5 советов по созданию удобного нижнего колонтитула с Divi
Опубликовано: 2021-12-23Нижний колонтитул часто упускается из виду, когда дело доходит до дизайна страницы. Тем не менее, это также одно из самых важных мест на странице. Он должен быть хорошо спроектирован и удобен в использовании, как и любая часть страницы. К счастью, это легко сделать с Divi. В этой статье мы рассмотрим 5 советов по созданию удобного нижнего колонтитула Divi.
5 советов по созданию удобного нижнего колонтитула Divi
1. Включите основные элементы
Наш первый совет по созданию удобного нижнего колонтитула Divi — включить основные элементы. Каждый нижний колонтитул нуждается в некоторых основных элементах. Я разделил их на пять категорий, и для каждой категории есть несколько вариантов. Я рекомендую использовать только один или максимум два из каждой из этих категорий. Некоторые, например ссылки, могут включать один или два набора элементов. Чем меньше элементов вы используете, тем лучше. Это помогает сделать нижний колонтитул небольшим и лаконичным.
Вот несколько советов для каждой из категорий. Я использую примеры из бесплатных шаблонов верхнего и нижнего колонтитула Divi. Вы можете найти их, выполнив поиск «free footer» в блоге Elegant Themes.
Графика

Графика выделяется и помогает привлечь внимание к нижнему колонтитулу. Добавьте свой логотип или небольшое изображение. Это здорово, чтобы показать партнеров, клиентов, социальные сети, конкретный продукт и т. д. Однако не включайте слишком много, иначе нижний колонтитул может выглядеть загроможденным и трудным для чтения. В этом примере показан логотип веб-сайта в небольшой области о компании.
Лучше использовать значок, чем слово, когда оба содержат одинаковую информацию. Например, вместо написания слова Twitter используйте значок Twitter. Вместо написания имени клиента отображайте его логотип. Добавьте имя в альтернативный текст и в всплывающую подсказку.
Призыв к действию

Нижний колонтитул может быть ценным пространством для конверсии. Небольшой призыв к действию в футере может стать вашим последним шансом получить ответ от посетителя. Включите один призыв к действию, например форму регистрации по электронной почте, кнопку со ссылкой на ваш магазин, ящик для пожертвований и т. д. Он должен стоять отдельно от всего остального и быть простым для понимания.
В этом примере в верхней части нижнего колонтитула добавляется призыв к действию, включающий большой заголовок, краткое описание и стильную кнопку.
Ссылки

Ссылки должны включать такие страницы, как страница «О нас», страница контактов, информация о компании, членах команды, юридическая информация и т. д. Вы также можете включить ссылки на свои последние или популярные продукты, избранные сообщения и т. д. В этом примере добавляются два столбца со ссылками на услуги. и ресурсы.

Еще одним важным типом ссылок являются ваши социальные сети. Включите значки для каждой из социальных сетей, чтобы ваши посетители могли понять их с первого взгляда. Вы можете сделать их большими или маленькими. В этом примере они размещены внизу.
Основная контактная информация

Предоставьте основную контактную информацию, которая показывает самый простой способ связаться с вами. Это может включать ваш адрес электронной почты, адрес, номер телефона или даже небольшую контактную форму. Ссылка на вашу страницу контактов для получения более подробной информации. В этом примере информация добавляется в виде текста под информацией о компании.
Информация о компании

Информация о компании включает заявления о миссии, ссылки на членов вашей команды, уведомление об авторских правах и информацию об использовании вами файлов cookie. Уведомление об авторских правах обычно размещается в самом низу и включает название компании и год. Вы можете написать слово «авторское право», использовать символ авторского права или включить и то, и другое.
В этом примере в заметной области нижнего колонтитула добавляется небольшой абзац с информацией о компании. Копирайт размещен внизу и свернут.
2. Упростите элементы

Наш второй совет по созданию удобного нижнего колонтитула Divi — использовать более простые версии элементов. Сохранение простоты любого дизайна — хорошее общее правило, но это еще более важно в нижнем колонтитуле. Важно, чтобы нижний колонтитул не выглядел загроможденным. Используйте более простые версии элементов, чем те, которые вы использовали бы в теле веб-сайта. В этом примере показаны упрощенные элементы в отдельных областях с большим пространством между ними.

Вместо контактной формы с большим количеством вопросов используйте как можно меньше полей. В качестве примера работы не включайте примеры с большим количеством деталей. Вместо этого используйте небольшое изображение и короткое предложение или заголовок. Для призыва к действию просто используйте кнопку с коротким предложением или заголовком. Используйте много пустого пространства между элементами, чтобы они были чистыми и хорошо видны.
3. Интегрируйте свой дизайн темы

Наш третий совет по созданию удобного нижнего колонтитула Divi — интегрировать дизайн вашей темы. Нижний колонтитул должен выглядеть так, как будто он принадлежит вашему сайту. Это не должно быть похоже на коробку с биркой внизу. Он должен быть спроектирован. В то же время он должен быть простым и удобным в использовании. Обычно это делается с более темными цветами, меньшим количеством цветов и более упрощенным дизайном. Вы также можете использовать разные цвета фона для различных разделов нижнего колонтитула.

Используйте конструктор тем Divi, чтобы создать глобальный нижний колонтитул и использовать элементы дизайна с вашего веб-сайта. Используйте несколько одинаковых цветов, шрифтов, кнопок и т. д. В этом примере показан нижний колонтитул из предыдущего изображения, открытого в конструкторе тем Divi.
Если вы хотите, чтобы ваш нижний колонтитул выделялся на фоне вашего веб-сайта, вы можете использовать меньшие шрифты и кнопки и использовать более темные цвета. Для шрифтов используйте шрифты без засечек и более легкие. Дизайн нижнего колонтитула не обязательно должен выделяться на фоне остальной части страницы, но его следует учитывать при разработке дизайна вашего веб-сайта.
4. Проверьте контраст

Наш четвертый совет по созданию удобного нижнего колонтитула Divi — использовать хороший контраст. Менее важные элементы могут быть меньше и иметь меньшую контрастность, чем остальная часть вашего сайта. Это идеально подходит для элементов в нижней части нижнего колонтитула. Это информирует посетителя о том, что ему не нужно сосредотачиваться на этом каждый раз, когда он просматривает страницу.
Например, нижняя строка с информацией об авторских правах может быть наименее контрастной, чтобы не отвлекать внимание от остальной части нижнего колонтитула. Тем не менее, контрастность нижнего колонтитула все еще должна быть разработана с учетом удобства использования.

Вы можете проверить свои цвета с помощью онлайн-инструментов, таких как WebAIM Contrast Checker. Введите цвета, которые вы используете, и он даст вам оценку с советами о том, почему они работают или как их улучшить.
5. Проверьте все размеры экрана

Наш пятый совет по созданию удобного нижнего колонтитула Divi — убедитесь, что он адаптивный. Как и остальная часть вашего сайта, нижний колонтитул должен быть адаптивным. Протестируйте его на как можно большем количестве устройств и размеров экрана. Каждый элемент должен быть удобен для чтения и использования с любого устройства.

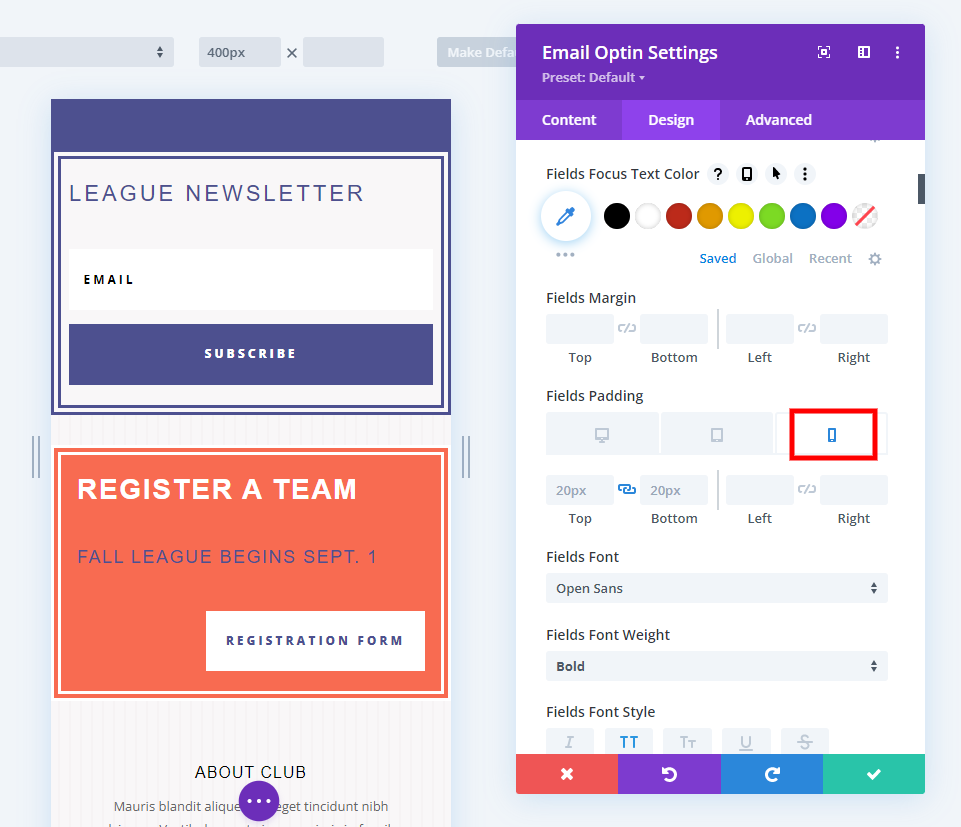
Divi Builder включает в себя настройки, которые упрощают настройку размеров в зависимости от типа устройства. Выберите значок устройства, чтобы независимо настроить версию веб-сайта для настольного компьютера, планшета и телефона. Настройте отступы, размеры шрифта, размеры значков и т. д. для каждого устройства. Если вы не настроите планшет и телефон, они будут соответствовать размерам рабочего стола.
Завершение мыслей о создании удобного нижнего колонтитула Divi
Это наш взгляд на 5 советов по созданию удобного нижнего колонтитула с Divi. Ключ ко всему в нижнем колонтитуле — сделать его простым. Используйте упрощенные версии элементов со своих страниц, такие как формы меньшего размера, более простые призывы к действию и т. д. Используйте цвета, шрифты и графику, соответствующие вашему сайту. Разделите элементы, чтобы дать им достаточно места. Следование этим советам поможет вам создать удобный нижний колонтитул Divi, который поможет вам достичь целей вашего веб-сайта.
Ждем вашего ответа. Есть ли у вас какие-либо советы по созданию удобного нижнего колонтитула Divi? Дайте нам знать об этом в комментариях.
