10 примеров A/B-тестов, чтобы получить больше лидов и конверсий
Опубликовано: 2022-09-29Если вы хотите, чтобы больше посетителей покупали ваши продукты, подписывались на вашу рассылку, читали больше сообщений в вашем блоге или выполняли любое другое конверсионное действие, инструмент, который даст вам наилучшие результаты, — это A/B-тестирование. A/B-тесты позволяют протестировать различные варианты дизайна и/или контента любого элемента вашего веб-сайта и посмотреть, какие из них дают наилучшие результаты.
Оглавление
- Предыдущие шаги
- Проанализируйте свой веб-сайт, чтобы обнаружить проблемы, которые можно исправить
- Используйте инструмент для создания A/B-тестов
- Тесты для улучшения вашего сообщения
- Попробуйте разные тексты заголовков
- Изменить основной текст сообщения
- Тестирует различные заголовки и тексты описания продукта
- Изменить текст кнопки призыва к действию
- Изменение заголовков и текстов полей в формах
- Тесты для улучшения дизайна
- Тестируйте различные стили шрифтов, размеры и цвета текста
- Изменить стили кнопок, размер и цвет шрифта
- Изменить цвета страницы
- Попробуйте изменить изображения и видео
- Полностью измените тему вашего сайта
- Вывод
Предыдущие шаги
Прежде чем показать вам примеры A/B-тестов, которые вы можете попробовать на своем веб-сайте, я хотел бы обсудить пару вопросов, которые вы должны рассмотреть перед созданием своего первого теста.
Проанализируйте свой веб-сайт, чтобы обнаружить проблемы, которые можно исправить
Чтобы получить максимальную отдачу от процесса оптимизации конверсии вашего веб-сайта, вы должны сначала проанализировать его, определить, какие у него проблемы и какие элементы можно улучшить. Для этого оцените наиболее посещаемые страницы и спросите себя, соответствуют ли они целям, для которых они были созданы, или вы могли бы улучшить их результаты:
- Соответствует ли страница ожиданиям пользователей с точки зрения содержания и дизайна?
- Как мы можем улучшить его?
- Являются ли содержание и предложения страницы максимально понятными?
- Можем ли мы сделать их яснее или проще?
- Что вызывает сомнения на этой странице или усложняет общий процесс?
- Можем ли мы упростить его?
- Что на странице не помогает пользователю действовать?
- Можем ли мы повысить мотивацию пользователей?
С этого момента у вас уже есть список проблем, который служит отправной точкой для выработки гипотез для улучшения. Например, если вы определили, что ваши посетители никогда не прокручивают страницу дальше первого раздела, имеет смысл подумать, что этот раздел нужно улучшить, верно?
И, как я упоминал в начале этого поста, A/B-тесты позволяют вам тестировать различные версии дизайна или контента любого элемента вашего веб-сайта, чтобы увидеть, какая из них дает наилучшие результаты. В приведенном выше примере имеет смысл создать A/B-тест, в котором вы создаете варианты рассматриваемой страницы, изменяя текст и/или дизайн первой складки. Затем вам нужно будет проанализировать результаты и изменить их соответствующим образом.
Используйте инструмент для создания A/B-тестов
Когда вы собираетесь создать любой A/B-тест, будь то контент или дизайн вашего веб-сайта, используйте инструмент, который позаботится обо всем. То есть инструмент, который позволяет вам легко создавать тестовые варианты, делить трафик между вашими посетителями, показывать вам, какой вариант работает лучше всего, и, наконец, позволяет вам применить выигрышный вариант в качестве окончательного.
В частности, мы рекомендуем использовать Nelio A/B Testing (бесплатная и премиум-версия от 29 долларов в месяц), потому что это единственный инструмент, который полностью создан как собственный плагин WordPress, поэтому он на 100% совместим с редактором блоков. и вам не нужно изучать или использовать какой-либо другой внешний инструмент для его работы. С Nelio A/B Testing создание альтернатив для любого A/B-теста точно такое же, как создание любой страницы, поста, меню и т. д. в WordPress. Но, кроме того, это избавляет вас от необходимости сегментировать трафик на ваш веб-сайт и напрямую предоставляет вам метрики и результаты, которые вы ищете. В этом посте у вас есть полное руководство о том, как создавать A/B-тесты с помощью редактора блоков WordPress с помощью Nelio A/B Testing.
Вот несколько идей A/B-тестов, которые вы можете создать, чтобы улучшить свой сайт.
Тесты для улучшения вашего сообщения
Если вы хотите, чтобы у ваших посетителей была веская причина для совершения покупки, подписки на вашу рассылку новостей, подписки на программу и т. д., вы должны правильно подобрать текст и сообщение, чтобы предложить посетителю выполнить это действие. Для этого я предлагаю вам провести следующие A/B-тесты, связанные с копией ваших страниц:
Попробуйте разные тексты заголовков
Наверняка все ваши целевые страницы включают более одного раздела, в котором вы предлагаете пользователю совершить действие. А если нет, вы знаете, с чего начать, чтобы улучшить свой веб-сайт.



Теоретически более длинные тексты могут лучше описать сообщение, но мы рекомендуем вам попробовать тексты с меньшей сложностью. Попробуйте вводить цифры, быть более прямолинейным, использовать эмоции, использовать слова, которые создают ощущение срочности и т. д.
Короче говоря, создайте A/B-тесты с разными заголовками, следуя этим рекомендациям, чтобы увидеть, работает ли вариантный вариант лучше, чем тот, который вы используете сейчас.
Изменить основной текст сообщения
Блестящий основной текст так же важен, как и сильный заголовок, чтобы убедить посетителя совершить действие. Поэтому вам тоже нужно разобраться.
Вы можете добавить немного юмора в свой текст, чтобы увидеть, нравится ли он вашей аудитории. Или добавьте вопросы, которые приглашают пользователя захотеть ответить, выполнив действие. Я также рекомендую добавлять комментарии или мнения ваших клиентов о ваших продуктах, чтобы завоевать доверие. Попробуйте длинные тексты, короткие тексты или даже удалите текст сообщения и просто покажите заголовок. Помните, что пока вы не проведете A/B-тестирование этих изменений, вы не узнаете, что работает лучше всего.
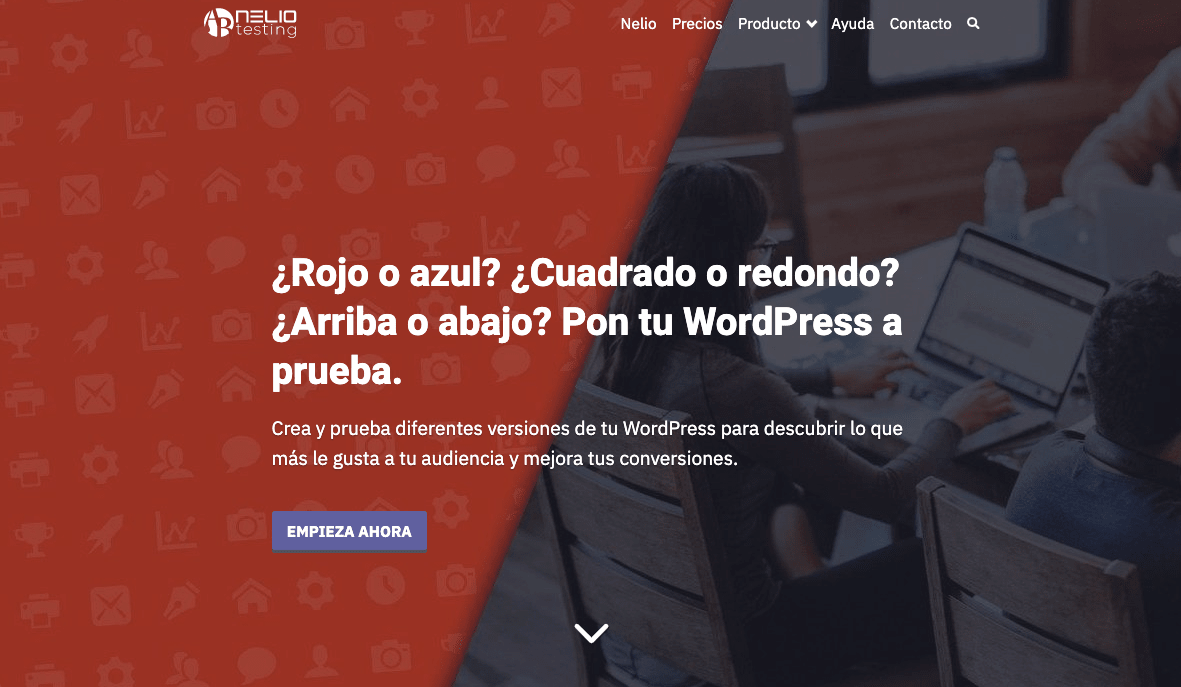
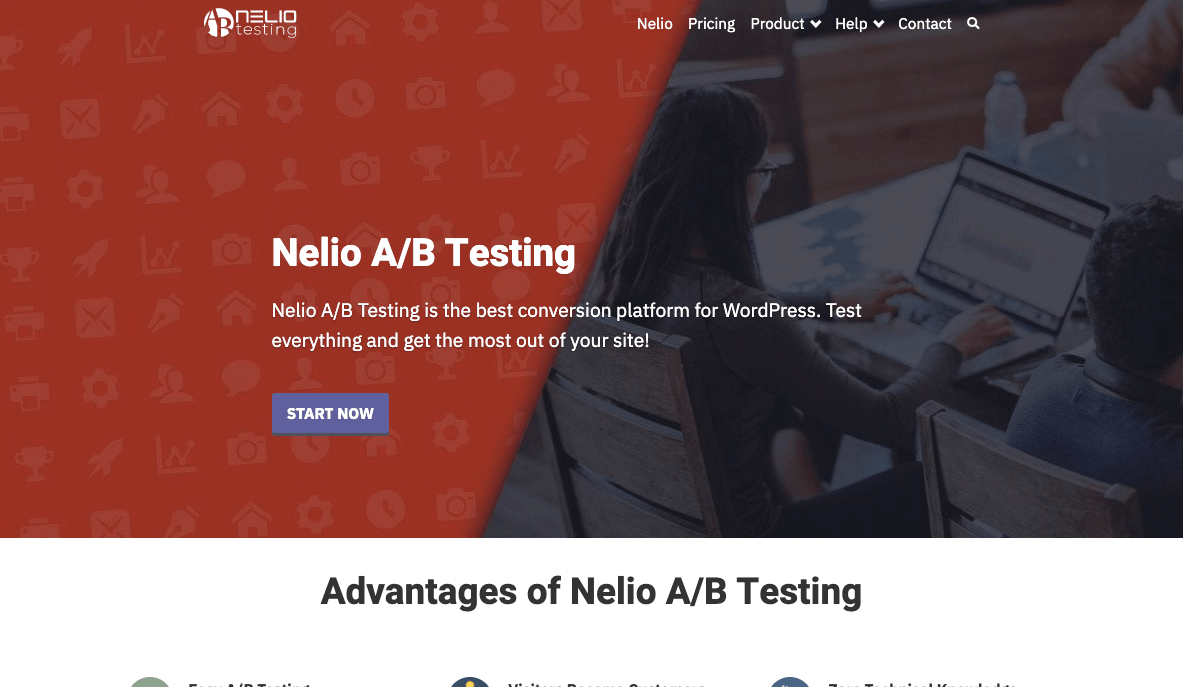
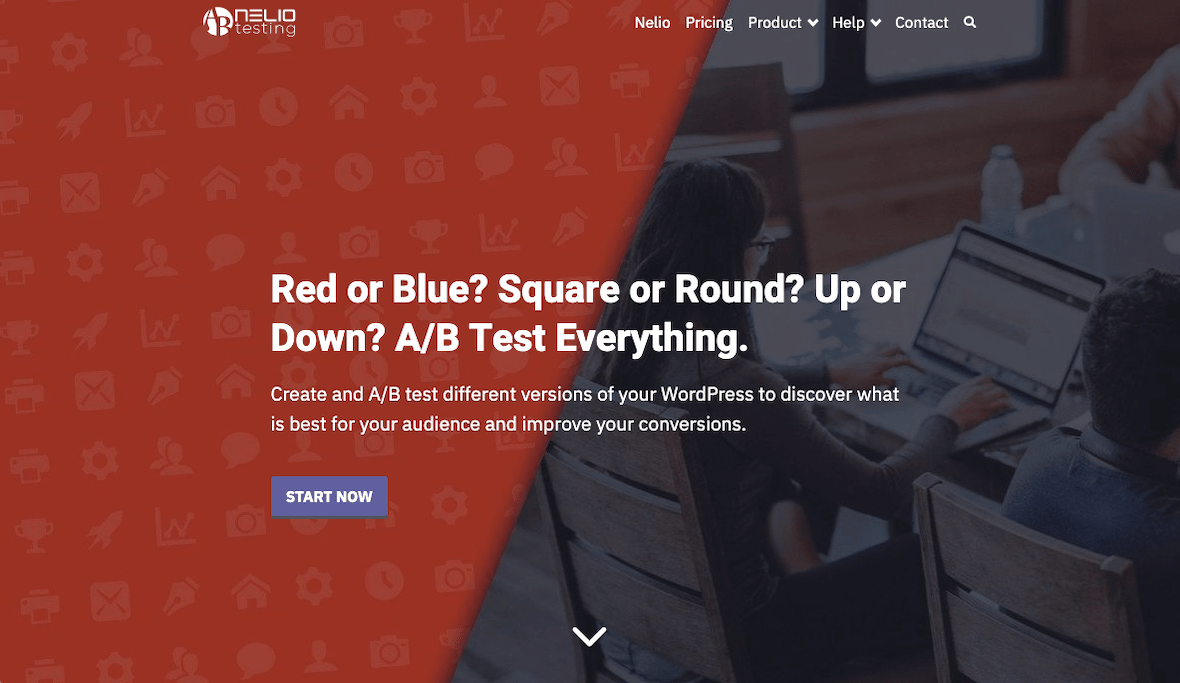
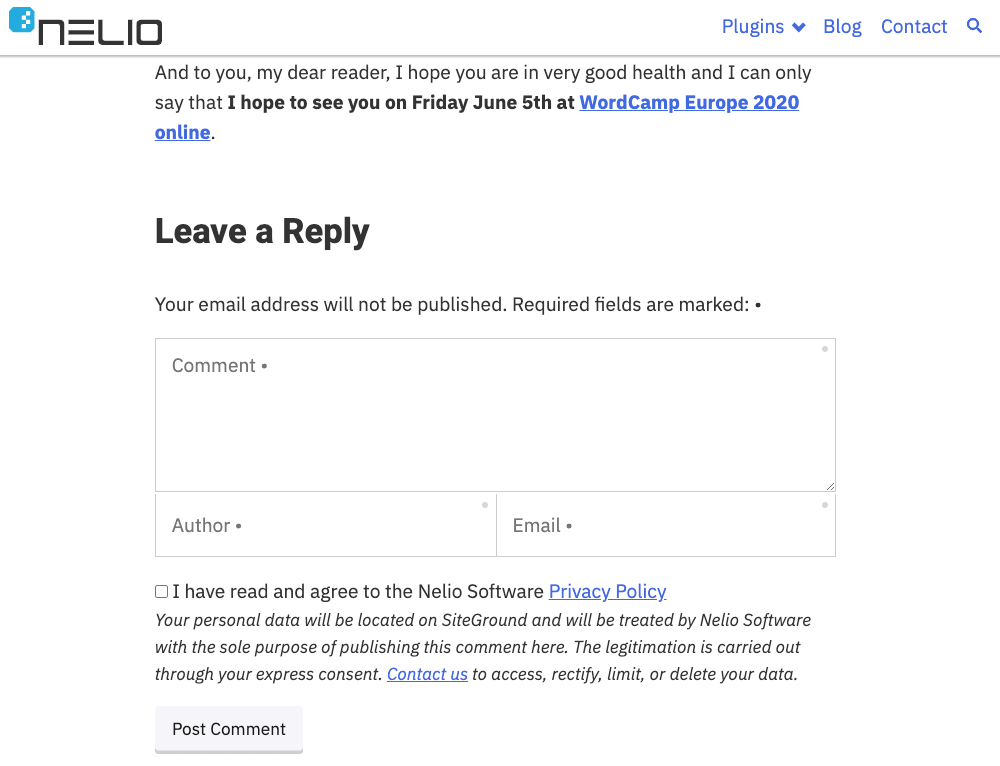
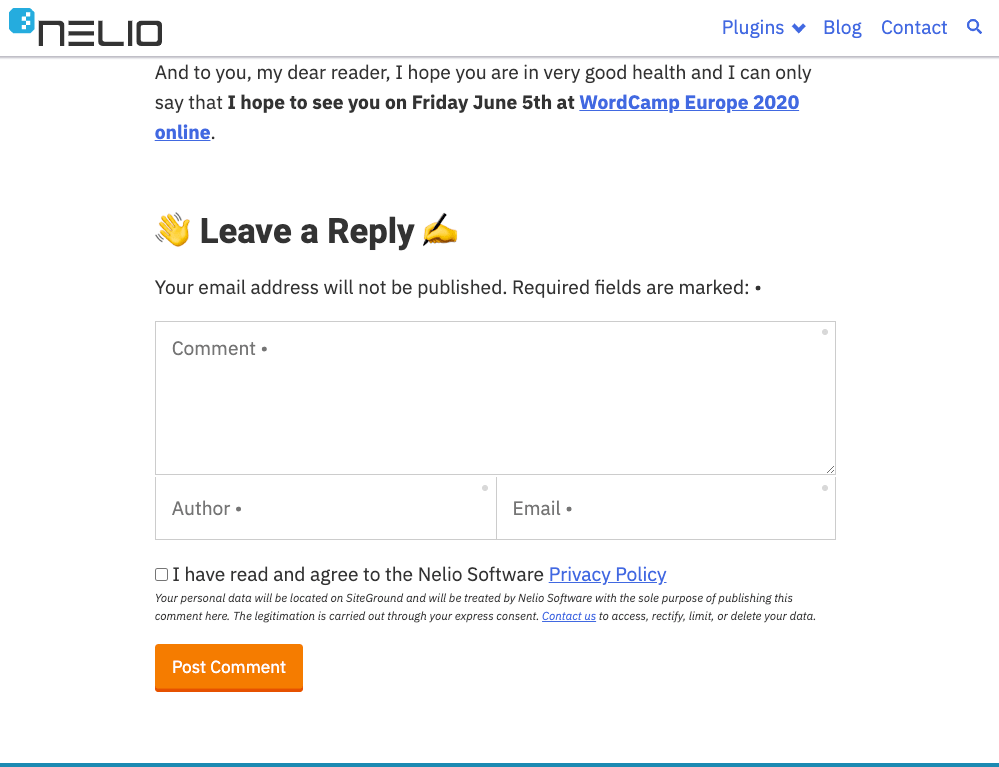
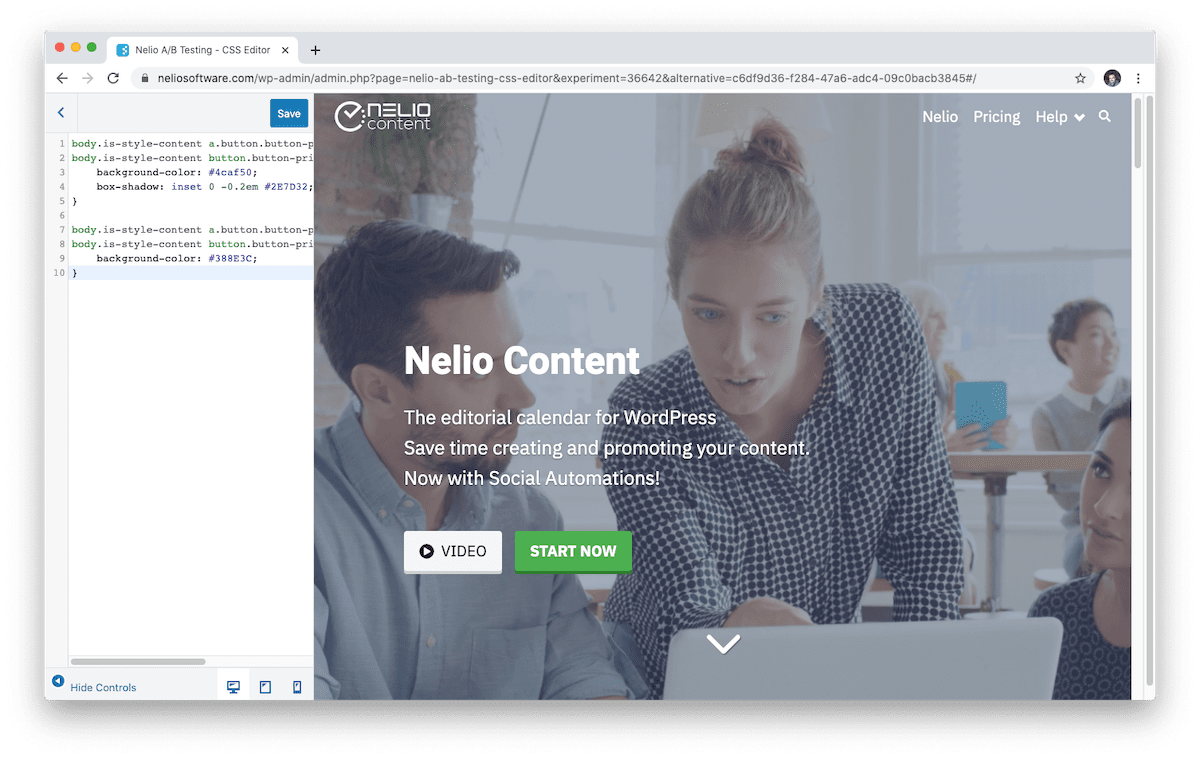
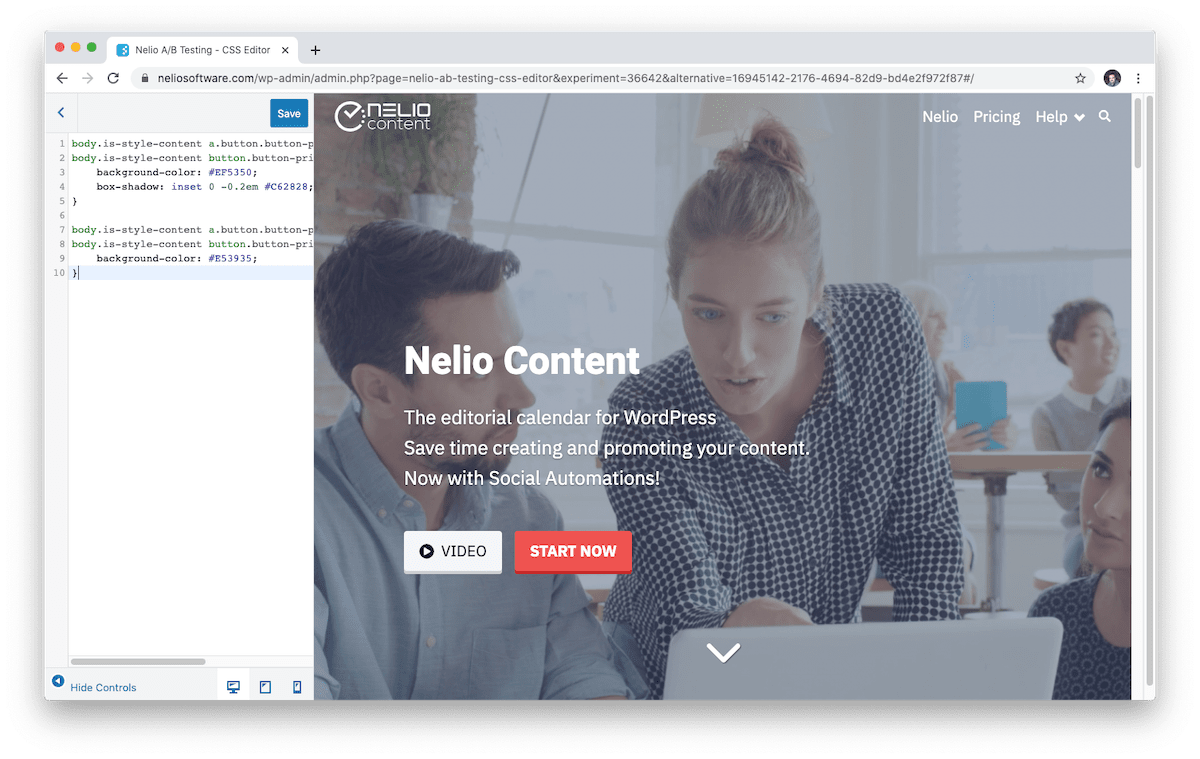
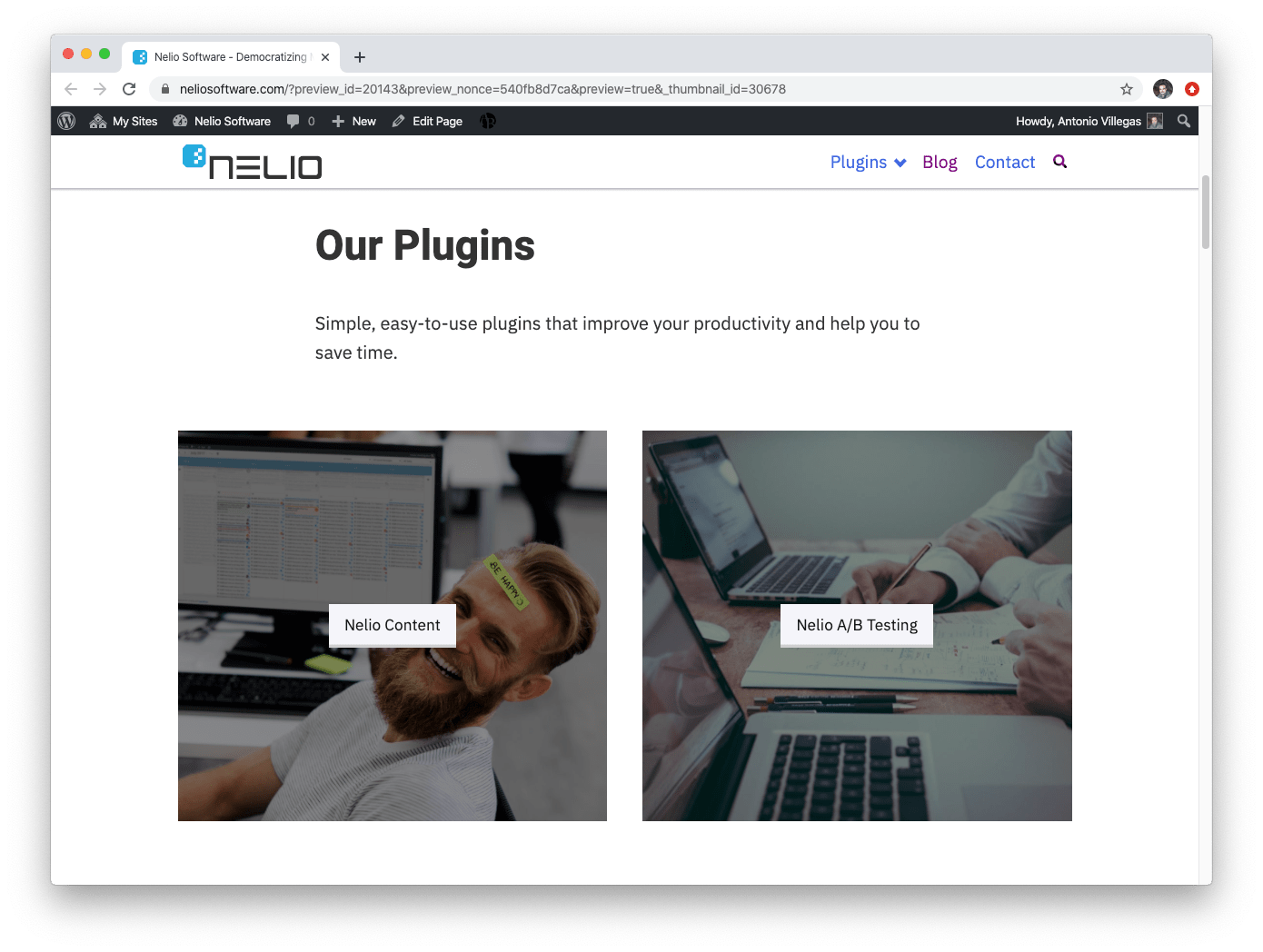
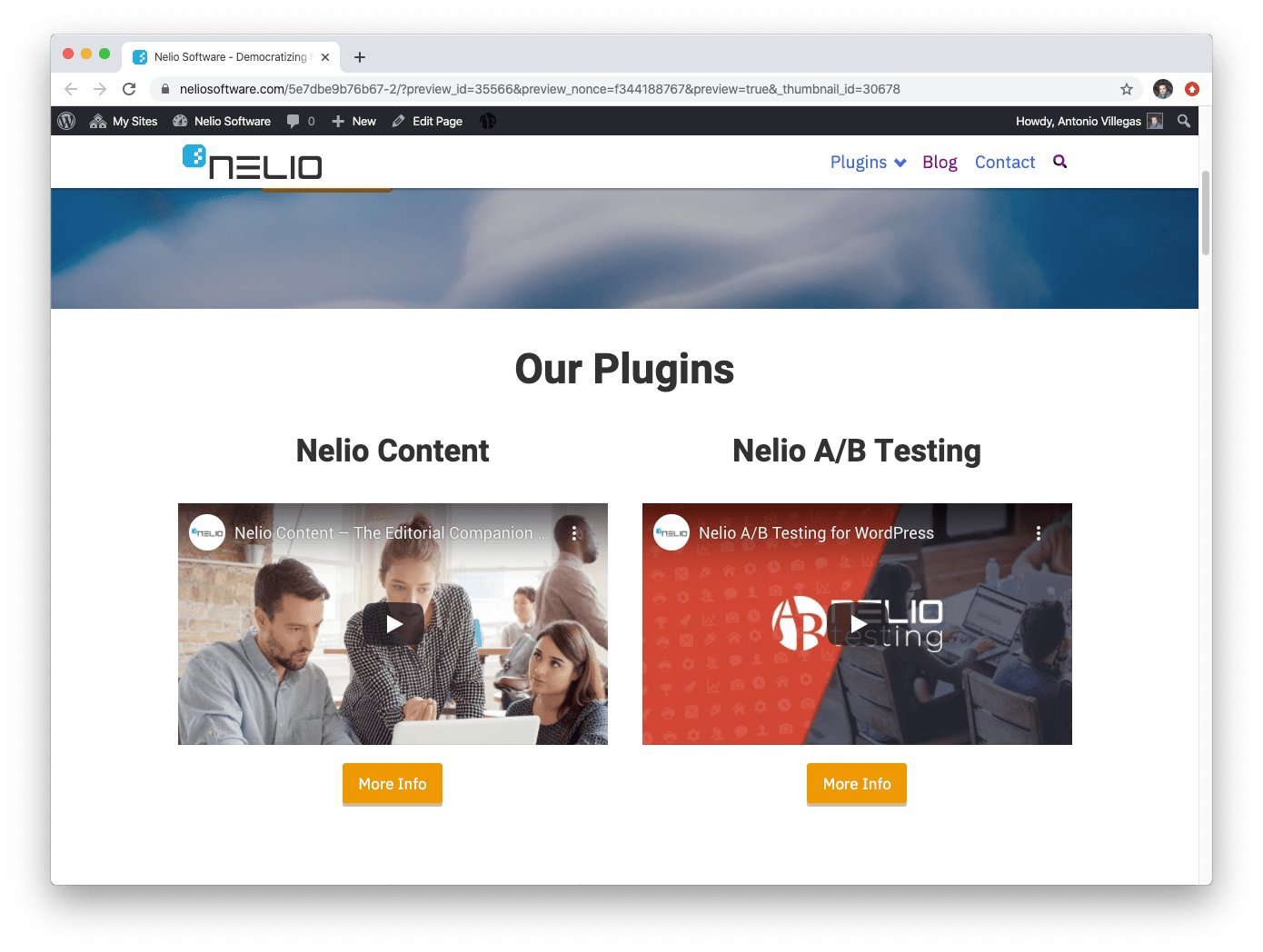
Например, на нашей целевой странице Nelio A/B Testing мы провели A/B-тестирование, в котором мы изменили заголовок первой страницы.


Интересно, что у нас были разные результаты по английскому языку и по испанскому.


Тестирует различные заголовки и тексты описания продукта
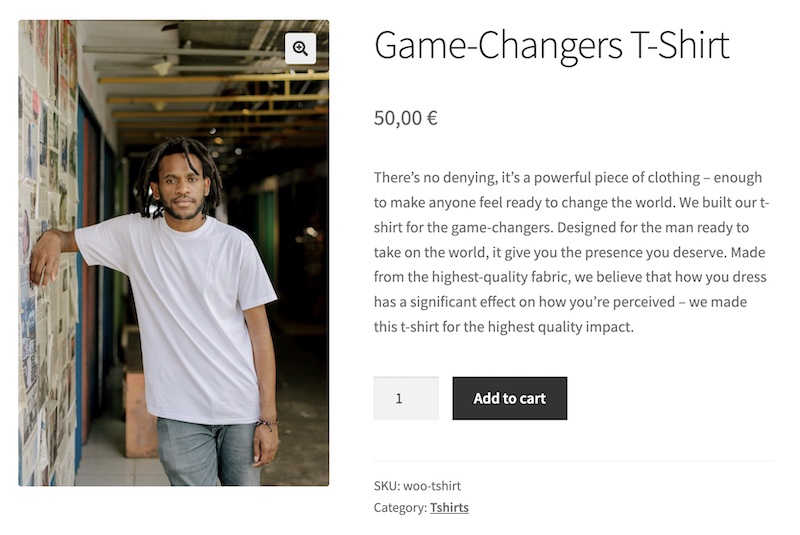
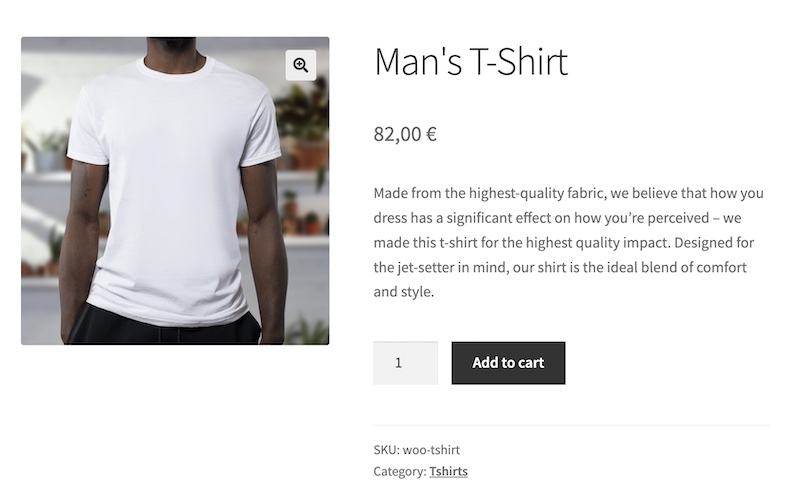
Как мы видели на страницах, если у вас есть магазин WooCommerce, сводные тесты продукта — это тип теста, который вы должны попробовать. Измените заголовок и описание товаров (вы также можете изменить изображение и цену) и проанализируйте, с каким вариантом вы получите больше продаж.



Изменить текст кнопки призыва к действию
Какой текст кнопки принесет вам наибольшее количество кликов? Подумайте об открытом тексте, который также привлекает клики. Например, попробуйте добавить к кнопке слова «сейчас» или «бесплатно», чтобы передать сообщение о срочности или возможности соответственно.


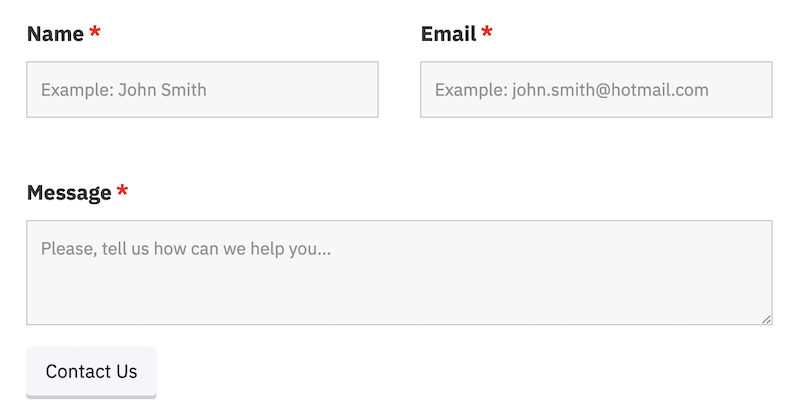
Изменение заголовков и текстов полей в формах
Попробуйте разные тексты в своих формах, чтобы сделать их более привлекательными для заполнения. Измените метки полей или добавьте заполнители, чтобы помочь пользователю заполнить поле.


Тесты для улучшения дизайна
Как вы уже видели в некоторых из предыдущих примеров, помимо написания привлекательных текстов, вы должны сделать свой сайт визуально привлекательным. Создавайте тесты с различными типами цветовых схем, стилей шрифтов и графических элементов, чтобы сделать ваш сайт более привлекательным и оптимизировать конверсию.
Тестируйте различные стили шрифтов, размеры и цвета текста
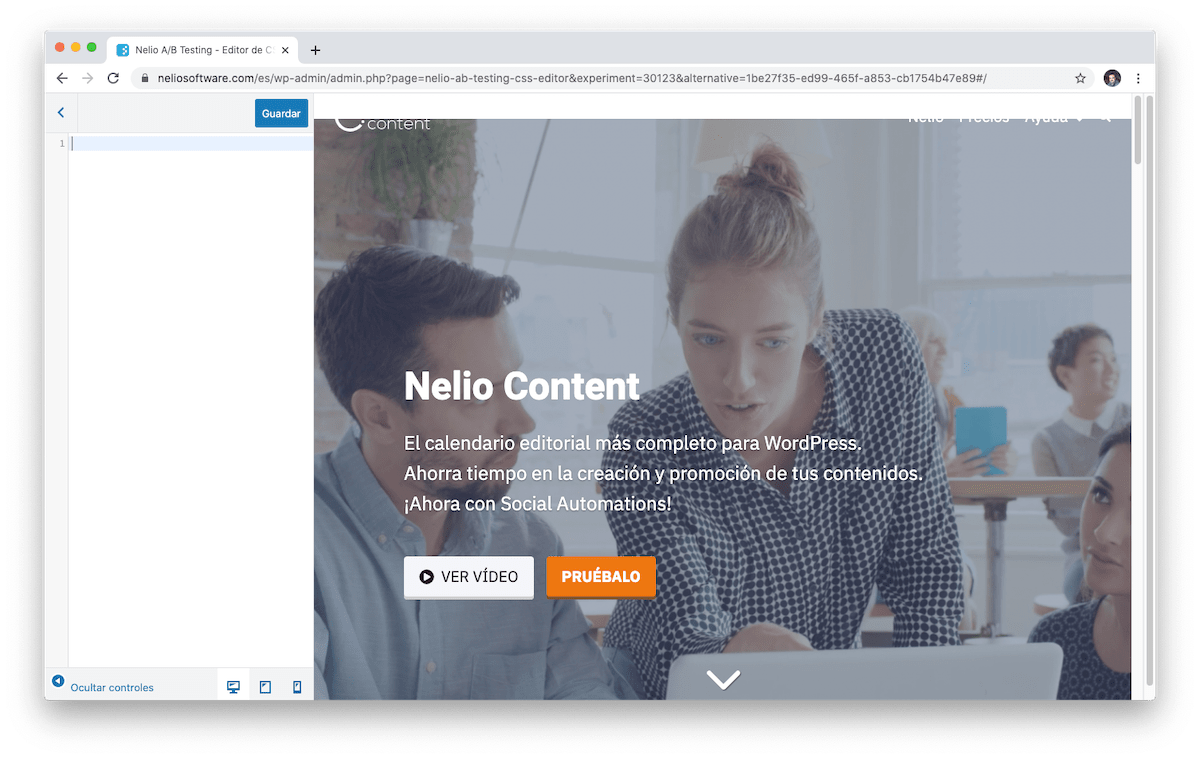
Иногда важно не только то, что вы говорите, но и то, как вы это говорите. И стиль шрифта, который вы используете на своем сайте, влияет на конверсию. Какой стиль шрифта использовать: Arial, Times New Roman, Lato, Calibri…? Какой размер и какого цвета? Все это вы можете узнать, только если создадите A/B-тесты. Когда вы используете такой инструмент, как Nelio A/B Testing, у вас есть возможность создавать CSS A/B тесты и тестировать различные стили, размеры и цвета шрифтов для каждого из ваших текстов.


Изменить стили кнопок, размер и цвет шрифта
И то же самое касается кнопок. Измените стиль, размер и цвет кнопок и посмотрите, что работает лучше всего. Для этого самое простое — создать CSS A/B-тест, в котором вы добавляете правила стиля CSS в тестируемые варианты.



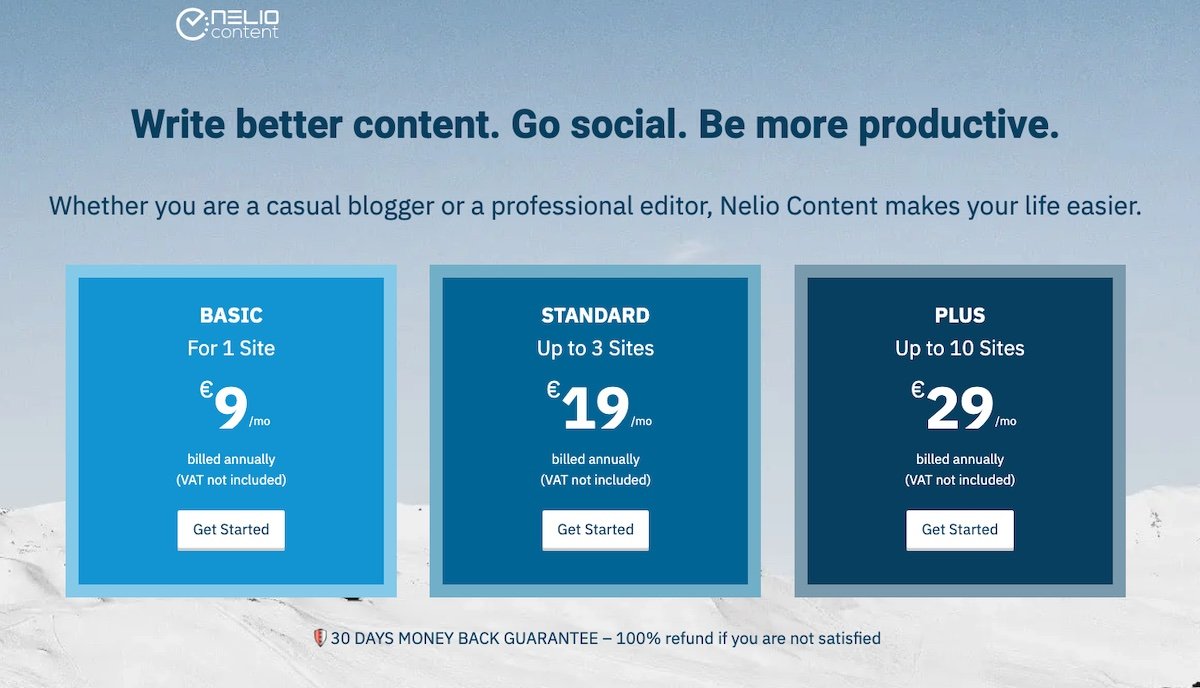
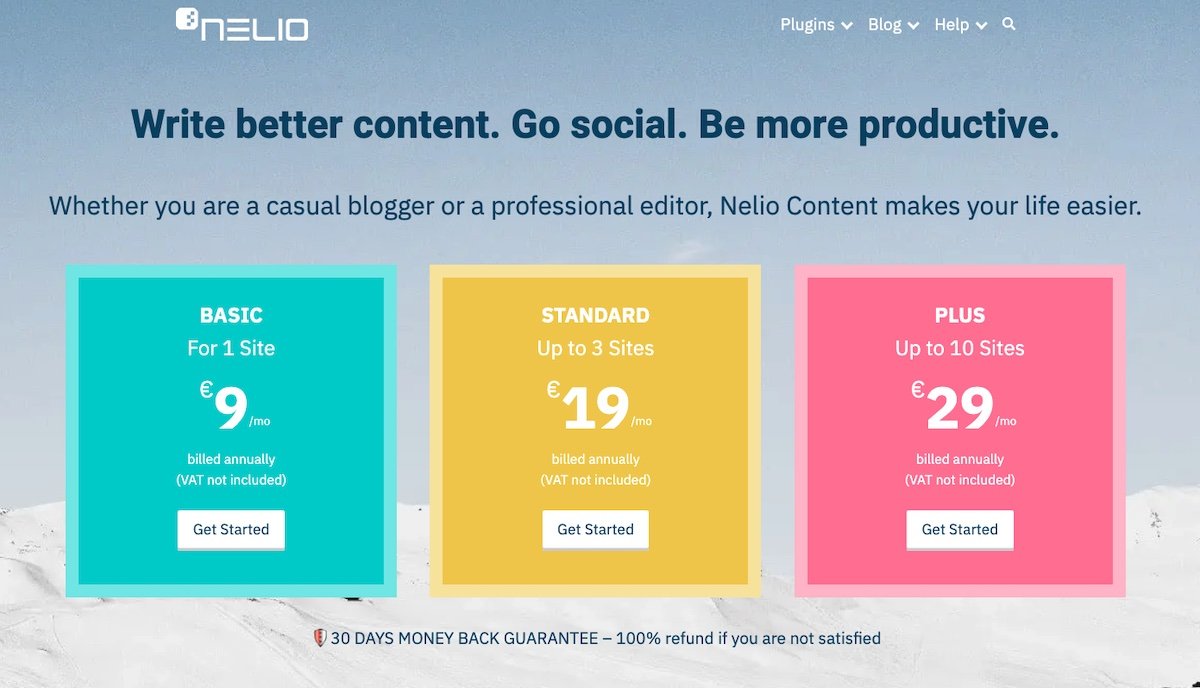
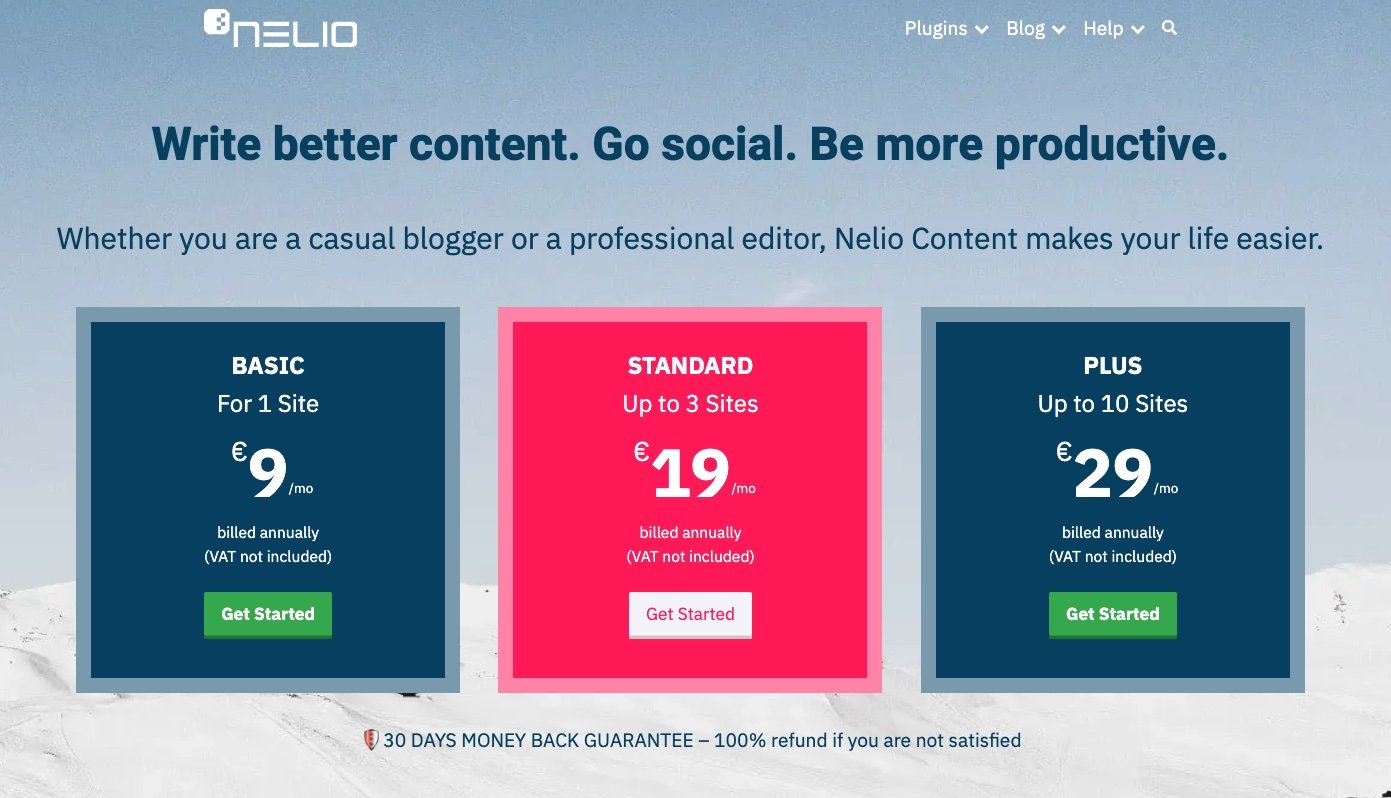
Изменить цвета страницы
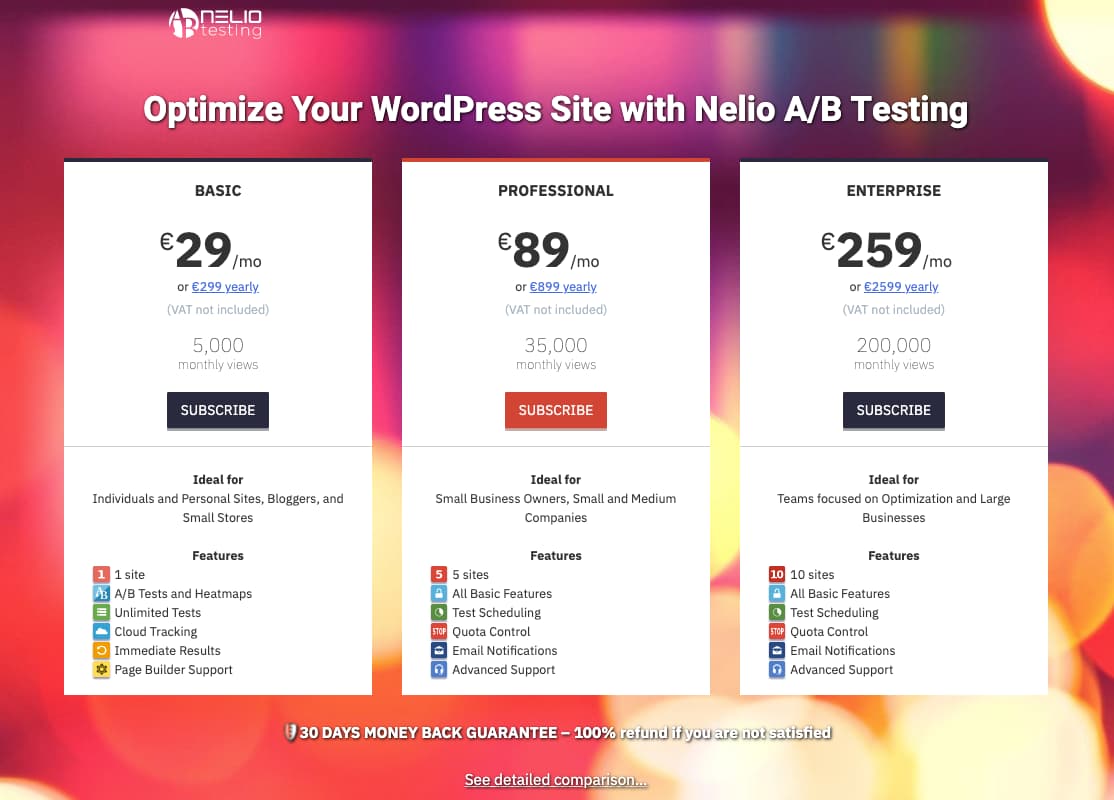
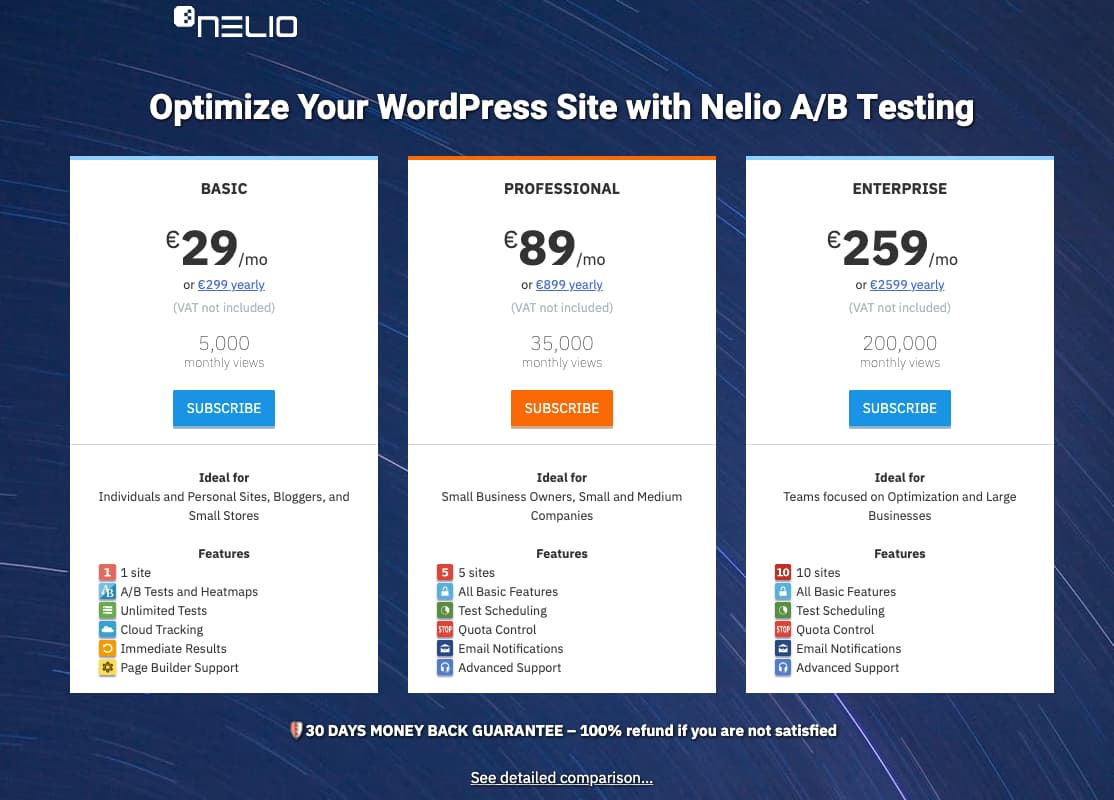
Влияние оказывают не только кнопки, с которыми взаимодействуют ваши посетители. Цвета сайта тоже актуальны. Попробуйте изменить цвета, отображаемые на любой из ваших страниц, и проанализируйте, нравятся ли вашим посетителям мягкие цвета или даже сумасшедшие сочетания.


Страница, на которой вы показываете цены на свои продукты, оказывает наибольшее влияние на конверсию вашего сайта. Потратьте время на его оптимизацию. Если вы предлагаете разные планы или услуги, попробуйте изменить их цвета и проанализируйте, какая комбинация более привлекательна.



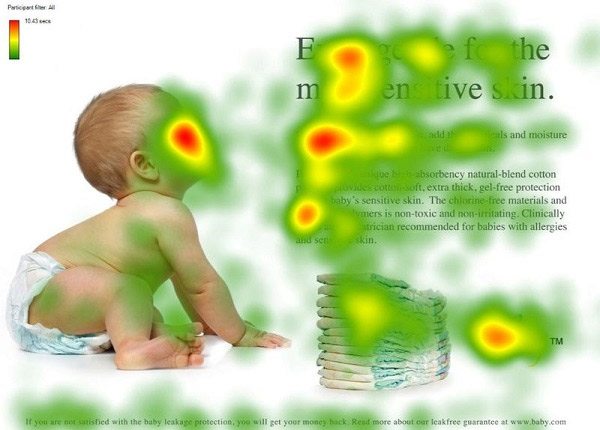
Попробуйте изменить изображения и видео
Когда вы описываете продукт или хотите произвести впечатление на своих посетителей, картинка стоит тысячи слов. Но более красивое изображение не обязательно приводит к большей конверсии. Проверьте, какое изображение работает лучше всего.


Также попробуйте поменять изображения на видео и посмотреть, что работает лучше всего.


Полностью измените тему вашего сайта
Наконец, прежде чем полностью изменить дизайн вашего веб-сайта, я рекомендую вам провести некоторое тестирование темы. Попробуйте несколько альтернативных тем WordPress простым способом и выясните, какая из них нравится вашей аудитории больше всего. Мы уже говорили ранее о том, как создать тест темы с помощью Nelio A/B Testing.
Вывод
В этом посте мы предложили набор идей изменений, которые вы должны протестировать на своем сайте, чтобы улучшить его. Чтобы быстро и легко создавать A/B-тесты, лучше всего установить на свой сайт такой инструмент, как Nelio A/B Testing. Не написав ни строчки кода, вы увидите, как легко оптимизировать конверсию вашего сайта.
Избранное изображение Кхамкео Вилайсинга на Unsplash .
