5 способов оптимизировать вашу стратегию веб-разработки
Опубликовано: 2022-12-21Считаете ли вы, что ваша стратегия веб-разработки может быть более эффективной? Если это так, вы не одиноки. Многие предприятия ищут способы оптимизировать свой веб-сайт, чтобы максимально увеличить свою видимость в Интернете и увеличить доход: часто это первая точка контакта между компанией и ее клиентами, поэтому важно, чтобы он производил хорошее впечатление. Хорошо разработанный веб-сайт помогает завоевать доверие, создать бренд и привлечь потенциальных клиентов.
В этом сообщении блога мы поделимся пятью способами, которые помогут вам оптимизировать вашу стратегию веб-разработки и улучшить ваше присутствие в Интернете. Продолжайте читать, чтобы узнать больше!
Выберите хорошую систему управления контентом
Если вы ищете простой способ создать успешный веб-сайт и управлять им, обязательно рассмотрите возможность использования системы управления контентом (CMS). Он позволяет создавать, редактировать, публиковать и обновлять цифровой контент, предоставляя удобный графический интерфейс, с которым легко работать даже нетехническим специалистам. CMS позволяет легко добавлять новые функции и функции на сайт, чтобы сделать его более интерактивным, современным и удобным. Он часто поставляется с широким спектром плагинов и тем, которые позволяют компаниям легко настраивать свой веб-сайт в соответствии с конкретными потребностями.
Используя CMS, вы значительно сокращаете расходы, связанные с разработкой и обслуживанием. Кроме того, CMS часто требует меньше места на сервере, чем традиционный веб-сайт, что также дополнительно снижает затраты. Это также помогает улучшить поисковую оптимизацию, что еще больше увеличивает уровень трафика.
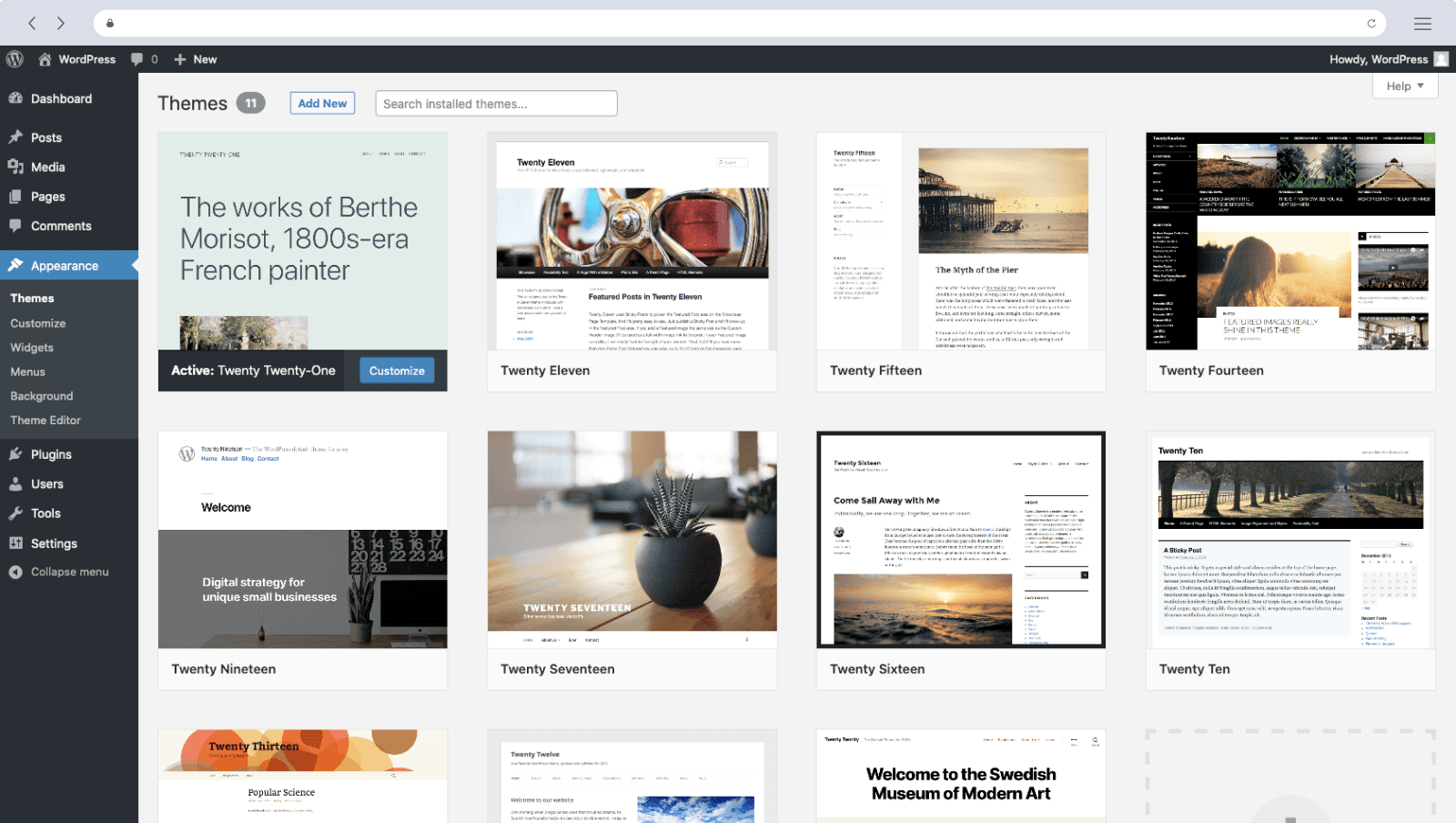
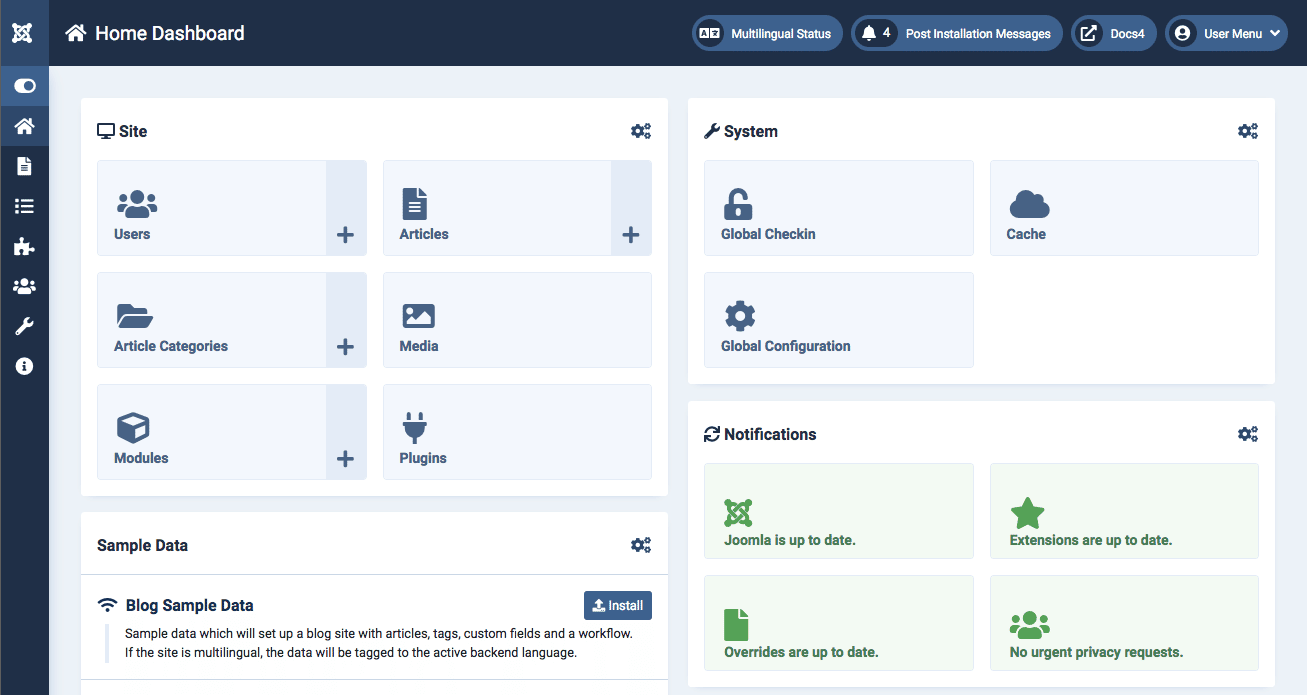
CMS можно использовать для создания любого типа веб-сайта, от простого блога до сложной платформы электронной коммерции. Одним из самых популярных приложений CMS является WordPress. Он поддерживает миллионы сайтов и ценится предприятиями всех размеров. Другие популярные приложения CMS включают Drupal, Joomla!, Magento и Squarespace.
Все эти CMS имеют большие сообщества разработчиков, которые регулярно создают и обновляют расширения и темы для платформ.

WordPress — одна из самых популярных платформ CMS в мире, на которой работает более 30% всех веб-сайтов.
Джумла! это удобный способ создания веб-сайтов.Используйте фреймворки фронтенд-разработки
Это отличный способ ускорить процесс разработки. Предоставляя структуру кода, они экономят команде много времени и усилий. Кроме того, они помогают стандартизировать код, упрощая его обслуживание и обмен с другими.
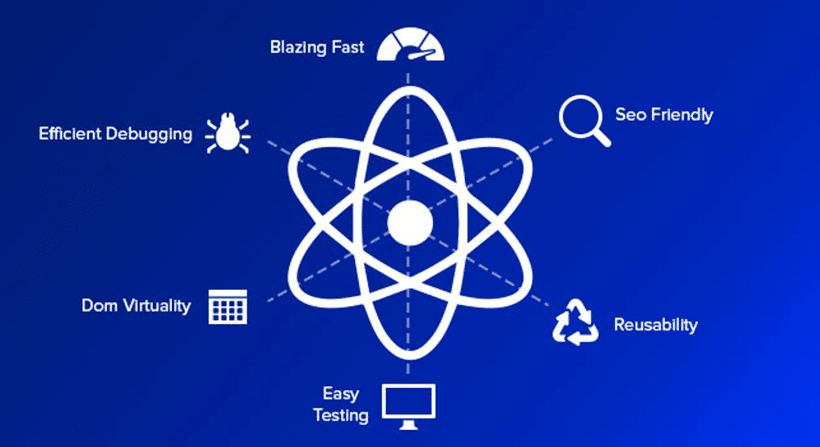
Существует множество различных типов фреймворков, каждый из которых имеет свой собственный набор функций и преимуществ. Некоторые из самых популярных сред разработки интерфейса включают AngularJS, ReactJS и VueJS. Каждый из этих фреймворков имеет свои сильные и слабые стороны, поэтому важно выбрать правильный для вашего проекта.

В зависимости от ваших потребностей вы можете выбрать платформу, которая включает в себя все, от простого шаблона HTML до полной библиотеки CSS.
В целом, AngularJS — хороший выбор для сложных приложений, тогда как ReactJS лучше подходит для небольших проектов. VueJS — это хорошее универсальное решение, которое можно использовать как для небольших, так и для крупных проектов.Чтобы выбрать наиболее подходящий фреймворк, сотрудничайте с опытной компанией, занимающейся веб-разработкой, с хорошим опытом в веб-дизайне и разработке.
Они позаботятся о том, чтобы он хорошо подходил для проекта, чтобы выполнить работу быстро и эффективно.Оптимизируйте изображения и веб-ресурсы
Как известно любому веб-дизайнеру, нельзя недооценивать важность оптимизации изображений и веб-ресурсов. Это не только повышает производительность сайта, но также снижает потребление полосы пропускания и помогает обеспечить быструю и правильную загрузку страниц.
Это также помогает улучшить рейтинг в поисковых системах: страницы загружаются быстрее, что является ключевым фактором в алгоритмах поисковых систем. Кроме того, это улучшает видимость сайта в результатах поиска.

Есть несколько важных шагов для оптимизации изображений:
1. Используйте правильный формат файла
Например, файлы JPEG лучше всего подходят для фотографий, а файлы PNG лучше всего подходят для графики с прозрачностью. Использование неправильного формата файлов приводит к большим размерам файлов, что замедляет работу вашего сайта.2. Правильно меняйте размер изображений
Слишком большие или слишком маленькие изображения влияют на время загрузки. Кроме того, изображения неправильного размера могут выглядеть искаженными.3. Сжимайте изображения
Существует несколько различных способов сжатия изображений, включая использование онлайн-инструмента или плагина CMS.4. Используйте CDN
Сеть доставки контента (CDN) — это система распределенных серверов, которые доставляют контент пользователям в зависимости от их географического положения. Использование CDN помогает сократить время загрузки, так как снимает часть нагрузки с вашего сервера.5. Оптимизируйте другие веб-ресурсы
Помимо изображений, есть ряд других веб-ресурсов, влияющих на время загрузки. К ним относятся файлы CSS и JavaScript, а также файлы HTML. Оптимизировать эти активы можно с помощью минификации, то есть процесса удаления ненужного кода из этих файлов.Используйте механизмы кэширования
Всякий раз, когда пользователь посещает веб-сайт, его браузер должен загрузить все файлы, необходимые для отображения страницы. Это занимает некоторое время, особенно если на сайте много больших изображений или видео. Однако есть способы ускорить процесс, используя механизмы кэширования.
Используя кэширование, веб-сайты избегают отправки запросов на сервер при каждом просмотре страницы. В результате страницы загружаются быстрее, а пользователям удобнее. Для владельцев сайтов это также приводит к снижению затрат на пропускную способность. Кэширование — важный инструмент для тех, кто хочет повысить производительность своего сайта.
Тестируйте и отлаживайте веб-сайты в различных браузерах и на разных устройствах.
Имея так много различных доступных устройств, трудно гарантировать, что ваш сайт будет выглядеть и работать на каждом из них должным образом. Вот почему важно протестировать и отладить его в нескольких браузерах и устройствах: они могут отображать веб-страницы по-разному.
Конечно, предварительное тестирование и отладка могут занять больше времени, но в долгосрочной перспективе это сэкономит вам время. Вы рискуете потерять значительную долю рынка, если ваши пользователи не смогут должным образом получить доступ к вашему веб-сайту или если у них будет плохой опыт, потому что что-то не работает должным образом. Убедитесь, что ваш сайт доступен для максимально широкой аудитории, и выявите любые проблемы, чтобы предотвратить проблемы в будущем.
Заключение
Сильная стратегия веб-разработки важна для любого бизнеса, который хочет добиться успеха в Интернете. Это поможет вам лучше определить свои цели, указать потребности целевой аудитории и создать идеальный сайт, отвечающий ожиданиям пользователей. Веб-сайт, на котором легко ориентироваться и который информативен, удерживает посетителей, что в конечном итоге приводит к более высоким показателям конверсии и отличным показателям SEO.
Следуя советам в этом сообщении блога, вы упростите процесс разработки и убедитесь, что сайт работает наилучшим образом. Использование CMS сэкономит ваше время и энергию, когда дело доходит до обновлений и изменений, а использование интерфейсных сред разработки помогает ускорить весь процесс. Убедитесь, что вы получаете лучшие услуги веб-разработки от опытного агентства, которое ежедневно работает с выбранным фреймворком.
Помните, что оптимизация изображений и веб-ресурсов является ключом к быстрой работе вашего сайта, а механизмы кэширования могут оказать огромную помощь с точки зрения производительности. Наконец, не забудьте протестировать и отладить в нескольких браузерах и устройствах — это гарантирует, что у всех будет положительный опыт на вашем веб-сайте.
