Cum să comutați de la o temă clasică la o temă bloc în WordPress
Publicat: 2023-09-12Dacă sunteți dezvoltator WordPress sau proprietar de site, fără îndoială ați auzit multe laude în jurul Editorului de site. Acest instrument puternic permite utilizatorilor să editeze fiecare componentă a site-ului lor - de la anteturi și subsoluri la șabloane - folosind blocuri.
Pentru a profita de Editorul site-ului, totuși, va trebui să aveți o temă de blocare instalată și activată pe site-ul dvs. Procesul de trecere de la o temă clasică la o temă bloc poate părea complicat, dar va fi mai mult decât util, indiferent dacă lucrați la propriul site sau îl îmbunătățiți pe cel al unui client.
Să explorăm de ce ați putea dori să treceți la o temă de blocare și cum puteți face acest lucru în siguranță și eficient.
Care sunt diferitele opțiuni de teme în WordPress?
Există mai multe tipuri diferite de teme care sunt disponibile în WordPress, iar înțelegerea diferenței vă va ajuta să identificați cea mai bună soluție pentru situația dvs.
1. Teme clasice
Temele clasice WordPress au existat cel mai mult timp și sunt construite folosind șabloane bazate pe PHP. De obicei, acestea nu sunt la fel de flexibile ca temele de bloc, iar proprietarii site-urilor folosesc zonele de personalizare și widget pentru a face modificări de design. Temele clasice sunt de obicei mai dificil de personalizat, în special pentru elementele și șabloanele globale ale site-ului.
Dacă lucrezi în comunitatea WordPress de foarte mult timp, cu siguranță ești familiarizat cu temele clasice.

2. Blocați teme
Temele de bloc sunt construite cu șabloane HTML care sunt compuse în întregime din blocuri. În loc să folosească widget-uri și Personalizatorul, proprietarii site-ului folosesc Editorul de site pentru a face modificări. Acest lucru permite mult mai multă flexibilitate, permițând utilizatorilor să editeze totul, de la anteturi și subsoluri până la șabloane cu blocuri.
WordPress a acceptat blocuri de teme încă din versiunea 5.9 și există câteva opțiuni excelente din care să alegeți.
3. Teme hibride
O temă hibridă este exact ceea ce sună – un amestec de teme clasice și de bloc. Acestea oferă unele dintre experiențele tradiționale de editare din temele clasice, alături de instrumente mai avansate din temele bloc.
În esență, temele hibride WordPress sunt teme clasice care au încorporat unul sau mai multe aspecte ale temelor bloc (de exemplu, Editorul site-ului sau fișierul theme.json ).
4. Teme universale
Temele universale permit utilizatorilor să profite din plin de Editorul de site, dar pot fi, de asemenea, configurate pentru a utiliza elemente clasice WordPress, cum ar fi zonele de personalizare și widget. Acestea sunt concepute pentru a „pune decalajul” dintre temele bloc și cele clasice.
De ce să treci la o temă de blocare?
Acum că am atins diferitele tipuri de teme, ne vom uita de ce merită să trecem de la o temă clasică la o temă bloc.
1. Performanță îmbunătățită
Performanța este întotdeauna cea mai importantă atunci când construiești un site web, deoarece afectează totul, de la experiența utilizatorului la conversii și clasamentele în motoarele de căutare. Temele blocurilor sunt de obicei mai rapide decât temele clasice, deoarece încarcă stiluri doar pentru blocurile redate de pe pagină.
În multe cazuri, puteți evita, de asemenea, pluginurile grele care împovăresc site-ul dvs., folosind în schimb funcționalitatea încorporată din editorul de blocuri WordPress.
2. Ușurința de actualizare și de a face modificări
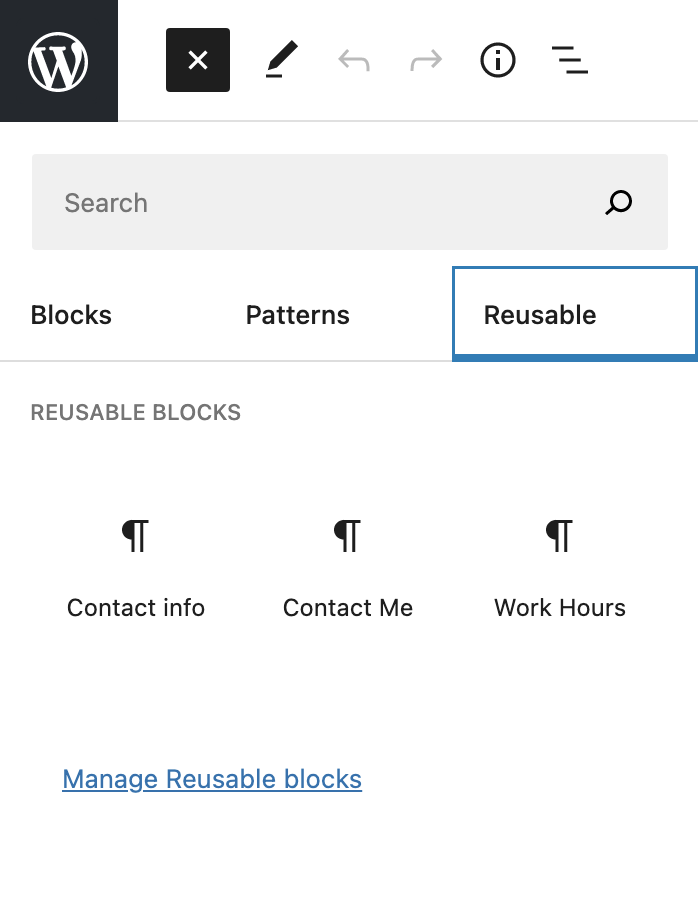
Când poți edita absolut totul cu blocuri, procesul de proiectare și actualizare este mai simplu și mai rapid. Dezvoltatorii pot construi site-uri web WordPress și pot face modificări pentru clienții lor în mai puțin timp, trăgând și plasând blocuri în loc să editeze șabloanele de teme clasice. Și datorită caracteristicilor precum blocurile reutilizabile, puteți lucra mai inteligent, nu mai greu.

Proprietarii de site-uri web pot, de asemenea, să facă modificări site-ului lor WordPress - chiar și șabloane pentru postări de blog, pagini de produse și pagini 404 - fără a fi nevoie să lucreze cu codul. Acest lucru înseamnă că au mai puține șanse să-și rupă site-ul și, în același timp, pot evita pluginurile grele pentru generarea de pagini.

3. Capacitatea de a ține pasul cu viitorul WordPress
Temele bloc și Editorul site-ului reprezintă o parte importantă a direcției în care se mișcă WordPress. Aceste instrumente deschid posibilități nesfârșite online pentru toată lumea, inclusiv pentru cei care nu s-ar considera „savați de tehnologie”.
Așa cum a spus Matt Mullenweg, „[Acesta] îndeplinește provocările și oportunitățile noastre direct, oferind simultan beneficii tuturor celor care își câștigă existența lucrând în ecosistemul WP. Este vorba despre mult mai mult decât blocuri.”
Ca atare, aceste caracteristici sunt în continuă dezvoltare și îmbunătățire. Cu fiecare iterație, acestea sunt mai puternice și mai eficiente atât pentru proprietarii de site-uri, cât și pentru dezvoltatori. Cu WordPress continuând să se miște în această direcție, nu rămâneți în urmă.

4. Posibilitatea de a edita toate părțile site-ului dvs. folosind blocuri
Am atins puțin la asta până acum, dar flexibilitatea este cu siguranță unul dintre cele mai mari beneficii ale utilizării unei teme bloc. Pe lângă crearea de pagini și postări cu blocuri, puteți personaliza aproape toate părțile site-ului dvs., inclusiv:
- Anteturi și subsoluri
- Șabloane de pagină și postare
- Paginile Coș și Checkout
- Produse și pagini de arhivă
- 404 și paginile de căutare
Acest lucru oferă o experiență mult mai bună pentru dezvoltatori – care doresc să economisească timp pentru ei înșiși și clienții lor – și proprietarilor de site-uri, indiferent de nivelul lor de experiență. În plus, vă permite să creați un design de site web WordPress cu adevărat unic, care depășește șabloanele ieșite din cutie, fără a fi nevoie să petreceți mult timp editand codul.
5. Instrumente de accesibilitate încorporate
Editorul site-ului a fost creat având în vedere accesibilitatea. Funcțiile de accesibilitate, cum ar fi Trecerea la conținut, navigarea cu tastatura și reperele sunt generate automat, fără ca dezvoltatorii să fie nevoie să adauge niciun cod. Cu aceste responsabilități luate din mâinile dezvoltatorilor de teme, este mai ușor ca temele să fie utilizabile pentru toți.
6. Abilitatea de a schimba mai ușor temele în viitor, dacă este necesar
Cu temele clasice, sunteți mult mai dependent de componentele temei, cum ar fi șabloanele statice, widget-urile și creatorii de pagini. Dacă doriți să schimbați teme, necesită multă muncă, adesea implicând recrearea multor (dacă nu a întregului) site-ul dvs.

Cu toate acestea, dacă mergi mai departe și faci trecerea de la o temă clasică la o temă bloc, schimbarea temelor în viitor va fi mult mai simplă.
Deoarece totul - chiar și șabloanele și elementele globale ale site-ului, cum ar fi anteturile și subsolurile - vor fi bazate pe blocuri, nu va trebui să le recreați de fiecare dată când schimbați teme.
Care sunt pașii practici de urmat înainte de a schimba?
Sunteți gata să treceți de la o temă clasică la o temă bloc? Mai întâi trebuie să luați câțiva pași pentru a vă asigura că lucrurile merg bine.
1. Faceți o copie de rezervă a site-ului dvs
Este întotdeauna important să aveți o copie de rezervă a site-ului dvs. la îndemână înainte de a face orice modificări majore. Dacă ceva nu merge bine sau dacă pur și simplu doriți să vă anulați acțiunile, o copie a site-ului dvs. va fi neprețuită.

Deși puteți face acest lucru manual, cea mai bună soluție este să utilizați un plugin de backup în timp real, cum ar fi Jetpack VaultPress Backup. Acest instrument salvează o copie a site-ului dvs. de fiecare dată când faceți o modificare, astfel încât să aveți întotdeauna una la îndemână. Și puteți restaura cu ușurință și rapid o copie de rezervă, chiar dacă site-ul dvs. este complet oprit.
2. Testați într-un mediu de pregătire
Este esențial să treceți la o temă de bloc într-un mediu de organizare. Acest lucru vă va oferi un loc sigur pentru a face toate modificările și vă va asigura că totul funcționează corect în timp ce site-ul dvs. WordPress rămâne utilizabil. Apoi, odată ce sunteți gata, vă puteți împinge cu ușurință site-ul web cu noua temă live.

Mulți furnizori de găzduire includ medii de pregătire în pachetele lor de găzduire. Alternativ, puteți utiliza un plugin precum WP Staging.
Aflați mai multe despre crearea unui site de organizare.
3. Copiați conținutul widgetului
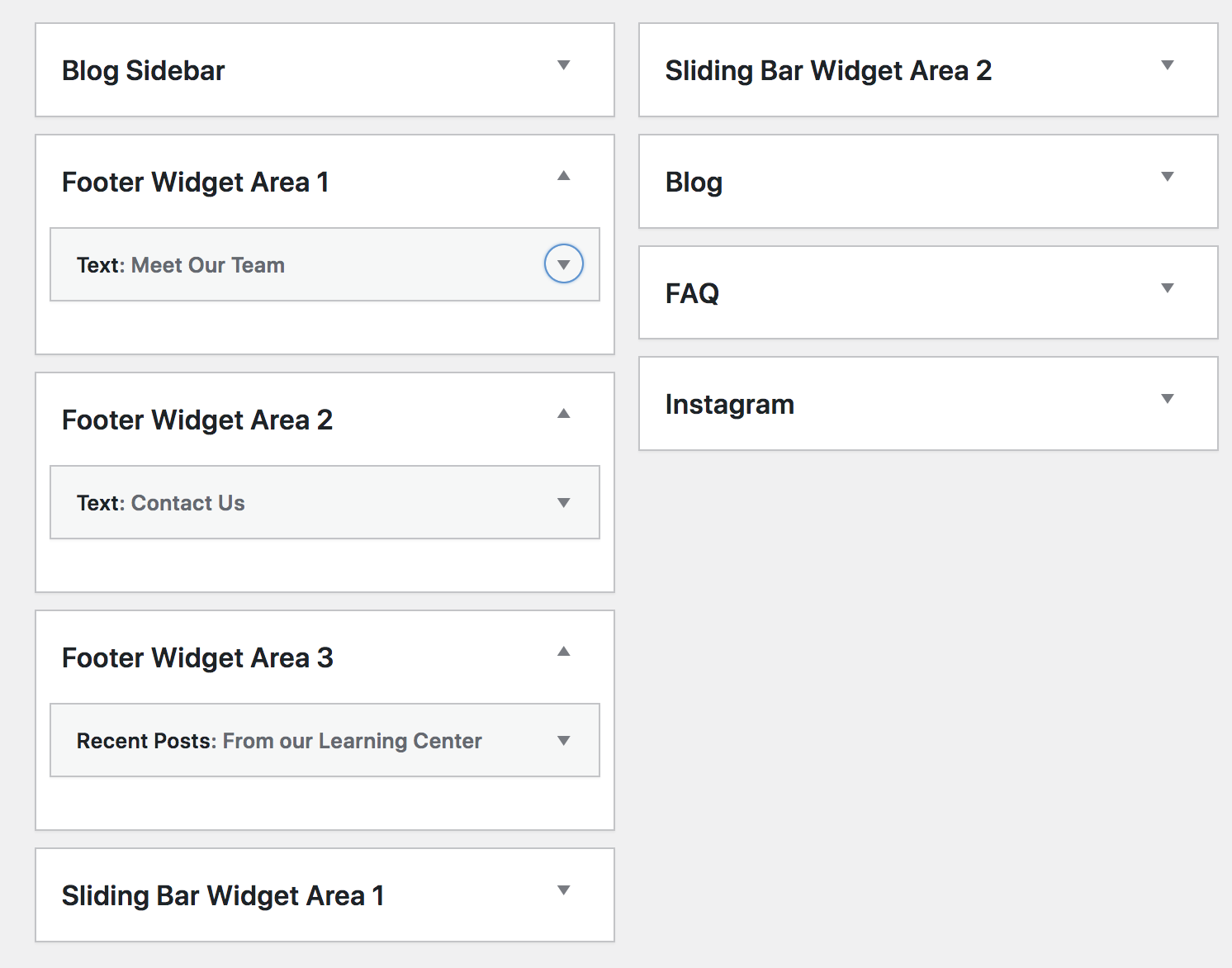
Widgeturile sunt o parte importantă a temelor clasice, dar nu sunt folosite în temele bloc. Așadar, fă-ți timp pentru a salva orice conținut widget pe care ai dori să-l păstrezi.
Dacă aveți un șablon de pagină de pornire widgetizat, de exemplu, copiați orice text pe care doriți să-l păstrați și salvați-l pentru referințe viitoare. Sau, poate aveți un îndemn puternic la acțiune pentru un buletin informativ prin e-mail în bara laterală. Veți dori să salvați toate aceste informații, astfel încât să le puteți recrea în tema de blocare.

4. Asigurați-vă că pluginurile dvs. sunt compatibile
Asigurați-vă că orice plugin pe care îl utilizați funcționează bine cu tema de blocare la care treceți. În multe cazuri, aceasta nu va fi o problemă.
Dar dacă, de exemplu, site-ul dvs. WordPress este creat folosind un generator de pagini specific pentru o temă, nu veți putea folosi acel instrument cu noua temă de blocare. Sau, dacă un plugin funcționează folosind widget-uri, va trebui să confirmați că are și blocuri disponibile care oferă aceeași funcționalitate.
Iată câteva alte cazuri în care pluginurile ar putea să nu funcționeze cu tema dvs. de blocare:
- Instrumente care sunt concepute pentru editarea meniurilor clasice, mai degrabă decât a blocului de navigare
- Pluginuri pentru gestionarea comentariilor care nu funcționează cu blocurile de comentarii
- Instrumente care au fost create pentru utilizarea Personalizatorului WordPress
Cu toate acestea, așa cum am menționat mai devreme, majoritatea pluginurilor WordPress consacrate se adaptează pentru a funcționa perfect cu teme de bloc, Editorul de site și viitorul WordPress.
5. Salvați orice cod personalizat
Verificați orice cod personalizat pe care l-ați creat în fișierele actuale ale temei. De exemplu, este posibil să fi adăugat PHP în fișierul functions.php sau CSS în fișierul style.css .

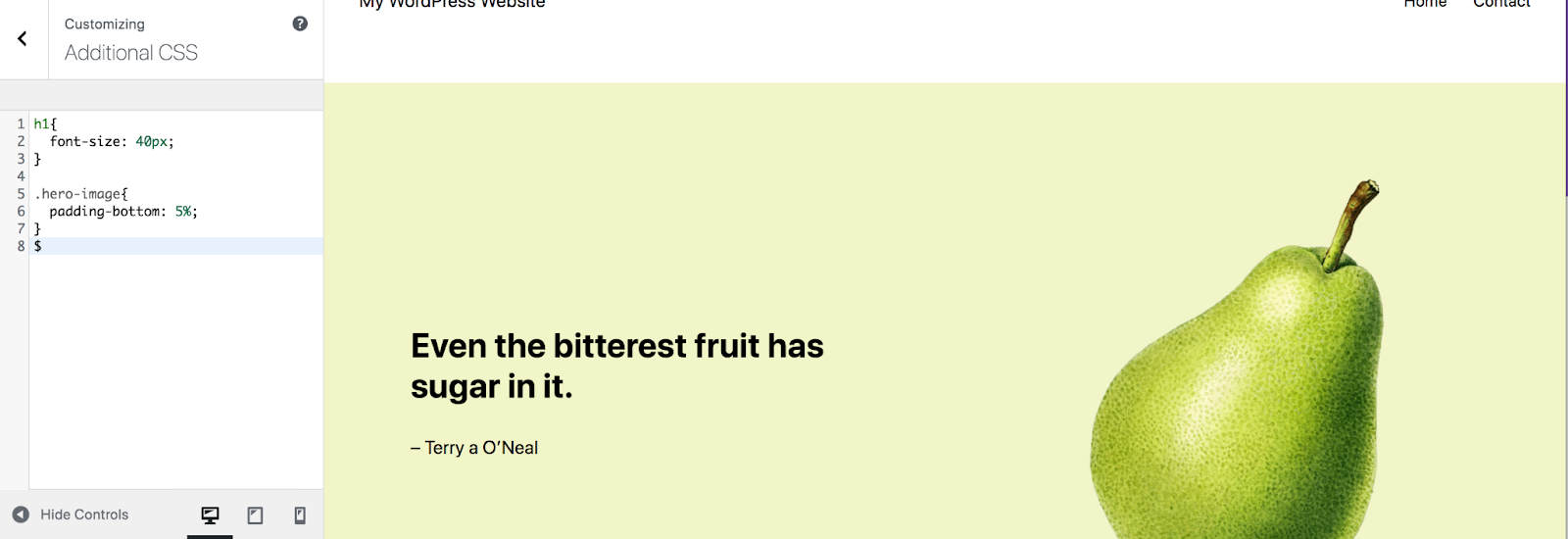
De asemenea, copiați tot ce ați adăugat în secțiunea CSS suplimentară a Personalizatorului WordPress și orice coduri de urmărire pe care le utilizați, cum ar fi Pixelul Facebook.
Cum să treceți de la o temă clasică la o temă bloc în WordPress
S-a salvat totul și a făcut backup? Atunci să începem!
Acest proces va depinde foarte mult de tema clasică pe care o utilizați, împreună cu tema de bloc la care treceți. Unele tranziții vor necesita mai multă muncă, mai ales dacă site-ul dvs. a fost construit în mare parte folosind widget-uri și cod personalizat.
Deci, înțelegeți că pașii de mai jos sunt un cadru și poate fi necesar să vă jucați în ei pentru a obține exact ceea ce căutați.
1. Alegeți și activați noua temă de blocare
Primul pas este să instalați și să activați tema de blocare. Amintiți-vă, ar trebui să faceți acest lucru într-un mediu de pregătire, astfel încât site-ul dvs. live să nu fie afectat.
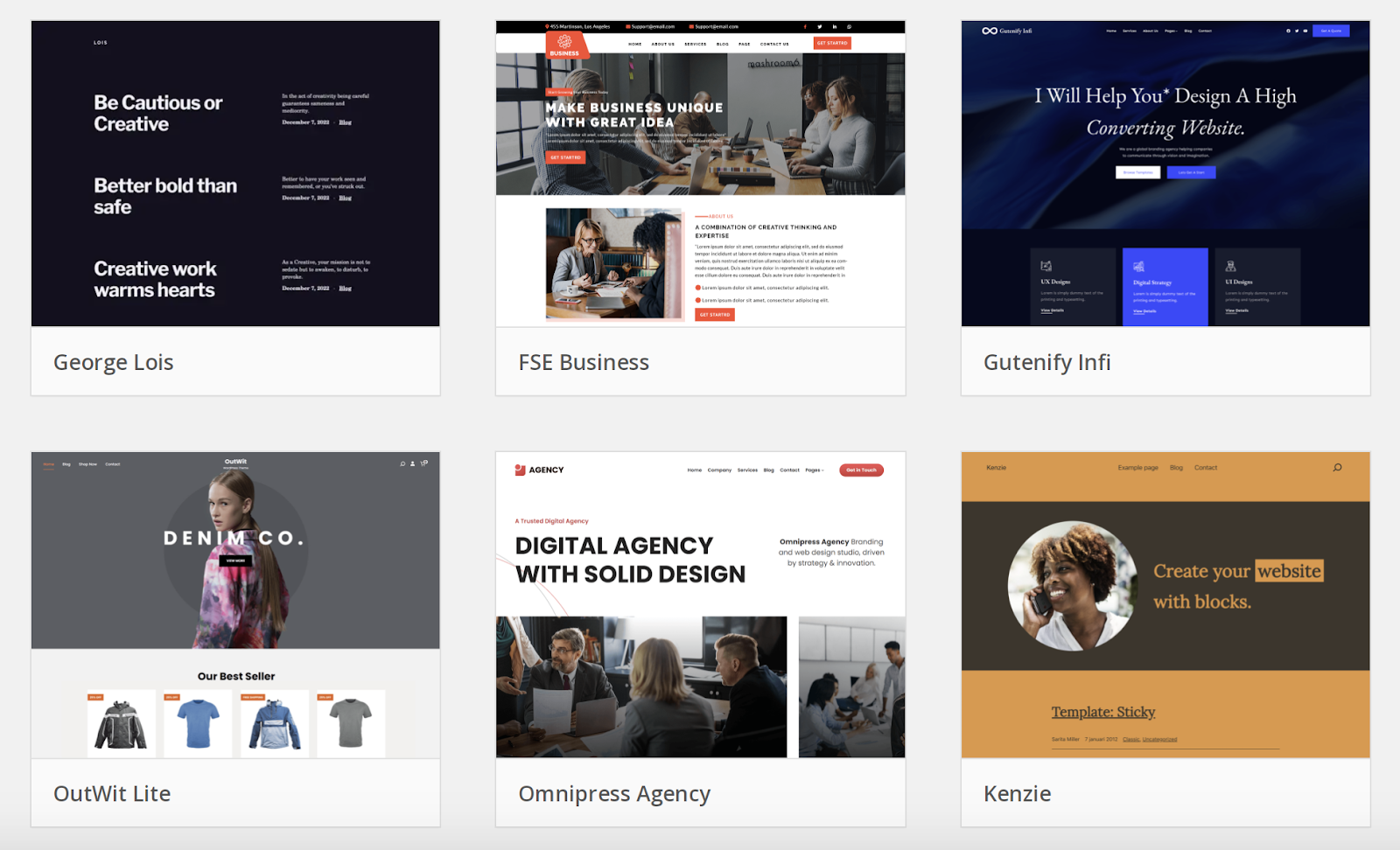
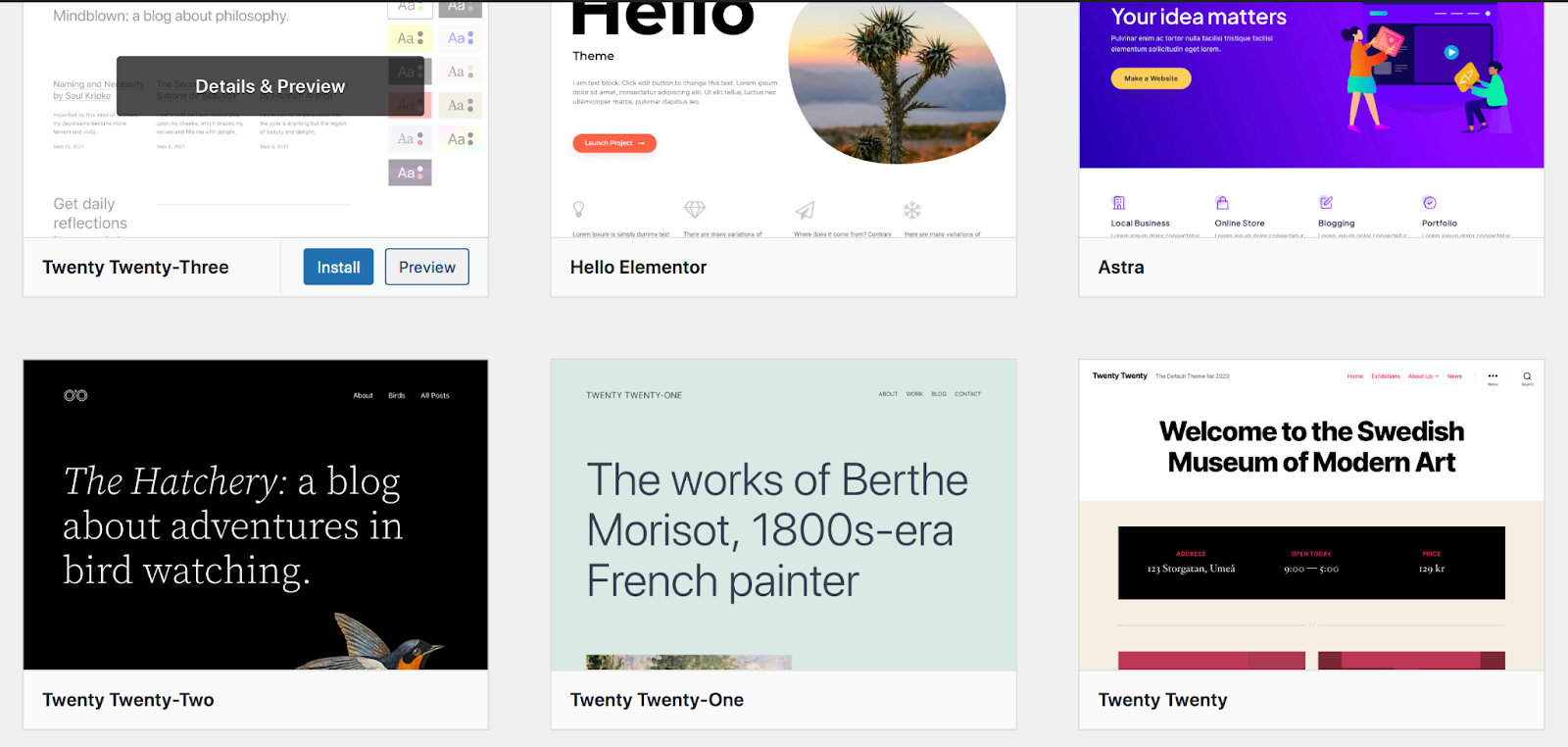
Dacă nu ați selectat o temă de blocare, există opțiuni excelente din care să alegeți, inclusiv o multitudine de cele gratuite în depozitul de teme WordPress.org.
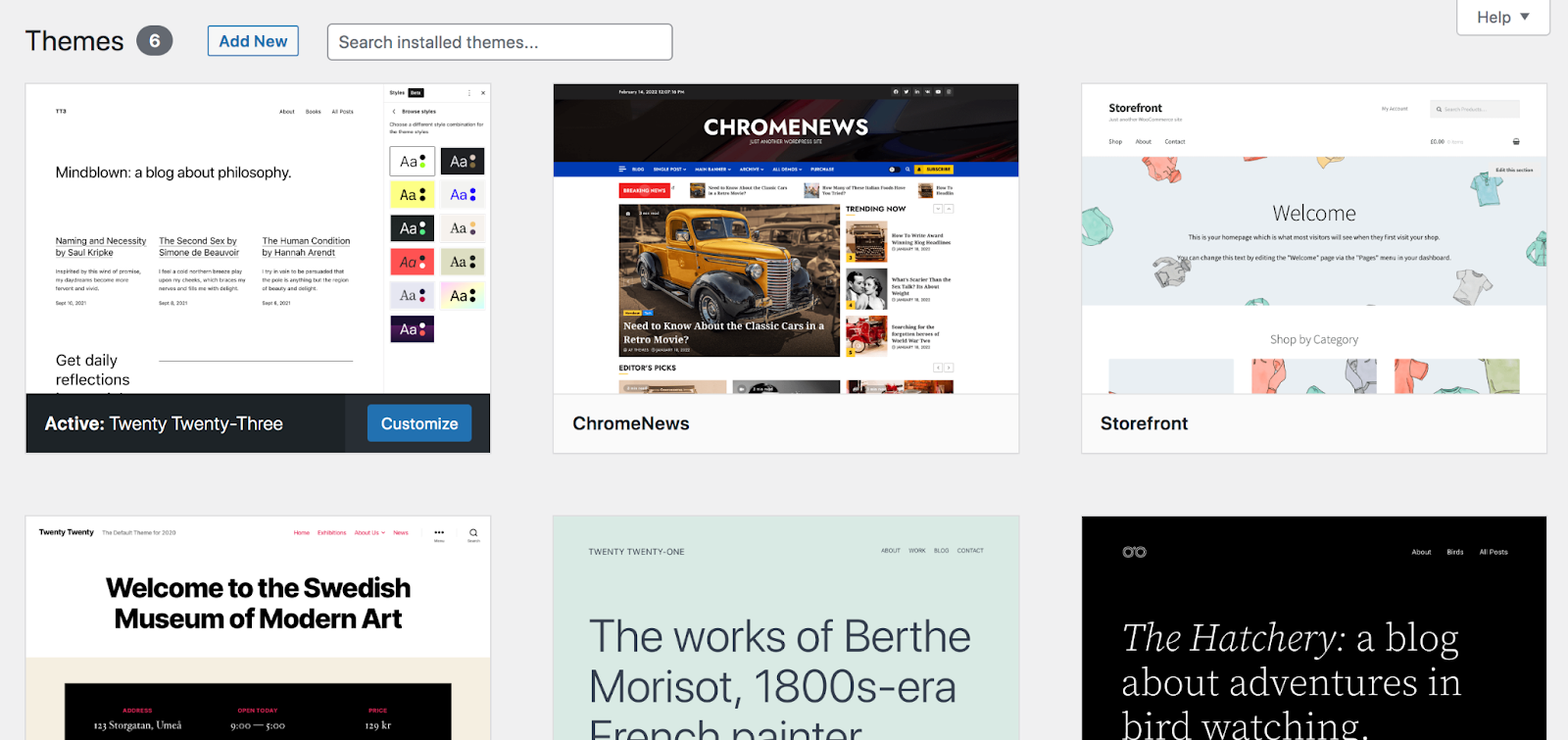
Accesați Aspect → Teme , apoi faceți clic pe Adăugare nou în partea de sus. Acolo, puteți derula printr-o varietate de teme, puteți căuta una după nume și chiar previzualizați o temă trecând cu mouse-ul peste ea și selectând Previzualizare.

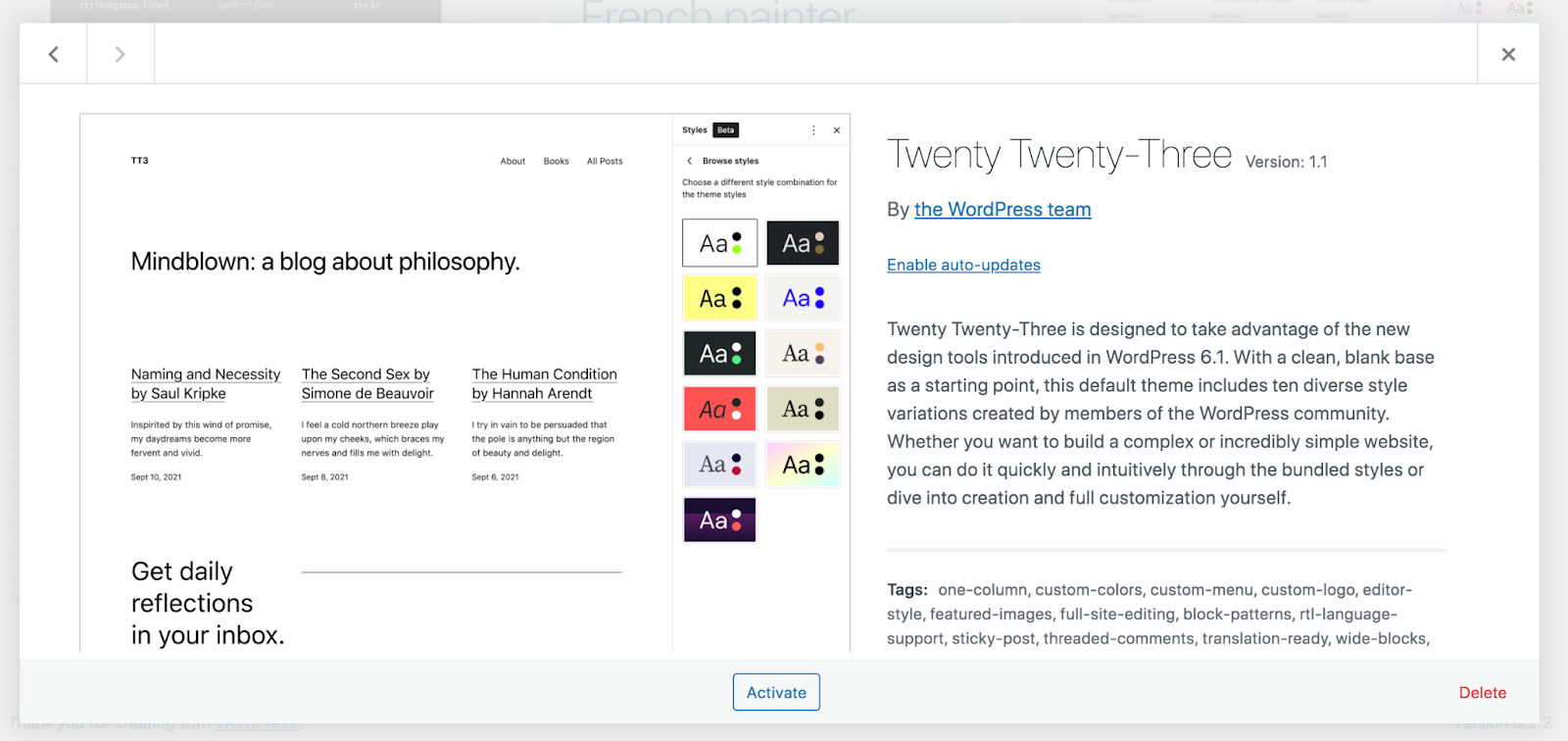
Pur și simplu faceți clic pe Activare după ce ați făcut selecția. În scopul acestui exemplu, vom folosi tema Twenty Twenty-Three .

2. Configurați stiluri la nivel de site
Următoarea sarcină este să configurați stilurile pentru tema dvs. Acest lucru vă permite să alegeți cum vor arăta anumite aspecte ale site-ului dvs. WordPress la nivel de site.

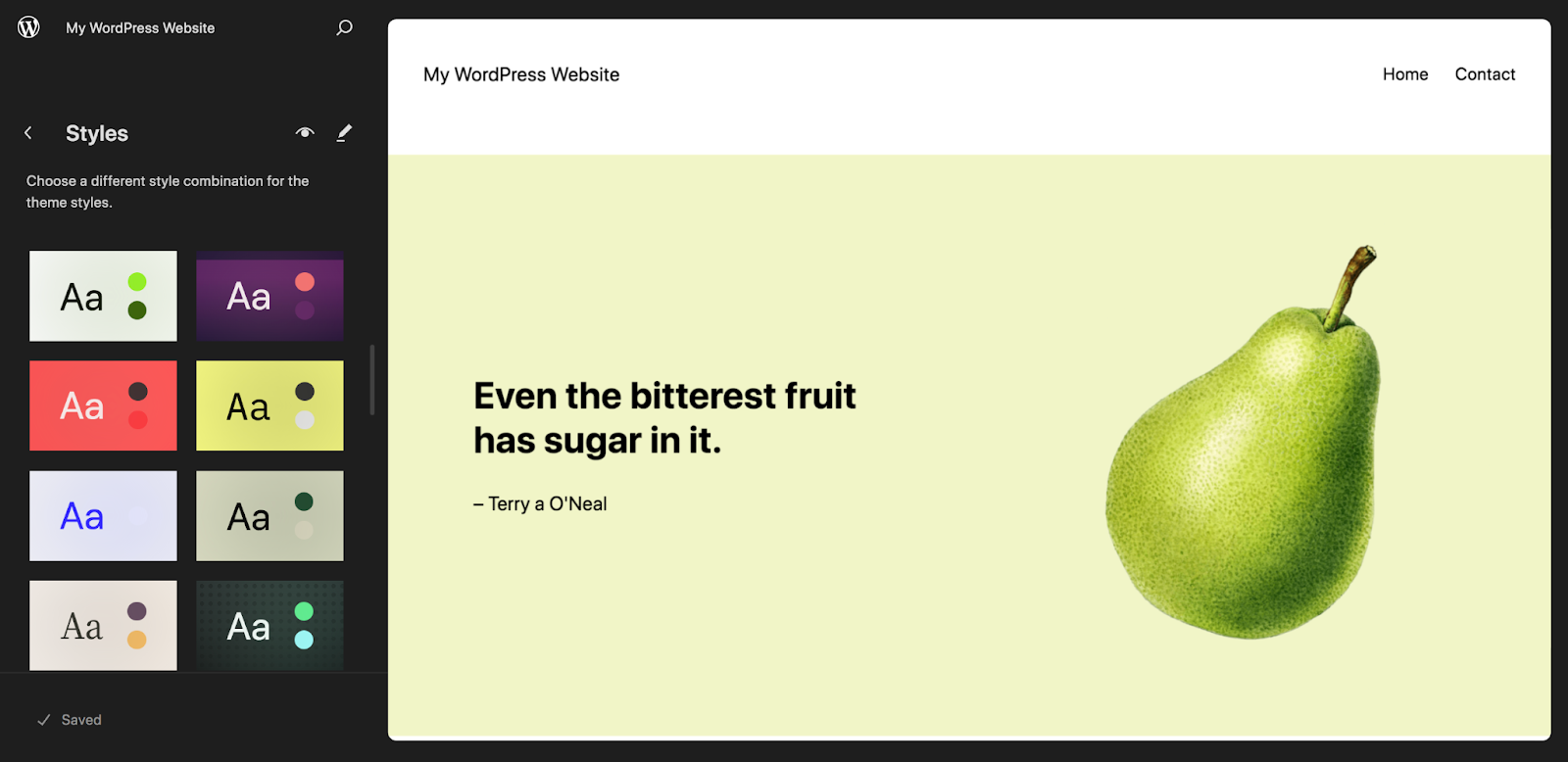
Pentru a face acest lucru, accesați Aspect → Editor. Aceasta va deschide Editorul site-ului. Apoi, faceți clic pe Stiluri în meniul din stânga.

Să aruncăm o privire mai atentă la opțiunile care vă sunt disponibile. În primul rând, veți vedea o grilă de colecții de stiluri pre-construite pe care le puteți comuta și previzualiza în partea dreaptă a paginii. Puteți implementa una dintre acestea, dacă doriți, pentru a vă oferi un avans în designul site-ului dvs.
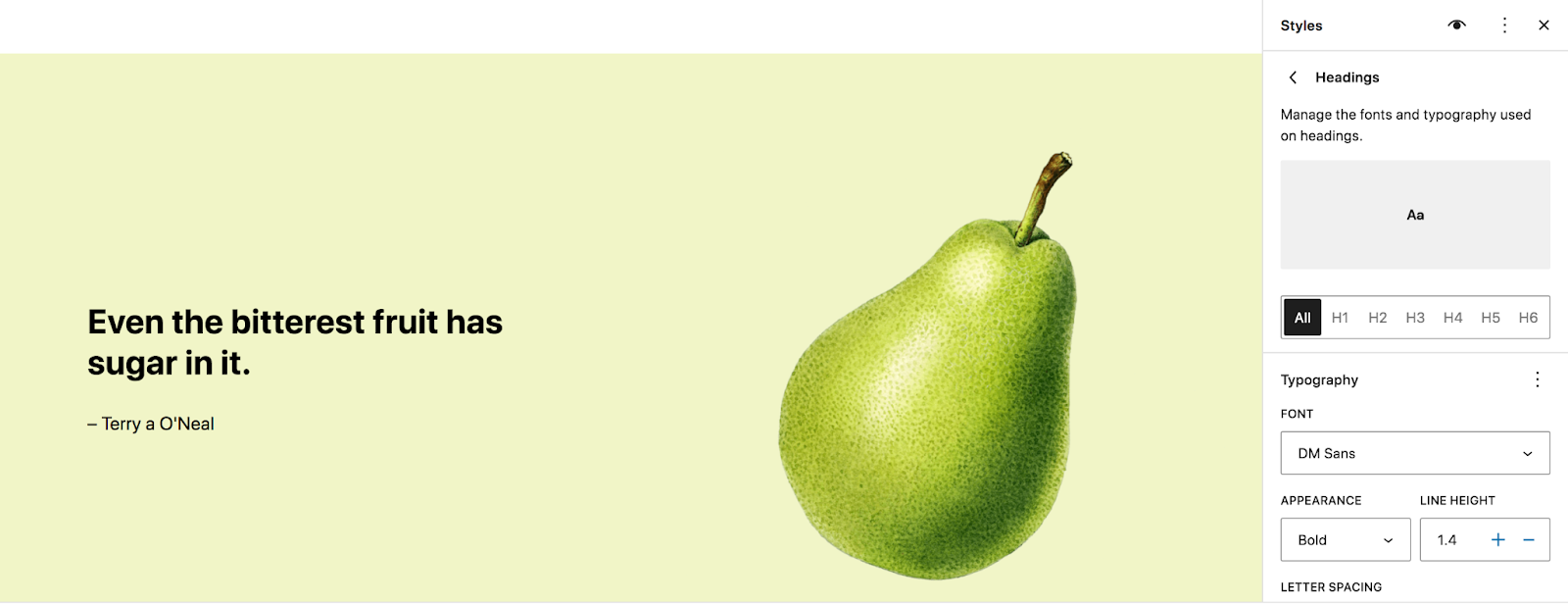
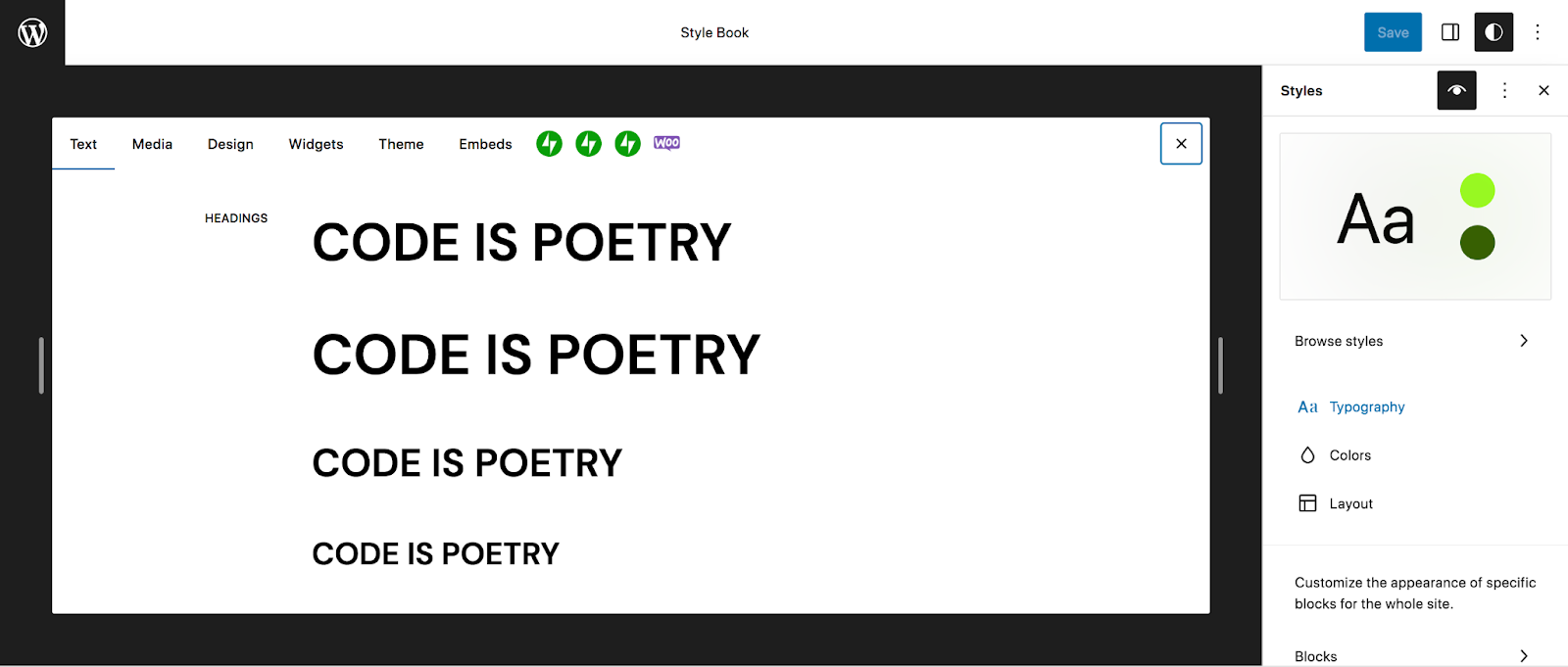
Acum, faceți clic pe pictograma creion de lângă Stiluri . Aceasta va deschide un nou meniu în partea dreaptă a paginii. Faceți clic pe Tipografie pentru a vedea toate opțiunile globale pentru fonturi și culoarea textului. Puteți edita setări precum familia de fonturi, aspectul, înălțimea liniei și dimensiunea pentru orice, de la paragrafe la titluri și butoane.

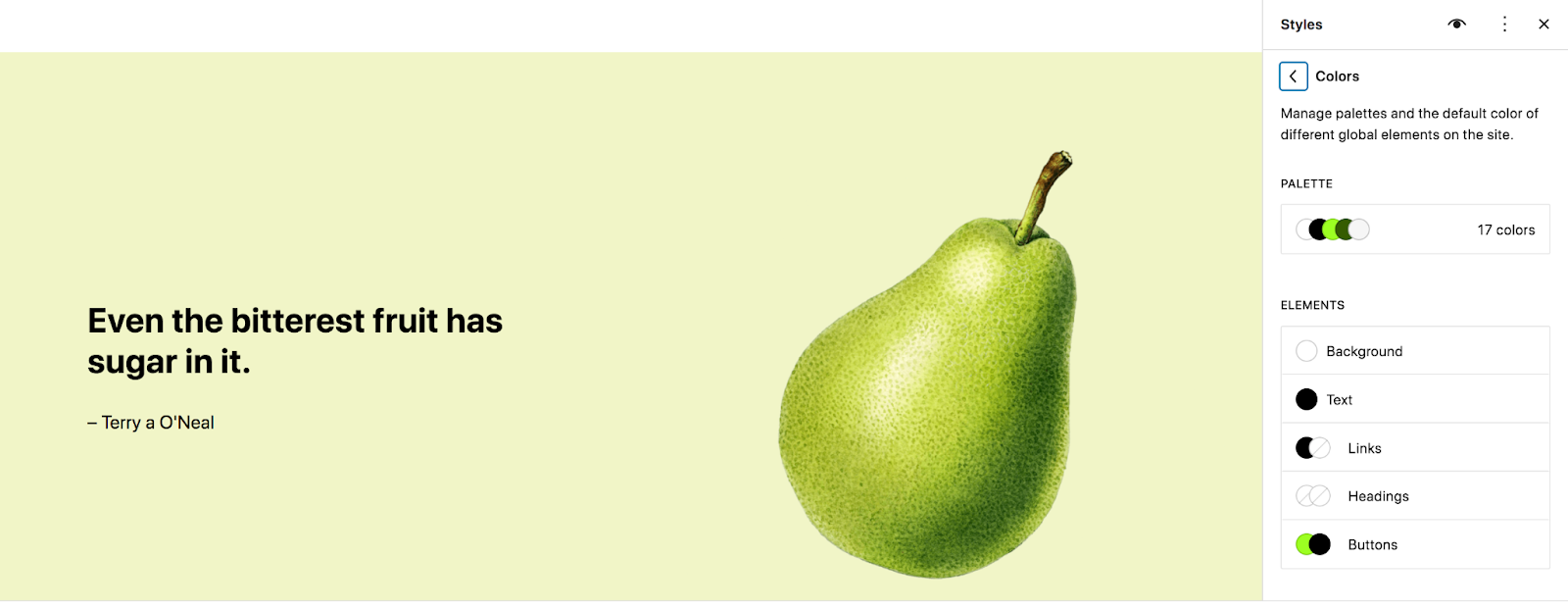
Panoul Culori vă permite să setați o paletă de culori pentru site-ul dvs. și să luați decizii de culoare pentru fundal, text, linkuri, butoane și multe altele.

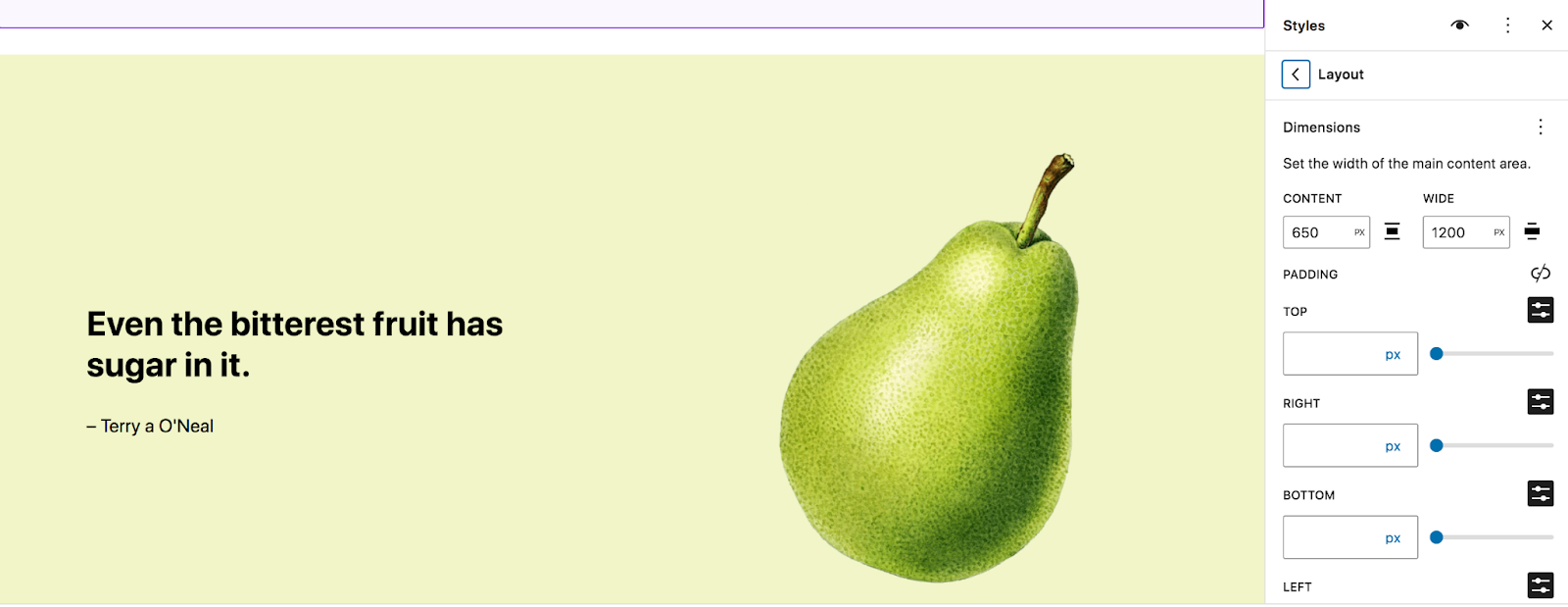
În secțiunea Aspect , setați opțiuni precum lățimea zonei de conținut și umplutura.

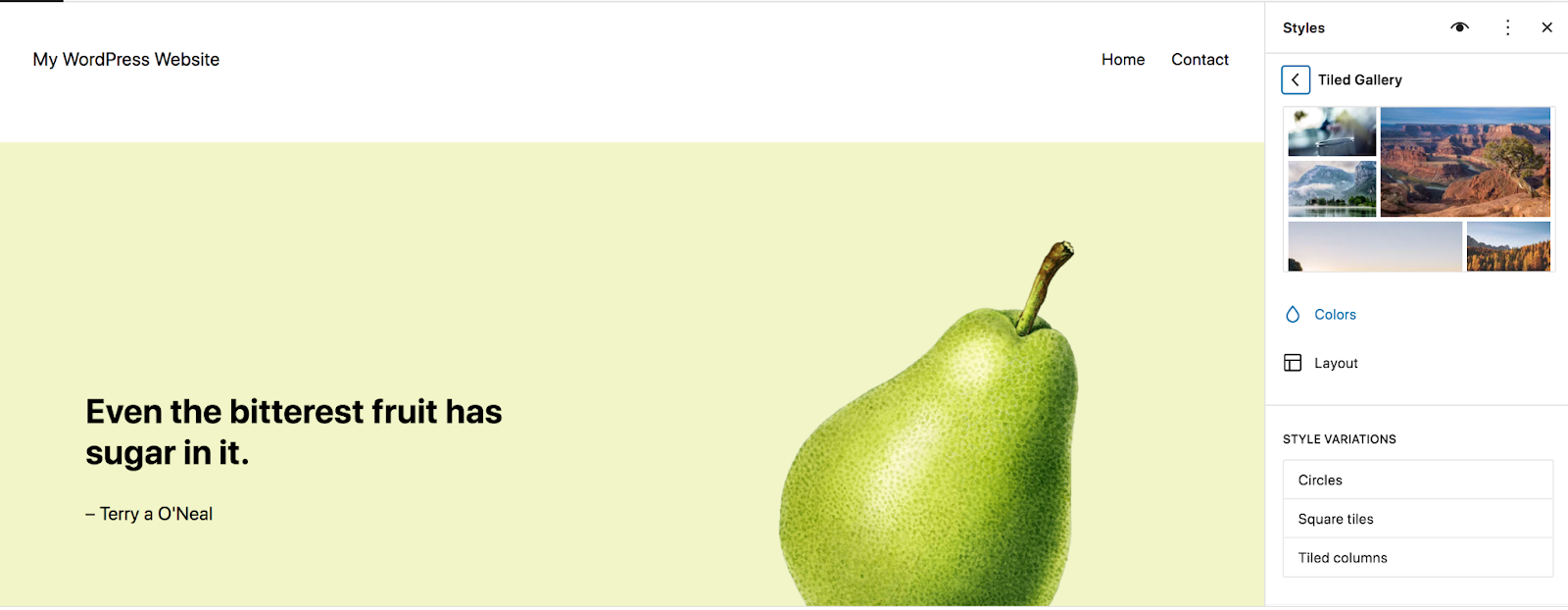
Faceți clic pe Blocuri în partea de jos a panoului Stiluri pentru opțiunile care se aplică anumitor blocuri. Rețineți că orice modificări pe care le faceți aici se vor aplica blocurilor la nivel global.
Să folosim blocul Galerie Tiled ca exemplu. Când faceți clic pe acesta în lista de blocuri, veți vedea setări pentru culori, machete și variații de stil. De asemenea, puteți adăuga CSS personalizat care este specific acestui bloc.

Posibilitatea de a stila blocurile și elementele site-ului la nivel global vă economisește mult timp de dezvoltare și vă asigură că puteți obține un aspect consistent pe site-ul dvs. Petreceți ceva timp aici pentru a obține setările de stil așa cum doriți, indiferent dacă lucrați pentru a emula tema clasică originală pe care o utilizați sau dacă treceți la un design complet nou.
Una dintre cele mai interesante caracteristici ale panoului Stil este Cartea de stil, pe care o puteți accesa făcând clic pe pictograma ochiului din dreapta sus. Acest lucru vă permite să previzualizați toate modificările de design pe care le faceți într-o mare varietate de elemente și blocuri, cum ar fi titluri, paragrafe, citate, tabele și multe altele.

3. Construiește cadrul site-ului tău
Acum că aveți stilurile dvs. la locul lor, este timpul să construiți cadrul site-ului dvs., inclusiv:
- Antet și subsol
- Navigare pe site/meniuri
- Șabloane pentru postări de blog, pagini, conținut de comerț electronic etc.
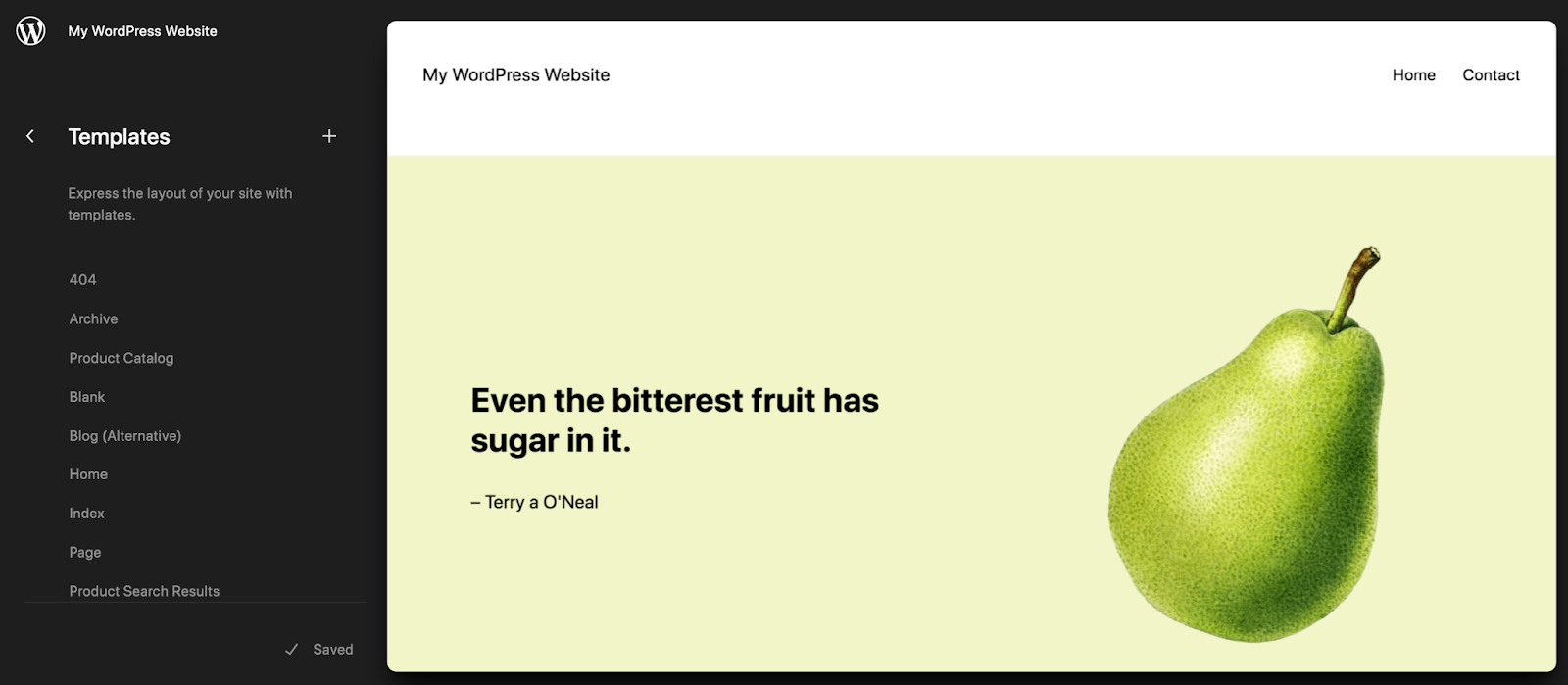
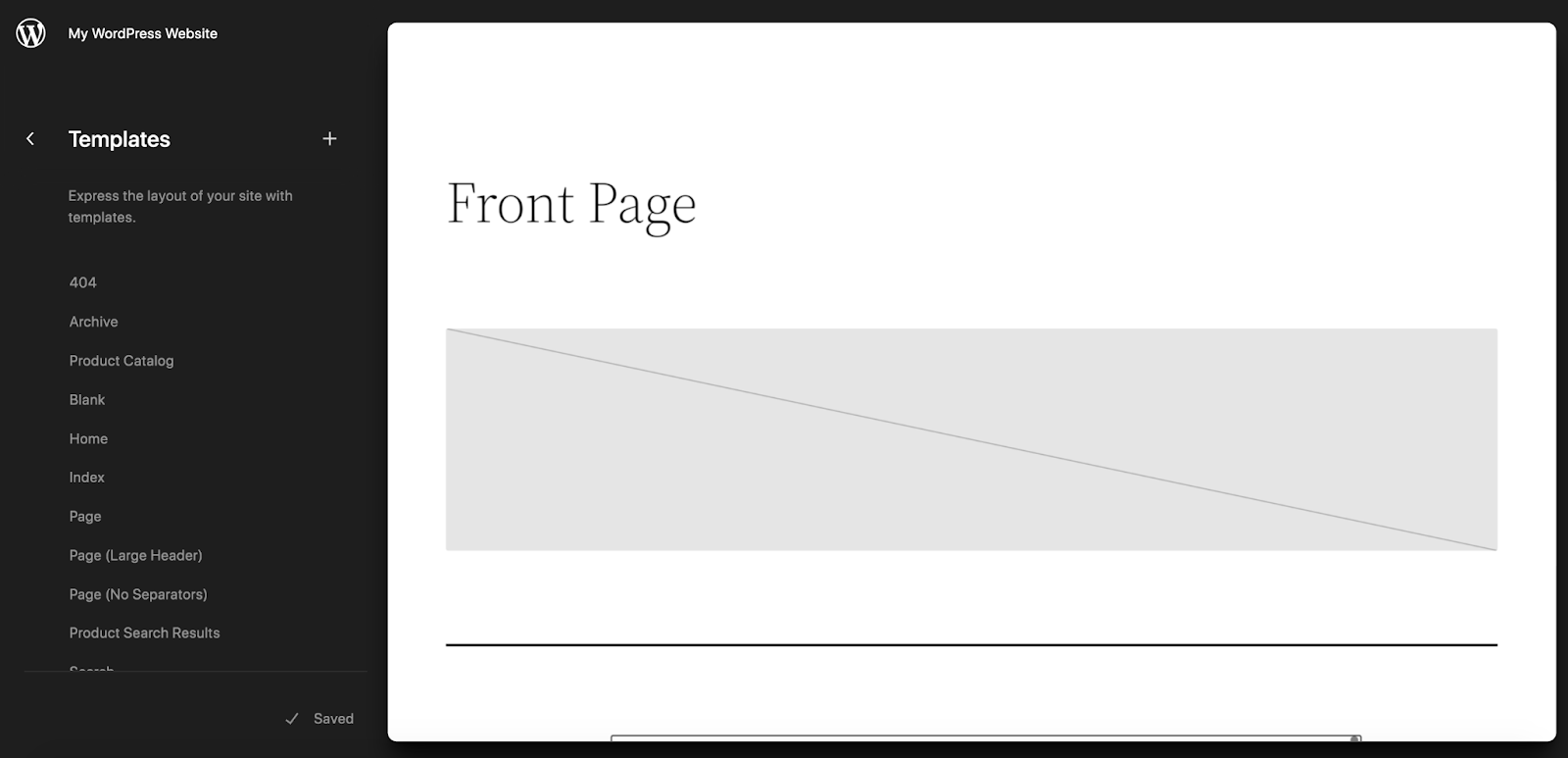
Puteți accesa toate acestea mergând la Aspect → Editor din tabloul de bord WordPress. Veți vedea mai multe opțiuni, inclusiv șabloane și modele. Șabloanele sunt aspecte de pagină pentru conținutul site-ului, cum ar fi articole de blog, pagini de arhive și produse. În secțiunea Modele , veți găsi părți de șablon, care includ elemente precum anteturile și subsolurile. Toate acestea vor varia în funcție de tema pe care o utilizați.

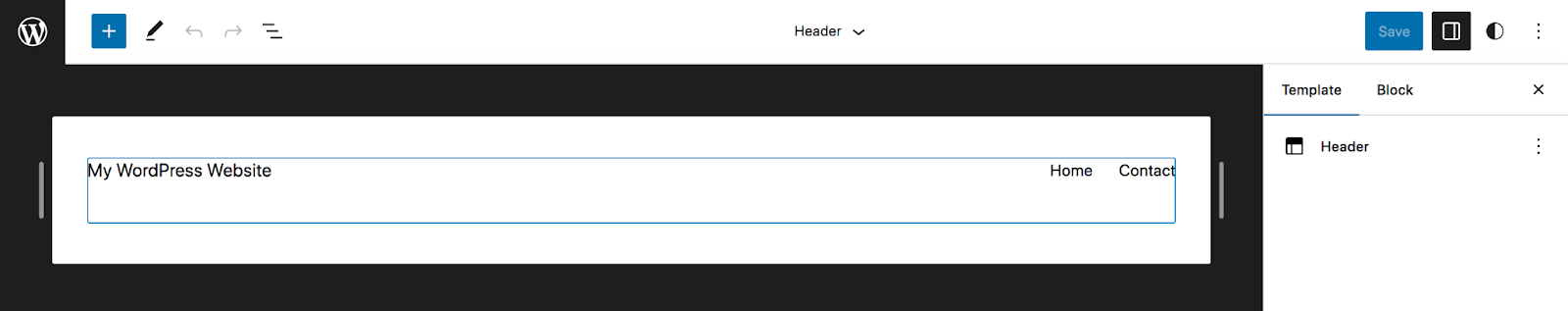
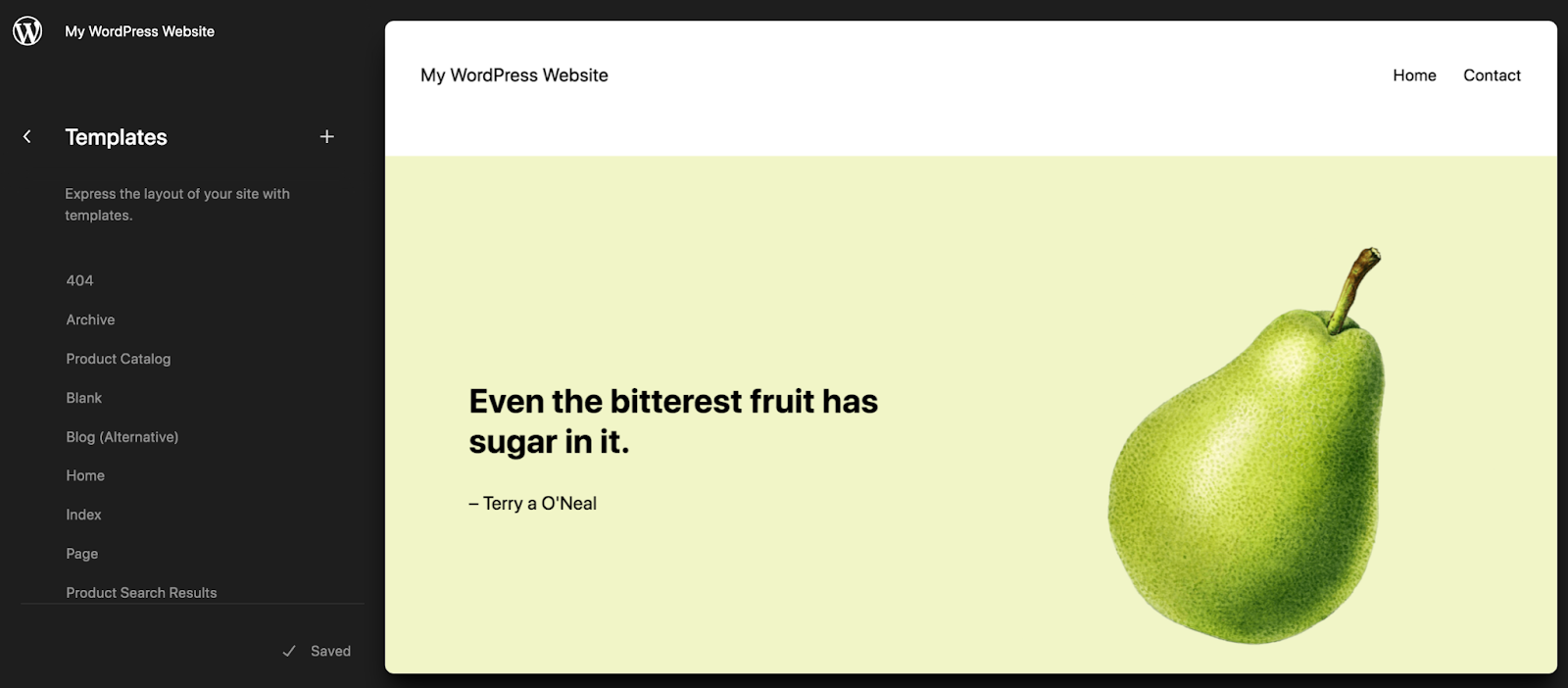
Să ne uităm la antet, de exemplu. Faceți clic pe Modele → Antet, apoi selectați antetul dvs. Acum puteți edita acest lucru folosind blocuri. În acest exemplu, antetul are un bloc de titlu pentru site și un bloc de navigare.

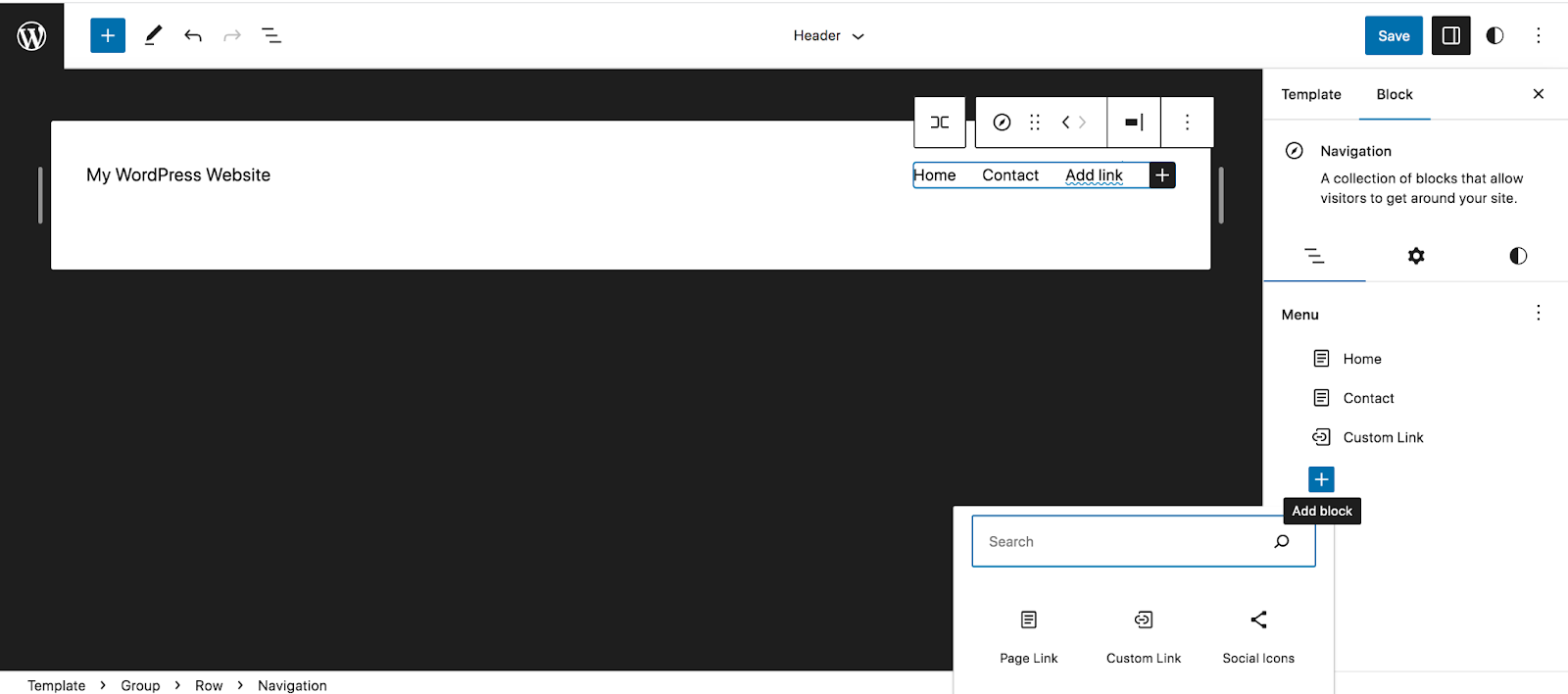
Veți folosi blocul Navigare pentru a vă crea navigarea pe site, în loc să mergeți la Aspect → Meniuri așa cum ați făcut cu o temă clasică.
Când faceți clic pe Blocul de navigare, opțiunile vor apărea într-un meniu în partea de sus a blocului și în panoul Setări din partea dreaptă a paginii. În acel panou Setări, veți vedea paginile din meniul dvs. listate. Faceți clic pe pictograma + , urmată de Link pentru pagină sau Link personalizat pentru a adăuga pagini în meniu.

Puteți folosi celelalte file din panoul Setări pentru a stila meniul și pentru a face alte modificări de design și funcționalitate în navigarea site-ului.
Apoi, puteți adăuga blocuri la antet așa cum ați face cu editorul de blocuri cu care sunteți deja familiarizat. De exemplu, poate doriți să adăugați o bară de căutare sau pictograme pentru rețelele sociale.
Odată ce sunteți mulțumit de antet, parcurgeți orice alte părți ale șablonului - cum ar fi subsolul dvs. - și duceți-le acolo unde ați dori să fie.
Acum, să aruncăm o privire la un șablon. Accesați Aspect → Editor → Șabloane . În exemplul nostru, vom alege șablonul unic, care este aspectul pentru postările de blog.

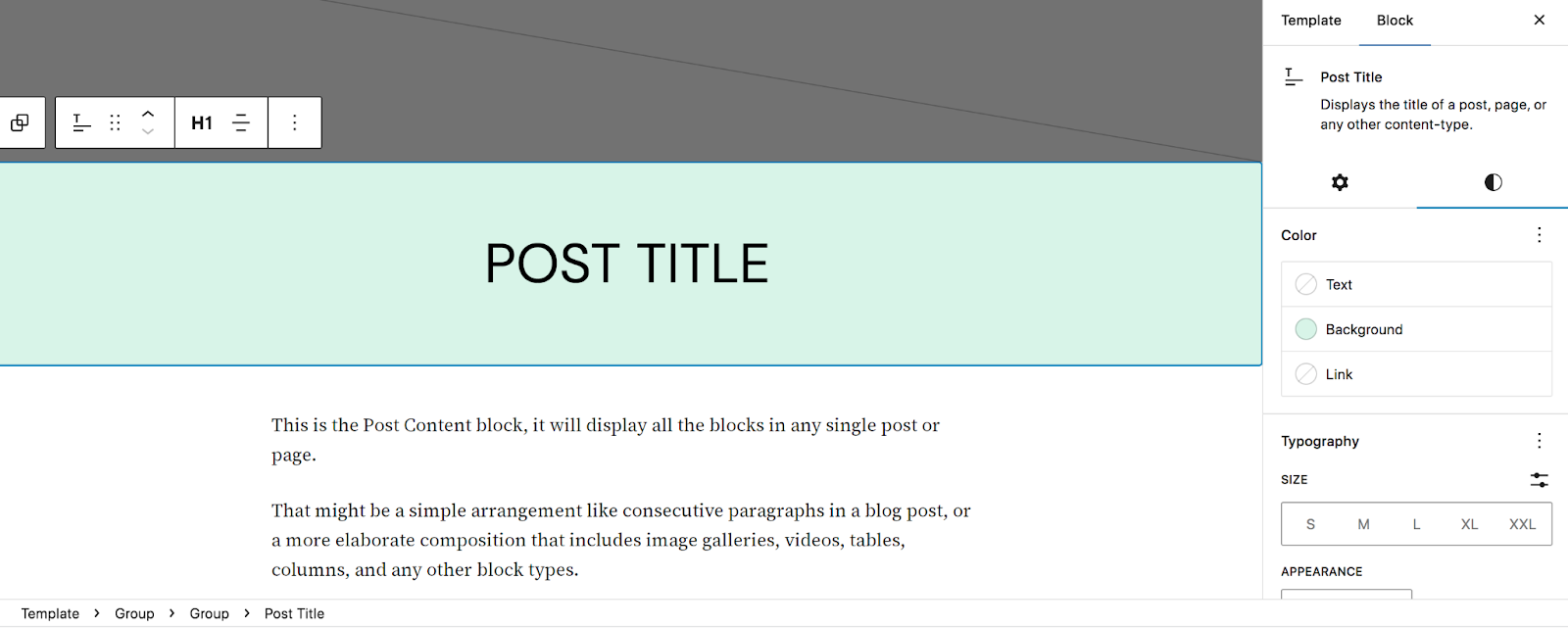
Odată ce deschideți șablonul, veți vedea că îl puteți edita la fel ca orice altă pagină sau postare care utilizează editorul de blocuri. Veți avea deja adăugate câteva blocuri implicite, cum ar fi blocul Imagine prezentată, blocul titlu post și blocul conținut post. Puteți să le modificați, să le mutați și să le aranjați după cum doriți.

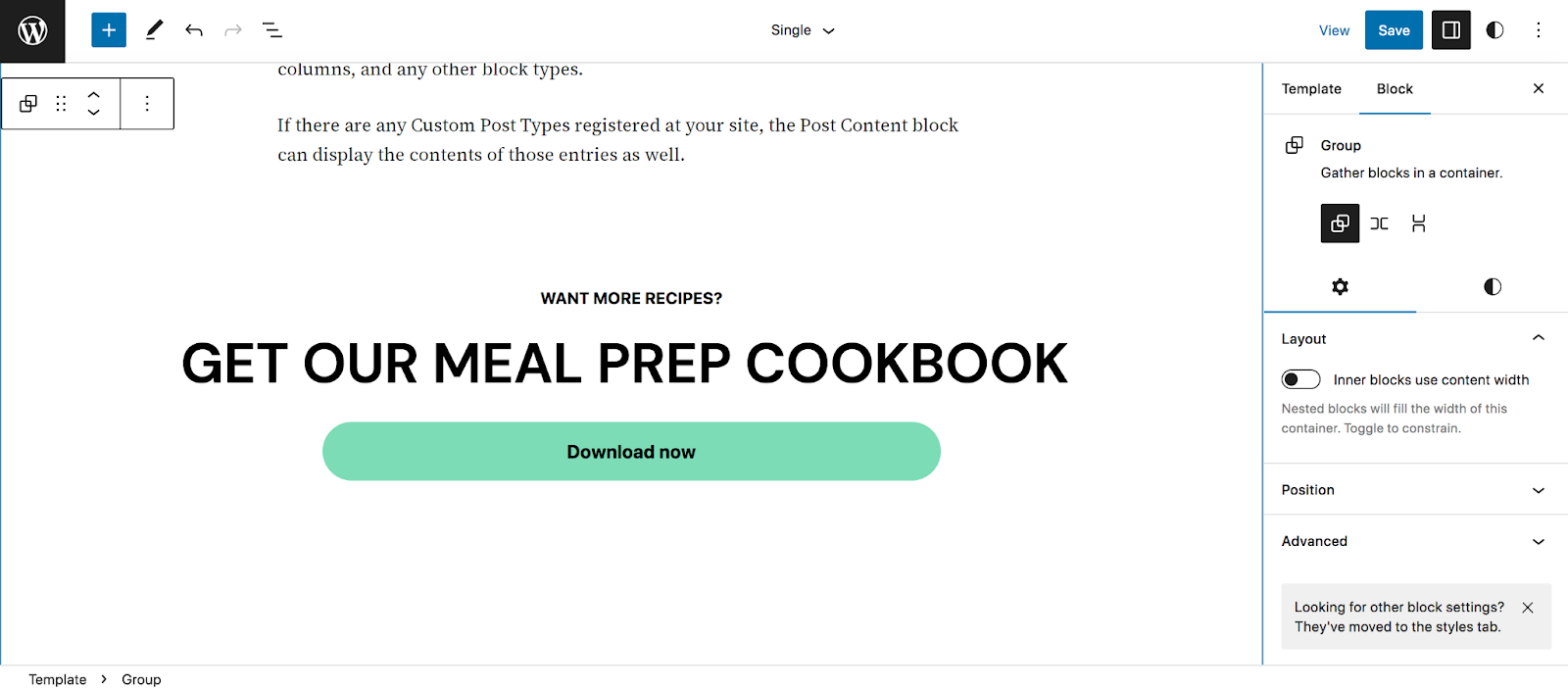
Dar puteți adăuga și blocuri care vor apărea pe toate postările de pe blog de pe site-ul dvs. De exemplu, puteți adăuga un îndemn care direcționează cititorii către un formular de înscriere la un buletin informativ prin e-mail, o pagină de contact sau un produs de vânzare.

Editați acest șablon, împreună cu celelalte pe care le doriți, salvând modificările pe măsură ce mergeți.
Dacă tema dvs. clasică depindea în mare măsură de widget-uri, puteți utiliza și instrumentul Widget Importer pentru a facilita procesul de migrare. Puteți viziona un tutorial video complet de pe blogul Learn WordPress.
Aflați mai multe despre utilizarea editorului de blocuri și a editorului de site aici.
4. Reconstruiți sau modificați orice pagini și postări, după cum este necesar
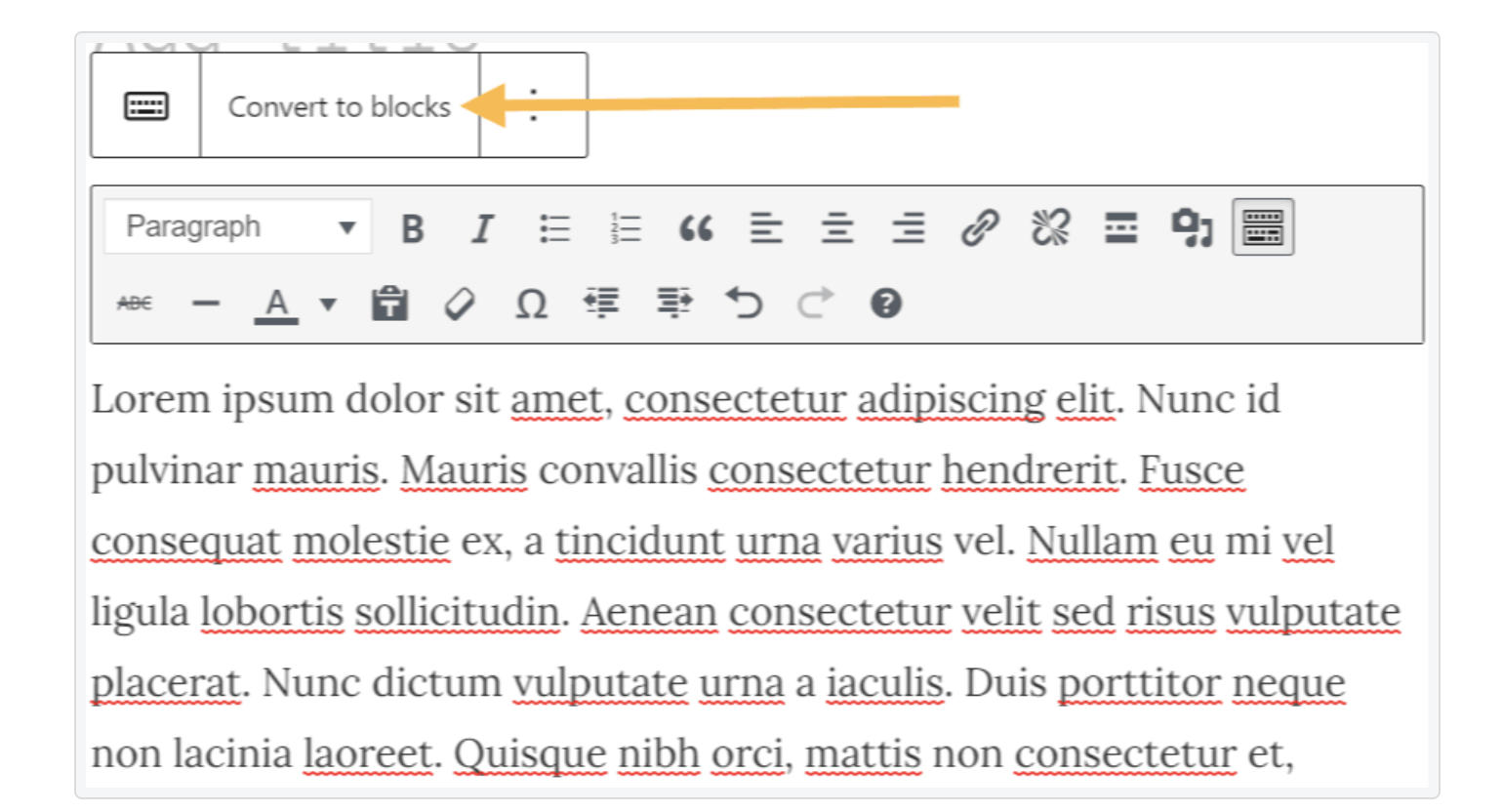
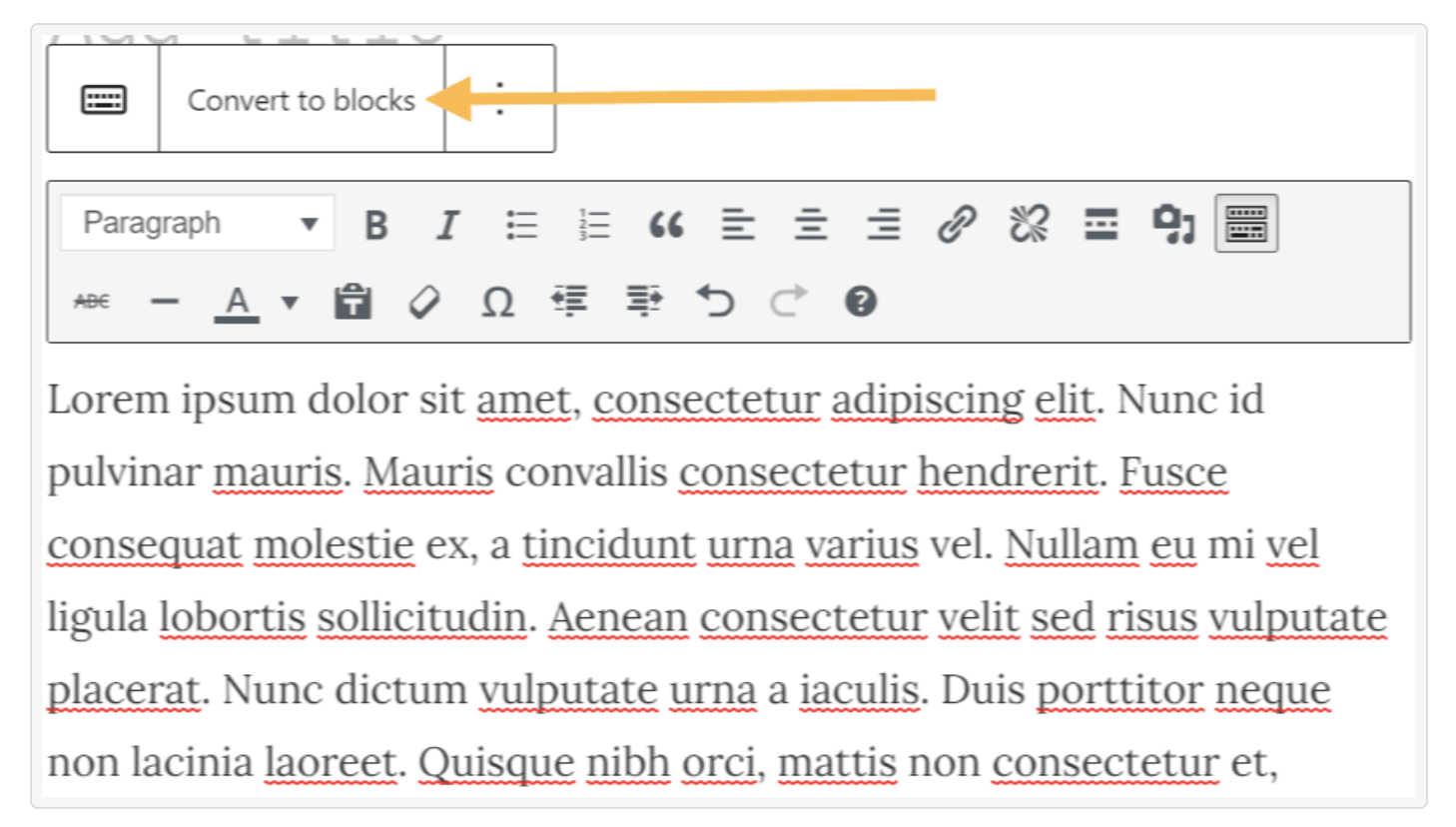
Dacă paginile dvs. au fost create folosind editorul de blocuri sau editorul clasic, probabil că vor avea nevoie de puțină sau deloc de lucru atunci când migrează la o temă de blocare. Conținutul creat cu editorul clasic va apărea automat într-un bloc clasic. Puteți selecta blocul Clasic, apoi faceți clic pe Convertiți în blocuri pentru a separa conținutul în blocuri.

Poate fi necesar să faceți câteva ajustări și modificări la blocuri ici și colo. Fă-ți timp să parcurgi paginile și postările tale și asigură-te că totul este pe placul tău.
5. Eliminați orice plugin neutilizat
Nu doriți să instalați pluginuri de care nu aveți nevoie. Și dacă nu mai aveți nevoie de unele dintre pluginurile pe care le-ați instalat deja – fie pentru că ați înlocuit funcționalitatea cu cea a temei de blocare, fie pentru că nu sunt compatibile – asigurați-vă că le dezactivați și le ștergeți.
Pluginurile inutile pot reprezenta o răspundere de securitate și pot încetini site-ul dvs. WordPress.
6. Testați site-ul în întregime
Odată ce sunteți mulțumit de modul în care arată lucrurile pe site-ul dvs., parcurgeți și testați totul. Priviți paginile dvs. pe diferite dimensiuni de ecran, testați funcționalități precum formulare și plăți și asigurați-vă că totul funcționează așa cum preferați dvs. sau clientul dvs.
7. Impinge noul design de site web live
Acum, folosiți mediul de organizare pentru a promova schimbările și noua temă live. Și migrarea dvs. de la o temă clasică la o temă bloc este completă!
Întrebări frecvente despre trecerea de la o temă clasică la o temă bloc
Aveți câteva întrebări suplimentare? Iată răspunsurile la unele dintre cele mai frecvente.
Ce se întâmplă dacă nu sunt pregătit să trec complet la o temă de blocare?
Dacă ești nervos să faci schimbarea, poți lua o abordare mai graduală. De exemplu, puteți alege o temă hibridă sau universală care se leagă de unele elemente ale unei teme de bloc, permițând în același timp funcțiile clasice ale temei.
Cu toate acestea, temele bloc sunt viitorul WordPress și devin rapid norma. În majoritatea scenariilor, cel mai bine este să mergeți mai departe și să adoptați aceste teme și să le cunoașteți cât mai curând posibil.
Cum transformi editorul clasic în blocuri?
Când treceți la editorul de blocuri, conținutul creat cu editorul clasic va fi automat transformat într-un bloc clasic. Când selectați acest bloc, veți vedea un meniu cu opțiunea de a converti în blocuri. Acest lucru va separa automat conținutul în blocurile corespunzătoare.

În unele cazuri, poate fi necesar să faceți câteva modificări pentru a obține conținutul exact așa cum doriți.
Cum îmi pot schimba tema fără să pierd conținut?
Când schimbați temele, tot conținutul din postările, paginile, produsele și alte tipuri de postări vor rămâne în vigoare. Același lucru este valabil și pentru biblioteca dvs. media și pentru orice informație salvată în baza de date. Schimbarea temelor va schimba pur și simplu aspectul și designul site-ului dvs.
Acestea fiind spuse, este întotdeauna cel mai bine să creați o copie de rezervă completă a site-ului dvs. înainte de a schimba temele. De asemenea, ar trebui să lucrați într-un mediu de pregătire, astfel încât site-ul dvs. live să nu fie afectat.
Care este diferența dintre o temă clasică și o temă bloc?
Cu temele clasice, proprietarii de site-uri și dezvoltatorii folosesc WordPress Customizer și zonele widget pentru a face modificări de design și aspect. Temele clasice sunt create folosind PHP și nu sunt la fel de flexibile și ușor de utilizat ca temele de bloc.
În schimb, temele de blocuri folosesc șabloane bazate pe HTML care sunt formate din blocuri. Pentru a face modificări, proprietarii site-ului folosesc Editorul de site și Stilurile globale, care le permit să editeze fiecare parte a site-ului lor folosind blocuri. Aceasta înseamnă că pot face modificări la orice, de la anteturi și subsoluri la șabloane, fără a edita niciun cod.
Care este diferența dintre Editorul Gutenberg și Editorul site-ului?
Dacă ați auzit termenul „Gutenberg”, s-ar putea să vă întrebați cum diferă acesta de cuvinte precum „editor de bloc” și „editor de site”. În general, acestea înseamnă același lucru - instrumentele care permit utilizatorilor WordPress să-și editeze site-ul cu blocuri.
Cu toate acestea, numele „Gutenberg” a fost folosit pentru proiectul specific de dezvoltare și implementare a blocurilor în WordPress. Acest nume este retras pe măsură ce proiectul se apropie de finalizare, WordPress utilizând „editor de bloc” și „editor de site” ca nume permanente pentru aceste instrumente.
Pluginul Gutenberg este un plugin gratuit de la WordPress care permite proprietarilor de site-uri să testeze funcții înainte de a fi lansate ca parte a nucleului WordPress.
Unde pot afla mai multe despre temele blocate?
Există mai multe locuri în care puteți afla mai multe despre temele blocurilor și despre editorul de blocuri:
- Învață WordPress, care este plin de tutoriale și videoclipuri
- Documentația WordPress.org, care include ghiduri detaliate
- WordPress.tv, care vă permite să vizualizați un tutorial video pentru numeroase aspecte ale WordPress
- A Complete Guide to the Block Editor, o postare detaliată de la Jetpack care conține tot ce trebuie să știți despre editorul de blocuri
Odată ce ați făcut tranziția, maximizați performanța, securitatea și potențialul de marketing al site-ului dvs. cu un plugin gratuit cu opțiuni premium precum Jetpack.
