12 tactici pentru optimizarea vitezei WordPress fără pluginuri
Publicat: 2023-10-05De ce să încercați optimizarea vitezei site-ului dvs. WordPress fără pluginuri? Un site web lent este mai mult decât un inconvenient minor - este un obstacol important atunci când încercați să construiți succesul online. De fapt, conform unui studiu din 2022 realizat de Portent, în primele cinci secunde de la încărcarea unei pagini, fiecare secundă suplimentară reduce ratele de conversie a site-ului web cu o medie de 4,5%.
Deși pluginurile de performanță WordPress ar putea părea soluția de bază pentru a rezolva această problemă, ele nu sunt întotdeauna cel mai bun pariu. Sigur, oferă remedieri rapide, dar pot introduce și o serie de probleme suplimentare, de la vulnerabilități de securitate la umflarea codului.
Dacă sună neplăcut, nu este nevoie să vă supărați, puteți accelera cu siguranță viteza site-ului dvs. WordPress fără a instala un singur plugin. Este exact ceea ce vom discuta astăzi aici, arătându-vă o multitudine de moduri de a crește viteza site-ului WordPress fără pluginuri.
De ce să luați în considerare optimizarea fără plugin?

Să clarificăm un lucru: pluginurile, inclusiv pluginurile de performanță, nu sunt în mod inerent rele. Acestea pot adăuga funcționalități valoroase site-ului dvs. și vă pot face viața ca proprietar de site mult mai ușoară. Cu toate acestea, cu cât te sprijini mai mult pe ele pentru fiecare lucru mic, cu atât te expui mai mult la o serie de probleme potențiale, cum ar fi:
- Cod excesiv — Fiecare plugin pe care îl adăugați pe site-ul dvs. introduce cod suplimentar în acesta. În timp, acest lucru se poate acumula și poate face site-ul dvs. lent. În plus, de multe ori pluginurile includ funcționalități de care nu ai nevoie cu adevărat, adăugând caracteristici și cod la site-ul tău pe care nici măcar nu le folosești.
- Riscuri de securitate — Nu toate pluginurile sunt de aceeași calitate. Unele vin cu un marcaj scris prost sau cu măsuri de securitate învechite, făcându-le o țintă potrivită pentru hackeri. Cu cât aveți mai multe pluginuri, cu atât mai multe puncte de intrare potențiale pentru infractorii cibernetici.
- Probleme de incompatibilitate — Pluginurile se pot ciocni între ele sau cu tema dvs. WordPress, provocând întreruperea funcționalității. Acest lucru poate duce la un coșmar de depanare, pe măsură ce încercați să vă dați seama care plugin este vinovatul.
- Costul general de întreținere — Fiecare plugin necesită actualizări regulate pentru a rămâne sigur și funcțional. Cu cât ai mai multe plugin-uri, cu atât vei petrece mai mult timp pentru întreținere, îndepărtându-te de alte sarcini importante.
Așadar, este o cantitate destul de mare de capcane în folosirea pluginurilor și, sperăm, clarifică de ce optarea pentru o abordare fără plugin pentru îmbunătățirea vitezei site-ului poate fi o mișcare inteligentă.
Efectuarea unui diagnostic: ce vă încetinește site-ul?
Sări direct la soluții fără a analiza mai întâi problema nu este cea mai bună abordare. S-ar putea să aveți noroc și să vă dați seama imediat, dar în cele mai multe cazuri, va fi multă încercare și eroare.
De aceea, este esențial să identificați mai întâi ceea ce face ca site-ul dvs. WordPress să încetinească. Prin identificarea problemelor, puteți aplica soluții direcționate care vor avea cel mai mare impact asupra performanței site-ului dvs.
Cum să rulați un audit de viteză

Efectuarea unui audit de viteză este primul pas în procesul de diagnosticare. Acest lucru vă va oferi un instantaneu al eficienței actuale a site-ului dvs. și vă va evidenția zonele care necesită îmbunătățiri. Iată cum să procedezi:
- Alegeți un instrument de testare a vitezei — Există mai multe instrumente de încredere disponibile în acest scop. GTmetrix, Pingdom și Google PageSpeed Insights sunt printre cele mai populare.
- Rulați testul - Introduceți adresa URL a site-ului dvs. și începeți testul. Așteptați ca rezultatele să fie populate.
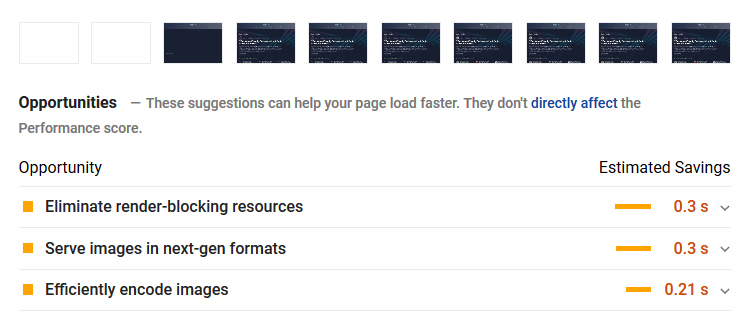
- Analizați rezultatele — Căutați valori cheie, cum ar fi timpul de încărcare, numărul de solicitări și dimensiunea paginii. Acordați atenție oricăror avertismente sau sugestii oferite de instrument.
- Identificați blocajele — Problemele comune pot varia de la timpul de răspuns al serverului, imagini neoptimizate, prea multe solicitări HTTP externe sau chiar o lipsă de facilități de stocare în cache.
- Constatări documente — Păstrați o evidență a rezultatelor testului inițial. Acesta va servi drept etalon pentru a măsura eficacitatea optimizărilor pe care le veți aplica ulterior.
Efectuarea unui audit amănunțit al vitezei vă ajută să pregătiți scena pentru o optimizare eficientă. Veți ști exact ce probleme să abordați, economisind timp și efort pe termen lung.
Cum să optimizați performanța site-ului dvs. WordPress fără pluginuri
Odată ce ați analizat problema, este timpul să o abordați. Să ne uităm la câțiva dintre pașii pe care îi puteți face pentru a vă accelera site-ul WordPress fără a recurge la pluginuri de performanță.
1. Alege gazduire cu intelepciune
Gazduirea web joaca un rol esential in viteza si performanta generala a site-ului dumneavoastra. Gândește-te la asta ca la baza casei tale digitale. Dacă baza este instabilă, întreaga structură este în pericol. Viteza serverului furnizorului dvs. de găzduire, tipul de stocare pe care îl oferă și locațiile centrelor de date ale acestora pot influența cât de repede se încarcă site-ul dvs.

Când vine vorba de tipurile de stocare, veți întâlni adesea două opțiuni: unități cu stare solidă (SSD) și unități hard disk (HDD). Iată o comparație rapidă:
- SSD — Viteze mai mari de citire/scriere, mai puțin predispuse la defecțiuni mecanice și, în general, mai fiabile. Ideal pentru site-urile web care necesită acces rapid la date.
- HDD — Mai lent în comparație cu SSD, mai predispus la defecțiuni mecanice, dar de obicei mai ieftin. Nu este recomandat pentru site-urile web critice pentru performanță.
Alegerea SSD-ului în locul HDD poate îmbunătăți semnificativ viteza site-ului dvs., deoarece SSD-urile pot gestiona mai multe solicitări de date pe secundă și oferă rate de transfer de date mai rapide. Așadar, atunci când faceți cumpărături pentru servicii de găzduire web, căutați informații despre tipul de stocare pe care îl oferă. Multe servicii de găzduire moderne au trecut pe SSD-uri, dar este întotdeauna bine să verificați din nou.
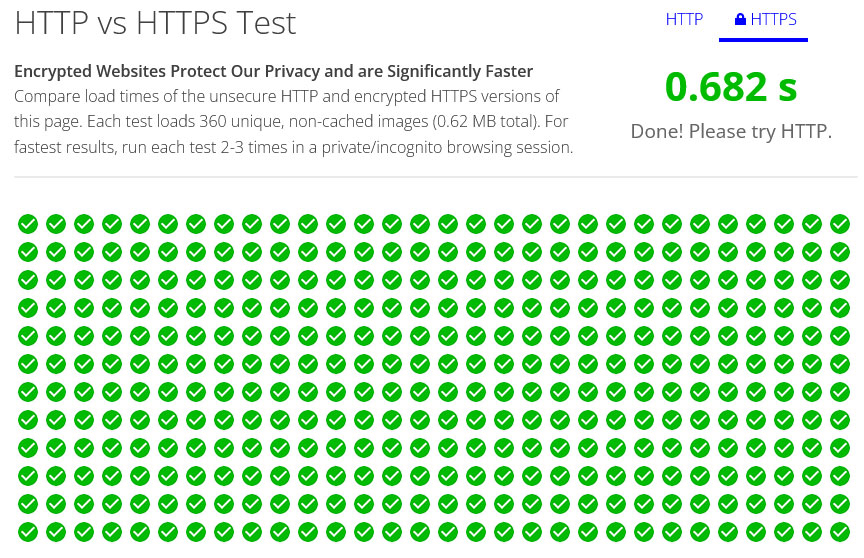
2. Optați pentru HTTPS vs HTTP
HTTPS (HyperText Transfer Protocol Secure) este în esență HTTP cu un strat suplimentar de securitate, datorită criptării SSL/TLS. Acest lucru nu numai că vă face site-ul web mai sigur, dar oferă și încredere în rândul vizitatorilor. Google chiar consideră HTTPS ca un factor de clasare, așa că este o situație câștigătoare pentru toate.
Cu toate acestea, pe lângă îmbunătățirile de securitate, utilizarea HTTPS este bună și pentru performanța site-ului. Asta pentru că folosește HTTP/2, care include mai multe îmbunătățiri ale vitezei în comparație cu predecesorul său. Puteți chiar să îl încercați singur aici.

Din acest motiv, trecerea la HTTP2 poate accelera semnificativ timpii de încărcare a site-ului dvs., ceea ce face ca experiența utilizatorului să fie mai fluidă.
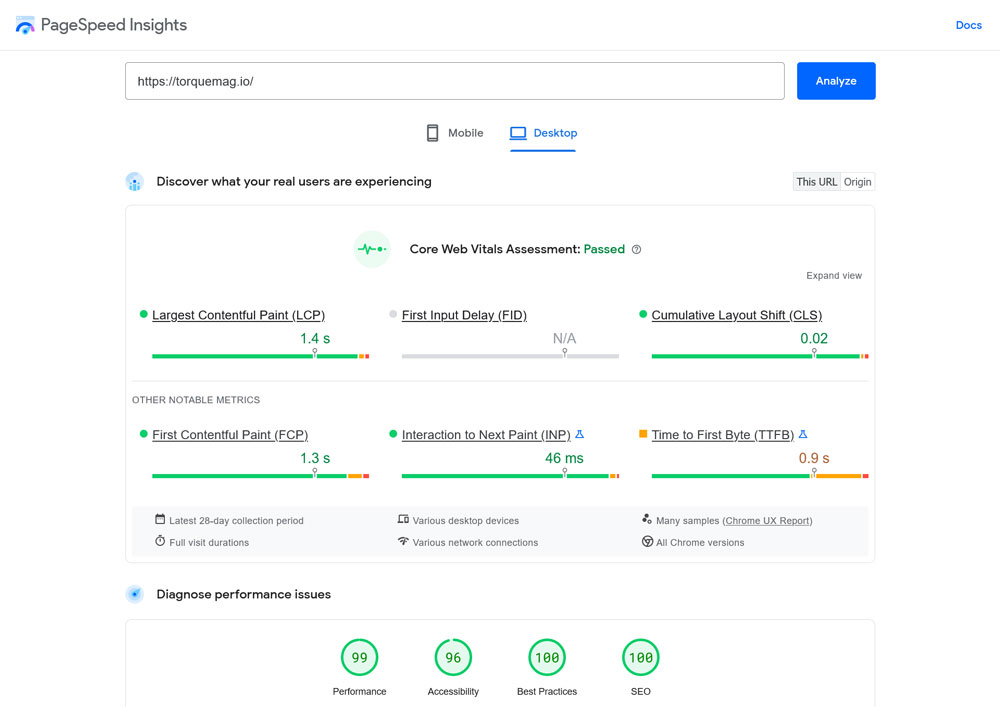
3. Luați în considerare Core Web Vitals
Core Web Vitals servesc ca o colecție de valori concepute pentru a evalua experiența utilizatorului pe site-ul dvs. Aceste valori au devenit proeminente datorită accentului acordat de Google pe acest domeniu, iar acum sunt factori centrali în clasamentul motoarelor de căutare.
O experiență satisfăcătoare a utilizatorului pe site-ul dvs. web nu este un eveniment unic, este un proces continuu. Core Web Vitals acționează ca ghid prin acest proces, evidențiind momentele cheie în implicarea unui utilizator cu site-ul dvs. Ele subliniază, de asemenea, blocajele de performanță din lumea reală, pe care le puteți folosi pentru a vă ajusta site-ul în consecință.
Pentru a evalua acești indicatori de performanță, aveți în general două metode de urmat:
- Date de laborator — Acestea sunt date colectate într-o setare controlată, care este excelentă pentru depanare și oferă rezultate consistente.
- Field Data — Informații colectate din interacțiunile reale ale utilizatorului, oferind o imagine reală a experienței dvs. de utilizator, deși cu o capacitate mai mică de depanare.
Pentru măsurarea acestor valori vitale, instrumente precum PageSpeed Insights și Chrome Dev Tools sunt resurse indispensabile. Aceștia pot oferi informații despre toate valorile de bază ale Web Vitals, și anume cea mai mare vopsea de conținut, întârzierea primei introduceri și schimbarea cumulativă a aspectului.
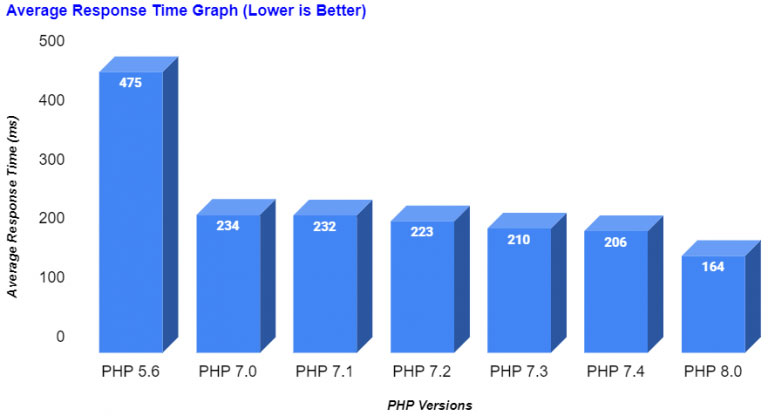
4. Actualizați la cea mai recentă versiune PHP
PHP este limbajul de scripting care alimentează WordPress, dar diferite versiuni de PHP pot avea un impact semnificativ asupra performanței site-ului dvs. WordPress.
De exemplu, un raport realizat de Cloudways a arătat că PHP 8 s-a încărcat de trei ori mai repede decât PHP 5.6.

Cele mai recente versiuni PHP vin, de asemenea, cu funcții de securitate îmbunătățite și este mai probabil să fie acceptate de dezvoltatorii de pluginuri și teme. Deci, dacă site-ul dvs. rulează pe o versiune PHP învechită, actualizarea la cea mai recentă versiune poate aduce o îmbunătățire vizibilă.
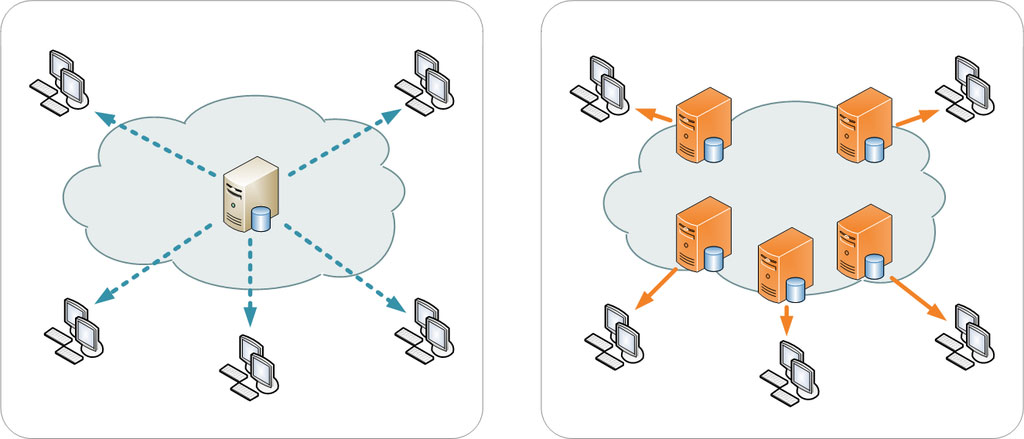
5. Utilizați un CDN
O rețea de livrare de conținut (CDN) este o rețea globală de servere concepute pentru a distribui conținutul static al site-ului dvs. WordPress - cum ar fi imagini, CSS și JavaScript - și uneori chiar conținut dinamic. Scopul este de a minimiza latența prin livrarea acestui conținut de pe servere mai aproape geografic de persoana care vă vizitează site-ul.

De exemplu, un utilizator din Europa va accesa conținutul dvs. de pe un server european, în timp ce un vizitator din SUA va fi servit de pe un server din Statele Unite.

Dar CDN-urile aduc mai mult decât doar îmbunătățiri ale vitezei. De asemenea, sunt echipate cu o suită de elemente de securitate. Multe servicii CDN includ configurații avansate de firewall, protecție împotriva atacurilor DDoS și chiar certificate SSL gratuite.
Aceste straturi adăugate de securitate sunt deosebit de valoroase pentru site-urile WordPress, care sunt ținte frecvente pentru o varietate de amenințări cibernetice.
6. Luați în considerare cu atenție temele WordPress

Deși există mii de teme WordPress disponibile, nu sunt toate la fel în ceea ce privește calitatea. Unele teme vin cu funcții de optimizare a vitezei încorporate care pot îmbunătăți semnificativ performanța site-ului dvs. sau pot utiliza pur și simplu cod optimizat pentru viteză. Câteva exemple binecunoscute sunt:
- Astra - Cunoscut pentru designul său ușor și structura prietenoasă cu SEO.
- GeneratePress — Designul intuitiv și caracteristicile orientate spre performanță îl fac alegerea perfectă pentru utilizatorii cu experiență minimă de codare.
- Neve — Timpii rapidi de încărcare și optimizarea SEO funcționează bine pentru cei care doresc să-și sporească vizibilitatea.
Indiferent de tema pe care o alegeți, asigurați-vă că îi verificați evaluările și citiți recenziile utilizatorilor înainte de a vă angaja. Aceasta este o modalitate bună de a vă asigura că alegeți cea mai bună opțiune pentru nevoile site-ului dvs.
7. Optimizarea imaginilor

Imaginile pot face sau distruge cu adevărat un site web, adăugând atracție vizuală și context conținutului tău. Cu toate acestea, ele pot trage în jos performanța site-ului dvs. dacă nu sunt optimizate corespunzător. Imaginile mari, neoptimizate, vă pot încetini site-ul, pot consuma lățime de bandă și chiar vă pot afecta clasamentul SEO.
Comprimarea imaginilor este o modalitate de a reduce dimensiunea imaginilor și de a le face să se încarce mai rapid. Aici, în general, aveți două opțiuni:
- Lossless — Această metodă comprimă imaginea fără a pierde nicio calitate. Este ideal pentru imaginile care necesită detalii ridicate.
- Cu pierdere — Această metodă reduce dimensiunea fișierului prin eliminarea unor date din imagine. Este mai eficient în reducerea dimensiunii fișierului, dar poate duce la o ușoară pierdere a calității imaginii.
Există mai multe instrumente externe disponibile pentru optimizarea imaginii și, în timp ce unele au disponibile versiuni de plugin, le puteți folosi la fel de ușor pe cont propriu. Câteva opțiuni populare includ:
- TinyPNG — Acest instrument folosește tehnici inteligente de compresie cu pierderi pentru a reduce dimensiunea fișierului imaginilor PNG și JPEG.
- Squoosh — Un instrument open-source care vă permite să comprimați și să redimensionați imagini folosind diferite formate și setări.
8. Activați compresia Gzip
Puteți utiliza nu numai compresia pentru imaginile dvs., ci și pentru site-ul dvs. în ansamblu. În acest fel, fișierele care compun site-ul dvs. sunt reduse, ceea ce le face mai rapid de descărcat și afișat.
Aproape fiecare plugin de performanță WordPress include opțiunea de a activa compresia. Cu toate acestea, dacă doriți să evitați utilizarea pluginurilor (cum facem noi aici), îl puteți activa și manual, adăugând următorul marcaj în fișierul .htaccess al site-ului dvs. web.
<IfModule mod_deflate.c> # Compress HTML, CSS, JavaScript, Text, XML and fonts AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/vnd.ms-fontobject AddOutputFilterByType DEFLATE application/x-font AddOutputFilterByType DEFLATE application/x-font-opentype AddOutputFilterByType DEFLATE application/x-font-otf AddOutputFilterByType DEFLATE application/x-font-truetype AddOutputFilterByType DEFLATE application/x-font-ttf AddOutputFilterByType DEFLATE application/x-javascript AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE font/opentype AddOutputFilterByType DEFLATE font/otf AddOutputFilterByType DEFLATE font/ttf AddOutputFilterByType DEFLATE image/svg+xml AddOutputFilterByType DEFLATE image/x-icon AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/javascript AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/xml # Remove browser bugs (only needed for really old browsers) BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch ^Mozilla/4\.0[678] no-gzip BrowserMatch \bMSIE !no-gzip !gzip-only-text/html Header append Vary User-Agent </IfModule>Pentru instrucțiuni detaliate despre cum să faceți acest lucru, consultați tutorialul nostru de compresie Gzip.
9. Activați Memorarea în cache a browserului
În timp ce vă aflați în .htaccess , ați putea la fel de bine să activați memorarea în cache a browserului. Memorarea în cache a browserului este ca o bancă de memorie pentru site-ul dvs. web. Stochează fișiere statice precum imagini, CSS și JavaScript pe dispozitivul vizitatorului. În acest fel, data viitoare când vin pe site-ul dvs., aceste fișiere se încarcă de pe hard disk în loc să fie descărcate din nou de pe server. După cum vă puteți imagina, este mult mai rapid.
Mai jos este codul pe care îl puteți folosi pentru a face acest lucru. Plasați-l în .htaccess înainte de linia # END WordPress (sursa codului: GTMetrix).
<IfModule mod_expires.c> ExpiresActive On # Images ExpiresByType image/jpeg "access plus 1 year" ExpiresByType image/gif "access plus 1 year" ExpiresByType image/png "access plus 1 year" ExpiresByType image/webp "access plus 1 year" ExpiresByType image/svg+xml "access plus 1 year" ExpiresByType image/x-icon "access plus 1 year" # Video ExpiresByType video/webm "access plus 1 year" ExpiresByType video/mp4 "access plus 1 year" ExpiresByType video/mpeg "access plus 1 year" # Fonts ExpiresByType font/ttf "access plus 1 year" ExpiresByType font/otf "access plus 1 year" ExpiresByType font/woff "access plus 1 year" ExpiresByType font/woff2 "access plus 1 year" ExpiresByType application/font-woff "access plus 1 year" # CSS, JavaScript ExpiresByType text/css "access plus 1 year" ExpiresByType text/javascript "access plus 1 year" ExpiresByType application/javascript "access plus 1 year" # Others ExpiresByType application/pdf "access plus 1 year" ExpiresByType image/vnd.microsoft.icon "access plus 1 year" </IfModule>10. Eliminați pluginurile neutilizate
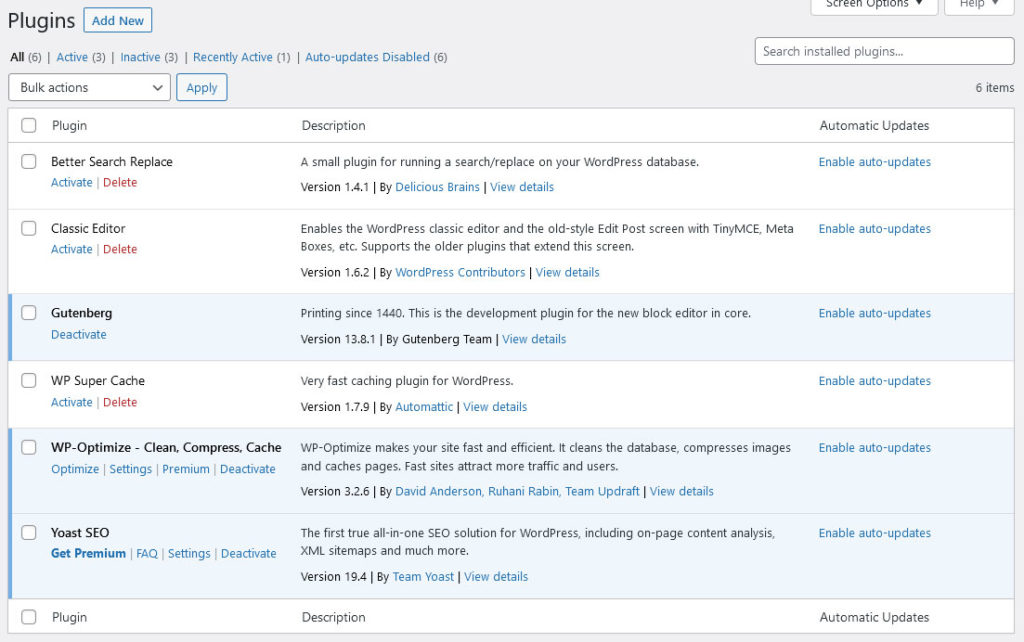
Pluginurile neutilizate nu doar ocupă spațiu pe serverul gazdei tale web, ci sunt și potențiale datorii. Adevărul este că fiecare plugin pe care îl instalați adaugă cod la instalarea dvs. WordPress. Chiar dacă nu utilizați în mod activ un plugin, codul acestuia se poate încărca și poate afecta performanța site-ului dvs.

Pluginurile neutilizate creează și vulnerabilități de securitate. Hackerii exploatează adesea vulnerabilitățile din pluginurile prost întreținute pentru a obține acces neautorizat la site-uri web.
Și pot provoca chiar conflicte cu alte plugin-uri sau teme pe care le utilizați în mod activ. Cu cât aveți mai multe plugin-uri, cu atât este mai mare probabilitatea ca acestea să intre în conflict între ele sau cu tema dvs. activă. Acest lucru poate duce la tot felul de probleme, de la funcții rupte până la blocări complete ale site-ului.
De aceea, eliminarea pluginurilor neutilizate este o idee inteligentă. Auditează-ți în mod regulat colecția de pluginuri pentru a vedea dacă într-adevăr aveți nevoie de tot ce este activ pe site-ul dvs. sau dacă puteți elimina sau înlocui pluginurile cu soluții mai simple.
11. Mutați JavaScript în subsol
Fișierele JavaScript pot necesita resurse și pot încetini site-ul dvs. dacă nu sunt gestionate corespunzător. Prin mutarea fișierelor JavaScript în subsol, permiteți browserului să redea pagina fără a aștepta încărcarea acestor scripturi.

Acest lucru îmbunătățește, de asemenea, experiența utilizatorului, deoarece vizitatorii site-ului pot începe să interacționeze mai devreme cu pagina, ceea ce poate duce la o implicare mai bună și la rate de respingere mai mici. Aflați mai multe despre acest lucru în articolul nostru despre resursele de blocare a redării.
12. Utilizați Google Manager de etichete
Managerul de etichete Google este un schimbător de joc atunci când vine vorba de gestionarea mai multor coduri de urmărire pe site-ul dvs. În loc să adăugați manual coduri de urmărire pentru Google Analytics, Google Ads și alte servicii terță parte separat, le puteți gestiona pe toate într-un singur loc.
Managerul de etichete este, de asemenea, asincron, ceea ce înseamnă că nu blochează redarea altor elemente de pe pagina ta. Acest lucru vă asigură că site-ul dvs. se încarcă rapid, chiar și atunci când utilizați mai multe etichete de urmărire. În plus, Managerul de etichete Google vă permite să implementați etichete pe baza declanșatorilor, oferindu-vă mai mult control asupra când și cum se declanșează.
Gânduri finale: optimizarea vitezei WordPress fără pluginuri
După cum am stabilit aici, un site web lent este mai mult decât o pacoste – este o răspundere comercială care vă poate costa vizitatori, conversii și venituri. Deși pluginurile pot părea o soluție rapidă, ele aduc adesea propriul set de probleme. De aceea, este esențial să adoptăm o abordare mai holistică a optimizării WordPress.
De la efectuarea unui audit inițial de viteză și luarea de alegeri informate cu privire la găzduire și teme, până la reglarea fină a imaginilor și profitarea de compresie și stocare în cache, fiecare detaliu contează. Așa că nu așteptați – preia acum controlul asupra performanței site-ului tău WordPress.
Și amintiți-vă, optimizarea nu este o configurare unică, ci un proces continuu. Continuați să monitorizați, să continuați să ajustați și, cel mai important, să continuați să optimizați pentru un site web mai rapid și mai eficient.
Cum optimizați performanța site-ului dvs. WordPress fără pluginuri? Sfaturi și măsuri suplimentare? Simțiți-vă liber să vă împărtășiți gândurile în comentariile de mai jos!
