4 способа добавления модулей кнопок Divi рядом
Опубликовано: 2023-10-23Есть много случаев, когда можно добавить кнопки Divi рядом. Для заголовков на целевых страницах полезно предоставить привлекательный призыв к действию. Двойные кнопки — популярный способ сделать это. Как и во всем, что касается Divi, существует несколько способов достичь желаемого результата. Есть несколько способов расположить кнопки в Divi рядом друг с другом. Вы можете использовать столбцы, добавить немного CSS или вообще отказаться от использования собственного модуля кнопок Divi.
Давайте рассмотрим четыре метода (и бонусный пятый совет!), которые помогут вам заставить кнопки в Divi хорошо взаимодействовать друг с другом. Используя БЕСПЛАТНЫЙ пакет макетов портфолио Divi, мы рассмотрим различные способы достижения этой цели.
- 1. Установите макет целевой страницы портфолио Divi.
- 2 Как добавить кнопки Divi рядом
- 2.1. Используйте столбцы для добавления кнопок Divi рядом
- 2.2 Использование CSS для размещения кнопок Divi рядом
- 2.3 Использование Flex Box для добавления кнопок Divi рядом
- 2.4 Нетрадиционный вариант: используйте модуль заголовка полной ширины.
- 2.5 Бонусный вариант: используйте сторонний плагин
- 3. Собираем все вместе
Установите макет целевой страницы портфолио Divi
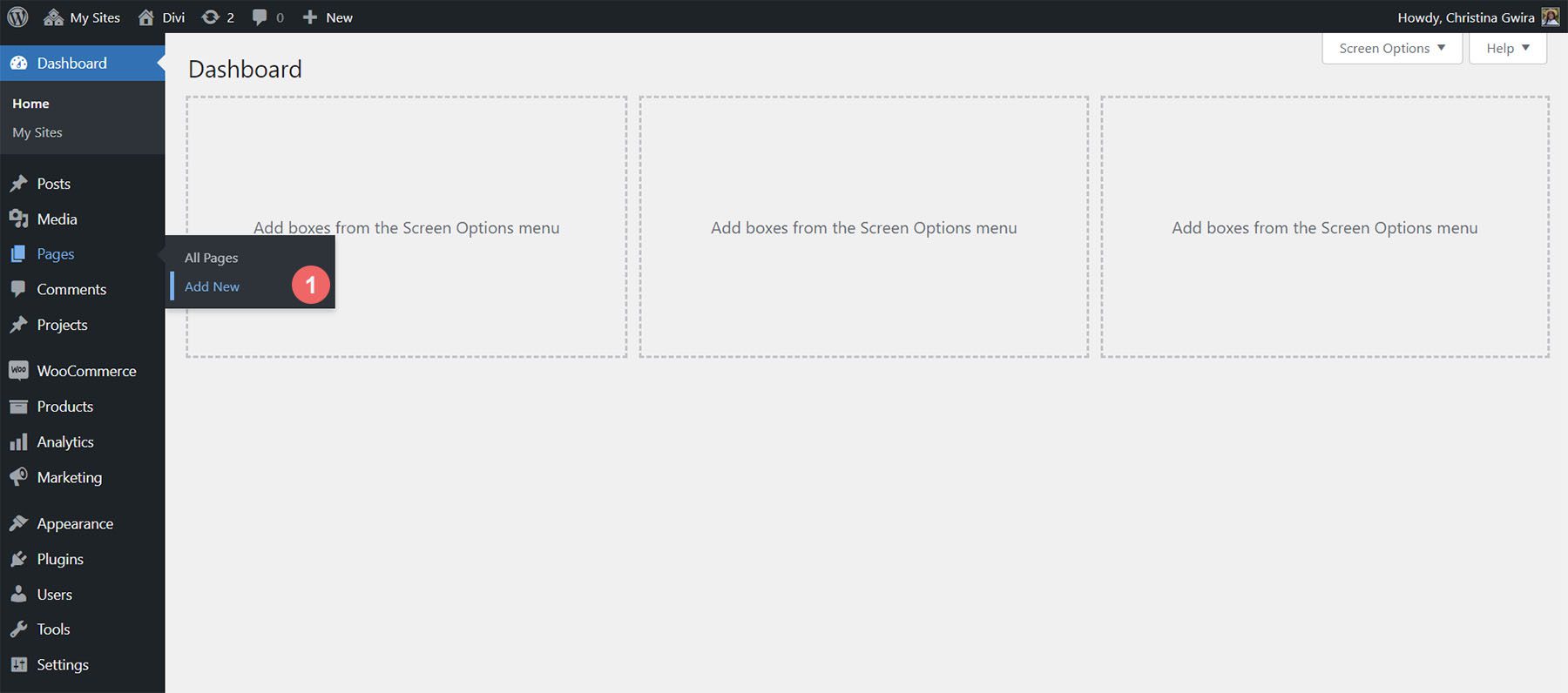
Для начала установим макет страницы. Сначала нам нужно создать новую страницу в WordPress. На панели управления WordPress наведите указатель мыши на пункт меню «Страницы» в левом меню. Далее нажимаем «Добавить новый» .

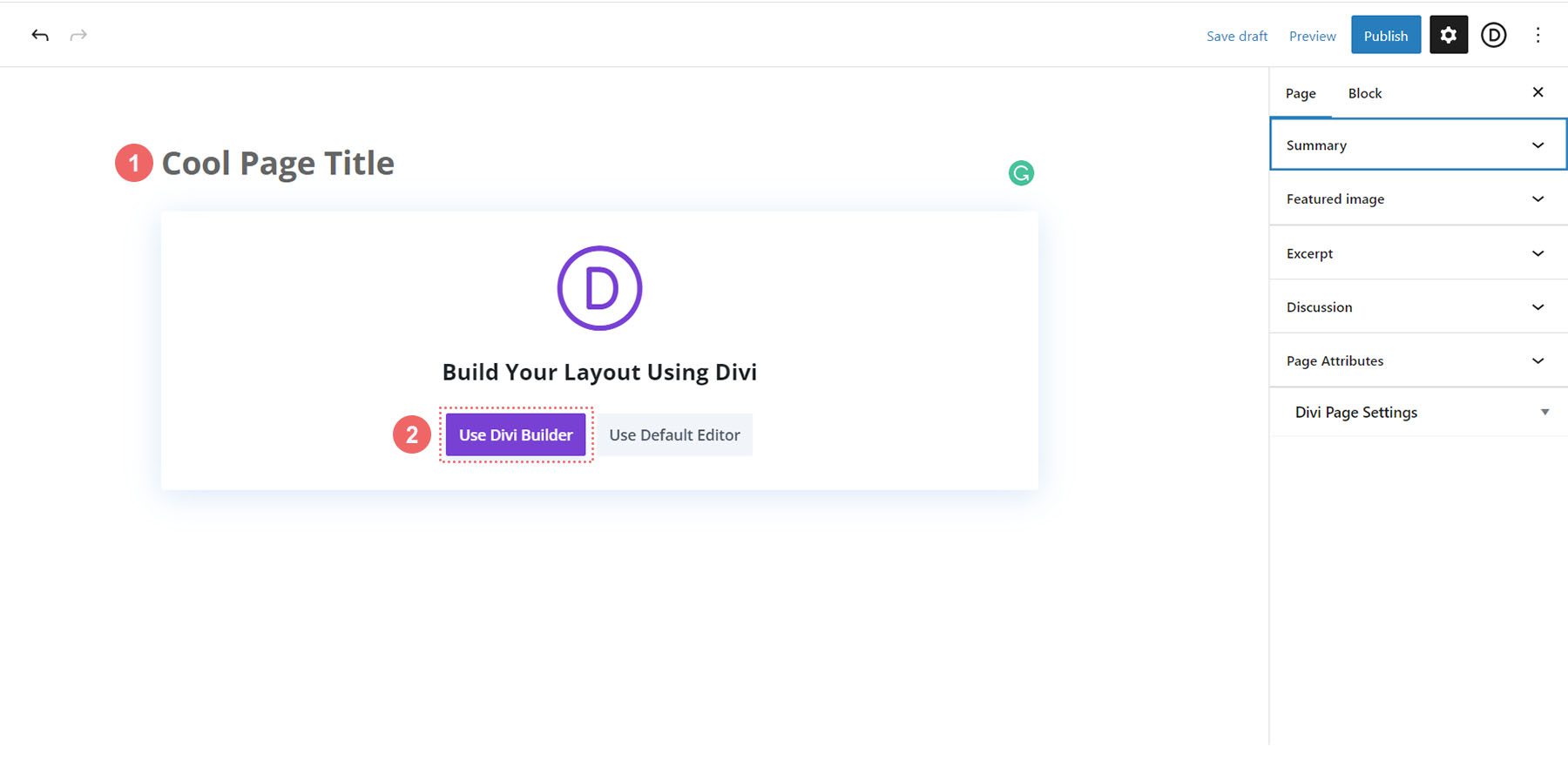
Зайдя в редактор WordPress по умолчанию Gutenberg, установите заголовок для своей новой страницы. Затем нажмите фиолетовую кнопку «Использовать Divi Builder» .

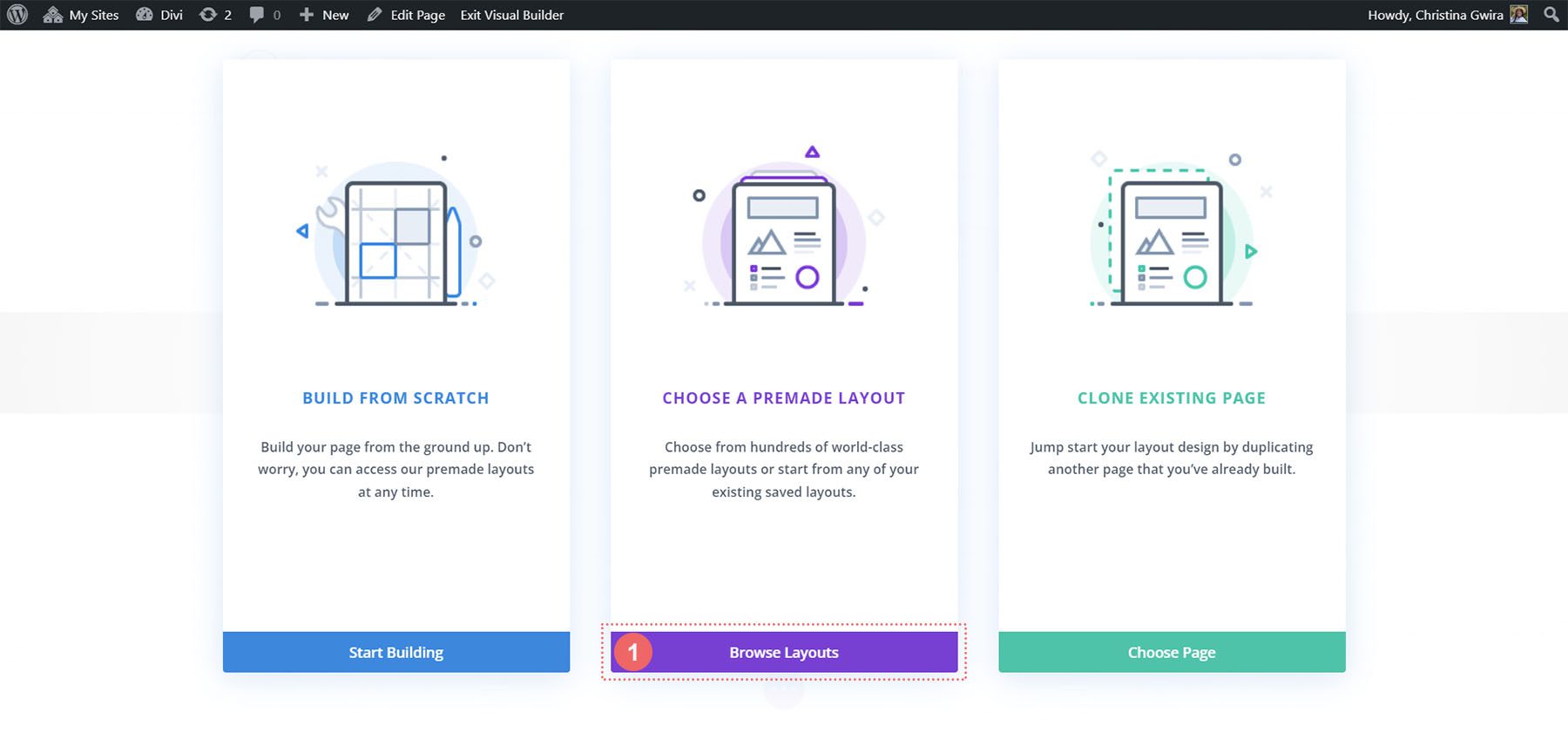
Затем вам будут предложены три варианта. Мы нажмем фиолетовую среднюю кнопку «Просмотр макетов» .

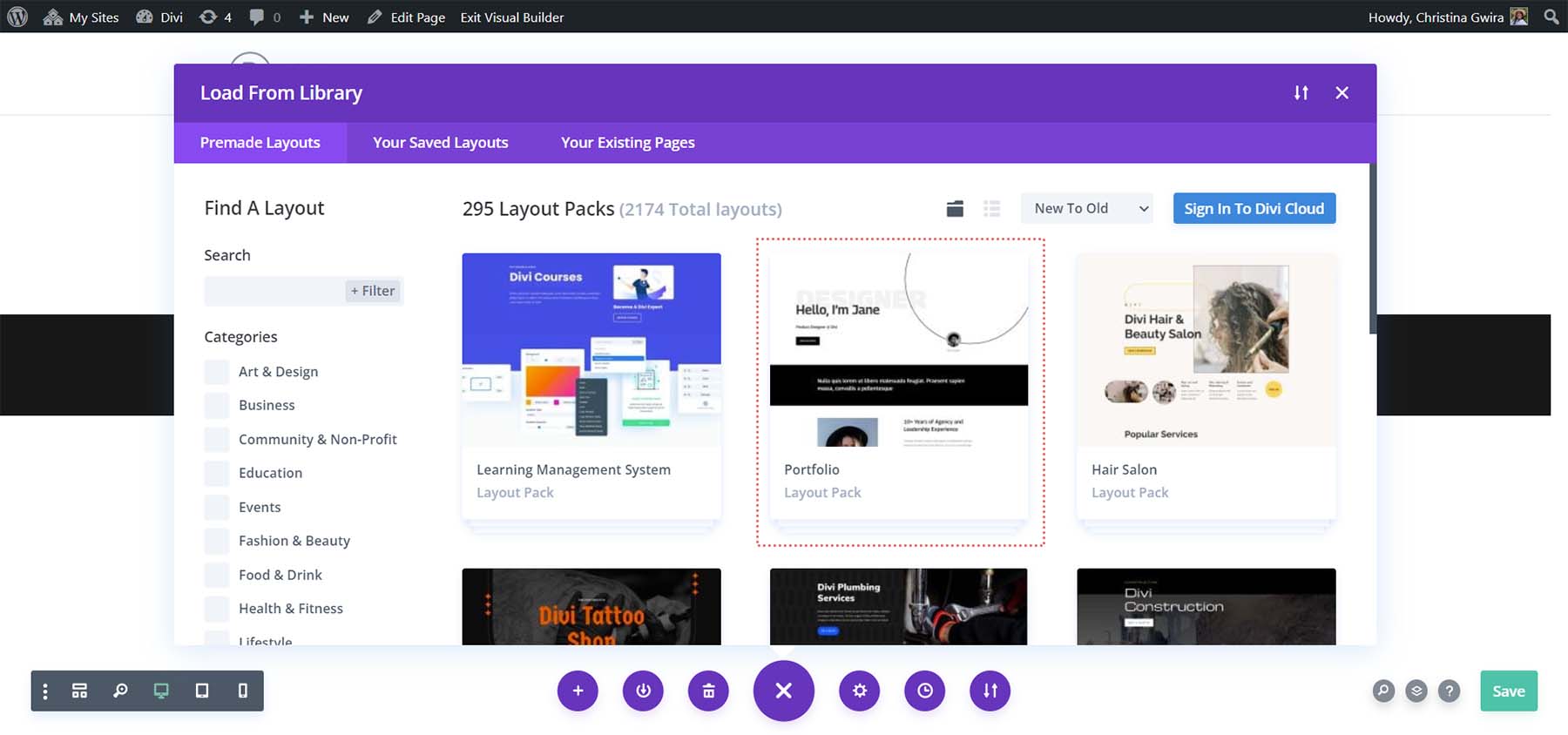
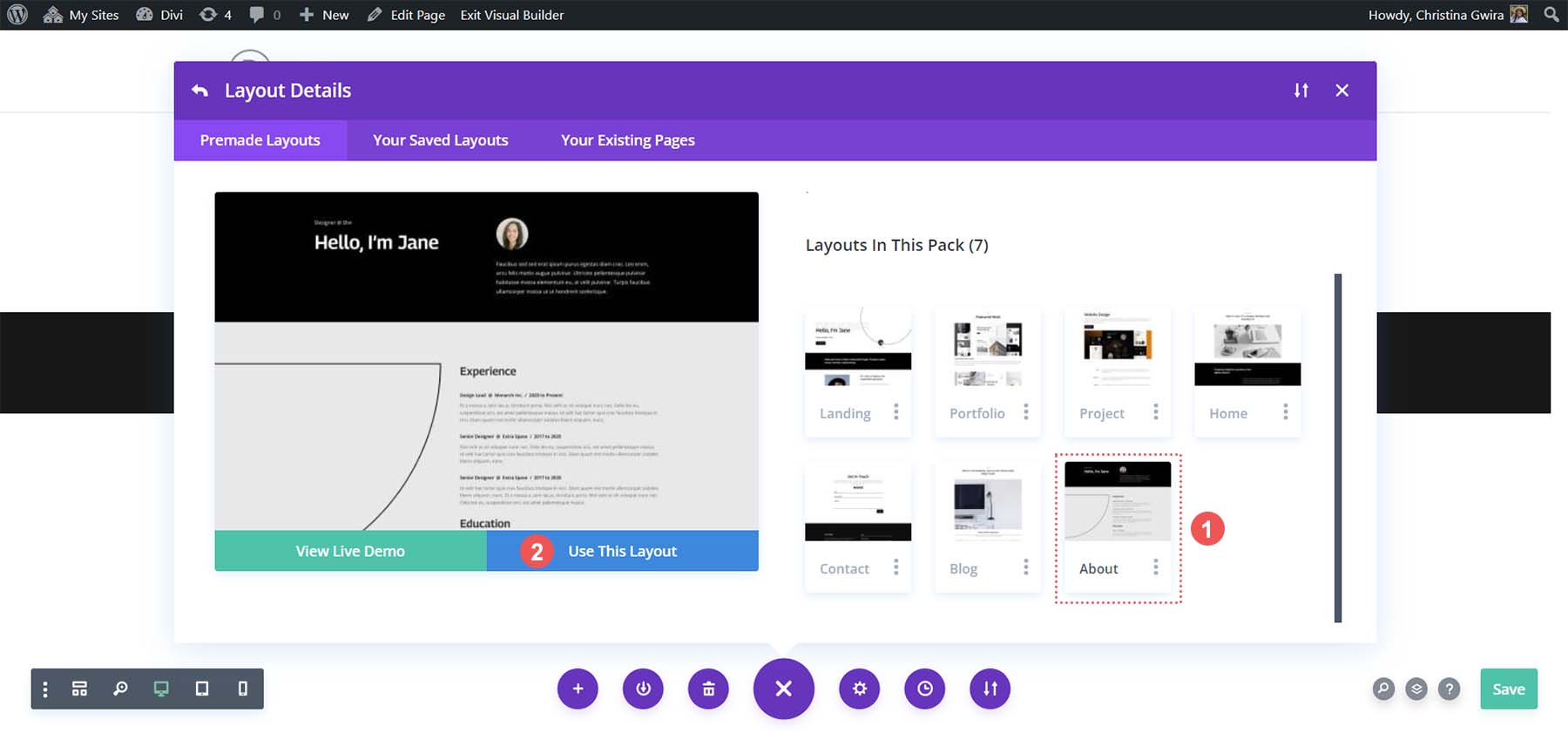
Это откроет обширную библиотеку макетов Divi, которая включает в себя заранее разработанные страницы, из которых вы можете выбирать. Мы выберем пакет макетов портфолио.

В пакете макетов портфолио выберите макет страницы «О программе» .

Затем нажмите синюю кнопку «Использовать этот макет» . Подождите, пока макет установится на новой странице. Наконец, нажмите зеленую кнопку «Опубликовать» , чтобы активировать вашу страницу и новый макет.
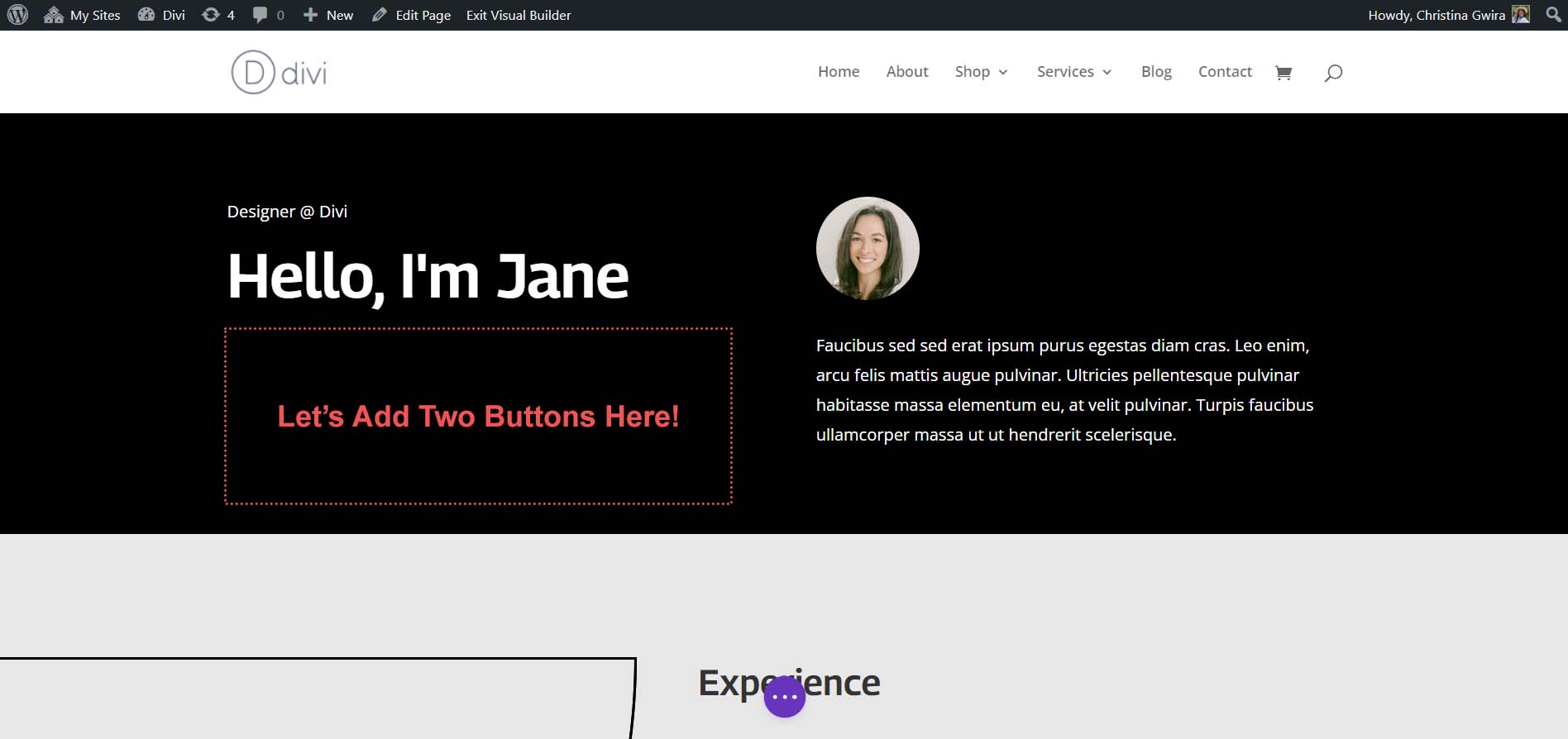
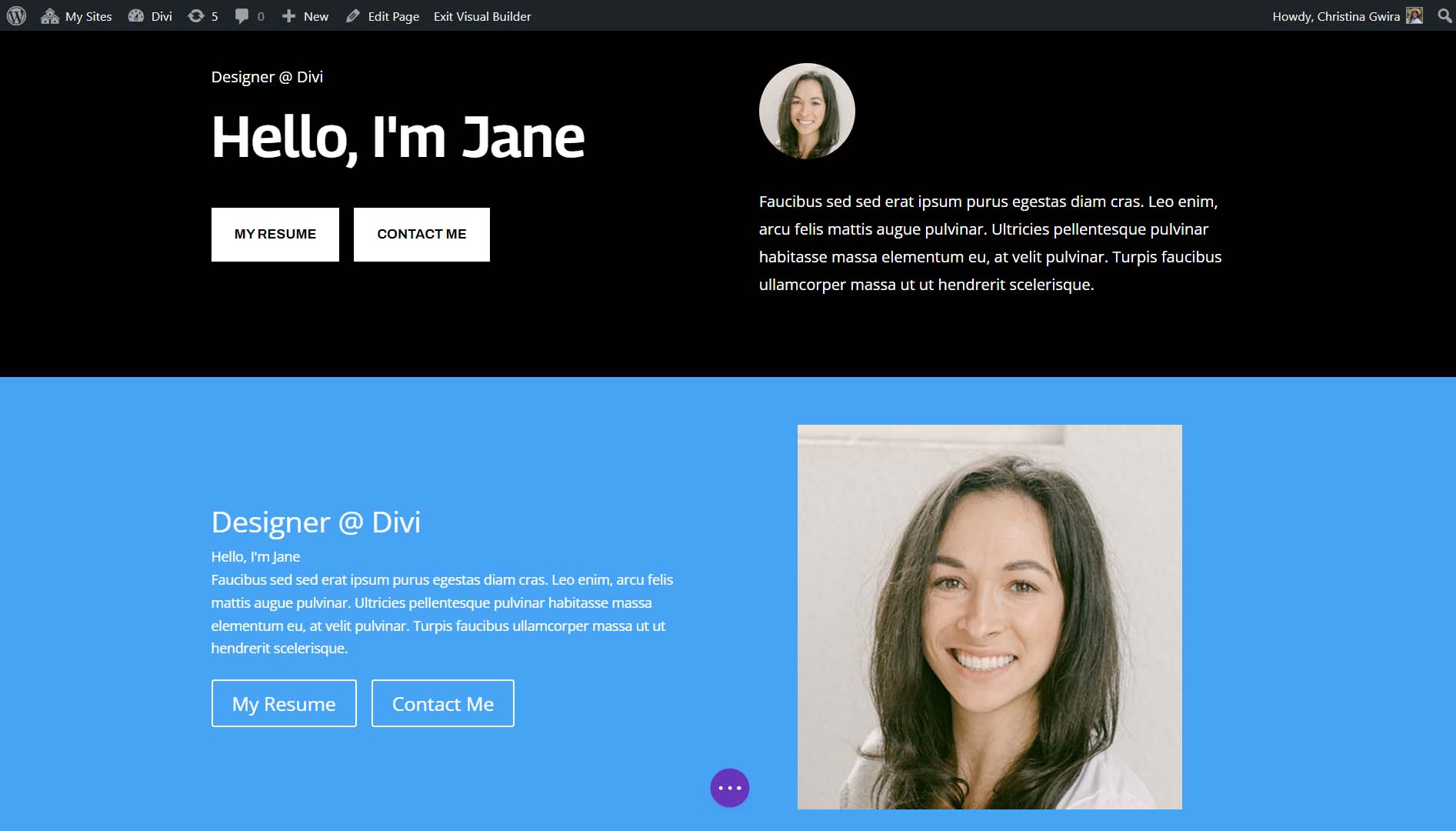
Большую часть нашего руководства мы будем работать с черным заголовком макета. Давайте копаться!
Как добавить кнопки Divi рядом
Вы можете добавлять кнопки Divi рядом разными способами. Наш первый способ — использовать структуру столбцов Divi по умолчанию.
Используйте столбцы для добавления кнопок Divi рядом
Из макета нашей страницы мы видим, что наш раздел заголовка состоит из двух столбцов. Мы изменим дизайн этого раздела, добавив специальный раздел, чтобы мы могли добавить два модуля кнопок рядом в первом столбце.

Добавление нового раздела специальностей
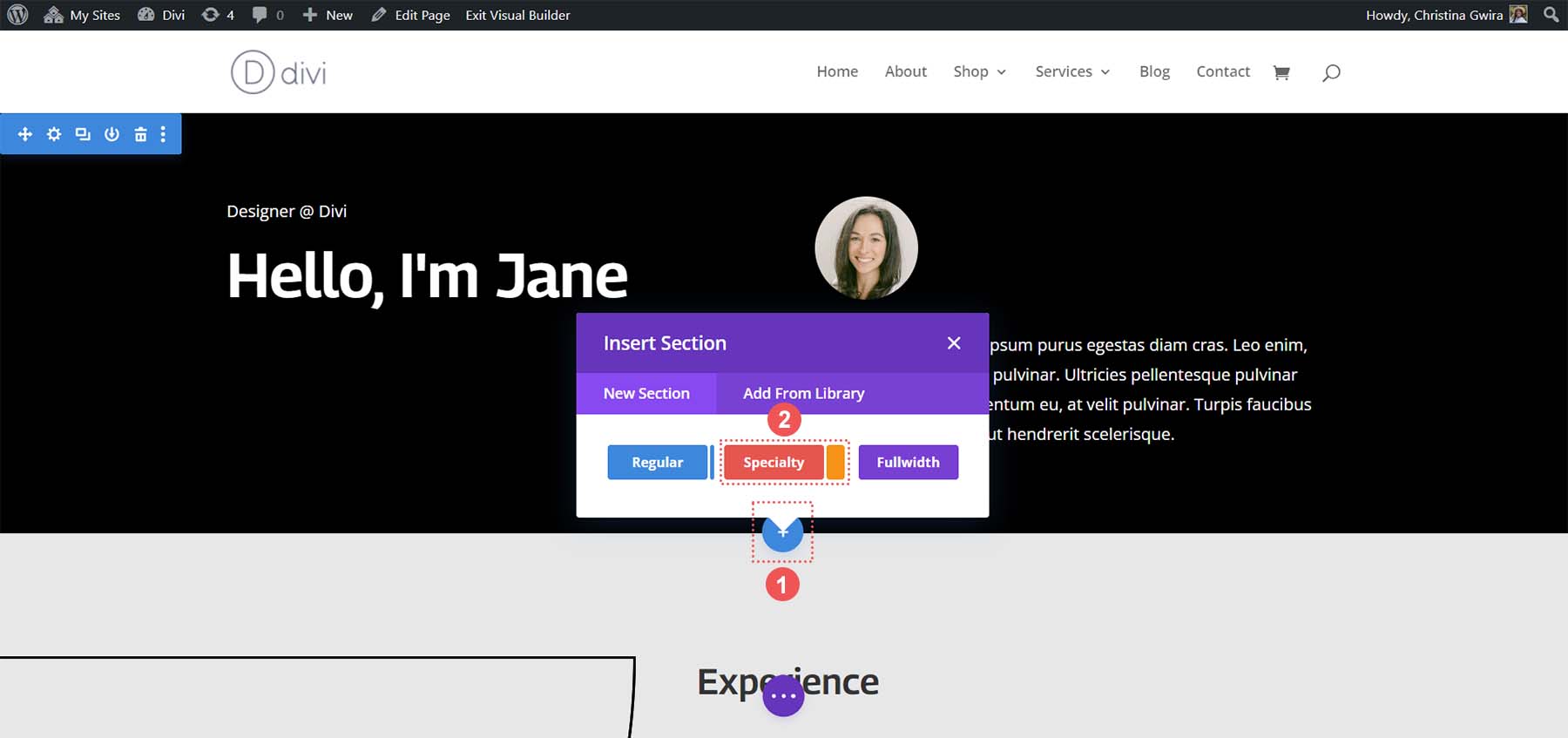
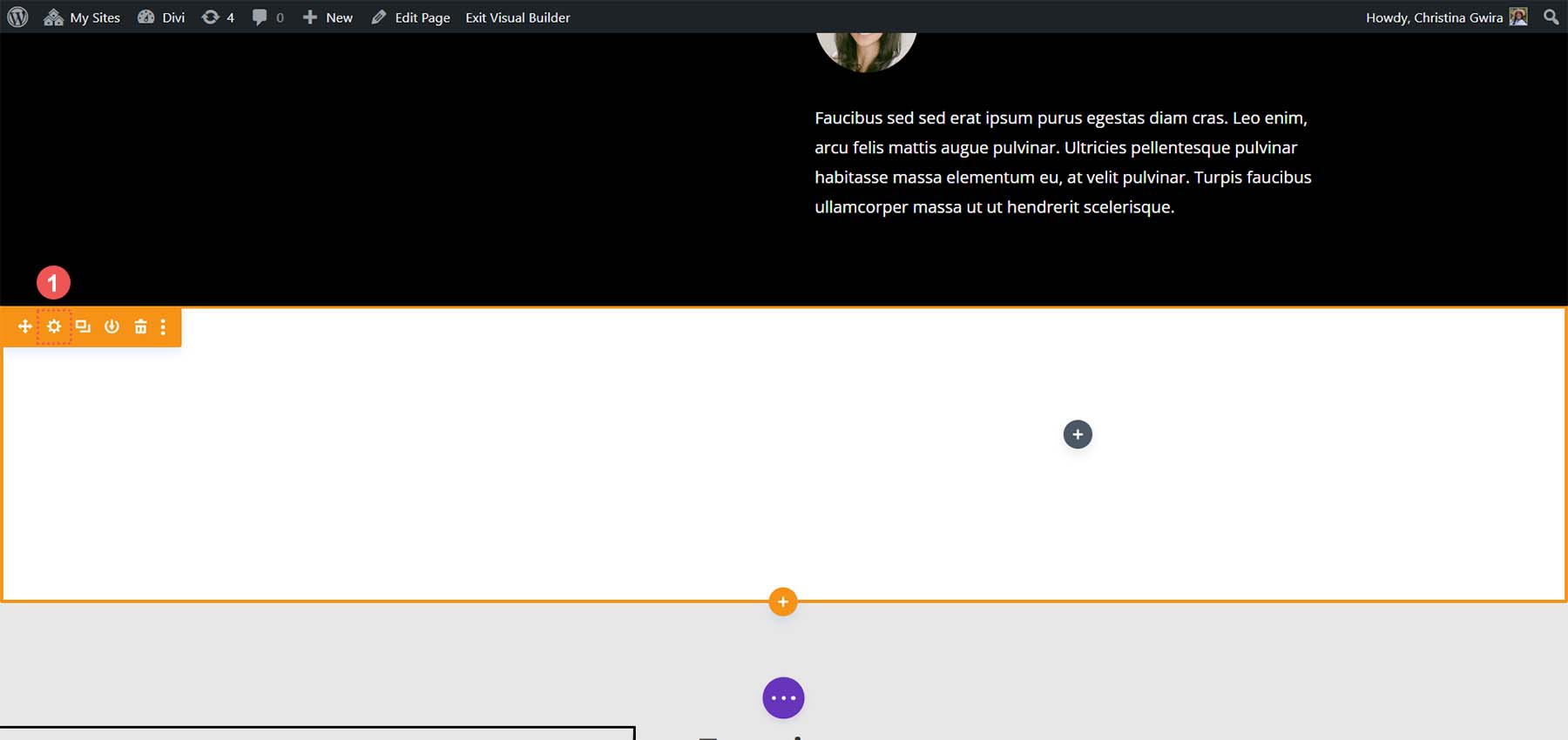
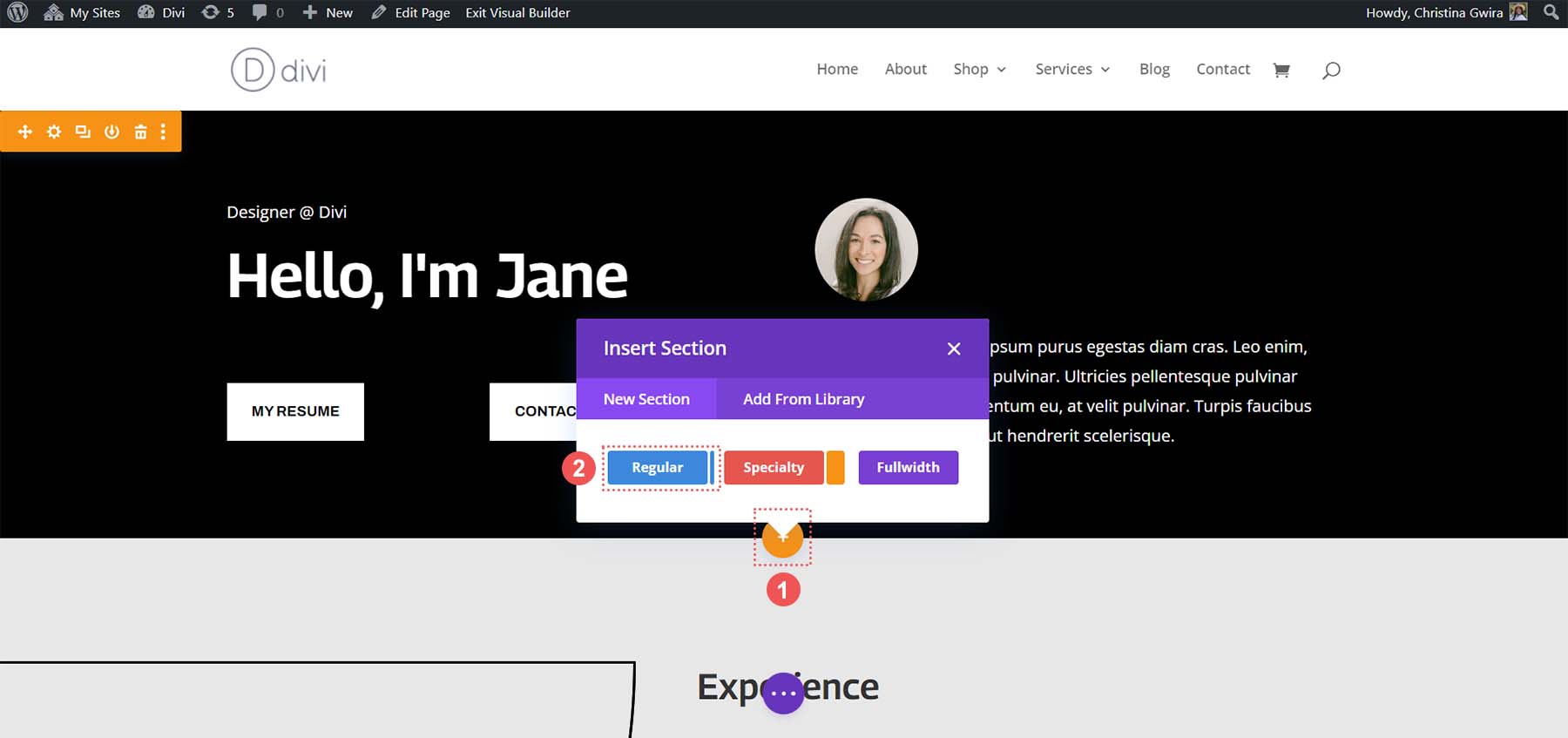
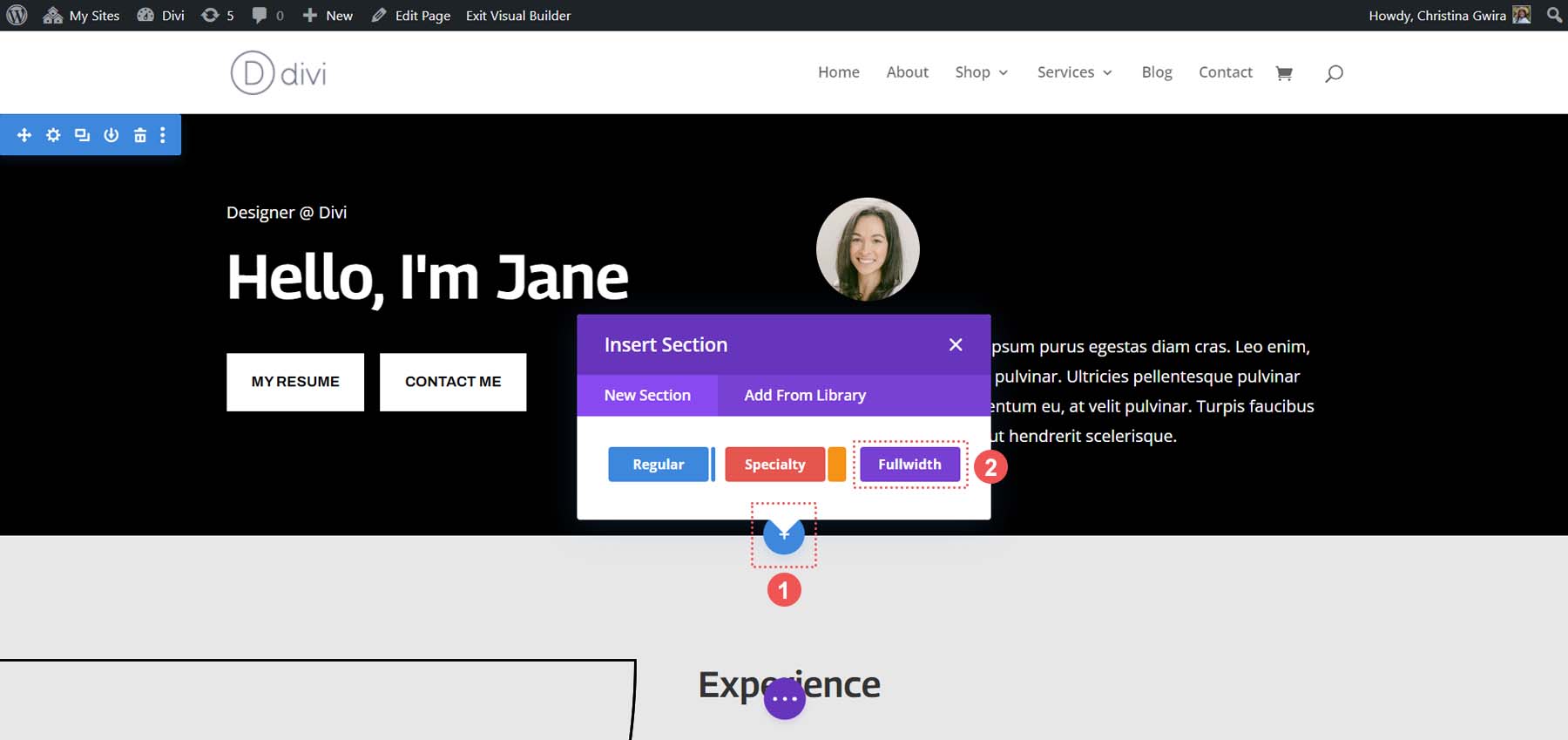
Сначала нажимаем на синий значок плюса . Это позволит нам добавить еще один раздел. Мы добавим специальный раздел, поэтому нажмите на красно-оранжевый значок специального раздела .

После нажатия на этот значок вам будет представлен выбор разделов. Обратите внимание, что в отличие от обычных разделов специальные разделы позволяют комбинировать различные структуры столбцов внутри столбца. Это то, что мы будем использовать, чтобы разместить два кнопочных модуля рядом. Выберите первую комбинацию строки и столбца .

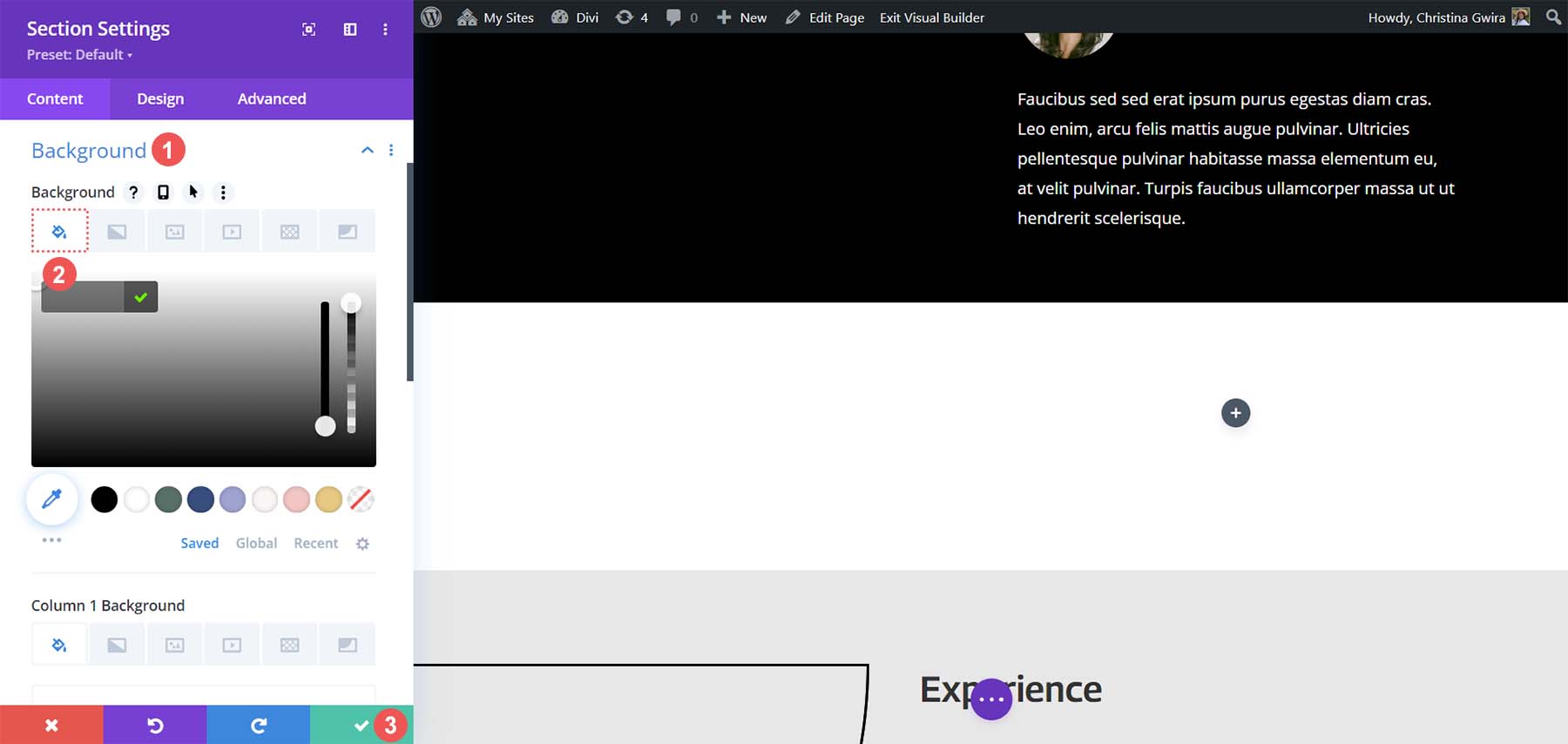
Это позволит нам добавить заголовок страницы по всей ширине столбца. Однако это также позволит нам разместить два кнопочных модуля рядом друг с другом внизу. Поскольку мы воссоздаем заголовок по умолчанию в этом пакете макетов, мы применим к разделу черный цвет фона. Наведите курсор на оранжевый раздел и выберите значок шестеренки , чтобы открыть настройки раздела.

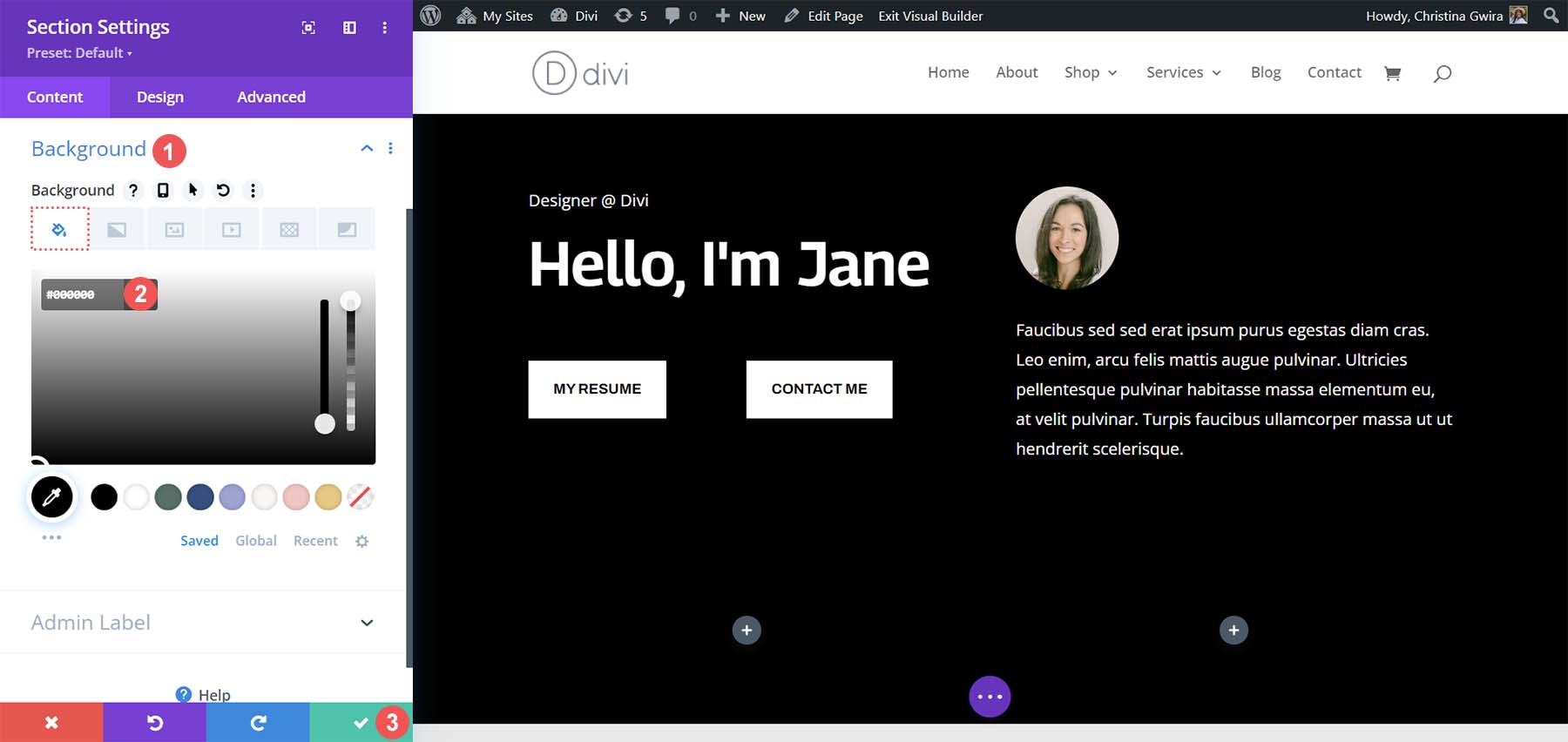
Прокрутите вниз до вкладки «Фон» . Выберите палитру цветов и создайте фон раздела #000000 . Нажмите зеленую галочку внизу поля настроек, чтобы сохранить выбранный стиль.

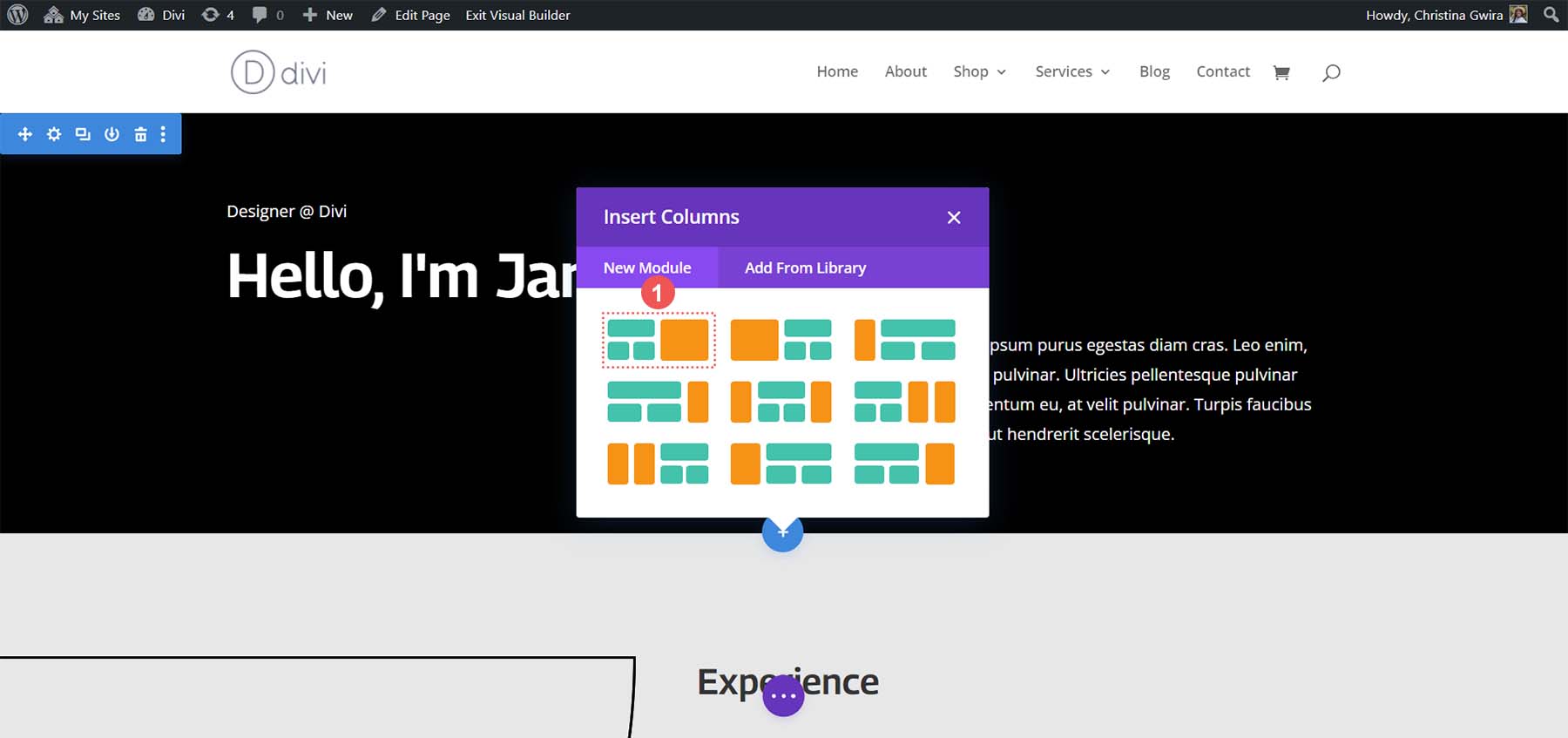
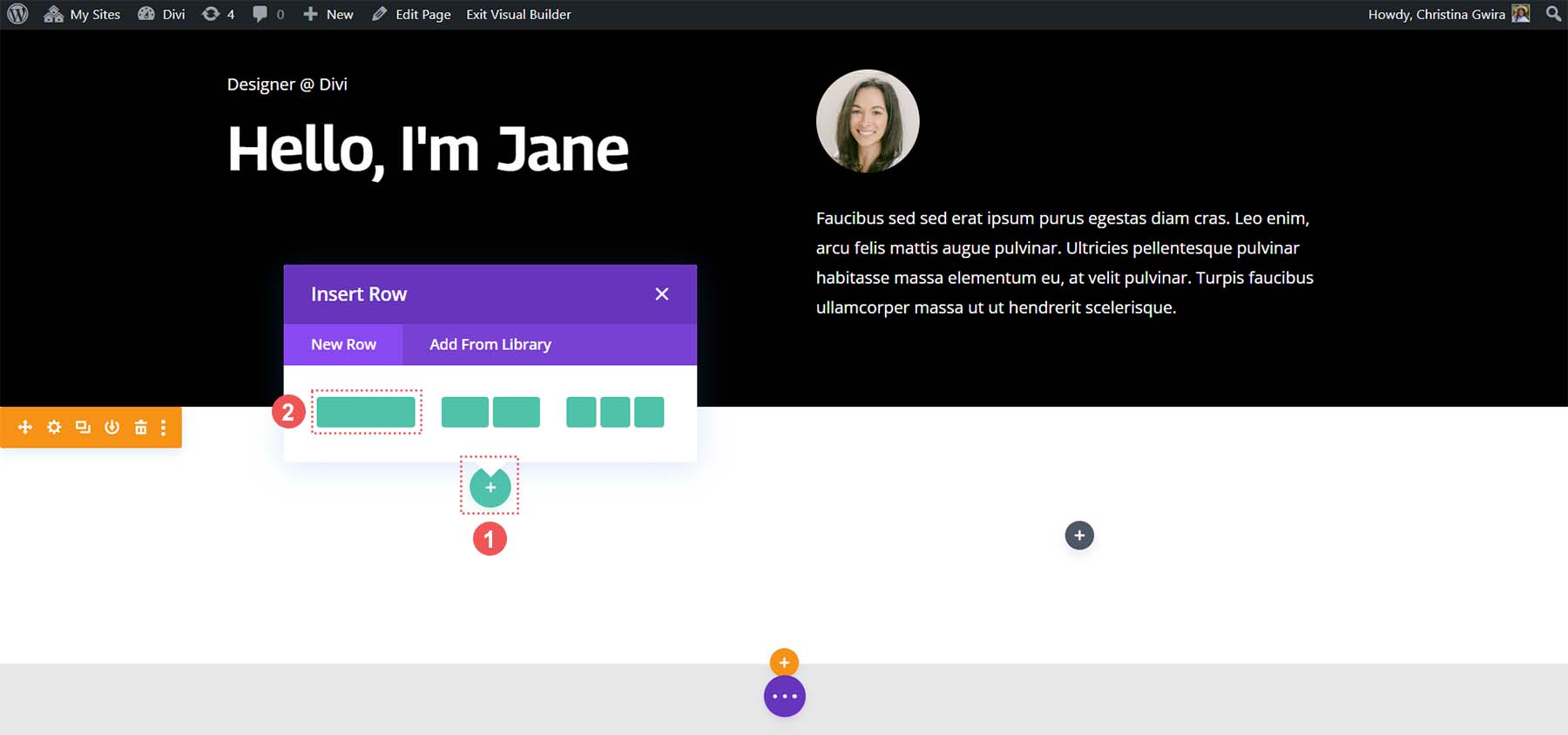
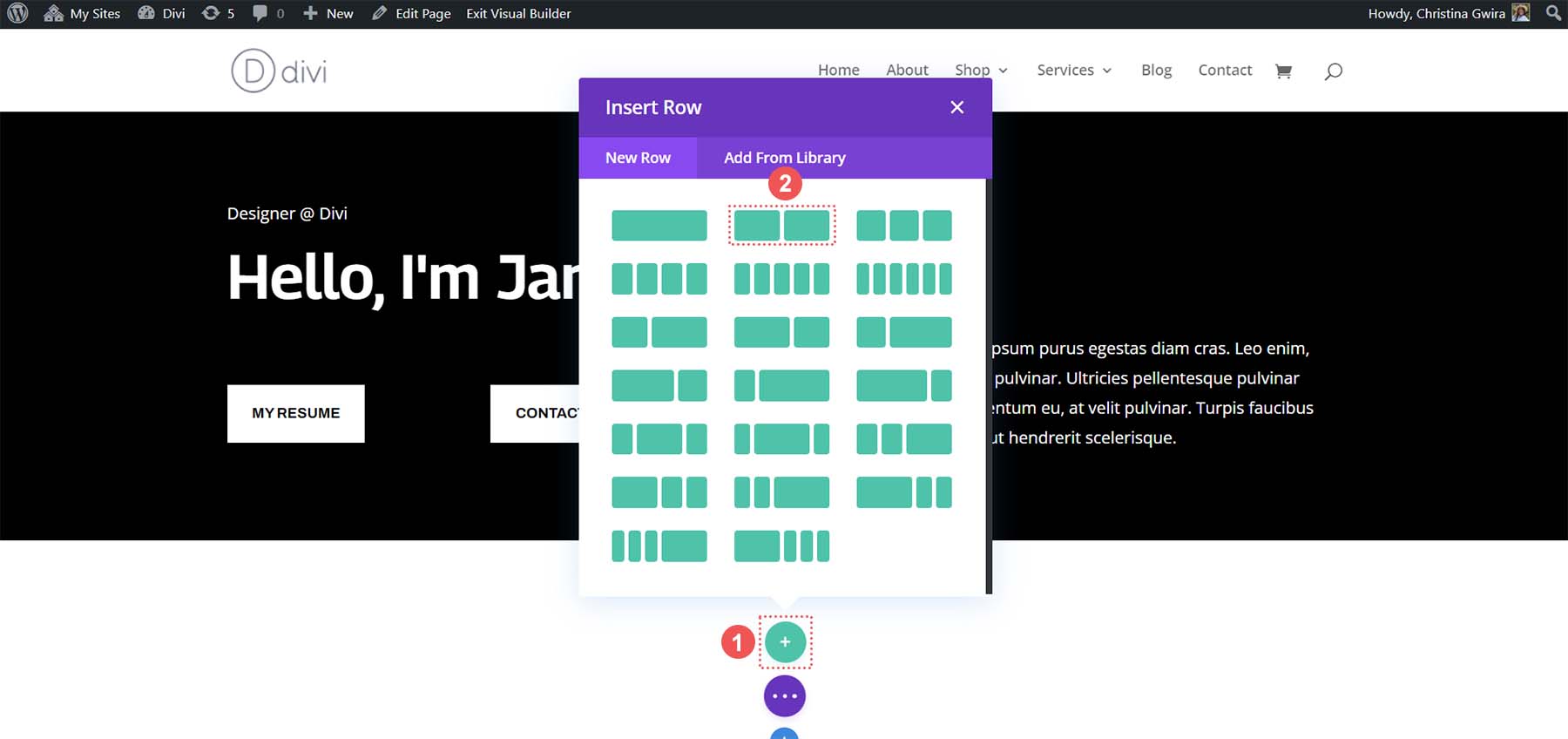
Когда наш раздел создан и оформлен, мы щелкнем зеленый значок плюса в первом столбце . Далее мы выберем макет с одной колонкой .

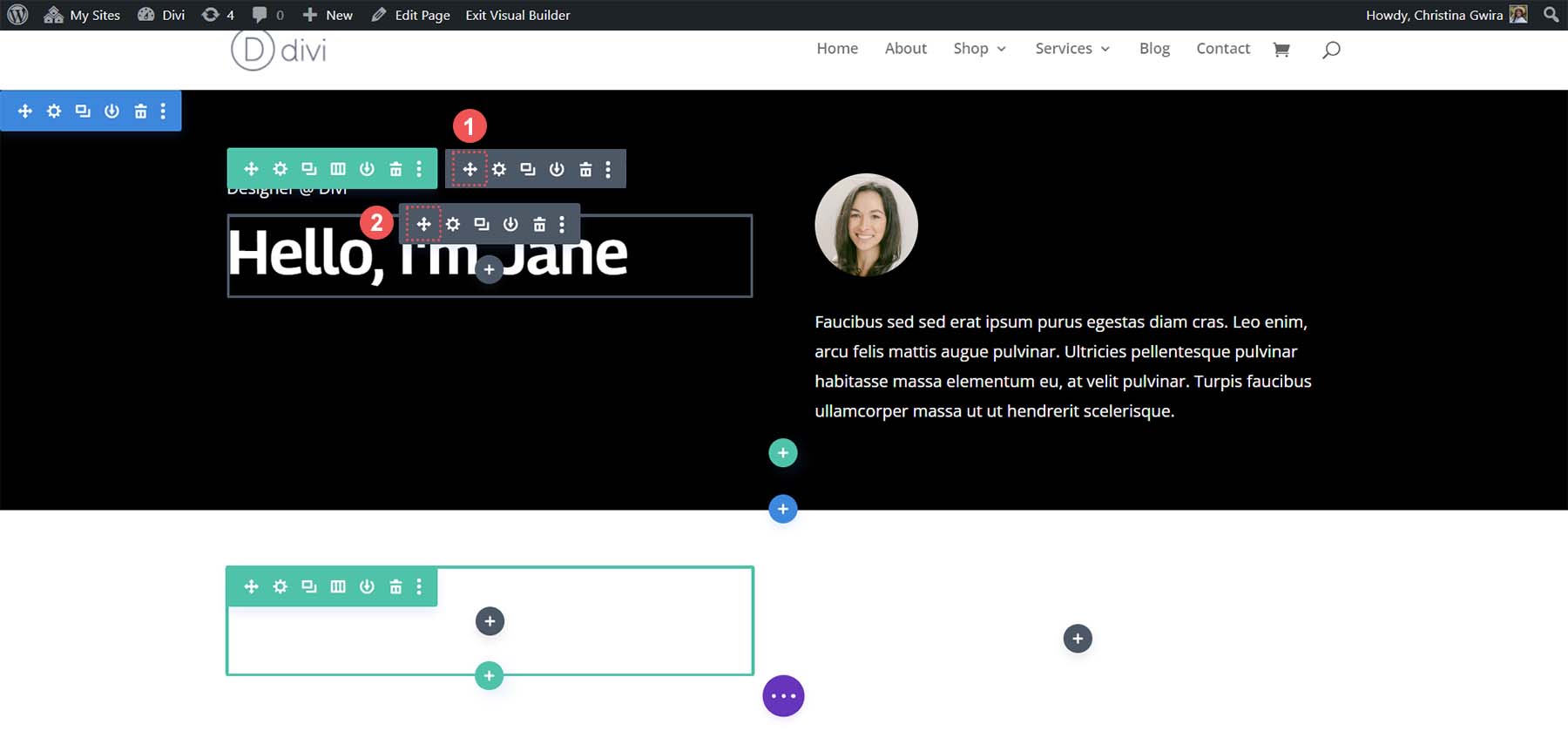
Разместив нашу первую строку, мы перетащим содержимое первого столбца начального раздела заголовка в эту строку.

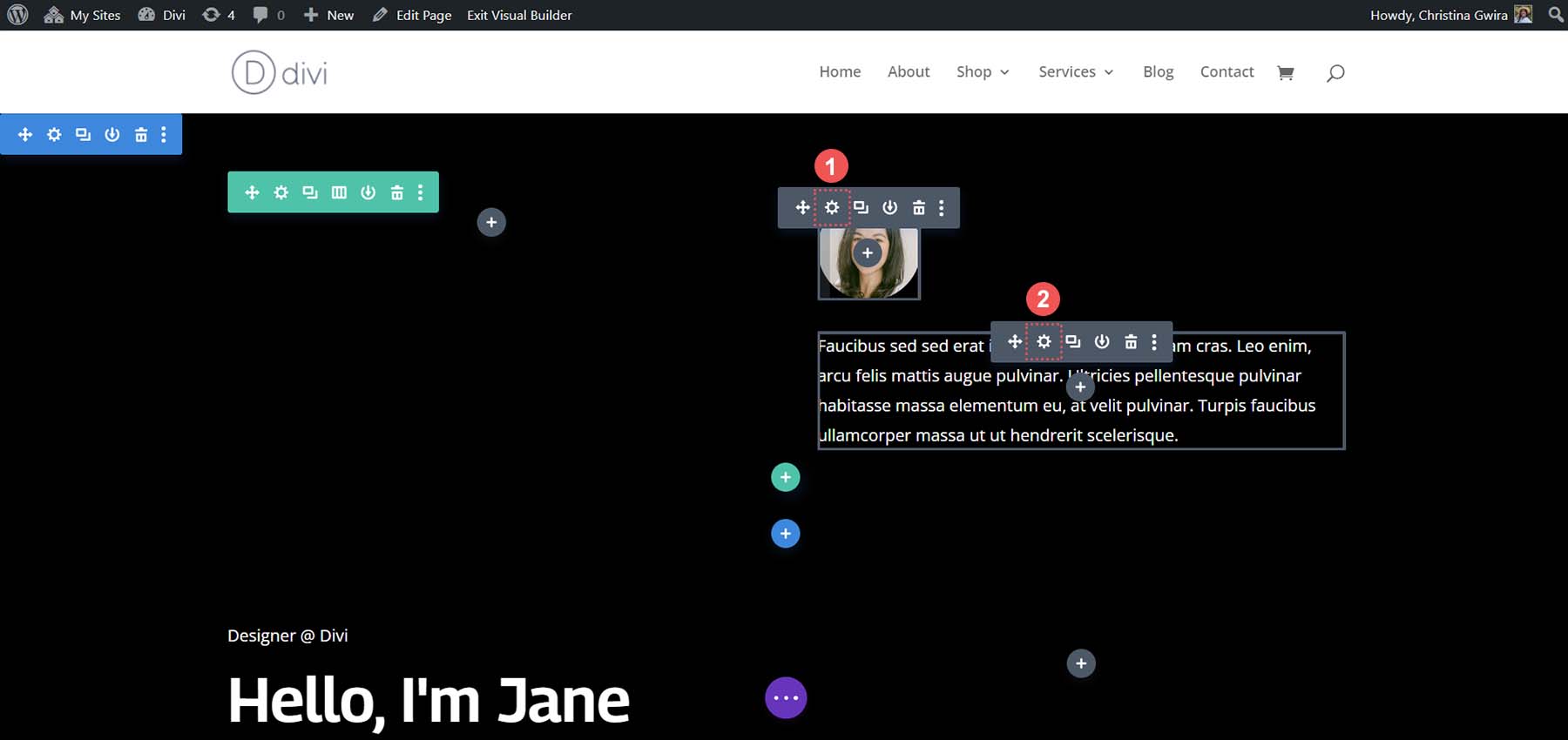
То же самое мы сделаем с содержимым второго столбца. Мы нажимаем на значок стрелки перемещения и перетаскиваем модуль изображения и текстовый модуль во второй столбец только что созданного нового раздела специальности.

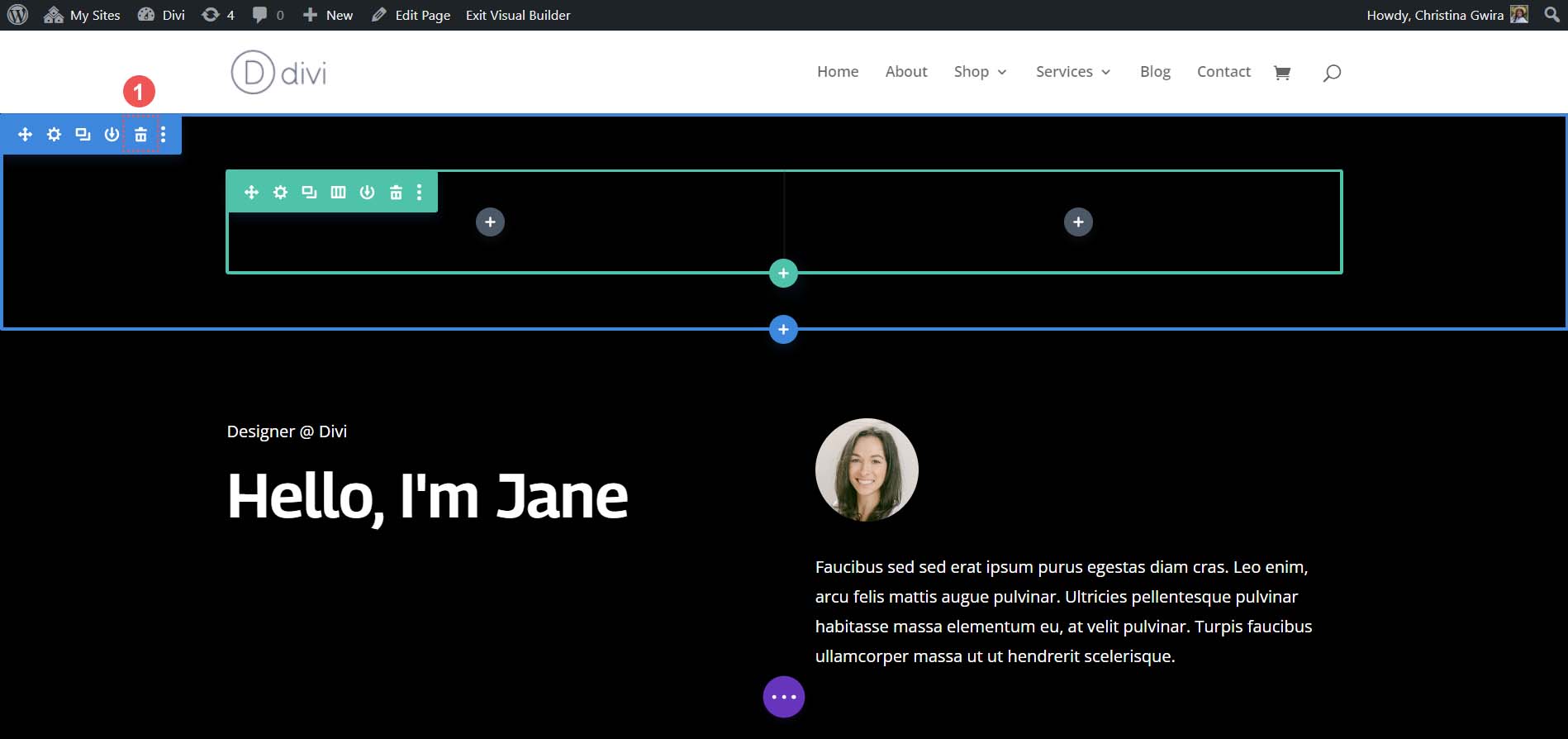
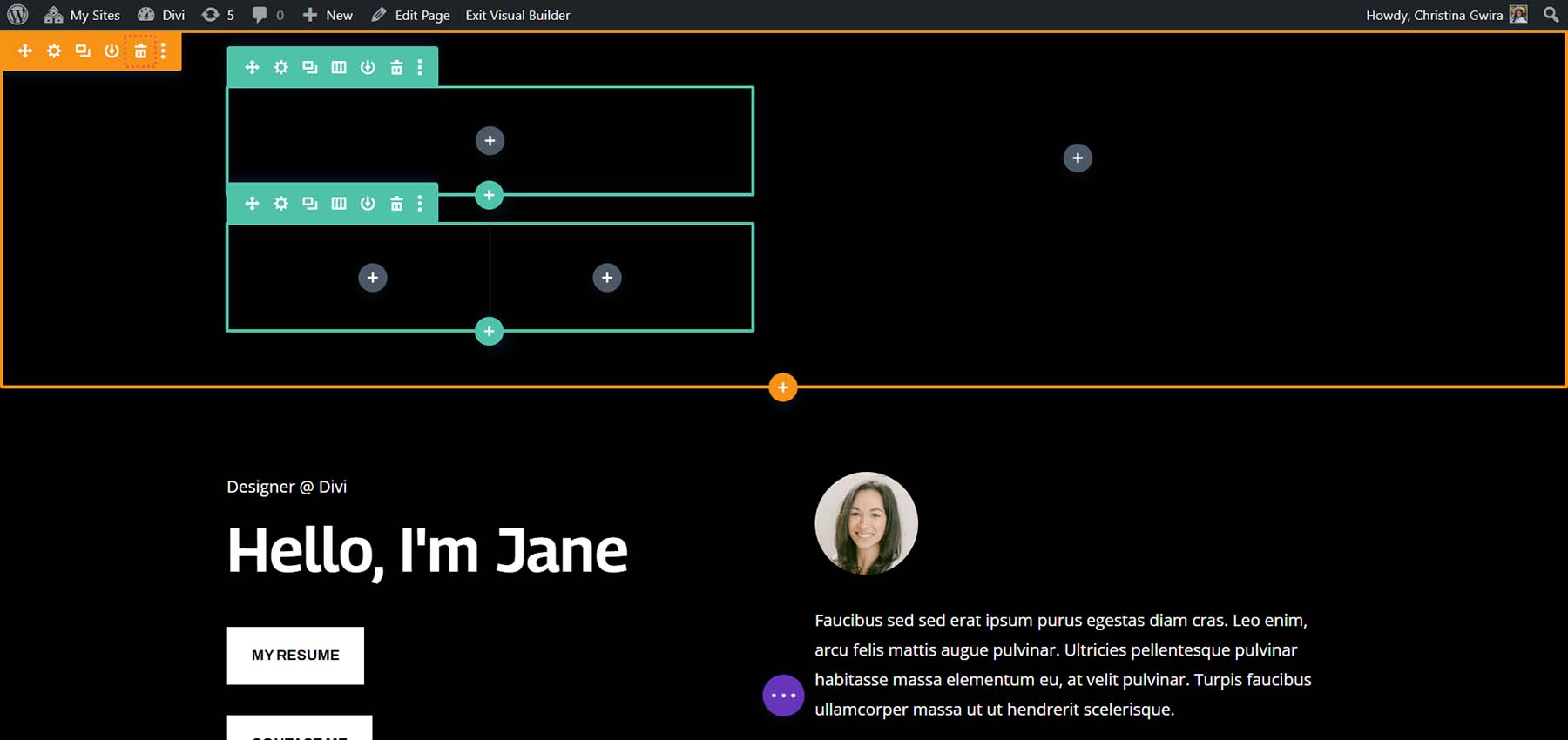
После того как мы переместили нужные нам модули из исходного раздела, мы можем их удалить. Наведите курсор на меню раздела и нажмите на значок корзины . Это приведет к удалению раздела с его строкой.

Добавить модули кнопок
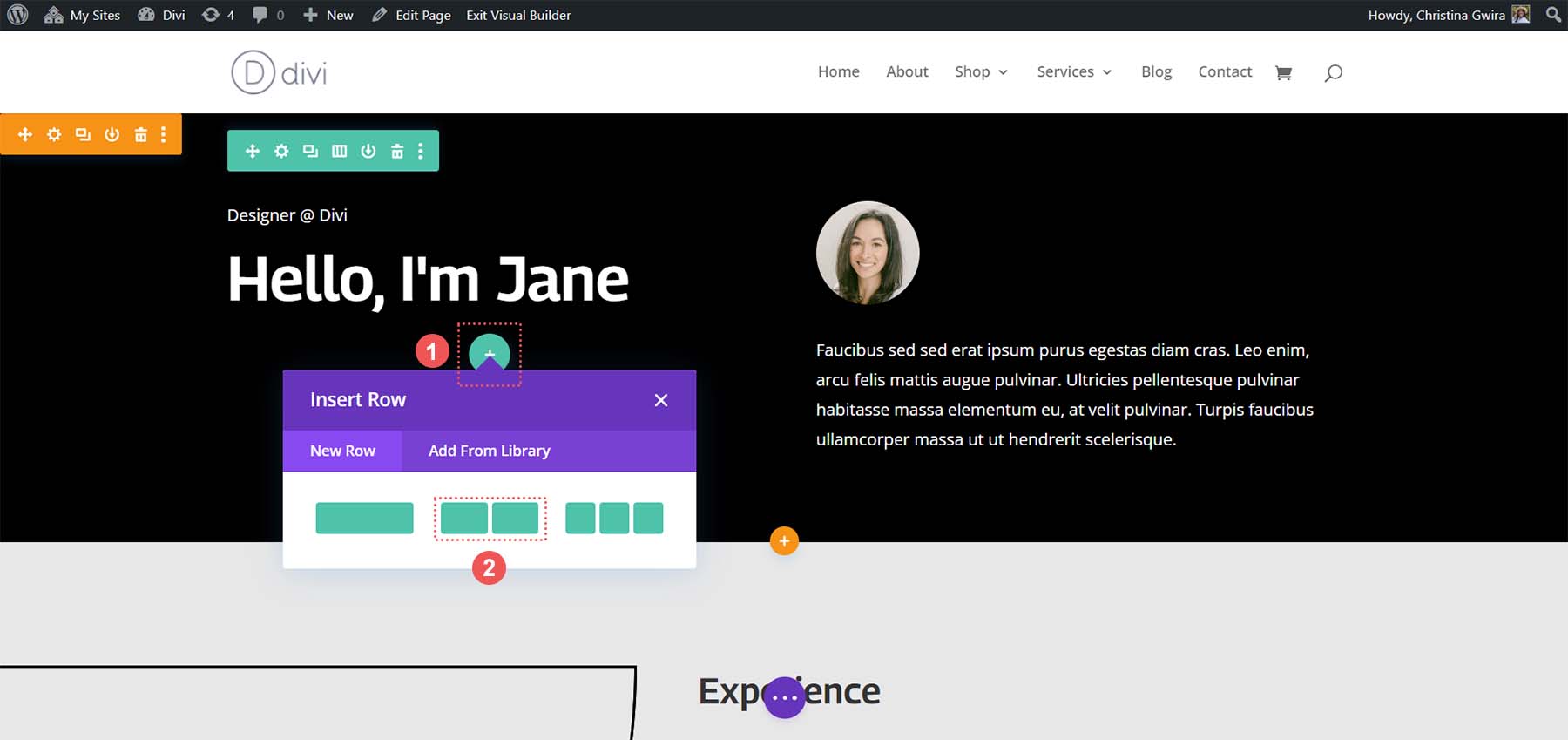
В первом столбце нашего раздела специальностей мы щелкнем зеленый значок плюса , чтобы добавить в этот столбец вторую строку. Мы собираемся выбрать значок макета с двумя столбцами .

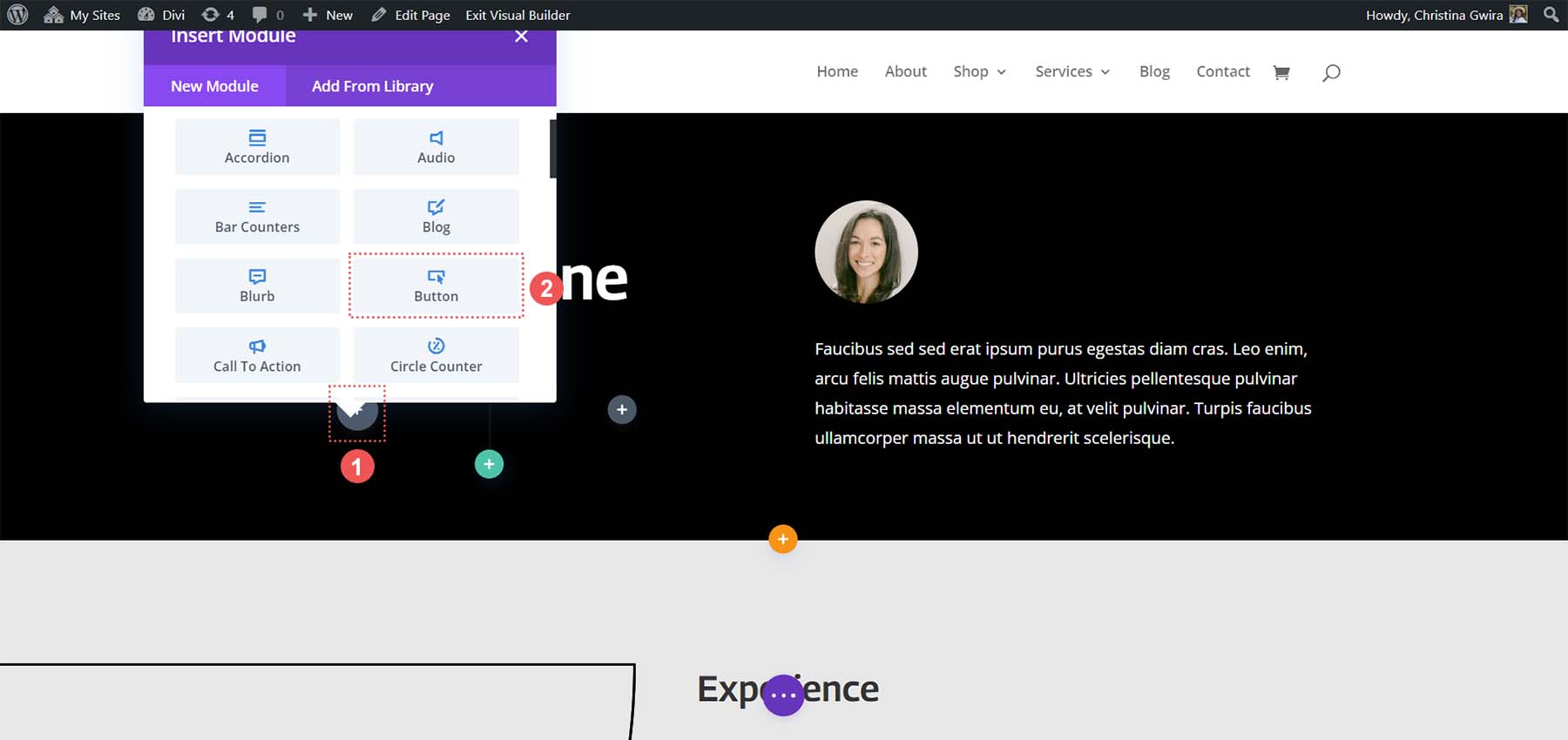
Далее мы добавим модуль кнопок в каждый столбец этой новой строки. Для этого нажмите серый значок плюса , затем выберите значок «Модуль кнопок» , чтобы добавить кнопку в первый столбец.

Стилизация модуля кнопок
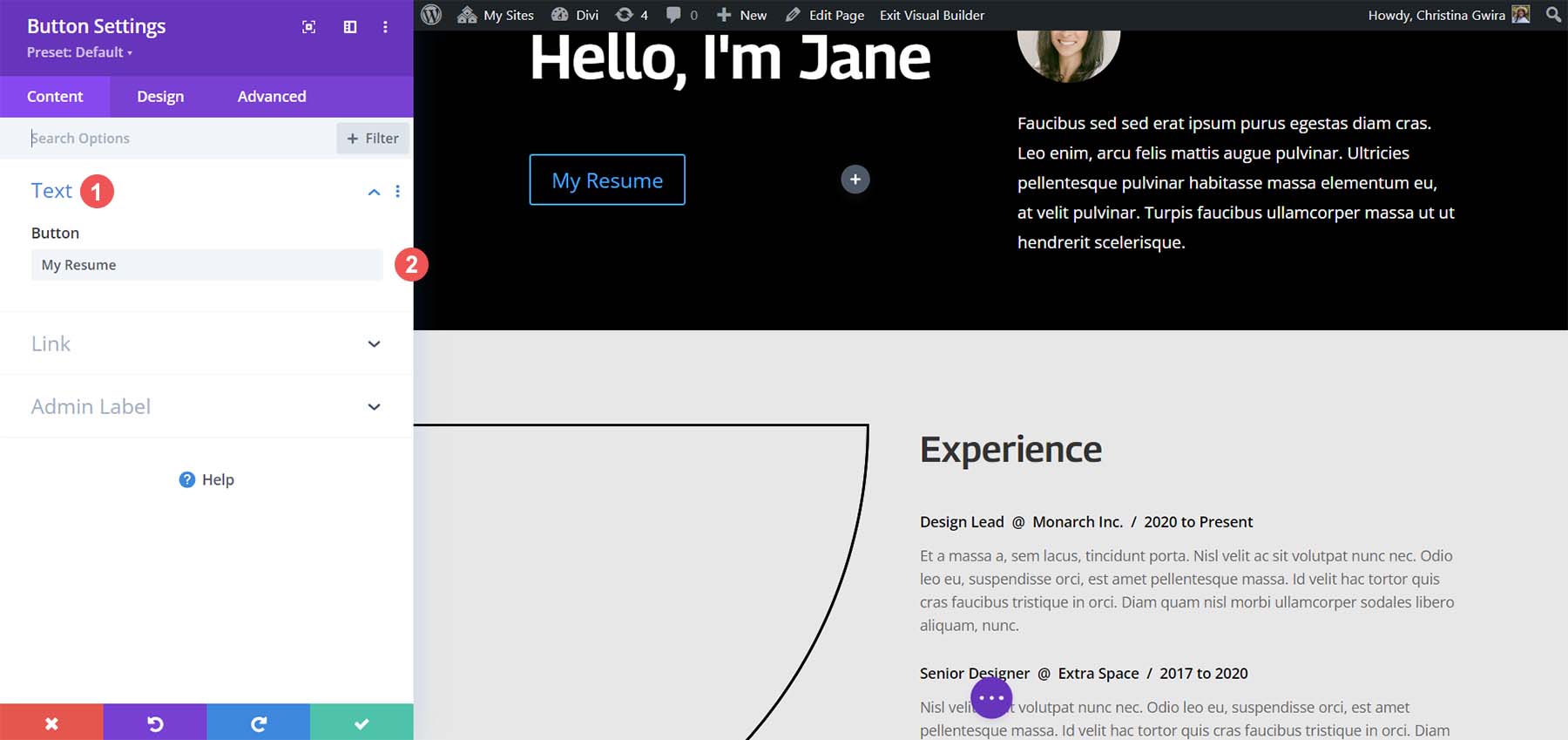
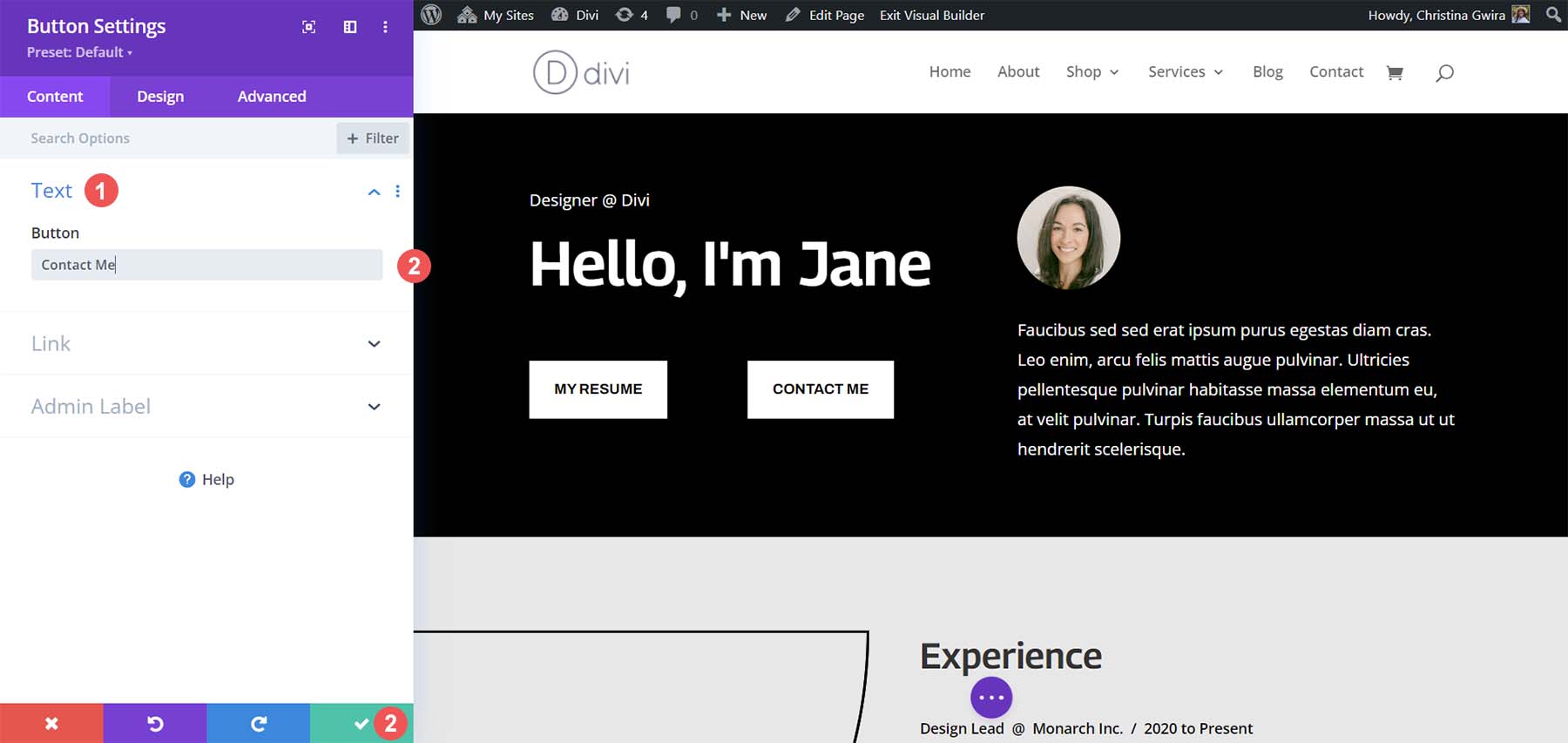
На вкладке «Содержимое» обновите текст кнопки в соответствии с вашими потребностями. В нашем случае мы изменили текст на «Мое резюме».

Затем нажмите вкладку «Дизайн» , затем нажмите вкладку «Кнопка» . Используйте следующие настройки для оформления кнопки.
Настройки дизайна кнопок:
- Использовать пользовательские стили для кнопки: Да
- Размер текста кнопки: 14 пикселей.
- Цвет текста кнопки: #000000
- Фон кнопки: #ffffff.
- Ширина границы кнопки: 0 пикселей
- Шрифт кнопки: Archivo
- Стиль шрифта кнопки: Все прописные
- Показать значок кнопки: Да
- Значок кнопки: по умолчанию
- Расположение значка кнопки: справа
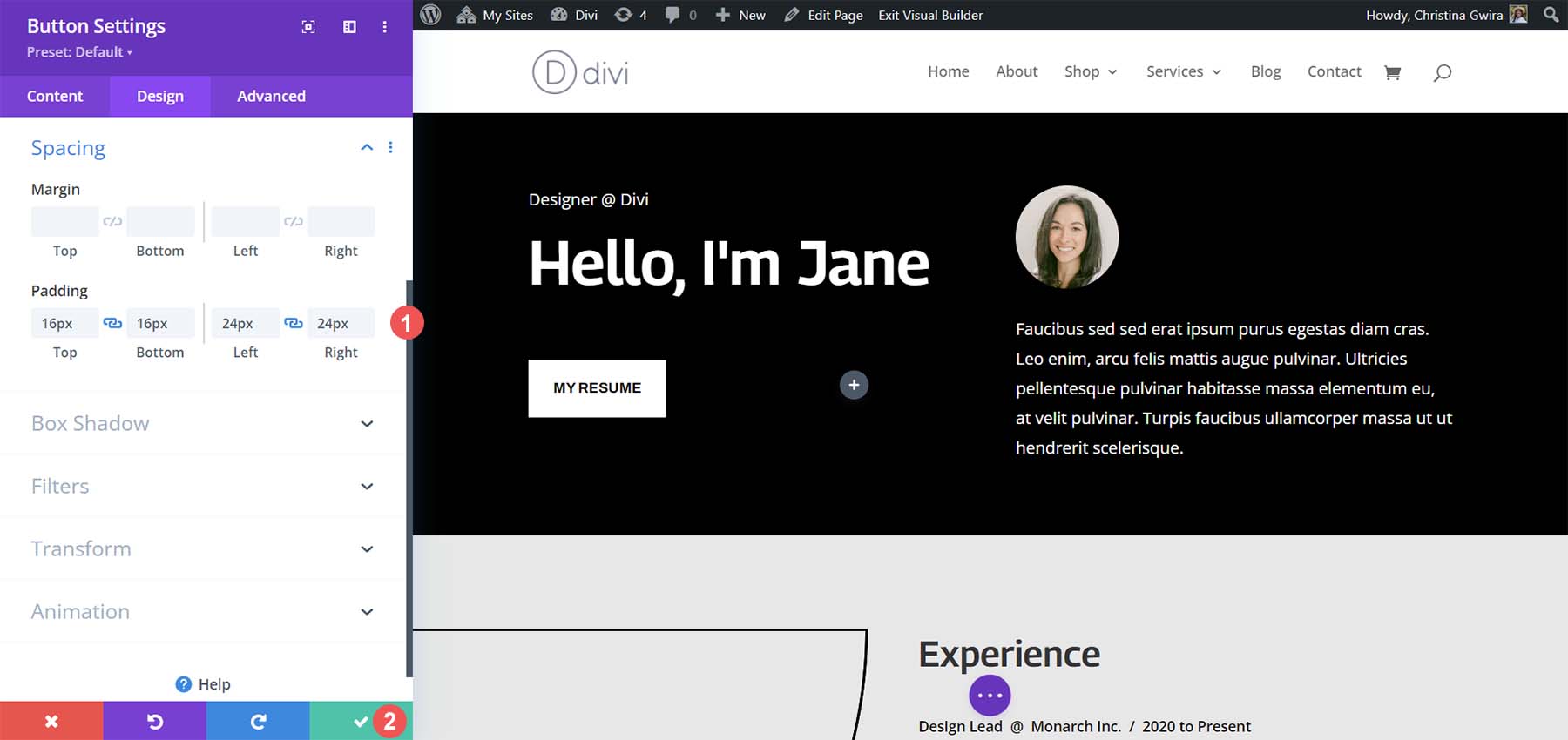
Теперь мы добавим отступы к нашему модулю кнопок. Затем мы нажимаем на вкладку «Интервал» . Присвойте кнопке следующие настройки заполнения.
Настройки дизайна пространства:
- Отступы сверху и снизу: 16 пикселей.
- Отступы слева и справа: 24 пикселя.

Нажмите на зеленую галочку , чтобы сохранить параметры стиля.
Создайте второй модуль кнопок
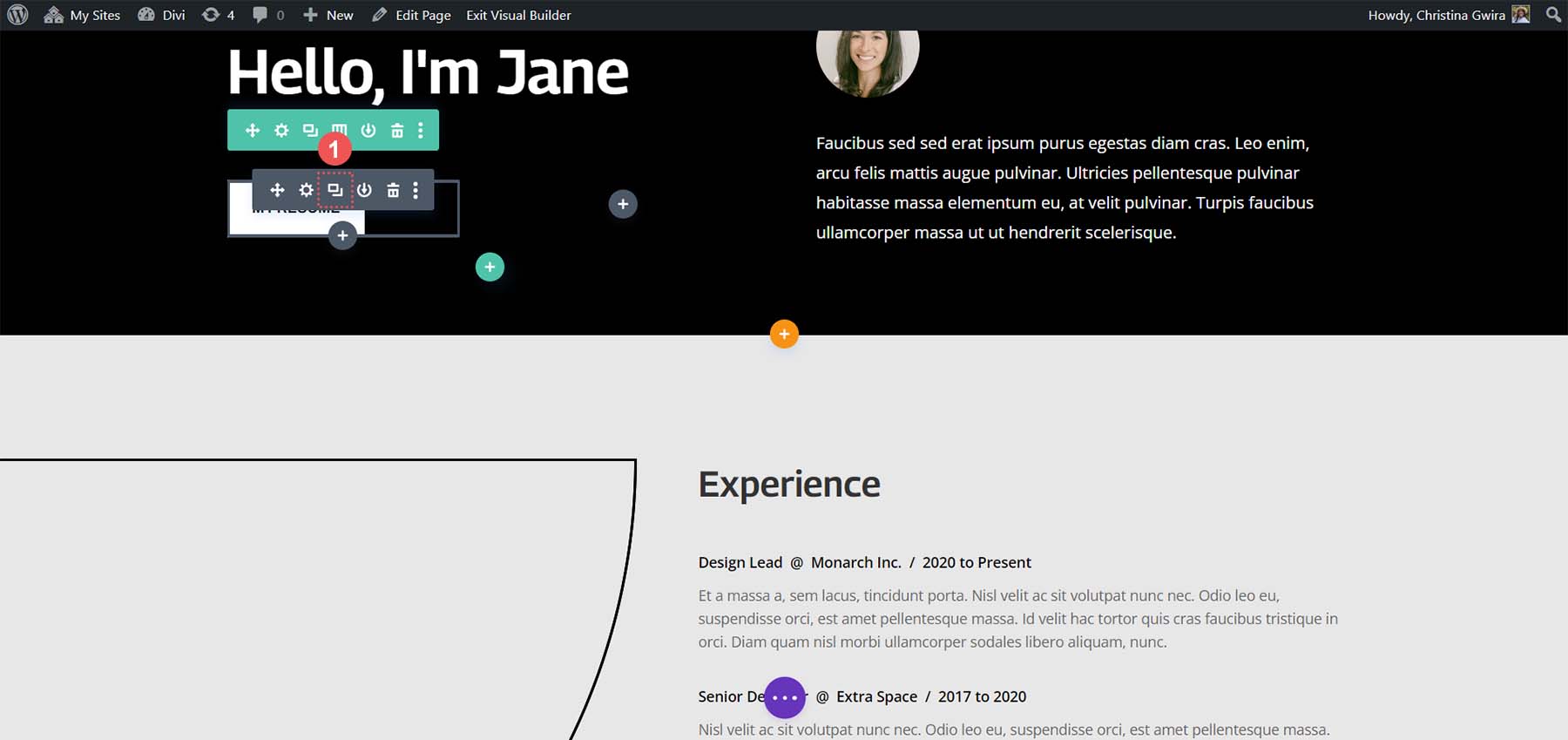
Пришло время создать и разместить вторую кнопку рядом с первой кнопкой. Сначала наведите указатель мыши на первую кнопку и щелкните значок копирования . Это позволит дублировать модуль.

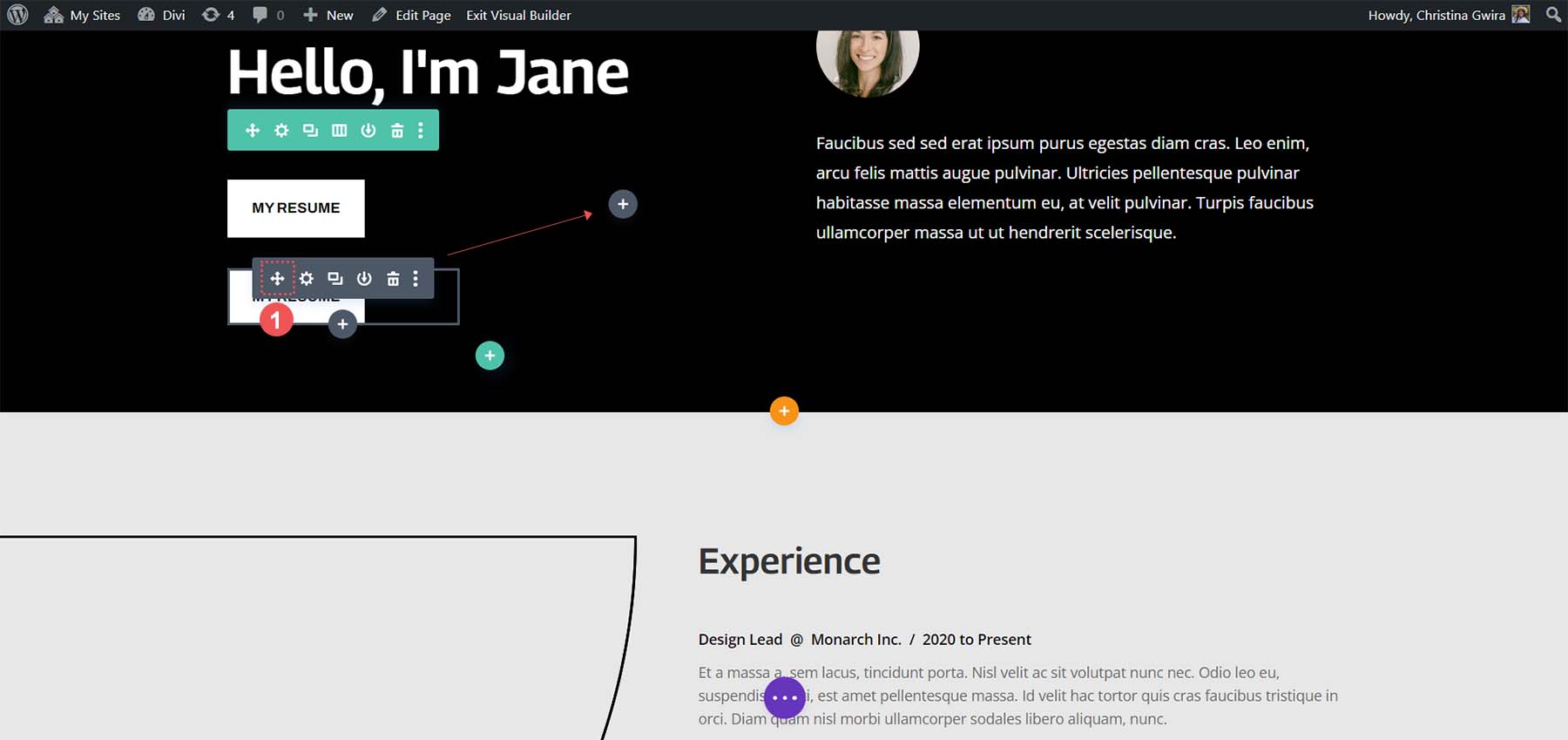
Затем перетащите дублированный модуль во второй столбец.

Теперь, когда наш второй модуль кнопок находится в столбце, давайте щелкнем значок шестеренки . Откроется настройка этой кнопки.

На вкладке «Содержимое» отредактируйте текст кнопки в соответствии со своими потребностями.

В настройках модуля кнопок обновите текст кнопки . Наконец, нажмите зеленую галочку , чтобы сохранить изменения во второй кнопке.

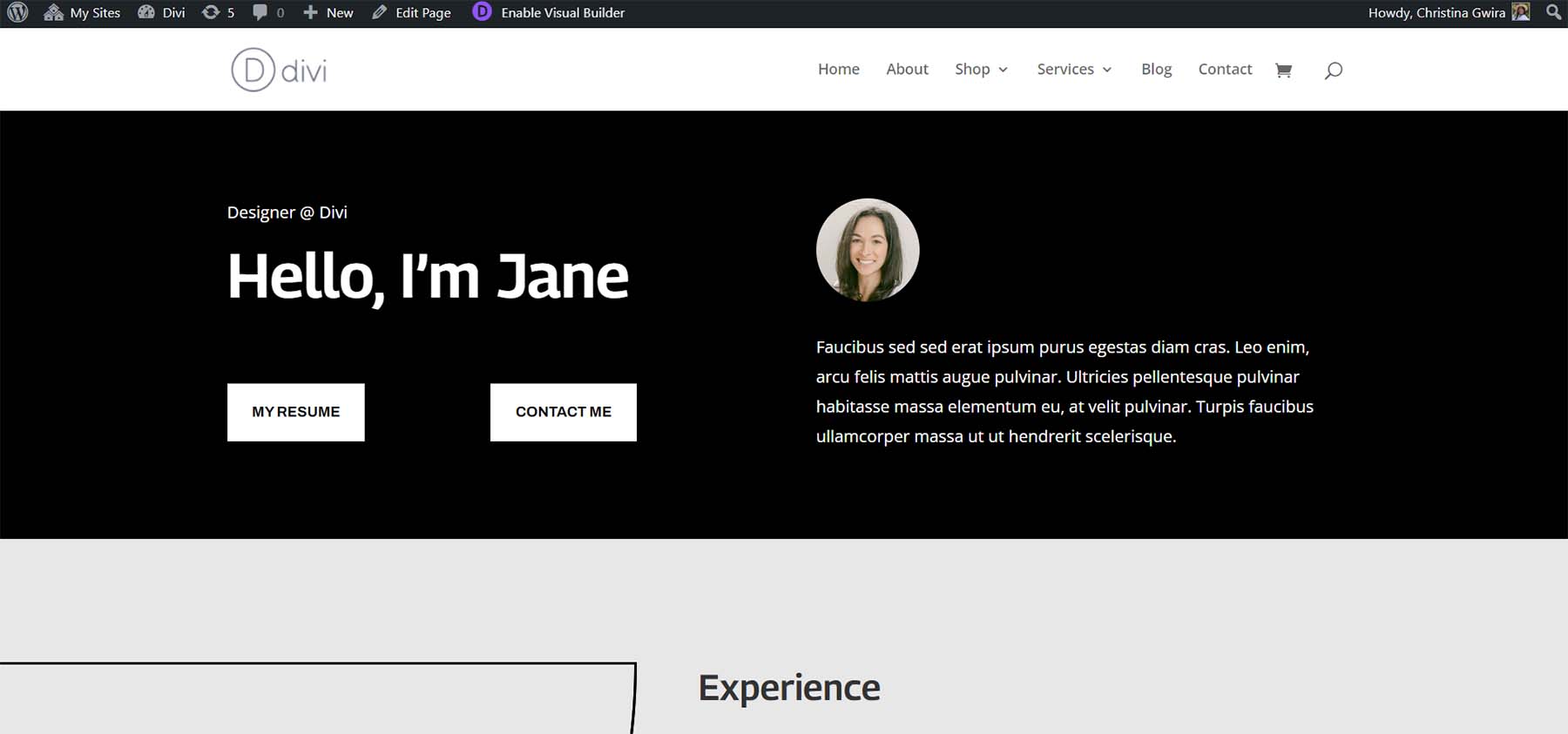
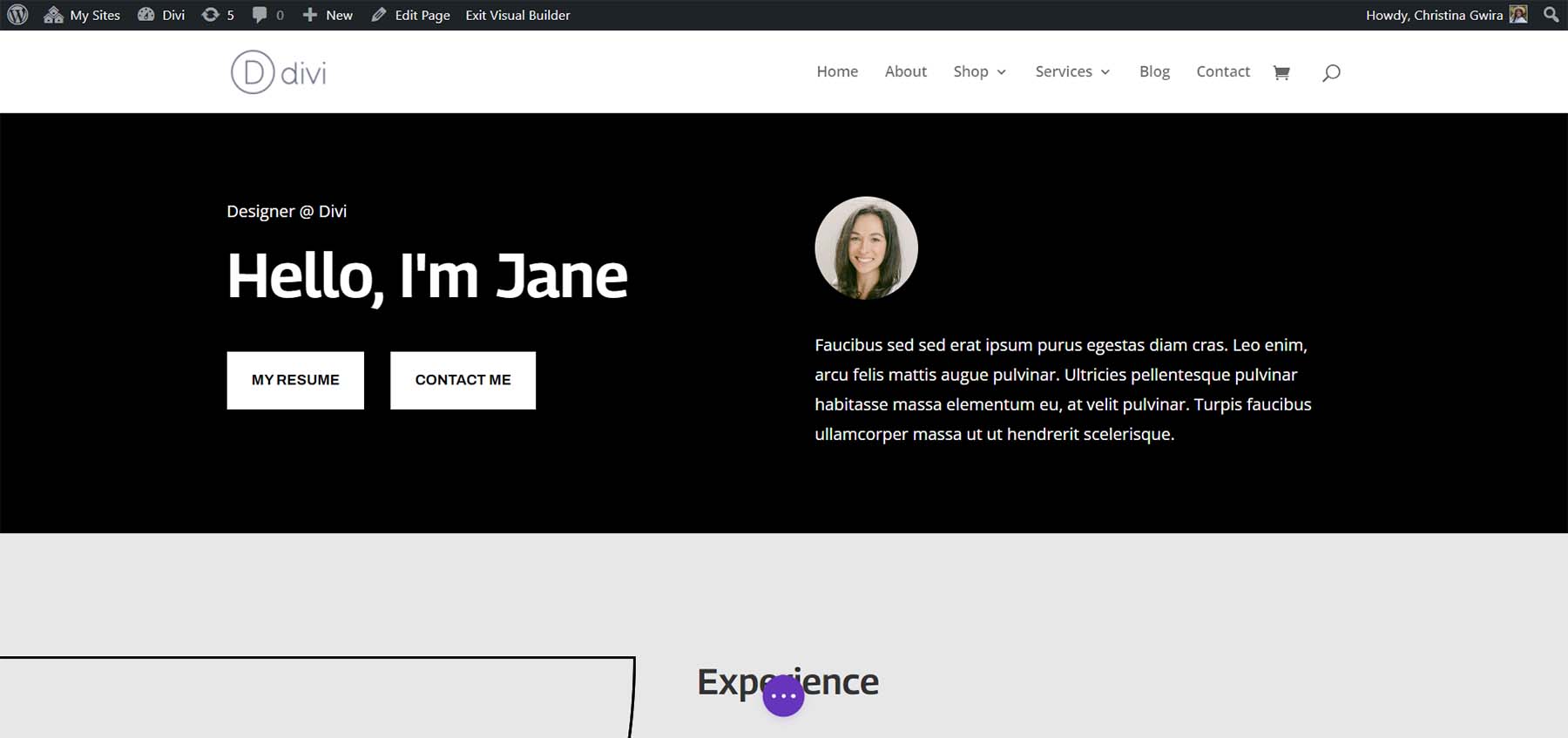
В итоге у вас получится два кнопочных модуля, расположенных рядом.

Использование CSS для размещения кнопок Divi рядом
Другой способ добавить кнопки Divi рядом — использовать CSS. С помощью всего лишь одной строки CSS мы можем создать в Divi двойные кнопки, расположенные рядом. Для начала подготовим наш раздел.
Готовим наш раздел
Как и в предыдущем методе, нам нужно будет настроить наш раздел. В этом случае мы будем использовать обычный раздел Divi вместо специального раздела. Для начала нажимаем оранжевый значок плюса и выбираем синий обычный значок раздела .


Теперь, когда наш новый раздел создан, мы добавим строки и столбцы. Мы выберем два столбца: значок макета 50% + 50% .

Увидев, что наш раздел создан, давайте зададим ему черный фон, аналогично предыдущему разделу. Нажмите на значок шестеренки в синем меню раздела. Затем нажмите вкладку «Фон» . Выберите значок «Цвет фона» и установите цвет фона #000000 .

Нажмите на зеленую галочку, чтобы сохранить стиль раздела. Затем переместите все модули из раздела специальности в этот новый раздел. Наконец, мы щелкнем значок корзины в предыдущем разделе и удалим специальный раздел.

Обратите внимание, что кнопочные модули еще не расположены рядом. Они отдыхают друг на друге. Давайте изменим это с помощью CSS.
Добавление CSS, чтобы наши кнопки Divi располагались рядом друг с другом
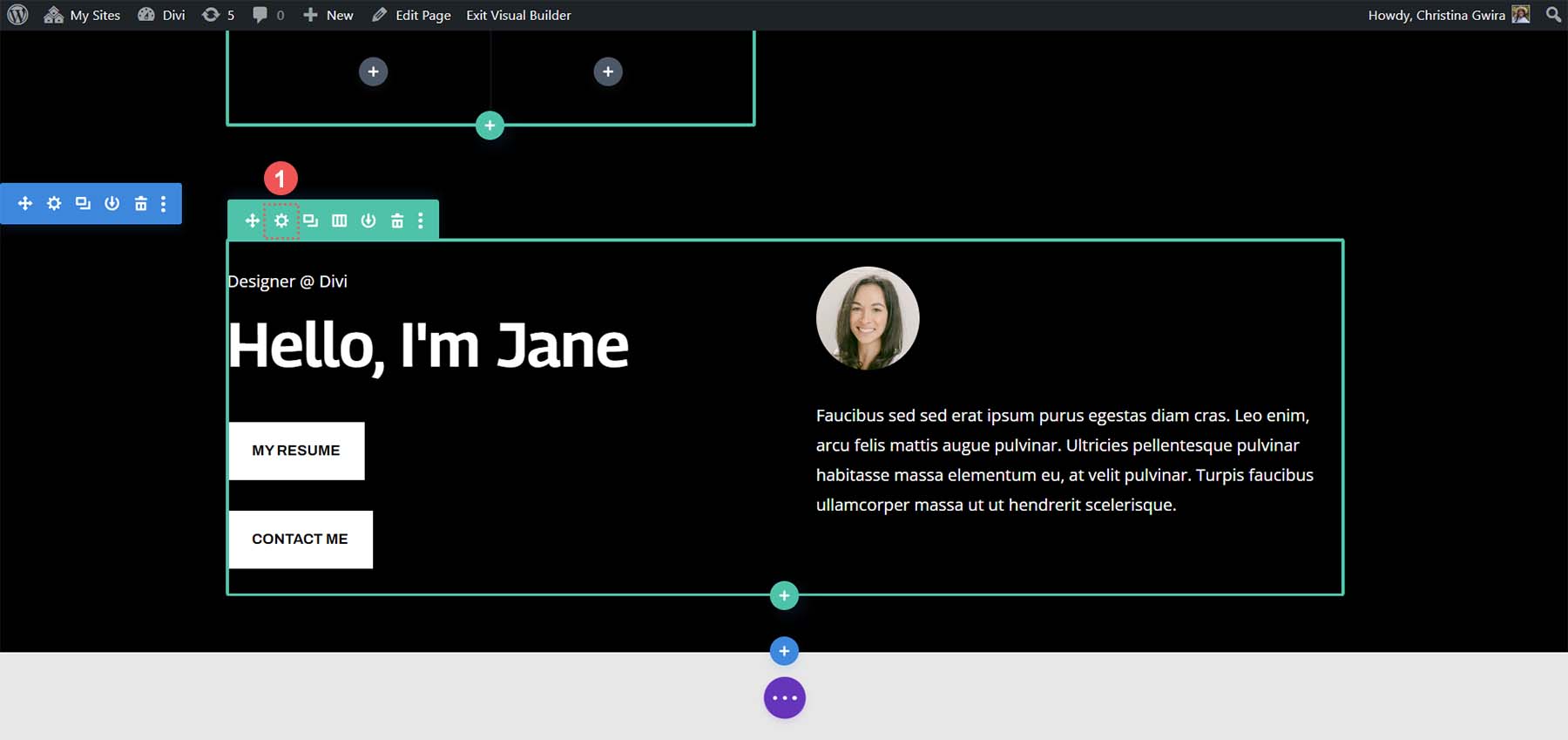
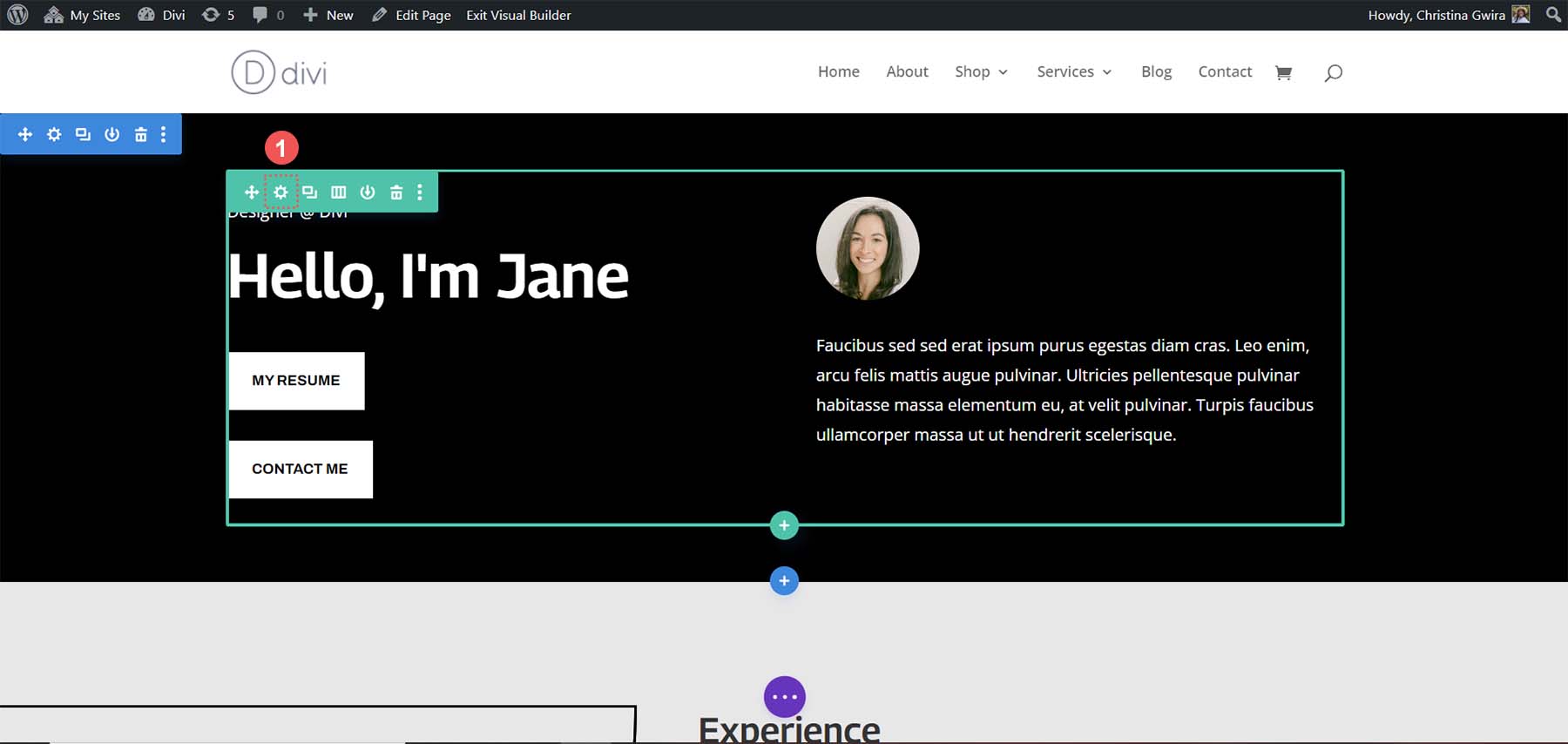
Для начала мы нажимаем на значок шестеренки рядом с строкой.

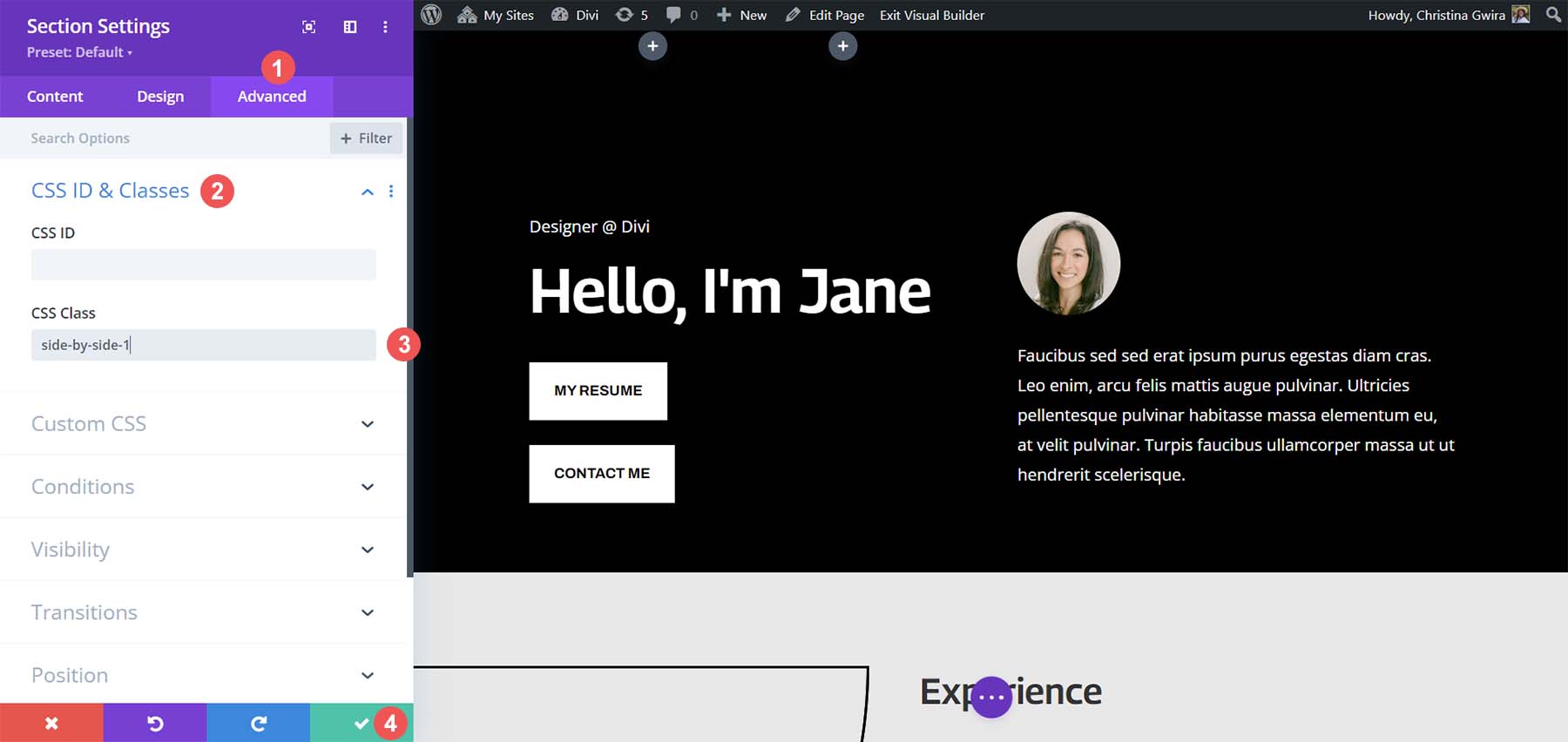
Нажмите вкладку «Дополнительно», а затем вкладку «Идентификатор CSS и классы CSS». Установите класс CSS для строки. В нашем случае мы дадим ему имя класса «side-by-side-1».

После этого нажмите на значок зеленой галочки, чтобы сохранить дополнения к строке . Теперь мы нажимаем кнопку с фиолетовым кружком в центре экрана.

Далее нажмите на фиолетовый значок шестеренки . Откроется Настройки страницы.

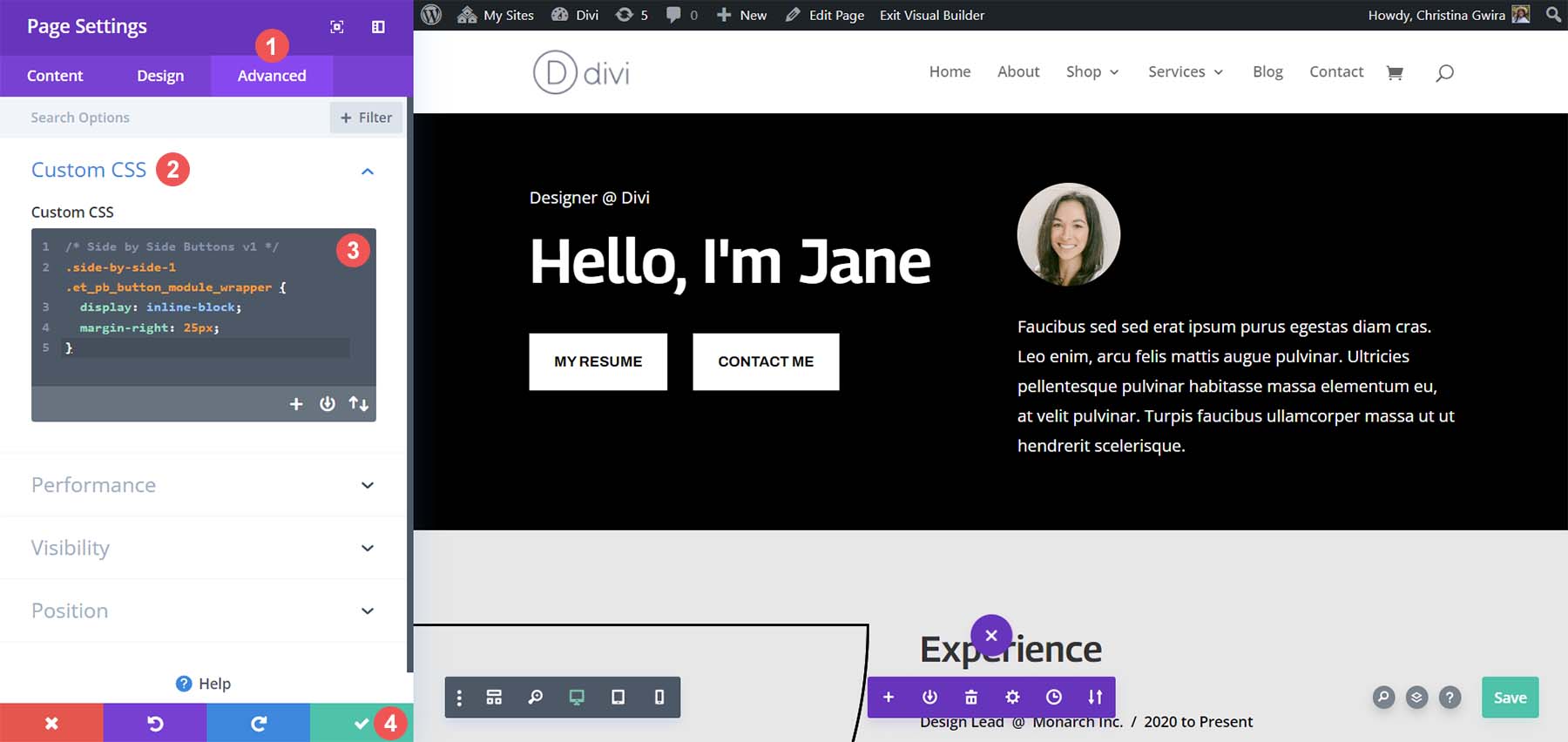
В настройках страницы перейдите на вкладку «Пользовательский CSS» . Оказавшись там, добавьте следующую строку CSS:
/* Side by Side Buttons v1 */
.side-by-side .et_pb_button_module_wrapper {
display: inline-block;
margin-right: 25px;
}

Значение правого поля можно отрегулировать, чтобы увеличить или уменьшить пространство между обеими кнопками. Если вы будете удовлетворены, нажмите зеленую галочку , чтобы сохранить работу!

Использование Flex Box для добавления кнопок Divi рядом
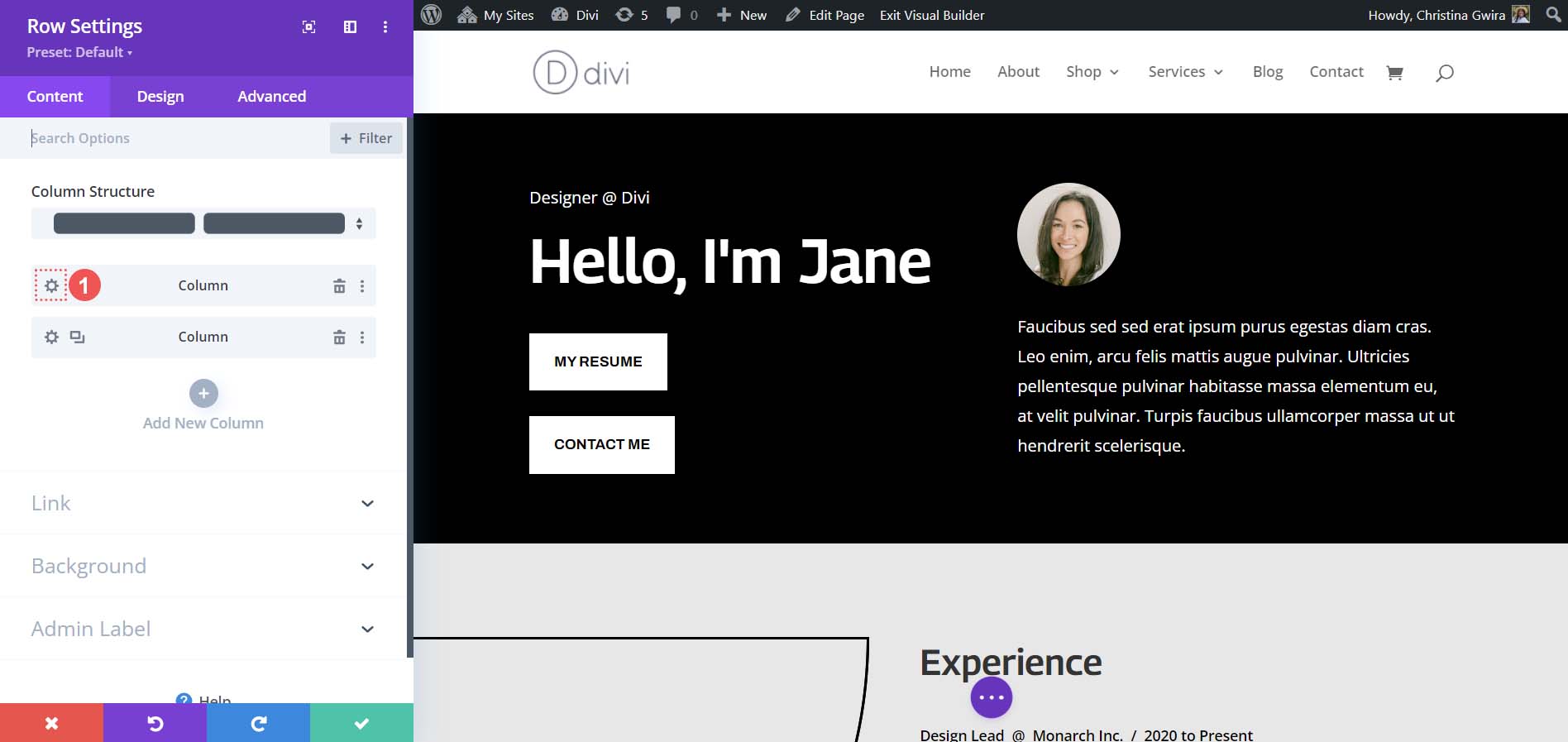
Если хотите, вы также можете использовать Flexbox, чтобы разместить модули кнопок рядом друг с другом. Для начала давайте назначим нашему столбцу другой класс CSS. Для начала нажмите на значок шестеренки в нашем ряду.

В модальном окне строки щелкните значок шестеренки для первого столбца.

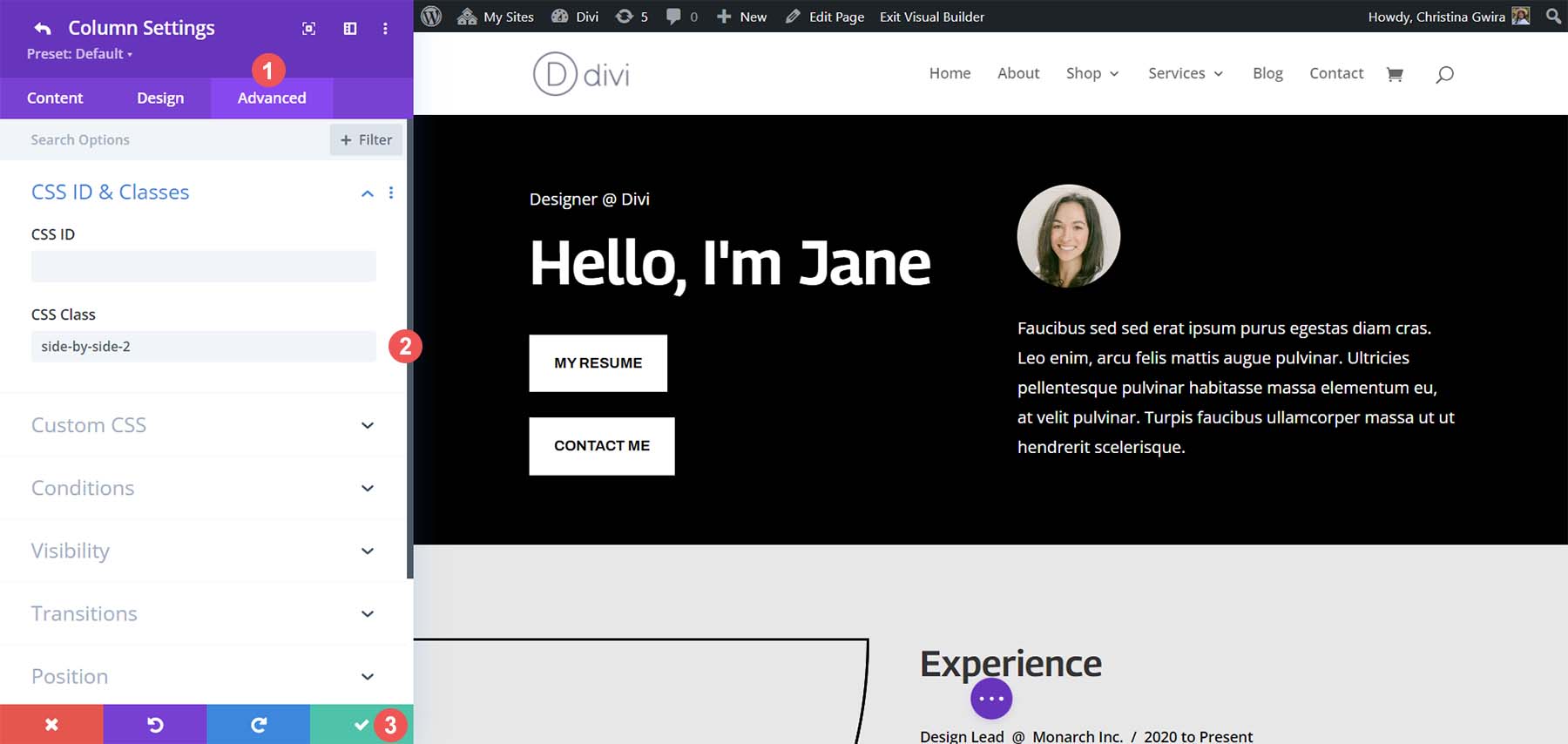
Находясь в настройках колонки, нажмите на вкладку «Дополнительно» . Затем добавьте в столбец CSS-класс .side-by-side-2 . Нажмите на значок зеленой галочки , чтобы сохранить изменения.

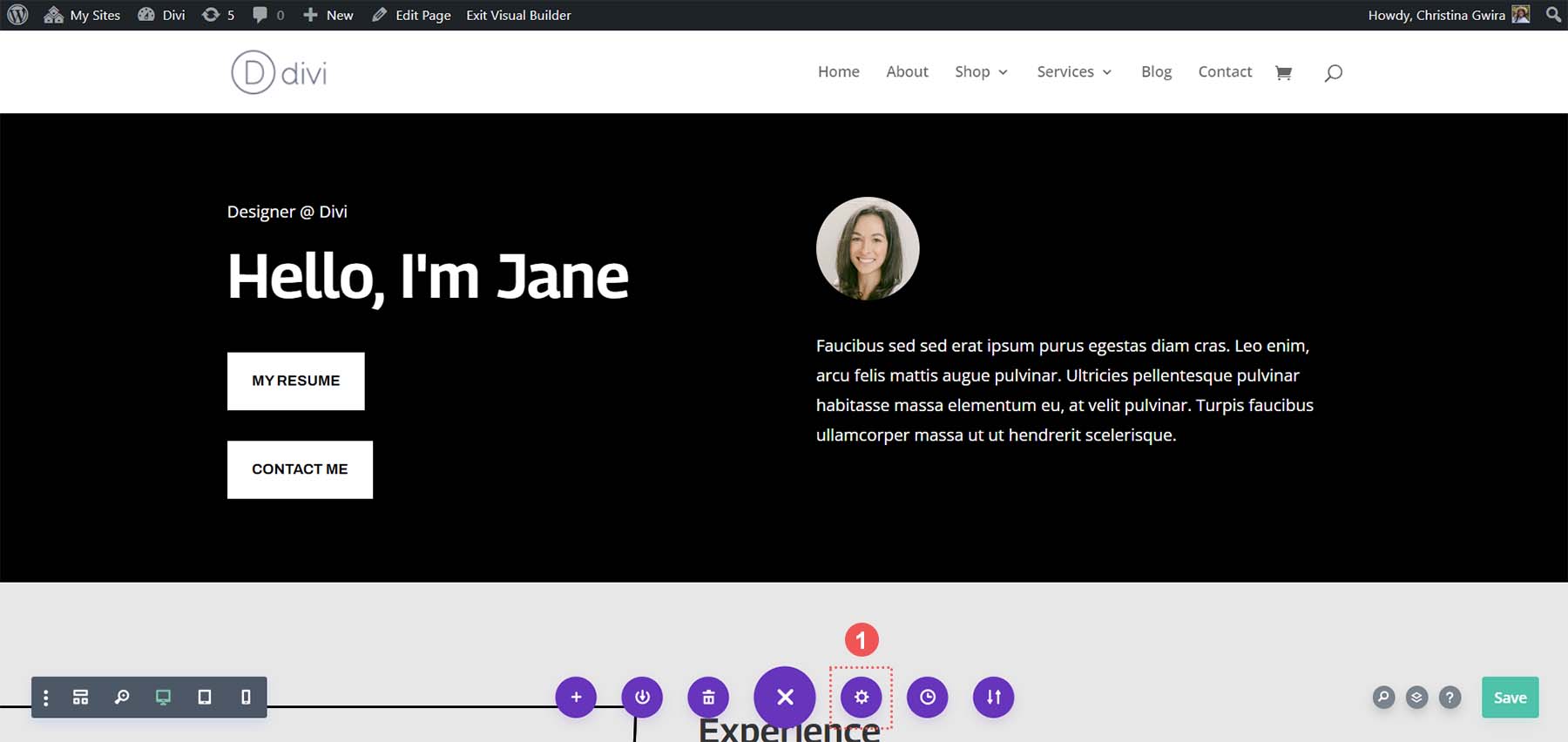
Далее мы вернемся к экрану настроек страницы. Нажмите на кнопку с фиолетовым кружком и тремя точками в центре экрана.

Затем нажмите фиолетовый значок шестеренки .

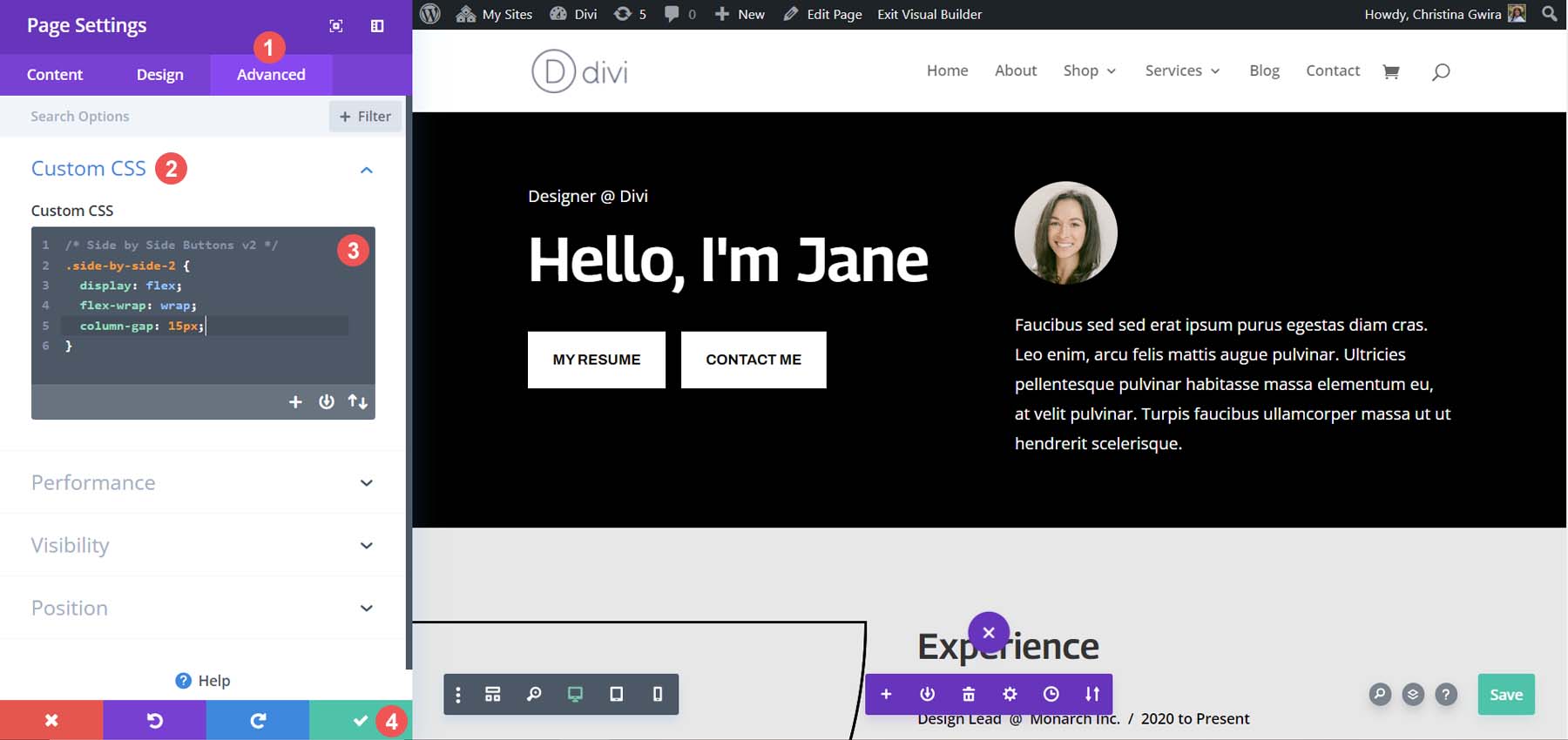
В настройках страницы перейдите на вкладку «Дополнительно» и используйте следующий фрагмент CSS:
/* Side by Side Buttons v2 */
.side-by-side-2 {
display: flex;
flex-wrap: wrap;
gap: 15px;
}

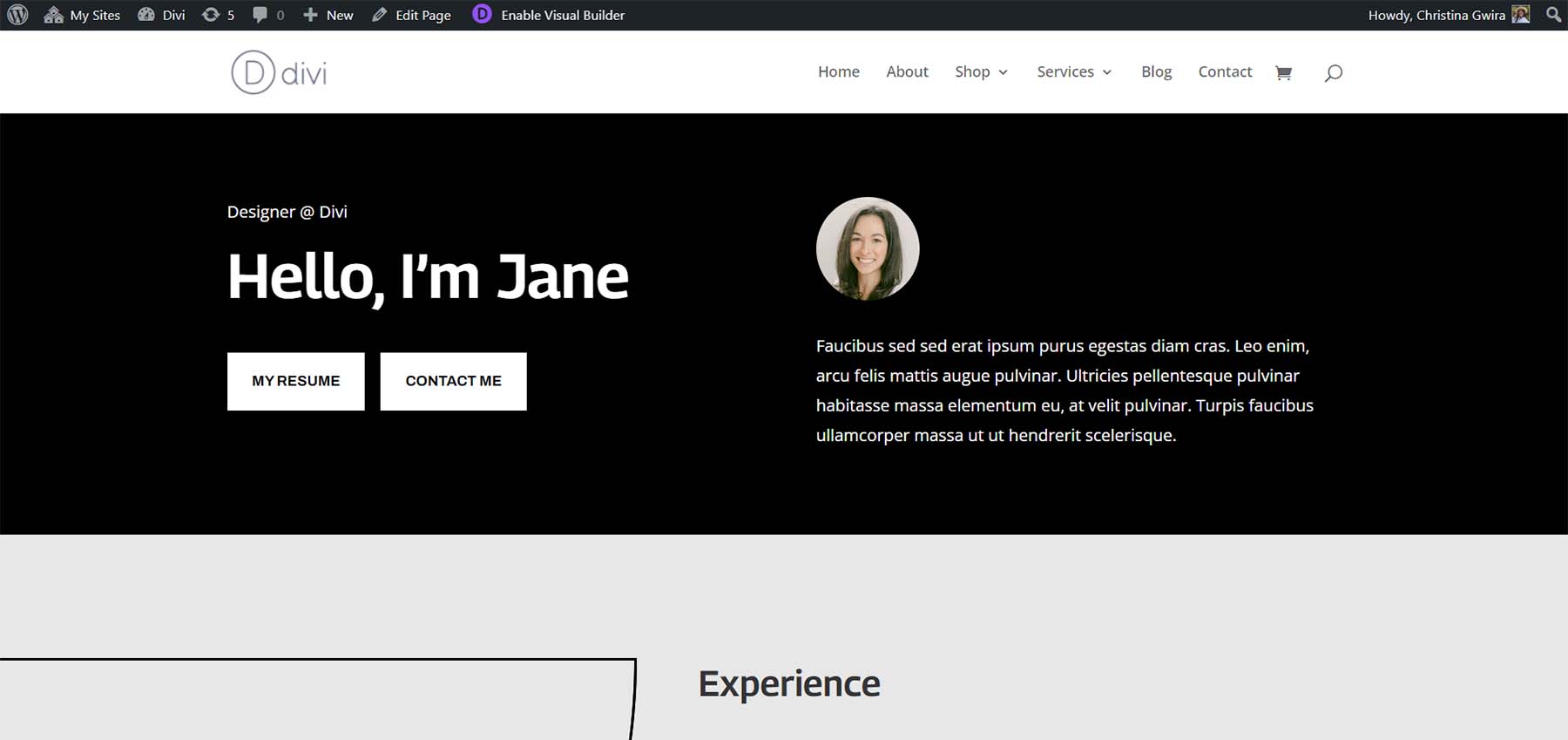
Свойство «column-gap» можно настроить, чтобы увеличить расстояние между различными модулями внутри столбца. Вот окончательный вид!

Нетрадиционный вариант: используйте модуль заголовка полной ширины.
В Divi можно разместить две кнопки рядом, не используя два отдельных модуля кнопок. Модуль заголовка Divi Fullwidth имеет возможность добавить в него две кнопки. Давайте посмотрим, как мы можем имитировать разделы, которые мы создали выше, с помощью одного модуля.
Добавьте полноразмерный раздел и модуль
Во-первых, нам нужно добавить на нашу страницу раздел «Полная ширина». Нажмите на синий значок плюса . Затем выберите фиолетовый значок раздела «Полная ширина» .

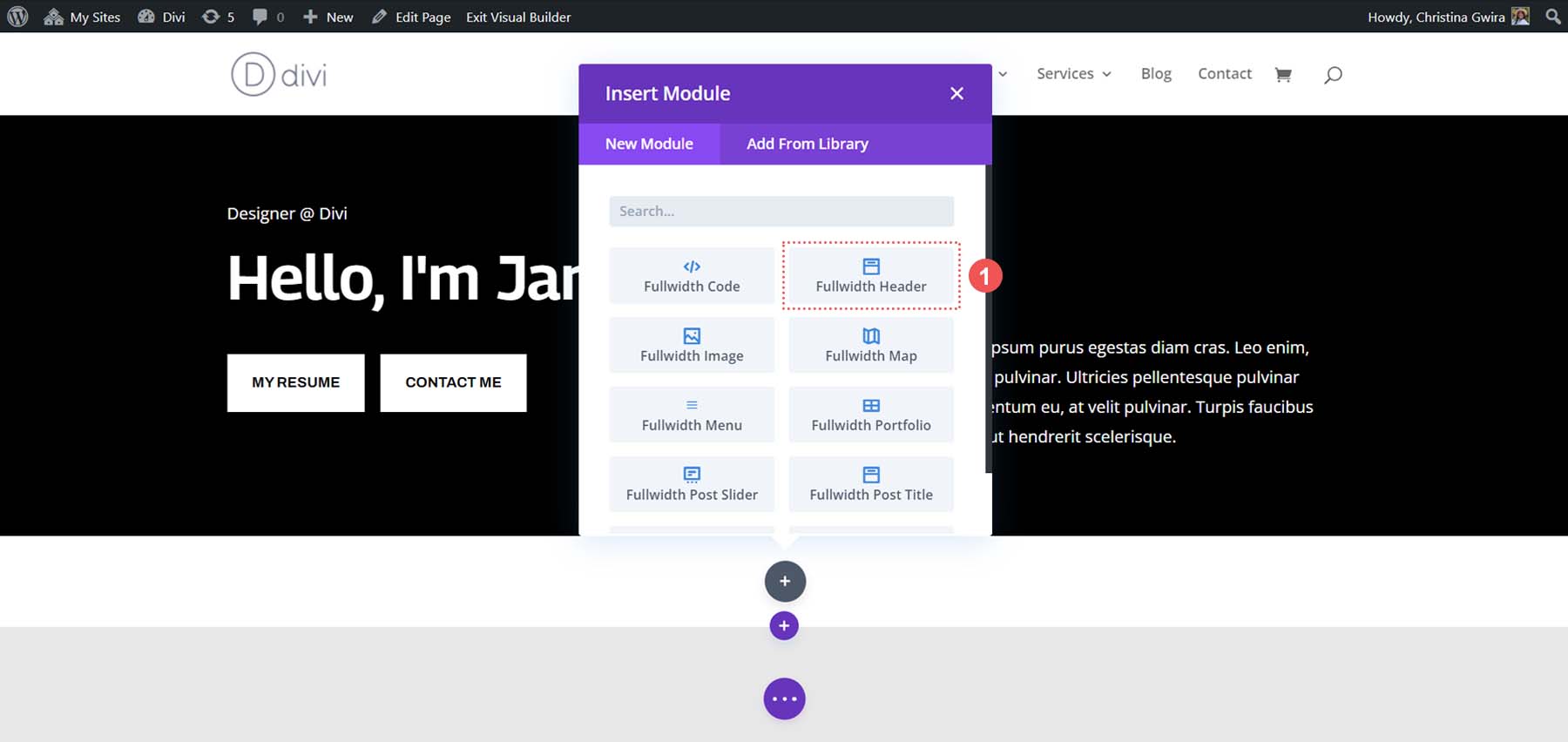
Среди доступных полноширинных модулей щелкните значок заголовка «Полноширинный» .

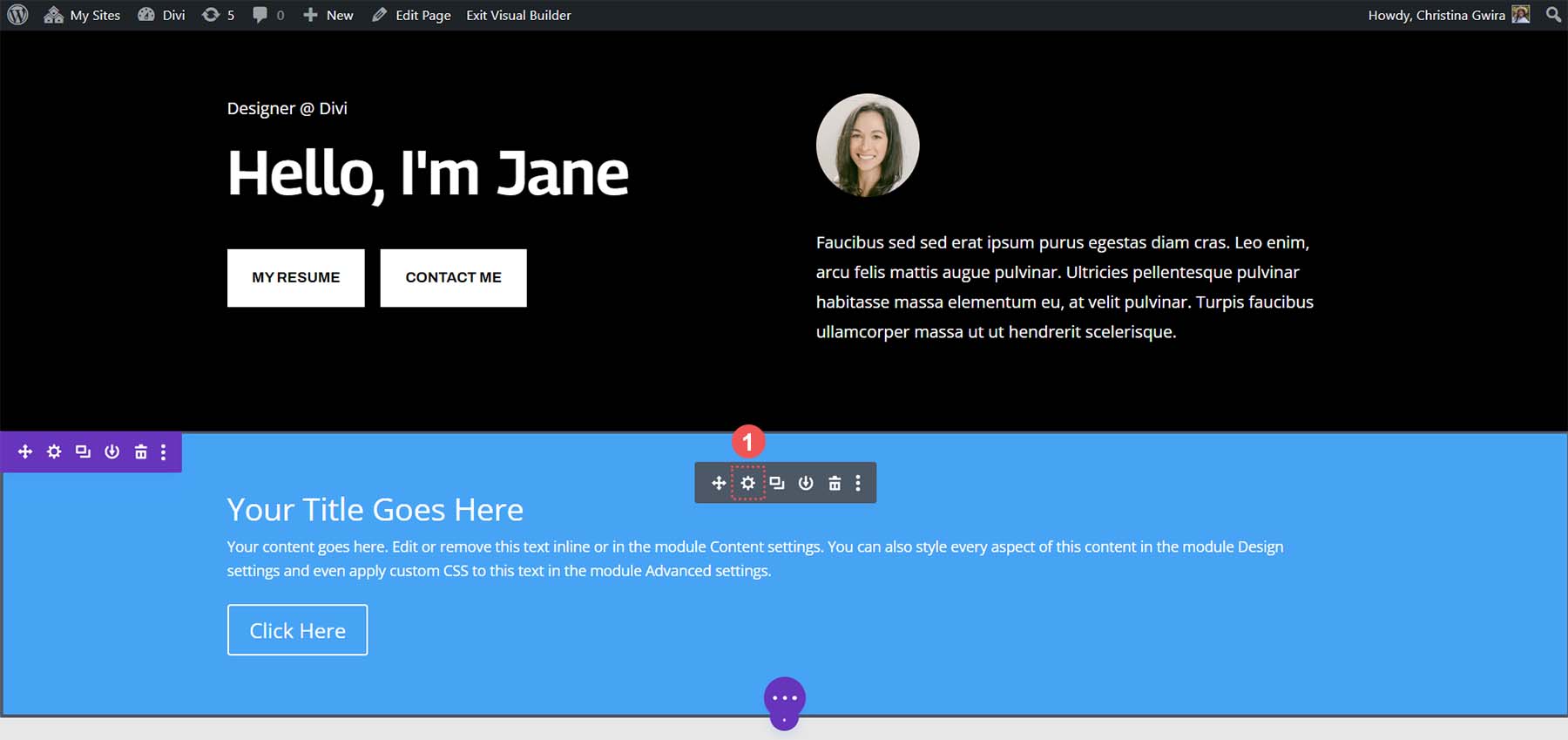
После добавления нашего полноширинного заголовка давайте щелкнем значок шестеренки , чтобы начать стилизацию и добавление содержимого в модуль.

Добавление контента в модуль
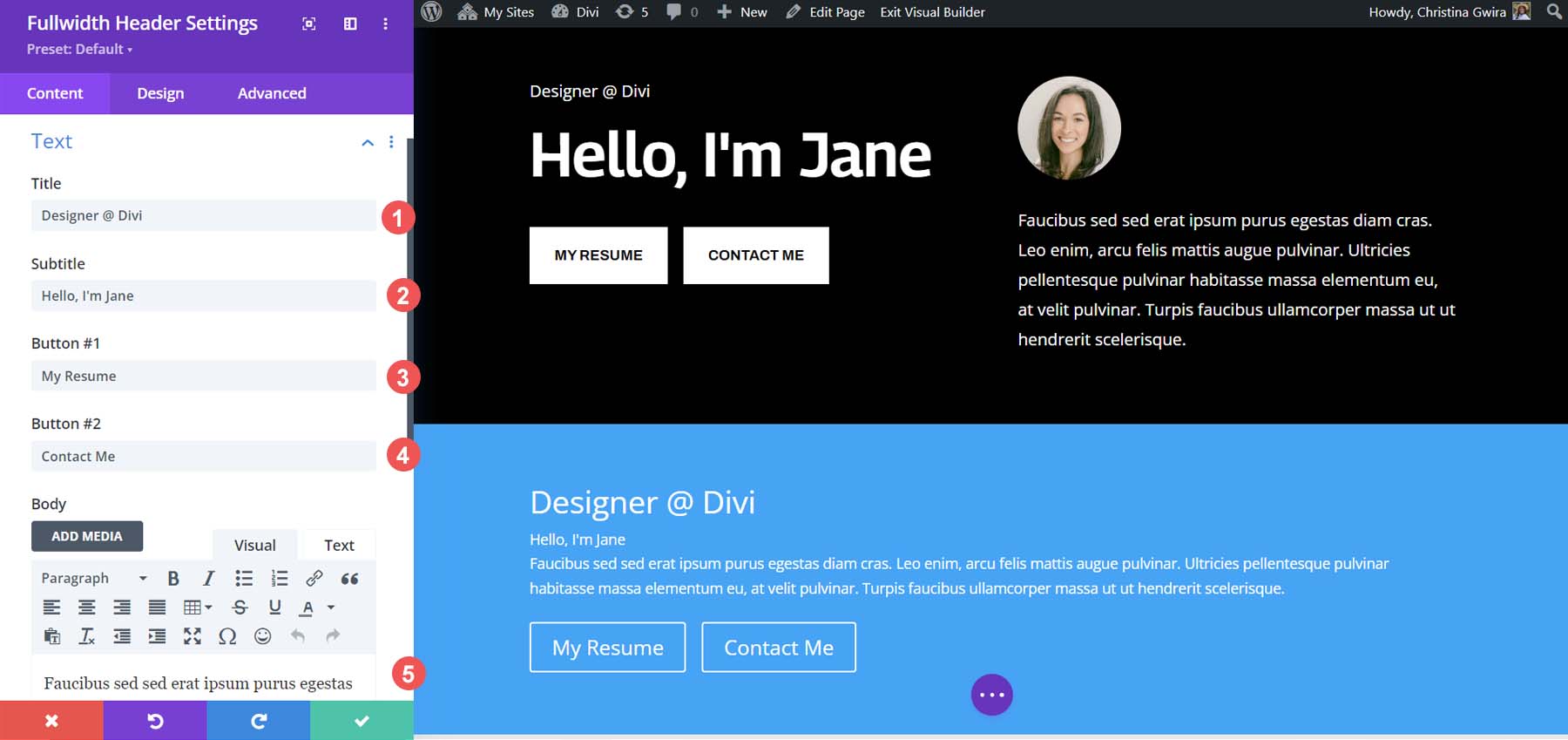
На вкладке «Содержимое» модуля мы можем использовать содержимое модулей выше для заполнения полей в модуле заголовка «Полноширинный».

Расположение модулей и элементов будет разным; однако все части — текст, заголовок, подзаголовок, изображение и основной текст — присутствуют. То, что использовало более 5 модулей, можно выполнить с помощью одного, при этом кнопки Divi по-прежнему будут располагаться рядом.

Стилизация модуля заголовка полной ширины
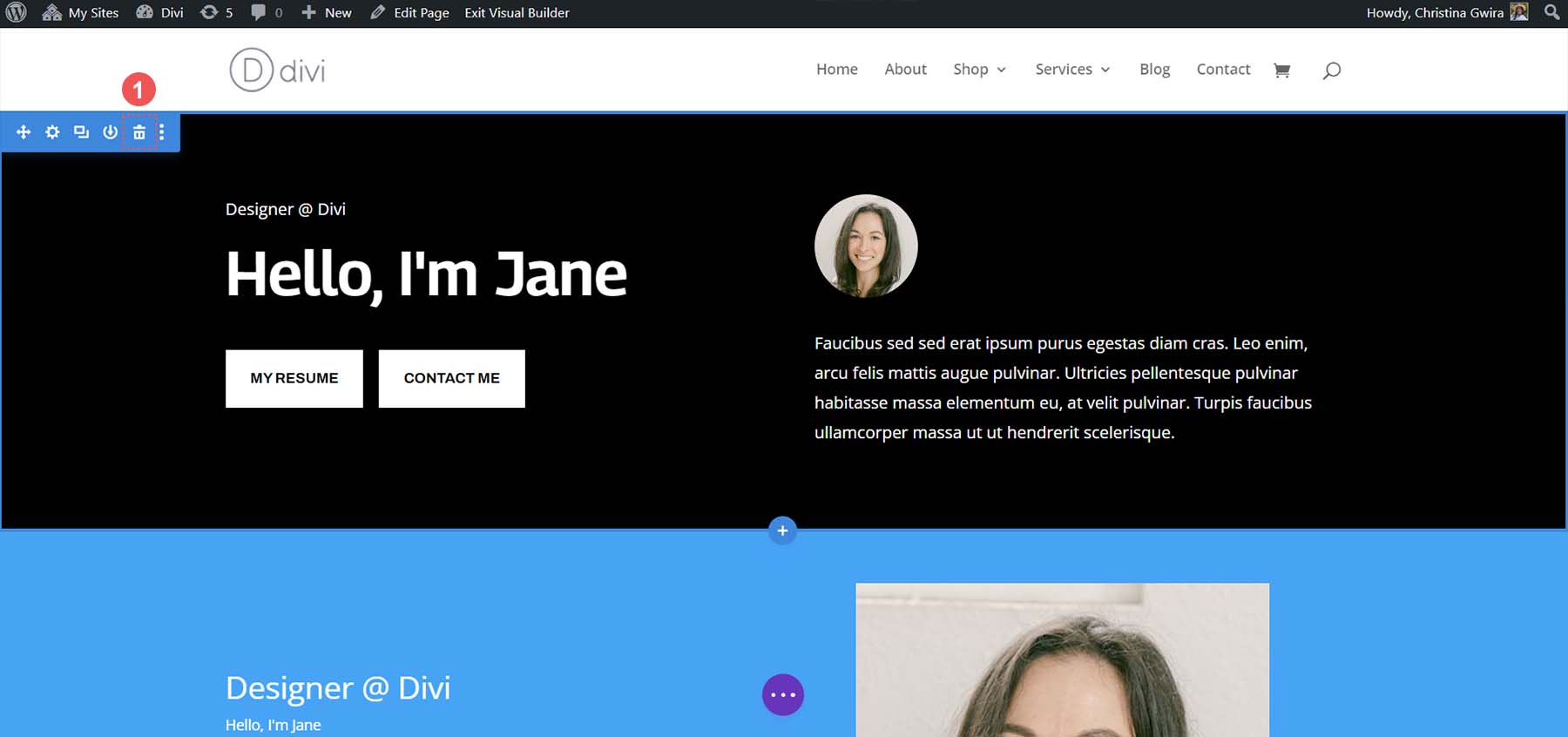
Теперь, когда содержимое модулей введено в модуль полноширинного заголовка, мы можем продолжить и удалить предыдущий раздел. Нажмите на значок мусорной корзины в синем меню раздела .

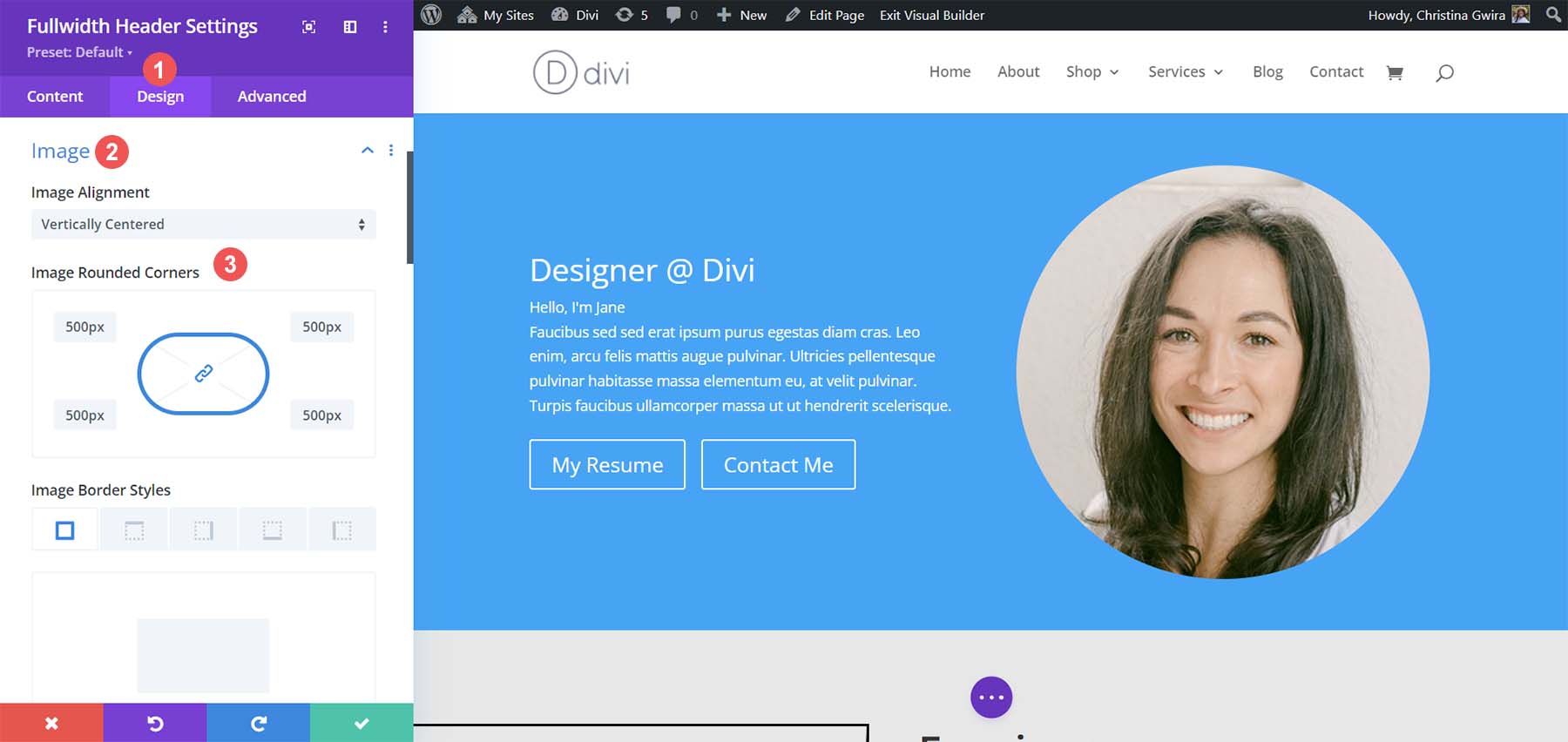
Давайте начнем стилизовать наш модуль Fullwidth Header, чтобы он соответствовал нашему пакету макетов. На вкладке «Дизайн» нажмите вкладку «Изображение» . Затем установите закругления на 500 пикселей для всех углов.

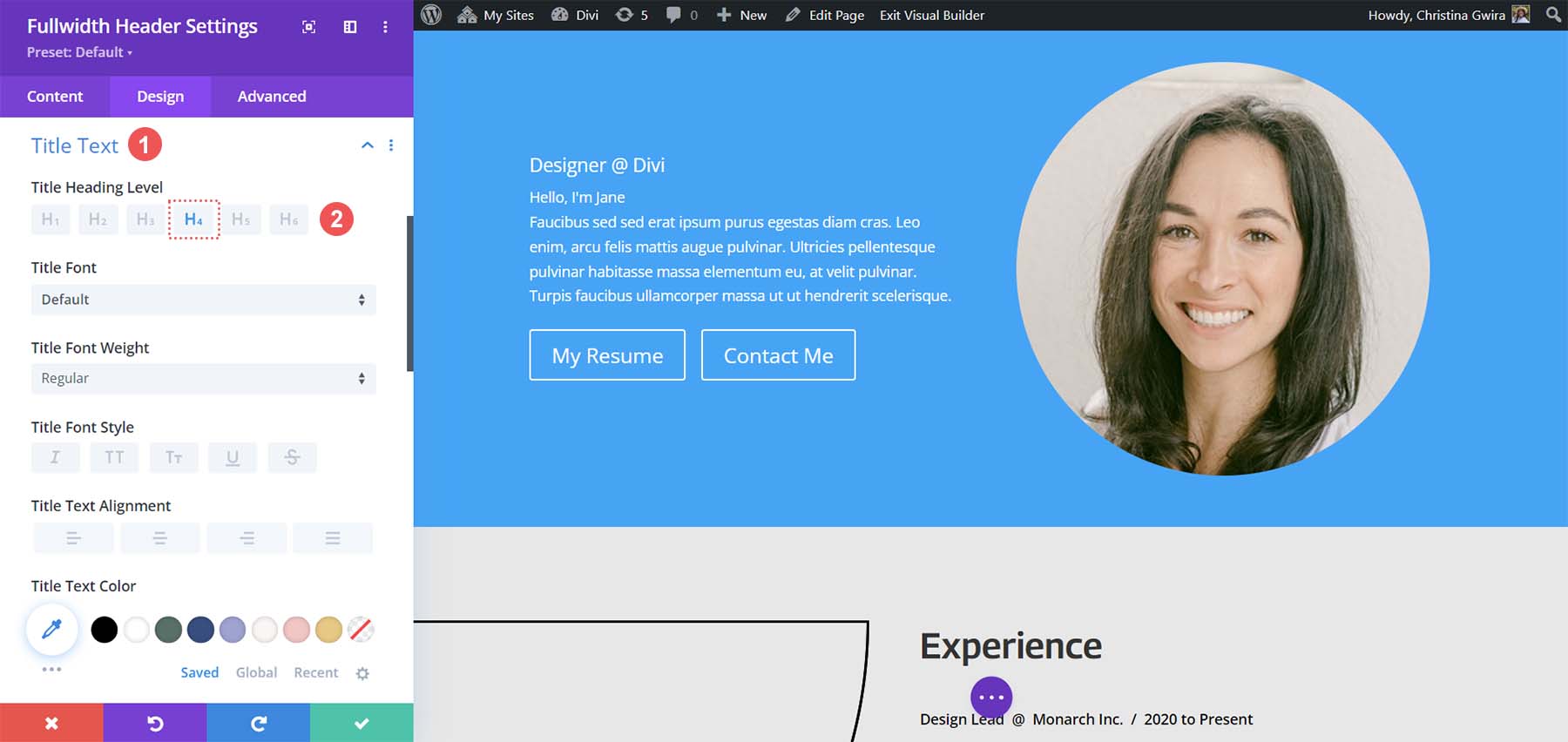
Далее перейдите на вкладку «Текст заголовка» . Установите уровень заголовка h4 . Все остальные настройки оставьте по умолчанию.

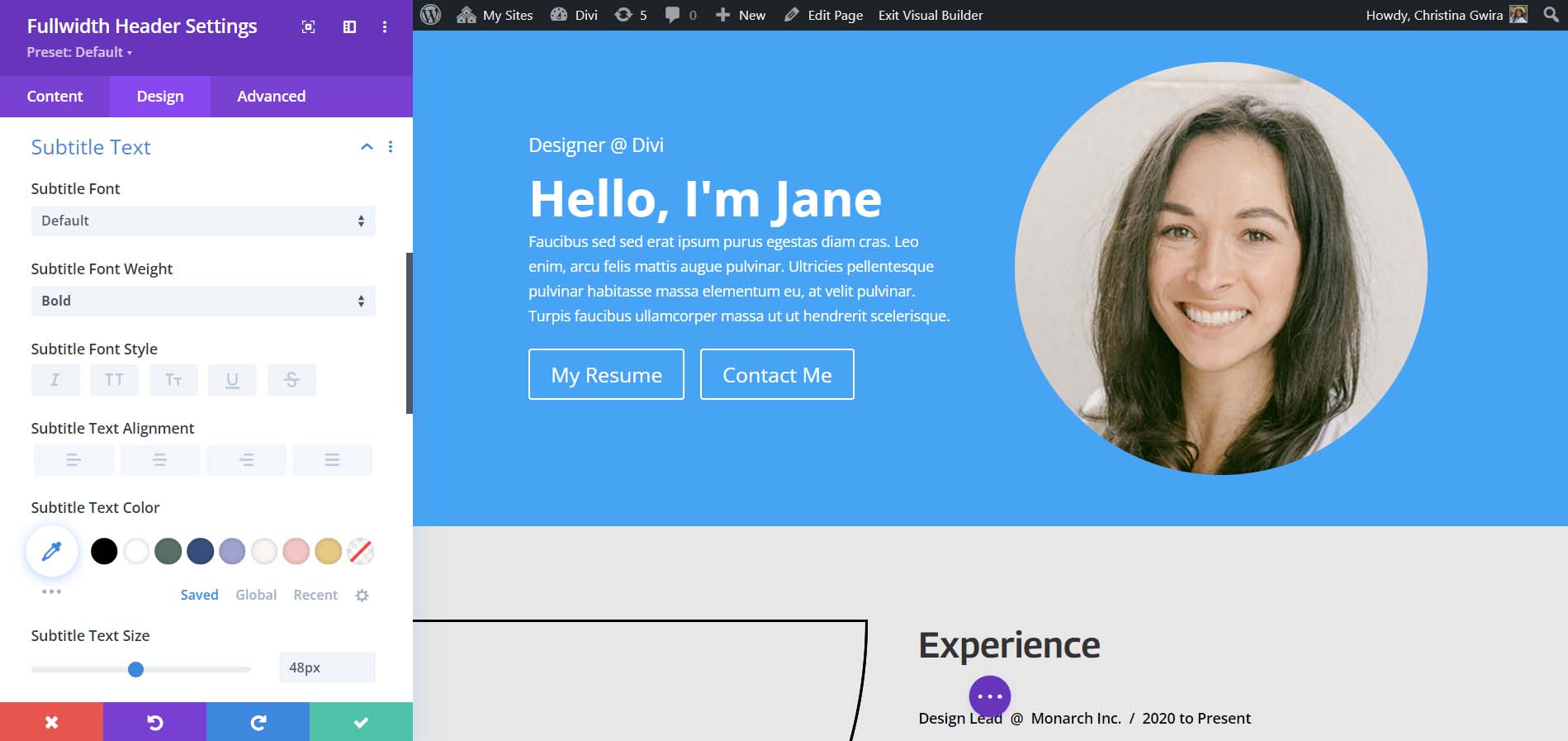
Затем перейдите к тексту субтитров. Нажмите на вкладку «Текст субтитров» и используйте следующие настройки для его оформления.
Настройки оформления текста субтитров:
- Вес шрифта субтитров: жирный
- Размер текста субтитров: 48 пикселей.
- Высота строки субтитров: 1,3em

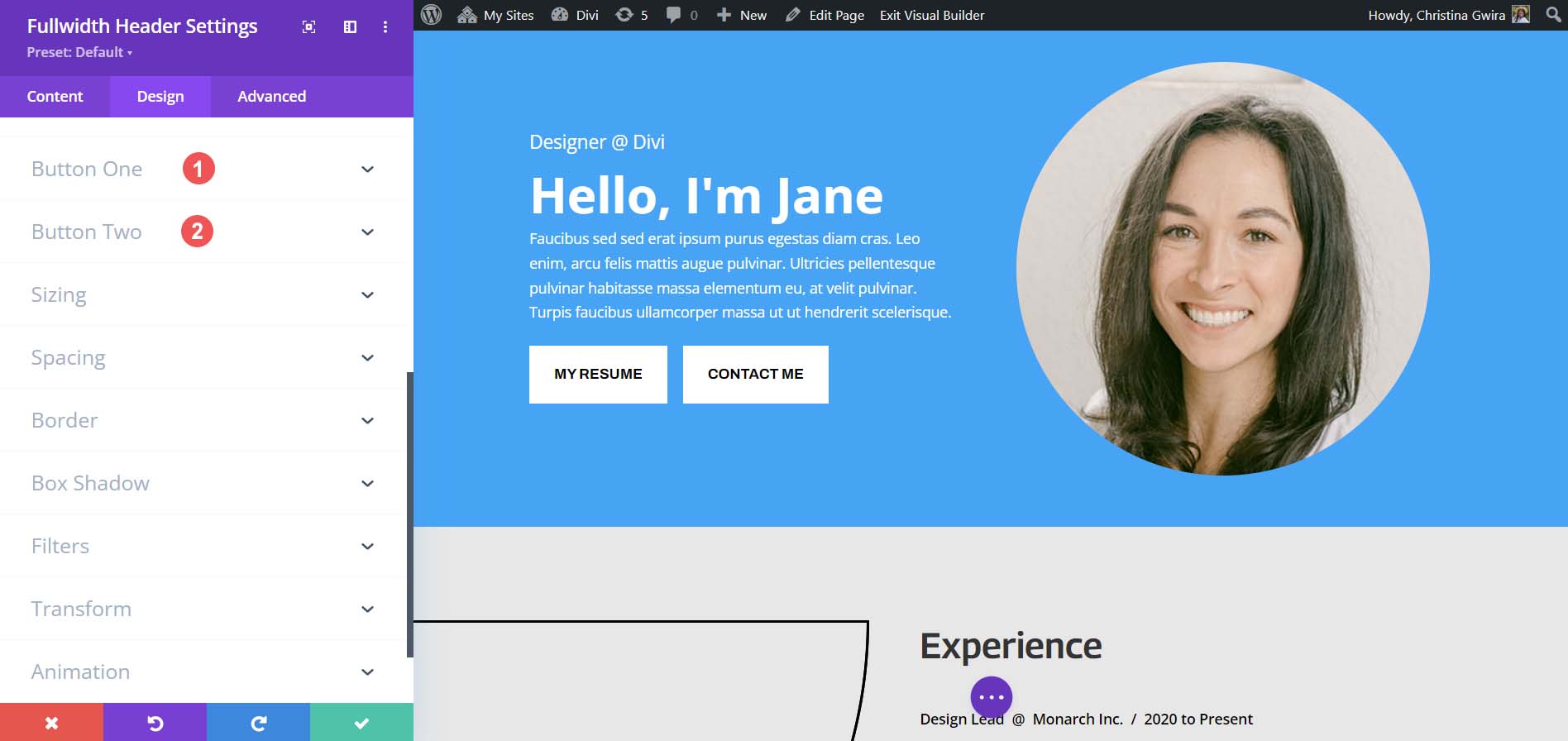
Для вкладки «Кнопка» мы будем использовать те же настройки для первой и второй кнопок, которые используются для отдельных модулей кнопок. Вы можете найти эти настройки ниже.
Настройки дизайна кнопок:
- Использовать пользовательские стили для кнопки: Да
- Размер текста кнопки: 14 пикселей.
- Цвет текста кнопки: #000000
- Фон кнопки: #ffffff.
- Ширина границы кнопки: 0 пикселей
- Шрифт кнопки: Archivo
- Стиль шрифта кнопки: Все прописные
- Показать значок кнопки: Да
- Значок кнопки: по умолчанию
- Расположение значка кнопки: справа
- Наполнение кнопок:
- Сверху и снизу: 16 пикселей.
- Слева и справа: 24 пикселя.

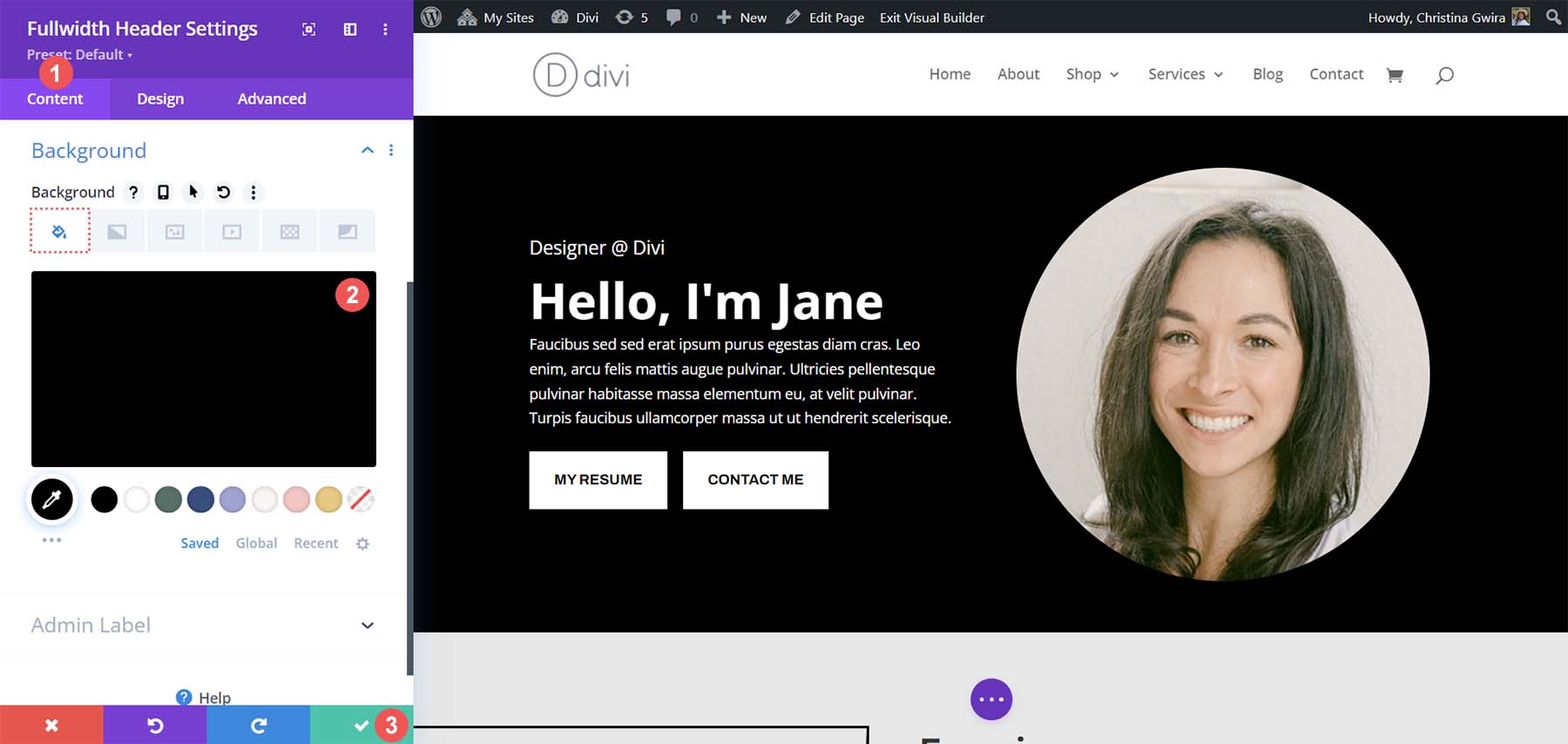
Чтобы завершить оформление этого модуля, вернемся на вкладку «Содержимое». Здесь мы устанавливаем цвет фона модуля на #000000 .

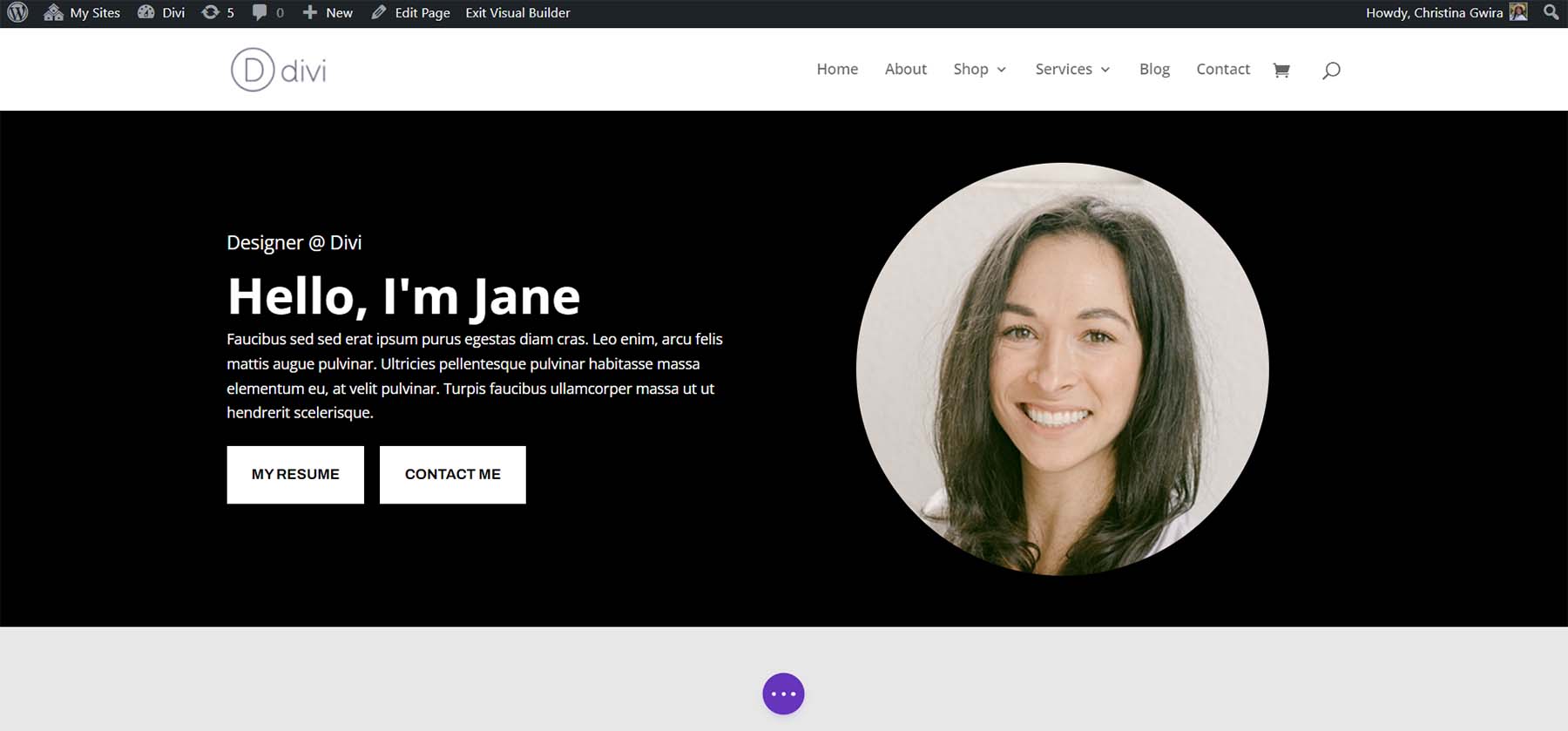
Хотя модуль Fullwidth Header не выглядит точно так же, как заголовок из макета, он довольно близок к этому. Мы видим, насколько просто использовать один модуль, чтобы разместить две кнопки Divi рядом друг с другом.

Бонусный вариант: используйте сторонний плагин.
Вы также можете воспользоваться Divi Marketplace, чтобы разместить кнопки Divi рядом друг с другом. Такие плагины, как Divi Plus, Divi Flash и Divi Supreme Pro, имеют модули, которые позволяют размещать две или более кнопок рядом друг с другом. Вы можете поискать на Divi Marketplace, чтобы узнать, сможет ли сторонний плагин помочь вам создать более привлекательные кнопки для вашего следующего проекта.
Собираем все вместе
Divi позволяет настраивать собственные модули с помощью встроенных инструментов или CSS. Независимо от того, используете ли вы обычный раздел или один из специальных разделов, вы можете добавлять кнопки рядом друг с другом. CSS позволяет вам получить техническую информацию о дизайне, не жертвуя при этом простотой использования. Если вы не хотите иметь дело с несколькими модулями, вы можете обнаружить, что модуль Fullwidth Header может помочь вам разместить кнопки рядом друг с другом. Наконец, вы также можете просмотреть Divi Marketplace, чтобы найти плагины с двумя или несколькими кнопками или модулями призыва к действию, которые позволят вам располагать кнопки рядом друг с другом.
