Cum să adăugați zone widget la WordPress (teme bloc și clasice)
Publicat: 2023-06-16Widgeturile sunt o modalitate populară de a adăuga funcționalități, caracteristici și informații suplimentare în diferite locații ale site-urilor WordPress. Acestea vă permit să puneți orice, de la formulare de contact peste calendare până la liste cu cele mai recente postări de blog pe paginile dvs. web.
Cu toate acestea, pentru a face acest lucru, aveți nevoie mai întâi de zone de widget - cel puțin în temele WordPress clasice. Acestea sunt părți speciale desemnate ale temelor WordPress în care, dacă adăugați widget-uri la ele în partea din spate, acestea vor apărea și în partea din față.
Temele blocate folosind Editorul de site WordPress, pe de altă parte, nu mai au zone de widget. Aici, adăugarea de widget-uri funcționează foarte diferit decât înainte, ceea ce este un motiv suficient pentru a acoperi întreg acest subiect.
În cele ce urmează, aruncăm o privire asupra diferitelor moduri de a adăuga widget-uri la tema dvs. WordPress. Vorbim despre cum să folosiți zonele widgetizate și să creați altele noi în temele clasice, precum și despre cum să faceți ca widgeturile să apară în temele dvs. blocate.
Ce sunt widgeturile și cum le folosiți?
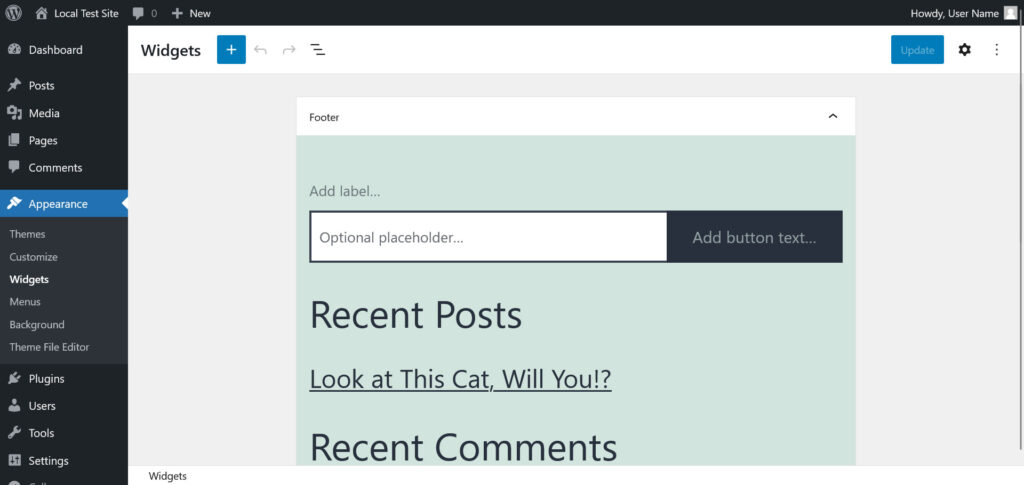
Înainte de a ajunge la chestii mai tehnice, să ne stabilim mai întâi foarte repede despre ce vorbim atunci când folosim termenul „widget” în legătură cu WordPress. Dacă utilizați o temă care nu este blocată, cum ar fi Twenty Twenty-One, găsiți setările acestora în Aspect > Widgeturi .

Aceasta arată toate zonele widget disponibile în tema dvs. curentă (aici, este doar subsolul) și widget-urile pe care le conțin. Tot ceea ce este vizibil aici corespunde, de asemenea, cu front-end-ul site-ului dvs.

De obicei, zonele widgetizate vor fi în subsol, bară laterală sau antet. Cu toate acestea, le puteți plasa aproape oriunde doriți (cum veți vedea în curând).
Cum să afișați widget-uri pe site-ul dvs
Meniul widgetului avea o interfață de utilizator diferită, dar până acum a fost convertit pentru a funcționa cu editorul de blocuri ca restul WordPress. Prin urmare, îl puteți folosi ca orice altă instanță a editorului WordPress Gutenberg.
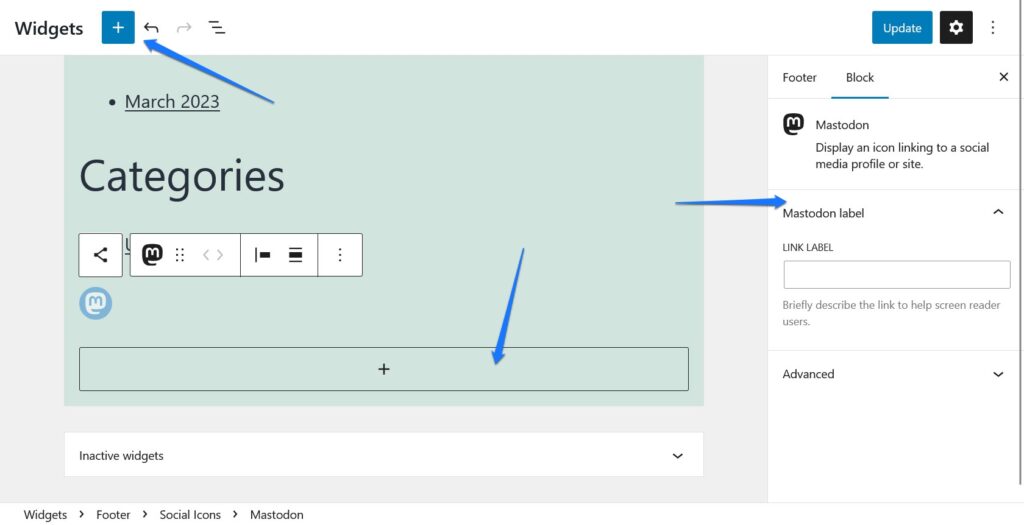
Adăugați blocuri prin dispozitivul de inserare a blocurilor (butonul albastru plus din colțul din stânga sus) sau versiunea sa mai mică în zonele widget. De asemenea, puteți elimina blocurile în moduri obișnuite și puteți schimba aspectul și comportamentul acestora în bara laterală din dreapta.

Blocurile pe care le puteți utiliza cuprind opțiunile obișnuite. Paragrafe, titluri, tabele, imagini — orice este posibil.
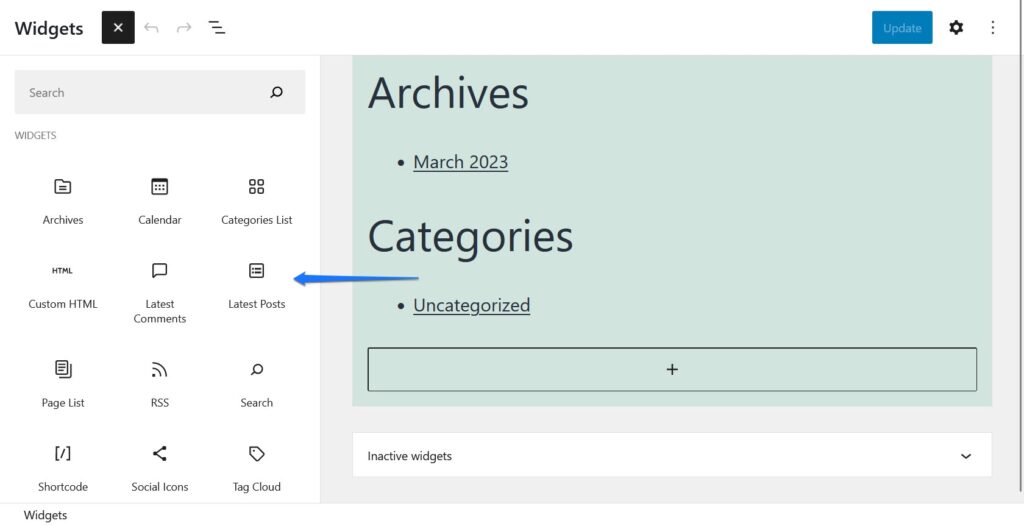
De obicei, zonele widget sunt folosite pentru secțiuni mai dinamice în care informațiile se actualizează. Pe acelea le puteți găsi în continuare în categoria Widgeturi din insertorul de blocuri.

După cum puteți vedea, acestea includ lucruri precum afișarea arhivelor și categoriilor, o listă a paginilor dvs. sau cele mai recente postări și comentarii, fluxuri RSS sau o bară de căutare. Nu uitați să faceți clic pe Actualizare în colțul din dreapta sus, astfel încât orice modificări pe care le faceți aici să devină permanente.
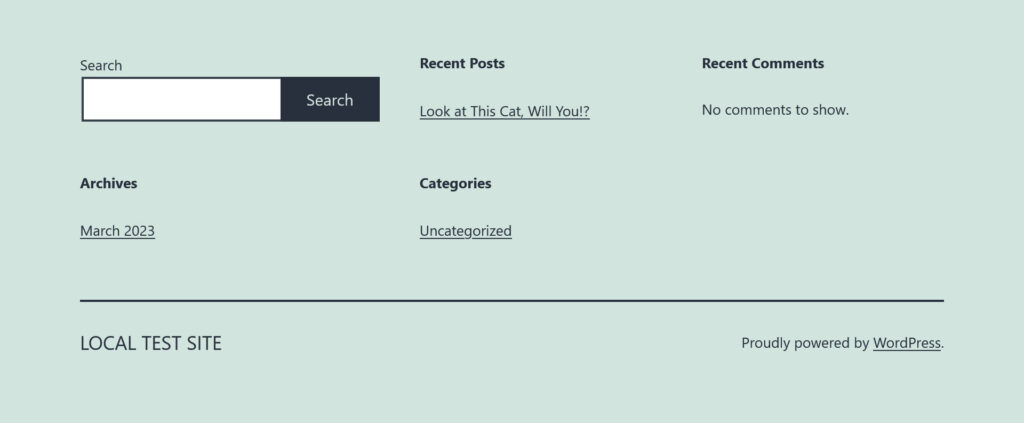
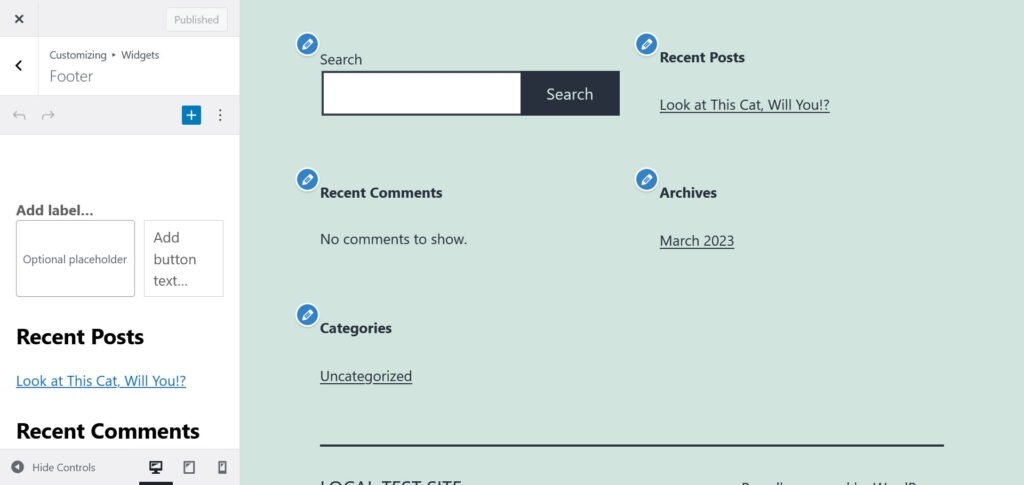
Alternativ, găsiți toate aceste setări și în Personalizatorul WordPress ( Aspect > Personalizare ) și apoi în fila Widgeturi .

Avantajul aici este că puteți previzualiza cum va arăta totul pe pagină direct în editor.
Crearea de noi zone widget în temele WordPress clasice
Ok, până acum e bine. Ne-am stabilit ce sunt widget-urile și în ce parte a temelor clasice le puteți gestiona.
Cu toate acestea, ce se întâmplă dacă nu sunteți mulțumit de alegerea dvs. de zonele widget disponibile? Ce se întâmplă dacă ați dori să puteți adăuga widget-uri în alte locații ale temei dvs.?
În acest caz, trebuie să le creați singur, prin care vom trece acum.
1. Înregistrați-vă zona widget
Crearea zonelor widget într-o temă WordPress este un proces în doi pași. Primul pas este să le înregistrați.
Faceți asta folosind funcția register_sidebar() din functions.php . Arata cam asa:
function ns_register_top_banner_widget() { register_sidebar( array( 'name' => 'Top Bar', 'id' => 'top-bar-widgets', 'description' => 'Widgets in this area will appear in a bar at the top of the site.', 'before_widget' => '<div class="widget top-bar-widget">', 'after_widget' => '</div>', 'before_sidebar'=> '<div>', 'after_sidebar'=> '</div>', ) ); } add_action( 'widgets_init', 'ns_register_top_banner_widget' );Notă: la fel ca multe modificări ale temei, vi se recomandă să implementați acest lucru sub forma unei teme secundare.
Câteva explicații ale diferitelor părți ale fragmentului de cod și ce înseamnă acestea:
-
name— Acesta este numele zonei widget care va apărea în back-end-ul WordPress. -
id— Trebuie să dați un ID zonei widget pentru a-l putea afișa mai târziu. -
description— Aceasta apare în meniul Widgeturi . Îl puteți folosi, de exemplu, pentru a explica locația barei laterale altor utilizatori. Cu toate acestea, va apărea numai pentru versiunile WordPress care nu folosesc editorul de blocuri pentru widget-uri, așa că îl puteți omite și. -
before_sidebarșiafter_sidebar— Acești doi parametri vă permit să adăugați marcaj HTML înainte și după zona widgetului. Astfel, de exemplu, îl puteți împacheta într-un container<div>. -
before_widgetșiafter_widget— La fel ca mai sus, dar pentru orice widget care apare în această zonă.
Există și alți parametri pe care îi puteți folosi cu register_sidebar() . Puteți afla mai multe despre ele în documentație. Cu toate acestea, pentru scopul nostru, cele de mai sus sunt suficiente.
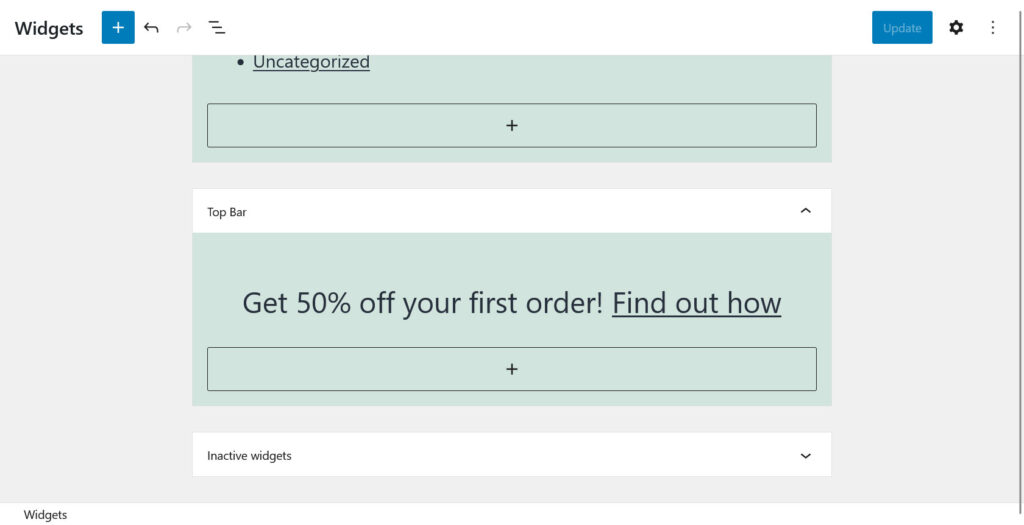
Odată prezentă în functions.php și cu fișierul salvat, zona widget va apărea deja în back-end-ul WordPress.

2. Ieșirea zonelor widget în tema dvs. WordPress
Deși puteți vedea deja zona widget în tabloul de bord, introducerea în prezent a oricăror blocuri sau widget-uri acolo nu va avea niciun efect. Asta pentru că nu există încă niciun marcaj care să spună temei să scoată orice adăugați la ea.
Acest lucru se întâmplă prin intermediul funcției dynamic_sidebar() . De exemplu, pentru a afișa zona widget pe care ați creat-o mai sus oriunde în tema dvs., puteți utiliza această funcție:
<?php dynamic_sidebar( 'top-bar-widgets' ); ?>Observați cum codul conține același id ca și zona widget creată mai devreme pentru a-l afișa.
În timp ce cele de mai sus funcționează, este adesea logic să folosiți un fragment puțin mai complex:
<?php if ( is_active_sidebar( 'top-bar-widgets' ) ) : ?> <?php dynamic_sidebar( 'top-bar-widgets' ); ?> <?php endif; ?>Codul de mai sus verifică mai întâi dacă zona de widget-uri în cauză are vreun widget și îl adaugă la pagină numai dacă acesta este cazul. Conține, de asemenea, mai multe markupuri, cum ar fi clase HTML și ID-uri, pentru a facilita personalizarea ieșirii prin CSS.
Mai rămân doar întrebările, unde puneți acest marcaj?
Răspunsul: oriunde în fișierele de temă unde doriți să apară zona widgetului. De obicei, acesta este în interiorul fișierelor șablon de pagină, cum ar fi page.php sau single.php . Cu toate acestea, îl puteți adăuga și la ceva precum header.php sau footer.php . Pentru a lua o decizie, este de ajutor dacă cunoașteți ierarhia șablonului și înțelegeți cum funcționează temele.
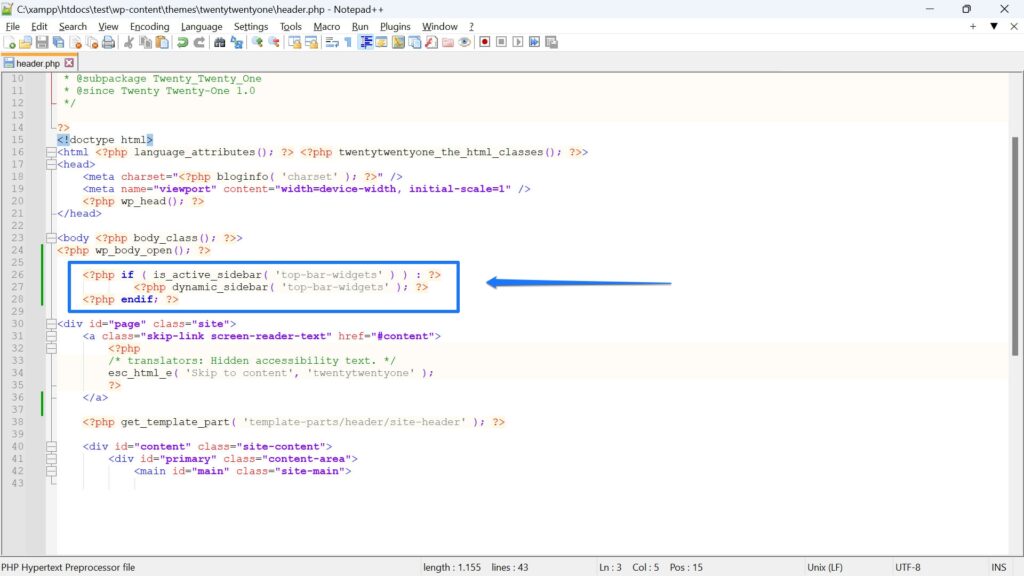
În acest caz, pentru tema Twenty Twenty-One, o plasăm în interiorul header.php imediat după deschiderea paginii.

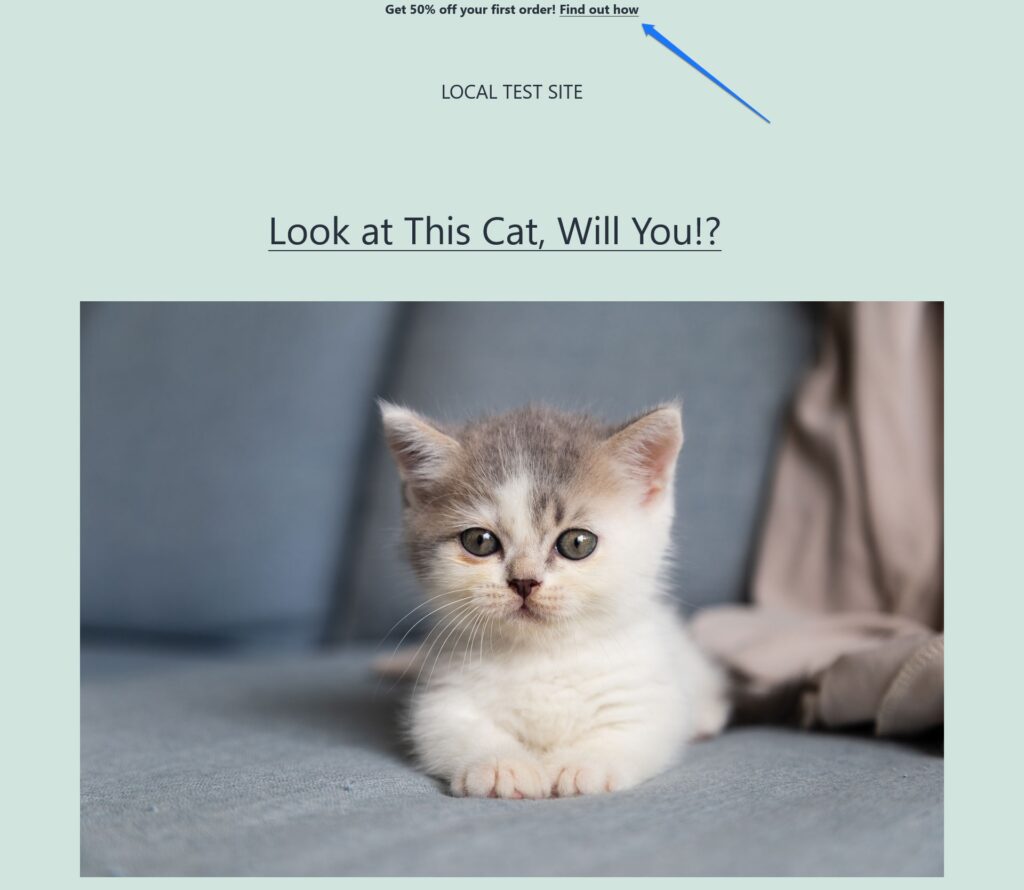
Cu codul la loc, când punem acum un widget în interiorul zonei nou create, acesta va apărea pe site-ul web în locul dorit.

Alternativă: utilizați cârlige WordPress pentru a afișa zonele widget
În loc să adăugați fragmentul de cod direct la șabloanele de pagină și fișierele de temă, puteți obține aceeași rezultate folosind WordPress Hooks.
Acestea sunt mici bucăți de cod plasate în locații strategice în interiorul fișierelor menționate mai sus, pe care le puteți folosi pentru a spune WordPress să execute funcții chiar în acel loc, fără a plasa fizic codul acolo. În schimb, puteți plasa funcțiile în cauză în interiorul functions.php . Acest lucru are avantajul că este posibil să vă gestionați toate zonele widgetizate dintr-un singur loc.
Cum ar arăta asta pentru cazul nostru?
Iată cum să plasați o zonă de widget folosind un cârlig WordPress:
function ns_output_top_banner_widget() { if ( is_active_sidebar( 'top-bar-widgets' ) ) : dynamic_sidebar( 'top-bar-widgets' ); endif; } add_action( 'wp_body_open', 'ns_output_top_banner_widget' ); Tema Twenty Twenty-One are un cârlig numit wp_body_open() în interiorul fișierului său antet. Prin conectarea la acesta, putem afișa zona widget în același loc fără a modifica fișierul în sine.

După cum am menționat, fragmentul de cod intră în functions.php ale temei (copil) . Această metodă este potrivită în special pentru teme care conțin o mulțime de cârlige, cum ar fi Genesis Framework.
Cum să adăugați widget-uri în temele bloc
Până acum, am vorbit doar despre cum să creați zone widget în temele clasice. Cu toate acestea, cum rămâne cu temele bloc, care – până la urmă – vor deveni probabil standardul de facto pentru temele WordPress.
Aici, deoarece Editorul site-ului funcționează foarte diferit, nu prea aveți zone de widget-uri. Veți observa, de asemenea, că meniul Aspect > Widgeturi nu există.

Cu toate acestea, puteți adăuga în continuare widget-uri, conținut și alte elemente la tema dvs. folosind principii similare ca mai sus.
Introduceți șabloane de pagină și părți de șabloane
Primul lucru de observat aici este că sunteți mult mai puțin constrâns în plasarea widget-urilor cu editorul de blocuri. Deoarece nu sunteți limitat la zonele widget preconfigurate, puteți plasa orice element de pagină aproape unde doriți.
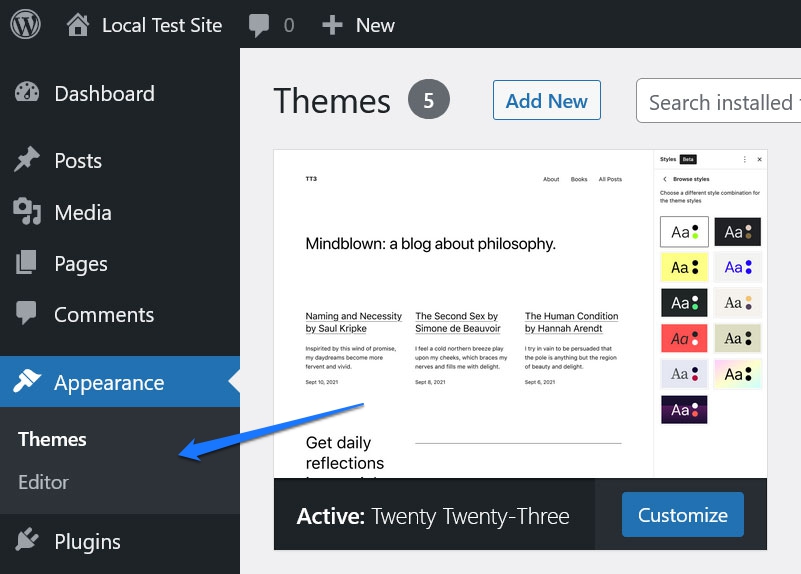
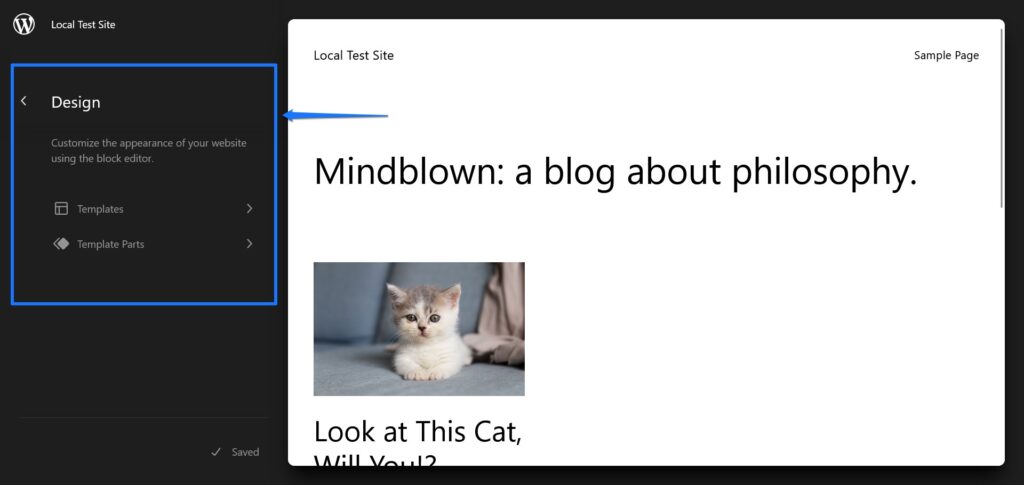
Cu toate acestea, puteți utiliza în continuare blocuri precum widget-uri în temele clasice, folosind șabloane de pagină și părți de șablon. Accesați-le în blocul dvs. prin meniul din Editorul site-ului din stânga (faceți clic pe sigla WordPress din colțul din stânga sus pentru a o deschide).

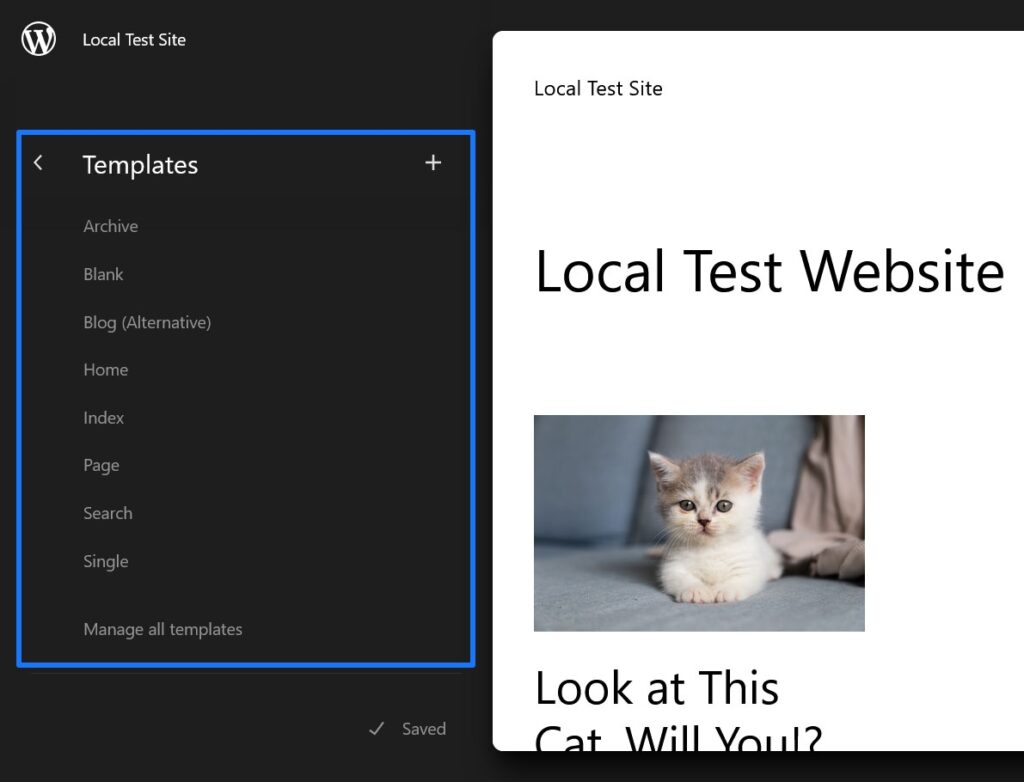
Aceasta vă oferă o listă de șabloane de pagini disponibile pe site-ul dvs. De obicei, acestea variază de la șabloane de pagină peste arhivă până la pagina 404.

Este asemănător cu ceea ce ați găsi dacă ați arunca o privire la fișierele teme dintr-o temă clasică.
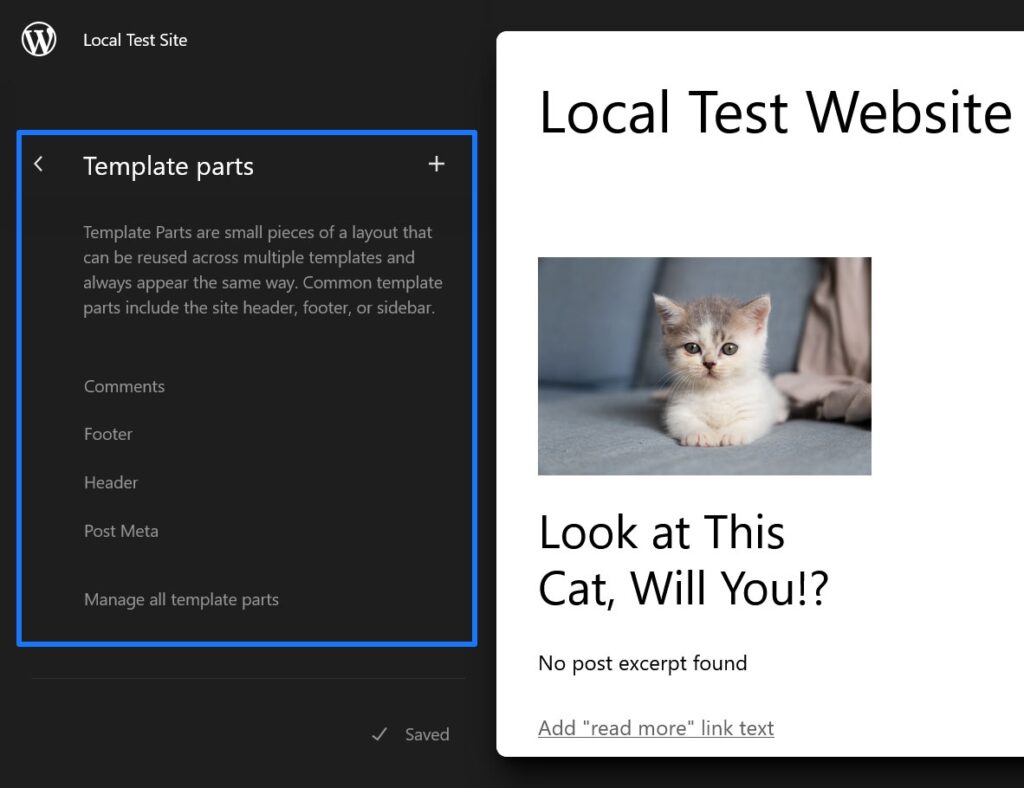
Sub Template Parts , pe de altă parte, găsiți șabloane pentru părți ale site-ului dvs., cum ar fi antetul, subsolul sau secțiunea de comentarii.

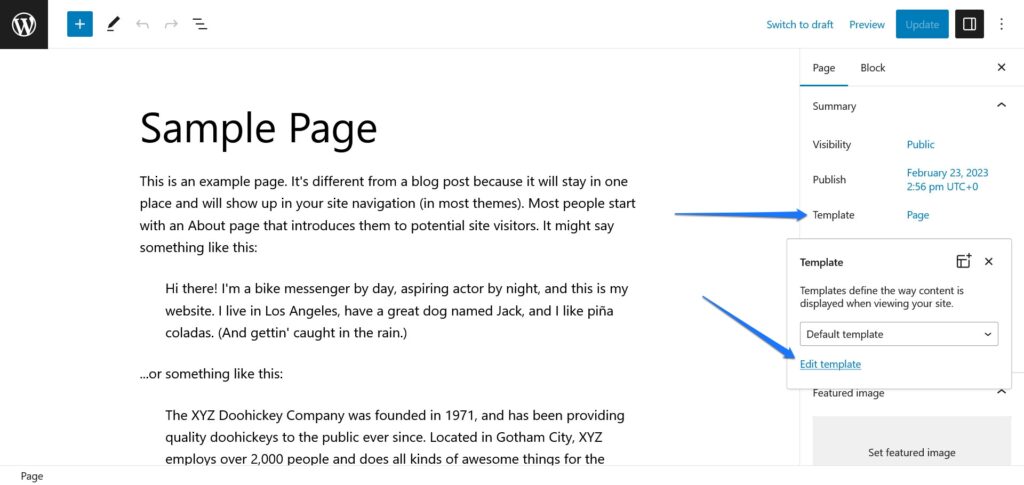
Faceți clic pe oricare dintre ele pentru a le deschide în editor. Alternativ, puteți, de asemenea, să modificați șabloanele și părțile de șabloane prin Editorul de șabloane. Aceasta este o versiune ușor redusă a Editorului site-ului pe care o puteți deschide prin intermediul editorului normal de pagini. Doar deschideți pagina dorită, faceți clic pe numele șablonului sub Șablon , apoi Editați șablonul .

De asemenea, puteți alege un alt șablon din editorul drop-down.
Adăugarea de noi elemente/widgeturi
Dacă știți cum funcționează șabloanele de pagină, probabil că înțelegeți că orice modificare pe care o faceți aici va afecta nu doar o singură pagină, ci fiecare parte de conținut de pe site-ul dvs. care utilizează șablonul de pagină sau partea șablonului. Prin urmare, orice elemente de pagină pe care le adăugați vor apărea peste tot pe site-ul dvs., unde sunt active.
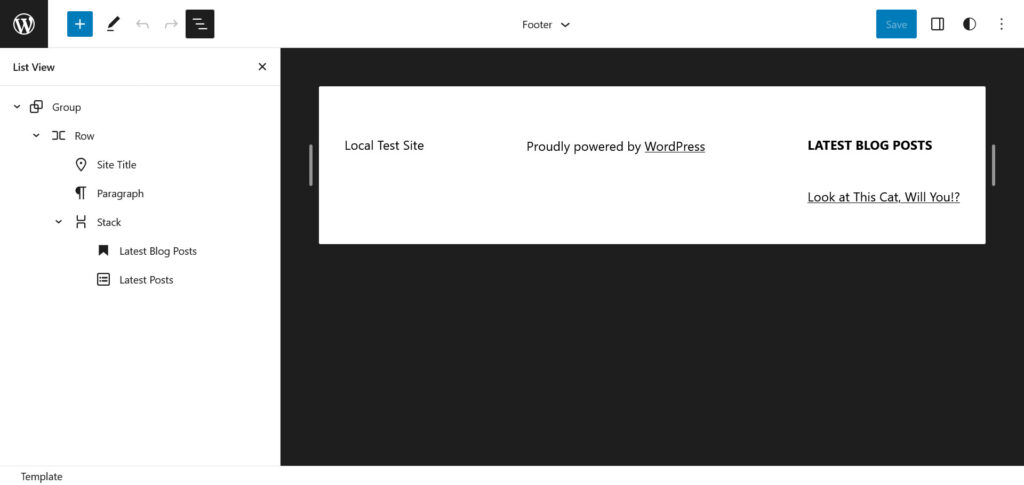
De exemplu, puteți adăuga un widget pentru cea mai recentă postare la partea șablonului de subsol.

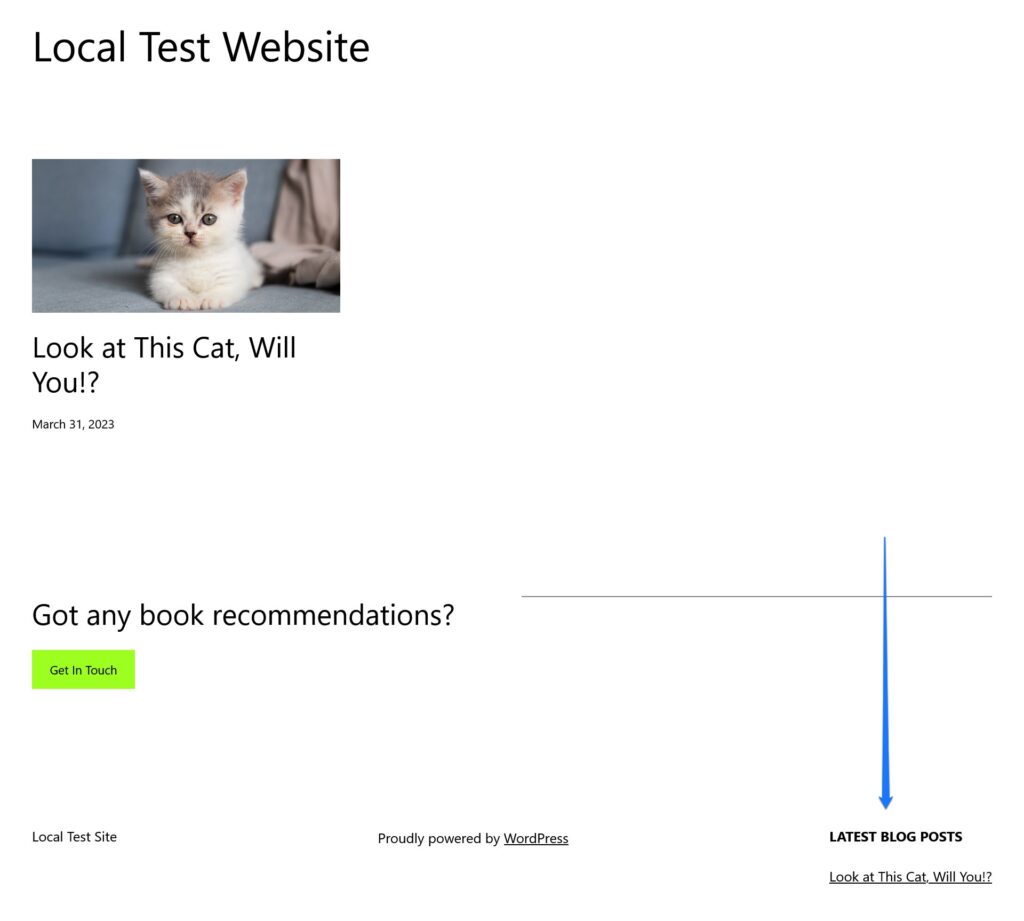
Dacă faceți și salvați, apare și în partea din față a site-ului web pentru fiecare pagină în care este prezentă această parte a șablonului.

Dacă vă gândiți bine, nu este foarte diferit de modul în care funcționează zonele widget clasice. Ele sunt, de asemenea, pur și simplu o modalitate de a adăuga elemente și conținut de pagină, astfel încât acestea să fie reproduse în același loc pe întregul site web.
Singura diferență aici este că nu este nevoie să editați fișierele. În schimb, le poți face pe toate în editorul vizual, WordPress creează și modifică fișierele pentru tine.
Crearea de noi „zone widget” în temele bloc WordPress
Deci, cum creați noi zone de widget-uri în temele bloc?
Răspunsul este: chiar nu. Cu toate acestea, cel mai apropiat echivalent cu acesta este crearea de noi șabloane de pagină și părți de șablon. Acest lucru vă permite să adăugați conținut care va apărea numai în părți limitate ale site-ului dvs.
Să trecem peste un exemplu pentru a clarifica lucrurile. Spuneți că doriți să faceți același lucru pe care l-am făcut noi manual deasupra. În trecut, trebuia să înregistrați o zonă de widget și apoi să adăugați codul pentru a-l scoate. Cu Editorul de site, puteți realiza același lucru. Doar în acest caz, este mult mai ușor.
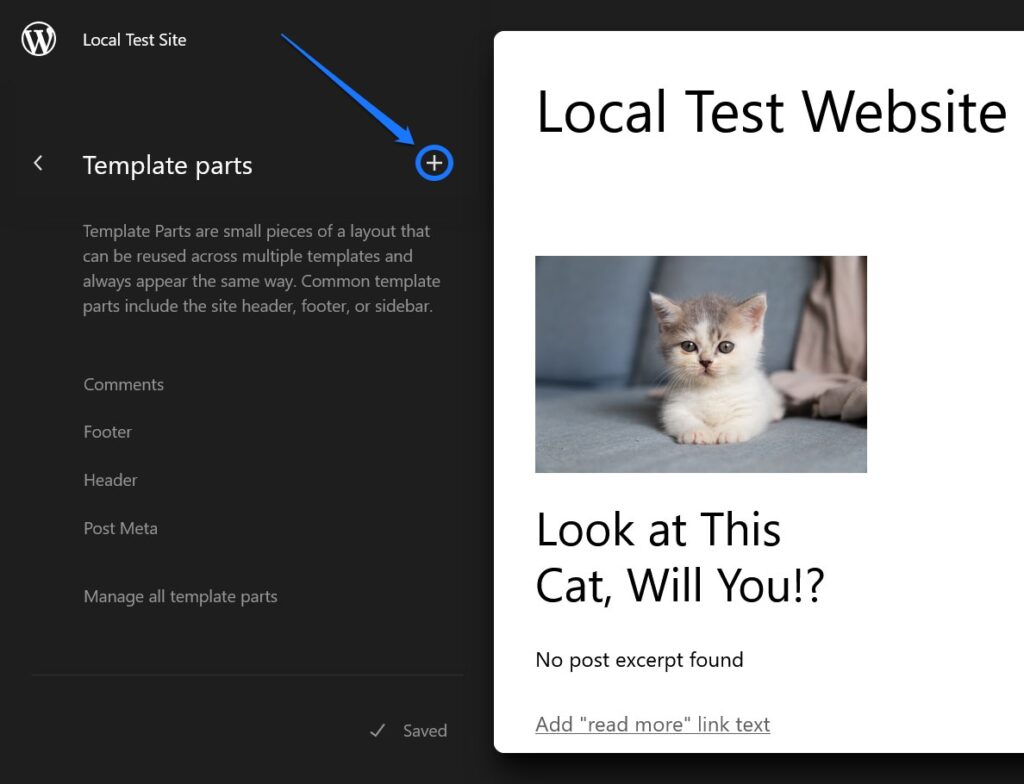
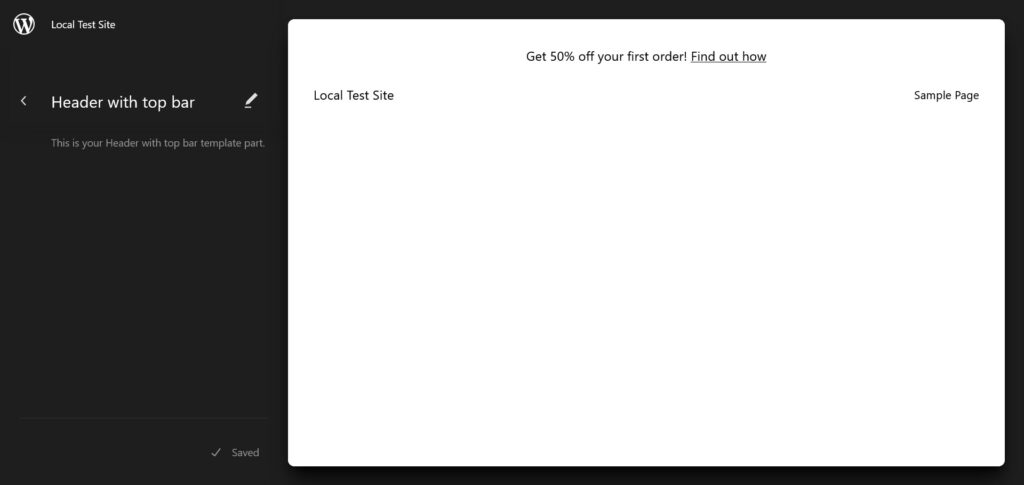
O posibilitate este de a crea o nouă parte de șablon. Pentru aceasta, sub meniul Piese șablon din editor, faceți clic pe pictograma plus din partea de sus.

În meniul care apare, dați-i un nume (de exemplu, „Antet cu bara de sus”) și alegeți tipul (în acest caz, Antet , desigur), apoi începeți editarea. Populați-l cu orice elemente ale paginii, widget-uri și conținut de care aveți nevoie sau doriți.

Când ați terminat, trebuie să îl atribuiți șablonului de pagină în care doriți să apară.
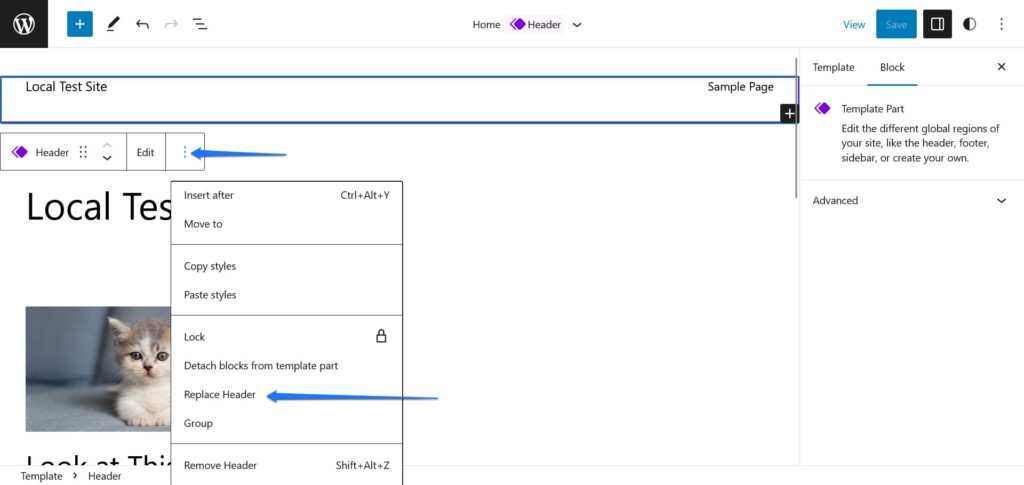
Pentru asta, accesați acel șablon (în acest caz, Acasă ) și găsiți antetul existent. Faceți clic pe el, apoi pe cele trei puncte pentru a-i deschide meniul și alegeți Înlocuire antet .

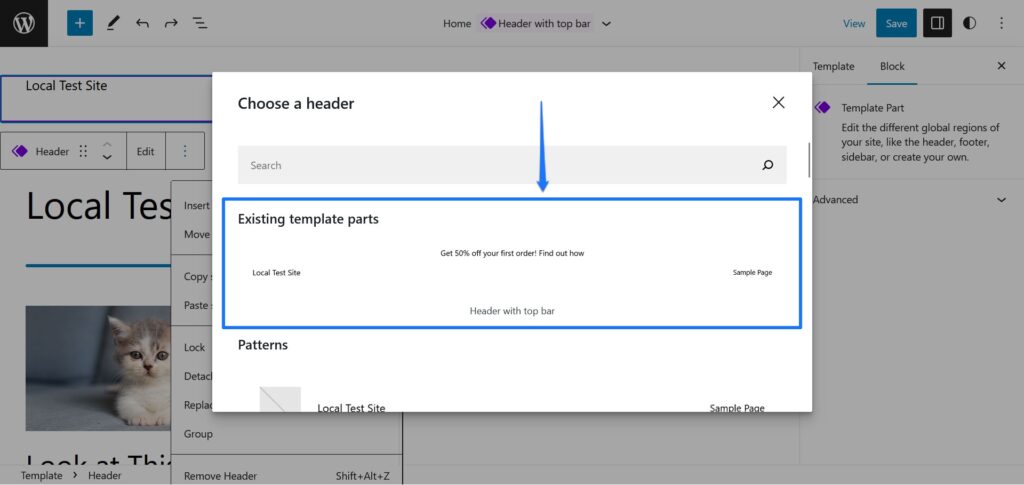
Aceasta va deschide un meniu cu părți de șablon și modele disponibile pe site-ul dvs.

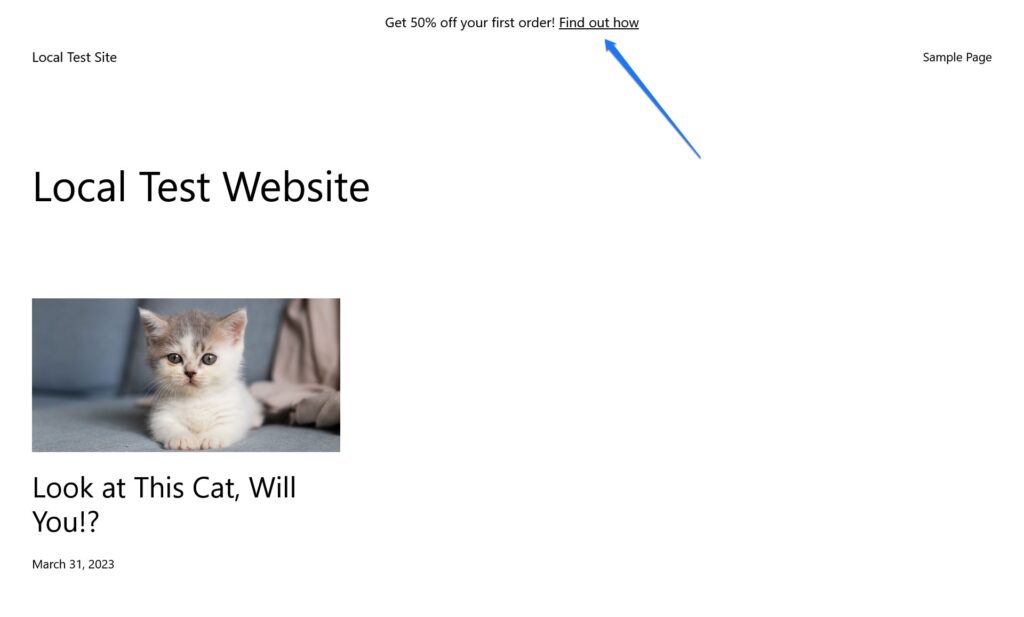
Alegeți-l pe cel pe care tocmai l-ați creat pentru a-l introduce, apoi salvați șablonul de pagină. Dacă reveniți acum la front-end-ul site-ului dvs. web, vedeți antetul nou creat live pe pagină (și numai acolo).

Cum să adăugați widget-uri/blocuri noi
Ultima întrebare care rămâne atunci când vorbim despre cum să creați widget-uri și zone de widget-uri în temele bloc este cum să adăugați mai multe opțiuni de widget-uri. La urma urmei, în mod implicit, ești limitat doar la o mână de opțiuni. Din fericire, există diferite moduri de a adăuga mai multe.
În primul rând, puteți instala pluginuri pentru blocuri Gutenberg, multe dintre ele conțin diferite blocuri de widget-uri, cum ar fi formulare, hărți sau carusele.
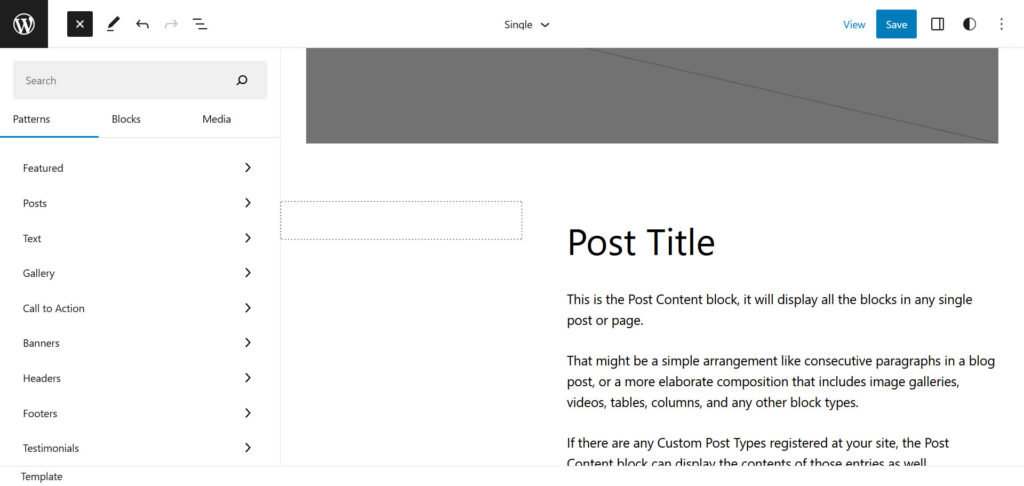
În plus, aveți și posibilitatea de a instala blocuri singulare cu funcționalitate widget. Pentru aceasta, mai întâi faceți clic pe insertorul de blocuri din Editorul site-ului WordPress.

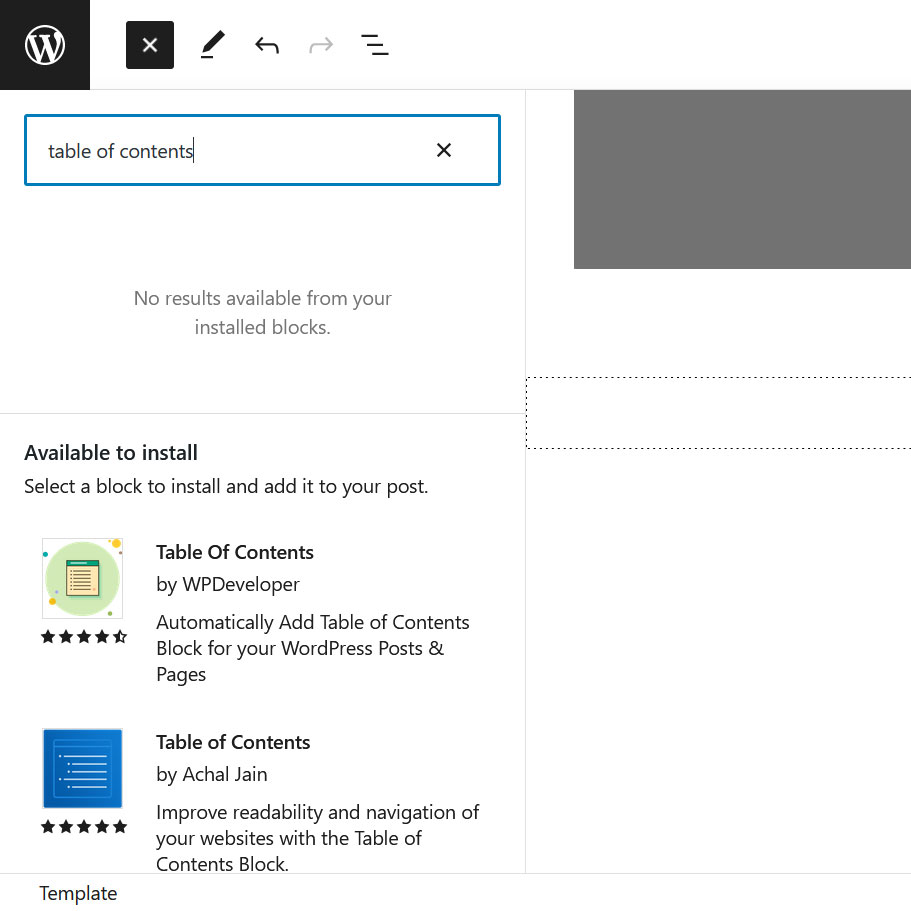
Odată deschis, introduceți un termen de căutare pentru tipul de bloc pe care îl căutați în câmpul din partea de sus. Pe lângă orice opțiuni deja prezente pe site-ul dvs., editorul va căuta și în directorul de blocuri WordPress și va afișa opțiunile potrivite.

Dacă ceva sună ca ceea ce căutați, pur și simplu faceți clic pe blocul în cauză pentru a-l instala pe site-ul dvs. și introduceți-l în pagină în poziția curentă. Plasați-l în șablonul de pagină sau în partea șablonului unde doriți să apară și salvați. Apoi, admirați-l pe partea din față a site-ului dvs.
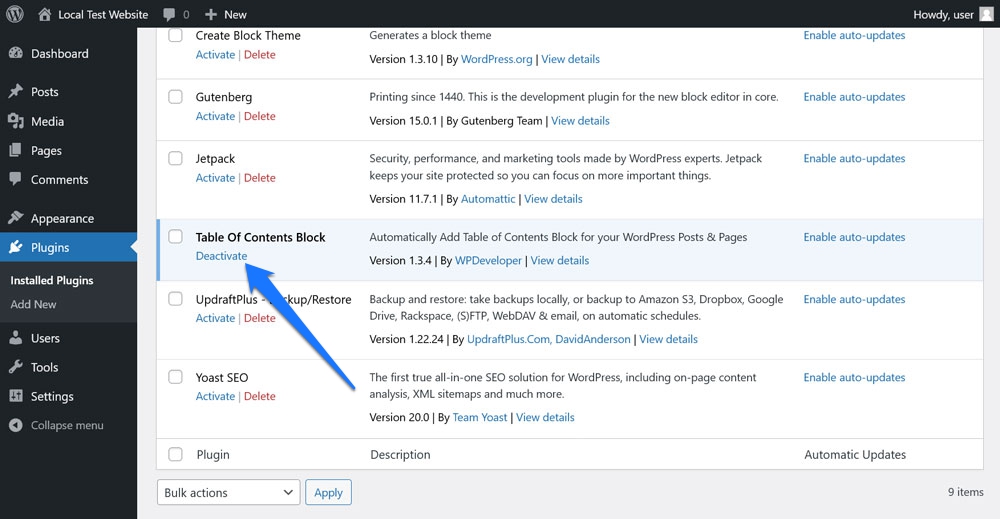
Apropo, puteți elimina oricând blocurile singulare pe care le-ați instalat în meniul Pluginuri în cazul în care nu mai aveți nevoie de ele.

Crearea unor teme WordPress nu este atât de dificilă
Adăugarea de widget-uri și zone de widget-uri în WordPress este o abilitate importantă pentru a afișa o gamă largă de caracteristici și informații pe site-ul dvs. Acestea vă ajută să vă faceți site-ul mai interactiv, mai informativ și mai ușor de utilizat.
În temele clasice, abordarea creării zonelor widget este puțin mai tehnică. Aveți nevoie de o înțelegere rudimentară a arhitecturii fișierelor WordPress și să vă simțiți confortabil cu un editor de cod și să faceți ajustări la codul PHP. Pe de altă parte, în temele bloc, puteți face același lucru doar cu cursorul mouse-ului.
Ceea ce este important de reținut este că principiile sunt aceleași, doar implementarea diferă. Acum că știți cum se face, folosiți aceste cunoștințe pentru a vă îmbunătăți site-ul!
Ce este un widget obligatoriu pe care vă place să îl plasați pe site-urile dvs. web? Folosiți o temă clasică sau bloc pentru a o implementa? Spune-ne în comentarii!
