10 эпических примеров дизайна страницы 404 от шестизначных компаний
Опубликовано: 2022-09-17Ищете эпические примеры дизайна страницы 404, чтобы вдохновить себя?
Правильная страница 404 на самом деле может помочь вам увеличить количество потенциальных клиентов и конверсий, которые вы определенно потеряли бы. Но что делает страницу 404 действительно хорошей? Можете ли вы создать убийственную страницу 404, не нанимая разработчика? Имеет ли значение, насколько качественно выглядит ваша страница 404?
Ответим на эти вопросы раз и навсегда.
В этом посте мы рассмотрим 10 лучших примеров дизайна страницы 404, которые мы видели. Затем мы объясним, почему они работают .
Давайте погрузимся.
Что такое страница 404 и почему вас это должно волновать?
Страница 404 — это пользовательская страница, которую вы создаете на своем сайте и которая отображается всякий раз, когда кто-то пытается получить доступ к URL-адресу на вашем сайте, который больше не существует. Цель страницы 404 — не дать таким посетителям немедленно покинуть ваш сайт.
Так что, конечно, если у вас нет страницы 404, вы потеряете этих посетителей. И ошибки 404 встречаются чаще, чем вы думаете. Любой сайт, который работает какое-то время, будет иметь удаленные страницы и сообщения.
Хороший дизайн страницы 404 может помочь вам удержать посетителей, столкнувшихся с ошибкой 404, а затем преобразовать этих посетителей, перенаправив их на другую страницу.
Лучшие примеры дизайна страницы 404
Теперь, когда вы знаете, что дизайн страницы 404 может сделать для вас, пришло время проверить наш список лучших дизайнов, которые мы видели. Если вы хотите создать свою страницу 404, мы рекомендуем использовать для этого SeedProd. SeedProd позволяет создавать собственные целевые страницы в WordPress (включая страницы 404) без какого-либо кодирования.
Посмотрите наш полный обзор SeedProd и создайте свою собственную страницу 404. Или сначала погрузитесь прямо в наш список для вдохновения.
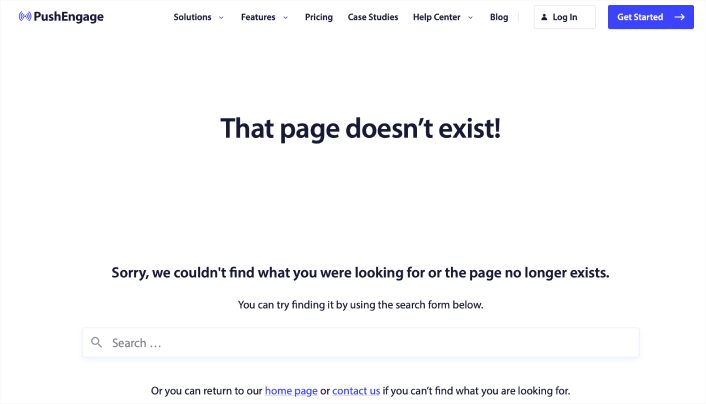
№1. PushEngage

Дизайн страницы PushEngage 404 — прекрасный пример всего, что вам нужно от страницы ошибки. Там есть четкое сообщение с извинениями и панель поиска, которая побуждает вас оставаться на сайте и искать нужный вам ресурс.
Это также дает вам возможность перейти на домашнюю страницу или связаться с командой.
Таким образом, у посетителей есть возможность оставаться на сайте и продолжать просматривать больше контента. Но еще важнее использование навигационного меню. Меню навигации позволяет пользователю мгновенно перейти в любое место на сайте. И наличие меню навигации в дизайне вашей страницы 404 заставляет страницу чувствовать себя частью того же сайта, а не случайным сообщением об ошибке.
С этим дизайном страницы 404 цель проста: удержать людей на сайте PushEngage.
Вы можете прямо использовать эту страницу 404 в качестве шаблона. Это супер минималистично и очень эффективно. Таким образом, вы можете заново создать страницу за считанные минуты.
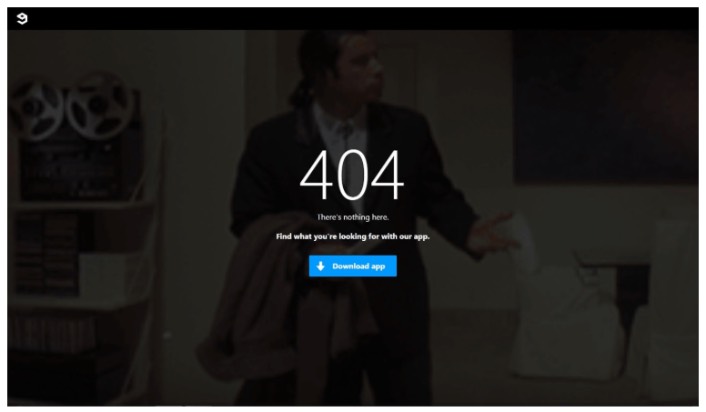
№ 2. 9кляп

9gag имеет один из самых прямых и понятных дизайнов 404 страниц, которые мы когда-либо видели. Посетителю совершенно не на что обращать внимание. Вы получаете четкий призыв к действию, чтобы загрузить их приложение.
Он очень сосредоточен на превращении посетителей веб-сайтов в пользователей приложений, и это все, что он предлагает. Страница очень минималистична, а GIF-ка Джона Траволты, выглядящего потерянным, — это потрясающее прикосновение.
Да, мы только что говорили о том, чтобы предлагать различные способы удержания посетителя. Но вы также не можете перегрузить их слишком большим количеством вариантов. Для разработчиков приложений этот шаблон — настоящее золото. Вы можете легко создать целевую страницу приложения и связать ее со своей страницы 404.
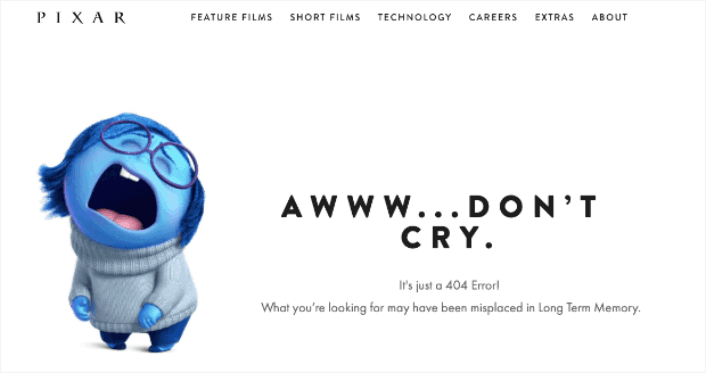
№3. Пиксар

Pixar всегда творчески подходит к делу. У них есть один из самых забавных, креативных и привлекательных примеров дизайна страницы 404.
С одним из персонажей их фильма «Головоломка» они играют с тем, как неприятно может быть попадание не на ту страницу. Затем люди могут использовать главное меню в верхней части страницы, чтобы вернуться на сайт.
Единственное замечание, которое у нас есть, заключается в том, что нет панели поиска, которая помогла бы пользователям найти связанный ресурс. Если вы используете сайт WordPress, вы можете довольно быстро настроить собственную поисковую систему для всего сайта с помощью SearchWP.
Ознакомьтесь с нашим обзором SearchWP, чтобы узнать больше.
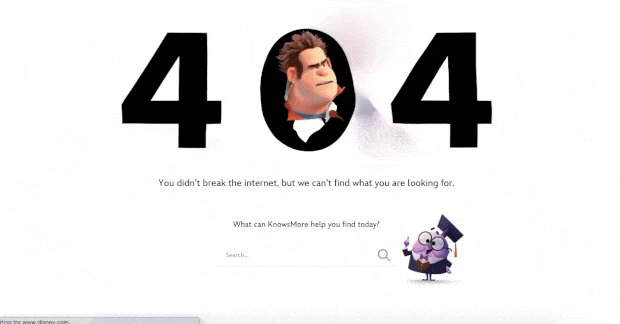
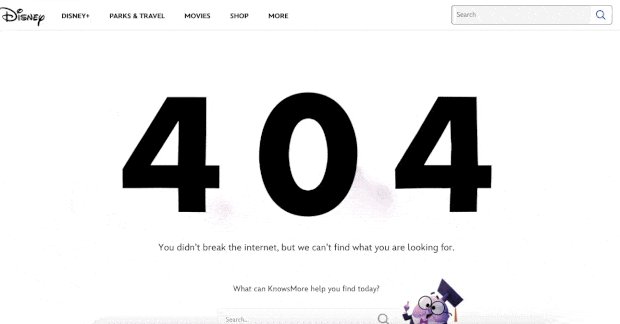
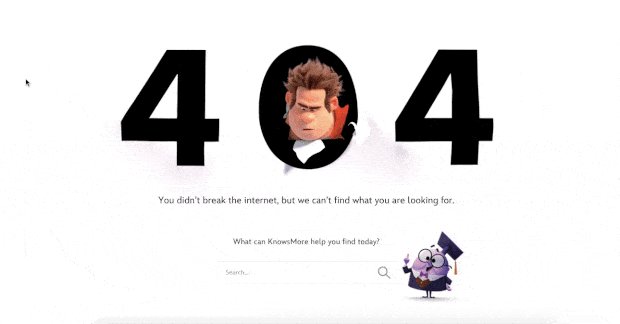
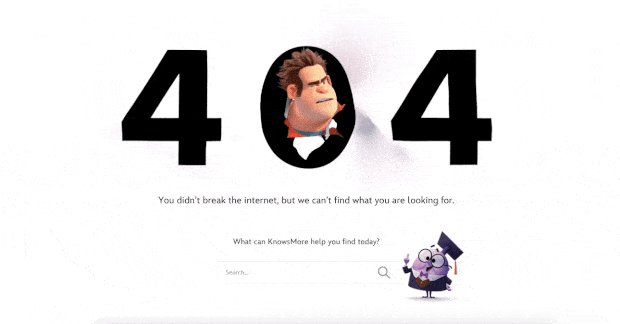
№ 4. Дисней

Диснеевский 404-страничный дизайн тоже очень крут. Вы получаете панель поиска, чтобы найти связанные ресурсы.
Но что еще более важно, все на странице соответствует бренду Disney. Анимационный эффект с их популярным персонажем Wreck It Ralph из их популярного фильма Ralph Breaks the Internet очень милый.
Вы также получаете меню навигации вверху, чтобы легко добраться до любой страницы, которую вы хотите найти. Это улучшение по сравнению с дизайном страницы 404 Pixar. Если вы внимательно посмотрите на навигационное меню, вы увидите, что оно указывает на их страницы « Магазин» , « Парки и путешествия » и «Кино» . Все они зарабатывают деньги, и каждый раз, когда они заставляют кого-то конвертироваться со страницы 404, это деньги, которые в противном случае они бы потеряли.

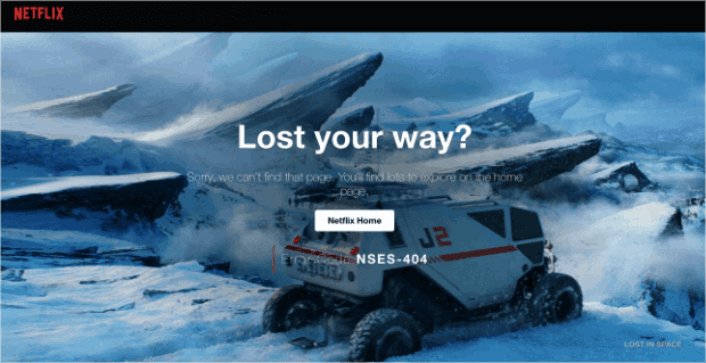
№ 5. Нетфликс

Netflix — это скорее платформа для поиска, чем поисковая система. Итак, на этот раз мы упустим тот факт, что на их странице 404 нет панели поиска. И кроме того, как можно злиться на этот дизайн? Фоном служит сцена из «Затерянных в космосе».
Это так уместно, что им удалось это осуществить.
Главное, на что здесь следует обратить внимание, — это большая кнопка CTA посередине: Netflix Home . Это просто, эффективно и очень привлекательно. Страница 404 — очень плохой опыт для пользователя. Но иногда все, что вам нужно, чтобы предложить хороший UX, — это четко обозначенная кнопка.
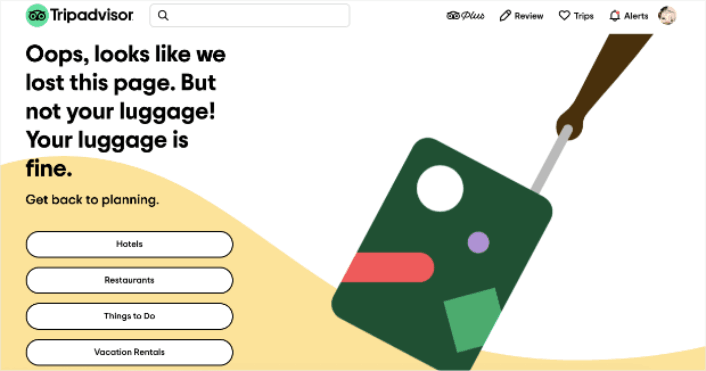
№ 6. Tripadvisor

На Tripadvisor есть забавный и анимированный пример страницы 404. Это хорошо подходит для их бренда, и страница кажется манерной и веселой. Почти как… отправиться в путешествие с забавным другом.
Посмотрите шутку в заголовке о том, что вы потеряли страницу, но не свой багаж. Это идеальный юмор для сайта о путешествиях, и он предлагает пользователю перейти к 4 основным разделам своего сайта:
- Отели
- Рестораны
- Список задач
- Аренда на время отпуска
Отличный способ повторно вовлечь пользователя и помочь ему спланировать свой следующий отпуск, не будучи настойчивым.
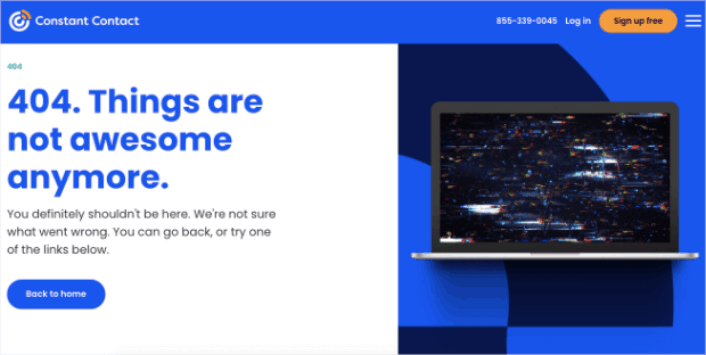
№ 7. Постоянный контакт

Постоянный контакт обслуживает в основном молодых владельцев бизнеса и маркетологов. Так что, хотя их язык может показаться немного неформальным, он так и задуман.
Этот дизайн страницы 404 прост, элегантен и понимает мышление пользователя. Обратите внимание, как даже с их неформальным языком текст кажется извиняющимся и полезным.
Если есть что-то, что у нас есть, так это последняя часть копии. В нем говорится, что вы можете «попробовать одну из ссылок ниже», и предоставляется только одна ссылка для перехода. Мы рекомендуем либо изменить формулировку вокруг кнопки, либо предоставить больше ссылок для изучения.
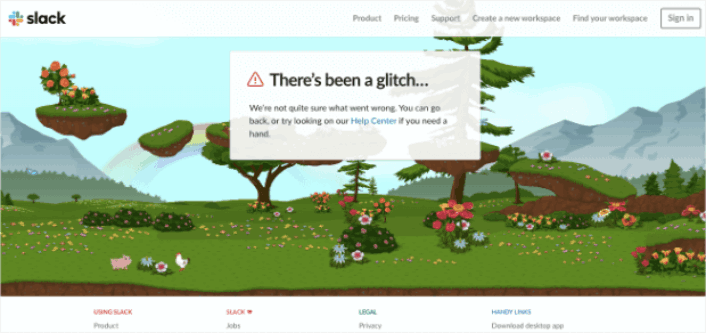
№8. Слабый

Slack сделал анимированный фон для своей страницы с ошибкой 404. Таким образом, это очень увлекательно и предназначено для того, чтобы люди оставались на сайте в течение более длительного времени.
Конечно, у них есть ссылка, которая возвращает пользователей в Справочный центр , а также множество других ссылок на разные страницы.
Нет ссылки на домашнюю страницу, и это единственное, чего не хватает. Здесь дизайн страницы 404 не должен включать панель поиска, потому что она ссылается на Справочный центр, где вы получаете поиск по сайту.
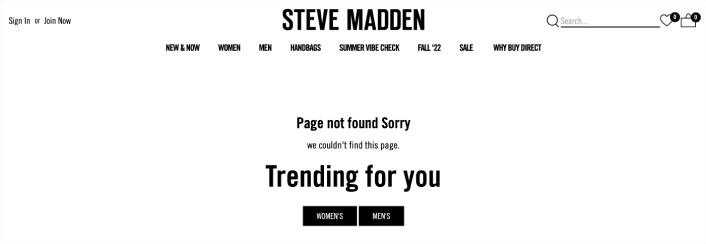
№ 9. Стив Мэдден

Дизайн страницы 404 Стива Мэддена предлагает несколько вариантов для потерянных посетителей. Вы можете использовать их панель поиска, чтобы найти продукты на сайте. Но есть также меню навигации для поиска страниц категорий.
Затем вы также получаете два CTA, которые перенаправляют вас на популярные продукты.
Каждый дюйм этой страницы 404 оптимизирован для кликов, чтобы увеличить среднее время, проведенное на сайте. Создать подобную страницу также очень просто. Все, что вам нужно сделать, это использовать блоки электронной коммерции SeedProd.
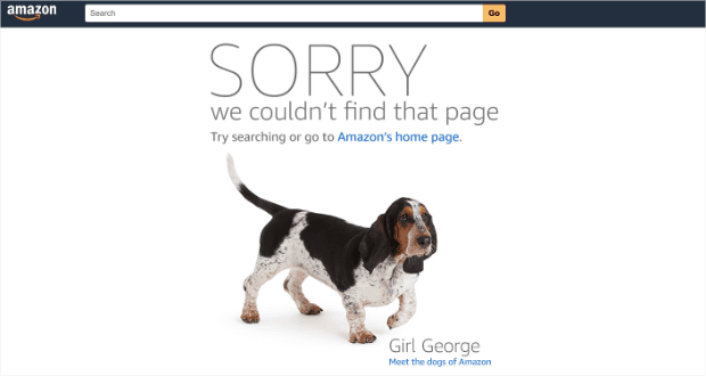
№10. Амазонка

Если Amazon развлекается своим дизайном страницы 404, то это явный признак того, что вам тоже следует!
Страница начинается с извинений, написанных большими жирными буквами. Затем он перенаправляет пользователей на домашнюю страницу Amazon ИЛИ позволяет пользователям встретиться с «собаками Amazon». Эта беззаботная переадресация — отличный способ удержать людей на своем сайте дольше.
В конце концов, кто не любит собак?
Что делать после того, как вы закончите с дизайном страницы 404?
На этом все, ребята!
Создание дизайна страницы 404 на самом деле является самой простой частью построения онлайн-бизнеса. Сложность заключается в том, чтобы генерировать трафик на ваш сайт и заставлять людей постоянно покупать у вас.
Мы рекомендуем начать с push-уведомлений. Push-уведомления — отличный инструмент для повышения вовлеченности и конверсии. Не убежден? Ознакомьтесь с этими замечательными ресурсами по кампаниям с push-уведомлениями:
- Как конвертировать подписчиков в покупателей с помощью веб-пуш-уведомлений
- Как уведомлять подписчиков о новых сообщениях WordPress
- Как отправлять уведомления о наличии на складе, чтобы увеличить продажи
Мы рекомендуем использовать PushEngage для отправки push-уведомлений.
PushEngage — программа для push-уведомлений №1 в мире. Итак, если вы еще этого не сделали, начните работу с PushEngage уже сегодня!
