3 привлекательных градиента, которые вы можете применить к своему модулю заголовка полной ширины с помощью Divi Gradient Builder
Опубликовано: 2022-12-21Модуль заголовков Divi Fullwidth позволяет легко создавать динамические разделы заголовков для вашего веб-сайта без необходимости добавлять несколько модулей для каждого компонента. С помощью модуля Fullwidth Header вы можете добавлять и настраивать внешний вид текста, изображений, фона, интервалов и т. д. — и все это из одного модуля. При использовании в сочетании со встроенными настройками фонового градиента Divi вы можете создавать привлекательные дизайны для продвижения вашего бизнеса или услуги.
В этом уроке мы покажем вам, как создать три уникальных макета заголовка полной ширины с градиентным фоном.
Давайте начнем!
Краткий обзор
Вот предварительный просмотр того, что мы будем разрабатывать.
Градиент 1


Градиент 2


Градиент 3


Что нужно для начала
Прежде чем мы начнем, установите и активируйте тему Divi и убедитесь, что на вашем веб-сайте установлена последняя версия Divi.
Теперь вы готовы начать!
Давайте начнем!
Градиент 1
Создайте новую страницу с готовым макетом
Начнем с использования готового макета из библиотеки Divi. Для этого дизайна мы будем использовать домашнюю страницу рецептов еды из пакета макетов рецептов еды.
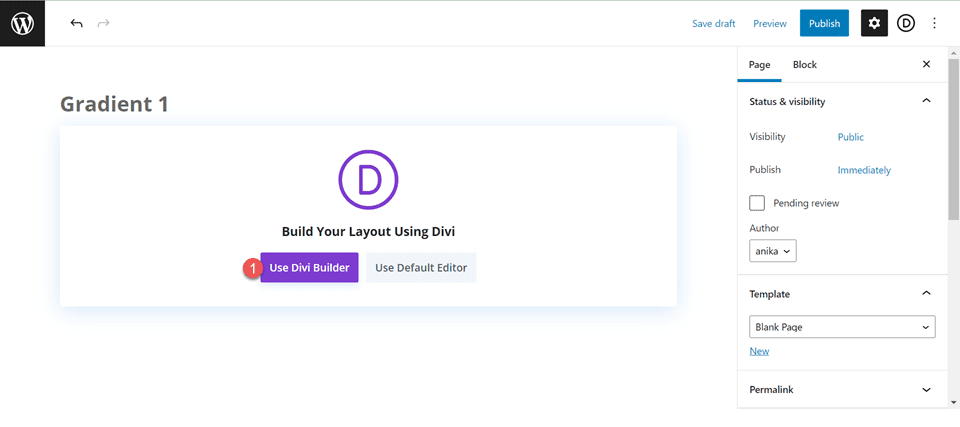
Добавьте новую страницу на свой веб-сайт и дайте ей название, затем выберите параметр «Использовать Divi Builder».

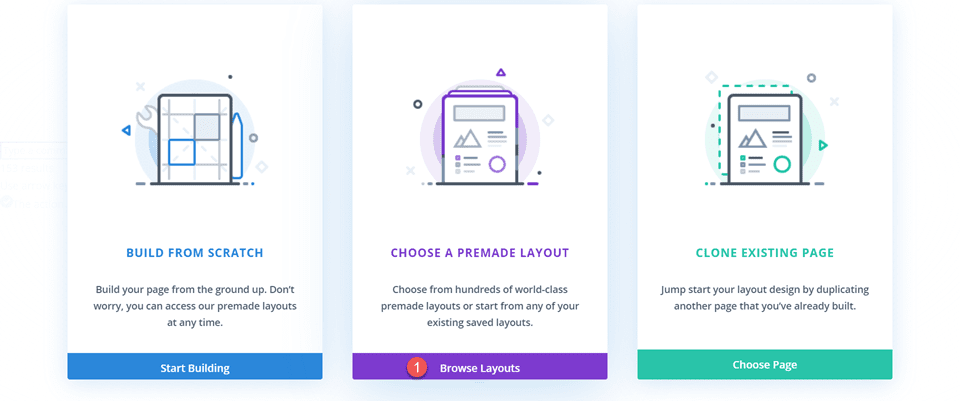
В этом примере мы будем использовать готовый макет из библиотеки Divi, поэтому выберите «Обзор макетов».

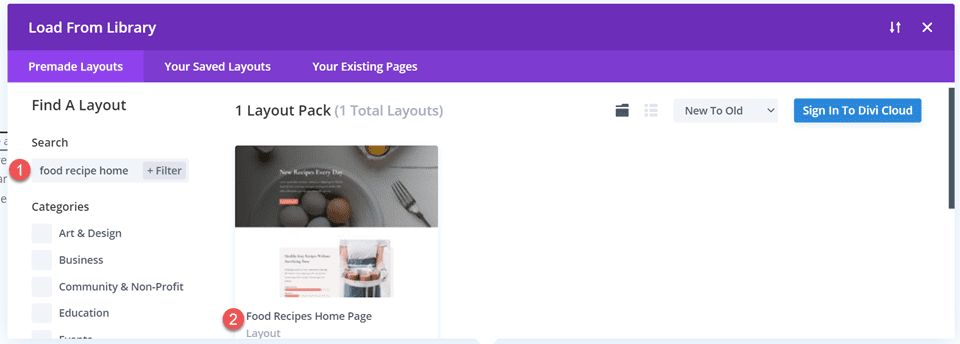
Найдите и выберите макет домашней страницы рецептов блюд.

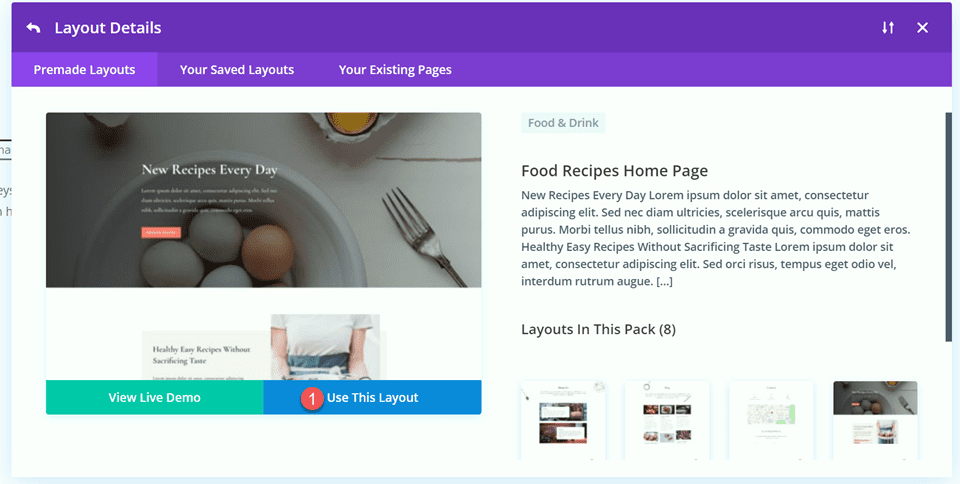
Выберите «Использовать этот макет», чтобы добавить макет на свою страницу.

Теперь мы готовы построить нашу конструкцию.
Воссоздайте раздел Hero, используя модуль заголовка Fullwidth
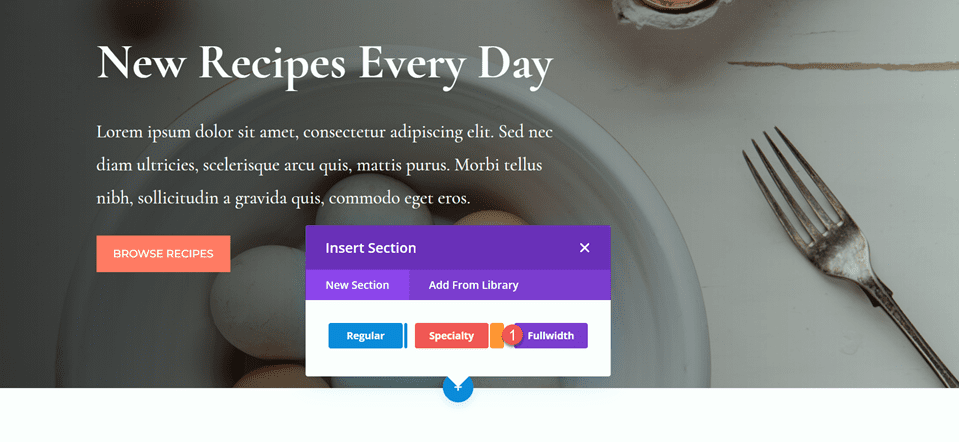
Во-первых, мы начнем с воссоздания раздела героя в верхней части этого макета с помощью модуля заголовка Fullwidth. Добавьте на страницу новый полноэкранный раздел прямо под текущим разделом героя.

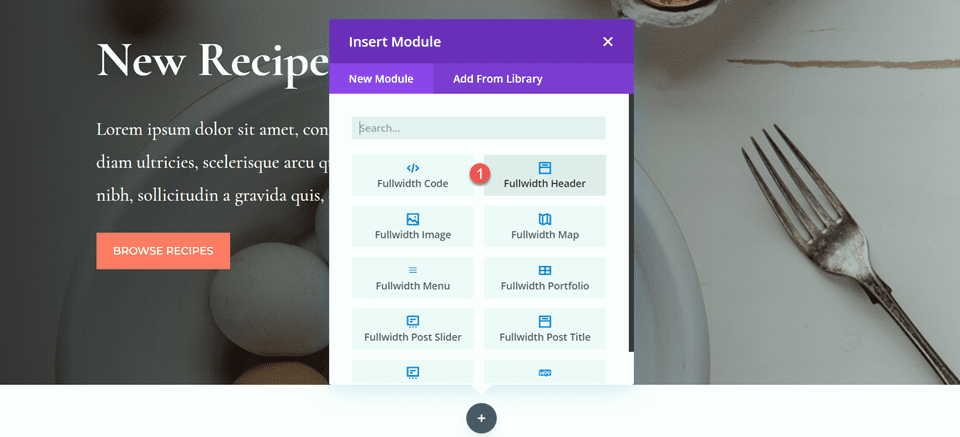
Затем добавьте модуль заголовка Fullwidth в раздел полной ширины.

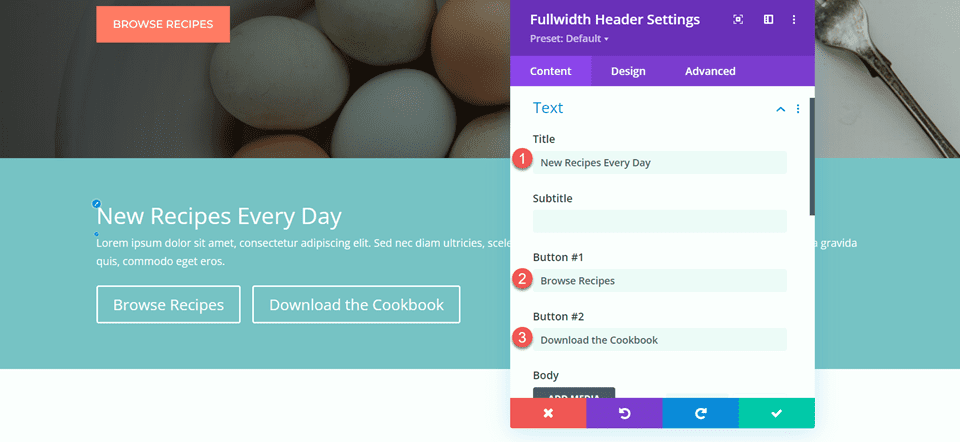
Теперь, когда наш модуль заголовка на месте, давайте обновим содержимое заголовка в разделе «Текст» на вкладке «Содержимое».
- Название: Новые рецепты каждый день
- Кнопка № 1: просмотреть рецепты
- Кнопка № 2: загрузить кулинарную книгу

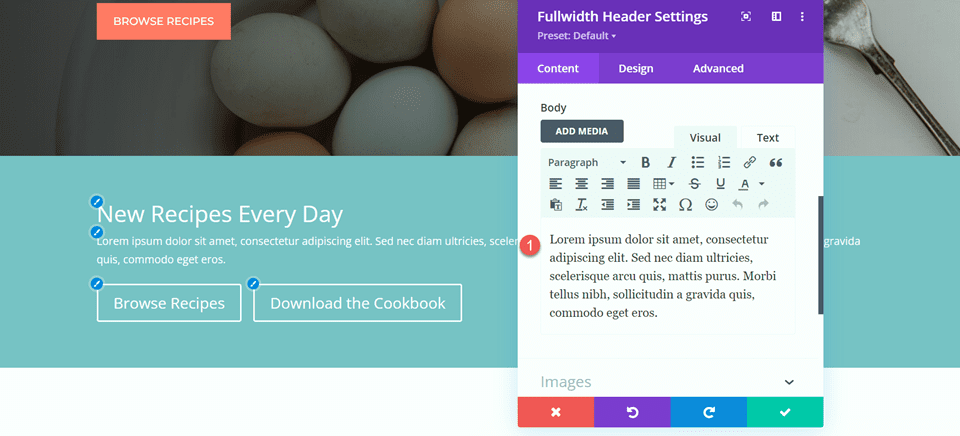
- Текст: Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed nec diam ultricies, scelerisque arcu quis, mattis purus. Morbi tellus nibh, sollicitudin a gravida quis, commodo eget eros.

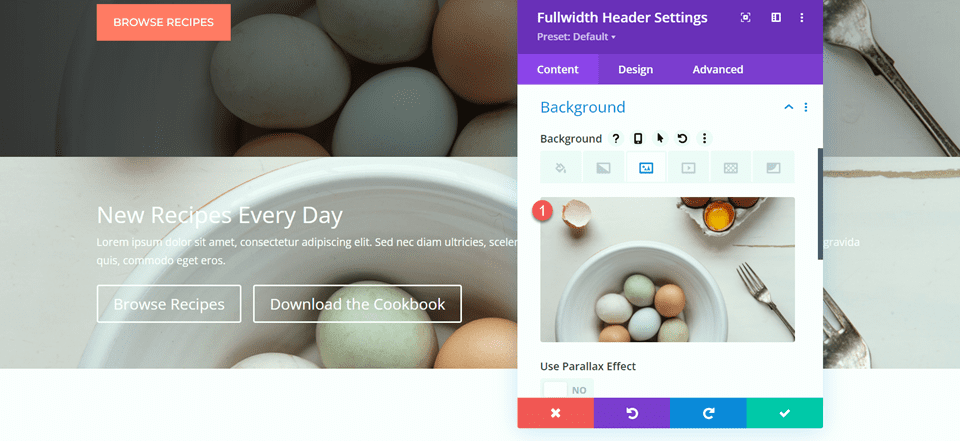
В разделе «Фон» удалите цвет фона по умолчанию и добавьте фоновое изображение.

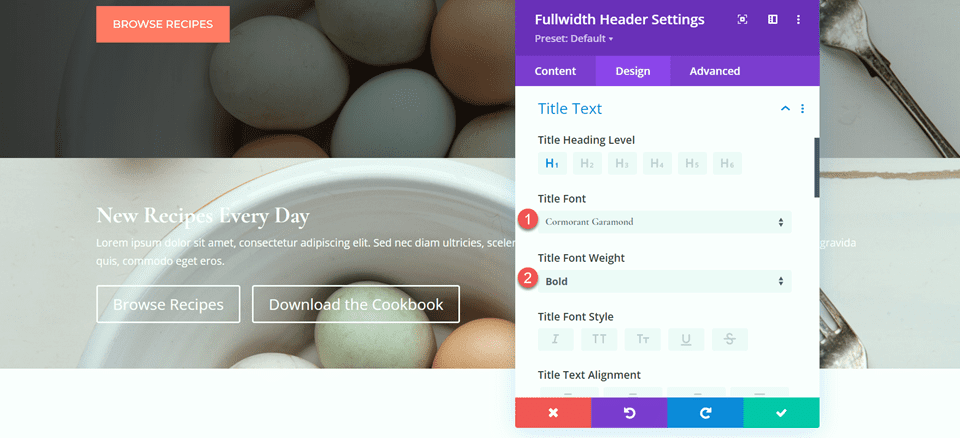
Перейдите на вкладку «Дизайн» и откройте настройки текста заголовка. Настройте параметры следующим образом:
- Шрифт заголовка: Cormorant Garamond
- Вес заголовка: полужирный

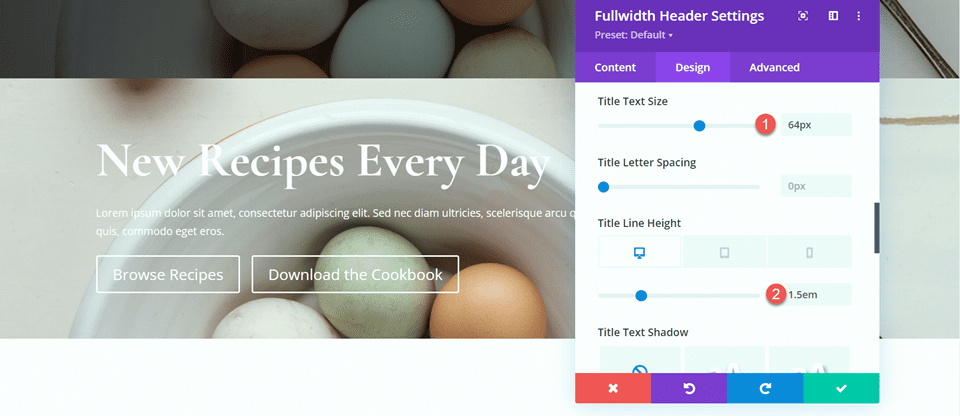
Затем установите размер текста заголовка и высоту строки.
- Размер текста заголовка: 64px
- Высота строки заголовка на рабочем столе: 1,5 em

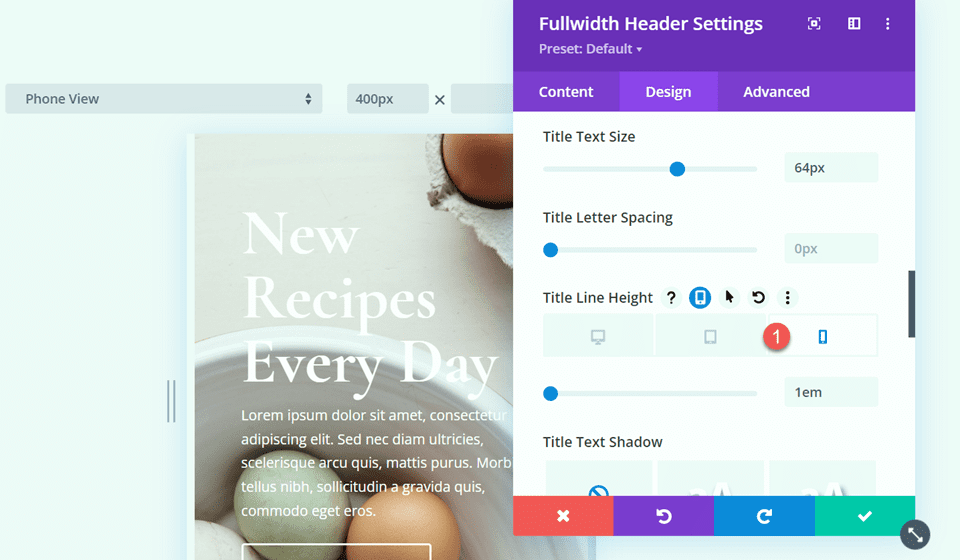
Чтобы оптимизировать дизайн для мобильных устройств, нам нужно уменьшить высоту строки заголовка на мобильных устройствах. Выберите адаптивные настройки, затем установите высоту строки для мобильных устройств.
- Высота строки заголовка на мобильных устройствах: 1em

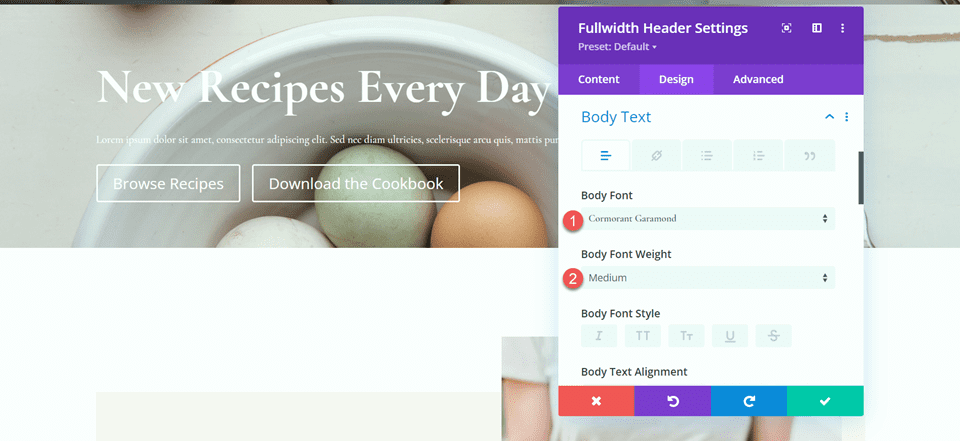
Теперь давайте настроим параметры основного шрифта. Вот настройки:
- Шрифт тела: Cormorant Garamond
- Вес основного шрифта: средний

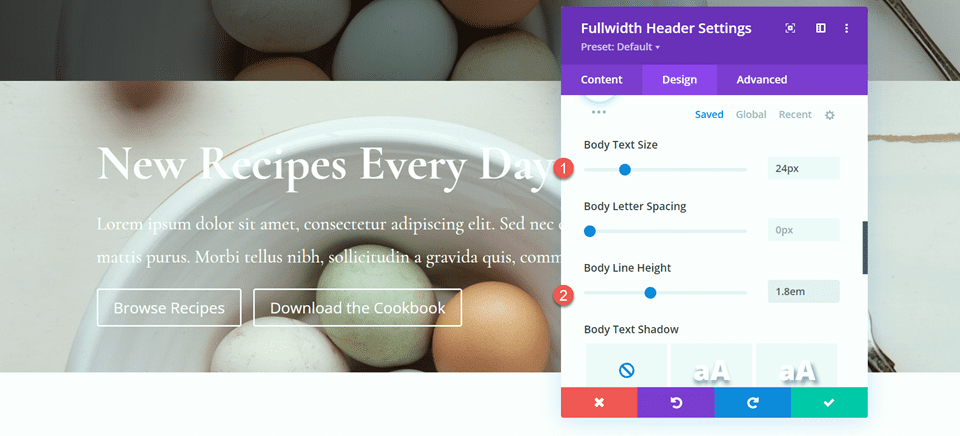
- Размер основного текста: 24 пикселя
- Высота линии кузова: 1,8 см

Настроить стили кнопок
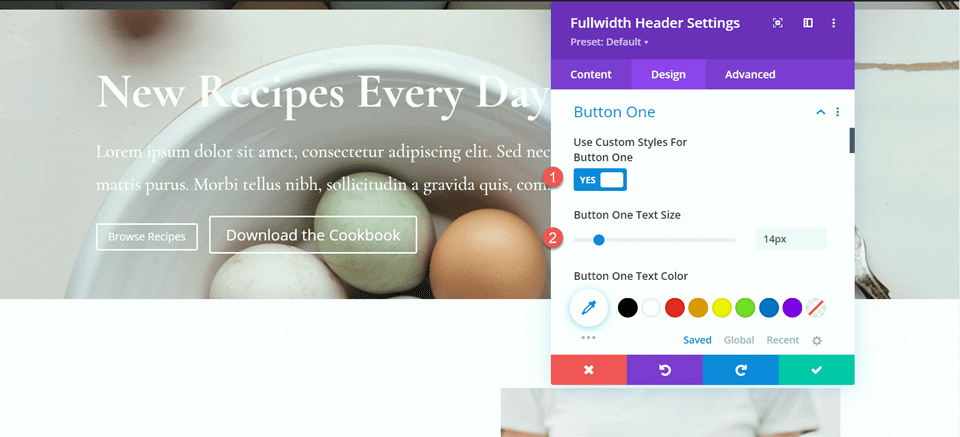
Далее открываем кнопку один настройки. Включите пользовательские стили, затем установите размер текста.
- Использовать пользовательские стили для первой кнопки: Да
- Размер текста кнопки One: 14px

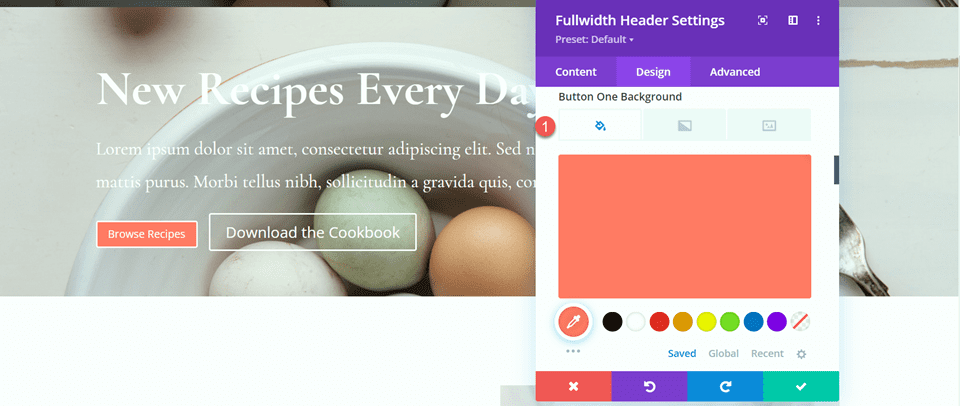
Добавьте цвет фона для кнопки.
- Фон кнопки номер один: #FF7864

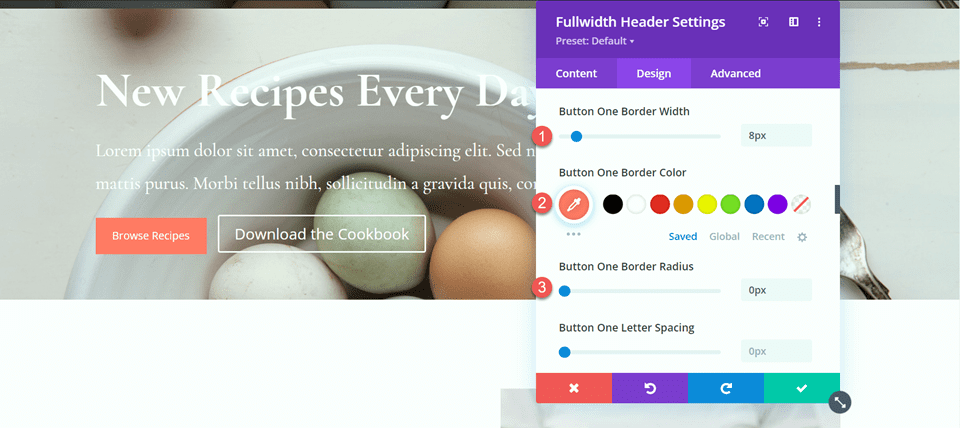
Настройте параметры границы кнопки:
- Ширина одной границы кнопки: 8px
- Цвет рамки первой кнопки: #FF7864
- Радиус границы одной кнопки: 0px

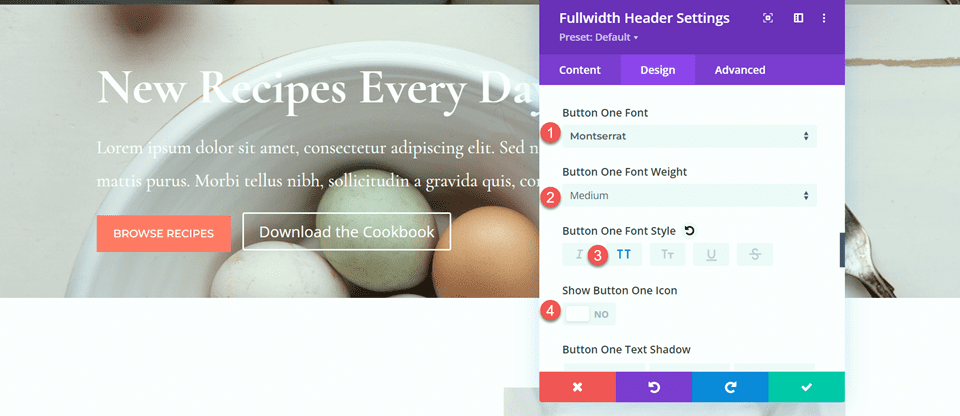
Затем настройте шрифт и отключите значок кнопки.
- Шрифт Button One: Монтсеррат
- Начертание шрифта кнопки One: средний
- Стиль шрифта кнопки One: TT (с большой буквы)
- Показать значок кнопки One: Нет

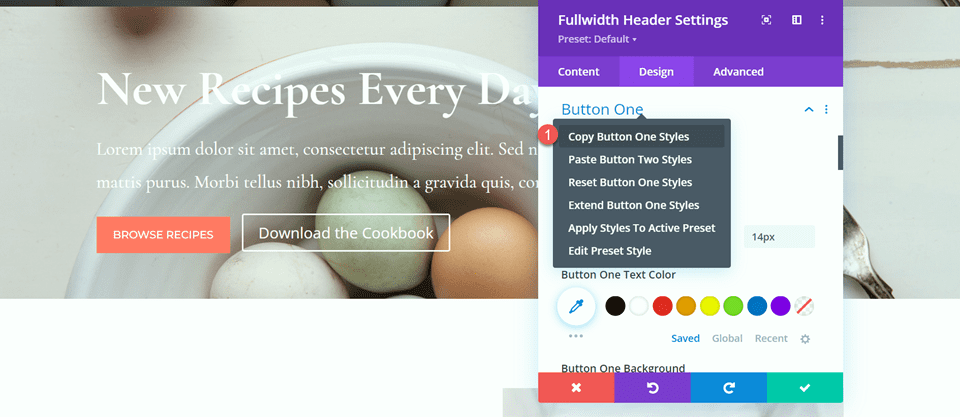
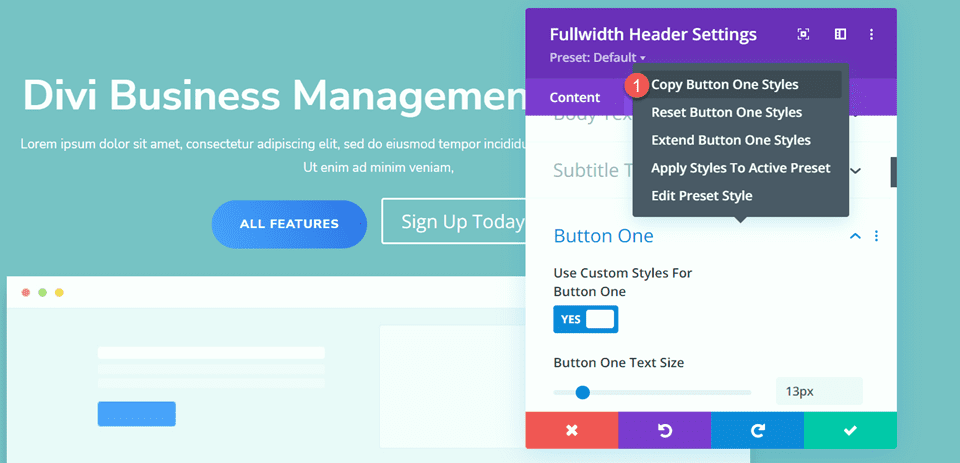
Далее мы настроим вторую кнопку. Дизайн в основном такой же, как у кнопки, но с другими цветами. Чтобы пропустить некоторые повторяющиеся шаги, давайте скопируем стили первой кнопки во вторую, а затем настроим дизайн оттуда.
Сначала щелкните правой кнопкой мыши настройки первой кнопки и скопируйте стили первой кнопки.

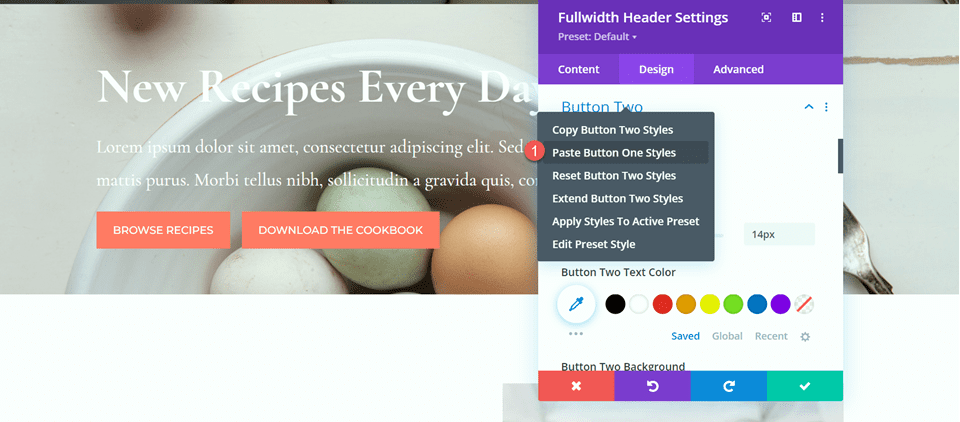
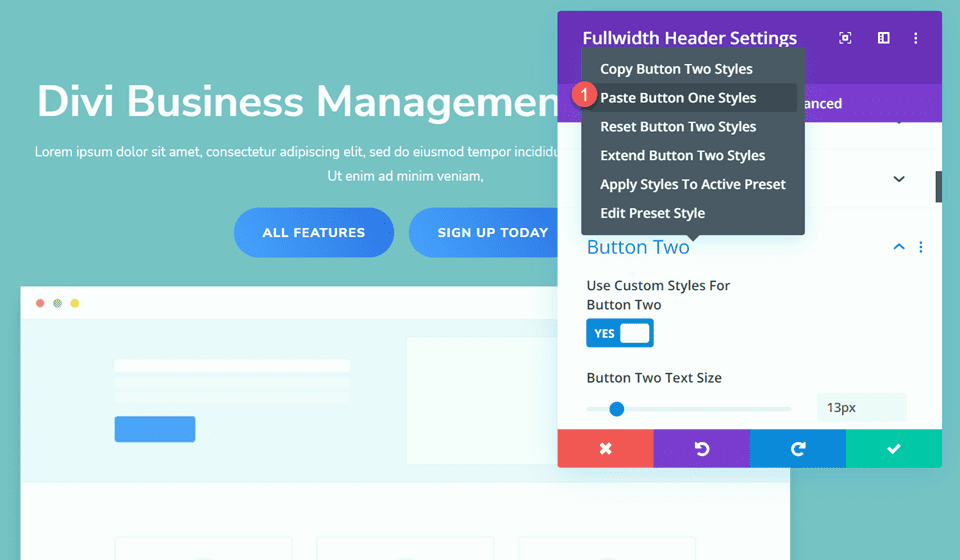
Далее щелкните правой кнопкой мыши на кнопке два параметра и вставьте на кнопку один стиль.

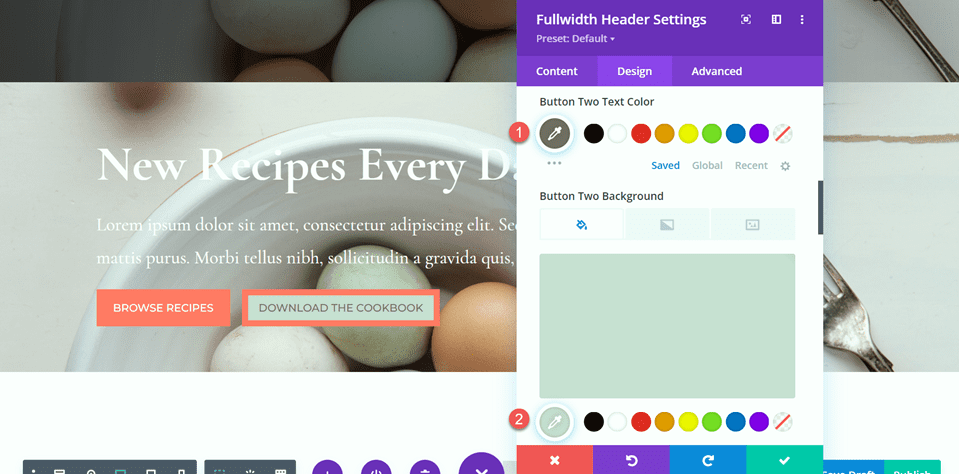
Измените цвет текста и цвет фона для второй кнопки.
- Цвет текста второй кнопки: #726D64
- Фон второй кнопки: #CDBBD2

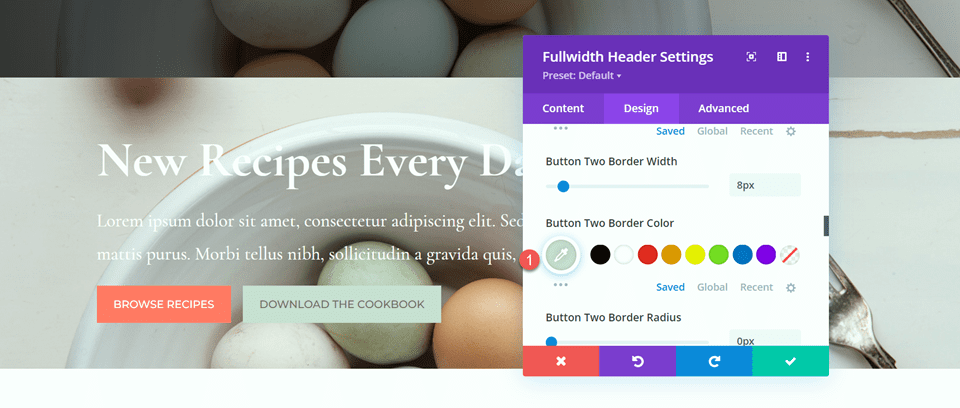
Также измените цвет границы двух кнопок.
- Цвет границы второй кнопки: #CDBBD2

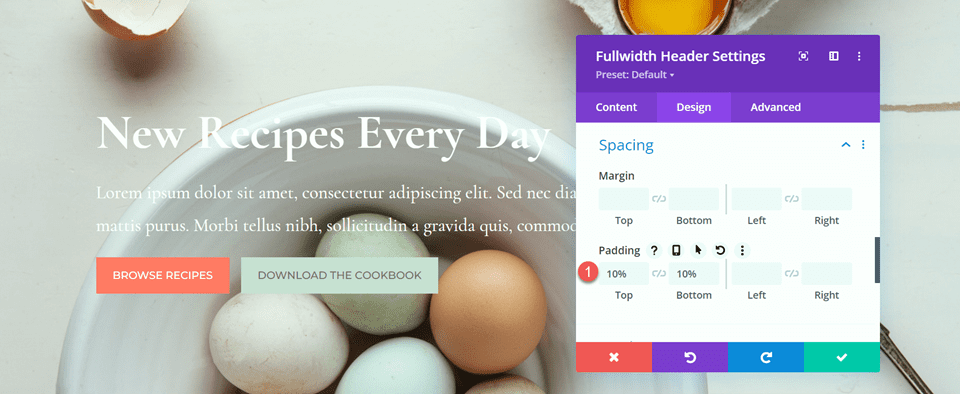
Теперь, когда наши кнопки готовы, откройте настройки интервалов и установите отступы сверху и снизу.
- Набивка верха: 10%
- Набивка-Низ: 10%

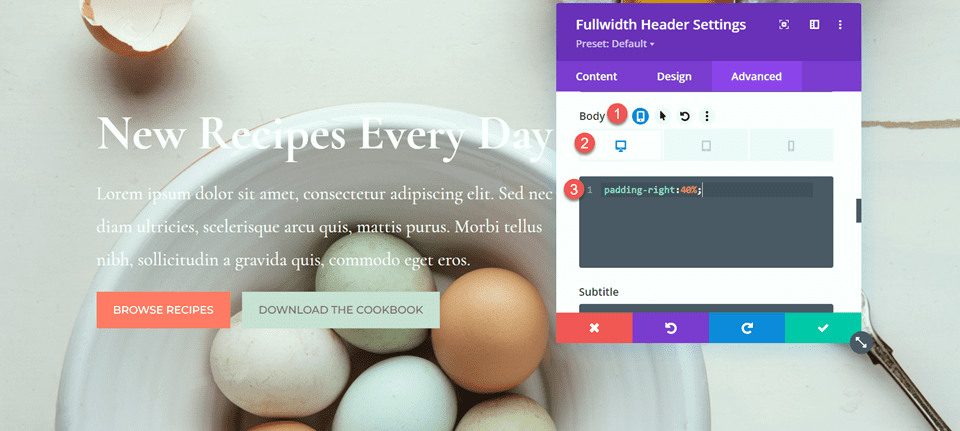
Наконец, откройте пользовательские настройки CSS на вкладке «Дополнительно». Выберите адаптивные настройки, потому что мы добавим пользовательский CSS только для дизайна рабочего стола. Добавьте пользовательский CSS в раздел Body CSS.
padding-right: 40%;

Добавьте градиент в модуль заголовка полной ширины
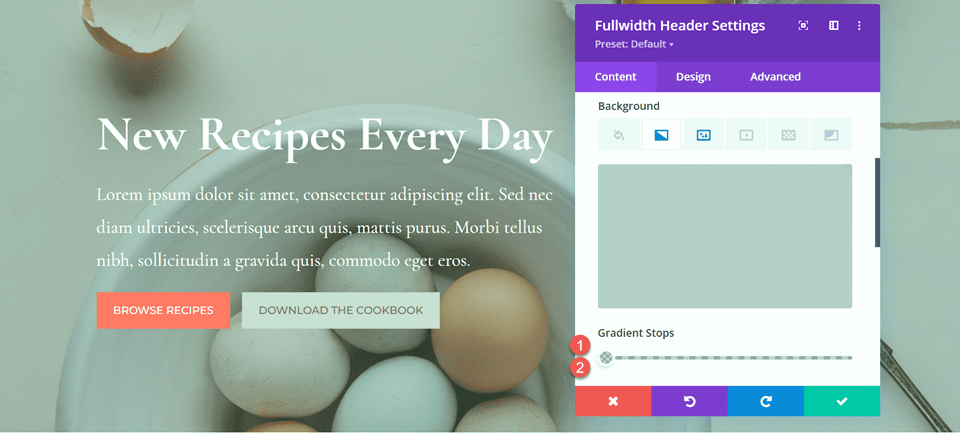
Теперь наш дизайн заголовка полной ширины завершен, и мы можем добавить градиент. Вернитесь на вкладку содержимого и откройте настройки фона. Выберите вкладку градиента и добавьте градиент следующим образом:
- 0%: RGBA(116,170,159,0,42)
- 1%: rgba(79 127 108,0,35)

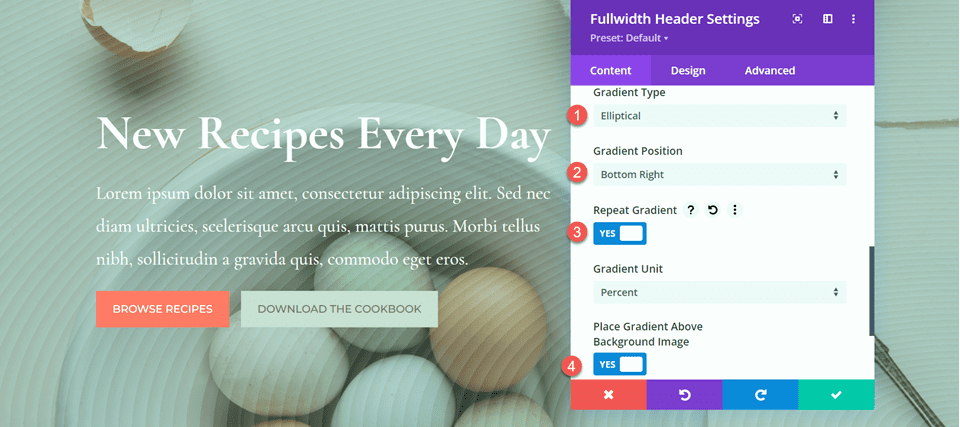
Затем настройте параметры градиента:
- Тип градиента: Эллиптический
- Положение градиента: Внизу справа
- Повторить градиент: Да
- Поместить градиент над фоновым изображением: Да

Наконец, удалите старый раздел заголовка из исходного макета.

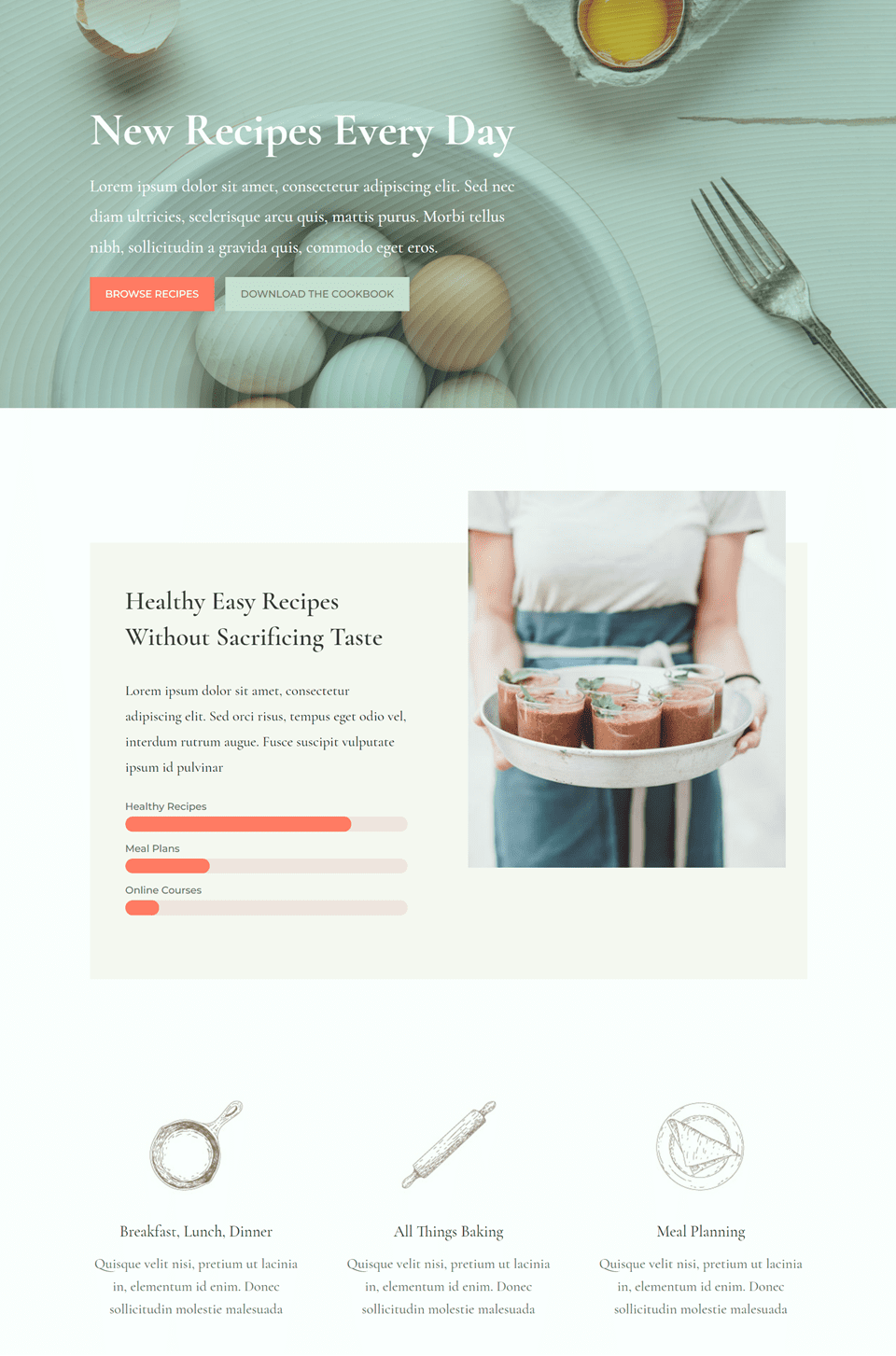
Окончательный дизайн
Вот окончательный дизайн для нашего первого градиентного заголовка. Как видите, повторяющийся градиент с тонкими прозрачными цветами создает интересный фон для этого раздела заголовка, не перекрывая при этом фоновое изображение.


Градиент 2
Создайте новую страницу с готовым макетом
Для нашего следующего дизайна мы будем использовать целевую страницу диетолога из пакета макетов диетолога.
Добавьте новую страницу на свой веб-сайт и дайте ей название, затем выберите параметр «Использовать Divi Builder».

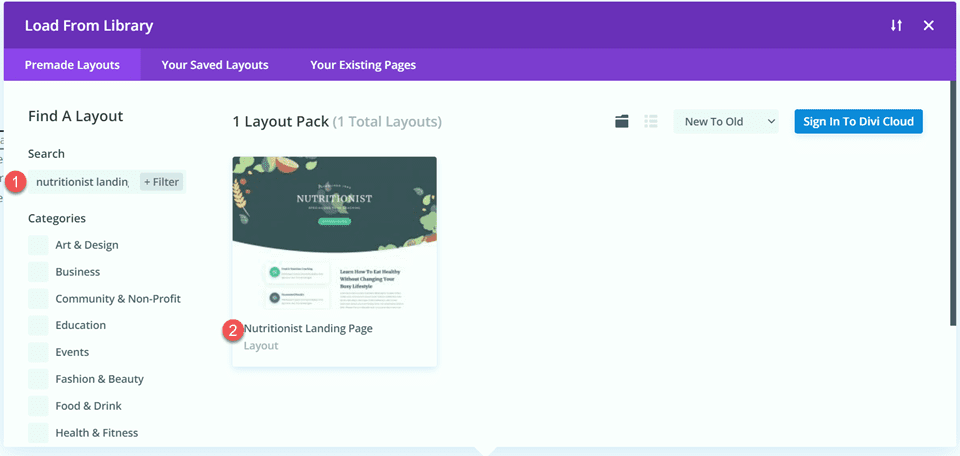
Поскольку мы используем готовый макет из библиотеки Divi, выберите «Обзор макетов».

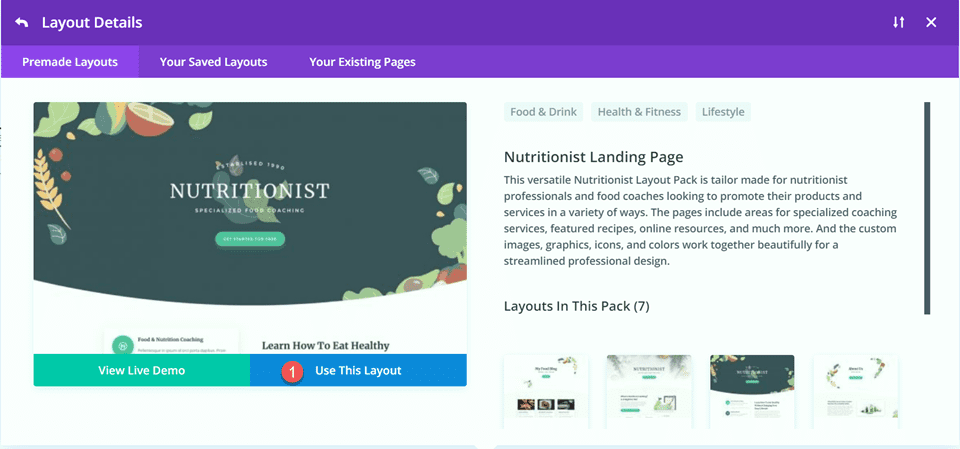
Найдите и выберите макет целевой страницы диетолога.

Выберите «Использовать этот макет», чтобы добавить макет на свою страницу.

Теперь мы готовы построить нашу конструкцию.
Воссоздайте раздел Hero, используя модуль заголовка Fullwidth
Мы собираемся воссоздать существующий раздел героя, используя модуль заголовка Fullwidth. Начните с добавления раздела полной ширины на страницу под существующим разделом героя.

Затем добавьте в раздел модуль заголовка Fullwidth.

На вкладке содержимого добавьте текст для модуля следующим образом:
- Название: Диетолог
- Подзаголовок: Специализированный коучинг по еде
- Кнопка №1: начать бесплатно
- Кнопка № 2: связаться со мной
Вы также можете удалить основной текст на этом шаге, хотя мы удалим его позже в этом руководстве.

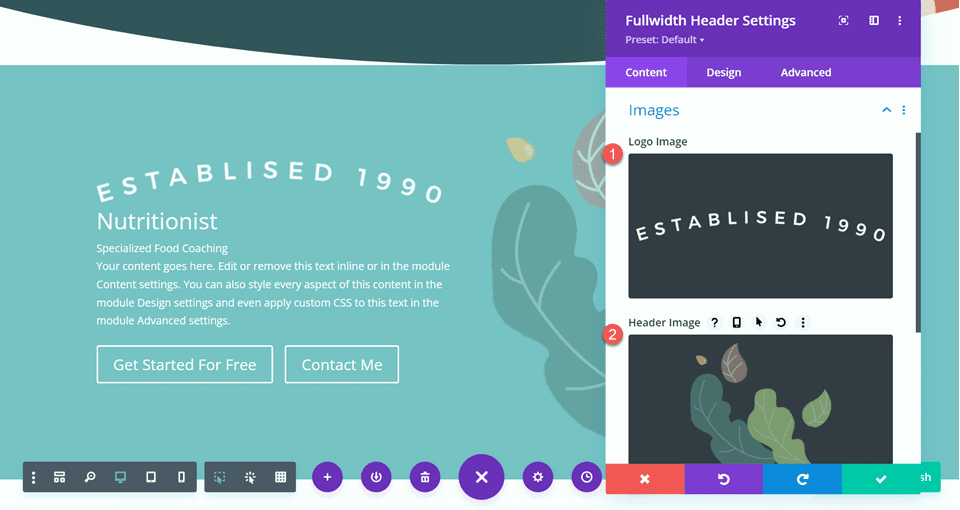
Откройте настройки изображения. Установите изображение логотипа на изображение «Установлено в 1990 году» и установите изображение заголовка на изображение листьев.

Далее перейдите на вкладку «Дизайн». Установите выравнивание текста и логотипа по центру.
- Выравнивание текста и логотипа: по центру

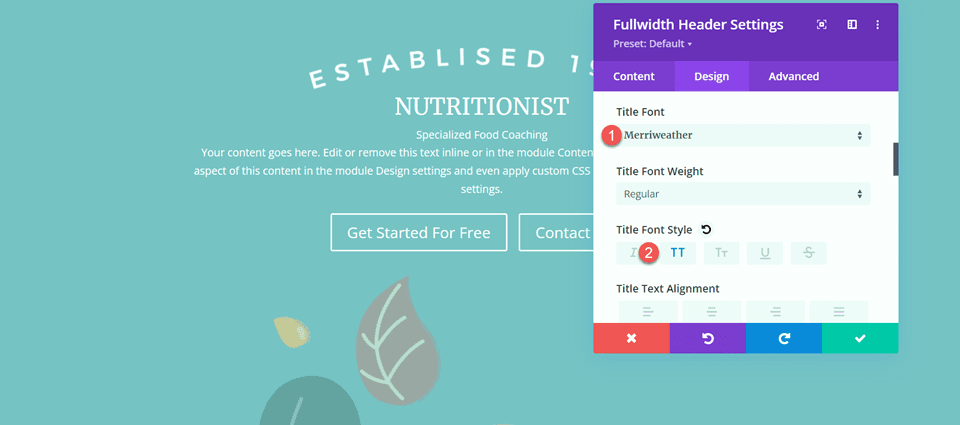
Настройте шрифт заголовка следующим образом:
- Шрифт заголовка: Merriweather
- Стиль шрифта заголовка: TT (с большой буквы)

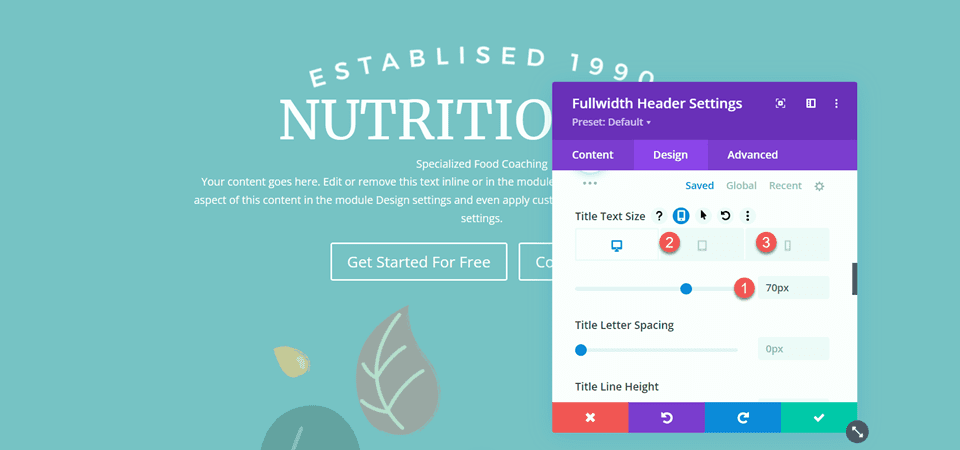
Чтобы оптимизировать дизайн для планшетов и мобильных устройств, мы будем использовать адаптивные настройки, чтобы добавить различные размеры текста заголовка.
- Размер текста заголовка — Рабочий стол: 70 пикселей
- Размер текста заголовка — планшет: 50 пикселей
- Размер текста заголовка — мобильный: 30 пикселей

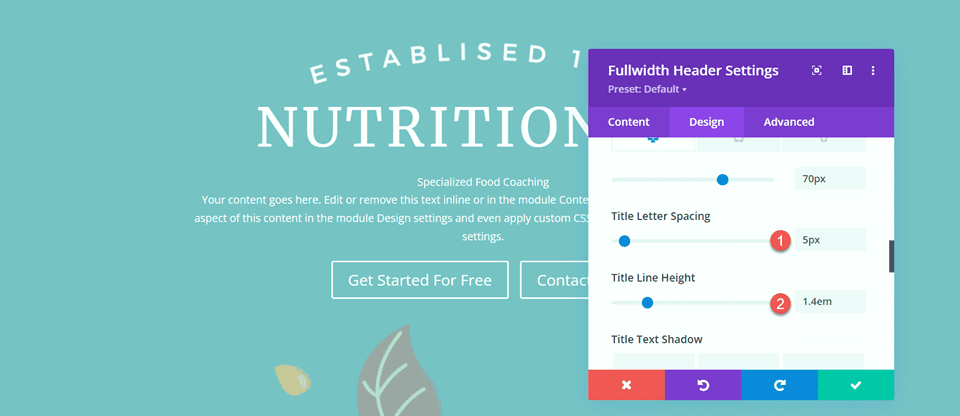
Затем установите интервал между буквами заголовка и высоту строки.
- Расстояние между буквами заголовка: 5px
- Высота строки заголовка: 1.4em

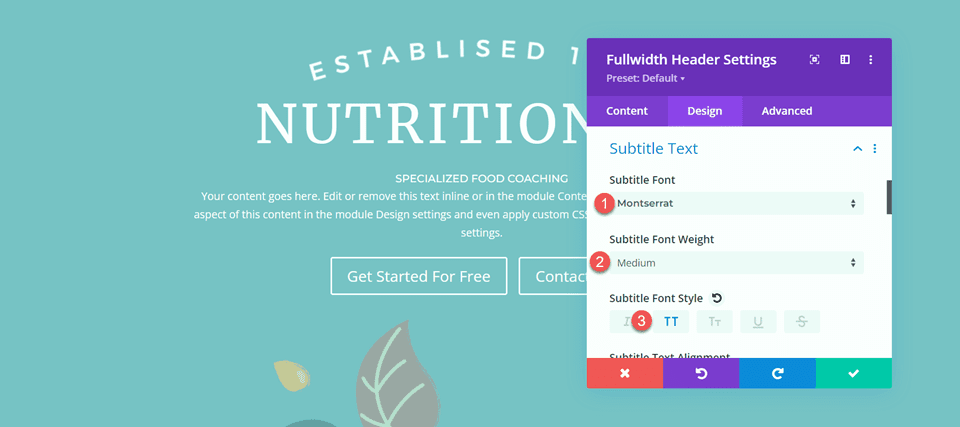
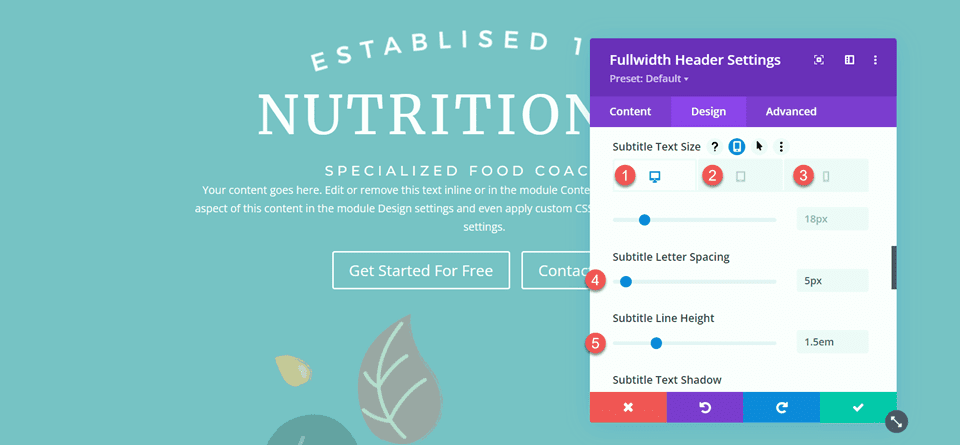
Откройте настройки субтитров и настройте шрифт.
- Шрифт подзаголовка: Монтсеррат
- Вес шрифта субтитров: средний
- Стиль шрифта субтитров: TT (с большой буквы)

Мы также установим адаптивный размер текста для субтитров. Размеры следующие:
- Размер текста субтитров — настольный компьютер и планшет: 18 пикселей
- Размер текста субтитров — мобильный: 12 пикселей
Кроме того, установите интервал между буквами субтитров и высоту строки.
- Расстояние между буквами подзаголовка; 5 пикселей
- Высота строки субтитров: 1.5em

Настроить стили кнопок
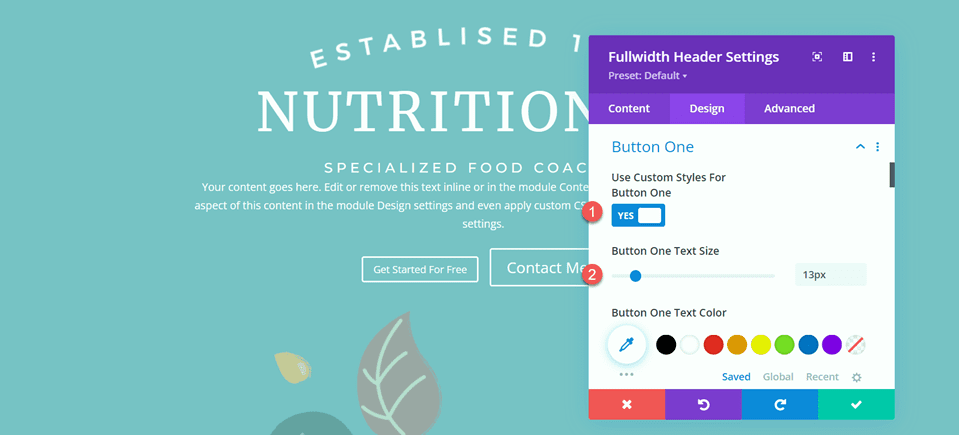
Перейдите к настройкам Button One. Включите пользовательские стили и установите размер текста.
- Использовать пользовательские стили для первой кнопки: Да
- Размер текста кнопки One: 13px

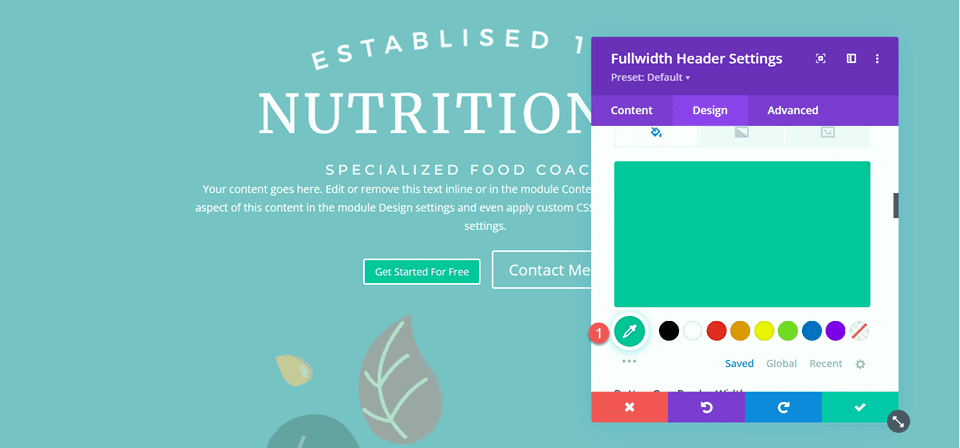
Добавьте цвет фона.
- Цвет 1 фона: #15C39A

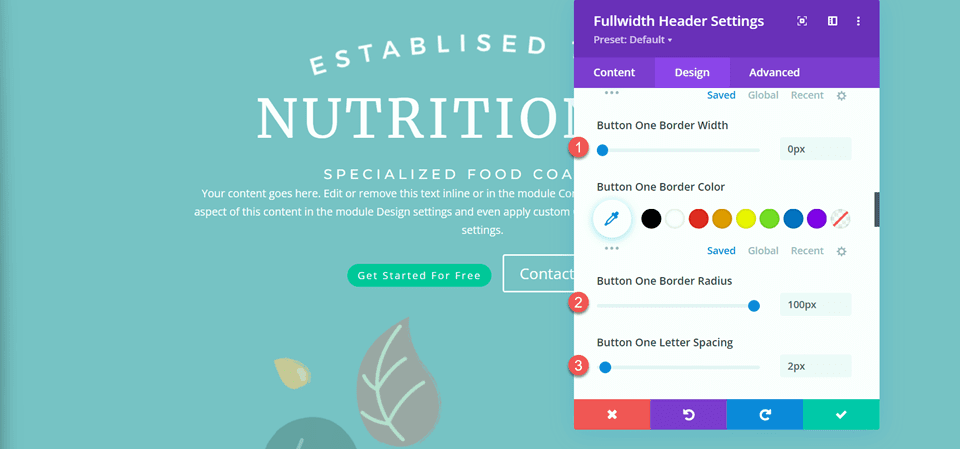
Затем установите ширину и радиус границы, а также расстояние между буквами.
- Ширина одной границы кнопки: 0px
- Радиус границы одной кнопки: 100 пикселей
- Кнопка Однобуквенный интервал: 2px

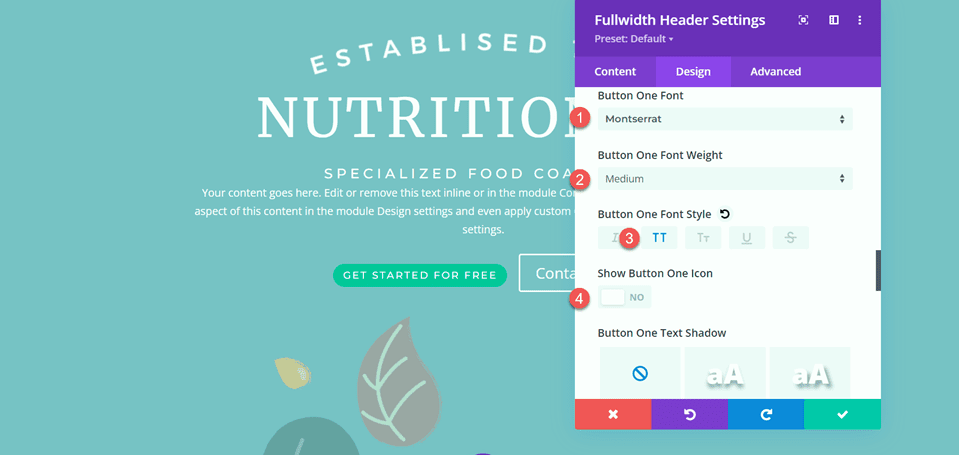
Измените настройки шрифта следующим образом:
- Шрифт Button One: Монтсеррат
- Начертание шрифта кнопки One: средний
- Стиль шрифта кнопки One: TT (с большой буквы)
- Показать значок кнопки One: Нет

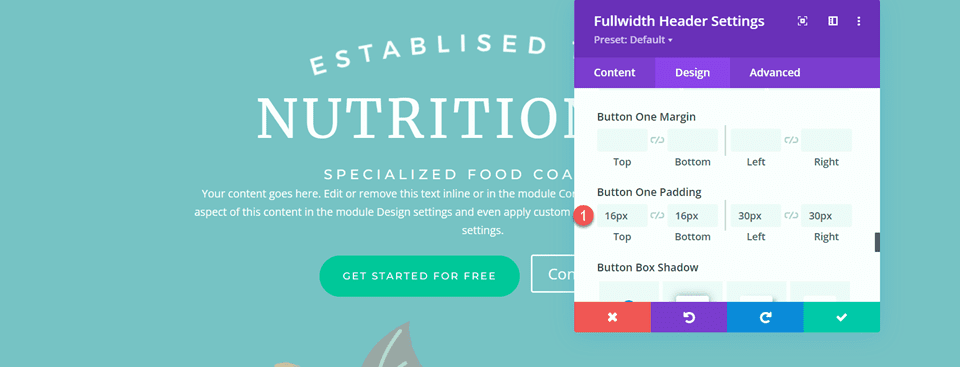
Наконец, добавьте отступ к кнопке.
- Кнопка One Padding-Top: 16px
- Кнопка One Padding — снизу: 16px
- Кнопка One Padding–Left: 30px
- Кнопка 1 Padding–Right: 30px

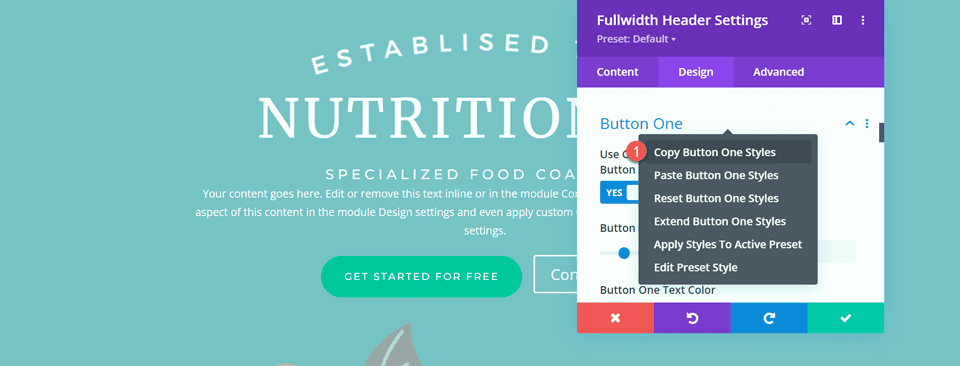
Стили для второй кнопки в основном такие же, как и для первой кнопки, поэтому мы скопируем стили первой кнопки на вторую кнопку, а затем внесем небольшое изменение в цвета.
Сначала щелкните правой кнопкой мыши настройки Button One и скопируйте стили.

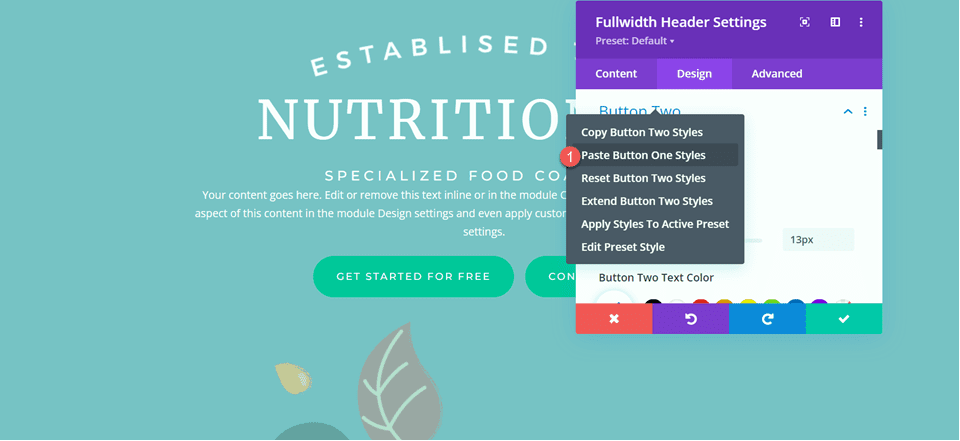
Затем щелкните правой кнопкой мыши настройки второй кнопки и вставьте стили первой кнопки.

Измените фон второй кнопки.
- Фон второй кнопки: #BAB66F

Затем перейдите к настройкам интервала и установите отступ следующим образом:
- Набивка верха: 10%
- Заполнение снизу: 0px


откройте раздел «Анимация» на вкладке «Дизайн» и установите для модуля затухание.
- Стиль анимации: исчезновение

Добавьте градиент в модуль заголовка полной ширины
Перейдите на вкладку содержимого и откройте настройки фона. Во-первых, удалите существующий цвет фона.

Затем добавьте фоновое изображение.

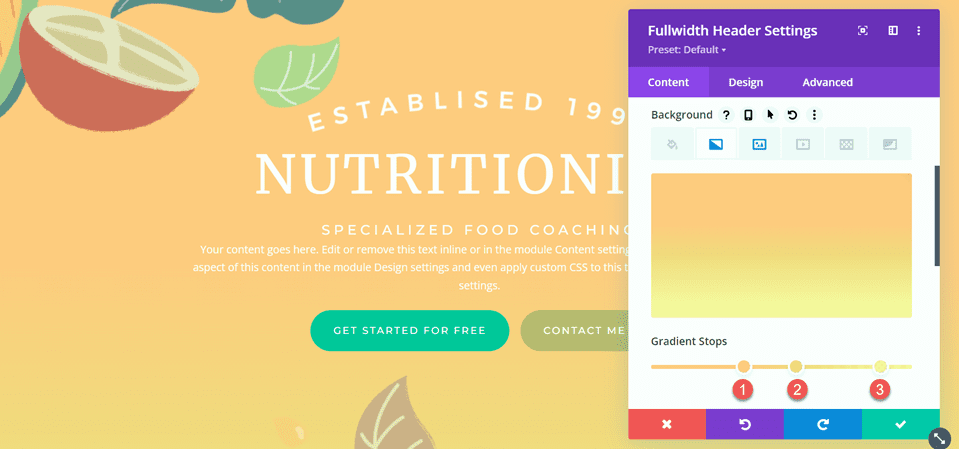
Перейдите на вкладку «Градиент» и добавьте фоновый градиент.
- 35%: #FFC77F
- 56%: #F2D57D
- 90%: rgba(247 242 145,0,88)

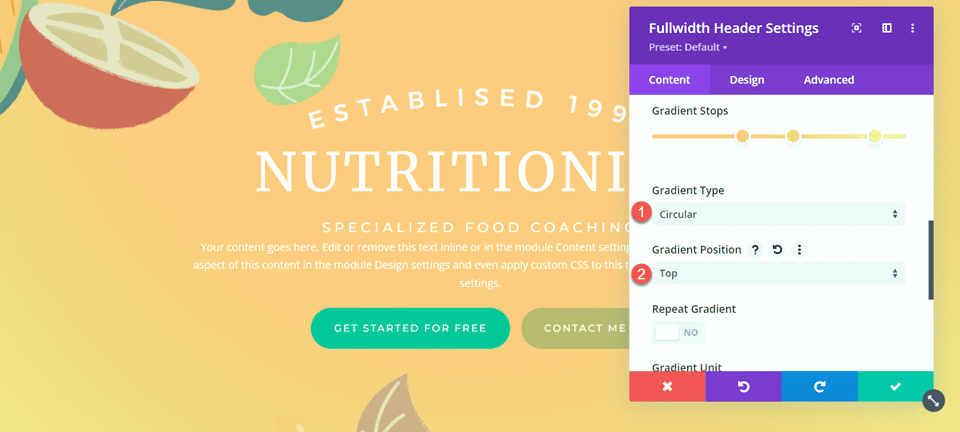
Установите тип градиента и положение градиента.
- Тип градиента: круговой
- Положение градиента: сверху

Удалите основной текст, если вы еще этого не сделали.

Наконец, удалите исходный раздел героя выше.

Пользовательские CSS
Теперь все наши основные настройки на месте, но нам нужно добавить пользовательский CSS, чтобы завершить дизайн и изменить некоторые изображения заголовков. Перейдите на вкладку «Дополнительно» и откройте раздел «Пользовательский CSS».
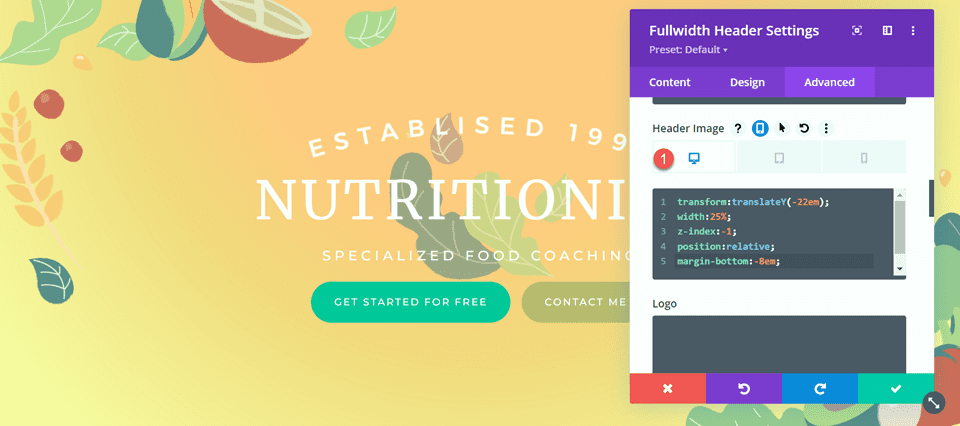
Во-первых, давайте настроим CSS изображения заголовка. Мы будем использовать адаптивные параметры, чтобы установить разные CSS для разных размеров устройств. Эти настройки перемещают центральное изображение листа вверх и за текст заголовка, а также регулируют размер и поля. Добавьте следующий пользовательский CSS в настройки рабочего стола.
transform: translateY(-22em); width: 25%; z-index: -1; position: relative; margin-bottom: -8em;

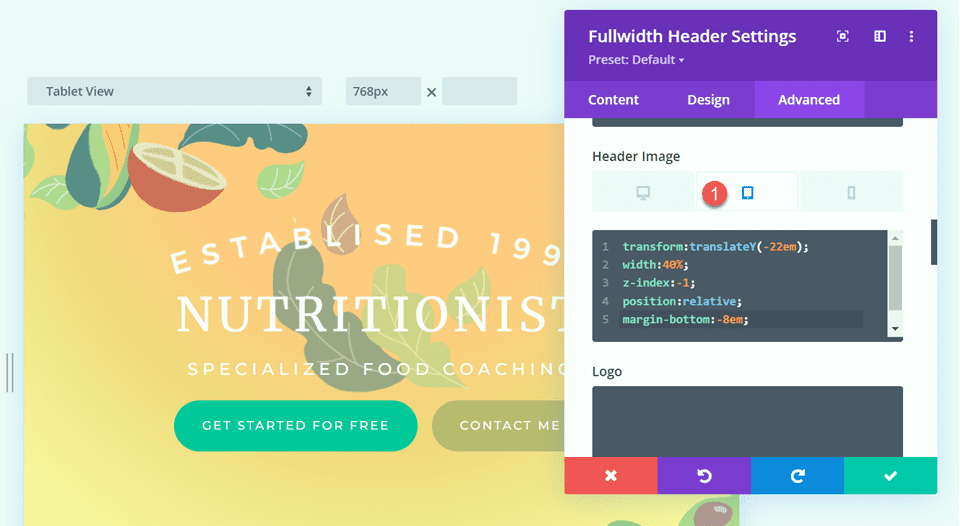
Затем добавьте следующий пользовательский CSS в настройки планшета раздела изображения заголовка.
transform: translateY(-22em); width: 40%; z-index: -1; position: relative; margin-bottom: -8em;

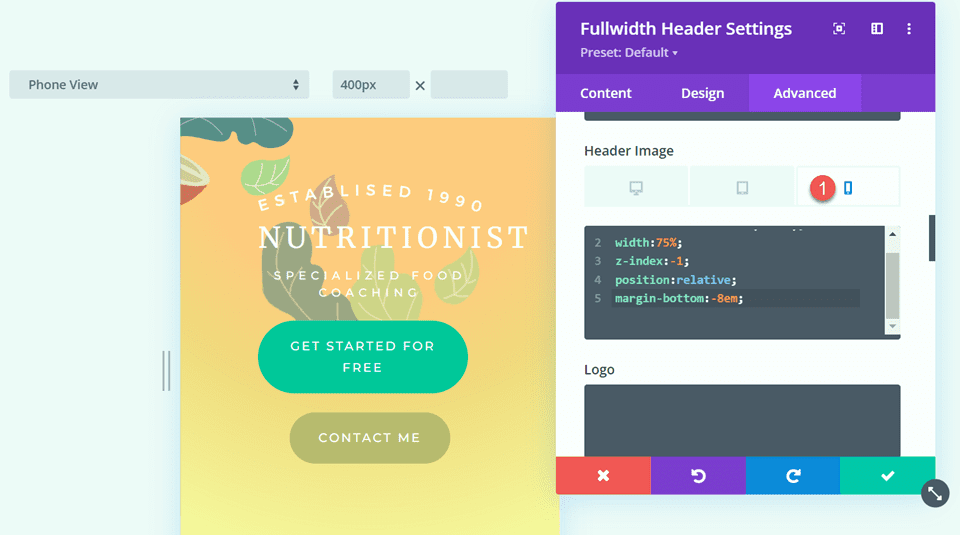
Наконец, добавьте следующий пользовательский CSS в мобильные настройки раздела изображения заголовка.
transform: translateY(-24em); width: 75%; z-index: -1; position: relative; margin-bottom: -8em;

Мы также добавим пользовательский CSS в раздел логотипа. Эти настройки также будут адаптивными.
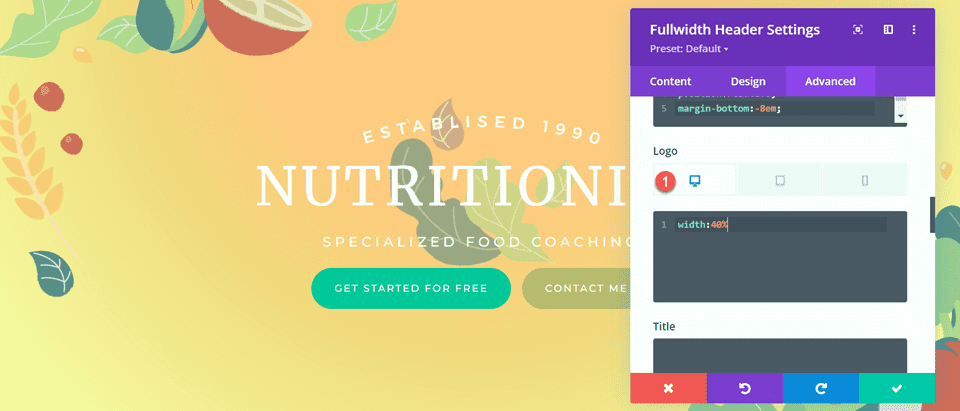
Сначала добавьте следующий пользовательский CSS в настройки рабочего стола раздела логотипа.
width: 40%;

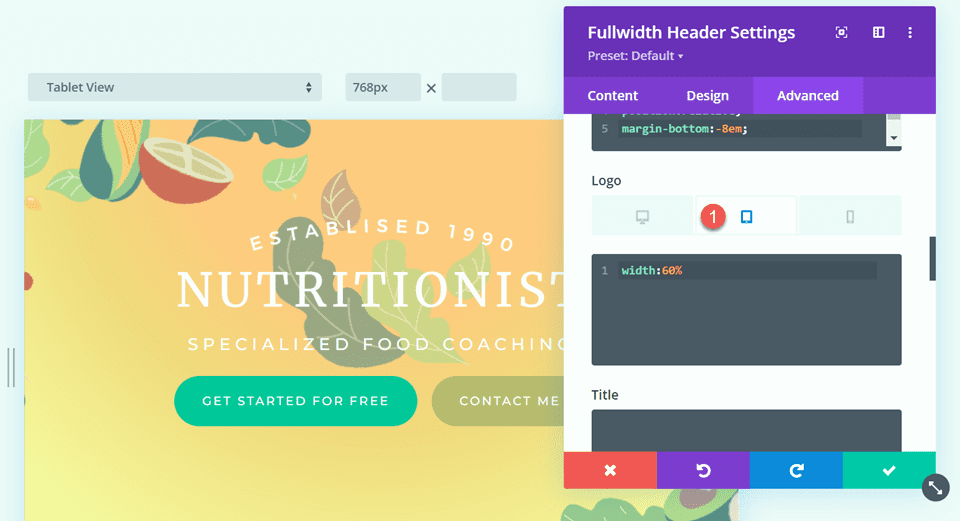
Затем добавьте следующий пользовательский CSS в настройки планшета в разделе логотипа.
width: 60%;

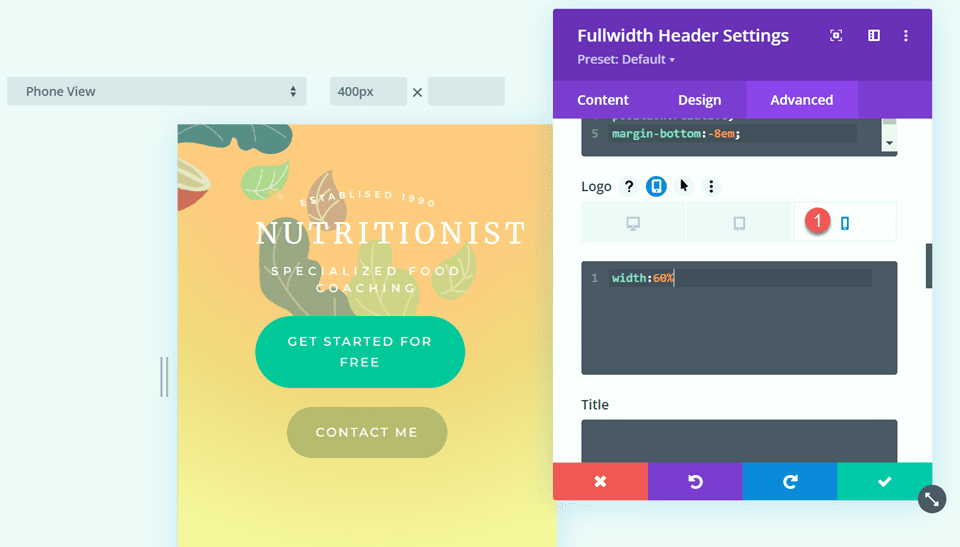
Затем добавьте следующий пользовательский CSS в мобильные настройки раздела логотипа.
width: 60%;

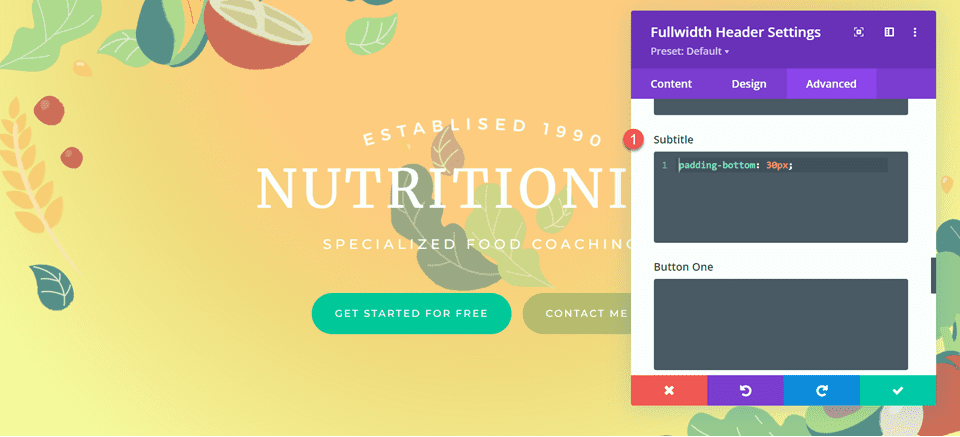
Наконец, добавьте следующий пользовательский CSS в раздел субтитров.
padding-bottom: 30px;

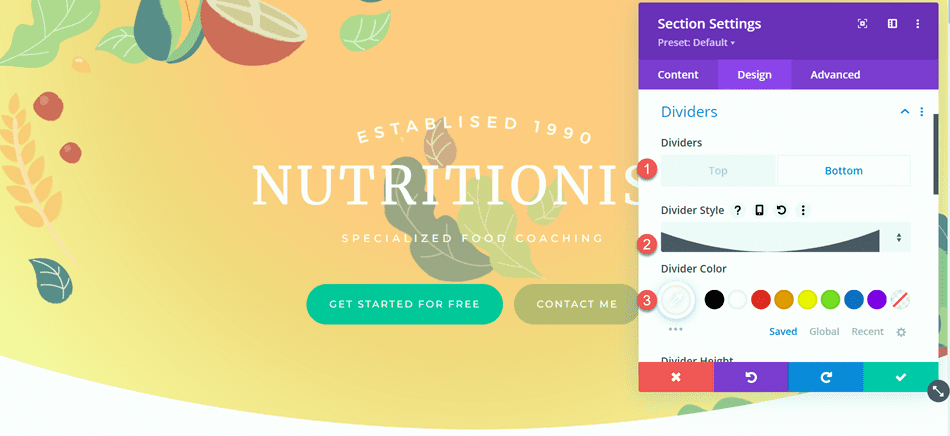
Для последнего шага в этом дизайне нам нужно добавить закругленный нижний разделитель. Откройте настройки раздела полной ширины и перейдите на вкладку «Дизайн». Откройте настройки разделителей и добавьте нижний разделитель.
- Разделители: Нижний
- Стиль разделителя: Изогнутый
- Цвет разделителя: #FFFFFF

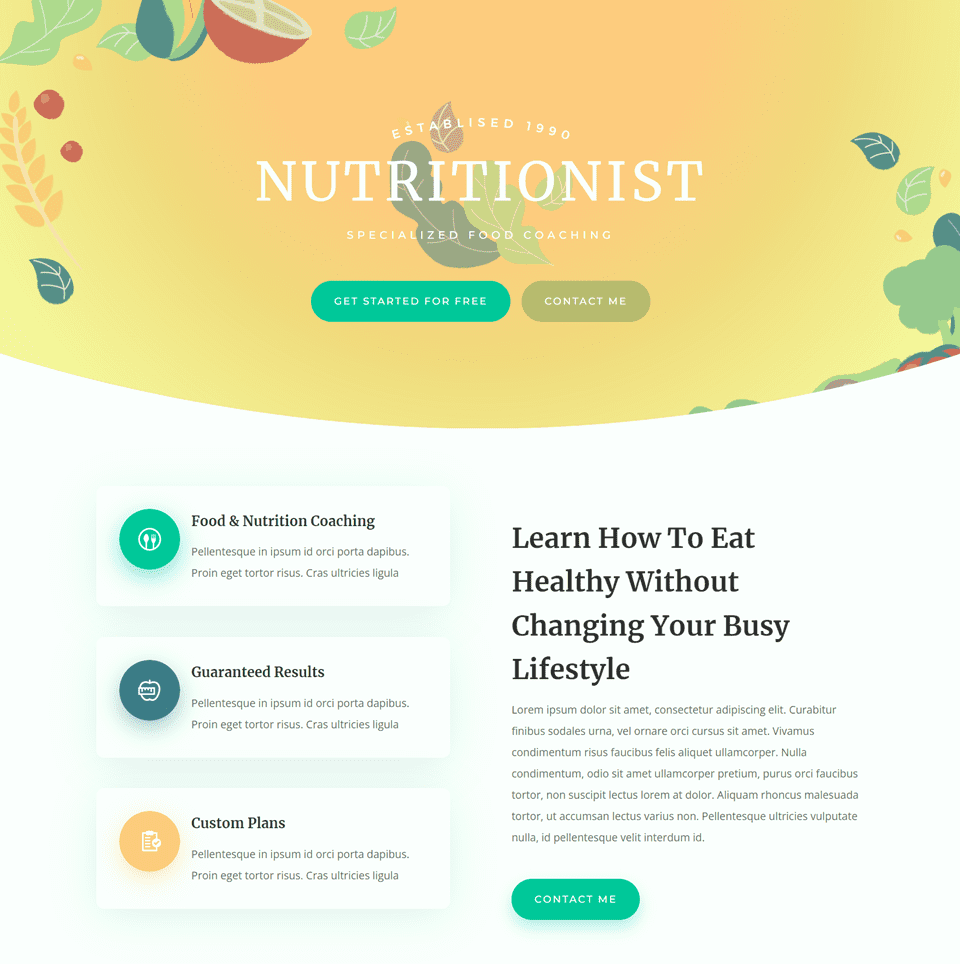
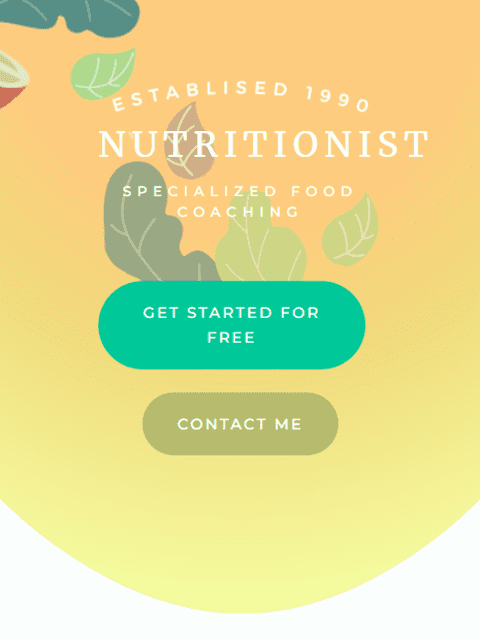
Окончательный дизайн
И вот окончательный дизайн для этого раздела заголовка.


Градиент 3
Создайте новую страницу с готовым макетом
Для нашего окончательного дизайна градиентного заголовка мы будем использовать макет целевой страницы SaaS из пакета макетов SaaS.
Добавьте новую страницу на свой веб-сайт и дайте ей название, затем выберите параметр «Использовать Divi Builder».

Мы используем готовый макет из библиотеки Divi, поэтому выберите «Обзор макетов».

Найдите и выберите макет целевой страницы SaaS.

Выберите «Использовать этот макет», чтобы добавить макет на свою страницу.

Теперь мы готовы построить нашу конструкцию.
Воссоздайте раздел Hero, используя модуль заголовка Fullwidth
Сначала добавьте раздел полной ширины под существующим разделом заголовка.

Выберите и добавьте в раздел модуль заголовка Fullwidth.

Откройте настройки модуля и добавьте следующий текст:
- Название: Программное обеспечение для управления бизнесом Divi
- Кнопка №1: все функции
- Кнопка № 2: Зарегистрируйтесь сегодня
- Тело: Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut Labore et dolore magna aliqua. Ut enim ad minim veniam,

В разделе изображений добавьте изображение заголовка.

Мы вернемся на вкладку содержимого, чтобы добавить наш фон позже. А пока удалите исходный раздел заголовка выше.

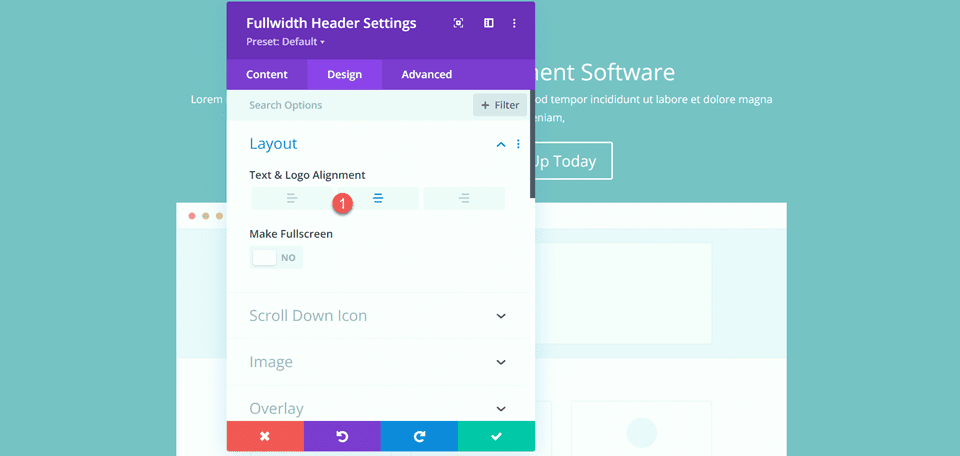
Откройте настройки заголовка полной ширины и перейдите на вкладку «Дизайн». Во-первых, отцентрируйте текст и выравнивание логотипа.
- Выравнивание текста и логотипа: по центру

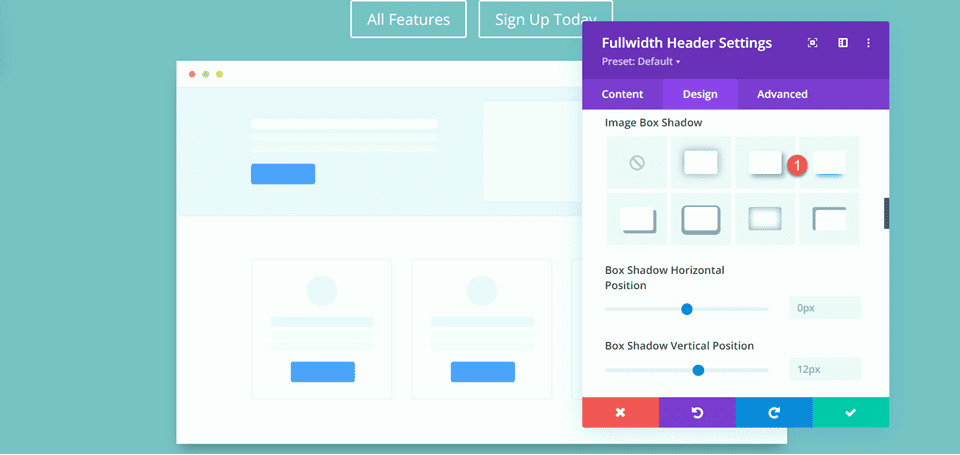
Откройте настройки изображения и добавьте тень к изображению заголовка.
- Тень поля изображения: снизу

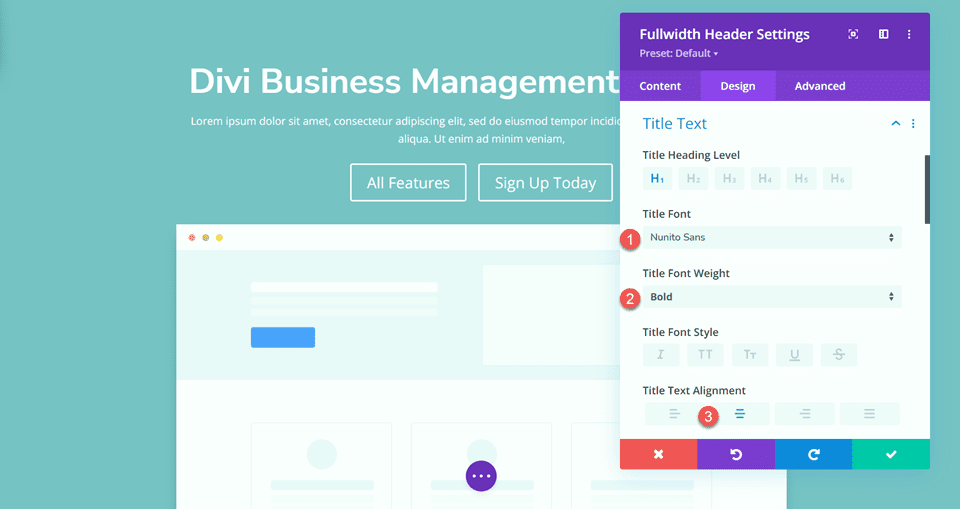
Затем откройте настройки текста заголовка и настройте шрифт.
- Шрифт заголовка: Nunito Sans
- Начертание шрифта заголовка: полужирный
- Выравнивание текста заголовка: по центру

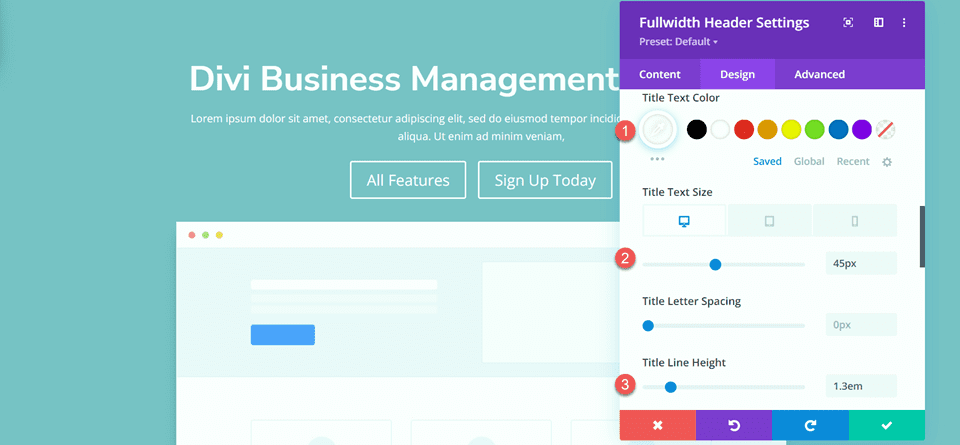
Измените цвет, размер и высоту строки.
- Цвет текста заголовка: #FFFFFF
- Размер текста заголовка: 45px
- Высота строки заголовка: 1.3em

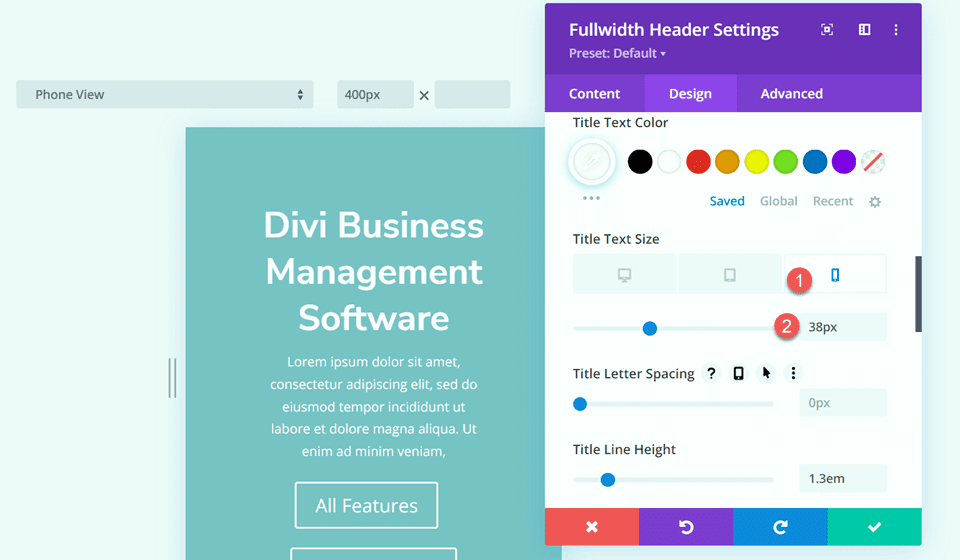
Нам нужен меньший размер шрифта на мобильных устройствах, поэтому выберите адаптивные настройки для параметра «Размер текста заголовка» и добавьте другой размер шрифта.
- Размер текста заголовка — мобильный: 38 пикселей

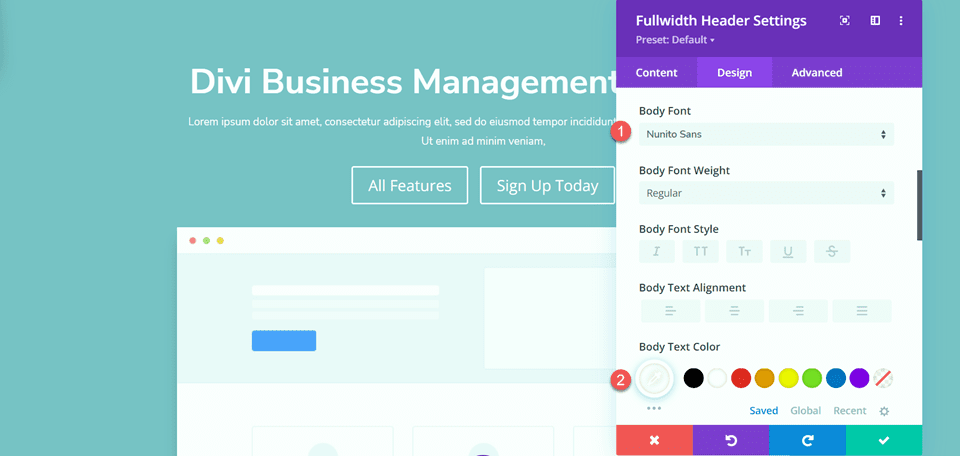
Перейдите к разделу «Основной текст» и настройте шрифт следующим образом:
- Основной шрифт: Нунито Санс
- Цвет основного текста: #FFFFFF

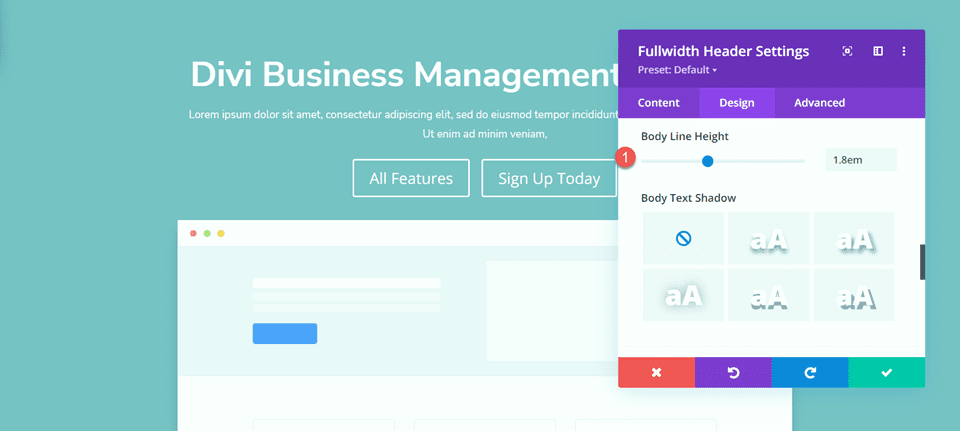
Установите высоту линии тела.
- Высота линии кузова: 1,8 см

Настроить стили кнопок
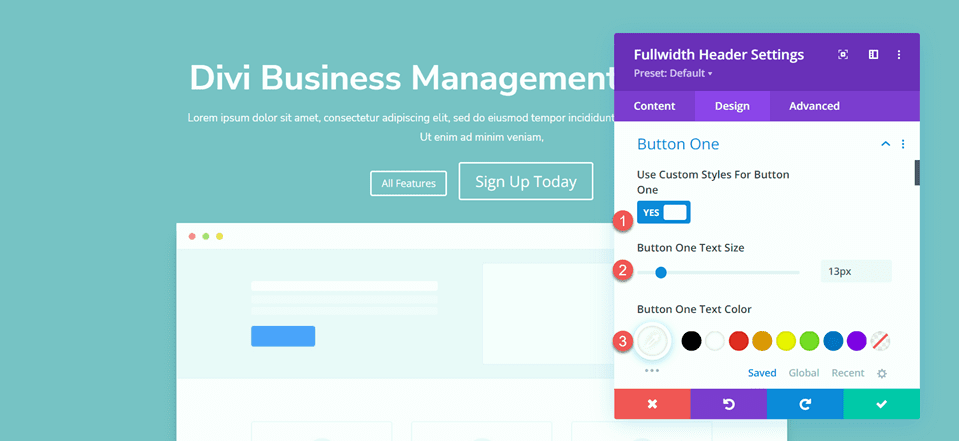
Далее давайте настроим Button One. Включите пользовательские стили, затем измените размер и цвет текста.
- Использовать пользовательские стили для первой кнопки: Да
- Размер текста кнопки One: 13px
- Цвет текста первой кнопки: #FFFFFF

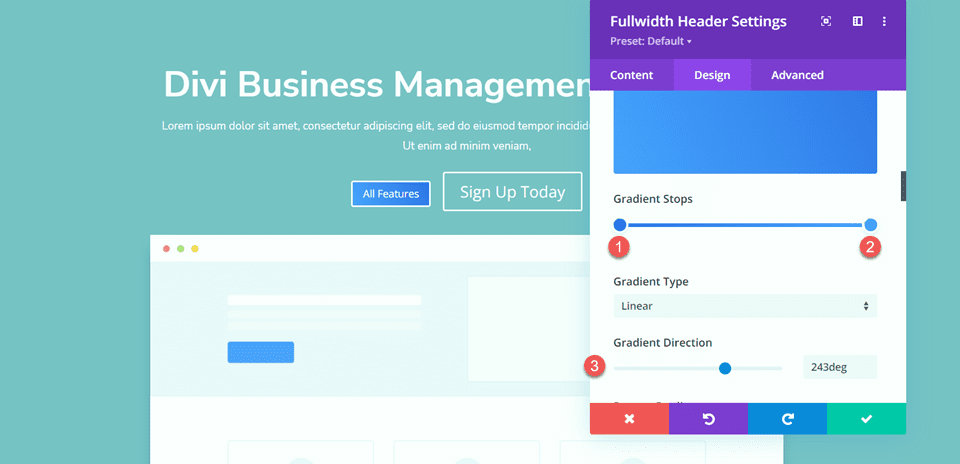
Эта кнопка будет иметь градиентный фон. Добавьте градиент следующим образом:
- 0%: #3d72e7
- 100%: #53a0fe
- Направление градиента: 243 градуса

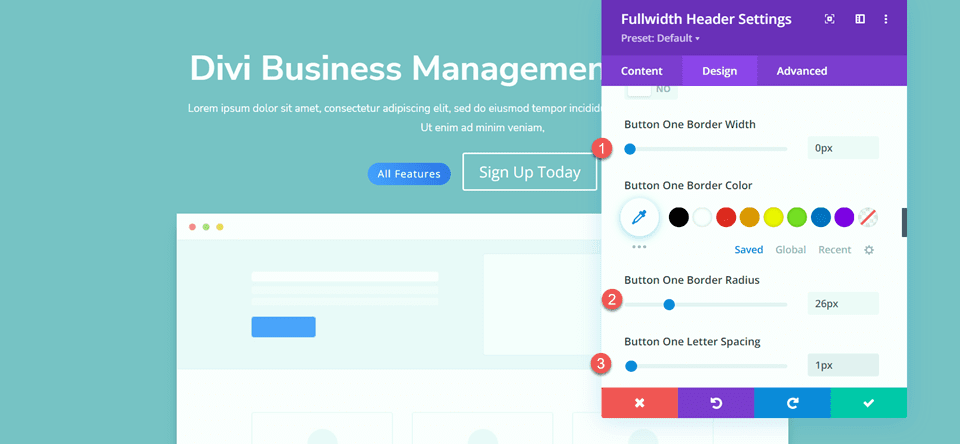
Затем измените настройки границы кнопки.
- Ширина одной границы кнопки: 0px
- Радиус границы одной кнопки: 26 пикселей
- Кнопка Однобуквенный интервал: 1px

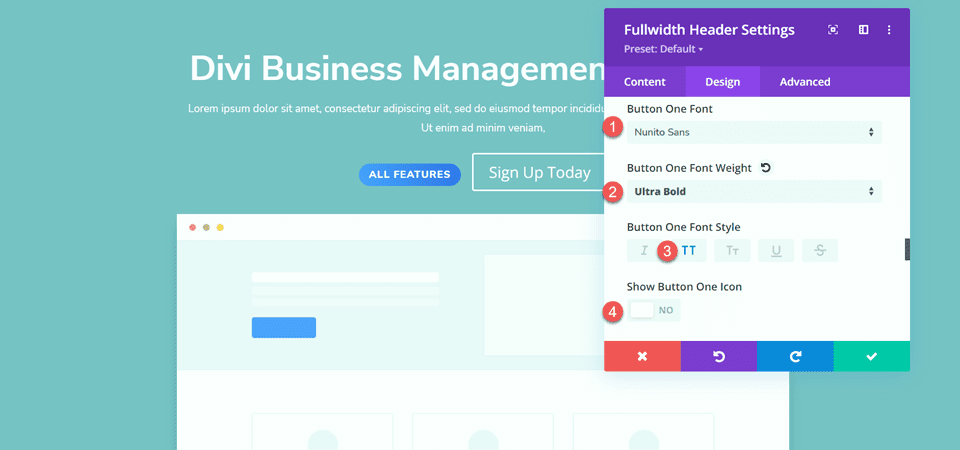
Измените настройки шрифта кнопки.
- Шрифт Button One: Nunito Sans
- Начертание шрифта кнопки One: Ultra Bold
- Стиль шрифта кнопки One: TT (с большой буквы)
- Показать значок кнопки: Нет

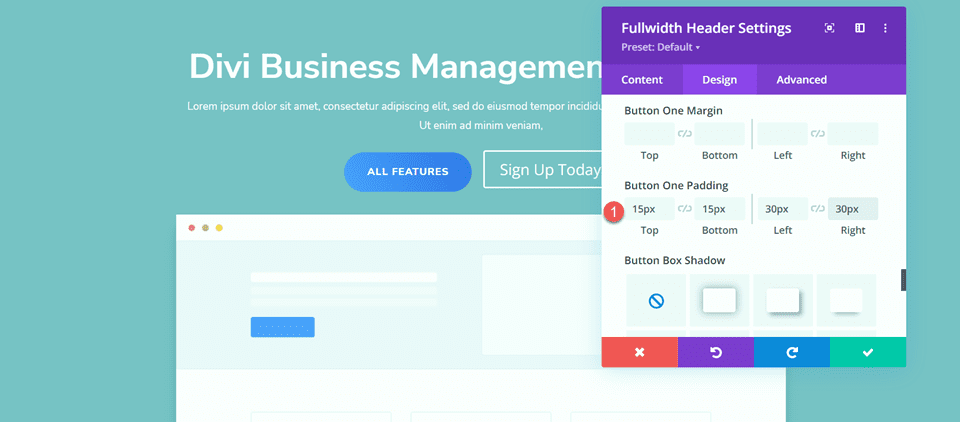
Наконец, добавьте отступы для кнопок.
- Кнопка One Padding-Top: 15px
- Кнопка One Padding-Bottom: 15px
- Кнопка One Padding-Left: 30px
- Кнопка One Padding-Right: 30px

Еще раз, дизайн Button Two очень похож на дизайн Button One, только с другими цветами. Мы пропустим повторяющиеся этапы проектирования, скопировав стили Button One. Для этого просто щелкните правой кнопкой мыши настройку Button One и скопируйте стили Button One.

Затем щелкните правой кнопкой мыши настройки второй кнопки и вставьте стили первой кнопки.

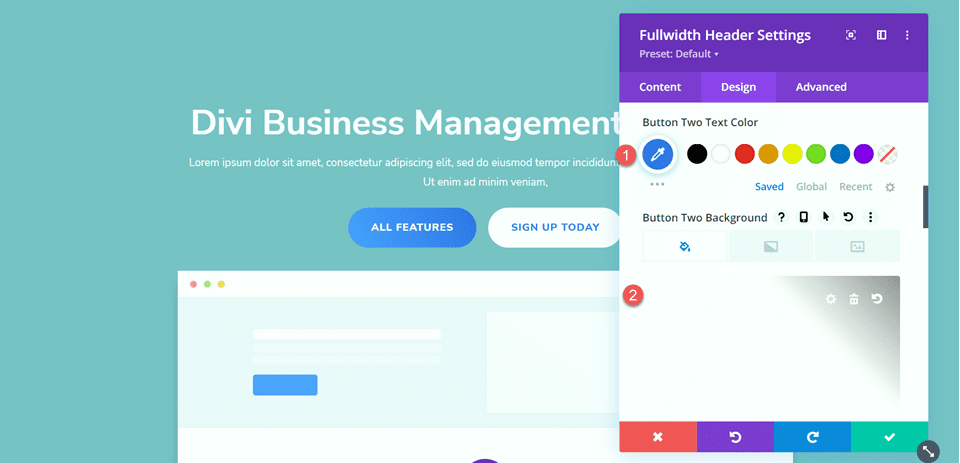
Теперь измените цвет текста кнопки 2 и цвет фона.
- Цвет текста второй кнопки: #4078ea
- Цвет фона: #FFFFFF

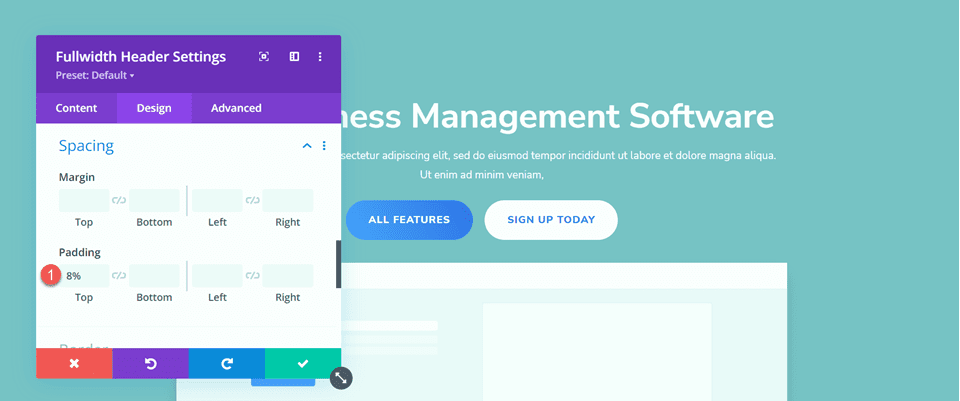
Перейдите в раздел «Интервал» и добавьте немного верхнего отступа.
- Набивка верха: 8%

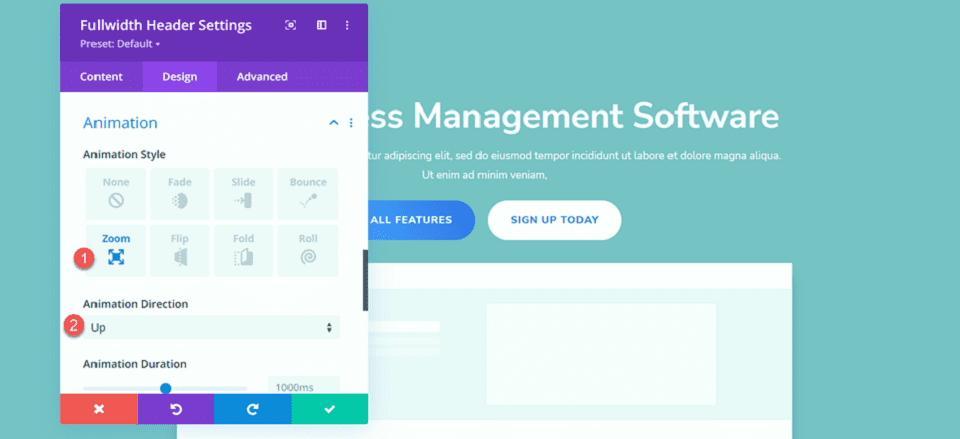
Затем перейдите к настройкам анимации и установите стиль анимации следующим образом:
- Стиль анимации: Масштаб
- Направление анимации: вверх

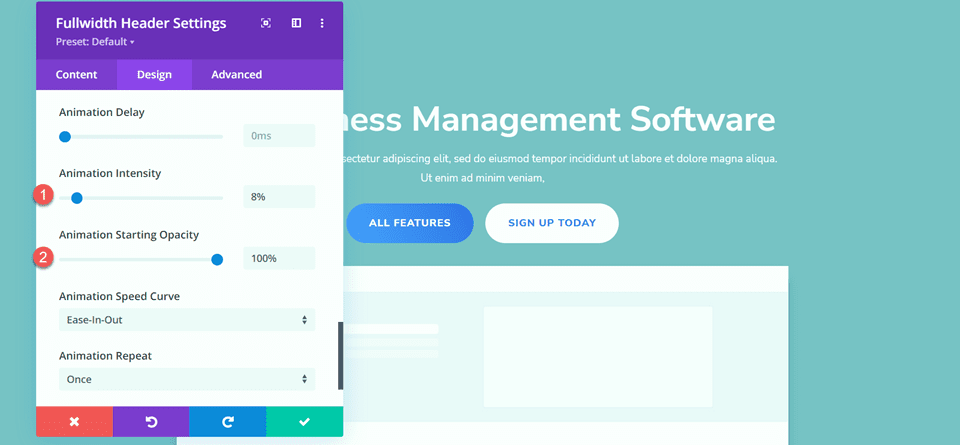
Наконец, измените интенсивность анимации и начальную непрозрачность.
- Интенсивность анимации: 8%
- Начальная непрозрачность анимации: 100%

Добавьте градиент в модуль заголовка полной ширины
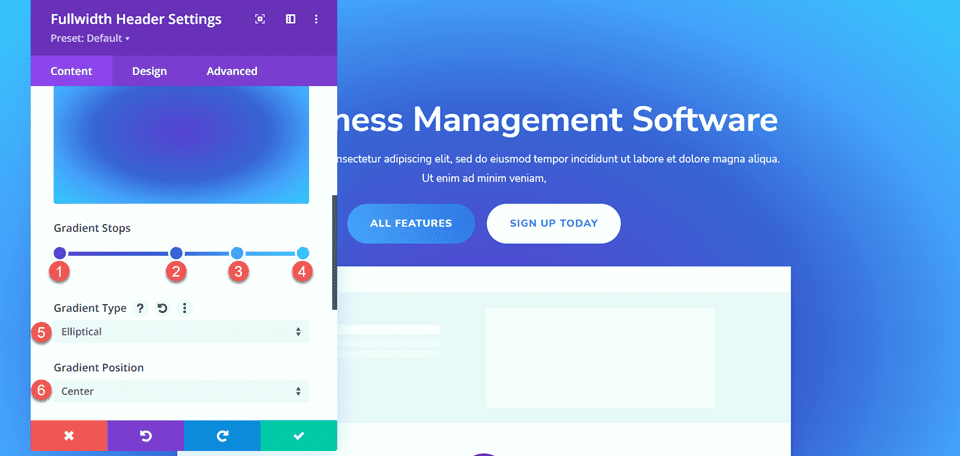
Теперь, когда основной дизайн завершен, мы можем добавить наш фоновый градиент. Перейдите на вкладку «Содержимое» и откройте настройки фона. Наш фон будет состоять из комбинации градиента, изображения и маски. Во-первых, добавьте фоновый градиент.
- 22%: #5b40d1
- 50%: #4161d4
- 73%: #53a0fd
- 100%: #4bc4fc
- Тип градиента: Эллиптический
- Положение градиента: Центр

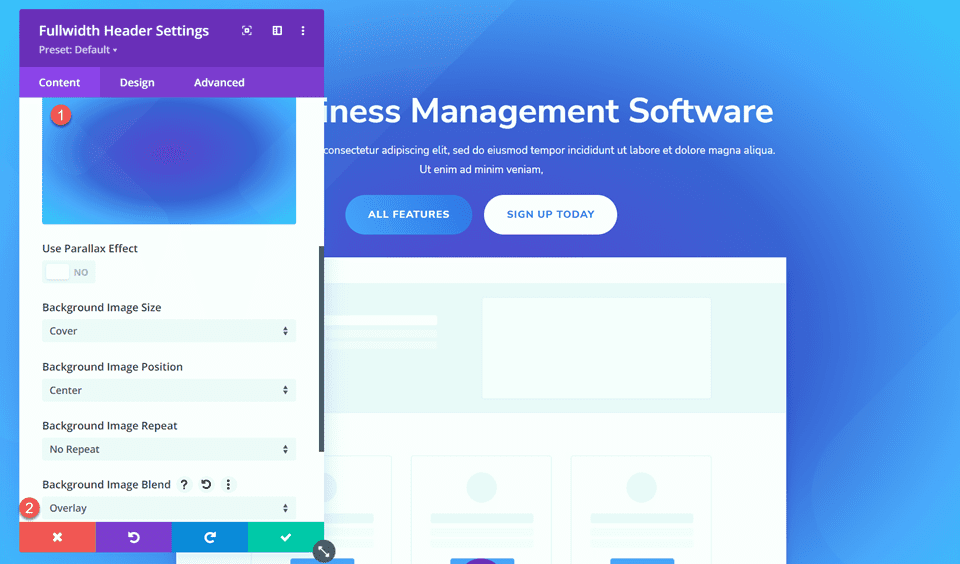
Затем добавьте фоновое изображение. Мы будем использовать то же фоновое изображение, которое использовалось для оригинального дизайна заголовка. Вы должны увидеть это в своей медиатеке с заголовком геометрического-bg-overlay-01.jpg. Используйте настройку наложения, чтобы смешать изображение с градиентным фоном.
- Смешение фонового изображения: наложение

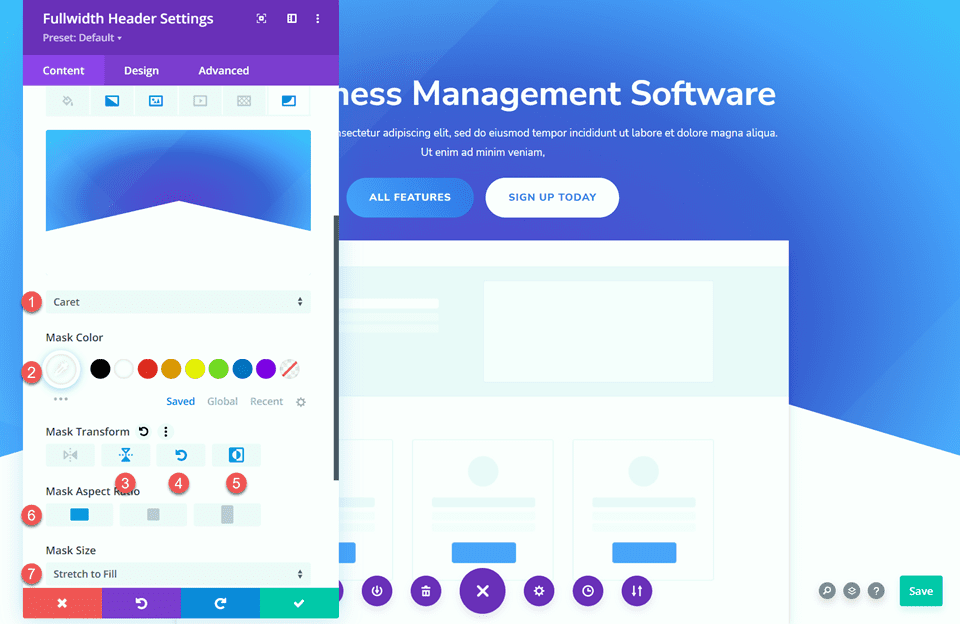
Теперь добавьте фоновую маску.
- Маска: Каре
- Цвет маски: #FFFFFF
- Преобразование маски: горизонтальное
- Трансформация маски: поворот
- Преобразование маски: инвертировать
- Соотношение сторон маски: Пейзаж
- Размер маски: растягиваться до заполнения

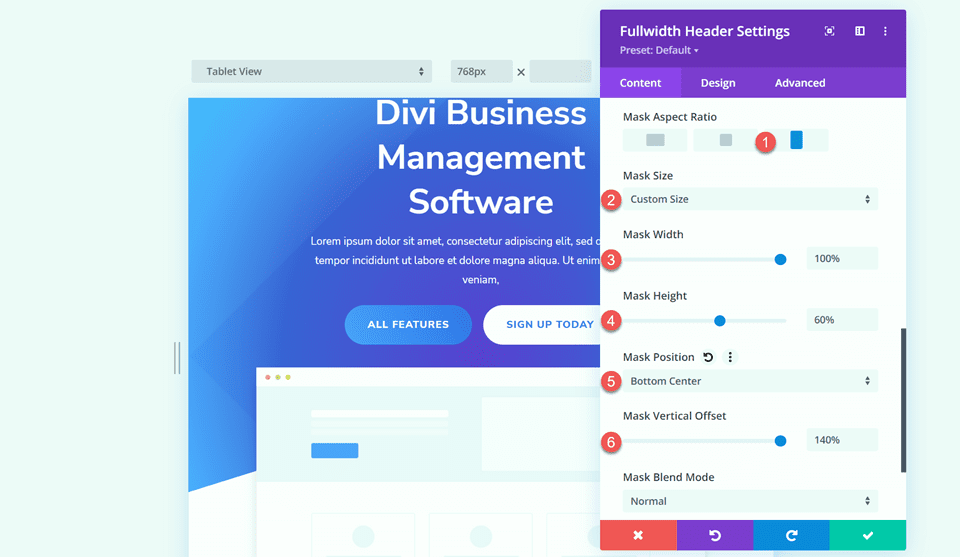
Затем используйте адаптивные настройки, чтобы настроить фоновую маску для планшетов и мобильных устройств. Начнем с дизайна планшета.
- Соотношение сторон маски: портрет
- Размер маски: нестандартный размер
- Ширина маски: 100%
- Высота маски: 60%
- Положение маски: нижний центр
- Смещение маски по вертикали: 140%

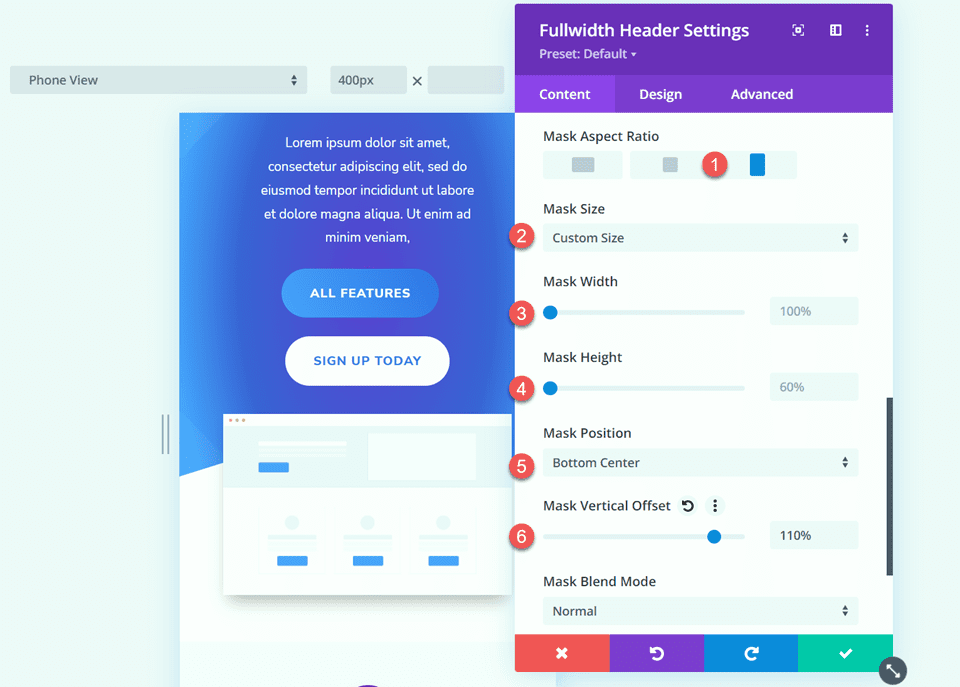
Наконец, измените мобильный дизайн.
- Соотношение сторон маски: портрет
- Размер маски: нестандартный размер
- Ширина маски: 100%
- Высота маски: 60%
- Положение маски: нижний центр
- Смещение маски по вертикали: 110%

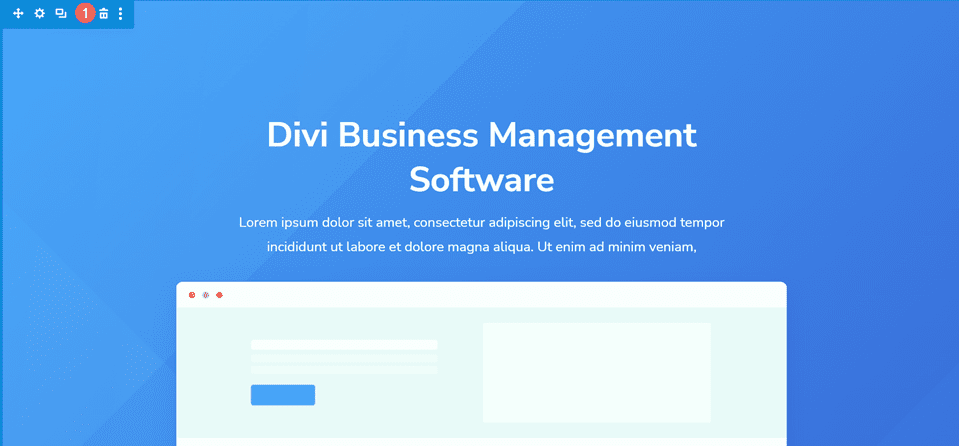
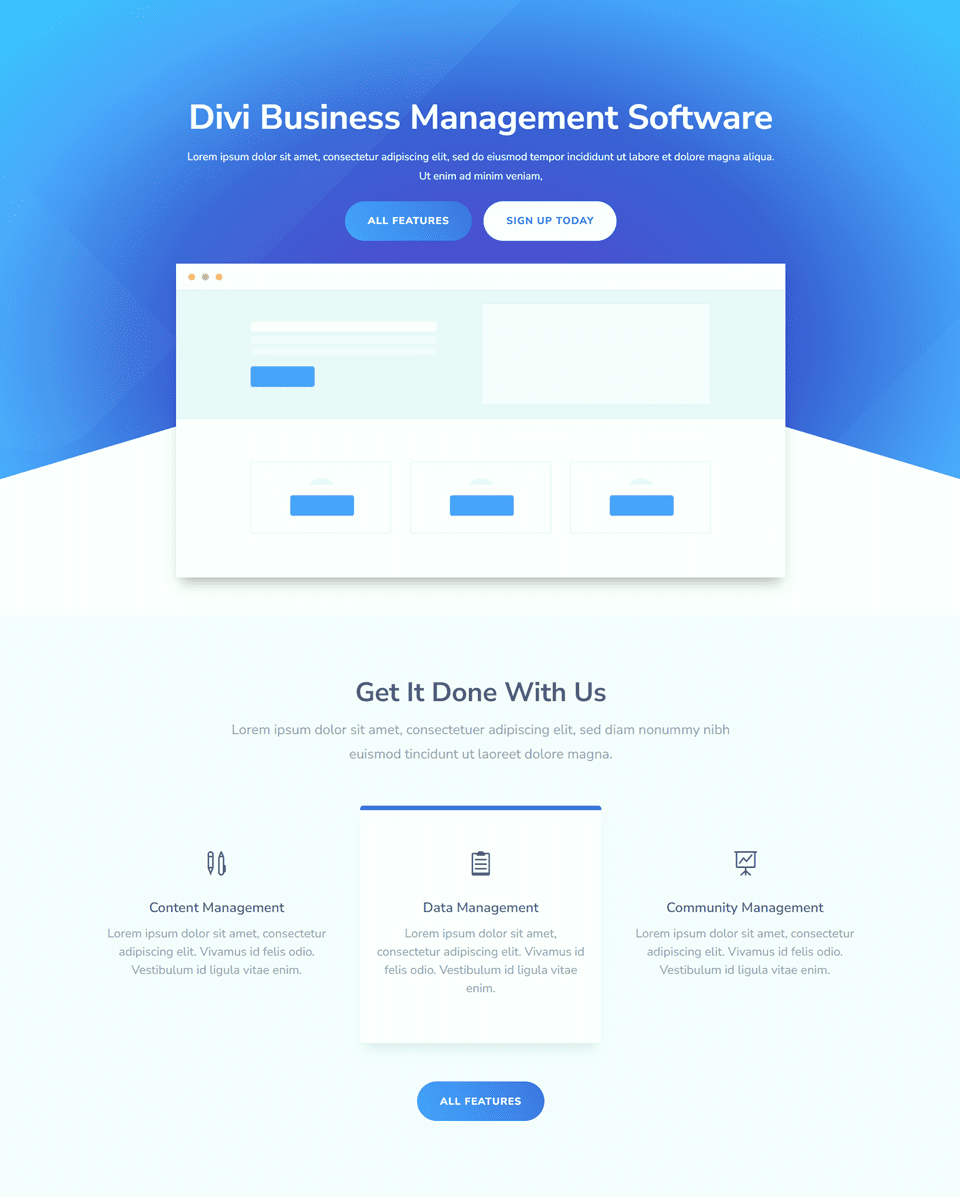
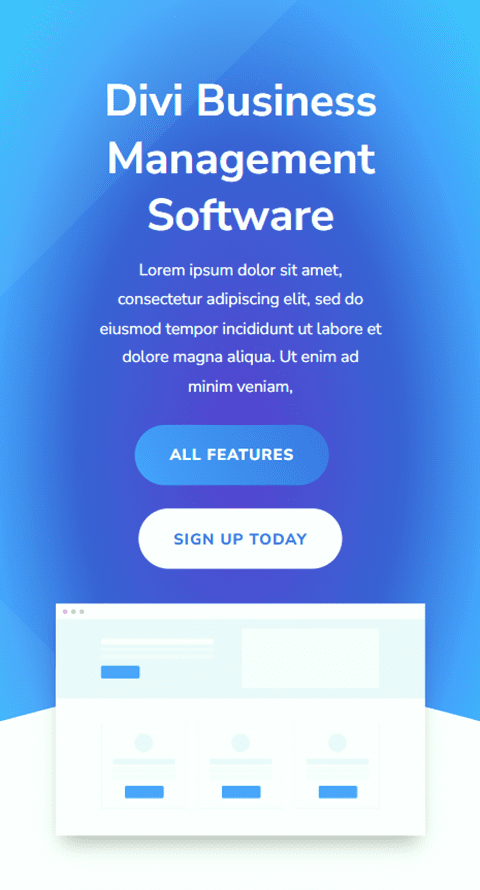
Окончательный дизайн
Вот окончательный дизайн для этого раздела.


Конечный результат
Теперь давайте взглянем на все три наших модуля заголовка градиента.
Градиент 1


Градиент 2


Градиент 3


Последние мысли
Модуль заголовка Fullwidth легко настраивается и предлагает большую гибкость, когда речь идет о внешнем виде и макете дизайна вашего заголовка. В сочетании с уникальными элементами дизайна, такими как градиенты, вы можете создать действительно выдающийся дизайн, чтобы привлечь внимание посетителей вашего сайта к предлагаемым вами услугам. Еще 5 творческих руководств по полноширинным заголовкам можно найти в этой статье. Используете ли вы модуль заголовка Fullwidth на своем веб-сайте Divi? Дайте нам знать об этом в комментариях!
