4 элемента, которые не должны отсутствовать в футере, и как их добавить с помощью Divi
Опубликовано: 2021-12-13Нижний колонтитул — ценное место на вашем сайте WordPress. При правильном использовании он может помочь посетителям найти то, что им нужно, и дольше оставаться на вашем сайте. Нижний колонтитул WordPress не должен содержать ничего и вся. Он должен быть хорошо спроектирован и служить своей цели. В этой статье мы рассмотрим 4 элемента нижнего колонтитула Divi, которые можно включить в нижний колонтитул вашего сайта. Мы также увидим, как добавить их с помощью Divi.
О моих примерах элементов нижнего колонтитула Divi
В качестве примеров я показываю нижние колонтитулы из различных бесплатных шаблонов нижних колонтитулов, доступных в блоге Elegant Themes. Чтобы найти бесплатные шаблоны нижнего колонтитула, введите в поиск «бесплатный нижний колонтитул». Доступно множество шаблонов нижнего колонтитула, и в каждой статье показано, как их использовать.
Хотя я обсуждаю 4 элемента, у каждого есть несколько вариантов. Я покажу 16 разных вариантов плюс несколько альтернатив некоторым из них. Существует гораздо больше способов создания этих 4 элементов, чем я показываю, но это должно дать вам хорошее начало.
1. Элементы нижнего колонтитула Divi: контактная информация
Во-первых, мы рассмотрим контактную информацию. Этот тип информации позволяет клиентам легко общаться с вами и находить ваше физическое местоположение. Он часто подробно указывается на странице контактов, но полезно иметь некоторую информацию в нижнем колонтитуле. Более короткие версии этой информации отлично подходят для элементов нижнего колонтитула Divi.
Основная контактная информация

Основная контактная информация включает адрес электронной почты, номер телефона и адрес. Для магазина вы можете добавить часы работы и другую информацию. Они часто добавляются с отдельными текстовыми модулями. Другие модули добавляют элементы, которые выделяют их, такие как заголовки и разделители или стилизованные границы.

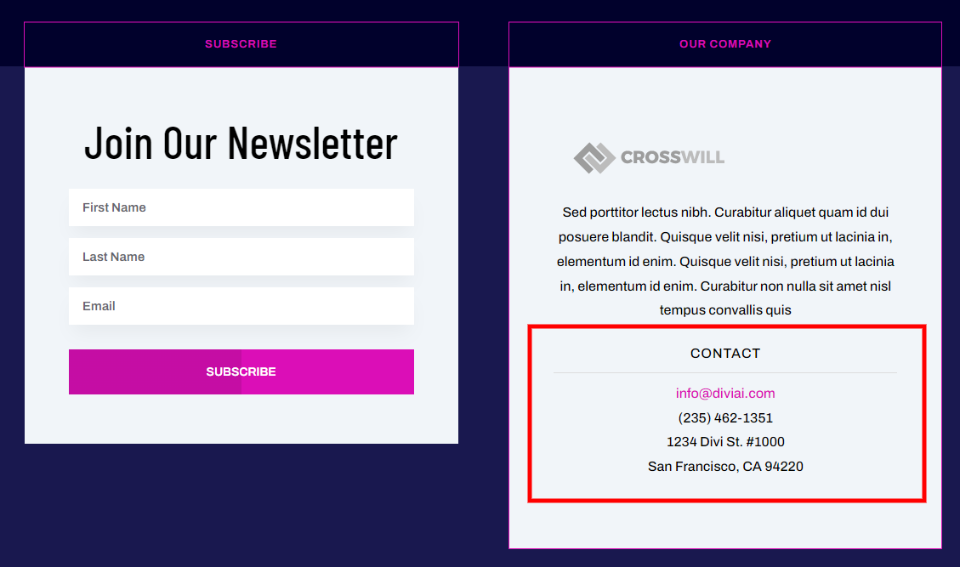
Все эти элементы можно создать с помощью текстовых модулей, как показано в этом примере.
Форма обратной связи

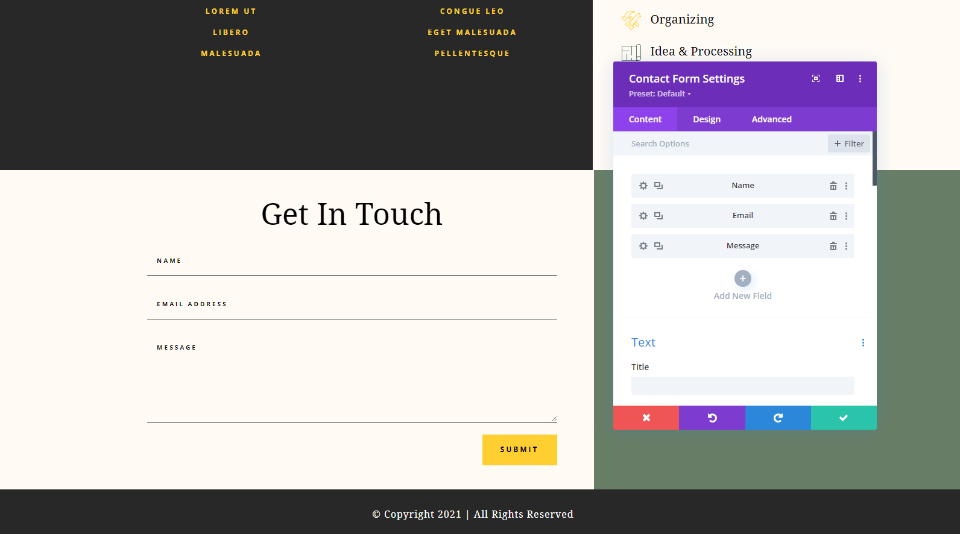
Добавьте контактную форму, чтобы ваши посетители могли легко связаться с вами. Это делается с помощью модуля контактной формы. Добавьте определенные поля, которые вы хотите, но лучше сделать это простым для нижнего колонтитула.
Социальные сети

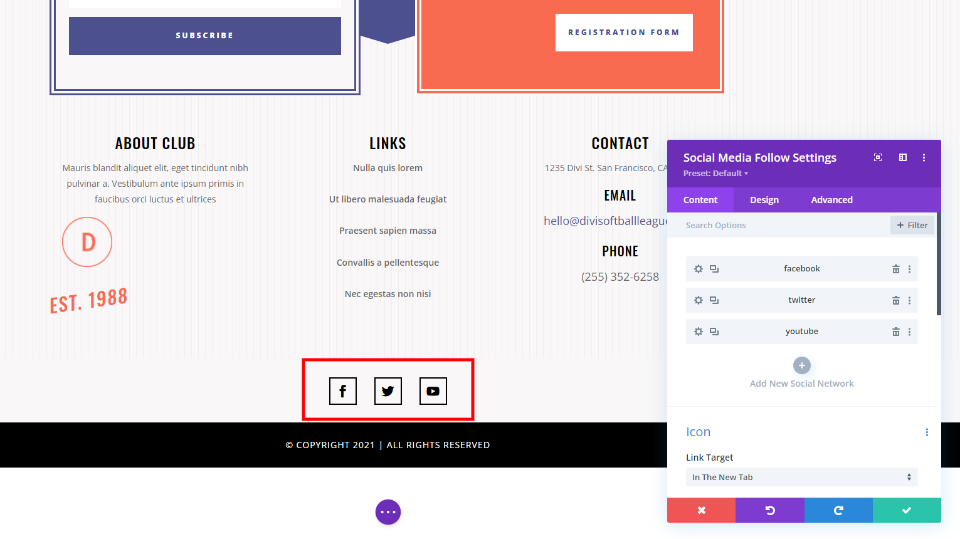
Кнопки подписки в социальных сетях идеально подходят практически для любого нижнего колонтитула. Добавьте их с помощью модуля «Подписка в социальных сетях» и выберите одну из более чем 30 социальных сетей.
карта

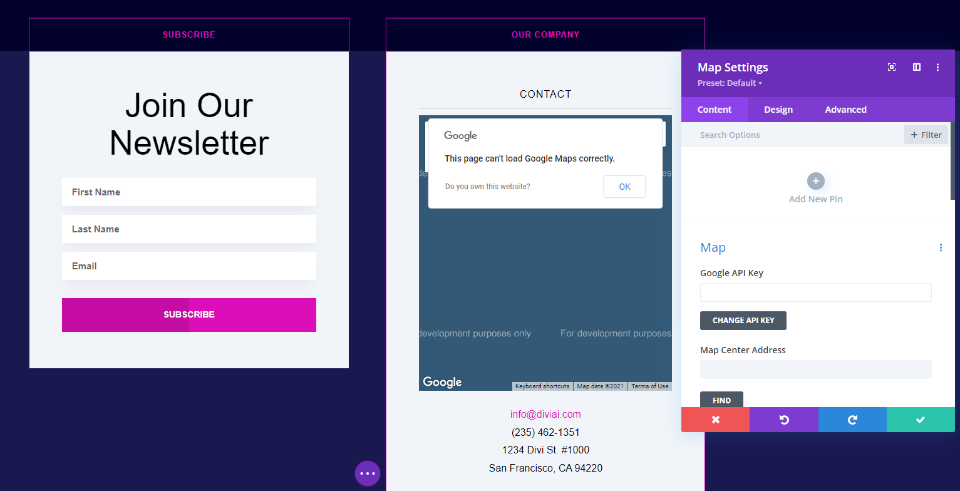
Карты отлично подходят для указания направления к вашему физическому местоположению или месту проведения мероприятий. Их легко добавить с помощью модуля карты. Они могут быть на всю ширину или занимать небольшую колонку вверх. Кроме того, вы можете добавить Google Maps HTML в модуль Text или Code.
2. Элементы нижнего колонтитула Divi: призывы к действию
Далее идут CTA. Призывы к действию — мощные элементы нижнего колонтитула Divi. Добавление призыва к действию в нижний колонтитул дает вам еще один шанс подтолкнуть что-то важное к вашим бизнес-целям. Это может быть подписка по электронной почте, членство, ссылка на страницу вашего магазина, напоминание о запросе информации и т. д.
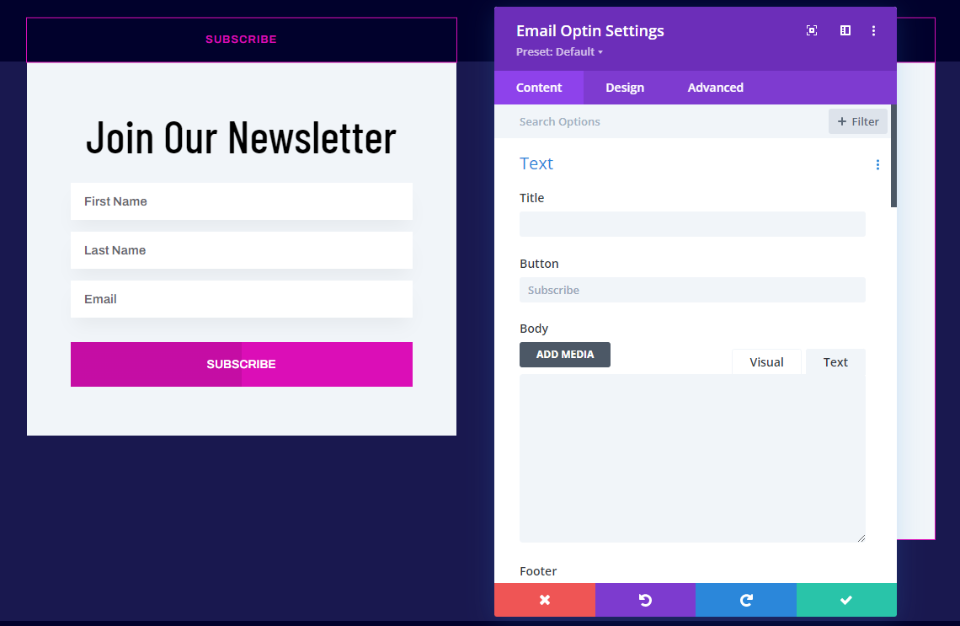
Электронная почта или подписка на рассылку новостей

Добавить подписку на электронную почту или информационный бюллетень так же просто, как добавить модуль Email Optin. Здесь используется текстовый модуль для создания заголовка, но вы можете добавить его в модуль электронной почты, если хотите.
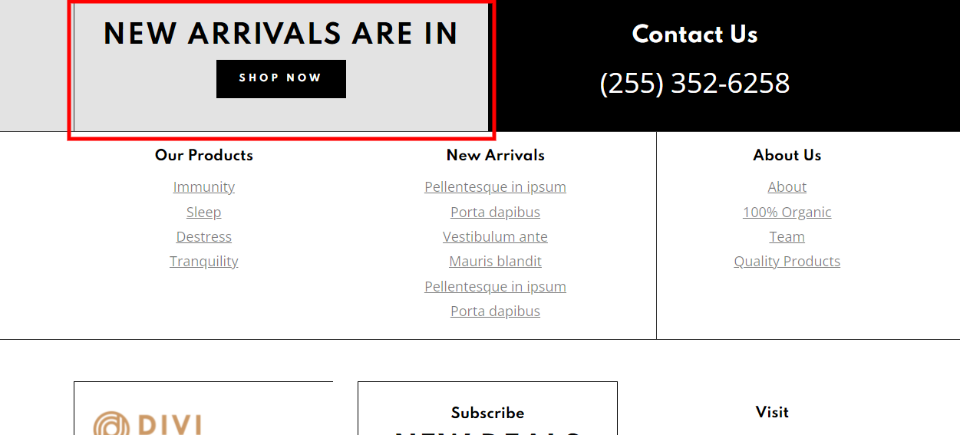
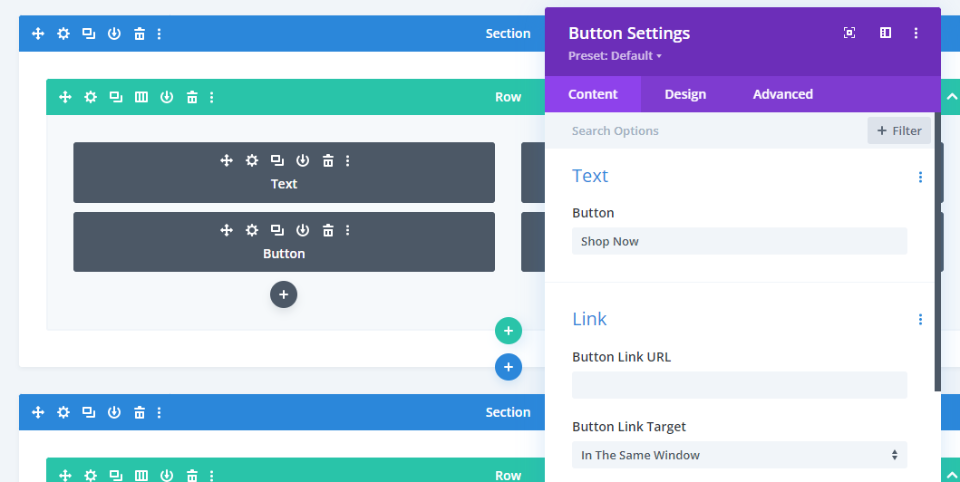
Купить Призыв к действию

Создайте ссылку на свой интернет-магазин, чтобы напомнить посетителям, где они могут делать покупки. CTA для покупок должен быть крупнее большинства других ссылок и выделяться. Они могут быть на всю ширину или помещаться в одну из колонок.

Этот был создан с модулем Text для заголовка и модулем Button для предоставления ссылки. Цвет фона был добавлен в столбец.
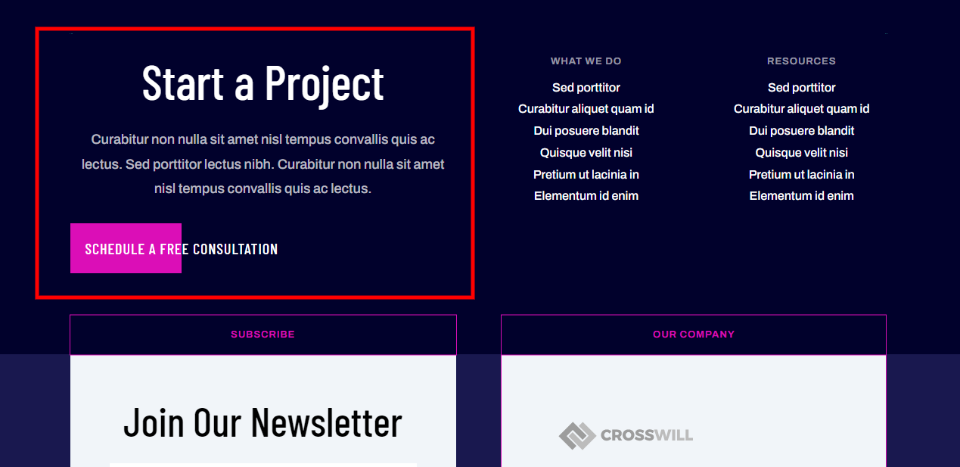
СТА проекта

CTA проекта может подтолкнуть посетителя к запросу предложения или связаться с вами для получения дополнительной информации. Они работают лучше всего, когда они больше, чем другие элементы вокруг них, но при этом остаются простыми и чистыми.

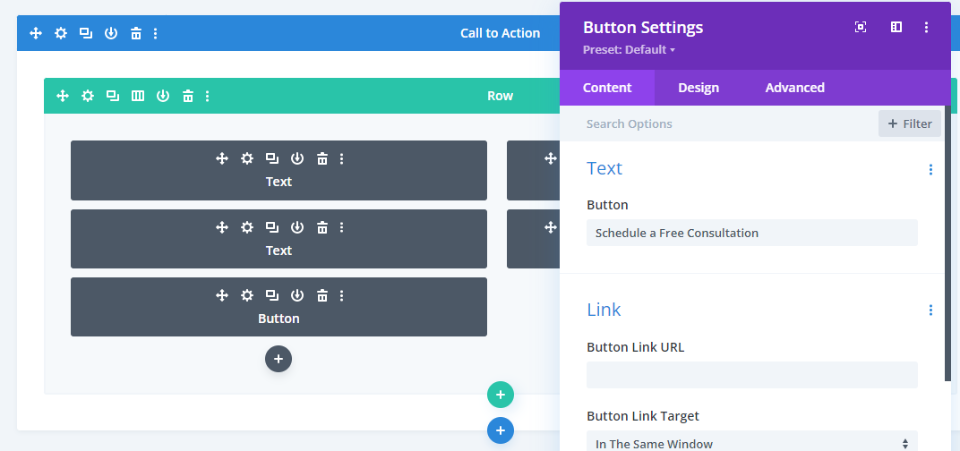
Этот проект CTA был создан с помощью модулей Text и Button. Кнопка может вести к контактной форме на другой странице.
3. Элементы нижнего колонтитула Divi: ссылки
Далее поговорим о ссылках. Ссылки являются одними из самых популярных элементов, которые мы видим в нижнем колонтитуле WordPress. Они отлично работают в качестве элементов нижнего колонтитула Divi, и их легко добавить. Они могут ссылаться на страницы, сообщения, комментарии, продукты, события, услуги и многое другое. Есть несколько способов их создания.
Ссылки на страницы

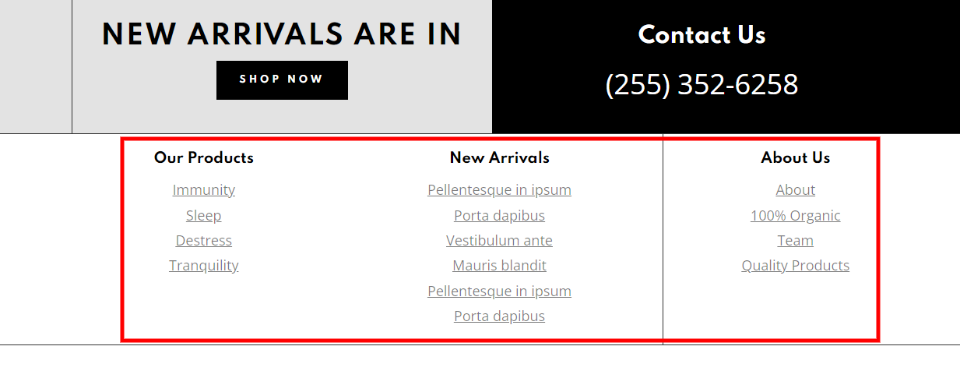
Ссылки на страницы могут включать конкретные продукты, юридическую информацию, информацию о вашей компании и команде, вашу контактную страницу и т. д. Это также удобно для ссылок на страницы, которые вы не хотите размещать в основном меню. Эти ссылки обычно создаются вручную.


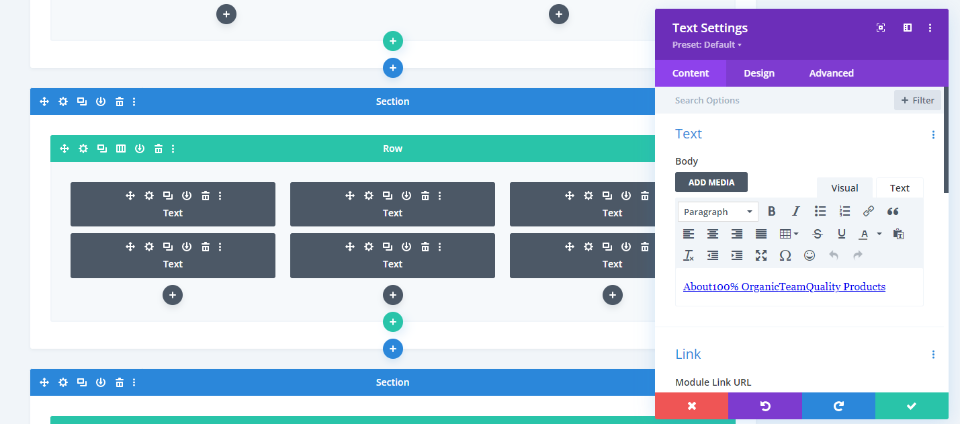
Все ссылки в этом примере были созданы с помощью текстовых модулей.
Сообщения и продукты

Показать список ваших последних сообщений и комментариев. Вы также можете отображать продукты WooCommerce на основе категории, рекомендуемых, выбранных вручную или популярности. Добавьте нужный виджет в область виджетов WordPress, а затем добавьте их в нижний колонтитул Divi с помощью модуля боковой панели. В этом примере отображаются категории WooCommerce.

В этом примере показаны самые последние комментарии.
Меню навигации

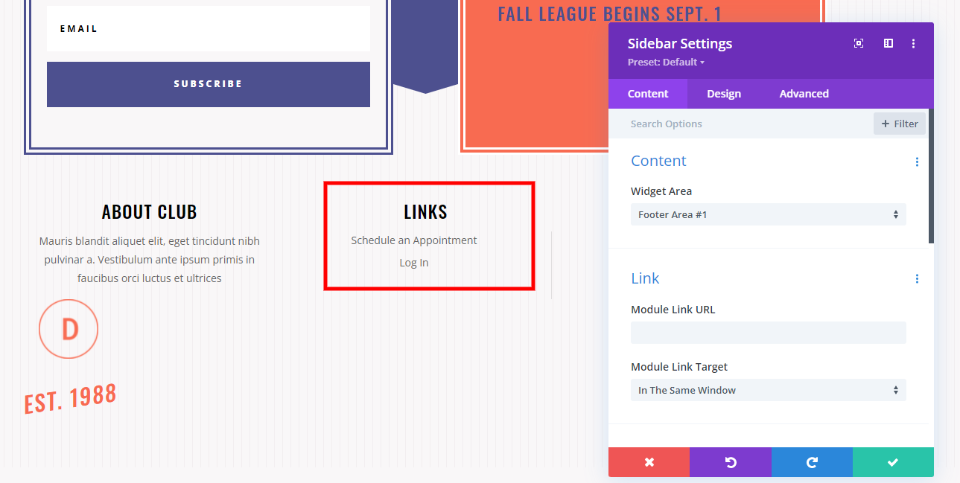
Меню навигации отлично смотрятся, когда ссылки расположены друг над другом. Вы можете добавить виджет сложенного меню навигации в область нижнего колонтитула на экране виджетов, а затем использовать модуль боковой панели в нижнем колонтитуле Divi. Выберите область нижнего колонтитула в параметрах модуля. Это отображает меню навигации в вертикальном стеке. Если вы хотите, чтобы меню отображалось горизонтально, используйте модуль Menu.
Услуги и многое другое

Нижний колонтитул — отличное место для добавления ссылок на ваши услуги, проекты, портфолио, резюме, тематические исследования, события и т. д. Они работают так же, как и обычные ссылки, или вы можете выделить их изображениями или значками. Используйте только несколько ссылок, а не ссылки на все ваши проекты и услуги.

Эти ссылки на службы были созданы с помощью модулей Blurb с использованием изображений, размещенных слева, и заголовка со ссылкой на страницу службы. Проекты и ссылки на портфолио в этом примере были созданы с помощью текстовых модулей.

Эти ссылки на портфолио, резюме и тематические исследования были созданы с помощью модулей Button.
4. Элементы нижнего колонтитула Divi: информация о компании
Наконец, мы рассмотрим информацию о компании. Это один из самых важных элементов нижнего колонтитула Divi. Часто этот тип информации не подходит ни к одному другому месту на странице. Это также работает как сводка информации. Это включает в себя авторские права, заявление о миссии компании, информацию о компании, фотографии людей или продуктов и т. д. Убедитесь, что это просто.
Уведомление об авторских правах

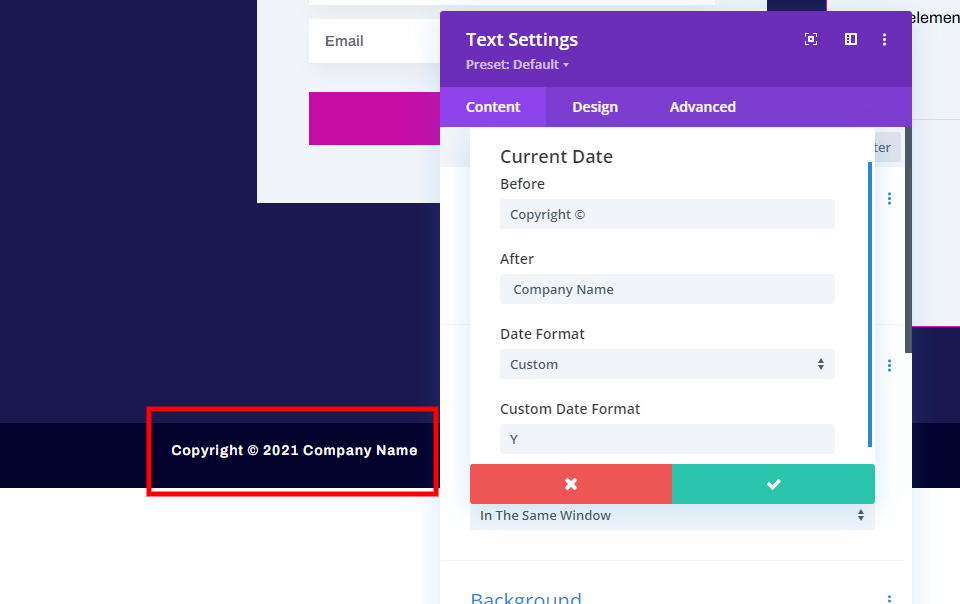
Уведомление об авторских правах обычно появляется в самом низу нижнего колонтитула. Создайте его с помощью текстового модуля. Вы можете ввести год вручную или динамически. Для динамической даты авторского права выберите значок в редакторе содержимого модуля «Текст», выберите текущую дату, выберите «Пользовательский» для формата даты и введите Y для пользовательского формата даты.
Заявление о миссии

Заявления о миссии могут быть мощным сообщением о вашей компании. Они особенно важны для компаний, таких как благотворительные организации и церкви, которые помогают другим и принимают пожертвования, которым необходимо построить прочные отношения с жертвователями. Заявления о миссии легко добавить с помощью текстовых модулей.
Брендинг

Добавление фирменной символики, например логотипа, напоминает посетителям о том, кто вы есть. Добавьте логотип с помощью модуля Image.
Фото

Фотографии могут быть отличным способом заявить о себе своей аудитории. Добавьте модуль изображения вместе с текстовыми модулями для вашего имени или контактной информации. Вы также можете добавить фотографии своих продуктов или пример своей работы. Одна-две небольшие фотографии — это все, что вам нужно в футере.
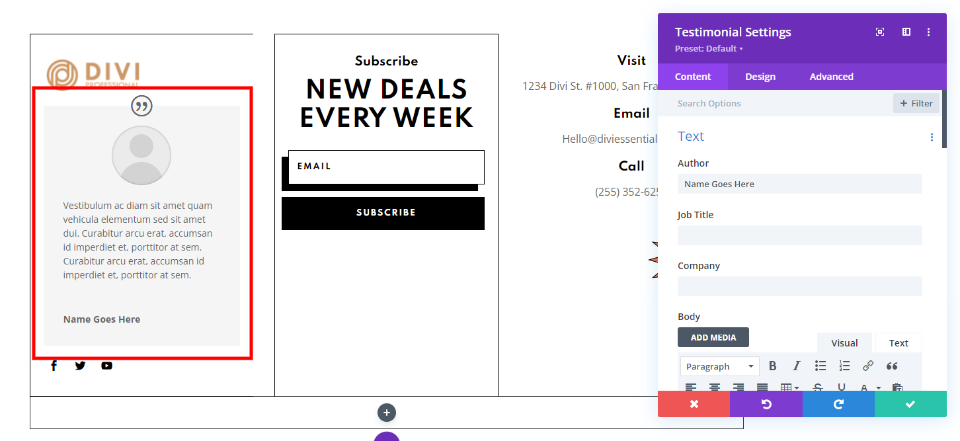
Отзыв

Свидетельство может помочь завоевать доверие. Добавьте один с модулем отзывов. Вы можете добавить больше с помощью модуля Slider и настроить его на отображение по одному за раз. Держите их короткими.
Завершение мыслей об элементах нижнего колонтитула Divi
Это наш взгляд на 4 элемента нижнего колонтитула Divi, которые не могут отсутствовать на вашем веб-сайте, и как их добавить. Детали элементов зависят от вас, но каждый нижний колонтитул должен:
- Контакты
- призыв к действию
- Важные ссылки
- Информация о компании
В этих примерах показан один из способов создания этих элементов, но их можно создать с помощью других модулей и мест размещения нижнего колонтитула. Существует большая гибкость в отношении того, что это такое и как вы их создаете. Не загромождайте область нижнего колонтитула. Используйте границы и разные цвета фона, чтобы отделить элементы и разделы нижнего колонтитула. Создание этих 4 важных элементов нижнего колонтитула с помощью конструктора тем Divi сделает ваш нижний колонтитул более ценным и полезным для ваших посетителей.
Ждем вашего ответа. Используете ли вы эти 4 элемента нижнего колонтитула Divi на своем веб-сайте? Дайте нам знать об этом в комментариях.
