11 лучших практик для увеличения конверсии с помощью всплывающих окон
Опубликовано: 2022-10-27Просматривая веб-сайт, вы не раз сталкивались с неожиданными и часто нежелательными всплывающими окнами, предлагающими вам подписаться на что-то, загрузить официальный документ или что-то еще, что прерывает ваше интересное чтение. Возможно, они так надоели вам, что вы предпочли перейти на другой сайт.
Зная, что всплывающие окна могут раздражать и даже заставлять вас терять читателей, как владелец веб-сайта вы можете постоянно спрашивать себя, стоит ли их показывать или они контрпродуктивны для увеличения конверсии.
Единственный способ узнать это попробовать. Но прежде чем вы начнете создавать всплывающие окна, вот несколько советов, которые помогут вашим всплывающим окнам повысить ценность ваших посетителей.
Оглавление
- # 1 Определите свои цели
- # 2 Используйте правильный формат
- # 3 Сделайте свое всплывающее окно коротким и простым: используйте только одно ценностное предложение
- # 4 Спрашивайте только самую важную информацию
- # 5 Применение цветового контраста
- # 6 Используйте креативные и качественные изображения
- # 7 Хорошо интегрируйте всплывающие окна с остальной частью вашего сайта
- # 8 Выделите призыв к действию
- #9 Ценность предложения
- # 10 Разрешить легкое закрытие всплывающих окон
- # 11 Используйте правильный инструмент
# 1 Определите свои цели
Перед созданием любого попапа задайте себе следующий вопрос: какого результата вы хотите добиться с помощью попапа? Возможно, вы заинтересованы в расширении списка подписчиков, повышении осведомленности о новом продукте, стимулировании продаж или снижении количества брошенных корзин.
Дизайн и поведение всплывающего окна будут различаться в зависимости от его назначения. Например, вы предложите своим посетителям подписаться на информационный бюллетень, когда они читают сообщение, или вы покажете всплывающее окно, чтобы уменьшить количество отказов от корзины, когда потенциальный покупатель собирается покинуть страницу корзины, и т. д. Помните, что поведение любого всплывающего окна должно быть полностью согласовано с целями, которые вы определили.
# 2 Используйте правильный формат
Когда мы говорим о всплывающем окне, мы имеем в виду любое плавающее окно, которое появляется и отображается, чтобы привлечь внимание ваших посетителей. Формат всплывающих окон может быть самым разнообразным:
- Классические всплывающие окна, посередине экрана, типа лайтбокса.
- Всплывающие окна, которые перемещаются с одной стороны.
- Полноэкранные всплывающие окна.
- Верхняя и нижняя планки.
Все они имеют разные преимущества и недостатки, уровни вторжения и подходят для разных вариантов использования.
С точки зрения формата, всплывающие окна меньшего размера больше подходят для небольших экранов, а большие больше подходят для рекламных акций. Те, которые блокируют весь экран, больше подходят, когда вы хотите, чтобы пользователь только выполнил это действие, прежде чем продолжить просмотр сайта.

Несмотря на то, что лучше проверить, что работает в каждом сценарии, важно помнить, что у вас есть несколько альтернатив для рассмотрения.
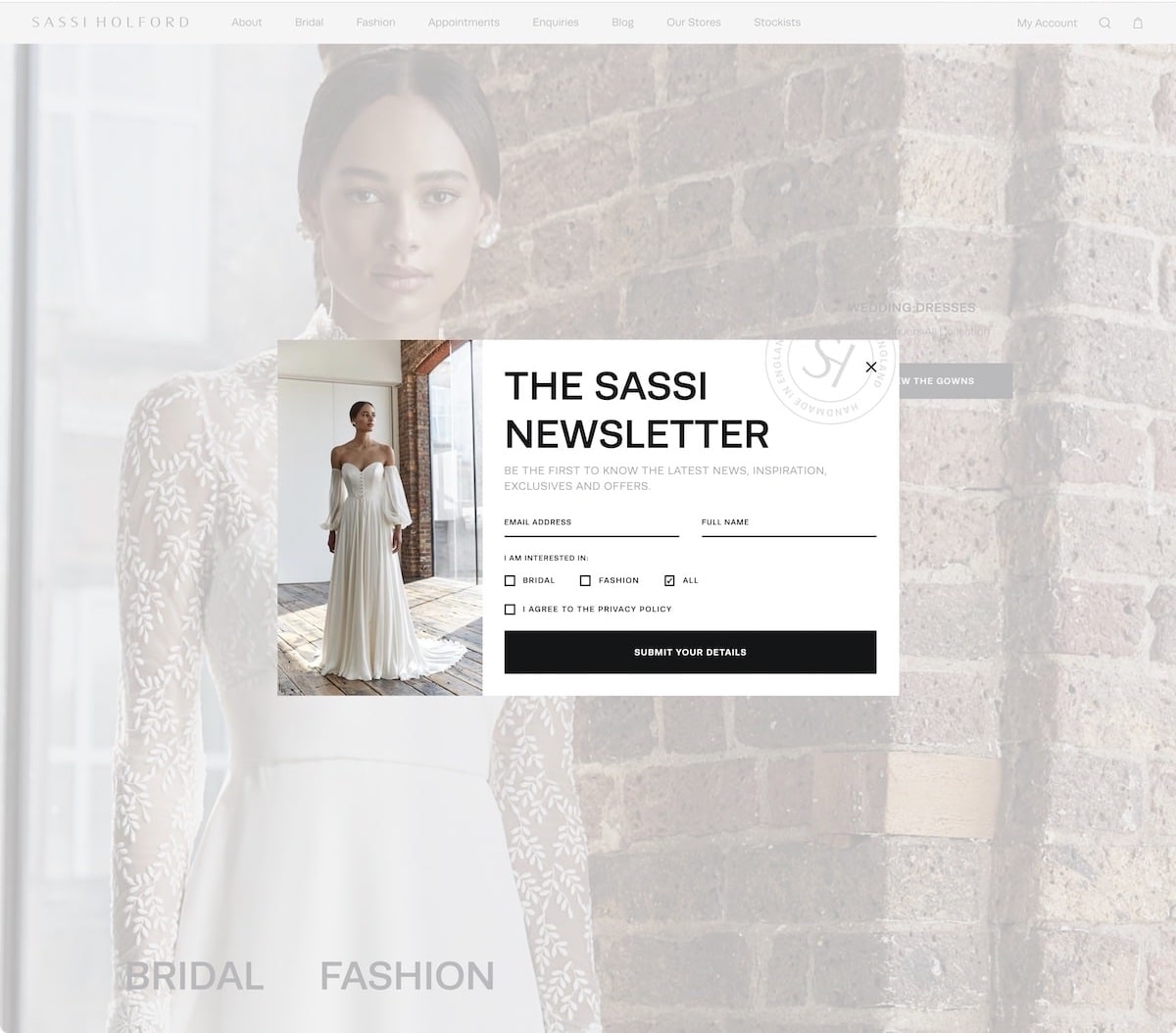
# 3 Сделайте свое всплывающее окно коротким и простым: используйте только одно ценностное предложение
Использование минимальной информации во всплывающем окне улучшит ваши результаты. Меньше - больше.
Поскольку у вас есть всего несколько секунд, чтобы произвести впечатление на посетителя, краткость необходима для успешного дизайна всплывающего окна. Это означает, что нужно сразу переходить к делу и четко представлять свое ценностное предложение: какую выгоду могут ожидать ваши клиенты, когда они нажимают эту кнопку с призывом к действию?
Будьте убедительны в своем тексте. Сосредоточьтесь на преимуществах вашего продукта или услуги и используйте сильные слова, чтобы привлечь внимание. Будьте прямолинейны в своем предложении, но не будьте настойчивы. Люди ценят простое, ясное и честное предложение, но не перегружены непрошеными вещами.

С хорошо продуманным дизайном всплывающего окна вы можете убедить людей совершить действие и повысить коэффициент конверсии.
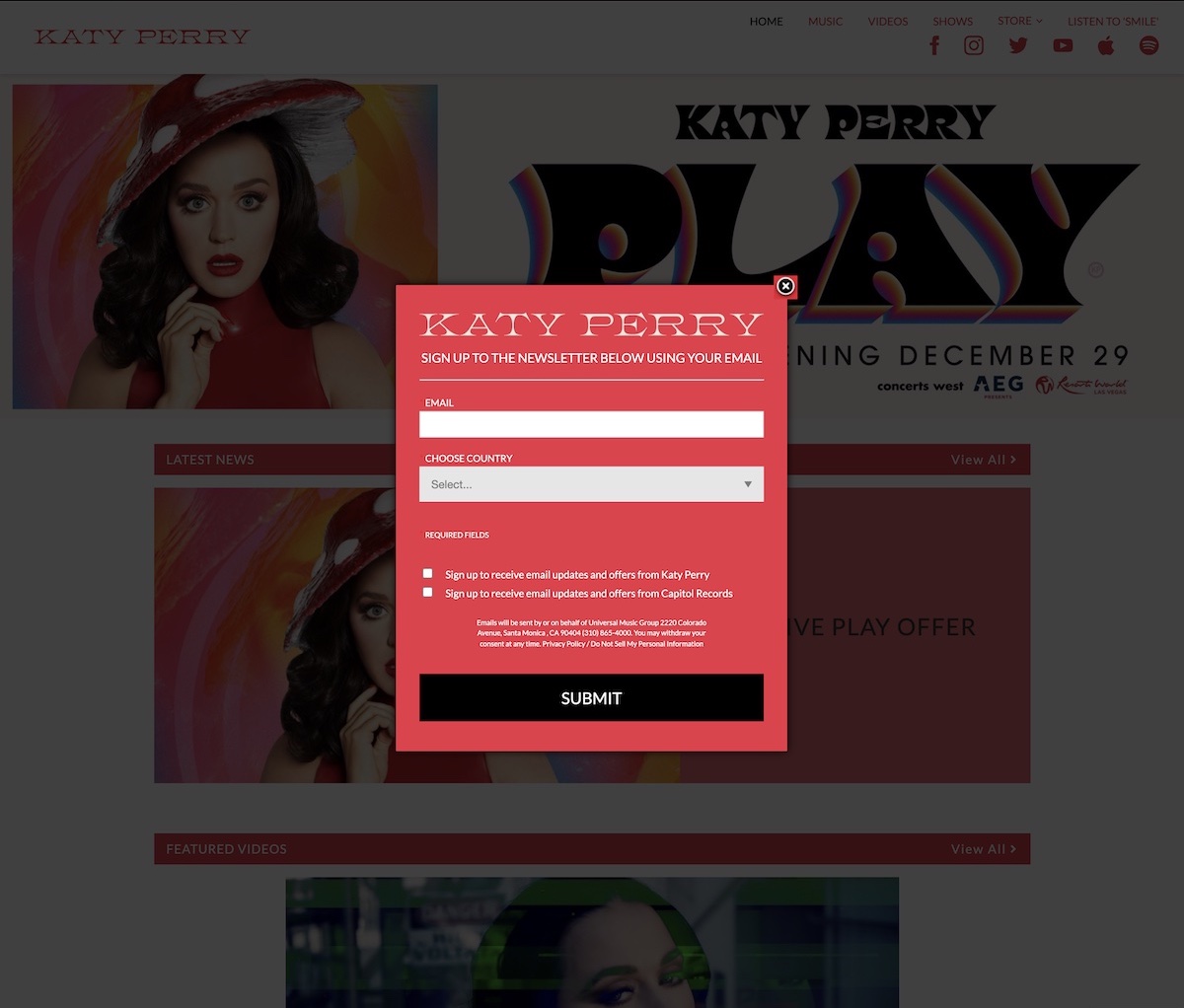
# 4 Спрашивайте только самую важную информацию
Даже если мы хотим участвовать, сотрудничать или подписываться, нам не нравится заполнять слишком много полей формы. Чем меньше полей, тем выше коэффициент конверсии, поэтому запрашивайте только необходимую информацию.

Кроме того, многие посетители также беспокоятся о своей конфиденциальности и не хотят предоставлять слишком много информации на веб-сайте электронной коммерции. Спросите себя, сколько информации вам действительно нужно от пользователя и сколько времени им потребуется, чтобы заполнить информацию, которую вы запрашиваете. Если все, что вам нужно, это их электронная почта, зачем беспокоить их дополнительными полями?
# 5 Применение цветового контраста
Один из лучших способов убедиться, что дизайн всплывающего окна работает, — это применить цветовой контраст. Чтобы посетители видели всплывающее окно, не отображая его в середине страницы, важно использовать противоположные цвета в цветовой схеме, чтобы наиболее важный элемент всплывающего окна выделялся.
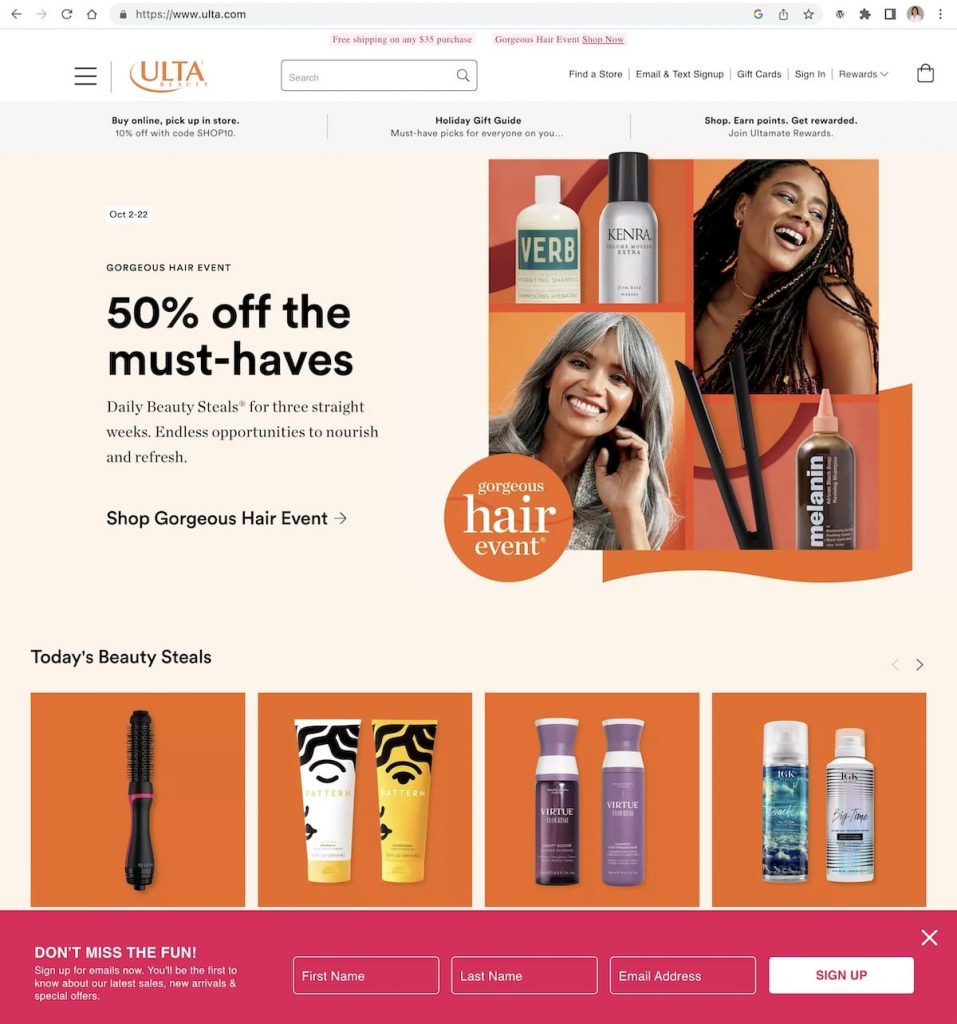
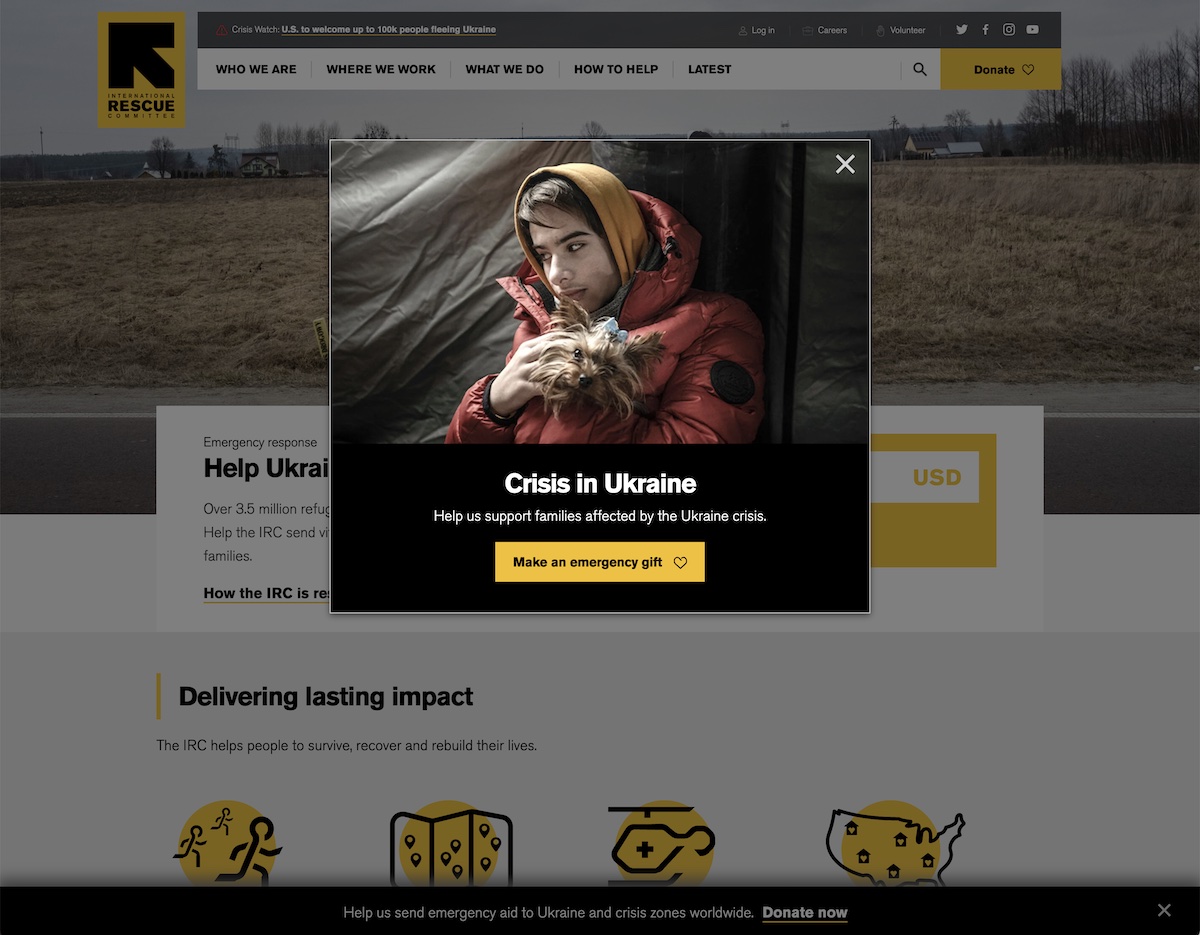
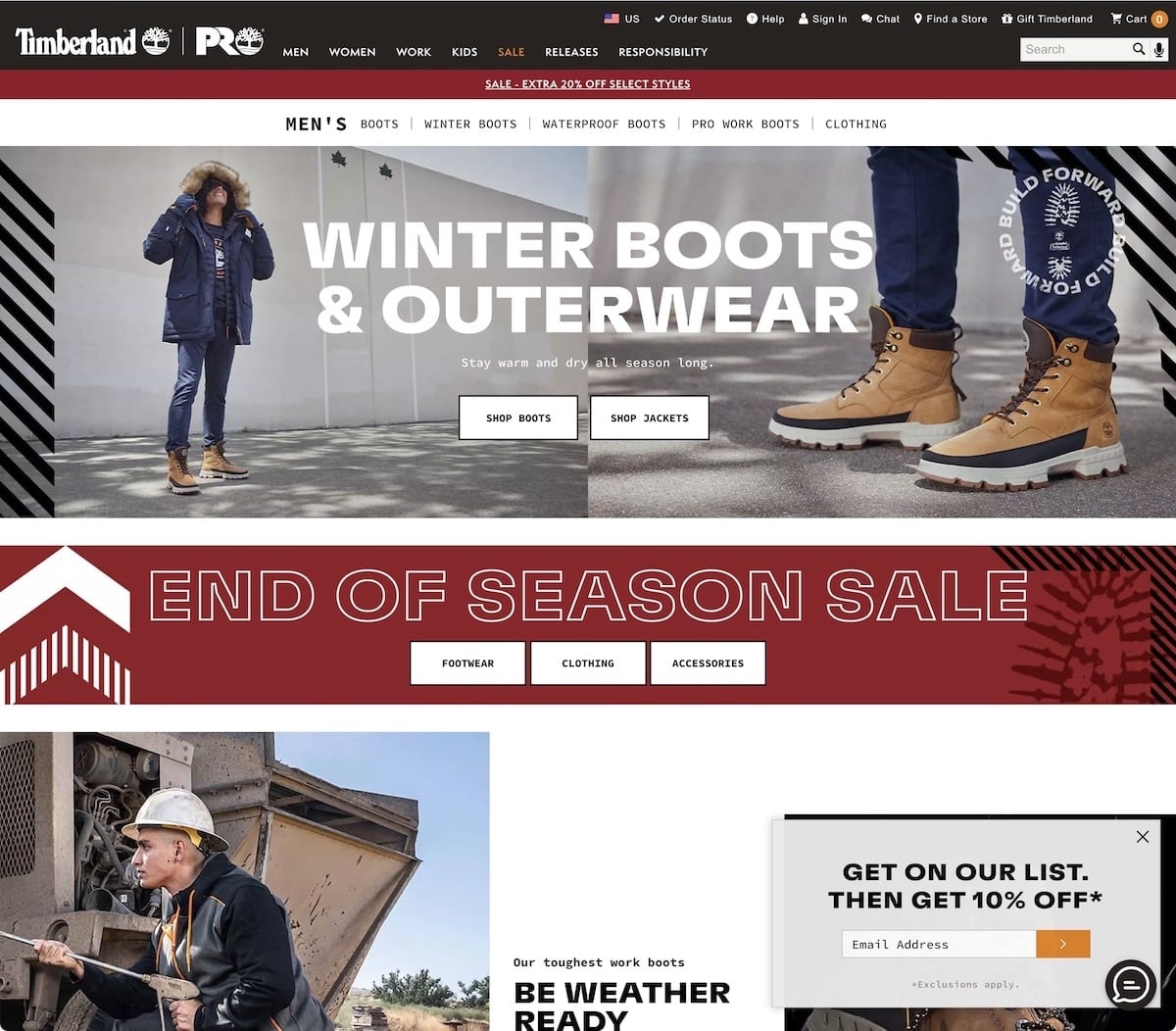
Например, вы можете отобразить всплывающее окно, подобное плавающей всплывающей панели в нижней части страницы Ultra Beauty.

Как видите, розовый цвет этого попапа контрастирует с кремовым фоном сайта, но гармонирует со стилем сайта.
В общем, использование привлекательного дизайна — хорошая идея для привлечения внимания посетителей, и, как видите, в этом случае это гораздо менее навязчиво, чем показ всплывающего окна в середине страницы.
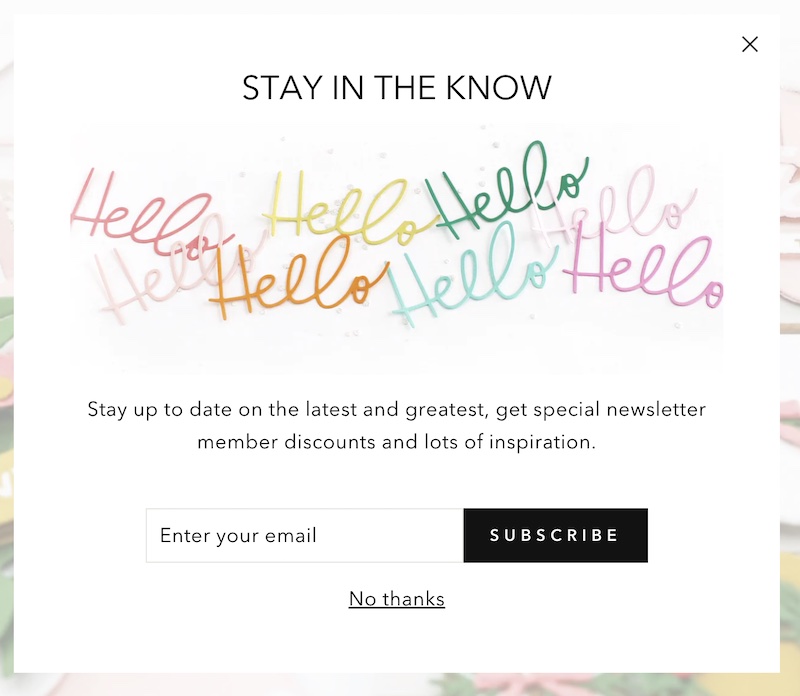
# 6 Используйте креативные и качественные изображения
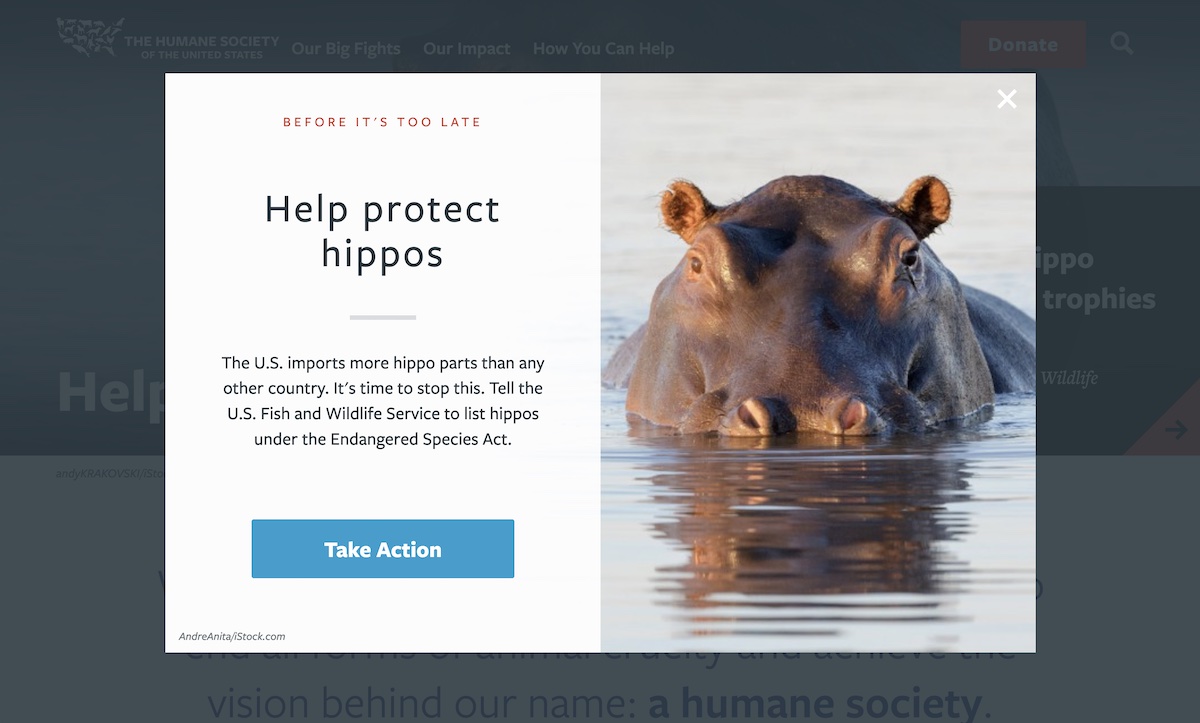
Максимально используйте имеющееся у вас пространство, добавляя соответствующие изображения и различные формы в макеты всплывающих окон.
На самом деле, чем уникальнее всплывающее окно, тем больше вероятность того, что сообщение повлияет на посетителя.

Использование связанных изображений и графики — хороший способ привлечь внимание и, как правило, эффективно побуждать людей действовать в вашем всплывающем окне.

Вот несколько хороших идей для использования изображений в макетах всплывающих окон:
- Изображения, связанные с сообщением, которое вы хотите отправить.
- Изображения вашей продукции.
- Люди, которые представляют вашу целевую аудиторию или идеального клиента.
- Показ ваших продуктов в использовании.
# 7 Хорошо интегрируйте всплывающие окна с остальной частью вашего сайта
В этом посте мы начали с того, что всплывающие окна могут раздражать. Если вы не хотите, чтобы ваши посетители покинули вас, как только они увидят всплывающее окно, сделайте работу пользователя с всплывающими окнами как можно более приятной.
Как это сделать?
Убедитесь, что всплывающие окна хорошо интегрируются с остальной частью сайта. Вы можете сделать это, включив элементы брендинга, такие как логотип вашего сайта или компании, цвета, шрифты и тон. Таким образом, всплывающее окно будет меньше походить на несвязанную рекламу и больше походить на органическую часть сайта.


# 8 Выделите призыв к действию
Говоря о ясности, единственная цель любого всплывающего окна — побудить пользователей к действию. Это не место, чтобы начать разговор, представиться или сделать что-то еще. Вы должны быстро добраться до сути.
По этой причине призыв к действию также должен быть очень четким и, что более важно, уникальным. Пользователи должны выполнять только одну задачу и не должны думать о разных вариантах. В противном случае вы можете создать путаницу, и растерянный посетитель не выполнит действие.

#9 Ценность предложения
Предложите пользователю что-то полезное и соответствующее контексту страницы, которую он просматривает. Если вы запрашиваете информацию, вы должны предоставить что-то ценное взамен. Ведь вещи редко бывают бесплатными.

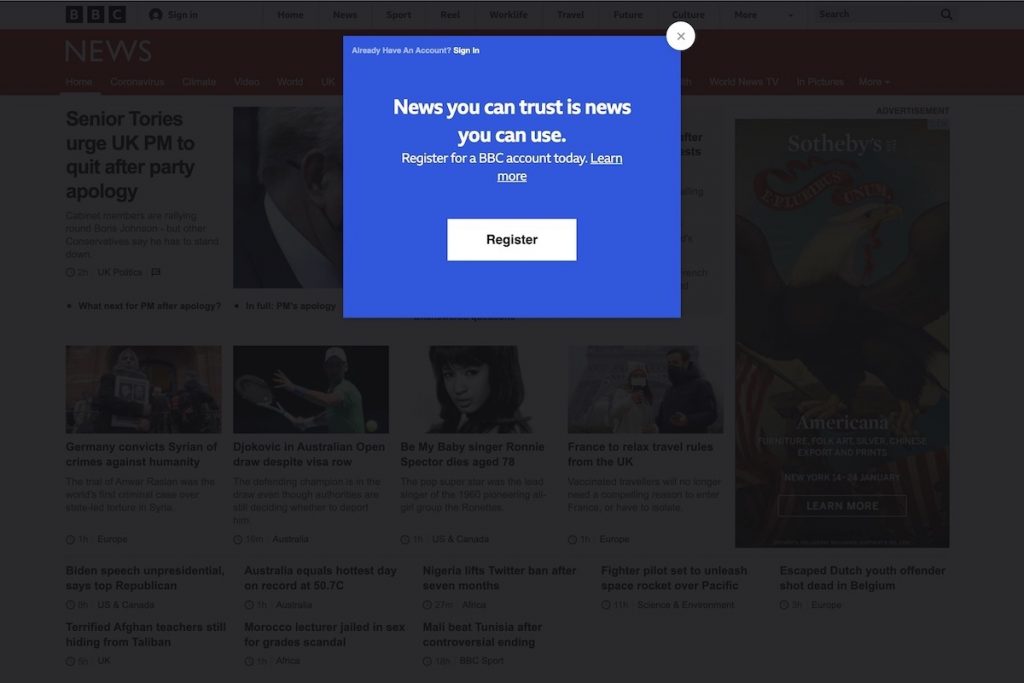
# 10 Разрешить легкое закрытие всплывающих окон
Всплывающее окно, используемое неправильно, может быть довольно раздражающим. Но знаете, что еще хуже? Всплывающие окна, которые трудно закрыть.
Не делайте ошибку, используя маленький незаметный и трудно закрывающийся «X», который только расстроит ваших посетителей и заставит их покинуть ваш сайт. Или, что еще хуже, даже не думайте о создании всплывающего окна, которое не позволит вам закрыть его, если только это не является обязательным требованием для продолжения просмотра (например, окна GDPR или веб-сайты, где вы должны предварительно подтвердить свой возраст).
Если посетителям будет легко закрывать ваши всплывающие окна, они будут оставаться на вашем сайте и воспринимать всплывающие окна как часть информации, отображаемой на вашем веб-сайте. Не рискуйте таким образом своим показателем отказов!
# 11 Используйте правильный инструмент
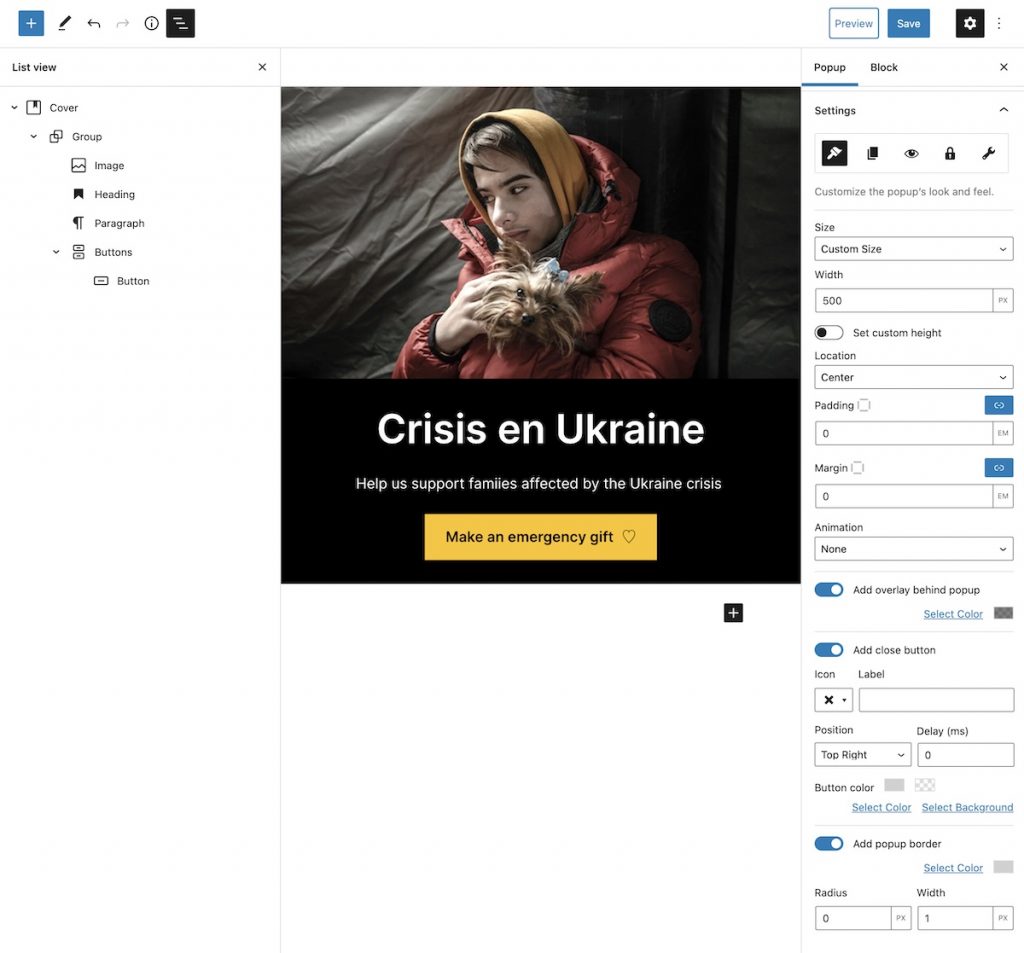
Наконец, чтобы реализовать все приведенные выше рекомендации легко и без написания единой строки кода, создайте всплывающие окна с помощью плагина, который идеально адаптируется к теме вашего сайта. Если вы используете редактор блоков WordPress на своем сайте, плагин Nelio Popups позволяет создавать всплывающие окна непосредственно с блоками.
Редактирование контента выполняется с помощью тех же собственных или сторонних блоков, которые у вас есть (формы, шаблоны блоков и т. д.), без необходимости программирования ни одной строки кода. Кроме того, у вас есть набор дополнительных функций и функций, которые позволяют отображать всплывающие окна с желаемым поведением.
Бесплатная версия Nelio Popups позволяет:
- Создавайте и управляйте любым количеством всплывающих окон.
- Повысьте узнаваемость своего бренда, настроив дизайн и внешний вид всплывающего окна WordPress.
- Выберите подходящую и желаемую анимацию открытия и закрытия всплывающих окон WordPress.
- Создавайте полноэкранные всплывающие окна, которые отлично подходят для привлечения новых подписчиков и продвижения новых продуктов.
- Настройте интеллектуальные условия для целевых посетителей, такие как определенные страницы и сообщения, файлы cookie браузера или переходы.
- Показывайте всплывающее окно, когда пользователь наводит курсор на текст или щелкает где-либо на веб-странице, чтобы сделать ваше всплывающее окно интерактивным и более привлекательным.
- Показывайте всплывающее окно, когда пользователь прокручивает страницу вниз или после установленной задержки, чтобы удовлетворить посетителей.
- Интегрируйте с любым сторонним плагином на основе блоков, чтобы включить любой блок во всплывающие окна.

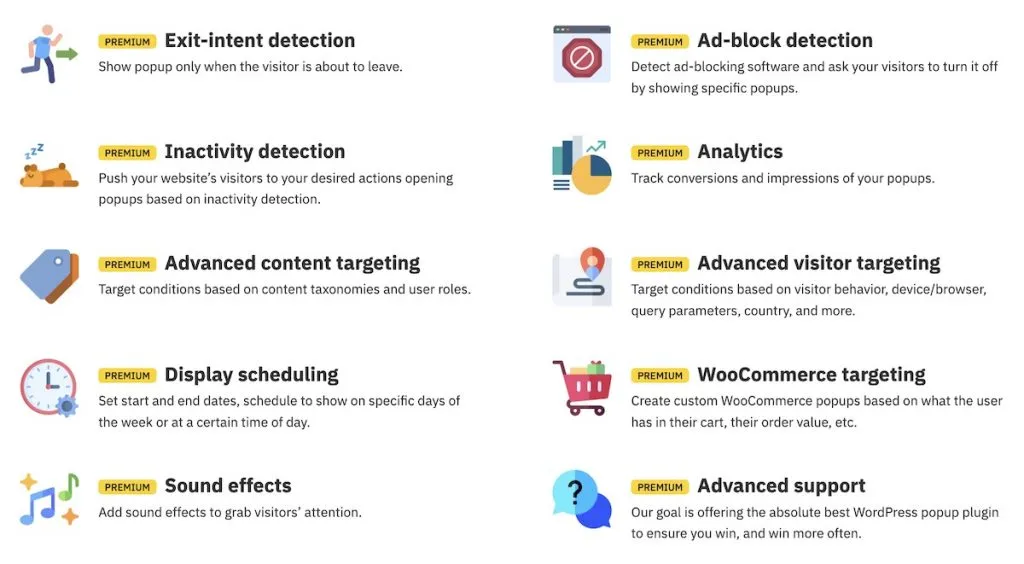
А если вам нужны дополнительные функции, подпишитесь на премиум-версию Nelio Popups.

Теперь вы готовы начать использовать всплывающие окна на своем сайте. К счастью, с таким плагином, как Nelio Popups, это никогда не было проще.
Избранное изображение Арно Сенонера на Unsplash.
