20 элементов и принципов дизайна, которые должен знать каждый дизайнер
Опубликовано: 2023-02-19Было время, когда дизайн был слишком контролируемым. Слишком шаблонно. Слишком безопасно.
Но эволюция неизбежна, и дизайнеры стали еще немного экспериментировать.
Оттуда дизайн стал смелее и лучше. Дизайнеры начали углубляться в науку, стоящую за поведением своей аудитории, что позволило им стать гибкими в соответствии с требованиями рынка.
[twitter_link]Сегодня дизайн стал больше, чем просто шаблоны и тенденции. Это стало стилем жизни.[/twitter_link] Что-то, что тщательно вплетено в каждую человеческую реакцию и рутину. И за хитросплетениями, которые сопровождают этот образ жизни, скрываются 20 различных принципов дизайна, которые делают этот мир более творческим и красивым местом для жизни.
Давайте рассмотрим эти принципы и советы по их использованию в ваших проектах.
Линии

Посмотрите куда угодно вокруг себя, и вы увидите линии. Края экрана вашего компьютера. Стороны каждой клавиши на клавиатуре. Даже буквы на этих клавишах состоят из линий, некоторые из них прямые, некоторые изогнутые, некоторые наклонные.
Именно так важны линии. Без них все просто бесконечно смешивалось бы друг с другом, превращая мир в единое пятно.
Что делает линии еще более удивительными, помимо того факта, что они определяют форму всего, так это тот факт, что они также превращаются в эмоции и идеи, которые вызывают эквивалентные реакции. Например, поместите волнистую линию рядом с прямой вертикальной линией, и вы начнете думать о порядке и силе с одной стороны и о хаосе и беспорядке с другой. Это может быть очень полезно, если вы побуждаете свою аудиторию реагировать на определенные призывы к действию. В тот момент, когда их настроение и эмоции заданы, легче просто пройтись по вашему призыву к действию.
Еще одна роль, которую линии играют в веб-дизайне, заключается в том, что они направляют взгляды аудитории к фокусным точкам каждой страницы. Например, четкие ведущие линии под названием бренда в море другого мелкого текста помогут этому названию выделиться.
Шкала

Масштаб определяет, как вы будете изменять размер различных элементов в одном дизайне. Это в основном привносит логику в произведение или убирает ее. Например, если бы вы рисовали муравья рядом с собакой, имело бы смысл только сделать собаку намного больше муравья (если дизайн не требует отклонения от реальности).
Масштаб также лучший способ создать драму. Как упоминалось выше, будут случаи, когда вам придется отойти от реализма и создать потрясающие эффекты, устанавливая размеры некоторых элементов значительно меньше или больше, чем другие.
Масштабирование также является отличным способом подчеркнуть иерархию. Возьмем, к примеру, постеры фильмов. Актеры с главными ролями обычно выделяются среди остальных не потому, что они выше или больше, чем актеры второго плана, а потому, что их персонажи важнее.
Теперь предположим, что вы работаете над чем-то, что содержит много текста и мало изображений. Масштабирование по-прежнему оказывается лучшим способом подчеркнуть одни детали по сравнению с другими. Статистика, например, может быть значительно увеличена, чтобы привлечь внимание аудитории прямо к этой части данных.
Цвет

Невероятно, насколько сильно цвет влияет на все. Проводились исследования за исследованиями о влиянии цвета не только на настроение и эмоции человека, но и на его реакцию и решение о покупке.
Можете ли вы представить себе экологическую компанию, использующую только черное и белое для своего бренда? Или бизнес, который хочет излучать профессиональную ауру и традиционные ценности, используя яркие неоновые цвета? Думаю, этого достаточно, чтобы понять, какую роль играет цвет в дизайне.
Последовательность

Когда вы думаете о Coca-Cola, вы представляете себе зеленый или синий цвета? Вероятно, нет — ваш разум автоматически переключается на красный цвет.
Вот что такое постоянство.
Дизайн для бренда — это постоянство. Все дело в использовании одних и тех же оттенков, тонов и оттенков одного и того же цвета, а также одних и тех же типов шрифтов. Офисные отчеты, рекламные щиты, рекламные баннеры — все, что связано с брендом, всегда должно быть последовательным. В конце концов, если бы Coca-Cola меняла свою цветовую схему каждый год или около того, думаете ли вы, что это по-прежнему вызывало бы такой же отзыв бренда, как сейчас? Думаю, нет.
Белое пространство

Белое пространство не обязательно означает, что оно белое, но оно всегда означает одно и то же, независимо от того, какого цвета оно может быть. Это неиспользуемое пространство между вашими элементами, это негативное пространство, от которого сходят с ума многие дизайнеры.
Некоторым все это неиспользуемое пространство кажется пустой тратой. Но подождите, пока вы не используете это пространство в своих интересах, стратегически оставив его пустым. Вы можете открыть совершенно новый уровень творчества, который поразит вашу аудиторию.
Не верите мне? Посмотрите «Небо и вода» Эшера, и вы поймете, что я имею в виду.
Симметрия

Знаете ли вы, что ваши глаза естественным образом привлекают все симметричное? Этой концепцией воспользовались такие бренды, как Target и Chanel, сделав свои логотипы невероятно запоминающимися.
Симметрия — это то, что придает ощущение баланса и порядка любому дизайну. Иногда это может быть не так очевидно, но для каждого великого произведения искусства существует уникальный способ формирования симметрии, радующий глаз.
Непрозрачность

Непрозрачность элемента дизайна показывает, насколько он «прозрачен». Это диктует, насколько все прозрачно. Все, что имеет более низкую непрозрачность, в основном светлее, в то время как элементы с более высокой непрозрачностью более плотные для глаз.
Непрозрачность может помочь вам накладывать различные элементы друг на друга, не исключая полностью присутствие тех, что находятся под ними. Он также используется для добавления ощущения движения к изображению.
Текстура

Без текстуры любой дизайн может выглядеть пустым и однообразным. Добавьте немного текстуры, и дизайн оживет, создавая впечатление, что он готов выскочить из экрана или поверхности, на которой он напечатан.
Это не означает, что каждая часть дизайна требует текстуры. Всегда будут дизайнерские проекты, которые будут выглядеть лучше, когда они будут чистыми и четкими. Тем не менее, также будут случаи, когда небольшая текстура не повредит.
Вы можете оживить текстуру вашего дизайна, добавив фон, который придаст глубину поверхности. Также можно попробовать сделать тиснение на некоторых элементах.
Баланс

Баланс иногда можно спутать с симметрией, но на самом деле это две разные вещи. Когда все симметрично, каждый элемент может заканчиваться на одном и том же поле или может быть одинаковое количество элементов с обеих сторон страницы. Хотя это обычно приводит к ощущению баланса, вы также можете достичь этого ощущения, не используя симметричный дизайн.
Скажем, например, вы хотите создать страницу с текстом и изображением. Вы можете найти чувство баланса с макетом из двух столбцов, даже если текст не является идентичным элементом изображения.
Баланс — это то, что делает дизайн завершенным. Когда изображение несбалансированное, оно может выглядеть полусырым или, что еще хуже, скучным.
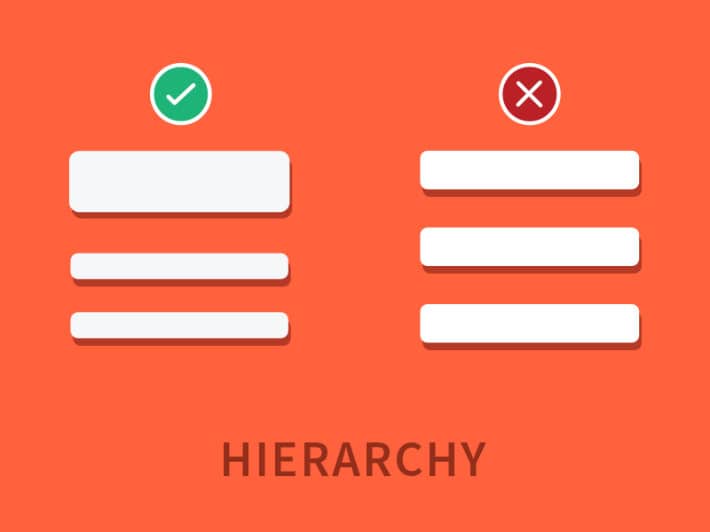
Иерархия

Иерархия показывает, какие элементы важнее всего остального. Это не означает, что элементы в конце иерархии (так сказать, нижние фидеры) — это то, без чего вы можете обойтись. В конце концов, без элементов на другом конце иерархии вы не смогли бы добиться желаемого эффекта.

Помимо масштабирования, иерархия может быть выражена множеством различных способов. Вы можете использовать более яркие цвета для тех, кто находится на вершине пищевой цепи, при этом цвет становится светлее по мере продвижения вниз.
Контраст

Контраст – это правило противоположностей. Он в основном отличает светлое от темного, большое от маленького. Для дизайнеров, которые всегда стремятся выделить один или два элемента в своем дизайне, контраст обычно является одним из подходов, которые они используют.
Но контраст идет гораздо глубже, чем просто эстетика. Контраст также влияет на читабельность. Используйте два почти одинаковых цвета для текста и фона, и вы, вероятно, выцарапаете глаза, пытаясь прочитать, что написано в тексте. Используя два цвета с высокой контрастностью, ваши глаза сразу увидят то, что должны видеть.
Обрамление

Видите, как рамка ограничивает изображения, которые вы в нее помещаете? Именно для этого и существует кадрирование. Это в основном показывает вам, что должно и не должно быть частью картины.
Контуры коробки, поля — все это формы обрамления. Это также позволяет вам выделять определенные элементы над другими, например, одинарную цитату в середине страницы, заполненной текстом.
Вы также можете проявить творческий подход и использовать для рамки другие элементы, помимо обычных линий и полей. Например, в плакате на пляжную тематику можно использовать ракушки, выстроенные вокруг текста, чтобы эффективно их обрамлять.
Сетка

Попытка выровнять элементы на пустом месте может быть сложной задачей, поэтому сетки очень важны в дизайне.
Сетки помогают дизайнерам выравнивать и располагать элементы. Прекрасным примером этого могут быть колонки на странице журнала или газеты. Можете ли вы представить, что весь этот текст размещен случайным образом без использования сетки? Попытка разобраться в этом была бы катастрофой.
С другой стороны, если вы хотите сделать дизайн чуть менее жестким, разрыв сетки — прекрасный способ мгновенно создать ощущение хаоса. Наши глаза, как правило, естественным образом ищут макет и сетку дизайна, поэтому выход из этой структуры поможет создать ощущение беспорядка.
Спонтанность

Конечно конечно. Нам нужен баланс. Нам нужна симметрия. Следите за сеткой. Используйте линии, чтобы обрамить его. Но все это не означает, что все нужно делать по инструкции. Иногда для создания потрясающего дизайна необходимо немного сумасшествия.
Тот факт, что у вас уже есть четкое разделение между столбцами и строками, не означает, что вы не можете внезапно поместить цитату в середину, не следуя существующим рамкам. Если это лучший способ выделить эту линию, пусть будет так.
Во время проектирования отвлекитесь от своих «правил» и найдите место для небольшой спонтанности — чего-то неожиданного. Это может быть именно то, что нужно вашему дизайну.
Направление

Это также можно назвать визуальными или графическими подсказками. Поместите изображение человека, указывающего на кнопку с призывом к действию, и почти каждый читатель сразу же обратит внимание на эту кнопку.
Конечно, глаза также следуют определенным шаблонам, когда они просматривают страницу. Исследования показывают, например, что наиболее распространенными моделями, которым следуют глаза, являются формы E, F или Z. Вот почему лучше всего размещать самый важный контент в левом верхнем углу страницы, поскольку естественным инстинктом глаз было бы сначала перейти из левого верхнего угла в правый верхний.
Правила
Да, хотя творчество часто бывает спонтанным, все же существует множество правил дизайна, которым следует следовать. Но опять же, частое нарушение этих правил подтолкнет вас к созданию удивительно красивых произведений.
Так как же узнать, когда следовать правилам, а когда их нарушать?
Во-первых, вы должны хорошо разбираться в основах, чтобы точно знать, что вы ломаете. Затем убедитесь, что нарушение правил соответствует тому, что вы пытаетесь донести.
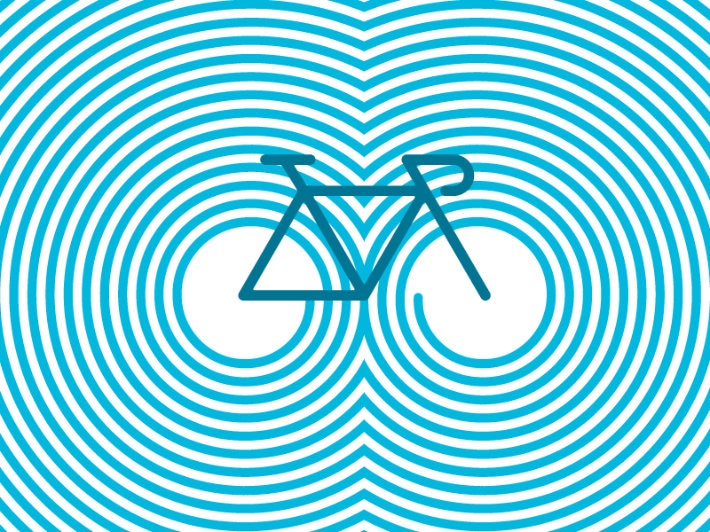
Движение

Вам не нужна магия, чтобы создать движение в печатном дизайне. Есть так много эффектов, которые вы можете использовать, чтобы создать впечатление, что изображение движется.
Например, на изображении ребенка, едущего на велосипеде, вы можете размыть остальную часть изображения вокруг него, чтобы показать, что он просто проносится мимо всего, что проезжает мимо. Вы также можете использовать линии движения, а также волновые эффекты. Вы также можете использовать непрозрачность, чтобы создать оптическую иллюзию движения, как в случае с этим логотипом, разработанным Владимиром Мирзояном выше.
Глубина

Конечно, плоские дизайны были в моде уже пару лет. Однако вы должны признать, что добавление глубины к некоторым из ваших дизайнов все же подходит лучше. В конце концов, насколько удивительно, что что-то физически двухмерное на самом деле может показаться, что оно появляется прямо со страницы?
Есть несколько техник, которые вы можете использовать для создания глубины в своих проектах, например:
- Тени
- Перекрытие
- Игра с перспективой (результат 3D-эффекта)
Если ваш дизайн выглядит так, будто ему нужно немного жизни, попробуйте любой из этих подходов и посмотрите на изображение, прежде чем вы подниметесь с его поверхности.
Типография

У вас могут быть все изображения, текстуры, фоны и другие элементы вашего дизайна, но если ваша типографика нуждается в некоторой доработке, то весь ваш дизайн скомпрометирован. Типографика — это больше, чем просто стили и размеры шрифтов. Это также имеет какое-то отношение к масштабированию, интервалам, цвету и множеству других основных концепций дизайна.
Поскольку типографика охватывает много областей, вы, вероятно, станете более осведомленными, если прочитаете эти книги о том, как сделать вашу типографику лучше.
Состав

Вместо того, чтобы быть отдельным элементом, композиция на самом деле является комбинацией некоторых элементов, которые мы обсуждали ранее. Масштаб, иерархия, глубина — все это и многое другое влияет на общую композицию дизайна.
Композиция, в самом общем смысле, охватывает общее расположение каждого отдельного элемента вашего дизайна. Только представьте себе все элементы, которые мы обсудили, — если смешать их вместе, получится конечный результат или нет? Вот как вы измеряете композицию.
20 разных элементов, 20 разных способов создать или разрушить дизайн. Всегда имейте при себе список этих элементов во время работы, и пусть он будет вашим руководством, когда вы пытаетесь справиться с трудностями, возникающими при завершении вашего следующего дизайн-проекта.
