5 безупречных примеров веб-сайтов, созданных Divi AI (и их подсказок)
Опубликовано: 2024-08-18Генеративный искусственный интеллект произвел революцию в индустрии веб-дизайна, но некоторые разработчики по-прежнему требуют, чтобы вы общались с технологией искусственного интеллекта, отвечая на вопросы о вашем бизнесе, целевой аудитории, услугах и многом другом. К счастью, существует более простой и эффективный способ создания веб-сайта. Представляем Divi AI — устройство, которое изменит правила игры и превратит ваше видение в потрясающий веб-сайт менее чем за две минуты . Забудьте об утомительных анкетах и бесконечной настройке.
Интуитивно понятный интерфейс Divi AI позволяет легко создавать полноценные веб-сайты с привлекательным фирменным текстом, высококачественными изображениями и динамическими шаблонами. Давайте углубимся в то, как работает Divi AI, и откроем для себя 5 прекрасных примеров веб-сайтов Divi AI (и их подсказки), которые вы можете создать практически мгновенно. Вы можете приобрести Divi AI со скидкой 60 % во время летней распродажи, так что не сомневайтесь!
- 1 Сила Divi AI
- 1.1 Раскройте возможности Divi AI с членством Divi
- 2 Процесс создания веб-сайта с помощью Divi AI
- 2.1 Шаг 1: Установите Divi
- 2.2 Шаг 2. Создайте веб-сайт с помощью Divi AI
- 2.3 Шаг 3. Отредактируйте глобальные настройки вашего веб-сайта
- 2.4 Шаг 4. Редактирование шаблонов Divi Theme Builder
- 2.5 Шаг 5. Отредактируйте глобальные пресеты Divi
- 3-5 простых примеров веб-сайтов, созданных Divi AI
- 3.1 Пример 1: Ресторан-пиццерия
- 3.2 Пример 2: Туристическое агентство
- 3.3 Пример 3: Учитель игры на гитаре
- 3.4 Пример 4: Архитектурная фирма
- 3.5 Пример 5: Портфель
- 4 совета и рекомендации по созданию идеальной подсказки
- 4.1 Будьте ясны и конкретны
- 4.2 Предоставьте соответствующую информацию о вашем бренде
- 4.3 Используйте описательный язык
- 4.4 Повторяем и уточняем ваше приглашение
- 5. От чистого листа к красивому веб-сайту: волшебное прикосновение Divi AI
Сила Divi AI

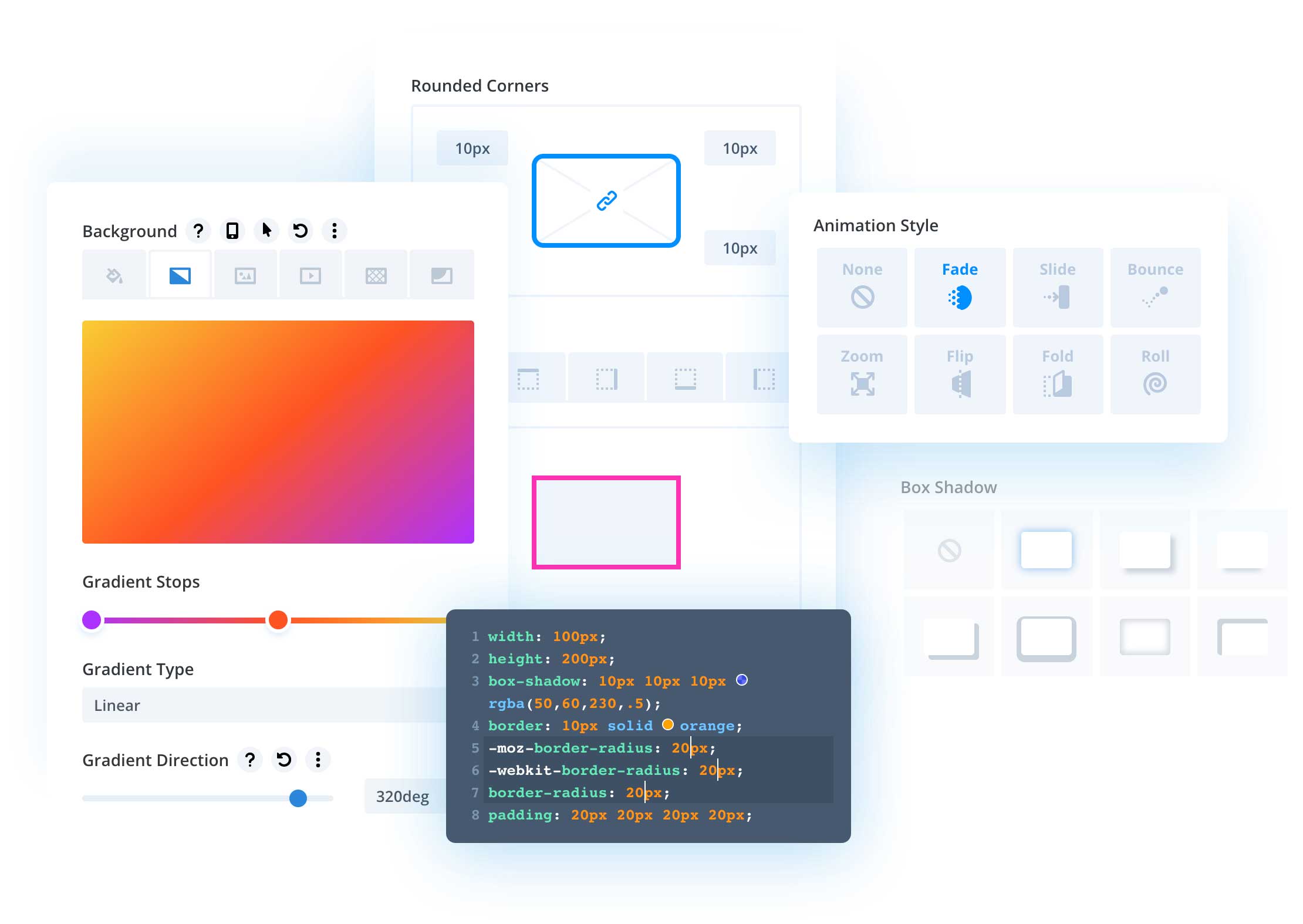
Прежде чем мы покажем вам несколько невероятных примеров веб-сайтов Divi AI, мы должны сначала дать вам больше информации о том, что такое Divi AI и на что он способен. Divi AI — это помощник по дизайну с искусственным интеллектом в нашем флагманском продукте, который превращает любого в суперзвезду веб-дизайна. Это универсальное решение работает вместе с мощным Visual Builder от Divi и позволяет создавать потрясающие макеты, писать привлекательный контент, генерировать высококачественные изображения, писать фрагменты кода CSS и создавать полноценные веб-сайты — и все это с помощью текстовой подсказки. С Divi AI вам не обязательно быть профессиональным дизайнером, чтобы добиться потрясающих результатов.
Divi AI дает вам возможность профессионального писателя, веб-разработчика и цифрового художника, позволяя вам сосредоточиться на самом важном: развитии вашего бизнеса. Представьте себе, что вы можете создавать целые веб-сайты за считанные минуты , создавать привлекательный контент, который находит отклик у вашей аудитории, и создавать уникальные визуальные эффекты, привлекающие внимание, — и все это без необходимости опыта в дизайне или кодировании.
Divi AI доступен как дополнение к теме Divi и стоит 12,86 долларов США в месяц (оплачивается вручную), если вы зарегистрируетесь во время летней распродажи. Это на 60% дешевле обычной цены.
Получите Divi AI со скидкой 60%
Раскройте возможности Divi AI с членством Divi

Чтобы воспользоваться преимуществами Divi AI, вам сначала необходимо приобрести членство Divi, которое предоставит вам доступ к самой мощной теме WordPress на рынке — Divi. Он может похвастаться удобным редактором с функцией перетаскивания и большой библиотекой готовых шаблонов, которые помогут вам начать работу над дизайном. Divi также предлагает мощные функции, такие как пользовательские модули Divi, глобальные стили, конструктор тем и сотни интеграций, которые дают вам полный контроль над каждым аспектом внешнего вида вашего веб-сайта. Всего за 89 долларов в год вы можете создать столько веб-сайтов Divi, сколько пожелаете , и протестировать Divi AI.
Получить Диви
Процесс создания веб-сайта с помощью Divi AI
Создание веб-сайта с помощью Divi AI — простой и понятный процесс. Просто установите Divi на свой веб-сайт WordPress, предоставьте Divi AI некоторую информацию о вашем веб-сайте, и ваш сайт будет готов к работе через несколько минут. Давайте пройдемся по процессу, чтобы вы увидели, насколько действительно невероятен и прост Divi AI.
Шаг 1: Установите Диви
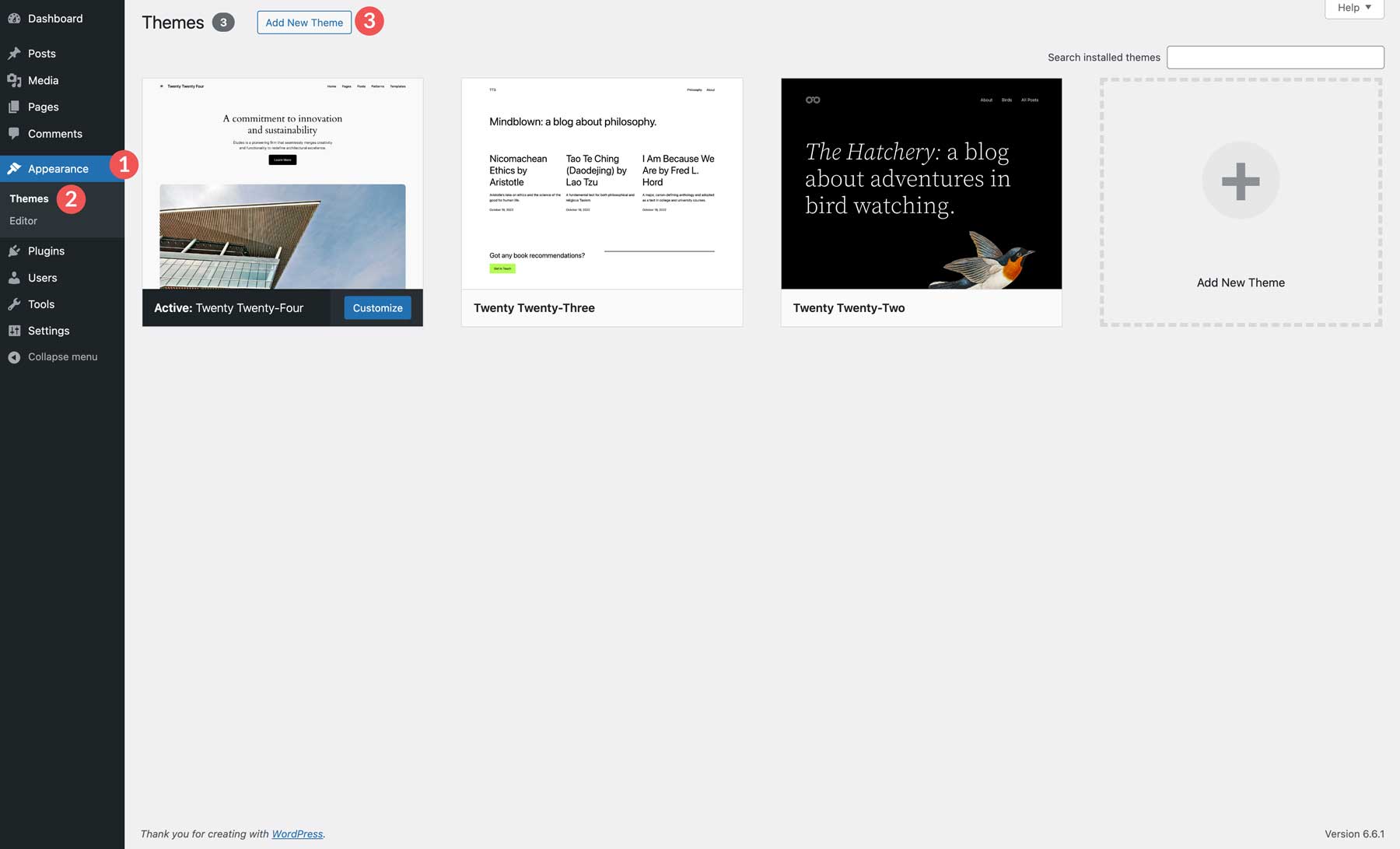
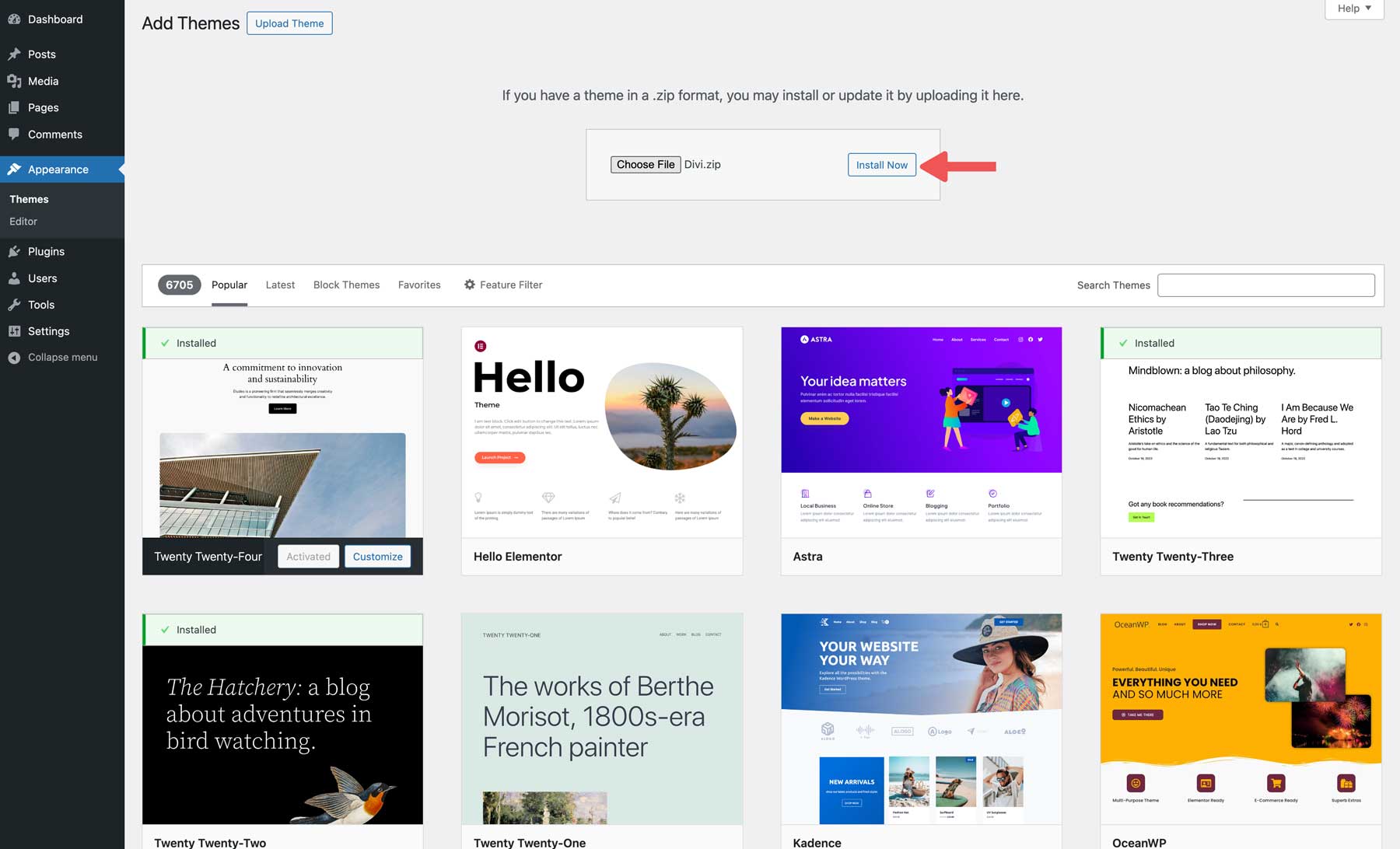
После покупки Divi перейдите к установке WordPress, найдите вкладку «Внешний вид» и нажмите «Темы» . Нажмите кнопку «Добавить новую тему» , чтобы установить Divi.

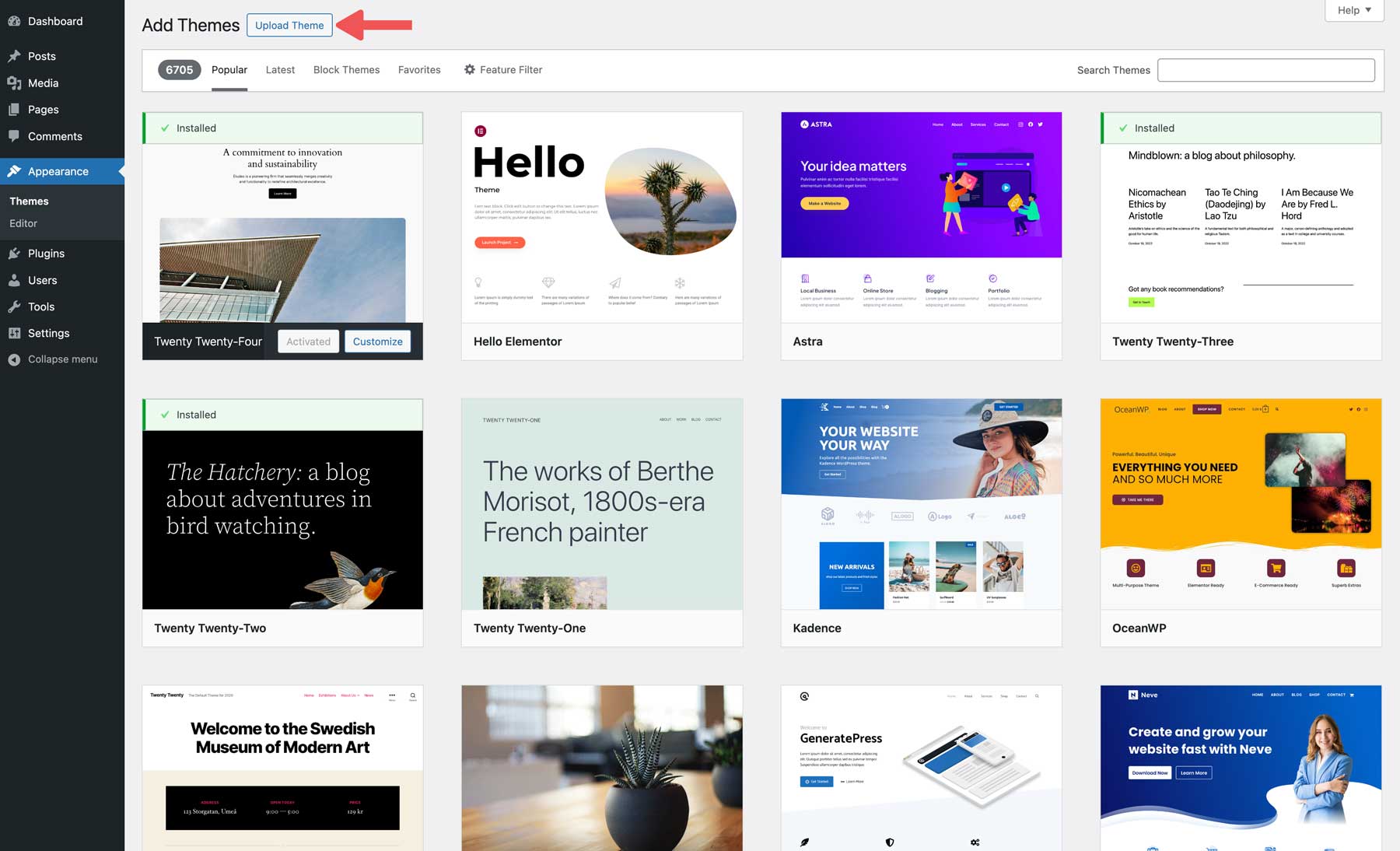
Нажмите кнопку «Загрузить тему» и найдите на своем компьютере заархивированный файл темы Divi.

Затем нажмите кнопку «Установить сейчас» , чтобы установить Divi на WordPress.

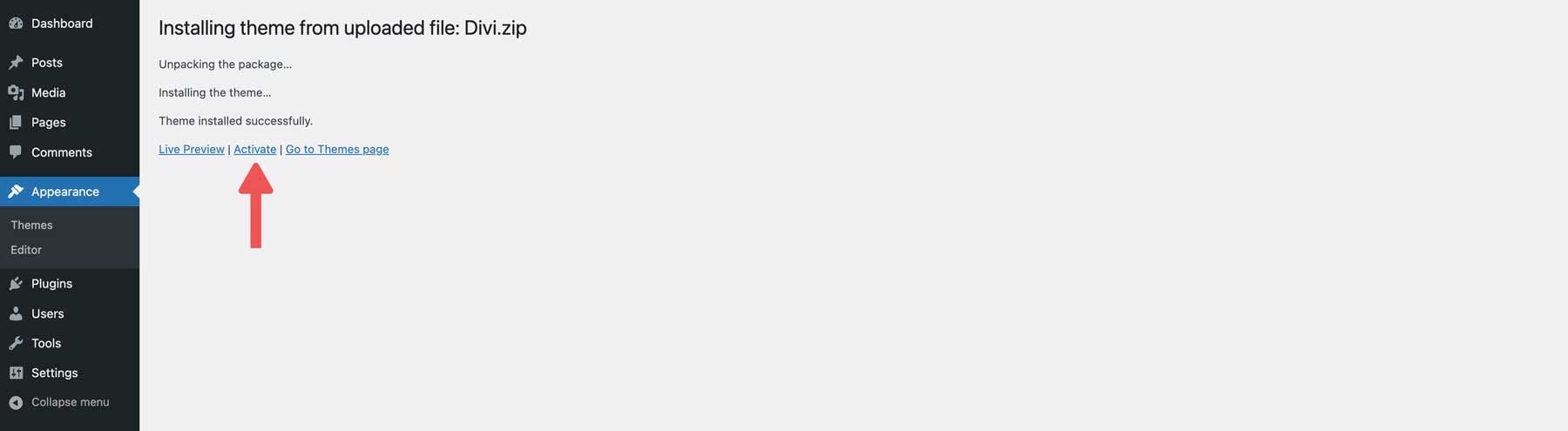
WordPress предпримет шаги по установке темы Divi. После установки нажмите кнопку «Активировать» , чтобы активировать его.

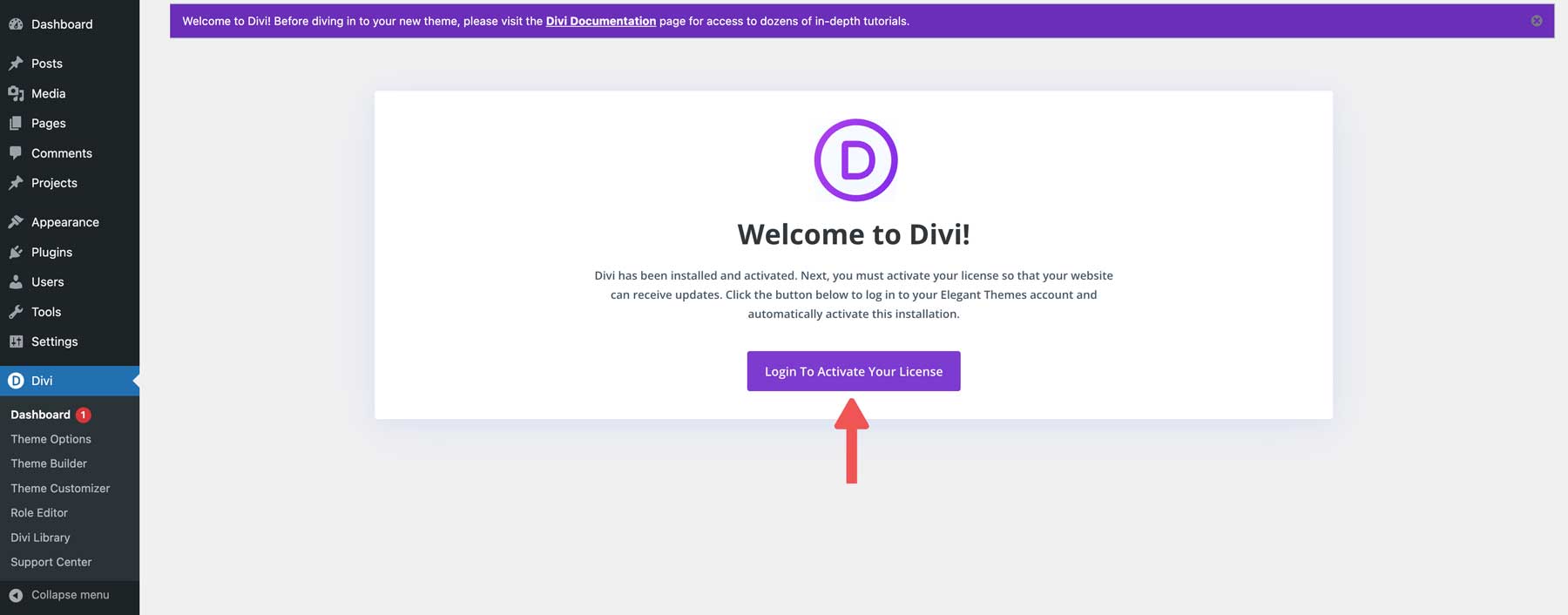
После установки вам необходимо подключить членство в Elegant Themes к вашей установке WordPress. Нажмите кнопку «Войти, чтобы активировать лицензию», чтобы продолжить.

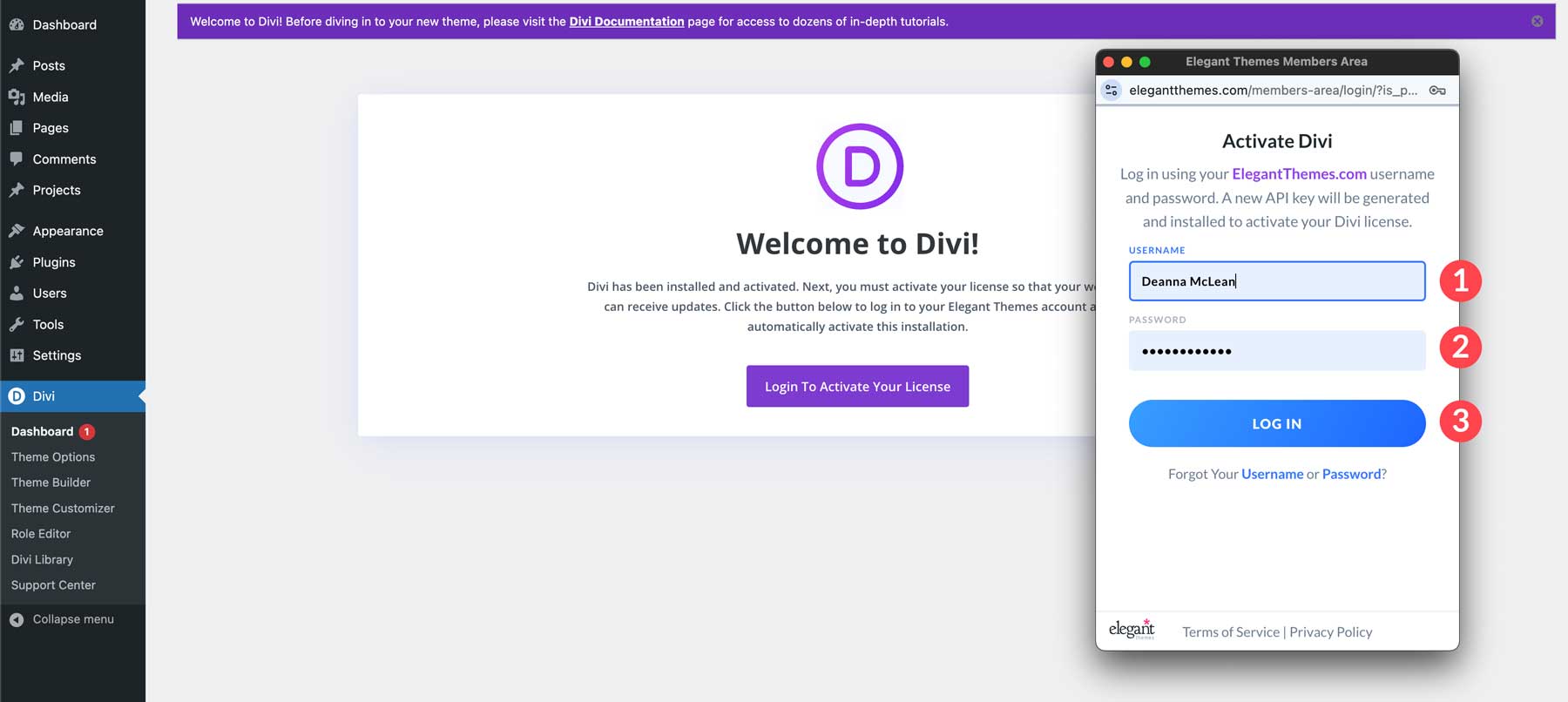
В появившемся диалоговом окне введите имя пользователя и пароль Elegant Themes, затем нажмите «Войти» .

Шаг 2. Создайте веб-сайт с помощью Divi AI
Установив Divi, вы теперь можете использовать Divi AI для создания веб-сайта. Как упоминалось ранее, каждый веб-сайт, который вы создаете с помощью Divi AI, поставляется со всеми основными веб-страницами, текстом, изображениями, шаблонами Theme Builder, глобальными стилями и всеми настройками настройщика тем, настроенными для вас. В этом процессе используются Divi Quick Sites, предлагающие два способа создания веб-сайта: готовый стартовый сайт или веб-сайт, созданный с помощью искусственного интеллекта.
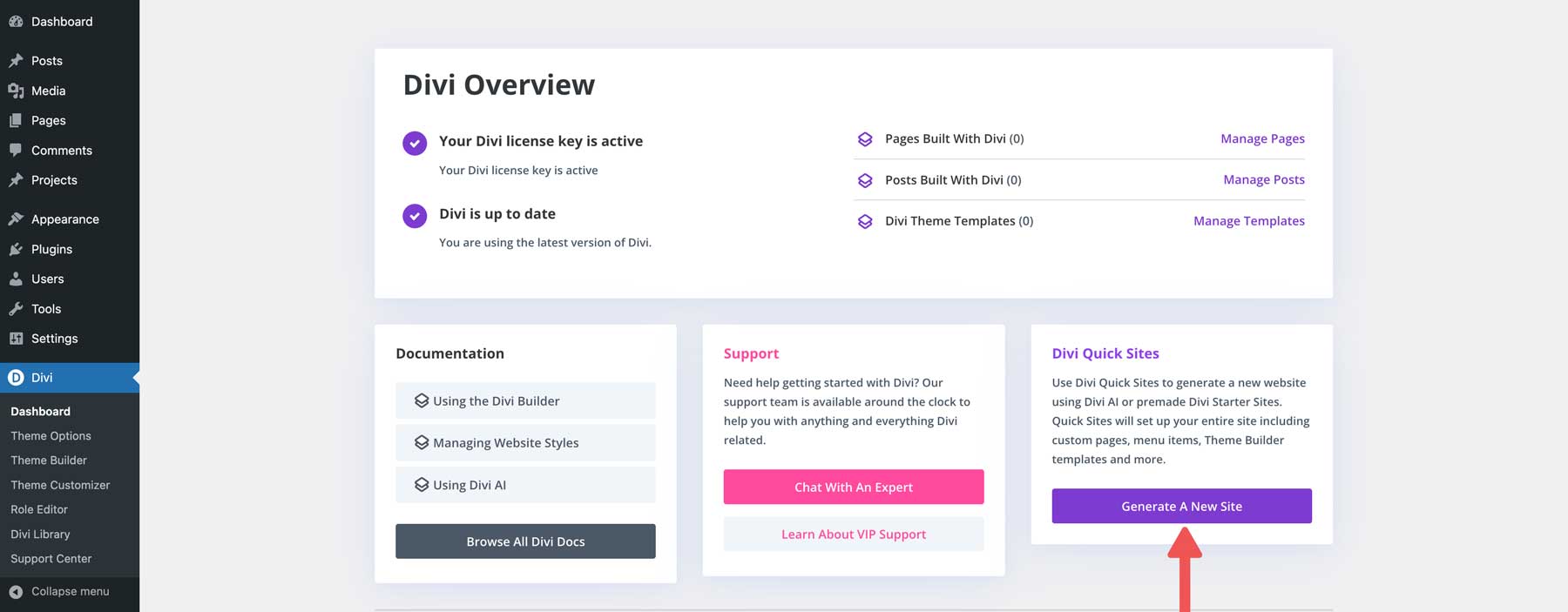
Нажмите кнопку «Создать новый сайт» .

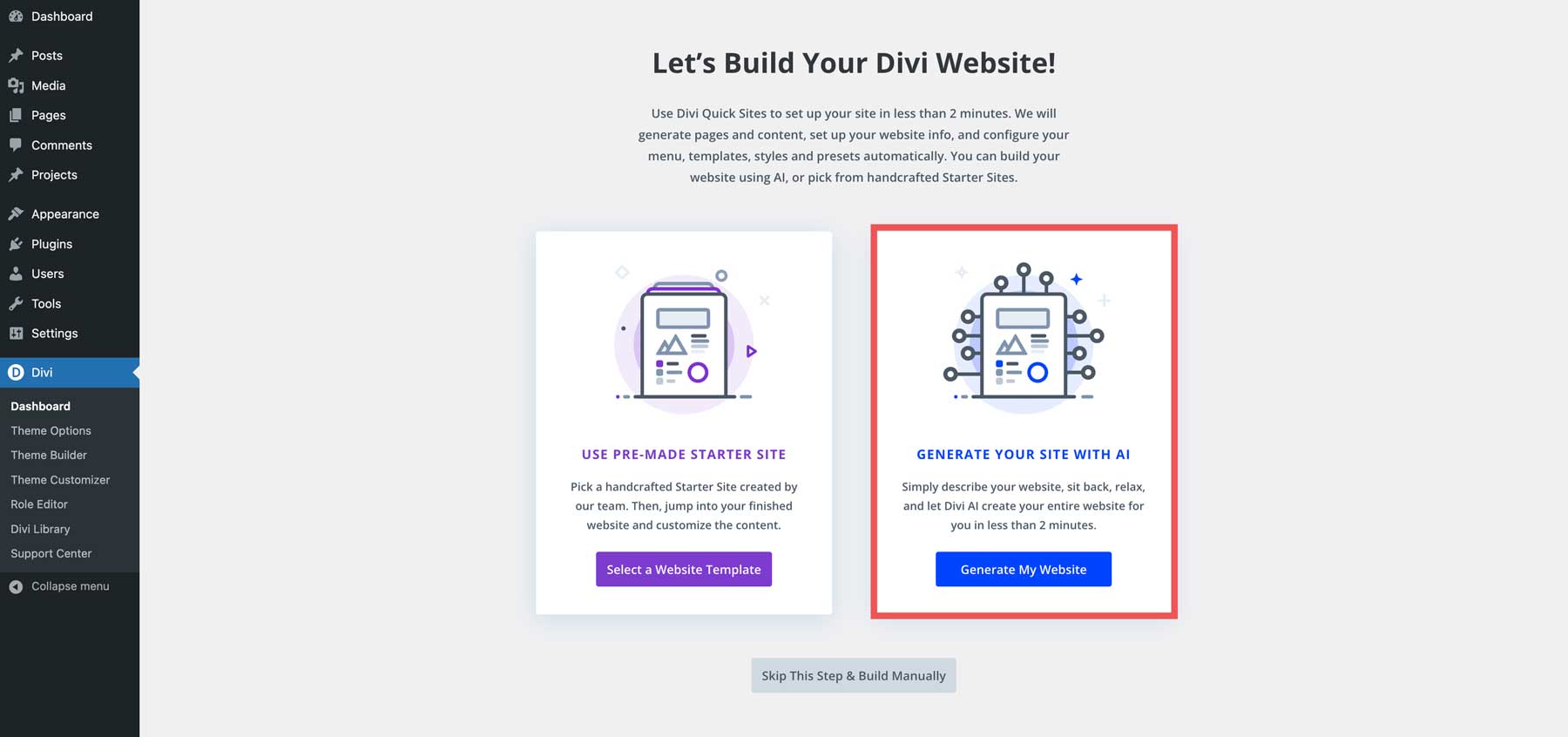
Выберите второй вариант: «Создать свой сайт с помощью ИИ» .

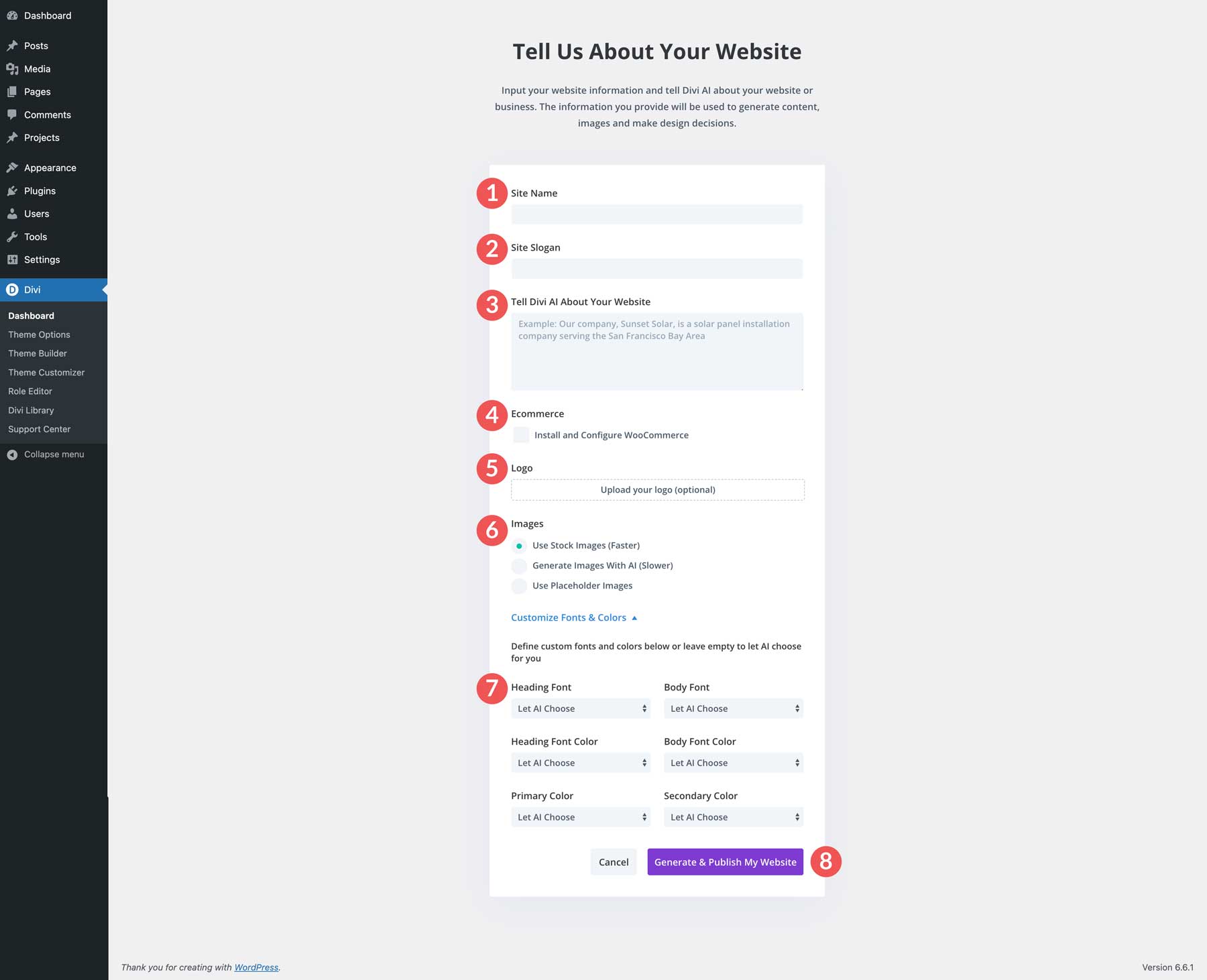
Вы впервые увидите интерфейс Divi AI, когда экран обновится. Чтобы создать свой веб-сайт, введите название сайта , слоган сайта и сообщите Divi AI о своем веб-сайте . Вы также можете загрузить логотип , установить и настроить WooCommerce и выбирать между стандартными изображениями, изображениями, созданными искусственным интеллектом, или изображениями -заполнителями. В разделе «Настройка шрифтов и цветов» вы можете позволить ИИ выбирать заголовок, основной шрифт, а также основные и дополнительные цвета вашего сайта. Эти цвета будут глобальными, поэтому вы сможете легко изменить их позже одним щелчком мыши.

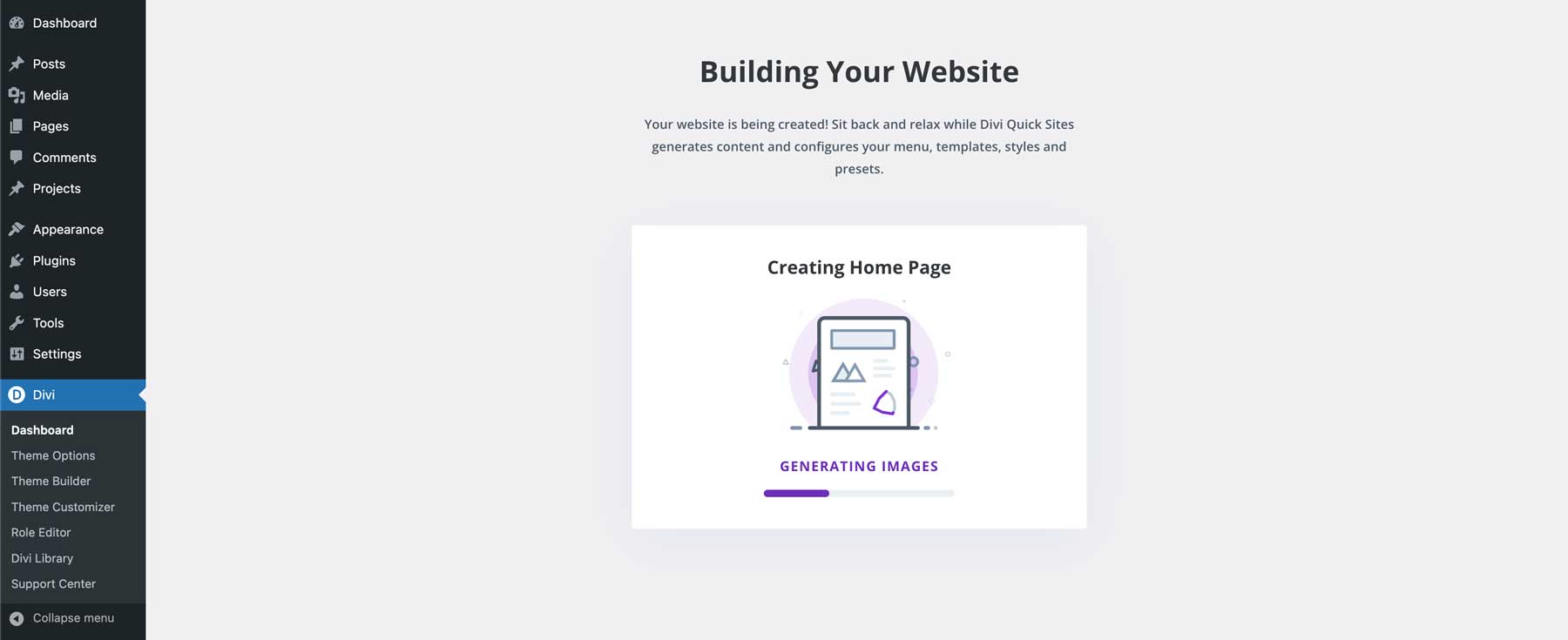
Divi AI проведет вас через этапы импорта пресетов, создания текста и изображений, а также разработки макетов.

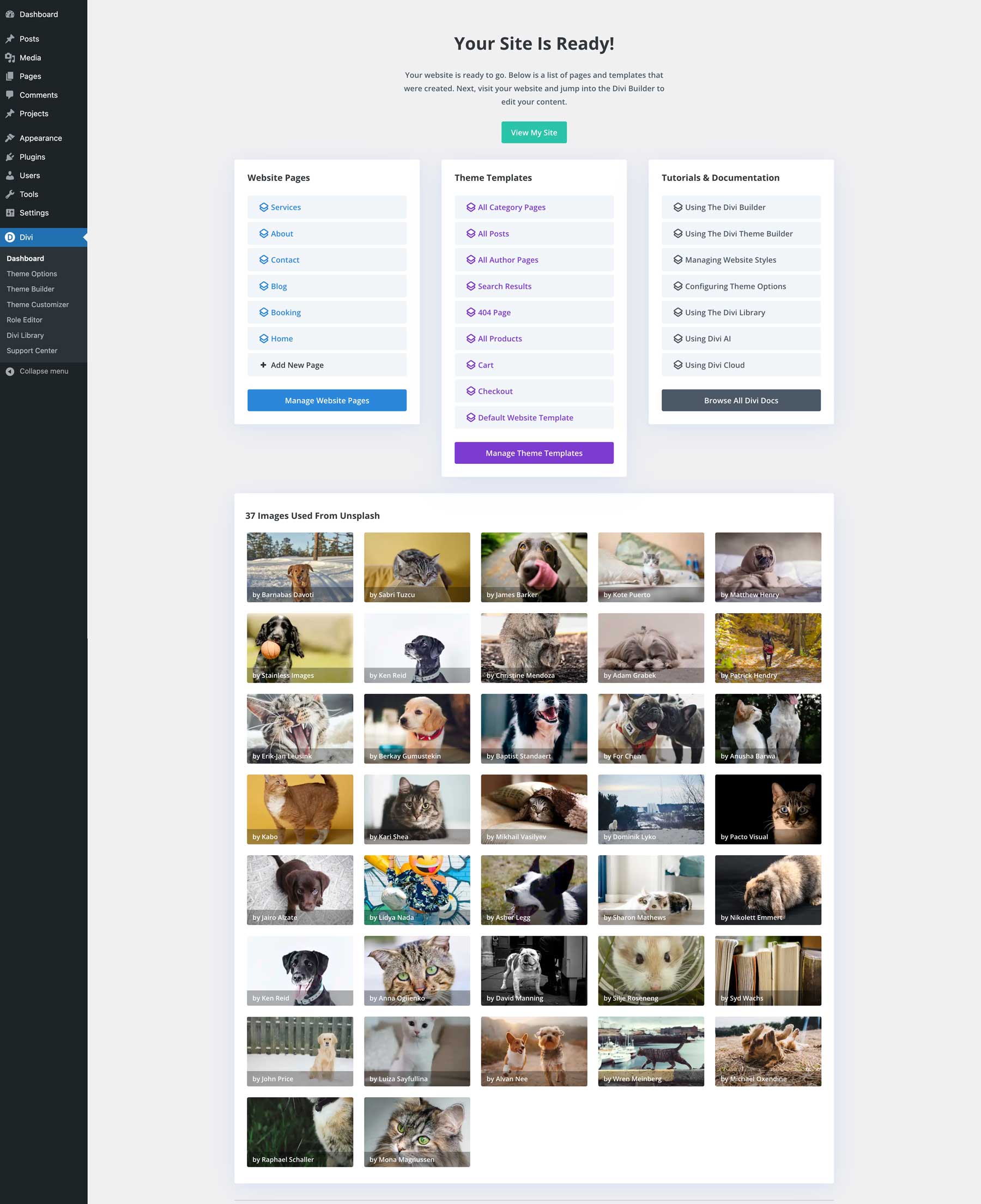
После создания вашего сайта Divi AI предоставит вам список страниц, шаблоны Theme Builder, советы и рекомендации по использованию Divi, а если вы выберете стандартные изображения, вы также получите их список.

Шаг 3. Отредактируйте глобальные настройки вашего веб-сайта.
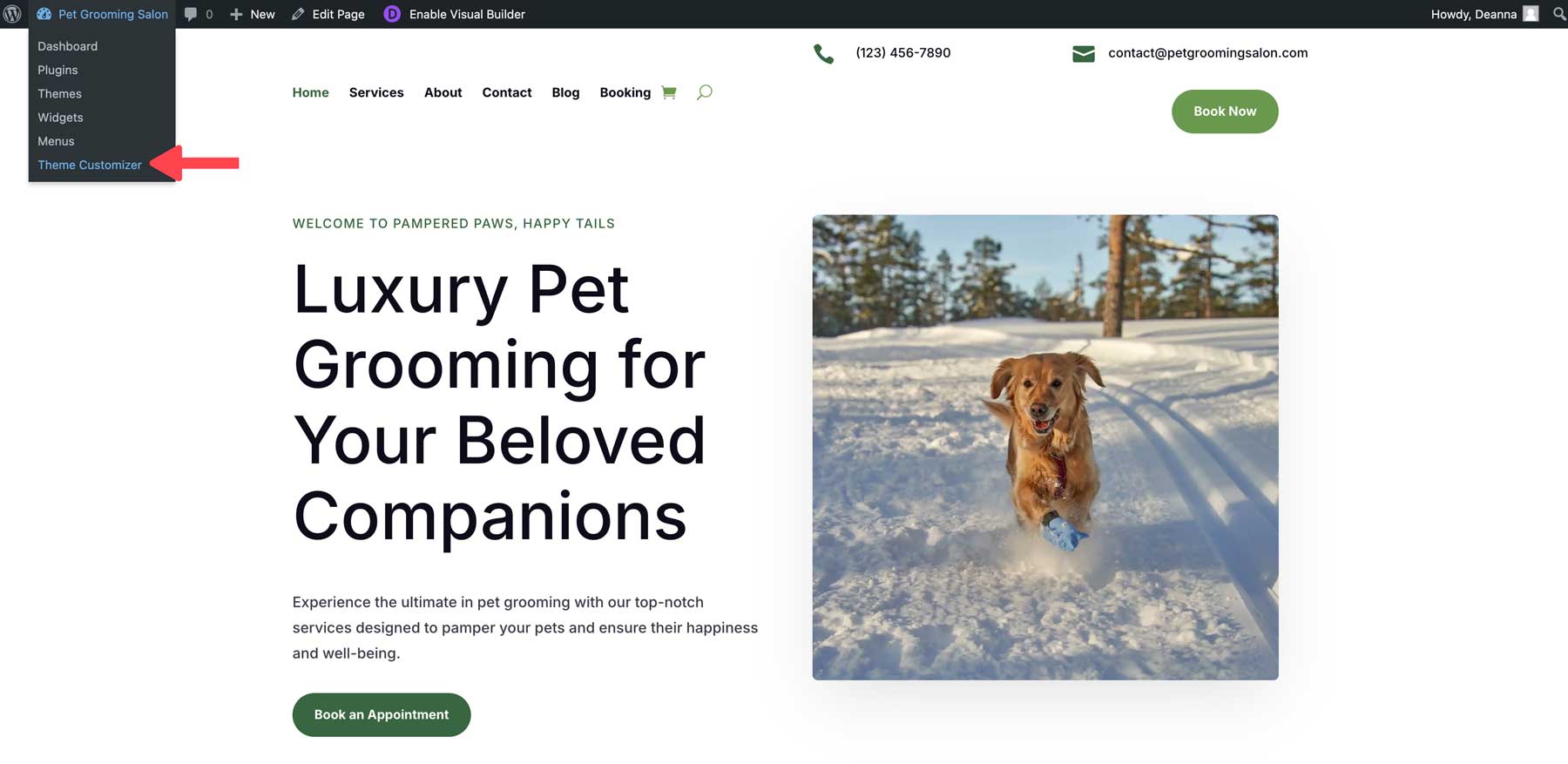
Как упоминалось ранее, Divi AI настраивает каждый аспект вашего веб-сайта, включая настройщик тем. Он назначает шрифты, цвета и другие стили веб-сайта по всему миру, что позволяет легко изменять их в одном месте. На передней панели наведите указатель мыши на заголовок вашего веб-сайта, чтобы открыть меню. Выберите «Настройщик тем» , чтобы просмотреть настройки вашего сайта.

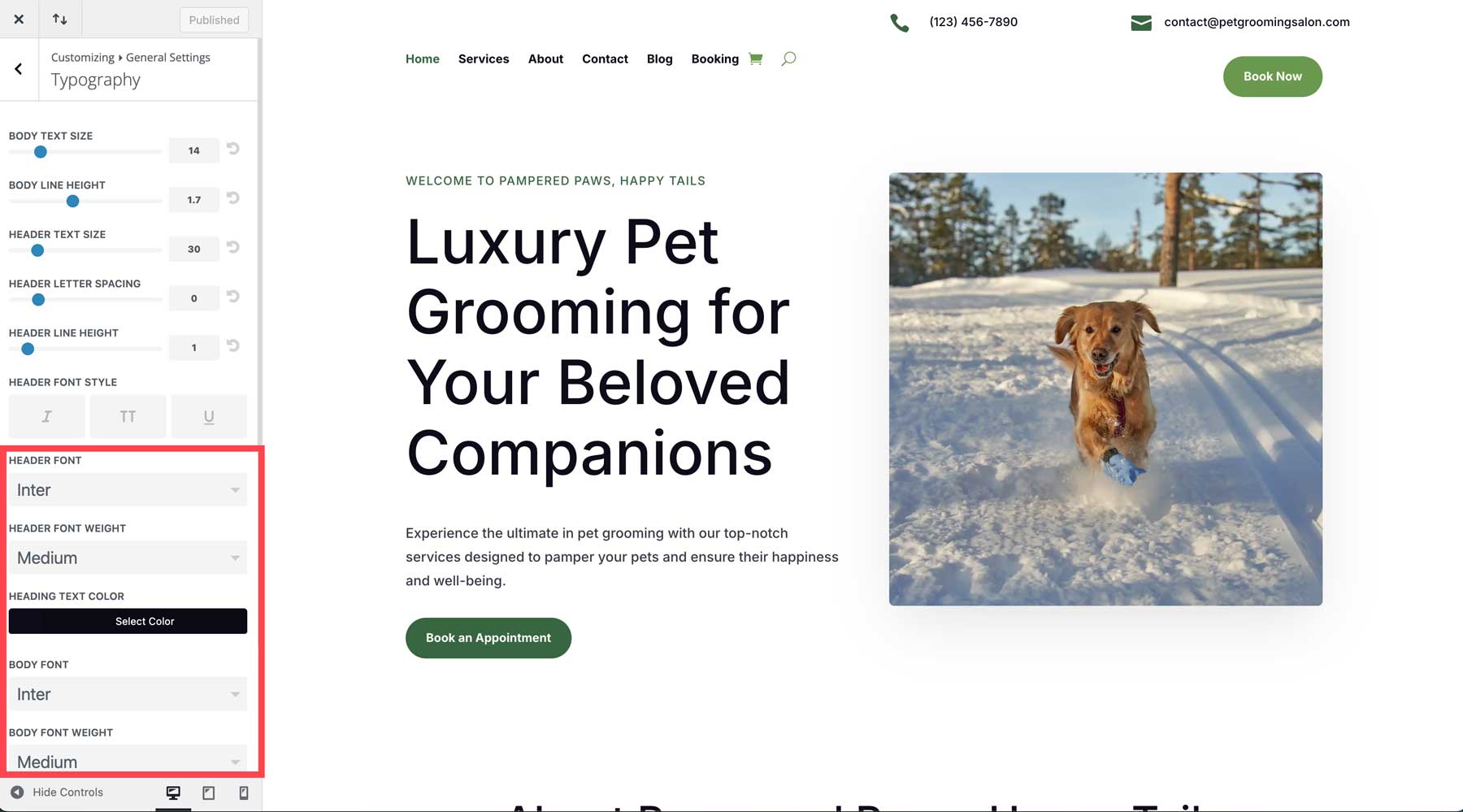
В разделе «Общие настройки» вы можете легко изменить заголовок и слоган сайта, а также настроить шрифты заголовка и основного текста.

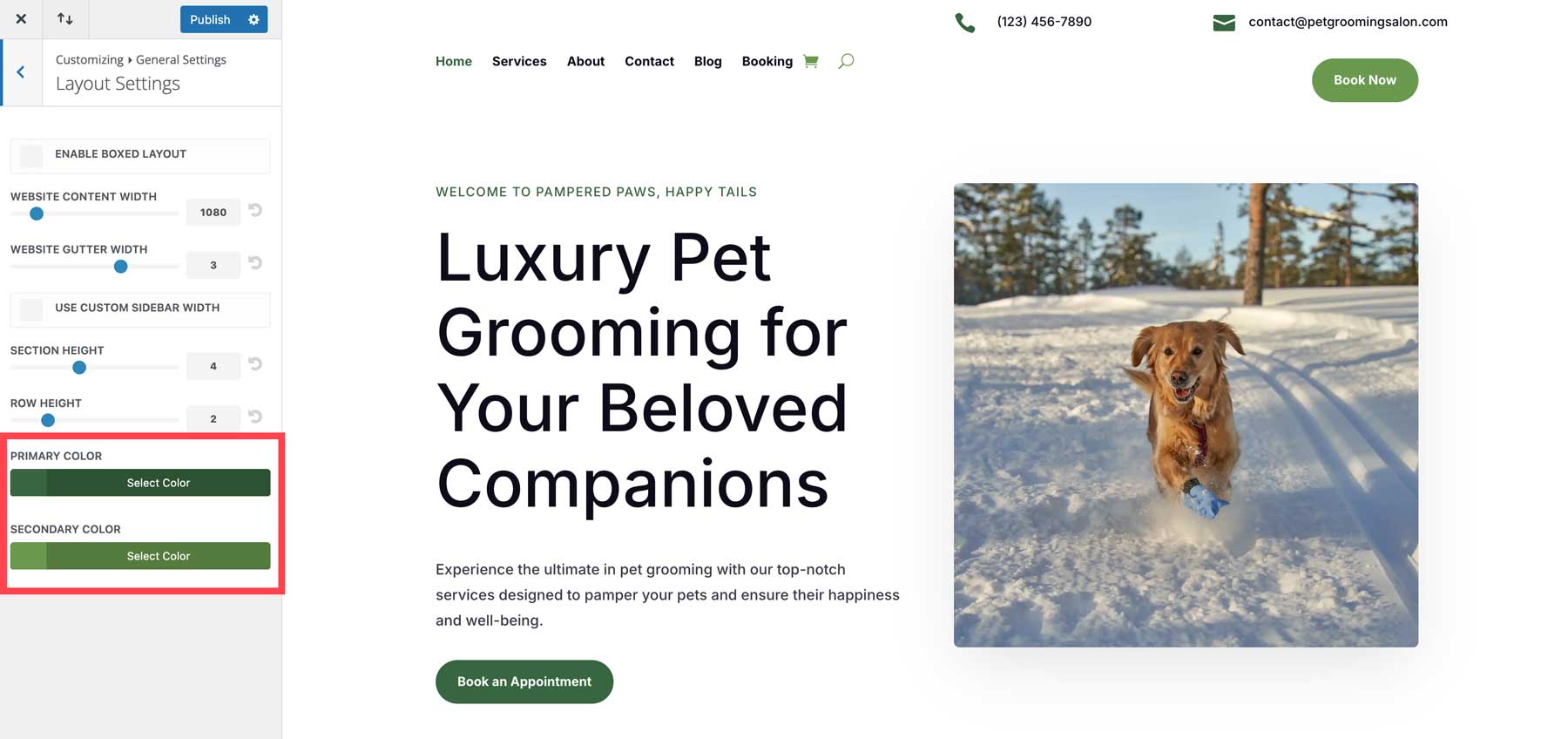
Совет для профессионалов: если вы позволите Divi AI выбирать основной и дополнительный шрифты, вы сможете легко их настроить, если вас что-то не устраивает. Перейдите в раздел «Общие настройки» > «Настройки макета» , чтобы просмотреть и изменить основные и дополнительные шрифты вашего сайта. Любые изменения, внесенные здесь, будут применяться ко всем областям, где используются эти цвета, что сэкономит вам часы времени на редактирование.

Шаг 4. Редактирование шаблонов конструктора тем Divi
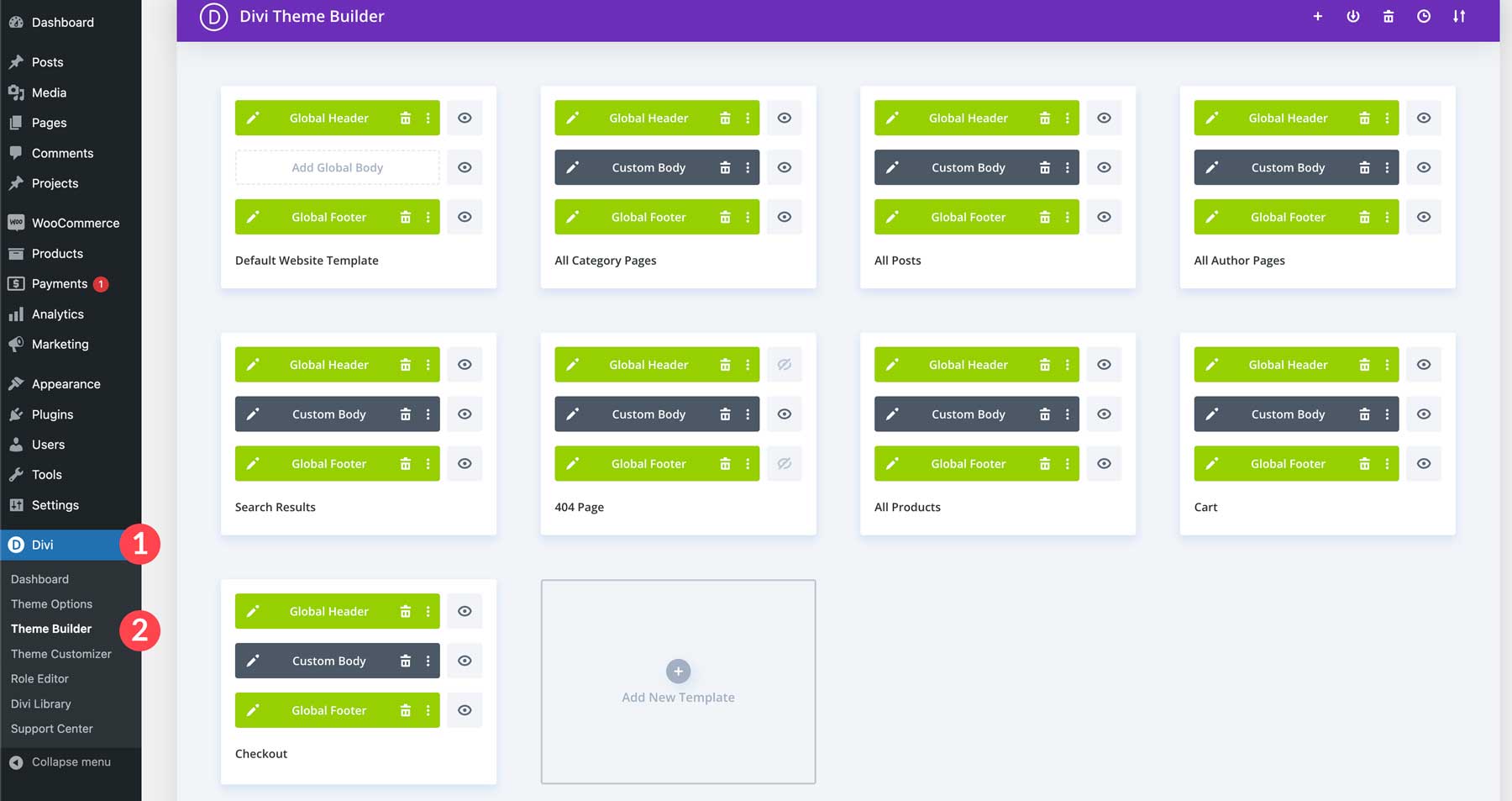
Еще одна невероятная особенность создания веб-сайтов Divi AI — это способность создавать динамические шаблоны Theme Builder для управления внешним видом вашего сайта. Каждый сайт, созданный Divi AI, имеет редактируемые шаблоны для сообщений в блогах, их категорий, страниц авторов, результатов поиска, продуктов, корзины и страниц оформления заказа. Существует даже шаблон для страницы 404, поэтому вы можете легко перенаправить пользователей на другие страницы вашего сайта, если они встретят неработающую ссылку.
Перейдите в Divi > Theme Builder, чтобы просмотреть и отредактировать свои шаблоны.

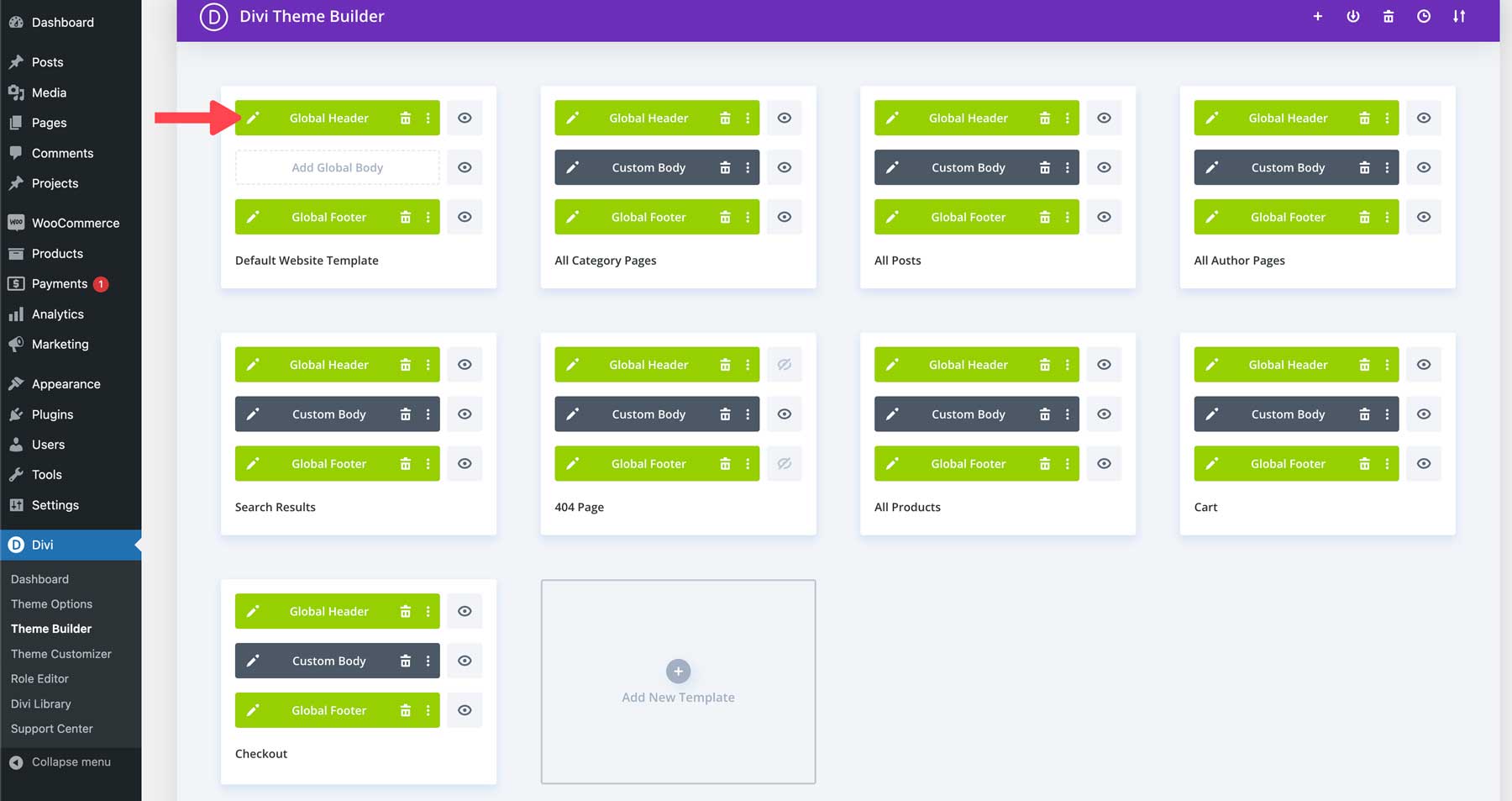
Нажмите значок карандаша на любом шаблоне, чтобы отредактировать его.

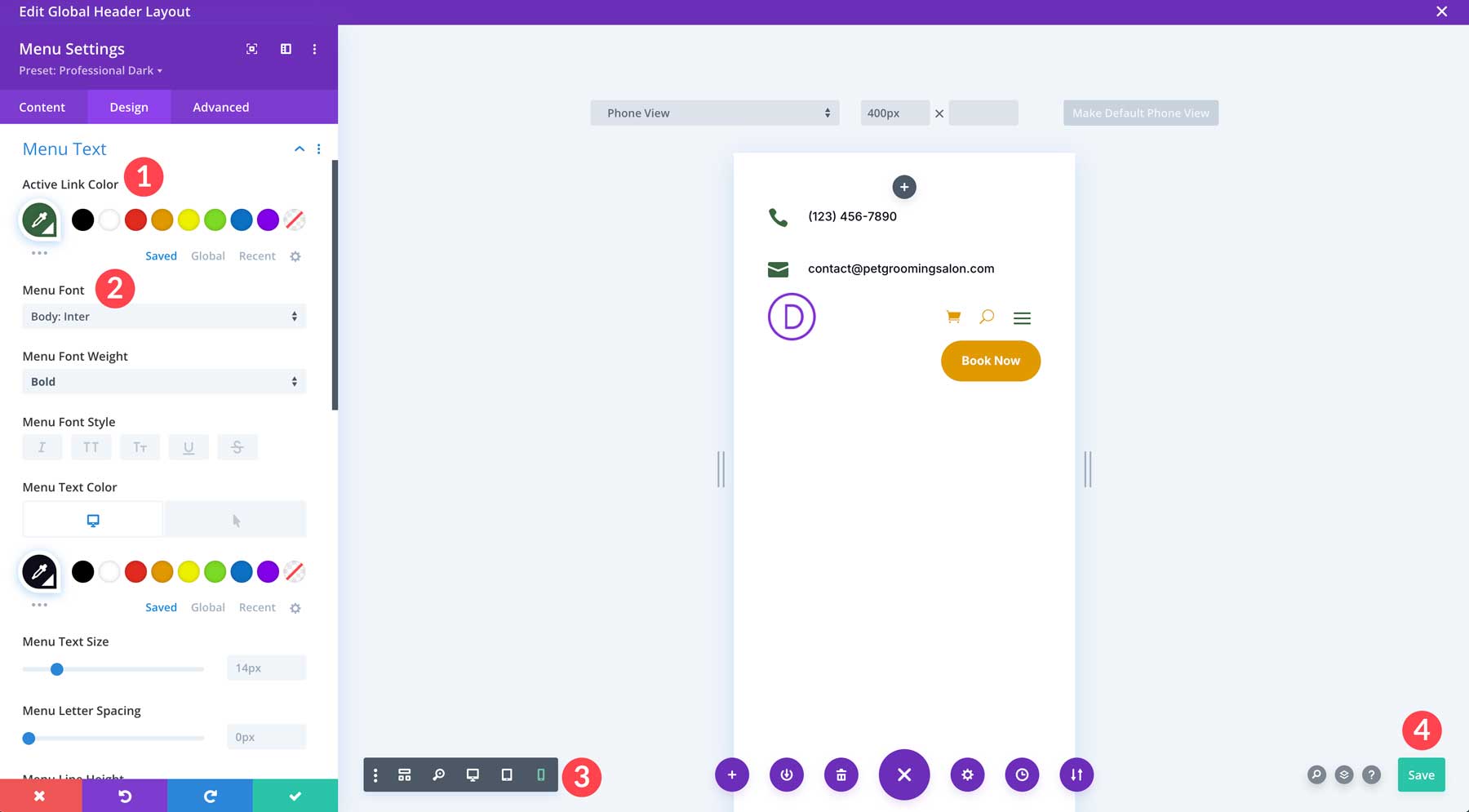
Благодаря интуитивно понятному Visual Builder от Divi с возможностью перетаскивания вы можете вносить любые изменения в дизайн, какие захотите. Например, вы можете легко редактировать меню своего сайта, выбрав новый цвет активной ссылки, новый шрифт меню и т. д. на вкладке «Дизайн». Адаптивные элементы управления предварительным просмотром Divi позволят вам просматривать меню на экранах разных размеров, обеспечивая бесперебойную работу на всех устройствах. Если вы удовлетворены изменениями, просто нажмите зеленую кнопку «Сохранить» , чтобы применить изменения глобально на всех страницах, где присутствует меню.

Шаг 5. Отредактируйте глобальные пресеты Divi
Еще одна функция Divi, позволяющая экономить время, — это возможность редактировать глобальные настройки, связанные с вашим веб-сайтом Divi AI. Глобальные пресеты Divi позволяют создавать и управлять несколькими стилями по умолчанию для любого элемента Divi. Каждый веб-сайт, созданный с помощью искусственного интеллекта, поставляется с глобальными пресетами для каждого модуля вашего веб-сайта. Изменения, внесенные в пресет, отражаются на всем вашем веб-сайте, где этот пресет используется, поэтому вы можете вносить изменения глобально, а не редактировать каждый модуль по отдельности.
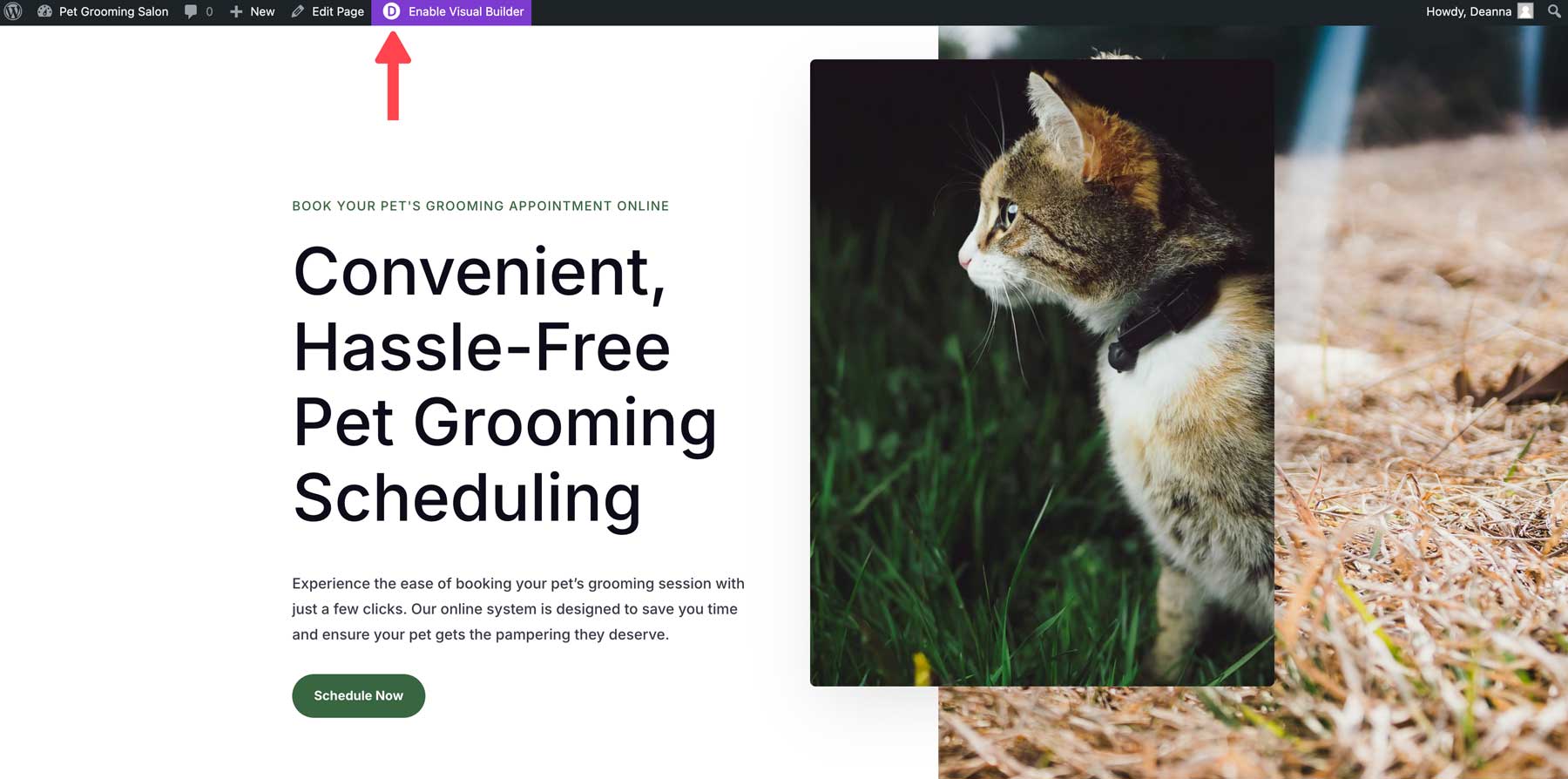
Включите Visual Builder , чтобы редактировать глобальный пресет на одной из страниц вашего сайта.


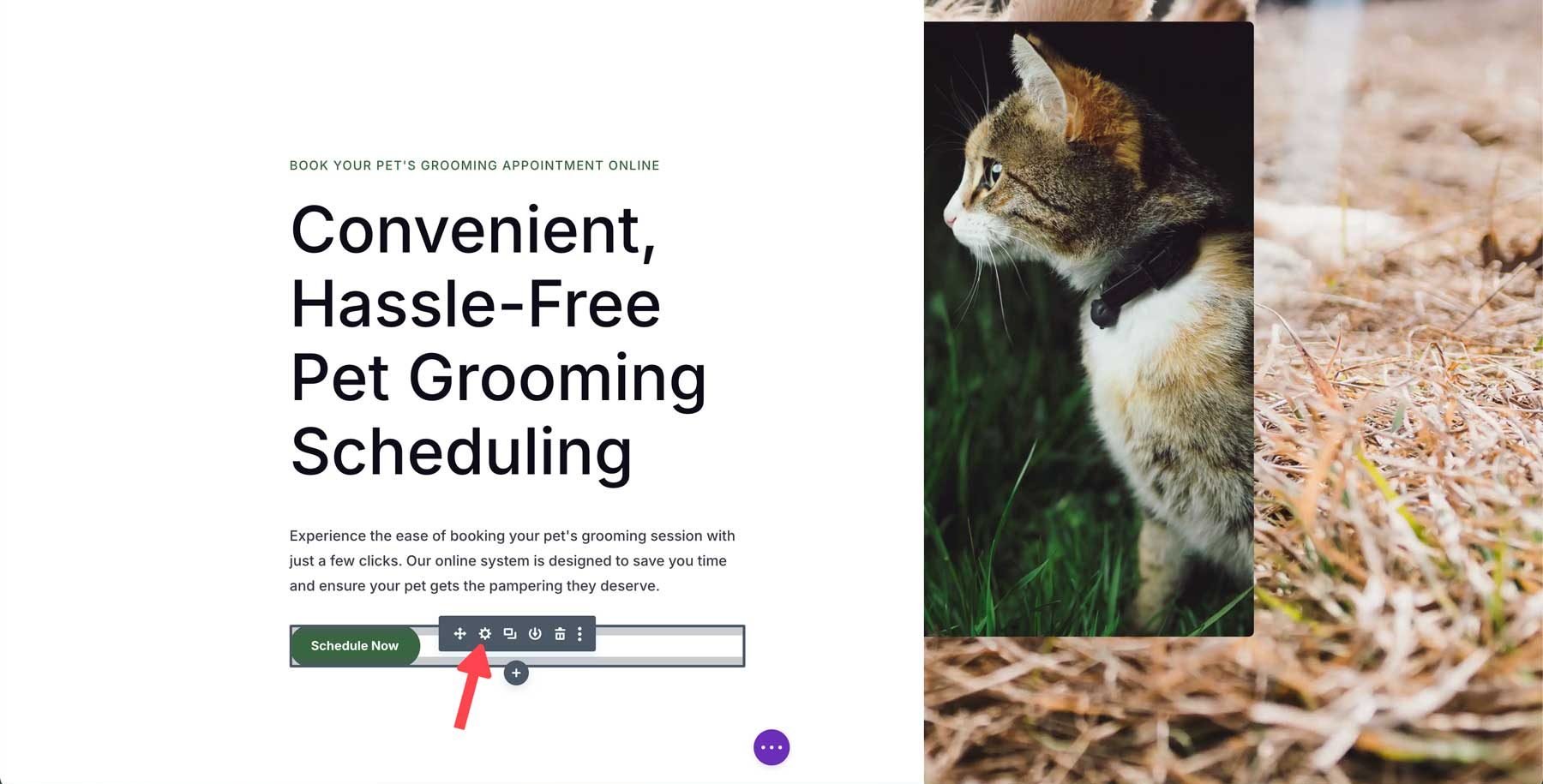
Наведите указатель мыши на любой модуль Divi, чтобы открыть меню настроек этого модуля. Нажмите значок настроек , чтобы открыть настройки модуля.

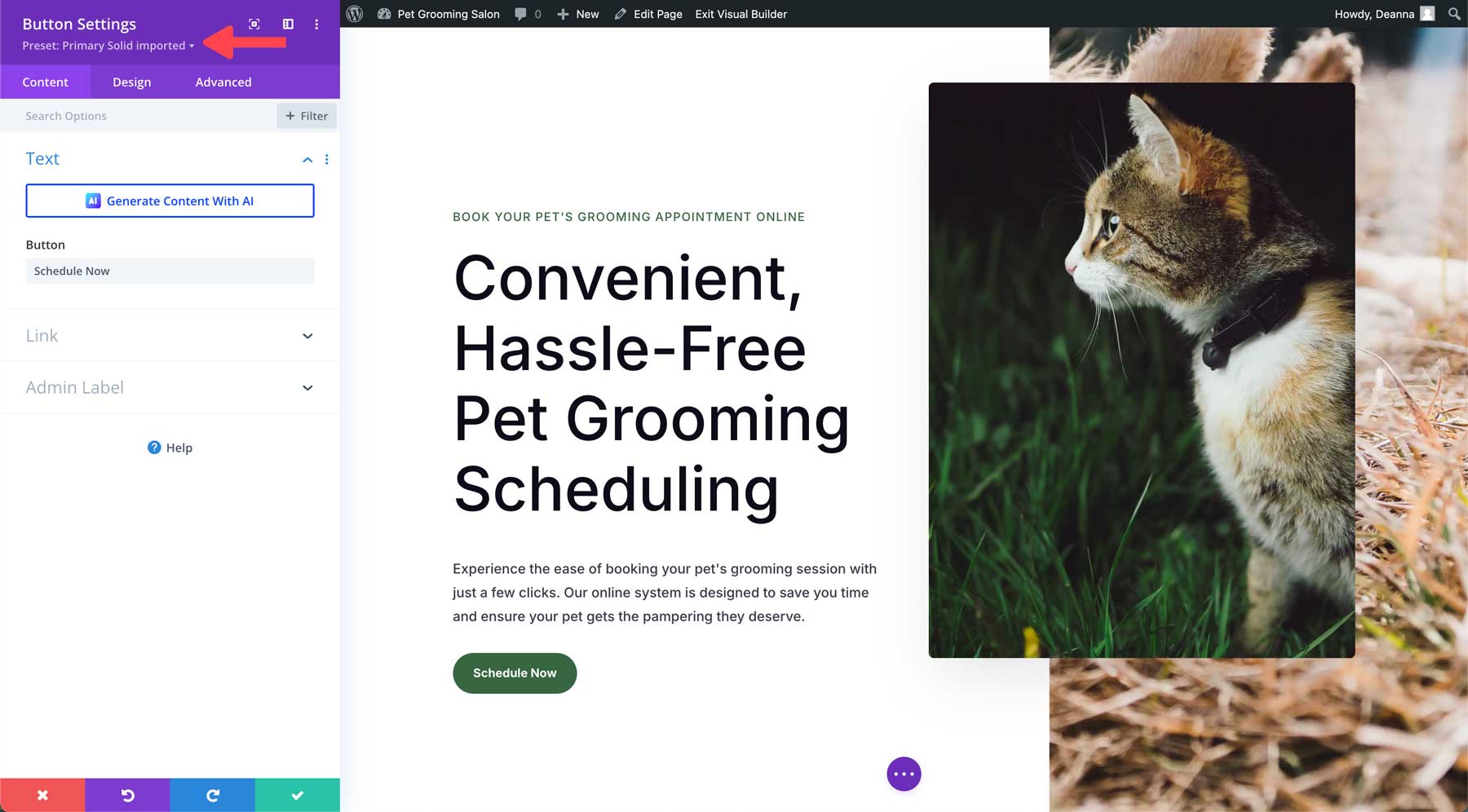
В фиолетовом разделе заголовка модуля щелкните раскрывающееся меню, чтобы отобразить все связанные пресеты.

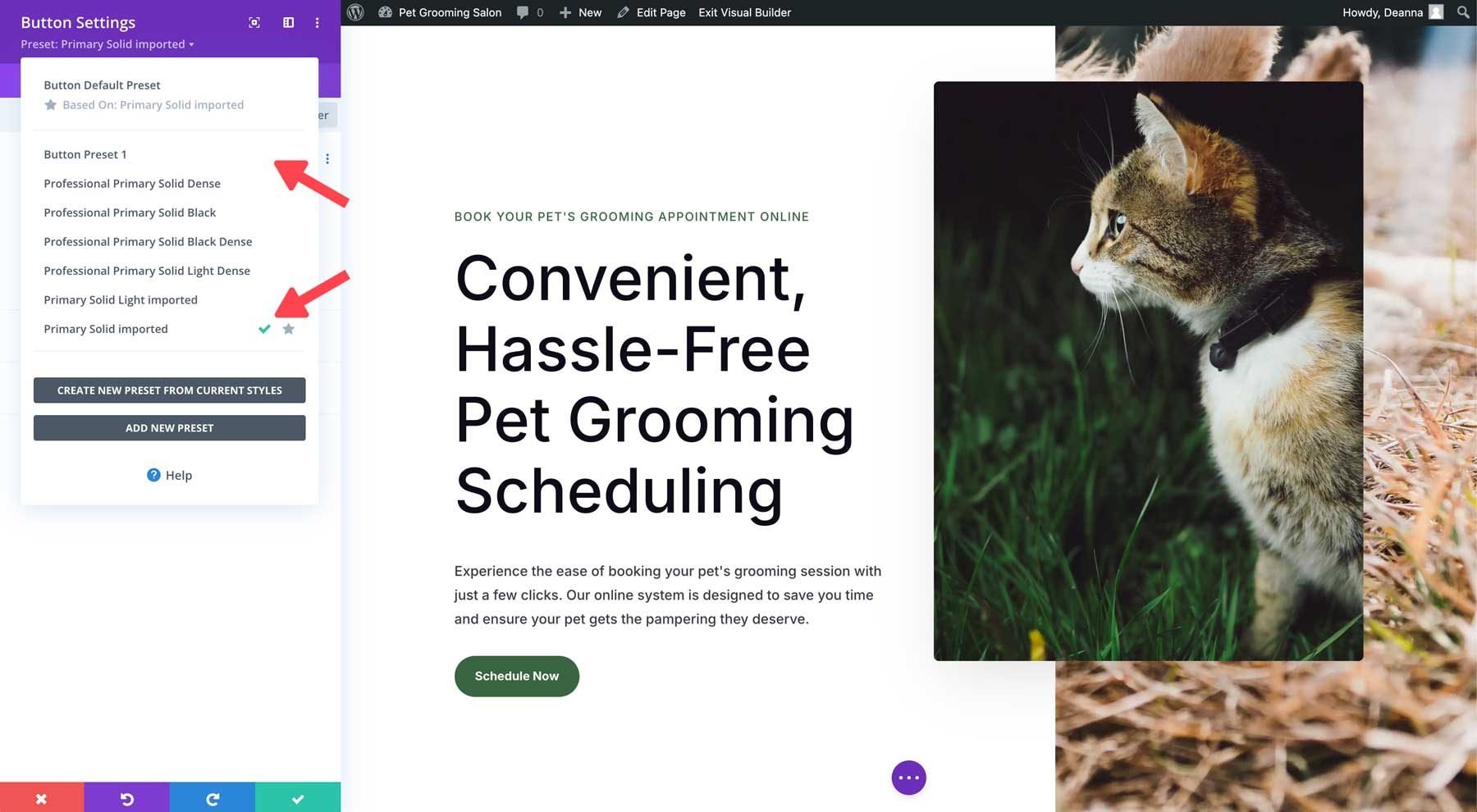
Для этого модуля появится список пресетов Divi. Активную предустановку легко определить по зеленой галочке.

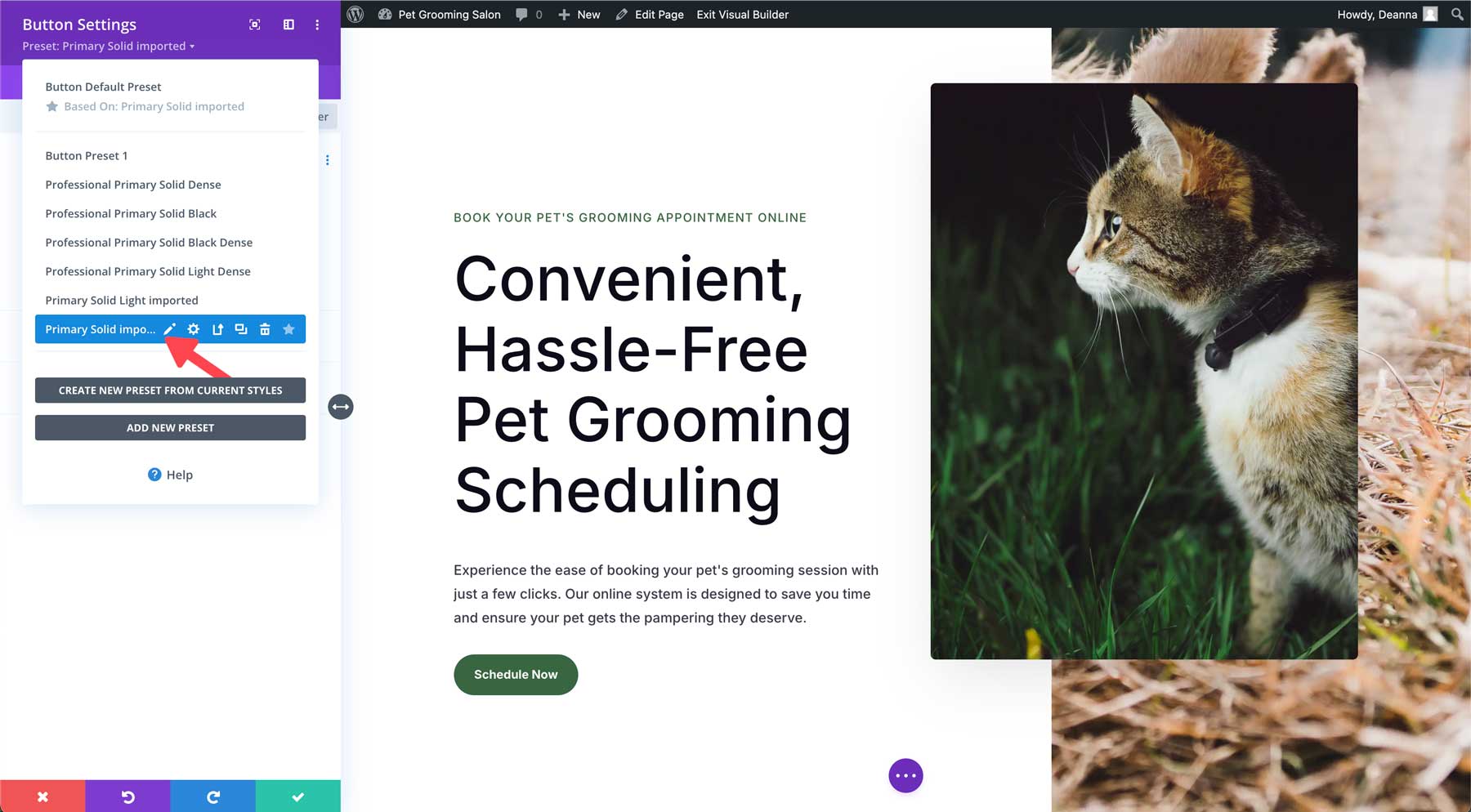
Чтобы отредактировать активную предустановку, наведите на нее курсор, чтобы открыть меню предустановок. Нажмите значок карандаша, чтобы отредактировать его.

Заголовок модуля станет серым, указывая на то, что происходят изменения в конструкции.

Внесите любые изменения в дизайн на вкладке «Дизайн», затем нажмите зеленую кнопку «Сохранить». В диалоговом окне вас спросят, хотите ли вы изменить глобальную предустановку. Нажмите «Да» , чтобы продолжить.

Чтобы сохранить пресет, еще раз нажмите зеленую кнопку «Сохранить» .

5 простых примеров веб-сайтов, созданных Divi AI
Теперь, когда у вас есть четкое представление о создании веб-сайта с помощью Divi AI, мы можем перейти к самому интересному: примерам веб-сайтов Divi AI. В этом нет точной науки. Вы можете быть настолько расплывчатыми или настолько описательными, насколько захотите. Однако чем больше информации вы предоставите Divi AI, тем лучше будут результаты. Divi AI может создать любой тип сайта, в любом жанре, и очень хорошо определяет, что вы пытаетесь ему сказать.
Итак, без лишних слов, вот несколько примеров веб-сайтов Divi ai, которые, как вы не поверите, были созданы искусственным интеллектом.
Пример 1: Пиццерия
В этом примере мы хотели проверить способность Divi AI создать эффективный веб-сайт ресторана. Мы хотели, чтобы Divi AI включал общие страницы, связанные с веб-сайтами ресторанов, включая страницы меню и бронирования. Мы также хотели, чтобы он понимал внешний вид, к которому мы стремились, поэтому поручили ему создать модный веб-сайт пиццы с темной темой. Как видите, Divi AI хорошо справилась с нашей подсказкой и выполнила большинство наших запросов. Чтобы сэкономить время, мы выбрали наши шрифты, цвета и стоковые изображения, а не изображения, созданные искусственным интеллектом.

Быстрый:
Создать сайт для пиццерии. Придайте дизайну темную тему с черным фоном, большими изображениями пиццы и яркими акцентами красного цвета для призывов к действию, значков и кнопок.
Фокус дизайна: темная тема с черным фоном, большими изображениями пиццы и людьми, наслаждающимися едой. Включите большие разделы-герои с фоновыми изображениями, чистыми линиями, градиентными наложениями и белыми заголовками.
Изображения: используйте большие изображения пиццы с высоким разрешением, людей, которые едят пиццу, а также изображения образа жизни людей в ресторанах.
Страницы: включают страницы «Домой», «О программе», «Меню», «Бронирование», «Блог» и «Контакты».
Особенность меню: представьте меню пиццерии, в котором представлены закуски, салаты, широкий выбор пиццы и десертов.
Призыв к действию: используйте на веб-сайте заметные призывы к действию «ЗАКАЗАТЬ ОНЛАЙН», чтобы стимулировать онлайн-заказы.
Изображения. Используйте высококачественные изображения пиццы и фотографии людей, наслаждающихся пиццей и поедающих ее в ресторане. Шрифты: используйте Oswald для заголовков и Open Sans для основного текста.
Посмотреть веб-сайт
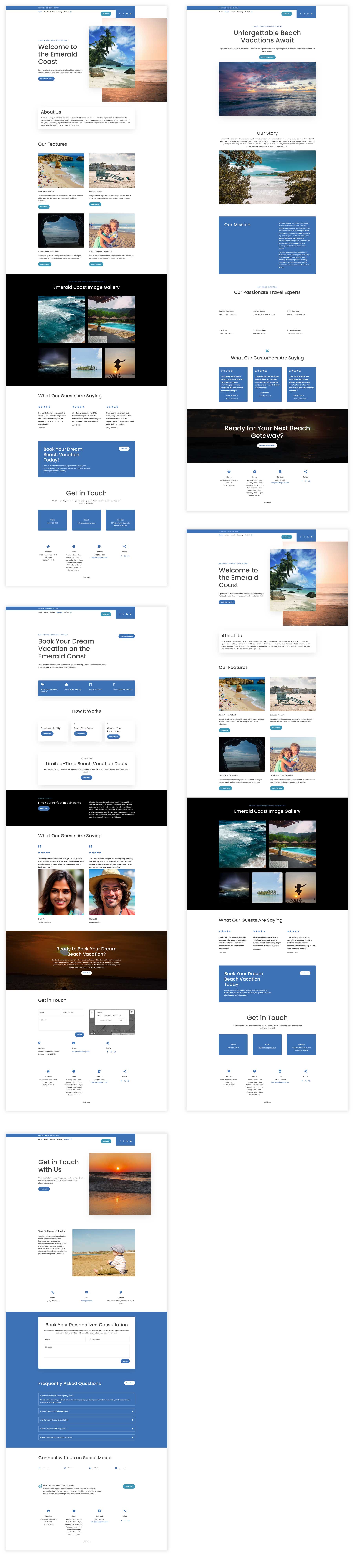
Пример 2: Туристическое агентство
Для этого веб-сайта мы хотели создать привлекательный веб-сайт туристического агентства, специализирующегося на пляжном отдыхе в Панхандле во Флориде. Мы выбрали пастельные синие и зеленые цвета в пляжной тематике, чтобы придать расслабляющую атмосферу. Вместо того, чтобы оставлять создание текста на усмотрение ИИ, мы включили информацию о том, как сделать веб-копию диалоговой, чтобы ее было легче читать и побуждать пользователя к действию. Приведенная ниже подсказка показывает, что мы использовали более короткую, чтобы проверить возможности ИИ, используя меньше информации.

Быстрый:
Создайте веб-сайт для туристического агентства, который будет дарить ощущение спокойствия. Это агентство концентрируется на пляжном отдыхе на Изумрудном побережье Флориды. Сайт должен вызывать ощущение отдыха и отпуска, сохраняя при этом современный, удобный интерфейс.
Текст: сделайте текст разговорным, ориентированным на продажи и в то же время профессиональным. Избегайте того, чтобы это звучало слишком банально.
Изображения: разместите на сайте высококачественные изображения Флориды. Используйте большие разделы героев со сценами на пляже.
Страницы: включите страницы о доме, о нас, аренде, бронировании и контактах.
Целевая аудитория: семьи, пары и группы, желающие провести пляжный отдых.
Посмотреть веб-сайт
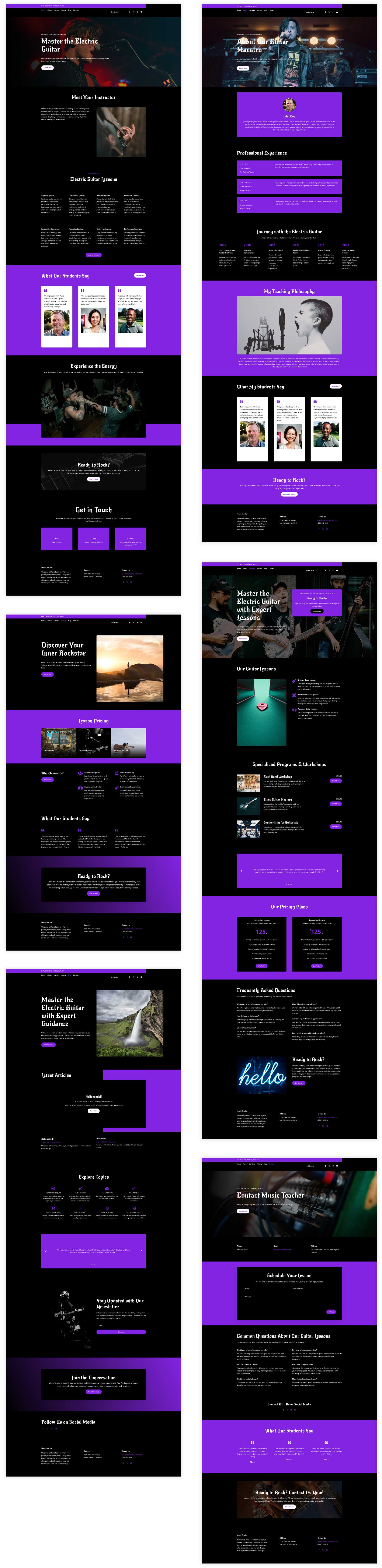
Пример 3: Учитель игры на гитаре
Для этого веб-сайта мы ограничили информацию, предоставляемую Divi AI, не жертвуя при этом важными деталями. На этот раз мы попросили ИИ включить определенные шрифты и цвета, а также темную тему. Несмотря на то, что приглашение короче других, Divi AI проделала потрясающую работу, превратив наше приглашение в красивый и эффективный веб-сайт. Мы также позволяем Divi AI выбирать для нас шрифты, их цвета, а также основные и дополнительные цвета сайта.

Быстрый:
Создайте сайт для преподавателя игры на гитаре, специализирующегося на электрогитаре.
Дизайн: Темная тема с фиолетовыми оттенками. Черный фон, белые заголовки и фиолетовый для призывов к действию и кнопок. Общий внешний вид сайта должен быть ультрасовременным, с четкими линиями и общей атмосферой «рок-звезды».
Изображения: Музыкально-ориентированные изображения рок-групп на сцене, гитары, люди, играющие на гитаре.
Страницы: Главная, о компании, услуги, цены, блог, контакты Цвета: черный и ярко-фиолетовый.
Посмотреть веб-сайт
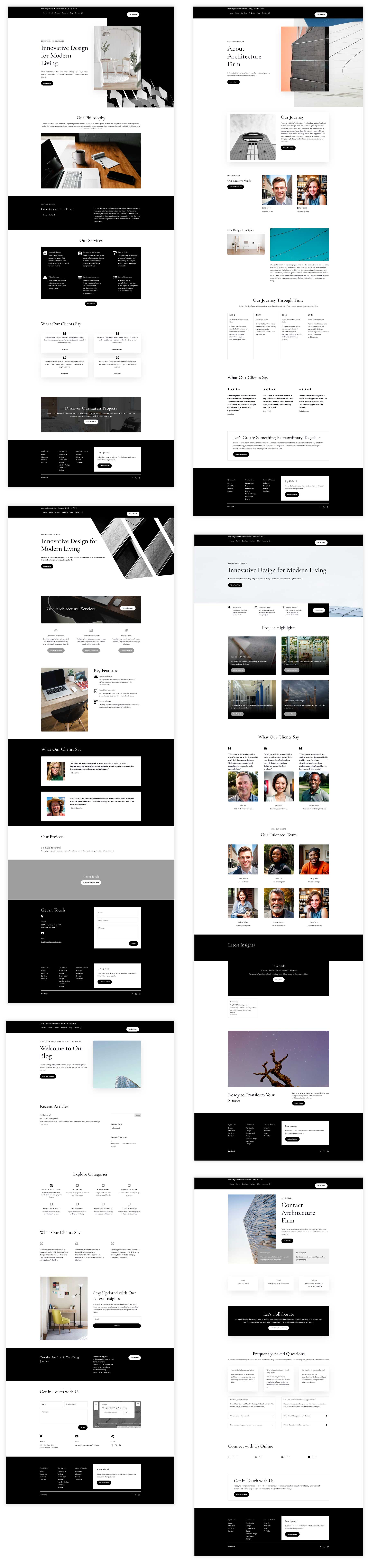
Пример 4: Архитектурная фирма
Веб-сайт нашей архитектурной фирмы мы постарались сделать максимально подробным, начиная с используемых цветов и шрифтов и заканчивая эстетикой, к которой мы стремились. Мы усилили наше стремление к монохромному виду в предоставленной нами текстовой подсказке. В целом, Divi AI проделала фантастическую работу по созданию современного и стильного веб-сайта, который мы искали, вплоть до толщины шрифта наших заголовков. Мы также определили общее направление написания, типы изображений, которые следует использовать, и какие страницы создавать.

Быстрый:
Создайте современный и инновационный дизайн веб-сайта для архитектурной фирмы. Веб-сайт должен источать креативность, изысканность и дальновидность. Включите чистые линии, придайте ему минималистическую, но сильную эстетику, которая вдохновляет, и используйте монохромную цветовую схему. Веб-сайт должен быть интерактивным и удобным для пользователя, с плавной анимацией, эффектами наведения и переходами.
Веб-копия: сделайте текст разговорным, но профессиональным с помощью стратегически расположенных призывов к действию по всему веб-сайту.
Изображения. Используйте высококачественные изображения, демонстрирующие архитектурные проекты, современные коммерческие здания и современные и изысканные дома.
Начертание шрифта: делайте заголовки крупными, но используйте более легкий шрифт.
Страницы: главная, о компании, услуги, наши проекты, блог и контакты.
Посмотреть веб-сайт
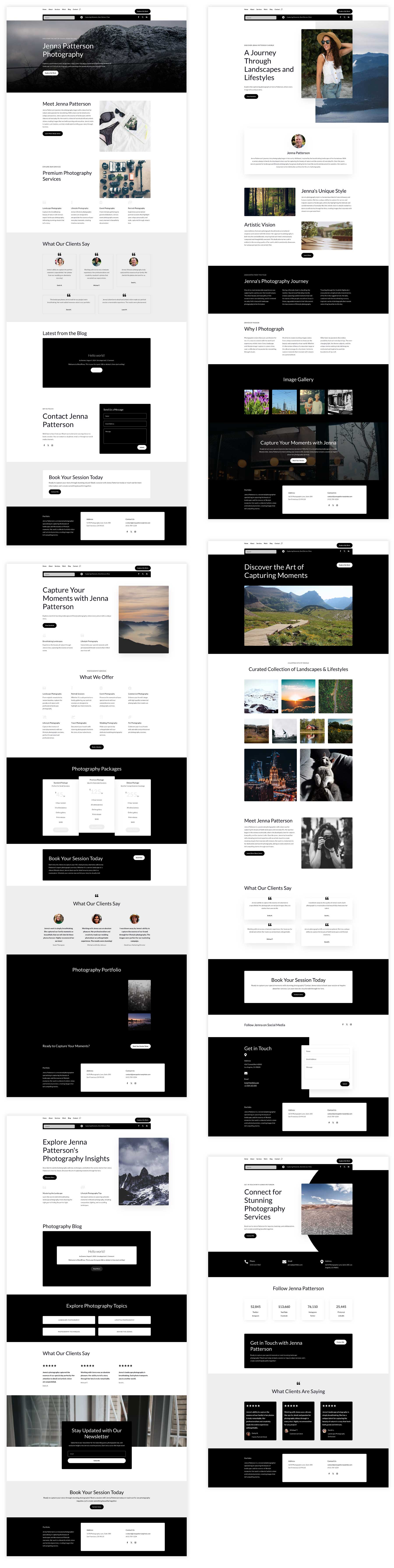
Пример 5: Портфель
В нашем последнем примере мы предоставили Divi AI как можно больше информации: от изображений до контента и призывов к действию. Мы предоставили подробное описание дизайна с большими разделами-героями и областью заголовка, призванной побудить посетителей к действию. Мы также включили подробные инструкции по типам изображений, которые мы хотим включить, как мы хотим, чтобы контент был структурирован, и конкретную контактную информацию, которую следует включить на страницу контактов сайта.

Быстрый:
Создайте увлекательный веб-сайт с портфолио фотографий для Дженны Паттерсон, которая специализируется на пейзажной и повседневной фотографии. Веб-сайт должен иметь современный эстетический вид и подчеркивать высокое качество изображений.
Страницы: «Домой», «О компании», «Услуги», «Моя работа», «Блог» и «Контакты».
Дизайн: верхний и нижний колонтитулы должны быть спроектированы таким образом, чтобы стимулировать взаимодействие посетителей и привлечение потенциальных клиентов. Героические разделы на каждой странице должны иметь большие фоновые изображения, привлекательные заголовки и призыв к действию.
Изображения. Создайте потрясающую коллекцию фотографий пейзажей и образа жизни для заполнения веб-сайта. Разместите галерею всех изображений на странице портфолио. Используйте высококачественные изображения на веб-сайте, чтобы создать превосходный внешний вид.
Содержание: создайте привлекательный текст для страницы «О нас», рассказывающий о фотопутешествии, стиле и страсти Дженны.
Призыв к действию: разместите на веб-сайте четкие и убедительные призывы к действию, такие как «ЗАБРОНИРОВАТЬ СЕЙЧАС» или «СВЯЗАТЬСЯ СО МНОЙ», чтобы стимулировать запросы.
Контактная информация: укажите контактные данные Дженны, включая номер телефона, адрес электронной почты и ссылки на социальные сети, на странице контактов.
В целом, веб-сайт должен отражать профессиональный бренд Дженны и вдохновлять потенциальных клиентов делать выбор в соответствии со своими потребностями в фотографии.
Посмотреть веб-сайт
Советы и рекомендации по созданию идеальной подсказки
Создание идеальной подсказки не должно быть трудным, но важно для максимизации потенциала того, что Divi AI сделает все правильно с первого раза. Хотя вы, возможно, не получите желаемого результата с первой попытки, использование этих советов даст вам больше шансов добиться желаемого внешнего вида. Следует помнить, что Divi AI предоставляет неограниченное количество поколений, поэтому, если вы не получите его там, где хотите, с первого раза, вы можете легко изменить аспекты вашего приглашения, чтобы точно настроить результаты.
Вот несколько советов, которые помогут вам создать идеальную подсказку для вашего веб-сайта, созданного искусственным интеллектом:
Будьте ясны и конкретны
Обязательно четко сформулируйте, чего вы хотите достичь с помощью своего сайта. Это начинается с определения типа сайта, который вы хотите создать. Вы ищете простой интернет-магазин, профессиональное портфолио или сложную бизнес-платформу? Предоставление Divi AI четкого направления имеет большое значение для создания сайта, который вы хотите с самого начала. Также важно определить свою целевую аудиторию. Если вы этого не сделаете, это нормально. Вместо этого опишите аудиторию, которую вы хотите привлечь. Обязательно предоставьте подробную информацию о своем идеальном клиенте или посетителе, чтобы ИИ мог адаптировать дизайн и контент к этой демографической группе.
Еще один хороший способ быть конкретным — определить свои дизайнерские предпочтения. Если вы имеете в виду предпочтительные цвета, добавьте их в поля основного и дополнительного цвета Divi AI. Это сообщит Divi AI, что вы хотите включить определенные цвета, и соответствующим образом сгенерирует ваш сайт. Кроме того, убедитесь, что определены ваши предпочтения шрифта и общая желаемая эстетика. Помните, чем конкретнее, тем лучше.
Предоставьте соответствующую информацию о вашем бренде
Чтобы поддерживать единообразие дизайна, одна из самых важных вещей, которую следует помнить, — это включить соответствующую информацию о вашем бренде, включая название вашего бренда, логотип, слоган и предпочтительные цвета. Вы также можете предоставить информацию о тексте и изображениях, которые хотите включить, предоставляя Divi AI надежную основу для работы. Если вам нужны определенные функции, такие как электронная торговля, установите флажок электронной торговли на начальной странице создания сайта и укажите любые контактные формы или параметры электронной почты, которые вы хотели бы включить.
Используйте описательный язык
Как правило, чем больше информации вы предоставите Divi AI, тем лучше будут результаты. Обязательно используйте описательные слова, чтобы передать свое видение. Например, используйте более описательные слова, такие как минималистский с чистыми линиями, вместо того, чтобы говорить «современный» . Еще одна вещь, о которой следует подумать, — это изучить другие веб-сайты, которые вам нравятся, и попытаться описать внешний вид этих сайтов. Если вам нужна помощь, вы можете использовать различные инструменты искусственного интеллекта, такие как Gemini или ChatGPT, чтобы описать эти сайты. Если вы не получаете сразу желаемых результатов, попробуйте использовать другую формулировку, чтобы увидеть, как это повлияет на результаты.
Повторяйте и уточняйте свое приглашение
Ранее мы кратко касались этого, но если у вас не получилось с первого раза, попробуйте еще раз! Divi AI имеет неограниченное количество поколений, поэтому вам не придется беспокоиться об использовании кредитов, как в случае с другими генераторами веб-сайтов с искусственным интеллектом. Попробуйте разные подсказки и варианты, чтобы увидеть, что работает лучше всего.
От чистого листа к красивому веб-сайту: волшебное прикосновение Divi AI
Divi AI меняет правила игры в создании веб-сайтов. Устраняя необходимость в сложных анкетах, которые используют другие создатели веб-сайтов с использованием искусственного интеллекта, он позволяет пользователям всех уровней навыков создавать потрясающие веб-сайты в рекордно короткие сроки. Благодаря способности генерировать высококачественный текст, изображения и макеты Divi AI эффективно превращает ваше видение в реальность. При этом креативность и изысканность по-прежнему необходимы для действительно эффективного веб-сайта; Divi AI обеспечивает прочную основу и значительно ускоряет процесс проектирования. Понимая силу эффективных подсказок и используя Divi AI, вы можете легко создавать веб-сайты профессионального качества.
Получите Divi AI со скидкой 60%
