4 способа анимировать модуль Divi Blurb
Опубликовано: 2023-10-11Модуль аннотации Divi позволяет легко отображать изображение или значок, сгруппированный с заголовком и основным текстом. Это отличный способ выделить некоторые функции или услуги или даже продемонстрировать этапы процесса. В настройках модуля аннотации вы имеете полный контроль над стилем и даже можете добавлять к модулям аннотации уникальную анимацию, чтобы помочь им выделиться на вашем веб-сайте.
В этом уроке мы покажем вам 4 различных способа применения эффектов анимации к модулю аннотации. Если вы ищете способ добавить динамики в дизайн вашего веб-сайта с помощью Divi, это руководство для вас.
Давайте начнем!
- 1 краткий обзор
- 1.1 Анимация рекламного ролика 1: Анимация слайдов
- 1.2 Анимация рекламного ролика 2: Перевернутая анимация
- 1.3 Анимация рекламного ролика 3: Анимация отскока
- 1.4 Анимация рекламного ролика 4: Затухание анимации
- 2 Что нужно для начала
- 3-4 способа анимировать модуль Divi Blurb
- 3.1 Создайте новую страницу с готовым макетом
- 3.2 Анимация рекламного ролика 1: Анимация слайдов
- 3.3 Анимация рекламного ролика 2: переворачивающаяся анимация
- 3.4 Анимация рекламного ролика 3: Анимация отскока
- 3.5 Анимация рекламного ролика 4. Затухание анимации
- 4 Окончательный результат
- 4.1 Анимация рекламного ролика 1: Анимация слайдов
- 4.2 Анимация рекламного ролика 2: переворачивающаяся анимация
- 4.3 Анимация рекламного ролика 3: Анимация отскока
- 4.4 Анимация рекламного ролика 4: Затухание анимации
- 5 заключительных мыслей
Подглядывать
Вот предварительный просмотр того, что мы будем проектировать.
Анимация рекламного ролика 1: Анимация слайдов
Анимация рекламного ролика 2: Анимация переворота
Анимация рекламного ролика 3: Анимация прыжков
Анимация рекламного ролика 4: Анимация плавного исчезновения
Что вам нужно для начала
Прежде чем мы начнем, установите и активируйте тему Divi и убедитесь, что на вашем веб-сайте установлена последняя версия Divi.
Теперь вы готовы начать!
4 способа анимировать модуль Divi Blurb
Создайте новую страницу с готовым макетом
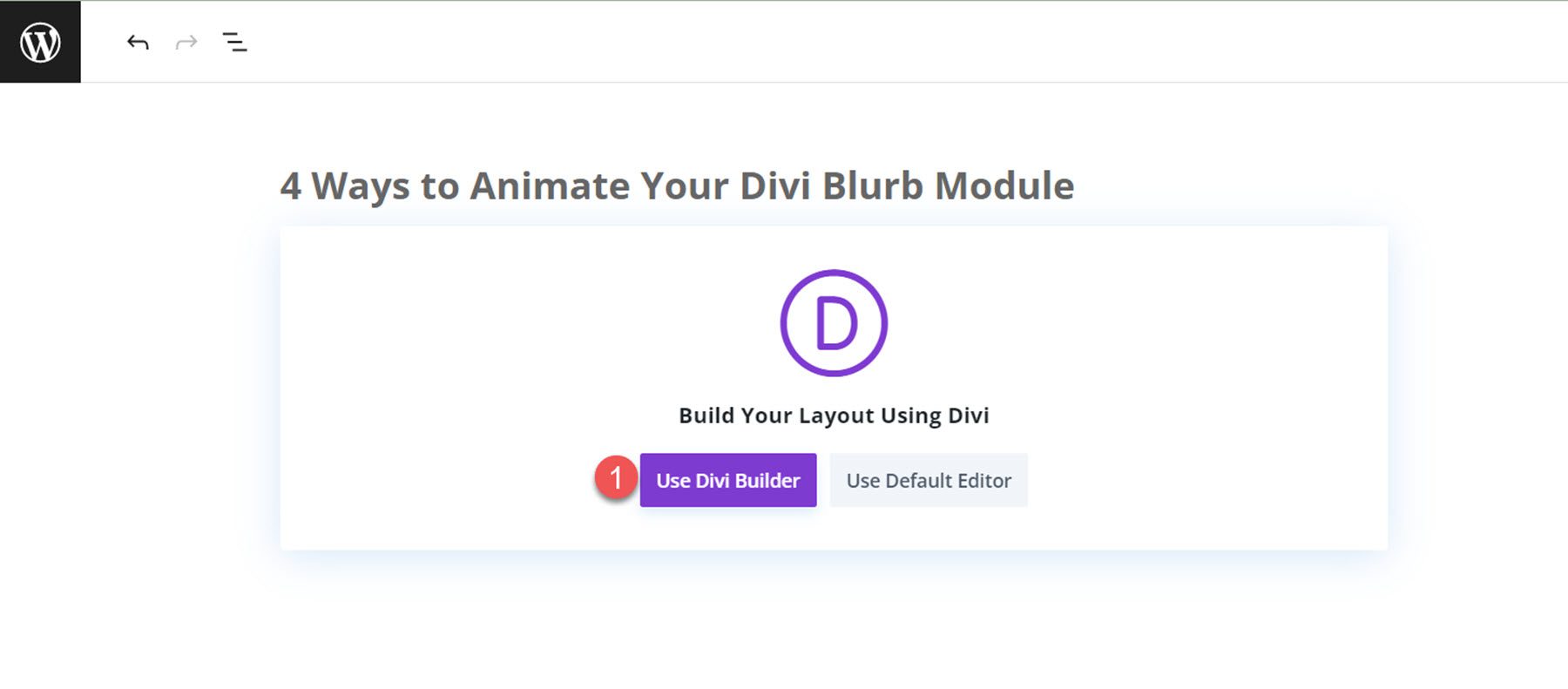
Начнем с использования готового макета из библиотеки Divi. Для этого дизайна мы будем использовать целевую страницу Coaching из пакета макетов Coaching. Начните с добавления новой страницы на свой сайт и присвоения ей названия. Затем выберите опцию «Использовать Divi Builder».
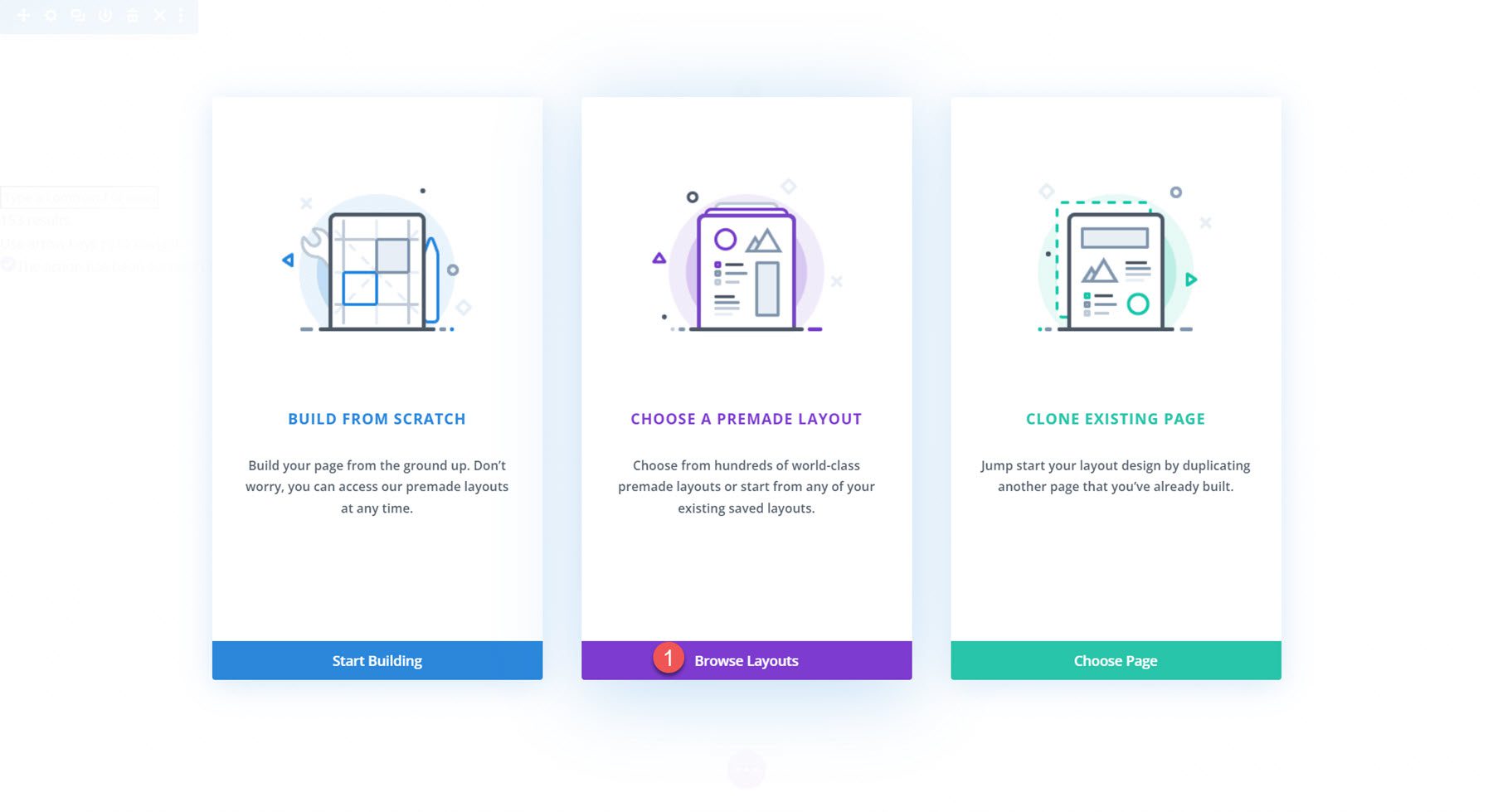
Для этого примера мы будем использовать готовый макет из библиотеки Divi, поэтому выберите «Просмотр макетов».

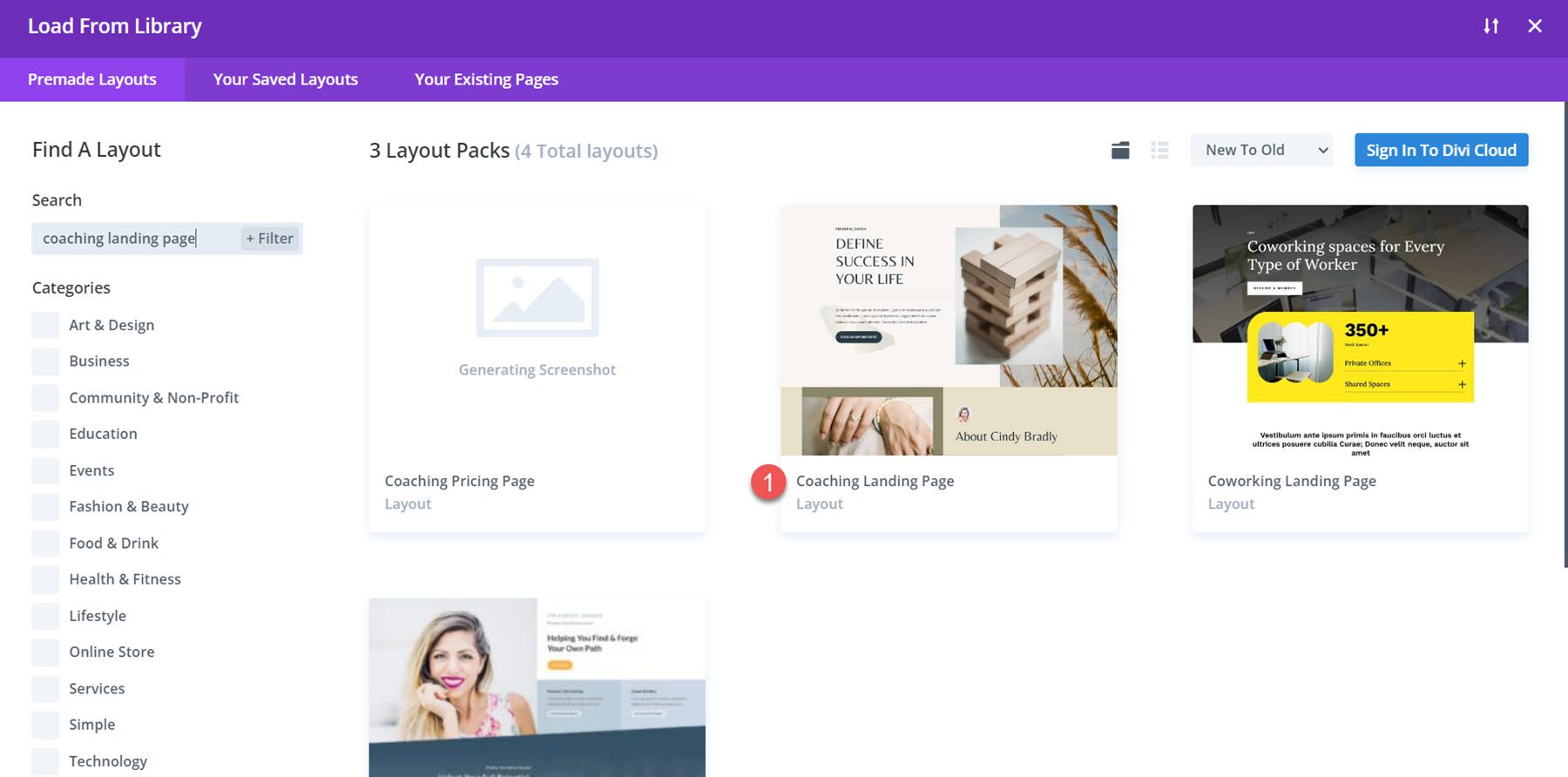
Затем найдите и выберите макет целевой страницы коучинга.

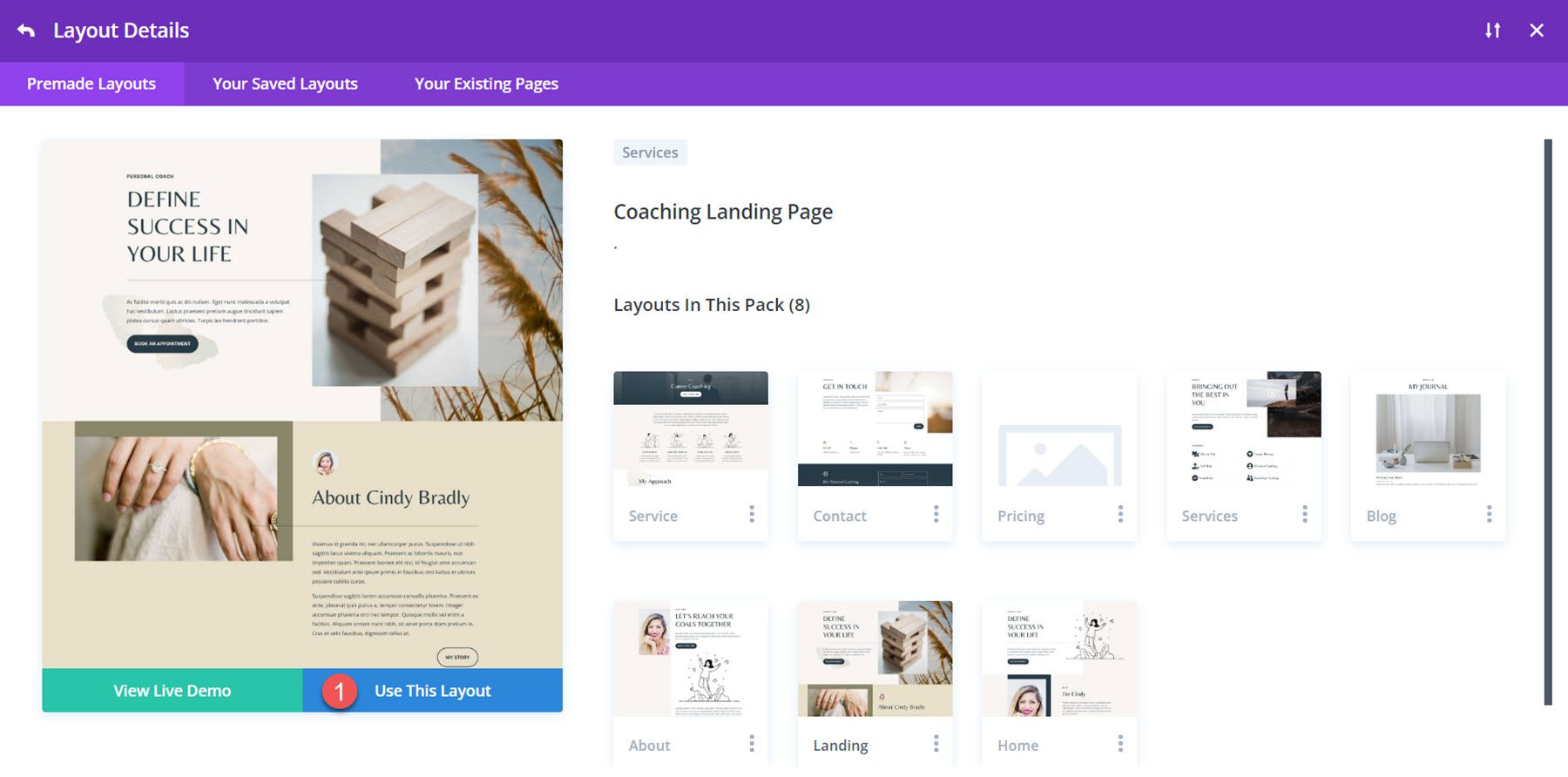
Выберите «Использовать этот макет», чтобы добавить макет на свою страницу.

Теперь мы готовы построить наш дизайн.
Анимация рекламного ролика 1: Анимация слайдов
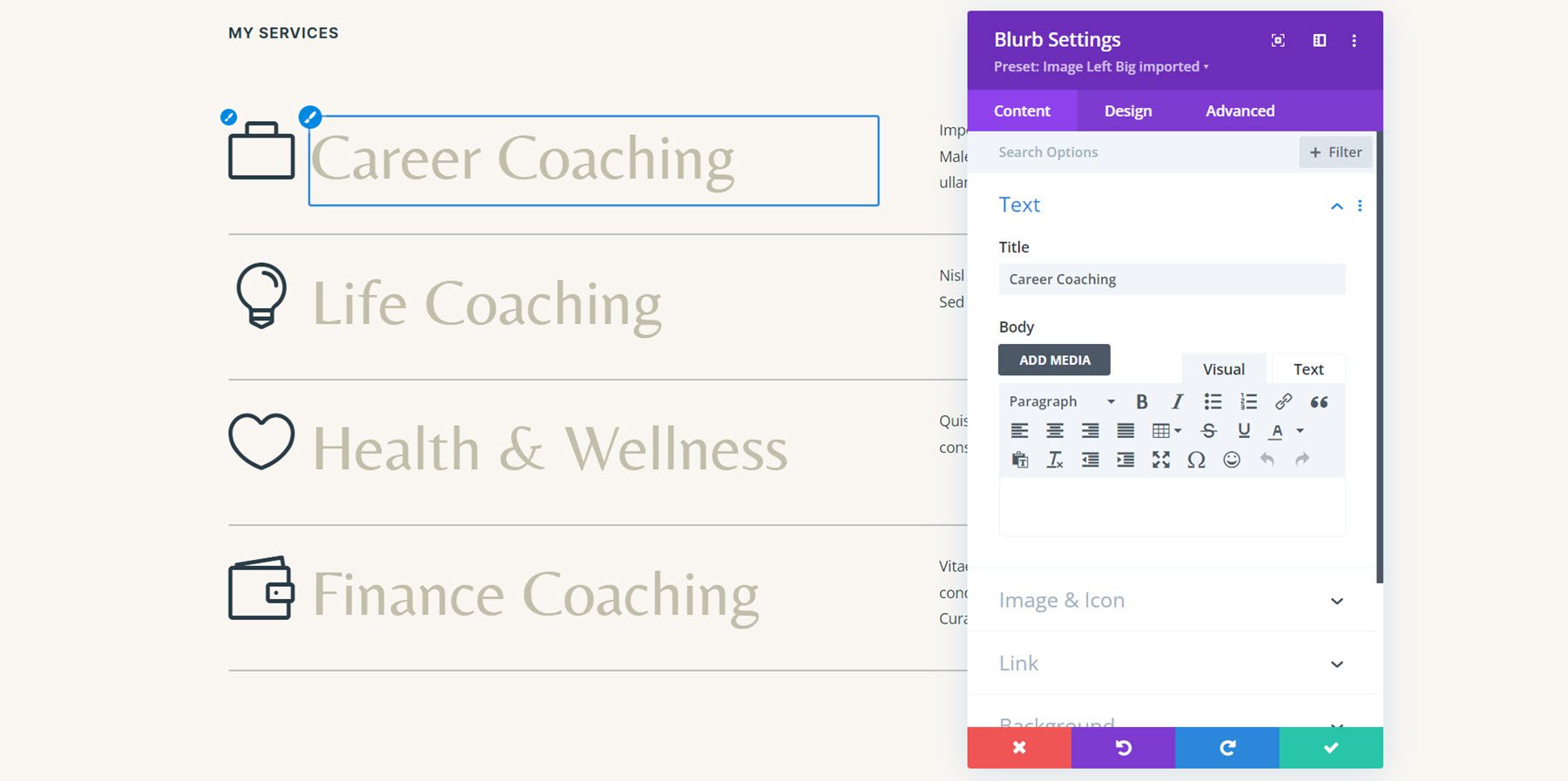
Для нашего первого урока по анимации мы будем использовать контент из раздела «Мои сервисы» на этой странице. В этом разделе название и значок услуги отображаются с помощью модулей аннотации.

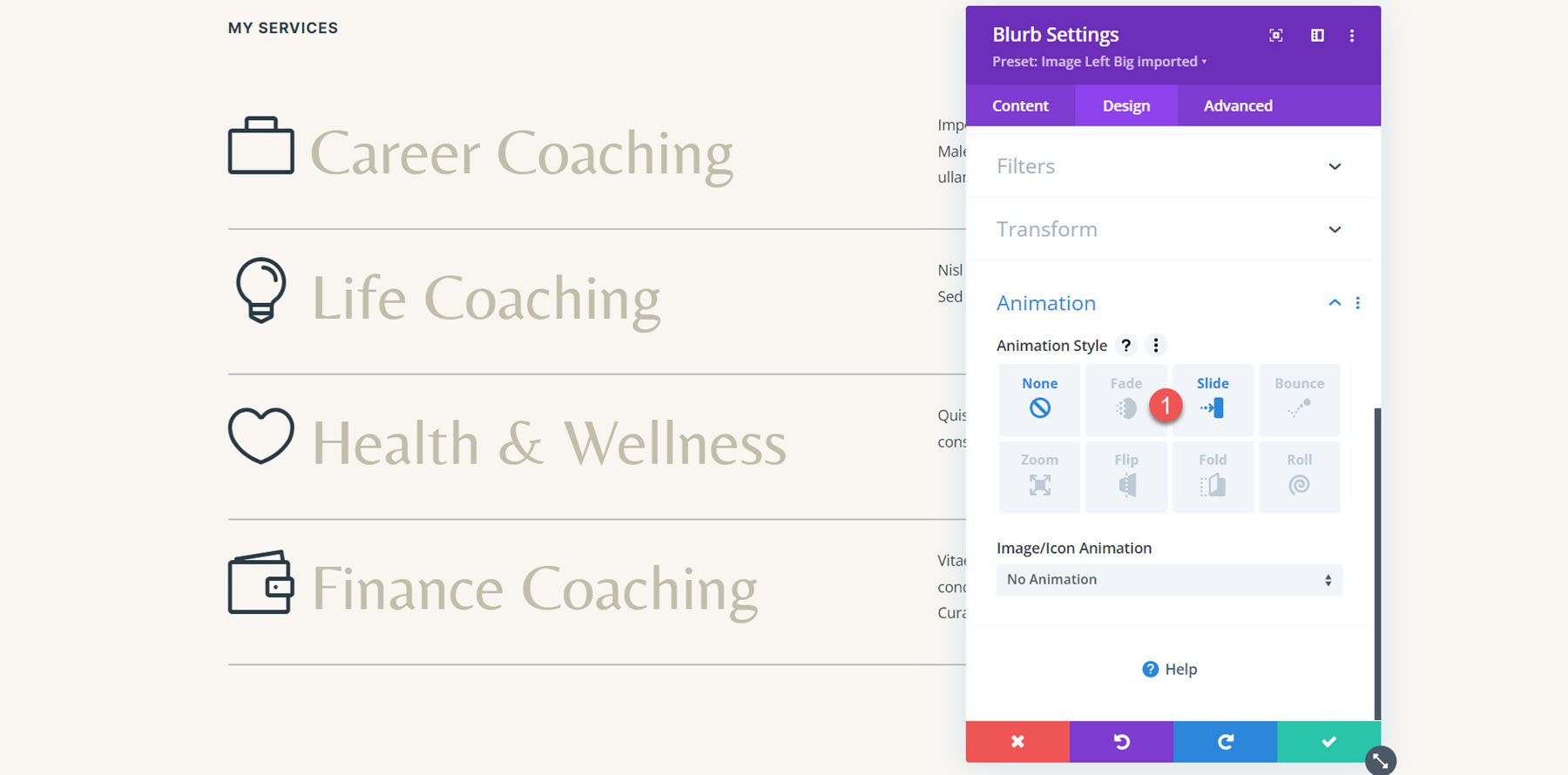
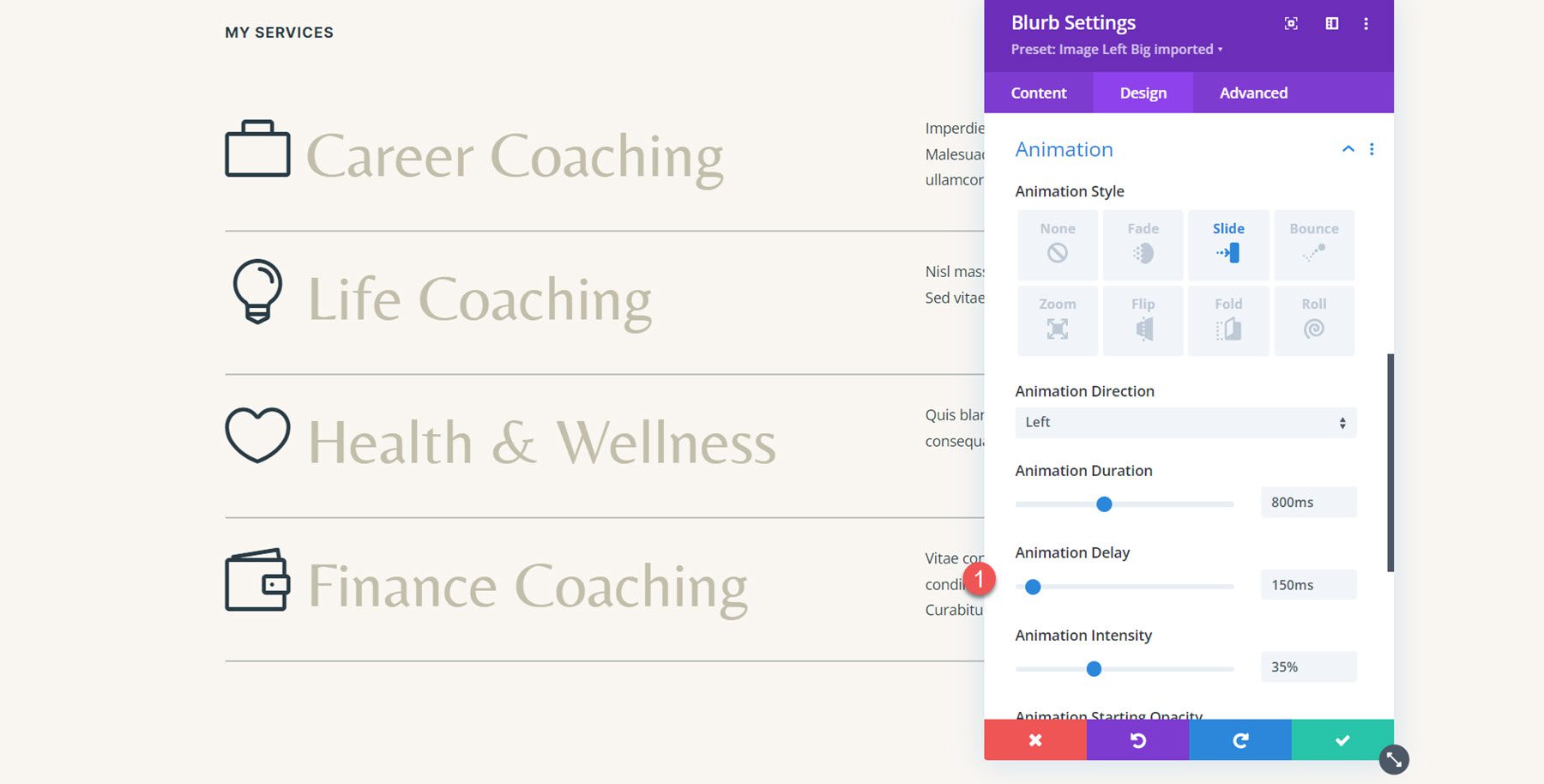
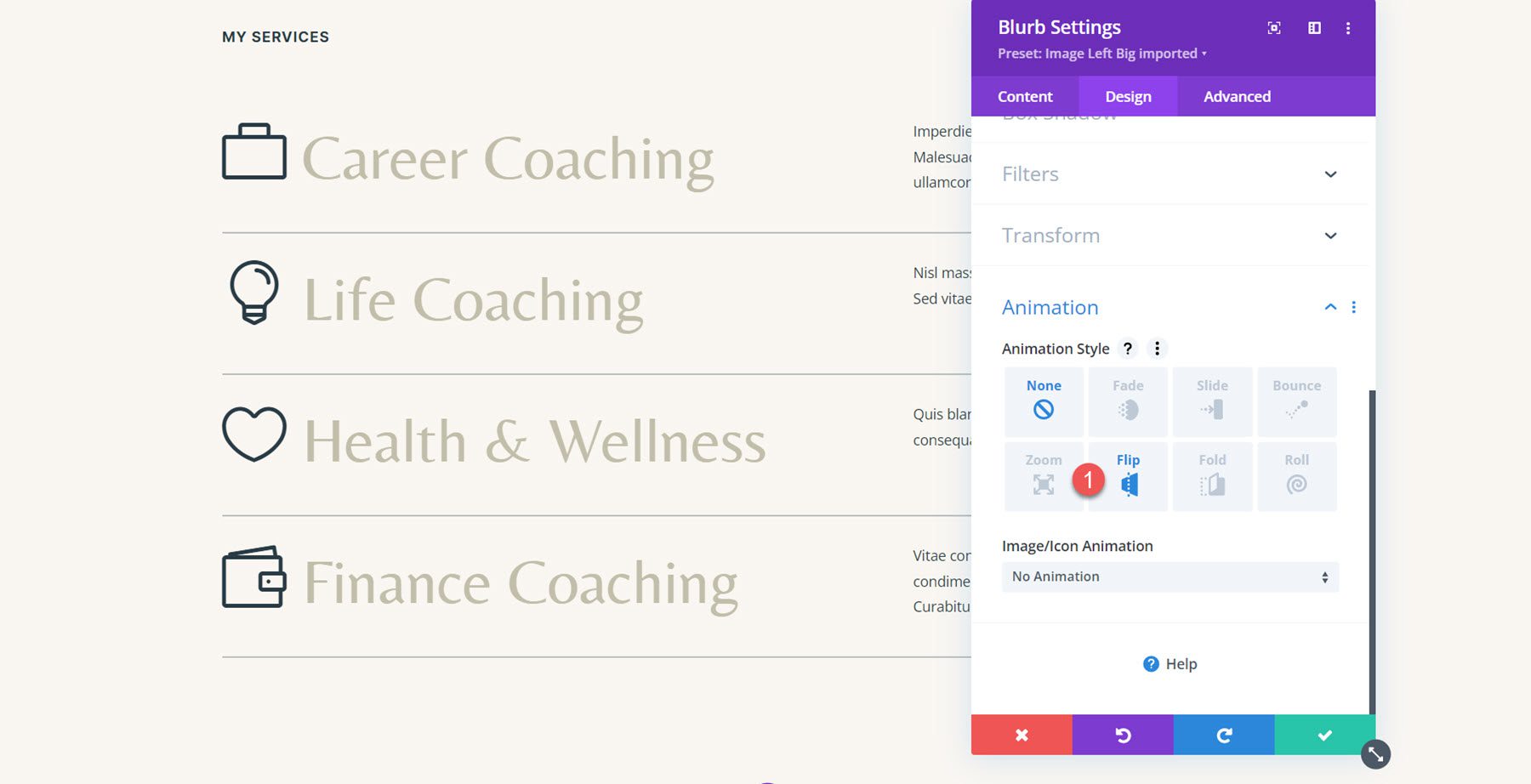
Поскольку наш контент уже находится в модуле аннотации, мы можем сразу приступить к добавлению анимации. Откройте настройки первого модуля аннотации для службы карьерного роста, затем перейдите к настройкам анимации на вкладке «Дизайн». Для этого дизайна выберите стиль анимации слайдов.

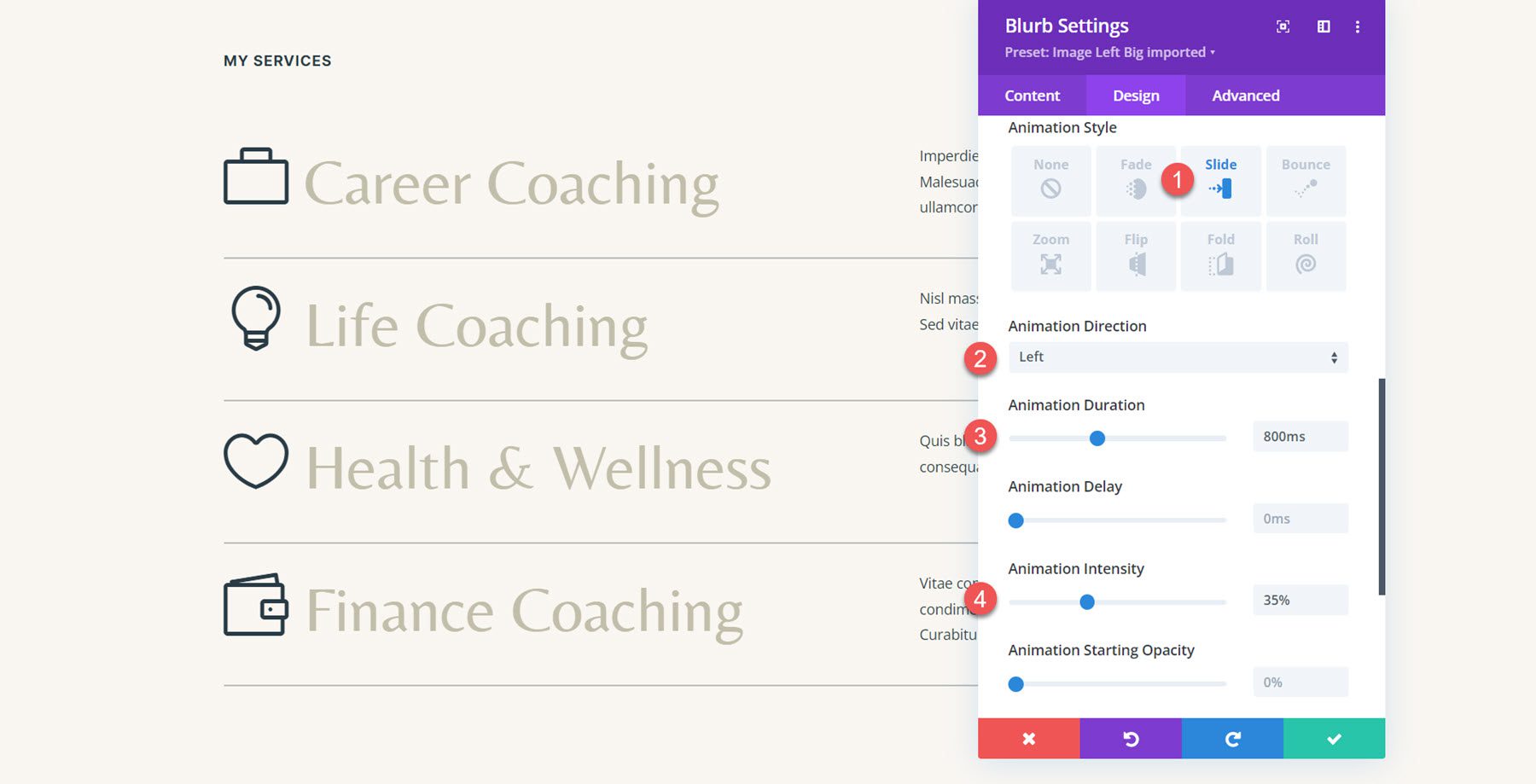
Выбрав стиль анимации слайдов, мы можем дополнительно настроить внешний вид и поведение анимации. Я устанавливаю направление анимации влево, немного уменьшаю продолжительность анимации до 800 мс и устанавливаю интенсивность анимации на 35%.

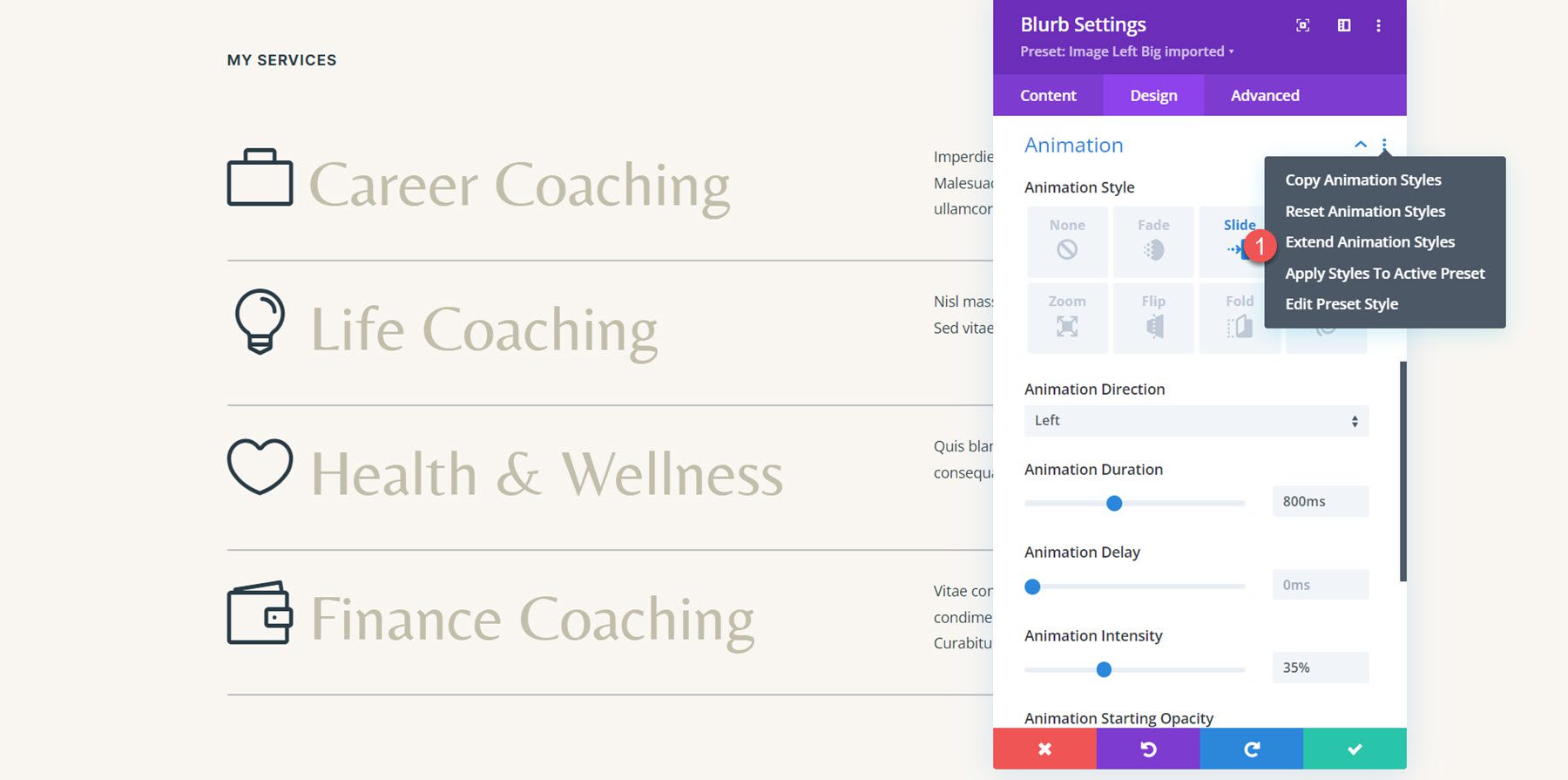
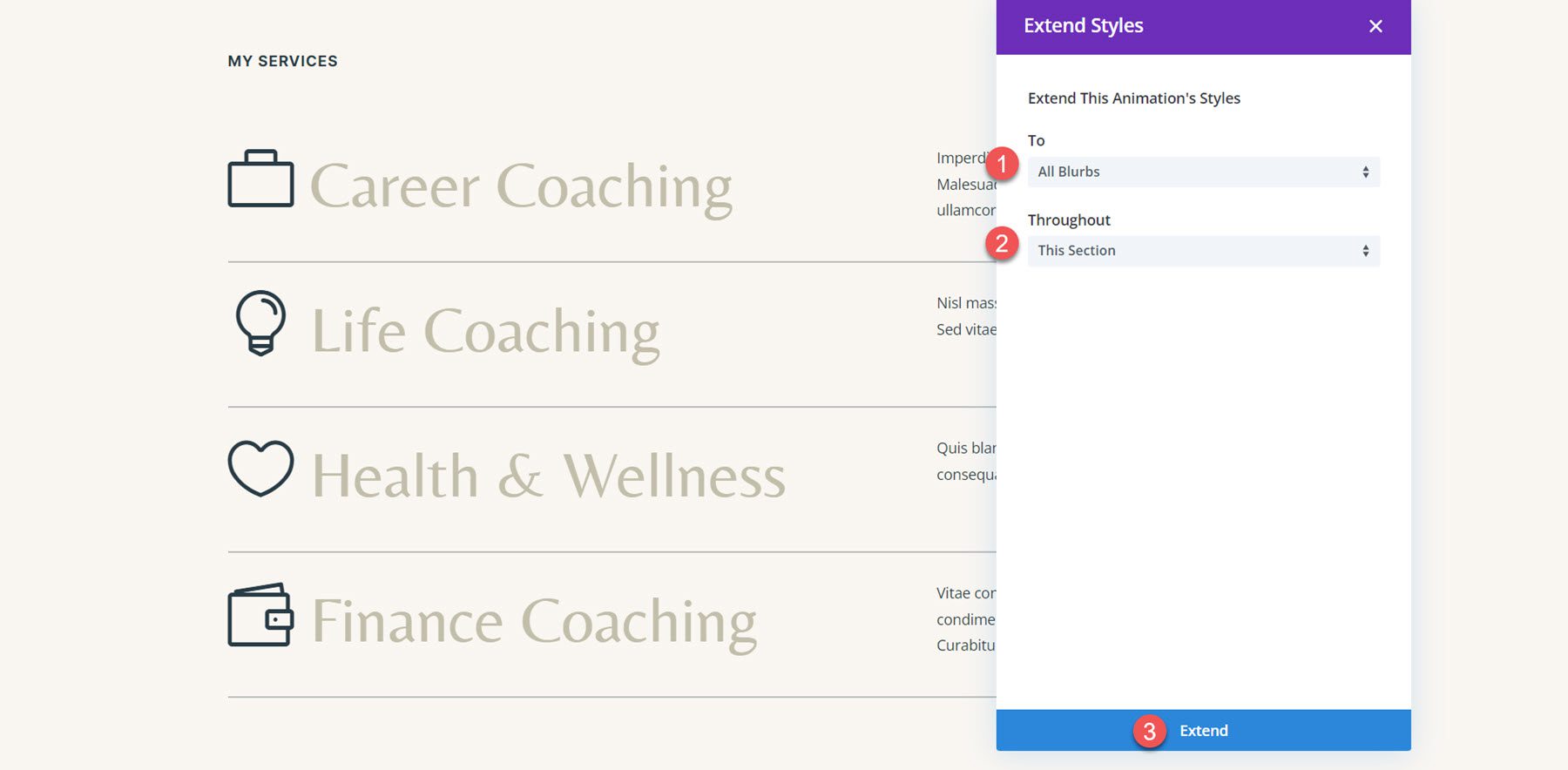
Теперь мы хотим применить ту же анимацию к остальным модулям аннотации в этом разделе. Для этого просто нажмите три точки в заголовке раздела «Анимация», затем выберите «Расширить стили анимации».

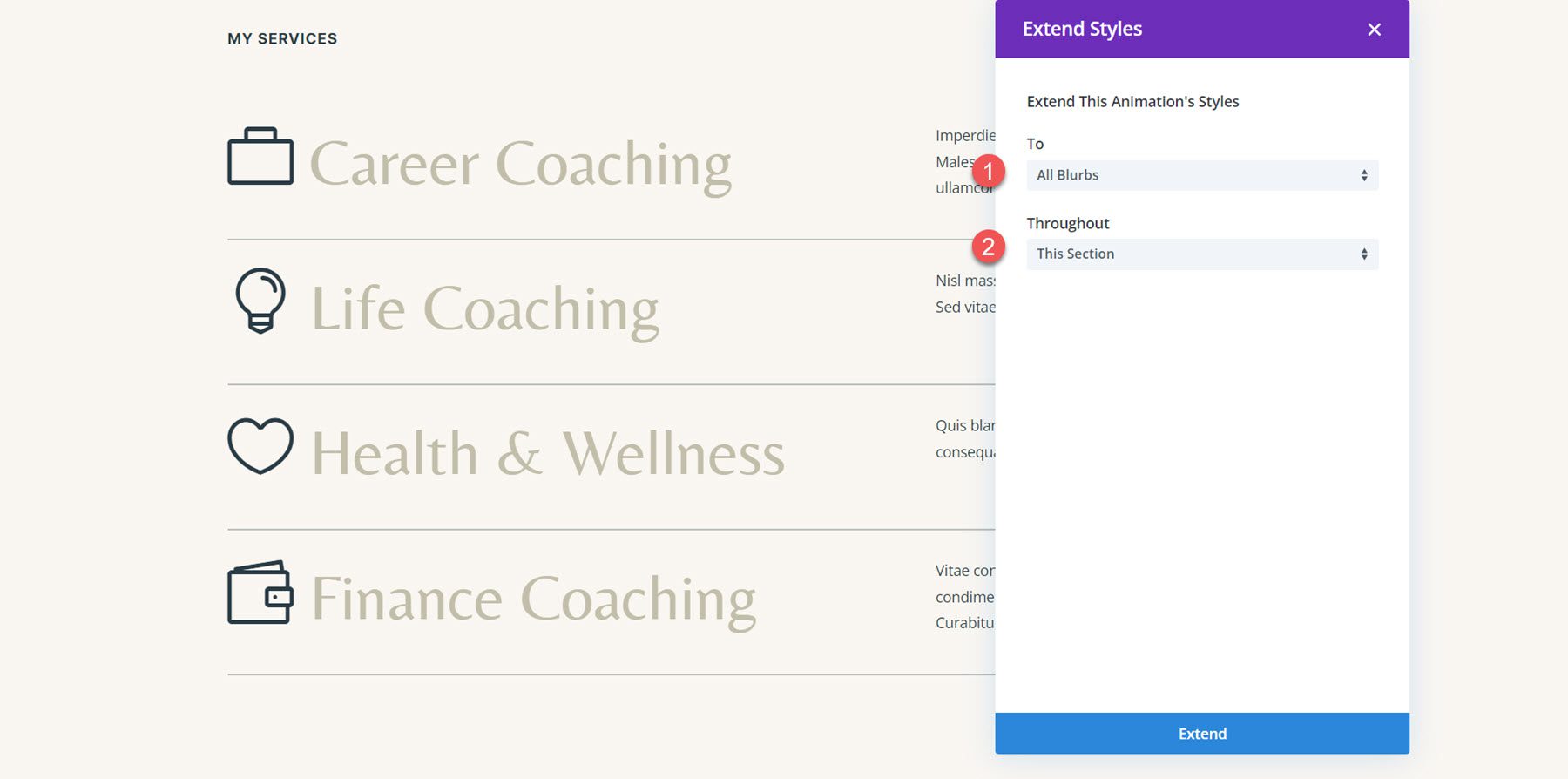
Затем выберите распространение стилей анимации на все рекламные ролики в этом разделе, затем нажмите «Расширить», чтобы применить изменения.

Теперь все рекламные объявления имеют одинаковый анимационный эффект. Однако я хочу добавить небольшую задержку, чтобы придать анимации эффект шахматности и обеспечить некоторое визуальное различие между рекламными объявлениями при их загрузке. Откройте настройки анимации рекламного ролика Life Coaching, затем установите для параметра «Задержка анимации» значение 150 мс. Если добавить эту задержку, рекламный ролик Life Coaching будет слегка анимироваться после первого рекламного ролика Career Coaching, создавая приятный эффект задержки.

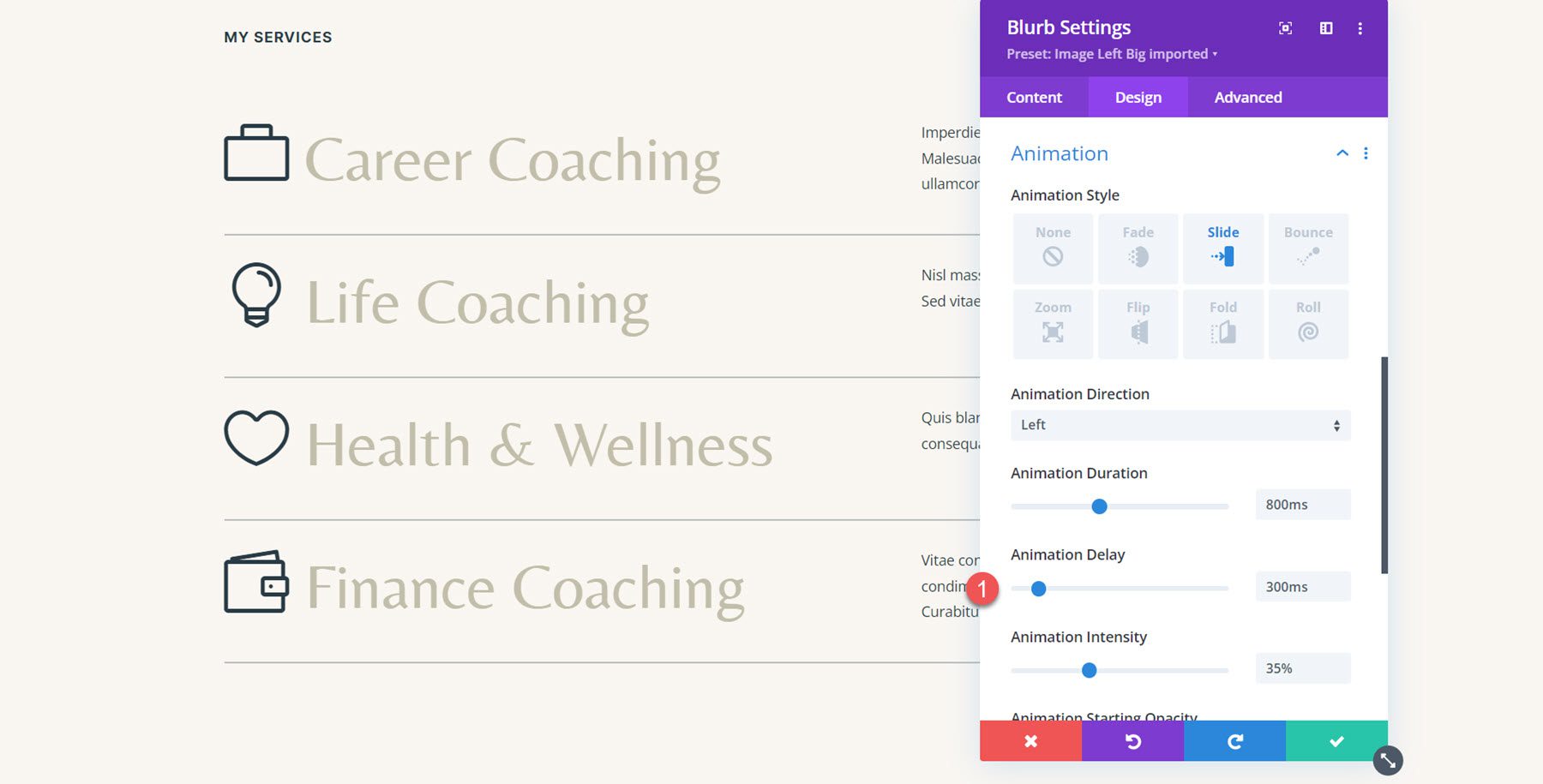
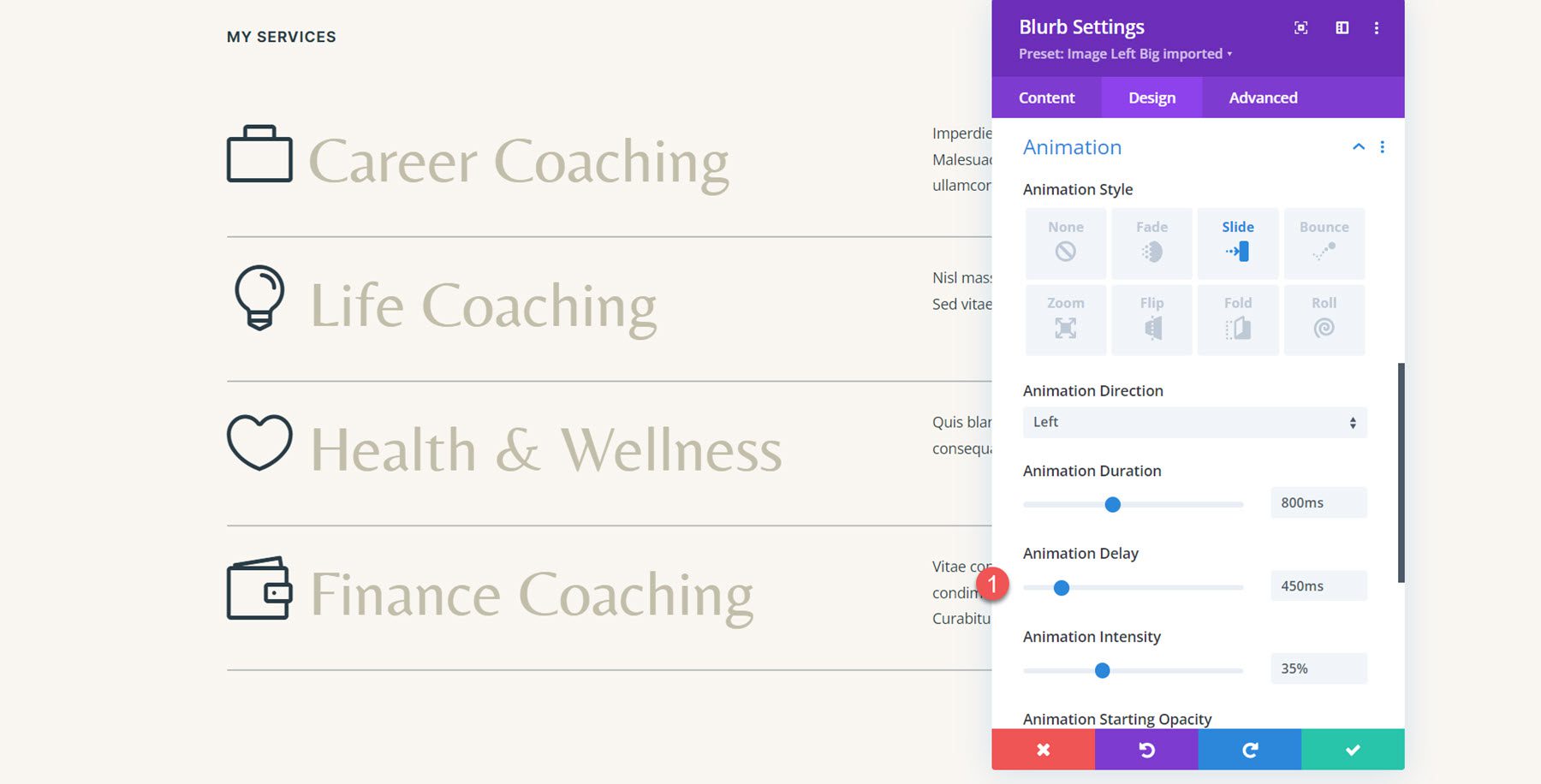
Затем добавьте задержку анимации к двум оставшимся аннотациям. Для третьего рекламного ролика («Здоровье и благополучие») установите задержку анимации на 300 мс.

Для финальной аннотации «Коучинг по финансам» установите задержку анимации на 450 мс.

Конечный результат
Вот готовый дизайн с анимацией скольжения влево.
Анимация рекламного ролика 2: Анимация переворота
Для второй анимации рекламного объявления мы будем использовать тот же раздел сервисов и применим анимацию в стиле переворота к каждому рекламному объявлению. Откройте настройки первой аннотации и перейдите к настройкам анимации на вкладке «Дизайн». Затем выберите стиль анимации переворота.

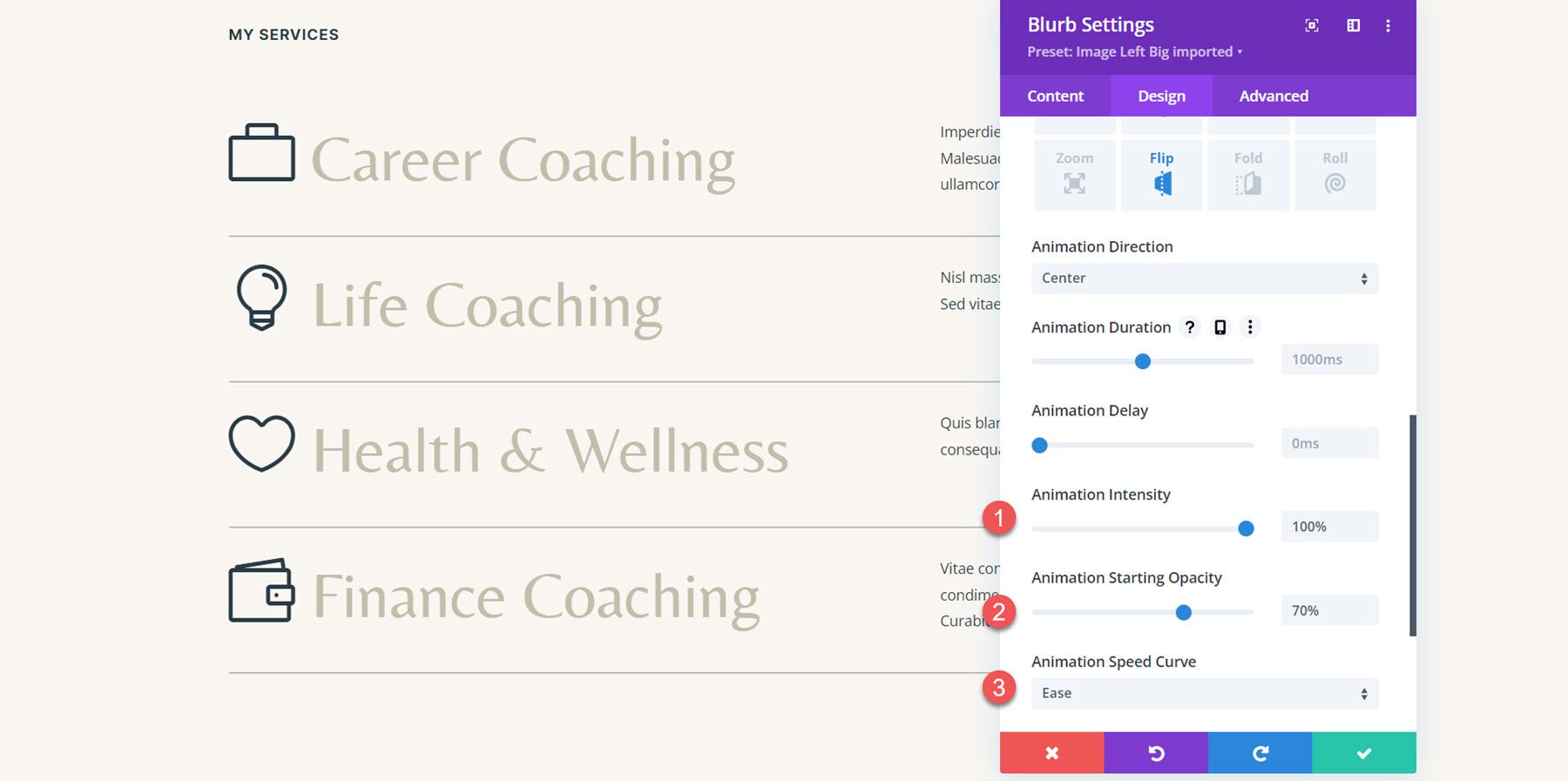
Установите направление анимации в Центр. Затем установите интенсивность анимации до 100%. Кроме того, увеличьте начальную непрозрачность анимации до 70%. Наконец, установите кривую скорости анимации на легкость.

Затем распространите стиль анимации на все аннотации в разделе.


Конечный результат
Вот макет с анимацией в стиле флип, примененной ко всем рекламным объявлениям.
Анимация рекламного ролика 3: Анимация прыжков
Что касается третьей анимации, давайте перейдем к разделу Let's Grow в макете. Макет состоит из изображений и текстовых модулей, поэтому сначала нам придется воссоздать макет, используя модули аннотации.
Воссоздание макета с помощью модулей Blurb
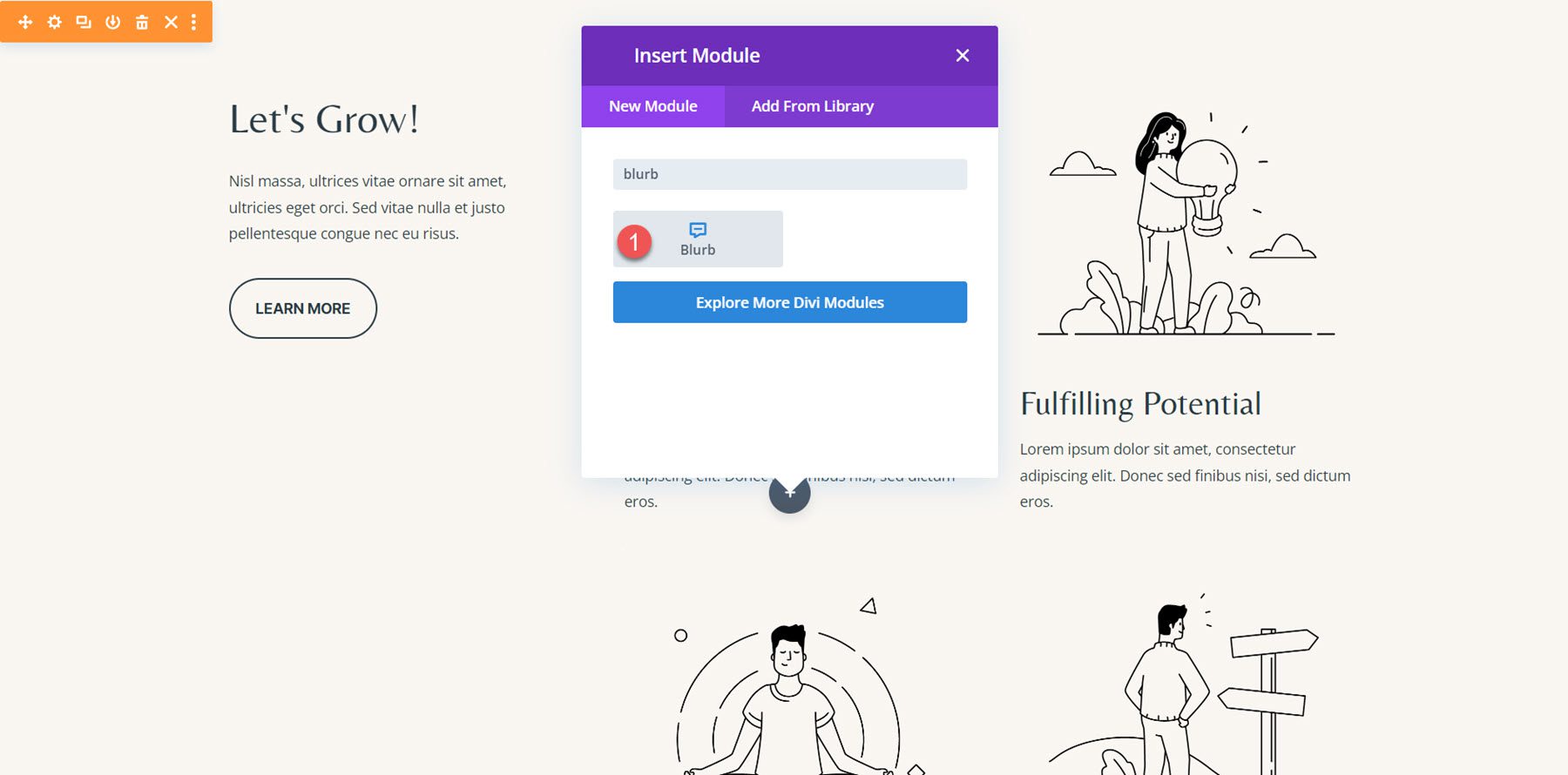
Начните с добавления в макет нового модуля аннотации.

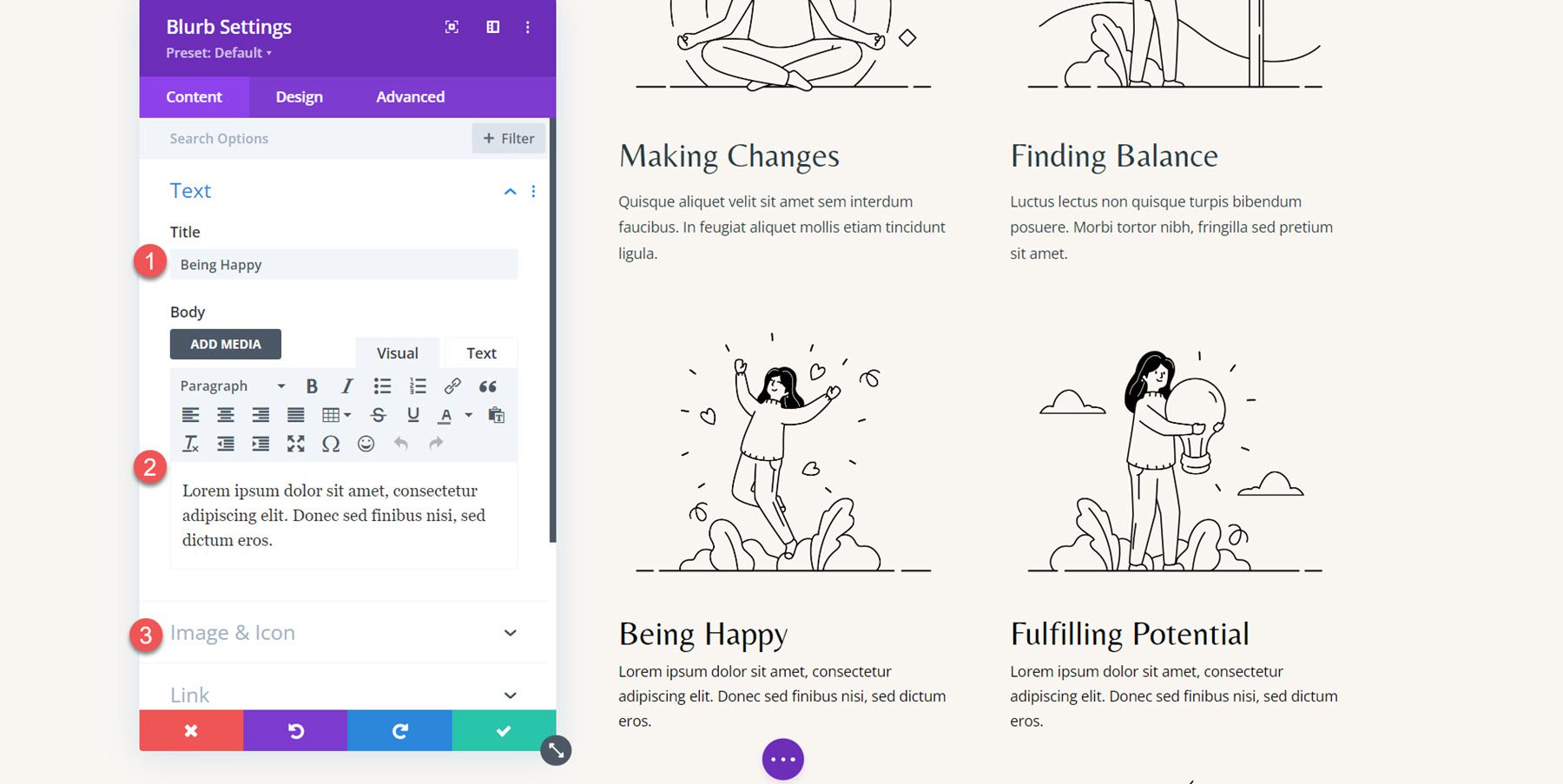
Затем измените содержимое в соответствии с исходным примером.
- Название: Быть счастливым
- Тело: Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec sed finibus nisi, sed dictum eros.
- Изображение: коучинг-35.png

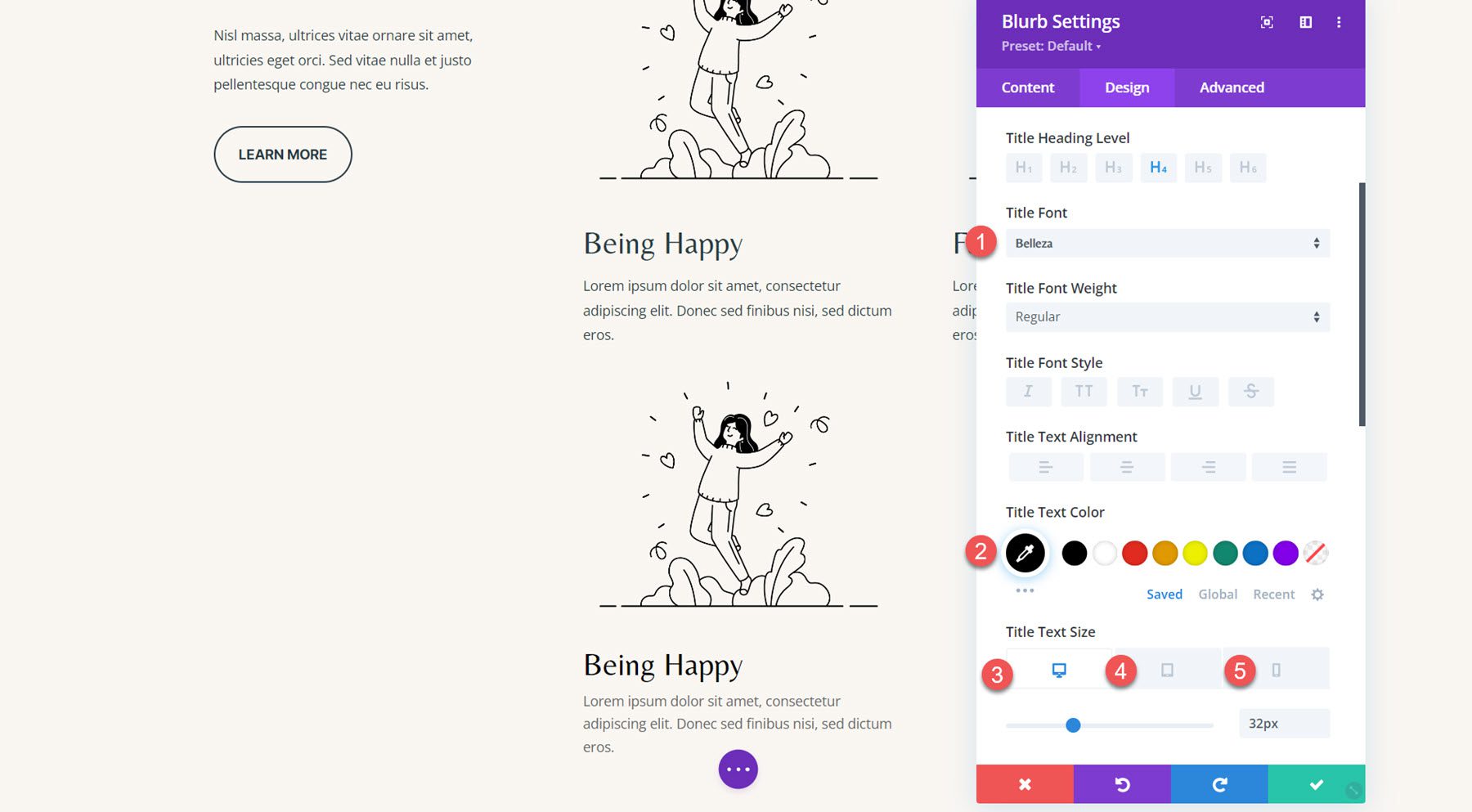
На вкладке «Дизайн» измените следующие параметры в настройках шрифта заголовка.
- Шрифт заголовка: Belleza
- Цвет текста заголовка: #000000
- Размер текста заголовка: Рабочий стол: 32px
- Размер текста заголовка Таблетка: 16 пикселей
- Размер текста заголовка для мобильных устройств: 15 пикселей.

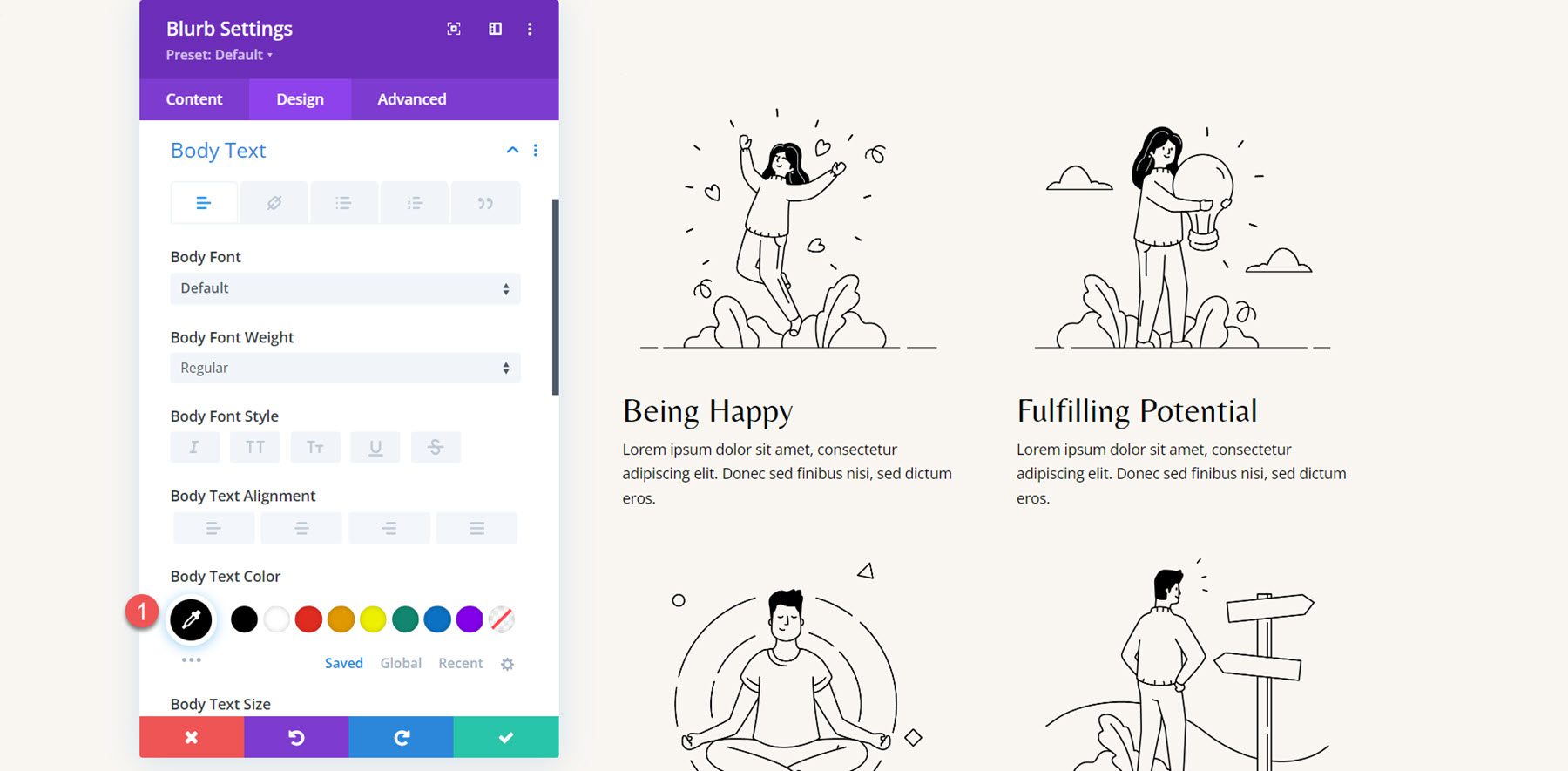
Затем измените цвет основного текста.
- Цвет основного текста: #000000

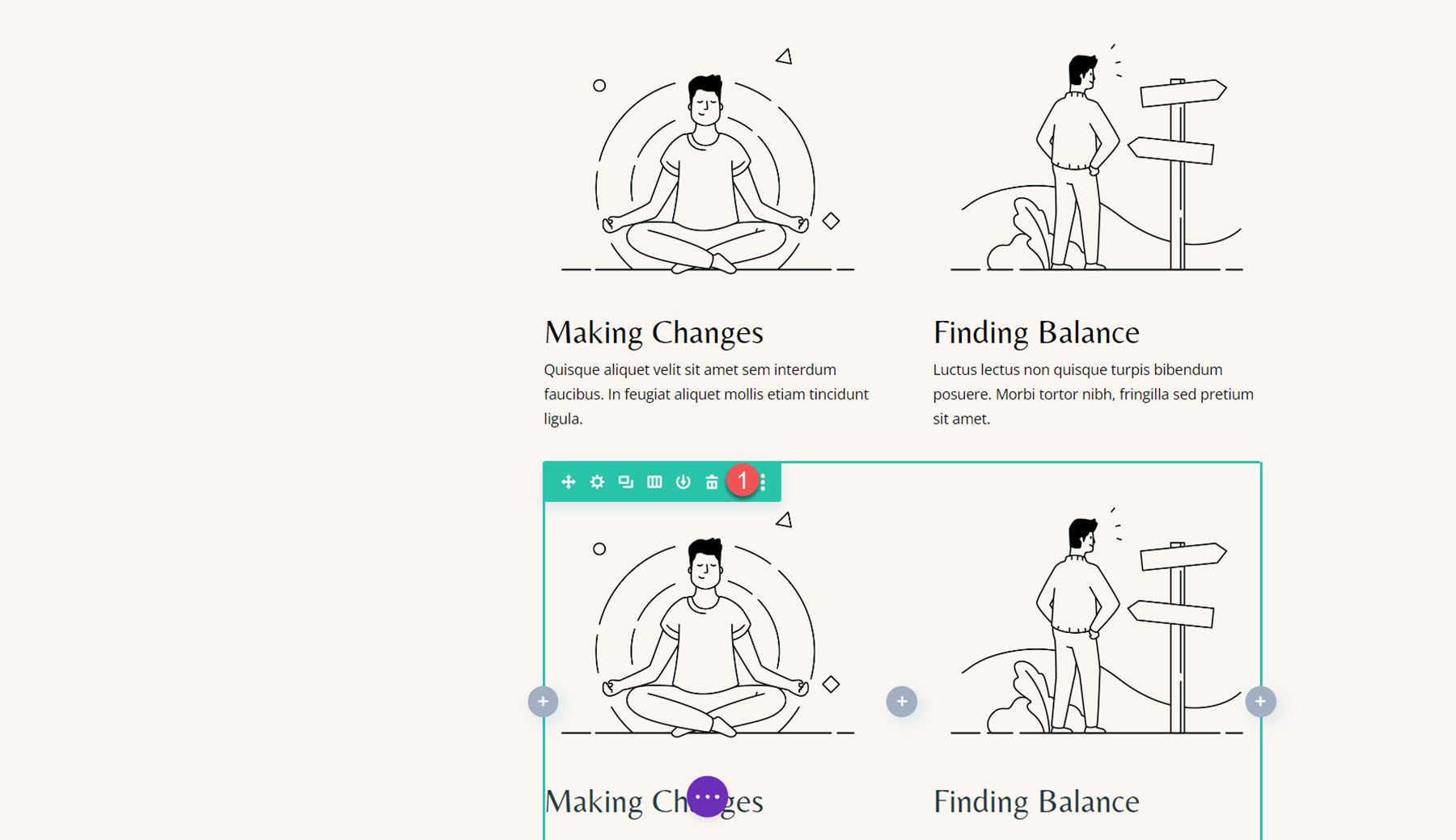
Повторите эти шаги, чтобы воссоздать все 4 раздела с помощью модуля аннотации, затем удалите старые разделы.

Рекламная анимация
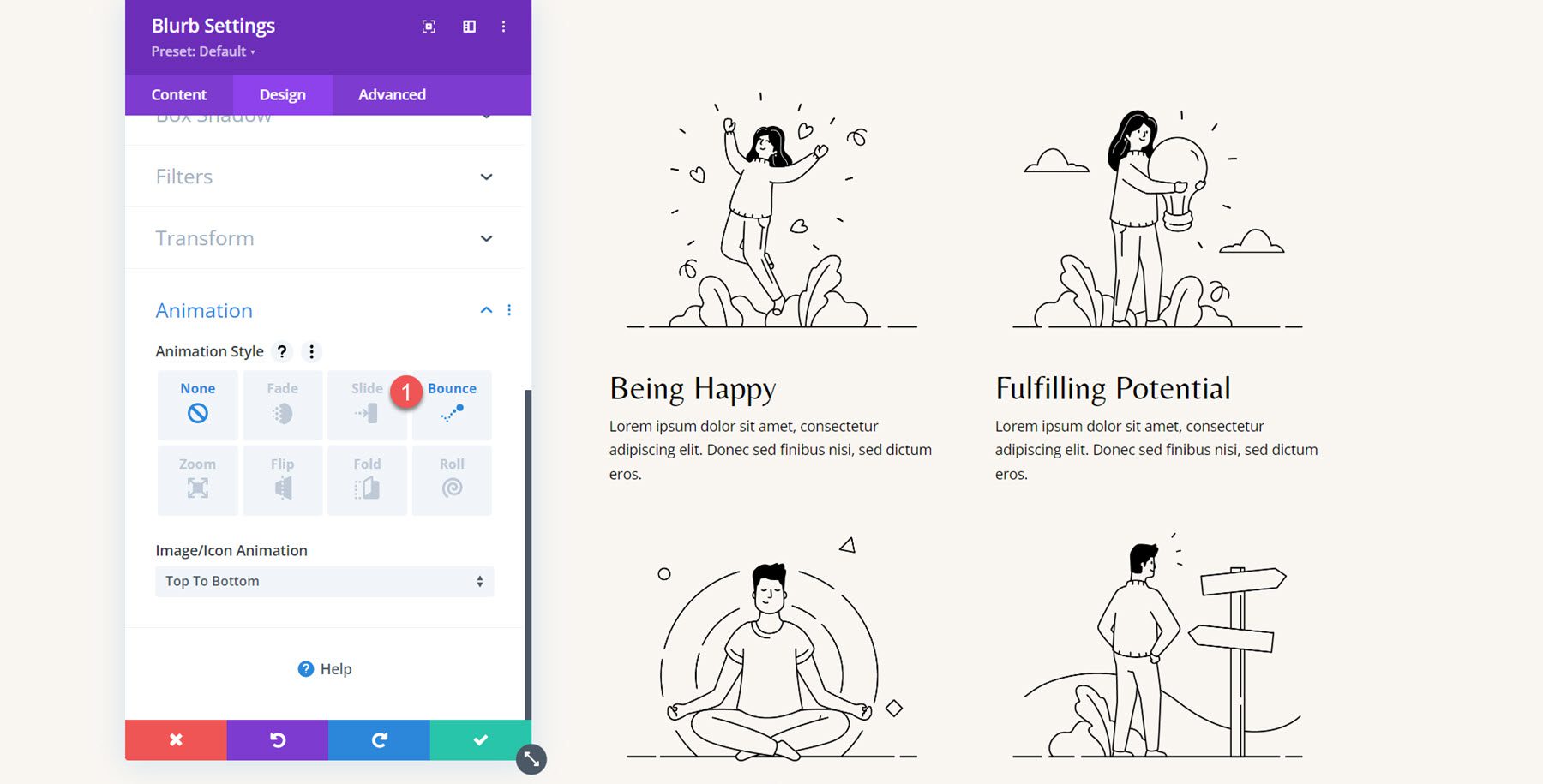
Когда макет готов, мы можем добавить настройки анимации. Откройте настройки первой аннотации и перейдите к настройкам анимации на вкладке «Дизайн», затем выберите стиль анимации «Отскок».

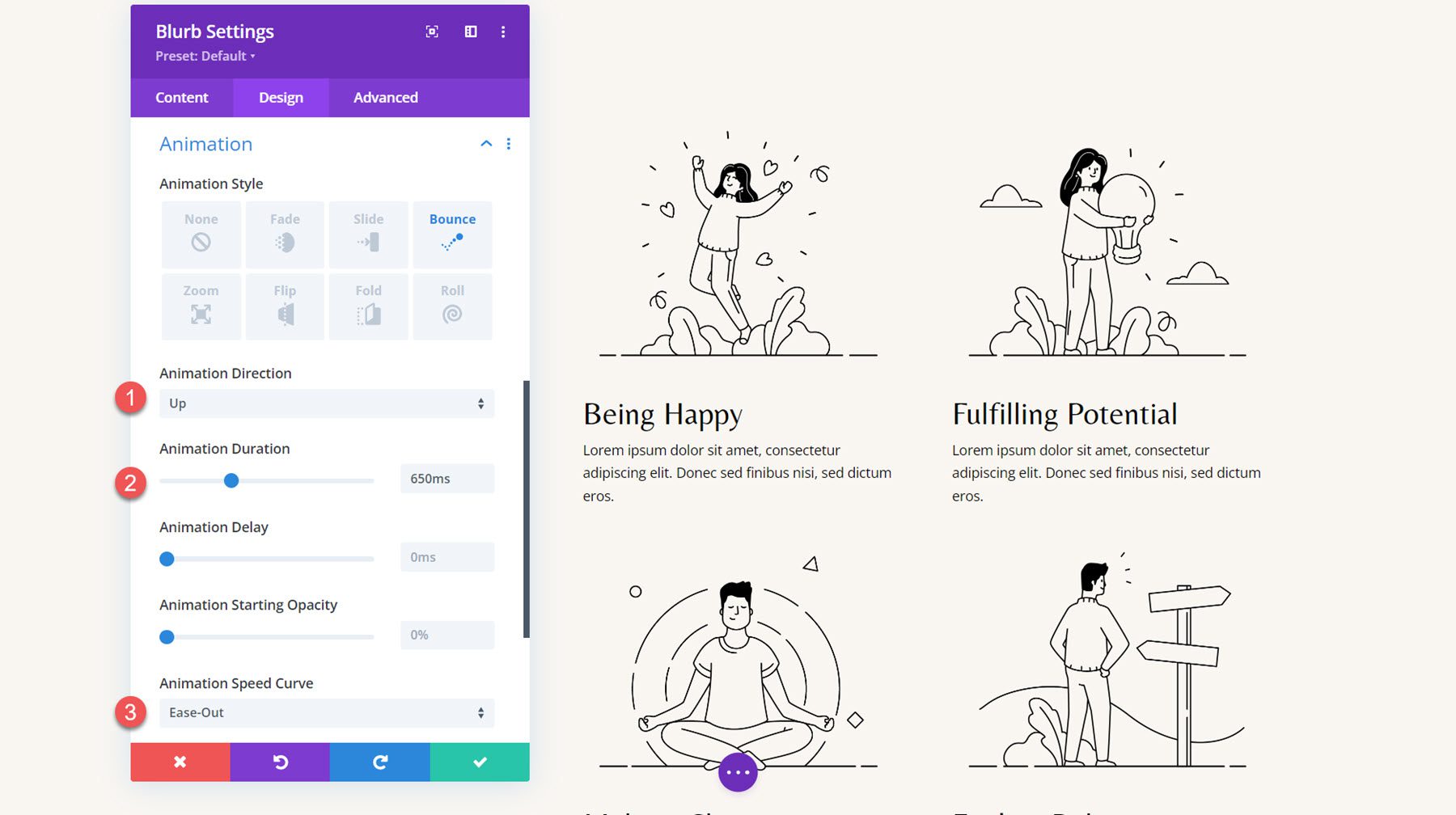
Затем установите стили анимации следующим образом:
- Направление анимации: вверх
- Продолжительность анимации: 650 мс
- Кривая скорости анимации: замедление

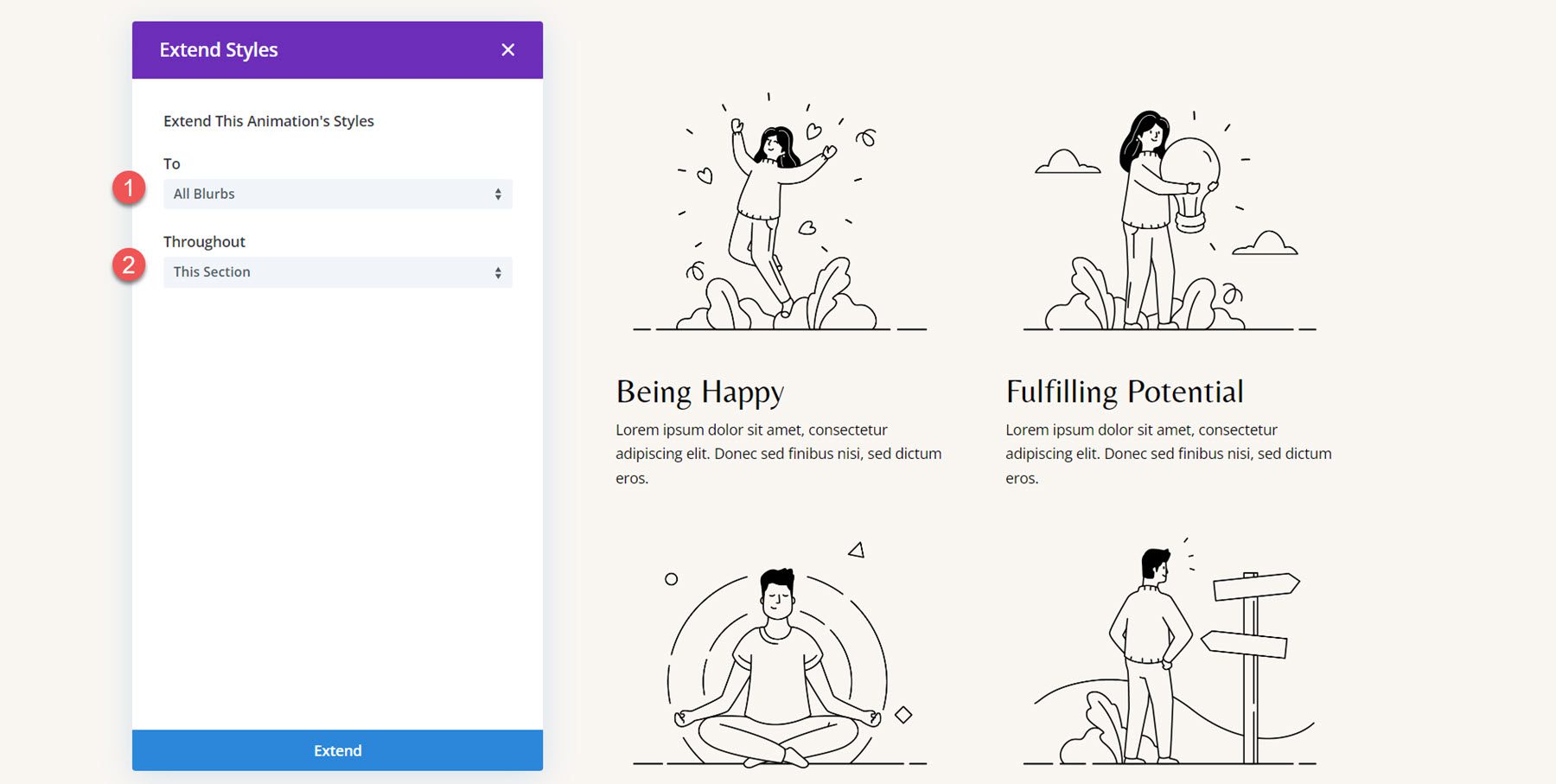
Распространите стили анимации на другие рекламные ролики.

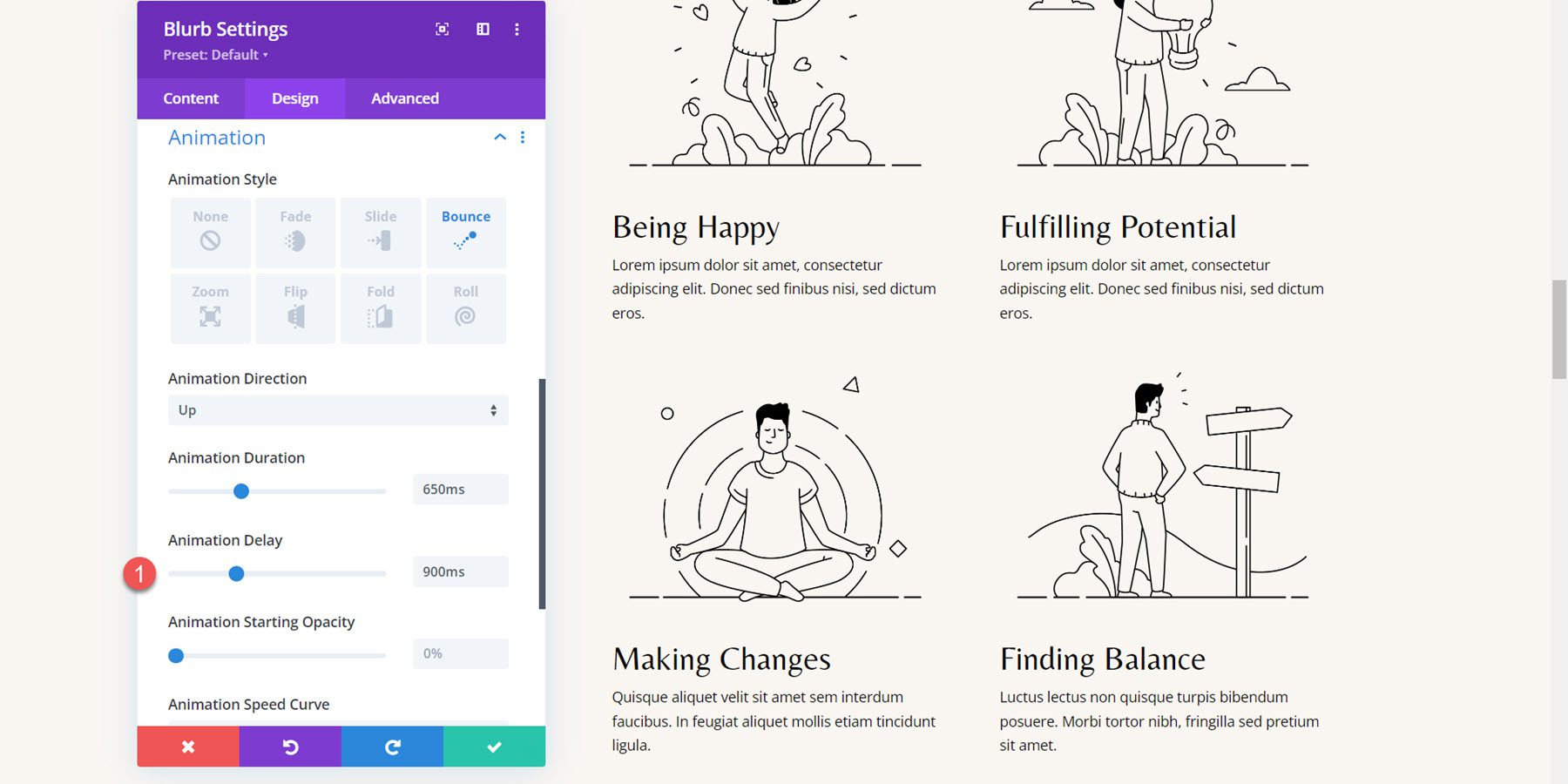
Я хочу добавить ступенчатую задержку к анимации для каждого рекламного ролика, чтобы анимация не происходила одновременно. Установите следующую продолжительность анимации для рекламных роликов.
- Задержка анимации для рекламного ролика 2: 300 мс.
- Задержка анимации для рекламного ролика 3: 600 мс.
- Задержка анимации для рекламного ролика 4: 900 мс.

Конечный результат
Вот готовый дизайн с анимацией отскока.
Анимация рекламного ролика 4: Анимация плавного исчезновения
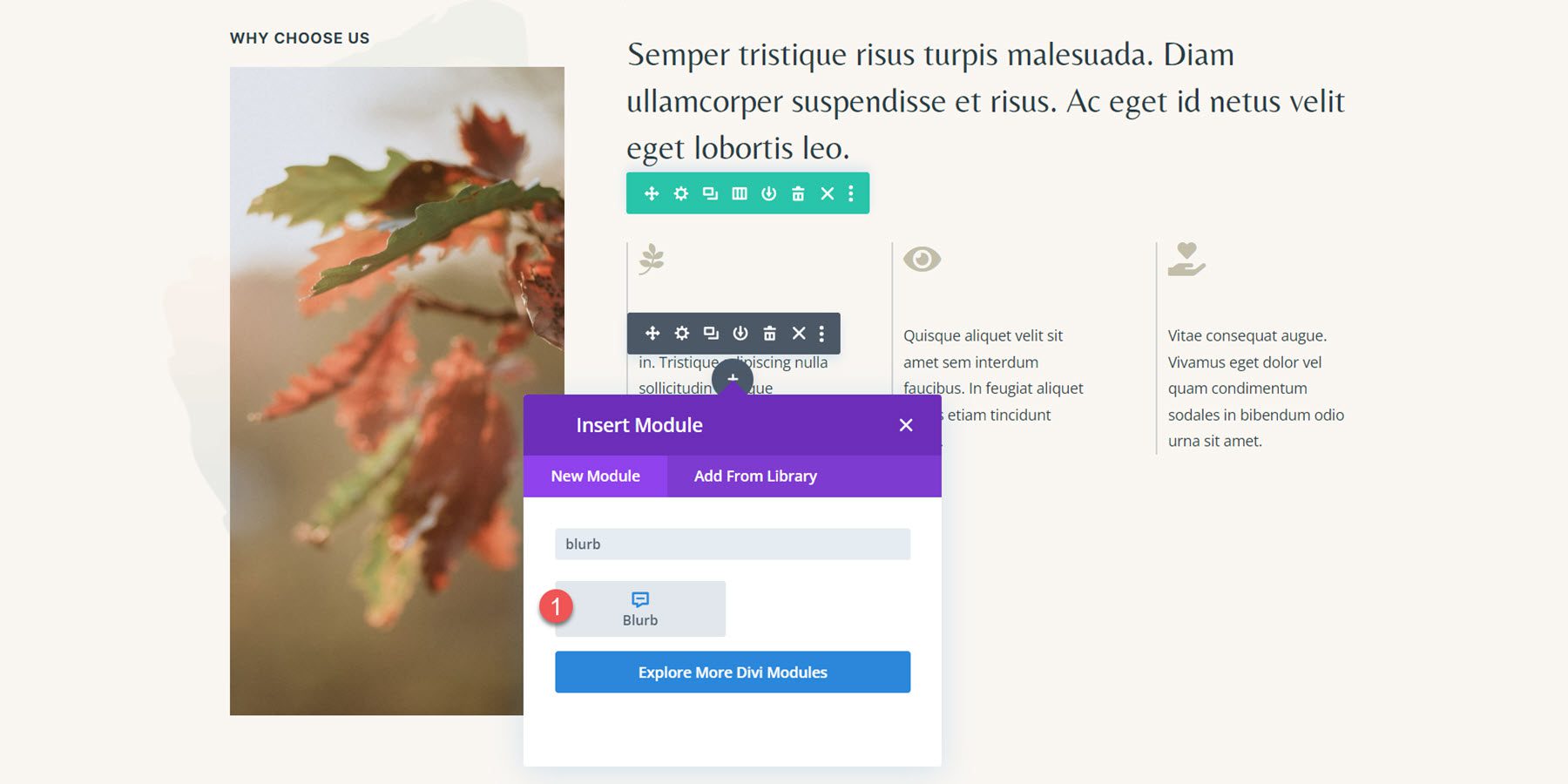
В качестве последнего примера мы переходим к разделу «Почему выбирают нас» шаблона целевой страницы коучинга. Макет трех рекламных объявлений в настоящее время настроен с использованием модуля значков и текстового модуля. Мы начнем с воссоздания раздела с помощью модуля рекламного объявления.
Воссоздание макета с помощью модулей Blurb
Для начала добавьте модуль аннотации в первый столбец.

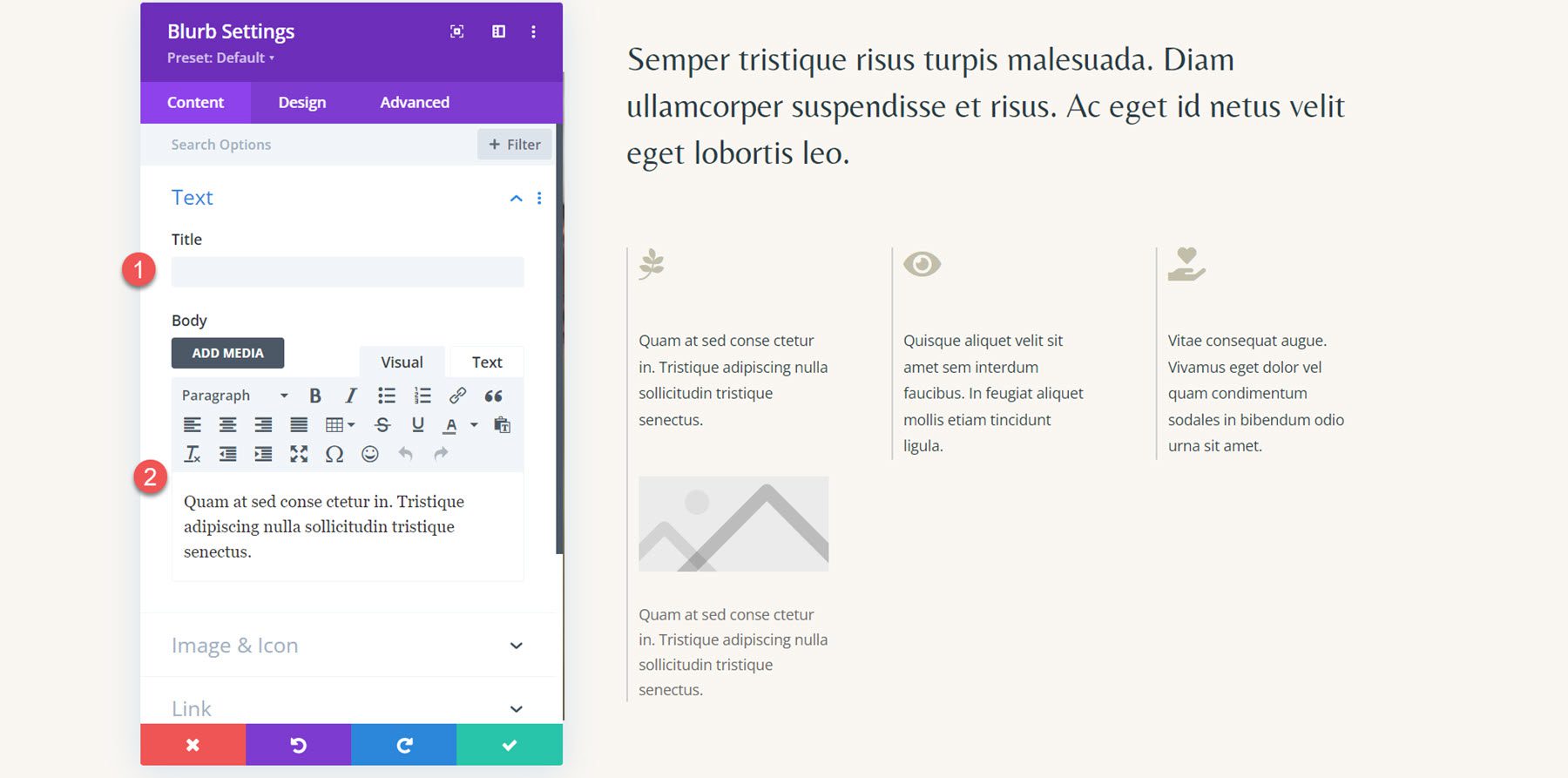
Затем удалите заголовок из модуля аннотации и добавьте основной контент.

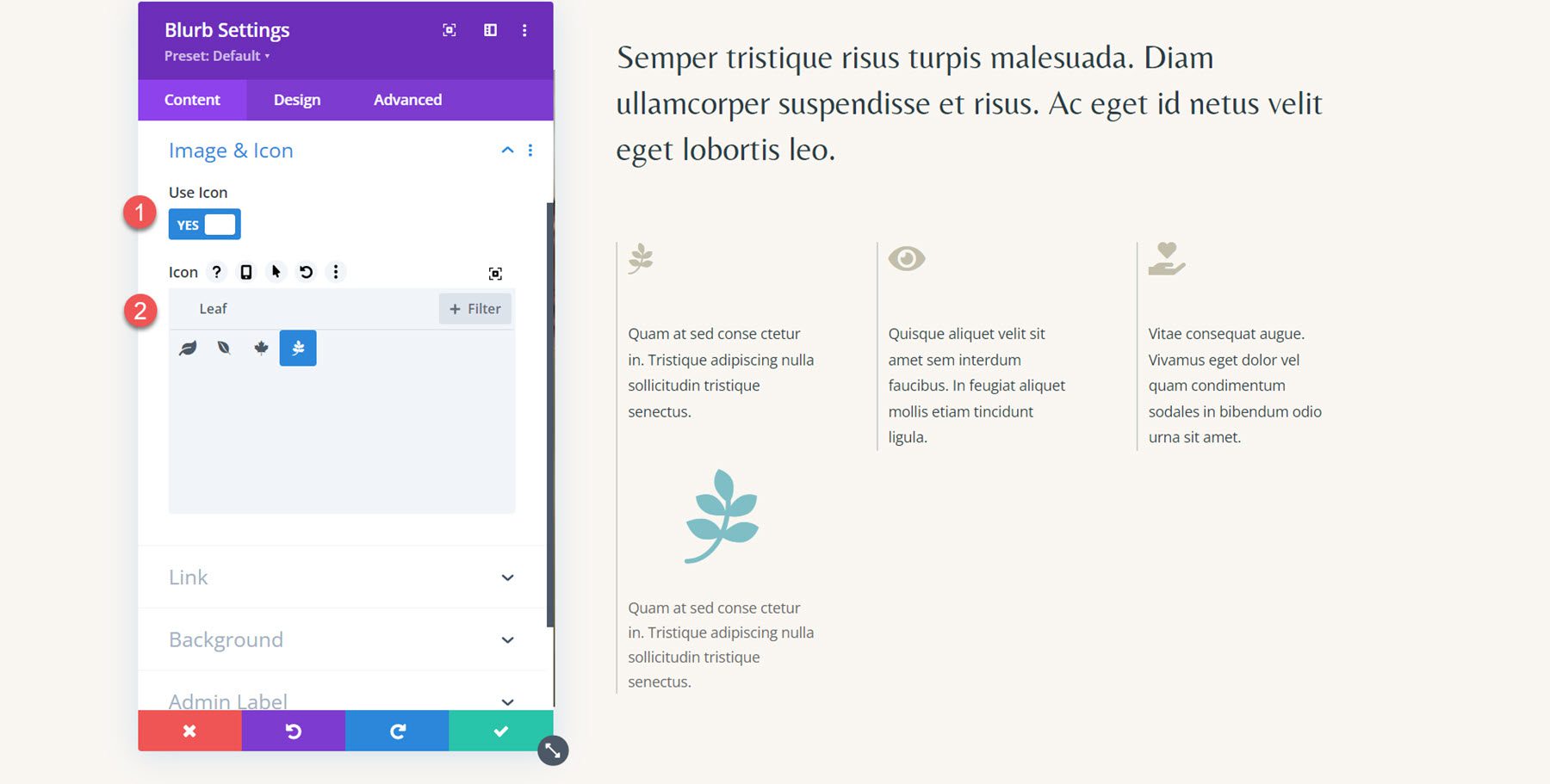
Включите параметр значка в настройках изображения и значков, а затем выберите значок листа для первой рекламы.

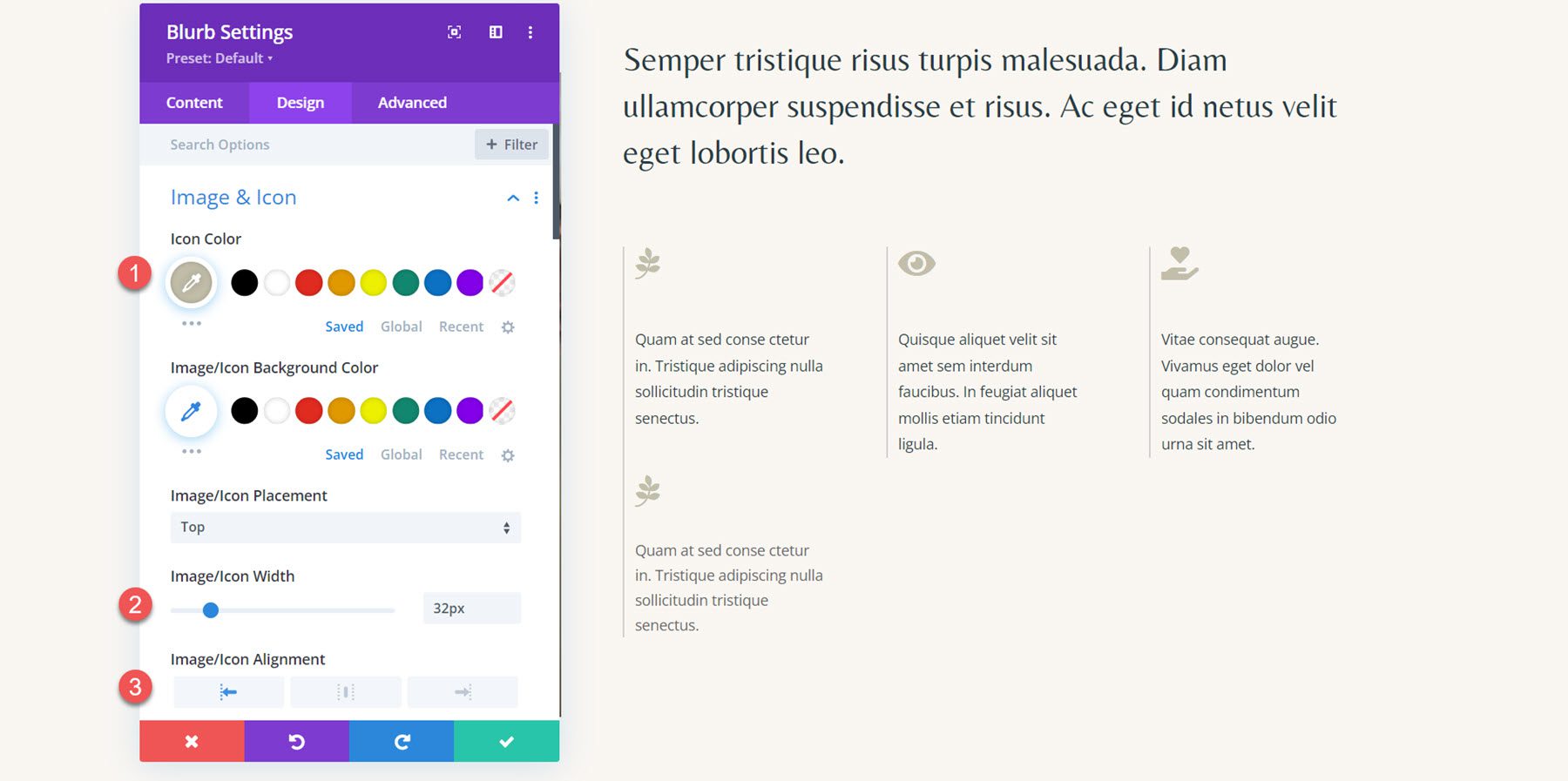
Затем перейдите на вкладку «Дизайн» и откройте настройки изображения и значков. Установите цвет значка, ширину изображения/значка и выравнивание изображения/значка.
- Цвет значка: #c2beaa
- Ширина изображения/значка: 32 пикселя.
- Выравнивание изображения/значка: по левому краю

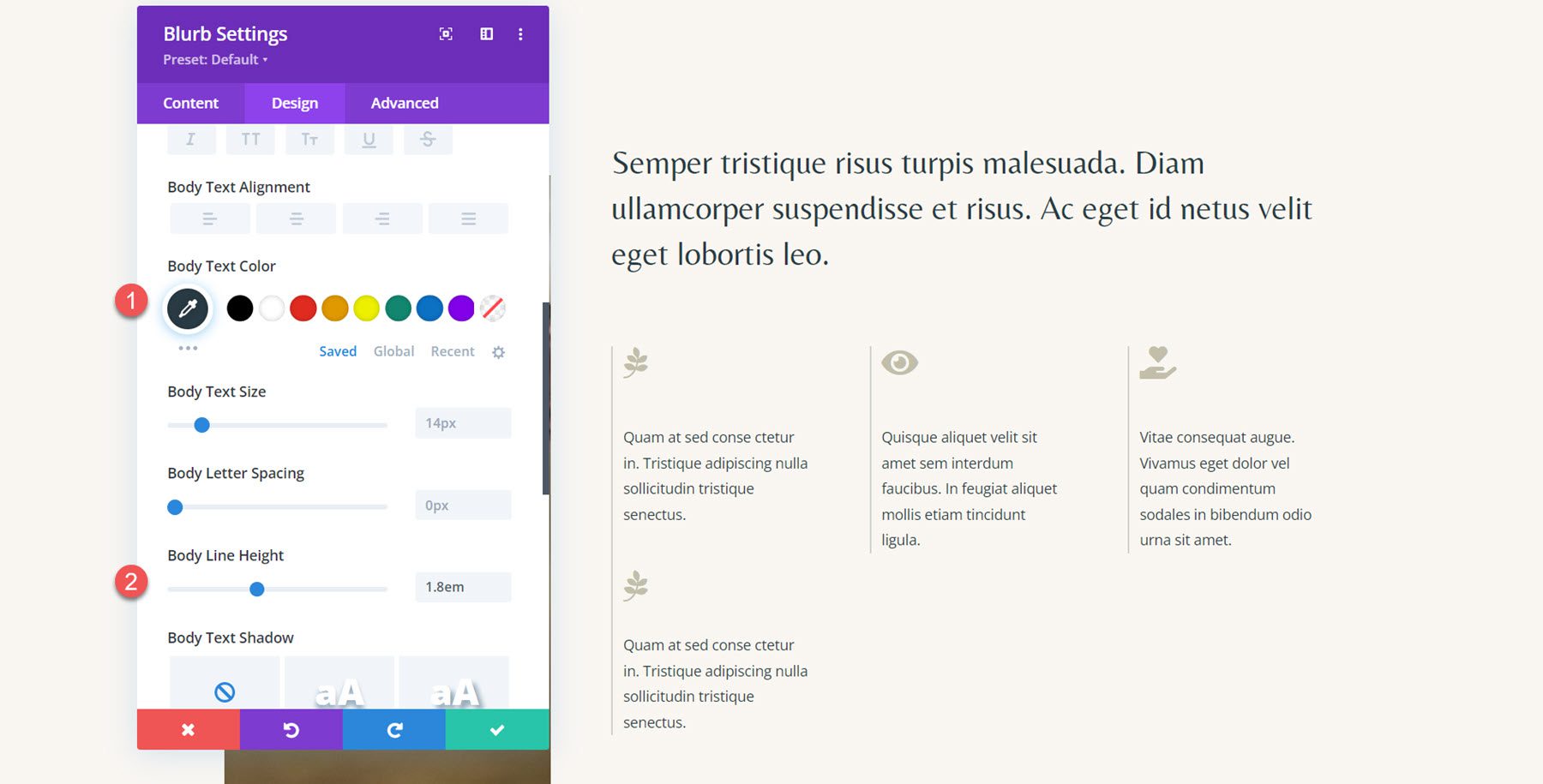
Наконец, установите цвет текста и отрегулируйте высоту строки в настройках основного текста.
- Цвет основного текста: #293b45.
- Высота линии кузова: 1,8em

Повторите шаги, чтобы воссоздать все три раздела.
Рекламная анимация
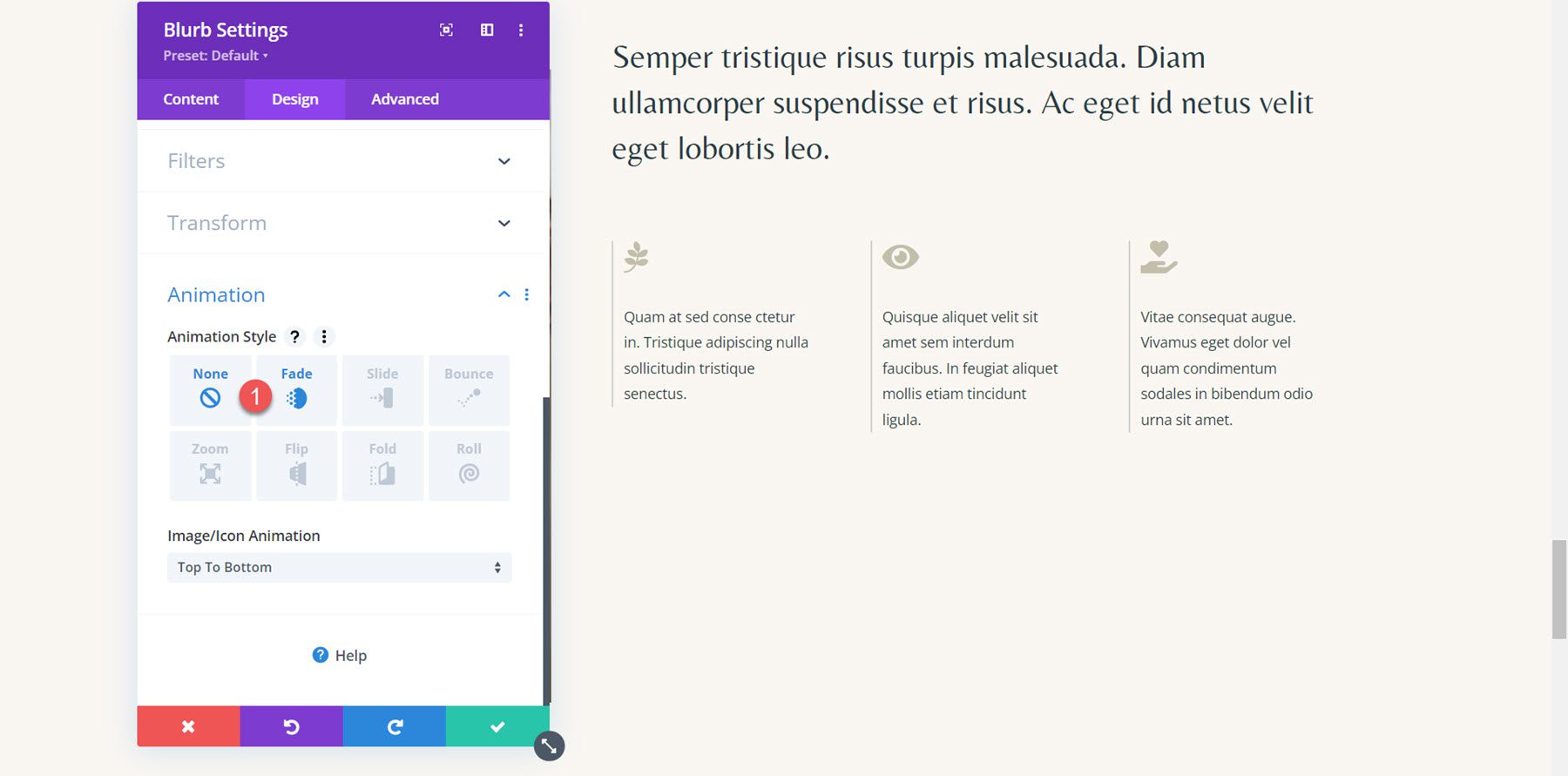
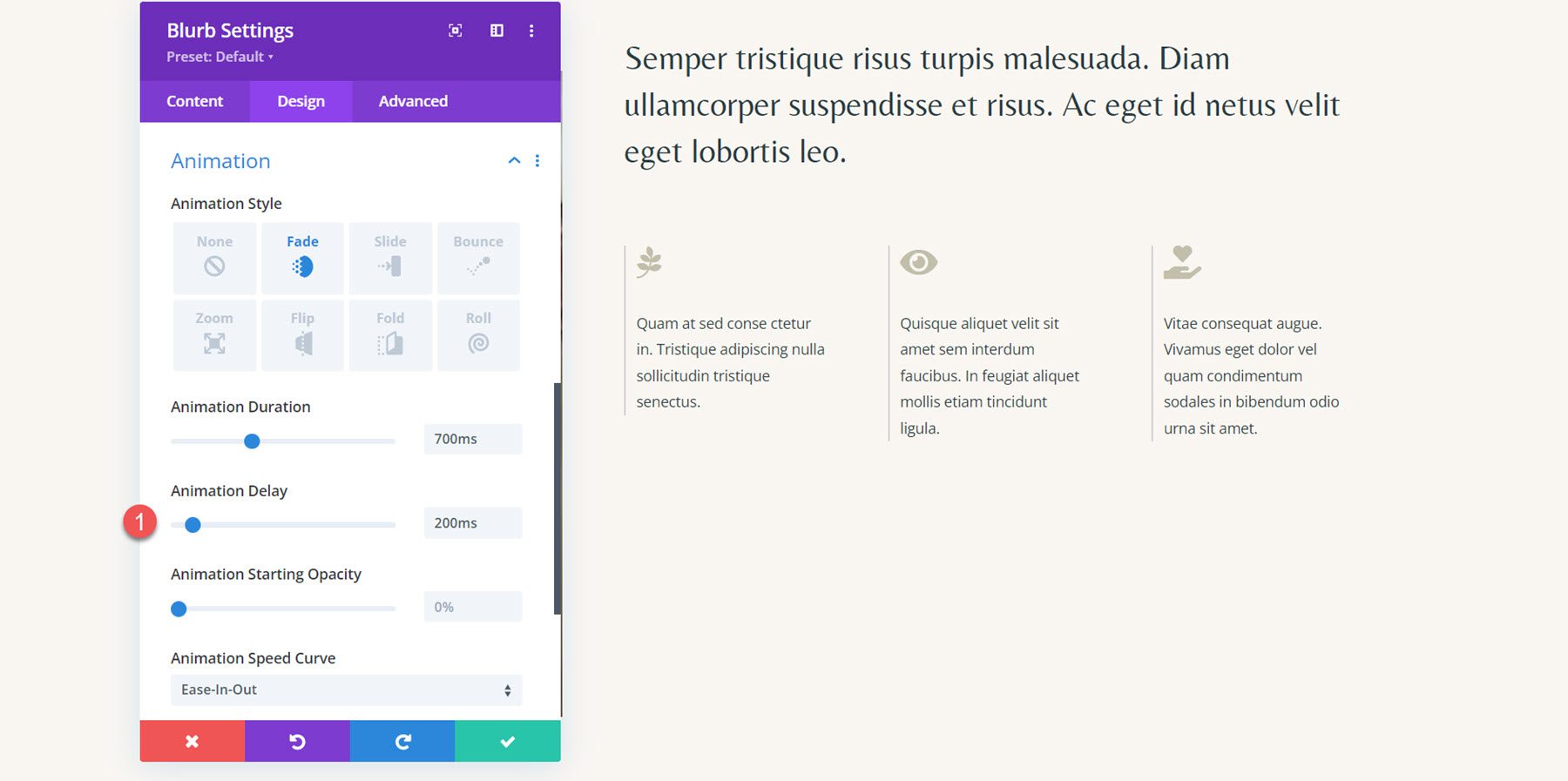
Теперь, когда каждый раздел оформлен с помощью аннотации, мы можем применить стили анимации. Для этого макета мы создадим простой эффект анимации затухания в сочетании с анимацией значков. Откройте настройки анимации на вкладке «Дизайн», затем выберите стиль анимации затухания для первой рекламы.

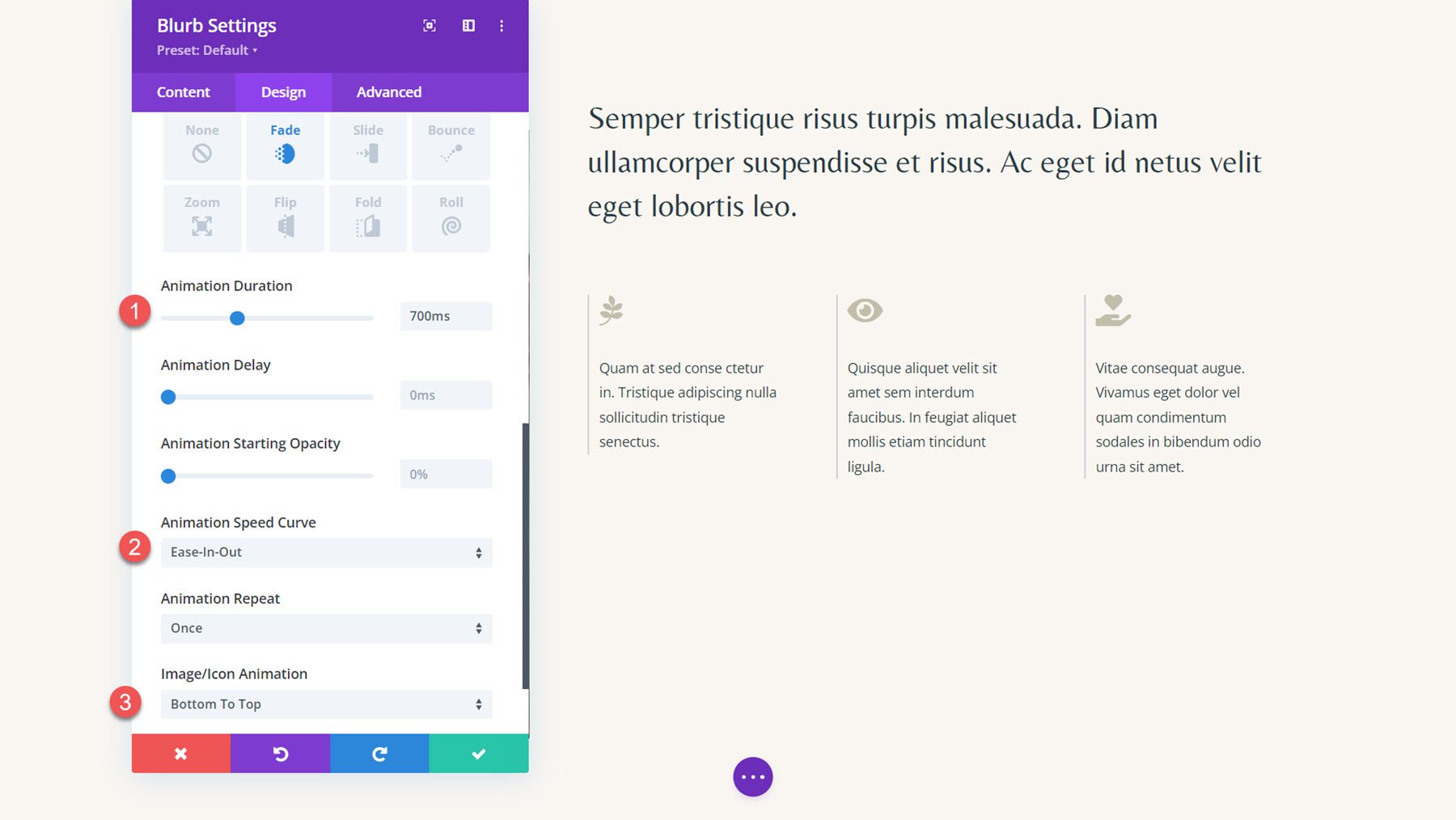
Далее установите настройки анимации следующим образом:
- Продолжительность анимации: 700 мс
- Кривая скорости анимации: легкость ввода-вывода
- Анимация изображения/значка: снизу вверх

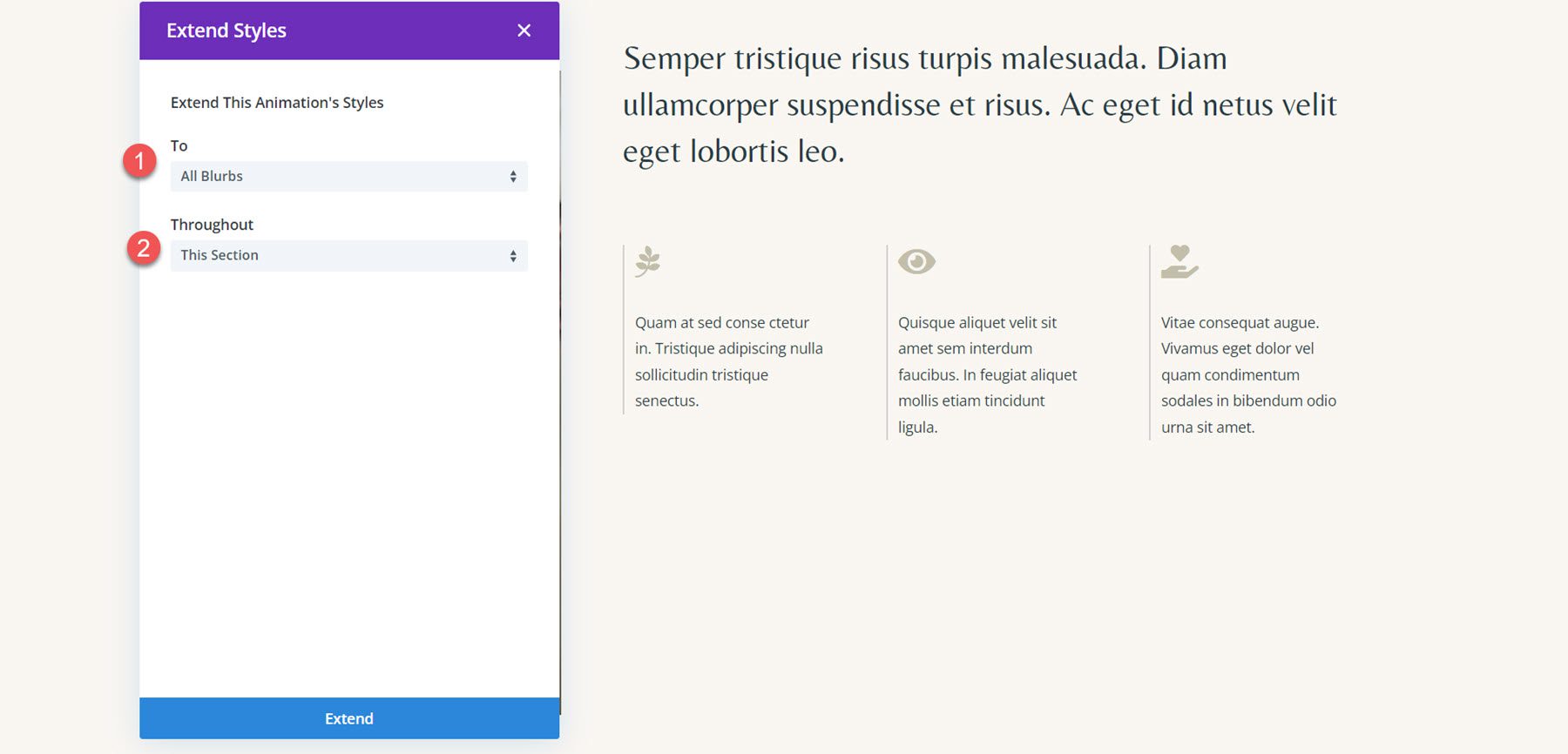
Распространите настройки анимации на два других модуля аннотации в разделе.

Наконец, добавьте некоторую задержку ко второй и третьей анимации модулей.
- Задержка анимации для рекламного ролика 2: 200 мс.
- Задержка анимации для рекламного ролика 3: 400 мс.

Конечный результат
А вот окончательный дизайн с анимацией затухания и анимацией значков снизу вверх.
Конечный результат
Давайте еще раз взглянем на окончательный дизайн анимации рекламного ролика.
Анимация рекламного ролика 1: Анимация слайдов
Первая анимация использует стиль анимации сдвига влево.
Анимация рекламного ролика 2: Анимация переворота
Эта анимация использует анимацию в стиле флип.
Анимация рекламного ролика 3: Анимация прыжков
В этой анимации к рекламным объявлениям применен стиль анимации подпрыгивания вверх.
Анимация рекламного ролика 4: Анимация плавного исчезновения
Наконец, четвертая анимация имеет эффект плавного исчезновения.
Последние мысли
Модуль рекламного объявления Divi можно использовать для творческой демонстрации ваших услуг или выделения ключевых моментов на вашем веб-сайте. Кроме того, добавляя анимацию в свой дизайн, вы можете подчеркнуть аннотации и привлечь внимание пользователя к этому контенту. В этом уроке мы рассмотрели всего четыре варианта анимации модуля аннотации; однако существует бесконечное количество дизайнов, которые вы можете создать с помощью вариантов дизайна Divi и возможности настройки параметров анимации. Чтобы узнать больше о модуле рекламного объявления, ознакомьтесь с этим руководством: Как проявить творческий подход к фону значка рекламного ролика в Divi.
Применяли ли вы стили анимации к модулю аннотации Divi в своих проектах? Дайте нам знать об этом в комментариях!