Cum să adăugați un fundal video la o pagină WordPress
Publicat: 2022-11-03Este nevoie de doar câteva secunde pentru ca vizitatorii să decidă dacă doresc să rămână pe site-ul tău web sau să meargă în altă parte. Prin urmare, este important să le atrageți imediat atenția și să-i convingeți să exploreze restul site-ului dvs.
O modalitate excelentă de a captiva și de a impresiona publicul este cu un fundal video. În această postare, vom arunca o privire asupra beneficiilor adăugării unui fundal video pe site-ul dvs. Apoi, vom discuta câteva dintre cele mai bune practici și vă vom arăta patru modalități simple de a face acest lucru în WordPress.
Ce este un fundal video?
Fundalurile video sunt o modalitate prin care poți oferi o experiență mai captivantă pentru vizitatorii tăi. În loc să adăugați o culoare solidă sau o imagine în spatele părților din conținut, puteți utiliza un videoclip. Aceste videoclipuri sunt deseori în buclă (se repetă) și sunt silențioase, astfel încât să îmbunătățească, mai degrabă decât să o elimine restul paginii.
Puteți adăuga un fundal video în spatele blocurilor de text, imagini, butoane, formulare - orice doriți! — sau chiar folosiți-l ca fundal al unei întregi pagini de destinație.

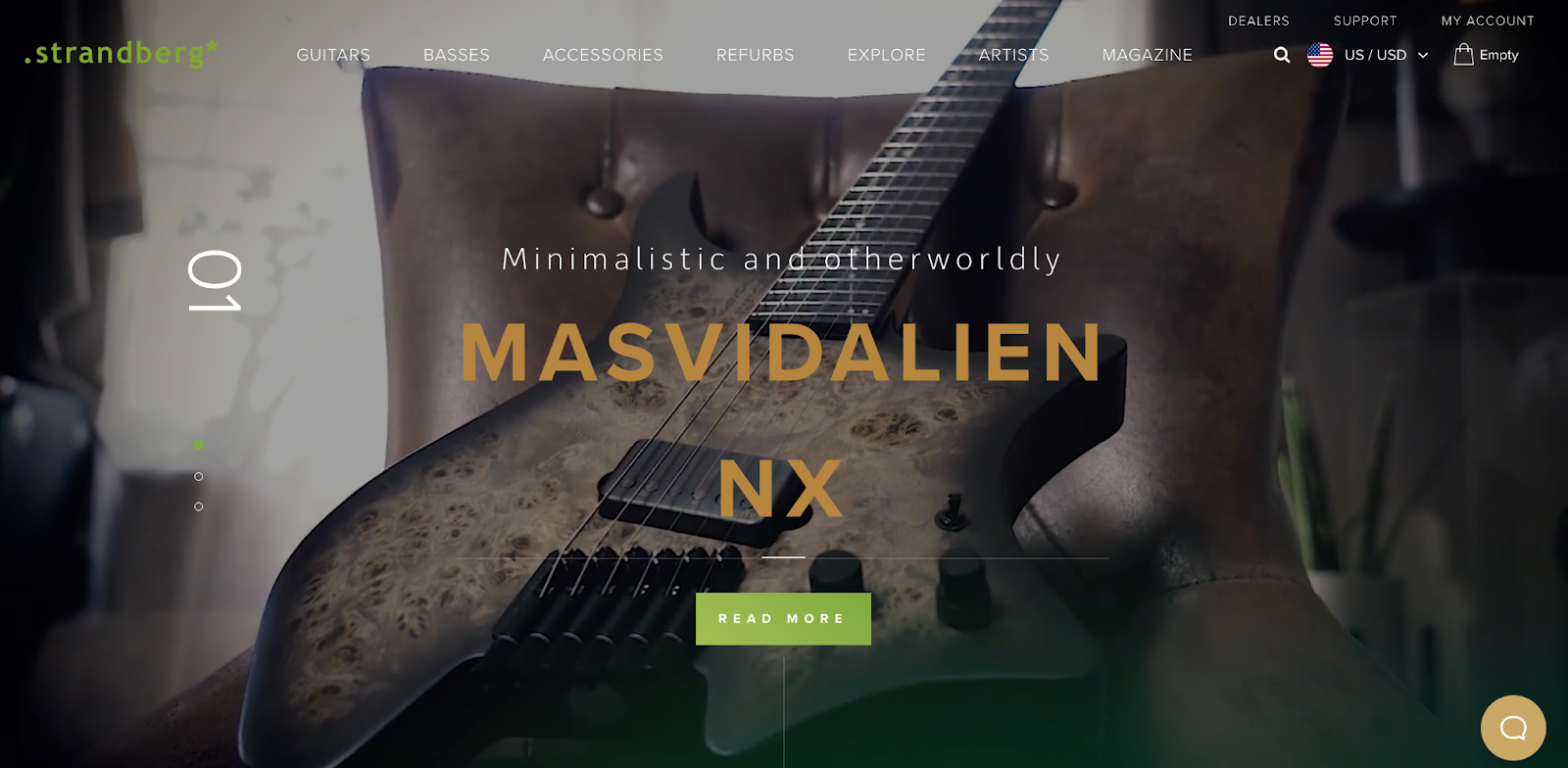
Strandberg Guitars, de exemplu, afișează un fundal video frumos al produselor lor în acțiune chiar atunci când vizitatorii aterizează pe site-ul lor. Antetul, textul introductiv și butonul de apel la acțiune sunt stratificate deasupra videoclipului, astfel încât tot conținutul să fie încă vizibil.
Care sunt beneficiile unui fundal video?
Există multe beneficii în utilizarea unui fundal video. Pentru început, vă poate face paginile să pară mai profesionale și mai atractive. Când cineva ajunge pe site-ul tău și vede un videoclip în mișcare, acesta îi atrage atenția într-un mod în care conținutul stagnant nu poate.
Fundalul video poate fi, de asemenea, o modalitate excelentă de a prezenta produse și servicii în acțiune. Prezentați camerele frumoase din pensiunea dvs., arată-le copiilor care se joacă fericiți cu jucăriile pe care le vindeți sau împărtășiți clipuri ale experiențelor pe care le oferiți.
Cele mai bune practici pentru adăugarea unui fundal video WordPress
Dacă ați decis că site-ul dvs. poate beneficia de un fundal video, există câteva lucruri importante de luat în considerare. În primul rând, veți dori să utilizați videoclipurile cu moderație, dar eficient. A avea prea multe videoclipuri mari pe site-ul tău WordPress poate încetini și dilua impactul.
De asemenea, cel mai probabil veți dori să dezactivați audio. Sunetul poate fi dezamăgitor pentru vizitatori atunci când doresc pur și simplu să vă vadă site-ul. Ultimul lucru pe care îl doriți este ca muzica dvs. să perturbe întâlnirea sau întâlnirea unui vizitator.
Dacă plasați conținut precum text și butoane deasupra fundalului video, este important să existe un contrast suficient pentru ca oamenii să le poată citi cu ușurință. Acest lucru este deosebit de important pentru vizitatorii cu deficiențe de vedere. Acest verificator de contrast de culoare este o modalitate excelentă de a obține o citire rapidă pe site-ul dvs. Doar introduceți adresa URL și va identifica orice îmbunătățiri pe care trebuie să le faceți.
În cele din urmă, este întotdeauna o idee bună să utilizați o imagine alternativă. Aceasta setează imaginea pe care doriți să o afișați în fundal dacă, dintr-un motiv oarecare, videoclipul dvs. nu se încarcă.
Cum să adăugați un fundal video în WordPress
Acum că știți puțin mai multe despre fundalurile video, haideți să explorăm câteva modalități prin care le puteți adăuga pe site-ul dvs. WordPress.
1. Utilizați blocul de acoperire încorporat
Aceasta este cea mai simplă și mai eficientă soluție, care nu necesită pluginuri sau instrumente externe. Cu blocul Copertă, puteți stratifica conținut, cum ar fi text, butoane și formulare, deasupra unei fotografii sau a unui fundal video. Acest lucru îl face o opțiune excelentă pentru secțiunile eroi sau bannere.
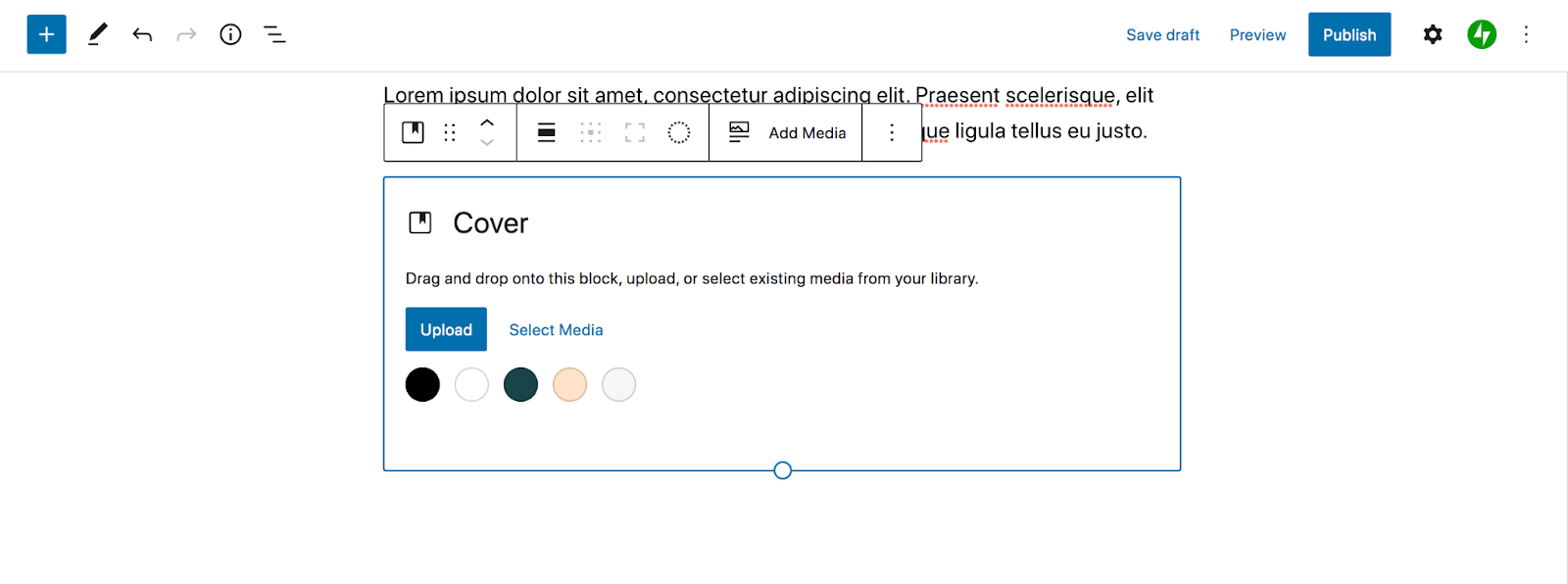
Pentru a începe, creați-vă noua pagină/postare sau deschideți una existentă. Apoi, faceți clic pe pictograma albastră + din colțul din stânga sus. Acest lucru va deschide toate opțiunile de blocare. Căutați „Cover block”, apoi adăugați-l oriunde doriți pe pagină.

În bara de instrumente care apare, selectați Adăugați conținut media. Acolo puteți fie să selectați un videoclip din biblioteca dvs. media, fie să îl încărcați pe al dvs.
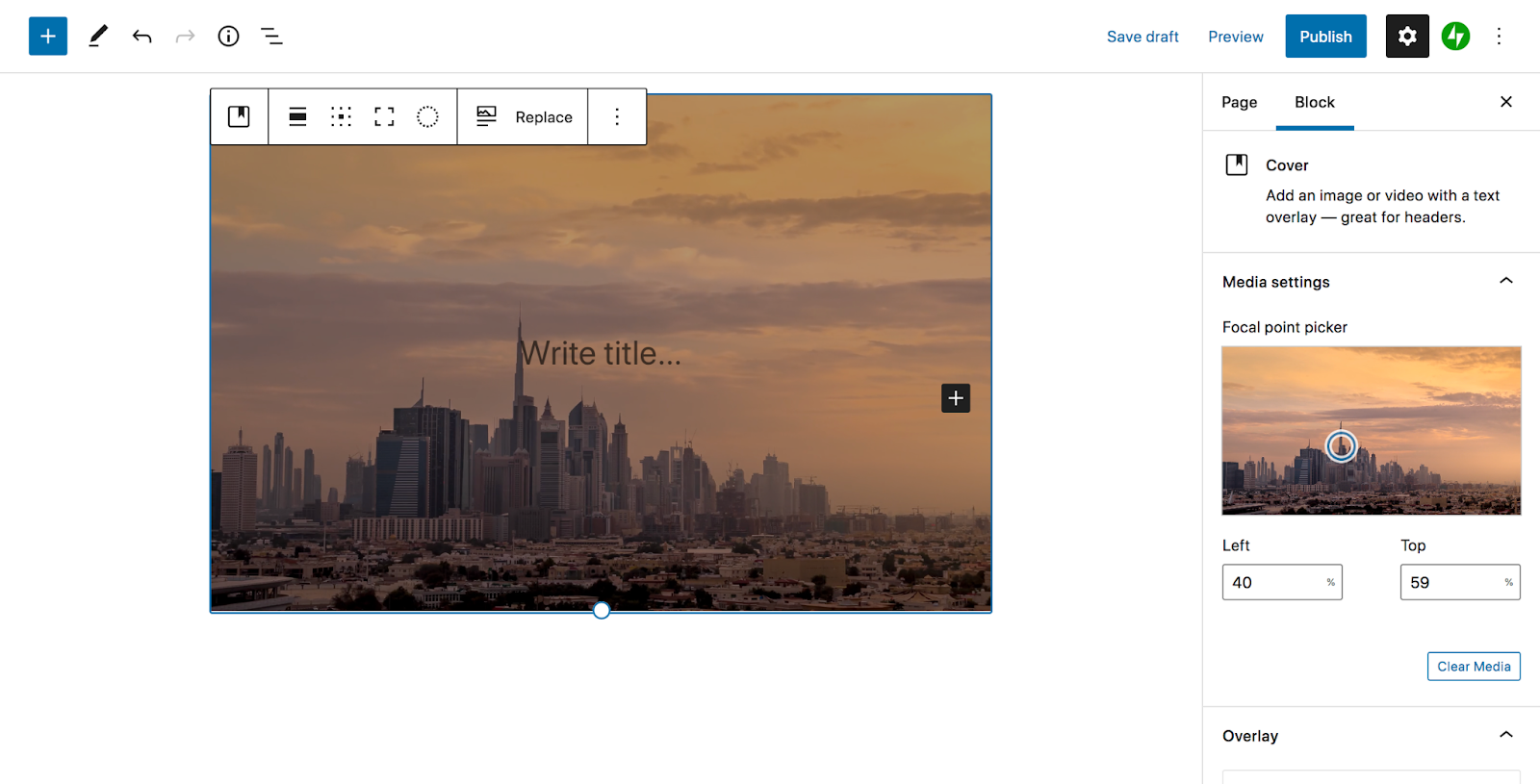
Puteți personaliza setările video în panoul din dreapta. Alegeți un punct focal, selectați opacitatea suprapunerii și multe altele.

Apoi, adăugați toate blocurile pe care le doriți deasupra fundalului video făcând clic pe pictograma + din blocul de acoperire. De exemplu, puteți adăuga un titlu, o linie de text și un buton. Rețineți că este important ca acel conținut să iasă în evidență față de fundal, așa că ajustați culoarea și opacitatea fundalului după cum este necesar.
Odată ce sunteți mulțumit de blocul de acoperire, salvați sau publicați modificările și gata! Doar câțiva pași simpli pentru a obține un fundal video eficient și frumos.
2. Folosiți un plugin video
Dacă sunteți în căutarea unei caracteristici foarte specifice - cum ar fi un fundal video pentru site-ul complet sau efecte de defilare - pluginurile video ar putea fi o alternativă bună.
În acest exemplu, vom folosi pluginul Advanced WordPress Backgrounds.

Acest instrument vă permite să creați o serie de tipuri de fundal, inclusiv imagini, videoclipuri auto-găzduite și videoclipuri de la terți, cum ar fi YouTube. Cea mai bună parte este că încă funcționează din editorul de blocuri WordPress.
După ce ați instalat pluginul pe site-ul dvs., mergeți la pagina sau postați în care doriți să adăugați un fundal video. Apoi, faceți clic pe pictograma + pentru a adăuga un nou bloc și căutați „Background (AWB)”. Adăugați-l oriunde doriți pe pagină.
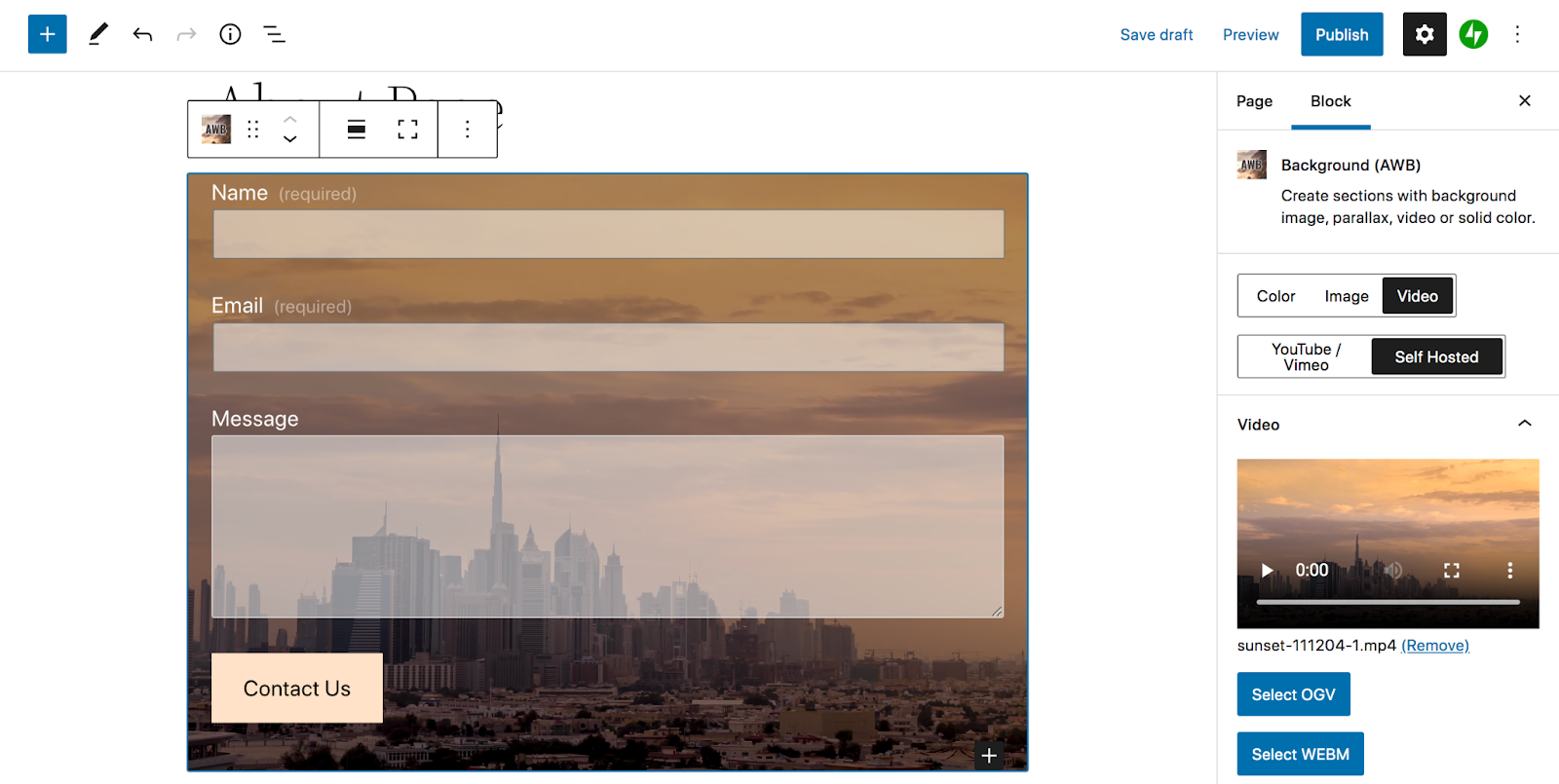
În panoul de setări din dreapta, selectați fila Video , apoi alegeți între YouTube/Vimeo și Self Hosted. În funcție de ceea ce selectați, puteți fie să vă încărcați videoclipul, fie să introduceți o adresă URL externă.
Apoi, faceți clic pe pictograma + din blocul Fundal (AWB) pentru a adăuga conținutul pe care doriți să îl afișați în partea de sus. În acest caz, am ales să adăugăm un formular de contact.

De acolo, puteți personaliza setările folosind bara de instrumente din dreapta. Alegeți o oră de începere și de sfârșit a videoclipului, selectați dispozitivele pe care doriți să apară, adăugați efecte de paralaxă și multe altele. Când ați terminat, salvați pagina.

3. Utilizați un generator de pagini
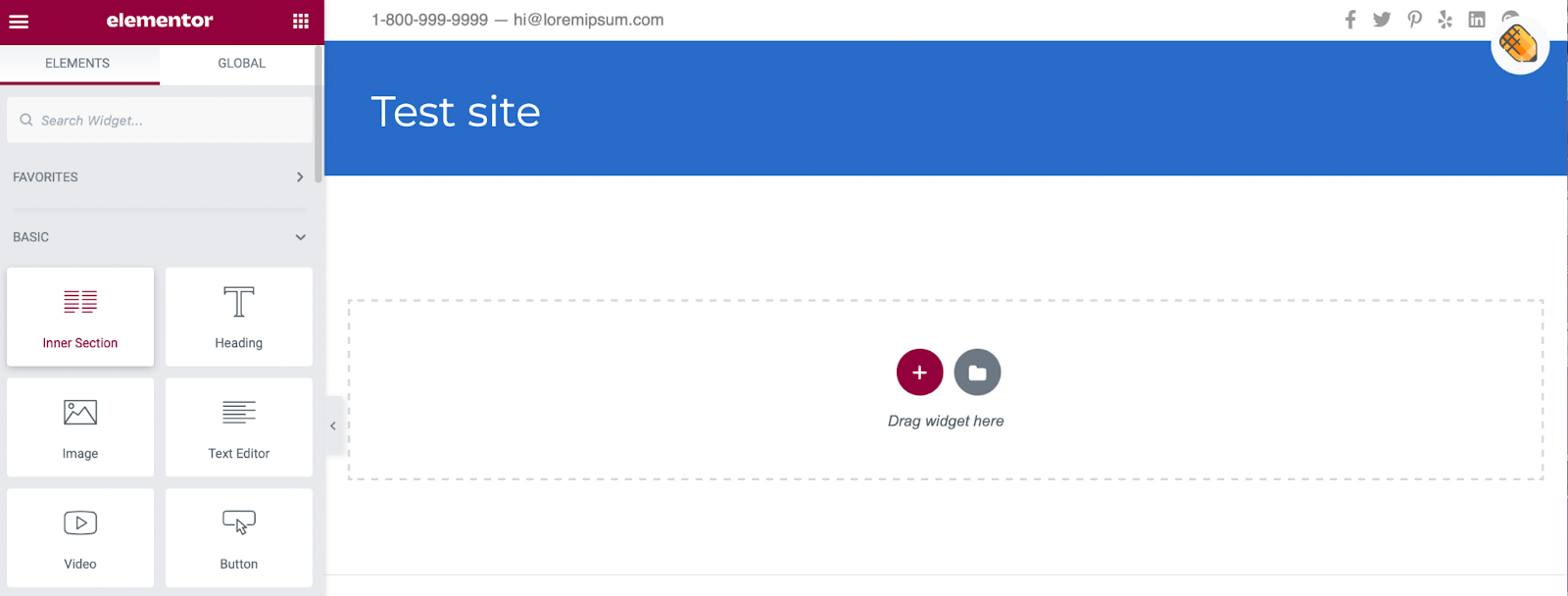
Dacă utilizați deja un generator de pagini precum Elementor, îl puteți folosi pentru a adăuga un fundal video site-ului dvs. Creați-vă noua pagină cu generatorul și trageți un element de secțiune interioară pe ecran.

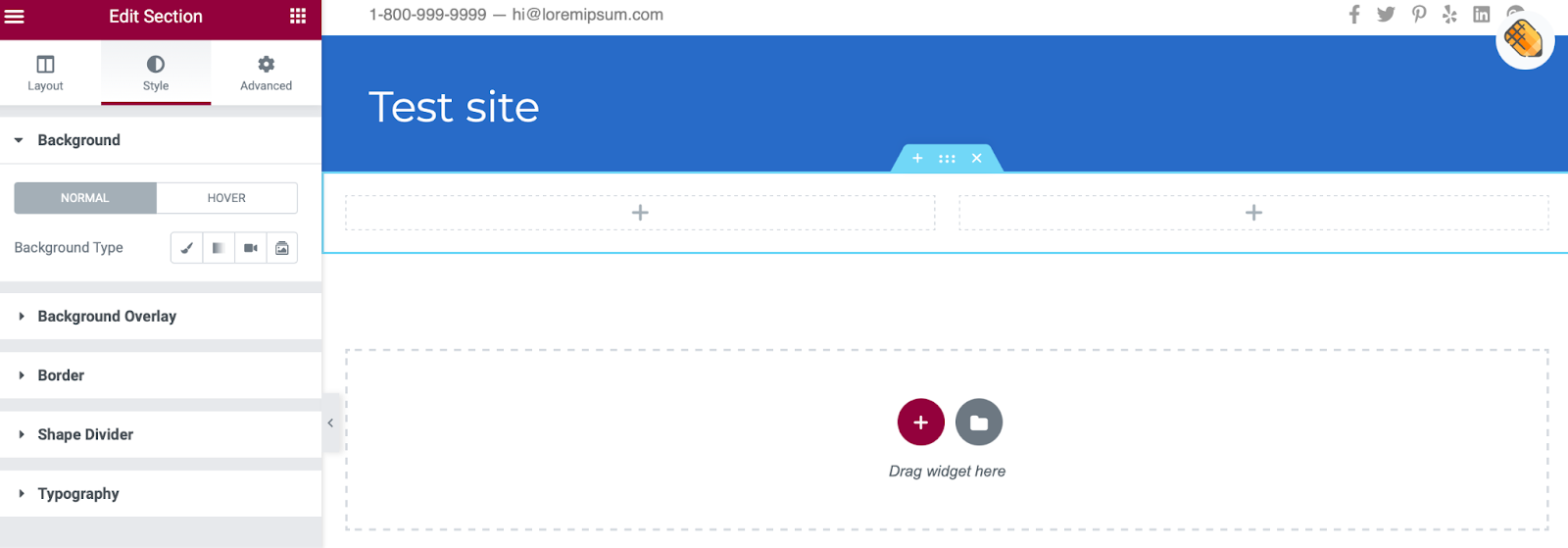
Adăugând videoclipul într-o secțiune, puteți suprapune elemente suplimentare, cum ar fi text și butoane, peste materialul video. Faceți clic pe punctele din partea de sus a secțiunii pentru a deschide Editorul de secțiuni. Apoi, navigați la fila Stil .

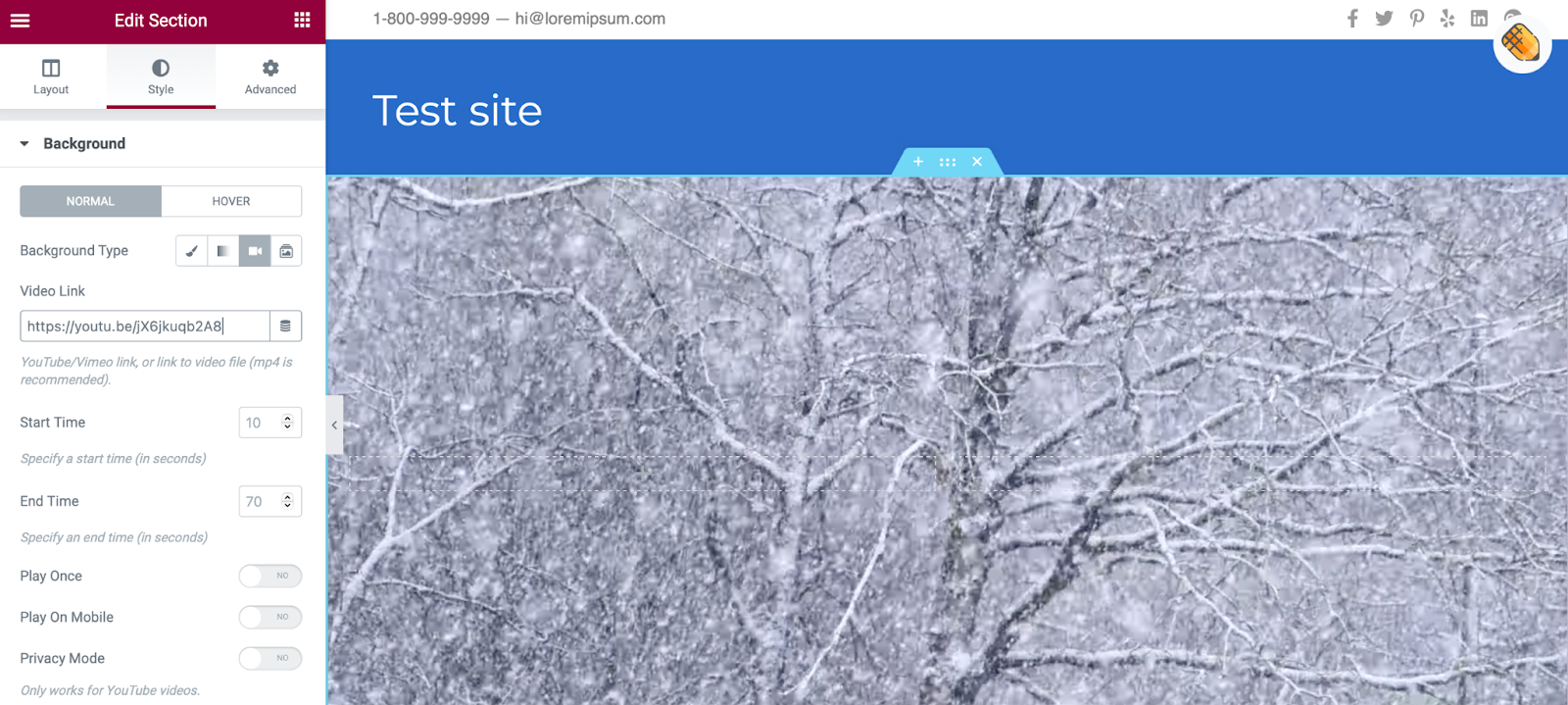
Lângă Tip de fundal, faceți clic pe Video și inserați linkul video în casetă.

Aici, puteți determina orele de început și de sfârșit și puteți ajusta alte setări de afișare. De asemenea, puteți seta o imagine de rezervă în cazul în care videoclipul nu este redat. Puteți adăuga apoi orice elemente pe care le doriți în partea superioară a videoclipului, așa cum ați face de obicei.
Sub Aspect , puteți modifica înălțimea și lățimea conținutului dvs. Apoi, poate doriți să adăugați o suprapunere de fundal și să ajustați opacitatea pentru a face mai vizibil alt conținut din secțiune. Puteți accesa aceste setări derulând în partea de jos a secțiunii Stil .
4. Adăugați un fundal video cu tema dvs
Unele teme vă permit automat să încărcați imagini, videoclipuri sau GIF-uri ca elemente de fundal. Acestea vă pot umple întregul ecran sau le puteți utiliza ca antete sau cursoare.
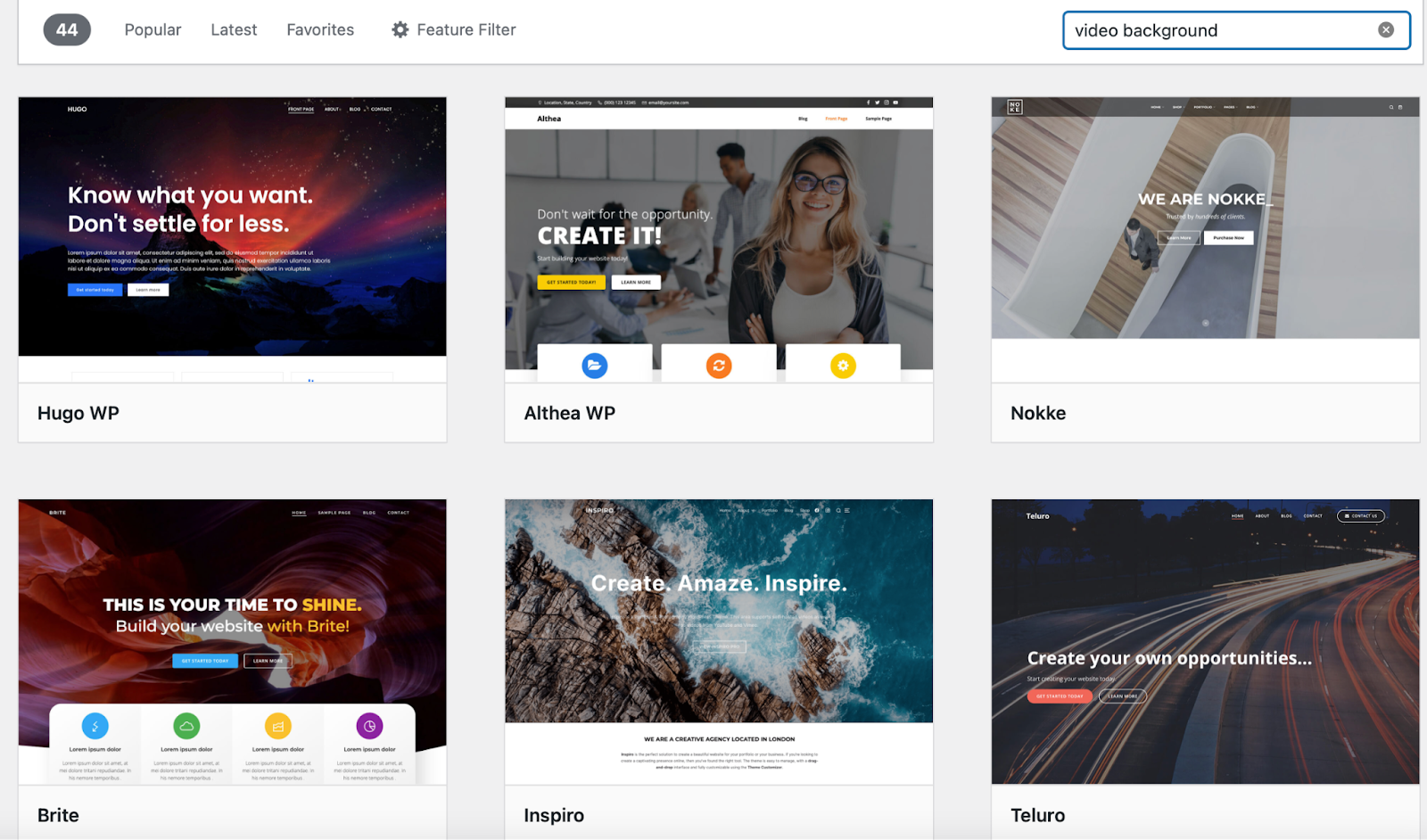
Pentru a găsi o temă care să permită fundaluri video, mergeți la tabloul de bord WordPress și faceți clic pe Aspect → Teme → Adăugați nou. Apoi, căutați „fondul video” și selectați o temă care oferă această funcționalitate. Sau puteți încărca oricând propria temă premium.

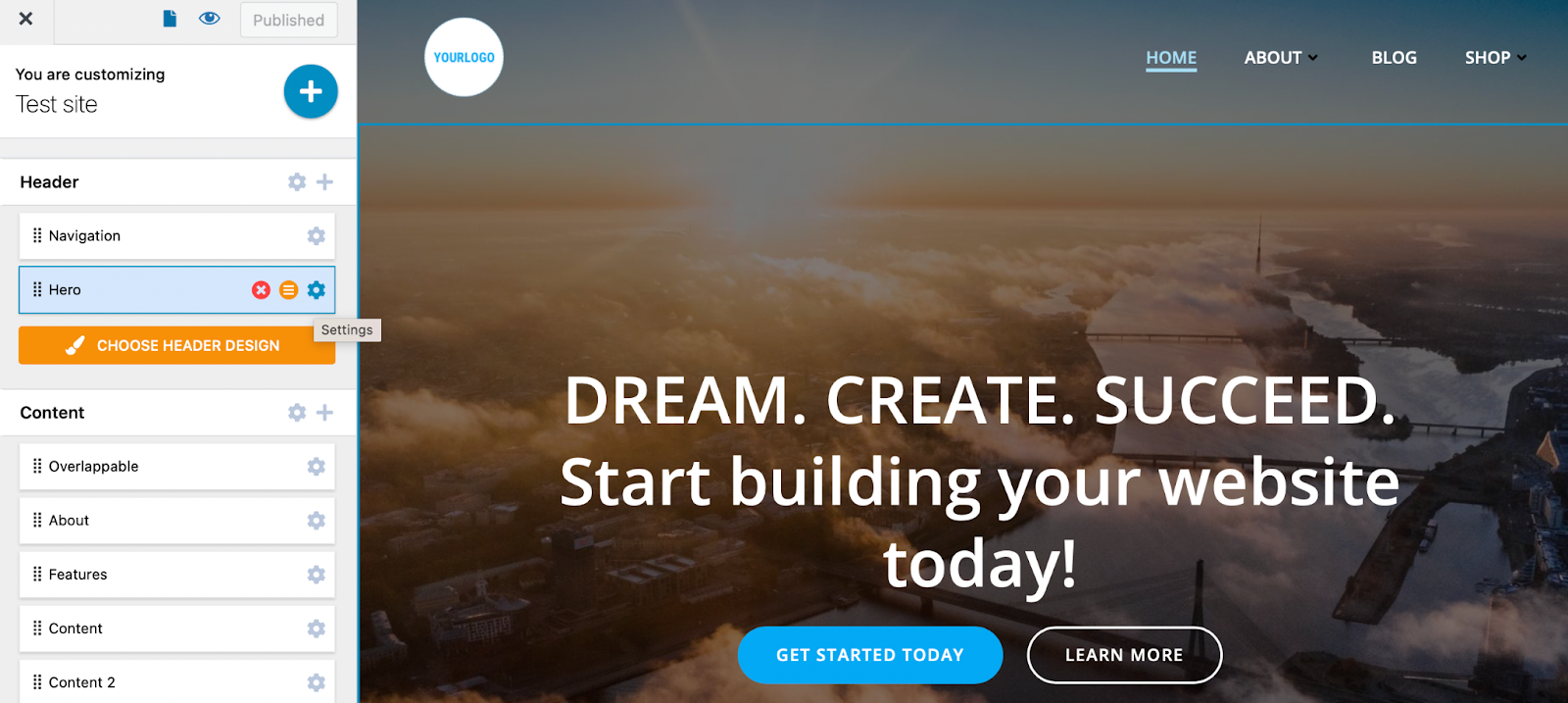
Colibri WP este o opțiune excelentă, gratuită. După ce ați instalat și activat tema, accesați Aspect → Personalizare . Apoi, selectați Setări pictograma de lângă elementul Erou.

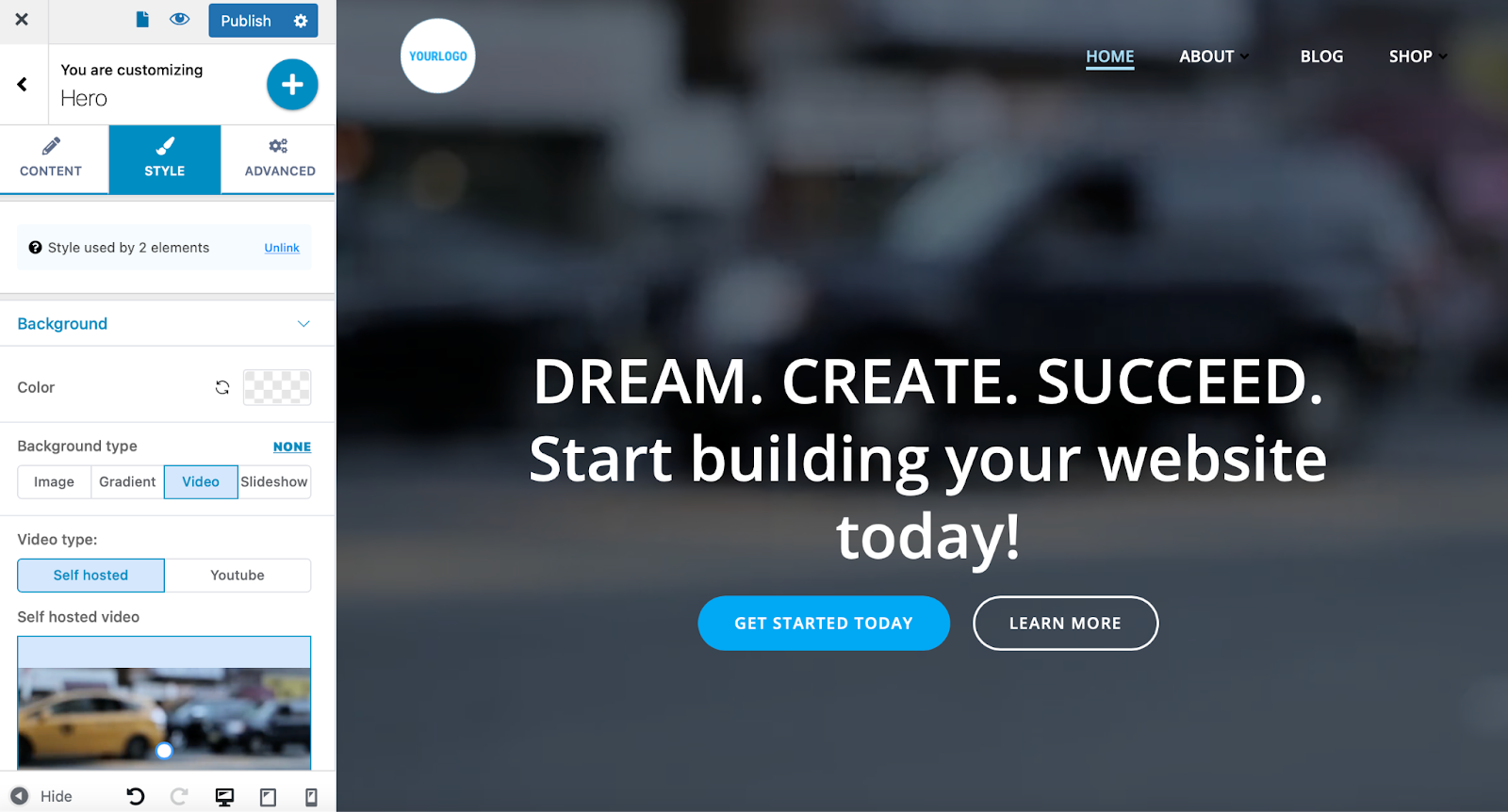
Comutați la stil fila și schimbați tipul de fundal în Video .

Puteți fie să lipiți o adresă URL externă, fie să încărcați un fișier video în biblioteca media.

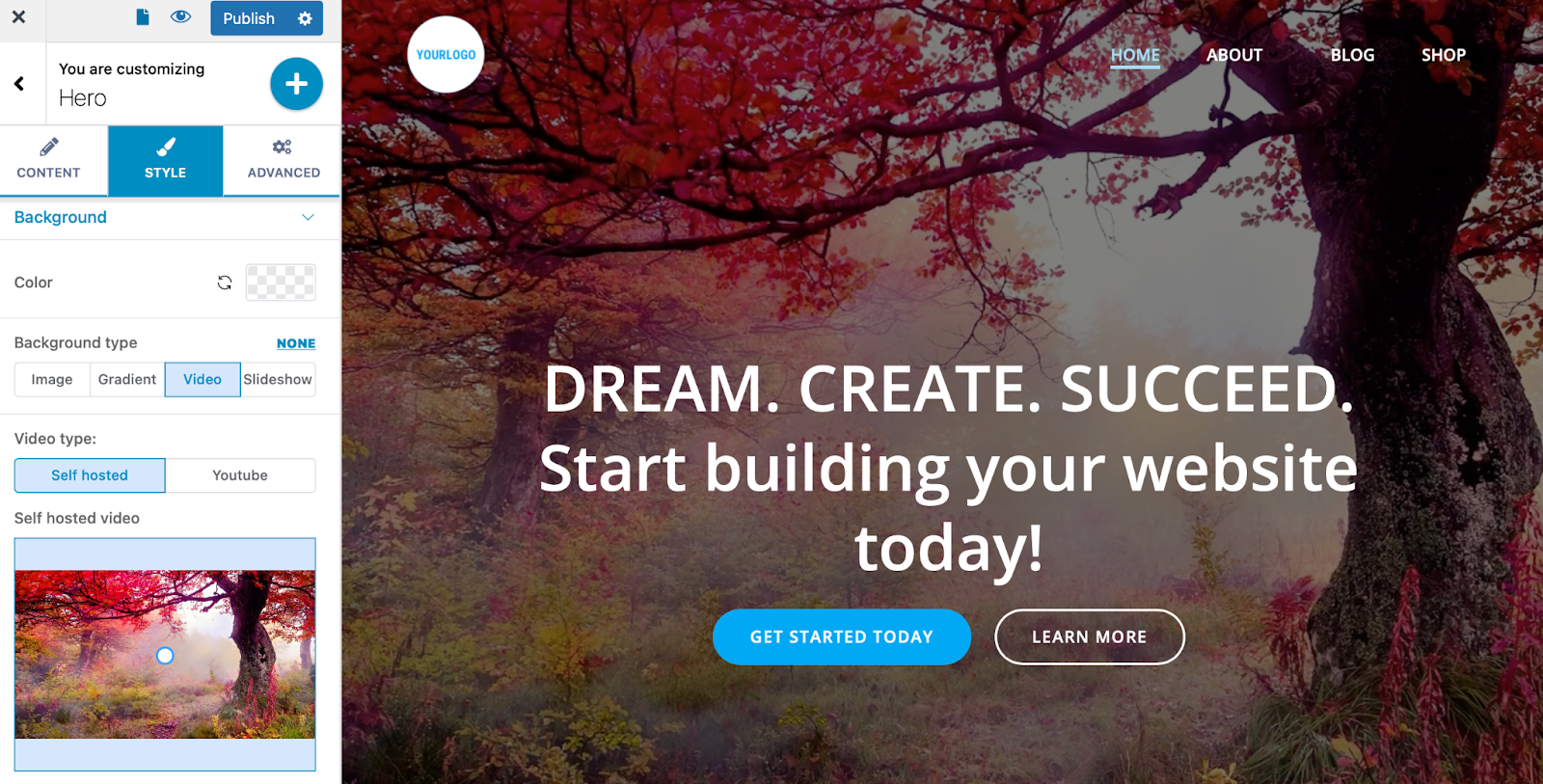
Apoi, sunteți gata să vă personalizați fundalul video. Puteți aplica suprapuneri de culoare și puteți modifica opacitatea videoclipului. După ce sunteți mulțumit de design, publicați modificările.
Întrebări frecvente
Să ne uităm la câteva întrebări frecvente despre utilizarea fundalurilor video în WordPress.
Un fundal video va încetini site-ul meu?
Fișierele video mari pot afecta negativ performanța site-ului dvs. Dar vestea bună este că puteți folosi un instrument precum Jetpack VideoPress pentru a minimiza impactul pe care îl au asupra site-ului dvs. Acesta vă găzduiește videoclipurile în afara site-ului și le difuzează printr-un CDN puternic, ajutându-vă în același timp să evitați anunțurile terțelor părți.
Dacă sunteți în căutarea unor modalități de a vă îmbunătăți aproape instantaneu viteza WordPress, Jetpack Boost este o opțiune excelentă.

În doar câteva clicuri, puteți optimiza încărcarea CSS, puteți amâna JavaScript neesențial și puteți activa încărcarea leneră a imaginilor fără a utiliza niciun cod personalizat. Acest instrument se concentrează în mod special pe Core Web Vitals de la Google, care sunt măsurători ale performanței site-ului dvs. în scenarii din lumea reală. Îmbunătățirea acestor valori poate avea un impact pozitiv asupra experienței dvs. de utilizator și a clasamentului în motoarele de căutare.
Care este cel mai simplu mod de a adăuga un fundal video WordPress?
Blocul încorporat Cover este cel mai simplu mod de a adăuga un fundal video WordPress, deoarece nu necesită pluginuri suplimentare, instrumente sau cod personalizat.
În schimb, vă puteți crea fundalul video direct în editorul WordPress. Acest lucru îl face o opțiune excelentă pentru toți utilizatorii, chiar și pentru începătorii completi. Cu toate acestea, vă puteți personaliza în continuare fundalul, cu opțiuni pentru suprapuneri, puncte focale și multe altele. Acesta este doar un exemplu excelent al modului în care editorul de blocuri WordPress face ca crearea unui site frumos și eficient să fie accesibilă tuturor.
Unde ar trebui să îmi găzduiesc videoclipurile?
Puteți găzdui videoclipul pe același server ca site-ul dvs. În acest fel, puteți sări peste limitările platformelor terțe și să oferiți vizitatorilor dvs. o experiență fără anunțuri.
Însă, videoclipurile auto-găzduite pot necesita o lățime de bandă mare a serverului și este posibil să nu puteți încărca fișiere mari. În plus, acestea ar putea încetini experiența dvs. de utilizator și ar putea duce la o mulțime de tamponări și alte distrageri.
VideoPress este cel mai bun din ambele lumi. Îți elimină toată greutatea serverului, dar îți oferă și control asupra modului în care afișezi fișierele. În plus, nu există reclame care să atragă vizitatorii de la conținutul tău.

Cu VideoPress, vă puteți gestiona videoclipurile în același spațiu în care vă gestionați site-ul.
Sporiți interacțiunea cu fundalurile video
Cu atâta concurență pe internet, poate fi dificil să-ți faci site-ul în evidență. Din fericire, puteți adăuga un fundal video WordPress pentru a atrage atenția vizitatorilor și pentru a crea o experiență captivantă. Cheia succesului este alegerea celei mai bune metode de găzduire și afișare a acestui conținut valoros.
VideoPress este una dintre cele mai bune soluții de găzduire video pentru WordPress. Este ușor de utilizat și poate fi accesat direct din tabloul de bord WordPress. În plus, vă poate ajuta să oferiți o experiență excelentă de utilizator cu videoclipuri cu încărcare rapidă, fără anunțuri.
