3 способа создания макетов WordPress, которые ваши клиенты смогут с легкостью редактировать
Опубликовано: 2014-07-02Скидка 25% на продукцию Beaver Builder! Спешите завершить распродажу... Берегите больше!


Мы все видели это много раз. О чем я говорю? Редактор WordPress, наполненный HTML или шорткодами для создания пользовательского макета страницы. Это может быть хорошо и здорово, если вы разработчик и единственный, кто работает над страницей, но что, если страница, которую вы создали, предназначалась для клиента, который хочет внести изменения, как только вы закончите?
Катастрофа! Все, что нужно, — это одно неправильное нажатие клавиши, чтобы полностью испортить всю вашу тяжелую работу и получить срочное электронное письмо от вашего клиента, уведомляющее вас о том, что небо упало.
К счастью, существует несколько способов создания пользовательских макетов в WordPress, которые упрощают редактирование для ваших клиентов, сохраняя при этом гибкость, необходимую разработчику.
При создании страницы в WordPress вы, возможно, заметили поле настраиваемых полей под редактором. Это поле позволяет вам ввести имя поля и связанное с ним значение. Что с этим можно сделать и почему это мощно?
Допустим, вы написали собственный шаблон страницы для домашней страницы вашего клиента и хотите сделать часть текста редактируемой. Самый простой способ сделать это — отредактировать текст непосредственно в файле шаблона, но это не очень удобно. Вместо этого использование настраиваемых полей может позволить вам предоставлять клиентам для редактирования части настраиваемого шаблона страницы, не беспокоясь о том, что они нарушат макет. Вот как…
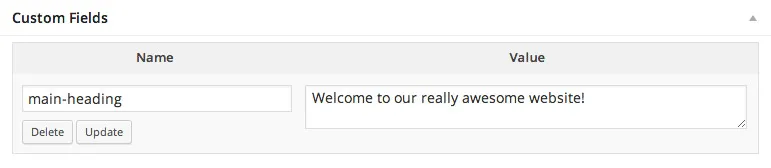
Первое, что вам нужно сделать, это добавить новое настраиваемое поле. В поле настраиваемых полей выберите существующее имя или введите новое, а затем введите желаемое значение. В этом примере мы собираемся сделать редактируемым заголовок нашего пользовательского шаблона страницы. Вот как выглядит наше новое настраиваемое поле.

Теперь, когда у нас есть настраиваемое поле, давайте добавим его в наш шаблон настраиваемой страницы, используя приведенный ниже код.
<div class="my-heading"> <h1><?php echo get_post_meta( get_the_ID(), 'main-heading', true ); ?></h1> </div>В этом фрагменте мы используем функцию get_post_meta, чтобы получить значение нашего настраиваемого поля из базы данных WordPress и отобразить его в теге h1. Наше настраиваемое поле называется «main-heading», поэтому обязательно замените его при вызове функции, если у вас другое поле.
Этот метод с использованием настраиваемых полей можно повторять столько раз, сколько вы хотите, чтобы разрешить редактирование различных частей вашего макета.
Пользовательские поля работают хорошо, но у них есть свои ограничения. Во-первых, при использовании настраиваемых полей вы теряете возможность использовать основные функции редактора, такие как выделение жирным шрифтом и курсивом. Они также не очень удобны для пользователя, если вы пытаетесь сделать редактируемым что-то кроме текста, например изображение. Вот тут-то и появляется один из моих любимых плагинов — Advanced Custom Fields (ACF).
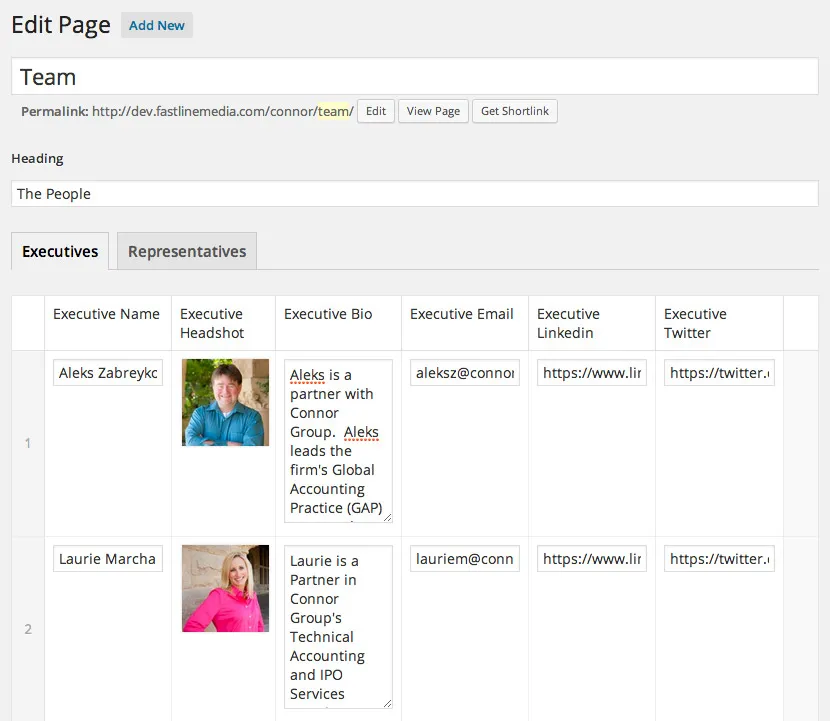
ACF позволяет вам делать действительно невероятные вещи, например, заменять редактор по умолчанию на ваши собственные настройки страницы. Именно это мы сейчас делаем для многих пользовательских страниц на новом веб-сайте WordPress Connor Group. Например, на странице команды отображается сетка кликабельных миниатюр сотрудников, которые открывают биографию сотрудника. Мы создали простой интерфейс с использованием ACF, который позволит маркетинговой команде Connor Group легко добавлять или удалять сотрудников по мере их прихода и ухода.


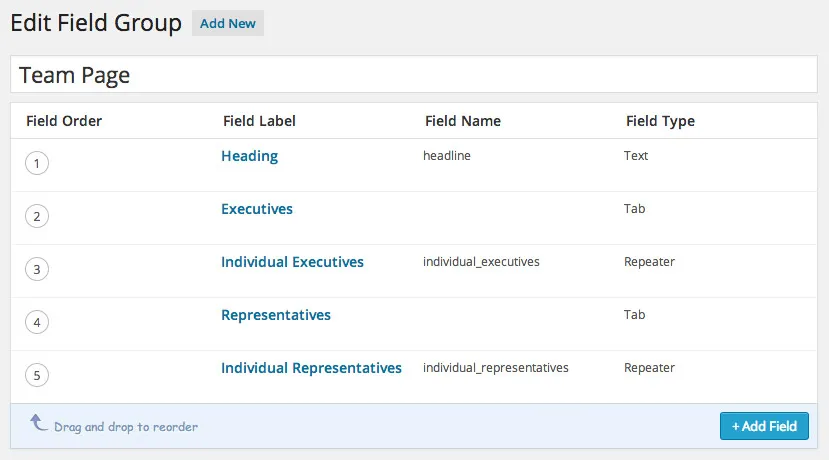
Добавить такую функциональность легко, создав группы полей с помощью интерфейса перетаскивания ACF. Каждая группа может иметь любое количество полей разных типов и даже включать в себя вложенные группы полей-повторителей, которые можно добавлять или удалять, как в настройках страницы группы Connor Group.

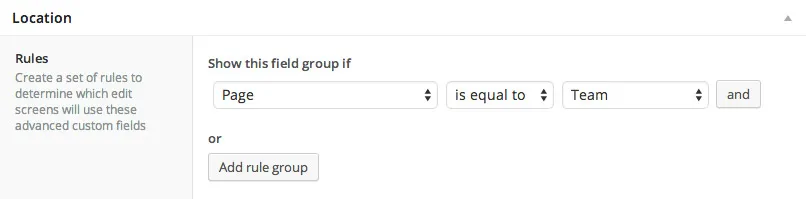
Группы полей можно добавить на любой экран редактирования публикации на основе набора правил, которые вы определяете. Например, настройки на снимке экрана выше применяются к экрану редактирования публикации только в том случае, если текущая редактируемая запись является страницей команды.

Использование значений ACF в шаблонах пользовательских страниц должно показаться знакомым, поскольку это похоже на использование стандартных настраиваемых полей WordPress.
<div class="мой-заголовок">
<h1><?php the_field('headline'); ?></h1>
</div>Как вы можете видеть в приведенном выше примере, код, который мы используем, поразительно похож на код, который мы использовали для стандартных настраиваемых полей. Единственное отличие состоит в том, что мы используем функцию ACF the_field вместо функции WordPress get_post_meta. При передаче этой функции имя вашего поля выведет любой введенный контент или URL-адрес изображения, если вы используете поле изображения.
Advanced Custom Fields — действительно мощный плагин, открывающий перед разработчиками целый мир возможностей. Если вы еще этого не сделали, я настоятельно рекомендую попробовать. По моему опыту, реализовать это было довольно интересно, и отзывы наших клиентов были исключительно положительными.
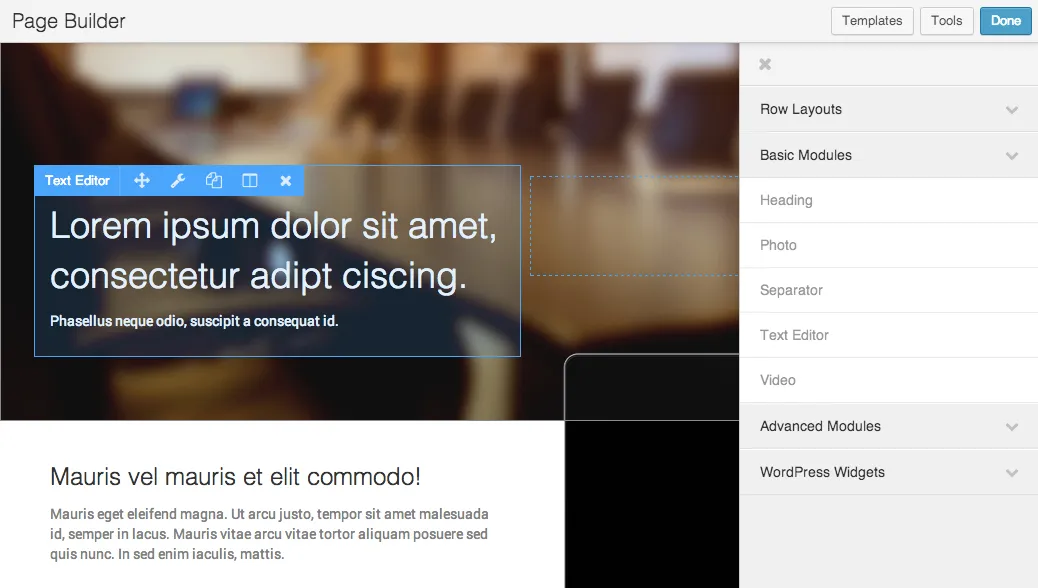
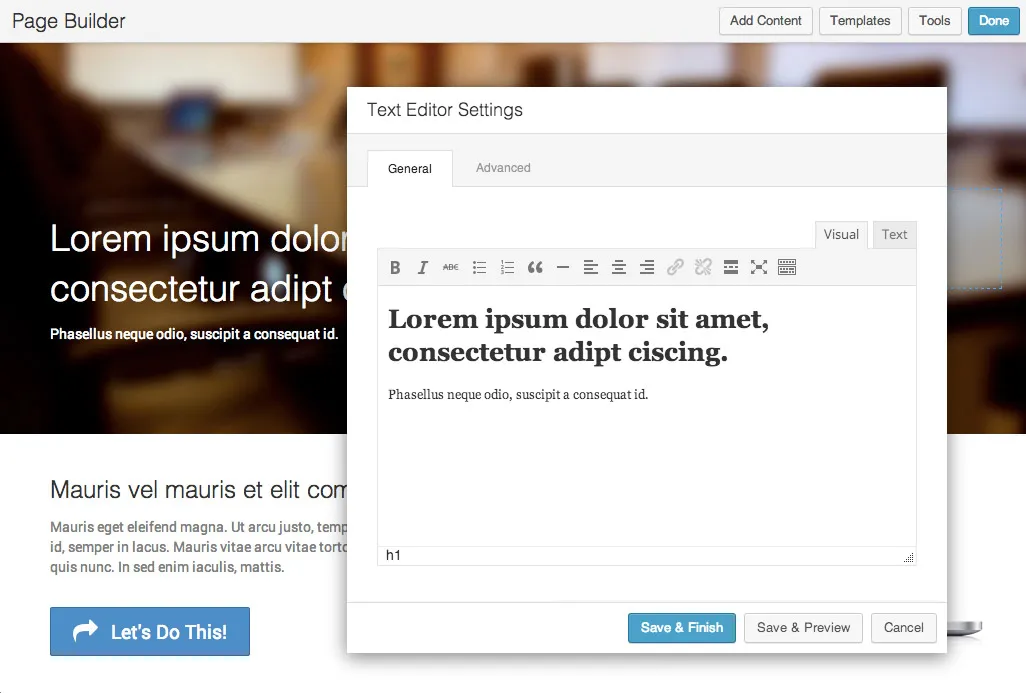
Интерфейсные конструкторы страниц WordPress — относительно новый и интригующий вариант. Хотя вам как разработчику придется пожертвовать некоторой гибкостью, существует множество сценариев, когда его использование может сэкономить много времени и сделать редактирование страницы более интуитивно понятным для ваших клиентов.

Использование конструктора страниц позволяет визуально и быстро компоновать страницы. С момента создания нашего собственного конструктора страниц было много сценариев, в которых мы даже не открывали Photoshop. Вместо этого мы создаем макеты в браузере, проверяем их вместе с клиентом и вносим изменения по мере необходимости. Этот рабочий процесс может не работать для каждой создаваемой вами страницы, поэтому вам решать, какое решение лучше в контексте того, чего пытаются достичь ваши клиенты.
Цель всего этого — облегчить редактирование для ваших клиентов, и это именно то, что можно сделать с помощью внешнего конструктора страниц. Вместо того, чтобы работать в администраторе WordPress, ваши клиенты смогут указывать и нажимать на содержимое своих страниц, чтобы редактировать его в интуитивно понятном интерфейсе.

Когда дело доходит до создания пользовательских макетов в WordPress, иногда все, что вам нужно, — это простое решение, такое как встроенные настраиваемые поля. В других случаях вам может понадобиться что-то более надежное, например плагин Advanced Custom Fields, или что-то более интуитивно понятное, позволяющее быстро разрабатывать, например, конструктор внешних страниц. В конце концов, каждое из этих решений помогает достичь одной и той же цели — упростить редактирование пользовательских макетов в WordPress для ваших клиентов.
Это три моих любимых решения, которые есть в моем наборе инструментов разработки WordPress для создания клиентских сайтов. Какие решения, по вашему мнению, подходят вам и вашим клиентам?
Параметры «Настраиваемые поля» и «Расширенные настраиваемые поля» объясняют только, как *отображать* поля во внешнем интерфейсе. Ничего о том, как сделать поля редактируемыми из внешнего интерфейса для удобства использования клиента.
Это для онлайн-редактора Wordpress.com или программного обеспечения Wordpress.org?