33 удивительных веб-безопасных шрифта и зачем они вам!
Опубликовано: 2020-12-15Посмотрим правде в глаза, мы все были там. Вы разрабатываете веб-сайт и хотите быть как можно более креативным, включая использование потрясающих шрифтов! Однако, когда дело доходит до типографики, есть некоторые ограничения, которые вы должны учитывать, прежде чем остановиться на шрифтах для своего сайта WordPress. Почему? Выберите неправильный, и вы можете обнаружить, что он не будет отображаться должным образом для всех посетителей сайта.
В конце концов, использование креативной, уникальной типографики в дизайне вашего веб-сайта бесполезно, если выбранный вами шрифт не может быть загружен и заменен случайным системным шрифтом, который полностью портит ваши красивые дизайны, не так ли?
Вот почему рекомендуется выбирать для своих проектов так называемый веб-безопасный шрифт.
Давайте начнем с самого начала и узнаем больше о шрифтах Web Safe, а затем рассмотрим 33 самых лучших шрифта Web Safe, которые вы можете использовать для своего веб-сайта WordPress!
Что означает «Безопасные веб-шрифты»?
Веб-безопасные шрифты — это шрифты, которые предварительно устанавливаются на всех устройствах. Их не нужно загружать с сервера веб-сайта, как остальные активы веб-сайта, чтобы они отображались. Это дает два основных преимущества:
- Вы можете ожидать, что типографика с использованием безопасных веб-шрифтов будет выглядеть точно так, как задумано для большинства пользователей. Однако, если вы не используете шрифт Web Safe, и этот шрифт не установлен на компьютере пользователя и по какой-то причине не может быть загружен, ваш веб-сайт вернется к системному шрифту, который не только испортит ваш дизайн и визуальный брендинг, но иногда даже становятся нечитаемыми.
- Веб-безопасные шрифты хранятся локально, поэтому ваш сайт должен загружаться намного быстрее. Это означает более высокую скорость и производительность, что положительно повлияет на ваши усилия по SEO, поскольку скорость загрузки страницы является одним из факторов, учитываемых при ранжировании страницы.
Таким образом, почти без исключения имеет смысл всегда использовать безопасный веб-шрифт для дизайна вашего веб-сайта. Но даже если вы решите пожертвовать частью производительности своего веб-сайта из-за проблем с согласованностью бренда и использовать шрифт вашего бренда, вы всегда должны проектировать с учетом веб-безопасных шрифтов. Почему это? Потому что будут случаи, когда ваш шрифт не будет загружаться и отображаться должным образом (например, старые браузеры или плохое подключение к Интернету).
В таких случаях хорошо иметь план Б, запасной вариант на случай, если первый вариант может не сработать. Несмотря на то, что список веб-безопасных шрифтов невелик, вы определенно можете найти шрифт, очень похожий на ваш первоначальный вариант. Таким образом, вы можете иметь 100% контроль над тем, как ваш веб-сайт будет отображаться для всех пользователей, и вы не рискуете всплыть Times New Roman (в качестве случайной замены шрифта) и испортить ваш красиво оформленный веб-сайт!
Как насчет Google Fonts?
Шрифты Google часто ошибочно принимают за веб-безопасные шрифты. Хотя это не совсем так. Шрифты Google не предустановлены на устройстве, а размещены в Google. Таким образом, для того, чтобы они отображались на компьютере посетителя сайта, файлы шрифтов должны быть сначала загружены, как и любой другой ресурс. Это автоматически перечисляет их как веб-шрифты, и именно поэтому их так часто путают с «веб-безопасными шрифтами».
Однако шрифты, обслуживаемые Google Fonts API, автоматически сжимаются для более быстрой загрузки, а после загрузки кэшируются в браузере и повторно используются любой другой веб-страницей, использующей Google Fonts API. Проще говоря, они загружаются намного быстрее и будут иметь гораздо меньшее влияние на скорость и производительность вашего сайта. Таким образом, даже если они, строго говоря, не являются веб-безопасными шрифтами, они по-прежнему совершенно безопасны для использования на вашем веб-сайте и могут помочь придать ему более уникальный и творческий вид.
Примечание. Несмотря на то, что использование Google Fonts считается «безопасным» и популярным выбором для веб-дизайна, по-прежнему настоятельно рекомендуется, чтобы вы проектировали с учетом веб-безопасных шрифтов, как мы упоминали ранее. Всегда выбирайте веб-безопасный шрифт, близкий к вашему основному выбору, к которому ваши шрифты будут «отступать», если это необходимо.
Вы можете просматривать и черпать вдохновение для своего следующего проекта, посетив Google Fonts.
Каковы лучшие веб-безопасные шрифты?
Правда в том, что список безопасных веб-шрифтов короче, чем хотелось бы дизайнеру! К счастью, включены некоторые из самых популярных и хорошо продуманных. Давайте посмотрим, начиная со шрифтов без засечек и переходя к семействам шрифтов с засечками, моноширинными и курсивными.
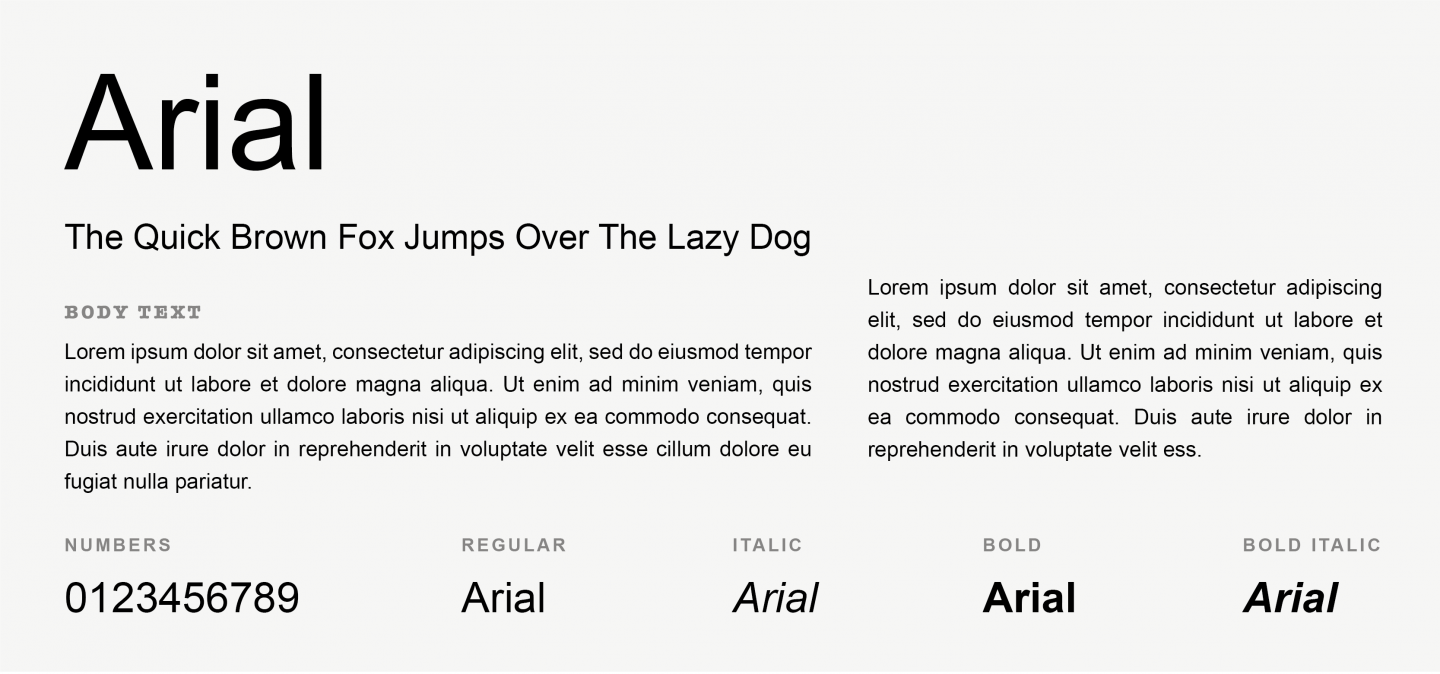
1. Ариал

Arial — это классический шрифт без засечек, широко используемый в течение последних 30 лет благодаря его удобочитаемости как для мелкого, так и для крупного текста. Представленный Microsoft в качестве «альтернативы Helvetica» в 1992 году, Arial уже много лет является шрифтом по умолчанию для Microsoft и до сих пор используется в качестве шрифта по умолчанию в Google Docs.
2. Ариал черный

Как вы уже догадались, Arial Black — гораздо более смелая версия Arial. Однако он имеет более гуманистический дизайн и имеет общие пропорции с Helvetica. Он успешно используется в газетах, рекламе и крупных заголовках.
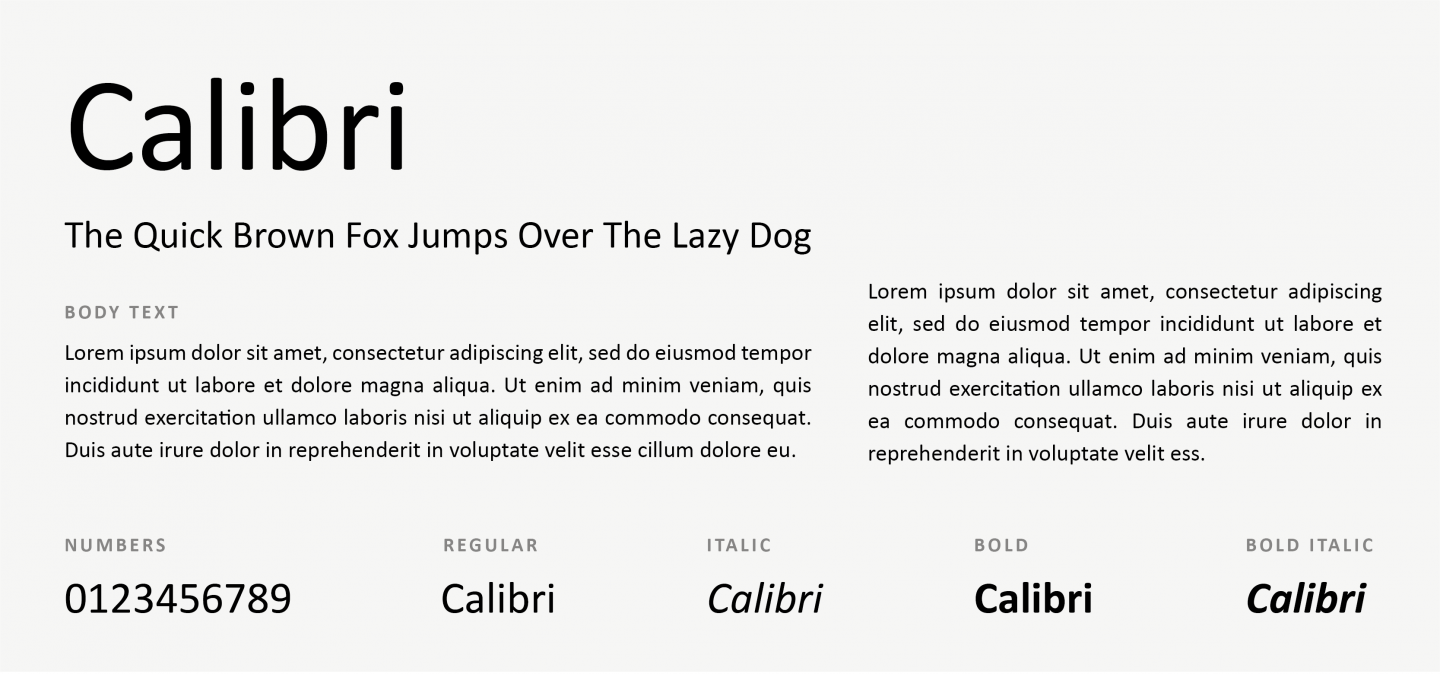
3. Калибри

Заменив Times New Roman в качестве шрифта Microsoft Word по умолчанию, Calibri представляет собой отличный вариант безопасного, универсально читаемого шрифта без засечек.
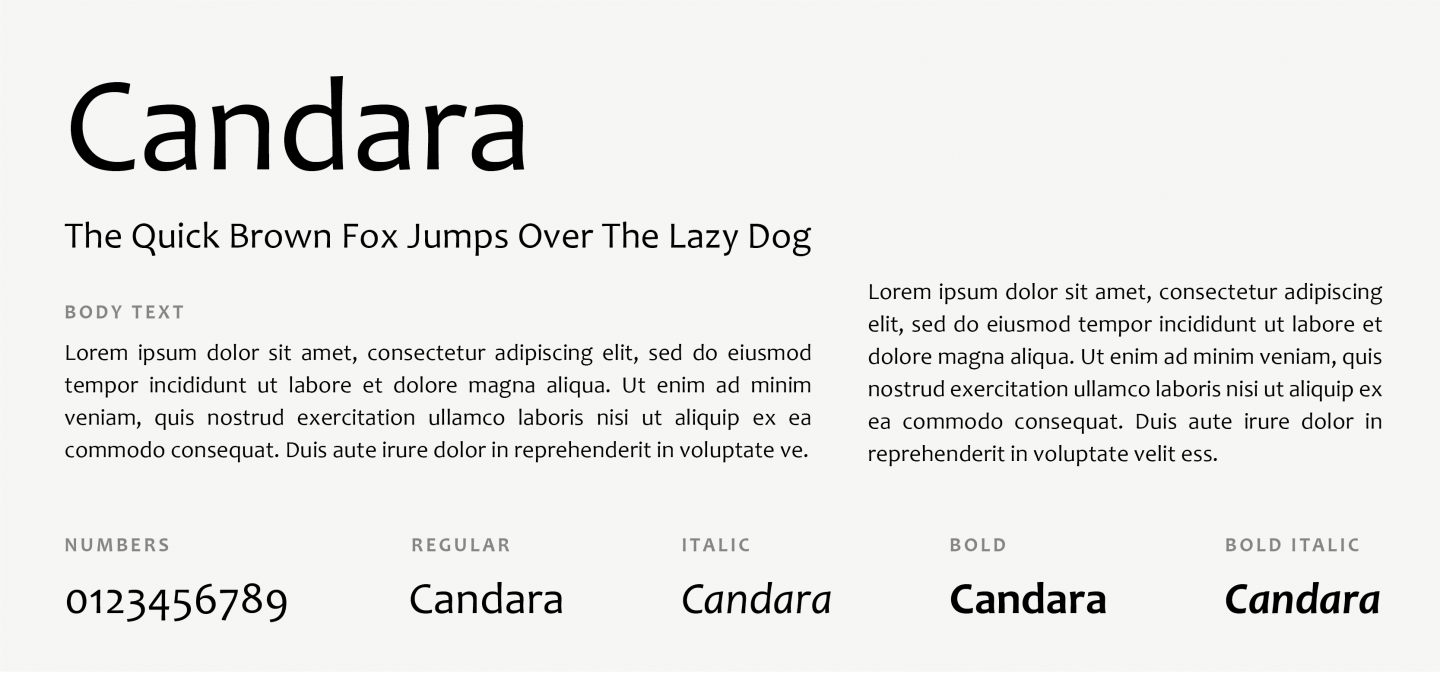
4. Чандара

Candara — гуманистический шрифт без засечек, разработанный Гэри Мунком по заказу Microsoft. Он поддерживает систему рендеринга текста Windows ClearType, которая должна улучшить читаемость текста на ЖК-дисплеях.
5. Готический век

Широкий, чистый и просторный шрифт, который может придать вашему сайту современный вид. Его дизайн похож на круглые шрифты, но по-прежнему имеет геометрические характеристики, характерные для шрифтов начала 20 века.
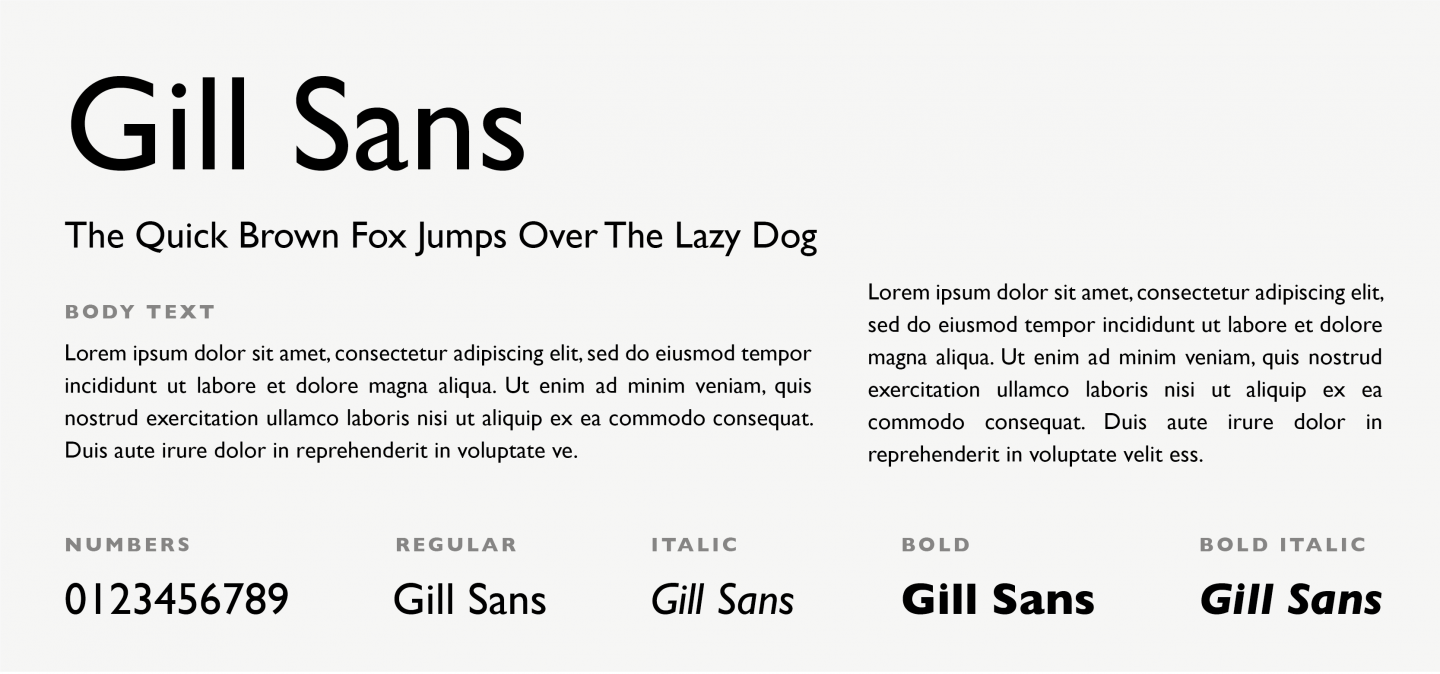
6. Джилл Санс

Gill Sans — гуманистический шрифт без засечек с оттенком современности. Этот шрифт имеет рукописное качество, которое направляет взгляд горизонтально, что делает его идеальным для длинных пассажей.
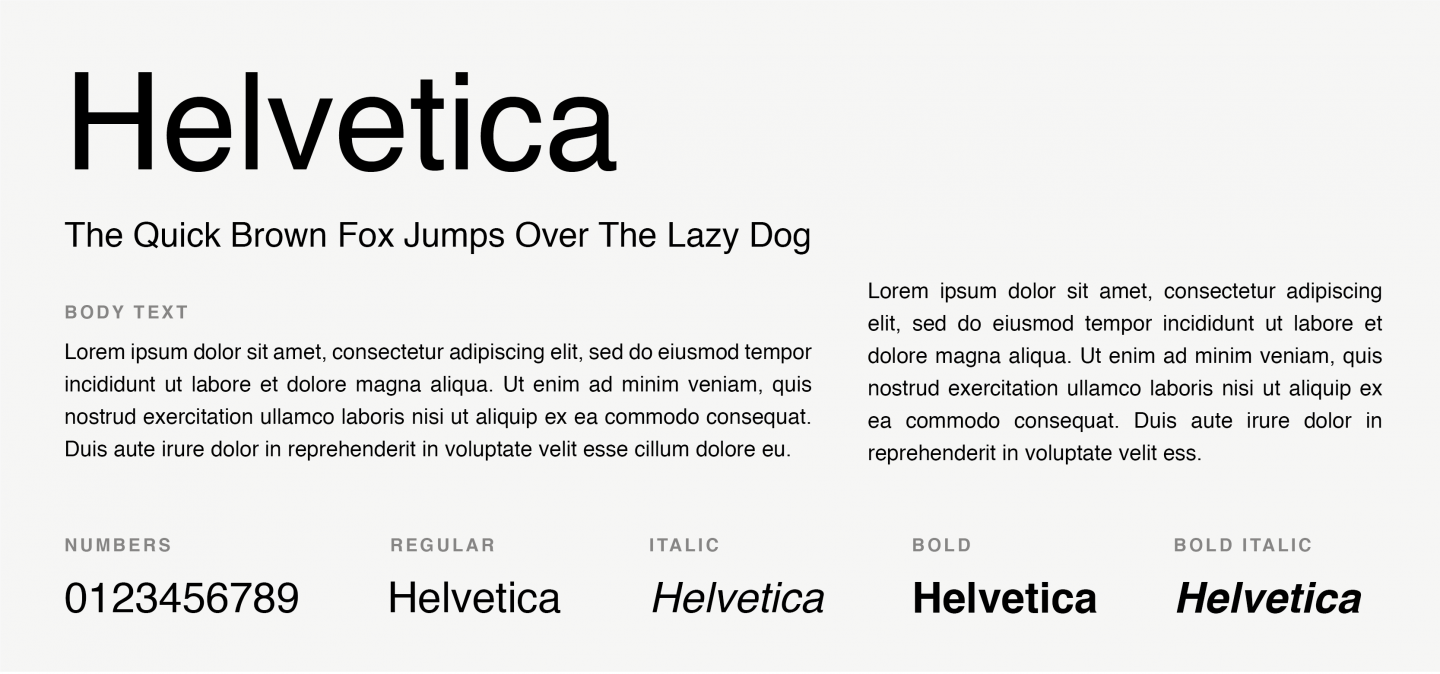
7. Гельветика

Вы никогда не ошибетесь с Helvetica. Вероятно, самый популярный и широко используемый шрифт без засечек в истории типографики, этот шрифт остается фаворитом каждого дизайнера. Сбалансированный и чистый дизайн Helvetica делает его отличным выбором как для заголовков, так и для основного текста. После двух лет пристального изучения типографики Apple, она по-прежнему есть на каждом устройстве Apple.
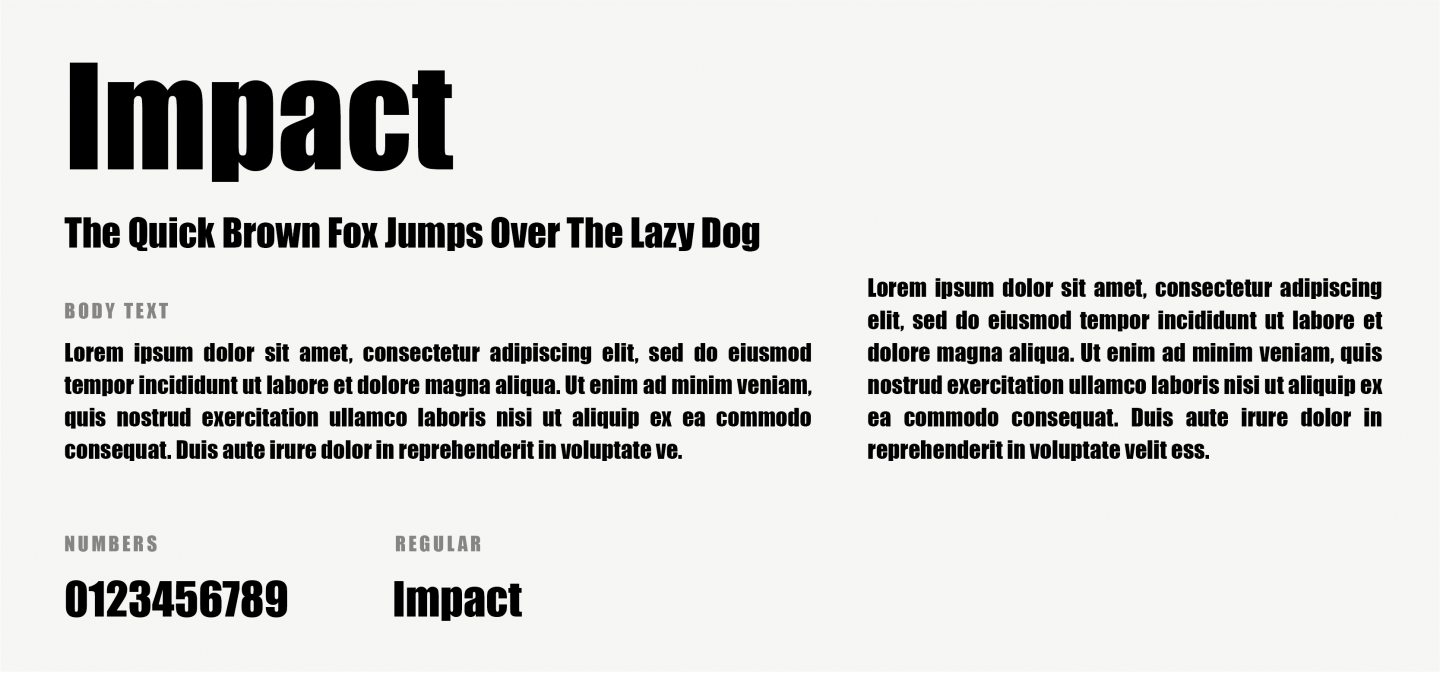
8. Воздействие

Impact — еще один шрифт без засечек, отлично подходящий для привлечения внимания. Он очень хорошо работает с заголовками, но не очень хорош для основного текста, так как его не так легко читать на маленьком размере.
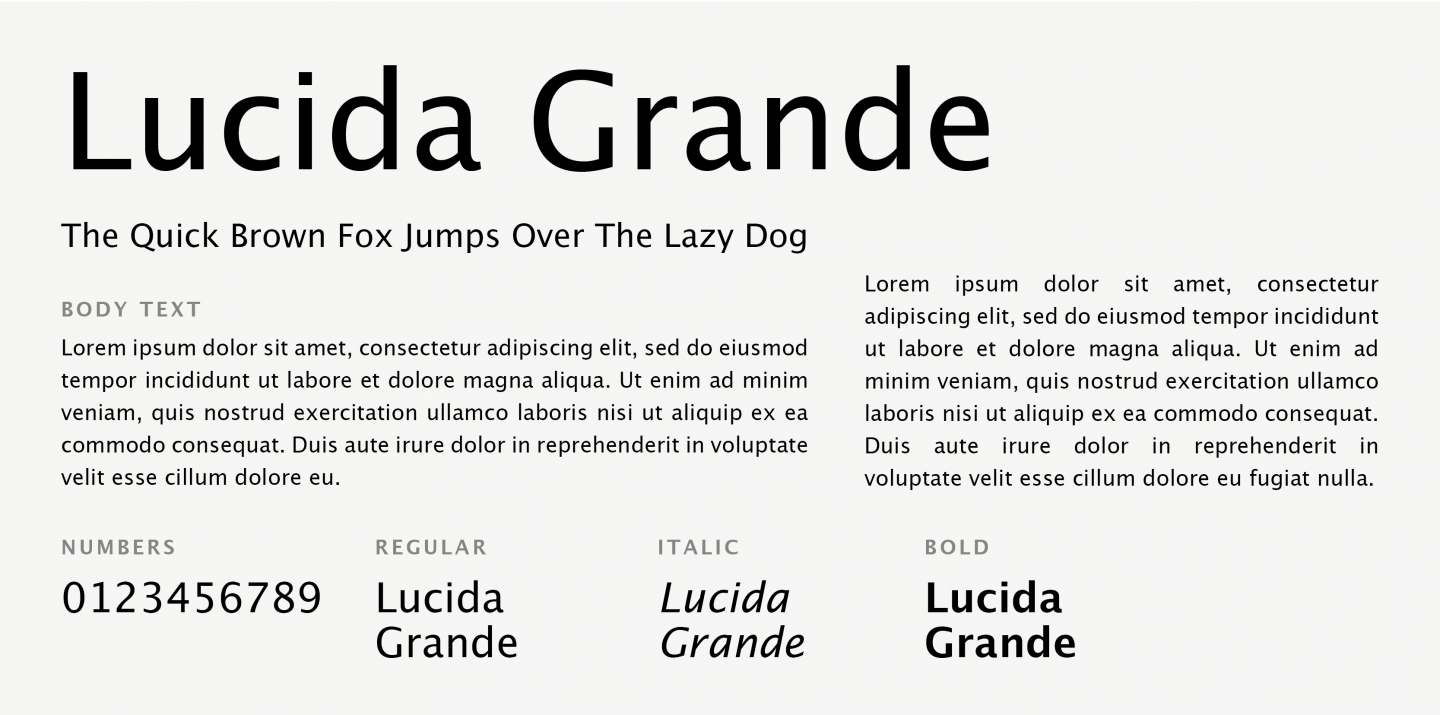
9. Люсида Гранде

Lucida Grande — это гуманистический шрифт без засечек с большой высотой x, четкими формами букв и экономией места. Легкость чтения делает его разборчивым для печати и отображения на экране даже небольших размеров.
10. Оптима

Хотя шрифт Optima классифицируется как шрифт без засечек, он имеет небольшое вздутие на концах, напоминающее глифический шрифт с засечками. Элегантный и хорошо заметный, он использовался от дорожных знаков до логотипов косметических товаров.
11. Пользовательский интерфейс Сегоэ

Segoe UI — это шрифт, наиболее известный благодаря использованию Microsoft. Он использовался во многих продуктах Microsoft для текста пользовательского интерфейса и был разработан для обеспечения согласованности на разных языках.
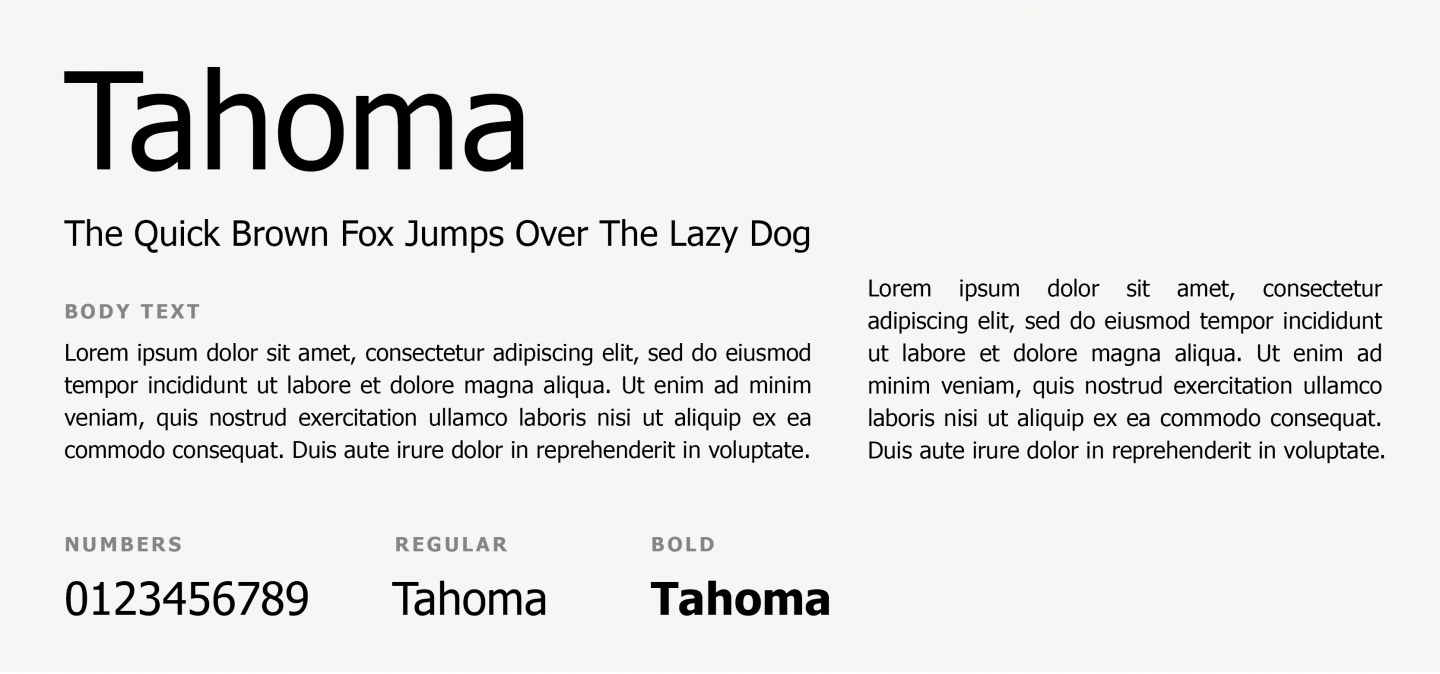
12. Тахома

Tahoma также принадлежит к семейству шрифтов без засечек. Он широко использовался в качестве альтернативы Arial и был версией по умолчанию для некоторых более ранних версий Windows. Очень похоже на Verdana, но с более узкой колеей и чуть большей высотой.
13. Требюше М.С.

Trebuchet MS — еще один веб-безопасный шрифт без засечек, разработанный и выпущенный корпорацией Microsoft в 1996 году. Он по-прежнему остается одним из самых популярных шрифтов для основного текста в Интернете.

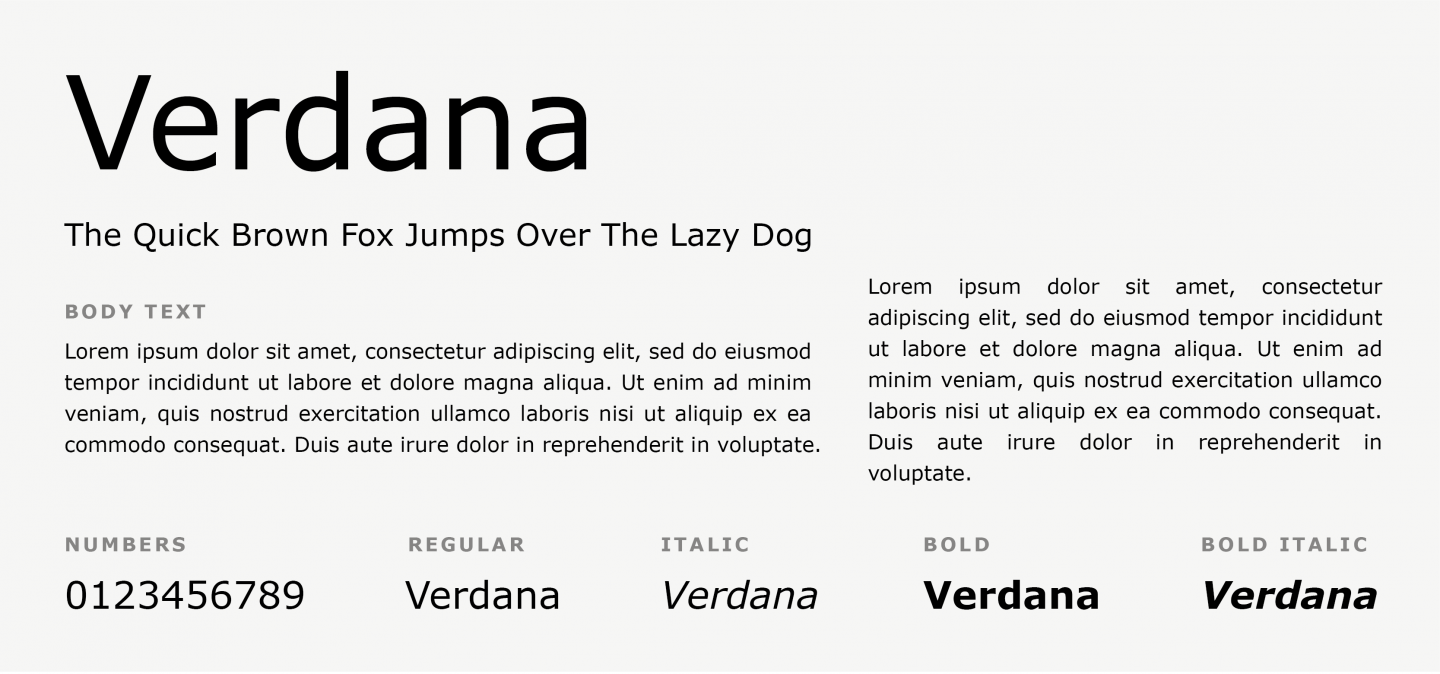
14. Вердана

Verdana — это шрифт без засечек, который отлично читается даже при использовании шрифтов небольшого размера или при отображении на экранах с низким разрешением. На самом деле это шрифт, который IKEA использует не только для своего веб-сайта, но и для своих печатных каталогов.
15. Американская пишущая машинка

American Typewriter — шрифт Slab, имитирующий текст на пишущей машинке. В отличие от других шрифтов, вдохновленных пишущими машинками, дизайн скорее пропорционален, чем моноширинный, что делает его гораздо более подходящим для набора текста. Этот шрифт может придать вашему дизайну классический и ностальгический оттенок.
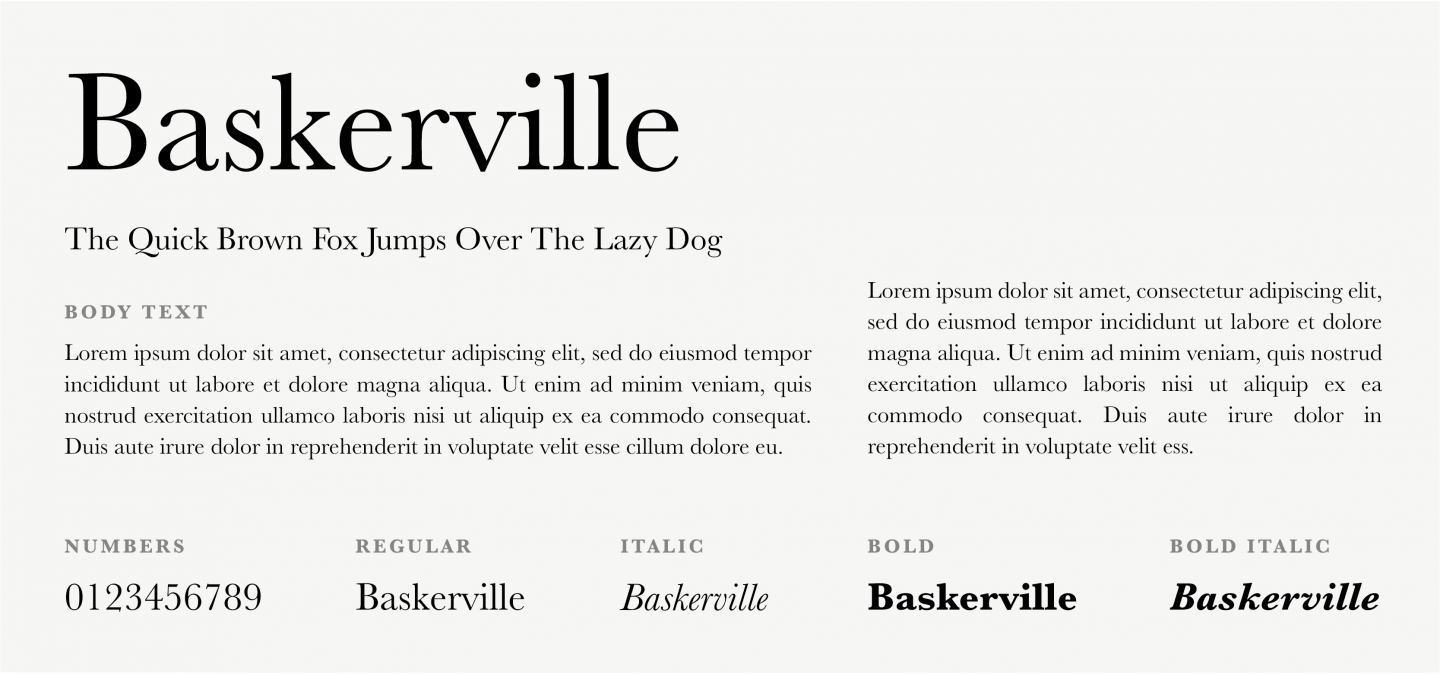
16. Баскервиль

Классический шрифт Serif с четкими краями, высокой контрастностью и большими пропорциями, опубликованный Bitstream. Сегодня он остается одним из самых популярных и классических шрифтов для печати благодаря своей удобочитаемости и утонченной красоте.
17. Книжник (Старый стиль)

Bookman — еще один шрифт с засечками, также известный как Bookman Old Style. Его простой, стебельчатый дизайн делает его идеальным заголовком, в то же время он остается читаемым и в мелком тексте.
18. Бодони

Этот шрифт с засечками, широко используемый в индустрии роскоши, является синонимом элегантности. Bodoni долгое время был фаворитом индустрии моды и использовался в веб-дизайне, редакционных статьях и даже в логотипах. Двумя его основными уникальными характеристиками являются тонкие и четкие засечки, а также высокий контраст между тонкими и толстыми штрихами.
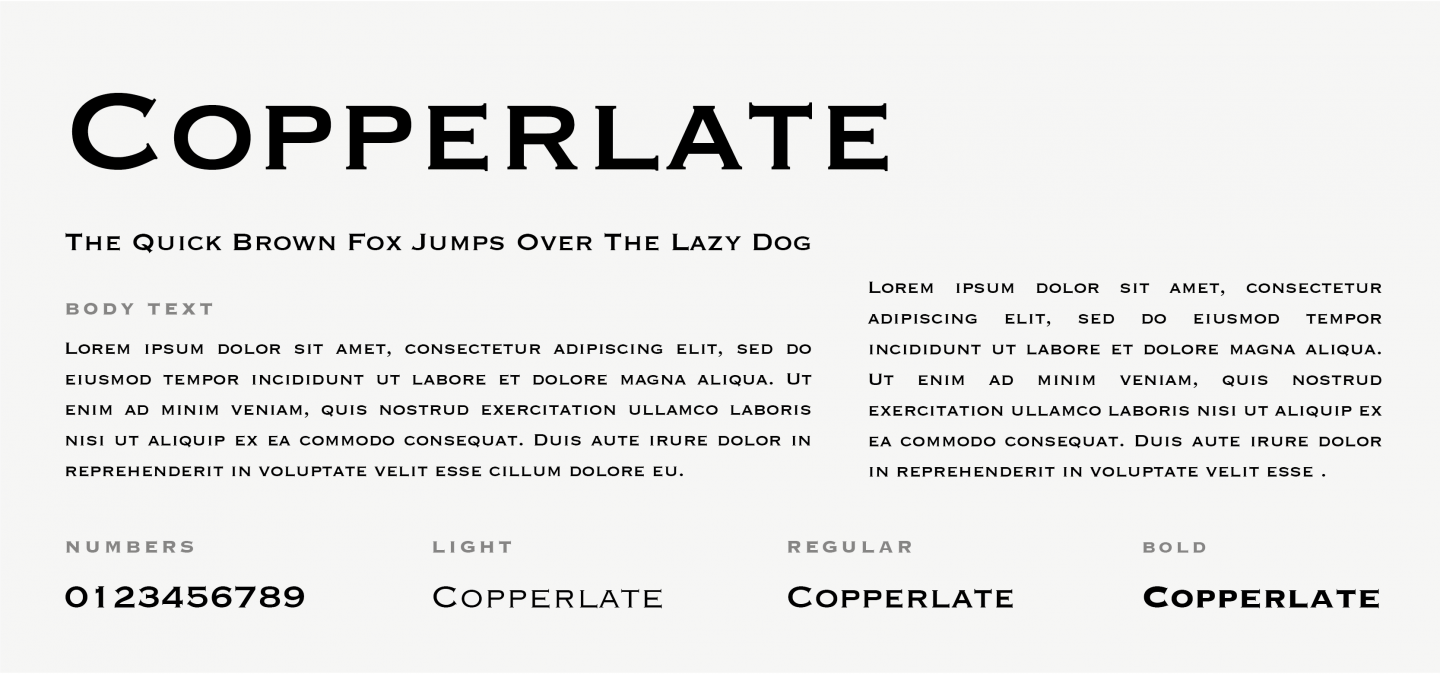
19. Медная готика

Copperlate изначально предназначался для использования только в заголовках, поэтому он содержит только заглавные буквы. Сегодня Copperplate Gothic переживает возрождение в корпоративном и рекламном дизайне, по-прежнему придавая серьезный деловой вид, одновременно сдержанный и шикарный.
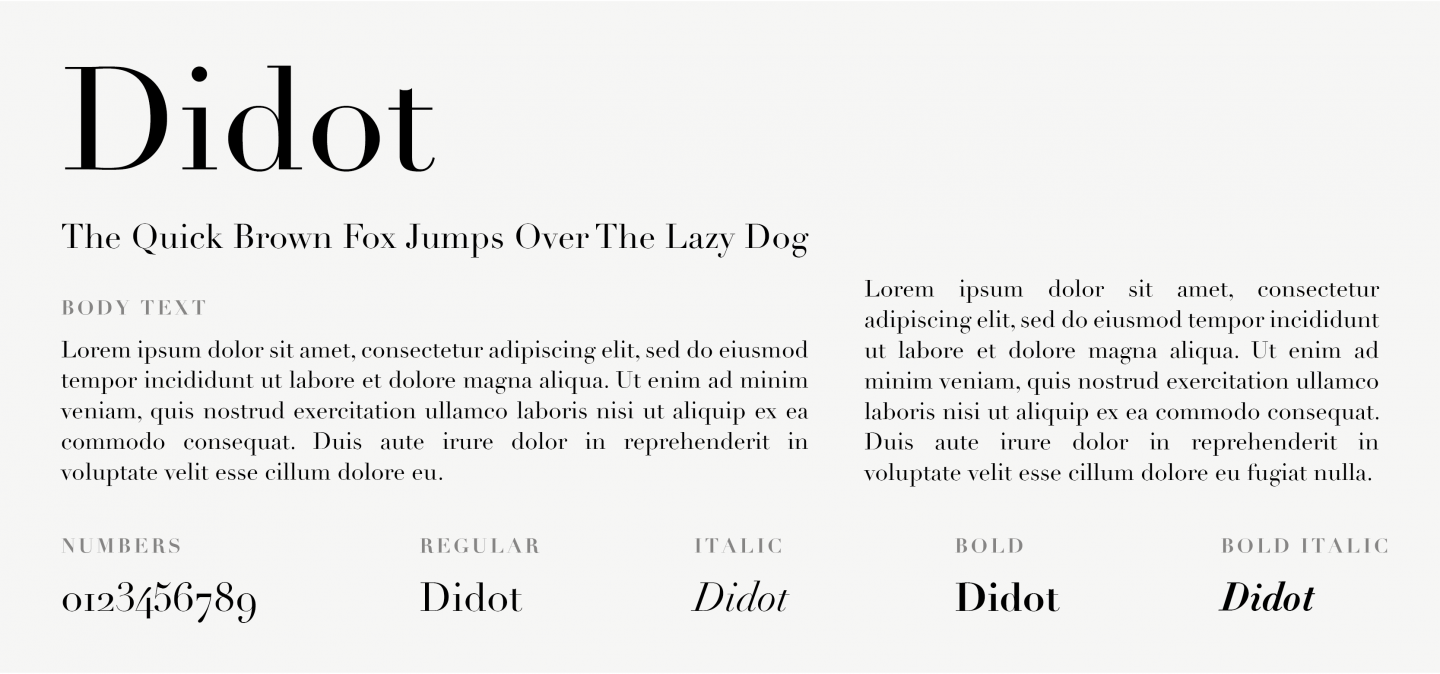
20. Дидо

Didot — это неоклассический шрифт с засечками. Он выполнен в классическом стиле, но имеет современные черты. Известный своей высокой контрастностью и утонченной эстетикой, он идеально подходит для больших заголовков, журналов и плакатов. Любимый человек в модном брендинге, как видно из Harper's Bazaar, Vogue и работы Louis Vuitton.
21. Гарамонд

Garamond — классический шрифт с вневременным внешним видом и отличной читабельностью. Несмотря на то, что он восходит к стилям, использовавшимся в 16 веке, и в основном использовался в дизайне книг, мы не сомневаемся, что он может добавить античный оттенок современному веб-сайту или блогу.
22. Грузия

Georgia — еще один элегантный шрифт с засечками, но он был разработан, чтобы быть более удобочитаемым при разных размерах шрифта, чем другие шрифты с засечками. Это происходит благодаря его более тяжелому весу, что делает этот шрифт идеальным кандидатом для мобильного дизайна.
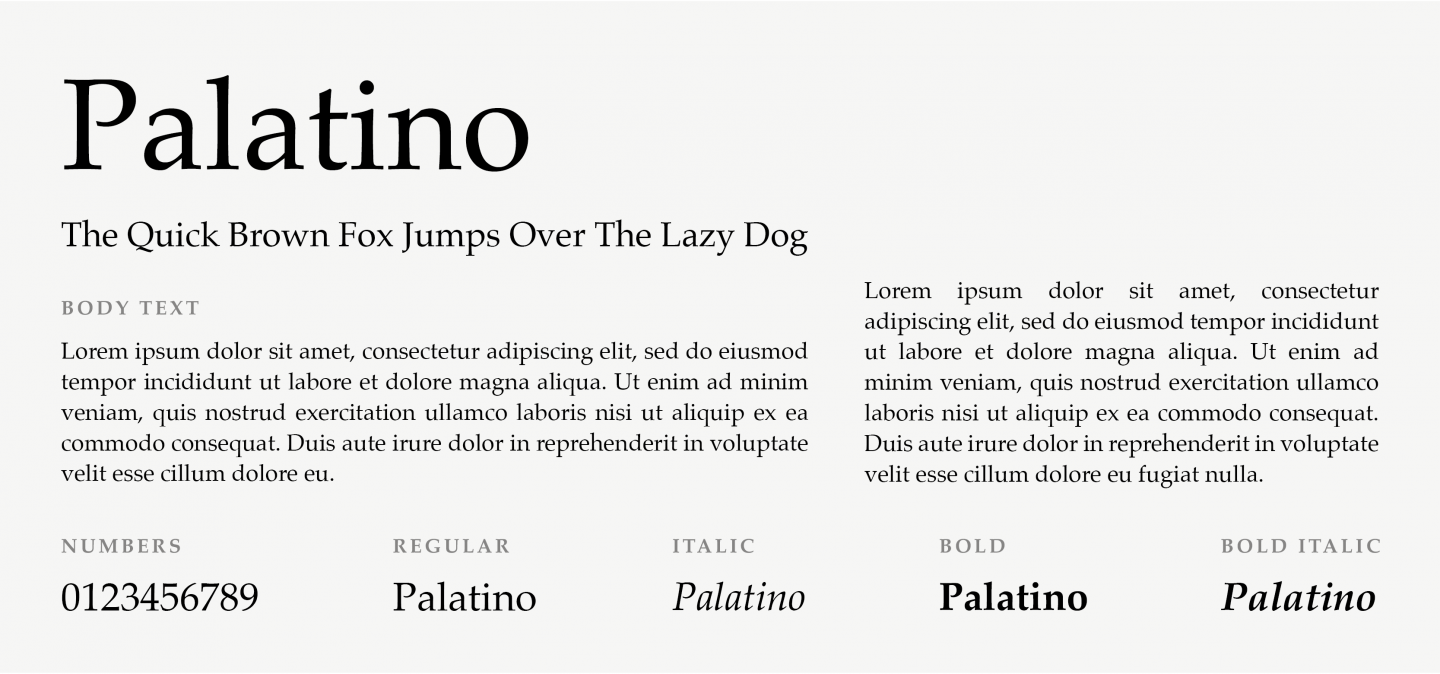
23. Палатино

Palatino — это шрифт с засечками, который также является частью семейства гуманистических шрифтов и восходит к эпохе Возрождения. Благодаря своей прочной структуре он широко используется для заголовков и заголовков.
24. Перпетуя

Эрик Гилл спроектировал Perpetua в начале 20 века на основе рисунков старых гравюр и мемориальных надписей. Этот шрифт придает формальный вид любому используемому тексту благодаря небольшим диагональным засечкам и цифрам средневекового типа.
25. Таймс Нью Роман

Times New Roman — это разновидность шрифта Times из семейства Serif. Он наиболее предпочтителен для более формального контента, поскольку выглядит очень профессионально. Кроме того, это любимый выбор для новостных сайтов и блогов.
26. Андале Моно

Andale Mono принадлежит к семейству шрифтов Monospace и был разработан Apple и IBM. Это означает, что каждая буква имеет одинаковую ширину, что придает шрифту механическое качество. Версии этого шрифта поддерживают несколько разных языков, что делает его хорошим выбором для многоязычных веб-сайтов.
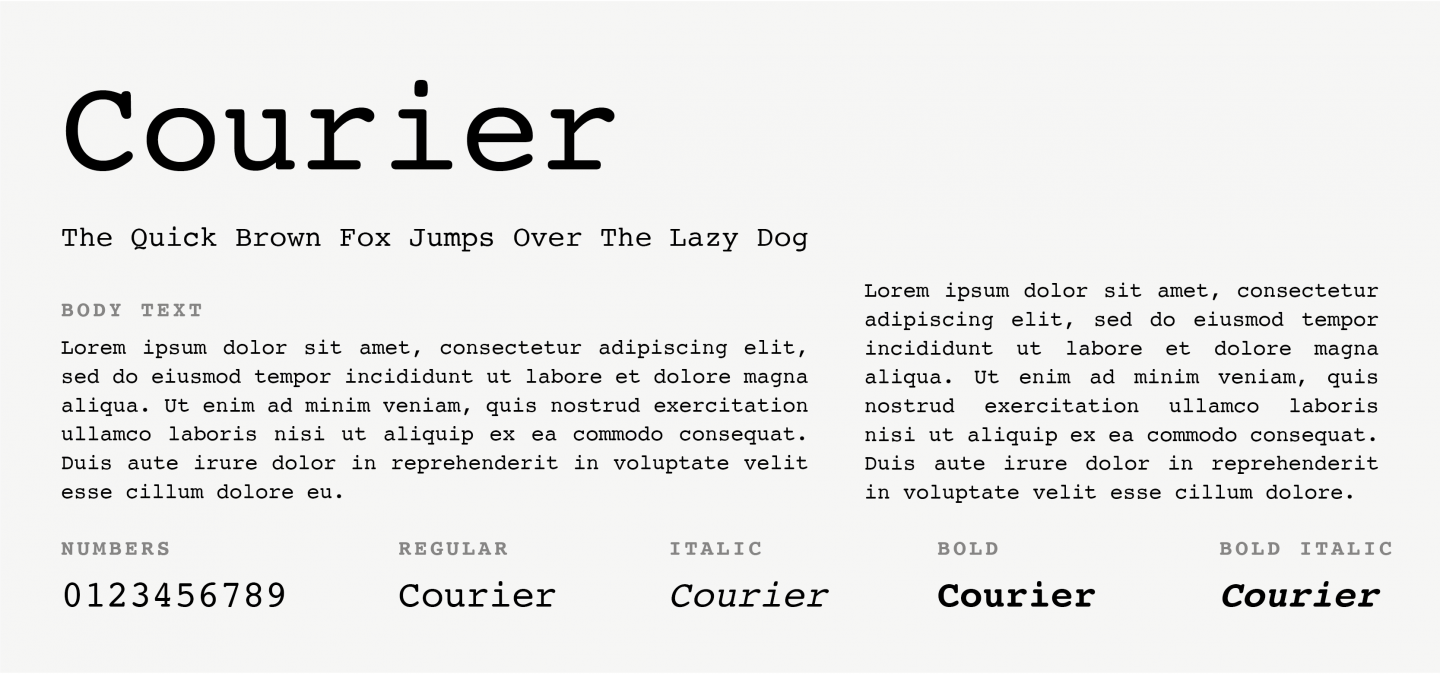
27. Курьер

Courier, без сомнения, самый известный моноширинный шрифт. Все операционные системы поставляются в комплекте с ним. Хотя он широко используется в кодировании и компьютерном программировании, он также является стандартным шрифтом для киносценариев и может добавить на ваш веб-сайт штрих «машинописного текста».
28. Курьер Новый

Как следует из названия, этот шрифт является более новой версией Courier, также входящей в семейство Monospace, но имеющей некоторое сходство с Times New Roman. Его дизайн тоньше и визуально привлекательнее, благодаря чему он отлично смотрится на веб-сайтах, которым нужен олдскульный дизайн, но с современным оттенком.
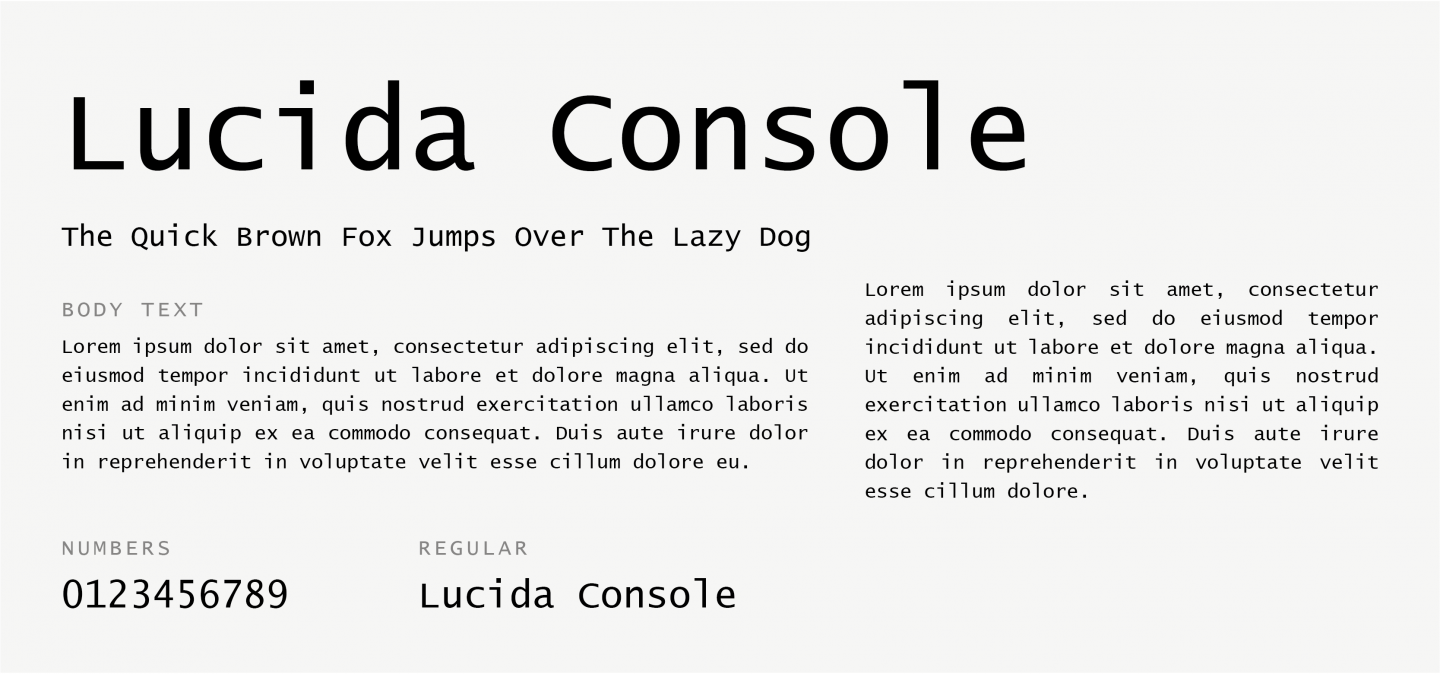
29. Консоль Люцида

Lucida Console — это моноширинный шрифт, входящий в расширенное семейство Lucida. Несмотря на то, что это моноширинный шрифт, он напоминает черты человеческого письма, что делает его менее «механическим». Благодаря удобочитаемости отличный выбор для небольших размеров текста или дисплеев с низким разрешением.
30. Монако

Monaco — еще один шрифт Monospace, разработанный Сьюзен Каре и Крисом Холмсом. Он широко используется Apple и является идеальным выбором для кодирования и использования в терминалах, поскольку это самый читаемый моноширинный шрифт даже в очень маленьких размерах текста.
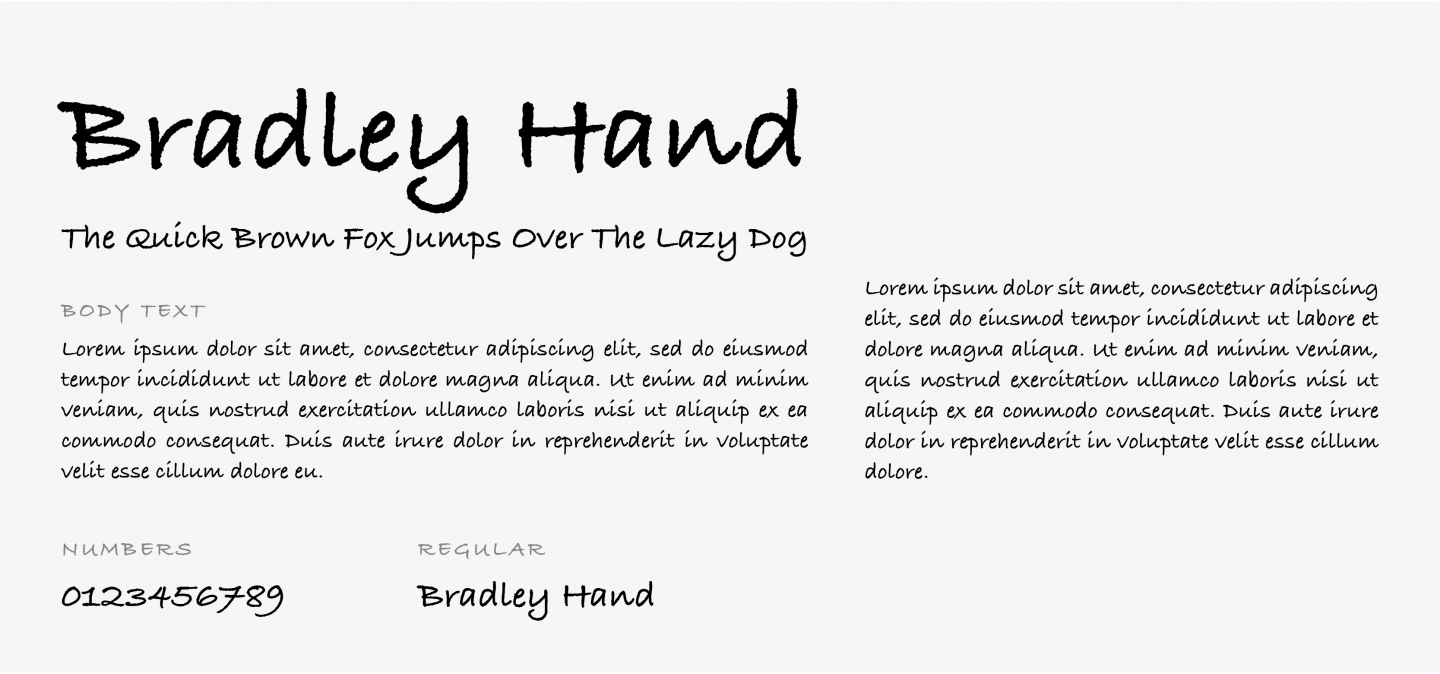
31. Брэдли Хэнд

Этот каллиграфический шрифт, основанный на почерке дизайнера Ричарда Брэдли, вызывает непринужденное, личное чувство. Его рекомендуется использовать в заголовках, декоративном тексте и коротких текстах.
32. Кисть Сценарий МТ

Этот шрифт Cursive был разработан, чтобы имитировать приемы рукописного ввода. Несмотря на его элегантность и утонченный стиль, его может быть трудно прочитать в основном тексте. Следовательно, он может лучше всего подходить для заметок или аналогичного декоративного использования.
33. Комикс Санс

Comic Sans MS — это игривая, причудливая альтернатива другим шрифтам Cursive, и правда в том, что с годами он стал чем-то вроде мема. Это не лучший вариант для вашего сайта, так как это немного смешно и по-детски. Но, с другой стороны, шрифт легко читается!
Вывод
Выбор правильной типографики для представления вашего бренда — тяжелая работа.
Мы надеемся, что эта статья помогла вам понять, почему веб-безопасные шрифты важны как в качестве основного, так и в качестве «резервного» варианта, и как их использовать, чтобы ваши проекты хорошо выглядели на любом устройстве.
Удачи и помните… оставайтесь творческими, но безопасными в Интернете!
