Cele mai bune practici WPForms: Cum să creați formularul perfect pentru site-ul dvs
Publicat: 2024-10-18Căutați cele mai bune modalități de a crea formularul perfect pentru site-ul dvs.?
Există o mulțime de lucruri de luat în considerare atunci când vă construiți formularul. Cum vei stila și organiza conținutul? Utilizați întreaga funcționalitate a formularului?
Ai tot felul de opțiuni de personalizare, dar asta nu înseamnă că este complicat. WPForms vă oferă toate instrumentele pentru a vă crea formularul perfect cu ușurință - și fără a fi nevoie să codificați nimic. Lasă-mă să-ți arăt!
Cele mai bune practici WPForms: Cum să creați formularul perfect pentru site-ul dvs
- 1. Despărțitoare și etichete
- 2. Dimensiunile câmpului
- 3. Opțiunile utilizatorului și AI
- 4. Personalizarea câmpului de conținut
- 5. Opțiuni de aspect și repetor
- 6. Câmpuri obligatorii
- 7. Text instructiv
- 8. E-mailuri de notificare
- 9. Șabloane WPForms
- 10. Formular de previzualizare
1. Despărțitoare și etichete
Să începem doar de sus și să ne coborâm în formă, nu?
În funcție de cât de multe informații sunt în formularul dvs., este posibil să doriți să le împărțiți în secțiuni. Numele utilizatorului formularului, adresa de e-mail și numărul de telefon, de exemplu, pot fi organizate într-o secțiune numită Detalii de contact.
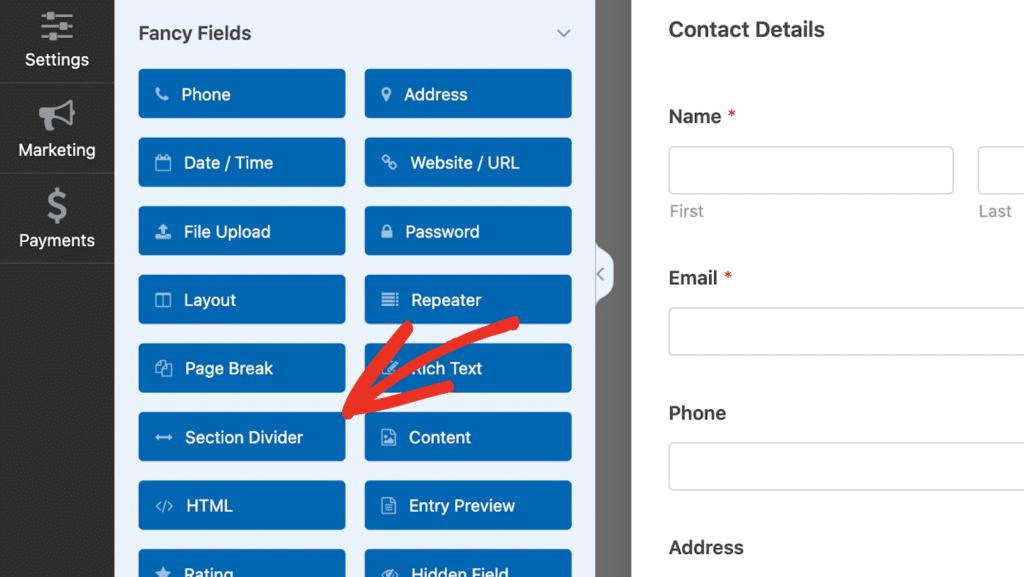
Pentru a crea această structură, trageți peste câmpul Section Divider și plasați-l în partea de sus a formularului.

Apoi, împărțiți restul formularului în secțiuni după cum este necesar. Separatoarele de secțiuni sunt pur și simplu o modalitate de a vă organiza vizual formularul, facilitând digerarea informațiilor de către utilizatori. Acest lucru nu numai că îmbunătățește utilizarea formularului, dar crește și probabilitatea ca utilizatorii să completeze formularul.
În ceea ce privește câmpurile în sine, este de la sine înțeles că eticheta câmpului trebuie să fie clară, concisă și informativă. Evitați termenii vagi sau excesiv de tehnici - utilizatorii dvs. ar trebui să înțeleagă imediat ce informații sunt solicitate.
Creați-vă formularul WordPress acum
2. Dimensiunile câmpului
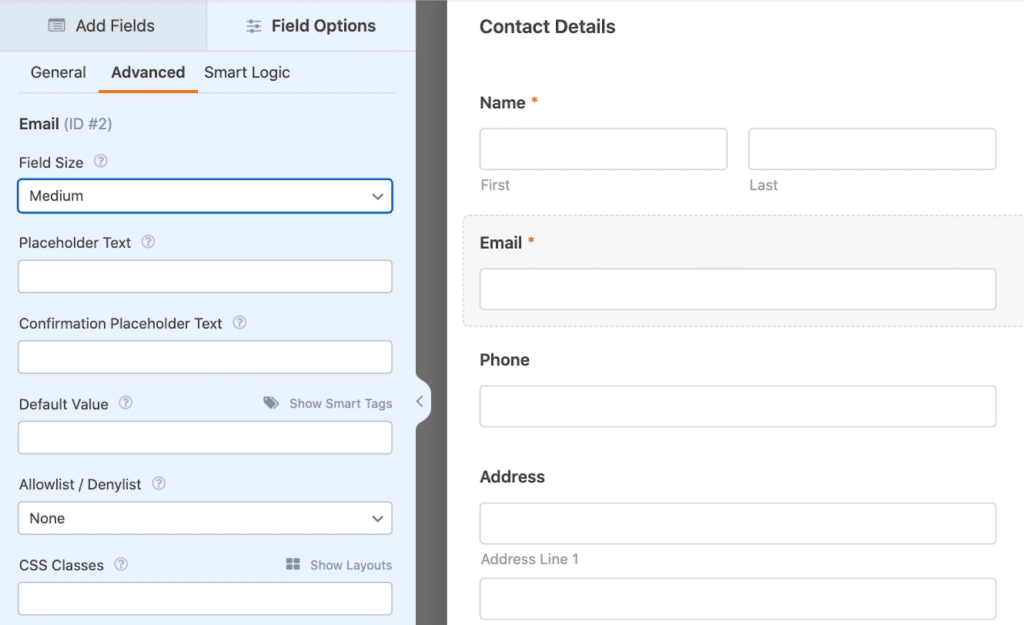
Când adăugați câmpuri în formular, este posibil să observați că majoritatea câmpurilor pot fi redimensionate. Câmpurile pot fi mici, medii sau mari, majoritatea dintre ele setate implicit la mediu.

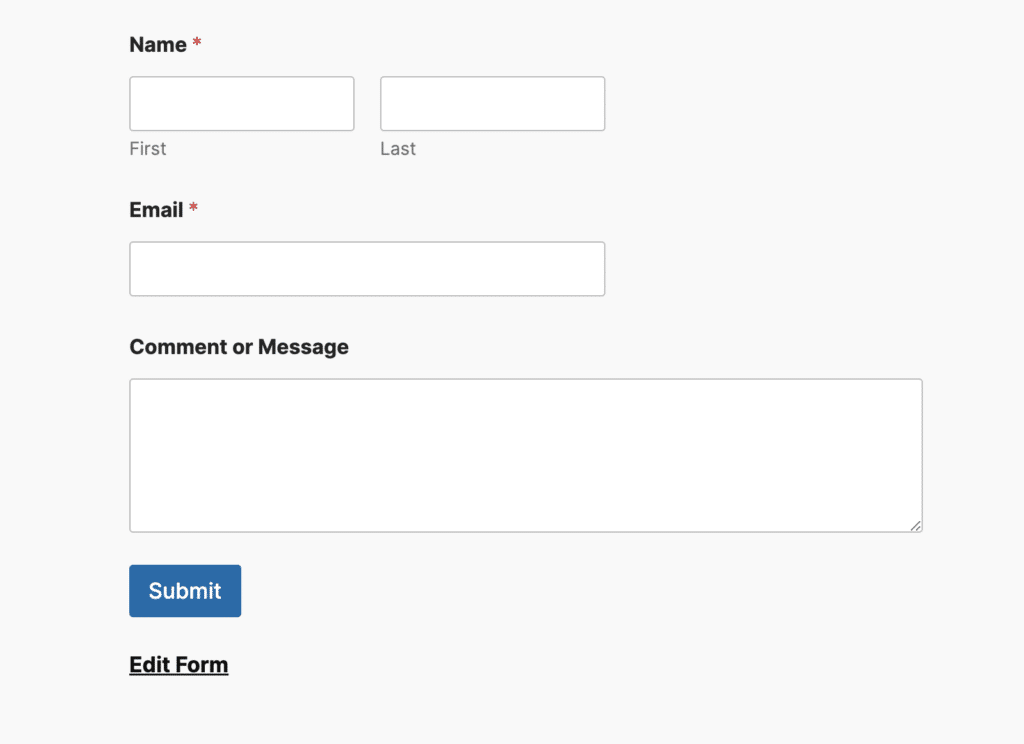
Când încorporați formularul pe site-ul dvs. web sau îl previzualizați, este posibil ca aceste câmpuri medii să nu umple întreaga lățime a formularului.

În unele cazuri, s-ar putea să nu vă deranjeze acest lucru, dar dacă doriți ca toate câmpurile dvs. să acopere întreaga lățime a formularului, vă puteți asigura că le schimbați dimensiunea câmpului la Mare.
3. Opțiunile utilizatorului și AI
Un alt lucru de luat în considerare atunci când construiți formularul este tipul de câmp pe care îl veți furniza utilizatorului formularului din care să selecteze răspunsurile.
Poate doriți ca toate opțiunile date să fie afișate în avans cu casete de selectare sau butoane radio cu opțiuni multiple. Sau, puteți păstra anumite opțiuni incluse într-o selecție drop-down. Chiar depinde doar de scopul formularului.
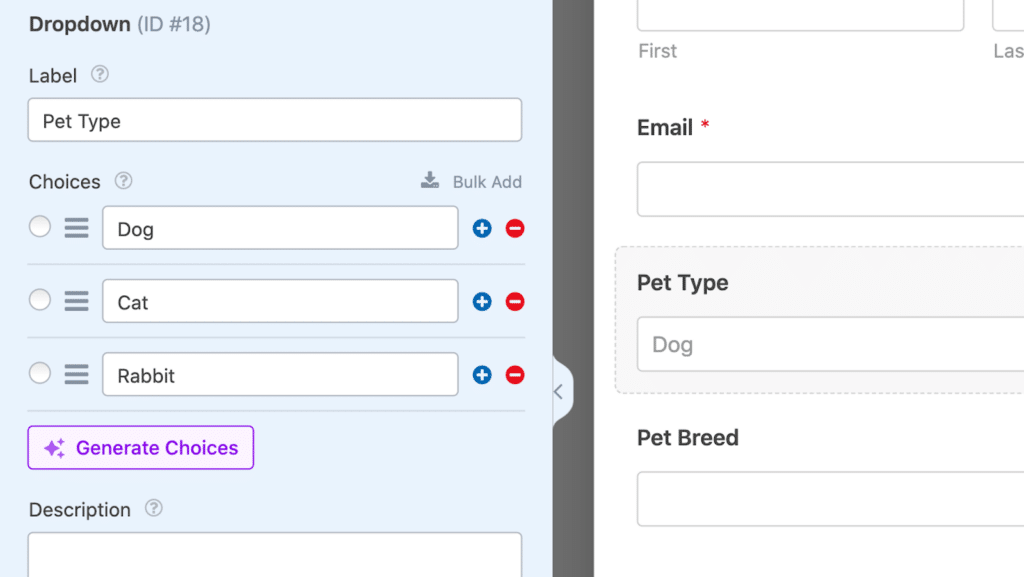
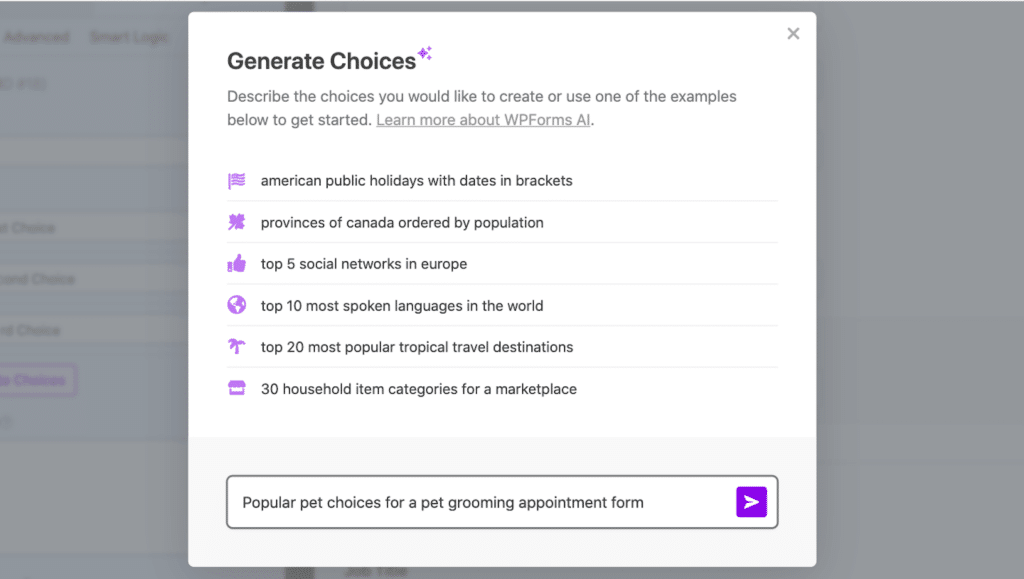
Din fericire, odată ce v-ați stabilit pe câmpul de alegere a utilizatorului, puteți utiliza funcția noastră AI încorporată care va genera imediat alegerile potrivite pentru dvs. Să presupunem că construiți un formular de programare pentru îngrijirea animalelor de companie și nu sunteți sigur ce opțiuni pentru animale de companie să includeți. Puteți solicita AI să genereze opțiuni precum „Câine”, „Pisică” sau chiar „Animale exotice” instantaneu.

Rețineți, totuși, că toată AI este sensibilă la solicitarea dată. Deci, rezultatele pe care le oferă pot varia în funcție de prompt.
Personal, când folosesc asistentul AI în generatorul de formulare, mi se pare cel mai ușor să fiu literal cu promptul meu. Voi solicita doar punctul de date exact pentru acel formular, cum ar fi „Opțiuni populare pentru animale de companie pentru un formular de programare pentru îngrijirea animalelor de companie” sau ceva similar.

Este o modalitate simplă și instantanee de a vă garanta că nu omiteți nicio opțiune dintre care utilizatorul formularului ar trebui să poată alege.
4. Personalizarea câmpului de conținut
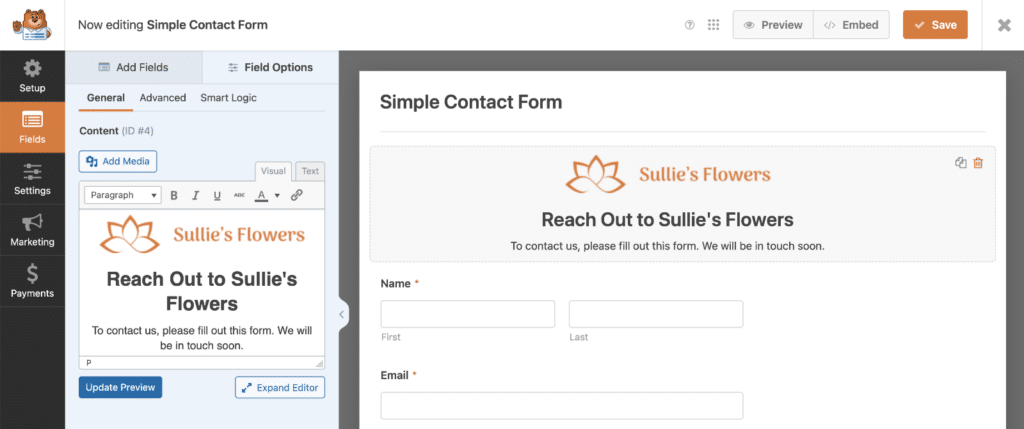
Consecvența mărcii este cheia când vine vorba de experiența utilizatorului. WPForms vă permite să încorporați branding-ul în formularele dvs. folosind câmpul Conținut. Aceasta include adăugarea logo-ului dvs., selectarea fonturilor și chiar ajustarea dimensiunilor și orientării pentru a se potrivi cu estetica mărcii dvs.

Câmpul Conținut este o modalitate flexibilă de a comunica informații, de a evidenția mesaje importante sau de a vă prezenta branding fără a distrage atenția de la funcționalitatea formularului. Puteți chiar să folosiți acest spațiu pentru a afișa bannere promoționale sau mesaje sezoniere.
Dacă brandingul este o parte importantă a propriilor tale bune practici de marketing, atunci asigurați-vă că utilizați acest câmp personalizabil.
Citiți și : Cum să adăugați o imagine de antet de formular sau un logo în WordPress
5. Opțiuni de aspect și repetor
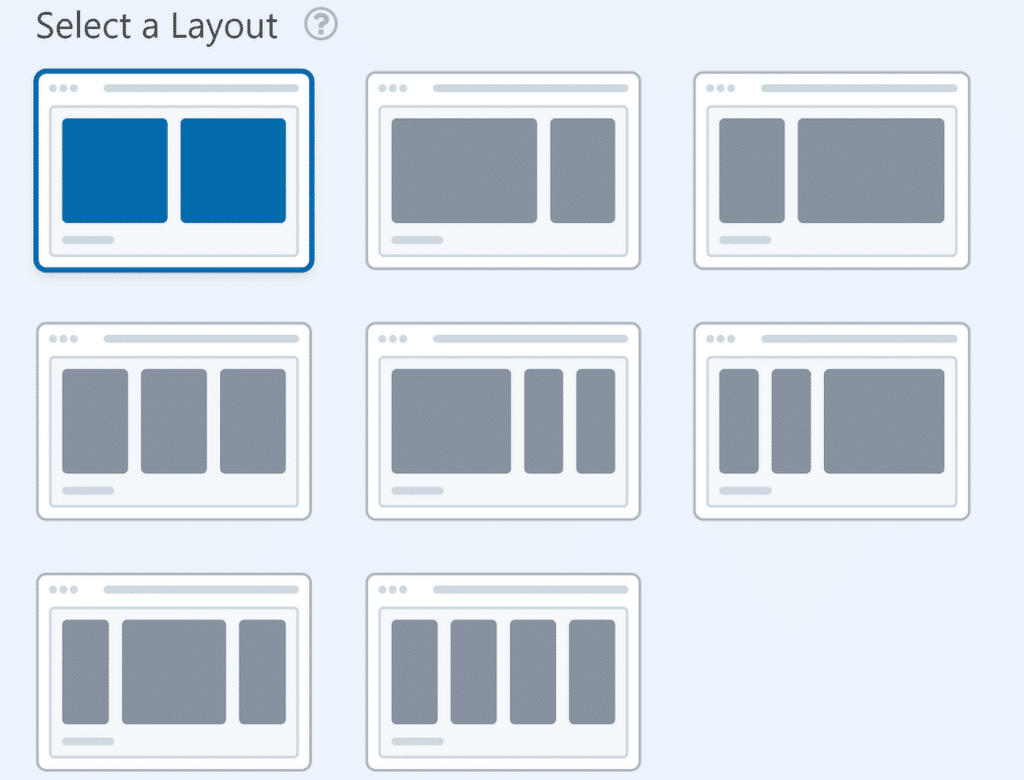
Similar cu considerentele legate de dimensiunea câmpului, aveți diverse Aspecte de formular pe care să le utilizați dacă doriți.
Formularul dvs. poate fi aranjat într-o singură coloană sau mai multe coloane, acestea din urmă incluzând o întreagă selecție de forme și dimensiuni.

Și pentru toate motivele pentru care îmi place să-mi păstrez câmpurile uniforme ajustând dimensiunile câmpurilor după cum este necesar, îmi place, de asemenea, să folosesc opțiunea Aspect pentru a păstra părți din formularul meu în coloane concise.
Dar stai, mai sunt!
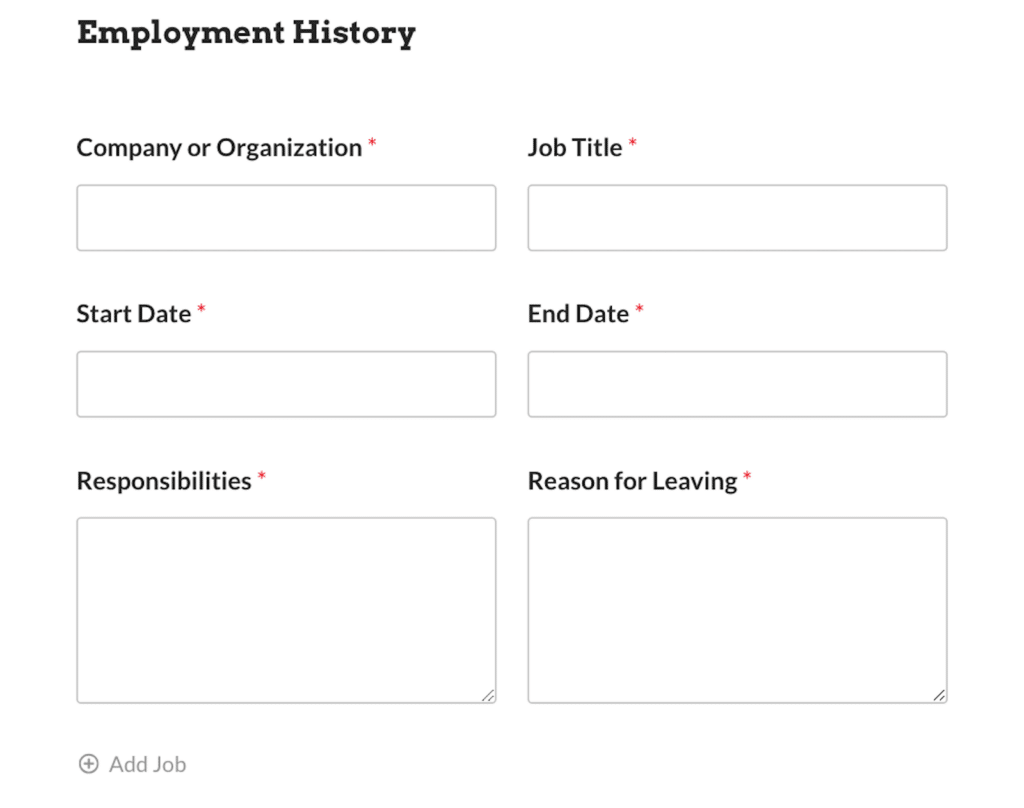
Aveți și opțiunea câmp Repeater pentru a menține lucrurile organizate. Dacă anticipați ca utilizatorul formularului să introducă același tip de informații de mai multe ori - cum ar fi experiențe de angajare pe un formular de recrutare - puteți utiliza câmpul Repeator pentru a permite utilizatorului formularului să repete pur și simplu acest câmp printr-un clic pe un buton.

În loc să supraîncărcați formularul cu câmpuri goale și să creați o urmă de setări logice condiționate pentru a le ascunde, puteți doar să trageți câmpurile necesare în zona generală a câmpului Repeater. Aici, puteți alege ce tip de aspect doriți să urmeze aceste câmpuri repetabile.

Citește și: Câmp repetitor WPForms vs câmp de aspect cu logică condiționată
6. Câmpuri obligatorii
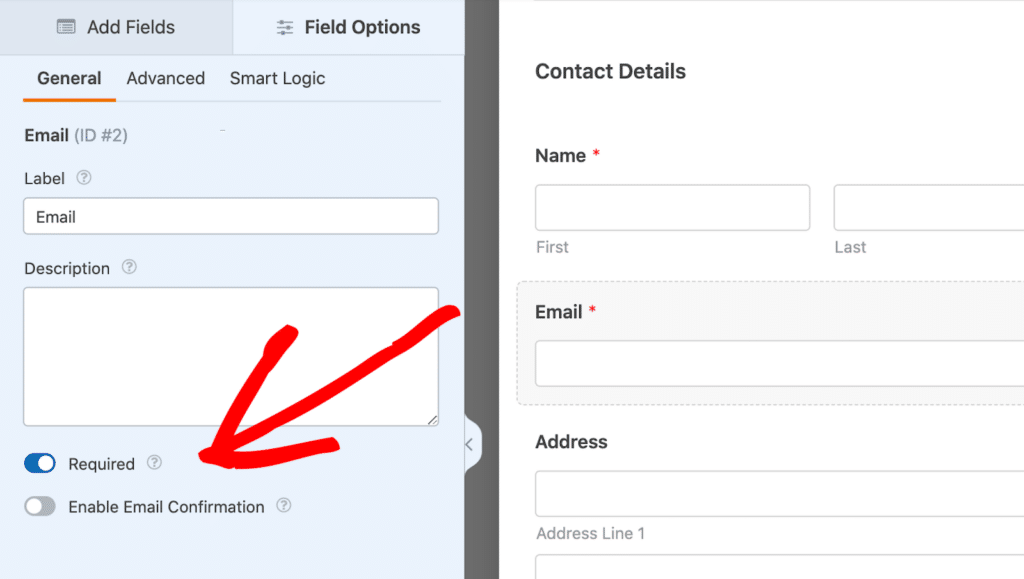
Un lucru rapid și ușor de reținut cu fiecare câmp pe care îl adăugați în formular este dacă îl veți face sau nu necesar pentru utilizatorul dvs.
În setările câmpului, veți găsi o opțiune de comutare care dă câmpului un asterisc roșu și îl face un câmp obligatoriu.

Deci, utilizatorul formularului trebuie să completeze câmpul înainte de a trimite formularul. Ei nu pot trimite fără aceste câmpuri obligatorii și, de obicei, cel puțin, câmpul pentru adresa de e-mail este obligatoriu.
7. Text instructiv
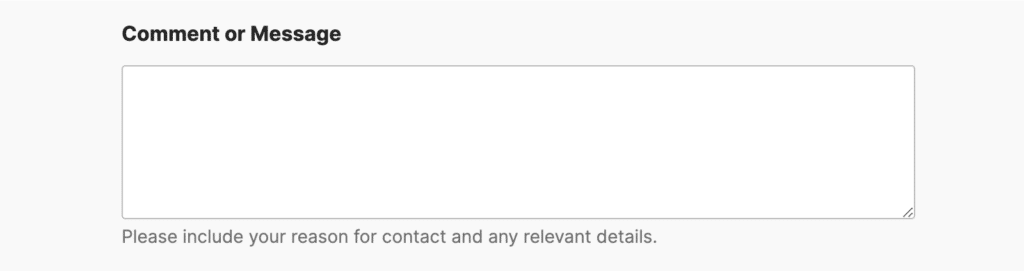
Când vă construiți formularul, există o serie de moduri diferite de a include text de instrucțiuni.
Textul cu instrucțiuni clarifică informațiile pe care le solicitați și face procesul de completare a formularelor mai intuitiv. Poate fi un exemplu, indicații sau alte informații.

Din experiența mea, cele mai bune 2 locuri pentru a include text instruțional sunt în cadrul substituentului sau descrierea fiecărui câmp. Substituentul se afișează în interiorul câmpului de introducere în sine, în timp ce descrierea se află chiar sub acesta.
Aici puteți oferi un exemplu de informații pe care le solicitați de la utilizatorul formularului. Deci, pentru câmpul E-mail, puteți afișa ceva de genul „[email protected]”.
Același lucru este valabil și pentru zona de descriere a fiecărui câmp, care se găsește și în setările fiecărui câmp.
Rețineți că prea mult text în formularul dvs. poate copleși utilizatorul și este mai bine să vă păstrați formularul cât mai curat posibil.
8. E-mailuri de notificare
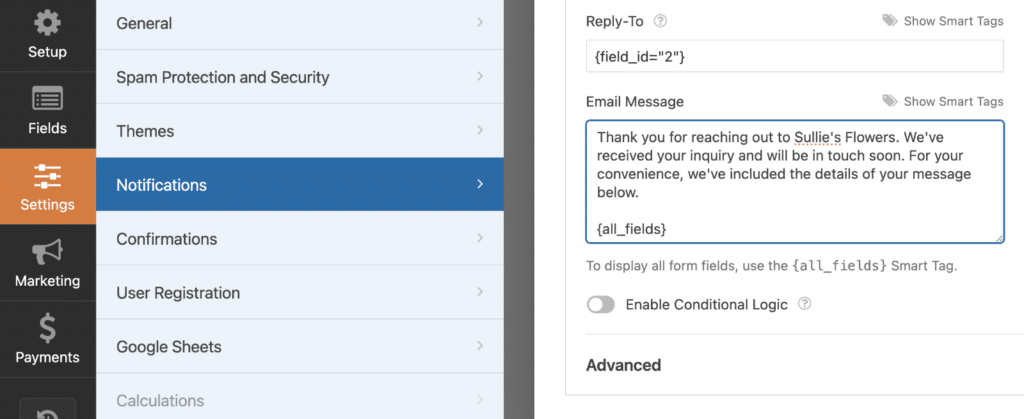
O altă zonă a formularului de care nu doriți să uitați este e-mailul de notificare. Acesta este mesajul de e-mail pe care îl primește utilizatorul formularului după ce trimit un formular pe site-ul dvs. Îl puteți folosi ca o confirmare că formularul a fost trimis.
Puteți personaliza acest mesaj direct în generatorul de formulare pentru fiecare formular, accesând Setări » Notificări . Puteți profita de ocazie pentru a vă conecta în continuare cu utilizatorul și a vă promova marca.

Etichetele inteligente WPForms vă permit să extrageți cu ușurință informații din formularul trimis în e-mailul de notificare, astfel încât să puteți include detalii personalizate.
Există o mulțime de lucruri diferite pe care le puteți include în funcție de tipul de formular pe care îl construiți, cum ar fi:
- Un simplu mulțumire pentru înscrierea la buletinul informativ
- Un mesaj personalizat de confirmare pentru un formular de comandă
- Coduri promoționale și oferte exclusive pentru clienți potențiali noi
Posibilitățile sunt nesfârșite!
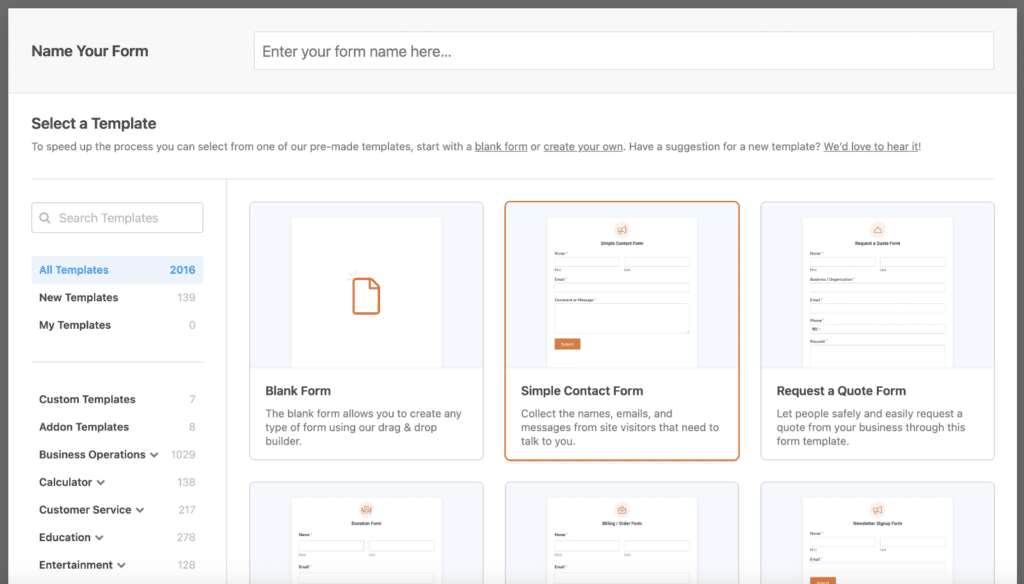
9. Șabloane WPForms
Cea mai bună parte despre tot ce am tratat aici? Puteți folosi toate aceste bune practici pentru a personaliza șabloanele WPForms, care vin deja cu multe dintre aceste caracteristici încorporate.
Oferim mii de șabloane de formulare în galeria noastră, așa că este posibil să avem formularul pe care doriți să îl creați preconstruit pentru dvs.

De la simple formulare de contact la aplicații mai complexe, cum ar fi sondaje sau formulare de plată, șabloanele WPForms sunt concepute pentru a vă economisi timp și efort, garantând totodată că formularul dvs. este optimizat.
Deci, este o idee bună să începeți cu un șablon de formular ca bază. Opțiuni de stil și organizare, suplimente necesare, mesaje de confirmare adecvate - toate acestea și multe altele au fost luate în considerare cu atenție cu fiecare șablon de formular.
10. Formular de previzualizare
Înainte de a vă publica formularul, faceți-vă întotdeauna timp pentru a-l previzualiza. Vă puteți previzualiza formularul atât pe desktop, cât și pe mobil pentru a vă asigura că arată perfect, indiferent unde este afișat.

Rețineți că tema de pe site-ul dvs. poate afecta modul în care arată formularul, așa că testați-l în timp real. Dimensiunile câmpurilor sau aspectele pot apărea diferit atunci când sunt încorporate pe o pagină întreagă față de un widget din bara laterală, de exemplu. Când ești mulțumit de modul în care arată formularul tău în diferitele zone ale site-ului și pe diferite dispozitive, ești gata.
Și asta e tot ce este!
Urmând aceste bune practici WPForms, veți fi pe cale de a crea formulare care nu numai că arată grozav, ci și convertesc. Indiferent dacă utilizați unul dintre șabloanele noastre pre-construite sau porniți de la zero, WPForms vă oferă toate instrumentele de care aveți nevoie pentru a vă personaliza formularele.
Creați-vă formularul WordPress acum
Întrebări frecvente privind cele mai bune practici WPForms
Acestea sunt câteva dintre întrebările de top pe care le vedem despre cele mai bune practici WPForms.
Cum personalizez un șablon în WPForms?
După ce selectați un șablon, îl puteți personaliza adăugând sau eliminând câmpuri, ajustând dimensiunile câmpurilor și activând setări suplimentare, cum ar fi opțiunile de plată sau abonament.
Pot folosi WPForms pentru a încasa plăți?
Da, WPForms se integrează cu gateway-uri de plată populare precum PayPal și Stripe. Puteți colecta plăți unice sau puteți configura abonamente recurente.
Este WPForms compatibil cu dispozitivele mobile?
Absolut! WPForms este pe deplin receptiv și prietenos cu dispozitivele mobile, garantând că formularele dumneavoastră arată grozav pe orice dispozitiv.
Apoi, Descoperiți mai multe funcții ascunse
Ți-am arătat sfaturile mele personale pentru a construi cele mai bune formulare pentru site-ul tău, dar abia am zgâriat suprafața tuturor capabilităților WPForms. Există și mai multe funcții de descoperit și de folosit pentru a explora.
Aruncați o privire la articolul nostru distractiv despre funcțiile ascunse ale WPForms și vedeți ce găsiți!
Sunteți gata să vă construiți formularul? Începeți astăzi cu cel mai simplu plugin pentru generatorul de formulare WordPress. WPForms Pro include o mulțime de șabloane gratuite și oferă o garanție de rambursare a banilor de 14 zile.
Dacă acest articol v-a ajutat, vă rugăm să ne urmăriți pe Facebook și Twitter pentru mai multe tutoriale și ghiduri WordPress gratuite.
