10 лучших мобильных плагинов WordPress для 100% адаптивной темы
Опубликовано: 2017-02-23Согласно отчету «Состояние мобильного Интернета в США в 2017 году» компании «SimilarWeb», примерно 61% потребительского трафика на веб-сайты США поступает с мобильных устройств. Это во много раз больше, чем в 2009 году (0,7%). Мобильный веб-трафик растет в среднем примерно на 10% в год и, как ожидается, будет продолжаться. Итак, если вы используете WordPress, вы можете задаться вопросом, оптимизирован ли ваш сайт для мобильных устройств.
Хотя обеспечение безопасности вашего веб-сайта на 99,9 % и время загрузки менее 1 секунды жизненно важно, обеспечение совместимости вашего веб-сайта с мобильными устройствами становится все более важным в нашем мире, ориентированном на мобильные устройства.
[bctttwitter=» Создание простой стратегии мобильного маркетинга может окупиться с точки зрения удобства использования и повышения ценности для ваших посетителей. #WordPress» username = «thewpbuffs»]Имея это в виду, мы подробно опишем 10 лучших мобильных плагинов WordPress , которые можно использовать, чтобы сделать ваш сайт адаптивным на всех устройствах.
1. WPtouch Про
WPtouch Pro* помог сформировать и развить мобильный Интернет и работает на более чем 500 000 сайтах по всему миру.
Установив и оптимизировав этот плагин, WPtouch Pro будет распознавать, когда кто-то посещает ваш сайт с мобильного устройства. Затем он автоматически отобразит им версию, оптимизированную для мобильных устройств. Короче говоря, с помощью этого плагина вы можете иметь две готовые версии вашего сайта — одну для мобильных устройств и одну для настольных компьютеров и ноутбуков.

Перво-наперво; этот плагин очень прост в настройке. Их мастер настройки поможет вам запустить мобильную и полностью адаптивную версию вашего сайта за считанные минуты.
Дополнительным бонусом является возможность выбрать, на каком размере экрана ваш сайт будет отображаться на мобильных устройствах*, а также возможность изменять заголовки, отображение, масштабирование и даже создавать специальную целевую страницу.

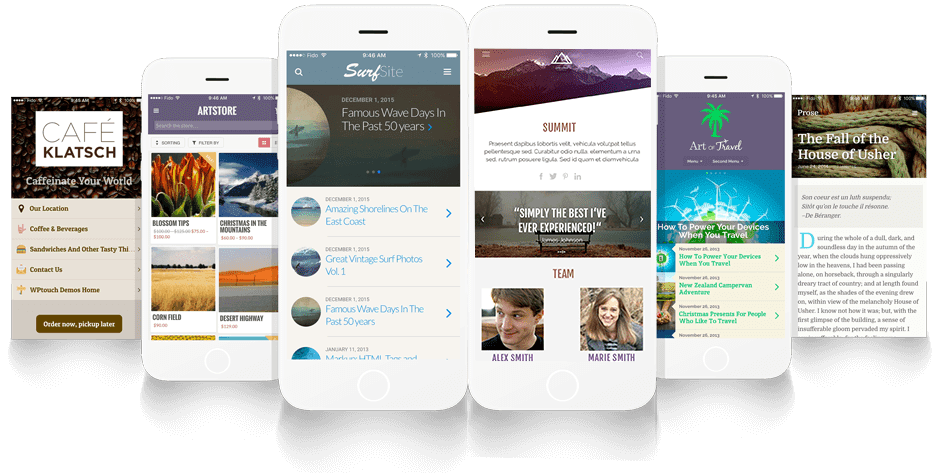
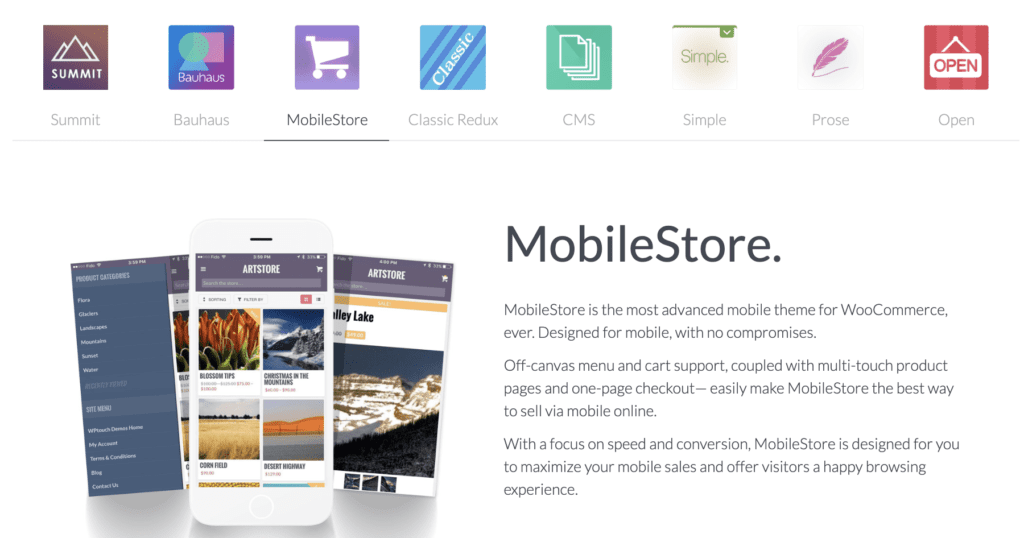
WPtouch также имеет собственную библиотеку тем*, которая предоставит вам множество вариантов для вашего мобильного сайта. Это позволяет вашему веб-сайту иметь уникальный мобильный UX без необходимости создавать его с нуля.

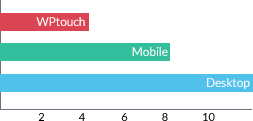
Они также могут похвастаться тем, что по результатам тестирования темы WPtouch работают до 5 раз быстрее, чем настольные компьютеры или адаптивные темы*.

Они также поддерживают 23 различных языка*, поэтому независимо от того, откуда вы или посетители вашего сайта, вы можете быть уверены, что ваш новый мобильный сайт ориентирован на тех людей, с которыми вы хотите напрямую связаться.

2. Мобильный пакет WordPress
Этот плагин помогает пользователям превратить содержимое своего веб-сайта в удивительное прогрессивное мобильное веб-приложение. Плагин поставляется с несколькими темами мобильных приложений, которые можно приобрести по отдельности или все вместе в комплекте.

Mobile Pack совместим с устройствами Apple iOS и Android, а также с популярными браузерами, такими как Google Chrome, Safari и другими. Бесплатная версия позволяет менять цвет, текст и многие другие параметры. Профессиональная версия имеет больше функций, включая больше тем, кнопок социальных сетей, возможностей монетизации и других.

3. Любой переключатель мобильных тем
Как и в случае с WordPress Mobile Pack, что, если вам не нужна та же тема для настольных компьютеров, что и для мобильных устройств? Этот плагин позволяет вам установить две активные темы для вашего сайта: одну для мобильных устройств и одну для всего остального. Он работает путем обнаружения устройства, посещающего ваш веб-сайт, и отображает выбранную вами тему из предустановленных параметров.
Вы даже можете выбрать другую тему для отображения в разных браузерах. Theme Switcher может обнаруживать iPhone, Android, Windows Mobile и другие устройства еще до загрузки вашего сайта. У него есть как бесплатные, так и платные варианты, чтобы дать вашему сайту то, что ему нужно.

4. Плагин мобильного приложения
Знаете ли вы, что по данным Smart Insights, до 89% мобильных пользователей используют приложения для доступа в Интернет через свой телефон? Если вы хотите стать одним из таких мобильных сайтов, попробуйте этот плагин. Он преобразует ваш веб-сайт в мобильное приложение, а также в мобильный веб-сайт.
Просто установите мобильное приложение и выберите шаблон, чтобы мгновенно превратить ваш сайт в приложение. Настройте те, которые они вам дают, или вы даже можете использовать свои собственные. Не знаете как? У них есть темы и советы для многих предприятий, от ночных клубов до автомобилестроения.

5. Сжатие и оптимизация изображений Smush
Итак, вы хотите, чтобы ваши изображения оставались великолепными без ущерба для скорости загрузки страницы? Используйте этот плагин WordPress для автоматического сжатия и оптимизации изображений при их загрузке в медиатеку без потери качества. WP Smush может создавать правила максимальной ширины и высоты для уменьшения больших изображений, даже если они сжаты.

Большие файлы изображений могут замедлять работу вашего мобильного сайта, даже если вы об этом даже не подозреваете. Плагин использует передовые и невиданные технологии для быстрого сжатия каждого вашего изображения, даже если они уже были загружены. Он также удаляет все ненужные данные, не замедляя работу сайта. Просто установите и выберите, какие изображения необходимо сжать, нажав кнопку «Smush now», которая появится рядом с ними.

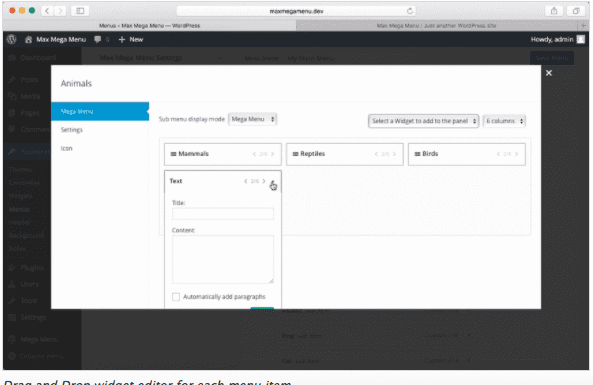
6. Макс Мега Меню
Одна из самых сложных частей оптимизации вашего веб-сайта для мобильных устройств — это меню или навигация. Некоторые темы не учитывают это и создают на мобильных устройствах искаженное и трудное в использовании меню. Используйте плагин Max Mega Menu, чтобы изменить все это. С его помощью вы можете добавить в свое меню множество распространенных виджетов WordPress, изменить стиль меню с помощью расширенного редактора тем и изменить поведение меню на разных устройствах.

Это также отличный инструмент для оптимизации меню для настольных сайтов. Вы можете настроить его на отображение потрясающих изображений для пользователей настольных компьютеров, сохраняя при этом простоту для посетителей с мобильных устройств. Есть даже опции, которые позволяют скрыть текст, отключить ссылки или даже вообще скрыть меню для мобильных устройств. Мобильные варианты также включают функцию поиска, значки и мобильные переключатели с логотипом.

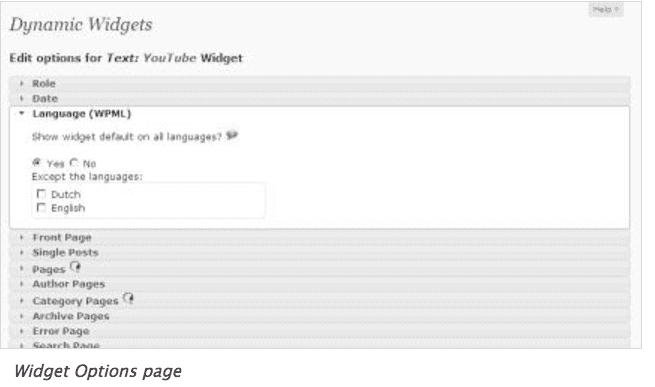
7. Динамические виджеты
Если вы используете виджеты для своих страниц и публикаций, вы можете тратить ценное веб-пространство, когда речь идет о посетителях, приходящих с мобильных устройств. Эти виджеты иногда могут быть сгруппированы в нижней части страницы и выглядеть искаженными, снижая общее удобство вашего сайта.
Динамические виджеты позволяют вам выбирать, на каких страницах отображать ваши виджеты, предоставляя вам возможность отображать или скрывать виджеты с помощью правила условной логики. Пользователи могут устанавливать эти правила по роли WordPress, типу браузера, IP-адресу, языку (с помощью WPML или QTranslate), URL-адресу, отдельным сообщениям, отдельным страницам и даже для мобильных устройств.

8. Фавикон от Real Favicon Generator
Видите этого счастливого парня вверху вкладки этого блога? Это значок WP Buffs. Это приятный штрих, который делает ваш сайт красивым. Однако на мобильных устройствах он также служит своего рода закладкой вашего сайта. Этот плагин позволяет вам создавать и настраивать собственные значки для мобильных устройств, таких как iPhone, iPad, Android, планшеты с Windows и даже настольные компьютеры или ноутбуки. Он не создает единого образа для универсального решения.
Favicon генерирует все значки, которые вам когда-либо понадобятся для мобильных устройств, посещающих ваш сайт. Он автоматически создаст оптимизированный значок для iOS и Android, включая Chrome, Firefox, Safari, Opera, IE и Camino.

9. Краеугольный камень конструктор страниц
Используйте этот конструктор страниц премиум-класса, чтобы добавить на свой сайт множество элементов. К ним относятся расширенные строки, столбцы и разделы, к которым вы можете добавить любые расширенные виджеты.
Это 100% внешний интерфейс, то есть вы можете видеть свои изменения, потому что конструктор страниц находится слева, а ваш контент — справа. Таким образом, вы сможете увидеть, как это будет выглядеть, прежде чем сохранить и опубликовать. В настоящее время он содержит 42 элемента, которые вы можете добавить на каждую страницу, включая уникальные элементы, такие как оповещения, сетка блоков, список функций, аудиоплеер, панель навыков и многое другое.
Он также имеет традиционные элементы, такие как текстовые блоки и блоки для добавления изображений. Но лучшая особенность мобильных сайтов WordPress — это возможность скрывать любые элементы, когда посетители приходят с экрана, который слишком мал, чтобы их удержать. Просто выберите, на каких устройствах вы хотите отображать элементы, отметив их галочкой. Cornerstone Page Builder включен в популярную тему X WordPress от Themeco, но если у вас есть 39 долларов, вы можете приобрести его для своей темы.

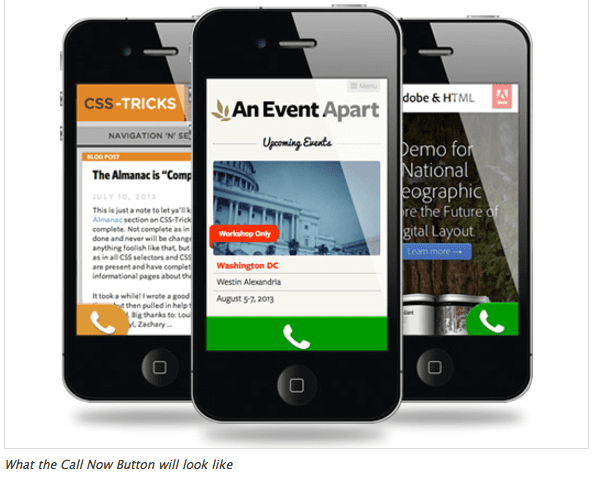
10. Кнопка «Позвонить сейчас»
Давайте посмотрим правде в глаза: вы хотите, чтобы ваши мобильные посетители использовали тот мобильный телефон, который они используют для просмотра вашего сайта, и звонили вам по поводу ваших товаров или услуг. Облегчите им задачу, установив этот плагин WordPress. Он размещает эффективную кнопку с надписью «Позвонить сейчас» или отображает значок на экране мобильного устройства, который не будет виден на других более крупных устройствах.

Поскольку эти мобильные посетители уже используют свои телефоны, они могут легко позвонить вам одним простым нажатием кнопки. Просто введите свой номер в плагине «Позвонить сейчас», цвет кнопки и место ее отображения. Вы даже можете интегрировать метод отслеживания кликов с плагином, включая Google Universal Analytics и Google Classic Analytics. Вы также можете выбрать, на каких страницах должна появляться кнопка.

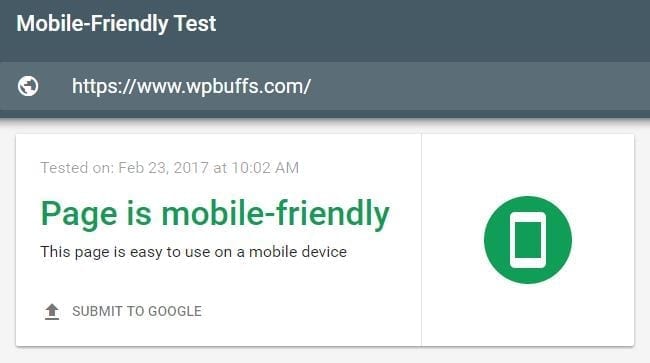
БОНУС: протестируйте свой мобильный сайт
Хорошо, это не плагин, но если вы хотите проверить, удобен ли ваш сайт для мобильных устройств, используйте этот бесплатный инструмент. Тест Google Mobile Friendly Test проверит и покажет, как ваш сайт выглядит на мобильном устройстве. Например, мы протестировали сайт WP Buffs и получили положительный результат. Он также предоставил нам отчет об удобстве мобильного использования в масштабе всего сайта, который можно использовать в качестве справочного материала. Для проведения проверки совместимости с мобильными устройствами вам может потребоваться учетная запись Google Search Console.

Подведение итогов
Надеемся, это поможет вам максимально эффективно использовать свой сайт WordPress и увеличит число посетителей с мобильных устройств и релевантные конверсии. Конечно, мир плагинов WordPress постоянно меняется, добавляются новые функции и улучшаются — поэтому убедитесь, что вы всегда в курсе новейших и совместимых плагинов, которые будут дополнительно оптимизировать ваш сайт, а не разрушать его.
Хотите оставить свой отзыв или присоединиться к обсуждению? Добавляйте свои комментарии в Twitter.
