10Обзор Web Booster: оптимизируйте интерфейс и серверную часть для повышения производительности веб-сайта
Опубликовано: 2022-09-12Ищете простой способ улучшить производительность вашего сайта? Использование плагина для оптимизации скорости помогает вашему сайту загружаться быстрее за счет минимизации CSS и HTML, отложенной загрузки изображений и других функций оптимизации внешнего интерфейса. Однако, если вы хотите превзойти своих конкурентов, вам также необходимо оптимизировать серверную часть, что многие инструменты оптимизации упускают из виду.
Входит 10Web Booster, плагин для оптимизации скорости WordPress, который предлагает полную оптимизацию внешнего и внутреннего интерфейса, а также всестороннюю диагностику. После установки он автоматически повысит скорость вашего веб-сайта, подняв его до 1% самых быстро загружаемых веб-сайтов в мире (имеющих более 90 баллов PageSpeed).
10Web, создатель плагина, заявляет, что от пользователя не требуется ручной работы — они автоматически охватывают технические части. Но насколько это верно в практическом смысле? Вы просто устанавливаете 10Web Booster, сидите и смотрите, как он оптимизирует? Каковы результаты?
Получите ответы на эти и другие вопросы в этом всеобъемлющем практическом обзоре 10Web Booster.
10Обзор Web Booster

10Web Booster — это бесплатный плагин для оптимизации скорости от 10Web, компании, наиболее известной созданием инструментов для повышения производительности сайтов WordPress. Он прост в управлении и установке и работает на любом хостинге, хотя использование собственного хостинга 10Web повышает его эффективность (за счет тесной интеграции с платформой компании).
10Web Booster может оптимизировать как традиционную, так и мобильную версии сайта, улучшая пользовательский опыт для всех типов посетителей. Он также предоставляет инструменты диагностики — они помогут вам определить, что влияет на производительность вашего сайта.
Оптимизация внешнего интерфейса 10Web Booster включает:
- Минимизация и сжатие CSS и HTML
- iFrame и отложенная загрузка видео
- Минификация и сжатие JS
- Ленивая загрузка изображения
- Использование критического CSS
- Преобразование формата изображения в WebP
- Оптимизация изображения
- Оптимизация доставки шрифтов
- Кэш страниц и ресурсов
- Контейнер
- Задержка или удаление некритичных сторонних JS
Кроме того, 10Web Booster предлагает:
- Кэширование сайта
- Внутренняя оптимизация для повышения производительности
- Гарантированный балл PageSpeed 90+ для прохождения Core Web Vitals
- Актуальные версии PHP и MySQL
При использовании плагина вы сможете выбрать один из четырех уровней оптимизации: стандартный, сбалансированный, сильный и экстремальный. Все они доступны через вашу учетную запись 10Web.
Практический опыт с 10Web Booster
Итак, как вы можете использовать 10Web Booster для своего сайта? Ниже я расскажу о точных шагах, необходимых для установки и настройки плагина, а также о результатах, которых я добился после его использования на своем веб-сайте WordPress.
Статья продолжается ниже
Установка плагина
Шаги по установке 10Web Booster такие же, как и для любого другого плагина.
Сначала загрузите 10Web Booster с WordPress.org. Затем войдите в панель управления WordPress и нажмите «Плагины » > « Добавить новый ». Теперь загрузите .zip-файл плагина, установите и активируйте его . (PS Вы также можете получить 10Web Booster, выполнив поиск в разделе плагинов WordPress).
После активации вам нужно будет синхронизировать его с веб-сайтом 10Web. Для этого перейдите в «Настройки» > «10Web Booster» и нажмите кнопку « Зарегистрироваться и подключиться» .
Оптимизация вашего сайта
Как только плагин будет подключен к платформе 10Web, начнется оптимизация внешнего интерфейса. Сначала у вас будет бесплатный план 10Web Booster, который позволяет оптимизировать домашнюю страницу и пять внутренних страниц до десяти веб-сайтов.
Я подключил один из своих сайтов к платформе 10Web. Он сразу же запускает оптимизацию, но для завершения всего процесса требуется несколько минут. После оптимизации вы будете перенаправлены на панель инструментов 10Web, где сможете увидеть результаты и получить доступ к другим функциям.
Вот различные разделы на панели инструментов:
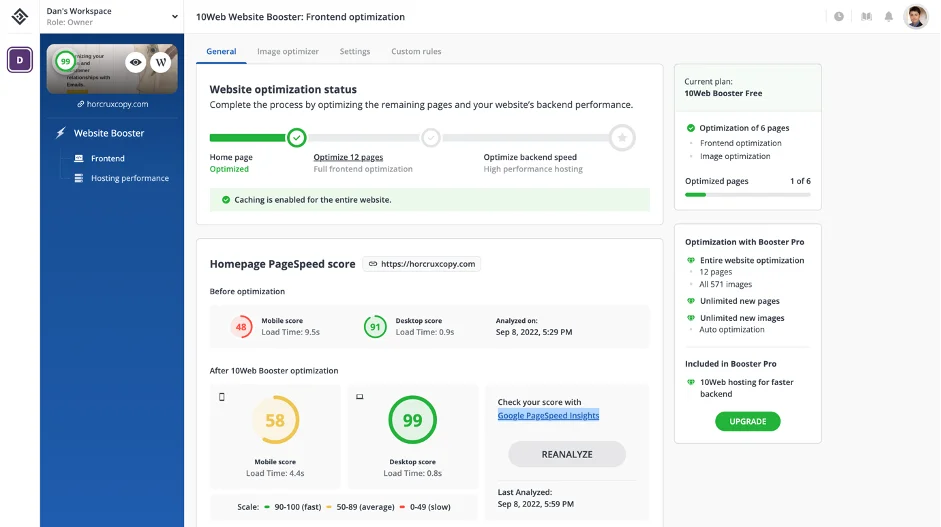
Общий
В этом разделе отображается статус оптимизации веб-сайта, т. е. показатель PageSpeed вашей главной страницы. Вы можете увидеть, какая оценка была до оптимизации и какая она с помощью 10Web Booster. Вы можете повторно проанализировать свой результат, а также проверить его с помощью Google PageSpeed Insights.
Оценка HomePage PageSpeed моего сайта для настольных компьютеров улучшилась с 91 до 99 после оптимизации 10Web Booster.

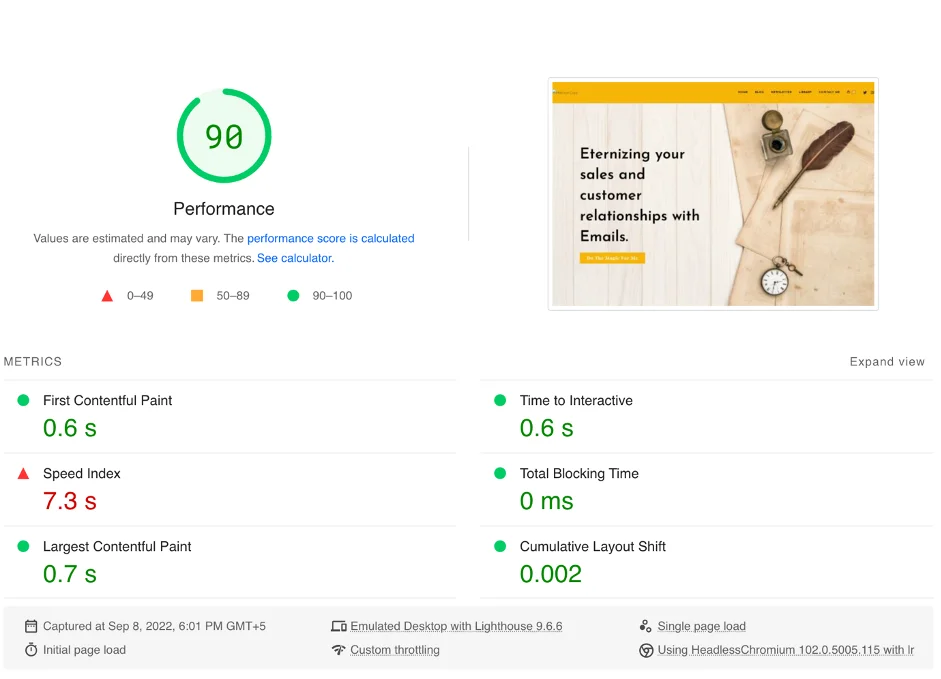
Google PageSpeed Insights показал 90 баллов, что на 14 пунктов выше предыдущих 76.
Статья продолжается ниже


Для внутренней оптимизации пользователям необходимо перейти на 10Web Booster Pro. Прежде чем сделать это, проверьте текущие показатели хостинга в меню «Усилитель веб-сайта» слева. Плагин также отображает ожидаемые улучшения производительности, связанные с высокопроизводительным хостингом 10Web.

По правде говоря, хостинг 10Web идеально подходит для оптимизации серверной части по следующим причинам:
- Партнер Google Cloud: 10Web позволяет вам выбирать из 12 центров обработки данных, чтобы свести к минимуму переходы и расстояние, что обеспечивает безопасную и быструю передачу данных вашего сайта.
- Эластичное масштабирование: с 10Web ваш хостинг автоматически адаптируется к всплескам трафика, не требуя изменения плана подписки.
- Гарантия безотказной работы 99 %: благодаря Google Cloud сайты, размещенные на 10Web, работают стабильно и без сбоев в течение 99 % времени.
- Резервное копирование в режиме реального времени. Автоматическое резервное копирование предлагает точки восстановления и защиту данных для обеспечения непрерывности бизнеса.
- Программа удаления вредоносных программ: 10Web сканирует и отслеживает все размещенные веб-сайты и автоматически инициирует удаление вредоносных программ при обнаружении вредоносного кода.
- Автоматический SSL-сертификат: вы можете получить бесплатные SSL-сертификаты, которые автоматически обновляются по истечении срока действия одним щелчком мыши.
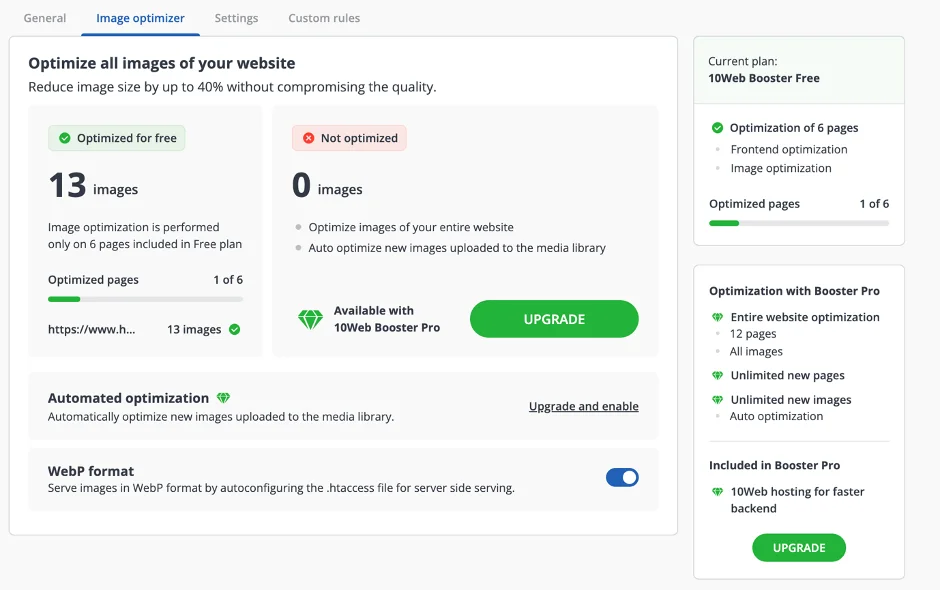
Оптимизация изображения
В этом разделе 10Web Booster сообщает вам, сколько изображений было оптимизировано на вашем сайте. Обратите внимание, что плагин оптимизирует изображения только на 6 страницах в бесплатном плане. Обновление до плана Pro позволяет оптимизировать изображения на всем сайте, а также настроить плагин для автоматической оптимизации новых изображений, которые вы загружаете в медиатеку.

Настройки
В настройках вы можете выбрать один из четырех уровней, о которых я упоминал ранее. Прежде чем предпринимать какие-либо действия, обратите внимание на несколько моментов:
- Изменение уровня очищает весь кеш
- Уровни влияют на все страницы, кроме тех, которые вы добавляете в список пользовательских правил.
Имея это в виду, вы можете сначала использовать тестовый режим, параметр, который создает изолированную среду для тестирования вашего сайта с помощью 10Web Booster (не затрагивая его действующую версию). Проверьте различные уровни оптимизации в тестовой среде, а затем примените тот, который вам больше всего подходит, в режиме реального времени.
Пользовательские правила
Этот раздел относится только к пользователям Pro. По сути, он предназначен для того, чтобы помочь вам настроить или управлять уровнями оптимизации для определенных страниц вашего сайта. После добавления страниц в список правил вы можете выбрать наиболее подходящую конфигурацию.
Обеспечение работы 10Web Booster
Чтобы 10Web Booster работал правильно, убедитесь, что вы не используете какие-либо плагины для повышения скорости при использовании инструмента. Это потому, что плагины могут конфликтовать друг с другом. Кроме того, убедитесь, что на вашем веб-сайте есть сертификат SSL, и очистите его кеш.
Статья продолжается ниже

Дополнительные советы по устранению неполадок и повышению эффективности 10Web Booster можно найти в базе знаний плагина.
10Стоимость веб-бустеров
10Web Booster предлагает две версии своего плагина: Free и Pro.
Бесплатная версия предлагает:
- Бесплатная оптимизация внешнего интерфейса до 10 главных страниц веб-сайта + 5 других страниц
- Улучшенные основные веб-показатели
- Кэширование для всех сайтов
План Pro требует подписки на планы платной платформы 10Web. Это предлагает:
- Премиальная оптимизация интерфейса всех страниц
- Backend-оптимизация для сайтов, перенесенных на платформу 10Web
Оптимизация скорости серверной части предлагается с помощью автоматизированного хостинга 10Web, который обеспечивает:
- Ускоритель производительности WordPress
- Ускорение производительности сервера
- TTFB быстрее, чем 200 мс
Кроме того, вы получаете доступ ко всем другим функциям, входящим в подписку 10Web. Это включает в себя конструктор WordPress на базе искусственного интеллекта, облачный хостинг Google, функции совместной работы пользователей и многое другое.
Окончательный вердикт
Ни для кого не секрет, что многие люди застряли на ужасно неэффективных веб-сайтах. К счастью, это то, что вы можете преодолеть с помощью плагина 10Web Booster.
Лучшая часть? Плагин автоматически оптимизирует интерфейс и серверную часть, устраняя риск поломки интерфейсов.
10Web Booster значительно улучшит ваш показатель PageSpeed, улучшит пользовательский опыт ваших посетителей и улучшит коэффициент конверсии. Кроме того, это поможет вам пройти все основные веб-жизненные показатели, что может повысить рейтинг вашего сайта на страницах результатов поисковых систем.
Я получил отличные показатели производительности и скорости с 10Web Booster, под которым я подразумеваю, что он хорошо выполняет свою работу. Вы можете попробовать его сами и посмотреть, удовлетворяет ли он ваши потребности и работает ли он лучше, чем другие инструменты оптимизации скорости.
Получить 10Web Booster
