5 лучших советов для веб-разработчиков при написании кода для сайтов электронной коммерции
Опубликовано: 2022-11-04Веб-сайты электронной коммерции сложны в разработке и создании, но они также имеют огромный потенциал с точки зрения дохода. Вот почему все больше и больше компаний предпочитают иметь сайт электронной коммерции вместо стандартного веб-сайта. Кодирование для веб-сайтов электронной коммерции — это не прогулка в парке. Создание полнофункционального веб-сайта электронной коммерции требует особого внимания к деталям и различных методов программирования.
Веб-сайты, предназначенные для продажи продуктов, требуют множества функций, которые не нужны стандартным веб-сайтам: регистрация пользователей, способы оплаты, каталоги продуктов с изображениями и описаниями и т. д. Итак, как вы можете стать успешным веб-разработчиком при написании кода для веб-сайтов электронной коммерции? Продолжайте читать, чтобы узнать!
1. Выберите подходящий язык программирования
Предположим, вы хотите создать веб-сайт электронной коммерции и хотите использовать язык программирования, достаточно мощный для решения сложных задач веб-разработки. В этом случае вам следует рассмотреть возможность использования HTML5. HTML5 — это объектно-ориентированный язык, который легко станет следующим поколением веб-кодирования. Это позволяет использовать интерактивные функции, которые можно использовать для веб-сайтов электронной коммерции, такие как видеоконтент и расширенные функции.
Однако HTML5 не для новичков. Если вы новичок в веб-кодировании, начните с чего-то вроде PHP или Python, прежде чем переходить к HTML5. При написании кода для веб-сайтов электронной коммерции необходимо учитывать множество вещей. Например, очень важно учитывать тип продукта, который вы продаете, и количество деталей, которые вы хотите включить на страницы своих продуктов.
Было бы лучше, если бы вы также подумали о том, сколько трафика получит ваш сайт и насколько легко покупателям будет найти ваш интернет-магазин. При выборе языка программирования для веб-сайта электронной коммерции важно учитывать все эти факторы, чтобы обеспечить бесперебойную работу вашего сайта от начала до конца. Не забудьте выполнить эти подробные шаги при разработке нового веб-сайта электронной коммерции.
2. Обновите карту сайта
При написании кода для веб-сайтов электронной коммерции важно иметь карту сайта. Это документ, который поисковые системы и посетители могут использовать для навигации по сайту. Карта сайта должна регулярно обновляться, чтобы содержать все страницы сайта, включая изображения и видео.
Это помогает содержать ваш сайт в чистоте и порядке, позволяя пользователям быстро находить то, что они ищут. Это также помогает предоставить посетителям полезный инструмент, когда они хотят перемещаться по вашему сайту.
Если вы планируете разработать веб-сайт электронной коммерции, убедитесь, что у вас есть карта сайта, прежде чем вы начнете работать над проектом. Это гарантирует, что все находится на своих местах и может быть легко найдено как посетителями, так и поисковыми системами.
Популярные платформы электронной коммерции, такие как Amazon, имеют четкие карты сайта для своего веб-сайта.

Когда вы ищете «Amazon» в Google, различные результаты, которые появляются выше, являются картами сайта с веб-сайта Amazon.
3. Сделайте метаданные приоритетом
Убедиться, что разработчики хорошо понимают полезность метаданных, крайне важно, когда дело доходит до кодирования веб-сайтов электронной коммерции. Будь то панель поиска или раскрывающееся меню, метаданные упрощают просмотр вашего веб-сайта.
В контексте маркетинга SaaS метаданные можно использовать для отслеживания взаимодействия клиентов с вашим продуктом и создания маркетинговых кампаний, ориентированных на конкретных клиентов. Хорошо продуманные метаданные также могут помочь вам в SEO, поскольку они могут помочь вашему сайту занять более высокое место в результатах поиска.
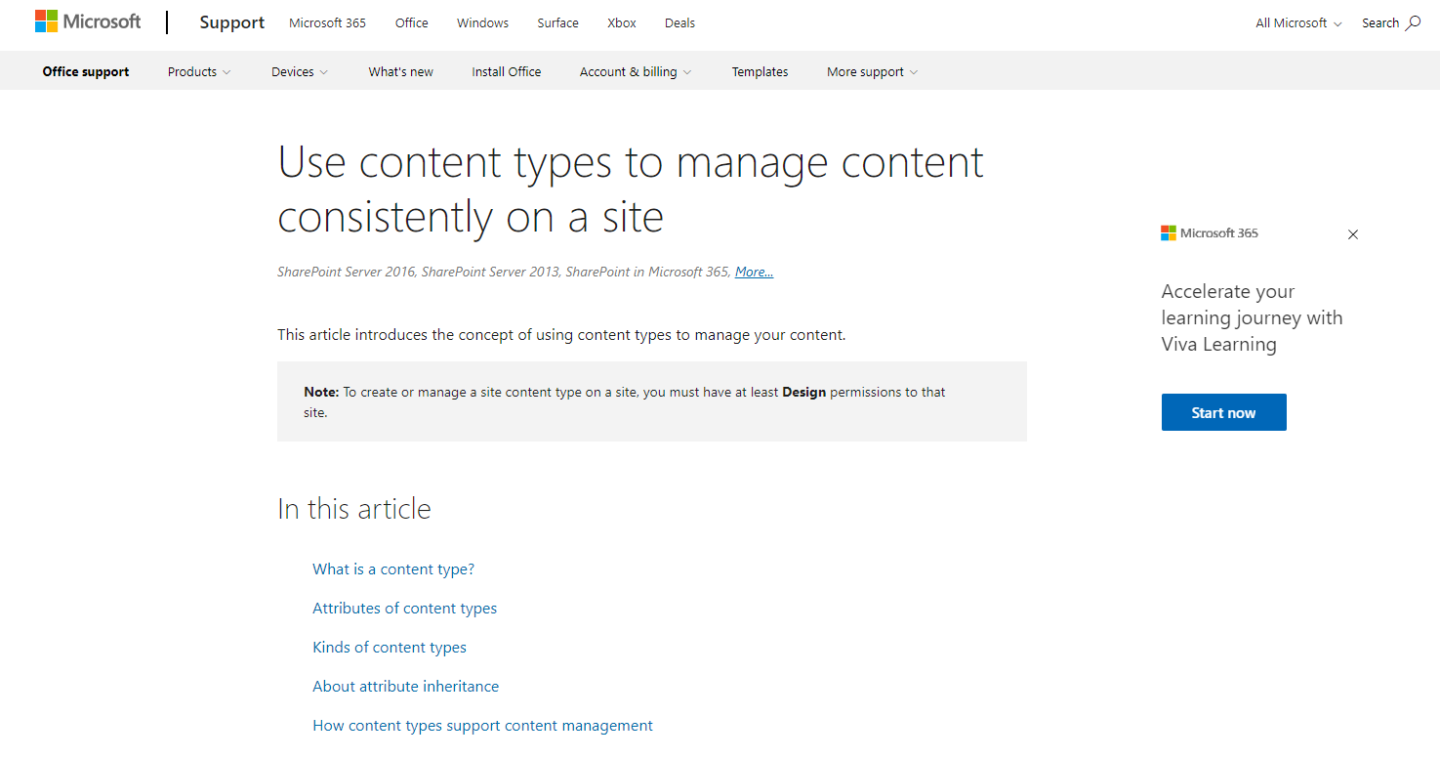
Есть несколько способов, которыми разработчик может сделать метаданные приоритетом. Во-первых, они могут начать с создания индексных страниц, на которых перечислены все типы контента их веб-сайтов. Это облегчит людям поиск того, что они ищут, и улучшит общий пользовательский опыт. Типы контента показаны ниже на снимке экрана, полученном с веб-сайта Microsoft.

Затем они могут использовать такие инструменты, как Google Search Console, Google Analytics и WordPress SEO, чтобы увидеть, какое место занимает их сайт с точки зрения рейтинга. Кроме того, они могут убедиться, что магазин электронной коммерции зарегистрирован с деловыми ссылками, чтобы улучшить свое присутствие в Интернете. Наконец, они всегда должны думать о том, как сделать свой веб-сайт лучше с каждым новым рассветом.

Предпринимая эти шаги, разработчики могут гарантировать, что их веб-сайты всегда будут максимально удобными для пользователя.
4. Оптимизация кода для улучшения серверного времени
Исследования показывают, что задержка загрузки страницы на 1 секунду может привести к снижению конверсии на 7%. Итак, когда дело доходит до электронной коммерции, скорость имеет решающее значение. Вы хотите, чтобы клиенты могли быстро и без проблем находить ваши продукты и размещать заказы. Насколько важна скорость сайта?
Время загрузки страницы определяется как время, необходимое для полной загрузки веб-страницы в браузере. Каждая секунда на счету для электронной коммерции, поскольку каждая дополнительная секунда, затрачиваемая на загрузку вашего сайта, может привести к потере продаж.
Оптимизация кода включает в себя удаление ненужного кода с вашего сайта, чтобы он мог загружаться быстрее. Сюда входят CSS, JavaScript, плагины и даже элементы HTML. Кэширование: используйте плагин кэширования для хранения статического контента, такого как изображения и скрипты, с вашего веб-сайта на ваш сервер, чтобы их можно было быстро загрузить. Это будет означать, что больше запросов будет обслуживаться с вашего сервера, а не на сторонние серверы.
При написании кода для веб-сайтов электронной коммерции вы никогда не должны недооценивать оптимизацию кода, поскольку время загрузки страницы имеет решающее значение для рейтинга SEO. Короткое время загрузки страницы поднимет качество обслуживания клиентов на новый уровень. Вы можете использовать такие инструменты, как PageSpeed Insights, для анализа скорости загрузки вашего сайта.
5. Использование канонических тегов для страниц похожих товаров
Канонические теги — это способ сообщить поисковым системам, какой URL-адрес является исходным. Канонический тег относительно прост: если у вас есть несколько страниц с одинаковым содержанием, канонический тег сообщает поисковым системам, какую страницу ранжировать в результатах поиска.
Канонические теги обычно используются для решения таких проблем, как дублирование контента на веб-сайте вашего интернет-магазина. Как вы используете канонический тег?
Вы, вероятно, видели их раньше, но, возможно, не знали, для чего они используются. Вот пример: <link rel="canonical" href="http://www.example.com/" />
Что делает этот тег? Короче говоря, он сообщает Google, какая версия контента является оригинальной. Если у вас есть один и тот же контент на разных URL-адресах, Google может проиндексировать их оба, но всегда будет показывать один из них в результатах поиска.
Без канонических тегов ваш сайт будет конкурировать сам с собой, что «разбавит» результаты. Вместо того, чтобы делать самый фантастический выбор, вы позволяете поисковой системе выбирать то, что наиболее важно для вашей аудитории.
Даже если вы считаете, что на вашем веб-сайте нет «дублирующихся» материалов, канонические URL-адреса устранят любую неопределенность и позволят посетителям увидеть их именно так, как вы предполагали. Вы можете использовать эти инструменты обратной связи по веб-дизайну, чтобы помочь вам завершить свой проект без ошибок.
Подведение итогов
Теперь у вас есть пять советов экспертов, которые вы можете использовать при написании кода для веб-сайтов электронной коммерции.
Начните с выбора наиболее подходящего языка программирования. Затем обновите карту сайта и сделайте метаданные приоритетом. Это гарантирует, что ваш сайт будет иметь привлекательный интерфейс, с которым сможет легко взаимодействовать любой пользователь. Затем сделайте приоритет метаданных и оптимизируйте свой код, чтобы сократить время сервера.
Наконец, оптимизация кода и добавление канонических тегов сделают ваш сайт конкурентоспособным по сравнению с другими. Это также даст потенциальным клиентам отличную номинальную стоимость для интернет-магазина и потенциально улучшит продажи электронной коммерции.
Следуйте этим советам сегодня и создавайте эффективные веб-сайты электронной коммерции!
—–
О нашем приглашенном авторе: Дэрил Буш — менеджер по развитию бизнеса в Authority.Builders. Компания помогает предприятиям привлекать больше клиентов за счет улучшения рейтинга в онлайн-поиске. Обладает обширными знаниями в области SEO и развития бизнеса.
