14 советов Elementor, о которых вы должны знать
Опубликовано: 2022-12-22 Хотите узнать советы, которые сделают вас лучшим веб-дизайнером Elementor? Elementor — один из самых популярных конструкторов страниц сайтов для WordPress. Он поставляется с множеством функций, которые упрощают реализацию современного веб-дизайна.
Хотите узнать советы, которые сделают вас лучшим веб-дизайнером Elementor? Elementor — один из самых популярных конструкторов страниц сайтов для WordPress. Он поставляется с множеством функций, которые упрощают реализацию современного веб-дизайна.
Хотя он популярен, вы можете не знать полезных советов, которые могут сэкономить вам много времени при создании веб-сайта.
Итак, в этом уроке мы поделимся полезными советами и рекомендациями по Elementor , чтобы вы стали опытным пользователем этого удивительного плагина для создания перетаскивания. Некоторые из советов, которыми мы поделимся, доступны только в премиум-версии Elementor.
Содержание:
- Подходит ли Elementor для начинающих?
- 14 советов и приемов Elementor, которые вы должны знать
- Используйте начальный шаблон
- Легко перейти в раздел с помощью навигатора
- Переключение между страницами с помощью Finder
- Используйте силу сочетаний клавиш
- Сохранить разделы как шаблоны
- Используйте глобальные виджеты
- Добавить глобальные настройки
- Используйте ревизии для отмены изменений
- Копировать и вставлять разделы и стили
- Пользовательские CSS
- Фоновая карусель (слайд-шоу изображений)
- Добавьте эффекты параллакса к изображениям
- Заменить URL-адреса
- Расширьте Elementor с помощью сторонних дополнений
- Часто задаваемые вопросы
- Заключение
Подходит ли Elementor для начинающих?
Как мы упоминали ранее, Elementor — один из самых популярных конструкторов страниц веб-сайтов. Причиной такой популярности является интуитивно понятный интерфейс и простые в использовании инструменты.
С Elementor вы можете создать функциональный веб-сайт с помощью конструктора перетаскивания. Кроме того, это идеально подходит для начинающих, поскольку для использования плагина Elementor не требуются навыки программирования.
14 советов и приемов Elementor, которые вы должны знать
В этом разделе мы поделимся полезными советами для веб-дизайнеров, чтобы сэкономить время при использовании плагина конструктора страниц Elementor.
Прежде чем начать, вам необходимо установить и активировать плагин Elementor на вашем сайте WordPress. Полагая, что вы уже это сделали, вот 14 полезных советов Elementor для веб-сайтов WordPress.
Используйте начальный шаблон
Elementor имеет библиотеку предварительно разработанных шаблонов и блоков, которые можно использовать в качестве отправной точки для ваших проектов. Эти шаблоны и блоки полностью настраиваются, поэтому вы можете легко изменить цвета, шрифты и другие элементы дизайна в соответствии с вашим брендом.
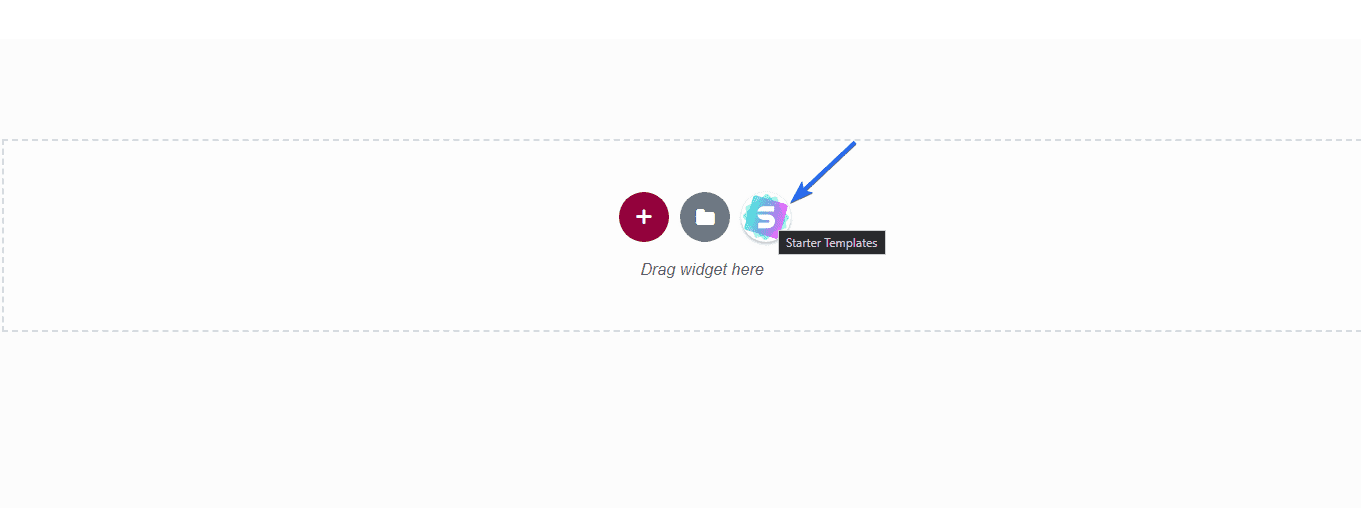
После того, как вы откроете конструктор Elementor, щелкните значок начального шаблона , чтобы начать работу.

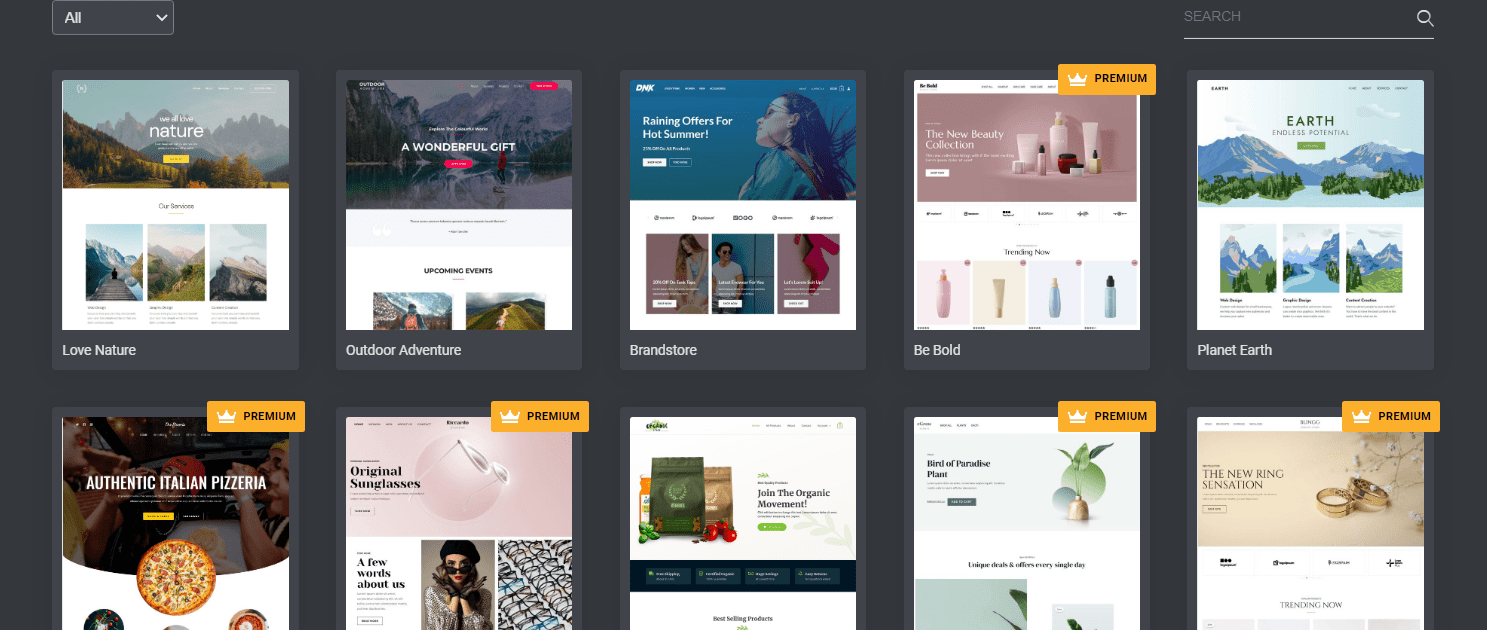
На вкладке «Страницы» вы найдете бесплатные и премиальные шаблоны, которые вы можете импортировать на свою страницу, нажав на любой из них.

Доступ к шаблонам Elementor с тегом Premium возможен только с профессиональной версией плагина.
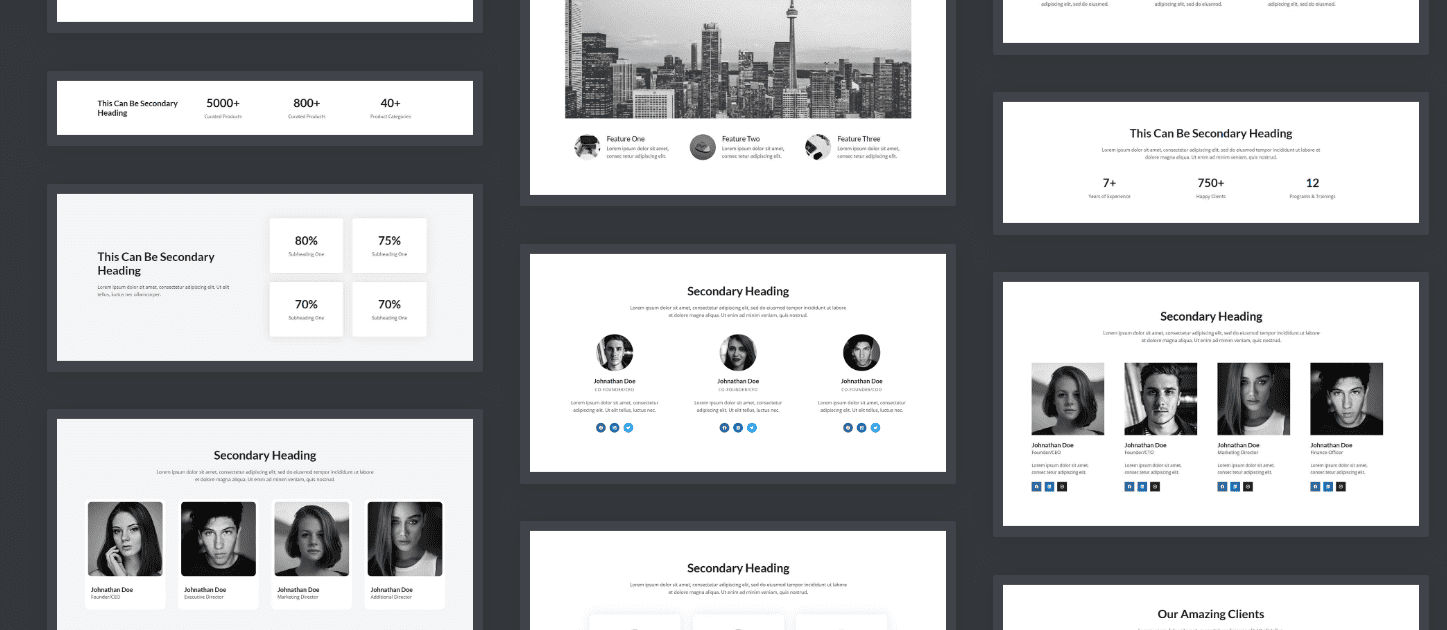
Если вы хотите импортировать только раздел, нажмите на вкладку « Блоки ». Вы найдете список разделов страницы, доступных для импорта в конструктор Elementor.

Эти блоки могут быть полезны для добавления отзывов, разделов с ценами и других подобных модулей на вашу страницу.
Быстрый переход к разделу с помощью функции навигатора
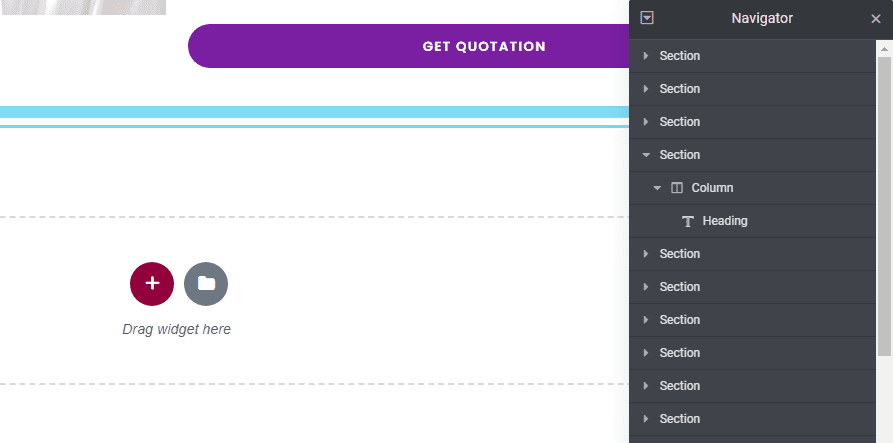
По мере того, как страница, которую вы создаете, становится больше, будет сложно найти разделы в конструкторе Elementor. Но с помощью функции «Навигатор» вы увидите список всех добавленных вами разделов в иерархическом порядке. Вы можете нажать на определенный раздел, чтобы перейти к этому разделу.
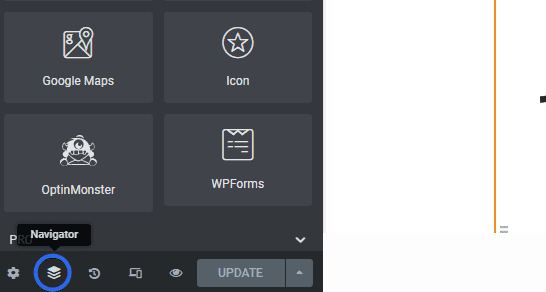
Чтобы использовать параметр навигатора, щелкните значок навигатора в нижней части боковой панели.

Откроется меню навигатора в области предварительного просмотра. Вы можете нажать на определенный раздел, чтобы получить к нему доступ.

Переключение между страницами с помощью Elementor Finder
При работе с несколькими страницами вам может потребоваться быстро переключиться на другую страницу из конструктора Elementor.
Вместо того, чтобы выходить с текущей страницы и открывать новую страницу с панели инструментов WordPress, вы можете использовать функцию Finder, чтобы найти страницу, которую хотите отредактировать.
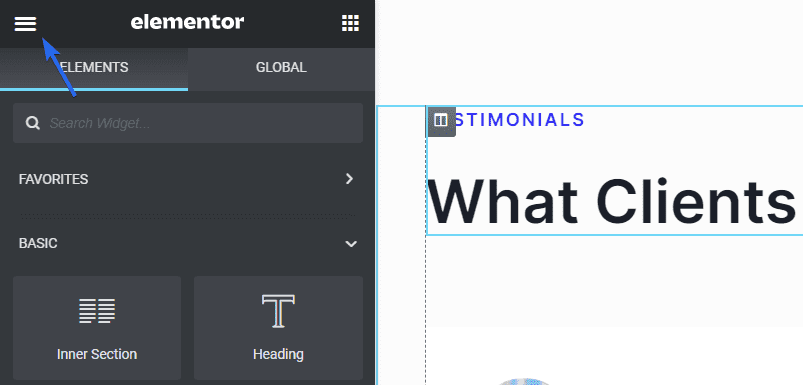
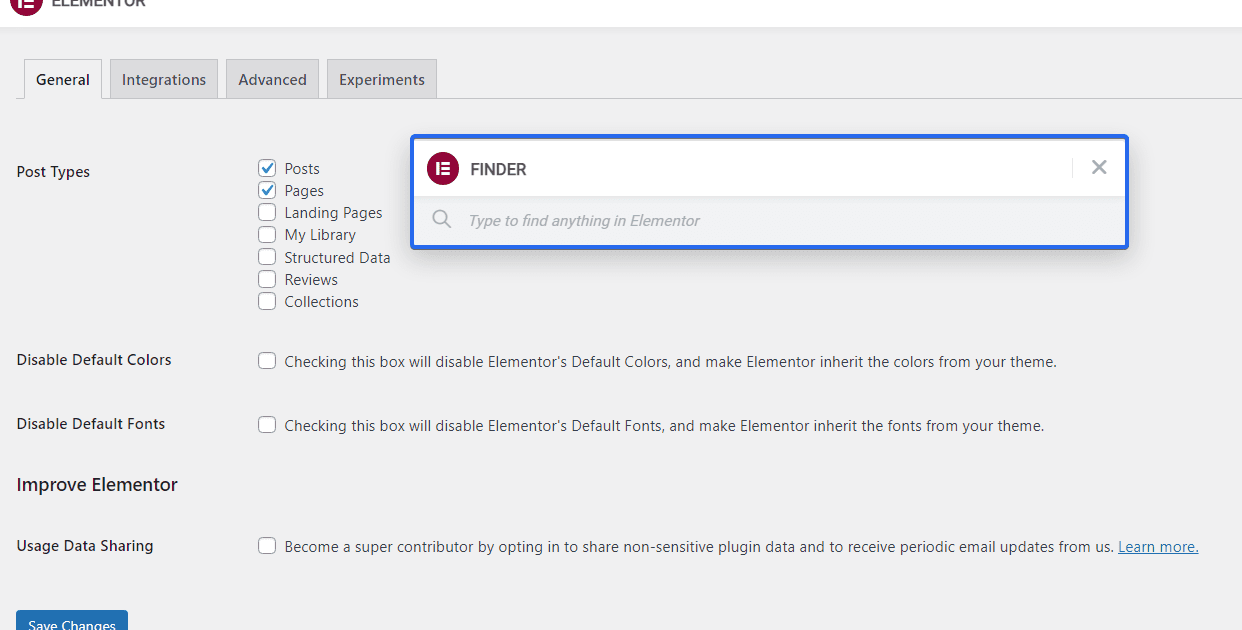
Чтобы использовать инструмент поиска, щелкните значок с тремя горизонтальными линиями в боковом меню конструктора Elementor.

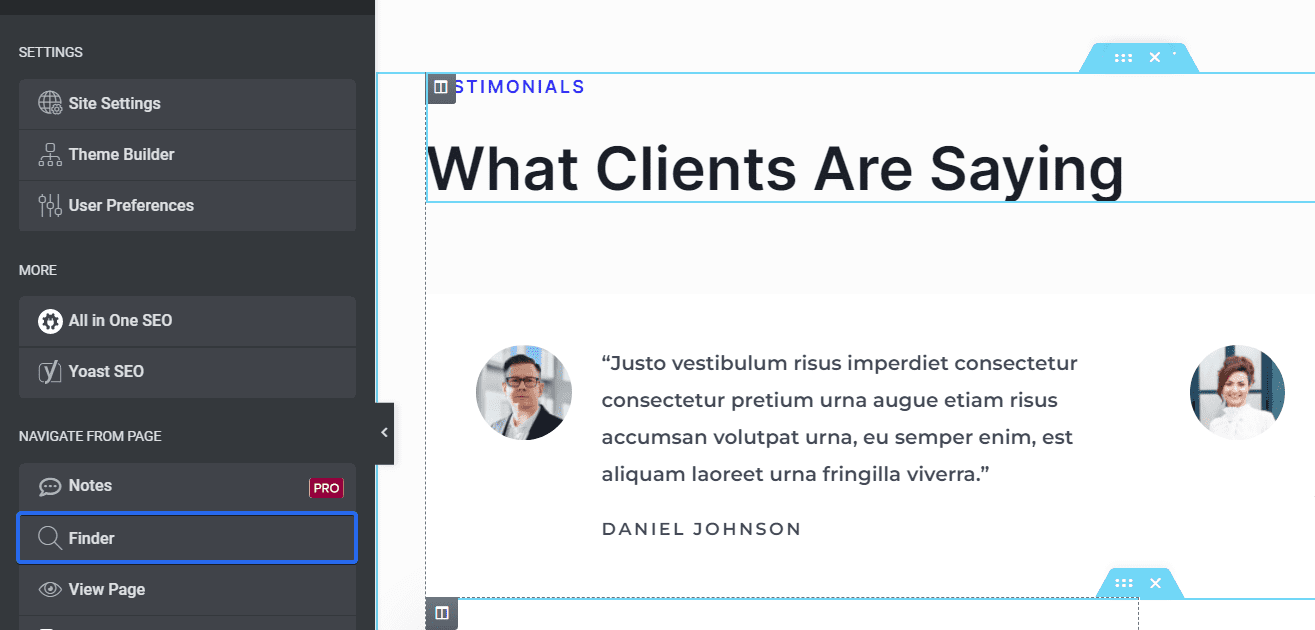
Затем выберите параметр Finder в разделе « Навигация со страницы ».

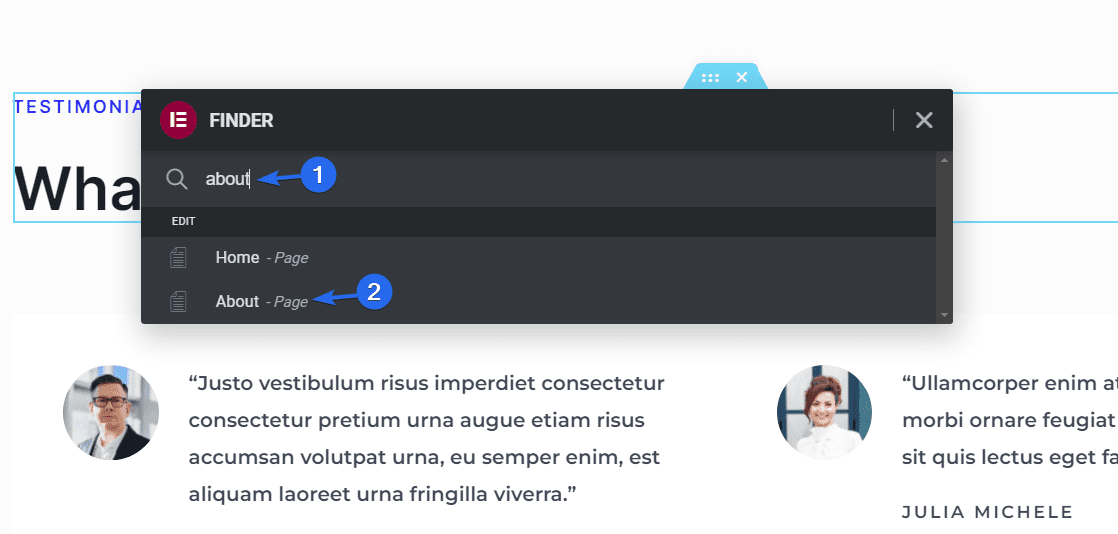
В области предварительного просмотра появится новое окно поиска. Вы можете ввести название страницы, которую хотите найти, а затем щелкнуть по ней, чтобы переключиться на эту страницу из конструктора страниц.

Кроме того, вы можете использовать сочетание клавиш Ctrl + E, чтобы открыть опцию Finder. Это также работает, когда вы находитесь на панели администратора WordPress.

Примечание. Эта функция доступна как для бесплатных, так и для премиум-пользователей.
Используйте силу сочетаний клавиш
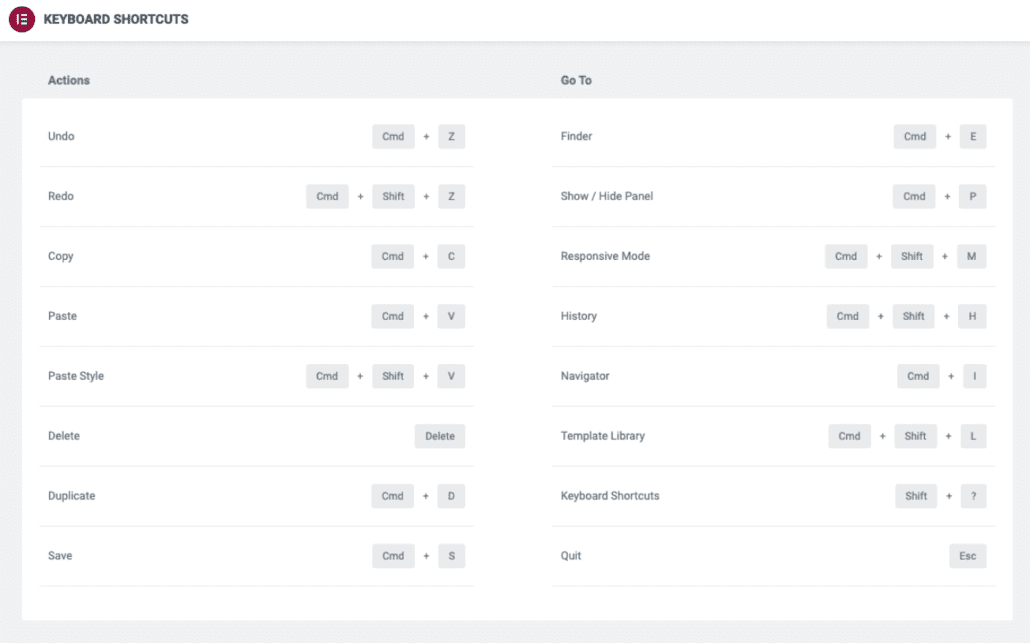
Elementor включает в себя несколько сочетаний клавиш, которые помогут вам работать быстрее и эффективнее. Например, вы можете использовать сочетание клавиш Ctrl+S, чтобы сохранить изменения, или сочетание клавиш Ctrl+Z, чтобы отменить действие.
Ниже приведено изображение, содержащее список доступных сочетаний клавиш от Elementor.

Источник изображения
Сохраняйте разделы как шаблоны — полезный совет Elementor
Допустим, у вас есть целый раздел на вашем веб-сайте, который вы хотите повторно использовать на нескольких страницах. Это сэкономит вам много времени, если вы сможете быстро получить доступ к разделу в виде шаблона.
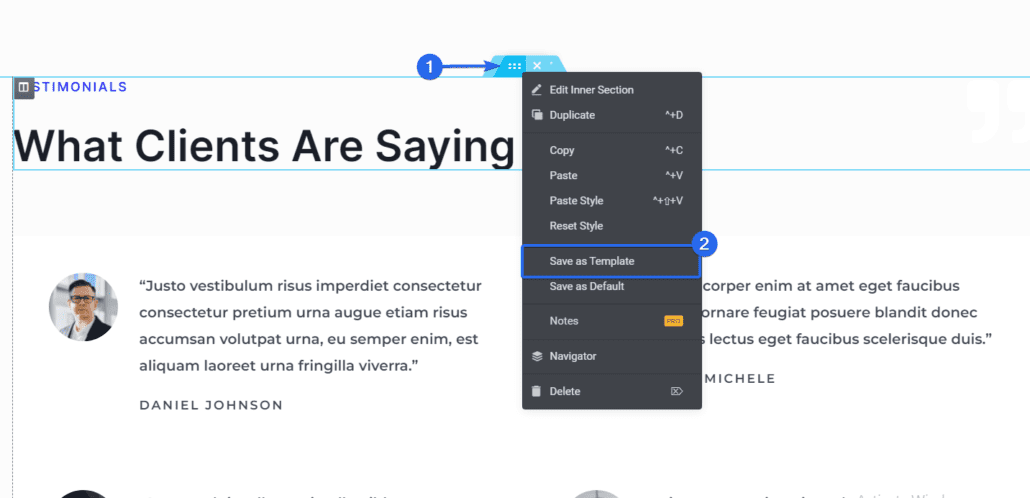
Чтобы сохранить раздел в качестве шаблона, прямо в разделе, который вы хотите сохранить. Затем выберите параметр « Сохранить как шаблон ».

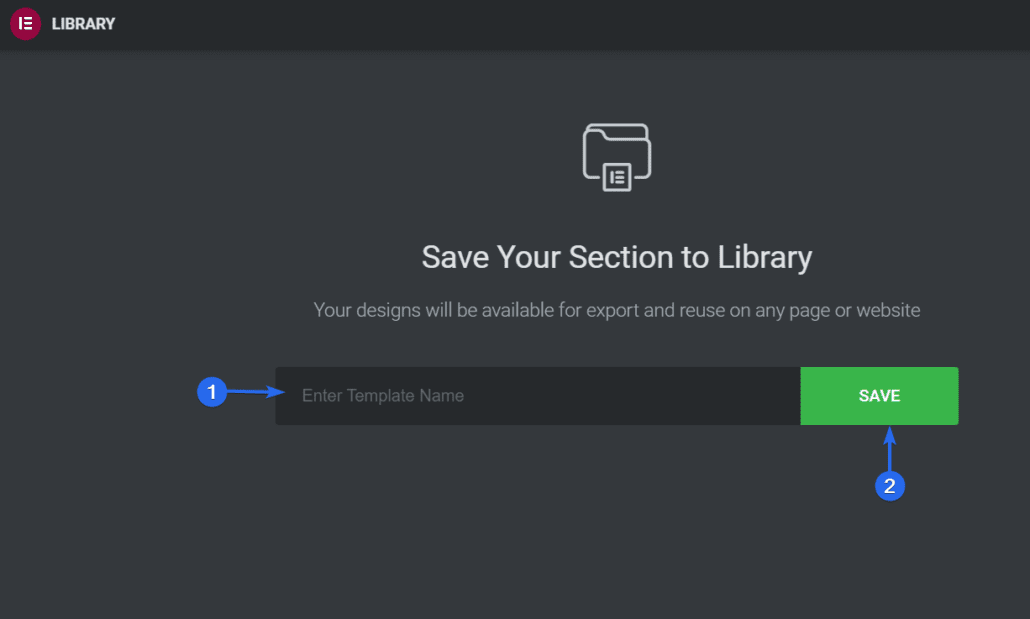
В появившемся всплывающем окне введите имя шаблона, затем нажмите « Сохранить », чтобы сохранить шаблон.

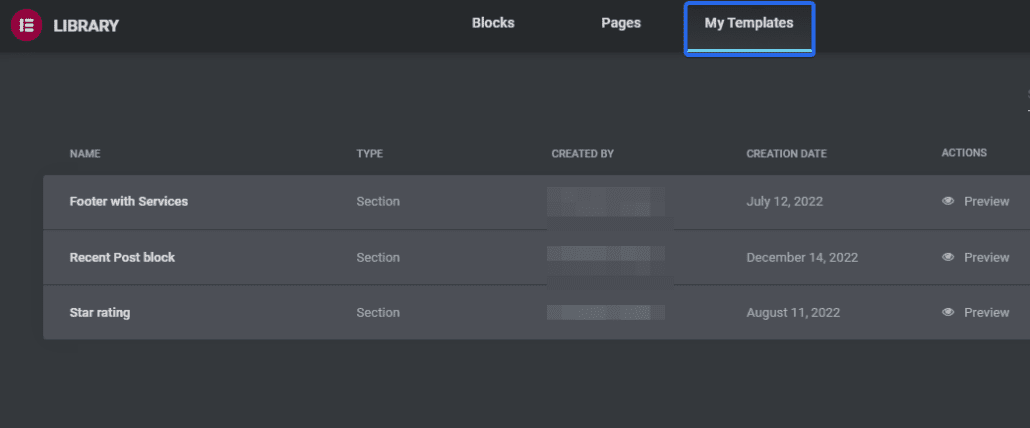
После сохранения вы можете получить доступ к шаблону из раздела « Мои шаблоны » в конструкторе Elementor, а затем повторно использовать свои шаблоны разделов отсюда.

Вы также можете использовать шорткод, сгенерированный Elementor, чтобы добавить сохраненный шаблон к своим сообщениям или страницам в WordPress.
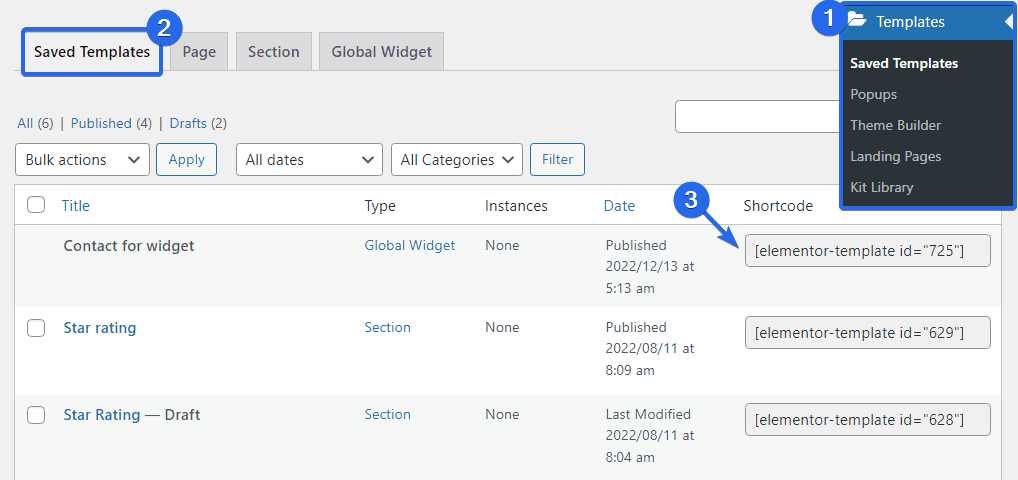
Чтобы получить шорткод, перейдите в « Шаблоны» >> «Сохраненные шаблоны» на панели управления WordPress. На вкладке «Сохраненные шаблоны» вы найдете список всех ранее сохраненных шаблонов.

В столбце «Шорткод» вы найдете шорткод для каждого шаблона. Скопируйте тот, который вы хотите использовать, а затем просто добавьте его в сообщение, в котором вы хотите отобразить шаблон.
Сохранение разделов в виде шаблонов упрощает повторное использование общих разделов на различных страницах, разработанных Elementor. Также рекомендуется использовать эту функцию, чтобы избежать дублирования усилий.
Используйте глобальные виджеты — Совет Elementor
С глобальными виджетами вы можете создать виджет один раз и повторно использовать его на нескольких страницах или в сообщениях. Это может сэкономить ваше время и упростить поддержание согласованности на вашем сайте.
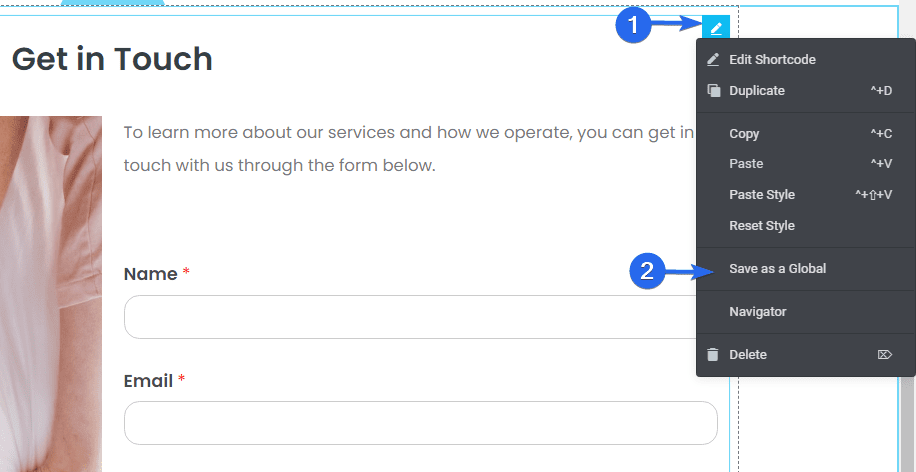
Чтобы создать глобальный виджет, просто щелкните правой кнопкой мыши значок виджета и выберите параметр « Сохранить как глобальный » из доступных параметров.

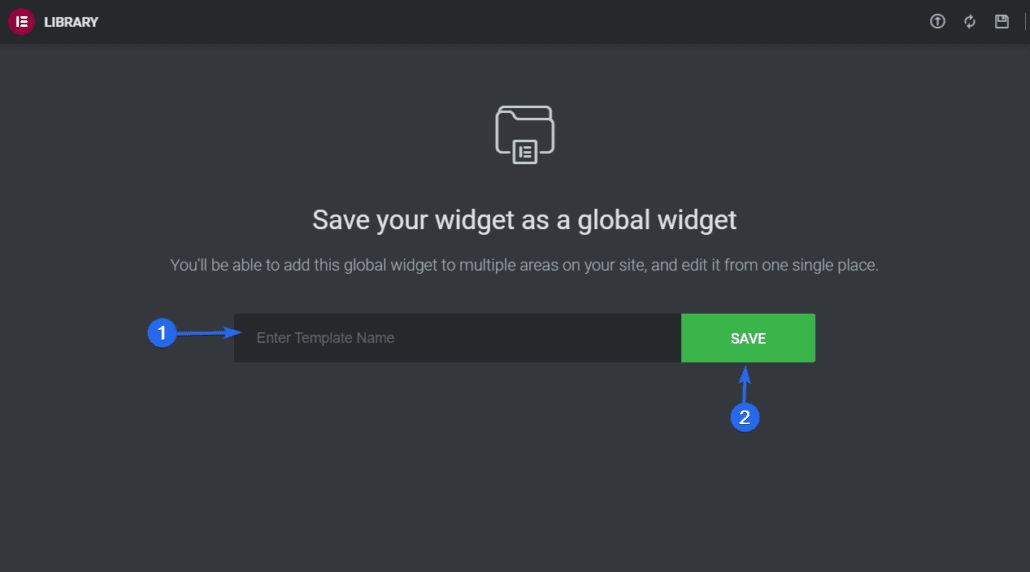
Далее вам нужно будет ввести имя для глобального виджета. Затем нажмите кнопку Сохранить .

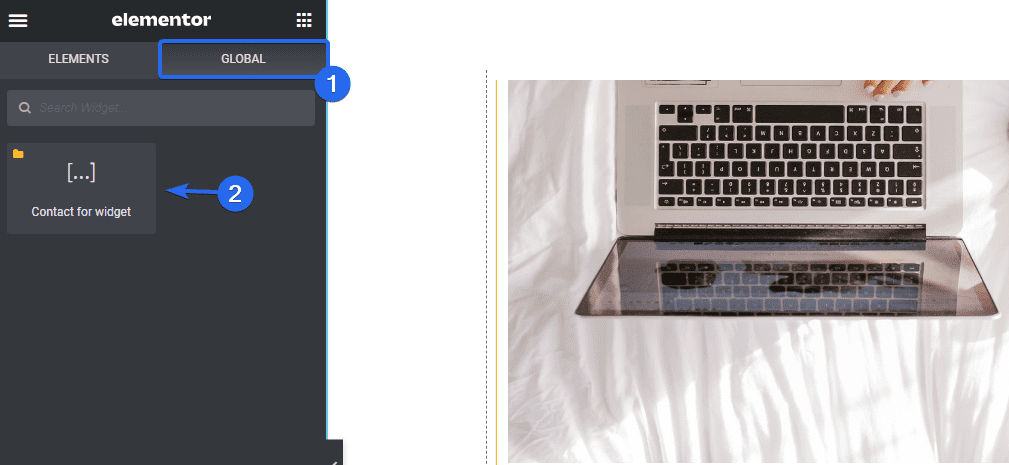
После этого вы сможете получить доступ к этому виджету на вкладке « Глобальные » в меню боковой панели Elementor.

Вы также можете использовать его на любой странице, которую редактируете с помощью конструктора Elementor, просто щелкнув по ней или перетащив ее в область виджетов, куда вы хотите добавить глобальный шаблон.

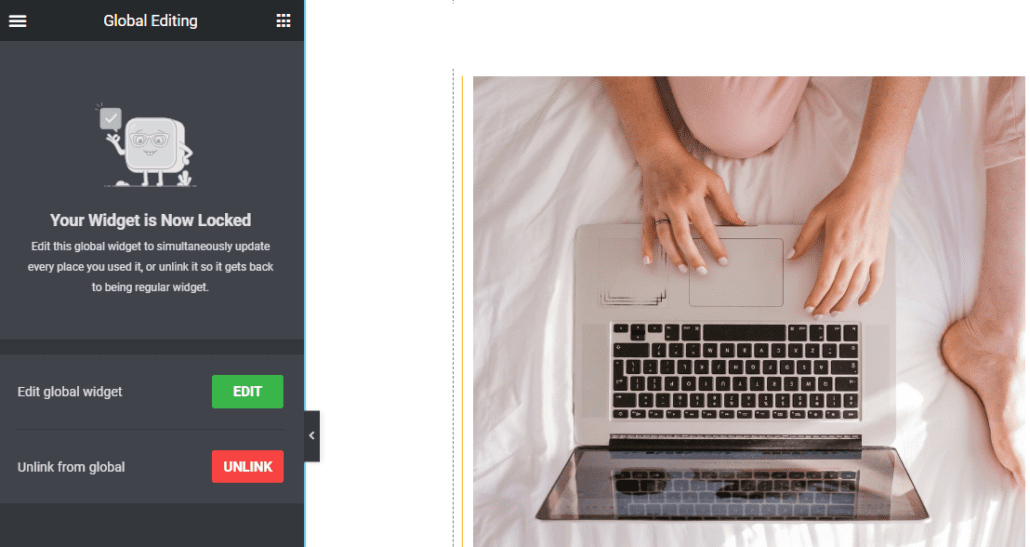
Как только вы добавите его в область предварительного просмотра, вы сможете редактировать виджет глобально и обновлять его везде, где этот виджет использовался.
Кроме того, вы можете нажать кнопку « Отменить связь» , чтобы отделить тот, который вы импортировали, от виджета «Глобальный». Это позволит вам редактировать и обновлять виджет только на этой странице. Однако виджет Global останется нетронутым.
Примечание. Эта функция доступна в Elementor Pro. Поэтому вам нужно будет перейти на премиум-версию Elementor, прежде чем вы сможете ее использовать.
Добавить глобальные настройки
Если на вашем сайте WordPress есть несколько страниц, которые будут использовать один и тот же макет и элементы, вы можете использовать функцию глобальных настроек, чтобы создать макет по умолчанию для своих страниц.
Глобальные настройки позволяют вам устанавливать шрифты и цвета, стили темы, макеты, вносить изменения в идентичность вашего сайта и лайтбокс и т. д. По сути, глобальные элементы вашего сайта контролируются из одного места.
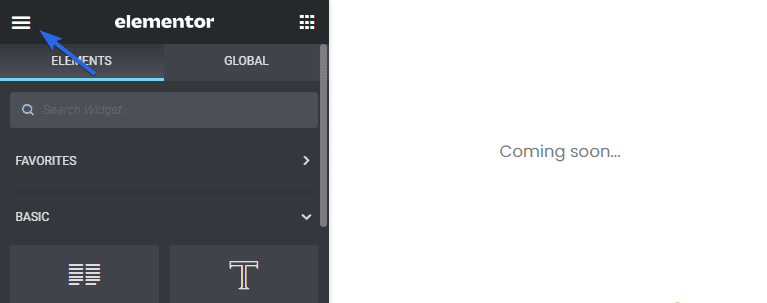
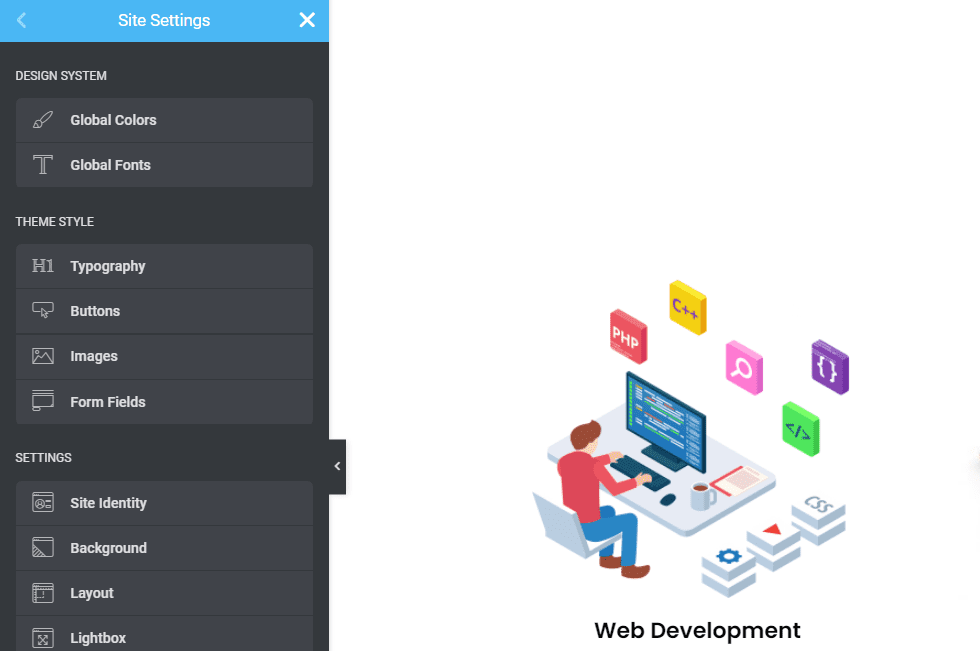
Чтобы открыть меню «Глобальные настройки», щелкните значок с тремя горизонтальными линиями в конструкторе Elementor.

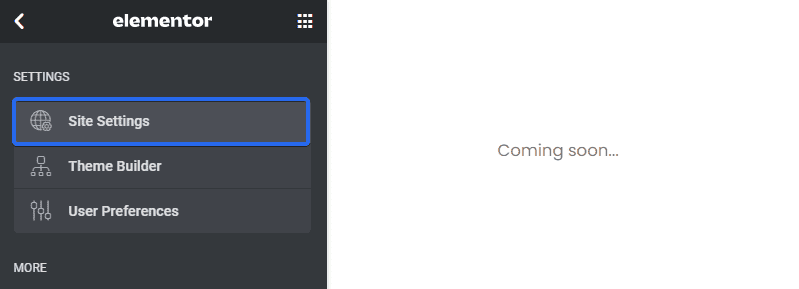
В разделе «Настройки» выберите опцию « Настройки сайта ».

Вы найдете различные параметры настройки на панели «Настройки сайта».


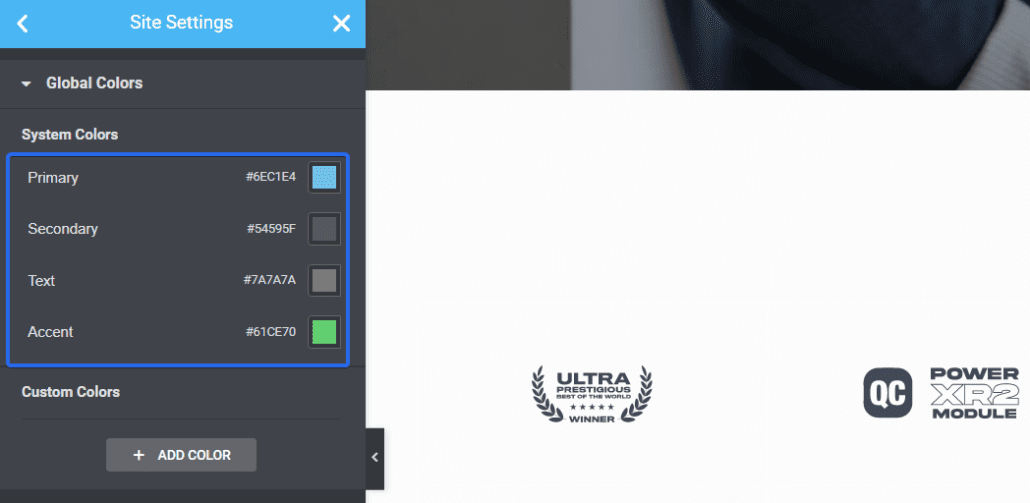
С помощью глобальных цветов вы можете установить глобальные цвета по умолчанию (основной, дополнительный, текстовый, акцентный) или выбрать и сохранить свои собственные.

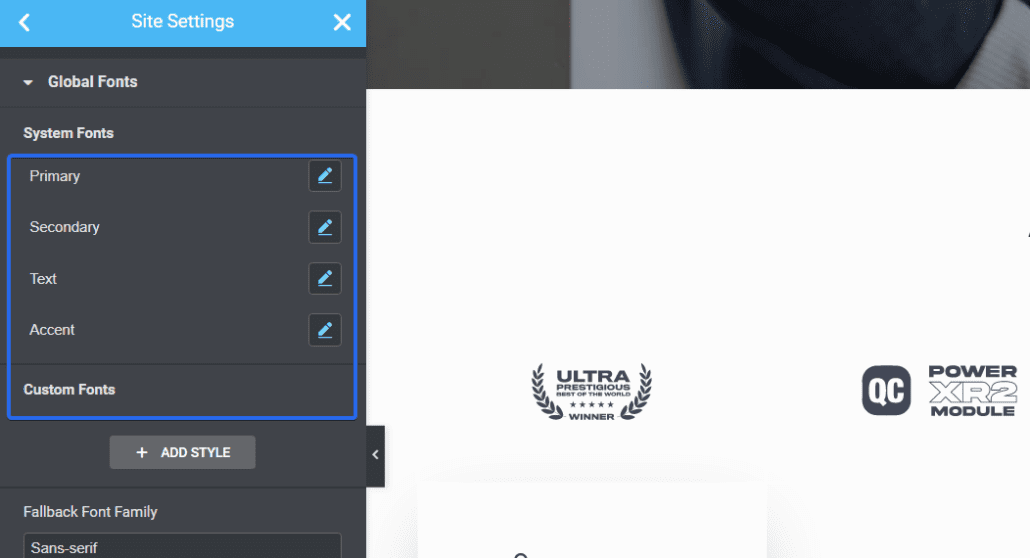
Функция «Глобальные шрифты» упрощает установку шрифтов и стилей типографики по умолчанию с помощью настроек сайта Elementor.

Стили темы позволяют вам управлять дизайном вашего веб-сайта (кнопки, заголовки, фон, поля контактной формы, стили изображений и т. д.)
Идите вперед и используйте настройки в этом разделе, чтобы создать стандарты для всего вашего сайта.
Используйте ревизии для отмены изменений
Elementor хранит историю изменений ваших дизайнов, поэтому при необходимости вы можете легко вернуться к предыдущей версии. Это полезно для отмены любых изменений, которые вам не нравятся или вызывают проблемы с вашим дизайном.
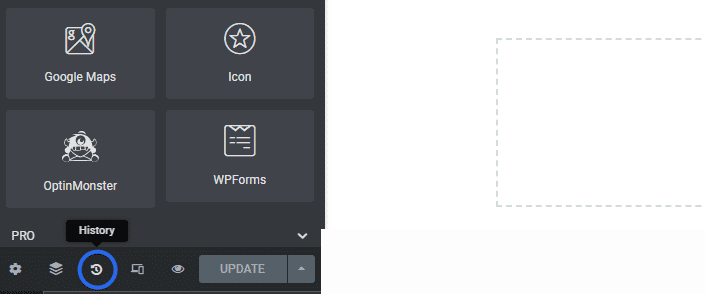
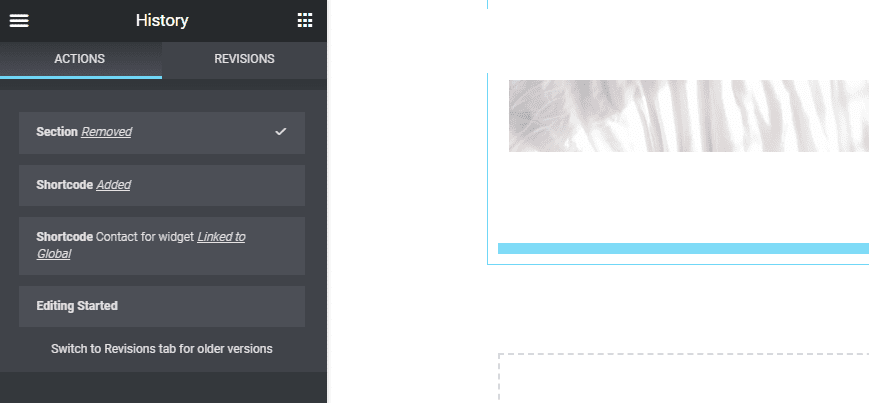
Чтобы быстро получить доступ к настройкам редакций , щелкните значок «Редакции» в нижней части боковой панели.

Откроется раздел, содержащий все последние действия, которые вы сделали с момента открытия редактора. Вы можете нажать на любой из них, чтобы отменить сделанные изменения.

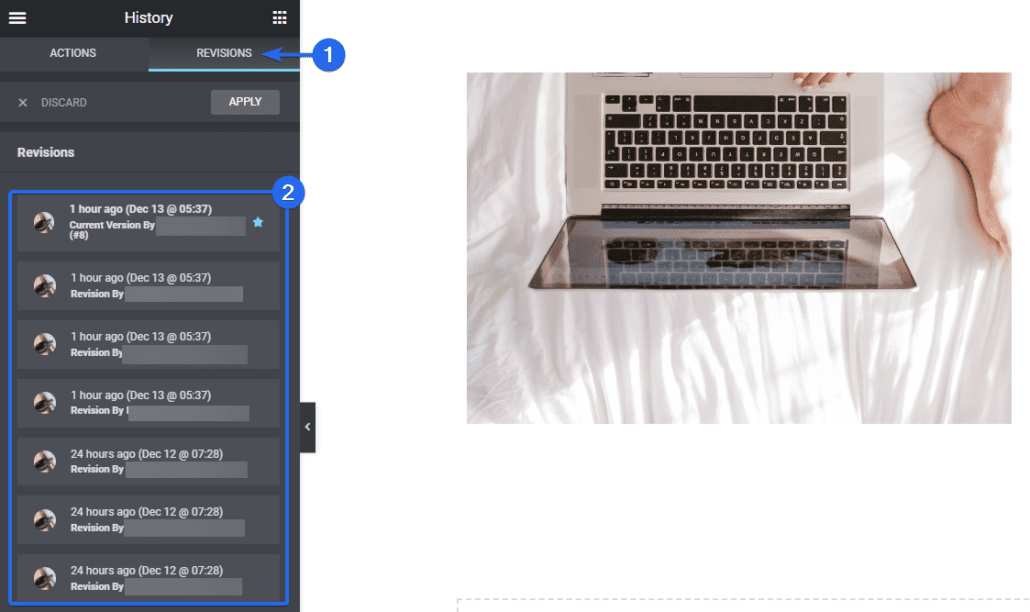
На вкладке « Ревизии » вы найдете версии в каждой точке, где были сохранены ваши изменения Elementor. В верхней части будет указана текущая версия. При прокрутке вниз отображаются более старые версии изменений.

В ревизиях также будет отображаться автор, внесший изменение на странице Elementor. Если вы хотите отменить свои изменения, просто выберите более раннюю версию в меню «Редакции».
Вы можете получить доступ к этой функции в бесплатной и премиальной версиях Elementor.
Копировать и вставлять разделы и стили
Если у вас есть раздел на странице Elementor, который вы хотите использовать повторно, вы можете скопировать этот раздел и вставить его на другую страницу в конструкторе Elementor.
При желании вы также можете вставить стили, скопированные из другого раздела, в новый. Это убережет вас от повторных настроек во всех разделах Elementor.
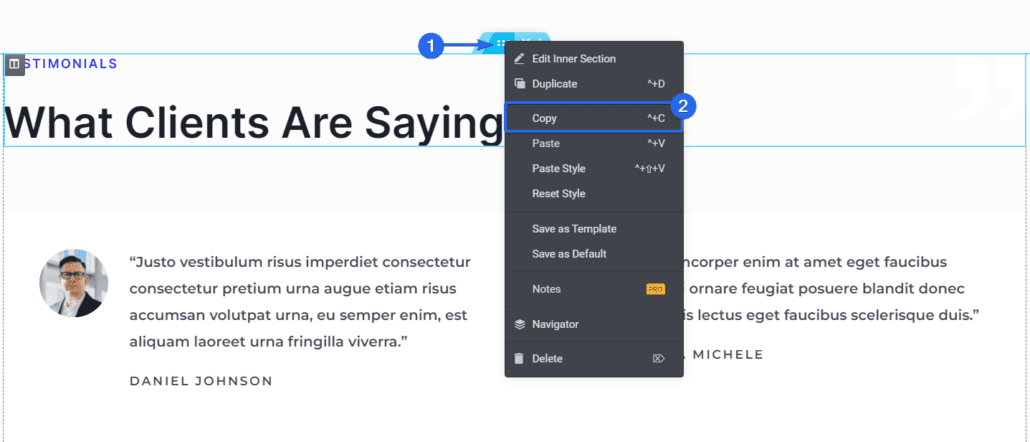
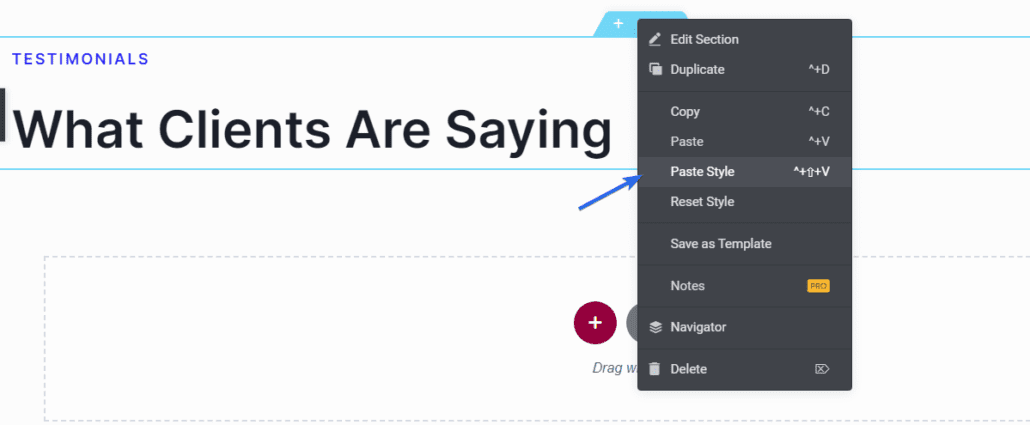
Чтобы скопировать раздел, щелкните правой кнопкой мыши раздел, который вы хотите скопировать. Это откроет доступные варианты. Нажмите « Копировать », чтобы скопировать весь раздел.

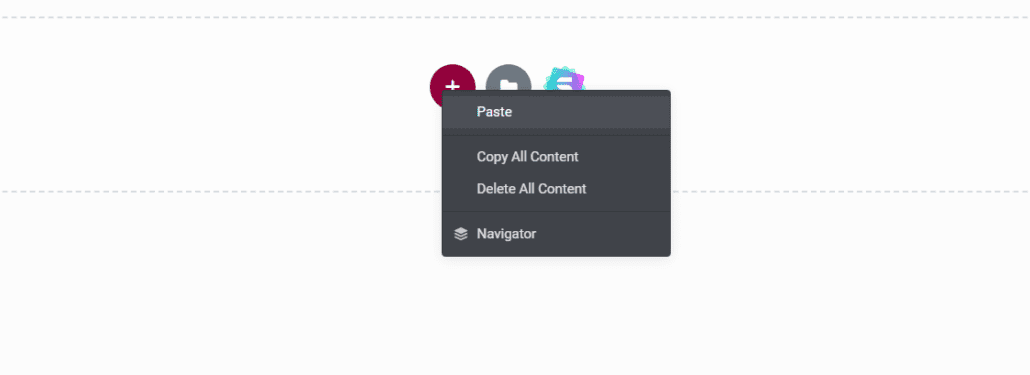
Чтобы использовать виджет, который вы только что скопировали, прокрутите до раздела, в который вы хотите его добавить, затем щелкните правой кнопкой мыши и выберите « Вставить ».

Если вы хотите вставить только стили, щелкните правой кнопкой мыши и выберите параметр « Вставить стиль ».

Он добавит любую настройку, которую вы настроили для виджета, в новый виджет.
Пользовательский CSS — Совет Pro Elementor
Опция пользовательского класса CSS позволяет добавлять стили CSS к любому элементу на вашей странице. Это полезно для тонкой настройки вашего дизайна и добавления пользовательских эффектов. Вы найдете эту опцию полезной, если вы технически подкованный пользователь.
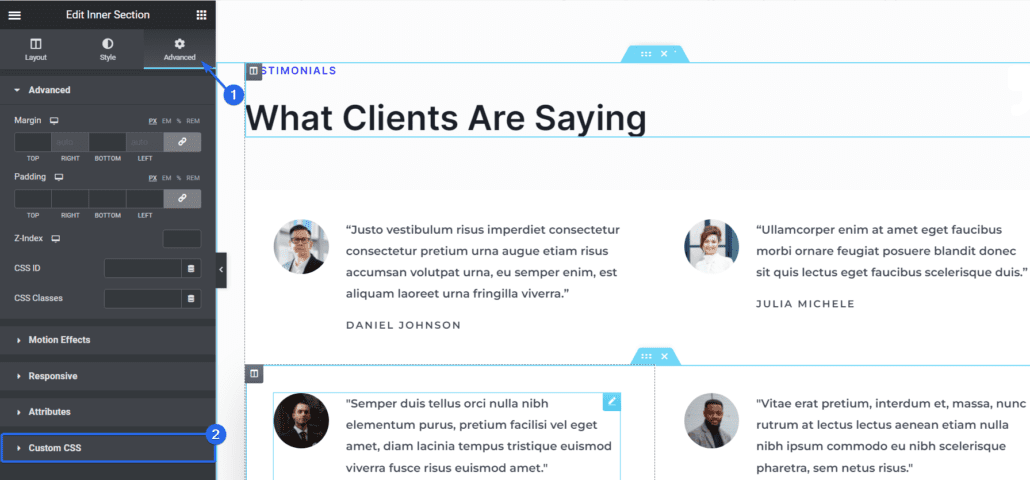
Чтобы добавить пользовательский CSS в Elementor, вам нужно щелкнуть раздел, в котором вы хотите применить пользовательский CSS.

Затем щелкните вкладку « Дополнительно » в меню боковой панели, чтобы получить доступ к дополнительным параметрам, затем прокрутите вниз и выберите параметр « Пользовательский CSS ».

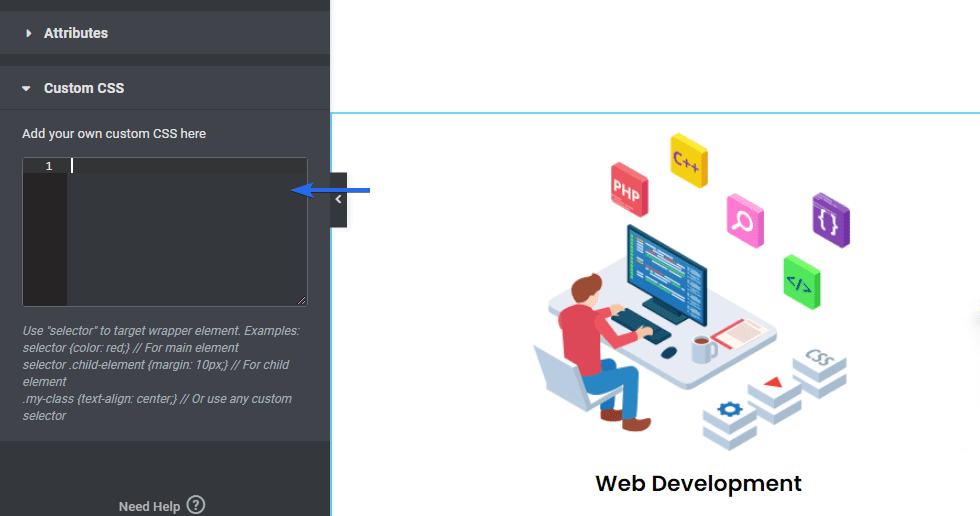
В текстовом поле вы можете добавить пользовательские стили CSS, и это будет отражено в разделе «Предварительный просмотр».

Обратите внимание, что эта функция идеально подходит для пользователей с некоторыми знаниями CSS. Если вы не разбираетесь в технологиях, вы все равно можете использовать конструктор перетаскивания для создания своего веб-сайта Elementor.
Примечание. Эта функция доступна только в премиум-версии Elementor.
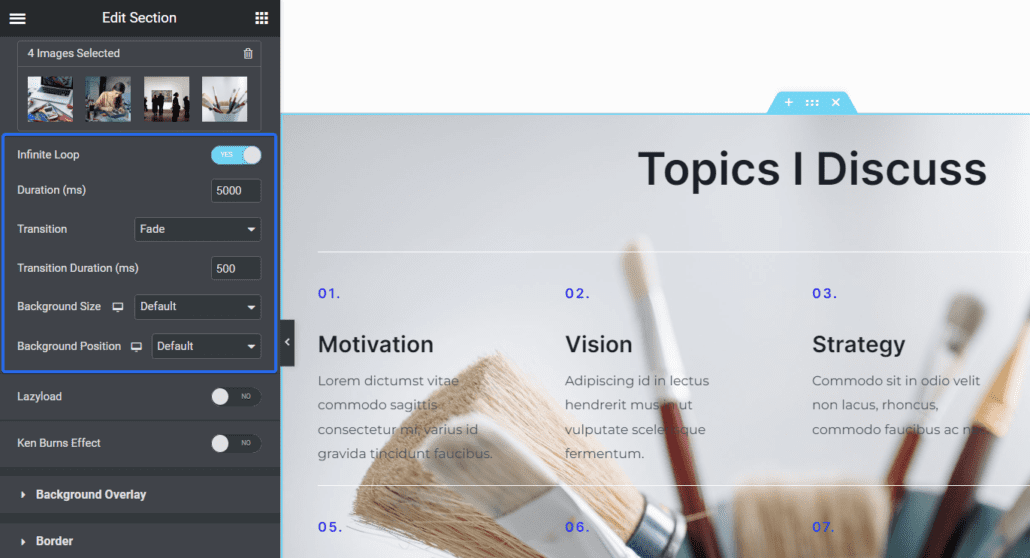
Фоновая карусель (слайд-шоу изображений)
С Elementor вы можете выбирать изображения, которые будут отображаться на фоне раздела. Это полезно, если вы хотите добавить слайд-шоу в фоновом режиме, сохраняя при этом содержимое этого раздела.
Слайд-шоу фонового изображения работает как карусель изображений, добавленных на страницу.
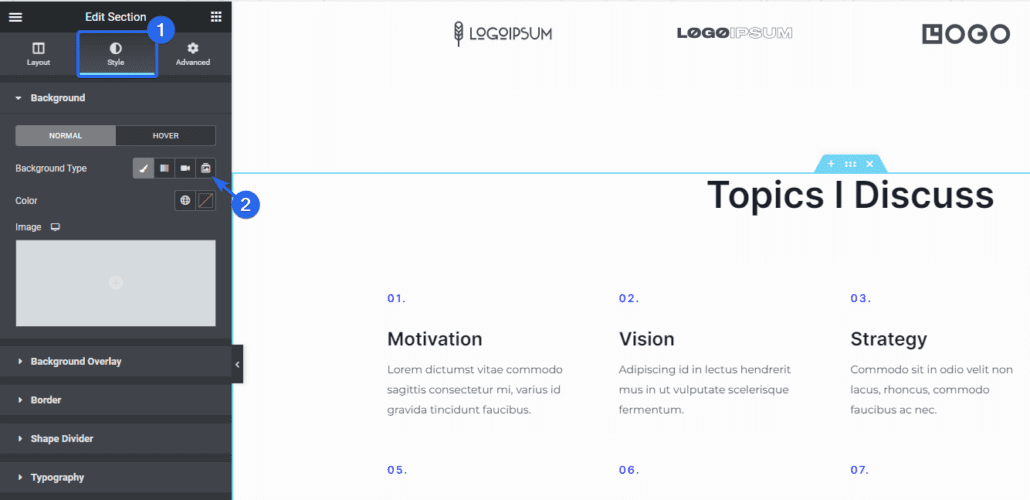
Чтобы добавить слайд-шоу в качестве фона в Elementor, щелкните значок раздела « Редактировать ». Это откроет параметры для этого раздела на левой боковой панели.

На левой панели щелкните вкладку « Стиль » и выберите значок « Слайд -шоу».

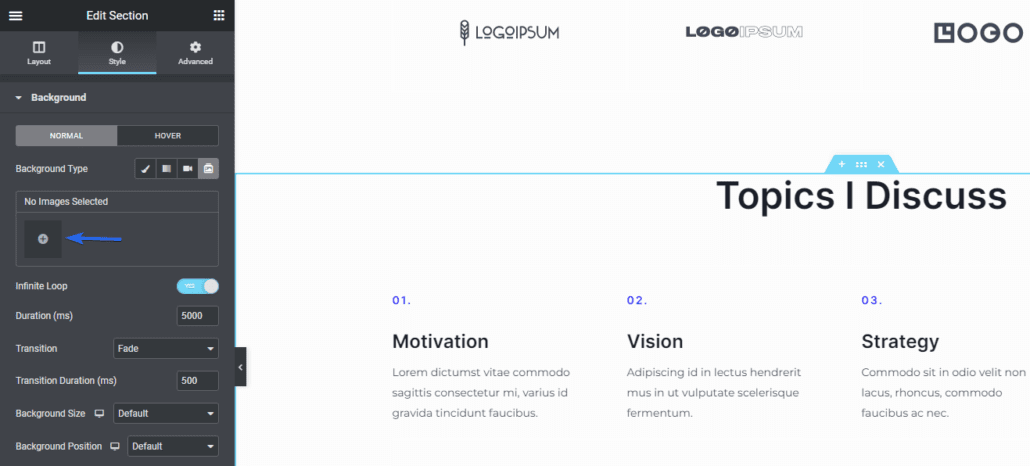
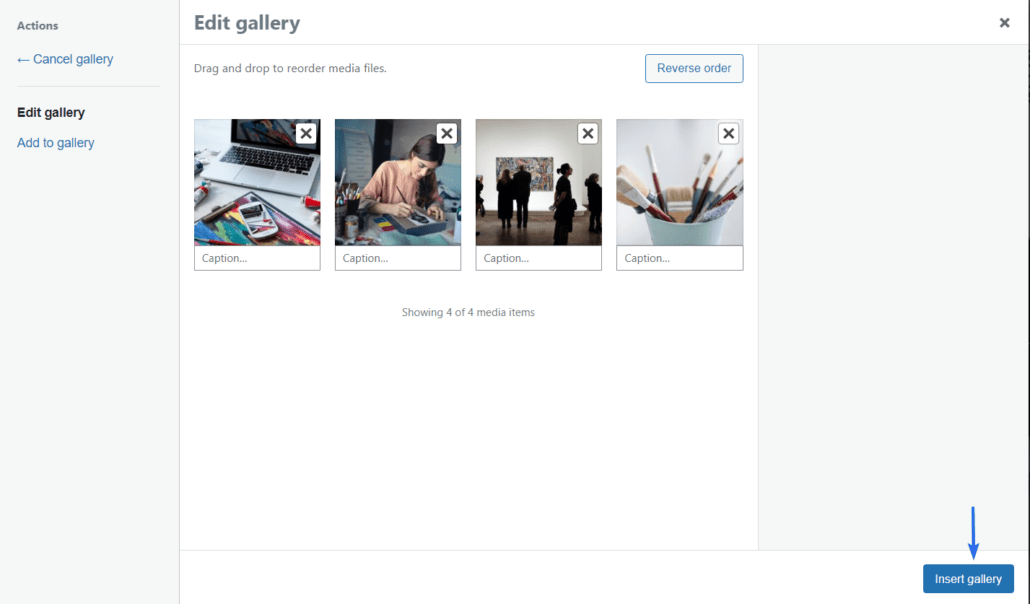
Оттуда вы сможете выбирать изображения из своей медиатеки. Чтобы добавить изображения, нажмите на значок плюса. Вы попадете в свою медиатеку, где сможете загрузить новые изображения или выбрать существующие изображения.

После выбора изображений нажмите кнопку « Вставить галерею» .

Он добавит все выбранные вами изображения и отобразит их в виде слайд-шоу.
Доступны параметры для дальнейшей настройки работы слайд-шоу. Вы можете изменить продолжительность, анимацию, размер фона и положение изображений.

Вы можете получить доступ к этой функции с помощью бесплатной версии Elementor.
Добавить эффект параллакса к изображениям
Параллаксная прокрутка — это метод, который используется для создания 3D-эффектов на вашей странице. С эффектами параллакса некоторые элементы будут двигаться быстрее, чем другие. Это дает пользователям потрясающий опыт при просмотре вашей страницы.
Чтобы включить эффекты прокрутки параллакса в Elementor, щелкните раздел, в котором вы хотите включить его, чтобы открыть доступные параметры.

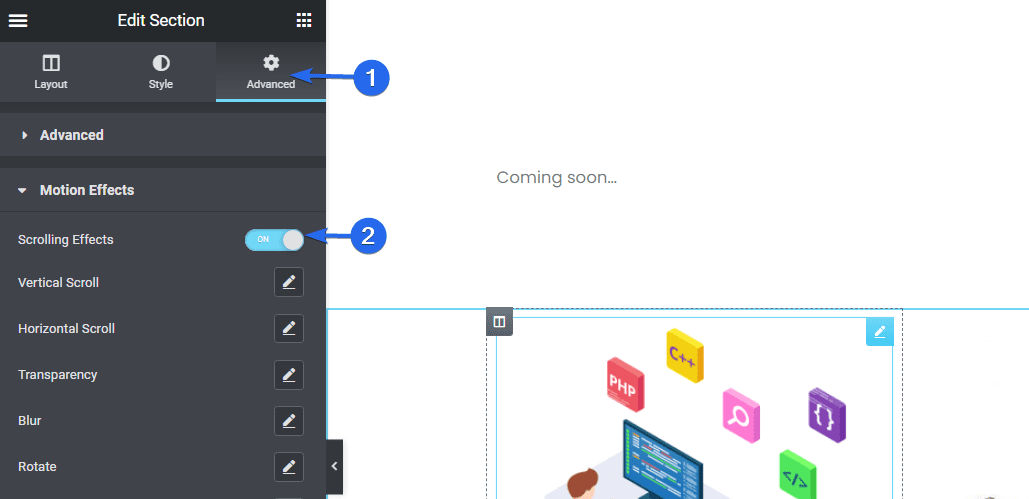
В меню боковой панели щелкните вкладку « Дополнительно », затем выберите вкладку « Эффекты движения ». Отсюда переключите параметр « Эффекты прокрутки » в положение « ВКЛ ».

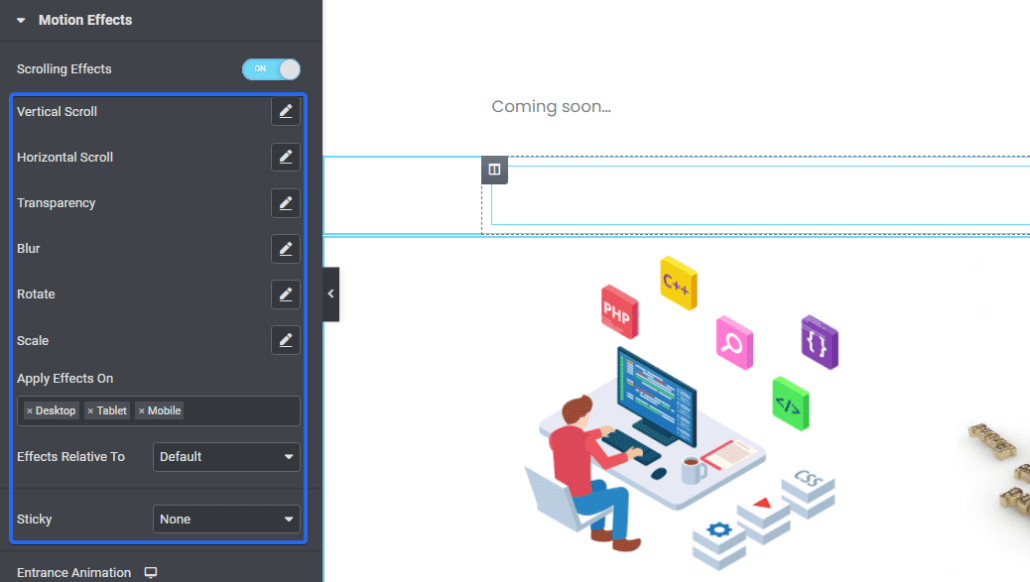
Как только вы включите эффекты прокрутки, откроются дополнительные параметры. Каждый доступный параметр будет добавлять эффекты, когда вы прокручиваете область виджетов.

Вы увидите предварительный просмотр того, как это работает, в области предварительного просмотра при редактировании страницы. Обязательно обновите свои изменения после добавления эффекта прокрутки.
Примечание. Эффекты прокрутки — это профессиональный совет Elementor, доступный только для премиум-пользователей.
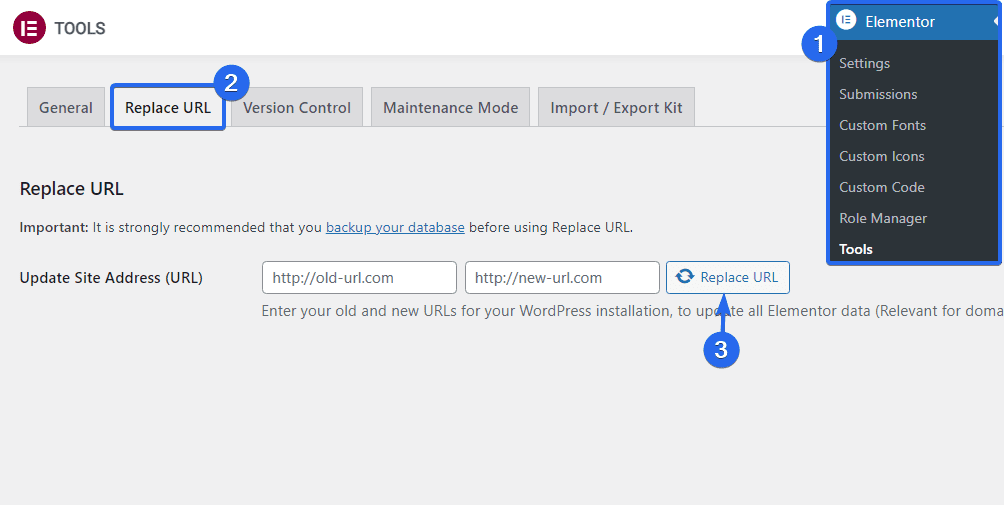
Заменить URL-адреса — Советы Elementor
В Elementor есть функция поиска и замены, которая позволяет обновлять ссылки на вашем сайте. Это может быть полезно при переходе с небезопасного соединения HTTP на безопасное соединение SSL (HTTPS).
Чтобы получить доступ к этой функции, войдите в свою панель управления WordPress, а затем перейдите в Elementor >> Инструменты .

Затем нажмите на вкладку « Заменить URL ». Здесь введите старый и новый URL-адреса в соответствующие поля. Сделав это, нажмите кнопку « Заменить URL » , чтобы обновить ссылки.
Расширьте Elementor с помощью сторонних дополнений
Elementor — это надежный плагин, который, вероятно, будет содержать все функции, необходимые для запуска и работы вашего сайта. Однако для Elementor существует множество надстроек, которые вы можете использовать для расширения возможностей плагина.
Например, если вы хотите создавать навигационные меню в Elementor, вы можете использовать надстройку Sticky Headers and Menus, чтобы плагин Elementor мог управлять навигацией по сайту из конструктора перетаскивания.
Существуют бесплатные и премиальные дополнения для Elementor, которые вы можете скачать на торговой площадке Elementor.

Вы можете использовать эту ссылку для доступа и загрузки дополнений Elementor .
Часто задаваемые вопросы
Ниже приведены ответы на некоторые вопросы, которые веб-дизайнеры Elementor задают об использовании плагина.
Как лучше всего изучить Elementor?
Лучший способ научиться чему-либо в Интернете — это попрактиковаться в его использовании. Сначала вы можете совершать ошибки, но это часть процесса обучения. Чем больше вы практикуетесь, тем лучше вы научитесь использовать Elementor. Вы также можете прочитать руководства, подобные этому, или обратиться к онлайн-учебникам, чтобы ускорить его.
Стоит ли покупать Elementor Pro?
Это зависит от вашего варианта использования. Если вы хотите использовать Elementor для разработки своего веб-сайта без всех дополнительных функций, вам не нужно выбирать профессионала. Кроме того, если вы разбираетесь в технологиях и вам нравится ручной подход, вы можете реализовать некоторые функции Elementor pro, написав несколько строк кода.
Однако, если вам нужна большая гибкость дизайна без необходимости писать код, выбор профессиональной версии Elementor может быть выгодным. Это дает вам доступ к премиальным ресурсам и функциям, которые мы объяснили в этом руководстве.
Заключение — Советы Elementor
Вот оно! 14 полезных советов по оптимизации рабочего процесса Elementor. Эти советы по Elementor подходят как для начинающих, так и для опытных веб-разработчиков.
Elementor — многофункциональный плагин. Хотя это здорово, это может иметь побочный эффект в виде замедления работы вашего сайта. Если вы хотите ускорить свой веб-сайт Elementor, обязательно ознакомьтесь с нашим руководством по оптимизации скорости для получения полного руководства.
И если вы хотите узнать, как использовать Elementor для создания полноценного бизнес-сайта, ознакомьтесь с нашим руководством «Как создать бизнес-сайт в WordPress».
