WP Layouts – O nouă modalitate revoluționară de stocare a layout-urilor WordPress!
Publicat: 2019-10-17WP Layouts stochează toate machetele dvs. pentru cei mai importanți constructori WordPress în cloud, astfel încât să le puteți accesa de pe orice site web WordPress. Salvați sau utilizați machetele dvs. cu un singur clic. Aceasta este o modalitate excelentă de a economisi timp, făcându-l ideal pentru oricine dorește să refolosească un design. Acest lucru este ideal în special pentru oricine construiește o mulțime de site-uri web sau pentru colaborarea la proiecte în cadrul agențiilor de design mai mari. În acest articol, vom arunca o privire atentă la WP Layouts, vom vedea ce poate face, vom vedea cât de ușor este de utilizat și vom vedea dacă WP Layouts este potrivit pentru dvs.
De ce să folosiți WP Layouts?
Metoda veche
Vechea metodă era să exportați fiecare aspect pe rând și să le salvați pe computer. Apoi, accesați site-ul pe care doriți să utilizați machetele și importați-le pe rând.
Anterior, fișierele de export .JSON trebuiau stocate în fișiere de pe computer sau într-un serviciu separat de stocare în cloud. Aceasta înseamnă că va trebui să le căutați sau să navigați la dosar și să găsiți fișierul individual pe rând. Acest lucru a fost făcut pentru fiecare site web pe care ați vrut să utilizați fișierele. Nu puteați vedea aspectul înainte de a-l încărca, așa că a fost posibil să încărcați mai multe machete pentru a obține cel potrivit pentru site-ul web.
Vechea metodă era și mai proastă pentru ambalarea temelor pentru copii. Exportul și ambalarea acestora este un proces în mai mulți pași care poate deveni complicat. Veți ajunge cu o mulțime de fișiere din care apoi trebuie să creați un pachet de teme pentru copii. Acest lucru a devenit consumator de timp.
Noua metodă
Cu WP Layouts nu trebuie niciodată să exportați machetele de pe un site și să le importați pe altul la un moment dat. Aspectele sunt stocate în cloud și sunt accesibile dintr-un singur meniu din site-ul dvs. WordPress. Acestea includ chiar și fișierele și imaginile dvs. CSS. Funcționează cu Gutenberg, Divi, Elementor și Beaver Builder (mai multe opțiuni în curând).
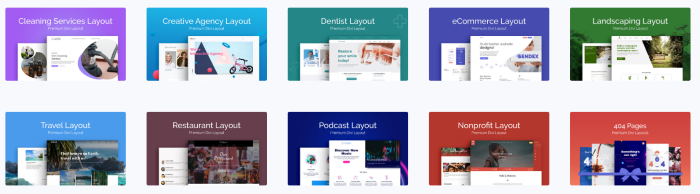
Pur și simplu alegeți fila WP Layouts din opțiunea de layout pentru constructorul pe care doriți să-l utilizați. Toate aspectele dvs. pot fi vizualizate ca o miniatură, astfel încât să știți exact ce selectați de fiecare dată. Abonamentul WP Layouts include peste 20 de machete personalizate și puteți cumpăra mai multe machete premium direct din bibliotecă.
O funcție viitoare vă va permite să creați teme pentru copii printr-un proces cu un singur clic. Nu mai descărcați fișiere individuale și combinați-le împreună pentru a crea pachetul de teme pentru copii. Totul se va face automat.
Descărcați și instalați WP Layouts

Pentru a începe cu WP Layouts Beta, accesați WPLayouts.space și faceți clic pe orice buton etichetat Obțineți WP Layouts ACUM!

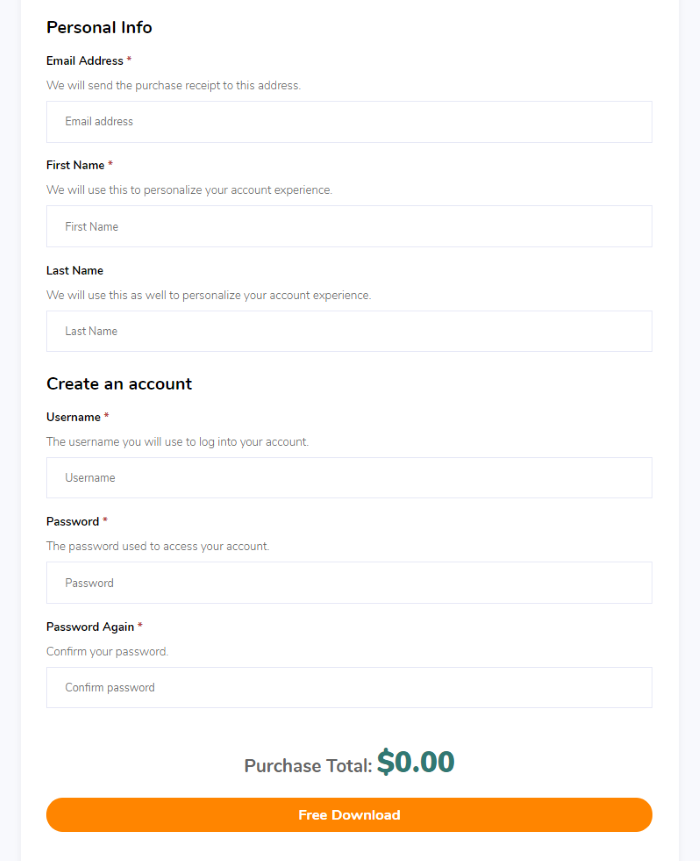
Aceasta deschide formularul în care vă puteți crea un cont sau vă puteți conecta la contul dvs. și descărca pluginul. De asemenea, veți putea reînnoi cheia de licență aici. Aceasta este versiunea Beta, care va fi disponibilă până la sfârșitul anului. După primul an va rămâne disponibilă o opțiune gratuită împreună cu mai multe pachete Premium.

Încărcați pluginul și activați-l ca de obicei. În meniul tabloului de bord, accesați WP Layouts > Setări și conectați-vă cu e-mailul dvs. WP Layouts este acum adăugat în bibliotecile constructorilor dvs. și poate fi importat în paginile și postările Gutenberg.
WP Layouts Aspectele mele

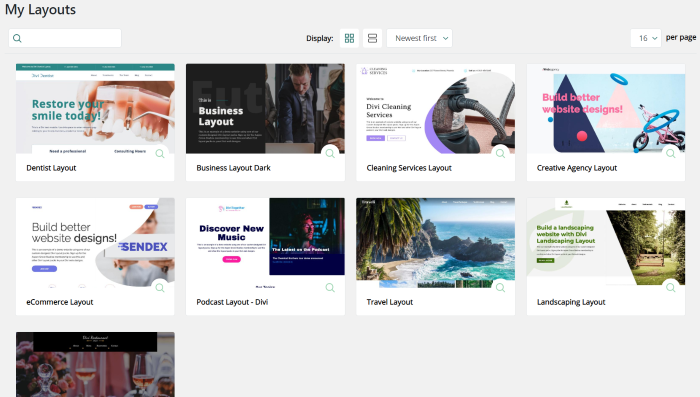
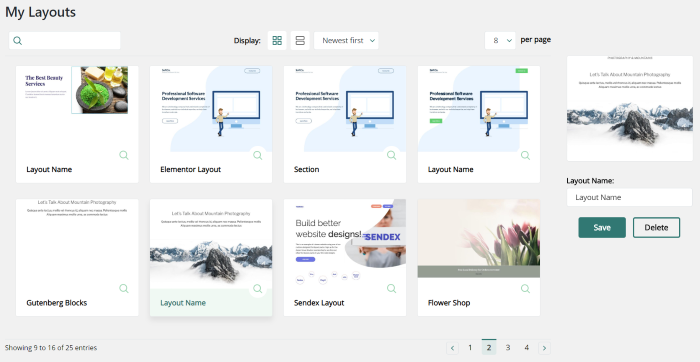
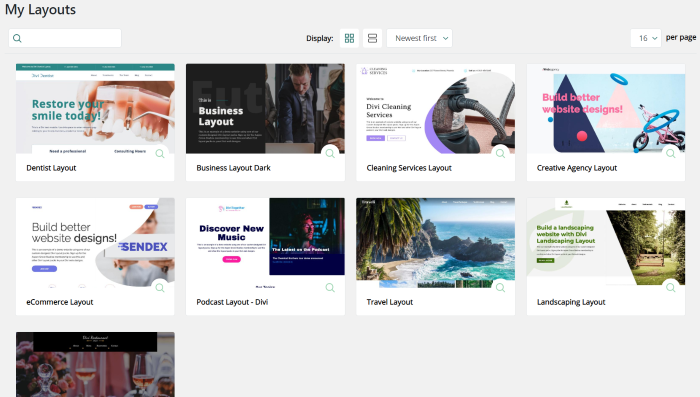
Veți vedea lista de aspecte în meniul tabloului de bord WP Layouts. Le puteți vizualiza într-o grilă sau listă. Vizualizarea grilă arată miniatura, numele editorului sau aspectului și o lupă care deschide aspectul pentru a-l vedea live într-o filă nouă. Fiecare derulează pe măsură ce treceți cu mouse-ul peste el pentru a vă arăta aspectul. Le puteți vizualiza după dată sau în ordine alfabetică și puteți alege câte să afișați pe pagină. O casetă de căutare în colțul din stânga sus vă permite să căutați după nume sau editor.

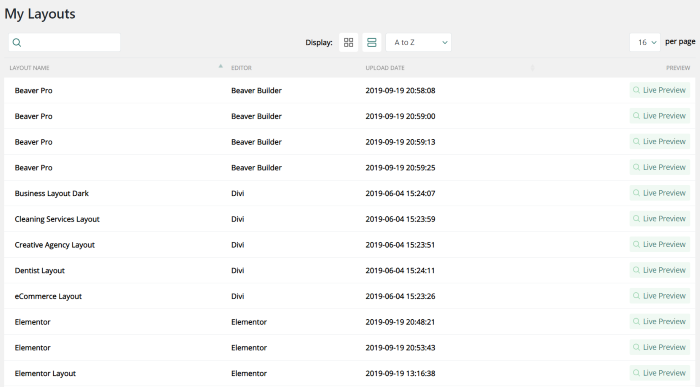
Aceasta arată vizualizarea listă. Le-am sortat alfabetic de la A la Z. Afișează numele, editorul, data încărcării și un buton pentru a vedea aspectul ca o previzualizare live.

De asemenea, puteți redenumi sau șterge un aspect selectându-l și apoi făcând alegerile dvs. în caseta din dreapta ecranului. Dacă selectați să ștergeți un aspect, o fereastră pop-up vă va cere să confirmați ștergerea.
Teme
Meniul tabloului de bord are și un link numit Teme . Aceasta este o funcție viitoare care vă va permite să importați teme pentru copii din biblioteca cloud WP Layouts. Aceasta este o caracteristică interesantă și mai multe detalii vor veni în curând.
Cum să utilizați aspectul WP
Iată o privire asupra modului de utilizare WP Layouts cu fiecare dintre constructori. Toate folosesc un proces cu un singur clic pentru a vedea machetele.
Utilizarea WP Layouts cu Gutenberg

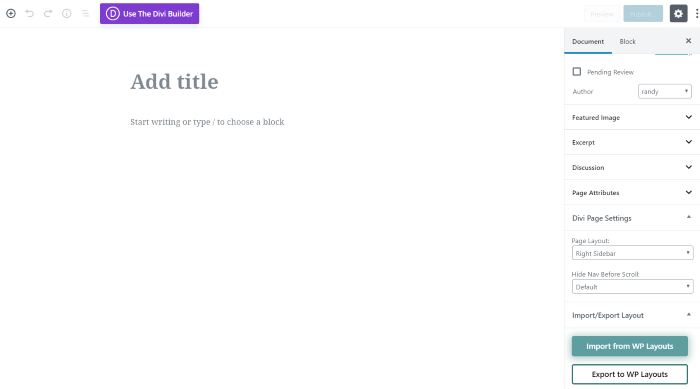
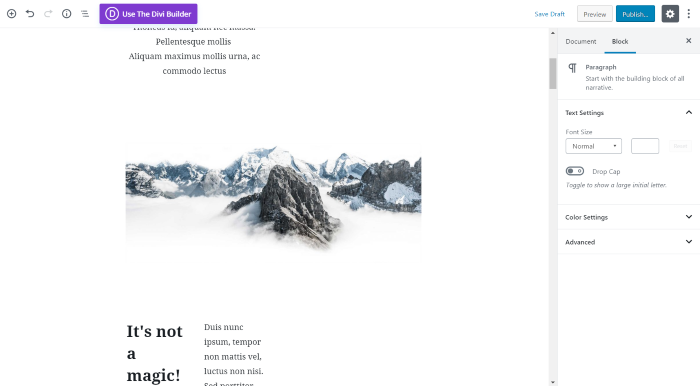
În editorul Gutenberg, veți vedea câteva butoane în colțul din dreapta jos într-o filă numită Import/Export . Faceți clic pentru a vă importa aspectul din cloud sau pentru a vă importa aspectul în cloud.

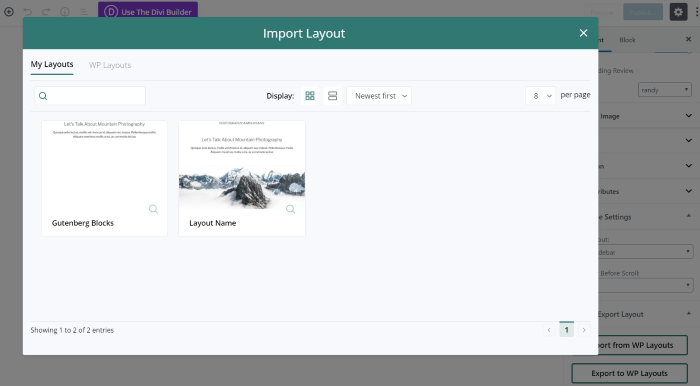
Am făcut clic pentru a importa. Se deschide un mod pentru a afișa machetele pe care le pot folosi cu acest constructor. Acesta este același ecran ca și biblioteca WP Layouts, așa că le pot sorta, căuta și vizualiza în același mod. Include o filă numită WP Layouts și o filă numită My Layouts . Aspectele mele sunt aspectele pe care le-ați salvat în biblioteca dvs. cloud de pe orice site web.

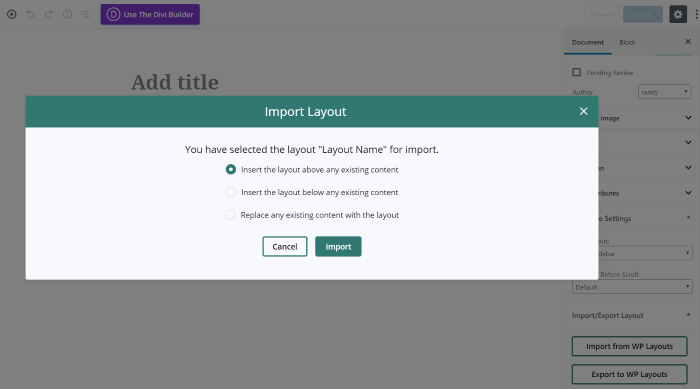
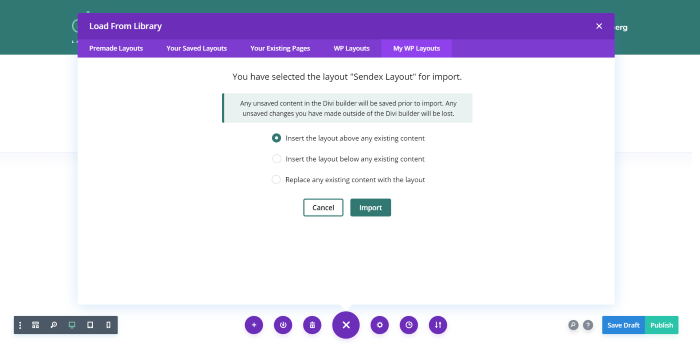
Făcând clic pe un aspect, se afișează un mod nou în care pot alege o opțiune de import. Introduceți aspectul deasupra conținutului existent, sub conținutul existent sau înlocuiți conținutul existent.

Aspectul meu a fost acum importat din biblioteca mea cloud.


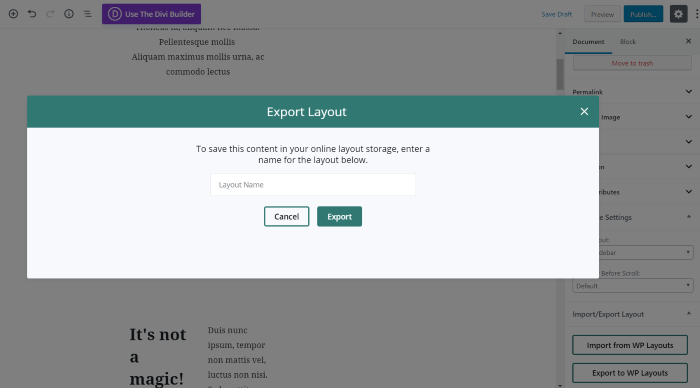
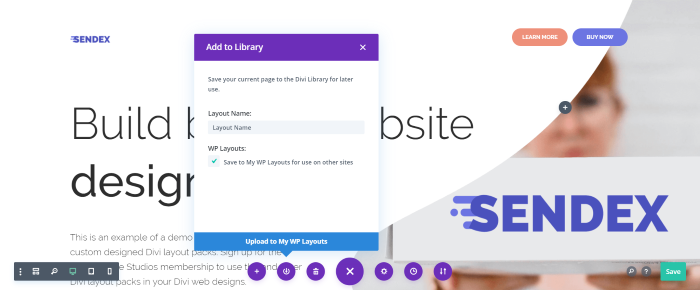
Odată ce ați creat aspectul, îl puteți salva în cloud făcând clic pe Export to WP Layouts . Se deschide un mod în care puteți furniza un nume pentru aspect. Acesta generează o imagine în miniatură și exportă tot conținutul.
Utilizarea WP Layouts cu Divi

Două noi file WP Layouts sunt adăugate la fereastra pop-up Aspecte Divi, unde puteți vedea aspectele Divi pe care le-ați salvat în norii WP Layouts sau aspecte din biblioteca WP Layouts.

La fel ca în cazul machetelor Gutenberg, alegeți cum doriți să fie importat aspectul din modal și faceți clic pe Import.

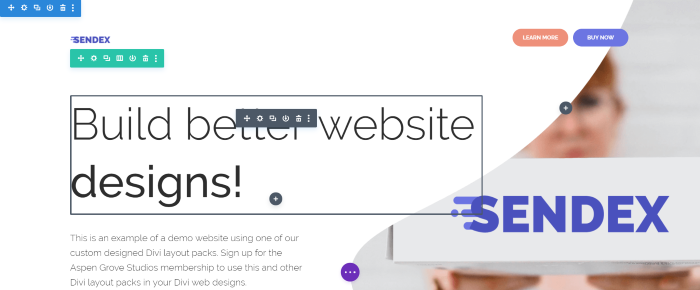
Aspectul este acum importat în pagina Divi sau în postare, unde poate fi personalizat ca orice aspect.

Pentru a o salva în biblioteca WP Layouts, selectați pentru a salva aspectul în bibliotecă ca de obicei, apoi selectați opțiunea WP Layouts.
Utilizarea WP Layouts cu Elementor

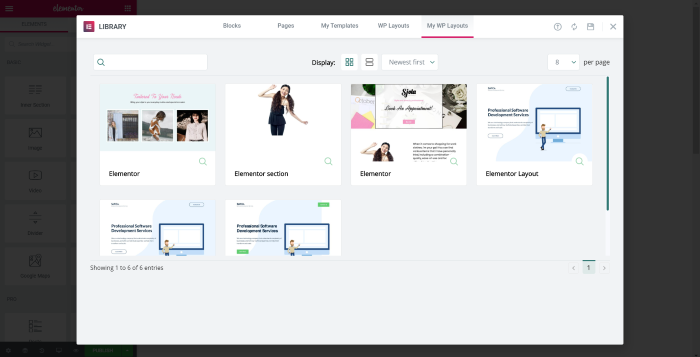
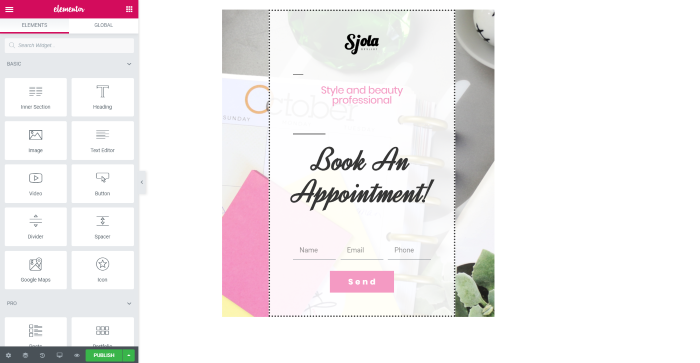
Filele WP Layouts sunt adăugate la biblioteca Elementor unde puteți alege aspectele salvate sau alegeți din biblioteca WP Layouts.

Faceți clic pe aspectul dorit și așteptați ca acesta să fie importat.

Pentru a salva machetele în cloudul dvs. WP Layouts, treceți cu mouse-ul peste săgeata de lângă butonul Publicare din colțul din stânga jos și selectați Salvare ca șablon .

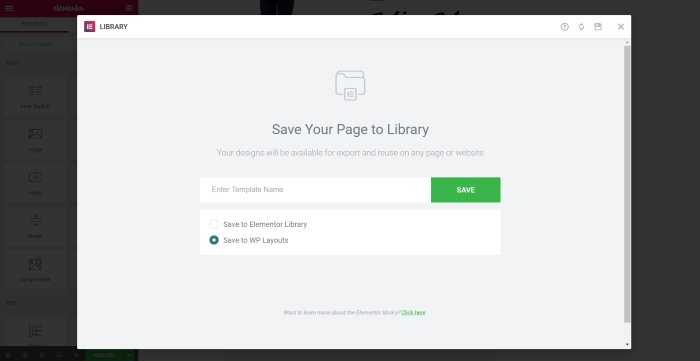
Selectați Save to WP Layouts în fereastra pop-up de salvare.
Utilizarea WP Layouts cu Beaver Builder

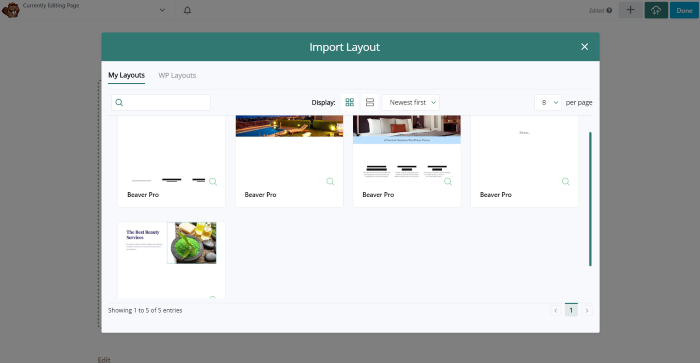
Pentru a utiliza WP Layouts cu Beaver Builder, faceți clic pe pictograma nor din colțul din dreapta sus. Aceasta deschide fereastra pop-up Import Layouts cu filele My Layouts și WP Layouts.

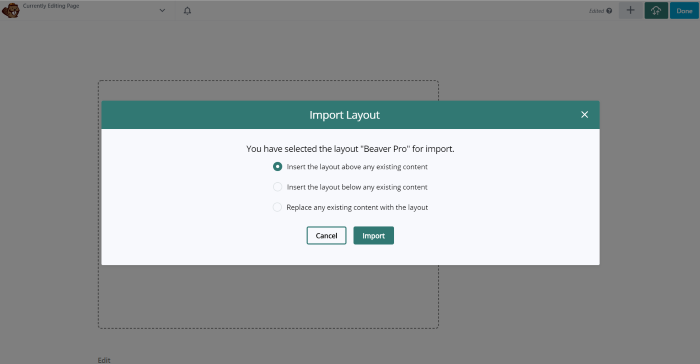
Selectați aspectul și alegeți cum doriți să inserați aspectul în pagina sau postarea dvs.

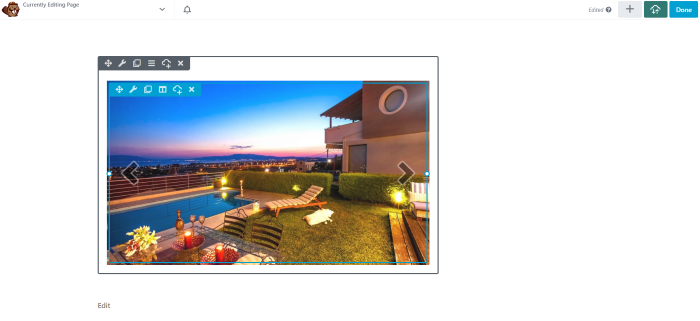
Aspectul dvs. este acum importat din biblioteca WP Layouts.

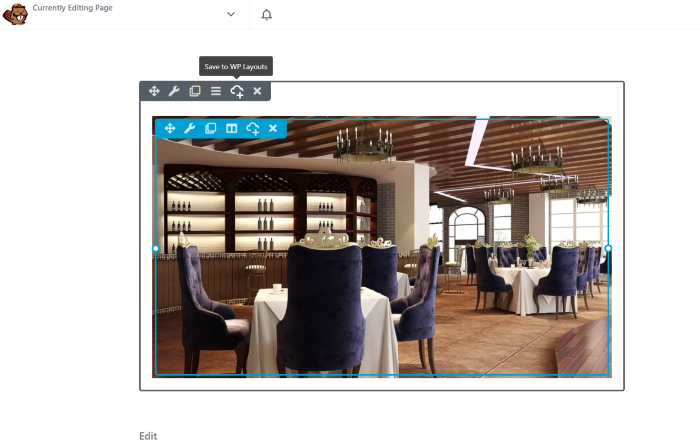
Pentru a salva aspectul în bibliotecă, faceți clic pe pictograma nor din secțiunea sau modulul pe care doriți să-l salvați.

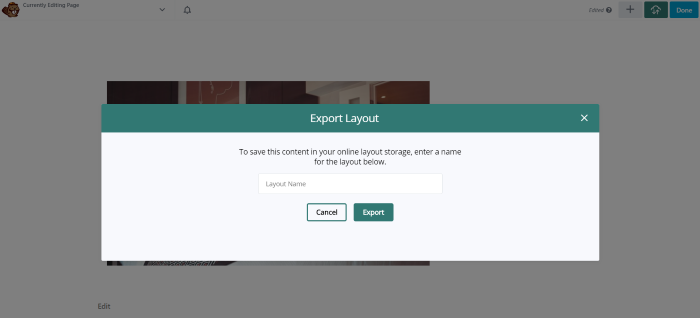
Denumiți-vă aspectul și faceți clic pe Export .

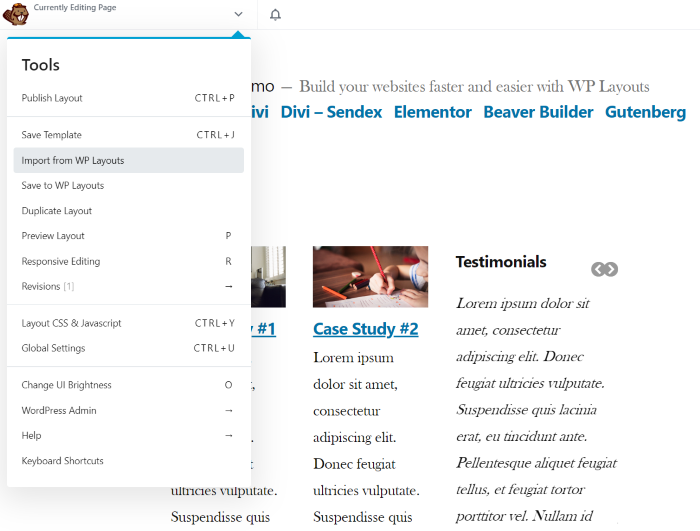
De asemenea, puteți importa sau exporta din meniul Instrumente din colțul din stânga sus.
WP Layouts Aspecte gratuite

Abonamentul WP Layouts vine cu peste 20 de machete proiectate profesional, de calitate premium. Mai multe vor fi disponibile pentru cumpărare și le veți putea achiziționa direct din bibliotecă.

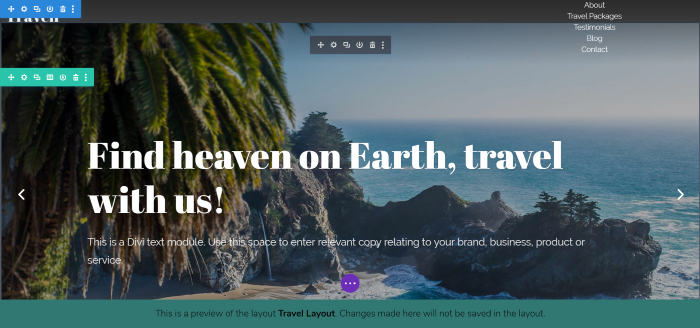
Iată o previzualizare a aspectului Călătorii pentru Divi. Se deschide cu Visual Builder activ, astfel încât să puteți face modificări și să vedeți ce elemente sunt incluse. Modificările nu vor fi salvate, dar aceasta este o modalitate excelentă de a vedea setările și modulele.

Iată o previzualizare a aspectului comerțului electronic.
Suport și documentație WP Layouts

Documentația este furnizată pe pagina de asistență WP Layouts. Include articole, întrebări frecvente, un ghid de pornire rapidă, un link către asistență și un formular de contact. Ghidul de pornire rapidă include videoclipuri detaliate și articole scrise pas cu pas pentru a vă ajuta să începeți.
Preț
Versiunea Beta este gratuită până la sfârșitul anului. Odată terminată versiunea beta, va exista un nivel special de preț pentru abonamentele Divi Space și Aspen Grove Studios. Prețurile vor fi anunțate în viitor, așa că asigurați-vă că vă abonați la newsletter.
Gânduri de sfârșit
WP Layouts vă pune toate aspectele la îndemână. Importul este rapid. Majoritatea păreau să fie mai rapide decât importul machetelor standard Divi și includeau toate imaginile și CSS. Utilizarea pluginului și a filelor este intuitivă. Nu am avut nevoie de documentația pentru niciunul dintre constructori, dar este ușor disponibilă pentru oricine are nevoie de ea.
În prezent, funcționează cu machete pentru Gutenberg, Divi, Elementor și Beaver Builder. În curând, pluginul va fi compatibil și cu temele copil, ceea ce face ca pluginul să fie și mai valoros pentru orice dezvoltator web.
Având toate aspectele dvs. într-un singur clic este o schimbare. WP Layouts este o necesitate pentru oricine construiește o mulțime de site-uri web și dorește să-și refolosească propriile modele ca punct de plecare, sau pentru oricine dorește doar să aibă machetele la îndemână.
Vrem sa auzim de la tine. Ați încercat WP Layouts Beta? Spune-ne în comentarii ce părere ai despre asta.
