Cum să editați șabloane WordPress utilizând Editorul de șabloane: Tutorial complet de editare a site-ului
Publicat: 2024-11-06Cuprins
Căutați o modalitate simplă de a vă personaliza designul site-ului WordPress? În acest ghid, vă voi arăta cum să editați șabloane în WordPress folosind Editorul de șabloane. Indiferent dacă sunteți nou în WordPress sau un profesionist experimentat, acest ghid pas cu pas vă va ajuta să deblocați puterea editării complete a site-ului WordPress .
De ce să folosiți editarea întregului site în WordPress?
Editarea întregului site WordPress este o modalitate inteligentă de a simplifica procesul de proiectare a site-ului dvs. web. Această caracteristică vă permite să personalizați aspectul site-ului dvs. prin editarea de șabloane și părți de șablon.
În timp ce șabloanele tradiționale există ca fișiere în folderul dvs. de teme, șabloanele de bloc pot fi editate direct în Editorul site-ului WordPress. Nu este nevoie să vă scufundați în cod, ceea ce economisește mult timp și face procesul de proiectare mult mai accesibil.
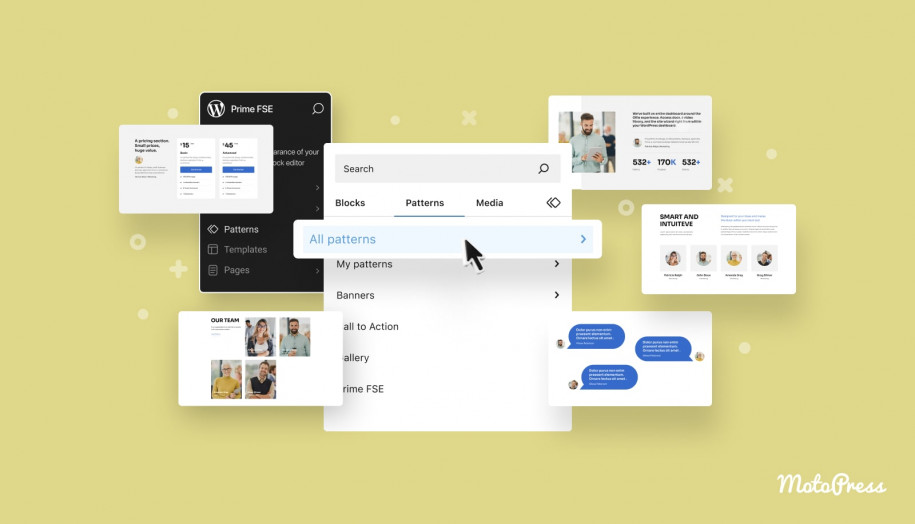
Cum să accesați Editorul de șabloane în WordPress
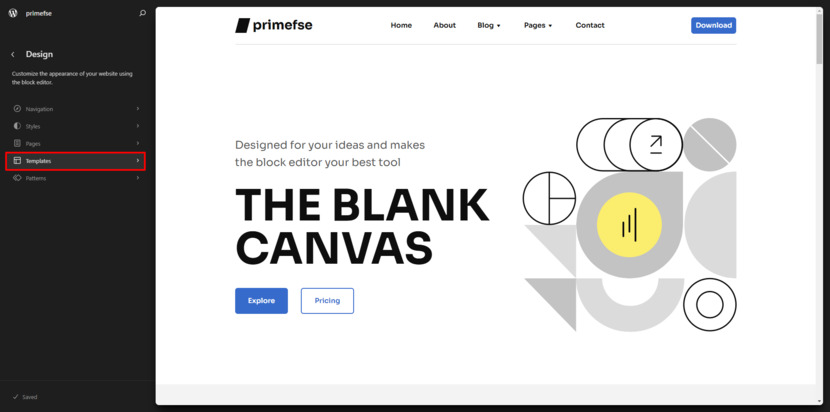
Pentru a începe, conectați-vă la tabloul de bord WordPress și navigați la Aspect > Editor .

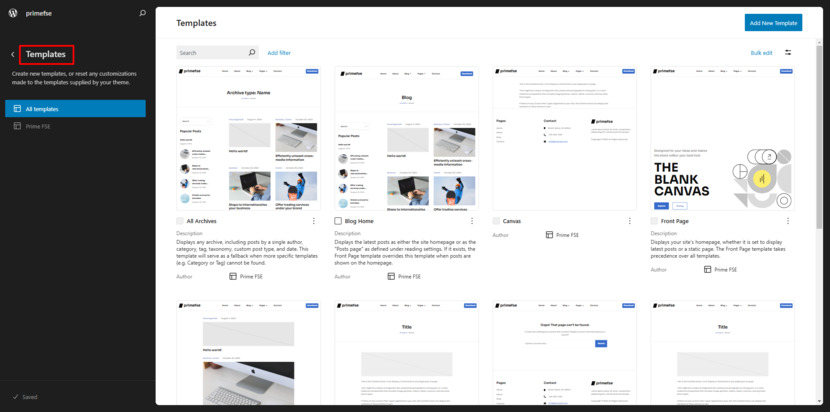
De acolo, faceți clic pe Șabloane. Aici vei vedea toate șabloanele pe care le folosește tema ta. Aceste șabloane controlează aspectul postărilor și paginilor dvs.

Sfat profesionist: Editorul de șabloane este disponibil numai dacă utilizați o temă bloc sau o temă clasică care a activat Editorul de șabloane. Asigurați-vă că tema este compatibilă înainte de a începe editarea.
Personalizarea șablonului de postări individuale în WordPress
Să presupunem că doriți să editați aspectul tuturor postărilor dvs. de blog. Va trebui să personalizați șablonul Postări unice . Acest șablon controlează modul în care postările individuale de blog sunt afișate pe site-ul dvs.
Dar iată problema: dacă doriți să schimbați doar aspectul unei anumite postări, ar trebui să editați acea postare direct, nu șablonul Postări unice. Editarea șablonului afectează toate postările care îl folosesc, așa că alegeți cu înțelepciune!
Cum să vizualizați structura șablonului dvs. WordPress
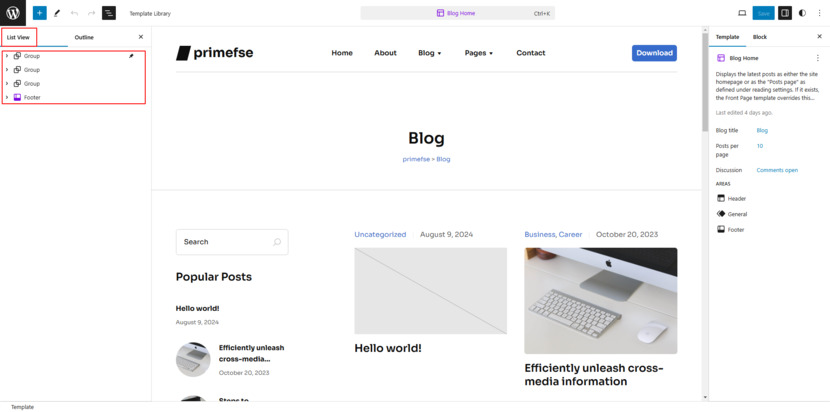
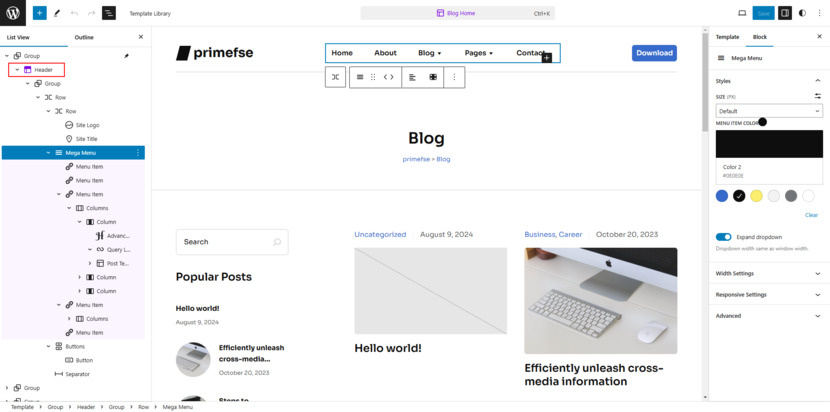
Odată ce vă aflați în Editorul de șabloane, veți vedea numele șablonului pe care îl editați în partea de sus. Pentru a vedea o listă cu toate blocurile din șablon, faceți clic pe pictograma Vizualizare listă (pare trei linii orizontale în stânga sus).

Aceasta este o modalitate excelentă de a vedea ce blocuri fac deja parte din șablonul dvs. Puteți face clic pe orice bloc pentru a-i ajusta conținutul sau setările. Vizualizarea Listă face foarte ușor de înțeles structura șablonului înainte de a începe modificarea.

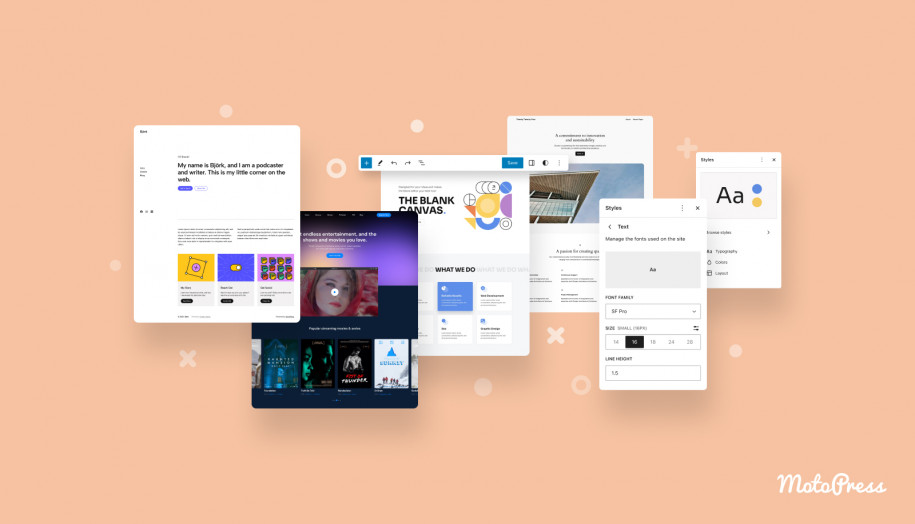
Editarea blocurilor de șabloane WordPress
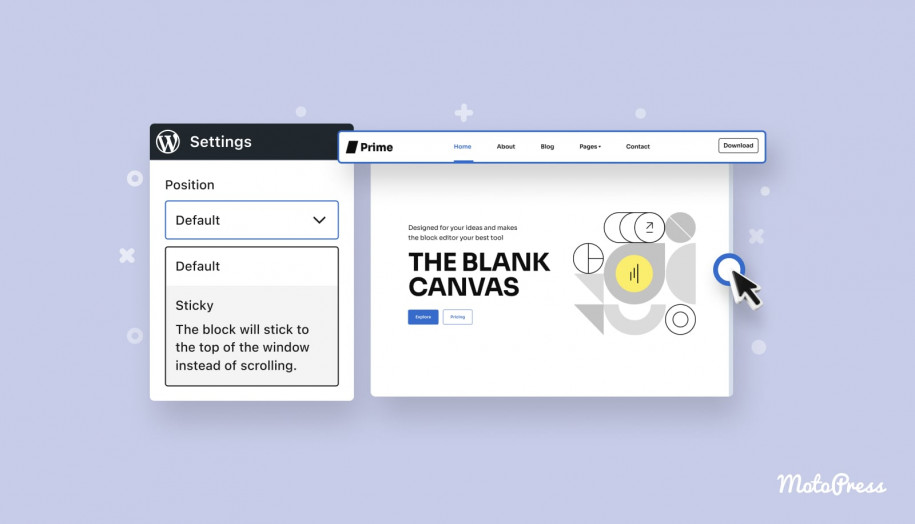
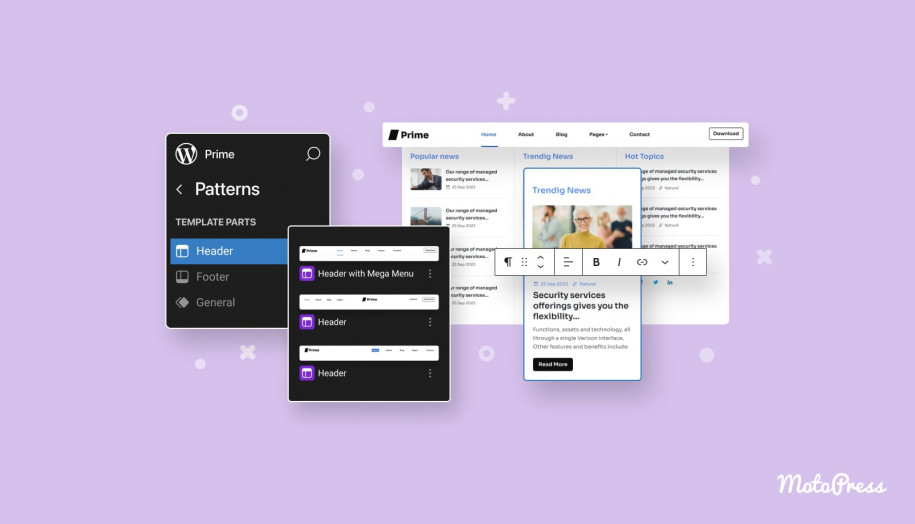
Este timpul să facem câteva schimbări! Să începem cu antetul . Antetul este o parte a șablonului care apare pe toate paginile site-ului. De exemplu, puteți edita elemente precum Titlul site-ului , Logo-ul site-ului sau Blocul de navigare .
Atenție: modificările aduse antetului afectează fiecare pagină care îl folosește. Deci, dacă editați antetul, asigurați-vă că funcționează pentru întregul site.
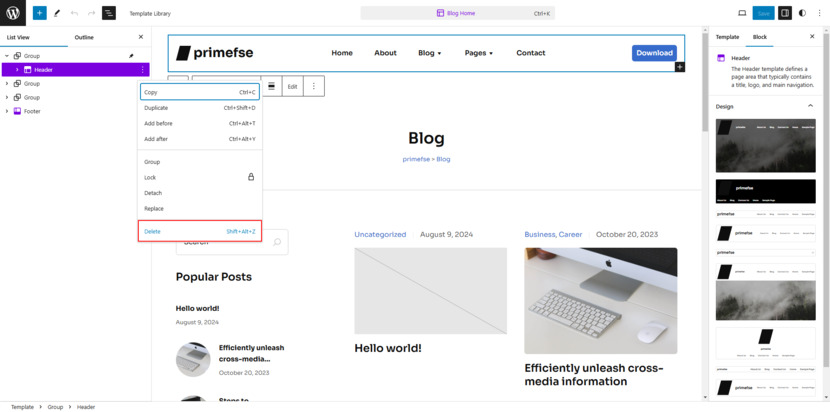
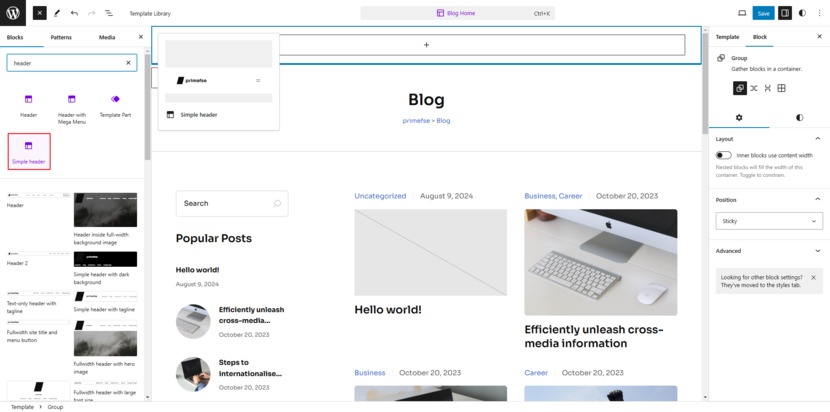
În cazul meu, am înlocuit un mega meniu cu unul mai simplu. La început, am șters antetul implicit și apoi am adăugat un alt antet care vine la pachet cu tema mea.

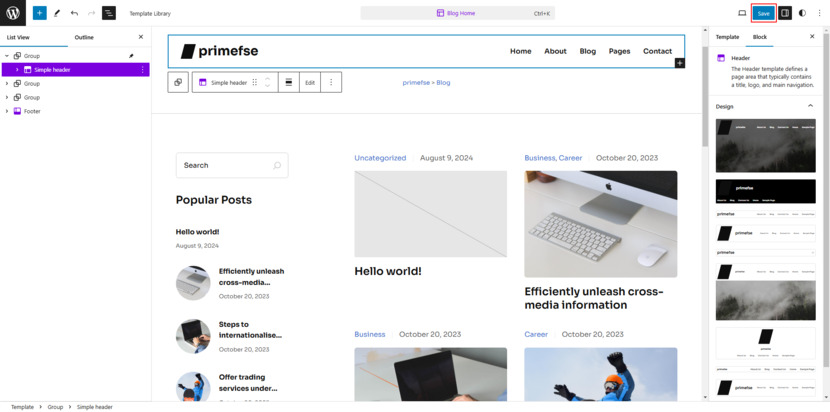
Nu am vrut să distrag atenția vizitatorilor de la citirea postărilor mele, așa că am ales un antet curat, minimalist. Uneori, mai puțin este mai mult, nu? Deoarece părțile șablonului pot fi eliminate sau adăugate ca orice alte blocuri, procesul este simplu. Lucrezi ca cu blocurile WordPress obișnuite.

Același lucru este valabil și pentru Footer . Este o altă parte a șablonului care apare pe toate paginile dvs. Editați-l o dată, iar modificările se vor aplica la nivelul întregului site. De exemplu, subsolul meu conține elemente precum titlul site-ului, un credit de subsol WordPress, informații de contact și meniul de navigare. Doriți să faceți ajustări la subsol? Daţi-i drumul! Nu uitați, modificările vor fi reflectate oriunde este folosit subsolul.

În plus, dacă vă gândiți să adăugați o bară laterală la șablonul dvs. - alertă spoiler - veți folosi Coloane pentru asta. Rămâneți pe fază, pentru că următoarea noastră postare vă va explica cum să faceți exact asta!
Blocuri cheie pentru personalizarea șabloanelor WordPress
Când personalizați șabloanele de postare sau de pagină, probabil că veți folosi mai multe blocuri cheie pentru a gestiona modul în care este afișat conținutul. De exemplu, Blocul de titlu asigură că titlul postării pe care l-ați scris apare exact așa cum doriți, cu opțiuni pentru a ajusta alinierea, dimensiunea și culoarea. Dacă tema dvs. include o secțiune Post Meta , puteți afișa detalii precum autorul, data și categoriile, dar dacă nu, le puteți adăuga și personaliza individual.
Blocul Imagine prezentată în editarea completă a site-ului vă permite să controlați imaginea principală pentru fiecare postare, cu setări pentru dimensiune, poziție și chiar suprapuneri. Și nu uita de blocul de comentarii ! Acesta gestionează modul în care sunt afișate răspunsurile cititorilor, complet cu subblocuri care se ocupă de detaliile mai fine.
În cele din urmă, blocurile tematice precum blocul Conținut vă permit să inserați în mod dinamic elemente de pe site-ul dvs. în șablonul dvs. în FSE, oferindu-vă control deplin asupra modului în care conținutul dvs. apare în paginile și postările dvs.
Adăugarea de noi elemente la șablonul dvs
Doriți să vă personalizați și mai mult postările? Puteți adăuga blocuri noi la șablonul dvs. Postări unice . De exemplu, este posibil să doriți să adăugați un bloc Post Extras sau chiar o casetă de abonament.
Este la fel de ușor ca să dai clic pe butonul de inserare a blocurilor +, să selectezi blocul dorit și să-l poziționezi în aspectul tău. Și dacă vă gândiți să adăugați ceva, cum ar fi un formular de contact sau un buton de îndemn , acesta este locul perfect.
Încheierea
După ce ați terminat de editat, faceți clic pe Salvare în colțul din dreapta sus pentru a aplica modificările șablonului în interfața completă de editare a site-ului WordPress. Orice actualizări pe care le faceți vor avea automat prioritate față de fișierele șablon implicite din tema dvs.

Când editați, amintiți-vă că șabloanele WordPress acționează ca model pentru modul în care sunt structurate postările și paginile dvs. Deci, orice modificare pe care o faceți în Editorul de șabloane WordPress va afecta tot conținutul care utilizează acel șablon în editarea completă a site-ului WordPress. Asigurați-vă că previzualizați și testați modificările înainte de a fi difuzate.
Gânduri finale: Utilizarea editării complete a site-ului WordPress
Șabloanele din WordPress sunt ca planul site-ului dvs., asigurându-vă că totul se află în ordine. Sper că acest ghid v-a oferit încrederea pentru a începe să vă personalizați șabloanele.
Dacă aveți întrebări, trimiteți-le în comentariile de mai jos. Ați mai editat șabloane WordPress? Spune-mi despre experiența ta!
FAQ
Ce este Editorul de șabloane în WordPress?
Am nevoie de abilități de codare pentru a folosi Editorul de șabloane în FSE?
Pot schimba designul unei singure postări folosind Editorul de șabloane?
Bună întrebare! Dacă doriți să schimbați designul unei anumite postări, ar trebui să editați postarea direct, nu șablonul. Editorul de șabloane modifică aspectul tuturor postărilor folosind acel șablon, așa că nu este locul potrivit pentru editarea postărilor individuale.
Cum adaug un nou element la șablonul meu, cum ar fi o casetă de abonament sau o imagine?
Ce se întâmplă dacă salvez modificările unui șablon?