Folosind WP Rocket ca armă secretă pentru agenția noastră WordPress
Publicat: 2022-11-04Ce se întâmplă dacă ți-aș spune că poți crea site-uri web WordPress rapide și eficiente, cu rezultate de peste 90% la PageSpeed Insights? Mai bine, ce se întâmplă dacă ți-aș spune că poți obține acele scoruri impresionante pentru dispozitivele mobile și să treci Core Web Vitals pentru fiecare proiect?
Facem acest lucru în mod constant pentru proiectele clienților folosind teme rapide, găzduire bună și, cel mai important, WP Rocket. Utilizarea WP Rocket este arma secretă a agenției noastre WordPress!
Dar ce se întâmplă dacă moșteniți un proiect de la un alt dezvoltator sau agenție și trebuie să îmbunătățiți performanța? În acest articol, trecem în revistă câteva blocaje comune de performanță și sugerăm îmbunătățiri pe care le puteți face cu WP Rocket pentru a obține rezultate extraordinare.
Antecedentele noastre și experiența WordPress
Agenția noastră, Clio Websites, ajută clienții să lanseze noi site-uri frumoase din 2007.
Lucrăm cu WordPress din 2013 și am văzut și am rezolvat aproape tot ce poate afecta performanța site-ului. De la teme ineficiente la fișiere de imagine mari și mai mulți constructori pe același site web.
Una dintre ofertele noastre de bază este să ajutăm clienții să-și îmbunătățească performanța site-ului web, iar WP Rocket joacă un rol cheie în acest sens. Am folosit WP Rocket pentru proiecte care folosesc teme personalizate, editor de blocuri (Gutenberg) și creatori de pagini populare precum Elementor și WP Bakery și am obținut rezultate excelente. Acesta este motivul pentru care ne referim la WP Rocket ca fiind arma secretă a agenției noastre WordPress.
Memorarea în cache, minimizarea și întârzierile activelor – cheia pentru a obține o performanță excelentă a site-ului
Datorită arhitecturii sale ieșite din cutie, WordPress necesită puțină dragoste suplimentară când vine vorba de performanță. Implementările Vanilla WordPress accesează frecvent baza de date SQL pentru a căuta informații care cauzează călătorii frecvente dus-întors la server atunci când utilizatorii interacționează cu site-ul web.
Natura dinamică a acestei configurații, care este cel mai mare avantaj al WordPress ca sistem de gestionare a conținutului (CMS), este și cel mai mare dezavantaj.
Cum funcționează memoria cache
Pluginurile de memorare în cache precum WP Rocket creează o versiune statică a site-ului dvs. și o afișează vizitatorilor în loc să facă călătorii dus-întors la baza de date și serverele backend.
Când faceți modificări site-ului dvs. web sau adăugați conținut nou, WP Rocket memorează în cache acea versiune și afișează cele mai actualizate fișiere utilizatorilor dvs. Pentru a afla mai multe despre cum funcționează acest plugin magic, consultați funcțiile WP Rocket.
Cum poate îmbunătăți performanța minimizarea
Minificarea este o altă caracteristică importantă care face ca site-urile web să funcționeze mai bine. Acest proces elimină toate caracterele și spațiile inutile din fișierele site-ului web, făcându-le lizibile pentru oameni și creând versiuni mai eficiente ale acelor fișiere.
Deoarece computerele nu au nevoie de spațiu pentru a deschide și afișa fișiere, este mult mai rapid să le citiți și să le redați. Minimizarea fișierelor poate ajuta la îmbunătățirea vitezei site-ului, dar trebuie și testată în detaliu, deoarece uneori poate cauza probleme (pe care le vom trata în secțiunile viitoare ale articolului).
Ce sunt întârzierea și amânarea activelor?
Amânarea activelor site-ului web de la încărcare până la nevoie este exact ceea ce sună. Folosind WP Rocket, puteți amâna sau amâna încărcarea unui fișier sau a unei imagini până când un utilizator derulează la acea secțiune sau începe să interacționeze cu o caracteristică a site-ului web. Acest lucru poate îmbunătăți semnificativ performanța site-ului, deoarece puteți forța site-ul să încarce doar porțiunea inițială pe care un vizitator trebuie să o vadă atunci când ajunge pe site-ul dvs.
Acum că știți ceva mai multe despre stocarea în cache și minificare, să trecem la problemele comune pe care le vedem când lucrăm cu clienții și să vă arătăm cum să le remediați folosind WP Rocket.
4 probleme comune de performanță a site-ului web
Avem multă experiență în construirea și ajutarea clienților să îmbunătățească performanța site-urilor web.
Cele mai frecvente probleme pe care le vedem când lucrăm cu site-uri web pe care le-am moștenit de la alți dezvoltatori sunt următoarele:
- Imagini mari și necomprimate
- Pluginuri de cache configurate greșit sau fără pluginuri de cache
- Materiale necomprimate (fișiere CSS și JavaScript) fără funcții de întârziere sau amânare
- Teme și pluginuri ineficiente
Cum să identifici problemele de performanță
Există o serie de instrumente gratuite pe care le puteți utiliza pentru a diagnostica și rezolva problemele de performanță a site-ului web. Instrumentele noastre preferate sunt PageSpeed Insights, GTmetrix și WebPageTest.
Nu vă fie teamă să le folosiți pe toate trei, deoarece oferă perspective și sugestii unice pentru rezolvarea problemelor. PageSpeed Insights este cel mai important și de încredere instrument, în opinia noastră. Acestea sunt instrumentele recomandate de Google pentru depanarea și remedierea problemelor de performanță identificate în Google Search Console.
În următoarele câteva secțiuni, vom cerceta cele mai frecvente probleme de performanță și cum să le remediam.
1. Imagini necomprimate
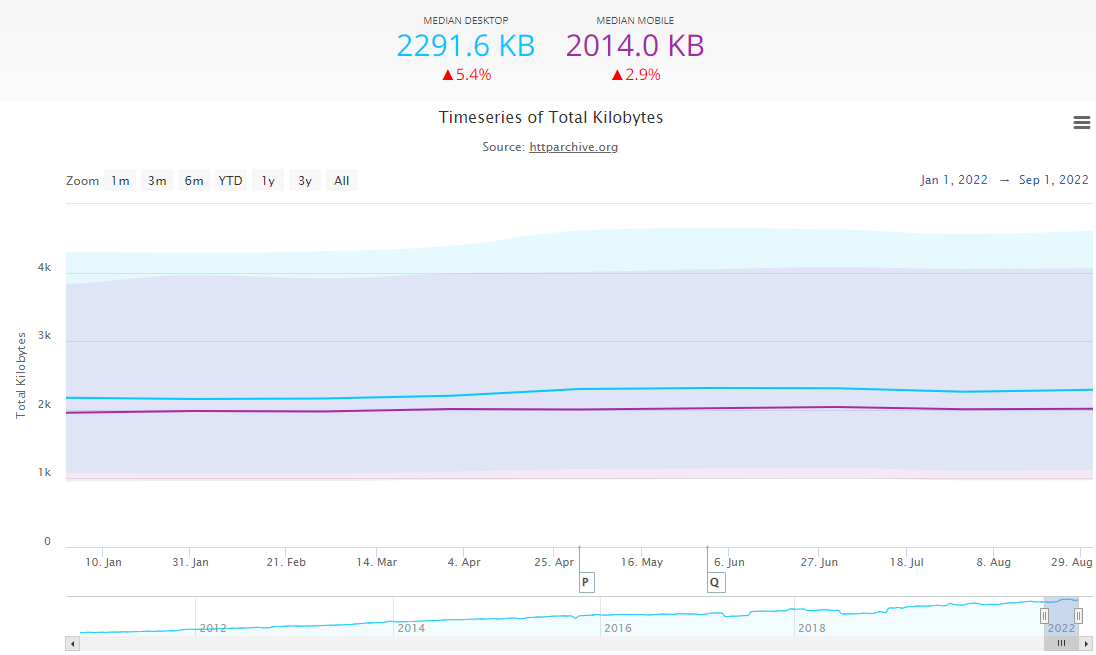
Utilizarea imaginilor mari și necomprimate este cea mai frecventă problemă care afectează negativ viteza de încărcare a site-ului. Dimensiunea medie a site-ului web în 2022 este de aproximativ 2,3 MB pentru desktop și de aproximativ 2 MB pentru versiunile mobile.

Dacă site-ul dvs. folosește mai multe imagini de înaltă calitate, puteți depăși rapid dimensiunea medie a site-ului și îl puteți încetini. Acest lucru ar face ca site-ul web să se încarce mai lent, iar imaginile să se încarce după text, ceea ce dă site-urilor acea atmosferă de la mijlocul anilor 1990.
Comprimarea imaginilor înainte de a le încărca pe site-ul dvs. este esențială. Puteți automatiza acest proces utilizând instrumente precum Imagify. Consultați acest articol pentru alte sugestii despre cum să comprimați și să difuzați imagini pe site-uri web.
2. Pluginuri de cache neconfigurate sau lipsă
Deoarece WordPress utilizează o arhitectură client-server, activarea și configurarea stocării în cache este o necesitate. Utilizarea unui plugin de stocare în cache poate rezolva multe probleme de performanță pe care le întâmpină proprietarii de site-uri WordPress.
Întâlnim o mulțime de site-uri care ratează complet acest pas. Acest lucru poate face ca site-urile web să dureze o veșnicie să se încarce, în special pe dispozitivele mobile, care sunt chiar mai puțin îngăduitoare decât dispozitivele desktop când vine vorba de performanța site-ului.
Pluginurile de stocare în cache tind să fie complicate și ușor de configurat greșit. Acesta este un alt motiv pentru care preferăm WP Rocket. Este foarte ușor de configurat și este configurat pentru a obține rezultate excelente în cel mai scurt timp.
3. Active necomprimate fără caracteristici de întârziere
Comprimarea altor elemente ale site-ului web, cum ar fi fișierele CSS și JavaScript (JS), este ușoară cu instrumentele potrivite și poate genera rezultate excelente. În secțiunea următoare, vă vom arăta cum puteți face asta pentru a vă îmbunătăți performanța site-ului.
Aceste aceleași active pot fi, de asemenea, combinate, amânate și amânate pentru a îmbunătăți în continuare performanța. Aceste probleme pot fi puțin mai greu de depanat, dar aici sunt utile instrumente precum GTmetrix.

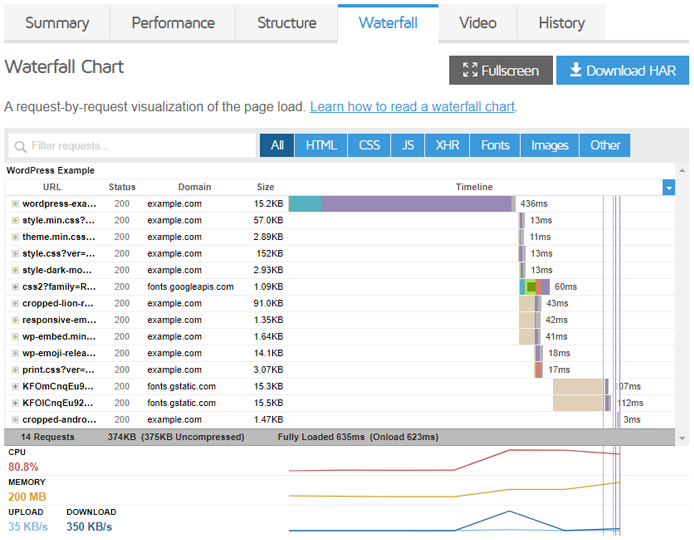
GTmetrix are o diagramă în cascadă care vă poate arăta toate activele care sunt încărcate de site-ul dvs. web. Fără compresie și întârziere, veți vedea încărcate fișiere CSS și JS mai multe și mai mari.
Un cuvânt de precauție: activarea setărilor de compresie și întârziere poate rupe uneori anumite secțiuni și funcții ale site-ului dvs. Asigurați-vă că le testați temeinic la fiecare pas.
4. Teme și pluginuri ineficiente
Temele WordPress ineficiente pot include o mulțime de scripturi, active umflate și practici proaste de programare, care pot avea un impact semnificativ asupra performanței web. Vă recomandăm să lucrați cu teme care sunt în primul rând rapide și eficiente (cum ar fi Hello Elementor, GeneratePress și Astra).
În timp ce instrumente precum WP Rocket pot ajuta la atenuarea problemelor cauzate de teme proaste, este mai ușor să le evitați în întregime utilizând teme rapide atunci când construiți proiecte noi.
Evitarea pluginurilor inutile este o altă idee grozavă atunci când vă concentrați pe performanță și depanați site-urile lente. Instalarea multor pluginuri poate încetini semnificativ un site web.
Deși nu există o regulă strictă și rapidă când vine vorba de numărul de pluginuri pe care ar trebui să le utilizați, vă recomandăm să nu utilizați mai mult decât trebuie. Nu toate pluginurile sunt create la fel, iar unele sunt cu siguranță mai bune decât altele. Când lucrăm cu clienți care doresc să-și îmbunătățească performanța site-ului, încercăm să eliminăm cât mai multe plugin-uri inutile.
Cum folosim WP Rocket pentru a obține scoruri > 90%.
Nimănui nu îi place să folosească un site lent. Mai ales nu pe dispozitivele lor mobile.
După ce identificați problemele de performanță întâmpinate de site-urile web ale clienților dvs., le puteți rezolva folosind WP Rocket și obțineți un scor de peste 90% pe mobil.
Ce înseamnă asta pentru clienții dvs. și pentru agenția dvs
Recent, am ajutat un client să îmbunătățească performanța de la 54% la 97% pe mobil doar instalând și configurând WP Rocket :
Am văzut că performanța a îmbunătățit conversiile, SEO și satisfacția vizitatorilor pentru site-urile web ale clienților noștri. De fapt, potrivit cercetărilor, peste jumătate dintre vizitatori vor abandona un site web care durează mai mult de 3 secunde pentru a se încărca.
Google a indicat, de asemenea, că viteza de încărcare mare este un factor de clasare, ceea ce înseamnă că, dacă site-ul dvs. este mai rapid decât concurența, acesta se va clasa mai sus în căutarea Google.
Într-un alt exemplu, am folosit WP Rocket pentru a îmbunătăți performanța mobilă de la 24% la peste 90% și pentru a-i ajuta să treacă Core Web Vitals (vezi captura de ecran de mai jos). La scurt timp după ce problemele de performanță au fost rezolvate și erorile de lentă din Google Search Console s-au eliminat, am văzut că traficul lor SEO a crescut cu 55% .

Ca agenție, folosim planul WP Rocket Infinite și instalăm WP Rocket pe toate site-urile clienților noștri pentru a îmbunătăți performanța. Folosim acest lucru ca un avantaj al folosirii agenției noastre față de altele, ceea ce vă poate obliga să cumpărați propriile pluginuri premium.
Clienții noștri se bucură de beneficiile de a avea acces la unele dintre cele mai bune plugin-uri de pe piață (cum ar fi Imagify și WP Rocket). WP Rocket face, de asemenea, foarte ușor să gestionați site-urile din platforma lor și să le eliminați dacă este necesar. Toate site-urile web care utilizează licența dvs. vor apărea în contul dvs. și puteți elimina sau chiar interzice cu ușurință site-urile de unde nu mai doriți să utilizați licența.

În secțiunea următoare, trecem prin funcțiile comune WP Rocket pe care le folosim pe site-urile WordPress pentru a îmbunătăți performanța și a obține un scor de peste 90% pe mobil.
1. Setări cache
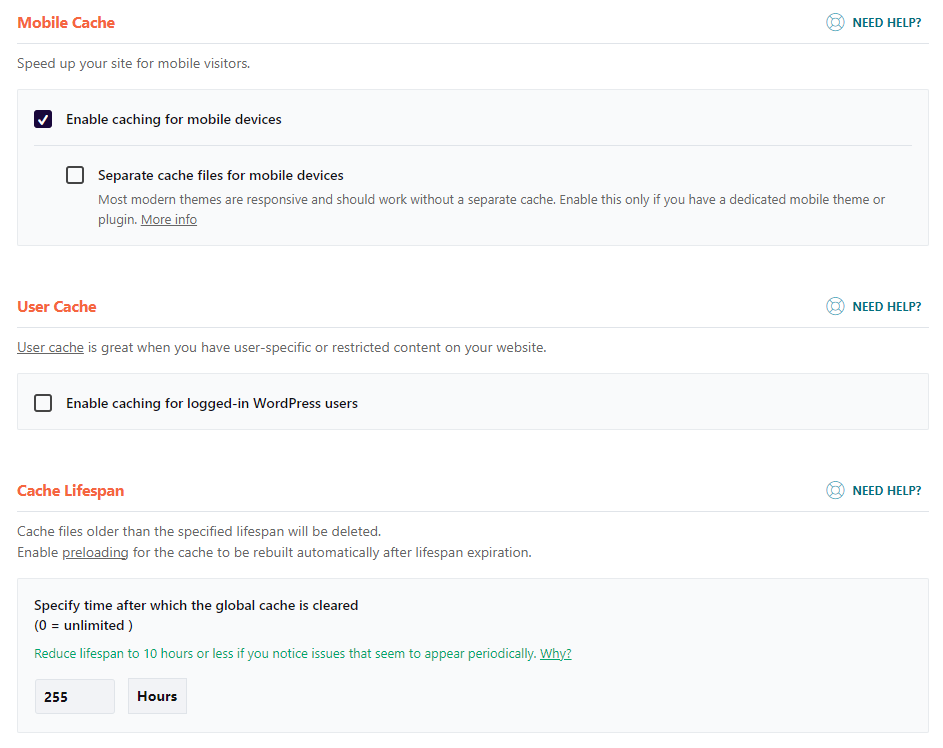
Activem întotdeauna „Activați memorarea în cache pentru dispozitivele mobile” în secțiunea WP Rocket Cache. Deoarece Google apreciază performanța vitezei în funcție de performanța site-ului dvs. pe dispozitivele mobile, această setare este obligatorie.
Prioritizează îmbunătățirile de performanță pentru dispozitivele mobile, deoarece acestea sunt mai greu de realizat. Dacă obțineți rezultate grozave pe dispozitivele mobile, veți experimenta și performanțe excelente pe dispozitivele desktop, deoarece acestea sunt puțin mai îngăduitoare (datorită internetului de acasă mai rapid și vitezei desktop).

Setarea „Durata de viață a memoriei cache” este, de asemenea, ceva pe care îl creștem de obicei pentru a îmbunătăți performanța. Valoarea implicită este 10 ore, ceea ce înseamnă că la fiecare 10 ore, memoria cache a site-ului web va fi ștearsă complet.
Acest lucru este inutil și de obicei creștem această setare, deoarece paginile actualizate vor fi regenerate și preîncărcate automat de WP Rocket.
2. Setări de optimizare a fișierelor
Secțiunea Optimizare fișiere este una dintre cele mai importante și impresionante secțiuni ale WP Rocket. Dar cu o mare putere vine o mare responsabilitate.
Vă recomandăm să activați aceste setări una câte una și să testați temeinic în Chrome Incognito, cu memorarea în cache a browserului dezactivată, pentru a vă asigura că site-ul dvs. nu se defectează. Dacă se rupe, puteți anula sau depana setarea particulară.
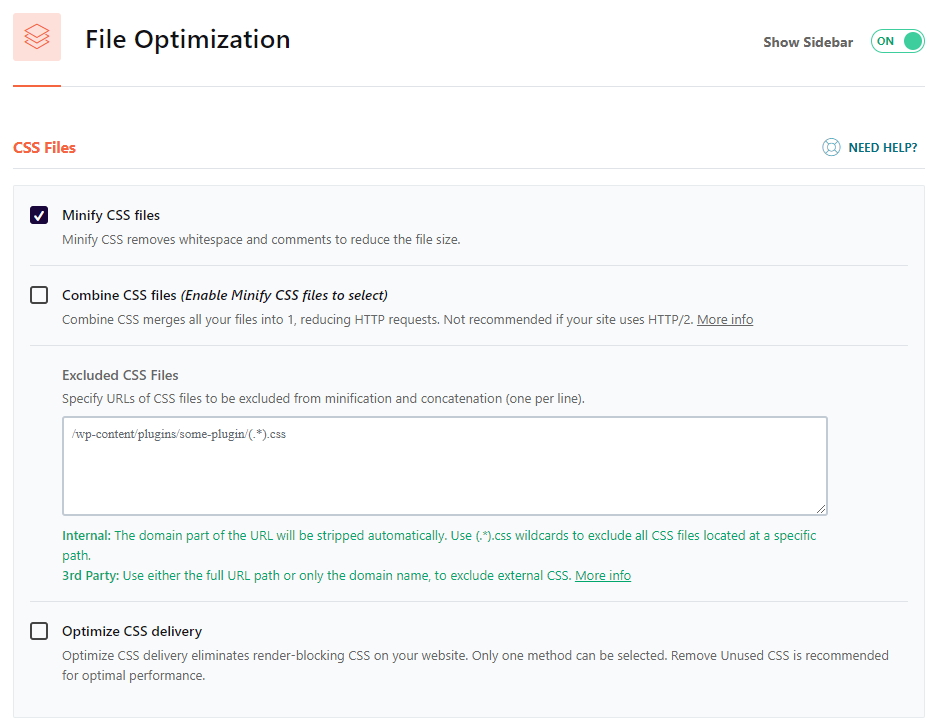
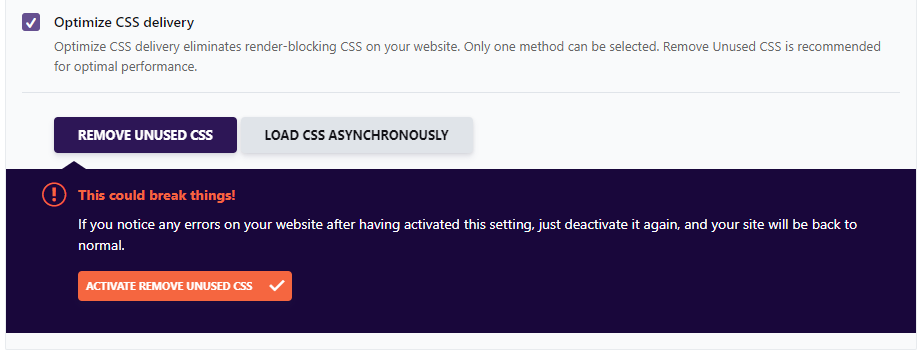
Optimizare CSS
Secțiunea din partea de sus tratează modificările și îmbunătățirile pentru fișierele CSS, iar secțiunea din partea de jos se ocupă de îmbunătățirile fișierelor JavaScript.

Activarea funcției „Minificați fișierele CSS” va elimina toate spațiile și caracterele inutile din fișierele CSS ale site-ului dvs. și va face ca aceste elemente să se încarce mai rapid. De obicei activăm această setare.
De obicei, lăsăm dezactivată combinarea fișierelor CSS și JS, deoarece majoritatea site-urilor noastre sunt găzduite pe servere care acceptă HTTP2 și poate fi mai eficient să încărcați fișierele separat în loc să fie combinate.
Optimizarea livrării CSS este, de asemenea, o caracteristică excelentă pe care o puteți încerca dacă vedeți avertismente în PageSpeed Insights. După cum puteți vedea în exemplul nostru de mai sus, nu avem această setare activată și încă obținem 97% pe mobil pentru acest site client special.
Activarea acestei setări poate fi benefică dacă căutați îmbunătățiri suplimentare. Această setare va elimina toate CSS-urile neutilizate de pe site-ul dvs. web și îl va face mai eficient, deoarece site-ul dvs. nu va trebui să încarce și să execute atât de mult cod.

După cum puteți vedea în exemplul de mai sus, se recomandă testarea minuțioasă a acestei caracteristici, dar poate da rezultate impresionante.
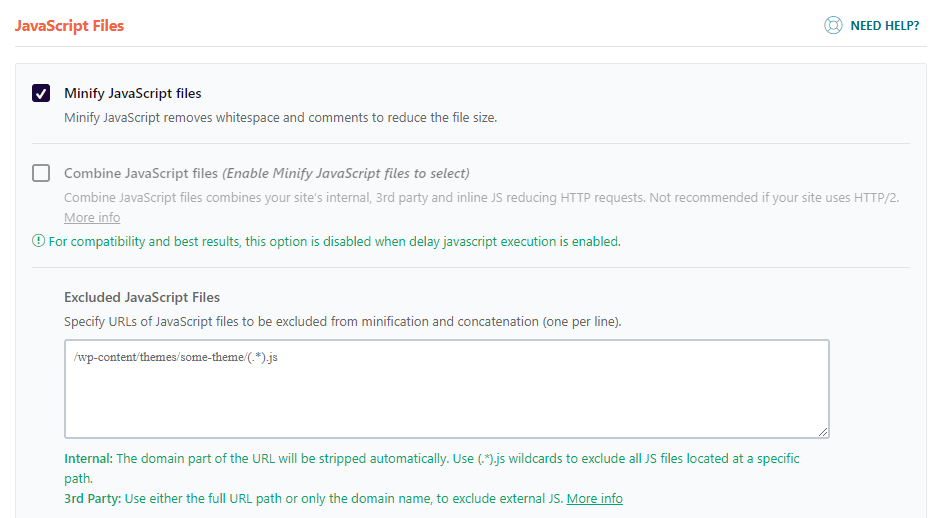
Optimizare JavaScript
Secțiunea de optimizare JavaScript are opțiuni și caracteristici similare.
Vă recomandăm să activați minimizarea JavaScript, dar să lăsați „combinare” dezactivat dacă rulați servere care utilizează HTTP2.

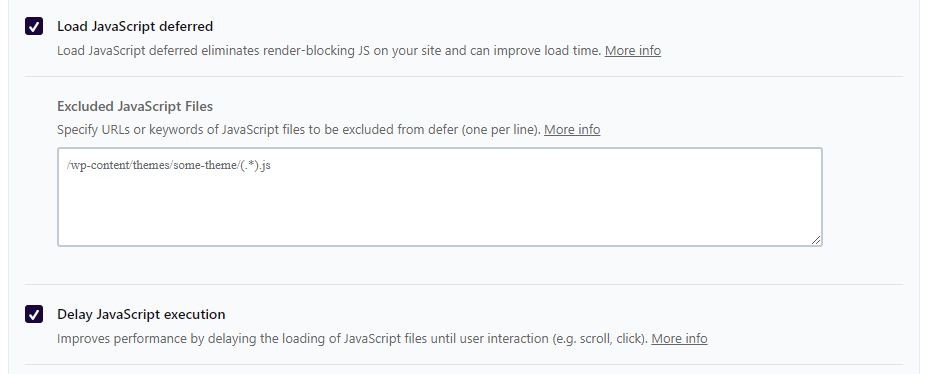
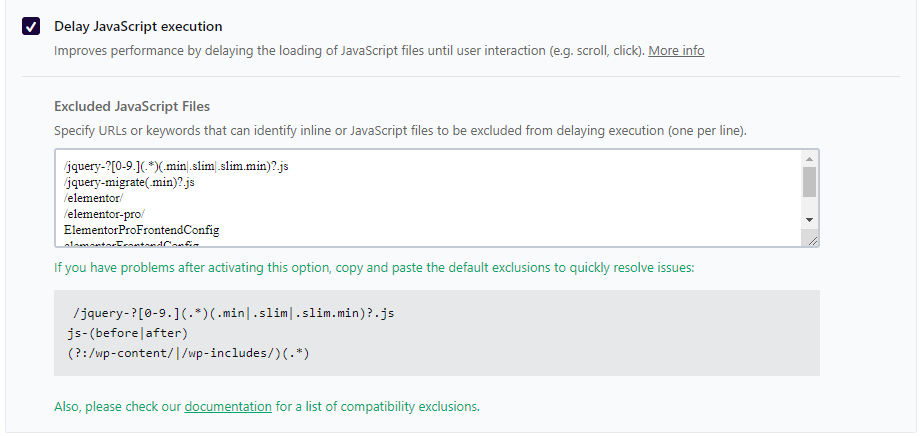
Întârzierea și amânarea execuției JavaScript va îmbunătăți, de asemenea, semnificativ performanța site-ului. De fapt, majoritatea site-urilor web vor avea cel mai mare impact prin încărcarea multor fișiere JavaScript care nu sunt amânate și amânate.

Secțiunile de amânare și de întârziere pot determina întreruperea anumitor funcții și încetarea funcționării, așa că activați-le una câte una și testați-vă site-ul. Dacă întâmpinați probleme, există modalități de depanare.
Unele teme și pluginuri populare tind să se întrerupă atunci când această setare este activată. Unul dintre cele mai comune exemple este Elementor Pro. WP Rocket vă acoperă dacă întâmpinați o problemă similară cu aceasta. Consultați ghidul lor de depanare privind excluderile JavaScript pentru mai multe detalii și adăugați scripturile recomandate în această secțiune.
De exemplu, pentru site-urile web Elementor Pro, puteți găsi scripturile care ar trebui excluse și să le adăugați în această secțiune și să beneficiați în continuare de această funcție pentru restul fișierelor JavaScript ale site-urilor web.

3. Opțiuni media și reglare
O altă problemă comună pe care o vedem este imaginile necomprimate și lipsa încărcării leneșe.
Încărcarea imaginilor neajustate poate avea un impact semnificativ asupra performanței, așa că reglați și comprimați-vă imaginile înainte de a le încărca pe site-ul dvs. web. De asemenea, puteți utiliza un plugin precum Imagify pentru a le comprima automat după fapt. Folosim această metodă pentru site-urile clienților noștri, deoarece dorim să automatizăm această parte și să menținem performanțe bune pentru clienții noștri. Imagify se integrează bine cu WP Rocket, deoarece este dezvoltat de aceeași echipă. WP Rocket va recunoaște și va utiliza Imagify dacă este instalat pe același site web.
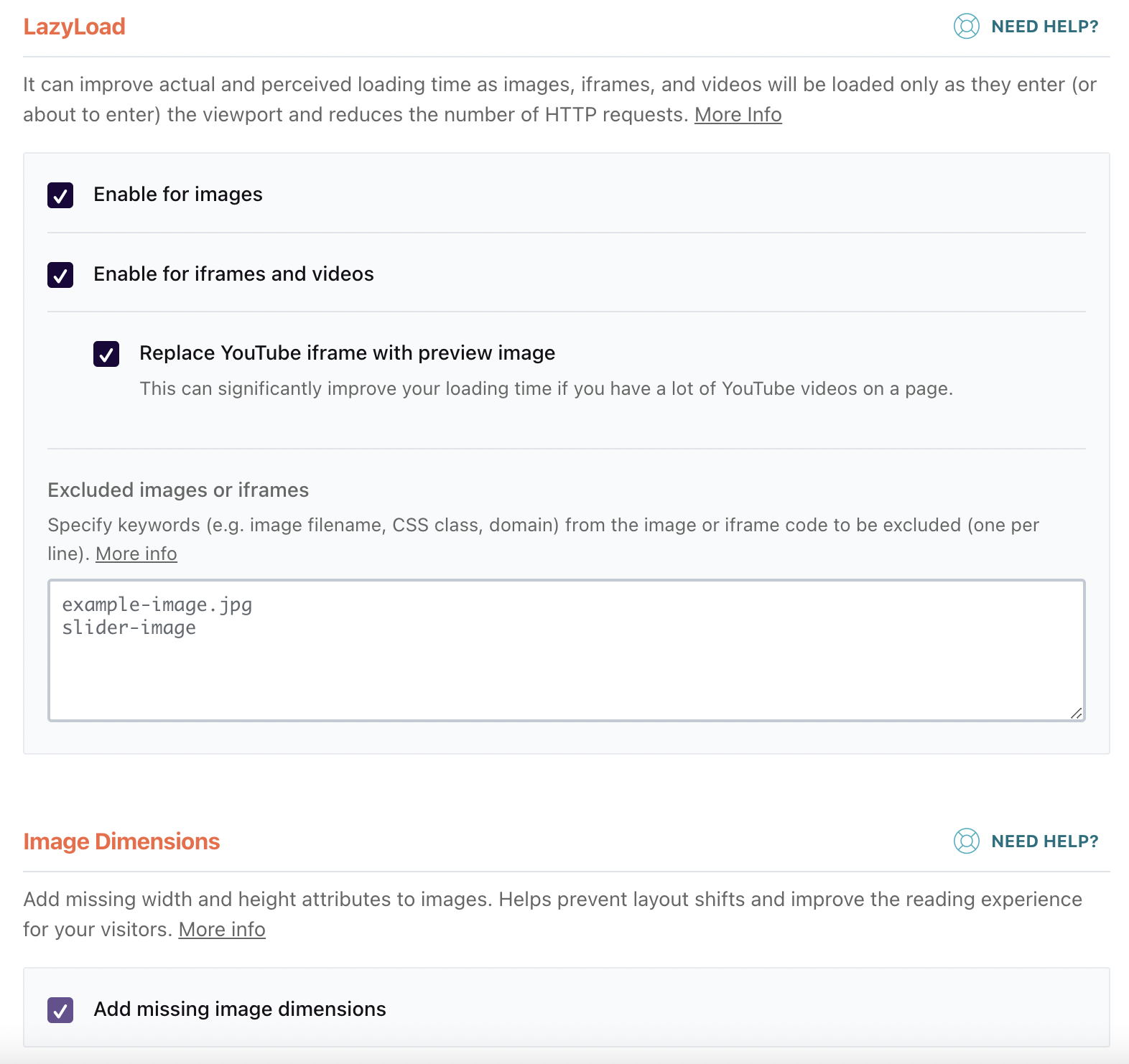
Vă recomandăm să activați toate funcțiile din fila Media pentru a activa LazyLoad pentru imagini și videoclipuri. Acest lucru va asigura că imaginile sunt încărcate numai odată ce un vizitator defilează la acea secțiune.
Puteți exclude imagini precum logo-ul sau imaginea secțiunii eroului principal, adăugându-le la secțiunea „imagini sau cadre iframe excluse”.

Adăugarea dimensiunilor de imagine lipsă este, de asemenea, recomandată ca bună practică de dezvoltare web și accesibilitate. Deoarece unele teme și dezvoltatori ratează acest pas, WP Rocket vă poate ajuta prin automatizarea acestuia pentru imaginile care nu au dimensiuni. Folosim întotdeauna această setare atunci când lucrăm pe site-urile web ale clienților.
4. Preîncărcare
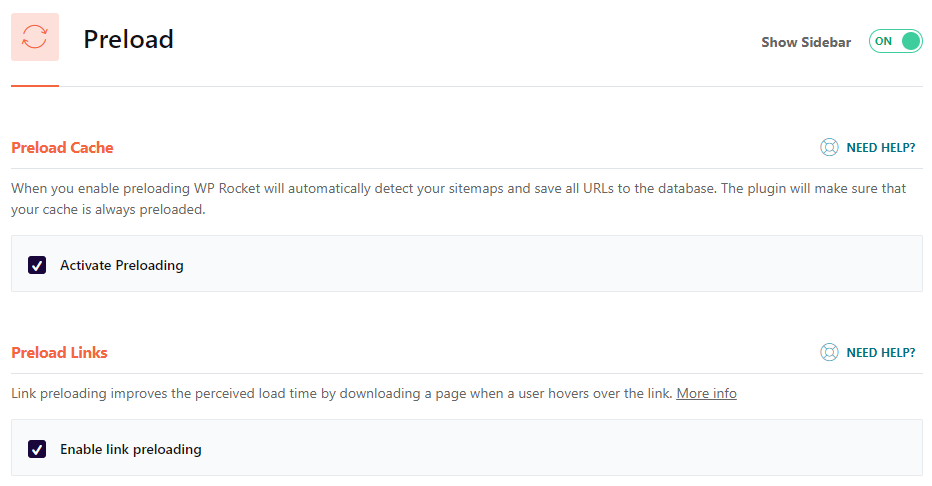
Preîncărcarea în WP Rocket este activată în mod implicit și vă recomandăm să o lăsați activată. Simulează un vizitator al site-ului care accesează site-ul dvs. și generează o versiune în cache a site-ului dvs., astfel încât memoria cache să fie deja prezentă atunci când sosește un vizitator real.

Linkurile de preîncărcare sunt, de asemenea, o caracteristică interesantă care începe să încarce un site atunci când un utilizator trece cu mouse-ul peste un hyperlink. Odată ce utilizatorul face clic pe link, pagina va fi încărcată aproape instantaneu.
5. Alte setări WP Rocket
O altă caracteristică foarte utilă, dar opțională este „Curățarea bazei de date”. Rulăm această funcție pe site-uri care au avut multe revizuiri ale postărilor și comentarii spam pentru a accelera lucrurile. Există, de asemenea, o opțiune de a automatiza această curățare și de a o rula din când în când. De obicei, vă recomandăm să faceți acest pas manual după ce faceți o copie de rezervă a bazei de date, doar în cazul în care ceva nu merge bine.
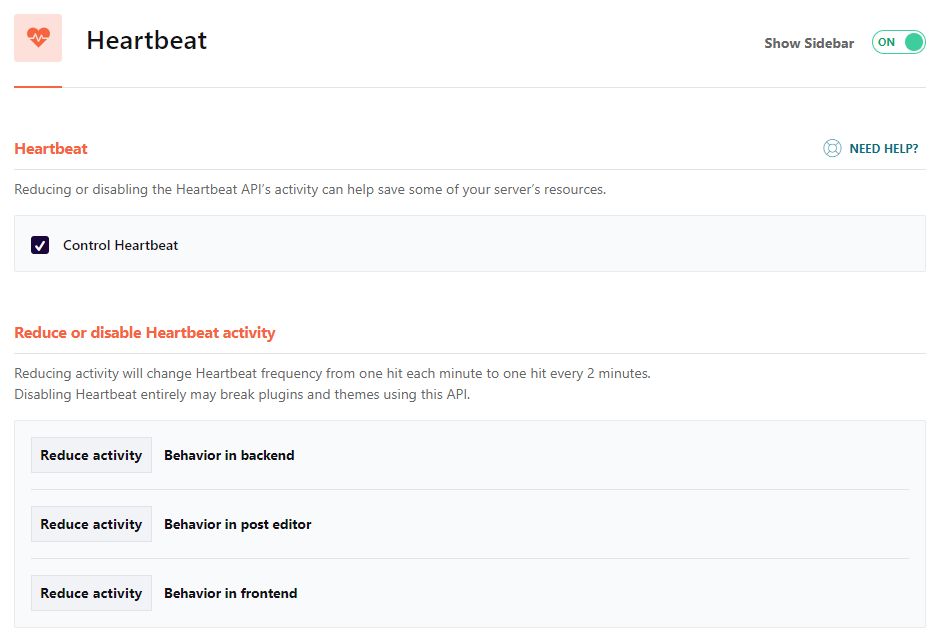
De asemenea, vă recomandăm să lăsați opțiunea implicită „Control Heartbeat” activată în secțiunea Heartbeat. Bătăile inimii este o sarcină programată WordPress implicită care ajută prin salvarea automată a unei revizuiri postate în timp ce un utilizator o scrie. Este o caracteristică foarte utilă, dar poate cauza utilizarea inutilă a resurselor serverului.

WP Rocket va reduce automat această activitate de la intervale de 1 minut la 2 minute pentru a păstra resursele serverului și pentru a ajuta la performanță.
Alte setări de supliment includ activarea memoriei cache Varnish (detectată automat de WP Rocket) și compatibilitatea WebP.
Puteți ajuta în continuare la îmbunătățirea performanței site-ului pe partea de server utilizând Varnish. Dacă furnizorul dvs. de găzduire folosește Varnish, activați această setare dacă nu este recunoscută automat.
WebP este un standard de compresie a imaginilor relativ nou și o extensie de fișiere pe care toate browserele moderne le acceptă. Pentru o performanță mai bună, un plugin de compresie a imaginii precum Imagify vă poate converti automat imaginile png și jpg în WebP. WP Rocket vă poate servi automat aceste imagini din cache.
Ca agenție, una dintre caracteristicile noastre preferate este exportul și importul setărilor de la un site la altul. Deoarece majoritatea setărilor și instrumentelor pe care le folosim sunt similare în toate proiectele, exportul și importul setărilor pe alt site ne economisește mult timp!
Încheierea lucrurilor
Pornind aceste setări și testând site-ul dvs. în profunzime, puteți obține rezultate impresionante pentru site-urile clienților dvs. WP Rocket face activarea și testarea acestor funcții foarte ușoară și oferă sfaturi minunate de depanare dacă întâmpinați probleme.
Susținerea rezultatelor performanței după reglare
Odată ce lansați un site web rapid și eficient, munca dvs. nu se termină aici. Este ușor să adăugați umflarea înapoi pe site, dar introducând plugin-uri inutile, încărcând imagini sau videoclipuri mari, nu vă păstrați baza de date curată și nu vă păstrați site-ul la zi (pluginuri, versiuni de bază și PHP).
Testăm întotdeauna performanța site-ului o dată pe lună folosind PageSpeed Insights și GTmetrix pentru a ne asigura că site-ul continuă să se încarce rapid. De asemenea, este recomandat să fii cu ochii pe noile funcții și actualizări WP Rocket care pot ajuta la îmbunătățirea în continuare a lucrurilor. WP Rocket se îmbunătățește și adaugă mereu noi funcționalități care pot ajuta utilizatorii să-și sporească performanța site-ului.
Adăugarea WP Rocket la arsenalul agenției vă poate ajuta să creați site-uri web super rapide și să îmbunătățiți vitezele site-ului pentru clienții existenți. Sperăm că acest articol te-a ajutat să adaugi WP Rocket ca arma secretă a agenției tale WordPress.
