10 горячих тенденций веб-дизайна, которым нужно следовать в 2022 году
Опубликовано: 2022-07-07
Дизайн — это область, где тенденции меняются очень быстро. Мозги, стоящие за дизайном, очень креативны и инновационны. Они всегда стремятся сделать что-то нестандартное со своим творчеством, особенно когда дело доходит до веб-дизайна.
Веб-дизайнеры должны быть очень креативными, потому что всякий раз, когда человек попадает на ваш сайт, первое, что он видит, — это макет вашей страницы. Итак, как и каждый год, тенденции веб-дизайна изменились в 2022 году.
С развитием технологий отображения для устройств многие люди используют веб-контент, и веб-дизайнеры не станут использовать яркие цвета и креативные сочетания, которые раньше не пробовали.
Давайте обсудим десять последних тенденций веб-дизайна, которым нужно следовать в 2022 году.
Темный режим
После того, как в октябре 2022 года Instagram представил темный режим, темный режим стал основной тенденцией. К 2020 году почти каждое приложение представило темный режим.
Веб-дизайн в темном режиме не только выглядит ультрасовременно, но и удобен для глаз, благодаря чему цвета и элементы дизайна выделяются.
Для тех, кто не знает, темный режим — это пользовательский интерфейс при слабом освещении, который отображает в основном темные поверхности. Два преимущества использования темного режима:
1- Темная тема помогает снизить нагрузку на глаза, регулируя яркость экрана в соответствии с текущими условиями освещения. 2- Они экономят заряд батареи устройств за счет сокращения использования светлых пикселей. Вот почему темные темы подходят для OLED-экранов.
Жирный шрифт
Крупные буквы или жирный шрифт набирают обороты, поскольку владельцы веб-сайтов стремятся упростить дизайн. Они нанимают веб-разработчиков из компаний, которые следят за последними тенденциями.
Жирная топография имеет ряд очевидных преимуществ. Например, вы можете привлечь внимание к названию вашего бренда или бизнес-мотиву, набрав его крупным шрифтом и на главной странице вашего сайта. Это обязательно произведет впечатление на посетителя вашего сайта.
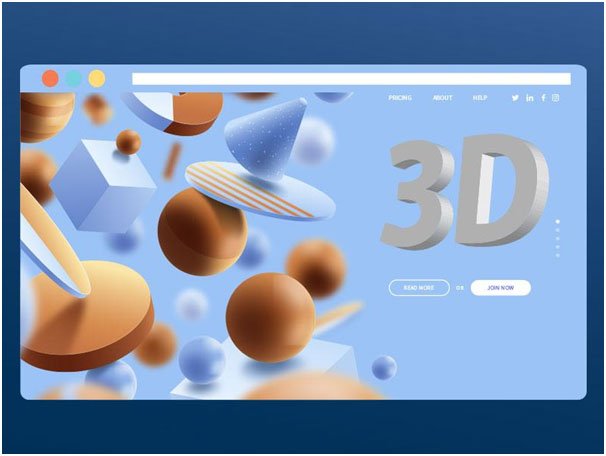
3D-дизайн

Стереотипно 3D уже давно правит миром игр и развлечений. Но с ростом вычислительной мощности устройств у нас появляются 3D-объекты на обычных веб-сайтах. Это возможно как для мобильной, так и для десктопной версии.
Пока виртуальная реальность не станет более популярной и экономичной, гиперреалистичное 3D, которое часто занимает весь экран, будет лучшим способом создать захватывающий дизайн для вашего сайта.
Это преимущество не только для пользователей, но и для владельцев веб-сайтов, поскольку пользователи, как правило, остаются дольше, увеличивая привлечение клиентов.
По мере приближения 2022 года будьте готовы увидеть более реалистичные взаимодействия на веб-сайтах, созданных с помощью 3D и псевдо3D.
Мягкие тени и плавающие элементы
Если вы хотите создать глубину в своем веб-дизайне, то эта тенденция для вас. Кроме того, если вам нравится эффект 3D, но вы хотите приглушить его, используйте мягкие тени.
Плавающие элементы и мягкие тени добавляют интереса, а также глубины, придавая вашему сайту эффект «облегченного 3D». Этот эффект не только поддерживает графику, но также дополняет текст и фотографии.
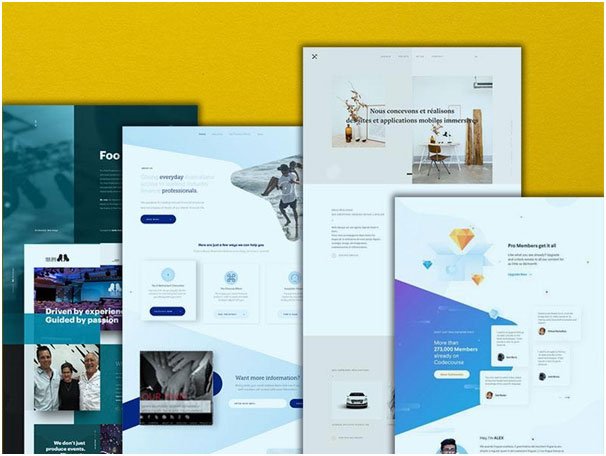
Асимметричные макеты

Как правило, веб-сайты основаны на сетке. Сетка здесь нам не видна, так как это воображаемая линия, которая помогает в расположении элементов страницы. Быть благоустроенным не грех, но 2022 год задал новый тренд.

Владельцы веб-сайтов любят экспериментировать с новыми вещами, чтобы привлечь посетителей. Эксперименты с симметрией — одна из таких вещей. Методы ломаной сетки и хаотичное размещение элементов дизайна — это некоторые способы реализации асимметрии в веб-дизайне.
Недостатком этого дизайна является то, что его нельзя реализовать на веб-сайтах с большим объемом контента, поскольку это может создать хаос для их читателей. Так что выбирайте с умом. Вы также можете проконсультироваться с хорошей компанией по разработке веб-сайтов для лучшей реализации идей.
Смешивание фотографий с графикой
Использование реальных фотографий в сочетании с иллюстрациями придает вашему веб-сайту привлекательный вид. На фотографиях могут быть люди или продукты, и их можно использовать для брендинга, что сделает ваш сайт уникальным.
Наложение реальных фотографий на графику создает запоминающийся образ для зрителей. Эту тенденцию можно использовать, чтобы добавить привлекательности или очарования к безвкусным фотографиям товаров. Это может даже помочь вам лучше общаться на такие сложные темы, как финансы.
Параллаксный веб-дизайн
Веб-дизайн параллакса берет свое начало из видеоигр. В видеоиграх фон движется с разной скоростью, аналогично параллаксной прокрутке веб-страницы, фон веб-страницы прокручивается вместе со страницей, создавая псевдо-3D-эффект.
Веб-сайты, созданные с помощью прокрутки, используют мощь эффектов движения и анимации, чтобы привлечь внимание пользователей и привнести динамизм во взаимодействие с пользователем. Такие эффекты добавляют дополнительный смысл существующему контенту веб-страницы, делая его запоминающимся для пользователя.
Масштабируемая векторная графика
Когда дело доходит до привлечения и удержания посетителей, люди любят мультимедийные веб-сайты больше, чем текстовые веб-сайты.
Раньше веб-сайты с мультимедиа и богатым содержимым страдали от более медленной загрузки страниц. После внедрения векторных изображений эти сайты могут вздохнуть с облегчением.
Что делают векторные изображения, так это то, что они масштабируются с размером экрана, сохраняя при этом качество исходной графики. Теперь никому не придется жертвовать своим опытом просмотра мультимедиа.
Полноэкранные формы

Как обсуждалось выше, жирный шрифт особенно популярен среди владельцев веб-сайтов, предпочитающих простоту. Отсюда и пришла идея создания полноэкранных контактных форм.
Добавление полноэкранных форм на главную страницу — еще одна популярная тенденция веб-дизайна 2022 года. Это также упрощает процесс отправки формы для посетителей.
Ультраминималистичная навигация
С появлением носимых устройств, таких как смарт-часы, веб-дизайн в целом стал мыслить меньше. Наиболее пострадавшая область — это навигация, клей, скрепляющий веб-сайт.
С помощью скрытой навигации вы можете сэкономить много места на своем сайте. Не стесняйтесь использовать эту тенденцию дизайна, так как она поможет сделать ваш дизайн более четким и аккуратным.
Какой твой выбор?
До сих пор вы, должно быть, решили, какой тенденции дизайна вы собираетесь следовать в 2022 году. Все это модно и может помочь вашему бизнесу развиваться. Это потому, что когда это радует глаз зрителя, оно обязательно достигает их сердца.
Если вы сделали свой выбор, свяжитесь с лучшей в своем классе компанией по веб-разработке. Только эксперт может воплотить великие идеи в жизнь. Будьте в тренде!
