Peste 20 de termeni și glosar WordPress foarte importanți pe care trebuie să-l cunoașteți
Publicat: 2022-09-14Dacă sunteți un pasionat de WordPress sau chiar nou în arena WordPress , trebuie să fiți dispus să cunoașteți termenii comuni și cheie pentru WordPress, nu? Veți găsi multe resurse care încorporează termeni cheie și glosar WordPress. Dar majoritatea dintre ele nu sunt sub formă de postări pe blog, ci mai degrabă s-au concentrat mai mult pe extinderea și definirea diferiților termeni WP.
WordPress, totuși, este o nișă care necesită mult mai multă elaborare decât ceea ce există de obicei online în bucăți. Deci, cum vă puteți face o idee cuprinzătoare despre termenii și glosarul WordPress? Nu te supăra! Acest articol este conceput exact pentru asta.
Da, m-am scufundat adânc în arena WordPress pentru a aduna peste 20 de termeni și glosar WordPress în beneficiul tău. Și știi ce? Am reușit să pun împreună peste 20 de termeni cheie WP și glosar.
Să aruncăm o privire la scurta rundă pe care am echipat-o...
Peste 20 de termeni și glosar WordPress:
Castor dornic să afle despre cei peste 20 de termeni tehnici WordPress foarte importanți , nu? Vom trece la urmărire imediat. Dar înainte de asta, permiteți-mi să subliniez că această listă va fi un glosar pe care l-am menționat deja mai sus de câteva ori. Aceasta înseamnă că termenii din listă vor apărea în ordine alfabetică de la (AZ).
Vrei să știi despre unele erori comune WordPress cu soluție? Faceți clic pe linkul de mai jos și accesați blogul imediat -
7 erori WordPress cu soluție
Hai sa ne rulam....
API:
API, contracția pentru Application Programming Interface este un set de cod de programare care acționează ca intermediar între două programe software. Aceasta înseamnă că este o interfață software care permite două aplicații să vorbească sau să interacționeze între ele. Nu l-ai pus mâna, nu?
Nu vă faceți griji! Permiteți-mi să vă ofer un exemplu pentru a clarifica ideea. Vizitezi adesea restaurante și comanzi alimente din meniu, nu? Mâncărurile pe care alegeți să le comandați vor fi preparate în bucătărie. Dar cum va ajunge comanda ta acolo? Aici, vine chelnerul sau altfel spus API.

În acest caz, chelnerul acționează ca un API care vă duce comanda la bucătărie (The System). Când comanda este pregătită, chelnerul va servi mâncarea, adică vă va răspunde cu răspunsul. Sper ca exemplul sa fie de ajutor.
Să aruncăm o privire la un exemplu tehnic de API . Când rezervați bilete de avion, fie rezervați de pe site-ul unei companii aeriene, fie printr-o agenție de turism. Să presupunem că îți rezervi biletul de avion de la o agenție de turism online. Ați introdus toate detaliile rezervării, cum ar fi data călătoriei, tipul clasei, ora zborului etc.
Serviciul de călătorie online va interacționa apoi cu API-ul companiei aeriene și îi va cere să obțină toate informațiile relevante din baza de date a companiei aeriene, cum ar fi starea scaunului, opțiunile pentru bagaje etc. API va prelua răspunsul companiei aeriene înapoi la serviciul dvs. de călătorie, care vă va prezenta apoi informatii actualizate.
Ajax:
Ajax este un acronim pentru JavaScript asincron și XML . Este o combinație de scripturi web și tehnologie, care le permite utilizatorilor să actualizeze o mică parte a unei pagini web fără a reîncărca întreaga pagină. Permiteți-mi să o clarific în contextul WordPress.
În WordPress, Ajax este folosit în secțiunea „Comentarii”. Când cineva comentează, puteți aproba sau șterge un comentariu fără a reîncărca pagina. De asemenea, puteți observa utilizarea Ajax în ecranul de editare post. Ca și cum, puteți adăuga o nouă categorie pe pagină în timp ce scrieți postarea și nu trebuie să reîncărcați pagina.
A => Asynchronous – Înseamnă că întreaga pagină a informațiilor nu trebuie să se încarce odată.
J=> JavaScript – Este necesar pentru actualizarea asincronă, deoarece este folosit pentru a adăuga conținut dinamic
A => Și
X=> XML – Limbajul de marcare pentru stocarea datelor, independent de orice software sau program de procesare
Apache:
Apache este un server web gratuit și open-source care permite dezvoltatorilor web să implementeze site-uri web pe Internet. Când utilizatorii solicită să vizualizeze conținutul paginii web, serverele web afișează paginile web solicitate pe ecranele lor. Un server web afișează conținut precum pagini HTML , foi de stil CSS și multimedia .
Un server web acționează ca o gazdă de restaurant. Când vă prezentați într-un restaurant, gazda vă urează bun venit, vă verifică informațiile despre rezervare și vă îndrumă către masă. Un server web acționează așa sau face chiar mai mult decât atât. Când solicitați o pagină web, aceasta comunică cu site-ul web, preia pagina solicitată și afișează pagina.
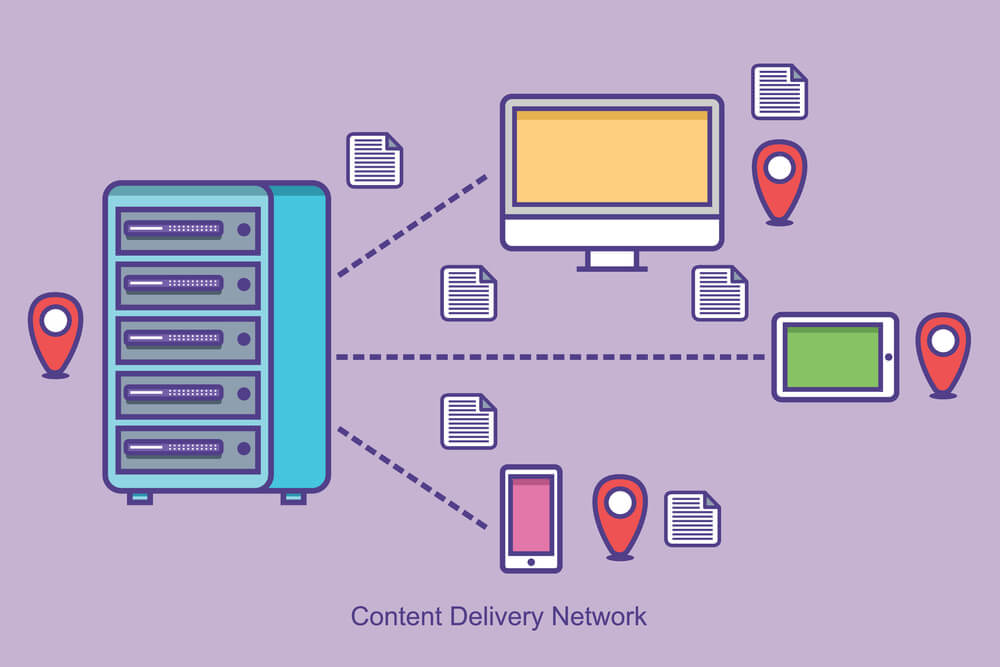
CDN:
CDN este un grup de servere răspândite în diferite locații geografice la nivel global pentru a accelera livrarea de conținut a unui site web. CDN poate fi extins ca Rețea de livrare a conținutului sau Rețea de distribuție a conținutului . Când vă conectați la un anumit site web, distanța fizică dintre dvs. și serverul web influențează timpul de încărcare pentru ca conținutul site-ului să apară pe ecran.
Aici intervine CDN, deoarece accelerează livrarea conținutului site-ului, indiferent de locația dvs. Acesta plasează centre de date pentru a stoca în cache sau pentru a stoca copii temporare ale fișierelor site-ului web, cu scopul de a minimiza latența în viteza de încărcare a site-ului web.

CDN-urile memorează în cache paginile web și conținutul precum texte, imagini și videoclipuri în serverul proxy adiacent utilizatorilor. Acest lucru vă permite să vizionați filme, să descărcați programe software, să faceți achiziții etc. fără a fi nevoie să așteptați mult până se încarcă paginile web.
În afară de aceasta, un CDN permite un transfer rapid al activelor necesare pentru încărcarea conținutului precum pagini HTML, foi de stil, fișiere javascript, imagini și streaming video. În plus, această rețea de centre de date distribuită la nivel global reduce și consumul de lățime de bandă.
Tema copilului:
Tema copil este legată de tema părinte din WordPress. Practic, este o subtemă care poartă trăsăturile, funcționalitățile și stilurile temei sale părinte. Avantajele temei copilului? Tema copil permite utilizatorilor să modifice fișierele temei părinte fără a afecta tema părinte.
Dacă doriți să actualizați tema existentă, puteți face modificările necesare temei secundare, iar actualizările se vor aplica automat temei părinte. Tema pentru copii este absolut sigură pentru modificarea temei originale prin modificarea șablonului pentru tema copil.
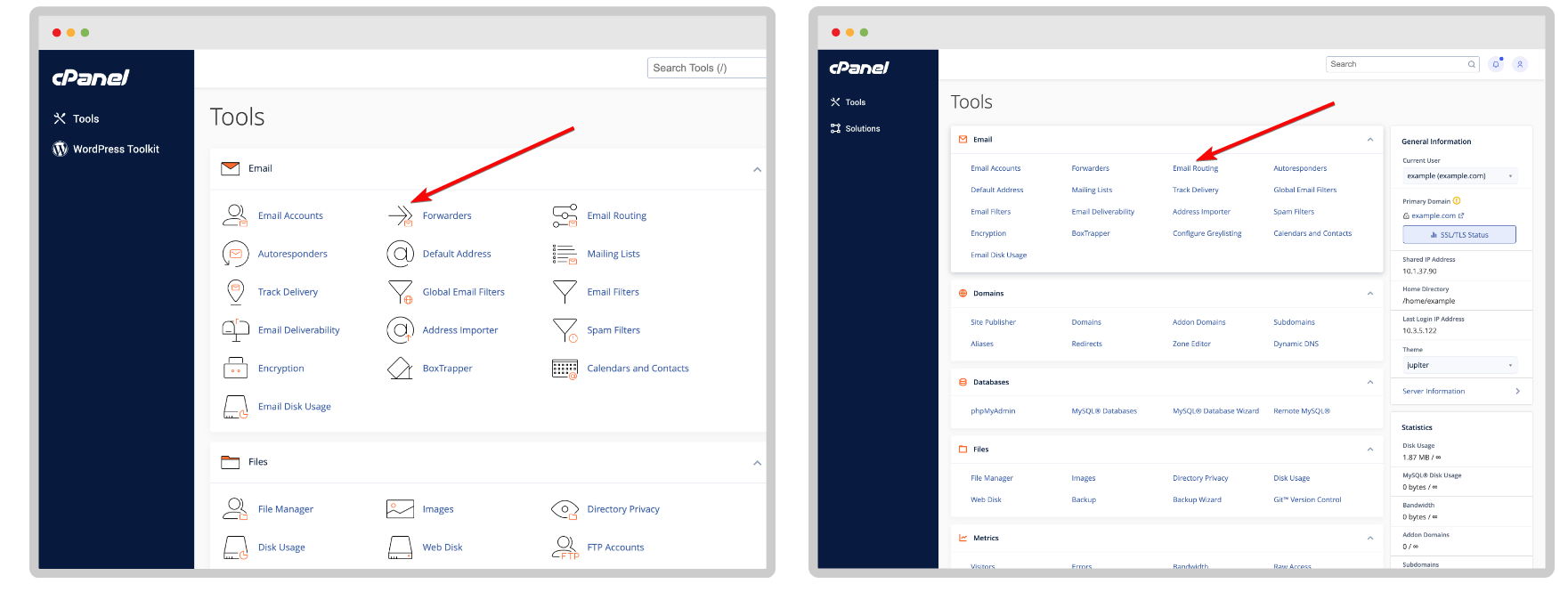
cPanel:
cPanel este un panou de control sau un tablou de bord pentru gestionarea serverului dvs. de găzduire web printr-o interfață bazată pe web. Este o interfață bazată pe Linux care vă permite să personalizați sau să modificați o mulțime de elemente ale contului dvs. de găzduire. cPanel este o soluție de facto pentru rularea site-urilor web oferite de majoritatea furnizorilor de servicii de găzduire.

Fără cPanel, ați avea nevoie de cunoștințe tehnice pentru a vă gestiona site-ul sau serverul. Dar cPanel vă oferă o interfață grafică care vă permite să vă gestionați site-ul în mod eficient, fără cunoștințe tehnice. Puteți gestiona fișierele site-ului dvs., MySQL, urmărirea datelor, statistici etc. cu o multitudine de funcții cPanel.
CSS:
CSS este strâns legat de HTML , deoarece doar crearea elementelor paginii web nu este suficientă. Mai degrabă, trebuie să vă faceți paginile web prezentabile. Cascade Style Sheets este abreviat ca CSS, care de fapt formatează aspectul unei pagini web. Deci, când există HTML, trebuie să existe CSS.
Cu CSS, puteți aranja elementele paginii web create de HTML. De exemplu, puteți folosi CSS pentru stilarea textelor și fonturilor, controlul culorii textului, adăugarea de spațiu între paragrafe, dimensionarea coloanelor și tabelelor, variarea dimensiunilor ecranului, adăugarea altor efecte și așa mai departe.
Tip personalizat de postare:
După cum arată și numele, tipul de postare personalizat din WordPress este un tip de postare puțin diferit față de tipul de postare obișnuit sau standard pe care îl folosim. Când scopul tău este să produci tipuri diferite de conținut decât cele obișnuite, poți folosi tipul de postare personalizat . Diferența dintre o postare normală și un tip de postare personalizat este că acesta din urmă utilizează o valoare post_type diferită în baza de date.
Puteți crea și configura tipuri de postări personalizate pentru portofolii, produse și pagini de mărturii. Există o serie de pluginuri WordPress care folosesc tipuri de postări personalizate pentru a stoca date. Tipurile de postări personalizate au câmpuri de postări personalizate și structură de categorii diferite. Folosind diverse coduri și pluginuri personalizate, tipuri de postări personalizate au fost adăugate la WordPress.
DDOS:
DDOS este un acronim pentru refuzul de serviciu distribuit. Este un atac online care trimite tone de vizitatori falși de pe mai multe computere către site-ul tău web. Scopul trimiterii acestui tip de trafic fals este de a încetini site-ul dvs., ceea ce duce la un blocaj al site-ului. În consecință, vizitatorii reali nu reușesc să acceseze site-ul dvs.

Pentru o mai bună înțelegere, să aruncăm o privire la un exemplu. Dacă vizitați un magazin plin, cât de multe sunt șansele să fiți tratat bine? Șansele sunt reduse, deoarece personalul este copleșit de o aglomerație excesivă și uneori produsele se pot epuiza din stoc.
Exact așa funcționează un atac DDOS. Site-ul dvs. web este capabil să gestioneze un anumit număr de trafic simultan. Traficul excesiv poate face site-ul dvs. să nu răspundă. Atacatorii DDOS, totuși, folosesc computere compromise pentru a-și lansa atacurile.
Dispunerea fluidului:
Aspectul fluid este un fel de design de pagină web în care aspectul se redimensionează pe măsură ce dimensiunea ferestrei este modificată. Asta înseamnă, indiferent de dimensiunea ferestrei, un aspect fluid al paginii web va apărea întotdeauna identic. Aspectul fluid implementează valori proporționale ca unități de măsură pentru blocuri de texte, imagini sau orice alt conținut care face parte din tema WordPress.

Spre deosebire de un aspect fix, un aspect fluid utilizează lățimea bazată pe procente, spre deosebire de lățimea bazată pe pixeli pentru componentele paginii. Cea mai bună parte a aspectului fluid sau lichid este că induce majoritatea componentelor paginii să se ajusteze la dimensiunea ecranului utilizatorului.
Github:
Github, un termen foarte crucial legat de WordPress. Github este practic un depozit git bazat pe cloud sau o platformă de dezvoltare software , implementată de programatori și dezvoltatori de software. Le permite dezvoltatorilor să stocheze, să urmărească, să modifice și să gestioneze proiectele lor de programare.
În prezent, Github este cea mai populară platformă de găzduire a codurilor printre dezvoltatorii open-source, cu o mulțime de pluginuri și teme găzduite aici. De asemenea, platforma le permite dezvoltatorilor de software să controleze versiunile și să colaboreze în cadrul unei echipe de dezvoltatori prin care pot adăuga pe alții în depozit pentru a se alătura proiectelor lor.
HTML:
HTML sau Hyper Text Markup Language este un instrument de creare și structurare a paginii dvs. web. Cu HTML, puteți crea secțiuni, paragrafe și link-uri folosind elemente HTML, cum ar fi etichete și atribute. Hipertextul este practic un text cu un link pe care utilizatorii îl pot face clic și vizita o altă pagină a site-ului web sau o altă pagină a site-ului web.
Cu toate acestea, limbajul de marcare folosește etichetele sau textele simple cu marcaje speciale pentru a defini diferite secțiuni precum antet, subsol, paragraf și alte elemente precum imagini, tabele etc. HTML constă dintr-o serie de elemente pentru a încheia diferite părți ale unui conținut în ordine pentru a-l face să apară în anumite moduri.
Codurile HTML contribuie la formatarea perfectă a elementelor paginii web, cum ar fi textele și imaginile. Fără HTML, browserul dvs. de internet nu va afla cum să afișați texte sau să încărcați imagini. HTML este unul dintre cele 3 instrumente esențiale pentru construirea unei pagini web împreună cu CSS și JavaScript.
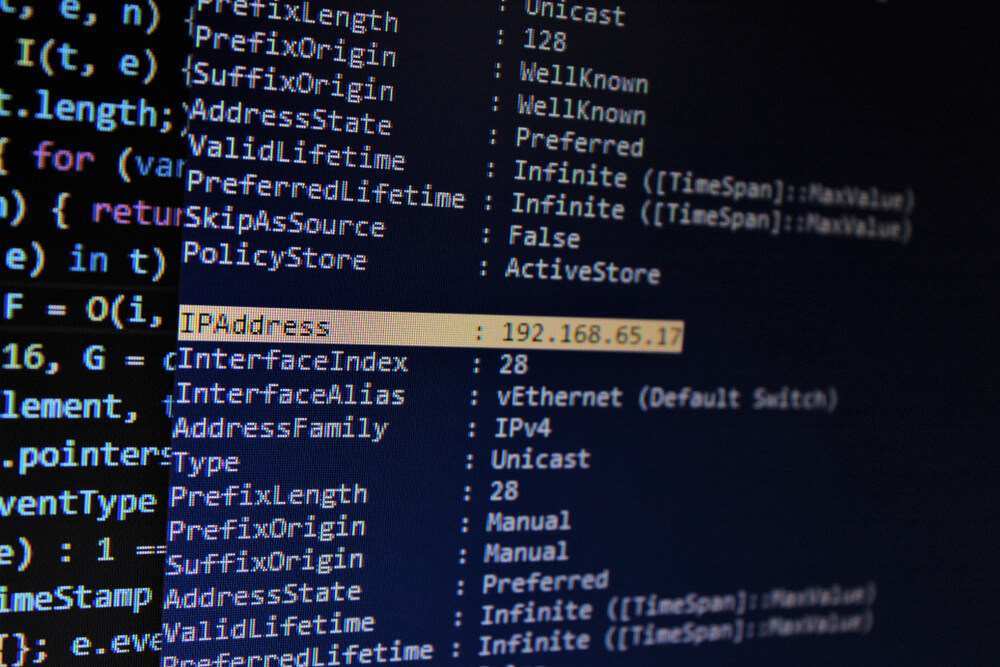
Adresa IP:
Adresa IP sau adresa de protocol Internet este un șir lung de numere atribuite diferitelor dispozitive de pe Internet sau o rețea locală. Este un număr unic și folosit ca identificator pentru diferite dispozitive hardware. Cu adrese IP, dispozitivele dintr-o rețea locală sau prin Internet pot fi conectate între ele pentru a transmite date.

Cu ajutorul unei adrese IP, Internetul înțelege unde să trimită date precum e-mailuri, imagini, videoclipuri etc. Adresa IP constă dintr-un set de 4 numere în total, fiecare număr izolat prin puncte. Numerele din adresa IP variază de la 0 la 255 . O adresă IP arată de obicei ca – 192.168.1.39.
Gazdă locală:
Localhost este un termen familiar atunci când vine vorba de instalarea WordPress dacă nu aveți un domeniu și găzduire. Mai simplu spus, localhost este un computer local pe care rulează un program pe . De exemplu, dacă rulați un browser web pe computer, computerul dvs. va fi considerat un localhost.

Localhost este un instrument perfect pentru a testa un nou design înainte de a fi difuzat. Poate că nu știți cum vor funcționa funcționalitățile unui nou design. Deci, nu este sigur să intri în direct imediat. În schimb, puteți utiliza computerul local ca server pentru a testa noua temă.
Puteți verifica gateway-ul de plată, descărcarea fișierelor, structura conținutului etc. pe localhost. Odată ce sunteți mulțumit de toate funcționalitățile noului design, puteți trece fără probleme de la vechiul design la noul design. Adresa IP pentru localhost este 127.0.0.1 .
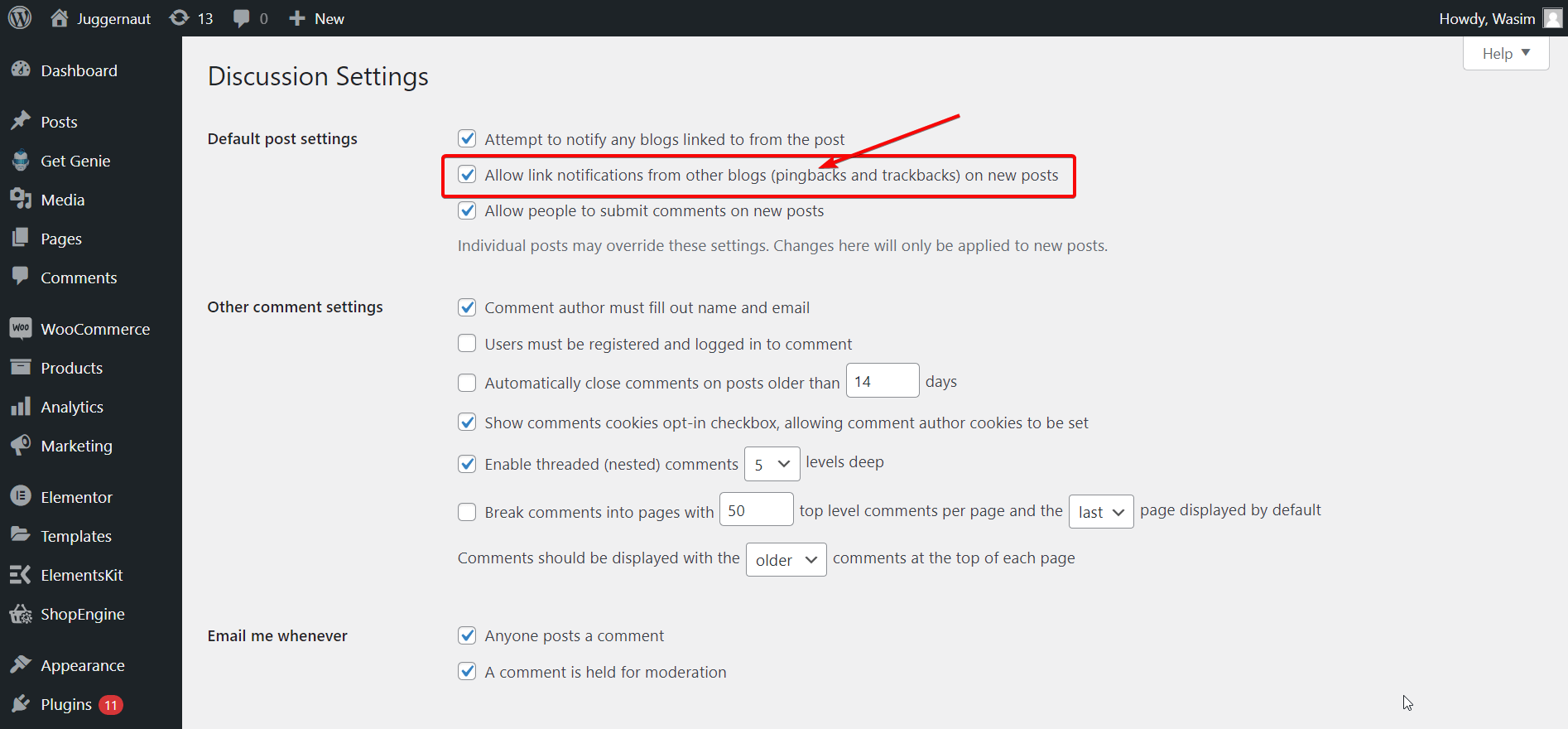
Pingback:
Pingback-ul este o modalitate de a recunoaște bloggerii pe care i-ați conectat la articolele lor de pe site-ul dvs. web . Ceea ce este cheia aici este că site-ul pe care îl conectați trebuie să fie activat pentru pingback. Bloggerii pot alege dacă să permită sau să interzică apariția comentariilor de tip pingback pe site-urile lor.

În funcție de configurația temei, pe site-ul dvs. poate apărea fragmentul conținutului legat de alte site-uri web. Permiteți-mi să enumăr pașii de pingback:
- X scrie o postare și trimite către o altă postare pe site-ul lui Y.
- X publică postarea.
- WordPress va trimite un pingback pe site-ul lui Y.
- Pingback-ul va apărea apoi în secțiunea de comentarii a postării asociate.
Gazduire partajata:
Gazduire partajată, așa cum o reflectă și numele, este un serviciu de găzduire web în care un număr de site-uri web partajează resursele unui server web mare. Spre deosebire de un server web dedicat sau de un server privat virtual, găzduirea partajată este accesibilă și prietenoasă cu bugetul.

Găzduirea partajată este perfectă pentru afaceri mici, site-uri web de portofoliu și bloguri, datorită serviciului său cu costuri reduse. Pentru început, nu trebuie să cumpărați un serviciu de găzduire costisitor pentru a avea o mulțime de caracteristici. Dacă vă întrebați cum companiile de găzduire oferă servicii de găzduire partajată atât de ieftin, este pentru că mai mulți utilizatori pentru un singur server le permit să mențină costul scăzut.
SSL:
Deși SSL este un termen comun printre utilizatorii WordPress sau site-ului web, acesta trebuie clarificat. SSL înseamnă Secure Sockets Layers , care este destinat criptării și securizării datelor sensibile între browser web și server web.

SSL este cunoscut și ca protocol TLS sau Transport Layer Security, care oferă o garanție utilizatorului cu privire la identitatea unui site web cu care comunică. Dacă site-ul dvs. este activat pentru SSL, veți observa HTTPS în loc de HTTP și un semn de lacăt va apărea lângă adresa site-ului dvs. care indică faptul că site-ul dvs. este securizat.
Taxonomie:
Taxonomia în WordPress este o metodă de grupare a postărilor similare . Pot fi postări obișnuite sau chiar tipuri de postări personalizate. WordPress, în mod implicit, are 2 taxonomii - categorii și etichete. Pentru tipurile de postări personalizate, trebuie să utilizați taxonomii personalizate.
O caracteristică interesantă a taxonomiei este că poate fi ierarhică, ceea ce înseamnă că puteți crea subiecte principale având propriile subteme. Un exemplu de taxonomie poate fi un site web WordPress care are categorii precum WordPress, WooCommerce, pluginuri, teme etc.
Editor vizual:
În WordPress, editorul vizual nu este altceva decât un editor de text bogat care vă va permite să creați, editați și formatați conținutul blogului dvs. în confortul dvs. Specialitatea editorului vizual WordPress este editorul său WYSIWYG . Aceasta înseamnă că modul în care apare conținutul pe afișajul dvs. este exact așa cum va apărea după ce va fi publicat.

Editorul vizual are 2 rânduri cu pictograme de editare conținute în el. Unele dintre pictogramele de editare includ stil, aldine, aliniamente, inserare link, comutare bară de instrumente, listă ordonată, listă neordonată, citat bloc, culoare text, indentare și delimitare. Vă puteți da seama ce implică fiecare dintre pictograme trecând mouse-ul peste ele.
wp-config.php:
În timp ce instalați WordPress în localhost, se întâmplă să aveți de-a face cu wp-config.php, nu? wp-config.php este un fișier cheie WordPress care conține informații de bază de date care includ numele, gazda (localhost), numele de utilizator și parola . Aceste informații ajută WordPress să comunice cu baza de date pentru a stoca și a prelua date precum postări, utilizatori, setări etc.
Faptul interesant despre wp-config.php este că nu vine implicit în pachetul de descărcare WordPress. Mai degrabă, procesul de instalare WordPress va crea fișierul pe baza informațiilor pe care le furnizați. Fișierul wp-config.php se află la rădăcina directorului de fișiere WordPress.
Aflați cum să depanați eficient WordPress din articolul de mai jos -
7 Sfaturi și trucuri pentru depanarea WordPress
Împărtășește-ți cuvintele:
WordPress este un domeniu vast cu o mulțime de termeni tehnici și non-tehnici . Unele dintre ele pot fi ușor de înțeles și nu necesită explicații. De exemplu, termeni precum postări, navigare etc. puteți înțelege cu ușurință ceea ce înseamnă literalmente. Cu toate acestea, există și altele pe care trebuie să le înțelegi bine.
Am acoperit peste 20 de termeni și glosar WordPress de bază în acest articol, cu exemple și explicații potrivite. Odată ce le parcurgeți, puteți înțelege cu ușurință semnificația mai profundă a acestora. Și vă garantez că conceptul dvs. va fi mai clar cu privire la acești termeni mai mult decât înainte.
Împărtășește-ți cuvintele despre cât de mult ai beneficiat de pe urma articolului. Și nu uitați să sugerați mai mulți termeni și glosar WordPress lăsând comentarii. Wpmet, totuși, dezvoltă pluginuri și suplimente WordPress pentru a eficientiza experiența utilizatorului. ElementsKit, ShopEngine, GetGenie, MetForm și Wp Social , pentru a numi câteva.
