Lansarea Zakra 3.0 și Pro 2.0 Beta!
Publicat: 2023-07-03Echipa Zakra anunță cu mândrie lansarea Zakra 3.0 și Pro 2.0 beta !
ALERTĂ de testare Beta Zakra! Descurajam foarte mult stimații noștri utilizatori să efectueze orice testare a versiunii beta Zakra pe site-ul live.
Da, versiunea beta a temei Zakra v3.0 și a pluginului Zakra Pro v2.0 a fost lansată oficial pe 4 iulie 2023 .
Și așteptăm cu nerăbdare să îl încercați și să ne împărtășiți experiențele și feedback-ul dumneavoastră valoros.
Fără întârziere, să pătrundem în detaliile lansării beta Zakra 3.0 și Pro 2.0, inclusiv instrucțiuni pentru instalare și utilizare.
Cuprins
Ce sunt Zakra Beta 3.0 și Pro 2.0?
Tema Zakra v3.0 și pluginul Zakra Pro v2.0 sunt actualizări semnificative viitoare ale temei Zakra pentru a vă oferi o experiență de creare de site-uri web de neegalat.
Am vrut să ne asigurăm că aceste ultime versiuni se integrează perfect cu site-ul dvs. și funcționează fără probleme.
Așadar, înainte de lansarea produsului final, suntem încântați să lansăm versiunea beta a temei Zakra v3.0, precum și pluginul Zakra Pro v2.0 .

Aceste versiuni vă permit să explorați și să experimentați toate cele mai recente modele de teme Zakra și îmbunătățiri și ajustări ale caracteristicilor.
Care sunt beneficiile testării versiunilor Zakra Beta?
Testarea versiunilor beta de Zakra are mai multe beneficii, după cum urmează:
1. Acces timpuriu la noi îmbunătățiri ale temei
Prin participarea la testarea beta, puteți fi la curent cu cea mai recentă versiune de Zakra înainte de a fi lansată publicului.
Acest lucru vă oferă oportunitatea de a explora și de a vă familiariza cu noi îmbunătățiri ale temei în avans.
2. Detectarea și raportarea problemelor
Testarea versiunii beta vă permite să identificați eventualele probleme sau erori.
Puteți raporta aceste probleme echipei de dezvoltare și le puteți rezolva înainte de lansarea finală a produsului. Acest lucru vă asigură că site-ul dvs. funcționează fără probleme cu versiunea actualizată.
3. Sprijin pentru teme pentru copii
Dacă utilizați o temă copil cu Zakra, testarea beta vă permite să solicitați cod înlocuibil, în cazul în care apar probleme.
Acest lucru vă ajută să vă asigurați că tema copilului dumneavoastră rămâne compatibilă și funcțională cu cea mai recentă versiune de Zakra, permițând o tranziție fără probleme atunci când are loc lansarea finală.
4. Conștientizarea timpurie a modificărilor CSS
Dacă utilizați CSS personalizat pe site-ul dvs. web, testarea beta vă permite să identificați orice modificări ale selectoarelor CSS care ar putea fi necesare.
Fiind conștient de aceste modificări mai devreme, vă ajută să vă pregătiți și să actualizați codul CSS personalizat pentru a menține designul și aspectul dorit al site-ului dvs.
Astfel, participând activ la testarea beta Zakra, nu numai că poți beneficia de accesul timpuriu la îmbunătățirile de design și caracteristici ale temei, dar și să contribui la îmbunătățirea temei.
Mai multe informații sunt disponibile pentru tema copil și utilizatorii CSS din conținut. Prin urmare, continuă să citești.
Notă importantă cu privire la testarea Zakra Beta
Înainte de a continua cu testarea Zakra beta, este important să știți de ce nu ar trebui să testați versiunile Zakra beta pe site-ul live.
Ei bine, iată motivele, de ce?
- Versiunea beta Zakra este doar pentru testare înainte de lansarea finală, pentru a vă permite să vă familiarizați cu noile modificări.
- Deși am efectuat teste ample pe versiunea beta Zakra, este posibil să existe încă unele erori și erori care trebuie rezolvate. Astfel, ar putea aduce probleme site-ului dvs. live.
Prin urmare, vă recomandăm insistent să testați Zakra beta 3.0 și Pro 2.0 pe un site de testare sau de testare pentru a preveni orice fel de probleme neprevăzute cu site-ul dvs. .
Dacă nu știți cum să creați un site de organizare, iată un ghid detaliat pentru ajutor. Alternativ, puteți crea și o copie de rezervă a site-ului dvs. live și o puteți testa într-un mediu local.
Cererea noastră umilă
Dacă găsiți erori sau probleme de performanță sau aveți sugestii pentru îmbunătățiri, vă încurajăm să ne oferiți feedback.
De asemenea, salutăm orice comentarii și sugestii, deoarece participarea și contribuția dvs. activă ne vor ajuta foarte mult să îmbunătățim Zakra.
Diferite abordări pentru testarea versiunilor Zakra Beta
1. Testare în Site-ul de Staging
Dacă aveți un site live care utilizează Zakra și doriți să verificați dacă versiunea beta funcționează conform așteptărilor după lansarea finală, vă sfătuim să efectuați testarea beta pe un site de staging.
În plus, vă recomandăm să testați versiunea beta Zakra într-un mediu de pregătire special pentru utilizatorii care folosesc o temă copil sau CSS personalizat.
Acest lucru vă va permite să vă asigurați că toate configurațiile sau setările anterioare funcționează corect fără a vă distruge site-ul live.
2. Testare normală
Pentru a evalua problemele de compatibilitate cu diferite versiuni WordPress, versiuni anterioare de Zakra sau Zakra Pro, vă recomandăm să testați Zakra beta pe mediul dvs. gazdă local sau pe platformele WordPress online sandbox (TasteWP, InstaWP etc.).
Această abordare vă permite să evaluați compatibilitatea și îmbunătățirile Zakra beta în diferite setări, fără a afecta site-ul dvs. live.
3. Pregătire profesională
Pentru a efectua teste amănunțite și profesionale, sfătuim agențiile, dezvoltatorii și alții să ia în considerare următoarele cazuri sau condiții de testare:
- Testați numai Zakra beta
- Testați Zakra beta și Zakra Pro beta
- Testați interacțiunea dintre versiunea normală Zakra și versiunea beta Zakra Pro
- Testați compatibilitatea dintre Zakra beta și versiunea normală Zakra Pro
Testarea acestor combinații asigură o acoperire cuprinzătoare și identificarea oricăror probleme potențiale sau conflicte care pot apărea în diferite scenarii.
Cum să descărcați și să instalați o versiune Zakra Beta?
În funcție de faptul că sunteți un utilizator Zakra gratuit sau premium, puteți instala cu ușurință versiunea beta urmând pașii simpli prezentați mai jos.
Procesul de instalare pentru utilizatorii gratuiti Zakra
- Pasul 1 : Dacă sunteți un utilizator gratuit, descărcați un fișier zip al versiunii beta de mai jos . Vă rugăm să rețineți că vă recomandăm cu insistență să instalați versiunea beta pe site-ul dvs. de testare.
- Pasul 2: Accesați Aspect >> Teme ale site-ului dvs. de testare sau de organizare existent.
- Pasul 3: Faceți clic pe Adăugare nou pentru a deschide pagina Adăugați teme .
- Pasul 4: Din nou, faceți clic pe butonul Încărcați tema și apăsați Alegeți fișierul pentru a încărca zakra-beta.zip
- Pasul 5: Instalați și activați tema. Dacă aveți deja Zakra pe site-ul de organizare, îl puteți înlocui pur și simplu cu zip-ul beta.
Trimiteți e-mailul pentru a obține zip beta
ALERTĂ privind testarea Zakra Beta: Îi descurajăm cu tărie pe utilizatorii noștri valoroși să testeze versiunea beta Zakra pe SITE-UL LIVE .
Procesul de instalare pentru utilizatorii Zakra Pro
Dacă sunteți un utilizator Pro, trebuie să descărcați două zip beta.
- Pasul 1: În primul rând, descărcați zip-ul gratuit al versiunii beta Zakra de pe același link ca pentru utilizatorii gratuiti.
- Pasul 2: În al doilea rând, accesați zakratheme.com și apăsați butonul Conectare. Adăugați e-mailul și parola Freemius pentru a vă conecta la contul dvs.
- Pasul 3: Faceți clic pe fila Descărcări din partea stângă a tabloului de bord Freemius și descărcați fișierul zip Zakra pro beta de acolo.
- Pasul 4: După ce ambele fișiere zip sunt descărcate, accesați Aspect >> Teme de pe site-ul dvs. de testare/proiectare și faceți clic pe Adăugare nou .
- Pasul 7: Faceți clic pe butonul Încărcați tema și încărcați zakra-beta.zip.
- Pasul 8: Instalați și activați tema.
După ce ați urmat pașii de mai sus,

- Pasul 9 Accesați Aspect >> Pluginuri și apăsați butonul Adăugare plugin nou .
- Pasul 10: Acum, apăsați butonul Încărcați pluginul , apoi încărcați zakra-pro-beta.zip.
- Pasul 11: În sfârșit, apăsați butonul Instalați acum și activați pluginul.
Notă: Dacă sunteți un utilizator Pro, trebuie să aveți atât tema gratuită Zakra , cât și pluginul Zakra Pro pentru ca o versiune beta majoră să funcționeze corect.
Pentru un ghid detaliat, nu uitați să verificați articolul nostru despre instalarea unei teme WordPress.
După instalarea și activarea cu succes a versiunii beta Zakra, explorați modificările care apar pe site-ul dvs. De asemenea, asigurați-vă că ștergeți memoria cache.
Sunteți utilizator al temei Zakra Child?
Este important să rețineți că am făcut actualizări ale marcajelor HTML, numelor de clasă/ID CSS, funcții PHP, clase, nume de cârlig și structura fișierelor/dosarelor șablonului în Zakra beta.
Deci, dacă sunteți un utilizator al temei Zakra Child, este posibil să întâmpinați unele probleme din cauza acestor modificări.
Astfel, pentru a înțelege ce a fost depreciat sau modificat la nivel de codare, faceți clic pe linkul de mai jos pentru a revizui informațiile detaliate.
Avem și o soluție alternativă pentru tine! Pur și simplu faceți clic pe linkul de mai jos pentru a completa formularul și a încărca tema copilului Zakra.
Dezvoltatorii noștri îl vor analiza și vor furniza codul înlocuibil necesar pentru lansarea finală a temei Zakra 3.0 și a pluginului Pro 2.0.
Veți primi instrucțiunile și codul prin e-mail. Deci, asigurați-vă că îl păstrați în siguranță.
De asemenea, odată ce lansarea oficială iese, le solicităm utilizatorilor temei secundare să revină mai întâi la tema părinte înainte de actualizarea majoră a temei.
După aceea, actualizați-l și, în sfârșit, activați tema copilului actualizată pentru a preveni orice probleme.
Ați adăugat CSS personalizat?
Avem câteva știri importante pentru tine dacă ai adăugat CSS personalizat la tema Zakra.
Cu markupurile actualizate în cea mai recentă versiune Zakra, există posibilitatea ca CSS-ul dvs. personalizat existent să nu funcționeze conform așteptărilor.
Nu trebuie să intrați în panică, deoarece dezvoltatorii noștri de teme au venit și ei cu o soluție. Au introdus convertorul selector special conceput pentru actualizarea majoră Zakra.
Convertorul selector vă convertește vechiul CSS pentru a genera un nou CSS care funcționează cu cea mai recentă versiune Zakra.
Deci, dacă vă simțiți confortabil să actualizați selectorul în mod independent, este fantastic! Puteți pur și simplu să faceți clic pe linkul de mai jos pentru a genera un nou selector CSS.
Odată ce obțineți codul actualizat, nu uitați să îl păstrați în siguranță pentru a adăuga aceste coduri într-o secțiune CSS suplimentară atunci când versiunea finală este lansată.
Cu toate acestea, dacă vă este dificil să actualizați selectorul pe cont propriu, puteți oricând să contactați echipa noastră de asistență. Ele vă vor ajuta să obțineți un nou selector CSS care să îl înlocuiască pe cel vechi.
De asemenea, dacă aveți nevoie de asistență, aveți întrebări sau întâmpinați probleme, vă rugăm să nu ezitați să ne contactați. Puteți fie să ne contactați prin formulare, fie să discutați live cu noi.
Avem o echipă de asistență prietenoasă, întotdeauna gata să vă ajute cu orice întrebări sau probleme pe care le puteți avea. Satisfacția dumneavoastră este prioritatea noastră și ne angajăm să vă oferim ajutorul de care aveți nevoie.
Vă rugăm să rețineți că poate exista o ușoară întârziere în timpul de răspuns al asistenței din cauza diferențelor de fus orar. Cu toate acestea, vă asigurăm că veți reveni la dvs., cât mai curând posibil, pentru a vă adresa preocupărilor.
Repere majore ale actualizărilor Zakra Beta 3.0 și Pro 2.0
Îmbunătățiri ale designului gazdei Zakra beta 3.0 și Pro 2.0, personalizare îmbunătățită, receptivitate și o abordare de proiectare pe mobil mai întâi pentru un site web WordPress puternic.
Iată câteva puncte importante ale versiunii beta Zakra:
Îmbunătățiri de design
Cu cea mai recentă versiune Zakra, veți găsi o îmbunătățire semnificativă a designului paginilor front-end, cum ar fi Pagina de pornire, Pagina cu o singură postare, Pagina de exemplu și multe altele.
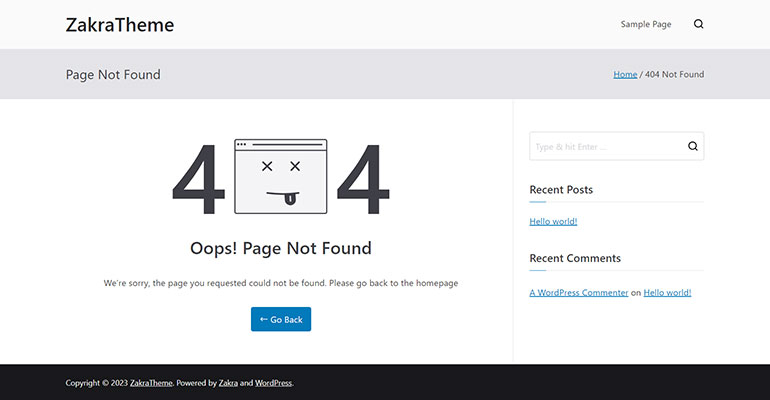
Cel mai important, Pagina 404 și Pagina cu rezultatele căutării au fost complet renovate pentru a se asigura că sunt atractive din punct de vedere vizual și captivante pentru utilizatorii noștri.

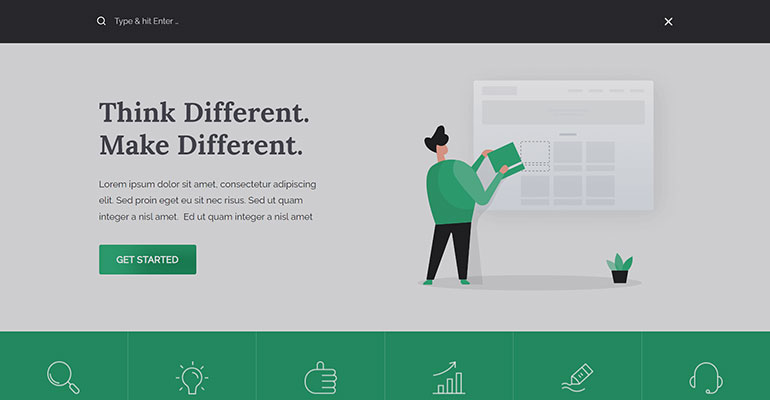
Bara de căutare antet a fost, de asemenea, îmbunătățită cu spațiul de căutare extins pentru a introduce interogările dvs.

În plus, veți găsi, de asemenea, un stil rafinat de titlu al widgetului, un stil de căutare widget și un stil de trecere cu mouse-ul cu un aspect îmbunătățit al barei laterale .
În plus, am adus câteva îmbunătățiri de design și aspect pentru antet, subsol și blog . Astfel, veți găsi mai multă consistență în aspectul și opțiunile de stil acum.

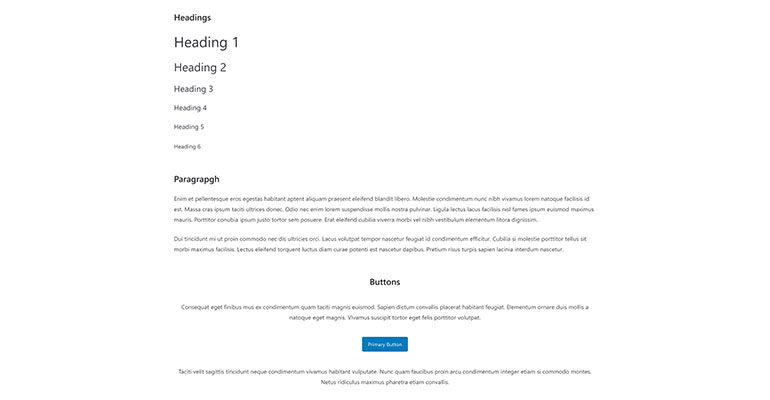
În plus, designul implicit al blocurilor WordPress a fost, de asemenea, îmbunătățit pentru o experiență de utilizator fără întreruperi.

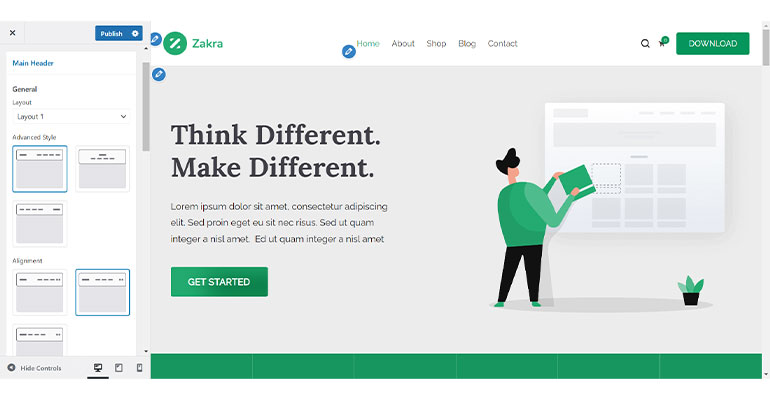
Personalizator Refactor
A existat o schimbare majoră și în personalizarea temei.
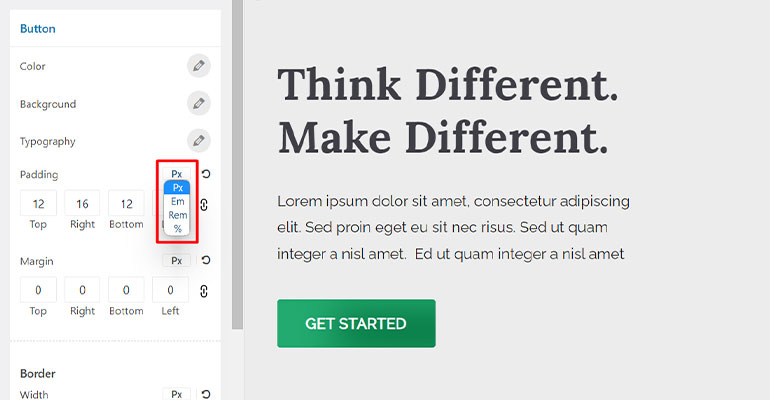
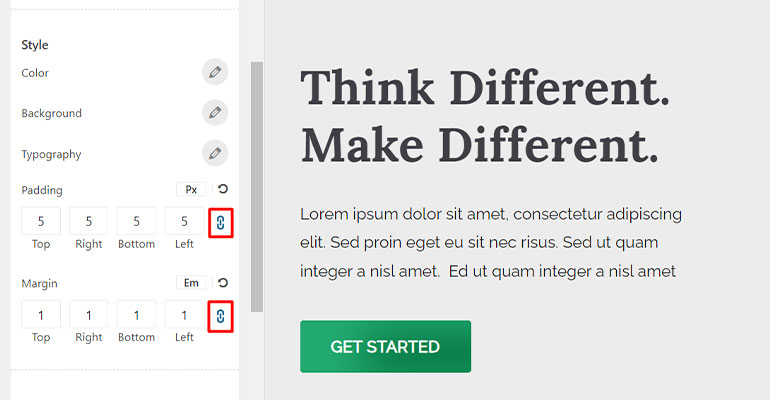
Am adăugat câteva comenzi noi, cum ar fi un selector de unități și un glisor convenabil în controlul tipografiei.

De asemenea, am introdus legarea de intrare în controlul dimensiunii și selectorul de unități și indicatorul barei de progres în controlul glisor.

În plus, am introdus controlul subtitrarilor și am îmbunătățit setările comutatorului receptiv și designul pictogramelor utilizate în controlul imaginii radio.
Veți găsi, de asemenea, utilizarea controlului comutator în loc de casete de selectare și pictograme ochi în interiorul controlului sortabil.

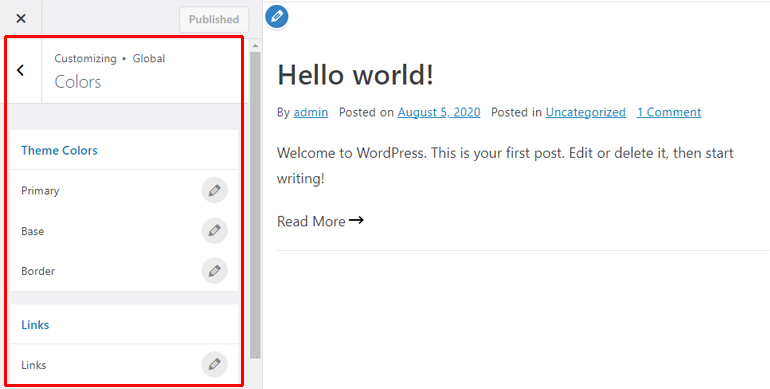
Acesta este doar vârful aisbergului; De asemenea, am rearanjat și consolidat diferite setări de personalizare și am localizat setările relevante într-un singur loc pentru o navigare ușoară.
De exemplu, toate comenzile de culoare pentru antet, link, bază etc., au fost mutate în secțiunea Culoare pentru un acces ușor.

Capacitate de reacție și design în primul rând pe mobil
Pe baza datelor de la Statista, aproximativ jumătate din tot traficul web este generat acum de pe dispozitive mobile, ceea ce face esențială acordarea de priorități a optimizării mobile pentru site-uri web.
Acesta este motivul pentru care am integrat în tema noastră o abordare bazată pe mobil.

Cu această abordare, site-ul dvs. se va adapta fără efort la ecrane de diferite dimensiuni, asigurând o experiență de navigare perfectă pe orice dispozitiv.
Astfel, nu este nevoie să vă îngrijorați cum apare site-ul dvs. pe dispozitivele mobile.
Refactor de cod
În afară de modificările menționate mai sus, am refactorizat codul Zakra respectând cele mai recente standarde de codare WordPress.
După cum s-a spus anterior, am actualizat marcajul HTML și clasele CSS și am rearanjat structura de foldere a temei.
În plus, Float este înlocuit cu proprietatea Flex/Grid pentru un control îmbunătățit al aspectului, capacitate de răspuns și compatibilitate între browsere.
Mai mult, am înlocuit și pictogramele Font Awesome și PNG cu SVG pentru o viteză îmbunătățită și un design mai bun.
Jurnalele de modificări (versiunea 3.0 și Pro 2.0)
- Îmbunătățire – Îmbunătățiri generale ale UI/UX ale părții frontale a temei
- Îmbunătățire – Design de pagină
- Îmbunătățire – design de 404 de pagini
- Îmbunătățire – Căutare fără rezultat găsit design de pagină
- Îmbunătățire – Design de aspect al barei laterale
- Îmbunătățire – Căutare de antet îmbunătățită
- Îmbunătățire – Postați secțiunea de design de comentarii
- Îmbunătățire – Îmbunătățirea generală a aspectului/designului în zona antetului
- Îmbunătățire – Îmbunătățirea generală a aspectului/designului în zona de subsol
- Îmbunătățire – Consecvență asupra opțiunilor de aspect și stil
- Îmbunătățire – Design de aspect în casete pentru zona de conținut.
- Îmbunătățire – Design implicit pentru blocuri/widgeturi WordPress
- Îmbunătățire – Design îmbunătățit al editorului de blocuri
- Îmbunătățire – UI/UX generală a comenzilor de personalizare
- Îmbunătățire – Aranjamente de opțiuni refactorizate pentru o experiență mai bună a utilizatorului
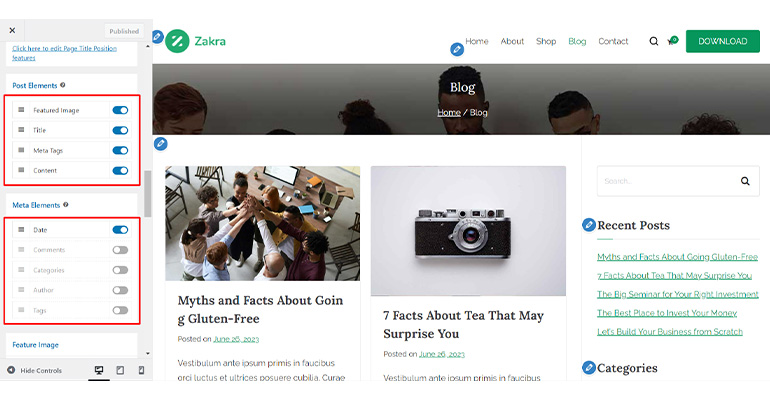
- Îmbunătățire – Blog, conținut post, meta, buton CTA
- Îmbunătățire – Design îmbunătățit al pictogramelor utilizate în controlul imaginii radio
- Îmbunătățire – Folosiți controlul comutator în loc de casetele de selectare
- Îmbunătățire – Introducerea selectorului de unități și a glisorului în controlul tipografiei
- Îmbunătățire – îmbunătățirea UX în setarea comutatorului receptiv
- Îmbunătățire – Utilizarea comutatorului în locul pictogramei ochi în cadrul controlului sortabil
- Îmbunătățire – Utilizarea comutatorului în locul pictogramei ochi în cadrul controlului sortabil
- Îmbunătățire – S-au introdus selectorul de unitate și indicatorul barei de progres în controlul glisor
- Caracteristică – Opțiunea de articole nesortate în cadrul controlului sortabil
- Caracteristică – Introducerea setării de legare de intrare în controlul dimensiunilor
- Caracteristică – Introducerea legăturii de intrare și setarea selectorului de unități în controlul dimensiunilor
- Adăugat – S-a introdus un nou control pentru subtitluri
- Îmbunătățire – Șiruri actualizate utilizate pentru opțiunile de personalizare pentru claritate
- Îmbunătățire – Capacitate de reacție și design pentru mobil mai întâi
- Îmbunătățire – Design de meniu mobil
- Îmbunătățire – O mai bună organizare a fișierelor/dosarelor
- Tweak – Standarde de codare îmbunătățite
- Tweak – implementarea codului PHP OOP
- Îmbunătățire – Au introdus pictograme SVG pentru viteză și design mai bun
- Îmbunătățire – CSS pe mobil mai întâi
- Îmbunătățire – Implementare adecvată a reutilizabilității CSS pentru mai puțin cod
- Îmbunătățire – Utilizarea proprietăților CSS flex/grid în loc de float
- Îmbunătățire – Utilizarea variabilelor CSS
- Îmbunătățire – Tranziție generală CSS pe evenimente
Rezumând!
Tema Zakra v3.0 și pluginul Zakra Pro v2.0 vor încorpora mai multe modele și îmbunătățiri de caracteristici pentru a vă permite să vă duceți capacitățile de creare a site-ului web la noi culmi.
Cu toate acestea, tema este încă în proces de testare.
Până atunci, vă rugăm să testați și să încercați Zakra beta 3.0 și Pro 2.0. Contribuția dvs. valoroasă ne va ajuta să identificăm problemele potențiale și să facem îmbunătățirile necesare înainte de lansarea finală.
Astfel, așteptăm cu nerăbdare feedback-ul și sugestiile dvs. în timp ce lucrăm pentru lansarea stabilă a Zakra 3.0 și a pluginului Zakra Pro 2.0 .
