Imagini WordPress WebP – Cum să le utilizați pentru a vă accelera site-ul
Publicat: 2023-12-28
Utilizarea imaginilor WordPress WebP pe site-ul dvs. este o modalitate excelentă de a diviza textul și de a menține cititorii implicați.
Dar acest angajament are un cost. Cu cât dimensiunea sau numărul de imagini este mai mare, cu atât timpul de încărcare va fi mai lent. În consecință, această viteză mai mică poate afecta performanța și implicarea motorului de căutare.
Acesta este motivul pentru care multe site-uri WordPress de top adoptă formatul WebP pentru a-și optimiza site-urile. Deci, în acest articol, veți afla despre imaginile WordPress WebP și cum să creșteți viteza site-ului dvs. web .
Cuprins
- Ce este WebP?
- Beneficiile utilizării WebP Image
- Cum să utilizați imagini WebP pentru a vă accelera site-ul
- Cum să automatizezi imaginile WebP cu un plugin WordPress
- Cele mai bune pluginuri de optimizare a imaginii WebP WordPress
- 1. Converter pentru Media – Optimizare imagini | Convertiți WebP și AVIF
- 2. WebP Express
- 3. Imagine – Optimizați imagini și convertiți WebP
- 4. ShortPixel Image Optimizer – Optimizați imaginile, convertiți WebP și AVIF
- 5. Optimizarea imaginii de către Optimole – Lazy Load, CDN, Convert to WebP & AVIF
- Concluzie
- întrebări frecvente
Ce este WebP?
Formatul de imagine WebP a fost creat de Google în 2010 pentru utilizarea web. Formatul oferă imagini bogate și de înaltă calitate, la dimensiuni mai mici.
Când convertiți imaginile de pe site-ul dvs. în WebP, acestea vor fi mult mai mici, fără pierderi de calitate.
Conversia poate micșora dimensiunea imaginii cu 25–35%, conform unui studiu de compresie Google WebP . Acest lucru ar crește, în consecință, viteza site-ului și clasarea în motorul de căutare.
În plus, optimizarea imaginii WebP are diferite niveluri. Puteți alege dintre opțiunile de compresie „cu pierderi” sau „fără pierderi”.
Opțiunea de compresie cu pierderi păstrează mai multe date, în timp ce „fără pierderi” face imaginea mai mică. WebP este, de asemenea, suportat de peste 90% dintre browsere, conform caniuse .
Beneficiile utilizării WebP Image
Iată câteva dintre motivele pentru a adopta imagini WebP în WordPress:
1. Dimensiune mai mică a fișierului imagine
Imaginile WebP sunt mai mici în comparație cu alte formate. După cum am menționat mai sus, conversia vă poate reduce dimensiunea imaginii cu până la 35%. Aceasta înseamnă că este mai bine să utilizați imagini WebP pentru site-ul dvs. WordPress decât imagini JPEG și PNG.
2. Mărește viteza paginii
Imaginile WordPress WebP pot crește viteza paginilor dvs. web. Cu cât paginile dvs. sunt mai grele, cu atât va dura mai puțin timp pentru a se încărca. Viteza ideală de încărcare este de 2 secunde sau mai puțin. Acest lucru se datorează faptului că este probabil ca clienții să abandoneze un site web care durează mai mult de 2 până la 3 secunde pentru a se încărca.
3. Fișiere de înaltă calitate
Cel mai bun lucru despre formatul WebP este că își păstrează calitatea. Aceasta înseamnă că nu va trebui să vă faceți griji cu privire la calitatea imaginii atunci când vă convertiți imaginile.
4. Clasare mai bună în motoarele de căutare și rata de clic
Viteza de încărcare a paginii este un factor vital pentru clasarea motorului de căutare și rata de clic. Datele din cercetările Google arată că un timp de încărcare a paginii de mai mult de 3 secunde crește șansa de respingere cu 32%.
Un timp de încărcare de 5 secunde sau mai mult crește șansele unei sărituri cu 90%. Site-ul dvs. se va clasa mai sus odată ce creșteți viteza prin conversia imaginilor în WebP. Acest lucru va duce, de asemenea, la o rată de respingere mai mică.
5. Reduceți utilizarea lățimii de bandă
Lățimea de bandă a site-ului este cantitatea de date care poate fi transferată între un site, utilizatorii și serverele acestuia. Lățimea de bandă limitată poate duce la viteze mai mici de încărcare. Prin urmare, adoptarea WebP poate elibera mai mult spațiu de lățime de bandă și poate crește viteza site-ului dvs.
Cum să activați imaginile WebP pentru a vă accelera site-ul
Utilizarea imaginilor WebP pe site-ul dvs. WordPress este la fel de simplă ca și utilizarea altor formate precum JPEG și PNG. WebP este acceptat implicit pe WordPress 5.8 și versiuni ulterioare.
Aceasta înseamnă că nu aveți nevoie de nicio configurație pentru a utiliza imagini WebP în WordPress versiunea 5.8 și mai sus.
Deci, dacă aveți imagini WebP, le puteți încărca în Biblioteca Media WordPress. Dar dacă nu aveți imagini în format WebP, poate fi necesar să convertiți manual imaginea în WebP înainte de a încărca.
De asemenea, puteți automatiza acest proces instalând un plugin WordPress WebP Image.
Cum să automatizezi imaginile WebP cu un plugin WordPress
Există mai multe pluginuri WordPress WebP pentru a converti imaginile în format WebP. Cele mai multe dintre aceste pluginuri acceptă redirecționarea de rezervă WebP. Acest lucru asigură că persoanele cu browsere care nu acceptă WebP primesc formatul original.
De exemplu, dacă încărcați un fișier JPEG pe site-ul dvs., pluginul îl va converti în format WebP. În acest fel, dacă vizitatorii folosesc un browser care acceptă WebP, li se vor servi versiunile WebP.
În caz contrar, vor primi formatul original al imaginii, fie că este JPEG sau PNG. Acest lucru asigură că toată lumea primește cea mai rapidă experiență posibilă.
Cele mai bune pluginuri de optimizare a imaginii WebP WordPress
1. Convertor pentru Media – WordPress WebP

Converter for Media este un plugin excelent de conversie a imaginilor WordPress WebP. Pluginul funcționează prin conversia imaginilor standard JPEG, PNG și GIF în format WebP. Odată configurat, pluginul va converti fișierele de imagine din Biblioteca dvs. media în formatul de imagine WebP.
De asemenea, va converti și va difuza imaginile pe care le încărcați mai târziu în format WebP. Converter for Media poate reduce dimensiunea imaginilor dvs. la jumătate, fără a-și pierde calitatea . Prin urmare, acest lucru va reduce timpul de încărcare și va face site-ul să se încarce mai rapid.
Pluginul WebP WordPress are peste 400.000 de descărcări active și peste 800 de recenzii de 5 stele.
Cost: Converter for Media are o versiune gratuită care vă permite să convertiți imagini în WebP în doar câteva clicuri.Există, de asemenea, o versiune pro care costă 50 USD pentru 120.000 de imagini optimizate pe an.
Caracteristici cheie:
- Convertiți în format Webp sau AVIF.
- Reduceți dimensiunile imaginii cu un singur clic.
- Convertește toate imaginile încărcate noi
- Nicio ajustare la fișierul sau adresa URL originală.
- Afișează Webp pentru utilizatorii cu browsere care permit acest lucru.
- Ușor de configurat
- Mare sprijin
Cum să vă convertiți imaginea în WebP folosind Converter for Media
Primul pas pentru a genera imagini WebP pe site-ul dvs. WordPress este să instalați pluginul „Converter for Media” pe site-ul dvs.
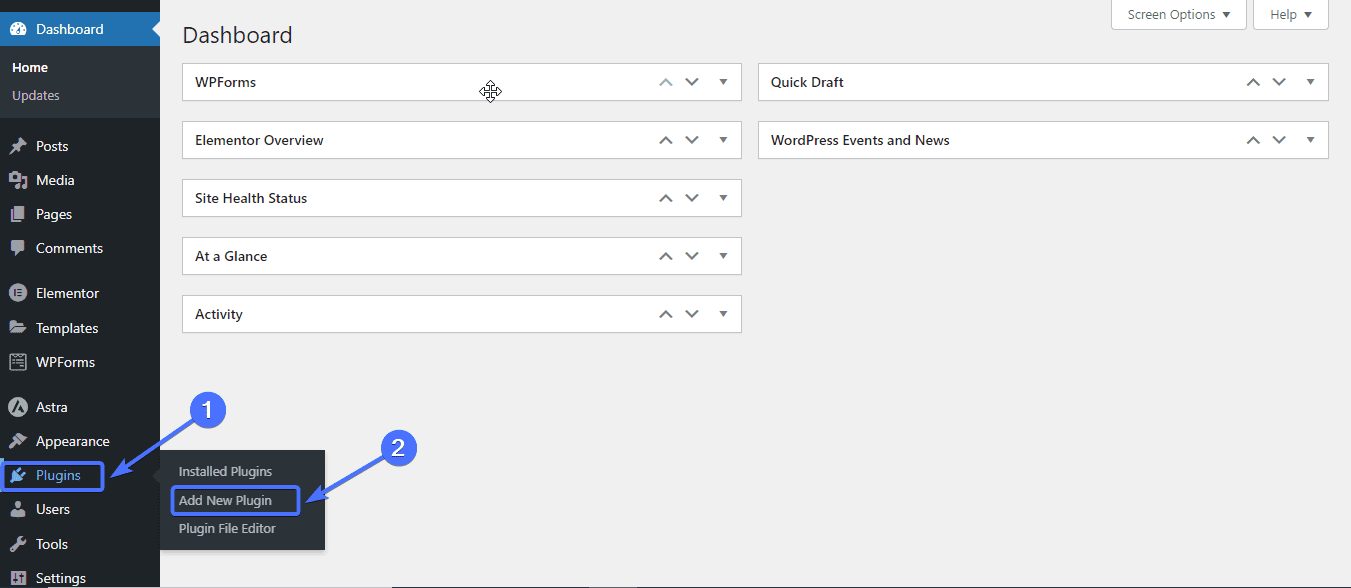
Pentru a face acest lucru, accesațiPluginuri >> Adăugați un plugin nou .

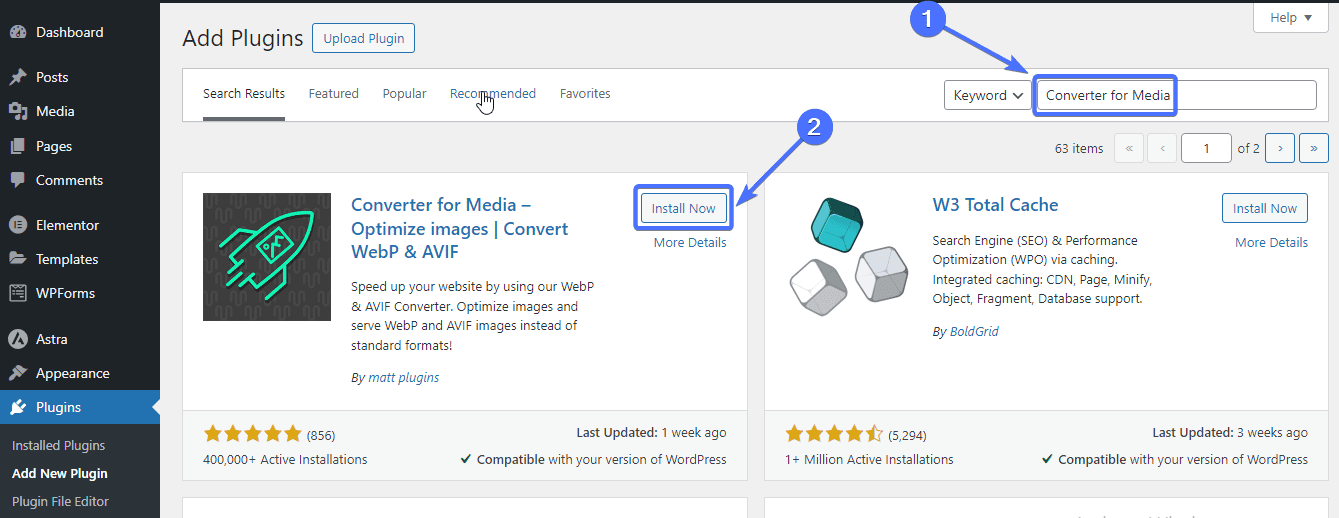
Tastați „Converter pentru media” în caseta de căutare. Apoi, faceți clic peInstalați acum .

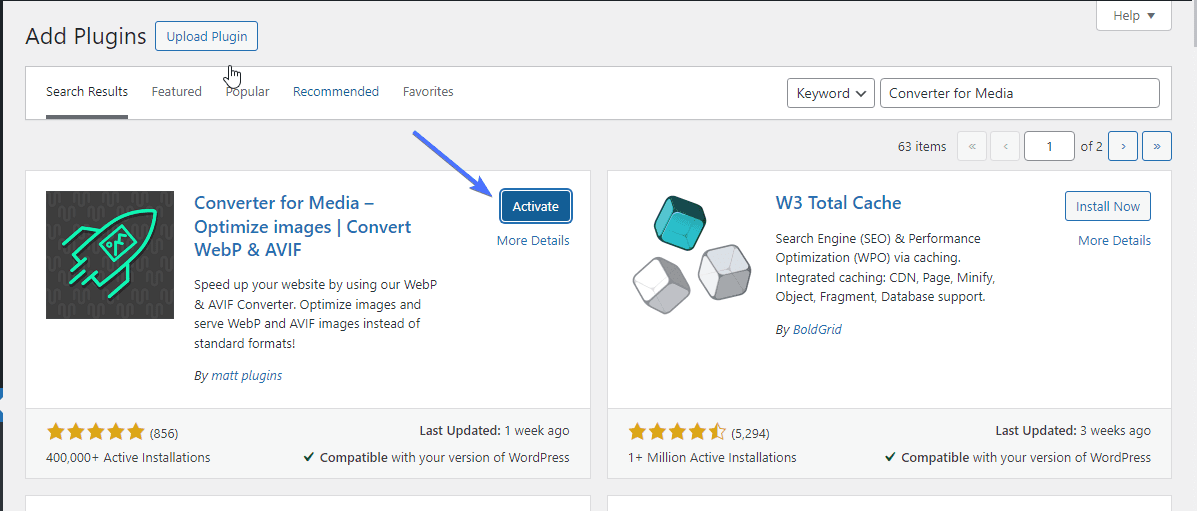
Odată instalat, faceți clic peActivare .

Odată activat, pluginul va apărea sub fila „Setare” de pe tabloul de bord WP.

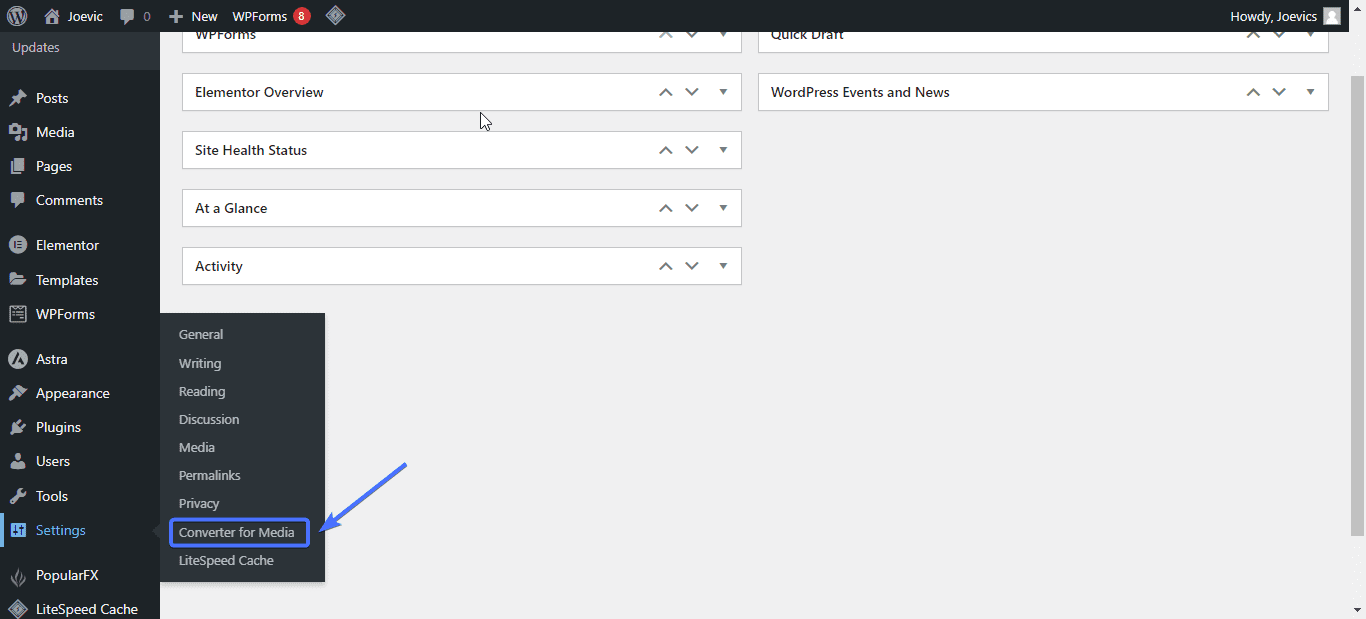
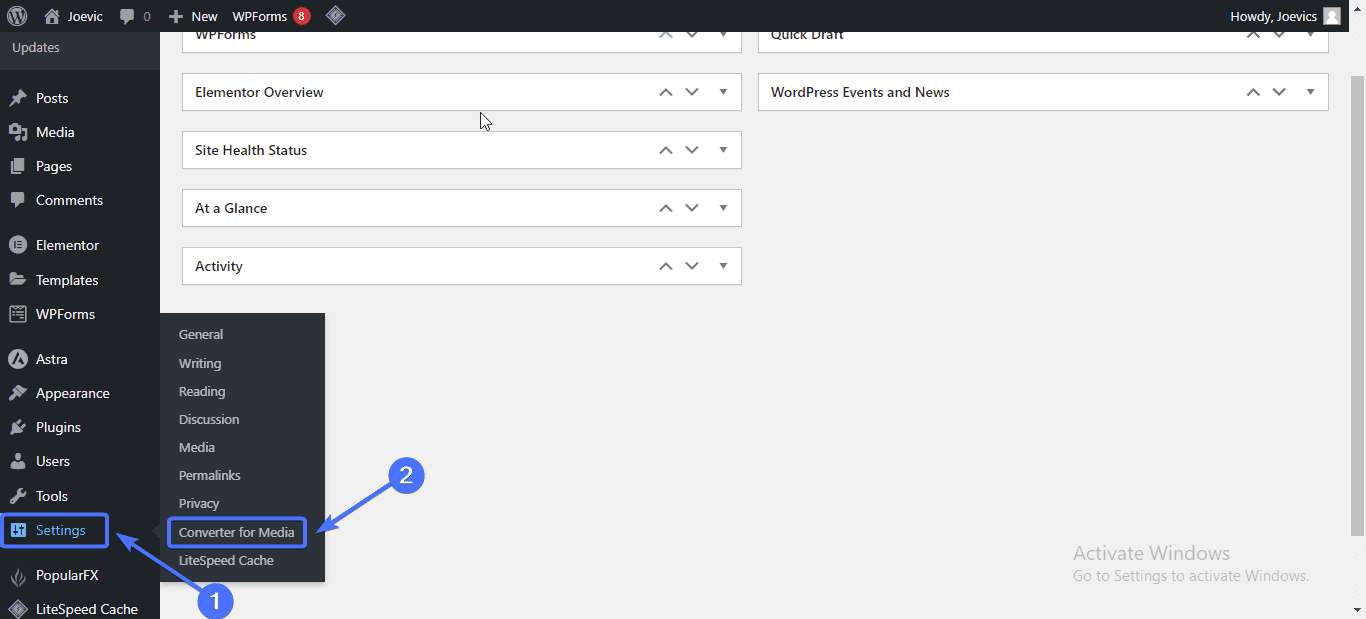
Acum, pentru a configura pluginul, accesațiSetări >> Convertor pentru media .

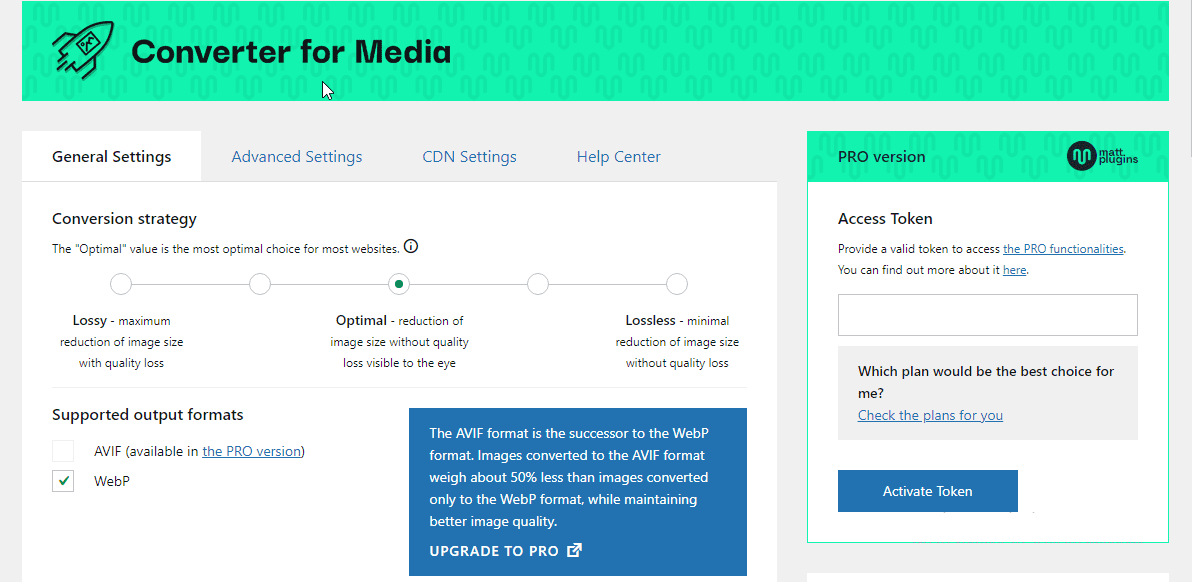
Pluginul oferă mai multe opțiuni de configurare pentru a-l configura așa cum doriți.

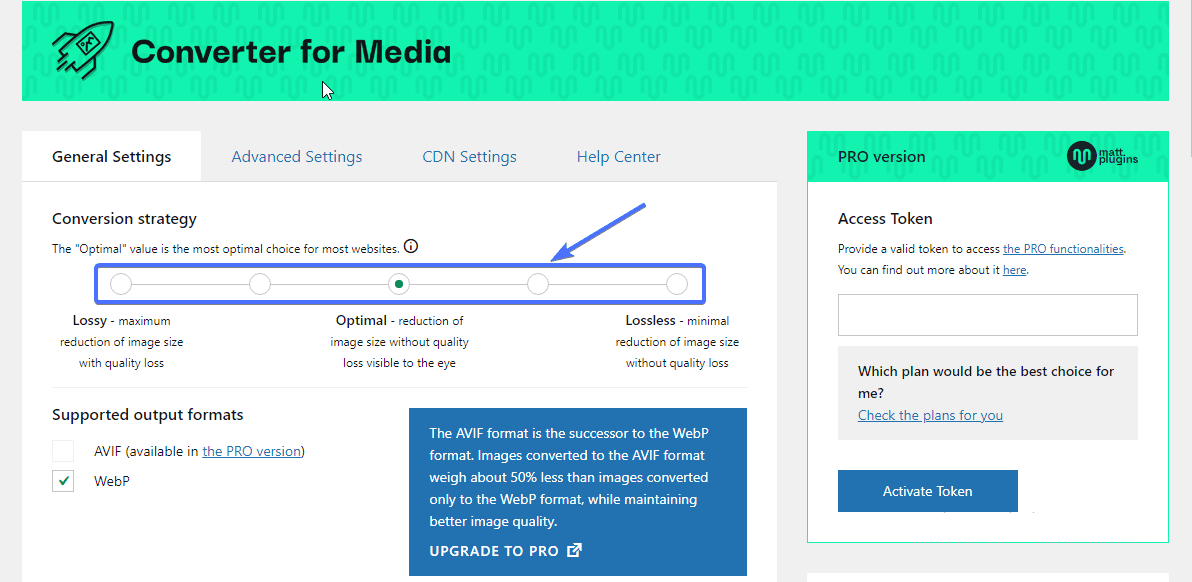
În primul rând, trebuie să alegeți nivelul de compresie dorit. Puteți face acest lucru selectând una dintre opțiunile din fila „Strategie de conversie”.
Alegeți opțiunea „Fără pierderi” dacă doriți ca dimensiunea imaginii să fie mult mai mică.


Acum trebuie mai întâi să optimizați manual imaginile din Biblioteca dvs. media WordPress.
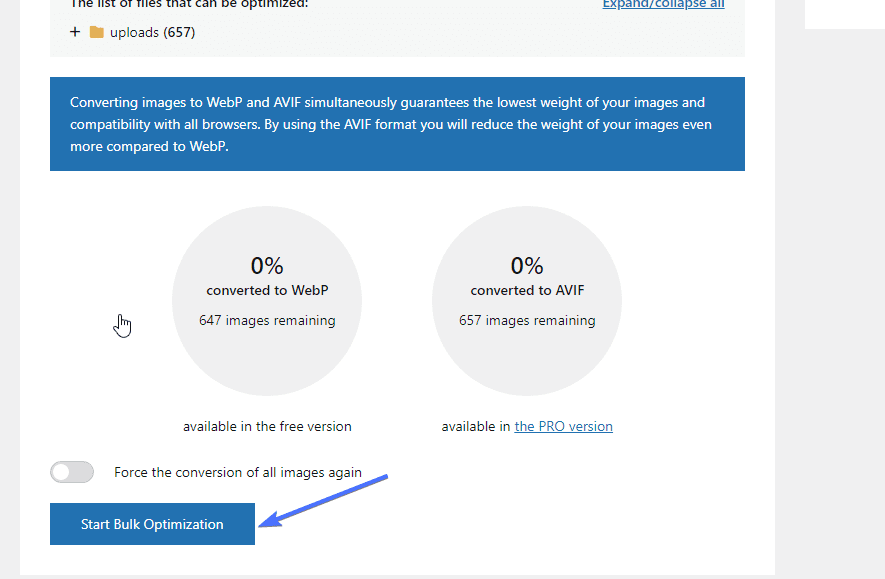
Derulați în jos la secțiunea „Optimizarea în bloc a imaginilor”. După cum puteți vedea, există 647 de imagini neoptimizate aici.
Pentru a optimiza aceste imagini, faceți clic peStart Bulk Optimization .

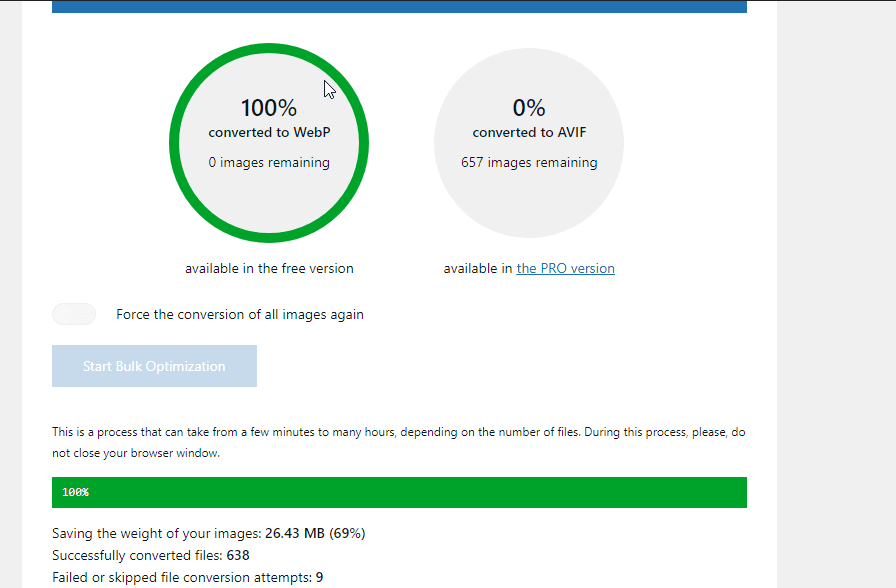
Asta este. Acum puteți vedea că toate imaginile au fost convertite în WebP.

Dacă ai urmat acești pași, atunci felicitări! Ați convertit cu succes imaginile site-ului dvs. în WebP.
2. WebP Express -WordPress WebP

WebP Express este un alt plugin care permite WordPress să convertească imaginile în format WebP. Pluginul convertește atât imaginile existente, cât și încărcările noi în WebP.
De asemenea , vine cu redirecționare de rezervă WebP . Acest lucru asigură că persoanele cu browsere care nu acceptă WebP primesc formatul de fișier original. În acest fel, vă puteți asigura că fiecare vizitator al site-ului dvs. va avea o experiență bună.
Pluginul funcționează folosind biblioteca WebP Convert pentru a converti imaginile în WebP. Are mai multe metode de conversie, inclusiv Imagick, cwebp, vips, gd. Există, de asemenea, alternative cloud pentru cei ale căror gazde nu acceptă niciuna dintre aceste metode.
WebP Express are peste 300.000 de instalări active. Are, de asemenea, peste 120 de recenzii de 5 stele.
Cost: WebP Express este un plugin gratuit.
Caracteristici cheie:
- Conversie automată WebP
- Diferite metode de conversie a imaginilor Webp
- Înlocuiți etichetele de imagine cu etichetele de imagine
- Ușor de configurat
- Secțiune detaliată cu întrebări frecvente
3. Imagine – WordPress WebP

Imagify este un plugin avansat de compresie a imaginilor WordPress WebP. Pluginul este conceput pentru a comprima imaginile fără a le afecta calitatea. Vă permite să optimizați imagini individuale, precum și în vrac.
Odată ce îl instalați, va trebui să mergeți la setările pluginului și să îl configurați pentru a optimiza imaginile la cel mai bun nivel de compresie. Pluginul va converti apoi imaginile de pe site-ul dvs. WordPress sau orice încărcare nouă în format WebP.
Imagify face comprimarea imaginii în fundal. Ca atare, nu va afecta performanța site-ului dvs. Prin urmare, conversia va accelera site-ul dvs. WordPress și va crește clasamentul SEO. Imagify are peste 800.000 de instalări active și peste 1.000 de recenzii de 5 stele.
Cost: Imagify are un pachet de start care este gratuit și oferă aproximativ 200 de imagini pe lună.Versiunea PRO începe de la 9,99 USD pe lună.
Caracteristici cheie:
- Creați versiuni de imagini Webp.
- Comprimați-vă imaginile cu un singur clic
- Obțineți atât performanță, cât și calitate cu compresia inteligentă a imaginii
- Redimensionați imaginile din mers
- Restabiliți imaginile la versiunea lor originală oricând aveți nevoie
- Simplu de utilizat
- Sprijin frumos
4. ShortPixel Image Optimizer – WordPress WebP

ShortPixel este un plugin de top pentru optimizarea imaginii WordPress. Pluginul este conceput pentru a vă ajuta să vă convertiți imaginile în format WebP. Odată instalat, vă încarcă toate imaginile în cloud și începe să le optimizeze în fundal.
Pluginul va descărca apoi imaginile WebP WordPress convertite din cloud în biblioteca dvs. media. Imaginea optimizată va avea același nivel de calitate chiar și cu dimensiunea redusă.
ShortPixel vă permite să alegeți dintre trei moduri; Lucios, fără pierderi și cu pierderi . De asemenea, oferă opțiunea de a testa toate cele trei link-uri pentru a decide care este cea mai bună alegere pentru tine.
Cel mai bine, pluginul are un tablou de bord simplu cu opțiuni pentru a vă optimiza imaginile după cum doriți. ShortPixel are peste 300.000 de instalări active și peste 600 de recenzii de 5 stele.
Cost: ShortPixel are o versiune gratuită cu opțiuni de optimizare a imaginii.Versiunea PRO începe de la 9,99 USD pe lună.
Caracteristici cheie:
- Suport pentru imagini WebP
- Integrare Cloudflare pentru cei care folosesc un CDN
- Convertiți fișierele PNG în imagini JPEG.
- Optimizarea imaginii retinei
- Optimizarea sau excluderea miniaturilor
- Conversie în vrac
- Sprijin minunat
5. Optimizarea imaginii de către Optimole

Optimole este un plugin de optimizare a imaginii curat și modern, cu câteva caracteristici uimitoare. Odată ce instalați pluginul, va trebui să îl configurați. După aceea, veți avea acces la tabloul de bord, unde puteți converti imagini și multe altele.
Optimole procesează imaginile din biblioteca dvs. de imagini WordPress în fundal în timp real. În plus, pluginul este bazat pe cloud , ceea ce vă scutește serverul de orice presiune. Odată configurat, toate imaginile încărcate pot fi convertite în formatul pe care îl alegeți.
Imagify are peste 200.000 de instalări active și peste 500 de recenzii de 5 stele.
Preț: Optimole are o versiune gratuită cu mai multe opțiuni.Versiunea PRO începe de la 19,08 USD pe lună.
Caracteristici cheie:
- Conversie complet automatizată
- Imagini mai mici. Aceeași calitate
- Suporta toate tipurile de imagini
- Convertiți rapid imaginile în Webp.
- Alimentat de un CDN
- Simplu și ușor
- Suport bibliotecă de imagini în cloud
- Încărcare leneșă fără jQuery
Concluzie – WordPress WebP
În general, acest articol a explicat ce este WebP și beneficiile sale. De asemenea, am evidențiat cele mai bune pluginuri WordPress WebP pentru automatizarea conversiilor WebP.
Acum, cu aceste cunoștințe, vă puteți configura site-ul web pentru a începe să afișați imagini WebP pe site-urile WordPress. Dacă doriți să creșteți și mai mult viteza site-ului dvs., ar trebui să consultați acest articol despre cum să vă accelerați site-ul WordPress .
Dacă aveți nevoie de asistență suplimentară, echipa noastră de la Fixrunner vă poate ajuta . Vă putem ajuta să vă măriți viteza până la timpul de încărcare recomandat de 2-3 secunde.
Întrebări frecvente – WordPress WebP
WordPress permite WebP?
Da. WordPress vă permite să încărcați imagini WebP în biblioteca dvs. media și să le utilizați în postări și pagini. De asemenea, puteți instala un plugin WordPress WebP, cum ar fi ShortPixel. Aceste pluginuri pot converti automat imaginile în JPEG și alte formate în WebP.
De ce nu pot încărca imagini WebP pe WordPress?
Există câteva motive pentru care este posibil să nu puteți încărca imagini WebP pe site-ul dvs. WordPress. Una dintre ele este dacă utilizați o versiune WordPress sau PHP care nu este acceptată. WebP este acceptat implicit numai de versiunile WordPress 5.8 și mai sus.
De asemenea, puteți avea probleme la difuzarea imaginilor WebP pe site-ul dvs. dacă furnizorul dvs. de găzduire WordPress nu acceptă WebP.
Care este vulnerabilitatea WordPress WebP?
Imaginile WebP au două vulnerabilități critice: CVE-2023-4863 și CVE-2023-5129. CVE-2023-4863 este o eroare înrădăcinată în biblioteca de aplicații libwebp care gestionează imaginile WebP. Această vulnerabilitate face posibil ca atacatorii să creeze fișiere WebP malformate. Apoi manipulează aceste fișiere pentru a-și executa codurile de atac.
WebP îmbunătățește SEO?
Da. WebP poate îmbunătăți clasarea site-ului dvs. în motorul de căutare. Viteza de încărcare a unei pagini web este un factor crucial SEO pentru WordPress. Cu cât un site se încarcă mai repede, cu atât se va clasa mai sus în rezultatele motoarelor de căutare.
Convertirea imaginilor de pe site-ul dvs. în format WebP va reduce dimensiunea acestora. Acest lucru va crește, la rândul său, viteza de încărcare.
