WP Rocket 3.11 – Lansarea unui nou-nouț Eliminați CSS neutilizat
Publicat: 2022-04-26La WP Rocket, ne angajăm să facem constant produsul nostru mai puternic și mai simplu. Dorim să oferim Rocketeers noștri cel mai bun plugin vreodată pentru performanță și simplitate – și nu încetăm să-l îmbunătățim.
Știm, de asemenea, care optimizări pot face diferența în performanța site-ului dvs. și care sunt dificil de abordat. Eliminarea CSS neutilizate este una dintre ele. CSS neutilizat poate afecta enorm timpul de încărcare și valorile esențiale de performanță, inclusiv Largest Contentful Paint și First Contentful Paint. Prin eliminarea sau reducerea CSS, veți avea ocazia să vă îmbunătățiți în mod dramatic scorul PageSpeed Insights și să vă faceți site-ul mai rapid.
De aceea, WP Rocket 3.11 se concentrează pe o funcție nou-nouță Eliminare CSS neutilizat, care vă va ajuta să vă atingeți mai ușor obiectivele de performanță.
Continuați să citiți și aflați ce înseamnă funcția îmbunătățită pentru rezultatele dvs. de performanță. Veți afla cum WP Rocket 3.11 va oferi un plus de viteză site-ului dvs. – și mai urmează!
Ce este nou în WP Rocket 3.11
WP Rocket 3.11 se concentrează pe renovarea Remove Unused CSS din trei unghiuri: disponibilitate, performanță și compatibilitate. Noul Remove Unused CSS rămâne deocamdată în versiune beta, dar avem deja o cronologie pentru el – citiți până la sfârșitul articolului pentru a afla mai multe despre el.
Când descărcați noua noastră versiune majoră, veți beneficia de următoarele aspecte:
- Disponibilitate mai bună – Eliminați CSS neutilizat vine cu metodologia asincronă pentru a preveni oprirea serviciului atunci când vă optimizați livrarea CSS. În consecință, veți găsi și ceva ușor diferit în interfața de utilizare.
- Performanță mai bună – Această nouă versiune introduce o schimbare semnificativă în modul în care gestionăm funcția Preload Font atunci când eliminăm CSS neutilizat. Ar trebui să vedeți un impact pozitiv asupra scorurilor dvs. indiferent dacă ați folosit sau nu înainte Eliminați CSS neutilizat!
- Compatibilitate mai bună – Dacă sunteți îngrijorat de potențialele erori de eliminare CSS neutilizate și de cât timp ar dura să le remediați, aceasta este pentru dvs.
Puteți viziona videoclipul nostru sau puteți sări la următoarea secțiune pentru a afla mai multe despre modificări și despre cum veți profita de fiecare dintre ele pentru a optimiza performanța site-ului dvs.
Ce înseamnă o mai bună disponibilitate
WP Rocket 3.11 vine cu Remove Unused CSS construit din nou de la zero. De ce? Pentru că empatia și smerenia sunt două dintre valorile noastre de bază - și ne rămânem de ele.
De când am lansat Remove Unused CSS cu WP Rocket 3.9, încă nu am reușit să scăpăm de modul beta. Nu am fost mulțumiți de caracteristica în sine și de modul în care funcționează. Disponibilitatea nu a fost bună, iar serviciul a fost adesea scăzut. Prin urmare, am decis să reconstruim caracteristica și să trecem de la metoda sincronă la cea asincronă. Modul asincron va stoca pagina în cache, va efectua un apel API și va genera CSS-ul folosit după 60 de secunde.
Acest comutator de metodologie schimbă jocul din două motive:
- Veți beneficia de o mai bună disponibilitate. Cu alte cuvinte, nu veți mai rămâne blocat atunci când WP Rocket încearcă să genereze CSS-ul folosit. Veți genera CSS folosit pentru 100 de adrese URL la fiecare 60 de secunde.
- Metoda asincronă deschide posibilitatea pentru multe îmbunătățiri noi la care nu ne-am putea gândi niciodată când folosim metodologia sincronă. Acum vom putea să lucrăm la noi funcții puternice care se întâmplă în același timp în care procesăm CSS-ul folosit, bazându-ne pe apelurile API. Considerați noul Remove Unused CSS ca o prezentare a viitorului WP Rocket!
Schimbarea metodologiei are, de asemenea, un impact asupra modului în care procesul de optimizare CSS este prezentat în interfața cu utilizatorul.
Până la WP Rocket 3.10, opțiunea Eliminați CSS neutilizat vă arăta cum mergea procesul CSS:

În timpul procesului CSS, nu a fost posibilă urmărirea eventualelor îmbunătățiri ale PageSpeed Insights până când procesul CSS nu a fost complet finalizat. În plus, optimizarea CSS ar putea dura până la câteva ore și tot nu funcționează din cauza serverului supraîncărcat. Acestea erau probleme critice care nu numai că îi împiedicau pe clienți să-și îmbunătățească performanța, ci și nu erau demni de produsul pe care doream să-l oferim. De aceea am muncit din greu pentru a le aborda.
În primul rând, metodologia asincronă și noua infrastructură de server vor preveni supraîncărcările și vor reduce dramatic problemele cu care se confruntă în trecut. Odată ce pagina de pornire a fost procesată (numărați 90 de secunde), procesul de optimizare CSS se va face în loturi pentru restul paginilor dvs. – la fiecare 60 de secunde. Înseamnă că nu trebuie să așteptați până când procesul este complet finalizat pentru a vă măsura îmbunătățirile performanței. La fiecare 60 de secunde, vei beneficia de optimizarea CSS în curs de desfășurare și o vei vedea reflectată imediat în auditul PageSpeed Insights.
Ceea ce face această schimbare mai simplă decât oricând este temporizatorul cu numărătoare inversă pe care îl veți găsi în WP Rocket 3.11.
Când activați opțiunea Eliminare CSS neutilizat, în partea de sus a paginii, veți găsi un cronometru care spune cât timp durează funcția să proceseze pagina dvs. de pornire.

Odată ce pagina de pornire este finalizată, veți primi un nou mesaj despre procesul Eliminare CSS neutilizat care se desfășoară pe întregul dvs. site:

Dacă nu ați activat încă preîncărcarea cache, veți vedea un mesaj care vă recomandă să activați opțiunea.
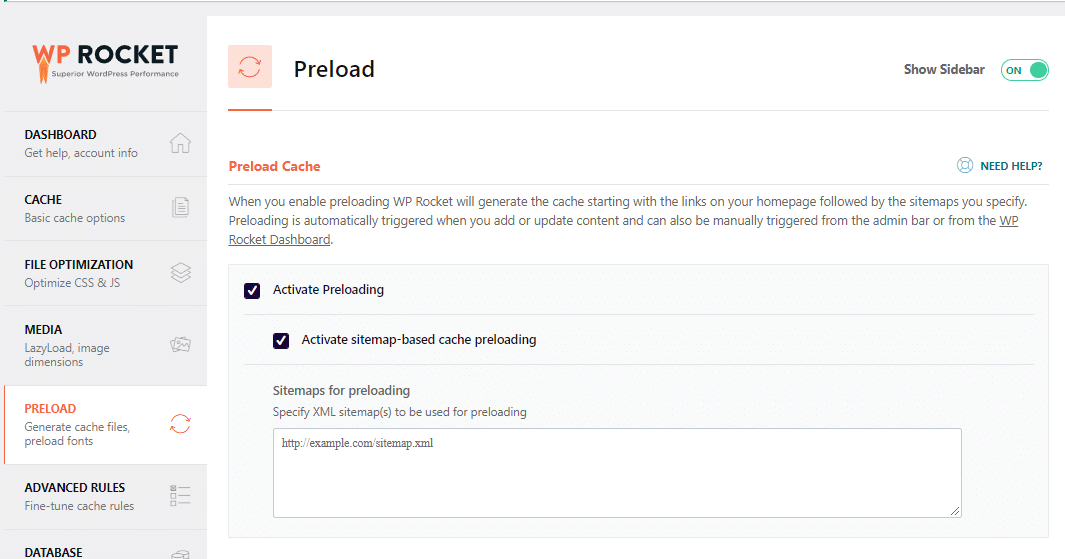
Ca și în versiunea anterioară, când bifați opțiunile „Activați preîncărcarea” și „Activați preîncărcarea cache-ului bazată pe sitemap”, evitați să așteptați ca un utilizator să viziteze o pagină pentru a genera CSS-ul utilizat.
Acest lucru va accelera crearea CSS-ului utilizat pentru întregul site web.

Vă recomandăm să folosiți împreună Eliminați CSS neutilizat și preîncărcarea cache, deoarece veți obține două beneficii corelate:

- Veți reduce dramatic dimensiunea CSS.
- Drept urmare, vă veți îmbunătăți scorul PageSpeed Insights, precum și notele Core Web Vitals.
Am efectuat mai multe teste cu unii dintre cei mai populari constructori de pagini. Am activat noua funcție Eliminare CSS neutilizat și am urmărit îmbunătățirile. După cum puteți vedea, salvarea CSS este uriașă și va avea un impact asupra performanței generale:
| Page Builder folosit cu WooCommerce | CSS înainte (KB) | CSS după (KB) | % economii CSS |
|---|---|---|---|
| Elementor | 924 | 113 | -88% |
| Constructor de castori | 733 | 87 | -88% |
| Gutenberg | 554 | 64 | -88% |
| Compozitor vizual | 820 | 115 | -86% |
| Divi | 1.262 | 303 | -76% |
Salvarea CSS nu este doar de dragul ei. Putem vedea cum astfel de îmbunătățiri pot aduce rezultate mai bune de performanță.
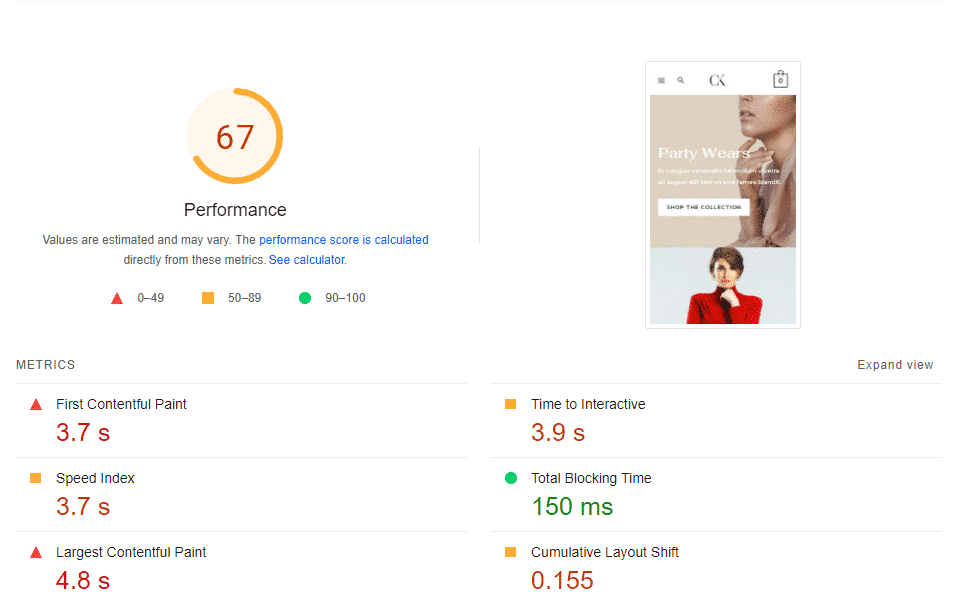
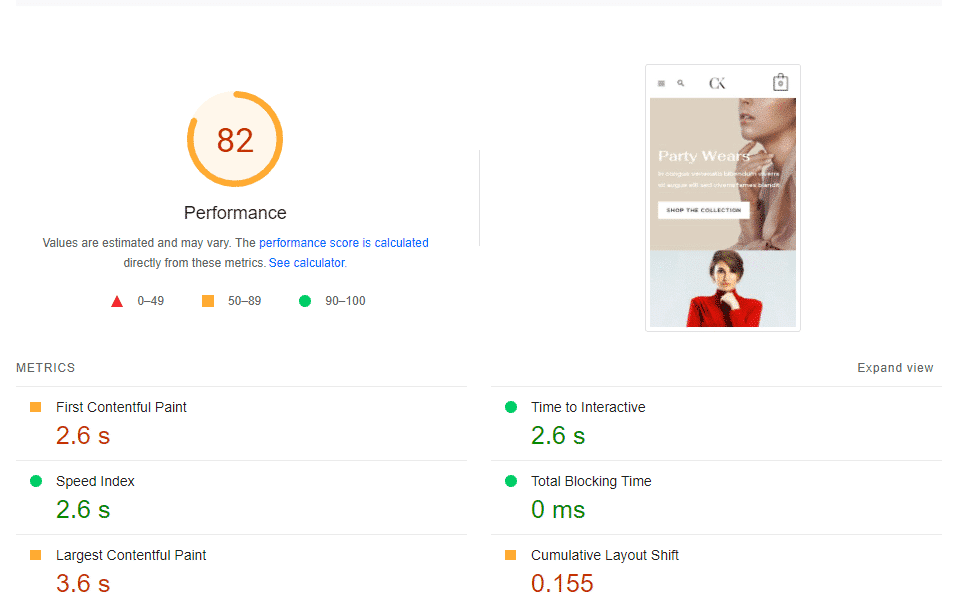
Am construit un site de testare folosind Elementor și Astra. Am activat WP Rocket și am activat LazyLoad. Am efectuat un test inițial PageSpeed Insights și am obținut nota 67.

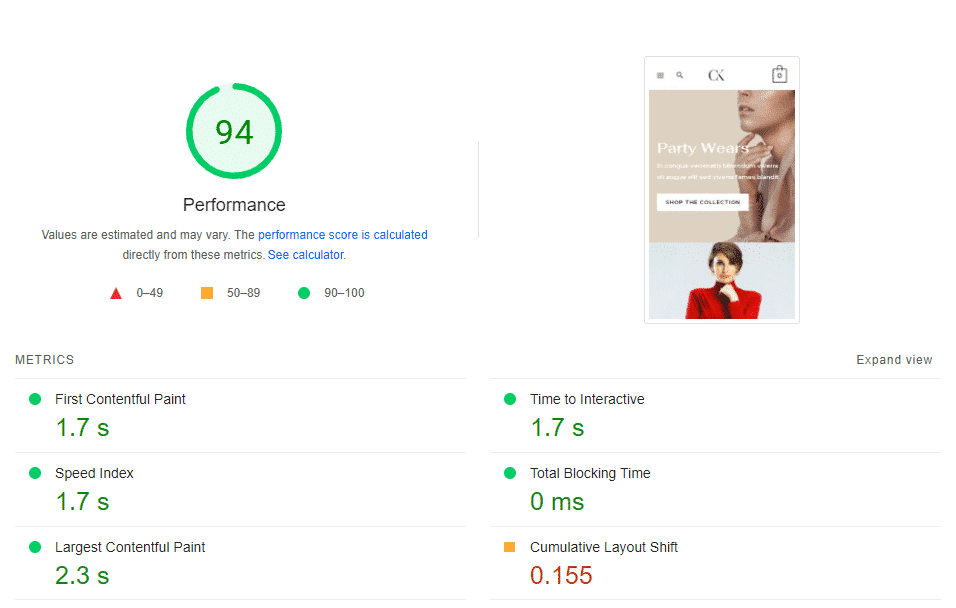
Apoi, am rulat un alt test după ce am activat caracteristica Delay JS. Nota de performanță generală s-a îmbunătățit mult, dar scorul nu a devenit verde, nici unele dintre valorile Lighthouse:

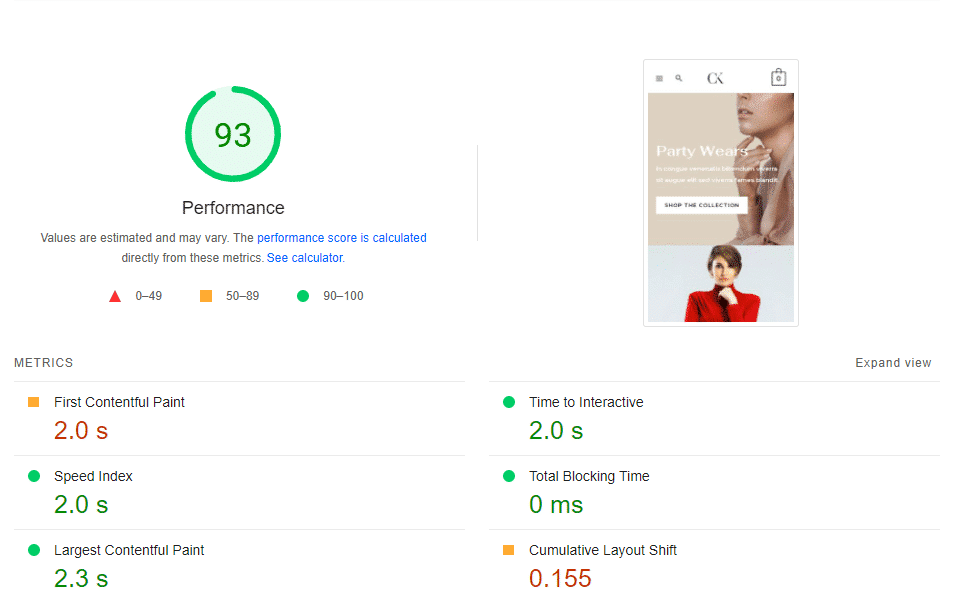
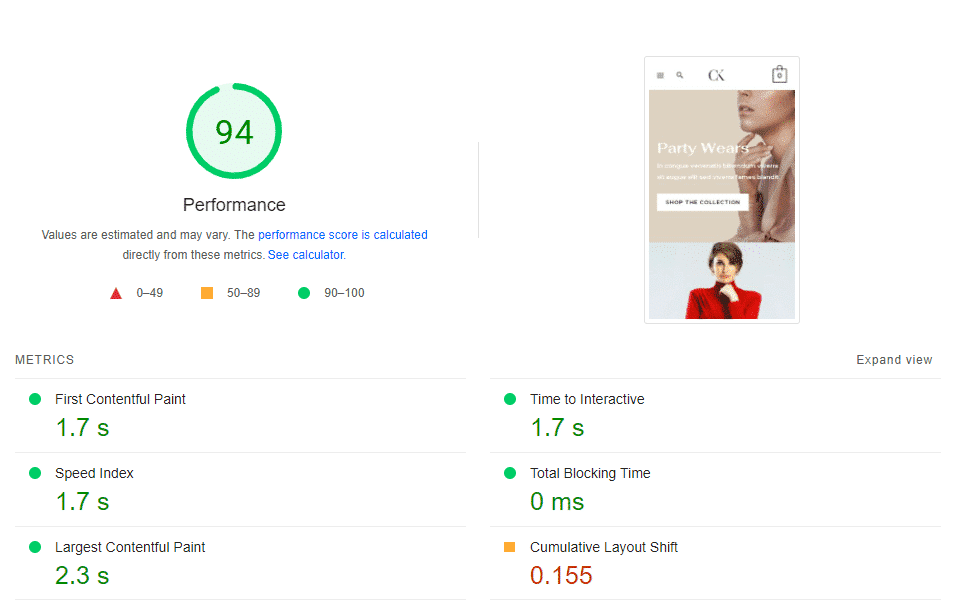
În cele din urmă, am activat Eliminarea CSS neutilizat și am efectuat un al treilea test. Scorul nostru PageSpeed Insights a primit nota 94, iar prima vopsea cu conținut și cea mai mare vopsea cu conținut au primit, de asemenea, un scor verde.

Ce este nou pentru performanță
Această nouă versiune majoră modifică și modul în care funcționează funcția de preîncărcare a fonturilor. Până la WP Rocket 3.10, când era activat Eliminarea CSS neutilizat, pluginul ignora informațiile incluse în fila Preîncărcare fonturi.
Acum, există o schimbare importantă. Când se activează opțiunea Eliminare CSS neutilizat și se generează CSS-ul utilizat, WP Rocket identifică automat toate fonturile și le preîncărcă automat. De ce? Pentru că, conform testelor noastre, site-urile pot obține scoruri mai bune în PageSpeed Insights.
Aruncați o privire la rezultatele testelor noastre și vedeți cum se îmbunătățesc nota generală de performanță și valorile specifice datorită opțiunii Preload Fonts:
Scenariul #1 – Eliminați CSS neutilizat activat fără fonturi preîncărcate

Scenariul #2 – Eliminați CSS neutilizat activat cu fonturi preîncărcate

Ce vine cu o mai bună compatibilitate
Această versiune majoră nu se referă doar la furnizarea unei noi interfețe de utilizare și a unei mai bune disponibilități pentru Eliminare CSS neutilizat. Dacă ați încercat anterioară caracteristica Eliminare CSS neutilizat și ați întâlnit probleme sau erori, ar trebui să știți că WP Rocket 3.11 are compatibilitate și precizie mai bune.
În limba engleză simplă, WP Rocket 3.11 remediază automat 90% dintre problemele cunoscute Eliminare CSS neutilizate . Cele rămase și cele noi pot fi remediate cu ușurință fără a necesita o versiune minoră WP Rocket. Este un mare pas înainte, nu?
Cât va dura versiunea beta?
Punem pariu că vă întrebați cum va merge cu versiunea beta Remove Unused CSS. A spus curând: îl vom păstra timp de 3 sau 4 săptămâni pentru a ne verifica serverul la scară maximă. Scopul nostru este ca opțiunea Eliminare CSS neutilizat să funcționeze fără nicio problemă în 95% din cazuri. Deoarece este o funcție atât de puternică, ne propunem să activăm în mod implicit Eliminare CSS neutilizat în viitorul apropiat.
Desigur, vă avem acoperit. Fiind Rocketeer, veți primi un e-mail când vom elimina versiunea beta.
Încheierea
WP Rocket 3.11 vine cu o funcție puternică pentru eliminarea CSS neutilizată, care vă va permite să optimizați livrarea CSS fără a vă îngrijora de erori sau probleme care necesită timp pentru a fi remediate.
Datorită noului Remove Unused CSS și Font Preload, vă veți crește viteza site-ului și vă veți optimiza valorile de performanță Lighthouse – nu trebuie să vă faceți griji pentru nimic!
Datorită modificărilor făcute în această lansare majoră, va fi posibil să se dezvolte noi caracteristici uimitoare care vor face optimizarea performanței mai ușoară și mai rapidă. Ești gata să vezi ce îi rezervă viitorul pentru WP Rocket?
