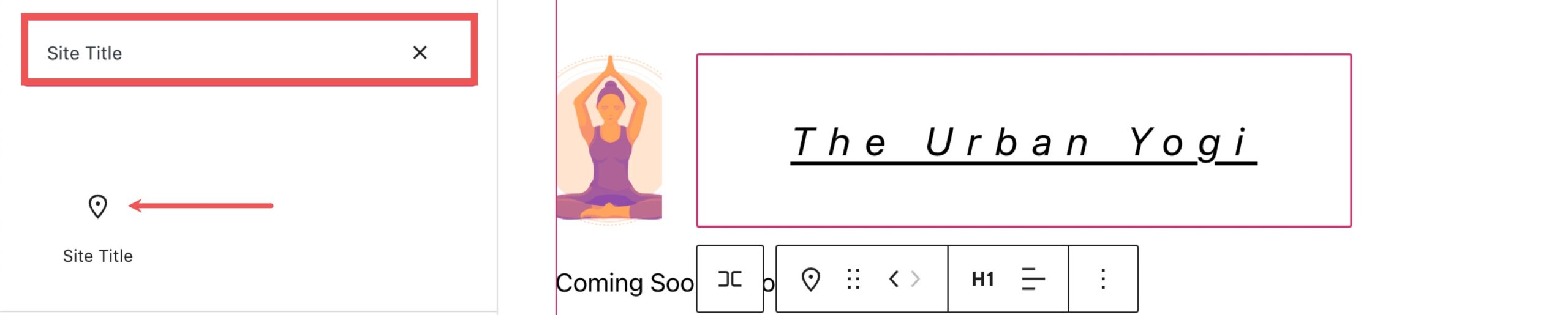
Apoi căutați „ Titlul site -ului” în bara de căutare.

Fie dați clic pe el, fie trageți-l în locația dorită pentru a adăuga blocul la antet.

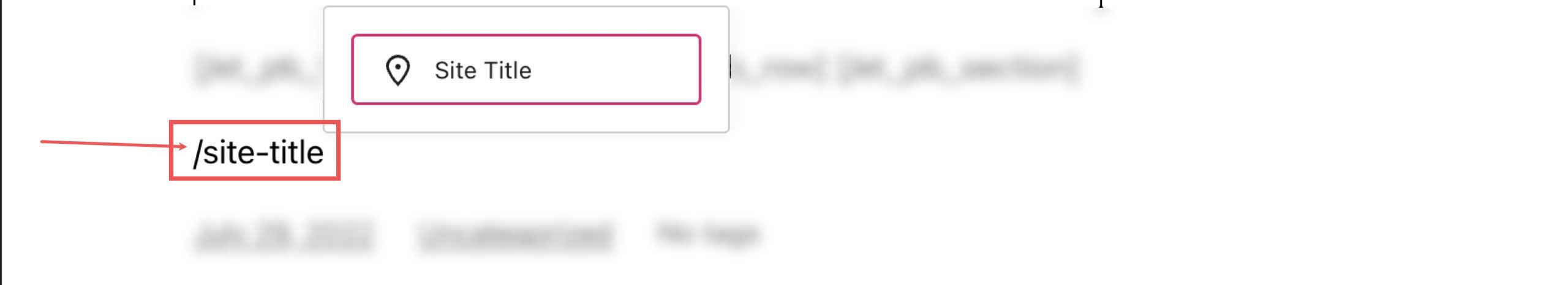
De asemenea, puteți tasta /site-title pentru a adăuga rapid titlul site-ului dvs. în orice parte a paginii dvs.

De aici, puteți să faceți clic pe bloc și să vă actualizați Titlul site -ului pentru întregul dvs. site și, ulterior, pe toate Title Block -urile site-ului dvs. Așa că nu-l schimba decât dacă știi care sunt consecințele unui astfel de lucru.

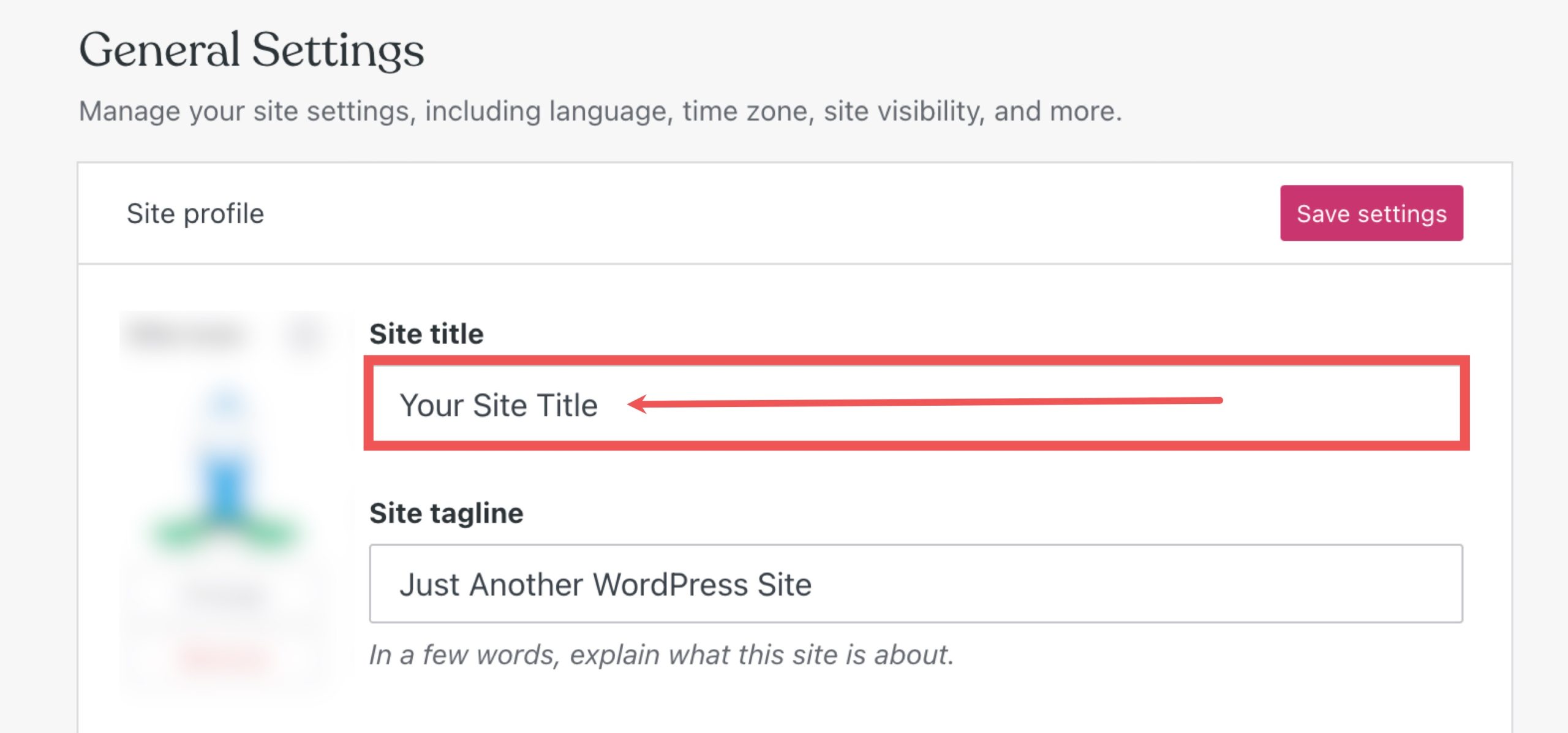
Pentru a schimba titlul site-ului dvs. din editorul WordPress, puteți naviga la Setări > General

Dacă vă schimbați titlul aici, blocurile de titlu ale site-ului dvs. se vor actualiza pe toate paginile pe care se află.
Setări și opțiuni pentru carcasa site-ului
Blocul de titlu al site-ului vine cu setări și opțiuni suplimentare care facilitează editarea sau personalizarea afișajului titlului dvs. pe site-ul dvs. web. Iată o scurtă prezentare generală a setărilor disponibile.
Setările barei de instrumente
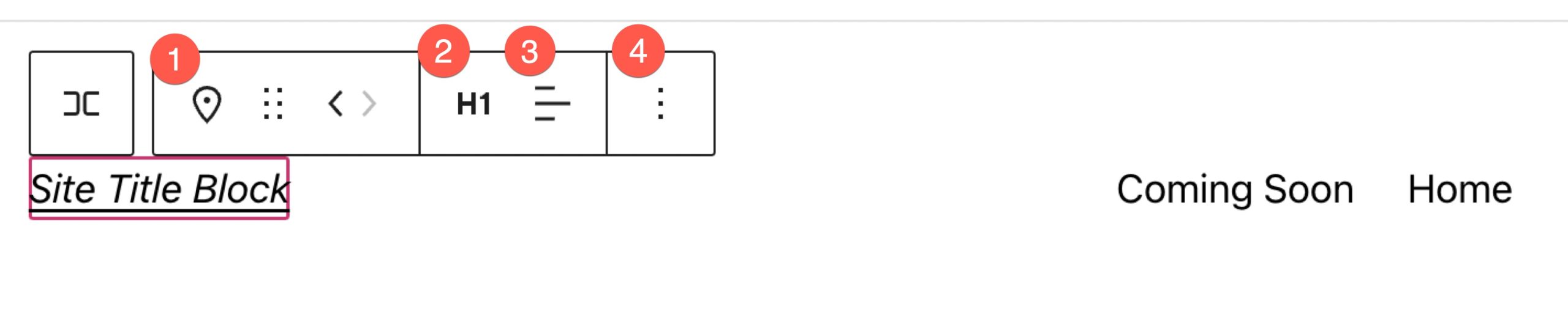
Dacă treceți cu mouse-ul peste bloc, veți vedea un meniu de formatare care include următoarele opțiuni:
- Transformarea blocului într-un alt tip de element
- Schimbarea nivelului de titlu
- Modificarea alinierii textului (stânga, centru, dreapta(
- Mai multe setari
Iată o foaie de cheat rapidă care arată unde se află fiecare dintre aceste opțiuni în bara de instrumente de formatare:

Setari aditionale
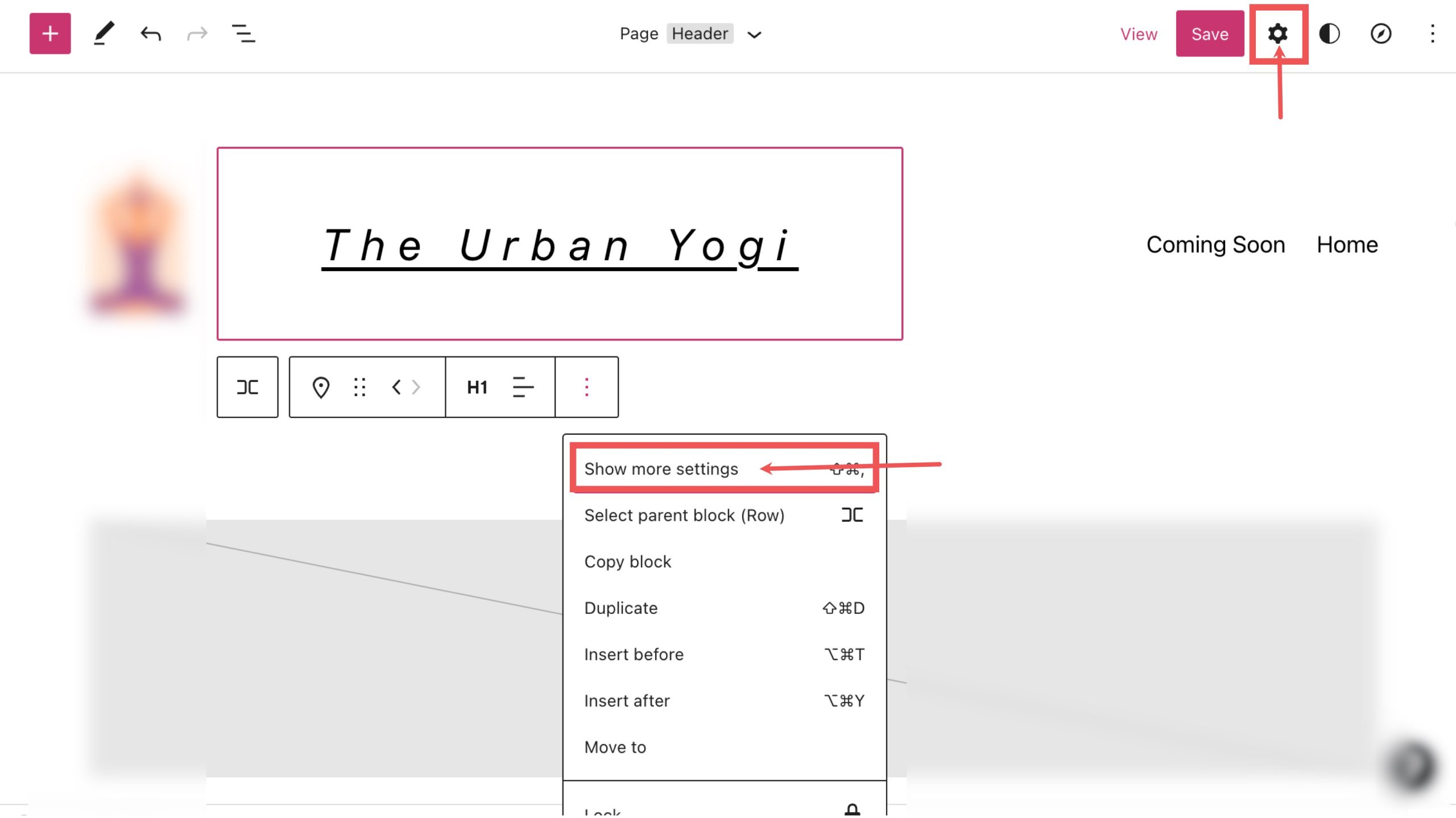
Dacă faceți clic pe cele trei puncte verticale din partea dreaptă a barei de instrumente și selectați Afișați mai multe setări sau roata din colțul din dreapta sus, puteți accesa bara laterală pentru a vedea setările suplimentare de bloc disponibile.

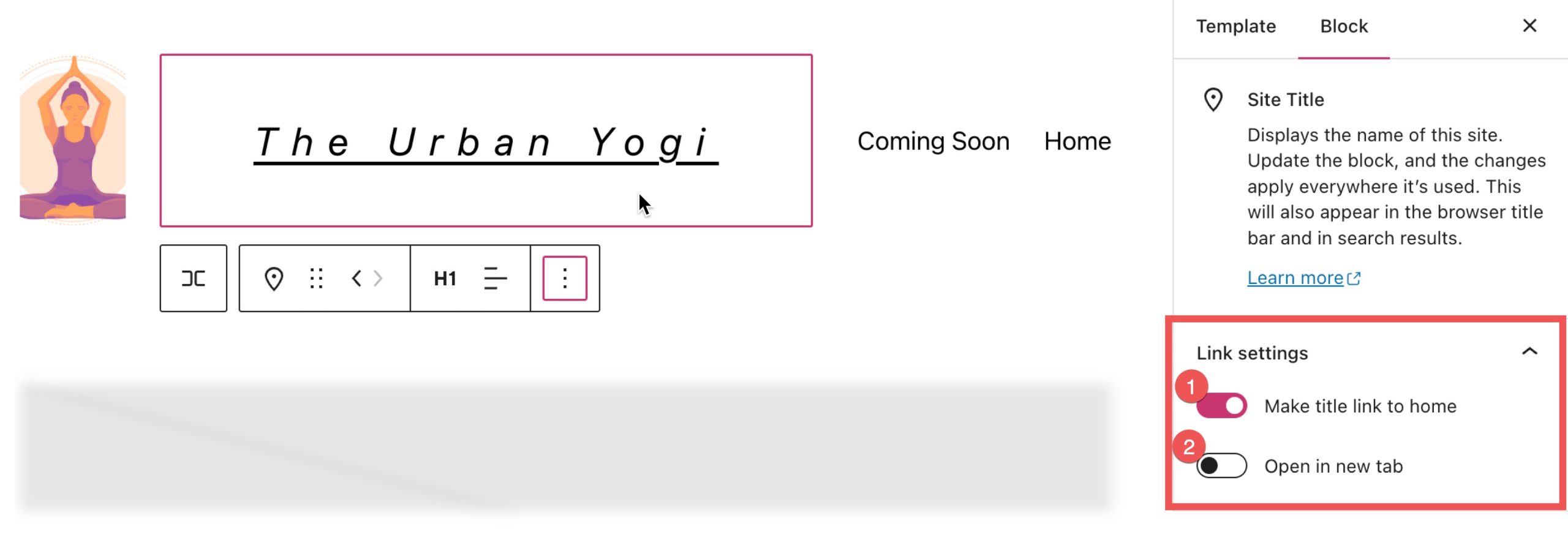
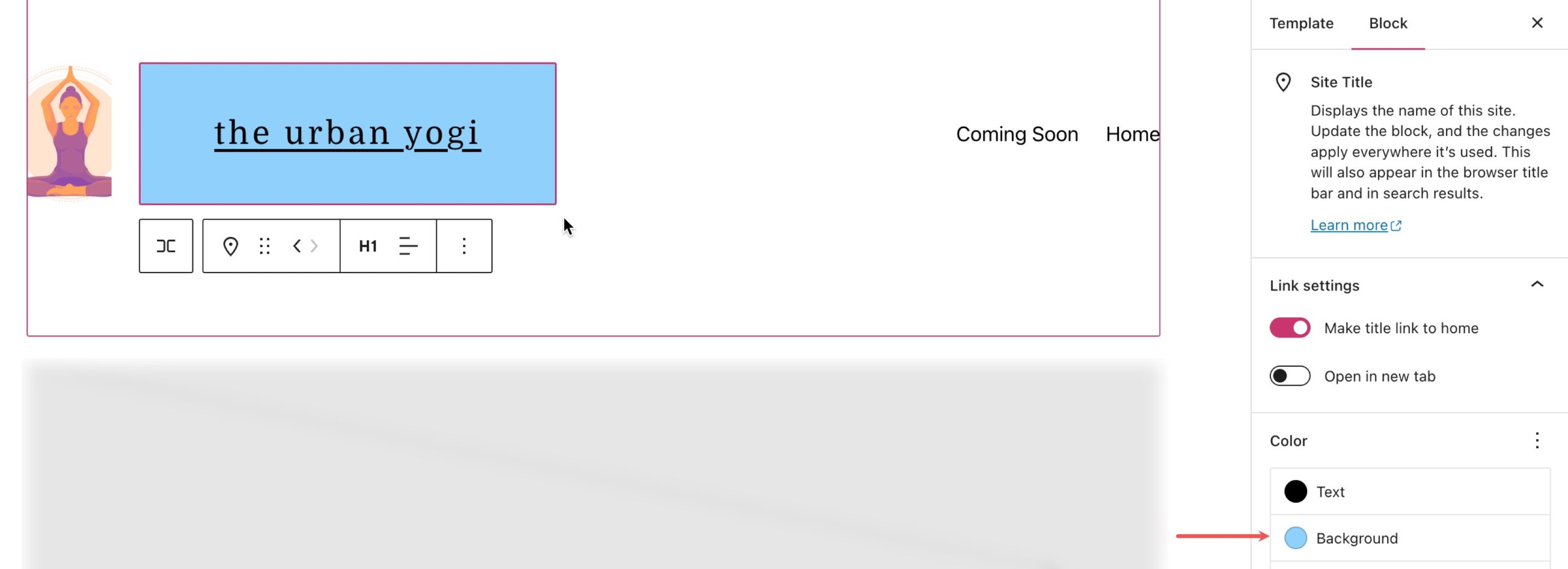
De aici puteți accesa setări suplimentare, mai întâi puteți vedea Setări link :
- Faceți linkul titlului către pagina dvs. de pornire.
- Deschideți pagina de pornire într-o filă nouă

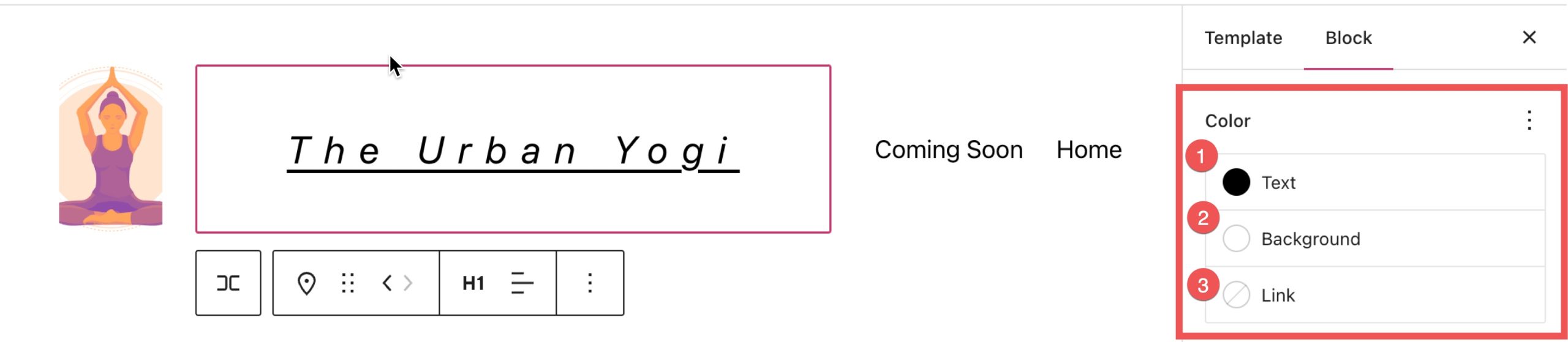
Sub Setări link, puteți vedea fila Culoare , aici puteți:
- Schimbați culoarea textului.
- Schimbați culoarea de fundal a textului.
- Schimbați culoarea linkului a textului.

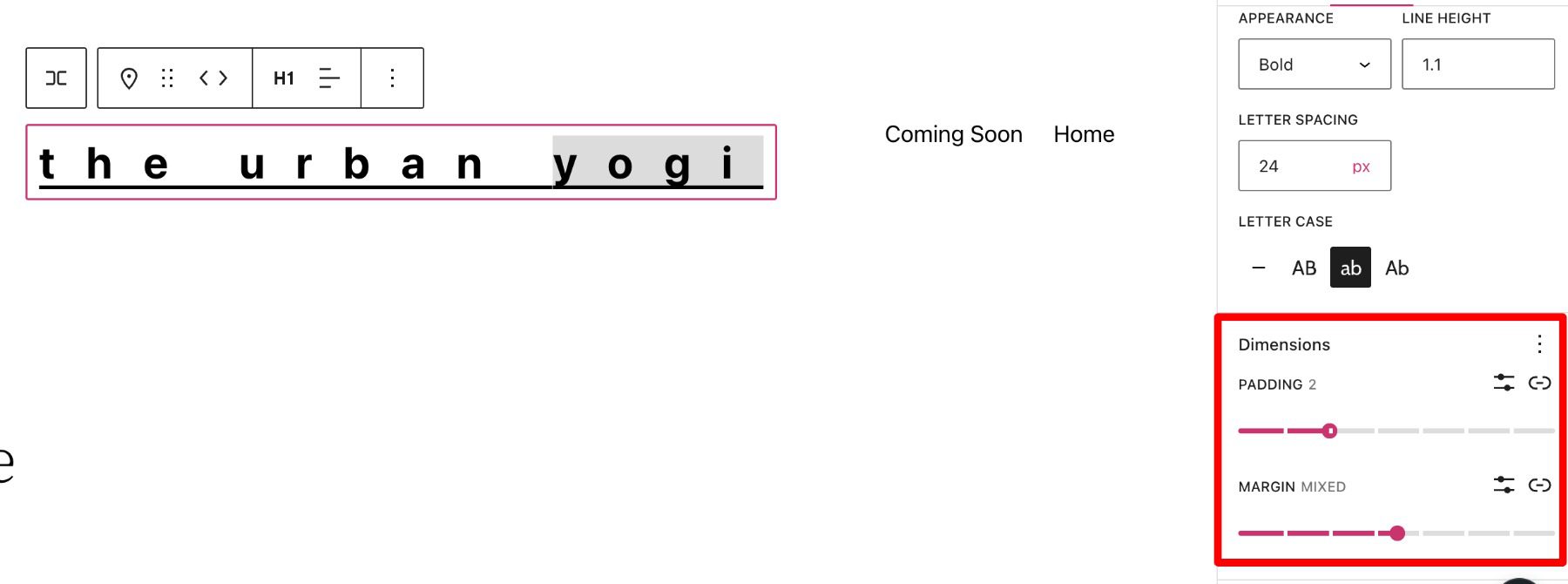
În secțiunea de culori , puteți vedea mai multe setări făcând clic pe cele trei puncte verticale de lângă Tipografie.

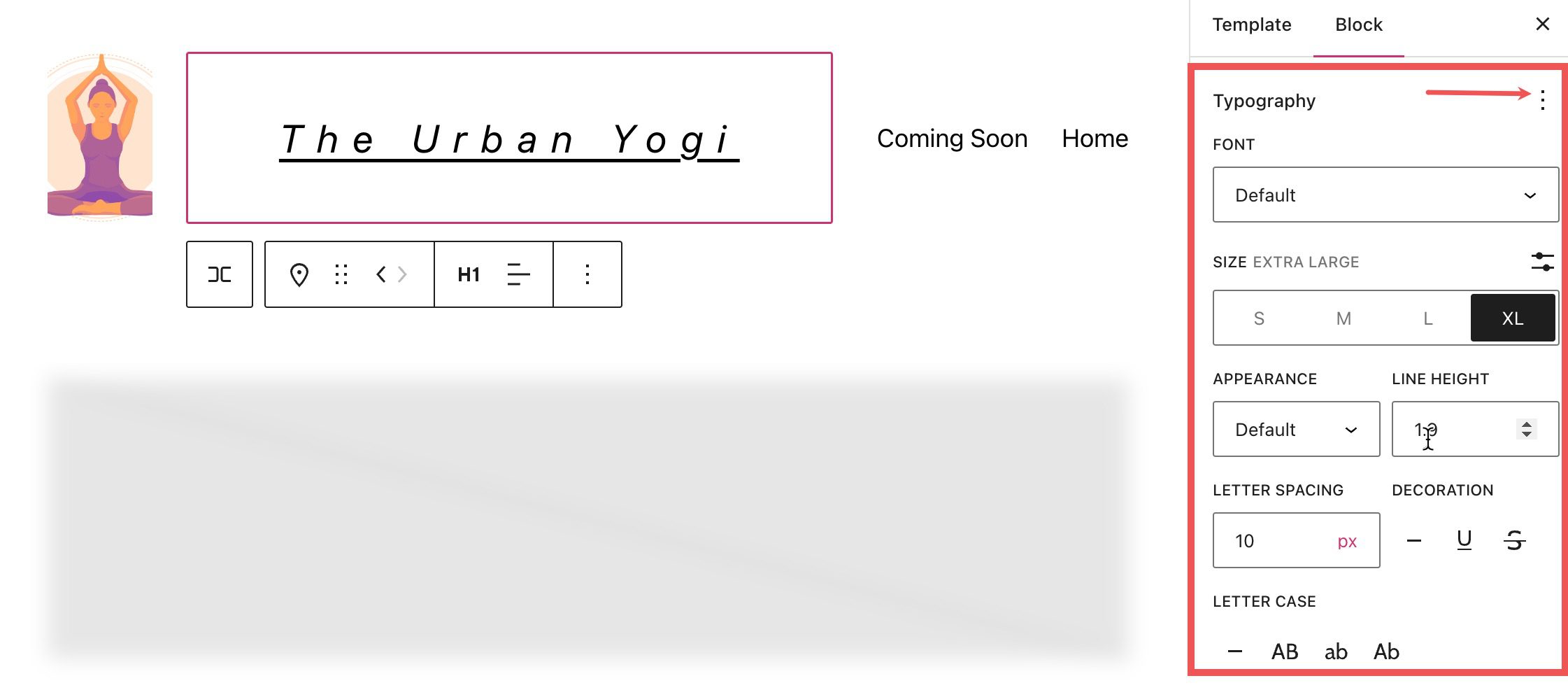
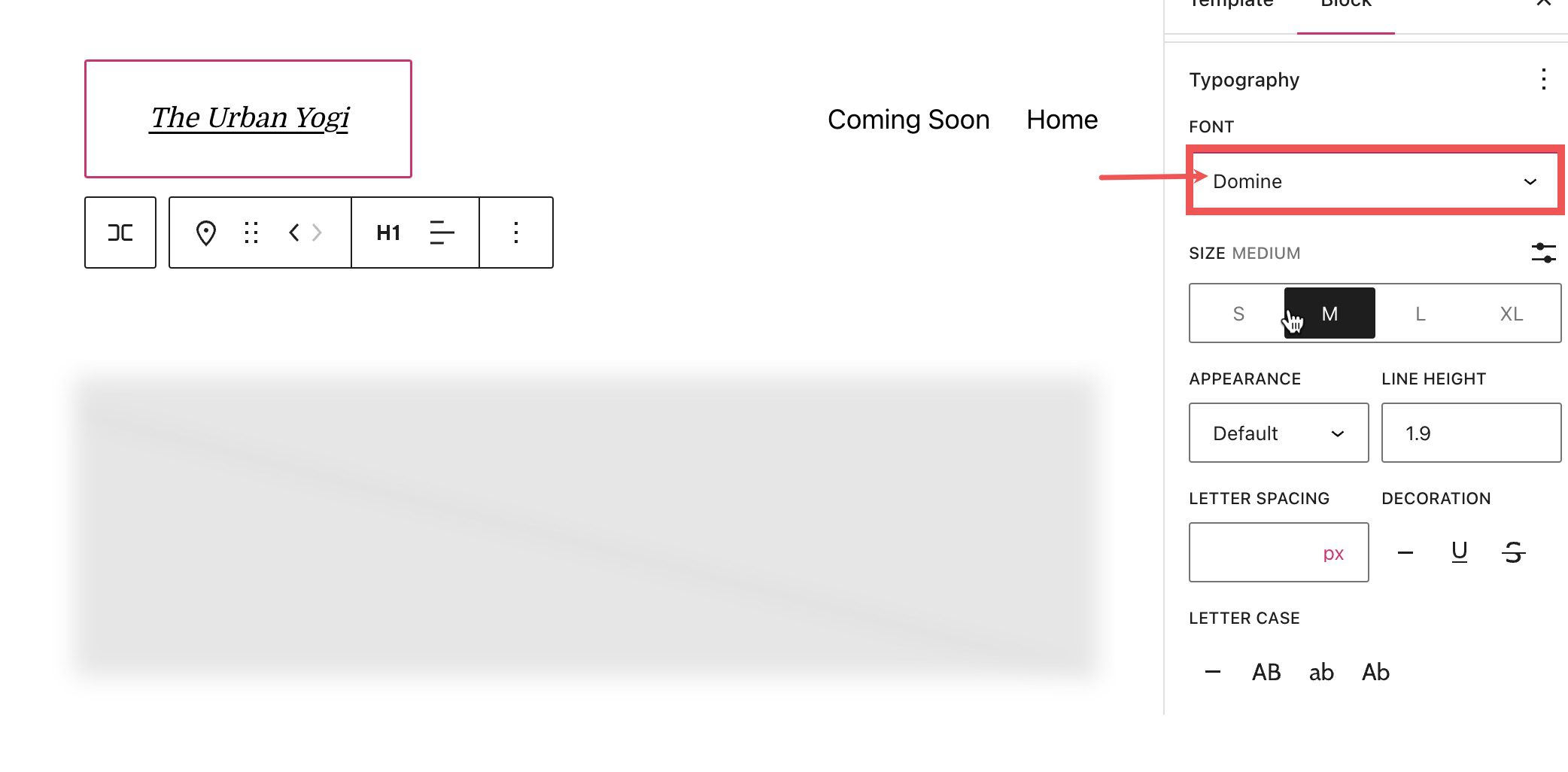
Puteți schimba fontul din secțiunea de setare a fontului.

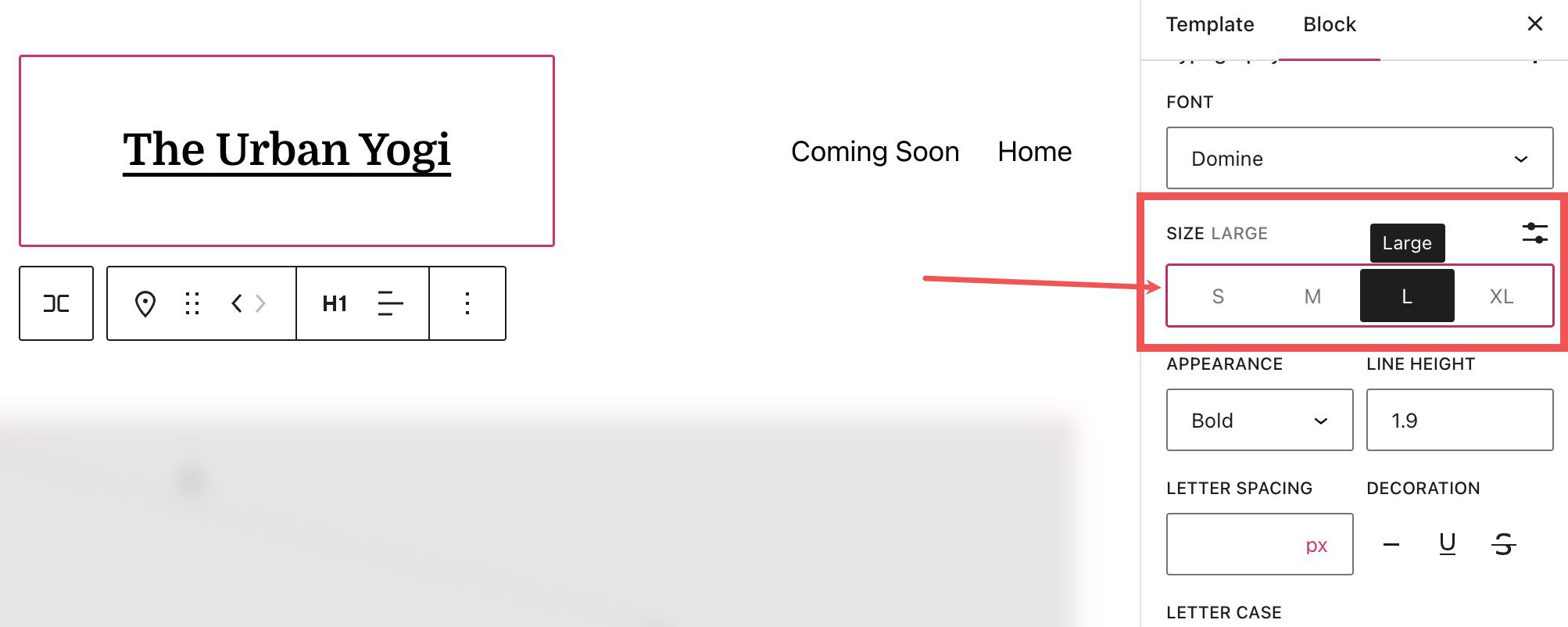
Reglați dimensiunea fontului sub setarea de dimensiune .

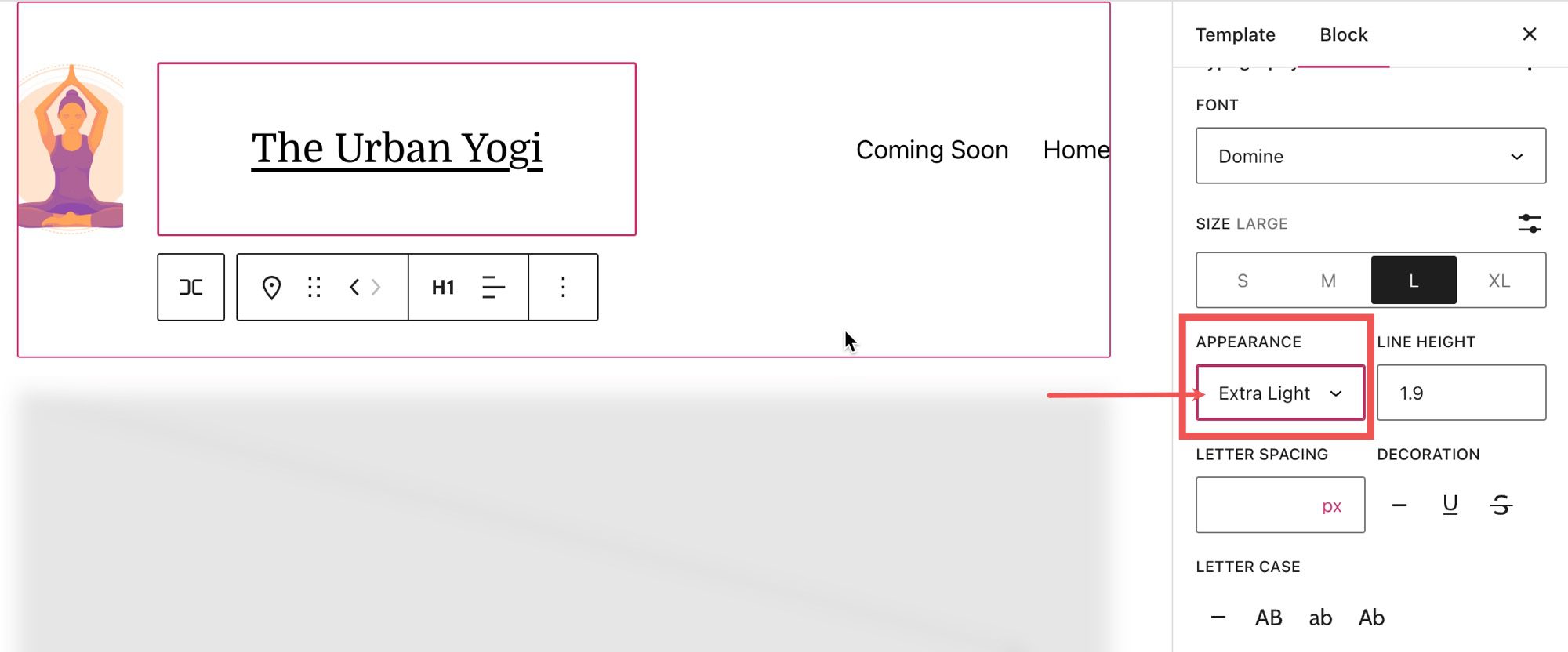
Greutatea fontului (gros, subțire etc.) poate fi modificată în secțiunea aspect .

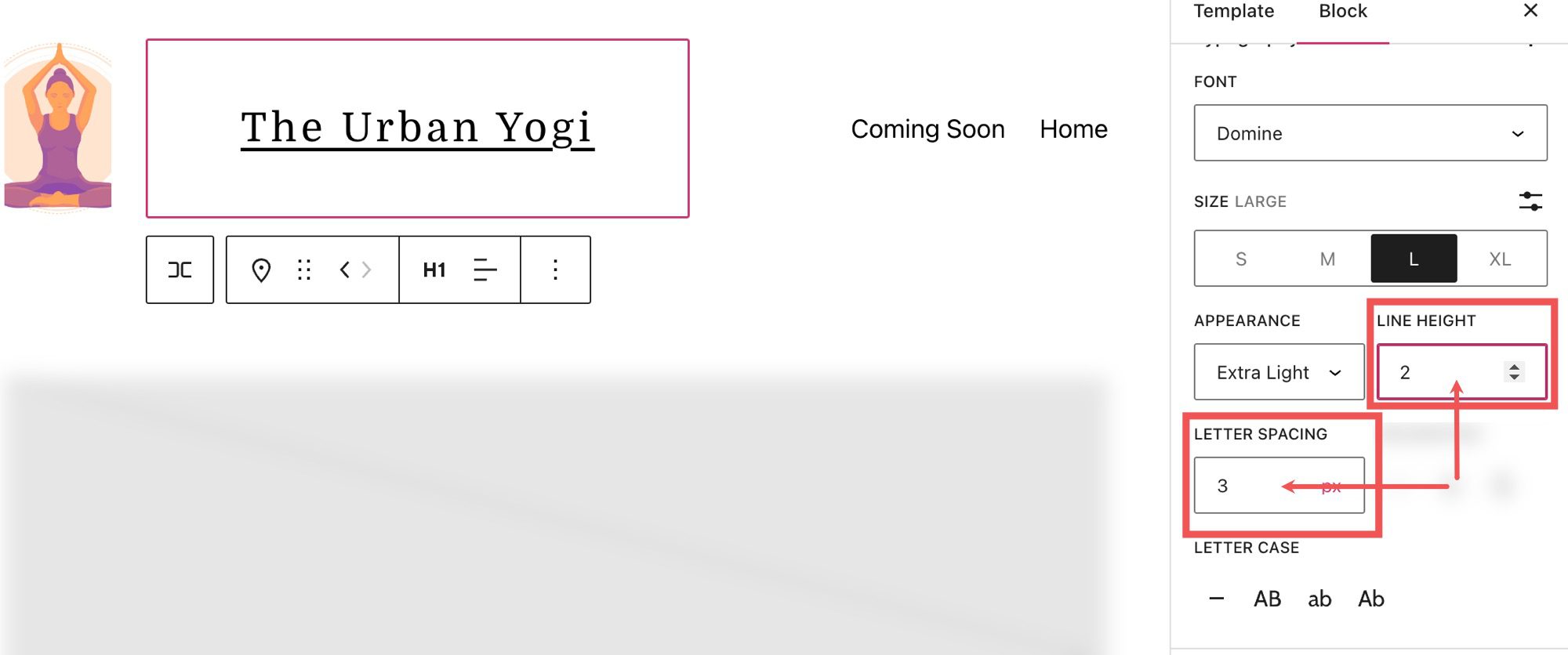
De asemenea, puteți ajusta distanța dintre litere și înălțimea liniilor în secțiunile respective.


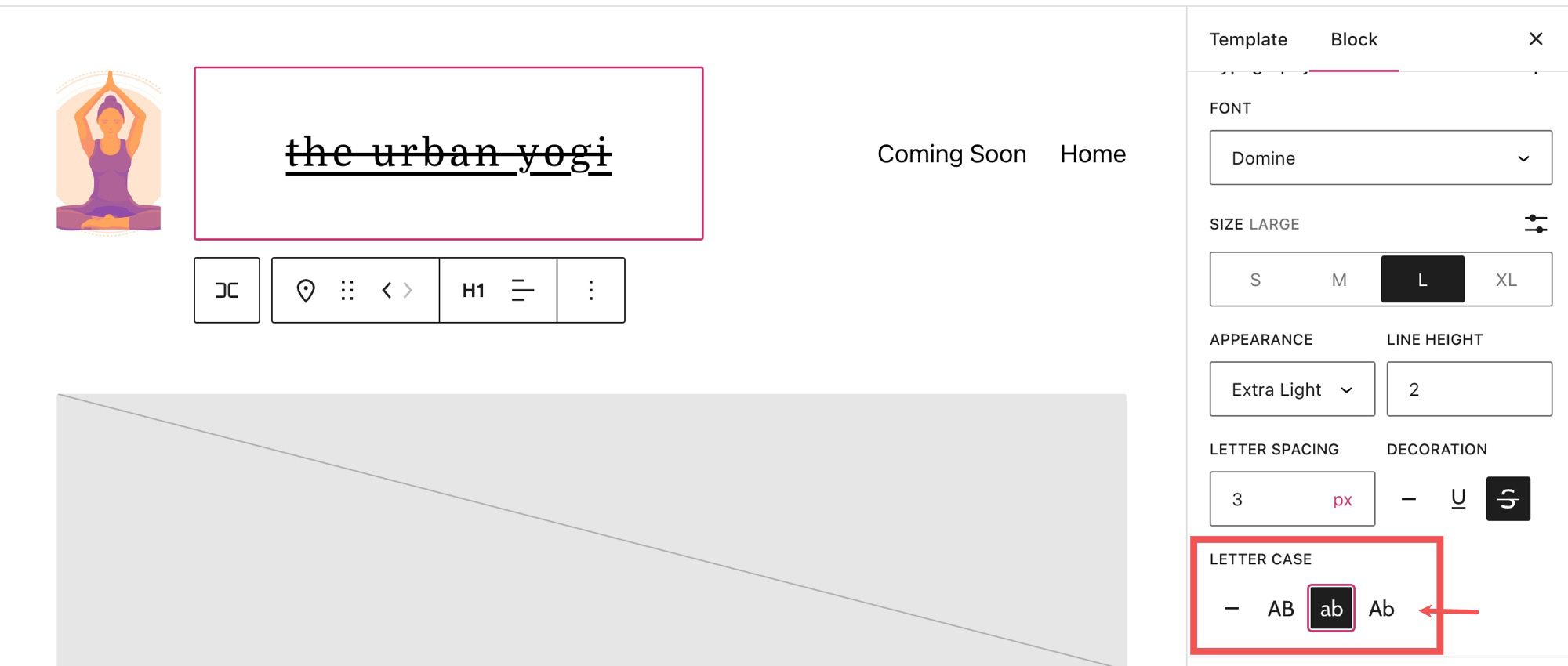
În setarea cu majuscule , puteți ajusta scrierea cu majuscule a cartușului site-ului.

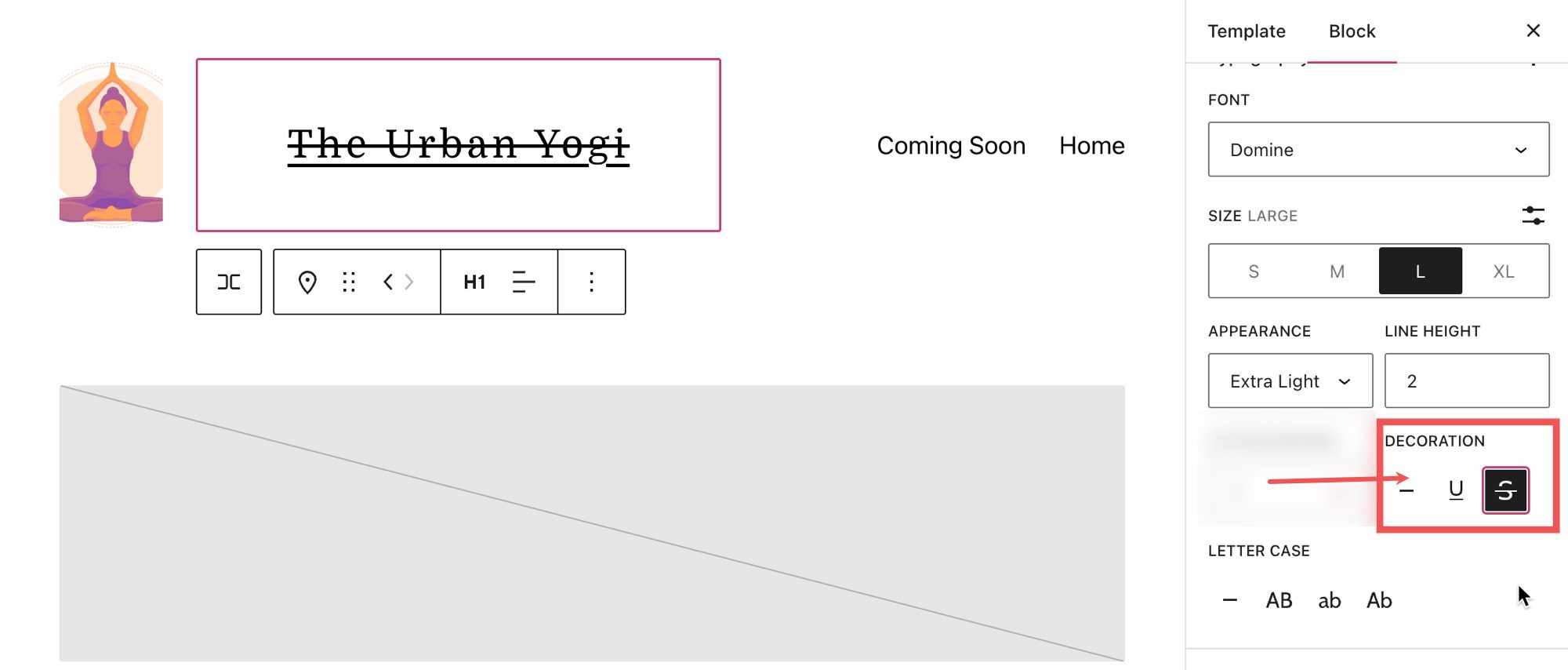
Și puteți sublinia sau bara titlul site-ului dvs. selectând acele opțiuni în secțiunea de decorare .

Sub secțiunea de setări , puteți găsi fila dimensiuni unde puteți ajusta umplutura și marginea cartușului site-ului dvs.

Sfaturi și cele mai bune practici pentru utilizarea eficientă a carcasei site-ului
Setarea stilurilor globale pentru cartierul site-ului
O distincție importantă de reținut este că, în timp ce textul blocului de titlu al site-ului dvs. se va actualiza la toate iterațiile blocului, stilul (culoarea fundalului, culoarea textului etc.) nu se va actualiza decât dacă este specificat în bara laterală a stilurilor site-ului. De exemplu, aici am setat blocul de titlu al site-ului în antetul șablonului WordPress pentru a avea o culoare de fundal albastră.

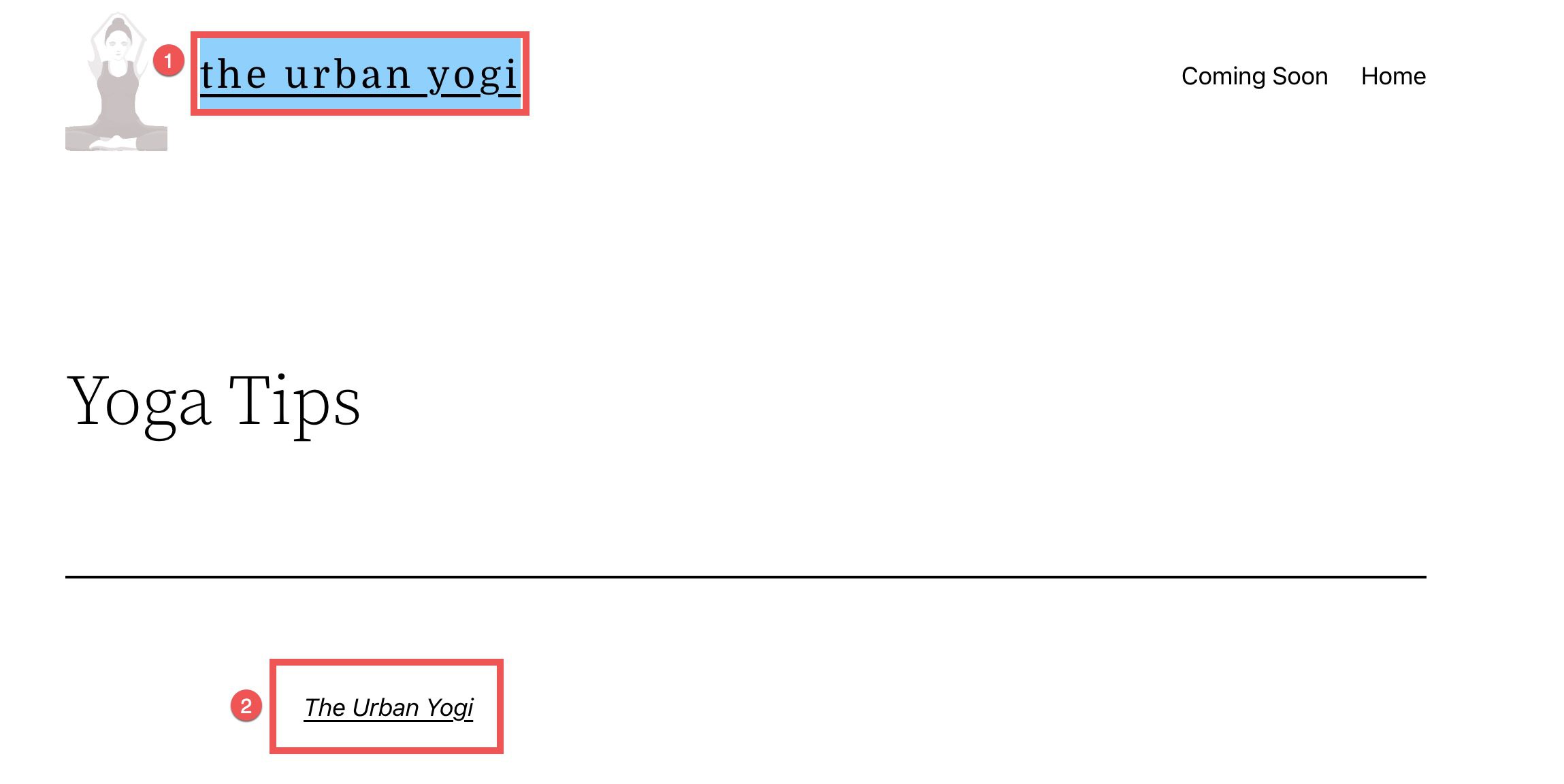
Dacă deschidem o postare pe blog, putem vedea că antetul se schimbă cu stilul actualizat (1), dar dacă punem titlul site-ului în altă parte a paginii, stilul nu se potrivește (2).

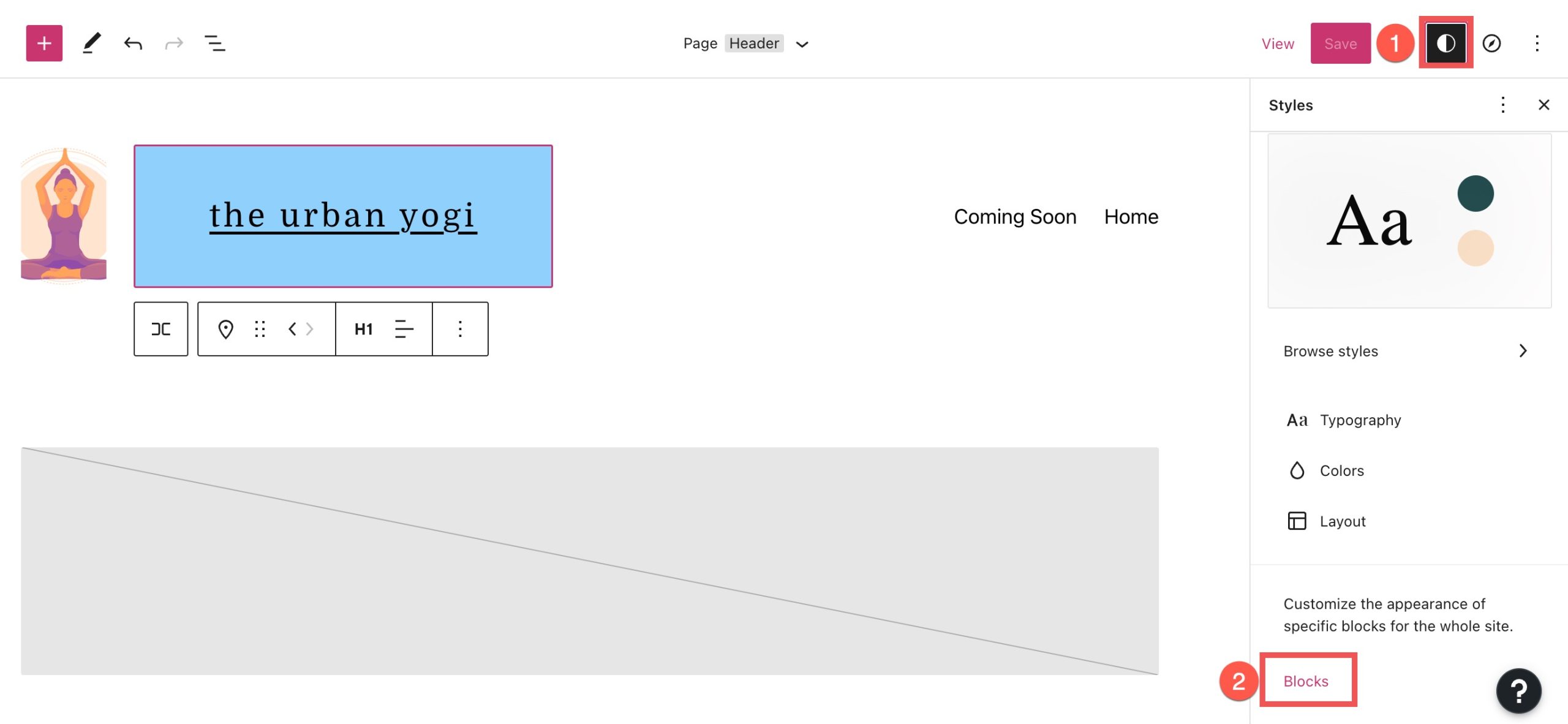
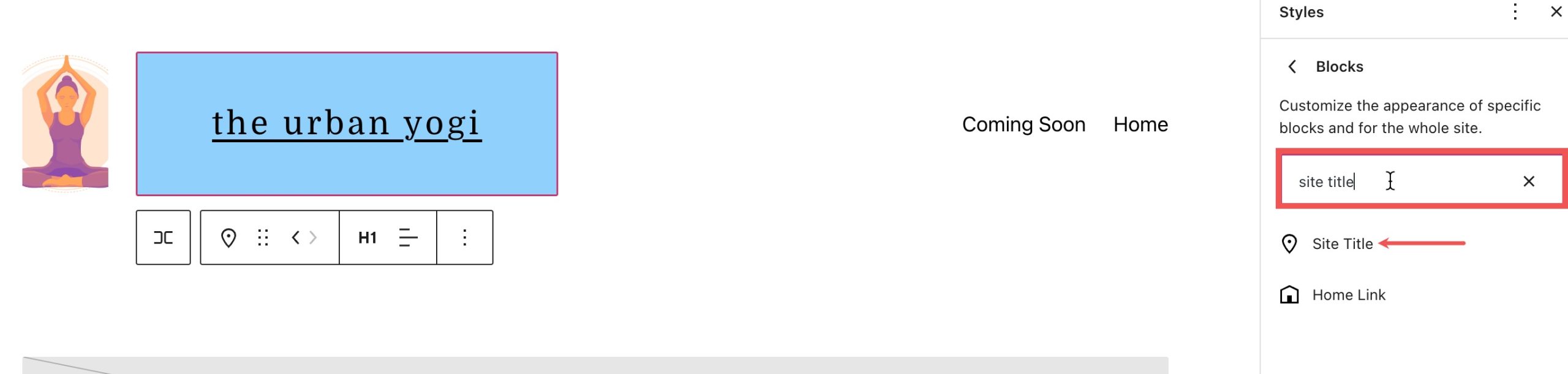
Pentru a schimba stilurile tuturor blocurilor de titlu ale site-ului, putem naviga la fila de stiluri făcând clic pe cercul jumătate alb, jumătate negru din dreapta sus a editorului nostru de șabloane și selectând blocuri.

Aici putem căuta și selecta titlul site-ului din bara de căutare.

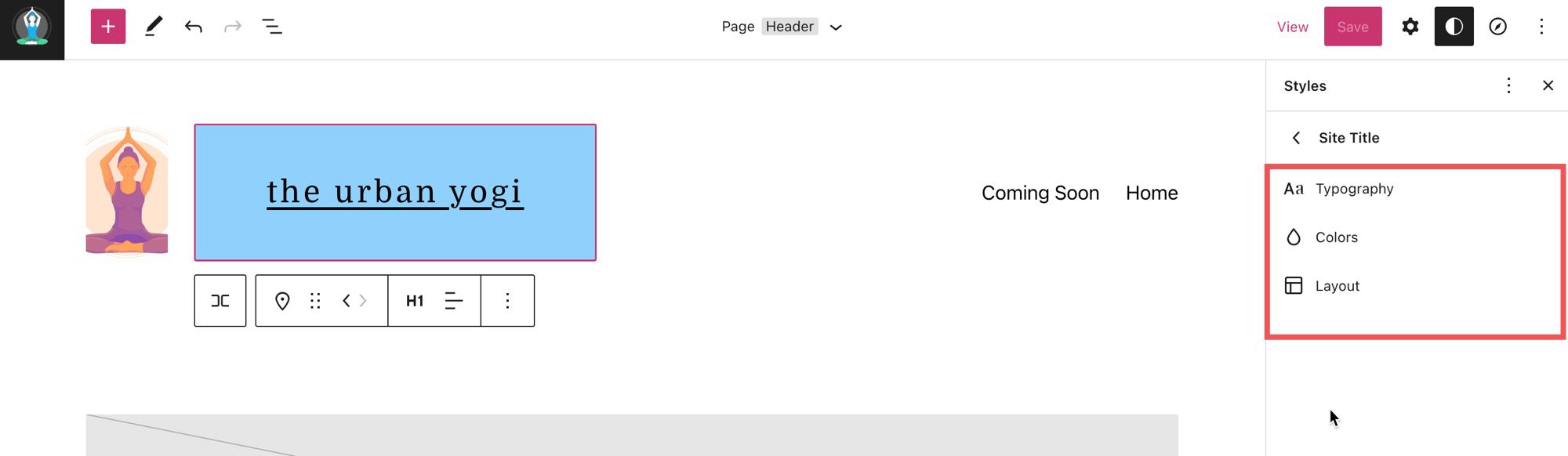
De aici putem face modificări care vor schimba stilul pentru toate iterațiile cartușului site-ului.

Optimizați-vă titlul site-ului pentru SEO
Pentru algoritmi și roboții motoarelor de căutare, cuvintele cheie sunt cruciale. În ceea ce privește maximizarea SEO a site-ului dvs. WordPress, este o practică excelentă să creați titlul SEO perfect pentru site-ul și paginile dvs. Înainte de a vă alege titlul, faceți o cercetare simplă de cuvinte cheie pentru a găsi ceea ce descrie cel mai bine informațiile de pe site-ul dvs.
Titlul site-ului dvs. ar trebui să fie în concordanță cu brandingul dvs
Fiecare componentă legată de branding-ul site-ului dvs. ar trebui să fie consecventă, ar trebui să alegeți fontul web potrivit și să utilizați același stil pentru titlu ca și celelalte elemente de pe fiecare pagină a site-ului dvs.
Această consecvență vă va ajuta să vă mențineți publicul implicat cu site-ul dvs. și să nu fie confuz sau dezorientat. O altă practică bună este să vă asigurați că vă conectați titlul la pagina dvs. de pornire, deoarece aceasta vă va ajuta utilizatorii să navigheze mai eficient pe site-ul dvs.
Întrebări frecvente despre Cartul site-ului
Chiar dacă folosirea cartușului site-ului este destul de simplă, este posibil să aveți în continuare unele preocupări cu privire la această componentă specifică. Să dezvăluim câteva dintre întrebările cele mai des adresate despre funcționalitatea cartușului.
Când ar trebui să-mi schimb titlul?
Nu ar trebui să vă schimbați titlul prea des, deoarece riscați să pierdeți utilizatori care vă cunosc deja branding-ul, precum și să încurcați roboții motoarelor de căutare care vă cunosc titlul original. Ar trebui să vă schimbați site-ul doar atunci când vă creați pentru prima dată site-ul, vă concentrați pe rebranding, vă mutați într-un alt domeniu de expertiză sau aveți un titlu SEO mai bun.
Unde ar trebui să folosesc cartierul?
Afișarea titlului site-ului dvs. nu este necesară. Dar există cazuri în care adăugarea acestui conținut dinamic pe site-ul dvs. are sens. De exemplu, punerea unui titlu lângă logo-ul site-ului sau antet ar fi cea mai bună plasare pentru un bloc de titlu al site-ului.
Pot schimba setările fontului pentru cartier?
Puteți schimba fontul cartușului site-ului dvs. prin setările avansate, făcând clic pe cele trei puncte verticale de lângă Tipografie (în imaginea de mai sus.) De asemenea, puteți modifica o varietate de opțiuni de stil și de aici.
Utilizarea titlului dinamic al site-ului în Divi Page Builder
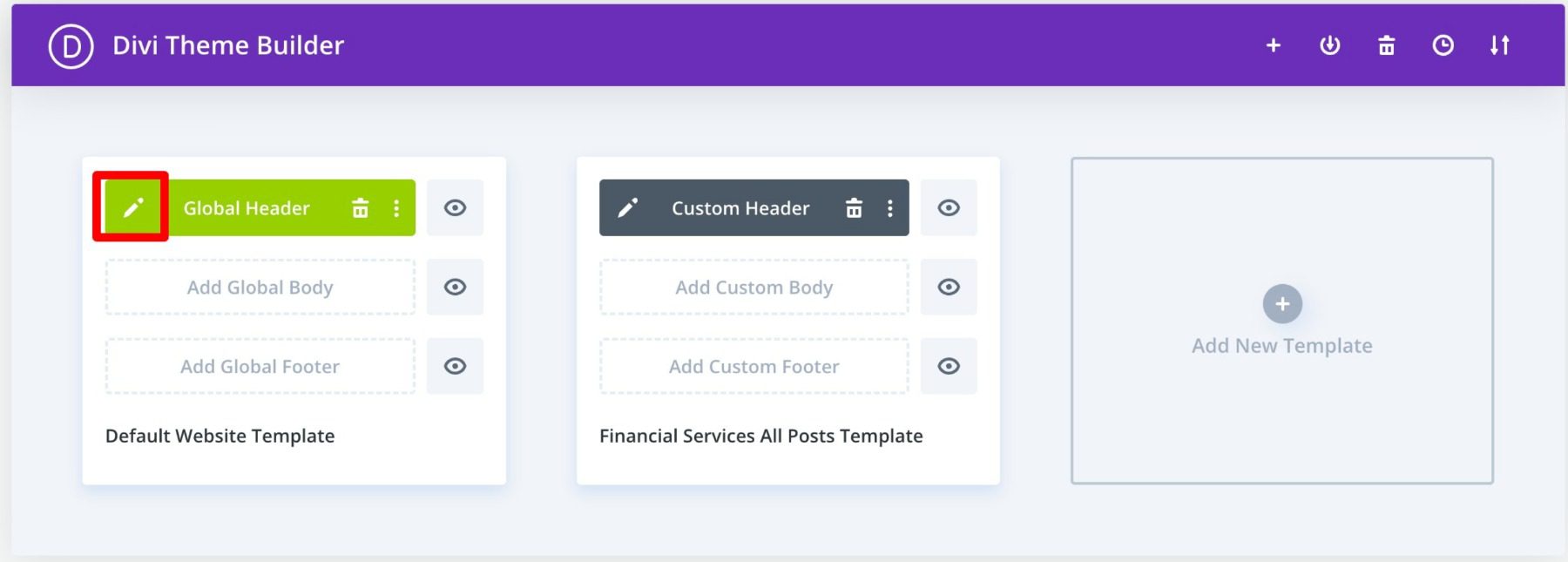
Dacă utilizați Divi, puteți utiliza generatorul de teme Divi pentru a adăuga un titlu de site la antetul global (sau oriunde pe site) în doar câțiva pași simpli. Puteți începe făcând clic pe butonul de editare de lângă Antet global din Divi Theme Builder .

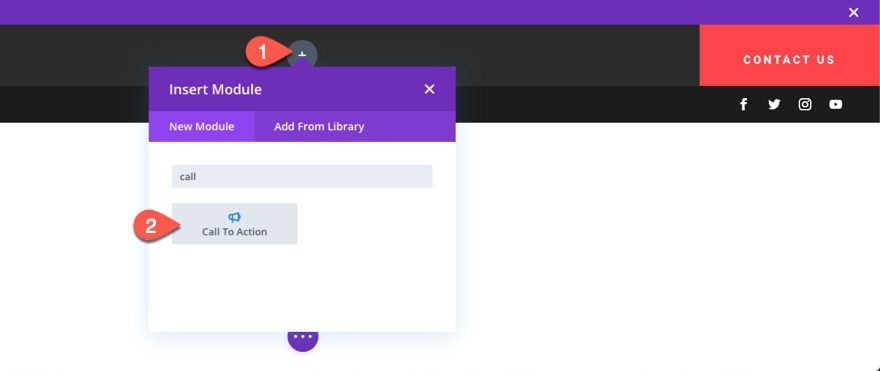
Apoi, adăugați un nou modul (în acest caz, un modul de apel la acțiune) în antet.
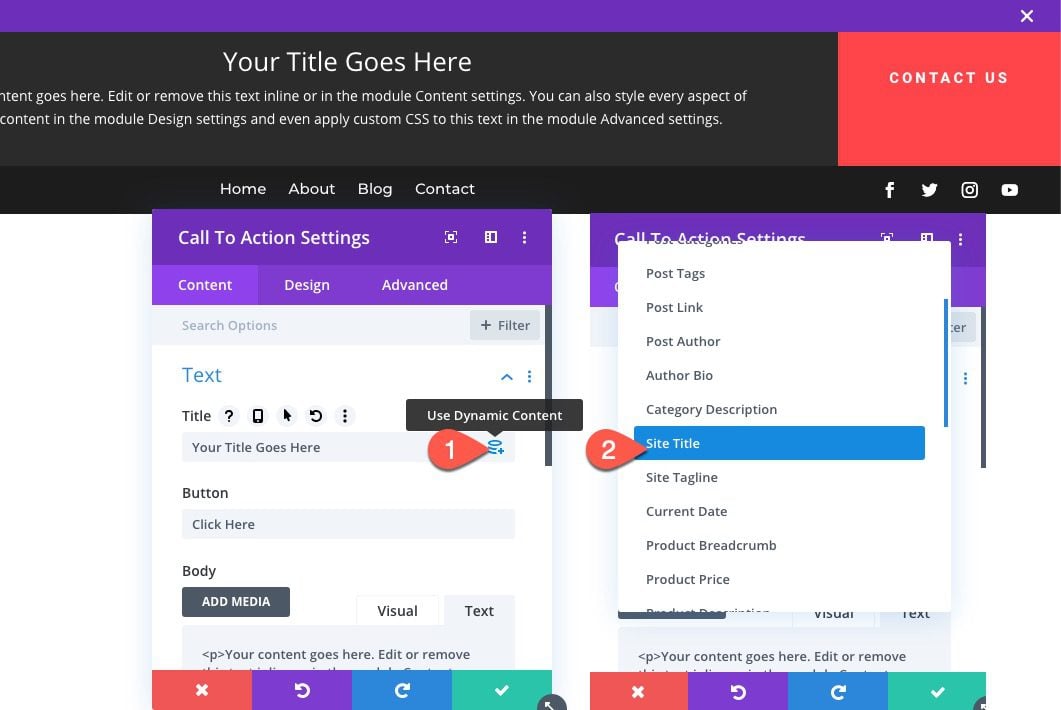
 Sub setările de conținut, plasați cursorul peste caseta de introducere a titlului și faceți clic pe pictograma „ Utilizați conținut dinamic ”. Apoi selectați „ Titlul site -ului” din listă.
Sub setările de conținut, plasați cursorul peste caseta de introducere a titlului și faceți clic pe pictograma „ Utilizați conținut dinamic ”. Apoi selectați „ Titlul site -ului” din listă.

Este atât de ușor! Conținutul dinamic este acum acceptat de toate intrările de conținut principale ale Divi. Pentru a vedea o listă completă a întregului conținut accesibil, faceți clic pe simbolul conținut dinamic. Apoi, alegeți elementul dorit, modificați-i ieșirea și conectați-l la modul. Modulul, pagina și restul site-ului dvs. web se vor actualiza imediat dacă acel conținut este modificat.
Aflați mai multe despre cum să adăugați un titlu dinamic de site în Divi.
Concluzie
Simplu, dar esențial, titlul site-ului WordPress al site-ului dvs. este un aspect integral al site-ului dvs. Este unul dintre primele formulare pe care un proprietar de site WordPress le completează și este ușor de trecut cu vederea.
Folosind titlul site-ului, puteți încorpora cu ușurință titlul în postările dvs. și le puteți edita în funcție de preferințele și stilul dvs. Sperăm că acest articol ți-a oferit câteva sfaturi utile pentru optimizarea titlului!
Spuneți-ne în comentarii dacă aveți întrebări cu privire la titlul site-ului WordPress!
