Ce este UX Design în WordPress? (Ghid complet)
Publicat: 2022-09-16Experiența utilizatorului (UX) este un termen folosit pentru a descrie modul în care un utilizator interacționează cu un produs, serviciu sau software. Scopul designului UX este de a face un site web ușor și plăcut de utilizat și de a se asigura că utilizatorii au o experiență pozitivă cu site-ul sau aplicația companiei dvs. în timp ce îl folosesc.
UX este o parte esențială a oricărui site WordPress și trebuie să luați în considerare îmbunătățirea acestuia dacă doriți ca site-ul și afacerea dvs. să aibă o bună reputație și să vă transforme vizitatorii în clienți mulțumiți.
În acest articol, vom explica concepțiile greșite despre UX și vom discuta cele mai bune modalități de a îmbunătăți UX-ul site-ului dvs. WordPress.
Care este diferența dintre User Experience (UX) și User Interface (UI)?
Nu există o definiție standard pentru experiența utilizatorului. Potrivit unui studiu al Oxford University Press Journal, Interacting with Computers, scopul designului UX în afaceri este „îmbunătățirea satisfacției și loialității clienților prin utilitatea, ușurința de utilizare și plăcerea oferite în interacțiunea cu un produs”.
Don Norman și Jakob Nielsen de la Nielsen Norman Group descriu designul UX ca incluzând toate aspectele experienței finale a unui utilizator cu un produs sau serviciu, implicând eforturi în mai multe discipline. Acest lucru ar implica o distribuție a responsabilității pentru designul UX între experți precum dezvoltatori front-end și back-end, copywriteri, strategi de produs, analiști de date, marketeri și alții. Cu alte cuvinte, UX design nu este singura creație a vreunui „UX designer”.
Interfața cu utilizatorul este diferită de experiența utilizatorului și se referă la elementele vizuale și interactive adăugate designului UX, cum ar fi ecranele, culorile, tipografia, butoanele, animațiile și altele. De exemplu, defilarea infinită este o modalitate obișnuită de a răsfoi conținutul dintr-o pagină, dar puteți adăuga paginare, încărca mai mult sau filtrarea sub-categorie dacă credeți că aceasta duce la un UX mai bun.
În dezvoltarea de site-uri web sau de produse, designul UX este pe primul loc, urmat de UI. O mulțime de planificare au loc în timpul designului UX, ținând cont de întreaga experiență a utilizatorului. De exemplu, designerul UX WordPress ar îmbunătăți viteza site-ului și, de asemenea, ar remedia orice erori care afectează experiența utilizatorului.
Faza de proiectare a interfeței de utilizare implică crearea de elemente vizuale plăcute și caracteristici interactive intuitive care fac parte din interfața cu utilizatorul. Mulți designeri UX/UI vor avea abilități care se încrucișează, dar UX și UI nu sunt la fel. O modalitate simplă de a le diferenția pe cele două este să relaționați UX cu funcționalitatea și scopul site-ului, iar UI cu estetica site-ului.
De ce este important UX pentru site-urile WordPress?
Site-urile WordPress sunt relativ ușor de configurat, cu ajutorul diferitelor instrumente, de la editori de site și pluginuri până la teme și analize. Cu toate acestea, mai mult decât să știi cum să folosești aceste instrumente, trebuie să aplici cele mai bune practici de design UX pentru a te asigura că oamenii au un timp plăcut folosind site-ul web al companiei tale.
Cu alte cuvinte, vă puteți configura rapid magazinul WooCommerce, dar planificarea unei experiențe semnificative, relevante și plăcute, din momentul în care cineva ajunge pe site-ul dvs. până în momentul în care verifică, este o fiară cu totul diferită. Designul WordPress UX necesită competență și experiență.
Cele mai bune modalități de a vă îmbunătăți UX-ul WordPress
Este util să cunoașteți factorii care influențează experiența oamenilor pe un site web. Ținând cont de acest lucru, iată principalele modalități de a vă îmbunătăți UX-ul WordPress.
Cunoaște-ți publicul
Planificați-vă designul UX WordPress ținând cont de anumiți utilizatori. Personajele utilizatorilor sunt utile în legarea nevoilor, dorințelor și motivațiilor cu comportamentele de pe site-ul dvs.
O evaluare a comportamentului real al utilizatorilor este necesară pentru a evalua performanța paginilor site-ului dvs., în special a paginii dvs. de pornire/de destinație și a paginilor cheie ale produselor. Vei ști ce încearcă publicul tău să obțină și dacă este capabil să-l realizeze, adică dacă calea către obiectivul lor este fără fricțiuni sau nu. Aceste informații vă vor ajuta să descoperiți problemele care necesită remediere și să îmbunătățiți conversiile site-ului dvs.
Există multe instrumente care oferă informații vizuale, cum ar fi hărți termice și grafice, pentru a înțelege cu ușurință comportamentele vizitatorilor de pe site-ul dvs. Google Analytics vă spune cum se deplasează vizitatorii pe site-ul dvs. și vă permite să urmăriți clicurile pe linkuri, butoane CTA, navigare și alte funcții interactive. Hotjar are hărți termice pentru a vă arăta cum vizitatorii derulează pe site-ul dvs. și navighează în paginile de pe desktop și de pe site-urile mobile.
Design receptiv
Unul dintre aspectele unei bune UX WordPress este asigurarea unei experiențe consistente de navigare pe site pe toate dispozitivele sau ceea ce este cunoscut sub numele de design responsive. Aceasta înseamnă că site-ul dvs. își păstrează atractivitatea vizuală pe ecranele mari și mici.
Conținutul site-ului dvs. ar trebui să își ajusteze lățimea pentru a se potrivi cu lățimea dimensiunii ecranului pe care este vizualizat. Acest lucru este posibil prin optimizarea aspectului site-ului dvs. pe desktop și mobil. Site-urile web responsive se ajustează în funcție de dimensiunea ecranului, redimensionarea imaginilor, repoziționarea conținutului și schimbarea fontului și a navigării pentru a vă asigura că site-ul dvs. web arată și se simte bine indiferent de dispozitiv.
Design de conținut
Când vă gândiți la conținutul de adăugat pe site-ul dvs., ar trebui să luați în considerare ce să scrieți, cum să îl prezentați vizual și cum interacționează utilizatorii cu el. Designul de conținut este termenul formal care descrie ca conținutul site-ului web să fie utilizabil, accesibil și lizibil.
Partea UX a designului de conținut se asigură că conținutul din paginile web este consecvent în modul în care arată și se potrivește corect cu designul paginii mai mari. Aceasta implică planificarea conținutului bazat pe aspectul paginii, bannere și butoane.
Designerii de conținut înțeleg importanța unui anumit conținut de pe o pagină pentru a-l face vizibil sau pentru a-l transmite în cel mai bun mod posibil. De exemplu, designerii pot recomanda videoclipuri cu sloganuri sau instrumente de calculator pentru a transmite informații într-un mod captivant sau pentru a corespunde scopului anumitor conținut. Ei pot determina modul în care conținutul trebuie să iasă în evidență și să fie accesibil instantaneu vizual, pe baza importanței și valorii sale pentru vizitatorii site-ului.
Viteza site-ului
Modul în care vă proiectați site-ul poate afecta semnificativ viteza site-ului. Având imagini de încărcare rapidă, paginare bună și pluginuri care nu încetinesc site-ul dvs. sunt câteva modalități de a crește viteza paginii.
Alegerea elementelor de design UX și numărul acestora contează, de asemenea. De exemplu, fonturile obscure și prea multe butoane pentru rețelele sociale sunt dăunătoare vitezei de încărcare a paginii. Dacă o pagină web conține o cantitate mare de conținut, butoanele acordeon (de obicei, denumite butoane „Citiți mai multe”) sau filtrele de produs (pliabile/extensibile) de pe bara laterală pot ajuta la reducerea vitezei de încărcare.
Când viteza de încărcare a paginii crește de la 1 secundă la 3 secunde, probabilitatea ca utilizatorii să renunțe crește cu 32%. Pe lângă designul dvs. UX WordPress, întreținerea periodică a site-ului este importantă pentru a asigura o performanță constantă a site-ului.
Relații Clienți
Puteți planifica designul UX pentru a îmbunătăți asistența pentru clienți a site-ului dvs. O casetă de chat live, de exemplu, va permite vizitatorilor să vă contacteze sau să primească răspunsuri la întrebări în timp real. Puteți adăuga o opțiune de autoservire care le permite clienților să găsească ceea ce doresc, cum ar fi detaliile comenzii lor, și să le imprime dintr-o zonă a site-ului dedicată acestora.
Designul UX înseamnă înțelegerea călătoriei clienților și sprijinirea acestora pe tot parcursul acesteia. Pentru a cita un exemplu, dacă aveți nevoie ca clienții să încarce anumite documente pe site-ul dvs., puteți avea o stare de sistem care să îi liniștească cu privire la progresul încărcărilor lor. Dacă aveți un magazin de comerț electronic, puteți crea o plată de susținere cu o bară de progres care arată clienților unde se află în proces.
Cinci tipuri de plugin-uri pentru a vă îmbunătăți UX-ul WordPress
Pluginurile WordPress sunt o modalitate ușoară de a îmbunătăți UX-ul site-ului dvs., deoarece vă permit să adăugați caracteristici și funcționalități site-ului dvs. fără a necesita cunoștințe de codare. Puteți începe prin a găsi pluginuri care arată interacțiunile utilizatorilor și apoi utilizați informațiile pentru a planifica modificările necesare UX.
Există sute de pluginuri disponibile pentru a îmbunătăți UX WordPress. Iată cinci tipuri de pluginuri pe care ar trebui să le studiați.
Memorarea în cache a pluginurilor
Pentru toate site-urile WordPress care doresc să accelereze timpii de încărcare.
Rețineți că multe gazde vor stoca în cache site-urile din cutie și vor veni cu propriile soluții de stocare în cache, dar pluginurile de stocare în cache pot face site-urile mai rapide. Un plugin bun va optimiza stocarea în cache atât pentru dispozitive mobile, cât și pentru desktop. De exemplu, ar putea crea un cache pentru dispozitivele mobile pentru fiecare document care este stocat în cache.
Vă recomandăm WP Fastest Cache. După cum sugerează și numele, pluginul ajută la reducerea solicitărilor serverului prin memorarea în cache a paginilor, reducerea timpilor de încărcare și îmbunătățirea performanței generale a site-ului. Versiunea premium crește avantajul cu curățarea bazei de date, încărcare leneșă, optimizare a imaginii, cache widget și multe altele.

Produse alternative din această categorie:
- WP Rocket
- Jetpack
- WP Super Cache
- Redis Object Cache
Pluginuri de formulare WordPress
Pentru toate site-urile WordPress care doresc să folosească formulare de contact pentru a colecta clienți potențiali și informații.

Formele sunt extrem de versatile. Puteți folosi formulare pentru a adăuga persoane în lista dvs. de corespondență, pentru a activa înregistrările utilizatorilor, pentru a accepta plăți sau donații, pentru a permite utilizatorilor să încarce fișiere sau pentru a primi întrebări de la clienți. Posibilitățile sunt vaste și, prin utilizarea formularelor de pe site-ul dvs. WordPress, faceți mai ușor pentru utilizatori să se implice și să convertească.
Formularele site-ului dvs. ar trebui să arate frumos și inteligente. Ar trebui să puteți afișa sau ascunde câmpuri în mod reactiv la răspunsurile utilizatorilor în câmpurile de formular. De exemplu, păstrând ascuns butonul „Trimiteți” până când utilizatorii bifează caseta „Termeni și condiții”.
Ninja Forms este o alegere excelentă, deoarece vă permite să creați formulare de generare de clienți potențiali și de asistență pentru clienți pentru site-ul dvs. WordPress. Puteți personaliza câmpurile de formular în funcție de nevoile dvs. folosind câmpuri logice condiționate și puteți crea formulare dinamice. Puteți permite exportul Excel/PDF/Google Sheet sau puteți adăuga un șir de interogare la formularele de completare automată.

Produse alternative din această categorie:
- Forme gravitaționale
- Forminator
- Formulare WP
- Forme formidabile
Pluginuri de analiză
Pentru toate site-urile WordPress, în special magazinele WooCommerce, care doresc să înțeleagă cum se comportă utilizatorii lor și folosesc datele pentru a-și îmbunătăți experiența utilizatorului.
Este greu să faci modificări semnificative UX pe site-ul tău fără a avea acces la date exacte care să îți spună exact cine sunt utilizatorii tăi și cum se comportă aceștia. Există multe tipuri de pluginuri de analiză care fac lucruri diferite – de exemplu, unele se conectează la contul dvs. Google Analytics pentru a gestiona mai bine datele, în timp ce altele analizează acțiunile utilizatorilor dvs. direct pe site-ul dvs.
Am selectat Hotjar ca alegere de top. Puteți configura hărți termice pentru a vedea unde utilizatorii derulează și dau clic și înregistrările vizitatorilor pentru a vedea mișcările mouse-ului și clicurile sau atingerile repetate, ceea ce indică frustrarea vizitatorilor cu privire la viteză sau o altă problemă UX. Pentru mai multe informații, puteți adăuga o casetă de sugestii pe site-ul dvs. pentru feedback-ul lor sau le puteți trimite sondaje pentru a obține feedback direct de la ei.

Produse alternative din această categorie:
- Ou nebun
- MonsterInsights
- Pixel Manager pentru WooCommerce
- Clicky de Yoast
Pluginuri de întreținere a site-ului
Pentru toate site-urile WordPress care doresc să aibă un site funcțional constant și să atenueze orice probleme care vă pot perturba UX.
Este important să vă întrețineți site-ul WordPress și/sau magazinul WooCommerce. Este normal ca lucrurile să meargă prost, iar utilizarea pluginurilor de întreținere a site-ului vă va ajuta să identificați orice probleme pe care le aveți, astfel încât să vă puteți menține site-ul să funcționeze fără probleme. De asemenea, vă pot ajuta să faceți copii de rezervă pentru site-ul dvs. sau să vă puneți site-ul în modul Întreținere pentru a le informa utilizatorilor de ce nu vă pot accesa site-ul în timp ce îl actualizați.
Broken Link Checker este un plugin util cu care să începeți. Acesta monitorizează și testează toate linkurile interne și externe de pe site-ul dvs. și vă anunță despre link-uri rupte și imagini lipsă și redirecționează pe tabloul de bord sau prin e-mail. Puteți economisi mult timp prin editarea legăturilor problematice direct pe pagina pluginului.

Produse alternative din această categorie:
- Verificarea sănătății și depanarea
- BlogVault
- Modul de întreținere și în curând
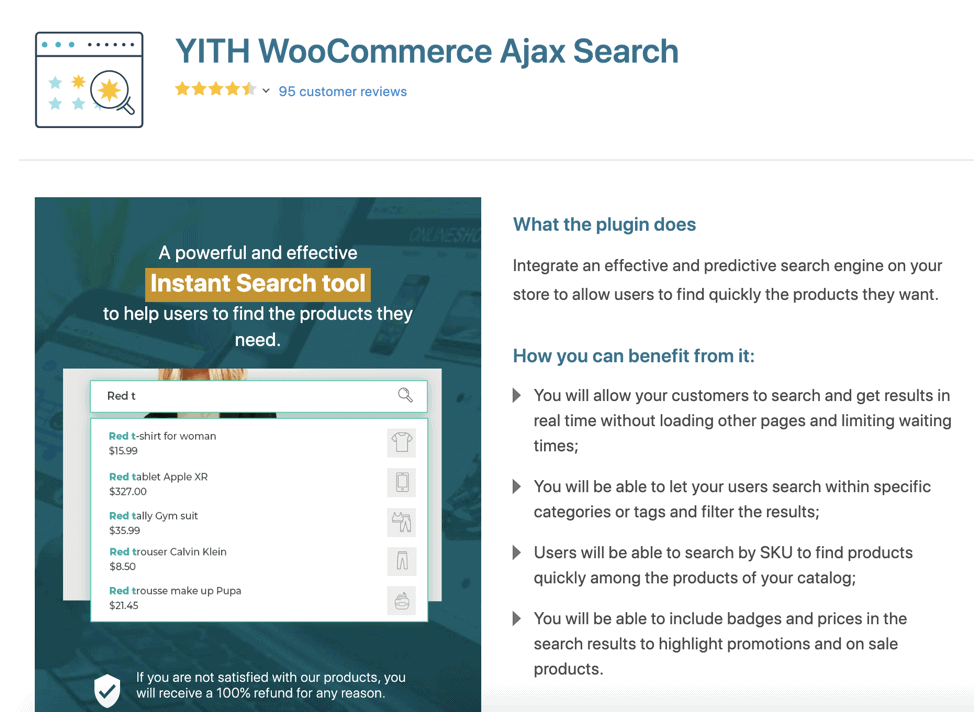
Pluginuri de căutare WooCommerce
Pentru magazinele WooCommerce care doresc să îmbunătățească dramatic experiența de căutare a clienților lor.
YITH WooCommerce Ajax Search este alegerea noastră aici. Pluginul permite utilizatorilor să caute produse în magazinul dvs. fără a reîncărca pagina. Reduce timpul de încărcare a site-ului și îmbunătățește experiența utilizatorului, făcând căutările de produse mai rapide și mai ușoare pentru cumpărători.
Cumpărătorii pot căuta produse în anumite categorii sau etichete și pot filtra rezultatele. Dacă vă aflați în spațiul B2B sau aveți un catalog mare sau multe variante de produse, clienții dvs. vor aprecia posibilitatea de a răsfoi sau de a comanda din nou produse folosind căutări bazate pe SKU.

Produse alternative din această categorie:
- FiboSearch
- Căutare avansată Woo
- Căutare de produse WooCommerce
Disclaimer : Codeable nu este afiliat cu niciunul dintre pluginurile recomandate în acest articol.
De ce pluginurile nu sunt singura ta soluție
Pluginurile oferă flexibilitatea de a vă îmbunătăți UX în diferite moduri, rapid și ușor. Trebuie pur și simplu să instalați pluginurile și să le configurați pentru a activa funcționalitatea de care aveți nevoie. Dar pluginurile nu sunt potrivite în toate situațiile, iar dependența excesivă de ele poate crea probleme de site care dăunează experienței utilizatorului.
- Unele plugin-uri vă pot încetini site-ul web, mai ales dacă fac prea multe solicitări HTTP și interogări la baza de date
- Este posibil să nu găsiți un plugin care să ofere exact funcționalitatea necesară pentru a îmbunătăți anumite aspecte ale UX-ului dvs. WordPress. Este posibil să nu aveți niciun folos pentru funcțiile străine.
- 52% dintre vulnerabilitățile WordPress se datorează pluginurilor. Va trebui să vă actualizați pluginurile și să le întrețineți pentru a evita problemele de securitate.
- Dacă site-ul dvs. WordPress a fost creat personalizat sau dacă aveți un anumit tip de produs, este posibil ca un plugin să nu fie suficient de flexibil pentru a se adapta la complexitățile afacerii sau produsului dvs.
Soluția mai bună? Lucrați cu un dezvoltator WordPress folosind Codeable

Atunci când faceți modificări și îmbunătățiri semnificative experienței utilizatorului site-ului dvs., dezvoltatorii WordPress cu experiență în design UX sunt ideali atunci când aveți nevoie de un expert care să implementeze îmbunătățiri UX sau o soluție pe care nu o puteți scoate din cutie de la niciun plugin de pe piață. Ei vor putea oferi soluții care sunt strâns aliniate cu obiectivele dvs. de design UX.
Vă puteți conecta rapid la un dezvoltator WordPress pe Codeable. Platforma are un grup de dezvoltatori UX cu experiență care oferă o gamă largă de servicii, inclusiv:
- Crearea unei teme WordPress personalizate sau personalizarea temei existente
- Dezvoltarea sau personalizarea pluginurilor pentru a răspunde exact nevoilor UX ale site-ului dvs.
- Efectuarea de întreținere a site-ului pentru a optimiza viteza de încărcare și securitatea site-ului
- Remedierea erorilor care vă compromit experiența utilizatorului.
- Vă ajută să efectuați teste pe site-ul dvs. web pentru a face modificări bazate pe date
Codeable este exclusiv pentru proprietarii de site-uri WordPress. Dacă aveți un site de afaceri WordPress, un blog de marketing afiliat sau un magazin WooCommerce, îl puteți face mai ușor de utilizat și mai implicat cu cele mai bune practici și soluții implementate de dezvoltatorii web ai platformei.
Toți experții WordPress pe Codeable sunt verificați. Puteți fi siguri că dezvoltatorii WordPress calificați cu experiență în design UX vor fi adaptați proiectului dvs. Independenții de la Codeable au flexibilitatea de a alege proiecte pe care au încredere că le pot executa bine. Deci, veți intra în legătură cu dezvoltatori motivați să vă ajute să reușiți și dispuși să rezolvați orice probleme potențiale care pot apărea pe parcursul proiectului.
Odată ce ați trimis proiectul, sunteți asociat cu 1-5 dezvoltatori și îl puteți lua de acolo pentru a decide cu cine doriți să lucrați. Cel mai bine este să fii specific cu privire la nevoile tale pentru a primi răspunsuri în cursul zilei și să lucrezi cu un freelancer care are abilitățile și experiența relevante pentru proiectul tău. De exemplu, în loc să spuneți „Vreau să îmbunătățesc UX-ul site-ului meu”, ați putea spune „Vreau să construiesc o vitrină de comerț electronic”, „Vreau să îmbunătățesc funcționalitatea de căutare pe site-ul meu” sau „Vreau să dezvolt un membru. site cu UX bun”. Solicitările clare și specifice fac potrivirea dezvoltator-proiect mai rapidă și mai precisă.
Faceți modificări care să stimuleze vânzările UX-ului dvs. WordPress
Merită să investiți într-o experiență de utilizator excepțională pentru a crește numărul de conversii și clienții care revin. În timp ce pluginurile vă pot rezolva unele dintre problemele dvs. UX, puteți crea un site ușor de utilizat exact așa cum doriți cu un dezvoltator Codeable.
Designul bun al experienței utilizatorului îndeplinește nevoile utilizatorilor. Este nevoie de o înțelegere a psihologiei consumatorilor, pe care profesioniștii de la Codeable o au și o aplică pentru a face site-ul dvs. plăcut de utilizat.
Codeable poate fi mai economic decât achiziționarea de pluginuri premium și petrecerea timpului întreținându-le. Dacă proiectul nu este executat conform așteptărilor tale, îți vei primi banii înapoi.
Trimiteți proiectul pentru a începe lucrul la îmbunătățirea UX a site-ului dvs. sau pentru a vedea cum funcționează procesul. Nu trebuie să continuați cu angajarea dacă aveți nevoie de mai mult timp pentru a face teste de utilizare sau pentru a vă gândi la proiectul dvs.
