WP Rocket 3.16: Îmbunătățirea automată a LCP și a scorului PageSpeed
Publicat: 2024-05-21Dacă ați încercat vreodată să vă faceți site-ul mai rapid, știți cât de dificil și consumator de timp este. Este o chestiune de cunoștințe tehnice și de înțelegere a elementelor care ar putea afecta cel mai mult timpul de încărcare a site-ului dvs. și valorile cheie ale performanței, cum ar fi Core Web Vitals.
Pentru cei care se confruntă cu optimizarea scorului Cel mai mare conținut de vopsea (LCP) — unul dintre Core Web Vitals — și imaginile de deasupra pliului și pentru cei care doresc pur și simplu să-și accelereze site-ul în continuare, suntem încântați să anunțăm o nouă versiune a pluginului nostru . Salutați WP Rocket 3.16!
Această nouă versiune majoră se concentrează pe optimizarea automată a elementului LCP și a imaginilor de deasupra pliului, excluzându-le de la încărcare leneră. Dacă nu sunteți sigur ce înseamnă acest lucru și impactul său asupra performanței, nu vă faceți griji: veți primi o explicație completă în articol.
Să începem prin a spune că suntem mândri să lansăm această nouă funcție din două motive. Este esențial să îmbunătățiți viteza site-ului dvs. și valorile cheie de performanță și este primul de pe piață care abordează o astfel de optimizare complexă fără costuri suplimentare sau setări complicate.
WP Rocket 3.16 include, de asemenea, o modificare importantă a filei Cache. Dacă ești deja un Rocketeer, asigură-te că citești articolul până la sfârșit pentru a afla ce este nou!
Sunteți gata să aflați mai multe? Urmărește videoclipul sau continuă să citești!
De ce vă interesează optimizarea imaginilor deasupra pliului?
WP Rocket 3.16 detectează automat, prioritizează și optimizează automat imaginile critice, excluzându-le automat de la încărcare leneră. Imaginile critice sunt toate imaginile de deasupra pliului, inclusiv cea mai mare vopsea de conținut.
Poate vă întrebați ce înseamnă și de ce am decis să ne concentrăm pe această funcție. Deci, să facem un pas înapoi și să explicăm pe scurt ce sunt imaginile de deasupra pliului și rolul încărcării leneșe.
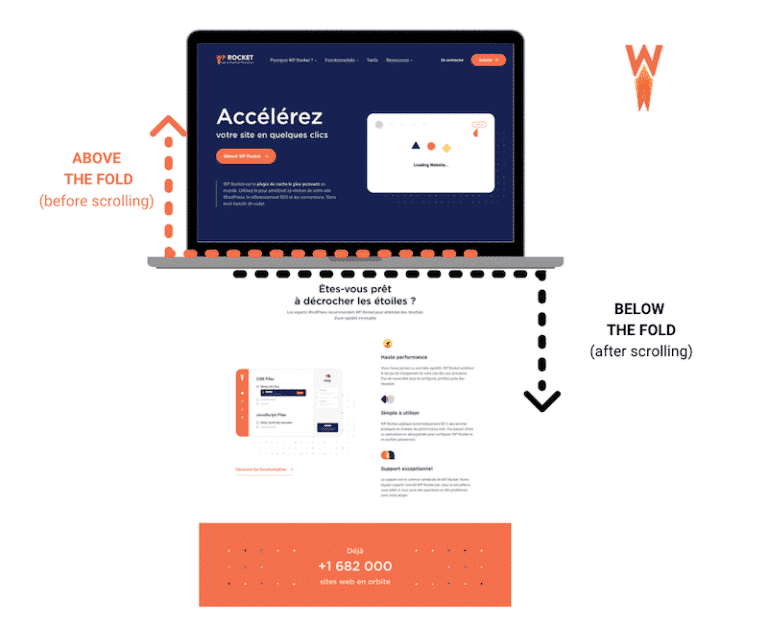
Imaginile de deasupra pliului sunt cele din partea de sus a paginii, deci sunt primele pe care le vedeți fără să derulați. Pe de altă parte, imaginile de sub pliul sunt cele pe care le vedeți doar când derulați în jos pe pagină.

Această diferență este importantă atunci când vine vorba de încărcare leneră, care este o tehnică puternică de optimizare care face ca imaginile de sub pliul să se încarce numai atunci când utilizatorul derulează în jos pe pagină, deoarece nu trebuie să fie afișate imediat.
Datorită faptului că imaginile de sub fold sunt încărcate leneș, browserul poate încărca și afișa numai conținutul de deasupra foldului. Încărcarea doar a acestei porțiuni a paginii durează mai puțin timp decât încărcarea tuturor elementelor de pe pagină, ceea ce duce la un timp de încărcare mai rapid.
Deși este foarte recomandată implementarea încărcării lene pentru a îmbunătăți performanța, ar trebui să excludeți întotdeauna imaginile de deasupra pliului de la încărcare leneră. Aceste imagini trebuie să fie încărcate imediat ce pagina este solicitată, în caz contrar, utilizatorii nu pot accesa conținutul.
Această excludere este și mai importantă pentru că, de foarte multe ori, elementul Cea mai mare vopsea conținută este și o imagine deasupra pliului. Având în vedere importanța sa ca Core Web Vital și parte a celui mai recent factor de clasare SEO, trebuie să fie optimizat la maximum.
Și iată-ne la lucru dificil: excluderea imaginilor de deasupra pliului de la încărcarea leneșă este crucială, dar dificilă. Este nevoie să identificați cu atenție ce imagini să excludeți atât de pe desktop, cât și de pe mobil. Această acțiune nu este deloc simplă, mai ales pentru începători și pentru cei care optimizează multe site-uri la scară și au nevoie de o soluție eficientă pentru a îmbunătăți rapid performanța.
Misiunea noastră este să facem optimizarea performanței web mai ușoară și fără probleme pentru toată lumea, iar acesta este motivul din spatele WP Rocket 3.16.
3.16: Ce este nou pentru optimizarea LCP și a imaginilor deasupra pliului
Am efectuat câteva teste de performanță pentru a vă arăta impactul potențial al WP Rocket 3.16 asupra performanței site-ului dvs.
Ca întotdeauna, rezultatele depind de mai multe variabile, inclusiv cât de bună este deja nota LCP și dacă site-ul web are imagini încărcate lene deasupra pliului.
Dacă scorul LCP este slab și dacă nu ați exclus niciodată imaginile de deasupra pliului de la încărcare leneșă, este probabil să observați un impact vizibil asupra performanței cu WP Rocket 3.16.
Iată un exemplu.
Am testat noua caracteristică pe o pagină Elementor, folosind o secțiune ero cu o imagine de fundal CSS. Browserul necesită mai mult timp pentru a descoperi o imagine de fundal CSS, ceea ce duce la o prioritizare și optimizare potențial mai dificile.
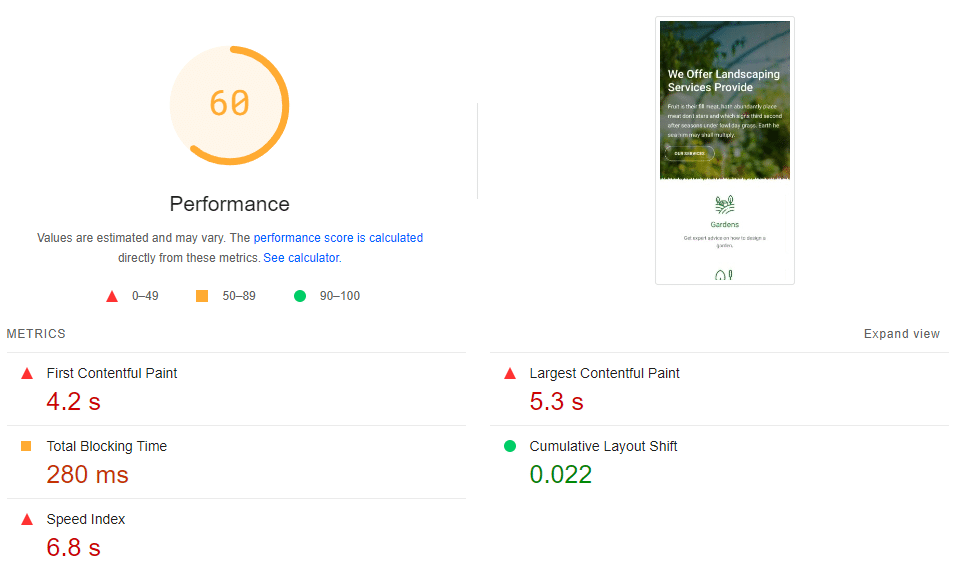
Mai întâi, am rulat testul de performanță pe PageSpeed Insights fără a activa WP Rocket.

După cum puteți vedea, avem un scor de performanță de 60/100 – este în zona portocalie. Mai rău, scorul LCP este roșu, precum și alte valori de performanță Lighthouse, cum ar fi nota Speed Index.
În acest moment, am activat versiunea anterioară a WP Rocket: 3.15. Pe lângă funcțiile automate, am activat și următoarele opțiuni, care necesită doar un clic:
- Minificare CSS și JS
- Eliminați CSS neutilizat
- Încărcarea JavaScript amânată
- Întârzie execuția JavaScript
- LazyLoad activat pentru imagini.
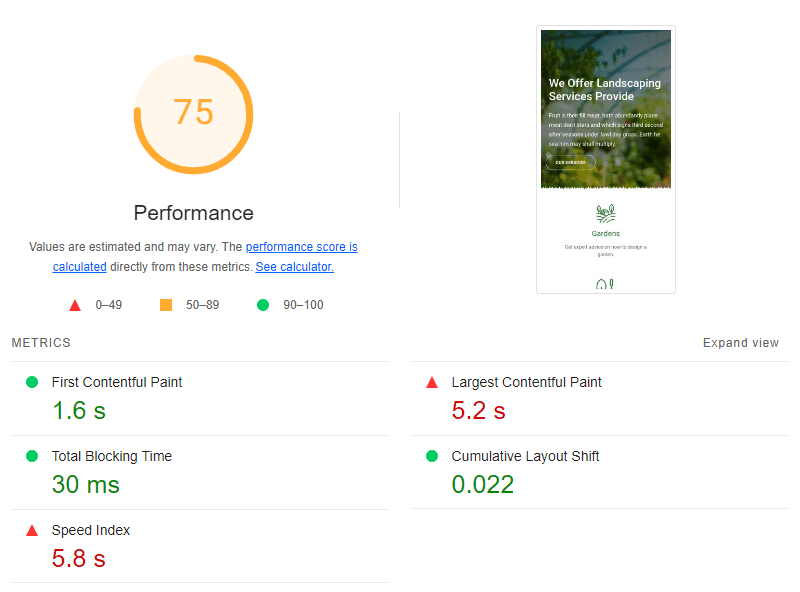
După cum puteți vedea, scorul de performanță a crescut imediat la 75/100. Alte două valori Lighthouse s-au îmbunătățit considerabil: FCP (de la 4,2 s la 1,6 s) și TBT (de la 280 ms la 30 ms)
Indicele de viteză a înregistrat, de asemenea, o ușoară îmbunătățire datorită opțiunii Delay JS. Cu toate acestea, scorul LCP a rămas în zona roșie:

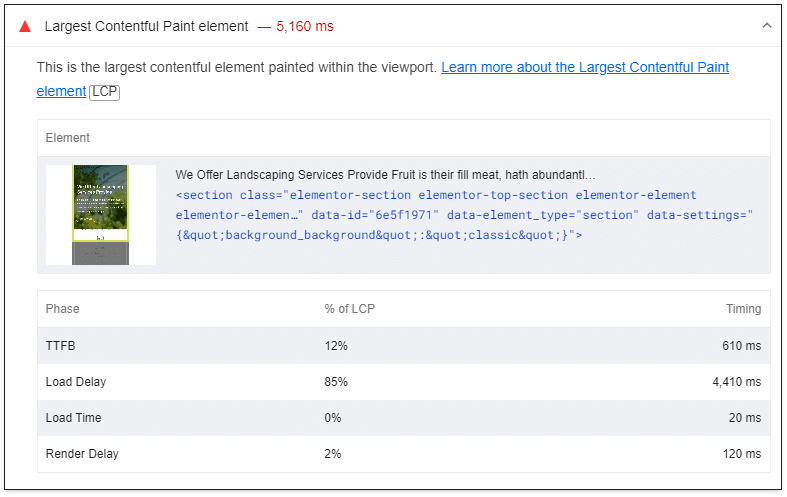
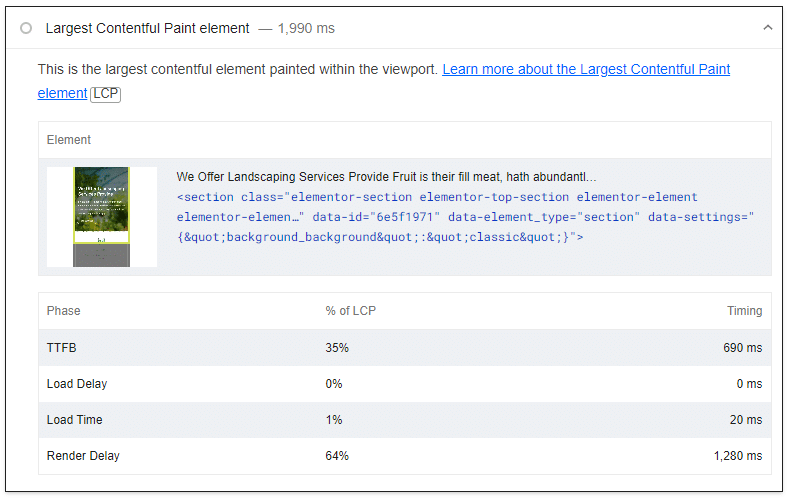
Iată auditul detaliat pentru elementul LCP, care este o imagine deasupra pliului și trebuie optimizat:

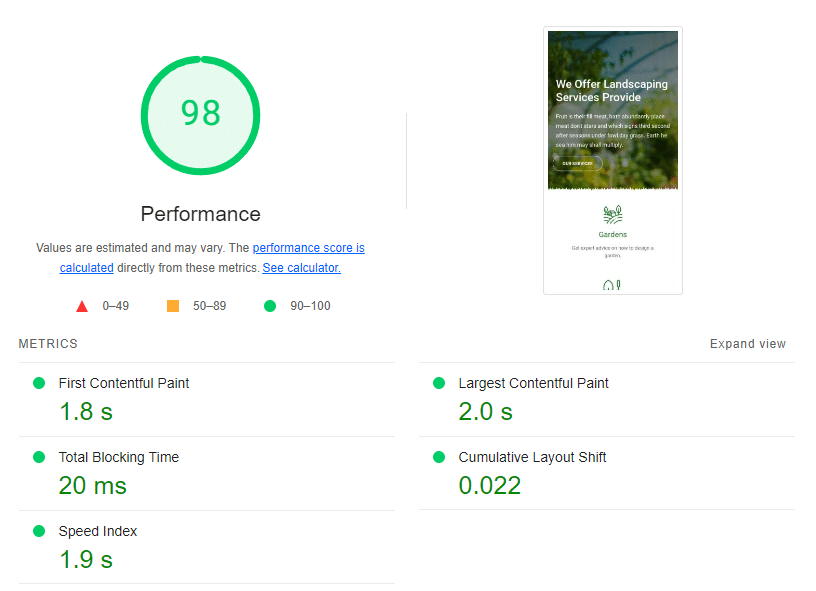
În cele din urmă, am actualizat WP Rocket la cea mai recentă versiune 3.16 și am rulat din nou testul de performanță PageSpeed. De data aceasta, am obținut scoruri LCP verzi și Speed Index, care au condus la o notă de performanță de 98/100 PageSpeed:

Auditul elementului LCP este complet optimizat și nu mai are semnale roșii:

Rezultatul testului arată cum WP Rocket 3.16 facilitează creșterea scorului de performanță PageSpeed și optimizarea valorilor cheie de performanță și timpul de încărcare. Performanța îmbunătățită îmbunătățește, de asemenea, experiența utilizatorului, ceea ce este confirmat prin obținerea unui nivel LCP excelent.

WP Rocket 3.16 marchează o nouă etapă, oferind o soluție inovatoare pentru a ajuta pe oricine să-și facă site-ul mai rapid, indiferent de cunoștințele sale tehnice sau de cât timp are pentru a se concentra pe sarcini de optimizare atât de provocatoare.
Cum funcționează noua funcție
Funcția Optimizați imaginile critice este complet automată și funcționează în fundal. Aceasta înseamnă că nu veți vedea nicio setare când utilizați pluginul. Cu alte cuvinte, nu există nicio filă sau opțiune de semnalizat: WP Rocket se ocupă automat de întreaga optimizare.
Trebuie doar să instalați WP Rocket pentru prima dată sau să îl actualizați la 3.16 pentru a activa caracteristica în mod implicit.
Dar îl puteți dezactiva oricând folosind filtre și ajustând filtrul „rocket_above_the_fold_optimization” la false.
Pentru a face acest lucru, pur și simplu adăugați următorul cod la fișierul functions.php sau la pluginul de cod fragment:
add_filter( 'rocket_above_the_fold_optimization', '__return_false' );Rețineți că aceasta este o caracteristică bazată pe SaaS - adică se bazează pe serverele noastre, ca și pentru opțiunea Eliminare CSS neutilizat. Din acest motiv, când licența dvs. expiră, funcția poate funcționa doar parțial și nu va putea face treaba corect.
Cum să înțelegeți dacă funcția funcționează
Când activați sau actualizați WP Rocket 3.16, veți primi mesaje în funcție de modul în care funcționează caracteristica.
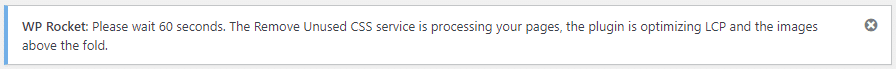
Când funcția funcționează pentru a optimiza elementul LCP și imaginile de deasupra pliului, veți vedea acest mesaj:

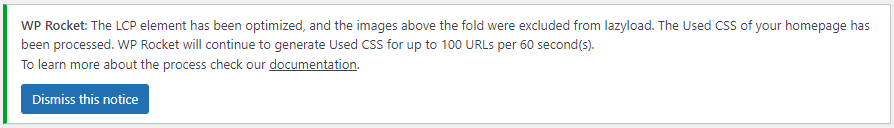
Când optimizarea este finalizată, veți primi acest mesaj:

Dacă API-ul nu este accesibil, veți primi următorul mesaj pentru a vă ajuta să rezolvați problema:

– În pluginul de securitate, dacă utilizați unul
– În firewall-ul serverului. Gazda te poate ajuta cu asta
Ce se întâmplă cu fila Cache?
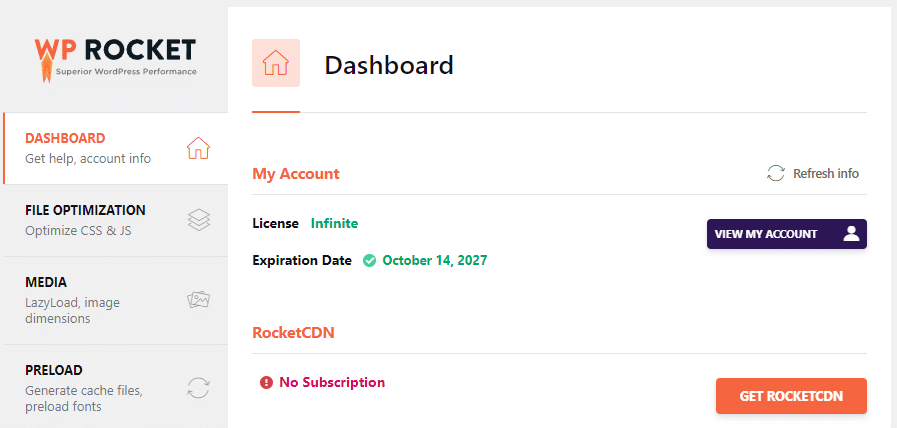
WP Rocket 3.16 include și o schimbare majoră: fila Cache a fost eliminată în întregime. După cum puteți vedea în imaginea de mai jos, imediat după fila Tablou de bord, există acum fila Optimizare fișier.

Motivul principal din spatele acestei alegeri constă în modul în care WP Rocket a evoluat de-a lungul anilor.
Acum, WP Rocket este un plugin de performanță care depășește cu mult stocarea în cache și vă ajută să vă optimizați site-ul, abordând cele mai provocatoare probleme de performanță în cel mai simplu mod.
WP Rocket 3.16 este cel mai recent exemplu după versiunile anterioare care au introdus funcții puternice, cum ar fi amânarea și amânarea JavaScript și eliminarea CSS neutilizate.
De la lansarea WP Rocket, abordarea noastră a fost centrată mai degrabă pe decizii decât pe opțiuni. Ne propunem să facem pluginul cât mai simplu posibil pentru oricine, fără a avea dificultăți de a alege cele mai bune setări.
Cu 3.16, am dorit să reducem și mai mult numărul de opțiuni pentru configurarea WP Rocket și să ne concentrăm pe opțiunile de îmbunătățire a timpului de încărcare, a scorului de performanță PageSpeed și a notele Core Web Vitals - pe scurt, tot ceea ce vă permite să vă faceți site-ul mai mult de succes.
Dar opțiunile de cache incluse în fila Cache?
Fila Cache a inclus câteva opțiuni care au fost eliminate sau mutate.
Să începem cu cele care au fost activate implicit și eliminate din interfața cu utilizatorul:
- Opțiunea Mobile Cache — Utilizatorii noștri activează pe scară largă această funcție, așa că am decis să o activăm automat.
Dacă sunteți un utilizator existent și nu ați activat încă memoria cache mobilă, puteți găsi opțiunea de activare în fila Instrumente a pluginului dvs.

- Fișierele cache separate pentru dispozitivele mobile – Deși această opțiune va fi activată în mod implicit împreună cu Cache-ul mobil, o puteți dezactiva în continuare utilizând un filtru.
Mai jos sunt cele două filtre pe care le puteți utiliza pentru a dezactiva memoria cache mobilă și memoria cache separată pentru mobil:
add_filter( 'pre_get_rocket_option_cache_mobile', '__return_zero' ); add_filter( 'pre_get_rocket_option_do_caching_mobile_files', '__return_zero' );Celelalte două opțiuni au fost mutate într-un loc diferit:
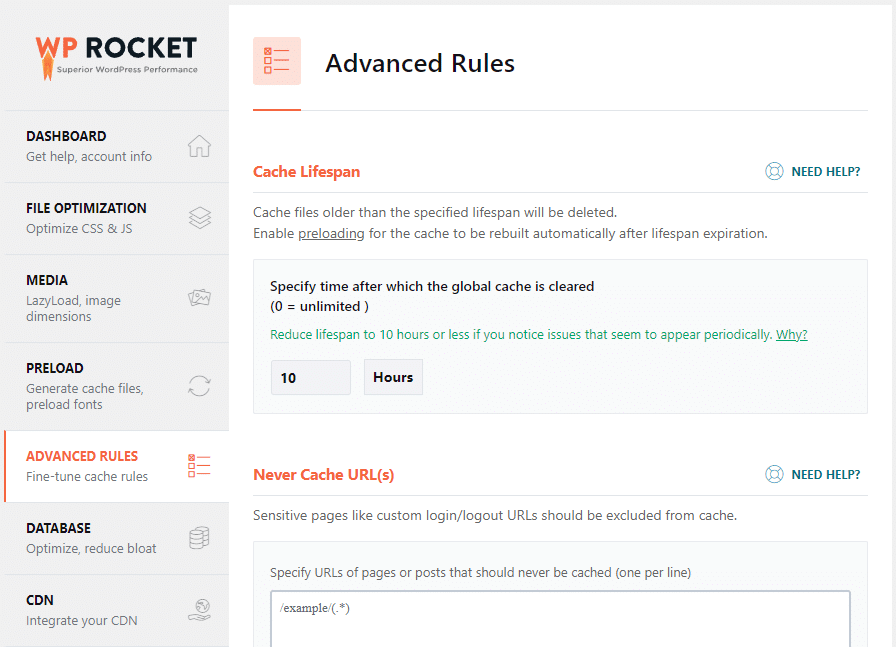
- Opțiunea Durată de viață a memoriei cache a fost mutată în partea de sus a secțiunii Reguli avansate și setată la 10 ore, reflectând preferința a 98% dintre utilizatorii noștri.

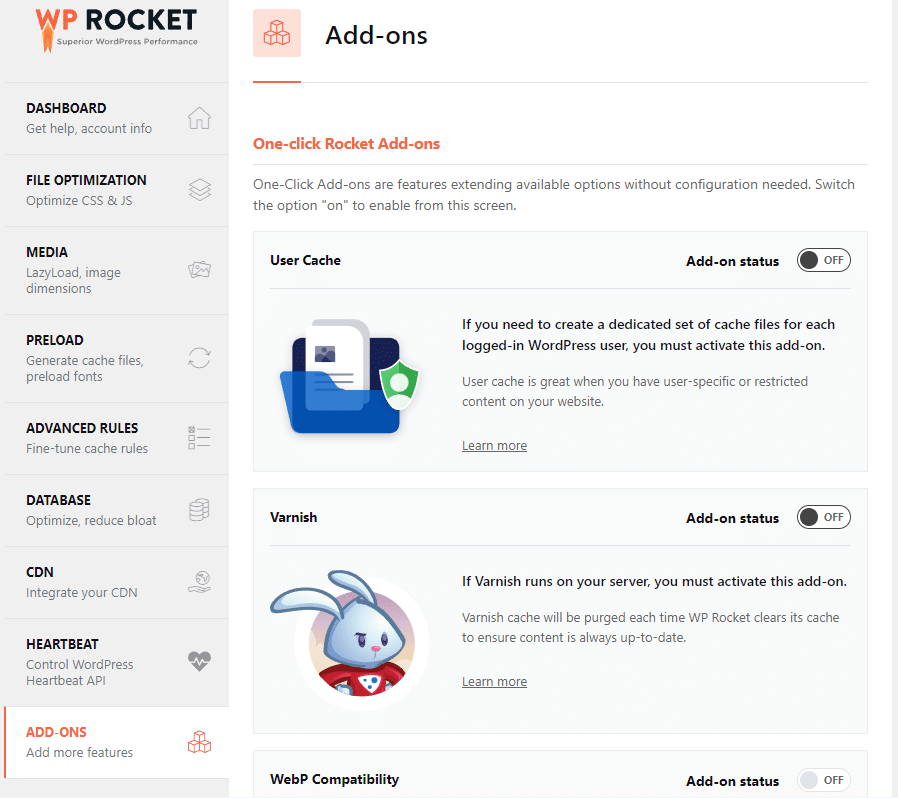
- Opțiunea User Cache a fost mutată în secțiunea One-Click Rocket Add-ons. Ar trebui să activați acest supliment dacă trebuie să creați un set dedicat de fișiere cache pentru fiecare utilizator WordPress conectat – de exemplu, atunci când aveți conținut specific utilizatorului sau restricționat pe site-ul dvs.

Încheierea
WP Rocket 3.16 vine cu o funcție de schimbare a jocului care abordează automat optimizarea esențială a performanței și permite oricui să aibă un site web extrem de rapid, indiferent de experiența tehnică sau de timpul pe care îl are disponibil. Optimizarea imaginilor de deasupra paginii, inclusiv elementul LCP, duce la valori și scoruri îmbunătățite de performanță și la o experiență de utilizator îmbunătățită pentru vizitatorii dvs. – ceea ce este cheia pentru creșterea clienților potențiali și a conversiilor.
Este timpul să descoperiți cum WP Rocket 3.16 poate îmbunătăți automat performanța site-ului dvs. web. Încercați-l chiar acum sau actualizați pluginul la cea mai recentă versiune și spuneți-ne ce credeți în comentarii.
