Vă prezentăm Zakra 3.0 și Pro 2.0! Design îmbunătățit, UX și flexibilitate
Publicat: 2023-07-13Ești gata să eliberezi potențialul Zakra 3.0 ????
Suntem bucuroși să anunțăm că cea mai recentă versiune îmbunătățită a Zakra a fost lansată pe 18 iulie 2023 .
Cea mai bună parte este că am lansat și Zakra Pro 2.0 simultan pentru utilizatorii noștri premium.
Tema noastră de încredere a permis utilizatorilor ca tine să creeze site-uri web uimitoare de ani de zile. Acum, îl ducem la următorul nivel cu Zakra 3.0 și Pro 2.0 .
Dezvoltatorii noștri au muncit din greu și au investit nenumărate ore pentru a vă prezenta cea mai bună versiune de Zakra. La urma urmei, clienții fericiți sunt prioritatea noastră cea mai mare.
Așadar, dacă ești curios despre ce este în Zakra 3.0 și Pro 2.0, haideți să ne aprofundăm fără alte prelungiri.
Cuprins
Motive majore din spatele actualizării Zakra 3.0 și Pro 2.0
Credem în adaptarea și ținerea pasului cu peisajul web în continuă evoluție.
Și de aceea nu am lăsat piatra de neîntors pentru a maximiza potențialul temei noastre multifuncționale WordPress, adică Zakra.
Ne propunem să vă oferim performanțe de neegalat, opțiuni de personalizare rafinate și flexibilitate sporită cu Zakra 3.0 și Pro 2.0.

Astfel, vă va permite să vă creați site-ul web ideal cu mai multă comoditate, fără efort.
Și cu acestea spuse, este timpul să știm ce este exclusiv în Zakra 3.0 și Pro 2.0.
Ce trebuie să faceți înainte de a actualiza la cea mai nouă versiune de Zakra?
Înainte de a continua cu Zakra 3.0 și Pro 2.0, vă recomandăm să creați o copie de rezervă a site-ului dvs.Este un pas crucial pentru a vă asigura că vă puteți restaura site-ul dacă apare vreo problemă în timpul procesului de actualizare.
În plus, vă sfătuim să faceți o captură de ecran sau să vă înregistrați setările și configurațiile codului. Asigurați-vă că le păstrați într-o locație sigură dacă aveți nevoie de ele pentru referințe viitoare.
Dacă aveți întrebări, aveți nevoie de asistență sau întâmpinați probleme, vă rugăm să contactați echipa noastră de asistență prin intermediul formularelor de contact sau prin chat live fără nicio ezitare.
Ce este nou în Zakra 3.0 și Pro 2.0?
În Zakra 3.0 și Pro 2.0, ne-am concentrat în principal pe îmbunătățirile generale ale designului, aspectelor, receptivității, personalizării etc.
Deci, haideți să cunoaștem în detaliu fiecare dintre actualizările Zakra acum.
A. Îmbunătățirea designului
Aspectul vizual face o mare diferență în impresionarea și implicarea utilizatorilor de pe site-ul dvs.
Prin urmare, pentru a vă ajuta să faceți o impresie pozitivă asupra vizitatorilor dvs., am îmbunătățit designul primei pagini, machetele, designul bloc implicit și multe altele.
Astfel, haideți să vorbim despre aceste îmbunătățiri front-end acum!
1. Îmbunătățirea paginilor front-end
Paginile implicite, cum ar fi Pagina de pornire, Pagina cu o singură postare, Pagina de blog, Pagina de exemplu și Pagina de categorie, au fost reproiectate în mod semnificativ pentru o mai bună lizibilitate.
Există o îmbunătățire substanțială a contrastului culorilor din aceste pagini și din bara laterală.
Mai exact, am perfecționat stilul titlului widgetului, stilul widgetului de căutare și stilul linkului Hover al barei laterale, îmbunătățind designul general cu o notă mai profesională.
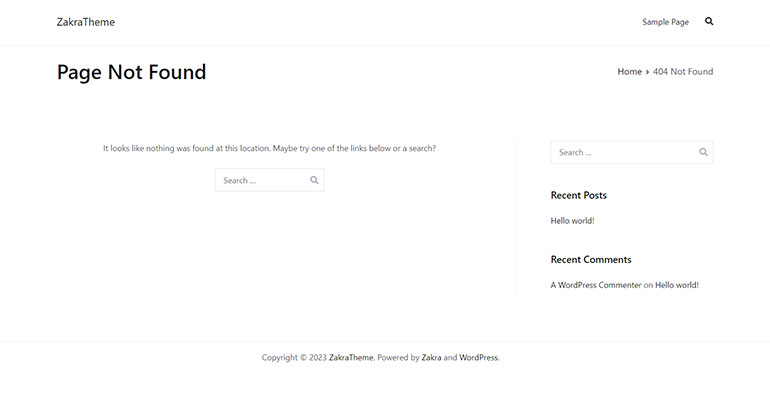
De asemenea, pagina 404 a fost destul de simplă și neremarcabilă în versiunea anterioară.

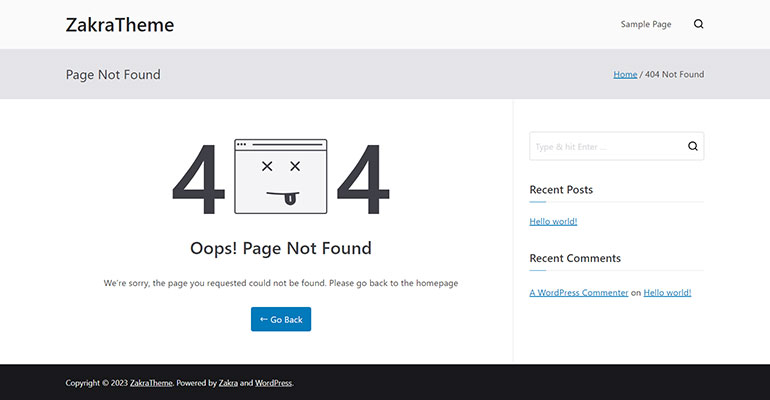
Dimpotrivă, în cea mai recentă actualizare, Pagina 404 a fost reînnoită pentru o experiență atrăgătoare din punct de vedere vizual. Acum prezintă o imagine atractivă și prezintă un mesaj clar care indică faptul că pagina nu poate fi găsită.
În plus, include un link convenabil care direcționează utilizatorii înapoi la pagina de pornire, asigurând o navigare fără întreruperi.

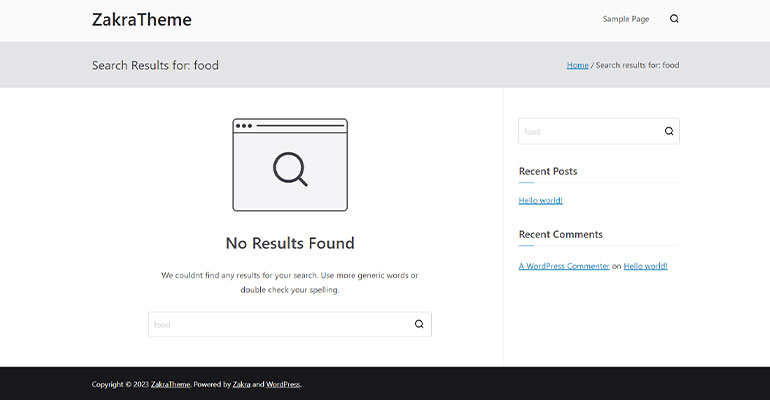
În plus, am îmbunătățit și Pagina cu rezultatele căutării pentru o experiență mai bună a utilizatorului.

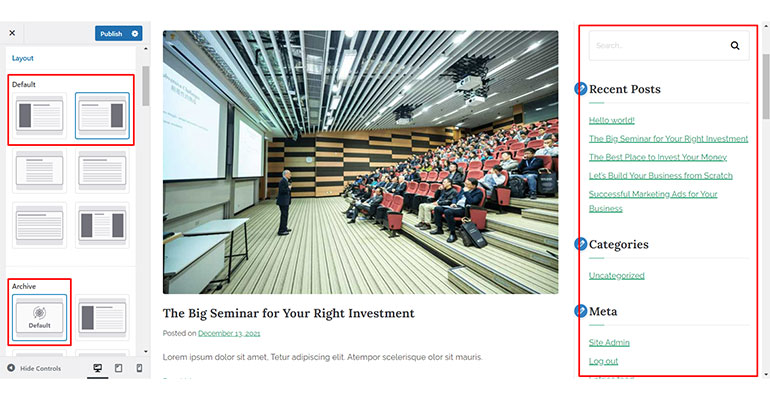
2. Rafinamentul layout-urilor
Aspectele antetului și subsolului sunt esențiale pentru a asigura o experiență perfectă pentru utilizator. De aceea, am îmbunătățit designul antetului, subsolului, precum și aspectul blogului.
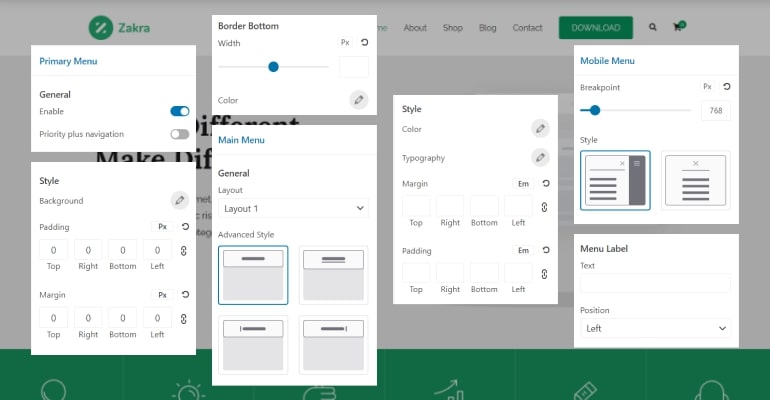
Aspecte antet
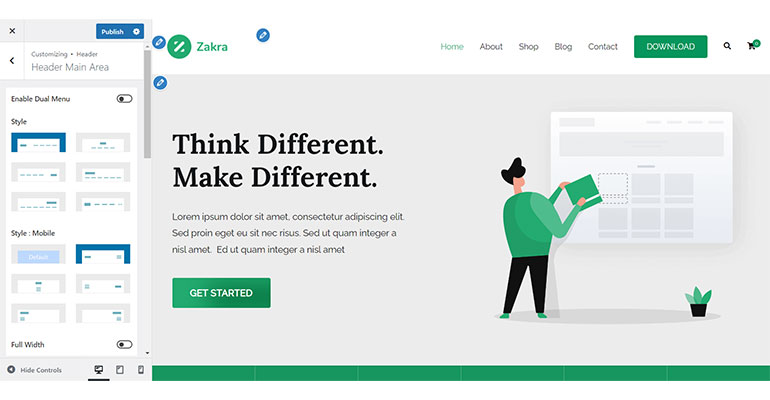
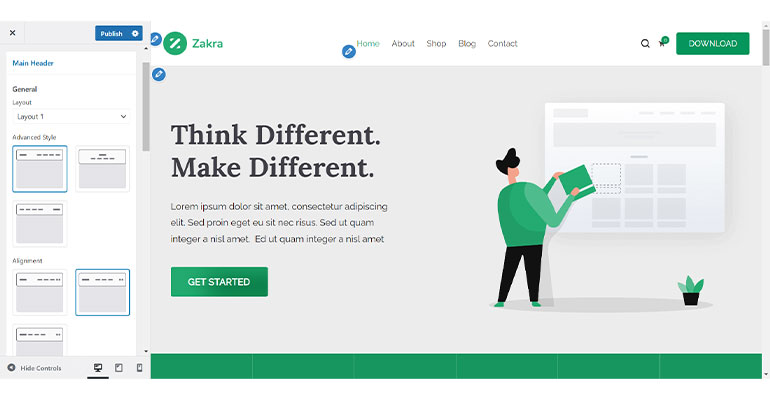
Anterior, existau trei opțiuni de stil disponibile pentru zona Header Main .

Cu toate acestea, aceste opțiuni de stil sunt acum redistribuite în diferite aspecte cu stiluri avansate.
Există un total de trei machete disponibile. Cu toate acestea, doar două sunt disponibile cu versiunea gratuită Zakra 3.0.

Aspectul 1 are trei stiluri: Logo Stânga-Meniu Dreapta , Logo Dreapta-Meniu Stânga și Logo și Meniu Centru .
În aspectul 2 , veți vedea un stil cu două rânduri. În plus, cu Zakra Pro 2.0, Layout 2 oferă o gamă de opțiuni de stil care vă permit să modificați poziția logo-ului.
Înseamnă că veți fi liber să plasați sigla oriunde în cadrul aspectului.
În plus, Zakra Pro vă oferă și Layout 3 cu un meniu dublu. Meniul 1 apare în partea stângă sus, Meniul 2 apare în partea dreaptă sus, iar sigla apare în centru.
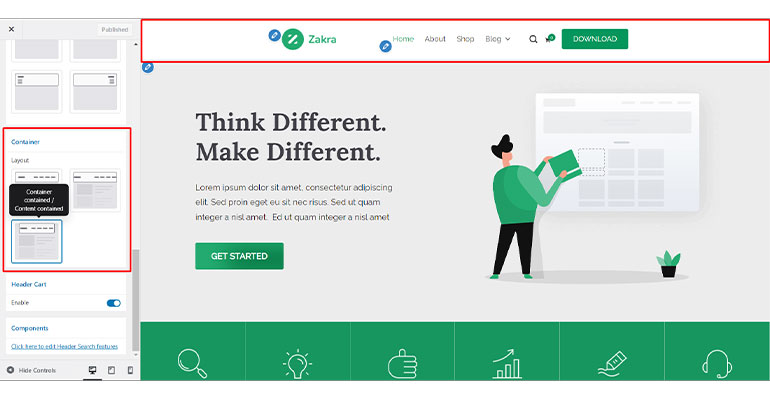
De asemenea, opțiunea de lățime completă disponibilă anterior a fost trecută la Aspectul containerului antet principal cu următoarele trei opțiuni.
- Container Full Width / Content Contained: în această opțiune, containerul se întinde pe toată lățimea ecranului, în timp ce conținutul rămâne într-o lățime specificată.
- Container Full Width / Content Stretched: În această opțiune, containerul ocupă întreaga lățime a ecranului, iar conținutul este întins pentru a umple spațiul disponibil.
- Container Conținut / Conținut Conținut: Această opțiune restricționează atât containerul, cât și conținutul într-o lățime specificată, asigurând un aspect conținut și structurat.

Aspecte de subsol
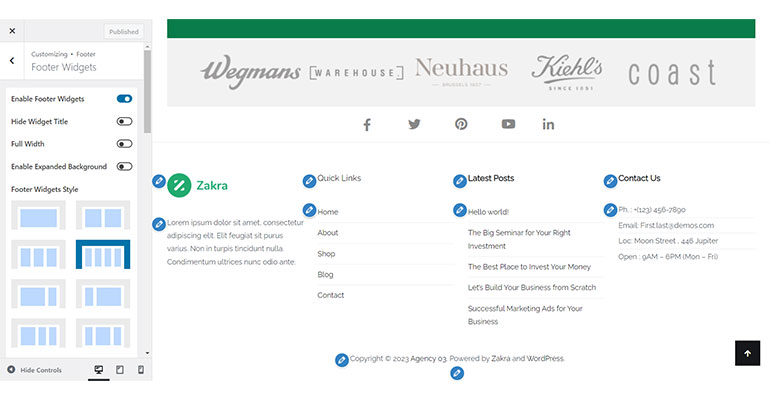
În versiunile anterioare, stilurile de subsol nu aveau atractivitate vizuală și păreau fade.

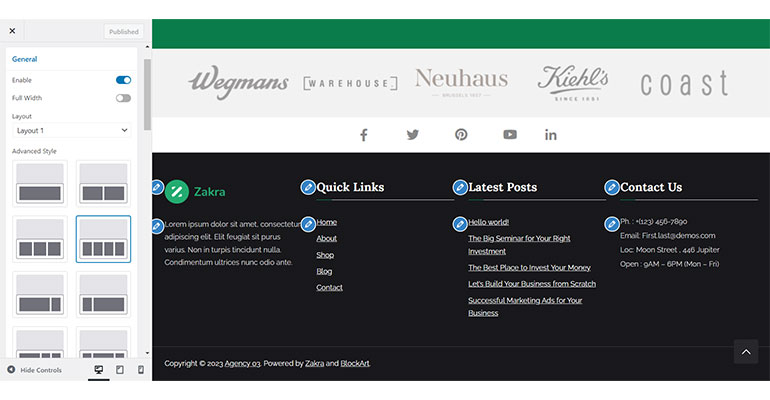
Cu toate acestea, în cea mai recentă actualizare, am introdus opțiuni avansate de stil pentru secțiunea de subsol.
Aceste noi opțiuni de stil includ caracteristici fascinante, cum ar fi suprapunerile de culoare, care îmbunătățesc aspectul general al secțiunii de subsol.

În plus, Zakra Pro, pe de altă parte, oferă layout-uri de coloane cu două subsol: Layout 1 și Layout 2.
Aspectul 1 are stilul One Row , care permite un design cu un singur rând.
Dimpotrivă, Layout 2 vine cu stilul Two-Row , permițând un aspect cu două rânduri. Astfel, aveți mai multe opțiuni pentru a vă personaliza coloana de subsol.
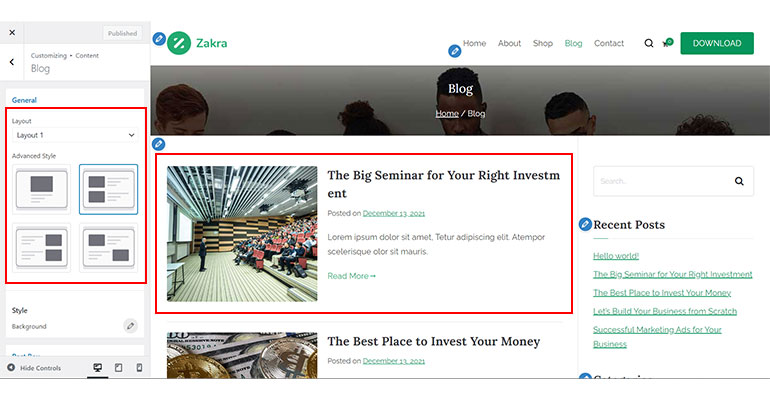
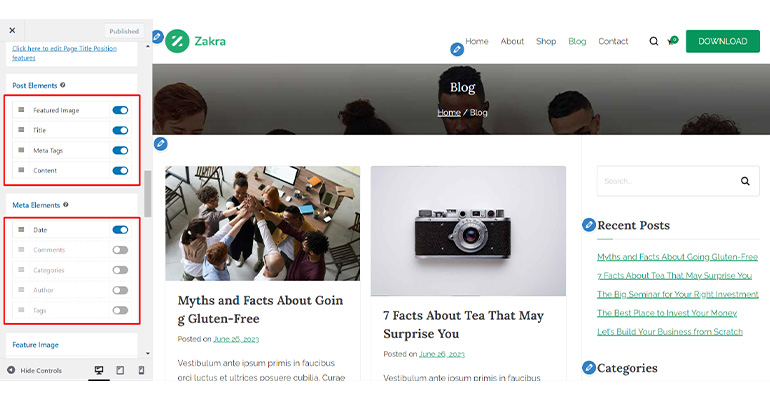
Aspecte blog
Stilurile anterioare de blog, implicit și miniatură, disponibile în tema premium Zakra, au fost îmbinate în Layout 1 în Zakra Pro 2.0.

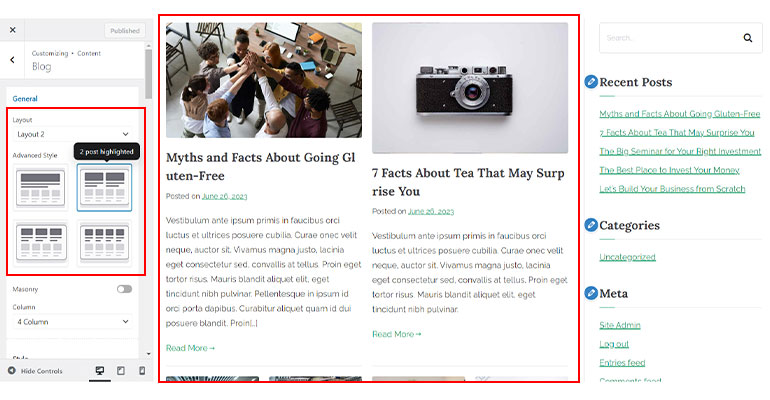
De asemenea, stilul Grid a fost mutat în Layout 2 , care include acum opțiuni de stil avansat pentru a evidenția postările pe baza coloanei de stil grilă.

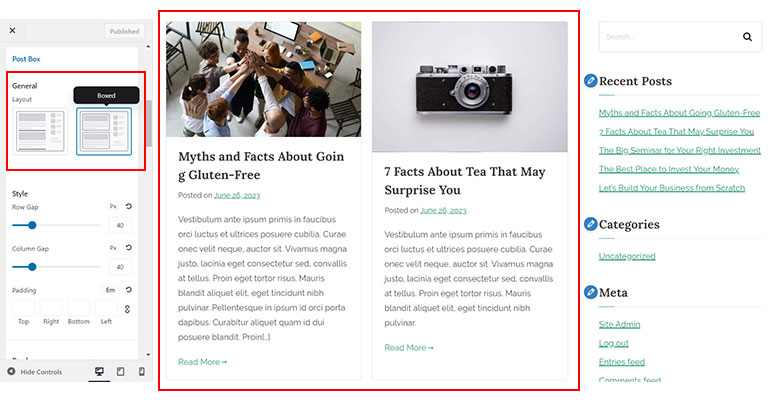
De asemenea, pe lângă stilurile existente, au fost adăugate noi opțiuni de aspect precum Bordered și Boxed pentru a îmbunătăți stilul Post Box .

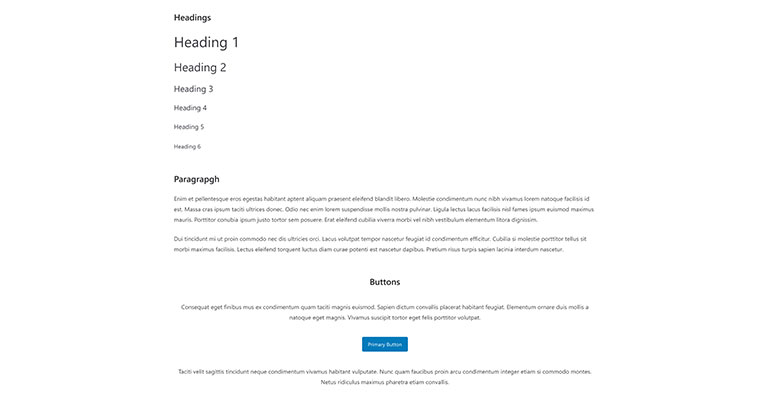
3. Îmbunătățirea implicită a designului blocurilor
Zakra 3.0 introduce, de asemenea, un design de bloc WordPress implicit îmbunătățit.

Înseamnă că există o improvizație asupra modului în care paragrafele, titlurile, imaginile, butoanele și alte blocuri implicite WordPress apar pe site-ul tău.

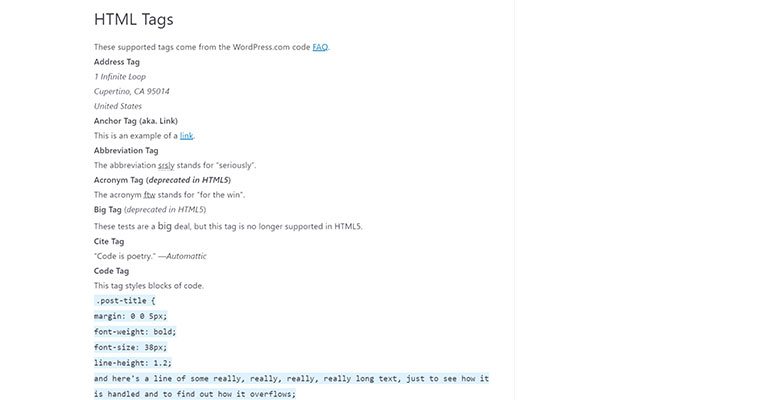
În plus, etichetele HTML și codurile de bloc au fost rafinate, contribuind la atractivitatea estetică generală a conținutului dvs.

Aceste îmbunătățiri asigură că conținutul site-ului dvs. este plăcut din punct de vedere vizual și captivant pentru publicul dvs.
4. Alte îmbunătățiri ale componentelor
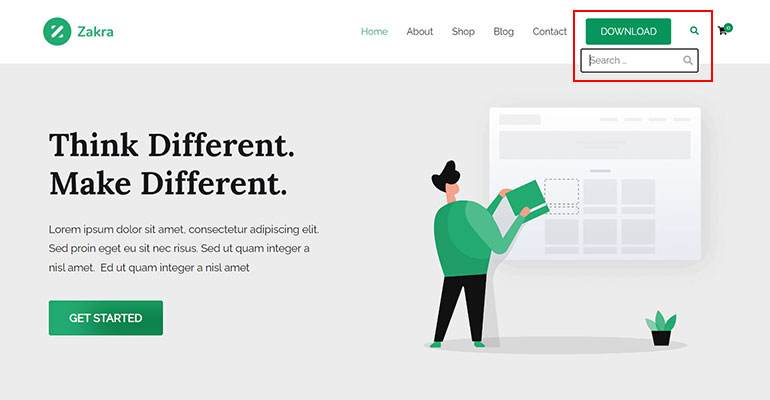
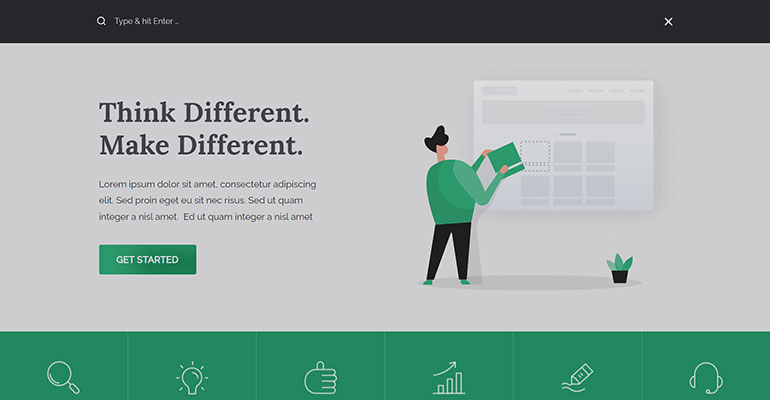
Pe lângă actualizările menționate anterior, există o schimbare semnificativă în bara de căutare a antetului.
Anterior, Bara de căutare părea aglomerată, cu spațiu limitat pentru introducerea interogărilor de căutare.

Cu toate acestea, acum oferă un spațiu de căutare extins , permițându-vă să introduceți interogările comod.

În plus, am implementat o suprapunere de culoare de fundal pentru a îmbunătăți experiența utilizatorului.
De asemenea, merită remarcat faptul că puteți activa sau dezactiva funcția de căutare antet după preferințe.
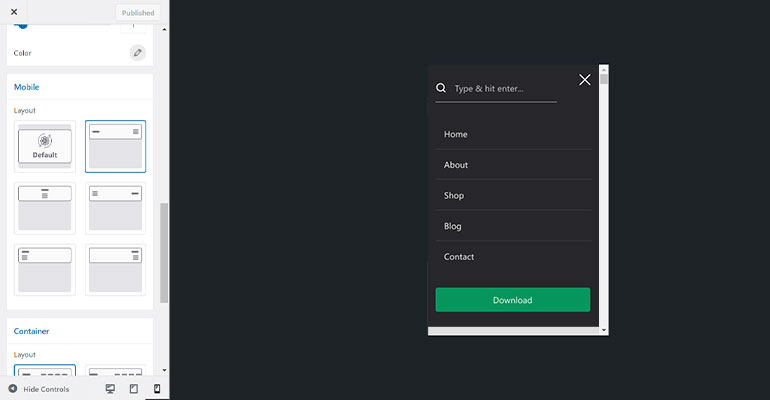
De asemenea, am trecut, de asemenea, de la un design pe desktop-first la un design pe mobil primul al temei, deoarece aproape jumătate din traficul web este generat de pe mobil.
Astfel, am îmbunătățit și meniul mobil pentru a asigura o adaptabilitate perfectă pe orice dispozitiv.
Așadar, puteți fi siguri că site-ul dvs. web va apărea perfect pe ecranele mobile fără nicio îngrijorare.

B. Customind Refactor
Următoarea schimbare mare introdusă în Zakra 3.0 și Pro 2.0 este refactorul Customind. Pentru a spune simplu, Customind refactor se referă la îmbunătățirea bibliotecii de bază a temei în sine.
Noile comenzi și setări introduse sunt după cum urmează.
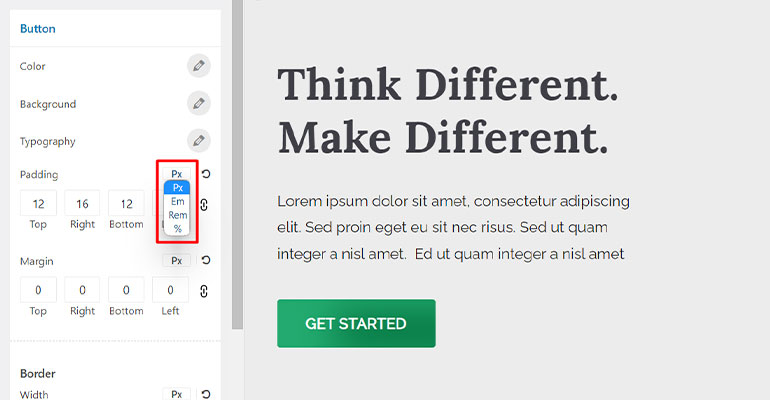
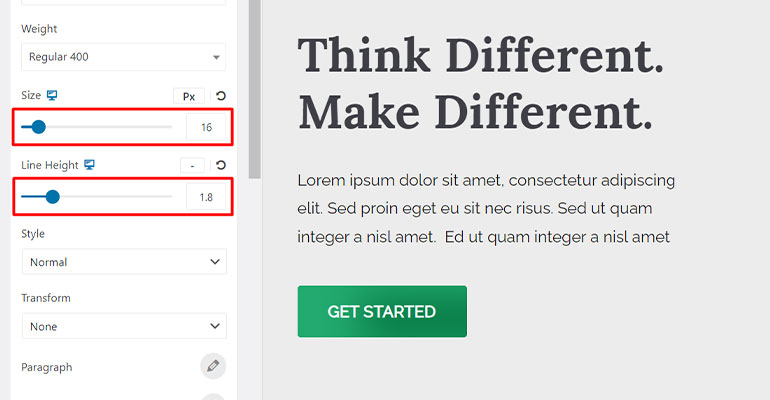
- Setări de selectare a unităților: este o setare nou adăugată care vă permite să alegeți dintre unități precum px, em, rem, % etc., pentru dimensiunea fontului, distanța dintre linii, dimensiuni și așa mai departe.

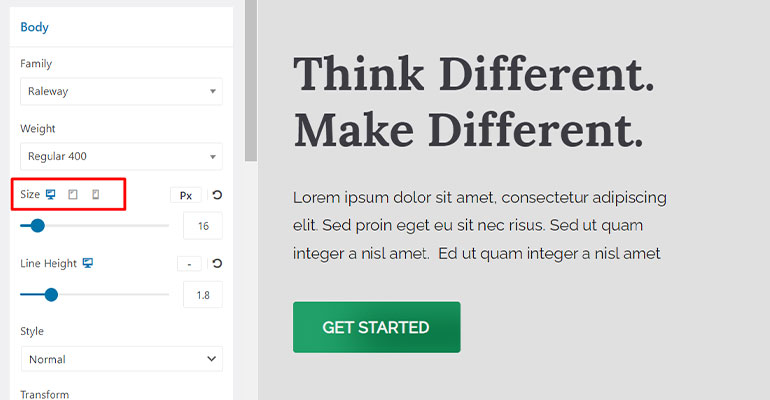
- Setări de comutare receptivă: Această setare este îmbunătățită cu o opțiune de control glisor împreună cu opțiunea de introducere directă a dimensiunii fontului. Puteți trece mouse-ul și faceți clic pe pictograma dispozitivului necesară pentru a ajusta și configura setările în consecință.

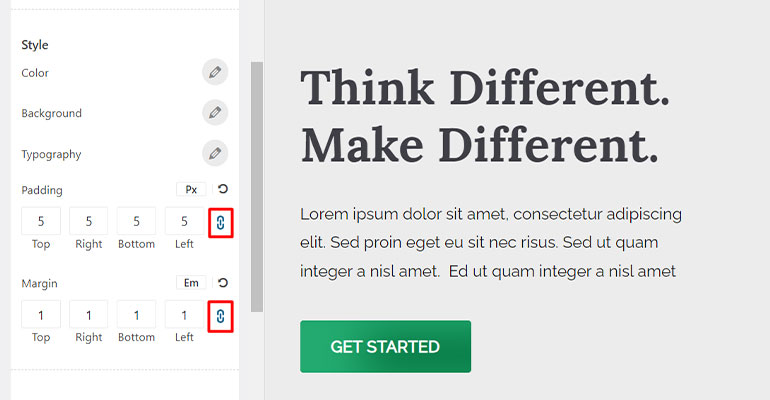
- Setări de legare a intrărilor: este o nouă setare care vă permite să legați valorile de intrare în toate intrările în timp ce setați dimensiuni.

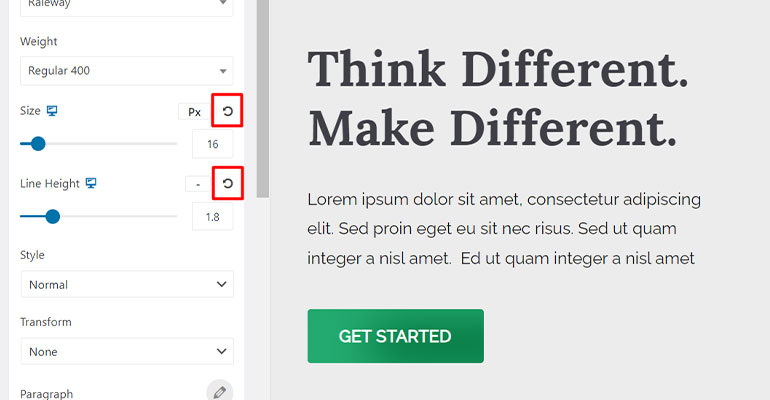
- Resetați setările: este încă o nouă setare introdusă. Vă permite să reveniți la setările implicite și să le reconfigurați.

- Setări tipografie: Anterior, utilizatorii trebuiau să introducă valorile pentru a configura dimensiunea fontului, înălțimea liniilor, spațierea literelor etc. Dar acum, este înlocuită cu o opțiune convenabilă de control glisor care vă permite să configurați setările tipografiei fără probleme.

- Controlul subtitrarilor: este o opțiune de setare recent lansată pentru a vă oferi control deplin asupra subtitlurilor.
- Controlul fundalului: Designul selectorului de culori și al secțiunii de încărcare a imaginii a fost, de asemenea, îmbunătățit în opțiunea Control fundal.
- Controlul culorilor: selectorul de culori, glisorul interactiv de saturație și paleta de culori au suferit o revizuire completă a designului.
- Control sortabil: există o îmbunătățire a designului, cum ar fi înlocuirea pictogramelor de ascunde/afișare ochi cu un control de comutare. În plus, aranjamentul a fost îmbunătățit cu elemente trasabile și etichetare clară.

10. Imagini radio: am îmbunătățit și designul pictogramelor Radio Image pentru claritate.
C. Refactorul opțiunii de personalizare
Am vrut să ne asigurăm că utilizatorii noștri pot naviga fără efort și pot găsi setările necesare temei pentru a-și personaliza site-ul în funcție de preferințele lor.
De aceea, am restructurat și consolidat diferite setări de personalizare, grupând opțiunile relevante într-o singură locație pentru un acces ușor.
Iată o listă cu opțiunile de personalizare pe care le-am reînnoit în Zakra 3.0:
Global
- Culori: Toate comenzile de culoare pentru antet, link, bază etc. au fost mutate în secțiunea Culoare pentru un acces ușor.
- Container: Secțiunea Fundal a fost inclusă în secțiunea Container, în timp ce aspectele Container sunt mutate în secțiunea sa extinsă, Zona de conținut.
- Zona de conținut: această secțiune oferă opțiuni de aspect cu margini și casete pentru conținut.
- Bară laterală: Au fost adăugate aspecte implicite suplimentare pentru a gestiona fără probleme bara laterală a întregii zone. Când bara laterală a unei anumite zone este setată la implicit, aspectul implicit ales este aplicat automat.

Antet și navigare
- Identitatea site-ului: Opțiunile din această secțiune au suferit rearanjamente semnificative pentru a plasa controlul respectiv împreună pentru confortul dumneavoastră. Mai mult, acum puteți controla titlul site-ului și sloganul individual, spre deosebire de opțiunile anterioare de setare.
- Bara de sus: O nouă opțiune de aspect pentru bara de sus vă oferă două opțiuni: Aspect 1 (aspect cu o singură coloană) și Aspect 2 (aspect cu două coloane) . Mai mult, a fost introdus un nou stil de aliniere pentru a completa noul Layout 1.
- Buton: Butonul de antet și butonul de antet doi au fost consolidate în secțiunea Buton . Deci, acum puteți alege care dintre butoanele respective doriți să afișați pe site-ul dvs.
- Meniul Sertar: Meniul Sertarului a fost separat de secțiunea anterioară Zona principală antet și mutat într-o secțiune nou creată. Această secțiune dedicată vă permite să personalizați în mod convenabil aspectul și comportamentul meniului sertarului.
- Sticky Header: opțiunea de comutare pentru a activa Sticky Header a fost înlocuită cu Enable layouts . Astfel, acum puteți alege opțiunea Nici unul pentru a dezactiva antetul lipicios sau puteți selecta o altă opțiune pentru a activa funcționalitatea.
- Antet transparent: am îmbunătățit setările de control pentru activarea funcției Antet transparent pe paginile 404, căutare, arhivare și prima pagină. În loc de o singură comutare, am introdus casete de selectare pentru fiecare pagină, permițând activarea sau dezactivarea independentă a funcțiilor pentru anumite pagini.
- Antet pagină: opțiunea Antet pagină a fost mutată în Antet și navigare din secțiunea Conținut. Vă permite să controlați atât antetul paginii, cât și titlul paginii. Și, de asemenea, personalizați eficient aspectul antetului, fundalul, tipografia etc., de aici.
- Meniul principal: subsecțiunile anterioare ale Meniului au fost consolidate într-o singură secțiune numită Meniu principal . Mai mult, opțiunile sunt rearanjate cu controalele actualizate.

În plus, mai multe componente de conținut și de subsol au fost, de asemenea, reorganizate și grupate pentru a asigura navigarea ușoară și personalizarea convenabilă pentru utilizatorii noștri.
D. Refactor de cod
Respectarea celor mai recente standarde de codare este esențială pentru eliminarea problemelor de compatibilitate cu software-ul de bază precum WordPress și alte plugin-uri și instrumente.
De asemenea, este important să se minimizeze posibilele vulnerabilități și breșe de securitate.
Tocmai de aceea am refactorizat codul Zakra urmând cele mai recente standarde de codare.
Mai jos sunt enumerate diverse refactorări de cod și actualizări pentru cea mai recentă temă Zakra:
- Structura de foldere SASS bine gestionată
- Markup HTML și clase CSS consecvente în întreaga temă
- Structura consecventă a fișierului/dosarului cu tema, clase PHP
- Înlocuirea proprietății Float cu Flex/Grid pentru un control îmbunătățit al aspectului, capacitate de răspuns și compatibilitate între browsere
- Mobile-first CSS pentru receptivitate și design adaptiv
- Utilizarea variabilelor CSS pentru o flexibilitate sporită a temei
- Înlocuirea pictogramelor Font Awesome și PNG cu pictograme SVG pentru o viteză îmbunătățită
Depanarea problemelor frecvente în urma actualizărilor Zakra 3.0 și Pro 2.0
În timpul actualizării la Zakra 3.0 și Pro 2.0, este posibil să întâmpinați unele probleme de design, cum ar fi dimensiunea nenaturală a fontului, pictogramele, lipsa stilului și așa mai departe.
Este posibil să întâmpinați aceste probleme comune din cauza problemelor de stocare în cache (design rupt) și a problemelor de migrare .
1. Problemă de stocare în cache (design rupt)
Dacă actualizați tema și este nevoie de timp pentru a afișa cel mai recent design, probabil că s-ar putea datora a două motive majore.
- Furnizorul dvs. de găzduire a activat memoria cache a site-ului.
- Ați folosit pluginuri de cache pentru WordPress.
Astfel, pentru a remedia această problemă, trebuie să ștergeți memoria cache:
- Dacă ați folosit pluginul de cache, ștergeți memoria cache folosind setările pluginului.
- Dacă metoda de mai sus nu funcționează, solicitați companiei dvs. de găzduire să golească memoria cache.
2. Probleme legate de migrație
Dacă ați importat și personalizat oricare dintre demonstrațiile Zakra anterior și întâmpinați probleme de design după actualizarea la cea mai recentă versiune Zakra, există o soluție simplă.
Doar faceți clic pe notificarea „ Remediați migrarea datelor ” care apare pe tabloul de bord și va rezolva problema.
Dacă întâmpinați orice inconvenient, nu ezitați să contactați echipa noastră de asistență pentru clienți.
Sunteți gata să descoperiți puterea Zakra 3.0 și Pro 2.0?
Cu cea mai nouă versiune a noastră Zakra , puteți experimenta o experiență perfectă de creare a site-ului web ca niciodată.
Nu crezi cuvintele noastre? Încearcă pentru tine.
Dacă sunteți deja utilizator Zakra, această actualizare este gratuită! Puteți face upgrade cu ușurință la Zakra 3.0 cu un clic chiar din tabloul de bord WordPress.
Și dacă nu ați experimentat încă Zakra, acesta este momentul potrivit să o faceți. Cu Zakra 3.0, puteți crea site-uri web frumoase de orice nișă și vă puteți îmbunătăți prezența online.
Pentru funcții mai avansate, puteți face upgrade la Zakra Pro.
Cauți ajutor? Aveți întrebări? Simțiți-vă liber să ne contactați aici. Ține minte, suntem aici pentru tine.
În cele din urmă, nu uitați să rămâneți conectat cu noi pe Facebook și Twitter.
