Cum să creați un flux de lucru WordPress eficient pentru dezvoltatori
Publicat: 2022-09-27WordPress este o platformă grozavă, dar poate fi și puțin neorganizată uneori – cel puțin din perspectiva codului. Acest lucru se datorează faptului că codul a trecut prin multe iterații și, pe măsură ce se lansează actualizările, uneori lucrurile sunt codificate cât de eficient ar putea fi.
Doar pentru că codul poate fi un pic peste tot uneori, nu înseamnă că procesul tău de dezvoltare trebuie să urmeze exemplul. Deși codul dezordonat este adesea scuzat din cauza programelor rapide de producție, trebuie să câștigați mai mult ca dezvoltator web prin implementarea unui flux de lucru adecvat.
În acest articol, vom acoperi câteva sfaturi pentru a vă ajuta să dezvoltați site-uri WordPress în mod corect, cu instrumentele potrivite la îndemână. De asemenea, vă vom oferi o prezentare pas cu pas pentru a vă ajuta să urmați aceste sfaturi.
Urmând acest ghid, puteți evita unele dintre problemele comune care apar la dezvoltarea site-urilor WordPress. Și veți putea, de asemenea, să creați un site care este ușor de întreținut și actualizat.
Deci sa începem!
Atributele codului de înaltă calitate
Înainte de a ne aprofunda în ghidul nostru complet despre crearea unui flux de lucru de dezvoltare WordPress, să ne oprim un moment pentru a discuta de ce contează de fapt codul de înaltă calitate. Mult.
Când vă gândiți la codul site-ului dvs., există câteva atribute cheie pe care ar trebui să le aveți în vedere. Aceste atribute vă vor ajuta să vă asigurați că codul dvs. este curat, bine organizat și ușor de înțeles.
Iată câteva atribute ale codului de înaltă calitate:
- Raționalizat
- Usor de urmarit
- Modular
- Bine comentat
- Poate fi reutilizat și întreținut cu ușurință
Aceste atribute pot părea foarte multe de reținut, dar nu vă faceți griji. Vom acoperi pe deplin cum să obținem fiecare în ghidul nostru. Dar mai întâi, trebuie să vorbim despre motivul pentru care fluxul de lucru de dezvoltare trebuie pur și simplu să respecte aceste standarde.
De ce dezvoltarea WordPress are nevoie de practici de codare de top
Pentru ca un site WordPress să funcționeze corect, codul care alcătuiește site-ul trebuie să fie de înaltă calitate. Acest lucru este important în special pentru site-urile web WordPress, deoarece acestea sunt adesea complexe, cu multe părți în mișcare diferite.
Există multe motive pentru care practicile de codificare sunt importante pentru dezvoltarea WordPress:
- Site-urile WordPress sunt complexe.
- O singură linie de cod poate avea un impact mare.
- Codul trebuie să fie bine scris și bine testat.
- Codul de înaltă calitate este mai ușor de întreținut.
- Codul de calitate poate ajuta la îmbunătățirea performanței.
Ținând cont de aceste puncte în timp ce treceți prin procesul de planificare a dezvoltării, vă poate ajuta să fiți cu ochii pe premiu, ca să spunem așa.
Sfaturi pentru îmbunătățirea fluxului de lucru WordPress
Acum că am vorbit despre motivul pentru care este important să aveți un cod bine scris, să trecem peste câteva sfaturi pentru a vă ajuta să vă îmbunătățiți fluxul de lucru WordPress pentru fiecare proiect. Fiecare dintre următoarele sfaturi vă va ajuta să vă asigurați că codul dvs. WordPress este curat și optimizat, ceea ce ar trebui să fie prioritatea dvs. în 2022 și ulterior.
Utilizați montarea în scenă
Un site de pregătire este o copie a site-ului dvs. live pe care o puteți utiliza pentru a testa modificările înainte de a le face pe site-ul dvs. live. Acesta este un instrument valoros, deoarece vă permite să experimentați cu modificări fără a afecta site-ul dvs. live.
Există multe avantaje ale utilizării unui site de organizare:
- Puteți testa modificările înainte de a le face pe site-ul dvs. live.
- Puteți evita potențialele probleme testând pe un site de realizare.
- Vă puteți asigura că modificările funcționează conform intenției.
- Puteți evita potențialele perioade de nefuncționare pe site-ul dvs. live.
- Puteți reduce riscul de a vă sparge site-ul live.
Și când utilizați suplimentul Premium Staging Environment pentru Kinsta, puteți crea automat un mediu de organizare cu fiecare dintre site-urile dvs. WordPress fără a fi nevoie să efectuați operațiuni manuale. Este o adevărată economie de timp.

Implementați controlul versiunilor
Controlul versiunilor este un sistem care urmărește modificările aduse fișierelor în timp. Acest lucru este valoros pentru dezvoltarea WordPress, deoarece vă permite să urmăriți modificările și să reveniți la versiunile anterioare dacă este necesar.
Pentru majoritatea, aceasta înseamnă utilizarea Git, care este un sistem popular de control al versiunilor. Dacă nu sunteți familiarizat, Git este un sistem de control al versiunilor distribuit gratuit și open-source, conceput pentru a gestiona orice, de la proiecte mici la proiecte foarte mari, cu viteză și eficiență.

Este util mai ales atunci când lucrați cu o echipă mare distribuită. Ultimul lucru pe care doriți să îl întâlniți este mai multe versiuni ale fișierului dvs. functions.php , toate numite ceva ușor diferit, în instalarea dvs. WordPress, deoarece mai multe persoane făceau modificări simultan.
Git vs. GitHub
Git este un sistem de control al versiunilor, un instrument de gestionare a istoricului codului sursă. GitHub este o companie care oferă găzduire pentru proiecte de dezvoltare software care utilizează Git.
Sunt două lucruri diferite, dar majoritatea oamenilor folosesc termenul „Git” pentru a se referi atât la Git, cât și la GitHub.
Programați backup automat
Unul dintre cele mai importante aspecte ale dezvoltării WordPress este backup-urile. Backup-urile sunt vitale, deoarece vă permit să vă restaurați site-ul dacă ceva nu merge bine.
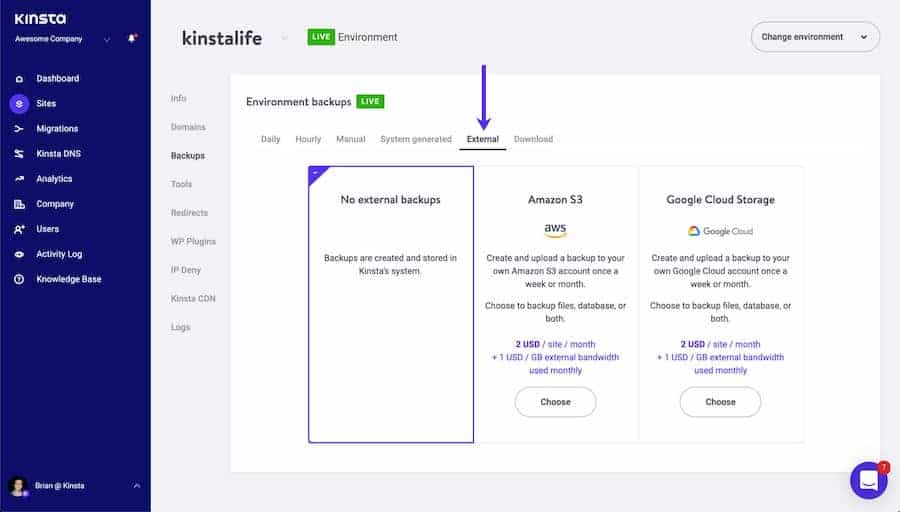
Există multe modalități de a automatiza backup-urile, dar una dintre cele mai simple modalități este să utilizați un plugin de backup WordPress. Există multe pluginuri de backup excelente disponibile, dar vă recomandăm să utilizați suplimentul Kinsta Automated External Backups.

Acest supliment va crea în mod automat copii de siguranță ale site-ului dvs. WordPress în fiecare zi și le va stoca pe un server extern.
Profită de scame
Litting este procesul de verificare a codului pentru erori. Acest lucru este valoros pentru dezvoltarea WordPress, deoarece vă poate ajuta să găsiți și să remediați erorile din codul dvs.

Mulți editori de cod fac acest lucru automat, dar dacă doriți să fiți sigur că al dvs. oferă această funcție, luați în considerare utilizarea unuia dintre următoarele editoare de cod și text:
- Sublime Text: Acest editor de cod are multe caracteristici, inclusiv scame.
- Atom: Acest editor de cod are și lining încorporat.
- Vim: Acest editor de text oferă, de asemenea, lining, precum și multe alte caracteristici.
- Cod Visual Studio: Acest editor de cod are listing disponibil în mod implicit.
- PHPStorm: Acesta este un mediu de dezvoltare plătit care are listing disponibil.
Utilizați un generator de coduri
Un generator de cod este un instrument care poate genera automat cod pentru tine. Acest lucru este valoros pentru dezvoltarea WordPress, deoarece vă poate economisi timp și vă poate ajuta să evitați erorile.

Există multe generatoare de cod disponibile, dar unele dintre cele mai populare includ:
- GenerateWP: Acest generator de cod poate genera cod pentru tipuri de postări personalizate, taxonomii, metabox-uri și multe altele.
- Grabit: acest generator de cod poate genera cod pentru tipuri de postări personalizate, taxonomii și câmpuri.
- Nimbus Themes Code Generator: Acest generator de cod poate genera cod pentru tipuri de postări personalizate, taxonomii și câmpuri.
Utilizați WP-CLI
WP-CLI este o interfață de linie de comandă pentru WordPress. Acest lucru este valoros pentru dezvoltarea WordPress, deoarece vă permite să vă gestionați site-ul WordPress din linia de comandă.
Acest lucru este util mai ales atunci când trebuie să faceți sarcini care sunt repetitive sau necesită o mulțime de pași. De exemplu, WP-CLI poate fi folosit pentru a instala WordPress, pentru a crea postări și pagini, pentru a instala pluginuri și teme și multe altele. De asemenea, este util atunci când trebuie să faceți modificări simultan pe mai multe site-uri.
Utilizați un cadru de dezvoltare WordPress
Un cadru de dezvoltare WordPress este un instrument care vă poate ajuta să vă eficientizați fluxul de lucru. Acest lucru este valoros pentru dezvoltarea WordPress, deoarece vă poate economisi timp și vă poate ajuta să evitați erorile.

Există multe cadre de dezvoltare WordPress disponibile, dar unele dintre cele mai populare includ:
- Genesis: Acest cadru de la StudioPress este conceput pentru a vă ajuta să construiți mai rapid site-uri WordPress.
- Subliniere: acest cadru de la Automattic este conceput pentru a vă ajuta să începeți rapid să dezvoltați teme WordPress.
- Fundație: Acest cadru de la Zurb este conceput pentru a vă ajuta să creați site-uri WordPress receptive.
- Bootstrap: acest cadru de la Twitter este o modalitate foarte utilă de a crea design-uri receptive pentru site-urile WordPress.
Utilizați Task Runners
Un task runner este un instrument care poate automatiza sarcini. Acest lucru este valoros pentru dezvoltarea WordPress, deoarece vă poate economisi timp și vă poate ajuta să evitați erorile. De asemenea, vă permite să rulați mai multe sarcini simultan.

Există multe aplicații de alergare a sarcinilor disponibile, dar unele dintre cele mai populare includ:
- Gulp: acest program de rulare a sarcinilor poate fi folosit pentru a automatiza sarcini precum preprocesarea CSS, listingul JavaScript și multe altele.
- Grunt: Grunt este un rulator de sarcini Javascript care vă ajută să automatizați multe dintre sarcinile mai repetitive.
- Webpack: acest ruler de sarcini poate fi folosit pentru a automatiza sarcini precum gruparea fișierelor JavaScript și altele.
Familiarizați-vă cu Vue.js sau React Now
Deși este posibil să nu utilizați Vue.js sau React imediat, este important să vă familiarizați cu aceste cadre acum. Acest lucru este valoros pentru dezvoltarea WordPress, deoarece acestea devin din ce în ce mai populare și sunt folosite din ce în ce mai mult pe măsură ce trece timpul.
Vue.js este un cadru JavaScript care vă permite să creați interfețe de utilizator reactive. React este o bibliotecă JavaScript pentru construirea de interfețe cu utilizatorul.
Atât Vue.js, cât și React sunt alegeri populare pentru dezvoltarea WordPress, deoarece sunt rapide, ușoare și ușor de utilizat și sunt esențiale pentru a transforma WordPress într-un CMS fără cap.
De ce este vital să petreceți timp pe WordPress Planificarea fluxului de lucru
Site-urile WordPress sunt complexe și este important să aveți un flux de lucru bine planificat înainte de a începe orice proiect. Făcându-vă timp pentru a vă planifica fluxul de lucru, puteți economisi timp și puteți evita potențialele probleme pe viitor.
Există multe beneficii în planificarea fluxului de lucru WordPress:
- Puteți economisi timp știind ce trebuie făcut.
- Puteți evita potențialele probleme prin planificarea din timp.
- Vă puteți asigura că toate sarcinile necesare sunt îndeplinite.
- Vă puteți asigura că fluxul dvs. de lucru este eficient și eficient.
- Puteți preveni problemele atunci când predați proiectele către colaboratori sau clienți
Petrecerea timpului pentru planificarea fluxului de lucru WordPress este vitală, deoarece vă poate economisi timp și vă poate ajuta să evitați potențialele probleme. Făcându-ți timp pentru a vă planifica fluxul de lucru, vă puteți asigura că toate sarcinile necesare sunt finalizate și că fluxul de lucru este eficient și eficient.
Fluxul de lucru WordPress ideal pentru dezvoltare
Există multe moduri de a aborda fluxul de lucru WordPress, dar există câțiva pași esențiali care ar trebui să fie incluși în procesul de dezvoltare.
Pasul 1: Configurați un mediu de dezvoltare locală
Primul pas în orice flux de lucru WordPress ar trebui să fie configurarea unui mediu de dezvoltare locală. Acest lucru este important deoarece vă permite să lucrați offline pe site-ul dvs. WordPress, ceea ce poate economisi timp și poate preveni erorile.
Există multe modalități de a configura un mediu de dezvoltare locală, depinde doar de configurația pe care preferați să utilizați. Vă recomandăm DevKinsta pentru aceasta.
Vă recomandăm să utilizați Kinsta Staging și suplimentul Premium Staging Environments. Acest lucru vă oferă un mediu de dezvoltare WordPress complet, cu un singur clic pentru a trăi.
De asemenea, puteți lucra la mai multe proiecte în același timp și puteți îmbina modificările înainte de a fi difuzate. De asemenea, vine cu testare A/B încorporată, testare de compatibilitate cu plugin-uri și testare intensivă în resurse pentru a vă asigura în continuare că build-urile sunt structurate corespunzător.
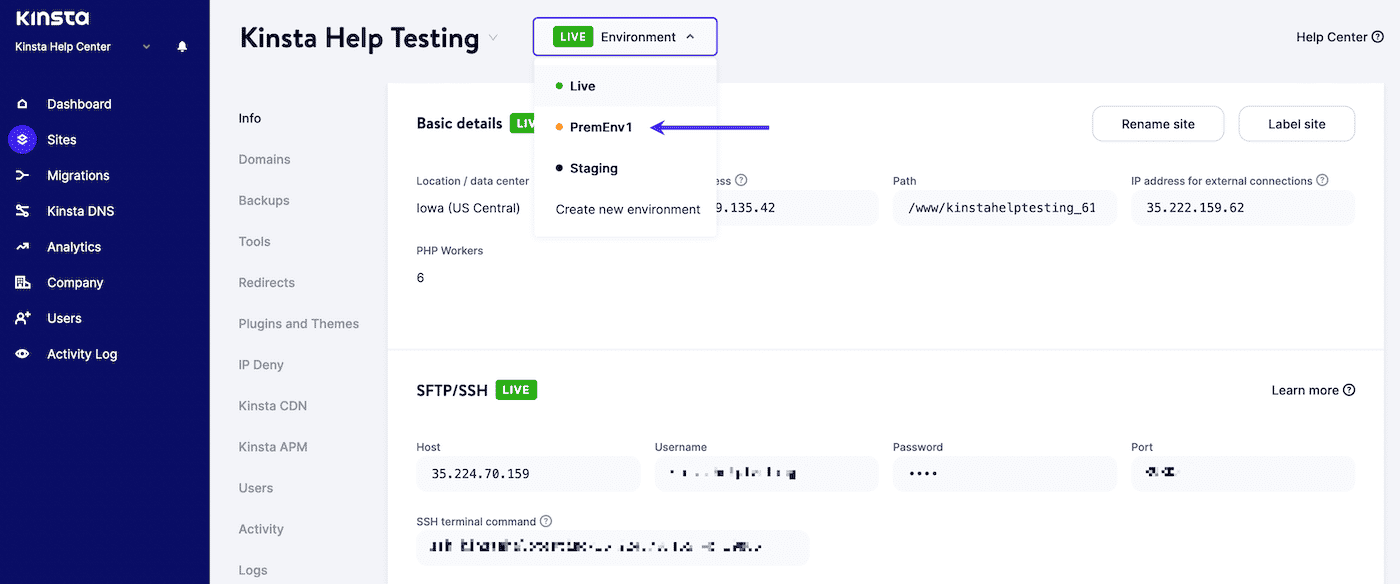
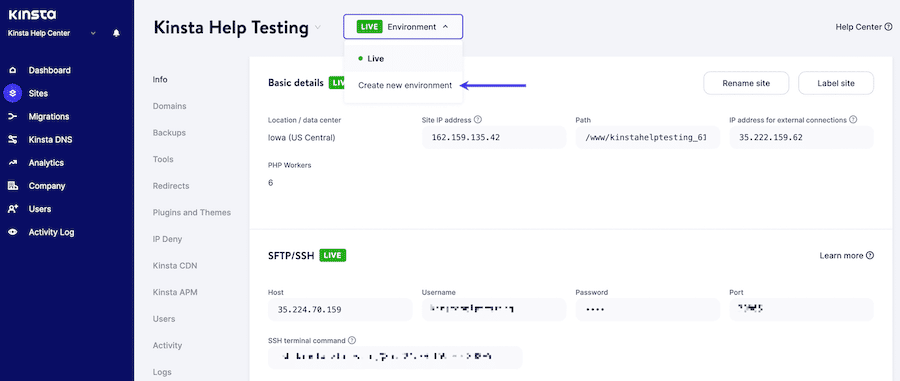
Pentru a începe cu suplimentul Premium Staging Environments, trebuie pur și simplu să-l achiziționați prin contul Kinsta. Pentru a activa mediul de pregătire, accesați MyKinsta, apoi faceți clic pe Mediu > Creare mediu nou în partea de sus a ecranului.

Pasul 2: Configurați Controlul versiunii
Al doilea pas în orice flux de lucru WordPress ar trebui să fie configurarea controlului versiunii. Acest lucru este important deoarece vă permite să urmăriți modificările aduse codului și să reveniți la versiunile anterioare dacă este necesar.

Pentru a face acest lucru, puteți utiliza un instrument precum Git. Acest proces arată ca următorul
1. Creați un depozit pe GitHub
Pentru a crea un depozit pe GitHub, puteți folosi următorii pași:
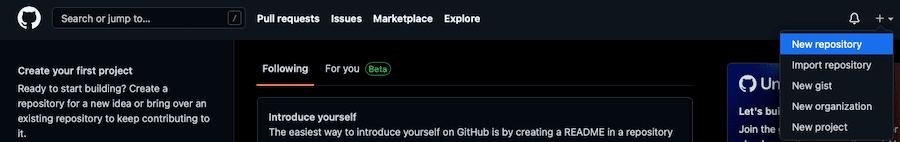
- Conectați-vă la contul dvs. GitHub și faceți clic pe semnul + din colțul din dreapta sus.
- Selectați Arhivent nou din meniul drop-down.
- Introduceți un nume pentru depozitul dvs. și o descriere, apoi faceți clic pe Creare depozit .

2. Clonează depozitul în mediul tău de dezvoltare locală
În cazul nostru, vom folosi DevKinsta pentru exemplul nostru.
- Pe pagina GitHub pentru depozitul dvs., faceți clic pe butonul Clonează sau descărcați .
- În secțiunea Clonează cu HTTPs , copiați adresa URL a depozitului dvs.
- În mediul de dezvoltare, deschideți un terminal și treceți la directorul în care doriți să vă clonați depozitul.
- Tastați următoarea comandă, înlocuind adresa URL pe care ați copiat-o din Github:
git clone https://github.com/YOUR_USERNAME/YOUR_REPOSITORY.gitAcest lucru vă va clona depozitul în mediul dvs. de dezvoltare local.
3. Adăugați fișiere și efectuați modificări
- Adăugați fișierele pe care doriți să le urmăriți cu Git în directorul de depozit de pe computer.
- Tastați git add urmat de numele fișierului sau utilizați git add . pentru a adăuga toate fișierele din director.
- Tastați git commit -m urmat de un mesaj care descrie modificările pe care le-ați făcut.
- Pentru a trimite modificările în Github, tastați git push .
Acum puteți continua să faceți modificări la fișierele de pe computer și să le împingeți în GitHub. Când doriți să preluați cea mai recentă versiune a fișierelor din Github, puteți utiliza comanda git pull .
Dacă nu utilizați GitHub, puteți utiliza și Bitbucket într-un mod similar.
Pasul 3: Dezvoltați-vă local
După ce ați configurat mediul de dezvoltare local și controlul versiunilor, este timpul să începeți să vă dezvoltați site-ul WordPress local offline.
Când dezvoltați local, puteți testa modificările pe site-ul dvs. de pregătire înainte de a le transmite live. Acest lucru este important deoarece vă permite să detectați orice erori sau bug-uri înainte ca acestea să vă afecteze site-ul live.
Pentru a împinge modificări din mediul dvs. de dezvoltare local la site-ul dvs. de pregătire, puteți utiliza un instrument precum DevKinsta. Acest instrument facilitează introducerea modificărilor din mediul dvs. local de dezvoltare către site-ul dvs. de pregătire, cu doar câteva clicuri.
Pasul 4: Utilizați WP-CLI
WP-CLI este o interfață de linie de comandă pentru WordPress care vă permite să vă gestionați site-ul WordPress de la terminal. Acest lucru poate fi util pentru sarcini precum crearea și gestionarea utilizatorilor, instalarea și actualizarea pluginurilor și multe altele.
Pentru a instala WP-CLI, urmați acești pași:
- Descărcați fișierul WP-CLI phar .
- Mutați fișierul într-un director din PATH (de exemplu, /usr/local/bin ).
- Redenumiți fișierul în wp .
- Faceți fișierul executabil (de exemplu, chmod +x /usr/local/bin/wp ).
- Testați că WP-CLI este instalat rulând wp –version .
De acolo, puteți utiliza WP-CLI pentru a vă gestiona site-ul WordPress din linia de comandă. Pentru o listă completă de comenzi, puteți consulta ghidul nostru detaliat pentru WP-CLI v2.
Pasul 5: Automatizați-vă fluxul de lucru cu Gulp
Gulp este un program de rulare a sarcinilor care vă permite să automatizați sarcini precum minimizarea fișierelor CSS și JavaScript, compilarea fișierelor Sass și multe altele.
Pentru a utiliza Gulp, mai întâi trebuie să îl instalați global pe sistemul dvs. Pentru a face acest lucru, veți avea nevoie de Node.js, npm și, desigur, Gulp. Rulați următoarea comandă în Node.js:
npm install gulp-cli -gOdată ce Gulp este instalat, puteți crea un fișier gulpfile.js în rădăcina proiectului. Acest fișier conține codul pentru sarcinile dvs. Gulp.
De exemplu, următorul fișier gulpfile.js conține o sarcină pentru minimizarea fișierelor CSS:
var gulp = require('gulp'); var cleanCSS = require('gulp-clean-css'); gulp.task('minify-css', function() { return gulp.src('src/*.css') .pipe(cleanCSS({compatibility: 'ie8'})) .pipe(gulp.dest('dist')); });Pentru a rula această sarcină, puteți utiliza următoarea comandă:
gulp minify-cssPasul 6: Folosiți Lining
Instrumentele Listing sunt instrumente statice de analiză a codului care vă ajută să găsiți erori în codul dvs. Pentru scopurile noastre de aici, folosim Atom.io cu următoarele pachete de listing:
- atom-înfrumusețare
- atom-ternjs
- linter
- linter-eslint
- linter-php
- linter-sass-lint

În terminalul dvs., navigați la directorul pe care doriți să-l lint și rulați următoarea comandă:
find . -name "*.js" -o -name "*.scss" | xargs eslint --fixAcest lucru va lasa toate fișierele JavaScript și Sass din proiectul dvs.
Dacă doriți să scame un anumit fișier, puteți rula următoarea comandă:
eslint --fix file-name.jsÎnlocuiți file-name.js cu numele fișierului pe care doriți să-l scame.
Pasul 7: Utilizați un preprocesor CSS
Un preprocesor CSS este un instrument care vă permite să scrieți CSS într-o altă limbă și apoi să îl compilați în CSS. Cele mai populare două preprocesoare CSS sunt Sass și Less.
În acest tutorial, vom folosi Sass. Pentru a utiliza Sass, mai întâi trebuie să instalați instrumentul de linie de comandă Sass. Pentru a face acest lucru, rulați următoarea comandă:
gem install sassOdată ce Sass este instalat, puteți utiliza următoarea comandă pentru a compila un fișier Sass în CSS:
sass input.scss output.cssÎnlocuiți input.scss cu numele fișierului Sass și output.css cu numele fișierului CSS pe care doriți să îl creați.
Dacă doriți să urmăriți fișierele dvs. Sass pentru modificări și să le compilați automat în CSS, puteți utiliza următoarea comandă:
sass --watch input.scss:output.cssÎnlocuiți input.scss cu numele fișierului Sass și output.css cu numele fișierului CSS pe care doriți să îl creați.
Pasul 8: Utilizați un plugin de implementare
Un plugin de implementare este un instrument care vă permite să implementați cu ușurință site-ul dvs. WordPress dintr-un mediu de dezvoltare local pe un server live.
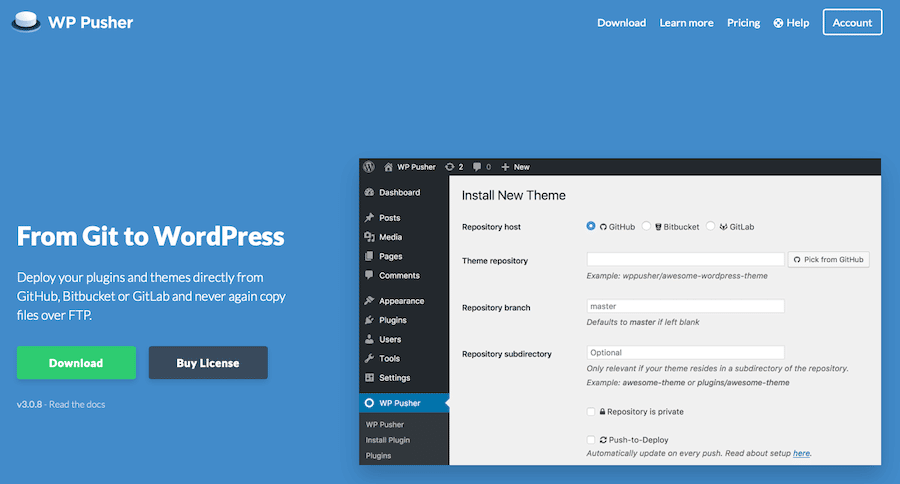
Există o serie de instrumente diferite pe care le puteți utiliza în acest scop, dar vă recomandăm să utilizați WP Pusher. WP Pusher este un plugin gratuit de implementare pe care îl puteți utiliza cu site-ul dvs. WordPress.

Pentru a instala WP Pusher, mai întâi, descărcați fișierul ZIP de pe site-ul web WP Pusher. Apoi, conectați-vă la site-ul dvs. WordPress și accesați Plugin-uri > Adăugați nou . Faceți clic pe butonul Încărcare plugin și selectați fișierul ZIP pe care tocmai l-ați descărcat. Odată ce pluginul este instalat și activat, puteți merge la Setări > WP Pusher pentru a-l configura.
Odată ce WP Pusher este configurat, puteți implementa pluginuri și teme WordPress pe serverul dvs. live fără a fi nevoie să interacționați cu interfața FTP sau să vă amestecați cu baza de date WordPress.
Pasul 9: Utilizați API-ul WordPress Rest
API-ul WordPress REST este un instrument puternic care vă permite să interacționați cu site-ul dvs. WordPress din afara interfeței de administrare WordPress.
API-ul REST WordPress poate fi folosit pentru a construi soluții personalizate pentru site-ul dvs. WordPress. De exemplu, puteți utiliza API-ul REST WordPress pentru a crea o aplicație mobilă pentru site-ul dvs. WordPress sau pentru a crea un tablou de bord personalizat.
Pentru a începe cu API-ul REST WordPress, va trebui să vă interfațați cu acesta prin interfața de linie de comandă WordPress. Am publicat recent un tutorial despre cum să configurați API-ul REST WordPress, care vă poate ghida prin fiecare pas.
Pasul 10: Creați și urmați un ghid de stil
Un ghid de stil este un set de linii directoare pentru codificarea și proiectarea site-ului dvs. WordPress. Un ghid de stil vă ajută să vă asigurați că codul dvs. este consecvent și ușor de citit.
Există o serie de ghiduri de stil diferite pe care le puteți folosi pentru proiectul dvs. WordPress. Vă recomandăm să folosiți standardele de codare WordPress ca punct de plecare. Cu toate acestea, probabil veți face numeroase modificări și completări pe măsură ce timpul trece.

Orice ghid de stil pe care îl creați este probabil să se schimbe tot timpul. Dar punctul important este că oferă o colecție definită de pași de urmat și linii directoare de urmat pentru toți dezvoltatorii din echipa ta.
În esență, ghidul tău de stil ar trebui să fie fluxul tău de lucru WordPress în formă scrisă.
Pasul 11: Împingeți site-ul Live
Odată ce ați finalizat toți pașii de mai sus, site-ul dvs. WordPress este gata să fie transmis live. Dacă utilizați un plugin de implementare precum WP Pusher, acest proces este la fel de simplu ca să vă împingeți codul în depozitul Git de la distanță.
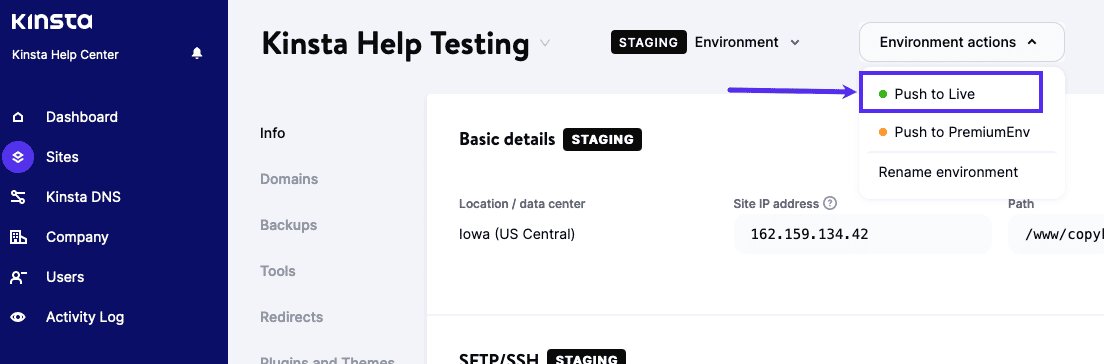
Puteți face acest lucru direct în Kinsta, accesând MyKinsta > Site-uri , selectând site-ul dvs., apoi făcând clic pe Acțiuni de mediu . De acolo, faceți clic pe Push to Live .

Apoi, bifați caseta de lângă Fișiere sau Bază de date (pentru a le bifa pe ambele), introduceți numele site-ului, apoi faceți clic pe Push to Live .
Dacă nu utilizați un plugin de implementare sau Git, puteți pur și simplu să exportați baza de date WordPress din mediul de dezvoltare local și să o importați pe serverul dvs. live. Puteți face acest lucru accesând Instrumente > Export în tabloul de bord WordPress.
Apoi, selectați Tot conținutul din opțiunile de export și faceți clic pe butonul Descărcați fișierul de export . Odată ce aveți fișierul bazei de date, îl puteți importa pe serverul dvs. live accesând Instrumente > Import în tabloul de bord de administrare WordPress. Selectați fișierul bazei de date pe care tocmai l-ați exportat și faceți clic pe butonul Încărcare fișier și import .
De asemenea, puteți transfera manual fișierele WordPress din mediul de dezvoltare local pe serverul dvs. live folosind un client FTP precum FileZilla. Conectați-vă pur și simplu la serverul dvs. live folosind FTP, apoi trageți și plasați fișierele WordPress în directorul public_html .
Odată ce ați lansat site-ul WordPress live, vă puteți face timp să testați totul și să vă asigurați că totul funcționează așa cum ar trebui.
Acesta ar fi, de asemenea, un moment bun pentru a vă asigura că Kinsta AMP funcționează corect. Acest instrument de monitorizare a performanței va urmări performanța serverului dvs. și va asigura că site-ul dvs. rulează cât mai repede posibil.

rezumat
După cum puteți vedea, sunt multe care sunt necesare pentru crearea corectă a unui flux de lucru de dezvoltare WordPress. Dar urmați acești pași vă va ajuta să vă asigurați că site-ul dvs. WordPress este bine organizat, ușor de gestionat și funcționează fără probleme.
Și nu puteți da greș aplecându-vă pe produse Kinsta precum DevKinsta, suplimentul Premium Staging Environments și Kinsta AMP. Aceste instrumente vă vor face fluxul de lucru de dezvoltare WordPress și mai ușor și mai eficient.
Aveți întrebări despre crearea unui flux de lucru de dezvoltare WordPress? Spune-ne în comentariile de mai jos!
