3.15: Prezentarea imaginilor de fundal CSS LazyLoading pentru a crește performanța
Publicat: 2023-09-19Care este obiectivul principal pe care îl aveți în vedere atunci când vă optimizați site-ul pentru viteză? S-ar putea să vă gândiți să oferiți o experiență excepțională vizitatorilor dvs. Sau poate doriți să vă îmbunătățiți notele Core Web Vitals și scorul PageSpeed Insights, deoarece acestea sunt legate de optimizarea vizibilității site-ului dvs. pe Google.
Oricum, punem pariu că vă veți bucura de noua noastră lansare majoră. Salutați WP Rocket 3.15!
Suntem mândri și încântați să prezentăm această nouă versiune majoră cu o funcție nou-nouță: LazyLoading CSS imagini de fundal. Această nouă opțiune vă ajută să abordați două audituri PageSpeed Insights și să îmbunătățiți unele valori cheie de performanță - prin urmare, și scorul dvs. de PageSpeed Insights. Caracteristica este, de asemenea, o opțiune de schimbare a jocului pe piață. Veți descoperi de ce în secțiunea următoare.
WP Rocket 3.15 vine și cu eliminarea funcției Combine CSS – veți înțelege motivul din spatele deciziei noastre în articol.
Salutați noua noastră lansare, urmăriți videoclipul nostru sau continuați să citiți pentru a afla totul despre această nouă piatră de hotar WP Rocket!
De ce încărcarea leneră a imaginii ajută la îmbunătățirea performanței?
Încărcarea leneră este o tehnică puternică de optimizare a performanței, care permite browserului să încarce numai fișierele vizibile înainte de derulare (deasupra foldului). Acestea sunt fișierele esențiale pentru a afișa rapid pagina utilizatorului.
Datorită încărcării leneșe, fișierele care nu sunt incluse în partea cea mai înaltă a ferestrei de vizualizare (sub pliul) sunt încărcate asincron. Nu sunt necesare atunci când pagina se încarcă la început și sunt afișate numai atunci când utilizatorul derulează în jos pe pagină. Drept urmare, pagina este afișată mai rapid, deoarece browserul nu trebuie să aștepte până când toate resursele – inclusiv cele necritice – sunt încărcate.
Încărcarea leneră ar trebui să fie aplicată tuturor imaginilor, cu excepția celor de deasupra pliului – după cum sa explicat, acestea sunt imediat vizibile pentru utilizatori și trebuie încărcate cât mai curând posibil. Printre imaginile de încărcat leneș, pot fi și imaginile definite în fișierele CSS și codul CSS inline, cum ar fi imaginile de fundal.
Puteți vedea cum încărcarea lenevă ajută pagina să se încarce mai rapid și îmbunătățește timpul general de încărcare, nu?
Acum că am explicat de ce încărcarea leneră este esențială pentru creșterea performanței, haideți să descoperim noua funcție WP Rocket.
3.15: Ce presupune LazyLoading pentru imagini de fundal CSS
Cea mai importantă știre despre LazyLoading pentru imaginile de fundal CSS este că are un impact direct asupra a două audituri PageSpeed Insights importante: Evitați încărcăturile utile enorme de rețea și Mențineți numărul de solicitări scăzut și dimensiunile de transfer mici. Ambele audituri sunt legate de cât de grele sunt paginile dvs. și elementele acestora atunci când încărcați o pagină.
Și de aceea funcția LazyLoading CSS imagini de fundal este utilă – mai ales că este prima opțiune de pe piață care permite acest tip de optimizare automat la activarea caracteristicii, fără niciun efort din partea dumneavoastră.
În funcție de modul în care este construită pagina dvs., noua caracteristică vă poate ajuta, de asemenea, să îmbunătățiți trei valori de performanță: Cea mai mare vopsea de conținut (Core Web Vitals), First Contentful Paint și Speed Index.
Toate aceste valori sunt incluse în raportul de performanță Google, afectând scorul general PageSpeed Insights. Îmbunătățindu-le, probabil că veți îmbunătăți evaluarea Core Web Vitals și nota generală de performanță.
Impactul noii caracteristici asupra performanței
Am efectuat câteva teste de performanță pentru a măsura impactul caracteristicii nou-nouțe asupra raportului de performanță PageSpeed.
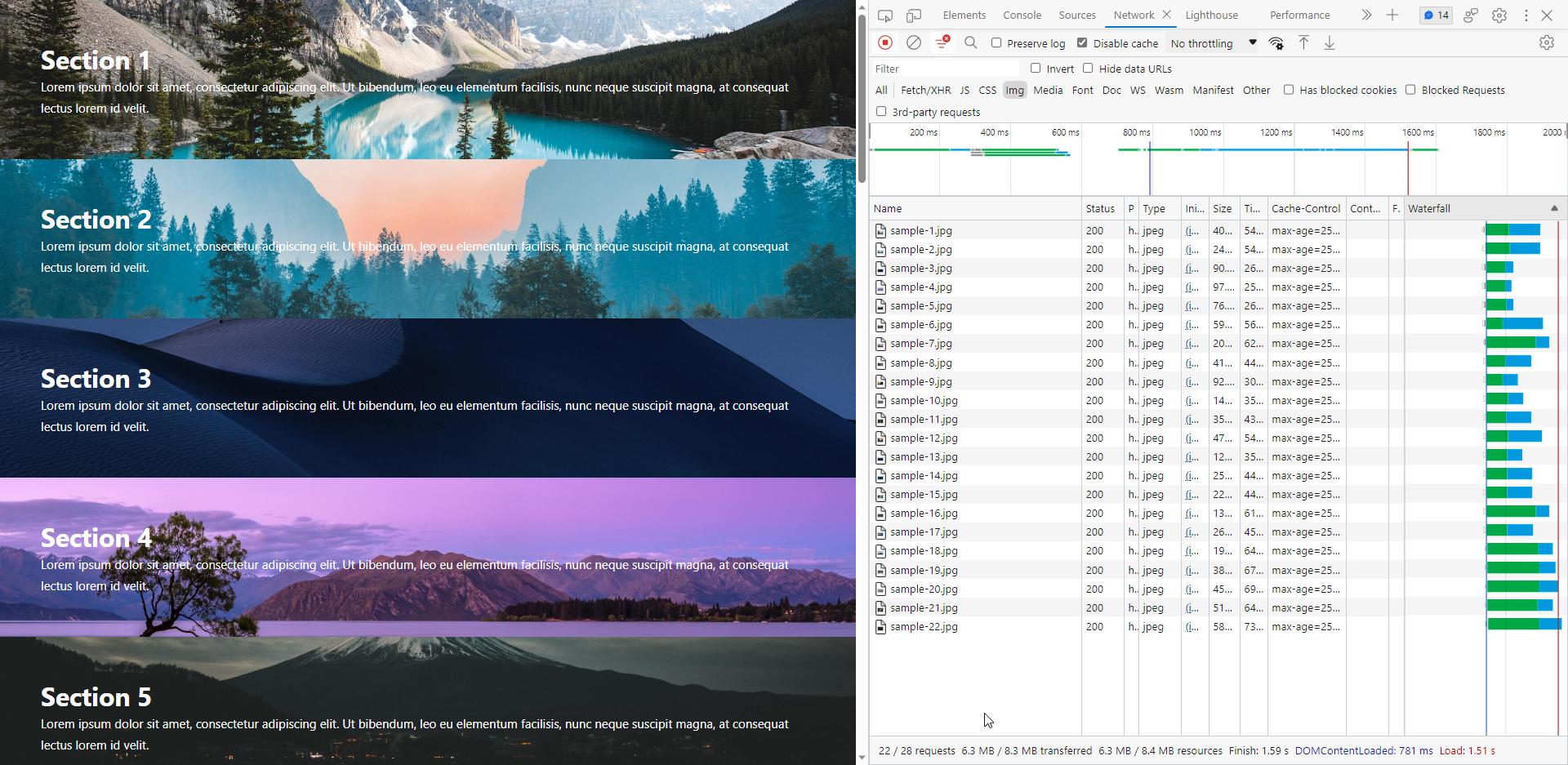
Am inclus 22 de imagini de fundal în testul site-ului web pentru a măsura efectul activării noii caracteristici.

Înainte de a activa funcția LazyLoad pentru imagini de fundal CSS, am rulat raportul PageSpeed.
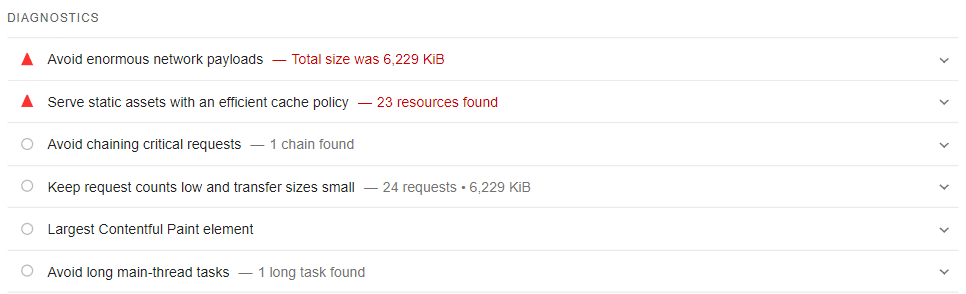
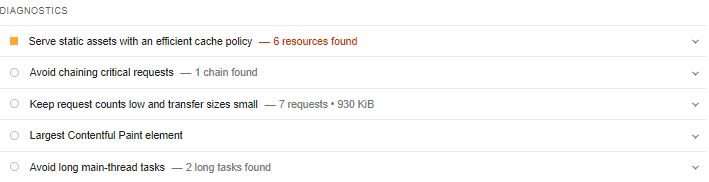
Rezultatul a arătat loc de îmbunătățire pentru cele două audituri menționate mai sus: Evitați încărcăturile utile enorme de rețea și Mențineți numărul de cereri scăzut și dimensiunile de transfer mici.
În special, instrumentul a evidențiat cu roșu dimensiunea totală a resurselor (6.229 KB) și numărul de resurse găsite (23 de solicitări).

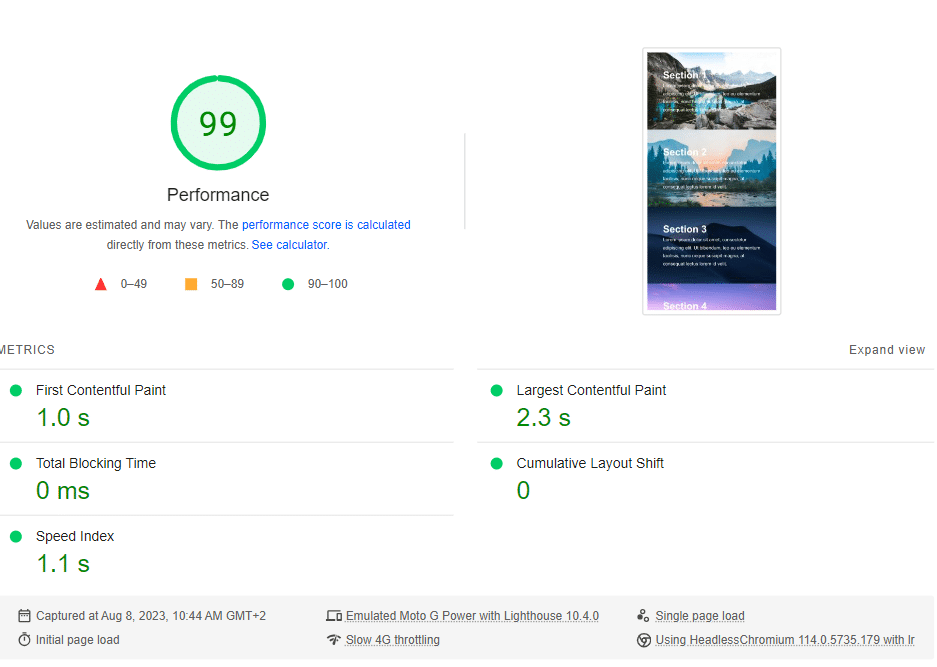
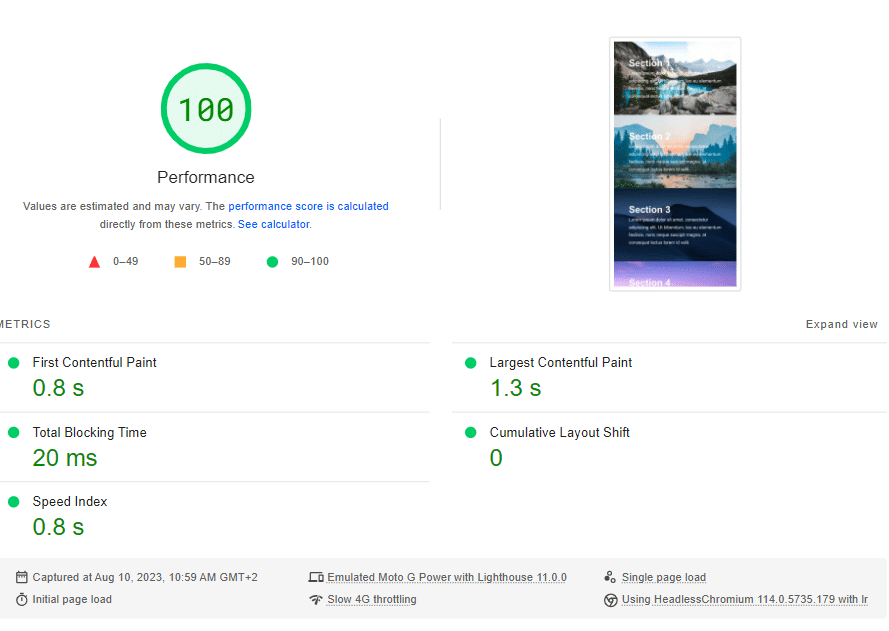
Nota generală și cele cinci valori Lighthouse au fost destul de bune:

Să vedem ce s-a întâmplat după activarea LazyLoading pentru imaginile de fundal CSS.
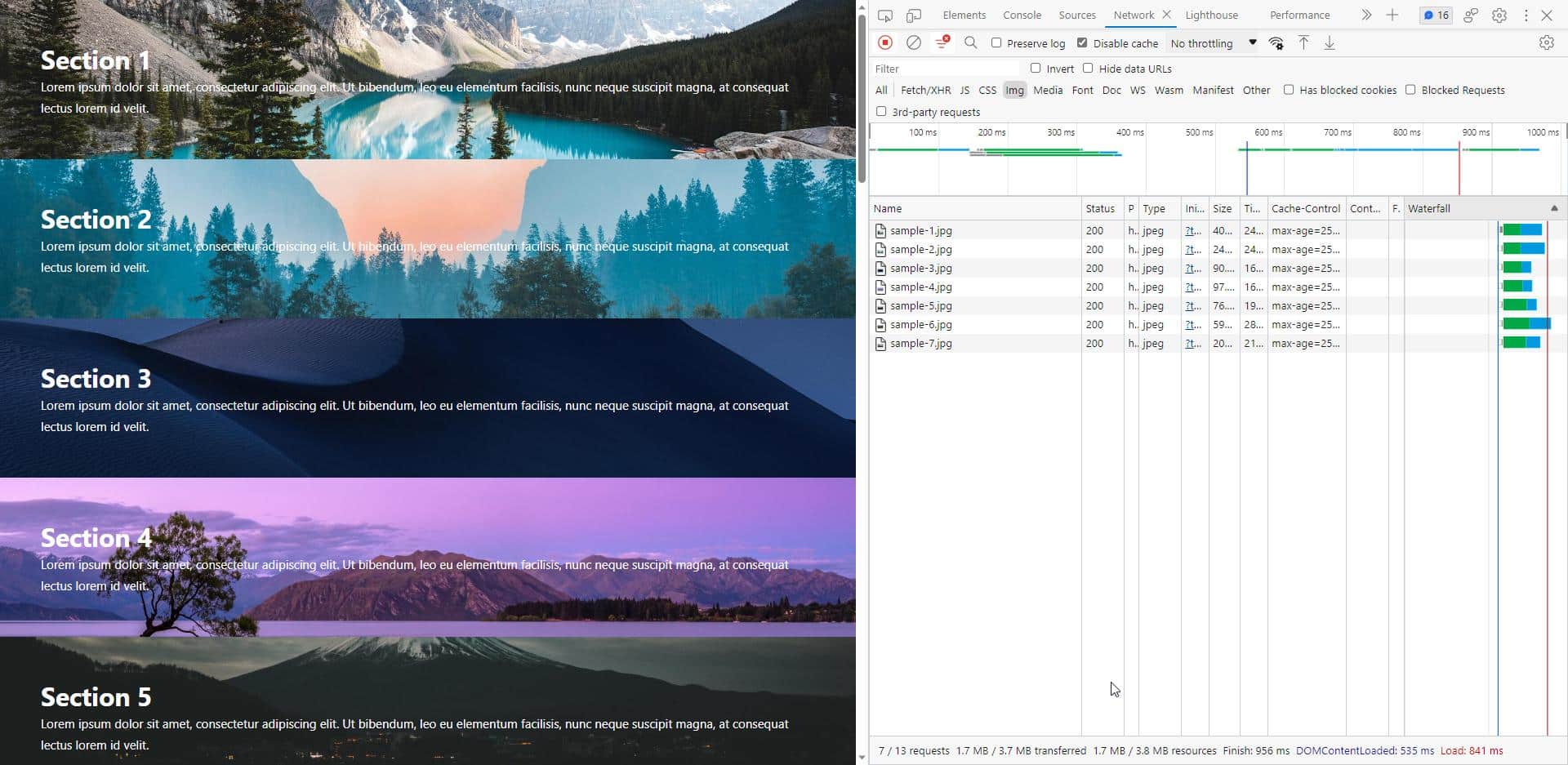
Aruncă o privire la lista de imagini incluse în fila Chrome Network. După cum puteți vedea, numărul de imagini a trecut de la 22 la doar 7 - acestea sunt cele care trebuiau încărcate în această fereastră de vizualizare specifică.
Vedeți 5 imagini în captură de ecran, în timp ce lista Fila Rețea arată 7 deoarece folosim un prag de 300 px pentru LazyLoading. Înseamnă că toate imaginile incluse într-un astfel de prag vor fi încărcate. În acest caz specific, au existat 2 imagini suplimentare vizibile în 300px din fereastra de vizualizare.

Am rulat din nou raportul PageSpeed și iată ce am primit.

Secțiunea de diagnosticare a arătat o îmbunătățire semnificativă. Numărul de solicitări a trecut de la 24 la 7, iar dimensiunea acestora de la 6.229 KB la doar 930 KB. Fără avertisment roșu!

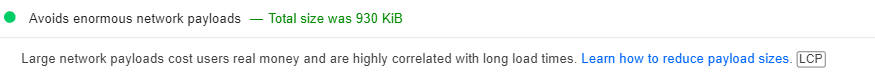
De fapt, auditul Evită încărcăturile utile de rețea enorme a trecut sub cei Trecuți:

În timp ce scorul general și notele erau deja bune, putem vedea totuși o îmbunătățire. Cea mai mare vopsea de conținut (core Web Vitals) a scăzut de la 2,3 s la 1,3 s. Indicele de viteză a trecut de la 1,1 s la 0,8 s, iar Prima vopsea de conținut a trecut de la 1,0 s la 0,8 s.

Este important să rețineți că îmbunătățirile pe care le puteți obține cu o astfel de caracteristică depind de modul în care este structurată pagina și de câte imagini de fundal sunt folosite sub pliul.
First Contentful Paint, Speed Index și Largest Contentful Paint sunt toate valorile țintă potențiale pentru îmbunătățire, precum și auditurile PageSpeed și scorul general de performanță.
Testul nostru a fost rulat pe un prototip pentru a arăta îmbunătățirile pe care le poate aduce o astfel de caracteristică, chiar și atunci când punctul de plecare este deja bun. Imaginează-ți ce se poate întâmpla atunci când spațiul de îmbunătățire este mai mare.
Să descoperim acum imaginile de fundal CSS LazyLoading în detaliu!
Cum funcționează funcția de brand nou
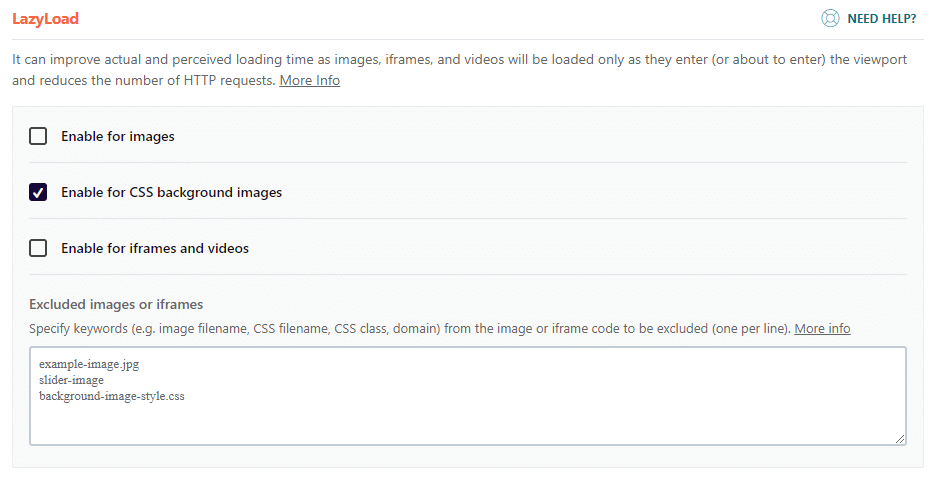
Funcția LazyLoading CSS imagini de fundal se află în fila Media > secțiunea LazyLoad.
Opțiunea pentru LazyLoad CSS imagini de fundal este a doua pe listă. Trebuie doar să bifați caseta pentru ao activa. După cum s-a explicat mai sus, nu aveți nevoie de muncă suplimentară: activați opțiunea, iar pluginul face treaba pentru dvs.

După cum sa menționat în secțiunea anterioară, imaginile de deasupra pliului nu ar trebui să fie încărcate leneș, deoarece trebuie afișate cât mai curând posibil. Se aplică și imaginilor de fundal.
Dacă doriți, puteți utiliza caseta Imagini excluse sau cadre iframe pentru a le exclude. În timp ce suntem la asta, am dori să vă anunțăm că următoarea noastră versiune se va ocupa de asta pentru dvs., dar shhh!
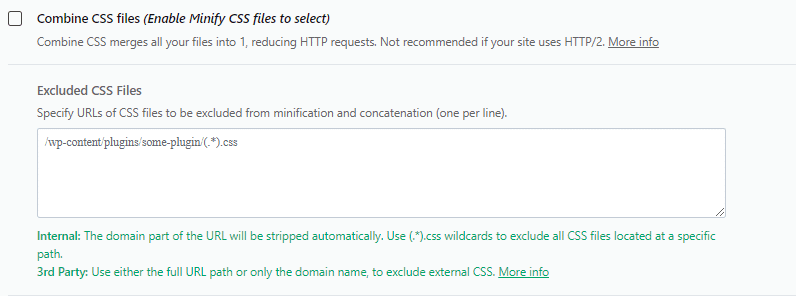
️ Vă recomandăm să nu activați această funcție cu Combinația CSS din celelalte plugin-uri sau teme de optimizare. Nu procesăm fișiere combinate de la alte plugin-uri. În consecință, orice fundal aflat acolo nu va fi inclus în procesul de încărcare leneșă.
Acest lucru ne duce la următoarea modificare a WP Rocket 3.15: eliminarea opțiunii CSS Combination.
Adio funcției de combinare CSS
Funcția Combine CSS a fost concepută pentru site-urile web care utilizează protocolul HTTP/1 pentru a rezolva una dintre limitările sale: capacitatea de a trimite mai multe solicitări printr-o singură conexiune. De-a lungul timpului, utilizarea HTTP/1 a scăzut și este acum un protocol învechit. Pe de altă parte, HTTP/2 este acum principalul protocol utilizat, iar HTTP/3 devine din ce în ce mai popular pentru furnizarea de active statice.
Din aceste motive, Combine CSS devine inutil. Nu există beneficii de performanță în urma utilizării funcției Combinați CSS cu protocoalele HTTP/2 și HTTP/3. În plus, există și mai puține motive pentru a face orice optimizare CSS dacă utilizați caracteristica Eliminare CSS neutilizat, care este, de asemenea, compatibilă cu noua caracteristică.
În plus, după cum s-a menționat mai sus, atunci când activați noua caracteristică pentru imaginile de fundal LazyLoad CSS, caracteristica Combina CSS nu ar trebui să fie activată.
De aceea, Combine CSS va fi eliminat automat din fila File Optimization pentru noii utilizatori și clienți care se actualizează la WP Rocket 3.14.

Încheierea
WP Rocket 3.15 vine cu o nouă funcție puternică pentru a îmbunătăți valorile cheie de performanță – inclusiv una Core Web Vitals –, pentru a aborda auditurile esențiale de performanță și pentru a crește scorul PageSpeed Insights.
Încărcarea imaginilor de fundal CSS LazyLoading este un alt pas către optimizarea simplă și eficientă a performanței web pentru a vă face site-ul mai rapid fără niciun efort. Trebuie doar să bifați o casetă pentru a lăsa noua funcție să-și facă treaba de optimizare – și nu veți găsi pe piață alte pluginuri de cache care să facă aceeași optimizare automat!
De asemenea, este timpul să renunțați la funcția Combinați fișiere CSS. Performanța web a evoluat odată cu protocolul HTTP și nu era nevoie să-l mai păstrăm. WP Rocket include doar caracteristicile esențiale pentru a îmbunătăți viteza site-ului dvs. – simplitatea și ușurința sunt întotdeauna în centrul produsului nostru.
Actualizați imediat WP Rocket la noua versiune și spuneți-ne ce credeți în comentarii!
