42 чрезвычайно полезных трюка для файла функций WordPress
Опубликовано: 2023-09-16Вам интересно, что можно сделать с файлом функций WordPress?
Все темы WordPress поставляются с файлом function.php. Этот файл действует как плагин, позволяя разработчикам тем и обычным пользователям легко добавлять собственный код в WordPress.
В этой статье мы покажем вам несколько полезных приемов для файла функций WordPress.

Что такое файл функций в WordPress?
Файл function.php — это файл темы WordPress, который поставляется со всеми бесплатными и премиум-темами WordPress.
Он действует как плагин и позволяет разработчикам тем определять функции темы. Пользователи также могут использовать его для добавления собственных фрагментов кода в WordPress.
Однако сохранение пользовательского кода в файле функций вашей темы — не лучший способ сохранить ваши настройки. Если вы обновите свою тему, файл function.php будет перезаписан, и вы потеряете пользовательские фрагменты кода.
Вместо этого мы рекомендуем всем использовать WPCode, бесплатный плагин, который позволяет вставлять фрагменты кода на ваш веб-сайт WordPress без редактирования каких-либо тем, плагинов или основных файлов WordPress.
Самое приятное то, что весь ваш пользовательский код сохраняется отдельно, поэтому никакие обновления WordPress не удалят его.
В качестве бонуса плагин WPCode имеет обширную библиотеку предварительно настроенных фрагментов кода (включая многие из этого списка). Вы можете развернуть эти фрагменты кода несколькими щелчками мыши.

Сказав это, вот список пунктов, которые мы рассмотрим в этой статье. Вы можете перейти к тому, что вас интересует, или просто следовать дальше:
- Как добавить эти фрагменты кода на ваш сайт
- Удалить номер версии WordPress
- Добавьте собственный логотип информационной панели
- Измените нижний колонтитул в панели администратора WordPress
- Добавьте пользовательские виджеты панели управления в WordPress
- Измените Gravatar по умолчанию в WordPress
- Динамическая дата авторских прав в нижнем колонтитуле WordPress
- Случайное изменение цвета фона в WordPress
- Обновить URL-адреса WordPress
- Добавьте дополнительные размеры изображений в WordPress
- Добавьте новые навигационные меню в свою тему
- Добавить поля профиля автора
- Добавление областей для виджетов или боковой панели в темы WordPress
- Управление нижним колонтитулом RSS-канала
- Добавьте избранные изображения в RSS-каналы
- Скрыть ошибки входа в WordPress
- Отключить вход по электронной почте в WordPress
- Отключить функцию поиска в WordPress
- Задержка публикации в RSS-канале
- Изменить текст «Читать дальше» для выдержек в WordPress
- Отключить RSS-каналы в WordPress
- Изменить длину выдержки в WordPress
- Добавить пользователя-администратора в WordPress
- Отключить переключатель языка на странице входа в систему
- Показать общее количество зарегистрированных пользователей в WordPress
- Исключить определенные категории из RSS-канала
- Отключить URL-ссылки в комментариях WordPress
- Добавьте нечетные и четные классы CSS в записи WordPress
- Добавьте дополнительные типы файлов для загрузки в WordPress
- Изменить имя отправителя в электронных письмах WordPress
- Добавьте поле с информацией об авторе в записи WordPress
- Отключить XML-RPC в WordPress
- Автоматически связывать избранные изображения с публикациями
- Отключить редактор блоков в WordPress
- Отключить блокировку виджетов в WordPress
- Отображение даты последнего обновления в WordPress
- Используйте имена файлов в нижнем регистре для загрузки
- Отключить панель администратора WordPress во внешнем интерфейсе
- Изменить текст Howdy Admin в области администратора
- Отключить редактирование кода в редакторе блоков
- Отключить редактор файлов плагинов/тем
- Отключить электронное письмо с уведомлением нового пользователя
- Отключить автоматическое обновление уведомлений по электронной почте
Как добавить эти фрагменты кода на ваш сайт
Прежде чем мы начнем, давайте посмотрим, как добавить фрагменты кода из этой статьи в файл функций WordPress.
1. Добавьте собственный код в файл функций с помощью WPCode (рекомендуется)
Сначала вам необходимо установить и активировать плагин WPCode. Более подробную информацию можно найти в нашем пошаговом руководстве по установке плагина WordPress.
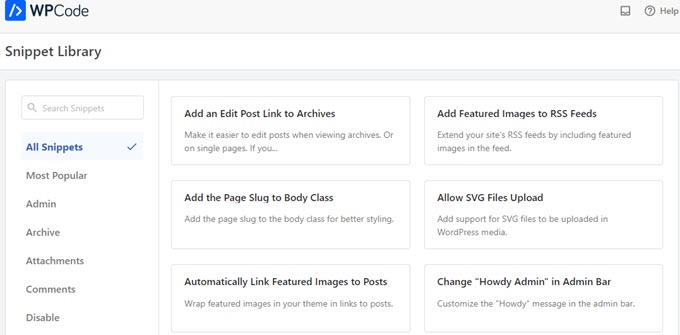
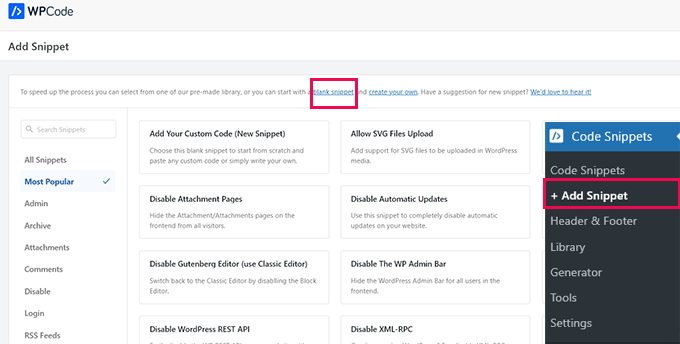
После активации перейдите на страницу «Фрагменты кода » + Добавить фрагмент» . Вы увидите библиотеку кода WPCode со многими уже добавленными полезными фрагментами кода.

Если ваш фрагмент кода выполняет то же самое, что и фрагменты в библиотеке, вы можете попробовать уже добавленный туда.
Либо нажмите ссылку «Пустой фрагмент», чтобы продолжить добавление собственного фрагмента кода.
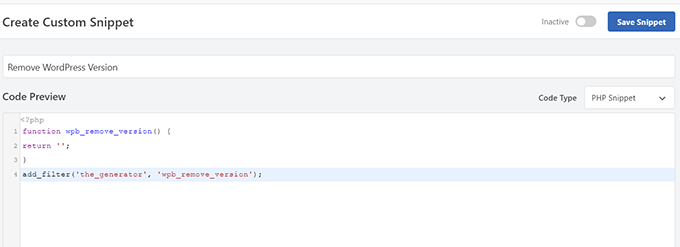
На следующем экране укажите название вашего пользовательского кода. Это может быть что угодно, что поможет вам определить, что делает этот фрагмент кода.

Далее вам нужно выбрать «Тип кода». Если вы добавляете код, который работает в файле function.php, вам необходимо выбрать «Фрагмент PHP».
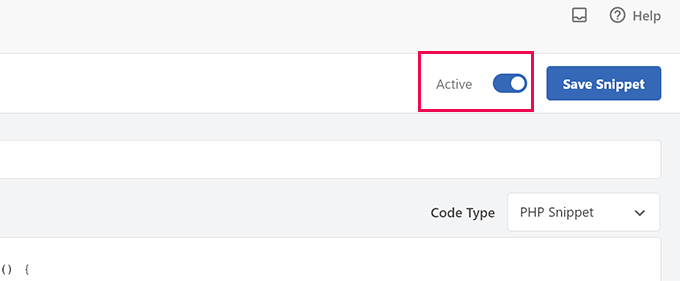
Ниже вам необходимо скопировать и вставить свой собственный код в поле «Предварительный просмотр кода».
Наконец, вам нужно установить фрагмент как «Активный» и нажать кнопку «Сохранить фрагмент».

Ваш сохраненный фрагмент теперь будет работать так же, как если бы вы добавили его в файл function.php.
При необходимости вы можете повторить процесс, чтобы добавить дополнительные фрагменты. Вы также можете деактивировать фрагмент, не удаляя его.
2. Добавьте пользовательский код непосредственно в файл функций.
Метод WPCode всегда лучше, чем добавление кода в файл функций темы.
Однако некоторые пользователи могут писать код для пользовательской темы WordPress клиента или просто предпочитают добавлять код в файл function.php.
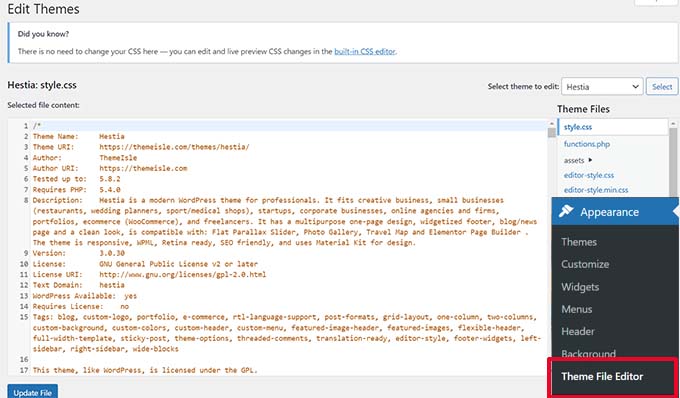
В этом случае вы можете добавить код в файл function.php вашей темы WordPress.
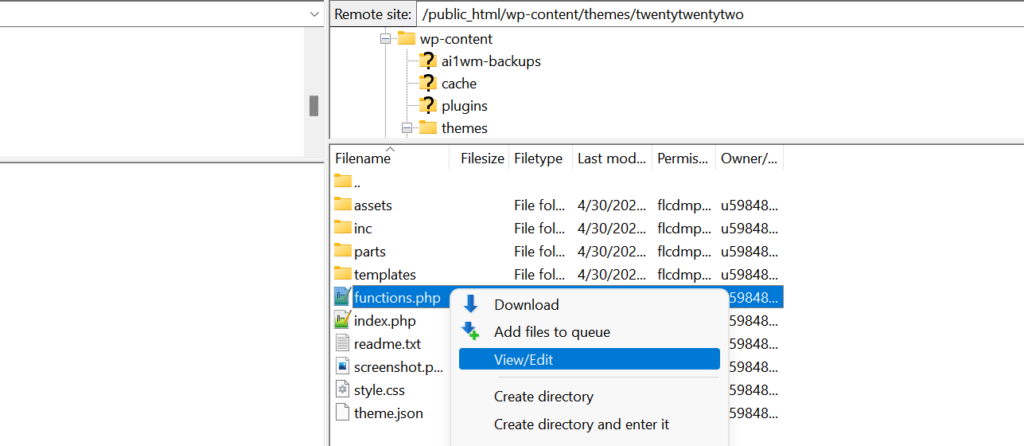
Сначала подключитесь к своему веб-сайту WordPress с помощью FTP-клиента. После подключения перейдите в папку /wp-content/themes/your-wordpress-theme/.

Там вы найдете файл function.php. Просто щелкните правой кнопкой мыши и выберите вариант редактирования или загрузите файл на свой компьютер для редактирования.
Вы можете редактировать его с помощью любого текстового редактора, такого как Блокнот или TextEdit.
Затем прокрутите вниз до конца файла function.php и вставьте туда фрагмент кода. Вы можете сохранить изменения и загрузить обновленный файл function.php в папку вашей темы.
Теперь вы можете посетить свой веб-сайт WordPress, чтобы увидеть свой собственный код в действии.
Теперь давайте рассмотрим 42 различных полезных приема для файла функций WordPress.
1. Удалить номер версии WordPress
Вы всегда должны использовать последнюю версию WordPress. Однако вы можете удалить номер версии WordPress со своего сайта.
Просто добавьте этот фрагмент кода в свой файл функций или в качестве нового фрагмента WPCode:
function wpb_remove_version() {
return '';
}
add_filter('the_generator', 'wpb_remove_version');
Подробные инструкции можно найти в нашем руководстве по правильному удалению номера версии WordPress.
2. Добавьте собственный логотип информационной панели.
Хотите обозначить «белую метку» для своей административной области WordPress? Добавление собственного логотипа на панель мониторинга — это первый шаг в этом процессе.
Сначала вам нужно загрузить свой собственный логотип в папку изображений вашей темы как custom-logo.png. Ваш собственный логотип должен быть в соотношении 1:1 (квадратное изображение) и размером 16×16 пикселей.
После этого вы можете добавить этот код в файл функций вашей темы или в качестве нового фрагмента WPCode:
function wpb_custom_logo() {
echo '
<style type="text/css">
#wpadminbar #wp-admin-bar-wp-logo > .ab-item .ab-icon:before {
background-image: url(' . get_bloginfo('stylesheet_directory') . '/images/custom-logo.png) !important;
background-position: 0 0;
color:rgba(0, 0, 0, 0);
}
#wpadminbar #wp-admin-bar-wp-logo.hover > .ab-item .ab-icon {
background-position: 0 0;
}
</style>
';
}
//hook into the administrative header output
add_action('wp_before_admin_bar_render', 'wpb_custom_logo');
Для получения более подробной информации см. наше руководство о том, как добавить собственный логотип панели управления в WordPress.
3. Измените нижний колонтитул в панели администратора WordPress.
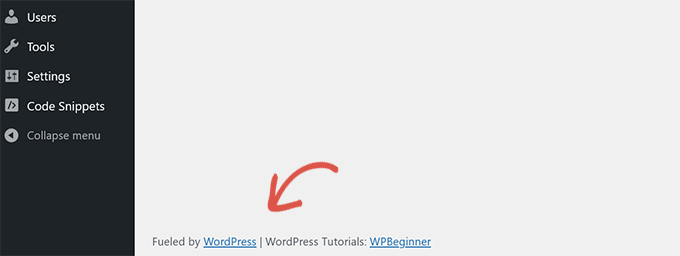
В нижнем колонтитуле в области администрирования WordPress отображается сообщение «Спасибо за творчество с помощью WordPress». Вы можете изменить его на что угодно, добавив этот код:
function remove_footer_admin () {
echo 'Fueled by <a href="http://www.wordpress.org" target="_blank">WordPress</a> | WordPress Tutorials: <a href="https://www.wpbeginner.com" target="_blank">WPBeginner</a></p>';
}
add_filter('admin_footer_text', 'remove_footer_admin');
Не стесняйтесь изменять текст и ссылки, которые вы хотите добавить. Вот как это выглядит на нашем тестовом сайте.

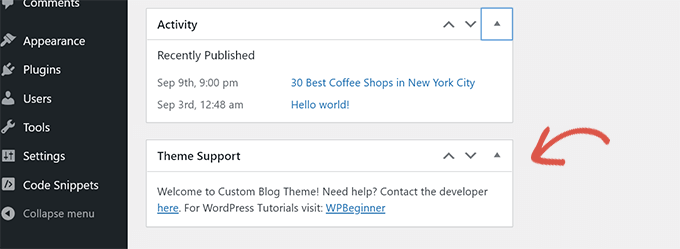
4. Добавьте пользовательские виджеты панели мониторинга в WordPress
Вы, наверное, видели виджеты, которые многие плагины и темы добавляют на панель управления WordPress. Вы можете добавить его самостоятельно, вставив следующий код:
add_action('wp_dashboard_setup', 'my_custom_dashboard_widgets');
function my_custom_dashboard_widgets() {
global $wp_meta_boxes;
wp_add_dashboard_widget('custom_help_widget', 'Theme Support', 'custom_dashboard_help');
}
function custom_dashboard_help() {
echo '<p>Welcome to Custom Blog Theme! Need help? Contact the developer <a href="mailto:[email protected]">here</a>. For WordPress Tutorials visit: <a href="https://www.wpbeginner.com" target="_blank">WPBeginner</a></p>';
}
Вот как это будет выглядеть:

Подробнее см. в нашем руководстве о том, как добавлять собственные виджеты панели управления в WordPress.
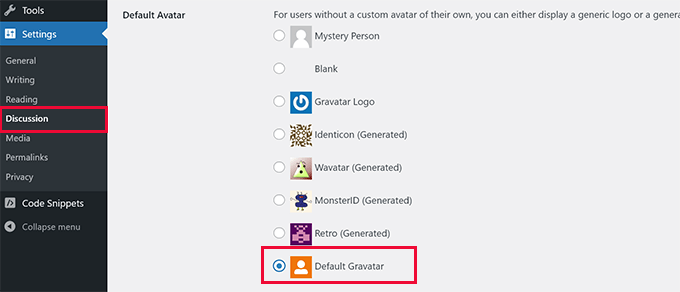
5. Измените Gravatar по умолчанию в WordPress
Вы видели стандартный аватар загадочного человека в блогах? Вы можете легко заменить его своим фирменным аватаром.
Просто загрузите изображение, которое хотите использовать в качестве аватара по умолчанию, и добавьте этот код в файл функций или плагин WPCode:
function wpb_custom_default_gravatar( $avatar_defaults ) {
$myavatar = 'https://example.com/wp-content/uploads/2022/10/dummygravatar.png';
$avatar_defaults[$myavatar] = 'Default Gravatar';
return $avatar_defaults;
}
add_filter( 'avatar_defaults', 'wpb_custom_default_gravatar' );
Теперь вы можете перейти на страницу «Настройки » Обсуждение» и выбрать аватар по умолчанию.

Подробные инструкции можно найти в нашем руководстве по изменению граватара по умолчанию в WordPress.
6. Динамическая дата авторских прав в нижнем колонтитуле WordPress
Вы можете просто добавить дату авторских прав, отредактировав шаблон нижнего колонтитула в своей теме. Однако он не будет показывать дату запуска вашего сайта и не изменится автоматически в следующем году.
Этот код может добавить динамическую дату авторских прав в нижний колонтитул WordPress:
function wpb_copyright() {
global $wpdb;
$copyright_dates = $wpdb->get_results("
SELECT
YEAR(min(post_date_gmt)) AS firstdate,
YEAR(max(post_date_gmt)) AS lastdate
FROM
$wpdb->posts
WHERE
post_status = 'publish'
");
$output = '';
if($copyright_dates) {
$copyright = " " . $copyright_dates[0]->firstdate;
if($copyright_dates[0]->firstdate != $copyright_dates[0]->lastdate) {
$copyright .= '-' . $copyright_dates[0]->lastdate;
}
$output = $copyright;
}
return $output;
}
После добавления этой функции вам нужно будет открыть файл footer.php и добавить следующий код, в котором вы хотите отображать динамическую дату авторских прав:
<?php echo wpb_copyright(); ?>
Эта функция ищет дату вашего первого сообщения и дату вашего последнего сообщения. Затем он возвращает годы, где бы вы ни вызывали функцию.
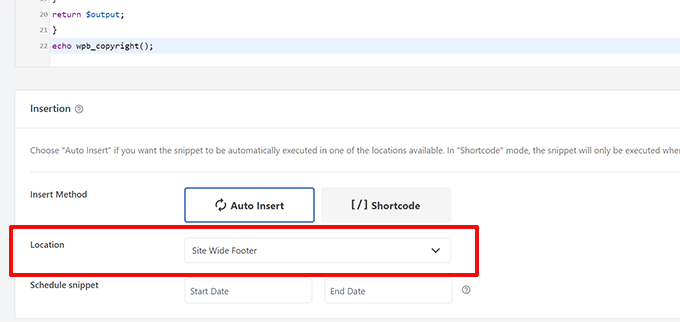
Совет: если вы используете плагин WPCode, вы можете объединить два фрагмента кода. После этого выберите местоположение «Нижний колонтитул сайта» в разделе «Вставка» настроек фрагмента. Это автоматически отобразит дату авторских прав в нижнем колонтитуле без редактирования файла footer.php вашей темы.

Более подробную информацию можно найти в нашем руководстве о том, как добавить динамические даты авторских прав в WordPress.
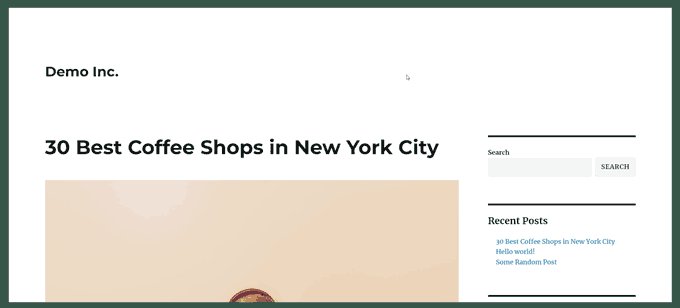
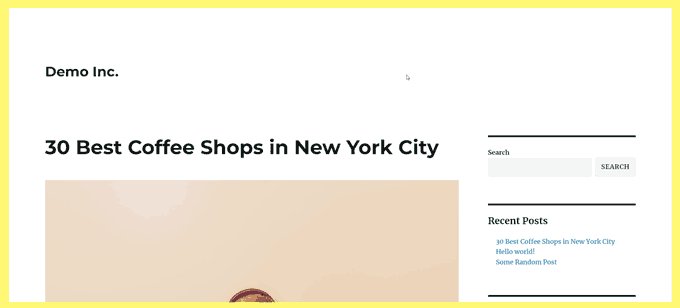
7. Случайное изменение цвета фона в WordPress
Хотите ли вы случайным образом менять цвет фона в своем блоге WordPress при каждом посещении и перезагрузке страницы? Вот как это легко сделать.
Сначала добавьте этот код в файл функций вашей темы или плагин WPCode:
function wpb_bg() {
$rand = array('0', '1', '2', '3', '4', '5', '6', '7', '8', '9', 'a', 'b', 'c', 'd', 'e', 'f');
$color ='#'.$rand[rand(0,15)].$rand[rand(0,15)].$rand[rand(0,15)].
$rand[rand(0,15)].$rand[rand(0,15)].$rand[rand(0,15)];
echo $color;
}
Далее вам нужно будет отредактировать файл header.php в вашей теме. Найдите тег <body> и замените его этой строкой:
<body <?php body_class(); ?> style="background-color:<?php wpb_bg();?>">
Теперь вы можете сохранить изменения и посетить свой веб-сайт, чтобы увидеть этот код в действии.

Более подробную информацию и альтернативные методы можно найти в нашем руководстве по случайному изменению цвета фона в WordPress.
8. Обновите URL-адреса WordPress
Если ваша страница входа в WordPress постоянно обновляется или вы не можете получить доступ к области администрирования, вам необходимо обновить URL-адреса WordPress.
Один из способов сделать это — использовать файл wp-config.php. Однако если вы это сделаете, вы не сможете установить правильный адрес на странице настроек. Поля URL-адрес WordPress и URL-адрес сайта будут заблокированы и недоступны для редактирования.
Вместо этого просто добавьте этот код в файл функций, чтобы исправить это:
update_option( 'siteurl', 'https://example.com' );
update_option( 'home', 'https://example.com' );
Не забудьте заменить example.com своим доменным именем.
После входа в систему вы можете перейти на страницу настроек в области администрирования WordPress и установить URL-адреса.
После этого вам следует удалить код, добавленный вами в файл функций или WPCode. В противном случае он будет обновлять эти URL-адреса при каждом посещении вашего сайта.
9. Добавьте дополнительные размеры изображений в WordPress
WordPress автоматически генерирует изображения нескольких размеров при их загрузке. Вы также можете создать дополнительные размеры изображений для использования в своей теме.
Просто добавьте этот код в файл функций вашей темы или в виде фрагмента WPCode:
add_image_size( 'sidebar-thumb', 120, 120, true ); // Hard Crop Mode
add_image_size( 'homepage-thumb', 220, 180 ); // Soft Crop Mode
add_image_size( 'singlepost-thumb', 590, 9999 ); // Unlimited Height Mode
Этот код создает три новых изображения разных размеров. Не стесняйтесь настраивать код в соответствии с вашими требованиями.
Затем вы можете отобразить размер изображения в любом месте вашей темы, используя этот код:
<?php the_post_thumbnail( 'homepage-thumb' ); ?>
Подробные инструкции можно найти в нашем руководстве по созданию изображений дополнительных размеров в WordPress.
10. Добавьте в свою тему новые навигационные меню.
WordPress позволяет разработчикам тем определять навигационные меню, а затем отображать их.
Вы можете добавить этот код в файл функций вашей темы или как новый фрагмент WPCode, чтобы определить новое местоположение меню в вашей теме:
function wpb_custom_new_menu() {
register_nav_menu('my-custom-menu',__( 'My Custom Menu' ));
}
add_action( 'init', 'wpb_custom_new_menu' );
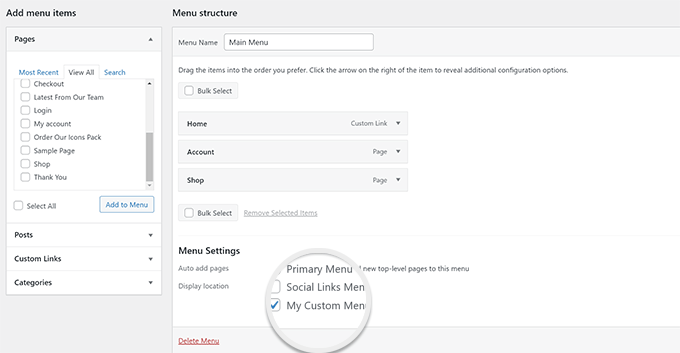
Теперь вы можете перейти в «Внешний вид »Меню» на панели управления WordPress и см. «Мое пользовательское меню» в качестве варианта расположения темы.

Примечание. Этот код также будет работать с темами блоков с функцией полного редактирования сайта. Его добавление включит экран меню в разделе «Внешний вид».
Теперь вам нужно добавить этот код в вашу тему, где вы хотите отображать меню навигации:
<?php
wp_nav_menu( array(
'theme_location' => 'my-custom-menu',
'container_class' => 'custom-menu-class' ) );
?>
Подробные инструкции можно найти в нашем руководстве по добавлению пользовательских меню навигации в темы WordPress.
11. Добавьте поля профиля автора
Хотите добавить дополнительные поля в свои профили авторов в WordPress? Вы можете легко сделать это, добавив этот код в файл функций или в виде нового фрагмента WPCode:
function wpb_new_contactmethods( $contactmethods ) {
// Add Twitter
$contactmethods['twitter'] = 'Twitter';
//add Facebook
$contactmethods['facebook'] = 'Facebook';
return $contactmethods;
}
add_filter('user_contactmethods','wpb_new_contactmethods',10,1);
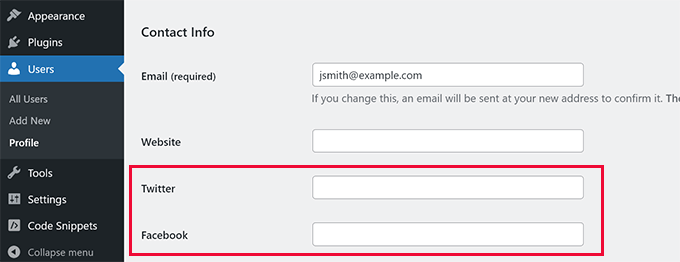
Этот код добавит поля Twitter и Facebook в профили пользователей WordPress.

Теперь вы можете отображать эти поля в своем авторском шаблоне следующим образом:
<?php echo get_the_author_meta('twitter') ?>
Вы также можете ознакомиться с нашим руководством по добавлению дополнительных полей профиля пользователя при регистрации WordPress.
12. Добавление областей или боковых панелей для виджетов в темы WordPress
Это один из наиболее часто используемых фрагментов кода, и многие разработчики уже знают о добавлении областей или боковых панелей, готовых для виджетов, в темы WordPress. Но он заслуживает того, чтобы быть в этом списке для тех, кто не знает.
Вы можете вставить следующий код в свой файл function.php или как новый фрагмент WPCode:
// Register Sidebars
function custom_sidebars() {
$args = array(
'id' => 'custom_sidebar',
'name' => __( 'Custom Widget Area', 'text_domain' ),
'description' => __( 'A custom widget area', 'text_domain' ),
'before_title' => '<h3 class="widget-title">',
'after_title' => '</h3>',
'before_widget' => '<aside id="%1$s" class="widget %2$s">',
'after_widget' => '</aside>',
);
register_sidebar( $args );
}
add_action( 'widgets_init', 'custom_sidebars' );
Примечание. Этот код также будет работать с темами блоков с функцией полного редактирования сайта. Его добавление включит экран виджетов в разделе «Внешний вид».
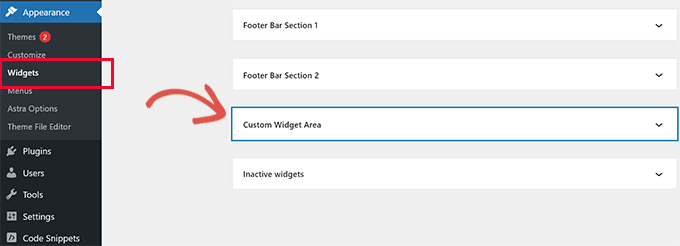
Теперь вы можете посетить страницу «Внешний вид »Виджеты» и увидеть новую область настраиваемых виджетов.

Чтобы отобразить эту боковую панель или область, готовую для виджетов, на вашем веб-сайте, вам необходимо добавить следующий код в шаблон, где вы хотите ее отобразить:
<?php if ( !function_exists('dynamic_sidebar') || !dynamic_sidebar('custom_sidebar') ) : ?>
<!–Default sidebar info goes here–>
<?php endif; ?>
Для получения более подробной информации см. наше руководство о том, как добавлять динамические области и боковые панели для виджетов в WordPress.
13. Управляйте нижним колонтитулом RSS-канала
Вы видели блоги, которые добавляют свою рекламу в свои RSS-каналы под каждым постом? Вы можете легко добиться этого с помощью простой функции. Просто вставьте следующий код:
function wpbeginner_postrss($content) {
if(is_feed()){
$content = 'This post was written by Syed Balkhi '.$content.'Check out WPBeginner';
}
return $content;
}
add_filter('the_excerpt_rss', 'wpbeginner_postrss');
add_filter('the_content', 'wpbeginner_postrss');
Для получения дополнительной информации см. наше руководство о том, как добавлять контент и полностью управлять своими RSS-каналами.
14. Добавьте избранные изображения в RSS-каналы.
Миниатюры сообщений или избранные изображения обычно отображаются только в дизайне вашего сайта. Вы можете легко расширить эту функциональность на свой RSS-канал с помощью следующего кода:
function rss_post_thumbnail($content) {
global $post;
if(has_post_thumbnail($post->ID)) {
$content = '<p>' . get_the_post_thumbnail($post->ID) .
'</p>' . get_the_content();
}
return $content;
}
add_filter('the_excerpt_rss', 'rss_post_thumbnail');
add_filter('the_content_feed', 'rss_post_thumbnail');
Для получения более подробной информации см. наше руководство о том, как добавить миниатюры сообщений в RSS-канал WordPress.
15. Скрыть ошибки входа в WordPress
Хакеры могут использовать ошибки входа в систему, чтобы догадаться, ввели ли они неправильное имя пользователя или пароль. Скрывая ошибки входа в WordPress, вы можете сделать свою область входа и веб-сайт WordPress более безопасными.
Просто добавьте следующий код в файл функций вашей темы или в качестве нового фрагмента WPCode:
function no_wordpress_errors(){
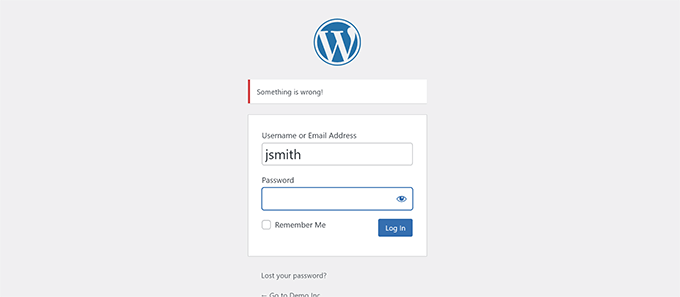
return 'Something is wrong!';
}
add_filter( 'login_errors', 'no_wordpress_errors' );
Теперь пользователи будут видеть общее сообщение при вводе неправильного имени пользователя или пароля.

Для получения дополнительной информации см. наше руководство по отключению подсказок для входа в сообщения об ошибках WordPress.
16. Отключите вход по электронной почте в WordPress.
WordPress позволяет пользователям входить в систему, используя свое имя пользователя или адрес электронной почты. Вы можете легко отключить вход по электронной почте в WordPress, добавив этот код в файл функций или в виде нового фрагмента WPCode:
remove_filter( 'authenticate', 'wp_authenticate_email_password', 20 );
Для получения дополнительной информации см. наше руководство о том, как отключить функцию входа по электронной почте в WordPress.
17. Отключите функцию поиска в WordPress.
Если вы хотите отключить функцию поиска на своем сайте WordPress, просто добавьте этот код в файл функций или в новый фрагмент WPCode:
function wpb_filter_query( $query, $error = true ) {
if ( is_search() ) {
$query->is_search = false;
$query->query_vars[s] = false;
$query->query[s] = false;
if ( $error == true )
$query->is_404 = true;
}}
Этот код просто отключает поисковый запрос, изменяя его и возвращая ошибку 404 вместо результатов поиска.
Для получения дополнительной информации см. наше руководство по отключению функции поиска WordPress.
Совет для профессионалов: вместо того, чтобы отказываться от поиска в WordPress, мы рекомендуем попробовать SearchWP. Это лучший поисковый плагин WordPress на рынке, который позволяет добавить на ваш сайт мощную и настраиваемую функцию поиска.
18. Задержка публикации в RSS-ленте
Иногда вы можете опубликовать статью с грамматической или орфографической ошибкой.
Ошибка публикуется и распространяется среди ваших подписчиков RSS-канала. Если у вас есть подписки по электронной почте в вашем блоге WordPress, эти подписчики также получат уведомление.
Просто добавьте этот код в файл функций вашей темы или в качестве нового фрагмента WPCode, чтобы задерживать публикации в вашем RSS-канале:
function publish_later_on_feed($where) {
global $wpdb;
if ( is_feed() ) {
// timestamp in WP-format
$now = gmdate('Y-m-d H:i:s');
// value for wait; + device
$wait = '10'; // integer
// http://dev.mysql.com/doc/refman/5.0/en/date-and-time-functions.html#function_timestampdiff
$device = 'MINUTE'; //MINUTE, HOUR, DAY, WEEK, MONTH, YEAR
// add SQL-sytax to default $where
$where .= " AND TIMESTAMPDIFF($device, $wpdb->posts.post_date_gmt, '$now') > $wait ";
}
return $where;
}
add_filter('posts_where', 'publish_later_on_feed');
В этом коде мы использовали 10 минут в качестве времени ожидания или задержки. Не стесняйтесь изменить это значение на любое количество минут, которое вы хотите.
Метод плагина и дополнительную информацию можно найти в нашем подробном руководстве о том, как отложить появление сообщений в RSS-канале WordPress.
19. Измените текст «Читать дальше» для выдержек в WordPress
Хотите изменить текст, который появляется после отрывка в ваших сообщениях? Просто добавьте этот код в файл функций вашей темы или в качестве нового фрагмента WPCode:
function modify_read_more_link() {
return '<a class="more-link" href="' . get_permalink() . '">Your Read More Link Text</a>';
}
add_filter( 'the_content_more_link', 'modify_read_more_link' );
20. Отключите RSS-каналы в WordPress.
Не всем веб-сайтам нужны RSS-каналы. Если вы хотите отключить RSS-каналы на своем сайте WordPress, добавьте этот код в файл функций вашей темы или в качестве нового фрагмента WPCode:
function new_excerpt_more($more) {
global $post;
return '<a class="moretag"
href="'. get_permalink($post->ID) . '">Your Read More Link Text</a>';
}
add_filter('excerpt_more', 'new_excerpt_more');
Метод плагина и дополнительную информацию можно найти в нашем руководстве о том, как отключить RSS-каналы в WordPress.

21. Изменить длину выдержки в WordPress
WordPress ограничивает длину выдержки до 55 слов. Вы можете добавить этот код в свой файл функций или как новый фрагмент WPCode, если вам нужно это изменить:
function new_excerpt_length($length) {
return 100;
}
add_filter('excerpt_length', 'new_excerpt_length');
Просто измените 100 на количество слов, которые вы хотите показать в отрывках.
Если вам нужны альтернативные методы, вы можете ознакомиться с нашим руководством по настройке отрывков WordPress (кодирование не требуется).
22. Добавьте пользователя-администратора в WordPress.
Если вы забыли свой пароль и адрес электронной почты WordPress, вы можете добавить пользователя с правами администратора, добавив этот код в файл функций вашей темы с помощью FTP-клиента:
function wpb_admin_account(){
$user = 'Username';
$pass = 'Password';
$email = '[email protected]';
if ( !username_exists( $user ) && !email_exists( $email ) ) {
$user_id = wp_create_user( $user, $pass, $email );
$user = new WP_User( $user_id );
$user->set_role( 'administrator' );
} }
add_action('init','wpb_admin_account');
Не забудьте заполнить поля имени пользователя, пароля и электронной почты.
Важно: после входа на свой сайт WordPress не забудьте удалить код из файла функций.
Чтобы узнать больше по этой теме, ознакомьтесь с нашим руководством о том, как добавить пользователя-администратора в WordPress с помощью FTP.
23. Отключить переключатель языка на странице входа в систему.
Если у вас многоязычный веб-сайт, WordPress отображает выбор языка на странице входа. Вы можете легко отключить его, добавив следующий код в файл function.php или в виде нового фрагмента WPCode:
add_filter( 'login_display_language_dropdown', '__return_false' );
24. Показать общее количество зарегистрированных пользователей в WordPress
Хотите показать общее количество зарегистрированных пользователей на вашем сайте WordPress? Просто добавьте этот код в файл функций вашей темы или в качестве нового фрагмента WPCode:
function wpb_user_count() {
$usercount = count_users();
$result = $usercount['total_users'];
return $result;
}
// Creating a shortcode to display user count
add_shortcode('user_count', 'wpb_user_count');
Этот код создает шорткод, который позволяет отображать общее количество зарегистрированных пользователей на вашем сайте.
Теперь вам просто нужно добавить шорткод [user_count] в свой пост или на страницу, где вы хотите показать общее количество пользователей.
Дополнительную информацию и метод плагина можно найти в нашем руководстве о том, как отобразить общее количество зарегистрированных пользователей в WordPress.
25. Исключите определенные категории из RSS-канала.
Хотите исключить определенные категории из RSS-канала WordPress? Вы можете добавить этот код в файл функций вашей темы или как новый фрагмент WPCode:
function exclude_category($query) {
if ( $query->is_feed ) {
$query->set('cat', '-5, -2, -3');
}
return $query;
}
add_filter('pre_get_posts', 'exclude_category');
26. Отключите URL-ссылки в комментариях WordPress.
По умолчанию WordPress преобразует URL-адрес в кликабельную ссылку в комментариях.
Вы можете остановить это, добавив следующий код в файл функций или в виде нового фрагмента WPCode:
remove_filter( 'comment_text', 'make_clickable', 9 );
Подробности читайте в нашей статье о том, как отключить автосвязывание в комментариях WordPress.
27. Добавьте нечетные и четные CSS-классы в записи WordPress.
Возможно, вы видели темы WordPress, использующие нечетный или четный класс для комментариев WordPress. Это помогает пользователям визуализировать, где заканчивается один комментарий и начинается следующий.
Вы можете использовать ту же технику для своих сообщений WordPress. Он выглядит эстетично и помогает пользователям быстро сканировать страницы с большим количеством контента.
Просто добавьте этот код в файл функций вашей темы:
function oddeven_post_class ( $classes ) {
global $current_class;
$classes[] = $current_class;
$current_class = ($current_class == 'odd') ? 'even' : 'odd';
return $classes;
}
add_filter ( 'post_class' , 'oddeven_post_class' );
global $current_class;
$current_class = 'odd';
Этот код просто добавляет нечетный или четный класс к сообщениям WordPress. Теперь вы можете добавить собственный CSS, чтобы стилизовать их по-разному.
Вот пример кода, который поможет вам начать:
.even {
background:#f0f8ff;
}
.odd {
background:#f4f4fb;
}
Конечный результат будет выглядеть примерно так:

Нужны более подробные инструкции? Ознакомьтесь с нашим руководством о том, как добавлять нечетные/четные классы к вашим сообщениям в темах WordPress.
28. Добавьте дополнительные типы файлов для загрузки в WordPress.
По умолчанию WordPress позволяет загружать ограниченное количество наиболее часто используемых типов файлов. Однако вы можете расширить его, чтобы разрешить другие типы файлов.
Просто добавьте этот код в файл функций вашей темы:
function my_myme_types($mime_types){
$mime_types['svg'] = 'image/svg+xml'; //Adding svg extension
$mime_types['psd'] = 'image/vnd.adobe.photoshop'; //Adding photoshop files
return $mime_types;
}
add_filter('upload_mimes', 'my_myme_types', 1, 1);
Этот код позволяет загружать файлы SVG и PSD в WordPress.
Вам нужно будет найти типы MIME для типов файлов, которые вы хотите разрешить, а затем использовать их в коде.
Чтобы узнать больше по этой теме, ознакомьтесь с нашим руководством о том, как добавить дополнительные типы файлов для загрузки в WordPress.
29. Изменить имя отправителя в электронных письмах WordPress
WordPress по умолчанию использует несуществующий адрес электронной почты ([email protected]) для отправки исходящих писем.
Поставщики услуг электронной почты могут пометить этот адрес электронной почты как спам.
Использование плагина WP Mail SMTP — правильный способ исправить это.

Он устраняет проблемы с доставкой электронной почты и позволяет вам выбрать фактический адрес электронной почты для отправки писем WordPress.
Чтобы узнать больше, прочтите наше руководство о том, как исправить проблему с отправкой электронной почты в WordPress.
С другой стороны, если вы хотите быстро изменить его на реальный адрес электронной почты, вы можете добавить следующий код в файл функций или в качестве нового фрагмента WPCode:
// Function to change email address
function wpb_sender_email( $original_email_address ) {
return '[email protected]';
}
// Function to change sender name
function wpb_sender_name( $original_email_from ) {
return 'Tim Smith';
}
// Hooking up our functions to WordPress filters
add_filter( 'wp_mail_from', 'wpb_sender_email' );
add_filter( 'wp_mail_from_name', 'wpb_sender_name' );
Не забудьте заменить адрес электронной почты и имя своей собственной информацией.
Проблема этого метода в том, что WordPress по-прежнему использует функцию mail() для отправки электронных писем, и такие электронные письма, скорее всего, попадут в спам.
Лучшие альтернативы можно найти в нашем руководстве о том, как изменить имя отправителя в исходящих электронных письмах WordPress.
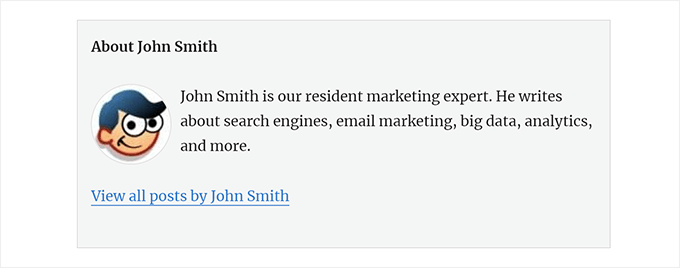
30. Добавьте поле с информацией об авторе в сообщения WordPress.
Если у вас есть сайт с несколькими авторами и вы хотите продемонстрировать биографии авторов в конце своих сообщений, вы можете попробовать этот метод.
Начните с добавления этого кода в файл функций или в качестве нового фрагмента WPCode:
function wpb_author_info_box( $content ) {
global $post;
// Detect if it is a single post with a post author
if ( is_single() && isset( $post->post_author ) ) {
// Get author's display name
$display_name = get_the_author_meta( 'display_name', $post->post_author );
// If display name is not available then use nickname as display name
if ( empty( $display_name ) )
$display_name = get_the_author_meta( 'nickname', $post->post_author );
// Get author's biographical information or description
$user_description = get_the_author_meta( 'user_description', $post->post_author );
// Get author's website URL
$user_website = get_the_author_meta('url', $post->post_author);
// Get link to the author archive page
$user_posts = get_author_posts_url( get_the_author_meta( 'ID' , $post->post_author));
// Get User Gravatar
$user_gravatar = get_avatar( get_the_author_meta( 'ID' , $post->post_author) , 90 );
if ( ! empty( $display_name ) )
$author_details = '<p class="author_name">About ' . $display_name . '</p>';
if ( ! empty( $user_description ) )
// Author avatar and bio will be displayed if author has filled in description.
$author_details .= '<p class="author_details">' . $user_gravatar . nl2br( $user_description ). '</p>';
$author_details .= '<p class="author_links"><a href="'. $user_posts .'">View all posts by ' . $display_name . '</a>';
// Check if author has a website in their profile
if ( ! empty( $user_website ) ) {
// Display author website link
$author_details .= ' | <a href="' . $user_website .'" target="_blank" rel="nofollow noopener">Website</a></p>';
} else {
// if there is no author website then just close the paragraph
$author_details .= '</p>';
}
// Pass all this info to post content
$content = $content . '<footer class="author_bio_section" >' . $author_details . '</footer>';
}
return $content;
}
// Add our function to the post content filter
add_action( 'the_content', 'wpb_author_info_box' );
// Allow HTML in author bio section
remove_filter('pre_user_description', 'wp_filter_kses');
Далее вам нужно будет добавить собственный CSS, чтобы он выглядел лучше.
Вы можете использовать этот пример CSS в качестве отправной точки:
.author_bio_section{
background: none repeat scroll 0 0 #F5F5F5;
padding: 15px;
border: 1px solid #ccc;
}
.author_name{
font-size:16px;
font-weight: bold;
}
.author_details img {
border: 1px solid #D8D8D8;
border-radius: 50%;
float: left;
margin: 0 10px 10px 0;
}
Вот как будет выглядеть ваш ящик автора:

Метод плагина и более подробные инструкции можно найти в нашей статье о том, как добавить поле с информацией об авторе в сообщения WordPress.
31. Отключите XML-RPC в WordPress.
XML-RPC — это метод, который позволяет сторонним приложениям удаленно взаимодействовать с вашим сайтом WordPress. Это может вызвать проблемы с безопасностью и может быть использовано хакерами.
Чтобы отключить XML-RPC в WordPress, добавьте следующий код в файл функций или в качестве нового фрагмента WPCode:
add_filter('xmlrpc_enabled', '__return_false');
Возможно, вы захотите прочитать нашу статью о том, как отключить XML-RPC в WordPress, для получения дополнительной информации.
32. Автоматически связывайте избранные изображения с публикациями.
Если ваша тема WordPress не связывает избранные изображения с полными статьями автоматически, вы можете попробовать этот метод.
Просто добавьте этот код в файл функций вашей темы или в качестве нового фрагмента WPCode:
function wpb_autolink_featured_images( $html, $post_id, $post_image_id ) {
If (! is_singular()) {
$html = '<a href="' . get_permalink( $post_id ) . '" title="' . esc_attr( get_the_title( $post_id ) ) . '">' . $html . '</a>';
return $html;
} else {
return $html;
}
}
add_filter( 'post_thumbnail_html', 'wpb_autolink_featured_images', 10, 3 );
Возможно, вы захотите прочитать нашу статью о том, как автоматически связывать избранные изображения с публикациями в WordPress.
33. Отключите редактор блоков в WordPress.
WordPress использует современный и интуитивно понятный редактор для написания контента и редактирования вашего веб-сайта. Этот редактор использует блоки для часто используемого контента и элементов макета, поэтому он называется редактором блоков.
Однако в некоторых случаях вам может потребоваться использовать более старую версию классического редактора.
Самый простой способ отключить редактор блоков — использовать плагин Classic Editor. Однако, если вы не хотите использовать отдельный плагин, просто добавьте следующий код в файл функций или в качестве нового фрагмента WPCode:
add_filter('gutenberg_can_edit_post', '__return_false', 5);
add_filter('use_block_editor_for_post', '__return_false', 5);
Для получения более подробной информации см. наше руководство о том, как отключить редактор блоков и использовать классический редактор.
34. Отключите блокировку виджетов в WordPress.
WordPress перешел с классических виджетов на блокировку виджетов в WordPress 5.8. Новые блочные виджеты проще в использовании и дают больше контроля над дизайном, чем классические виджеты.
Однако некоторые пользователи все же могут захотеть использовать классические виджеты. В этом случае вы можете использовать следующий код в файле функций вашей темы или в качестве нового фрагмента WPCode:
add_filter( 'use_widgets_block_editor', '__return_false' );
Подробнее читайте в нашей статье о том, как отключить блоки виджетов (восстановить классические виджеты).
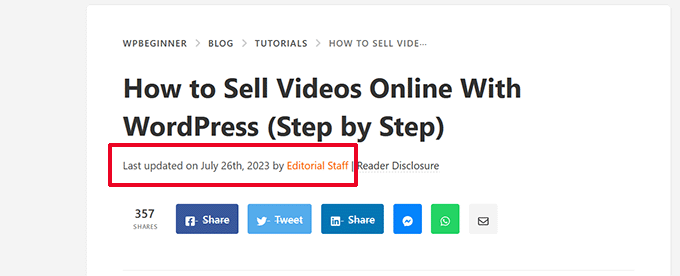
35. Отображение даты последнего обновления в WordPress
Когда посетители просматривают публикацию или страницу в вашем блоге WordPress, ваша тема WordPress будет показывать дату публикации публикации. Это подходит для большинства блогов и статических веб-сайтов.
Однако WordPress также используется веб-сайтами, на которых старые статьи регулярно обновляются. В этих публикациях важно отображать дату и время последнего изменения публикации.

Вы можете показать дату последнего обновления, используя следующий код в файле функций вашей темы или в виде нового фрагмента WPCode:
$u_time = get_the_time( 'U' );
$u_modified_time = get_the_modified_time( 'U' );
// Only display modified date if 24hrs have passed since the post was published.
if ( $u_modified_time >= $u_time + 86400 ) {
$updated_date = get_the_modified_time( 'F jS, Y' );
$updated_time = get_the_modified_time( 'h:i a' );
$updated = '<p class="last-updated">';
$updated .= sprintf(
// Translators: Placeholders get replaced with the date and time when the post was modified.
esc_html__( 'Last updated on %1$s at %2$s' ),
$updated_date,
$updated_time
);
$updated .= '</p>';
echo wp_kses_post( $updated );
}
Альтернативные методы и более подробную информацию можно найти в нашем руководстве о том, как отобразить дату последнего обновления в WordPress.
36. Используйте для загрузки имена файлов в нижнем регистре.
Если у вас есть веб-сайт с несколькими авторами, авторы могут загружать изображения с именами файлов в верхнем и нижнем регистре.
Добавление следующего кода гарантирует, что все имена файлов будут в нижнем регистре:
add_filter( 'sanitize_file_name', 'mb_strtolower' );
Примечание. Код не будет изменять имена файлов для существующих загрузок. Альтернативные методы можно найти в нашем руководстве о том, как переименовывать изображения и медиафайлы в WordPress.
37. Отключите панель администратора WordPress во внешнем интерфейсе.
По умолчанию WordPress отображает панель администратора вверху, когда авторизованный пользователь просматривает ваш сайт.
Вы можете отключить админ-бар для всех пользователей, кроме администраторов сайта. Просто добавьте следующий код в файл функций или в качестве нового фрагмента WPCode:
/* Disable WordPress Admin Bar for all users */
add_filter( 'show_admin_bar', '__return_false' );
Более подробную информацию можно найти в нашем руководстве о том, как отключить панель администратора WordPress для всех пользователей, кроме администраторов.
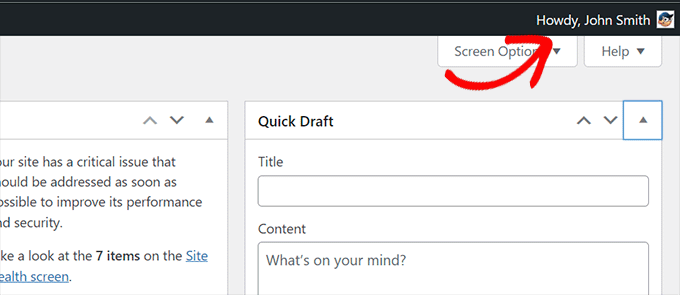
38. Измените текст Howdy Admin в области администратора.
WordPress отображает приветствие «Привет, администратор» на панели управления WordPress. «Администратор» заменяется именем вошедшего в систему пользователя.

Вы можете изменить приветствие по умолчанию на свое собственное, добавив следующий код в файл функций или в виде нового фрагмента WPCode:
function wpcode_snippet_replace_howdy( $wp_admin_bar ) {
// Edit the line below to set what you want the admin bar to display intead of "Howdy,".
$new_howdy = 'Welcome,';
$my_account = $wp_admin_bar->get_node( 'my-account' );
$wp_admin_bar->add_node(
array(
'id' => 'my-account',
'title' => str_replace( 'Howdy,', $new_howdy, $my_account->title ),
)
);
}
add_filter( 'admin_bar_menu', 'wpcode_snippet_replace_howdy', 25 );
Более подробную информацию можно найти в нашей статье об изменении сообщения «Привет, администратор» в WordPress.
39. Отключите редактирование кода в редакторе блоков.
Редактор блоков позволяет переключиться на редактор кода. Это пригодится, если вам нужно добавить HTML-код вручную.
Однако вы можете захотеть, чтобы эта функция была доступна только администраторам сайта.
Для этого вы можете добавить следующий код в файл функций или в виде фрагмента WPCode:
add_filter( 'block_editor_settings_all', function ( $settings ) {
$settings['codeEditingEnabled'] = current_user_can( 'manage_options' );
return $settings;
} );
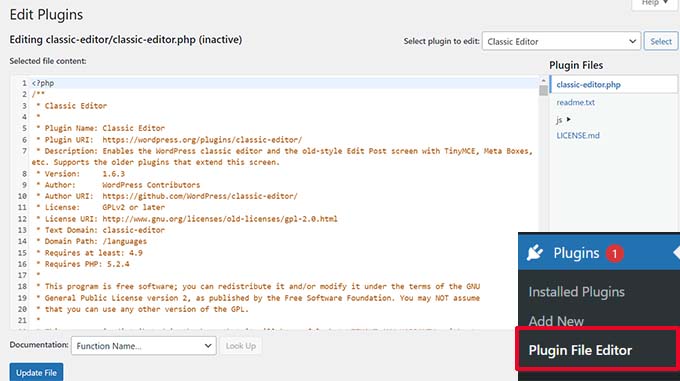
40. Отключить редактор файлов плагинов/тем.
WordPress поставляется со встроенным редактором, в котором вы можете редактировать файлы плагинов. Вы можете увидеть это, перейдя на страницу Плагины »Редактор файлов плагинов .

Аналогичным образом, WordPress также включает в себя редактор файлов для классических тем «Внешний вид» — «Редактор файлов тем» .
Примечание. Если вы используете тему блока, редактор файлов темы не отображается.

Мы не рекомендуем использовать эти редакторы для внесения изменений в вашу тему или плагин. Небольшая ошибка в коде может сделать ваш сайт недоступным для всех пользователей.
Чтобы отключить редактор плагинов/тем, добавьте следующий код в файл функций или в виде фрагмента WPCode:
// Disable the Plugin and Theme Editor
if ( ! defined( 'DISALLOW_FILE_EDIT' ) ) {
define( 'DISALLOW_FILE_EDIT', true );
}
Более подробную информацию можно найти в нашем руководстве о том, как отключить редактор плагинов/тем в WordPress.
41. Отключить электронные письма с уведомлениями новых пользователей.
По умолчанию WordPress отправляет уведомление по электронной почте, когда новый пользователь присоединяется к вашему сайту WordPress.
Если вы запускаете членский веб-сайт WordPress или требуете от пользователей регистрации, вы будете получать уведомление каждый раз, когда пользователь присоединяется к вашему веб-сайту.
Чтобы отключить эти уведомления, вы можете добавить следующее в свой файл функций или в качестве нового фрагмента WPCode:
function wpcode_send_new_user_notifications( $user_id, $notify = 'user' ) {
if ( empty( $notify ) || 'admin' === $notify ) {
return;
} elseif ( 'both' === $notify ) {
// Send new users the email but not the admin.
$notify = 'user';
}
wp_send_new_user_notifications( $user_id, $notify );
}
add_action(
'init',
function () {
// Disable default email notifications.
remove_action( 'register_new_user', 'wp_send_new_user_notifications' );
remove_action( 'edit_user_created_user', 'wp_send_new_user_notifications' );
// Replace with custom function that only sends to user.
add_action( 'register_new_user', 'wpcode_send_new_user_notifications' );
add_action( 'edit_user_created_user', 'wpcode_send_new_user_notifications', 10, 2 );
}
);
Более подробную информацию можно найти в нашем руководстве о том, как отключить уведомления по электронной почте новых пользователей в WordPress.
42. Отключите автоматические уведомления об обновлениях по электронной почте.
Иногда WordPress может автоматически устанавливать обновления безопасности и обслуживания или обновлять плагин с критической уязвимостью.
После каждого обновления он отправляет автоматическое уведомление об обновлении по электронной почте. Если вы управляете несколькими веб-сайтами WordPress, вы можете получить несколько таких писем.
Вы можете добавить этот код в свой файл функций или как новый фрагмент WPCode, чтобы отключить эти уведомления по электронной почте:
/ Disable auto-update emails.
add_filter( 'auto_core_update_send_email', '__return_false' );
// Disable auto-update emails for plugins.
add_filter( 'auto_plugin_update_send_email', '__return_false' );
// Disable auto-update emails for themes.
add_filter( 'auto_theme_update_send_email', '__return_false' );
Чтобы узнать больше, прочтите нашу статью о том, как отключить автоматическое обновление писем по электронной почте в WordPress.
Мы надеемся, что эта статья помогла вам узнать некоторые новые полезные приемы для файла function.php в WordPress. Возможно, вы также захотите ознакомиться с нашим полным руководством по повышению скорости и производительности WordPress, а также с подборкой наших экспертов лучших редакторов кода для Mac и Windows.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube с видеоуроками по WordPress. Вы также можете найти нас в Twitter и Facebook.
