13 примеров легких шаблонов для использования на вашем сайте
Опубликовано: 2022-09-27Цвета важны для того, чтобы помочь людям узнать вас, но они также играют важную роль в их опыте работы с вашим сайтом. Например, посетители часто покидают веб-сайт, потому что им трудно читать его содержимое. Светлые шаблоны обычно являются хорошим выбором, чтобы избежать этого, поскольку они позволяют создать высокий контраст с текстом . Давайте вместе узнаем, почему вам стоит подумать о создании легкого шаблона для вашего сайта.
Значение и психология белого цвета
Белый цвет имеет разные значения в западной и восточной культуре. В западной культуре это ассоциируется с невинностью, добротой, чистотой . Однако во многих восточных культурах белый цвет ассоциируется со смертью и печалью. Они часто используют этот цвет на похоронах, в отличие от жителей Запада, использующих его на свадьбах.
Белый цвет напоминает пустое состояние , которое символизирует новое начало , например, новый старт. Дизайнеры интерьера любят использовать его, чтобы сделать комнату более просторной. В то время как полностью белые комнаты могут казаться просторными, они также могут выглядеть пустыми и неприветливыми. Конечно, это не причина, по которой белый цвет часто используется в больницах. На самом деле в больницах часто используют белый цвет, потому что он создает ощущение стерильности .
Почему я должен использовать светлые тона в Интернете?
Веб-дизайнеры используют светлые цвета в совокупности с белым и светлыми оттенками других цветов, например, серого или синего . Он помогает создать ощущение чистоты, свежести, чистоты и создать контраст. Кроме того, дизайнеры часто используют его для создания нейтрального фона и позволяют другим цветам быть в центре внимания .
Легкие шаблоны — популярный выбор для создания минималистичных дизайнов . Короче говоря, минималистичный дизайн — это метод, который сводит все к его основной форме. И нет ничего более простого, чем белый и другие светлые оттенки.
Светлые цвета также имеют высокий контраст с черным текстом в шаблонах веб-сайтов. На самом деле, белый фон и темный текст — лучшая цветовая комбинация для удобочитаемости.
13 примеров легких шаблонов
Легкие шаблоны помогают создать минималистичный (другими словами: современный) дизайн . Итак, стоит подумать о светлых тонах для вашего сайта. Ниже я собрал 13 примеров световых шаблонов для вдохновения. Если вам нравятся какие-либо из них, вы можете импортировать их в Smart Slider одним нажатием кнопки.
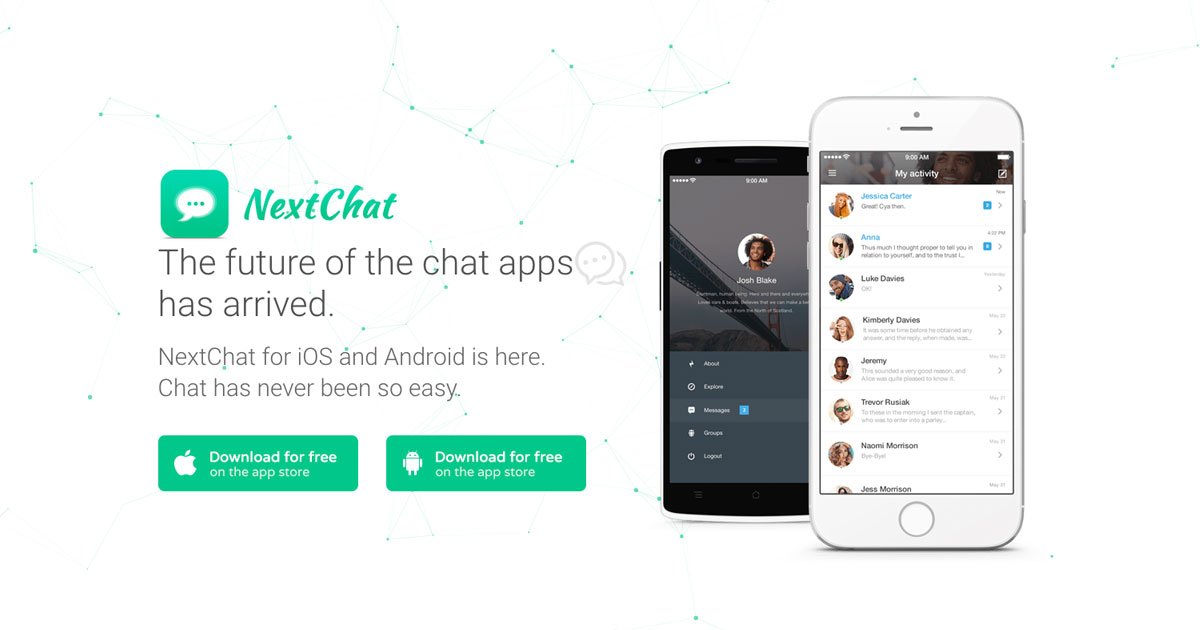
1. Блок NextChat

Блок NextChat — классический пример использования светлого шаблона, чтобы другие цвета сияли. В этом случае белый фон и темно-серый текст помогают выделить зеленые кнопки.
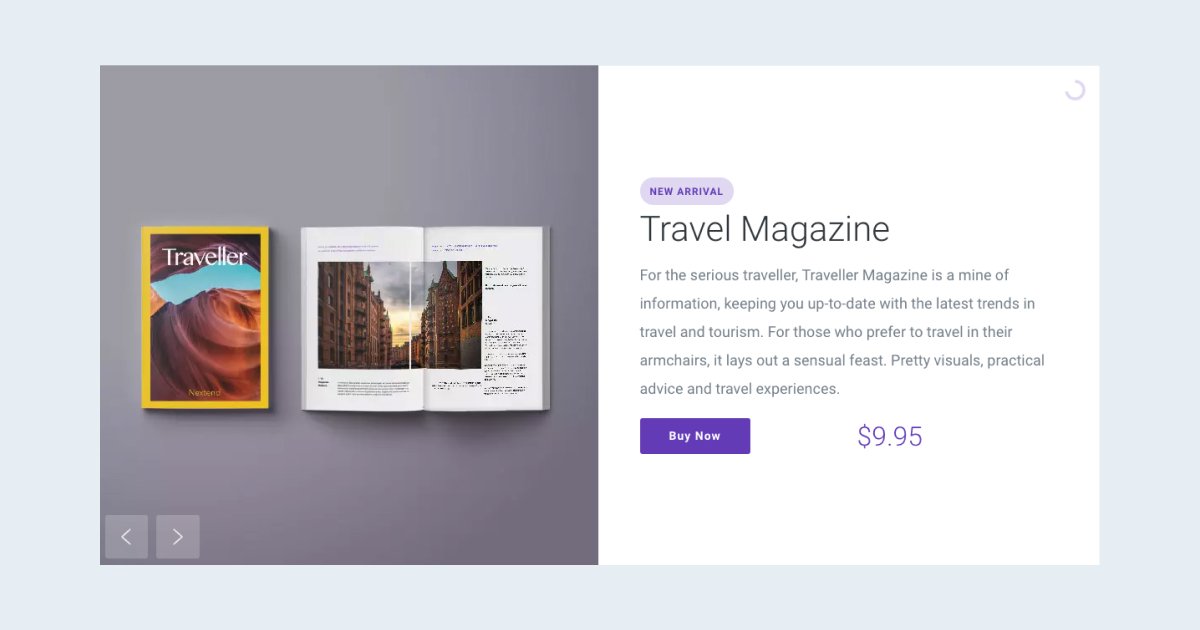
2. Ползунок продукта в штучной упаковке

В этом светлом шаблоне вы можете увидеть серые тексты на белом фоне. Этот выбор цвета помогает выделить синюю кнопку CTA.
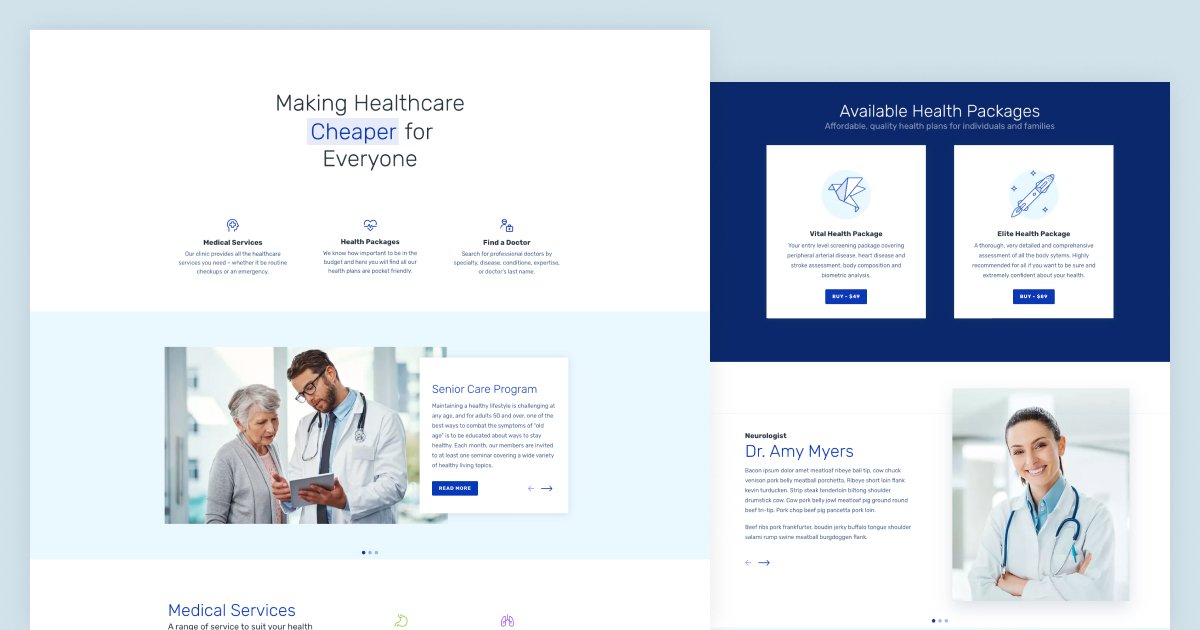
3. Здравоохранение

В больницах часто есть комнаты белого цвета, а врачи носят белую одежду для ощущения стерильности. Синий способствует доверию и надежности. В результате сочетания синего и белого цветов отлично подходят для веб-сайтов, посвященных здравоохранению.
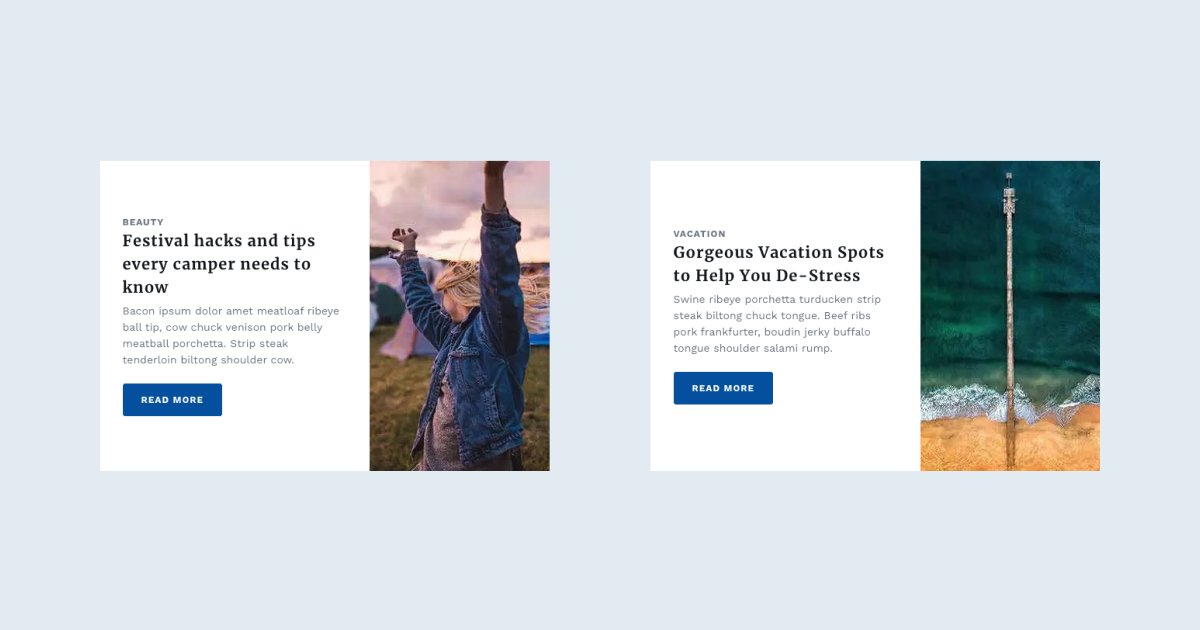
4. Почтовая карусель

Что выделяет этот шаблон, так это то, что он использует светло-серый фон для своего содержимого и белый фон для текстов. Эта практика повышает читаемость, а белый цвет также выделяет область содержимого.
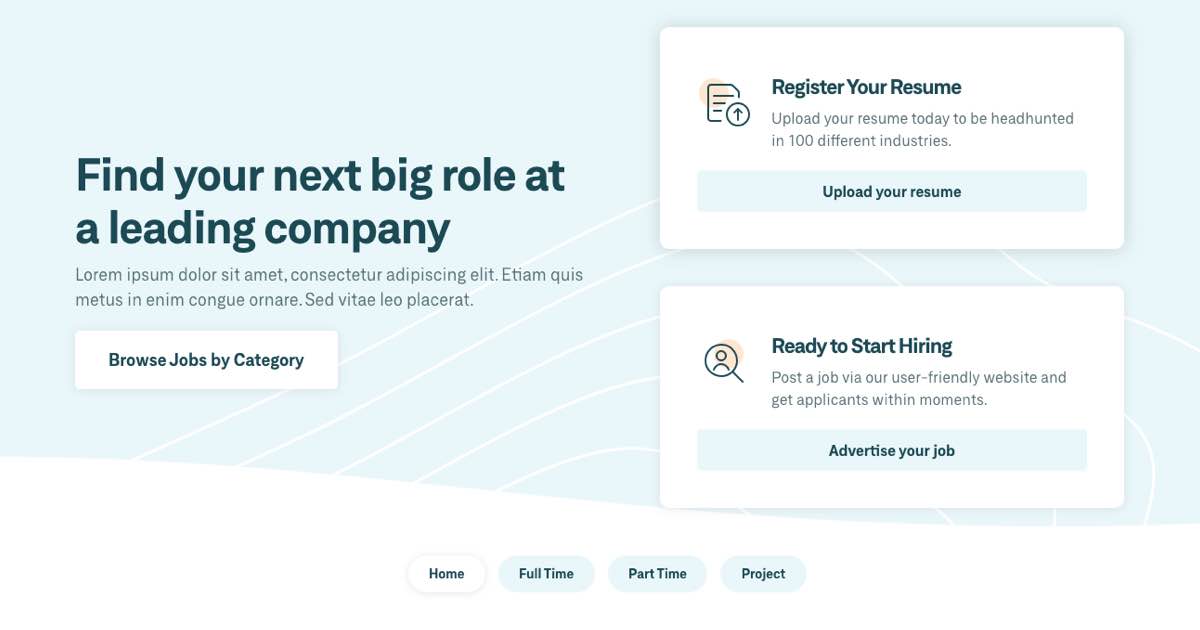
5. Карьера

Основа этого светового шаблона светло-голубого цвета. Он использует белый цвет для нескольких разных целей. Во-первых, для создания высокого контраста между текстом и их фоном. Во-вторых, это цвет подсветки кнопки и маркеров. Кроме того, анимированный разделитель формы также белого цвета.

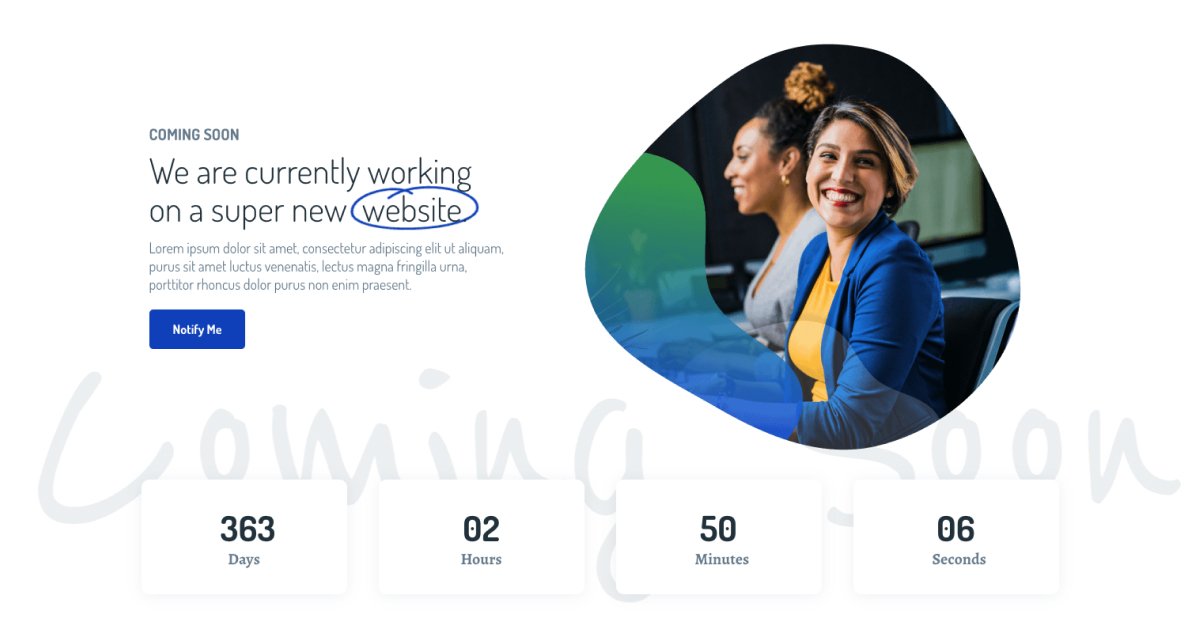
6. Скоро

Этот шаблон имеет отличный контраст между фоном и текстовым содержимым. Фон белый, а тексты более темных оттенков серого. В результате здесь достаточно контраста, а содержимое легко читается, что делает этот пример отличным легким шаблоном. Синие цвета также отлично подходят для выделения контента.
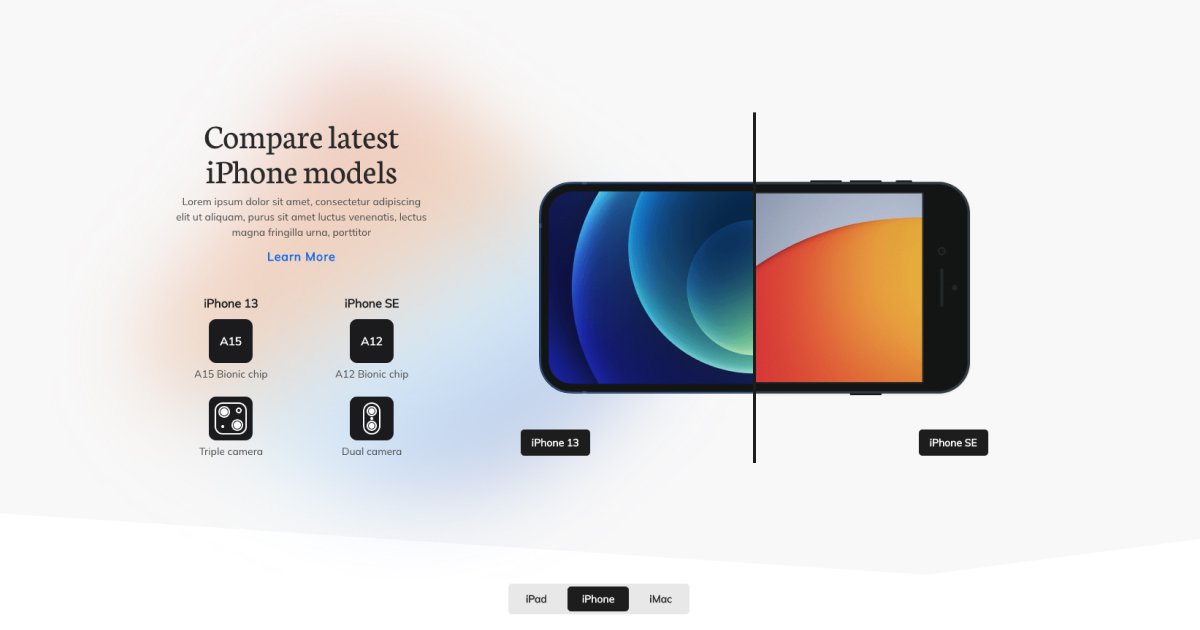
7. Сравнение продуктов

Этот шаблон использует размытые светлые цвета для фона и высококонтрастные темные цвета для текста. Он также имеет белый разделитель формы, чтобы он выглядел еще светлее.
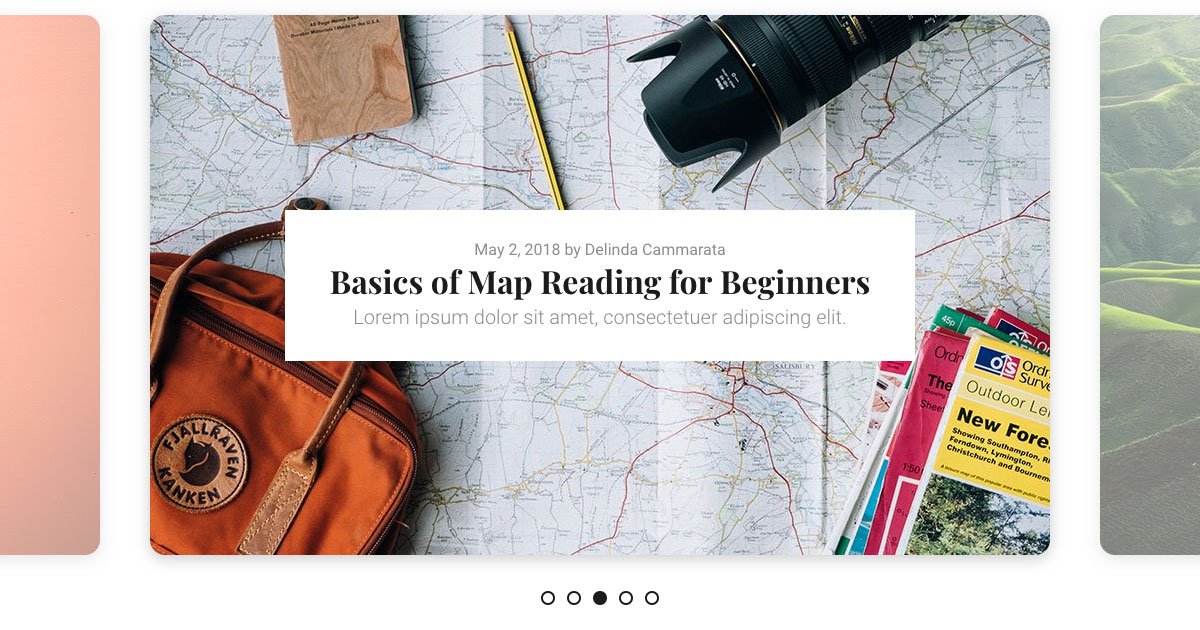
8. Витрина пост-слайдера

Этот светлый шаблон представляет собой великолепно выглядящий черно-белый шаблон. Только цвета исходят от изображений. На самом деле изображения по бокам полупрозрачные, поэтому выглядят еще светлее. Фон белый, тексты серые, поэтому они имеют отличный контраст.
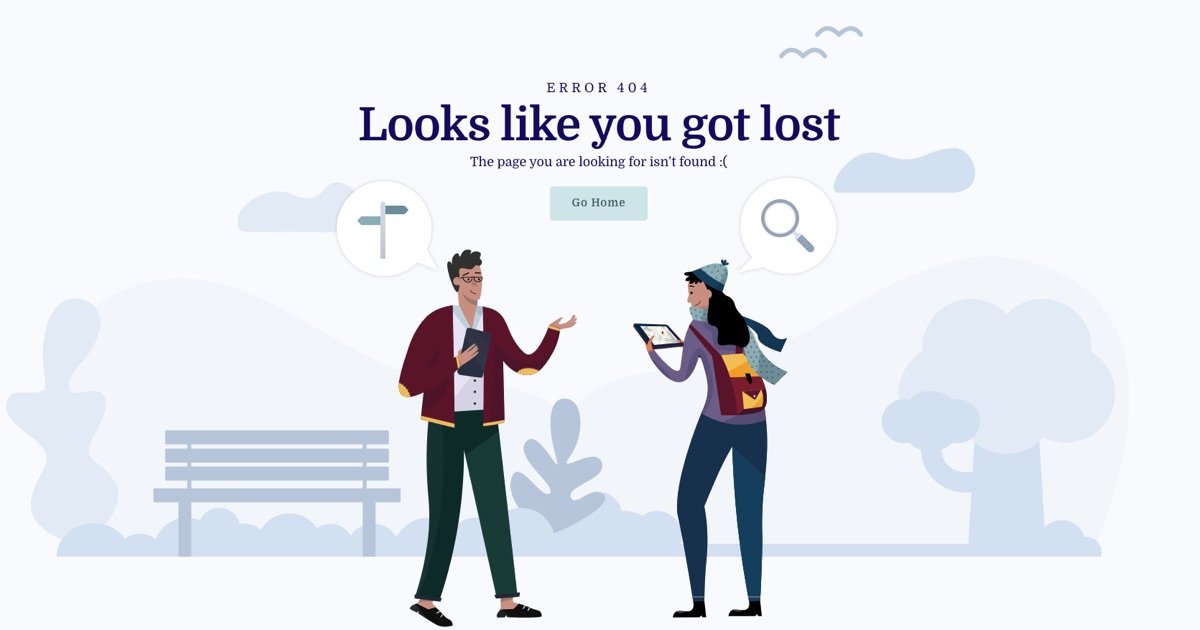
9. 404 Иллюстрация

Основа этого отличного светлого шаблона имеет светло-серый фон с голубовато-серыми объектами на нем. Тексты темно-синего цвета, поэтому они имеют высокий контраст с фоном.
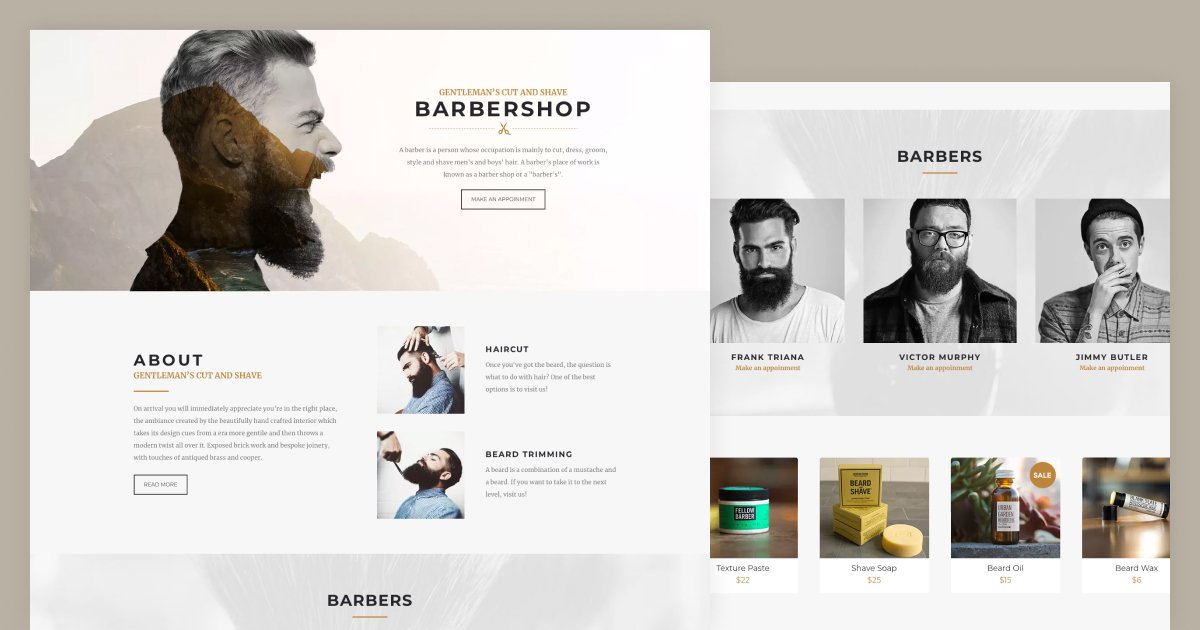
10. Парикмахерская

Что делает этот пример отличным светлым шаблоном, так это то, что он использует текст темного цвета на светлом фоне. Кроме того, он использует золотой цвет подсветки, чтобы выделить некоторые элементы.
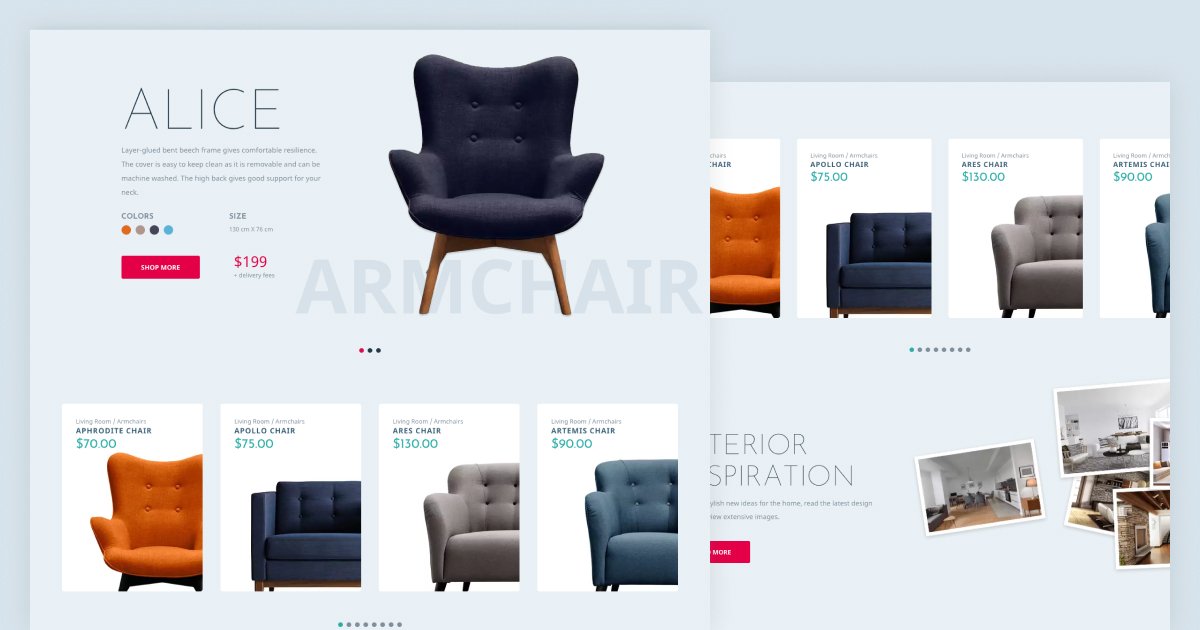
11. Интерьер

В этом шаблоне используется голубой цвет фона. Его тексты имеют более темные голубовато-серые оттенки, что приятно для контраста. Он также использует белый цвет для создания большего контраста между фоном и текстом.
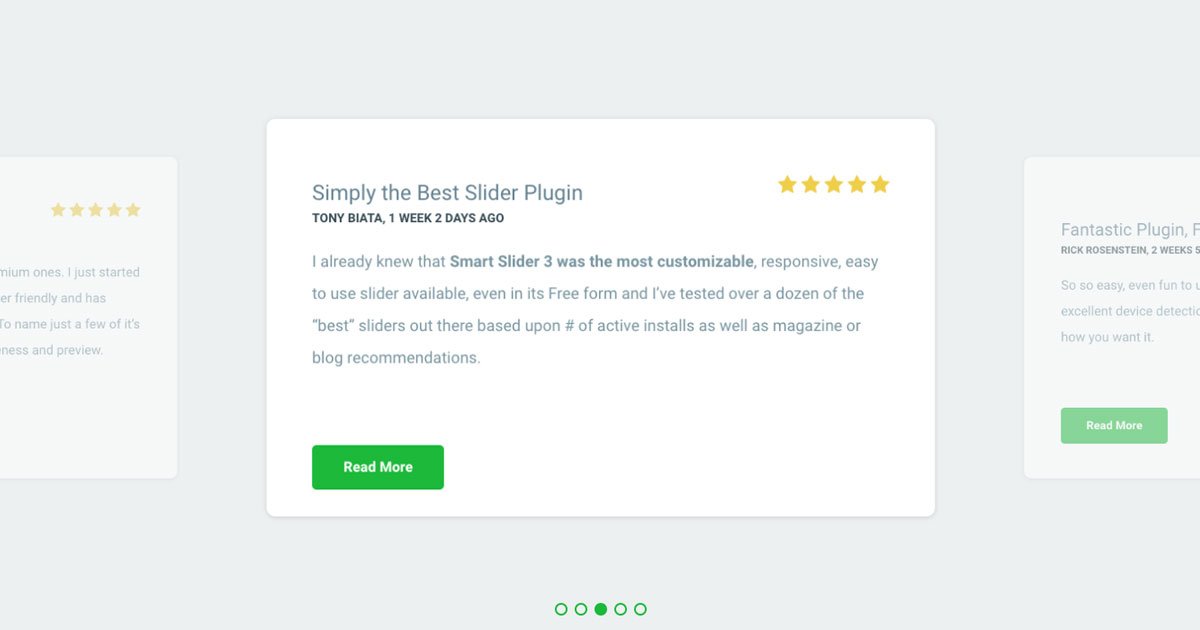
12. Витрина отзывов

Серый и белый — популярные цветовые комбинации для создания светлого шаблона. В этом примере серый цвет является основным фоном. Тем не менее, текстовое содержимое находится на белом фоне, что помогает повысить удобочитаемость. Затем есть зеленый цвет, чтобы выделить кнопку CTA и навигацию. Таким образом, нейтральный серый цвет и пустой белый цвет позволили зеленому привлечь внимание.
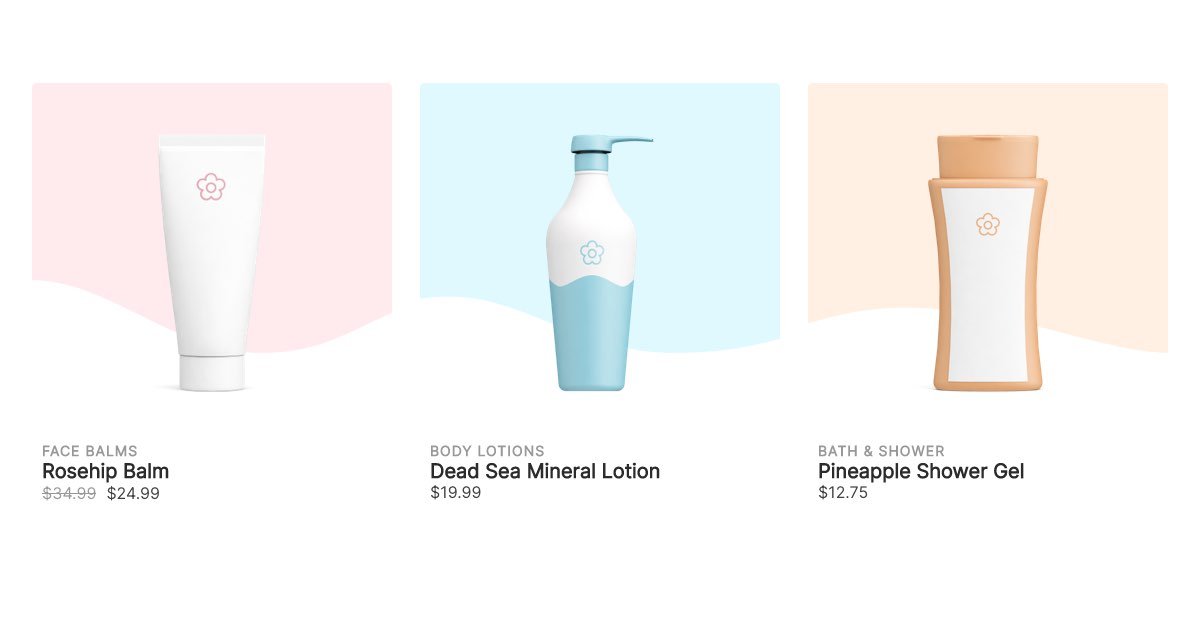
13. Карусель продуктов полной ширины

Белый и черный (или темно-серый) создают отличный контраст. В результате темные тексты легко читаются на светлом шаблоне. Чтобы товары выглядели интереснее, мы выделили каждое изображение товара пастельным цветом. Эти светлые оттенки делают шаблон более интересным. Кроме того, они сохраняют минималистичный вид.
Вывод
Белый фон и черный текст делают текст легко читаемым. Это простая и легкая цветовая комбинация, которая помогает повысить читабельность текстов вашего сайта. Светлые шаблоны часто выглядят минималистично и, что более важно, современно . Посетителям всегда нравится видеть современные веб-страницы, поэтому стоит подумать о легком шаблоне для вашего сайта.
